Web 佈局最佳實踐:分析 12 種永恆的 UI 模式
已發表: 2022-03-11UI 設計趨勢可能在 Web 上來來去去,但有幾種 UI 模式經受住了時間的考驗。 是什麼讓 UI 模式永不過時? 堅持網頁佈局最佳實踐,從而將用戶友好性和對不斷變化的趨勢和技術的適應性結合起來。
有一些標準可以使 UI 模式持久。 用戶友好性就是其中之一。 一種“看起來很神奇”但不具備出色可用性的 UI 模式不會持續很長時間。
最有用的 UI 模式也可以適應不斷變化的趨勢。 例如,卡片式和基於網格的佈局可以由 UI 設計人員以多種方式實現。 適應性使他們有可能繼續保持現代和潮流,即使他們可能已經存在多年了。 此處包含的其他 UI 模式也是如此。
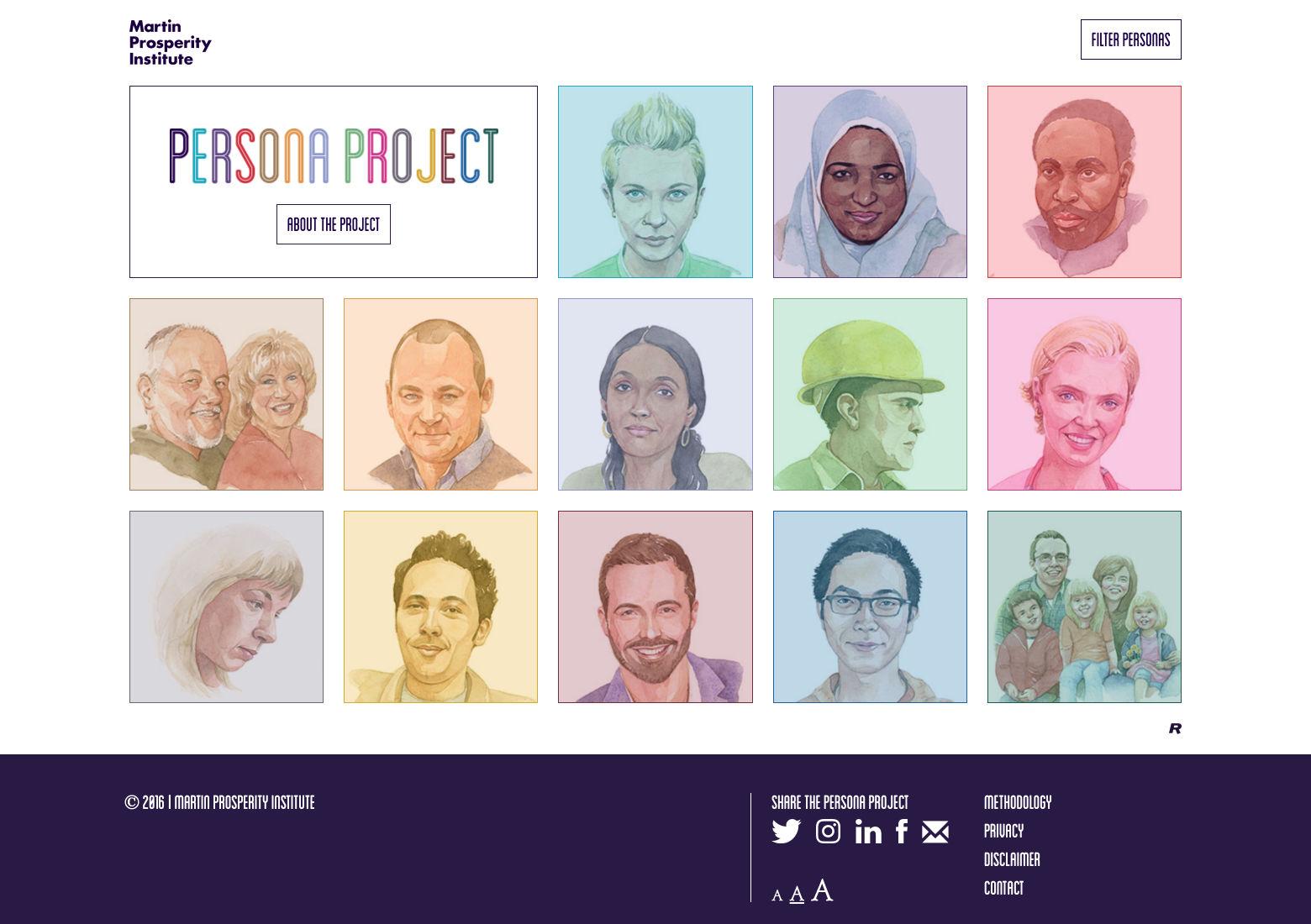
卡片式網頁佈局模式
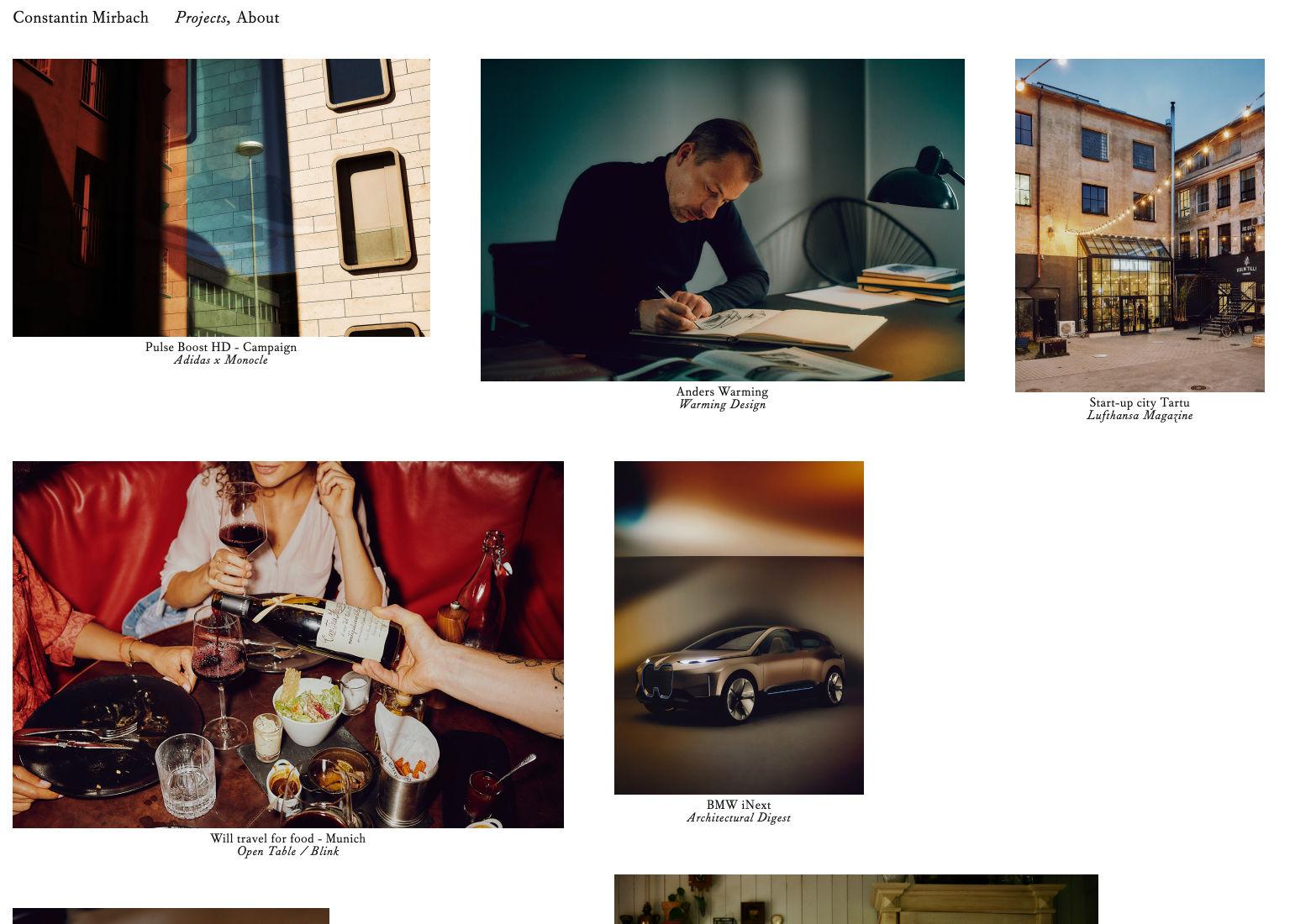
卡片式佈局被 Pinterest、Facebook 和 Twitter 等網站推廣。 它們已成為新聞網站和博客的標準,因為它們非常適合在頁面上放置大量內容,同時保持每個部分的獨特性。
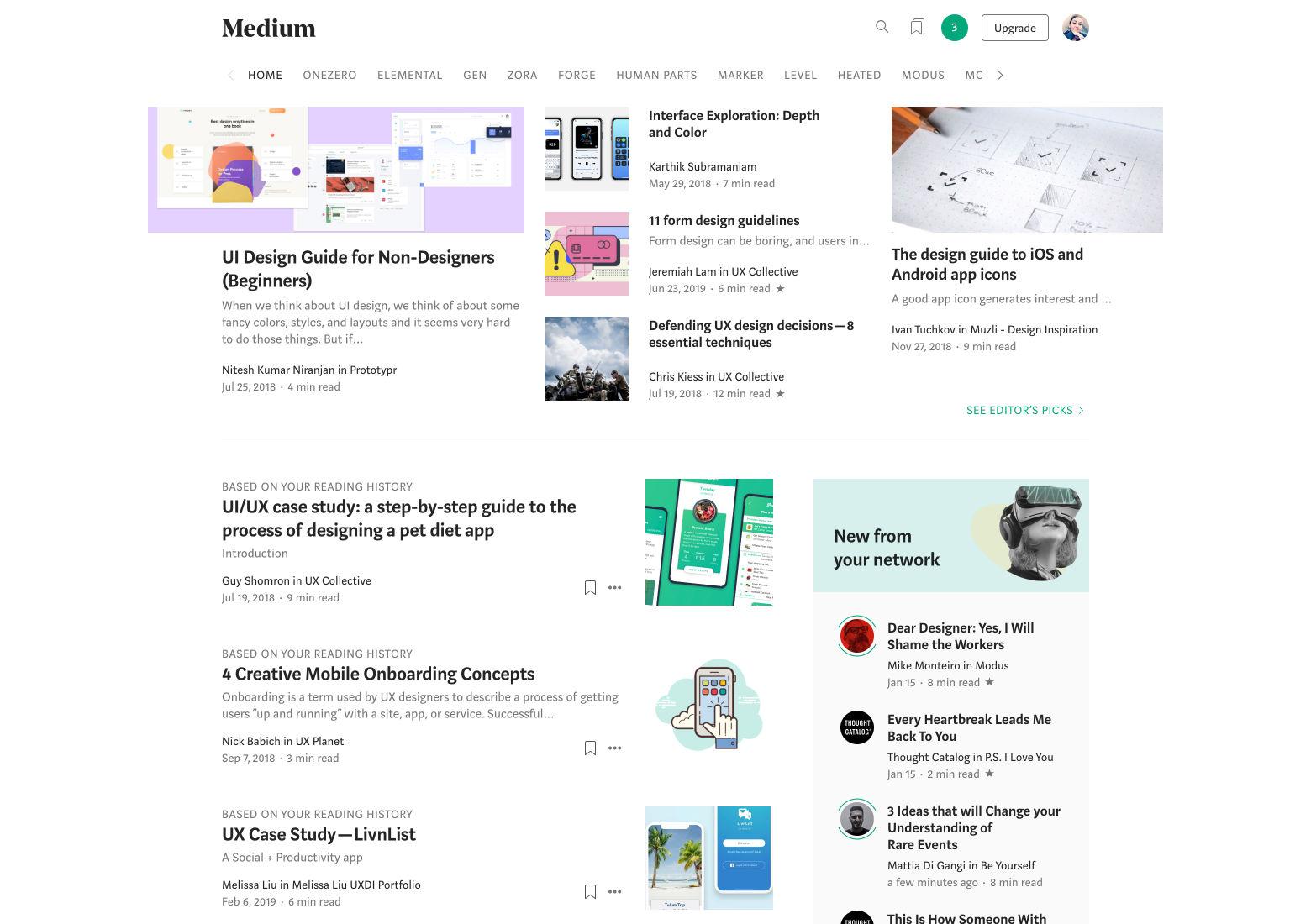
顧名思義,這些佈局使用類似於各種形狀和大小的物理卡片的內容塊。 有兩種主要的佈局格式。 一種佈局在網格上排列尺寸相等的卡片(如 Toptal 設計博客主頁所示),而另一種佈局使用流體佈局,將不同大小的卡片排列成有序的列但沒有不同的行(如 Pinterest 的佈局)。
卡片式佈局效果很好,因為它們允許以有序的方式排列不同的內容,同時保持所有部分分開。 人們也很熟悉卡片,因為它們可以識別來自現實世界的卡片形狀的物品。 它們在心理上是有意義的,即使是網站新手也很容易使用。


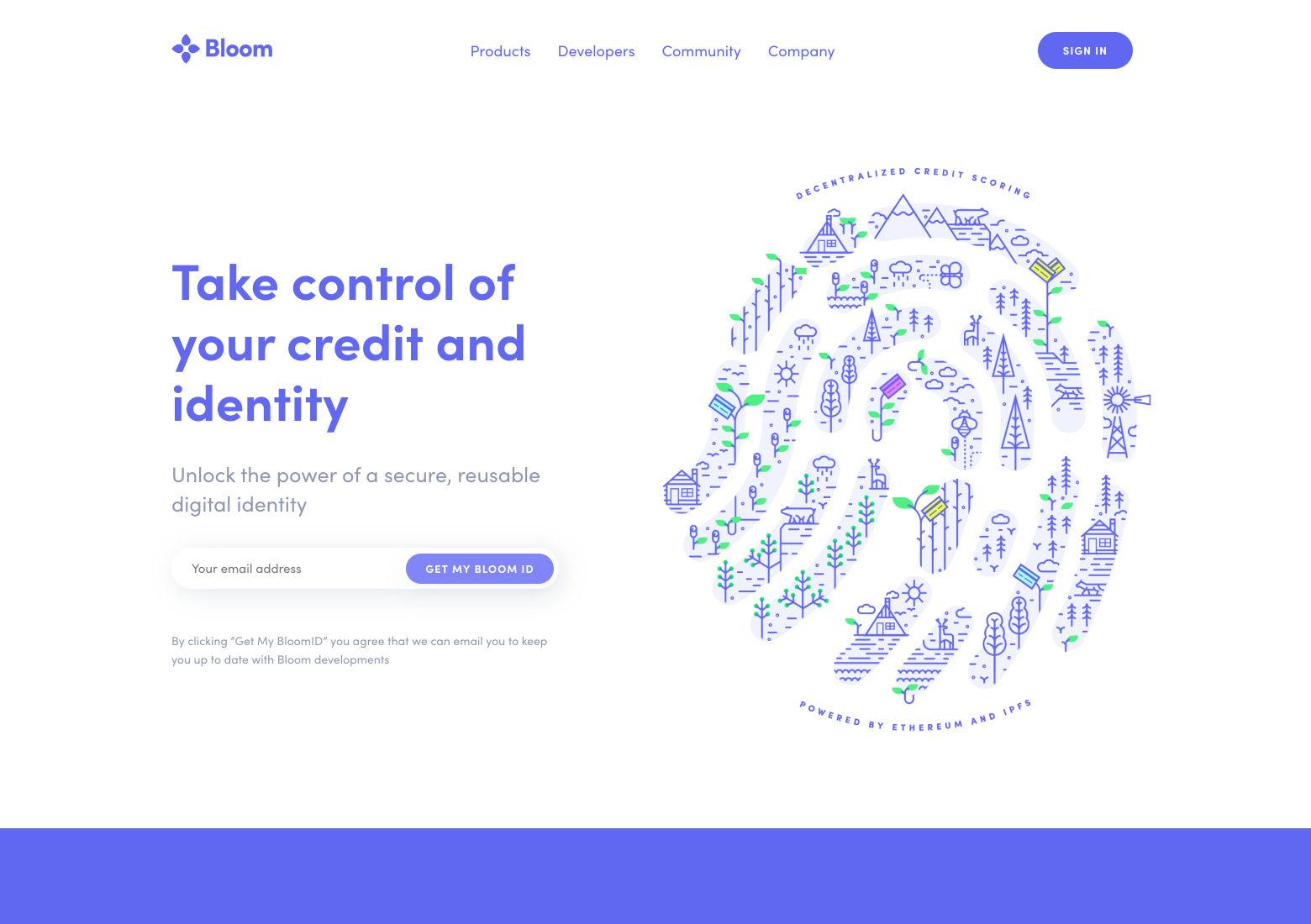
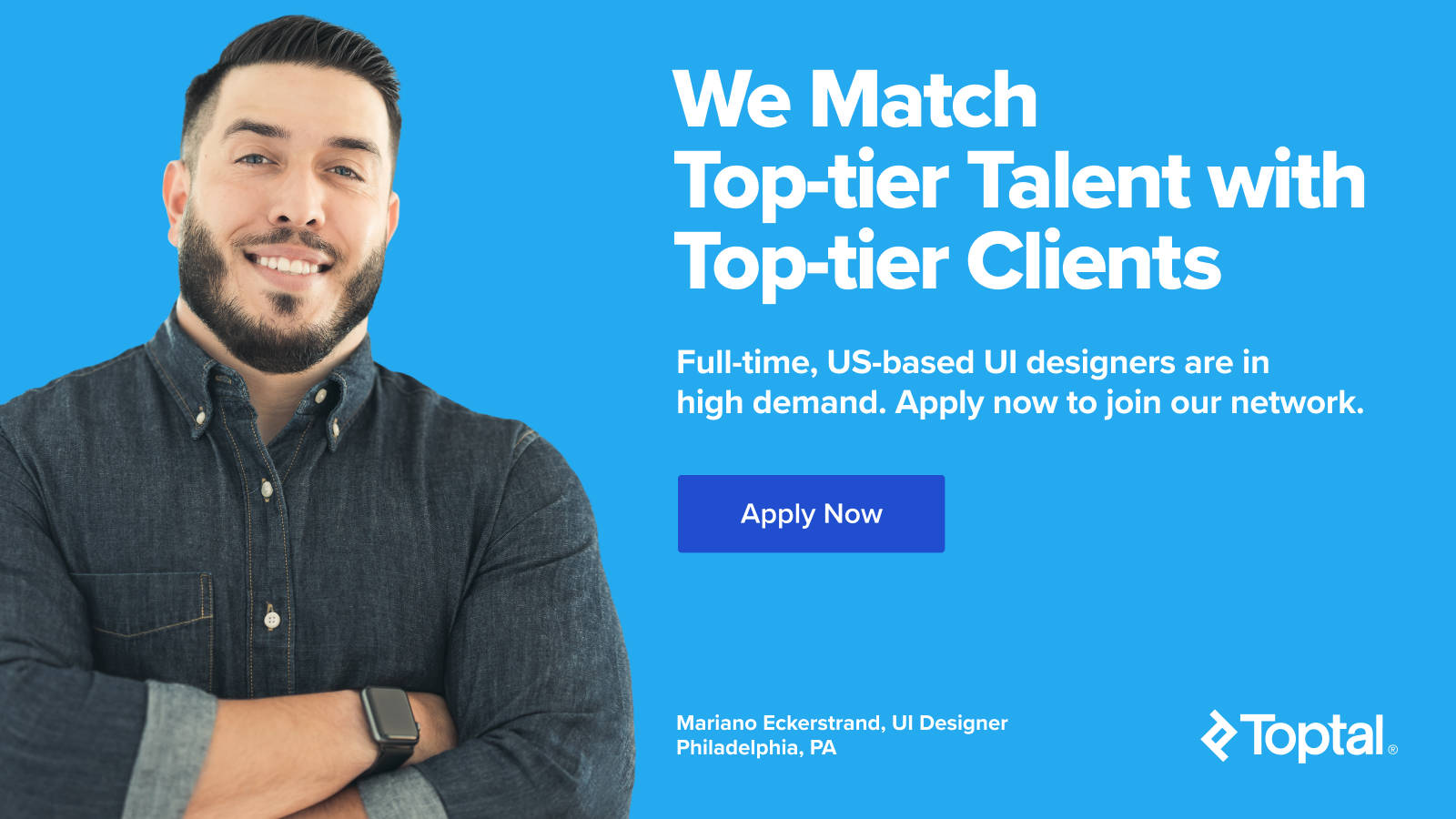
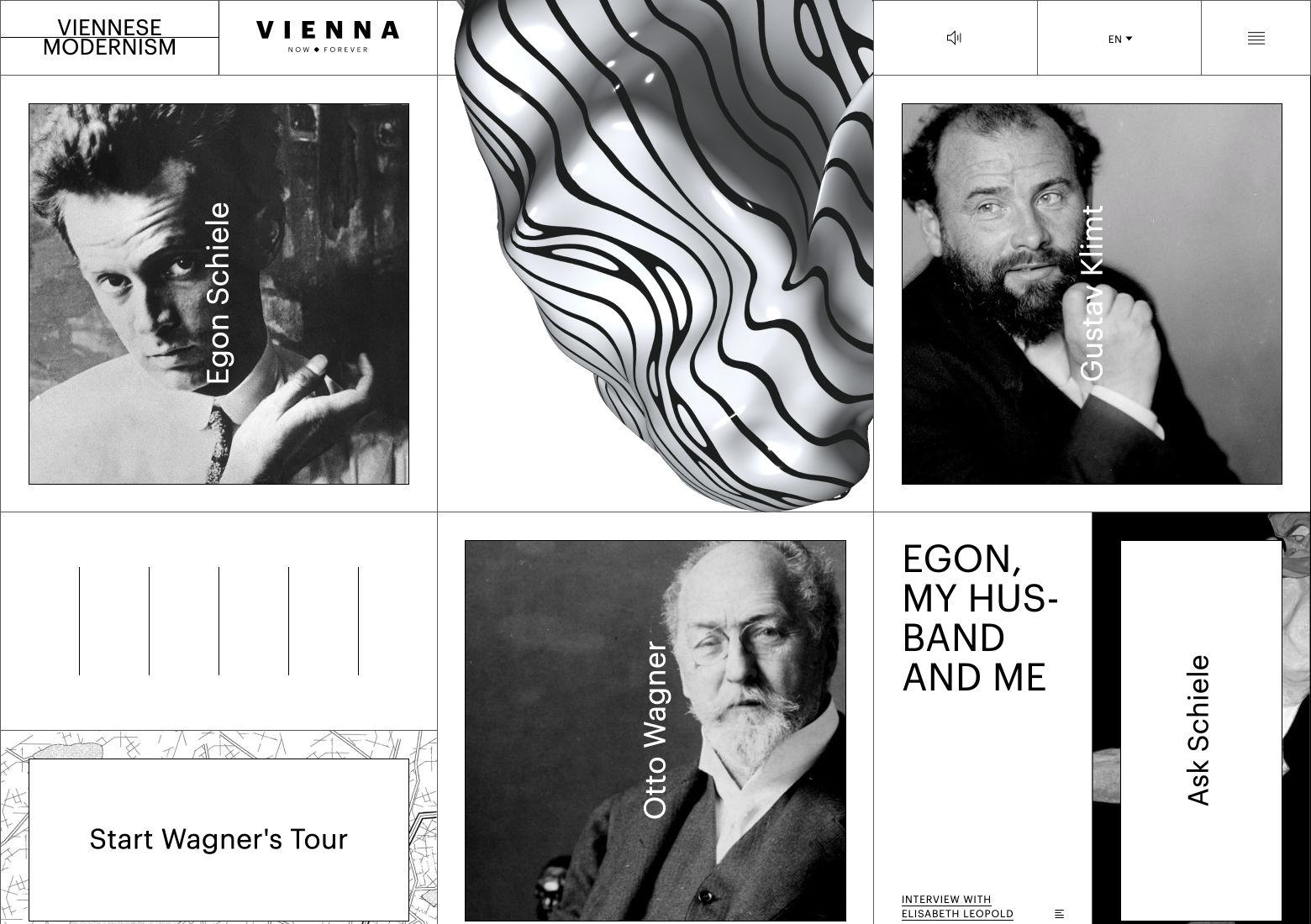
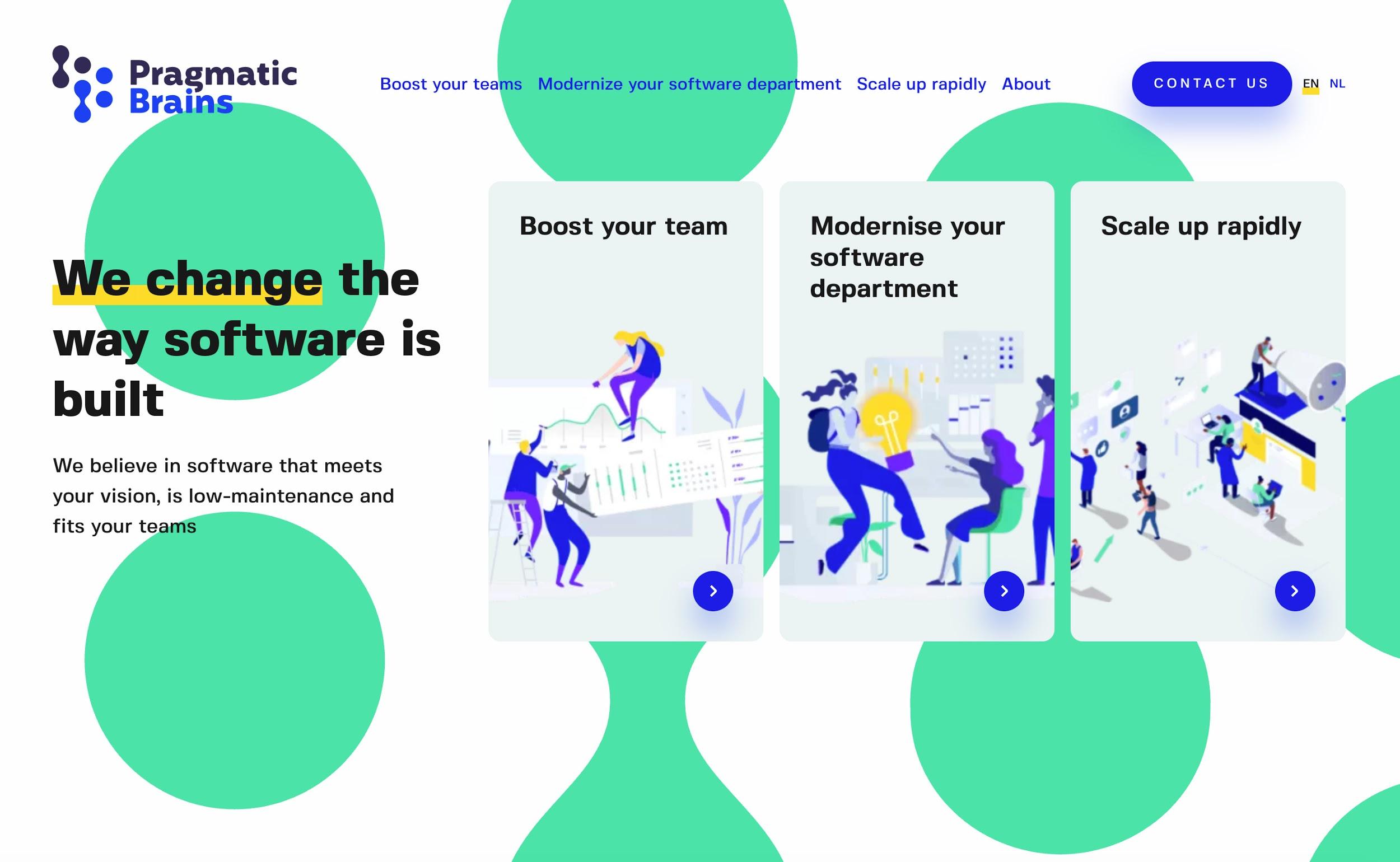
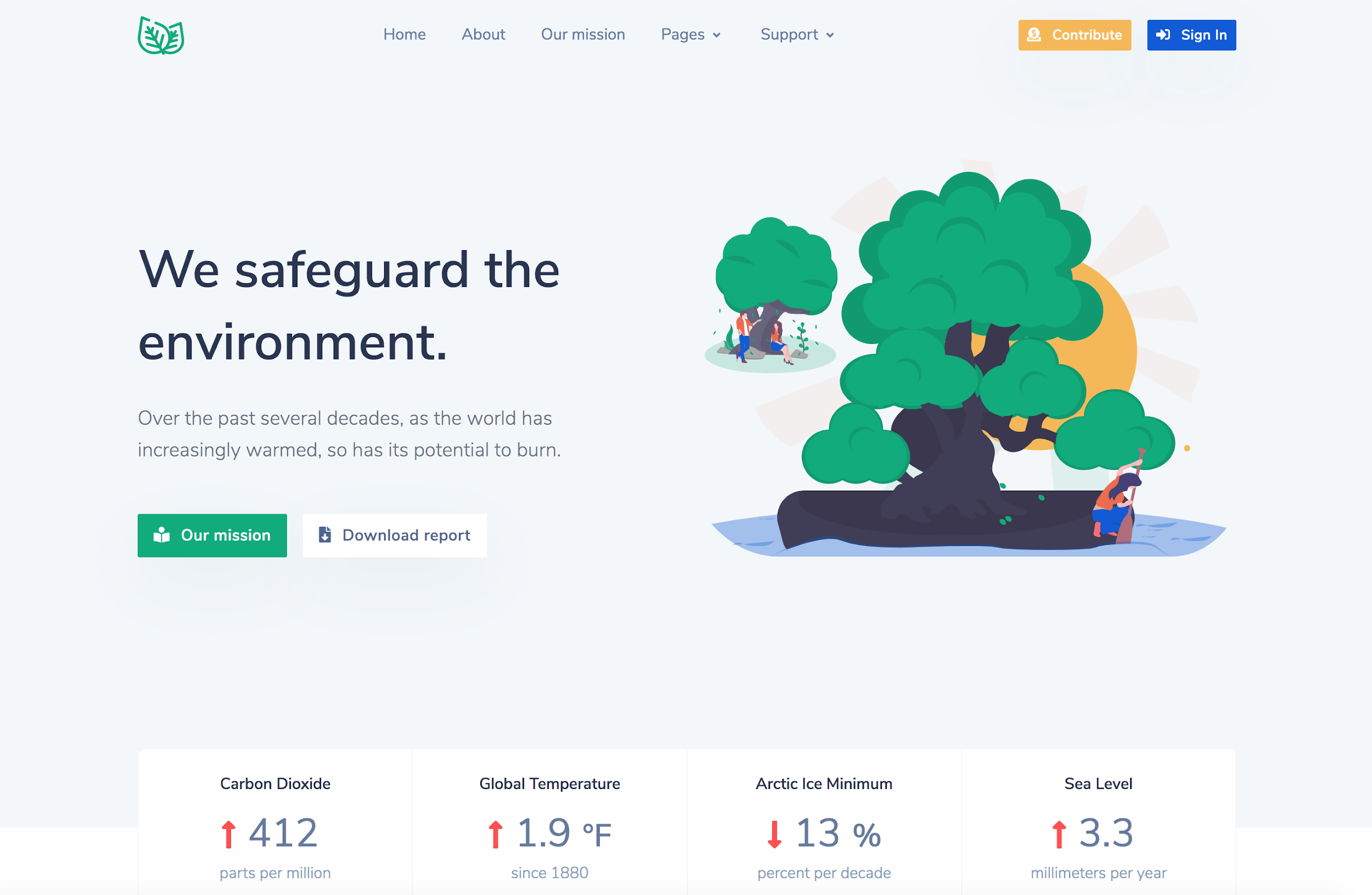
分屏佈局
從技術上講,分屏佈局可以追溯到 1903 年,即 Edwin S. Porter 的電影Life of an American Firefighter 。 但在 Web UI 設計中,分屏佈局在 2013 年開始流行,並在 2016 年真正開始興起。
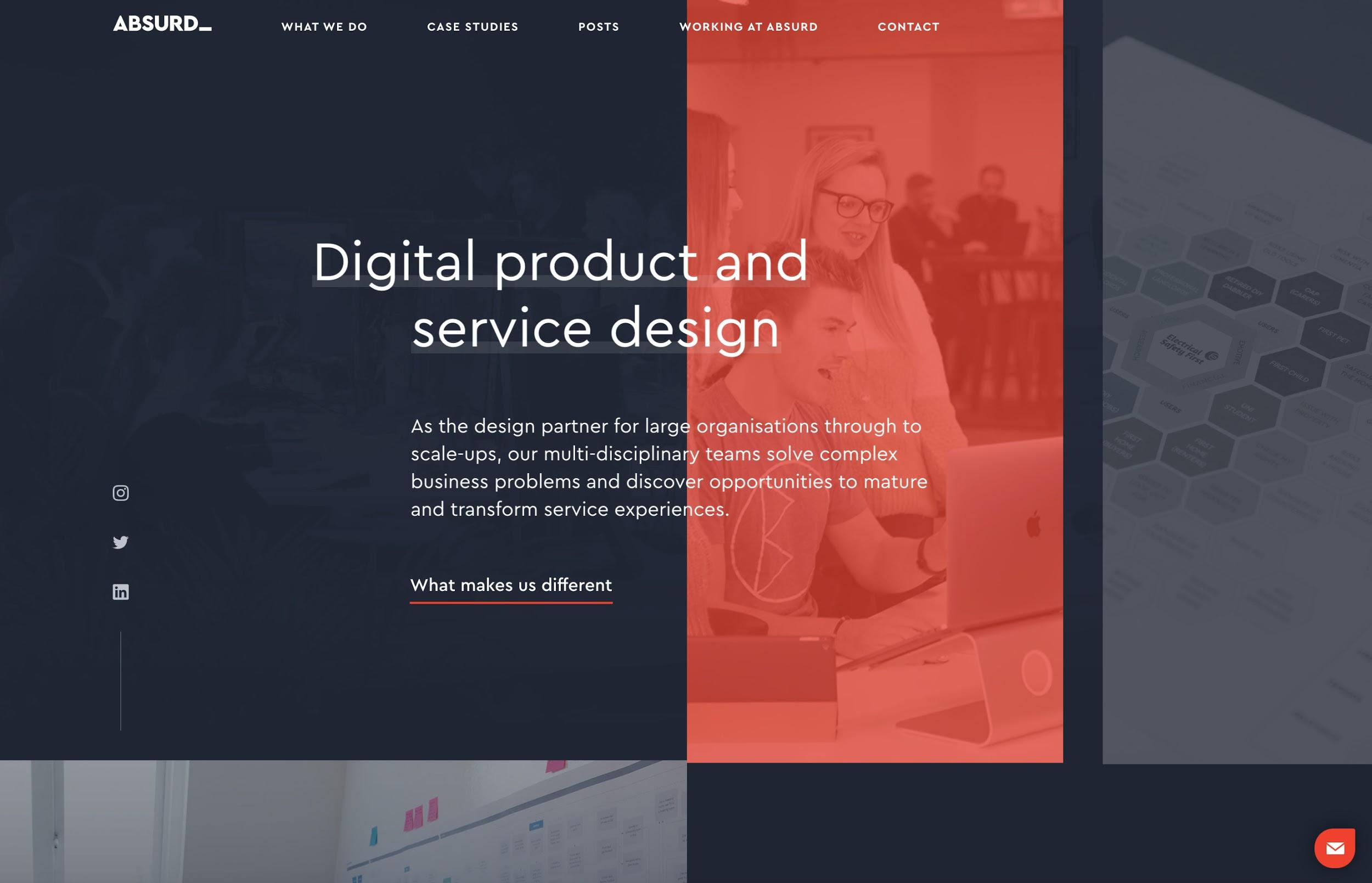
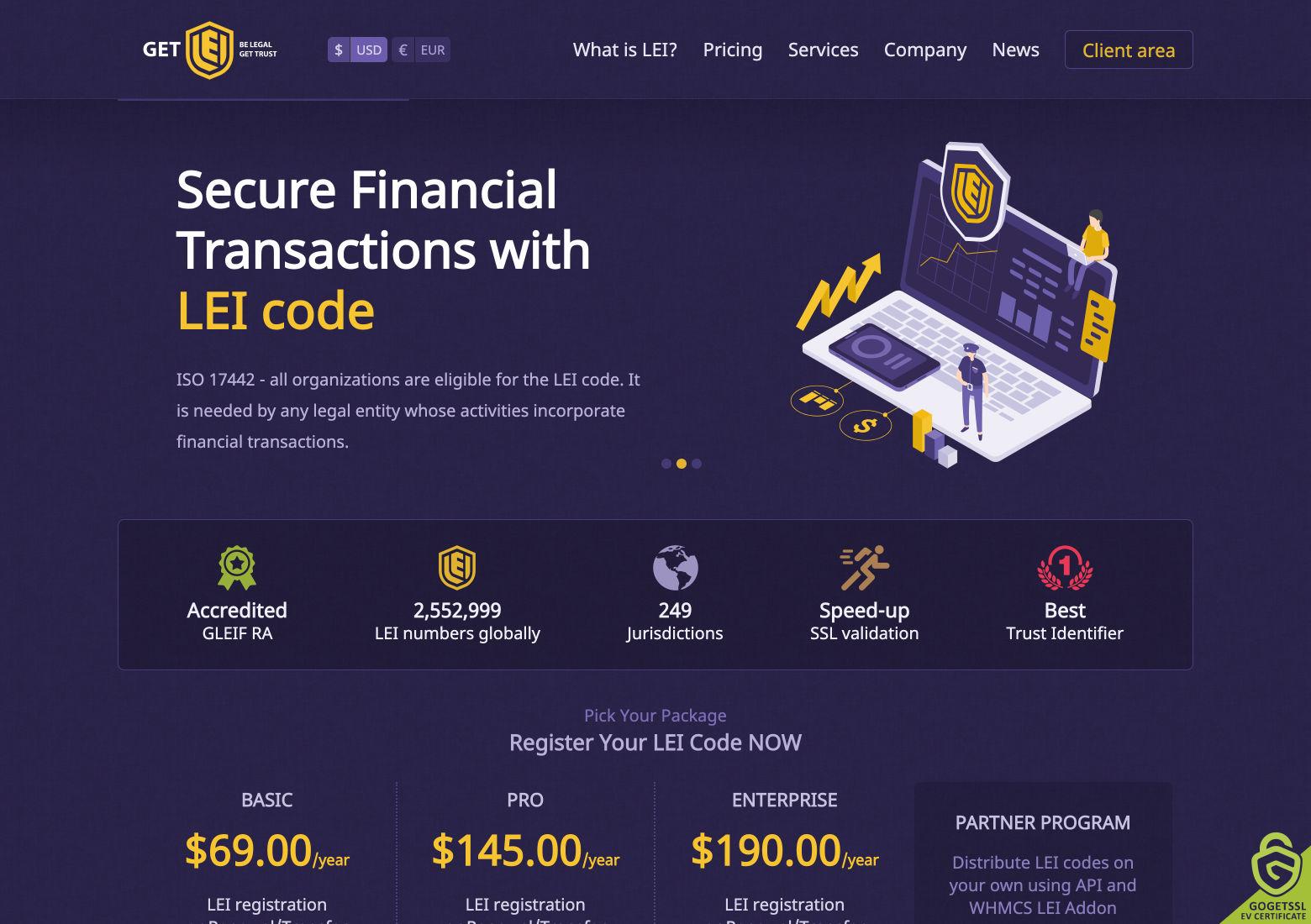
當兩個元素需要在頁面上具有相同的權重時,分屏佈局是一種流行的設計選擇,並且通常用於文本和圖像都需要突出顯示的設計中。 將它們並排放置而不是垂直放置或在圖像上疊加文字是一種有意識的設計選擇,可以帶來精緻、簡約的品質。 兩個並排放置的圖像也很常見,有時帶有文本覆蓋。
大多數分屏設計的分割相當均勻,儘管有些分割比例不同。 (33:66 或 40:60 似乎是最流行的比例;當屏幕被劃分為小於 ⅓ 的尺寸時,它更像是側邊欄,而不是真正的分屏設計。)
分屏設計特別適合電子商務網站上的產品頁面。 產品圖片需要在這些頁面上突出顯示,但價格、規格、添加到購物車按鈕和產品選項等基本信息也是如此。


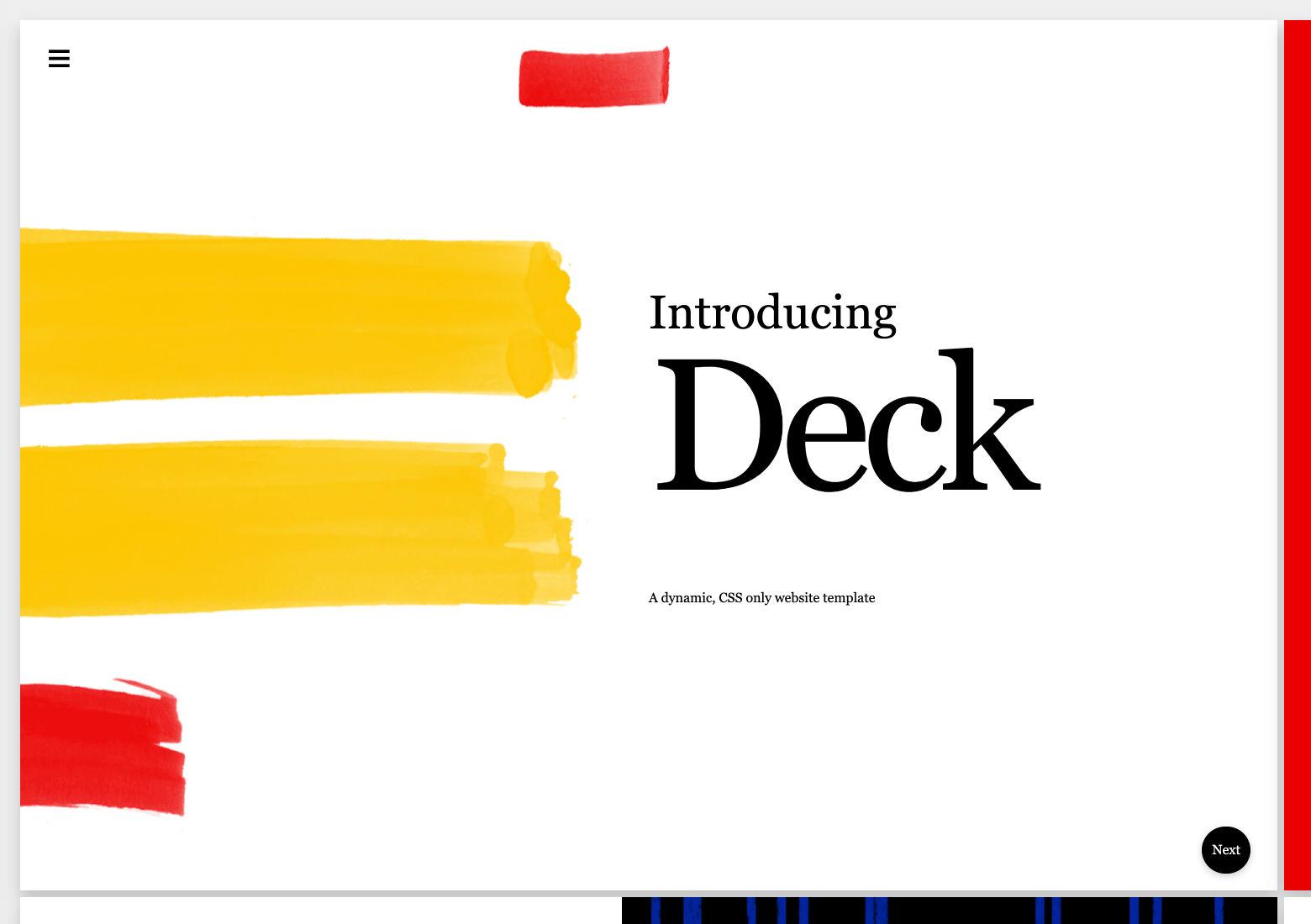
大字體
自從網絡出現以來,大字體就已經存在,但當移動設計流行時,它變得流行起來。
大字體在標題和標題中特別受歡迎,但在某些網站的正文中也可以看到。 選擇正確的字體後,較大的文本更具可讀性並改善用戶體驗。 此外,它還具有強大的視覺效果。 它在極簡設計中特別受歡迎,其他視覺元素大多不存在。


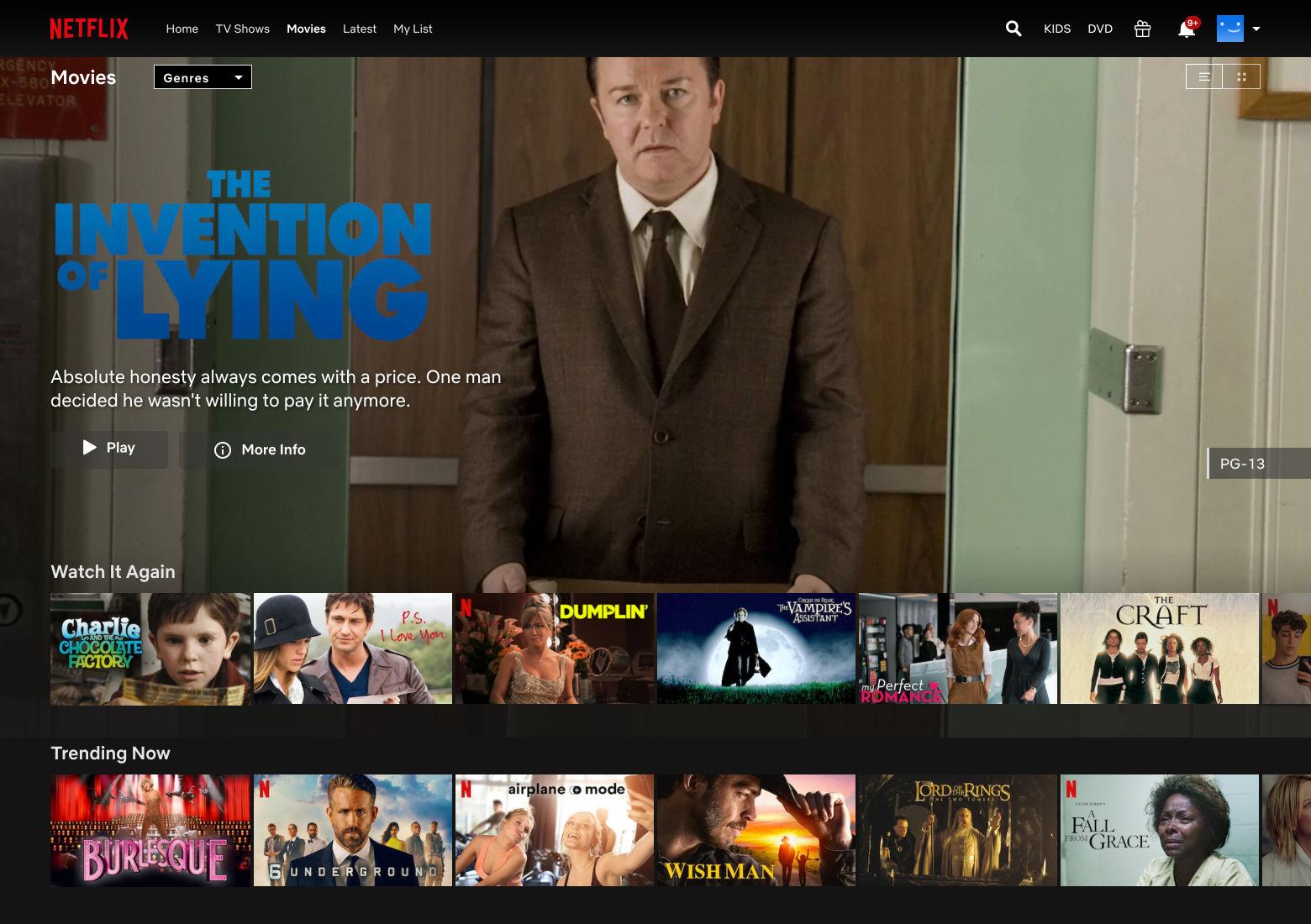
個性化
個性化算法已經存在多年,可以根據每個人的喜好定制數字體驗。 人工智能使這些算法變得更加有用,其建議算法等功能現在可以準確預測人們接下來想要觀看、閱讀、學習或購買什麼。

通過會員網站,人們希望看到滿足他們需求的內容。 根據訂閱者之前的選擇,Netflix 擁有出色的預測算法,可以提供他們最有可能觀看的電影和節目。 像Medium這樣的網站會根據人們之前閱讀和喜歡的內容,向他們展示他們在登錄時可能會喜歡的文章。
但個性化可能走得太遠。 廣告網絡算法已經變得如此先進,它們有時可以預測人們可能有興趣購買什麼,即使他們沒有在網上搜索過產品或以其他方式提及它。 這種程度的預測有時會讓人們覺得自己被監視了。 因此,UI 設計師謹慎使用個性化是明智之舉。


網格
網格長期以來一直是 UI 設計的一部分,從 1990 年代後期基於表格的佈局開始(儘管早在此之前它們就被用於書籍和報紙之類的印刷佈局)。 當 CSS 在創建佈局方面變得流行時,開發了更優雅的網格系統,最早的著名例子是 960.gs 網格。
網格為設計提供視覺平衡和秩序,使人們更容易消費內容。 同時,網格可以在 Web 佈局中提供很大的靈活性。 大多數網格系統使用 12 或 16 列,中間有排水溝。 一些使用基於網格的佈局的網站使網格成為設計的一個突出特徵。 相比之下,其他的則更為微妙,網格只有在仔細檢查後才會變得明顯(有時只有在實際網格覆蓋在設計上時)。
除了基於列的佈局網格之外,基線網格通常在網頁設計中用於以邏輯方式水平排列元素。 例如,在檢查正文和標題行之間的間距時,它在排版中最為明顯。 基線水平網格間距與網頁設計中使用的垂直網格間距密切相關。


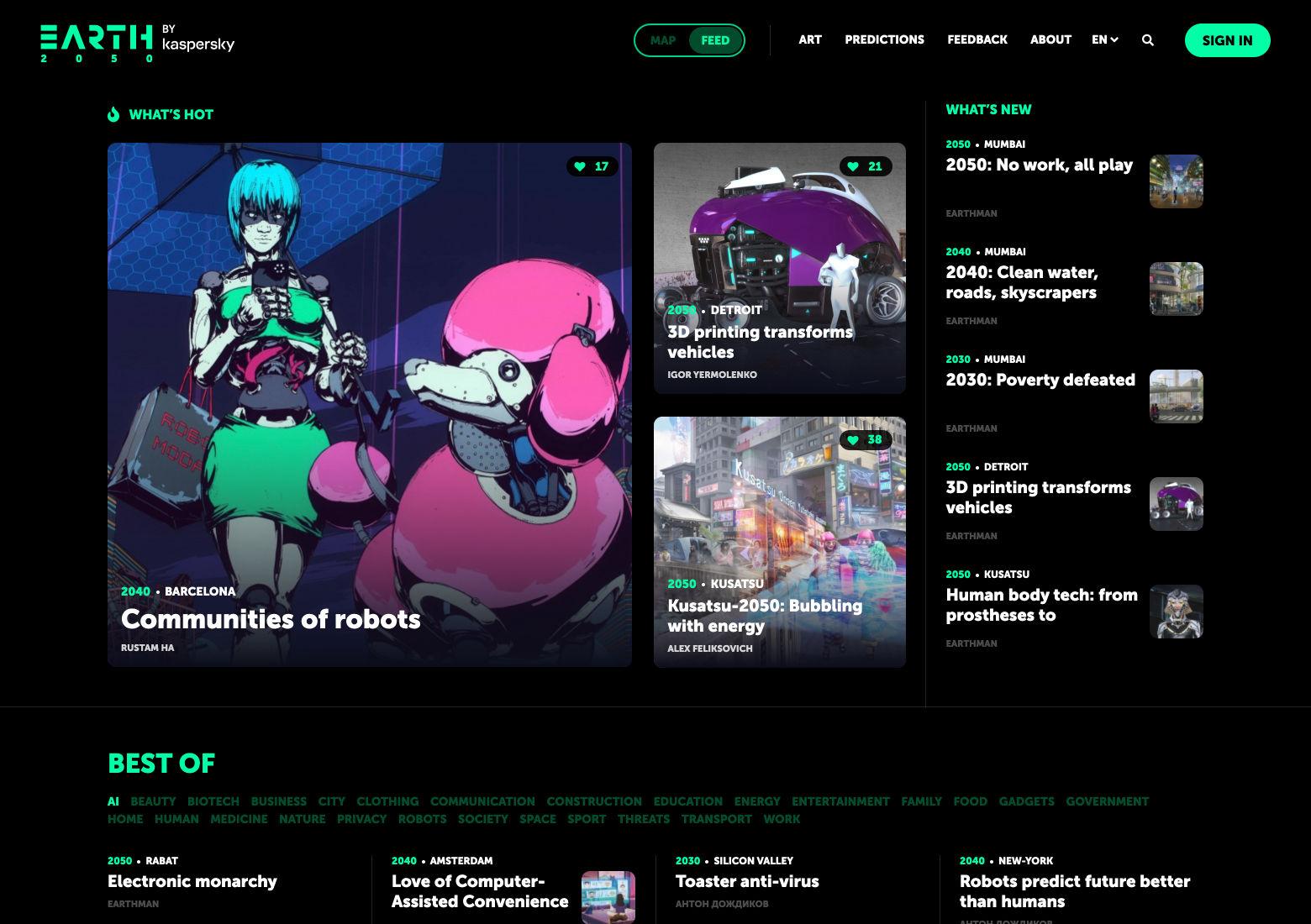
雜誌風格的網頁佈局
新聞和期刊行業嚴重影響了網絡上的雜誌式佈局。 早期,它們主要出現在新聞網站和在線雜誌上。 隨著時間的推移,它們在其他領域越來越受歡迎,現在可以在不同類型的網站上看到它們,包括電子商務網站和博客。
雜誌風格的佈局包括專題文章(或有時以輪播或類似格式的多篇專題文章),以及主頁上的二級和三級文章。 他們還傾向於有多個內容列,有時分為幾個部分。 這些網頁佈局適用於擁有大量內容的網站,尤其是那些每天添加新鮮內容的網站。



單頁佈局
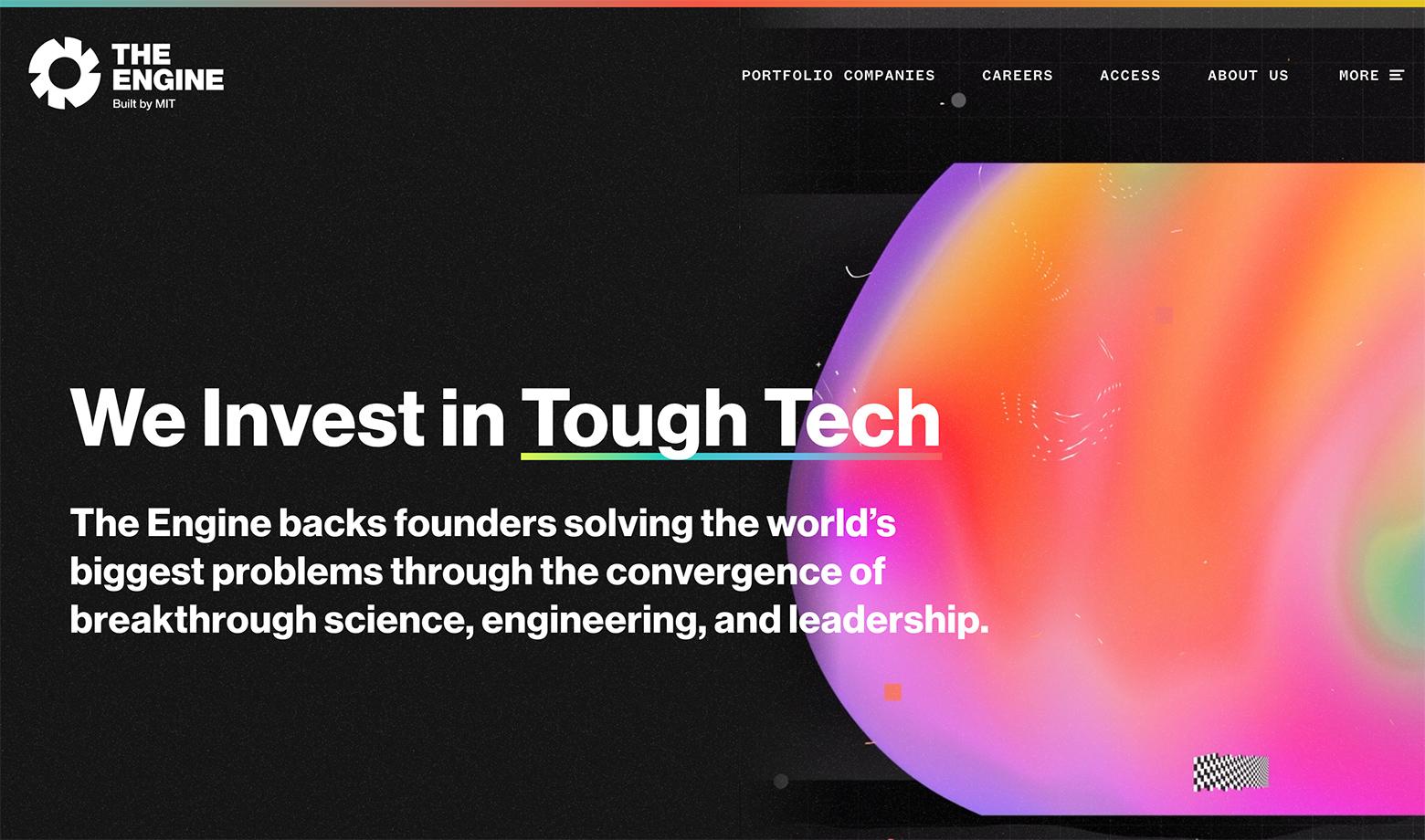
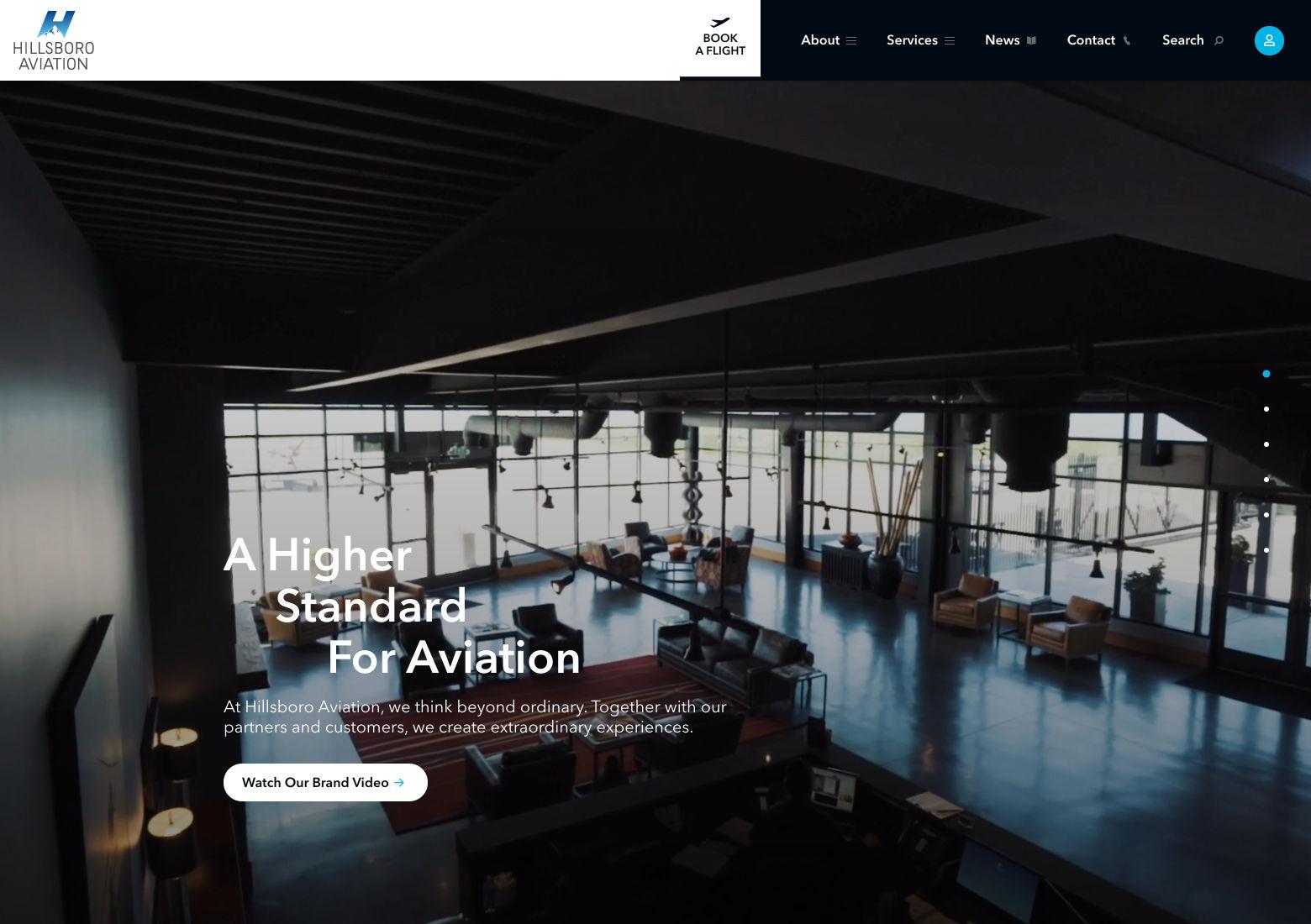
單頁佈局將網站的所有主要內容放在一個網頁上。 導航是通過滾動完成的,通常帶有跳轉到特定部分的快捷方式,有時還帶有視差滾動效果。 有時,他們可能會將輔助頁面用於條款和條件、隱私政策或其他不屬於主要內容的信息,但這不應妨礙佈局被視為單頁。
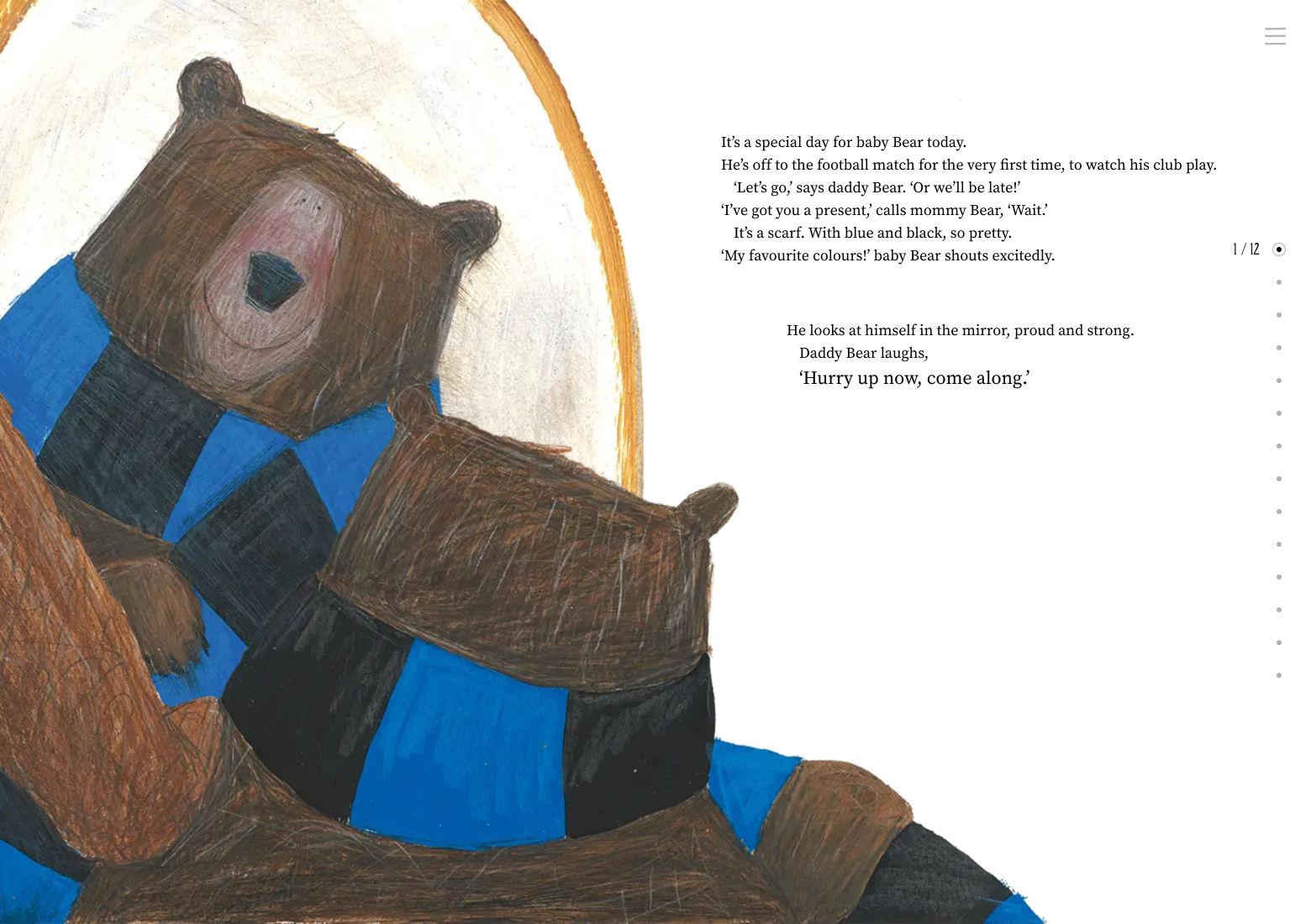
單頁網站佈局是內容稀疏網站的絕佳解決方案。 它們也是敘事內容的完美選擇,例如交互式兒童讀物。


F 和 Z 模式
F 和 Z 模式是指人的眼睛如何在頁面上移動——人們如何掃描內容。 F 模式在頁面頂部具有突出的內容,其他內容沿頁面左側對齊(大致呈“F”形)。 Z 模式在頂部具有突出的內容,在下方具有其他有價值的內容。 眼睛從頁面的右上角斜向左下角繪製(大致呈“Z”形)。
F 模式適用於內容比 Z 模式更多的頁面,其中有非常明確的視覺層次結構。 當訪問者應該看到兩個同等(或幾乎同等)相關的內容時,Z 模式更有用。


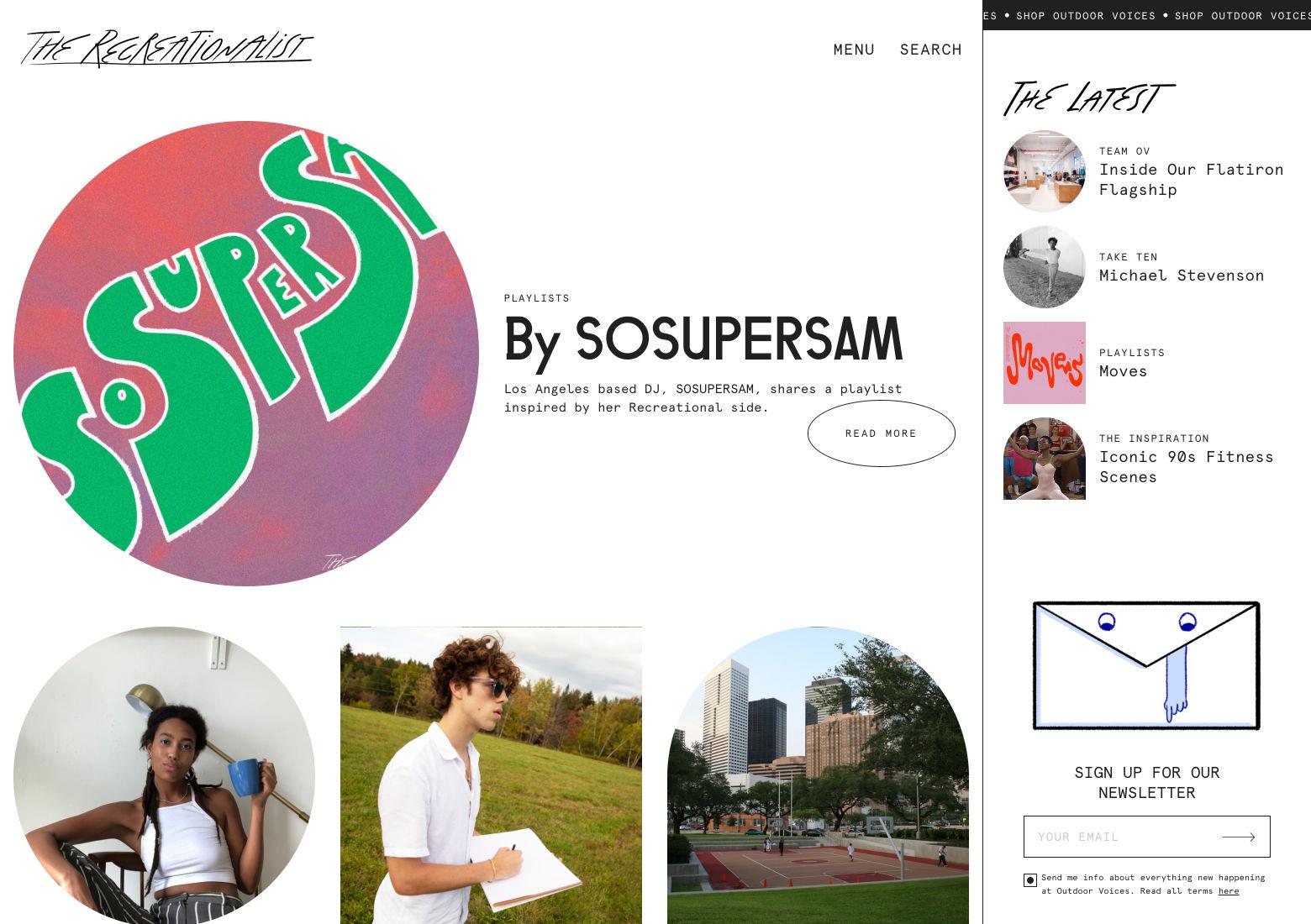
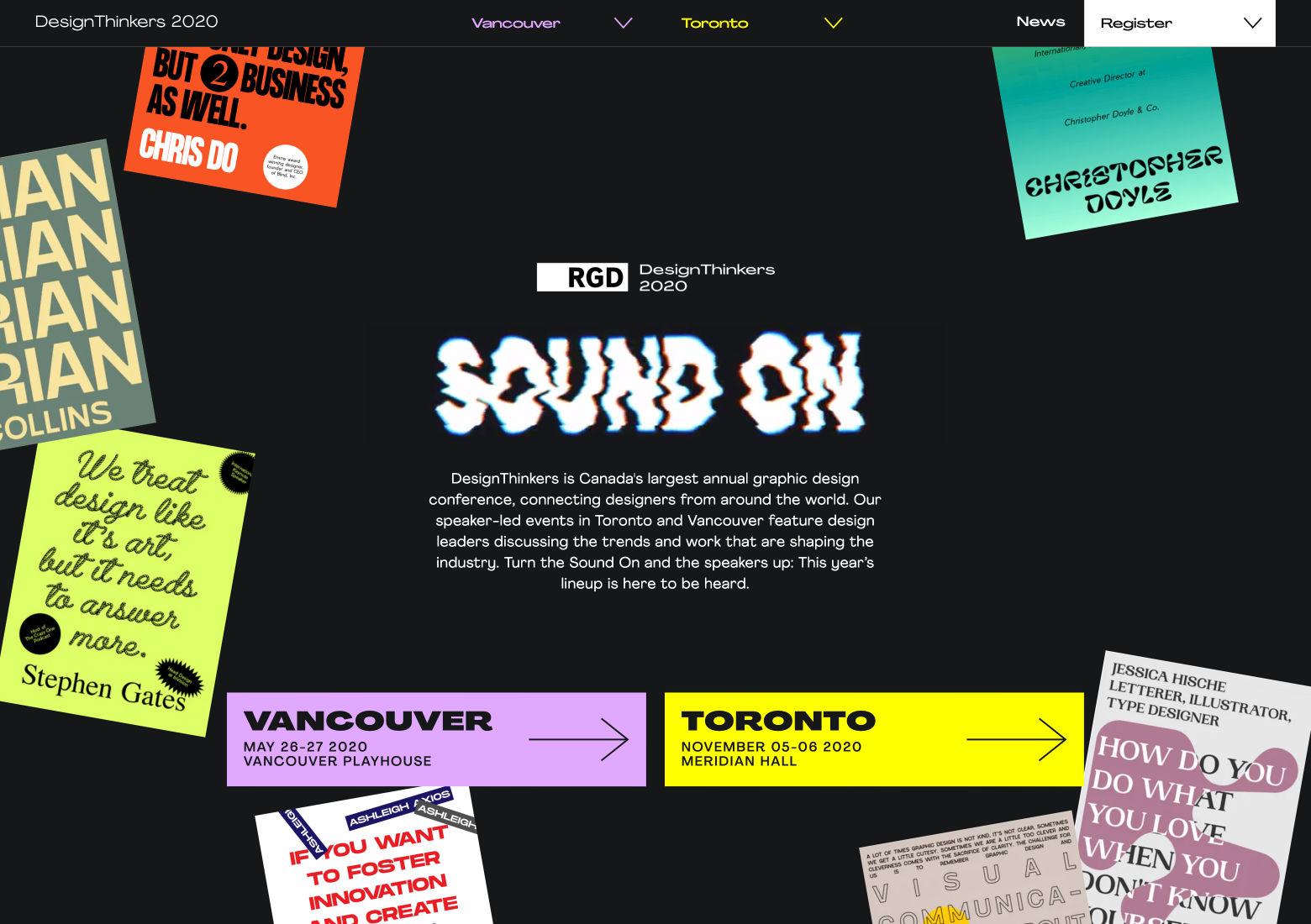
不對稱
用最簡單的術語來說,不對稱就是缺乏對稱性。 在設計中,不對稱創造了更加動態和有機的視覺衝擊。 在大多數情況下,不對稱是使用彼此不完美平衡的圖像和文本創建的。 不對稱也可以通過背景元素來創建或加強,例如在不同的頁面部分之間使用不同的模式。
由於不對稱創造了一種動態、充滿活力的視覺印象,因此對於想要傳達這種形象的品牌來說非常有用。 不對稱也可能是出乎意料的,使設計更令人難忘,並且當包含的內容在對稱佈局中不能很好地工作時,它具有實際用途。


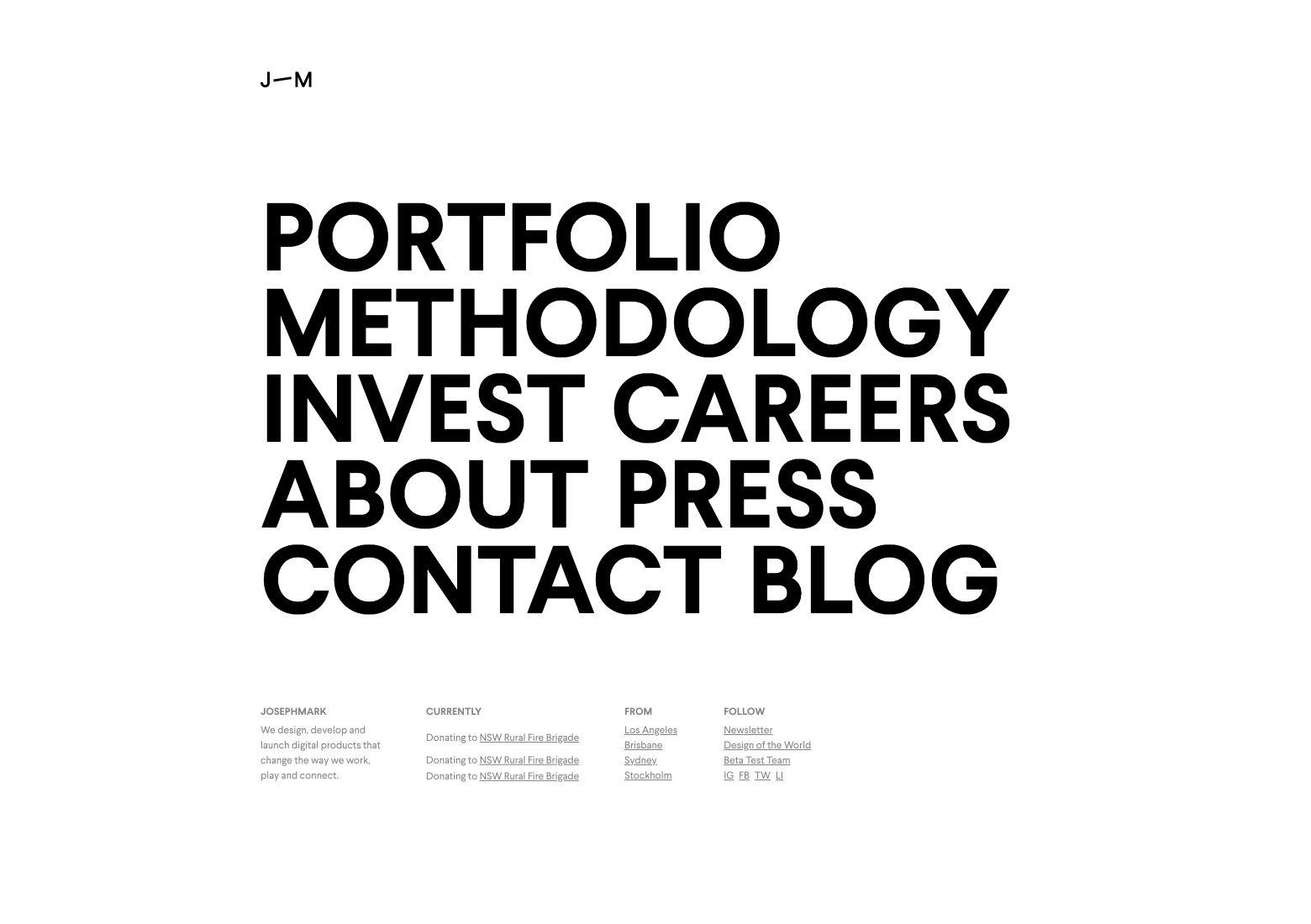
乾淨簡單的網頁佈局
幾十年來,乾淨和簡單的佈局在 UI 設計中已經過時了,儘管它們經常出現。 這些佈局的美妙之處在於它們直接關注內容,沒有視覺混亂。
乾淨和簡單的佈局幾乎適用於任何類型的網站。 這裡的許多其他 UI 模式與乾淨的佈局一起工作得很好。 有乾淨版本的網格、雜誌式佈局、不對稱設計和分屏佈局。 許多最優雅的網站可以被認為是“乾淨的”,無論它們可能包含哪些其他設計功能。


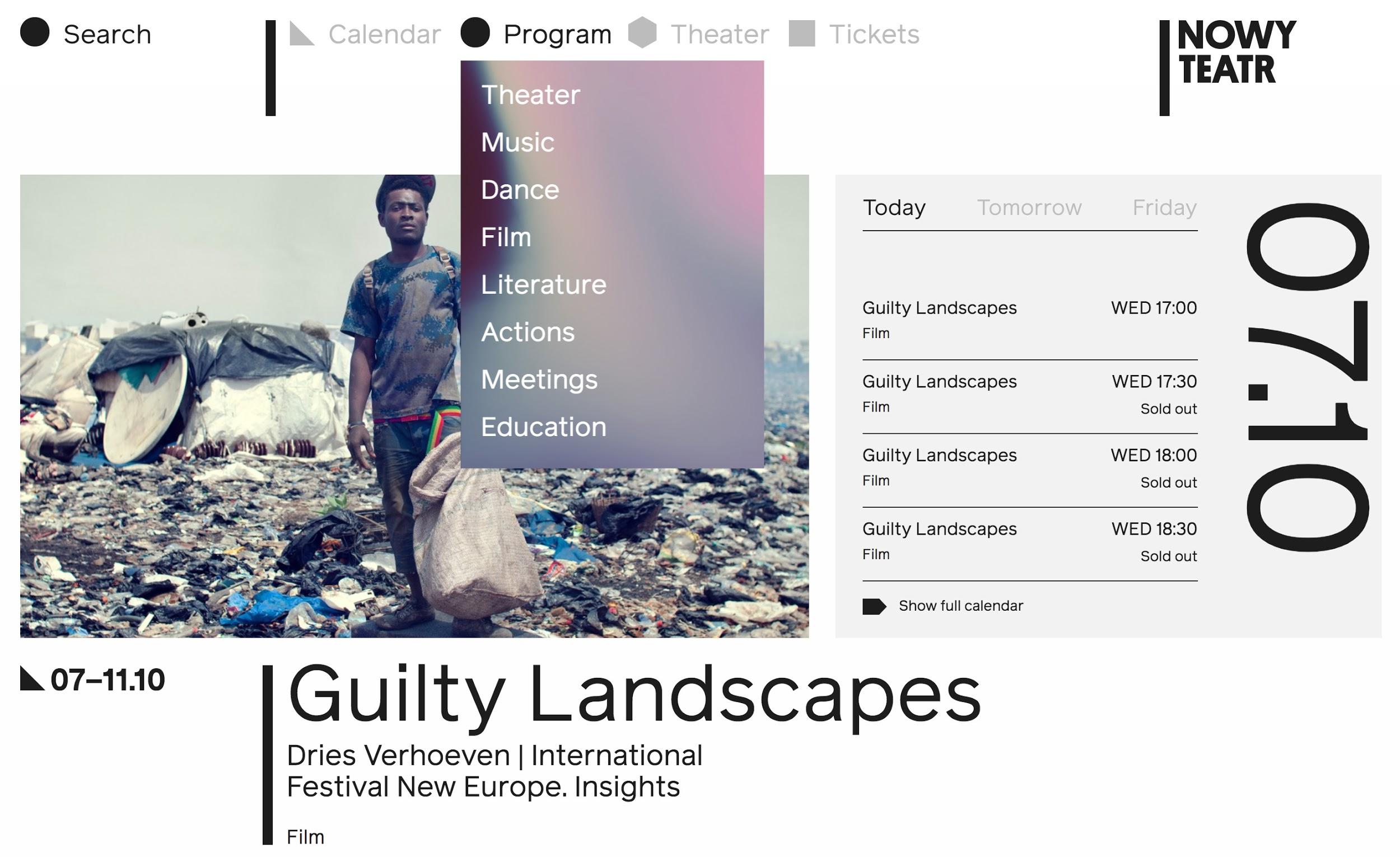
導航選項卡
導航選項卡最初是擬物化設計的支柱,類似於文件夾或活頁夾分隔器上的選項卡。 然而,隨著它的成熟,標籤式導航並不總是類似於現實的標籤。 相反,導航選項卡的一個特點是菜單中的每個項目都與其他菜單項目在視覺上分離。 有時,這是微妙的,有時,它僅在選擇或懸停菜單項時出現。
導航選項卡最適合只有少量項目的較小菜單。 否則,它們可能看起來很雜亂。 但是,它們可以與子菜單的下拉菜單結合使用以添加其功能。 儘管確實存在垂直示例,但它們通常也出現在水平導航中。


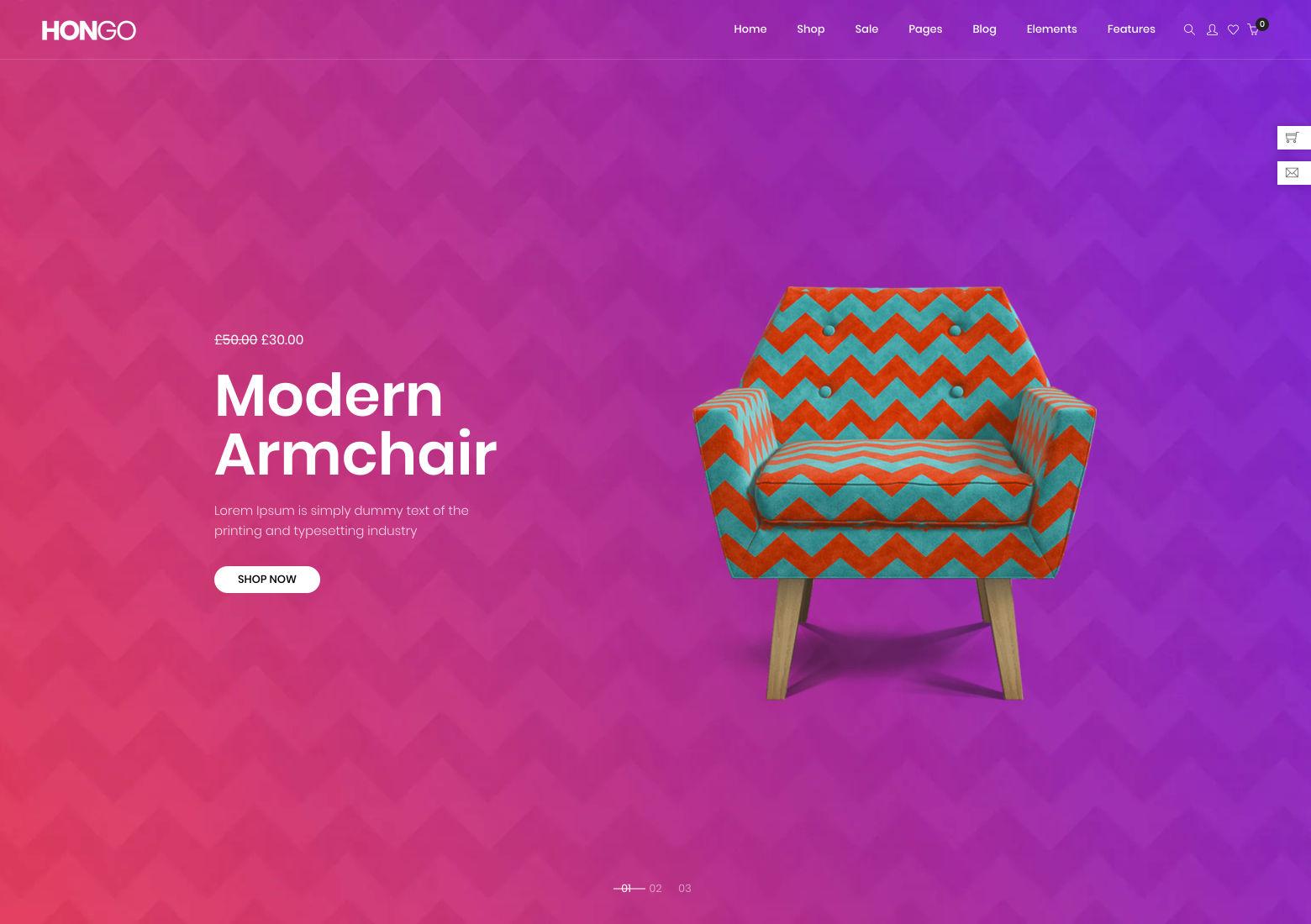
旋轉木馬
內容輪播通常出現在網站的標題或英雄部分。 它們通常包含與文本結合的圖像,儘管有些可能只包含其中一個。 當空間非常寶貴時,它們用於在網站的單個部分中顯示多個內容片段。
輪播非常適合一些用途。 博客或新聞網站上的特色內容非常適合輪播。 產品、促銷和銷售也經常出現在電子商務網站的輪播中。 雖然輪播通常出現在網頁頂部附近,但它們也可以在子部分中使用以突出顯示相關內容。 它們是主頁內容和特定類別內容或產品的單個頁面的流行選擇。


永恆的網頁佈局最佳實踐
永恆的 UI 設計具有適應性和用戶友好性。 它適用於各種用例,並且在今天看起來和 10 年前一樣好(並且在另外 10 年內看起來也會一樣好),只需要稍作修改。
遵循 Web 佈局最佳實踐,同時結合永恆的 UI 設計元素,將產生一個在短時間內不會看起來或感覺過時的網站。 它允許 UI 設計師創建讓用戶滿意並實現品牌目標的數字體驗。
讓我們知道您的想法! 請在下方留下您的想法、評論和反饋。
• • •
進一步閱讀 Toptal 設計博客:
- 永遠不要稱自己為 UI 設計師:UI 就是 UX
- UI vs UX——UI設計的重要指南
- 世界就是我們的界面——UI設計的演變
- 沒有按鈕的未來 UI 設計
- UI 設計最佳實踐和常見錯誤
