Cele mai bune practici pentru aspectul web: 12 modele de interfață de utilizare atemporale analizate
Publicat: 2022-03-11Tendințele de design UI pot apărea și dispar pe web, dar mai multe modele UI au rezistat timpului. Ce face ca un model UI să fie atemporal? Aderarea la cele mai bune practici privind aspectul web, care au ca rezultat o combinație de ușurință în utilizare și o adaptabilitate la tendințele și tehnologia în schimbare.
Există câteva criterii care fac ca tiparele UI să reziste. Ușurința de utilizare este una dintre ele. Un model de interfață de utilizare care „arata uimitor”, dar care nu facilitează o utilizare mare , nu este unul care va dura mult timp .
Cele mai utile modele de UI sunt, de asemenea, adaptabile la tendințele în schimbare. Aspectele în stilul cardurilor și bazate pe grilă, de exemplu, pot fi implementate de către designerii UI într-o varietate de moduri. Adaptabilitatea le face posibil să continue să arate modern și în tendințe, chiar dacă este posibil să existe de ani de zile. Același lucru este valabil și pentru celelalte modele de UI incluse aici.
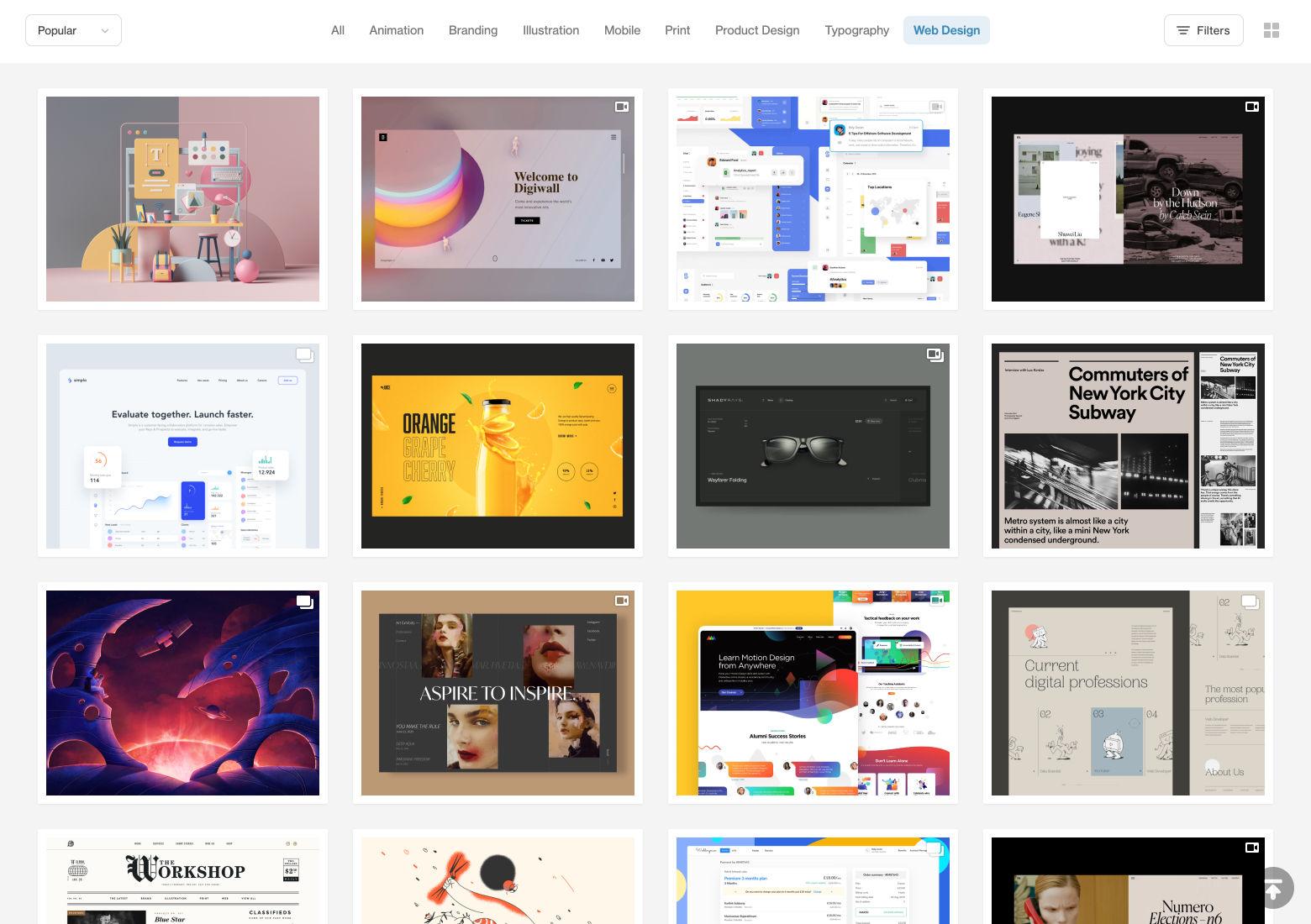
Modele de aspect web în stil card
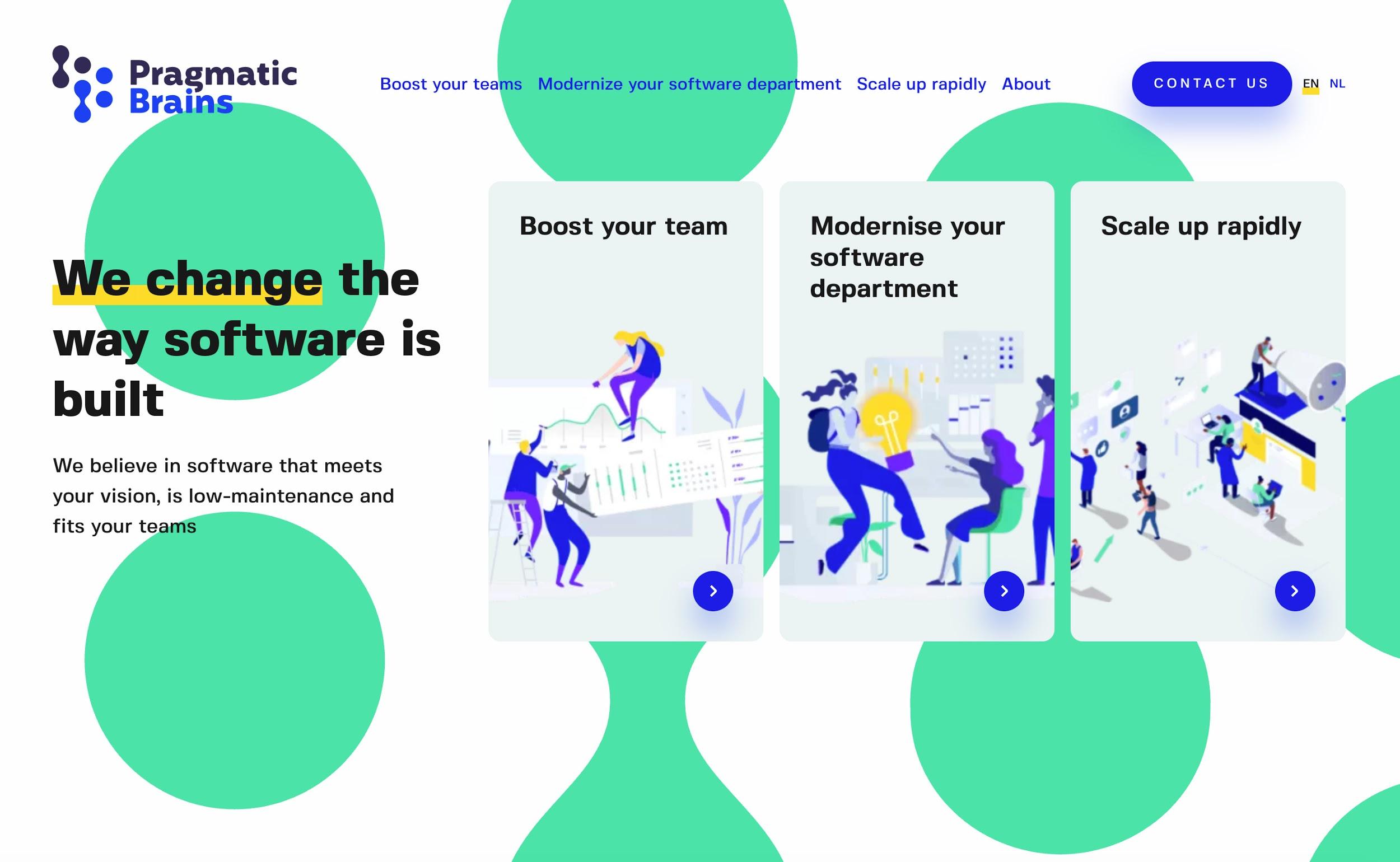
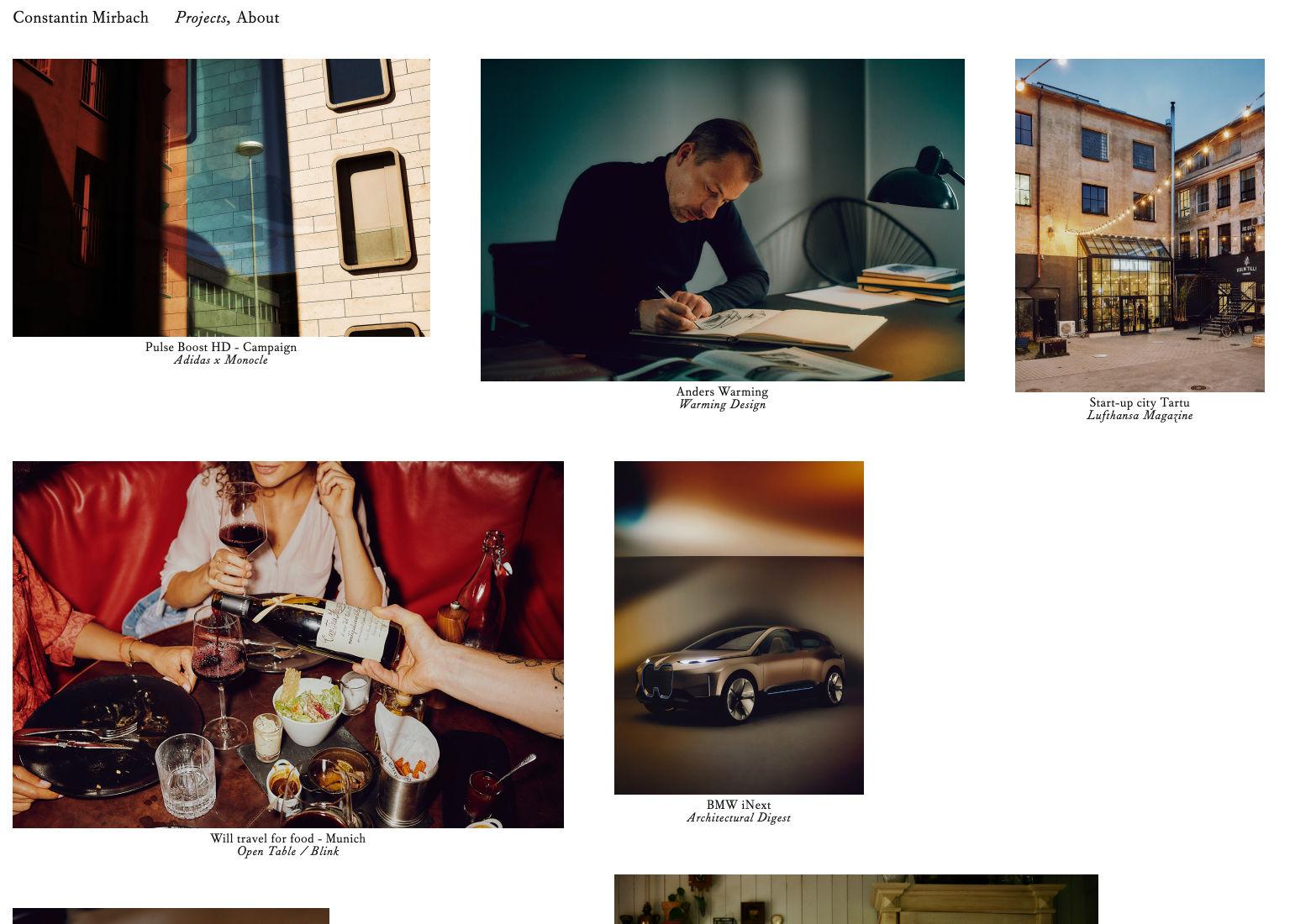
Aspectele în stilul cardurilor au fost popularizate de site-uri precum Pinterest, Facebook și Twitter. Au devenit standard pe site-urile de știri și bloguri, deoarece sunt potrivite pentru a plasa mult conținut pe o pagină, păstrând în același timp fiecare bucată distinctă.
După cum sugerează și numele, aceste aspecte folosesc blocuri de conținut care seamănă cu carduri fizice de diferite forme și dimensiuni. Există două formate principale de aspect. Un aspect aranjează carduri cu dimensiuni egale pe o grilă (așa cum se vede pe pagina de pornire a blogului de design Toptal), în timp ce celălalt folosește un aspect fluid cu carduri de dimensiuni diferite aranjate în coloane ordonate, dar fără rânduri distincte (cum ar fi aspectul Pinterest).
Aspectele tip card funcționează bine, deoarece permit aranjarea ordonată a conținutului diferit , păstrând toate piesele separate. Cărțile sunt, de asemenea, familiare oamenilor, deoarece recunosc obiectele în formă de card din lumea reală. Au sens din punct de vedere psihologic și sunt ușor de utilizat de către oameni, chiar dacă sunt noi pe un site web.


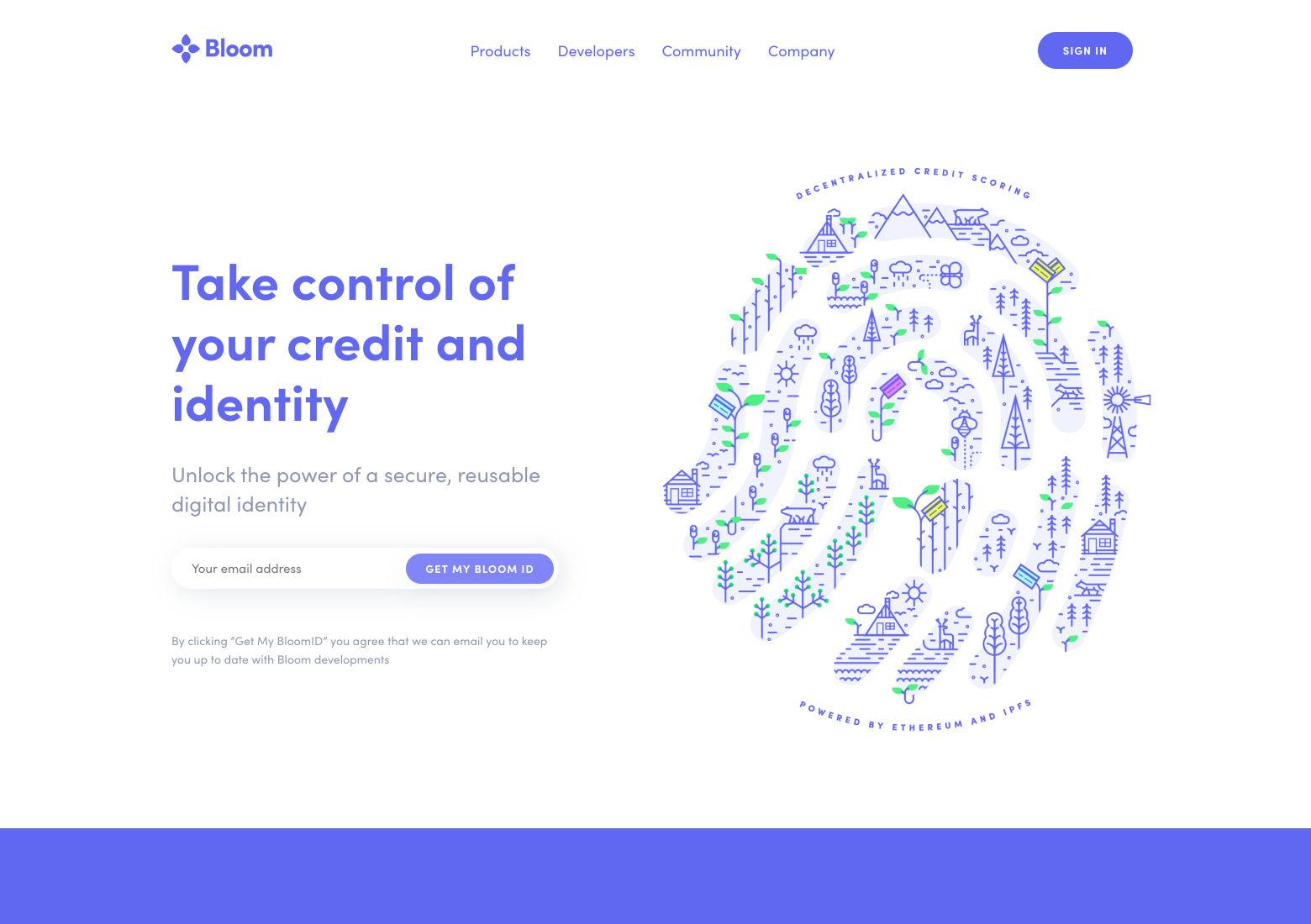
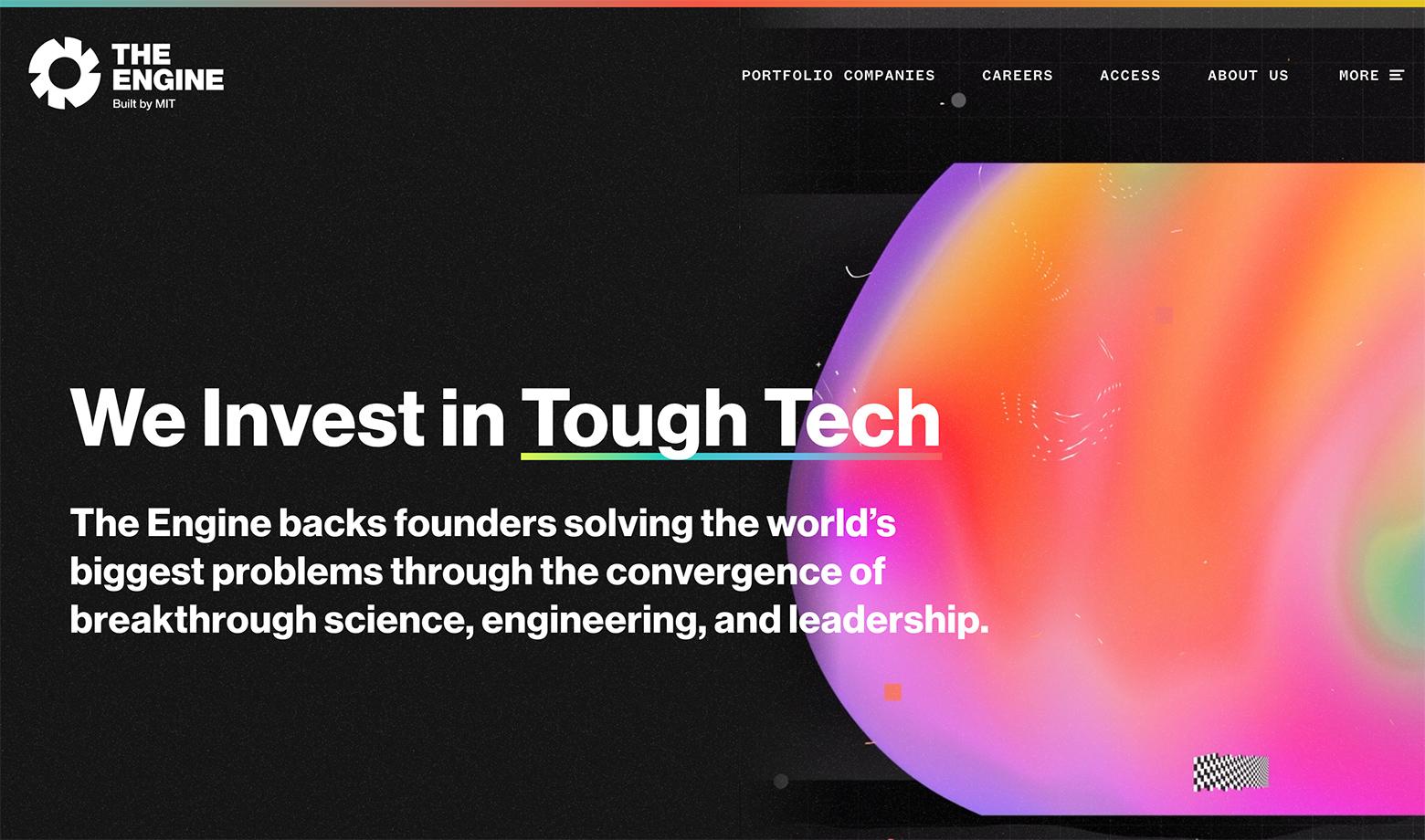
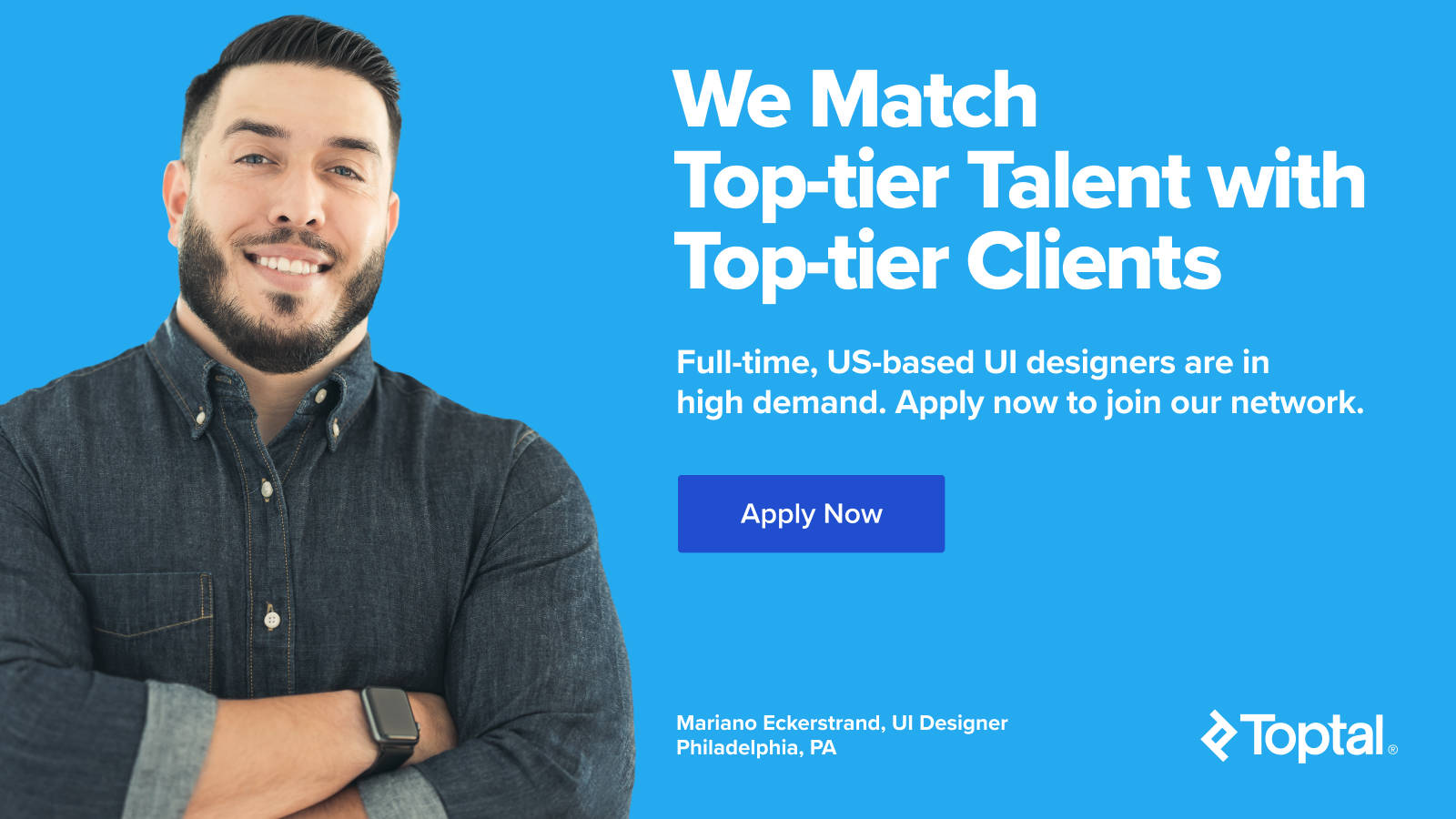
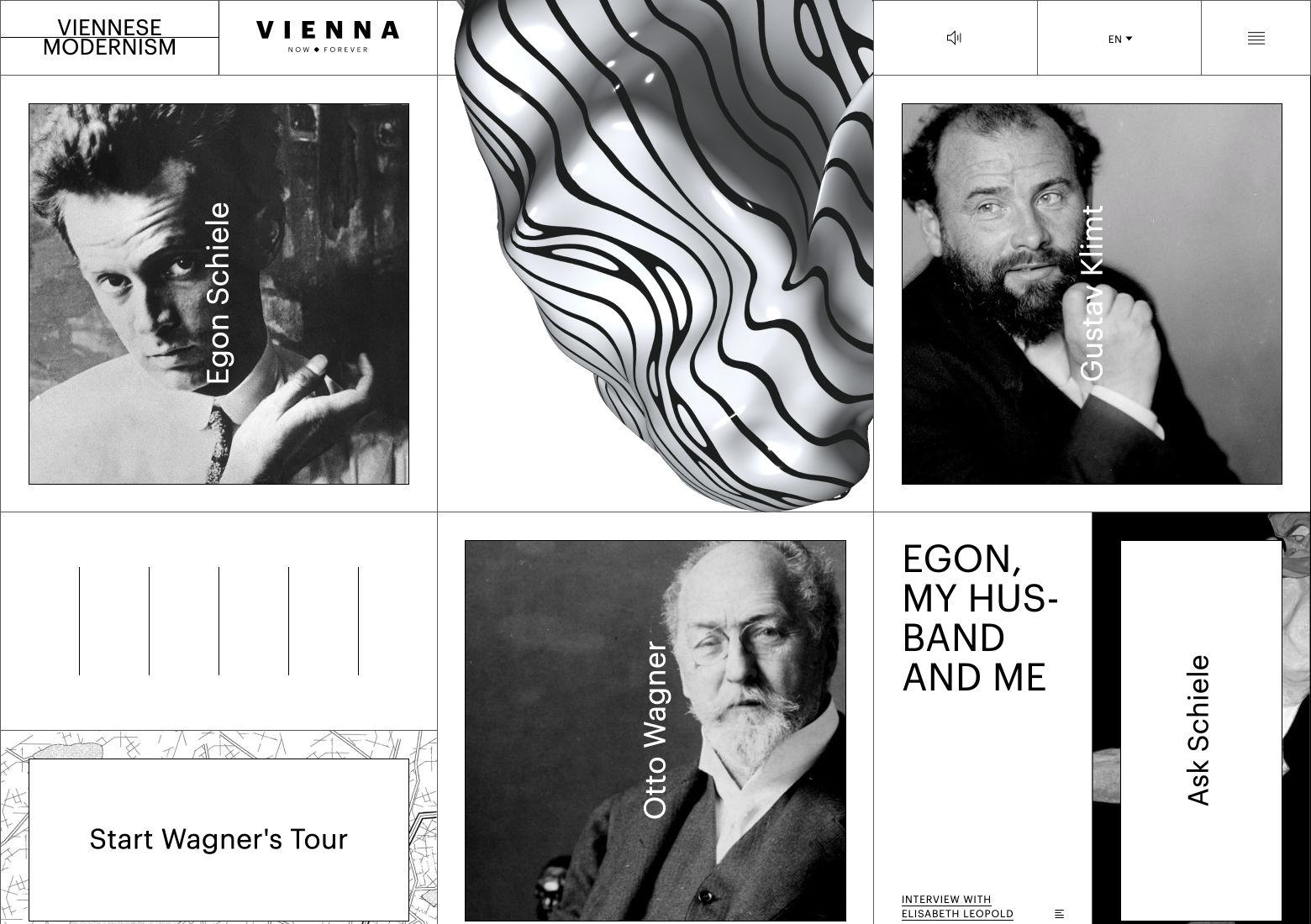
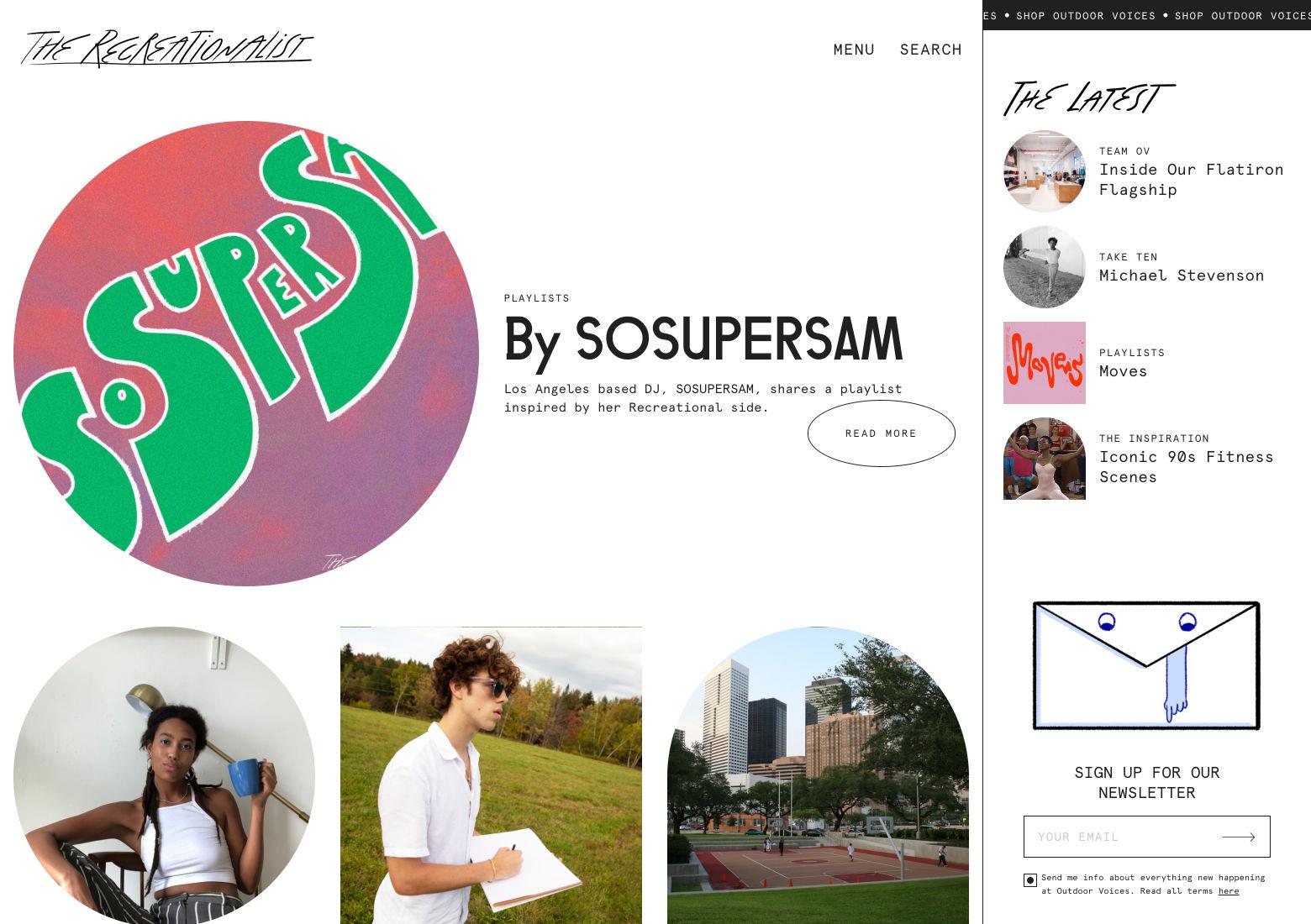
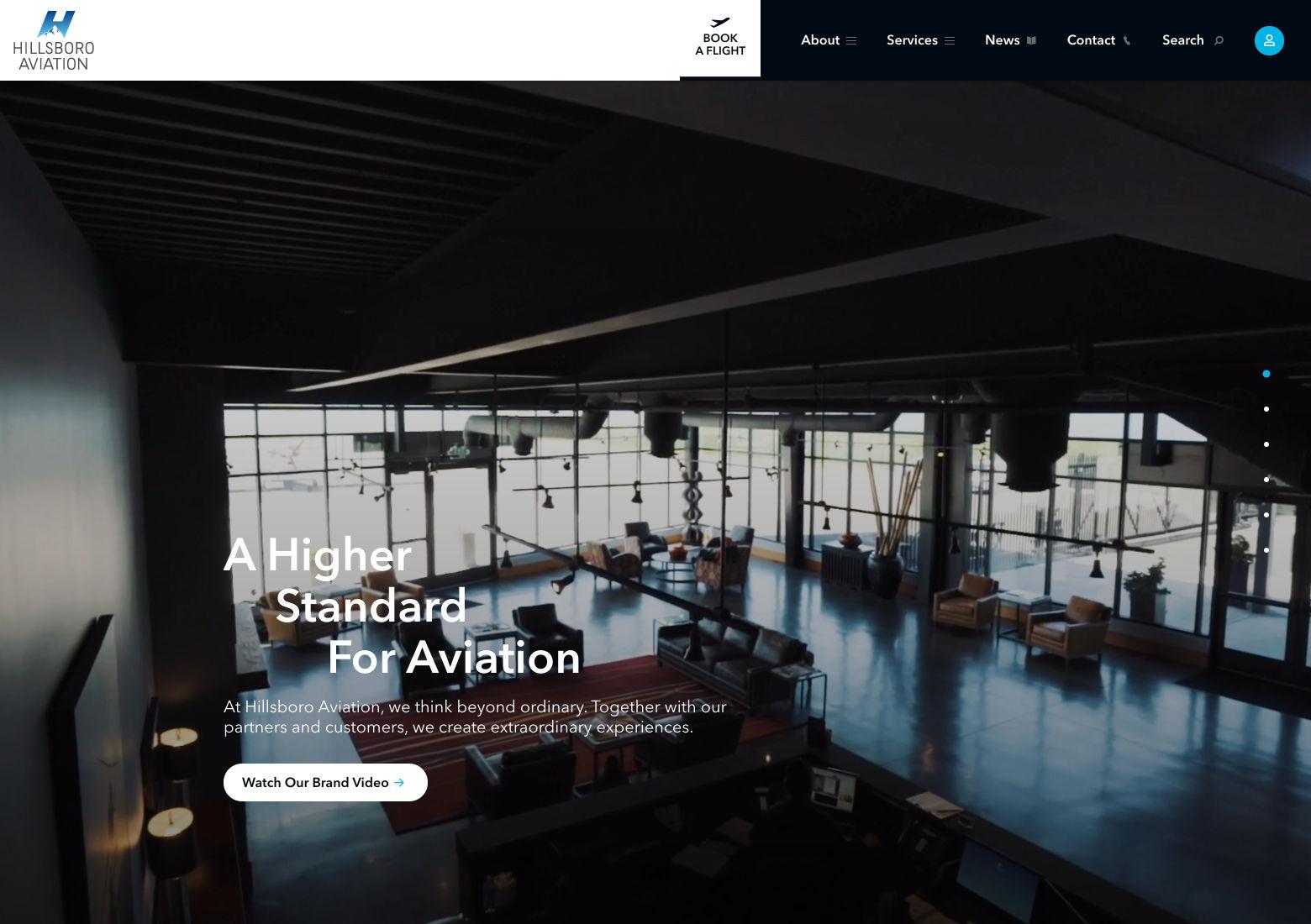
Aspecte pe ecran împărțit
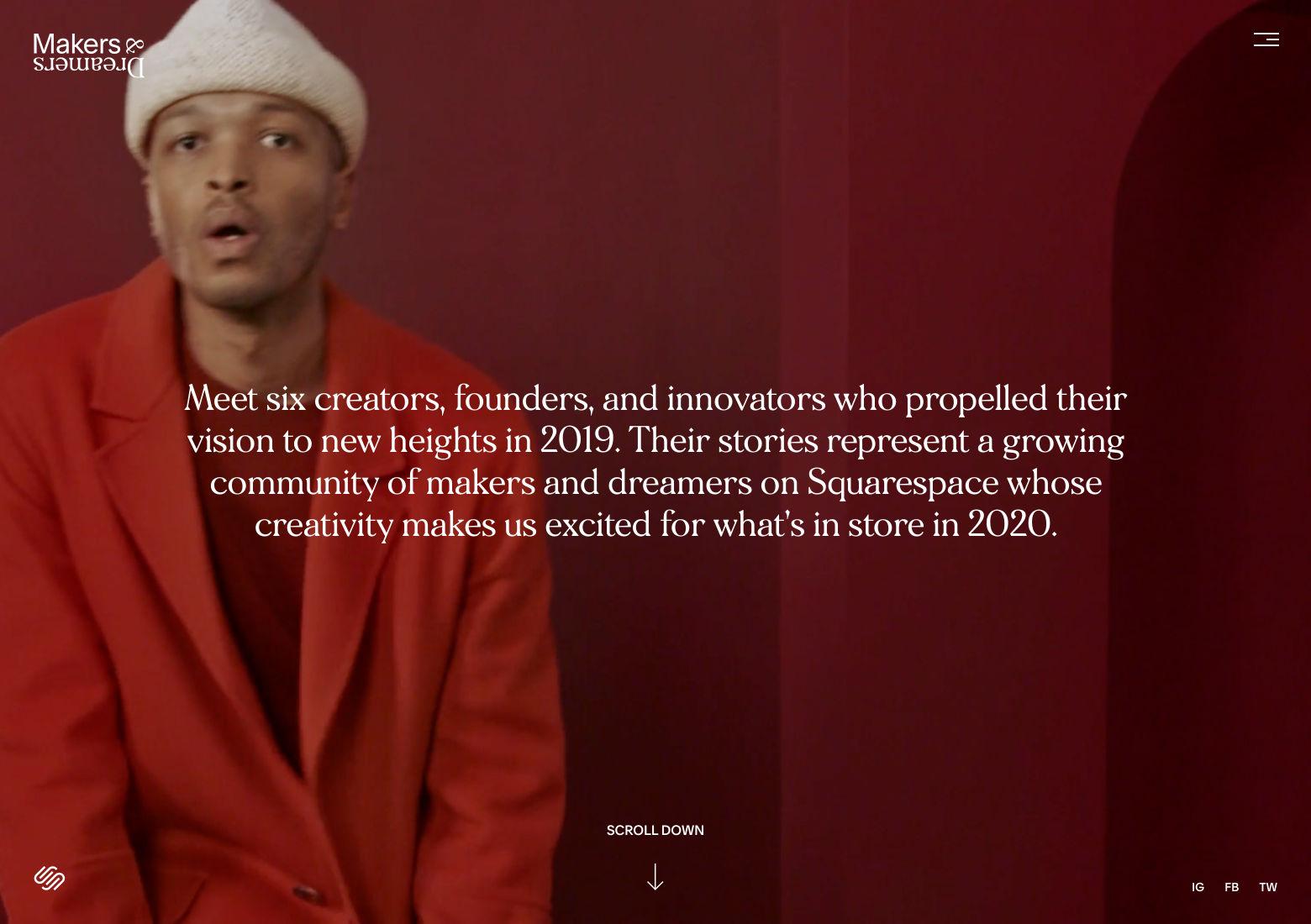
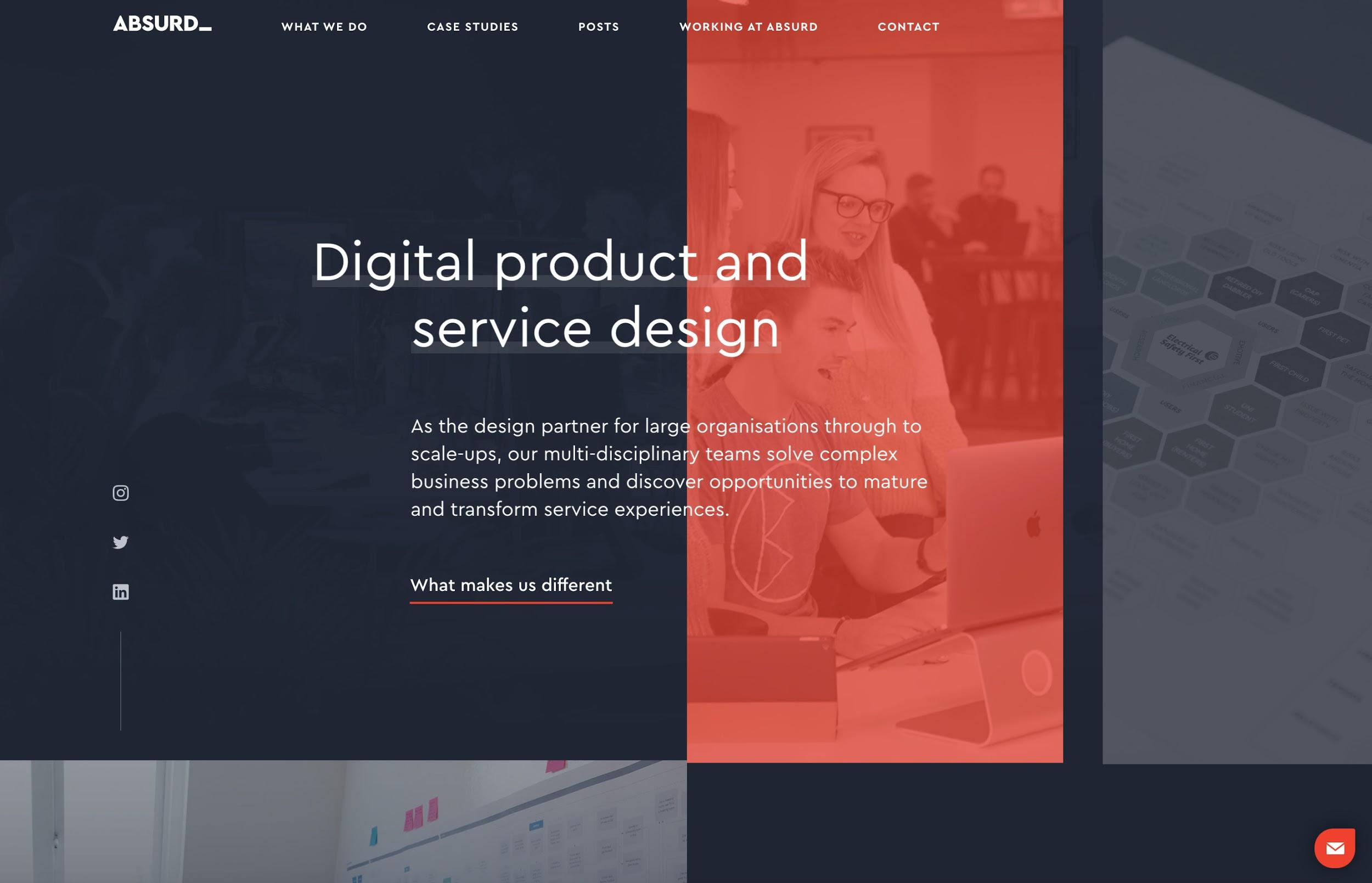
Din punct de vedere tehnic, amenajările pe ecran împărțit datează din 1903, de la filmul Life of an American Firefighter de Edwin S. Porter. Dar în designul interfeței de utilizare web, aspectele cu ecran împărțit au început să câștige popularitate în 2013 și au început cu adevărat să se aprindă în 2016.
Aspectele pe ecran împărțit sunt o alegere populară de design atunci când două elemente trebuie să aibă greutate egală pe o pagină și sunt adesea folosite în modele în care textul și o imagine trebuie să fie prezentate în mod vizibil. Plasarea lor una lângă alta în loc de verticală sau cu un text care se suprapune imaginii este o alegere de design conștientă, care poate oferi o calitate sofisticată, minimalistă. Două imagini plasate una lângă alta sunt, de asemenea, văzute în mod obișnuit, uneori cu suprapuneri de text.
Majoritatea modelelor cu ecran divizat sunt împărțite destul de uniform, deși unele sunt împărțite în rapoarte diferite. (33:66 sau 40:60 par a fi cele mai populare rapoarte; atunci când un ecran este împărțit într-o dimensiune mai mică de ⅓, este mai mult ca o bară laterală decât un adevărat design cu ecran divizat.)
Modelele cu ecran divizat sunt deosebit de potrivite pentru paginile de produse de pe site-urile de comerț electronic. Imaginile produselor trebuie să fie vizibile pe aceste pagini, dar la fel și informațiile esențiale, cum ar fi prețul, specificațiile, butoanele de adăugare în coș și opțiunile de produs.


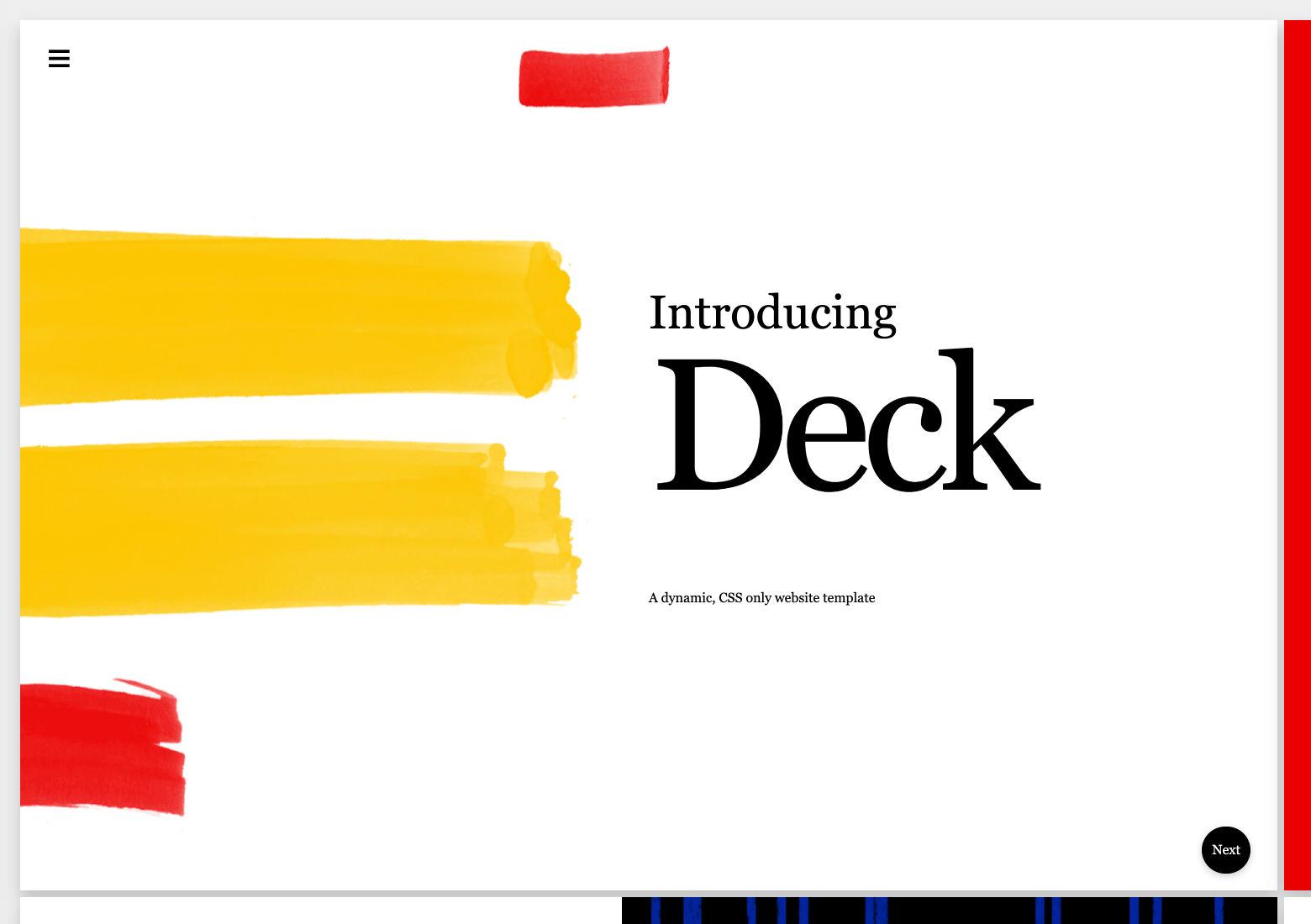
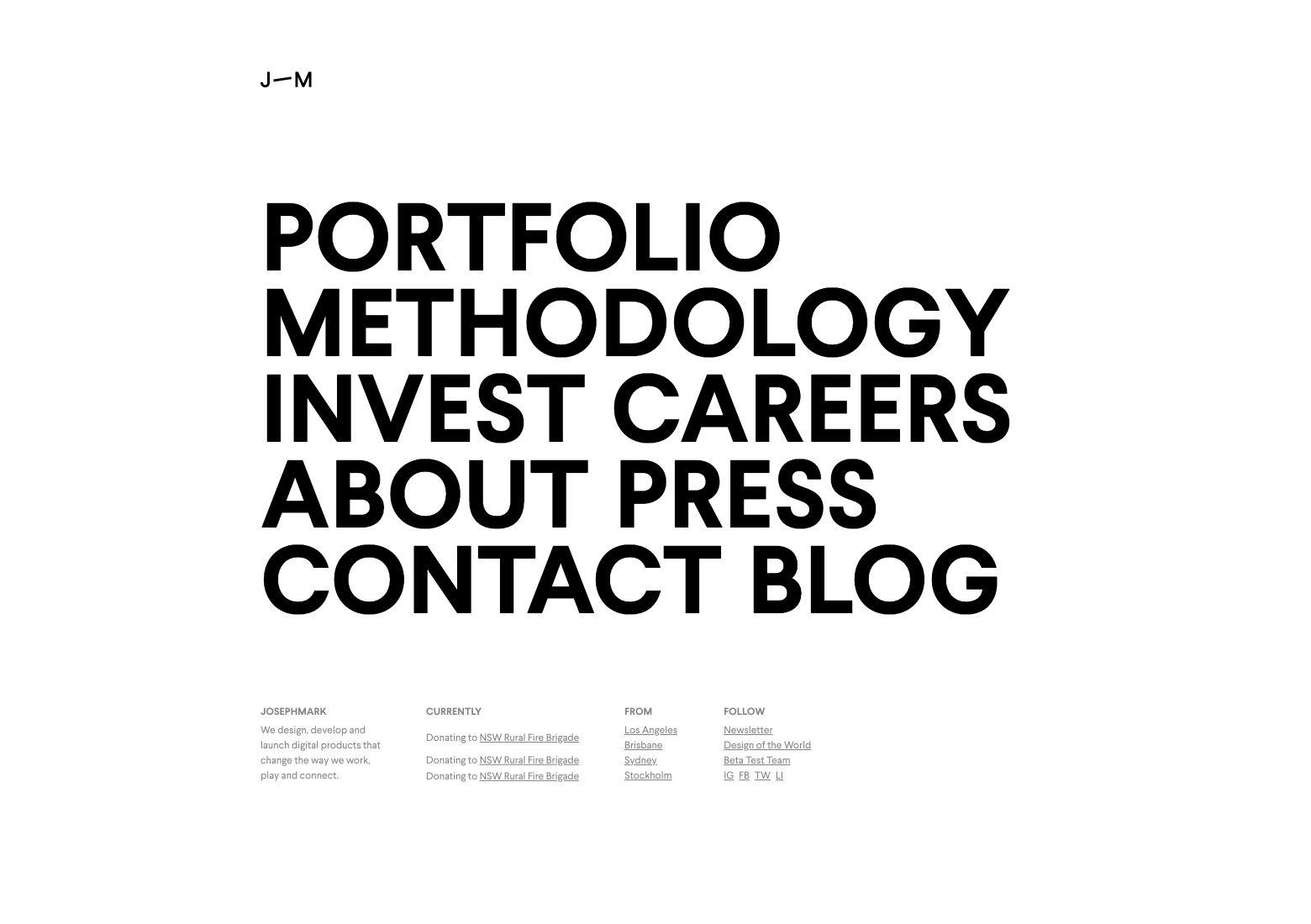
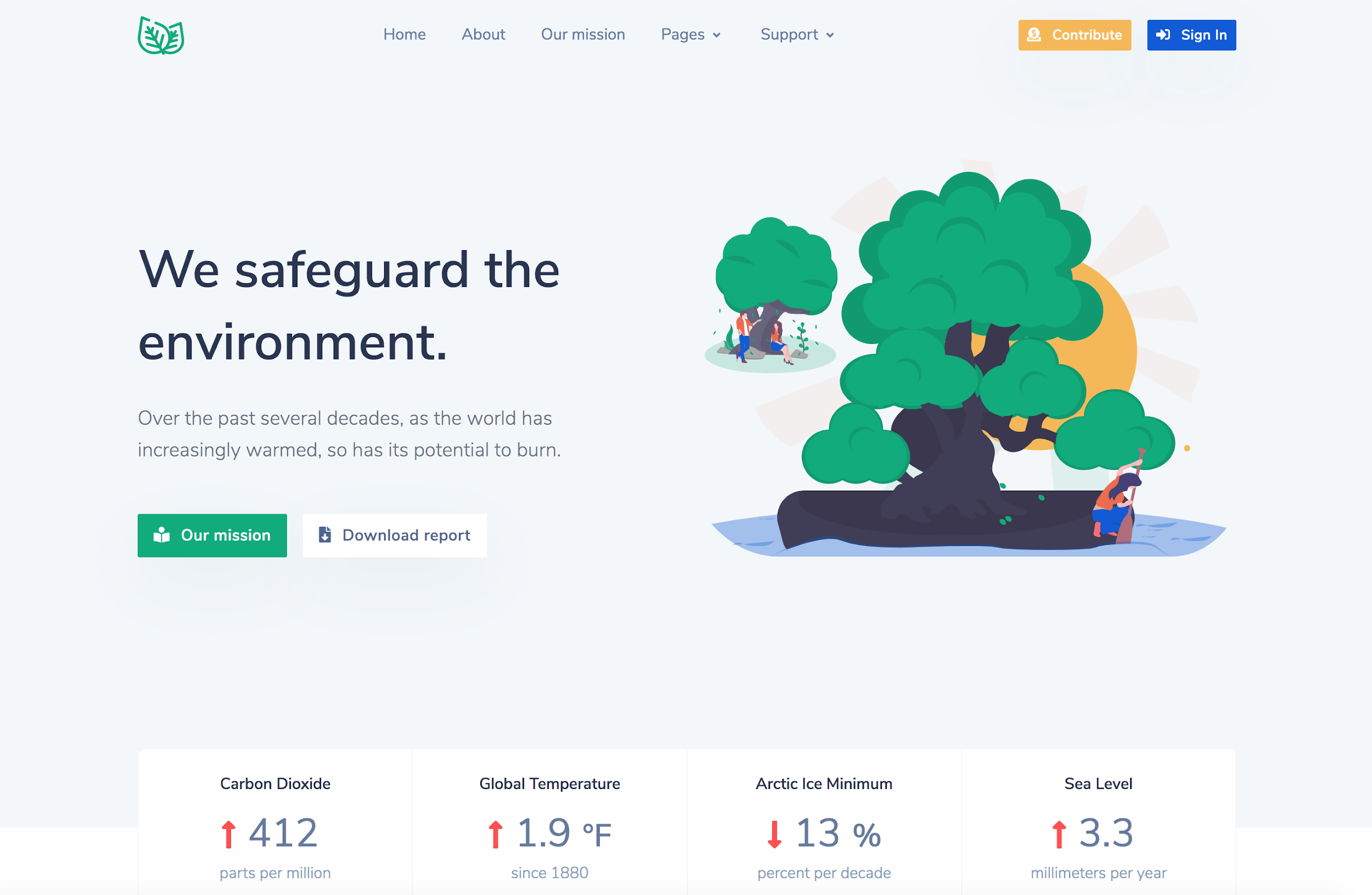
Tipografie mare
Tipografia mare a existat încă de la apariția web-ului, dar a câștigat popularitate atunci când designul mobil a devenit răspândit.
Tipul mare este deosebit de popular în titluri și titluri, dar este văzut și în corpul textului pe unele site-uri. Când este ales fontul potrivit, textul mai mare este mai lizibil și îmbunătățește experiența utilizatorului. În plus, face o declarație vizuală puternică. Este deosebit de popular în designul minimalist, unde alte elemente vizuale sunt în mare parte absente.


Personalizare
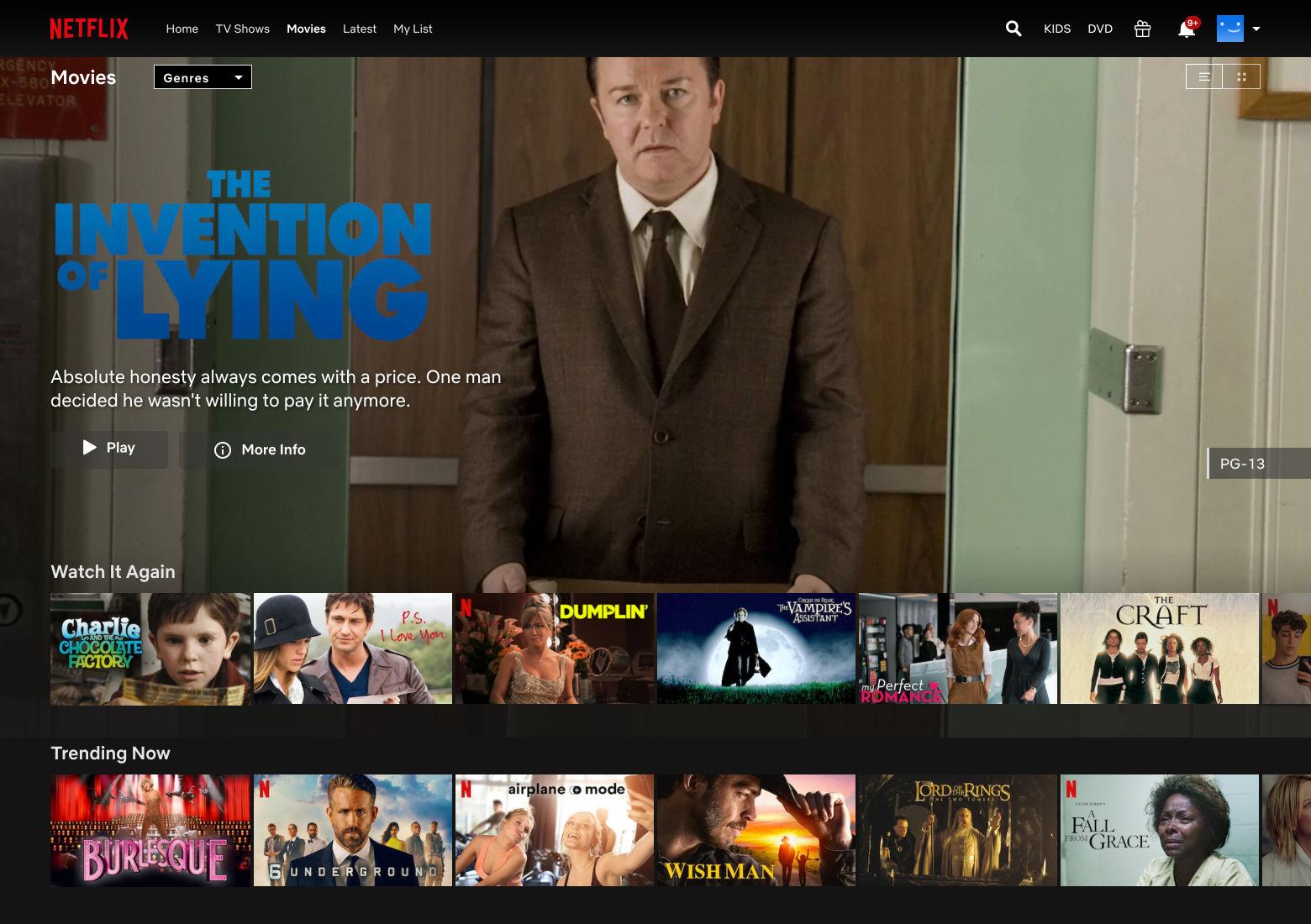
Algoritmii de personalizare există de ani de zile, adaptând experiențele digitale la preferințele fiecărei persoane. Inteligența artificială a făcut acești algoritmi și mai utili, cu funcții precum algoritmii de sugestie care acum pot prezice cu exactitate ce va dori o persoană să vizioneze, să citească, să învețe sau să cumpere în continuare.

Cu site-urile de membru, oamenii doresc să vadă conținut care le satisface dorințele și nevoile. Pe baza alegerilor anterioare ale abonaților, Netflix are algoritmi de predicție superiori care oferă filmele și emisiunile pe care este cel mai probabil să le vizioneze. Site-uri precum Medium afișează utilizatorilor articole de care probabil le vor plăcea atunci când se conectează, în funcție atât de ceea ce au citit, cât și de ceea ce le-au plăcut anterior.
Dar personalizarea poate merge prea departe. Algoritmii rețelelor publicitare au devenit atât de avansați încât uneori pot prezice ce ar putea fi interesați să cumpere oamenii chiar și atunci când nu au căutat un produs online sau nu l-au menționat în alt mod. Acest nivel de predicție poate face uneori oamenii să se simtă ca și cum ar fi spionați. Din acest motiv, este înțelept ca designerii UI să folosească personalizarea cu grijă.


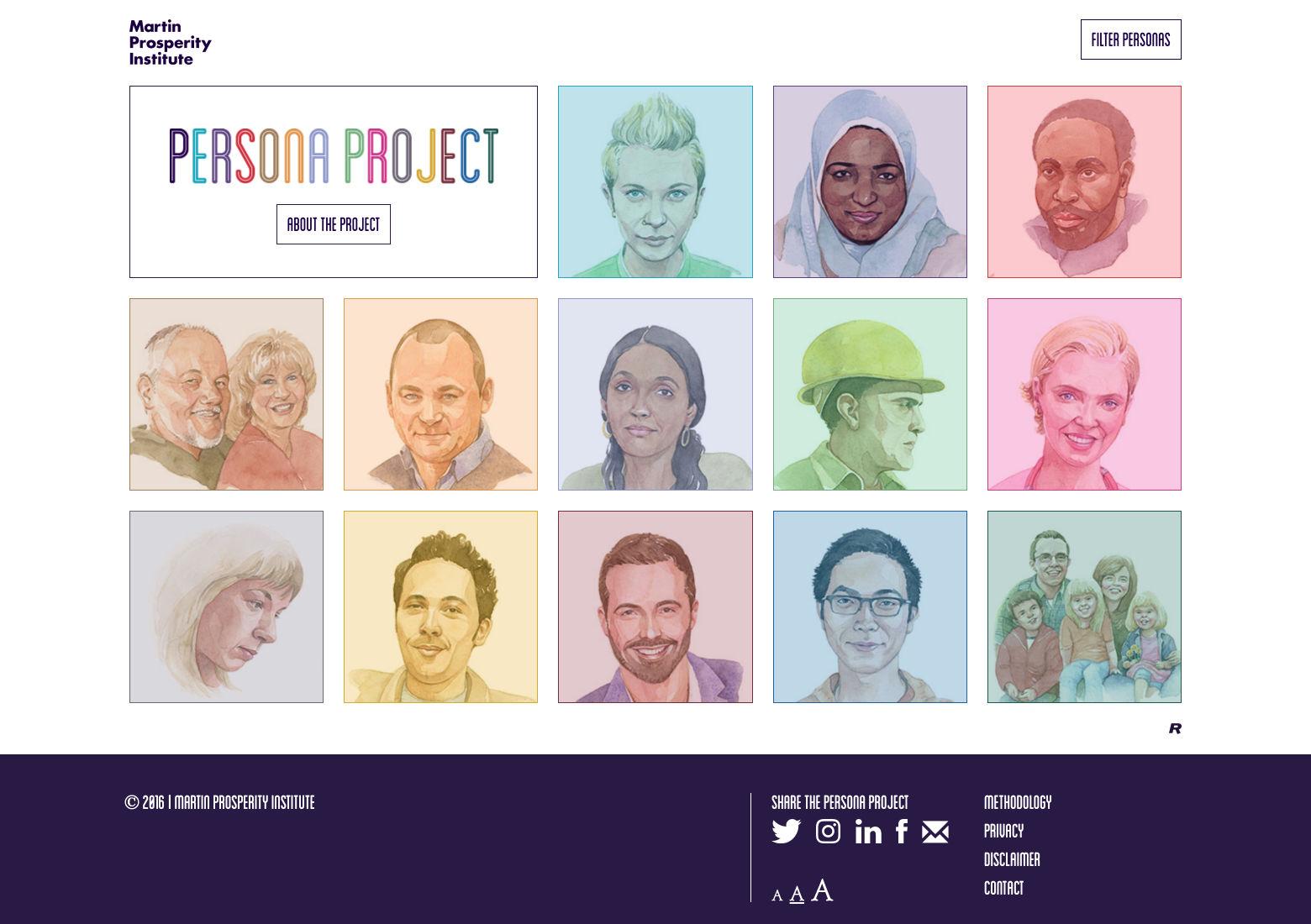
Grile
Grilele au făcut parte de multă vreme din designul interfeței de utilizare, începând cu machetele bazate pe tabele la sfârșitul anilor 1990 (deși au fost folosite în aspectul tipărit pentru lucruri precum cărți și ziare cu mult înainte). Când CSS a câștigat popularitate pentru crearea machetelor, au fost dezvoltate sisteme de grilă mai elegante, cel mai vechi exemplu notabil fiind grila 960.gs.
Grilele oferă echilibru vizual și ordine unui design, ceea ce face conținutul mai ușor de consumat de către oameni. În același timp, grilele pot oferi multă flexibilitate într-un aspect web. Majoritatea sistemelor de grilă folosesc fie 12, fie 16 coloane cu jgheaburi între ele. Unele site-uri web care folosesc machete bazate pe grile fac din grile o caracteristică proeminentă a designului. În schimb, altele sunt mai subtile, grila devenind evidentă doar la o inspecție atentă (și uneori doar atunci când o grilă reală este suprapusă pe design).
În plus față de grilele de aspect bazate pe coloane, grilele de bază sunt utilizate în mod obișnuit în design web pentru a spaționa elementele orizontal într-un mod logic. Este cel mai evident în tipografie atunci când se examinează distanța dintre liniile de text și titluri, de exemplu. Spațierea grilei orizontale de bază este strâns legată de spațierea grilei verticale utilizate în design web.


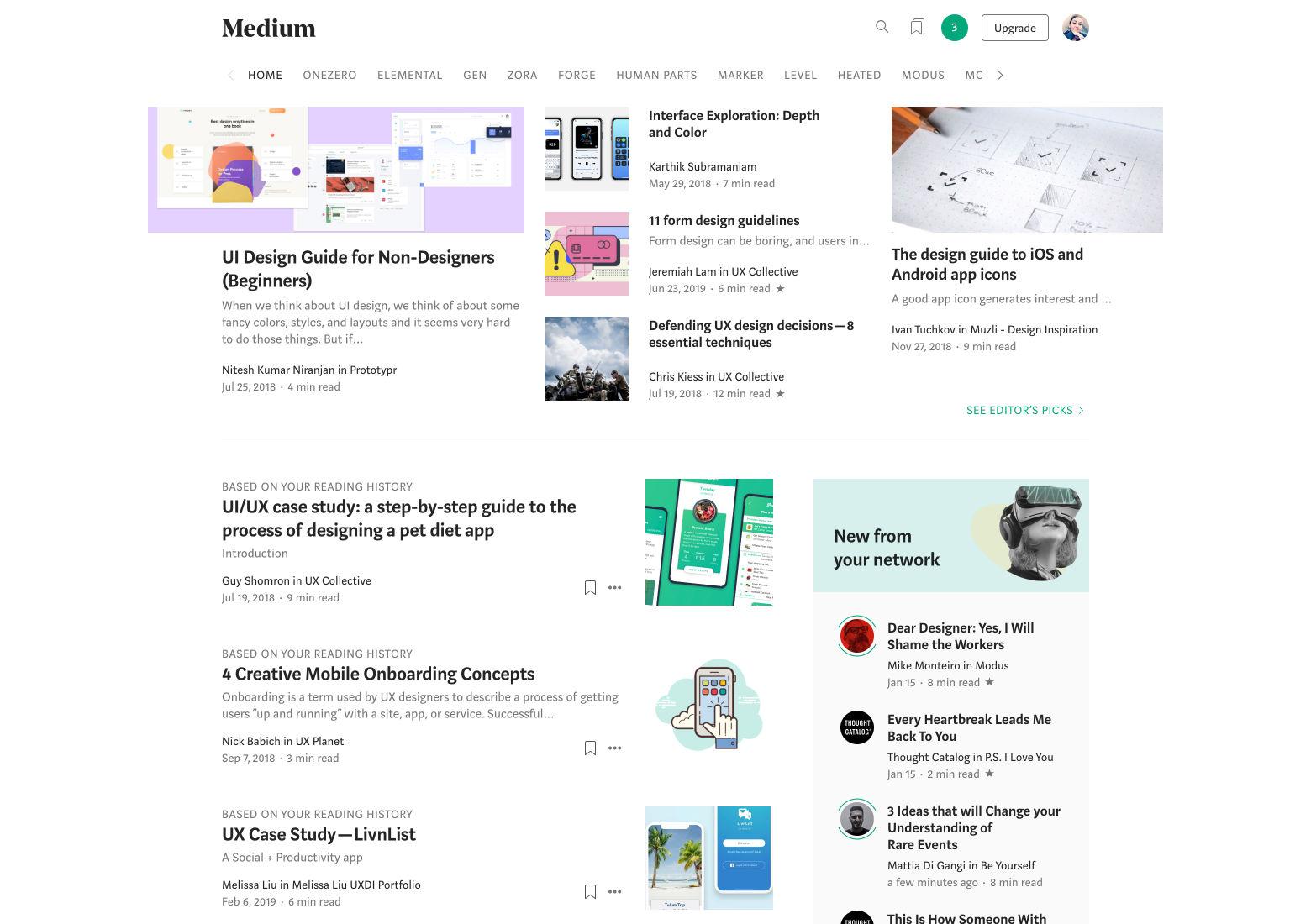
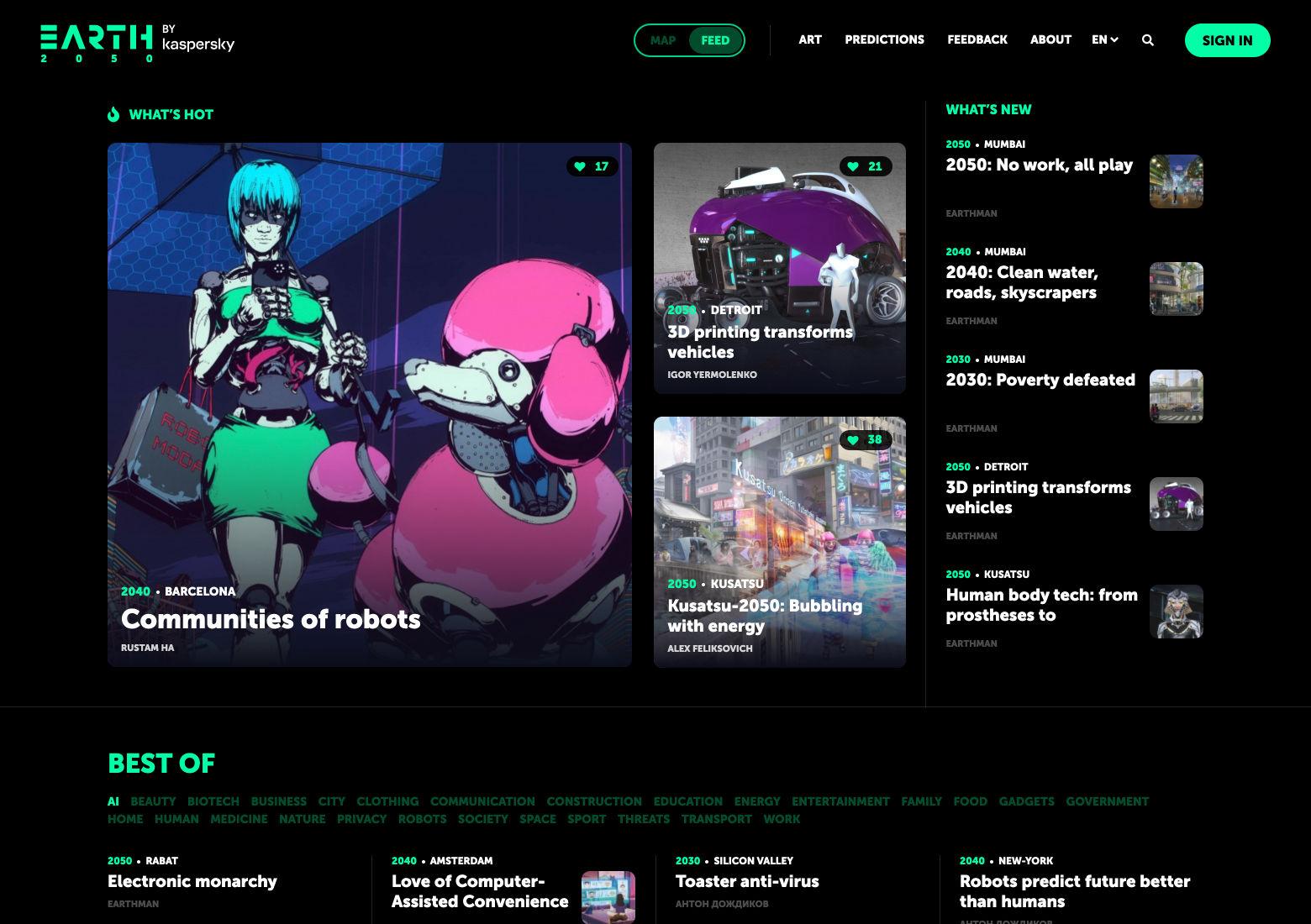
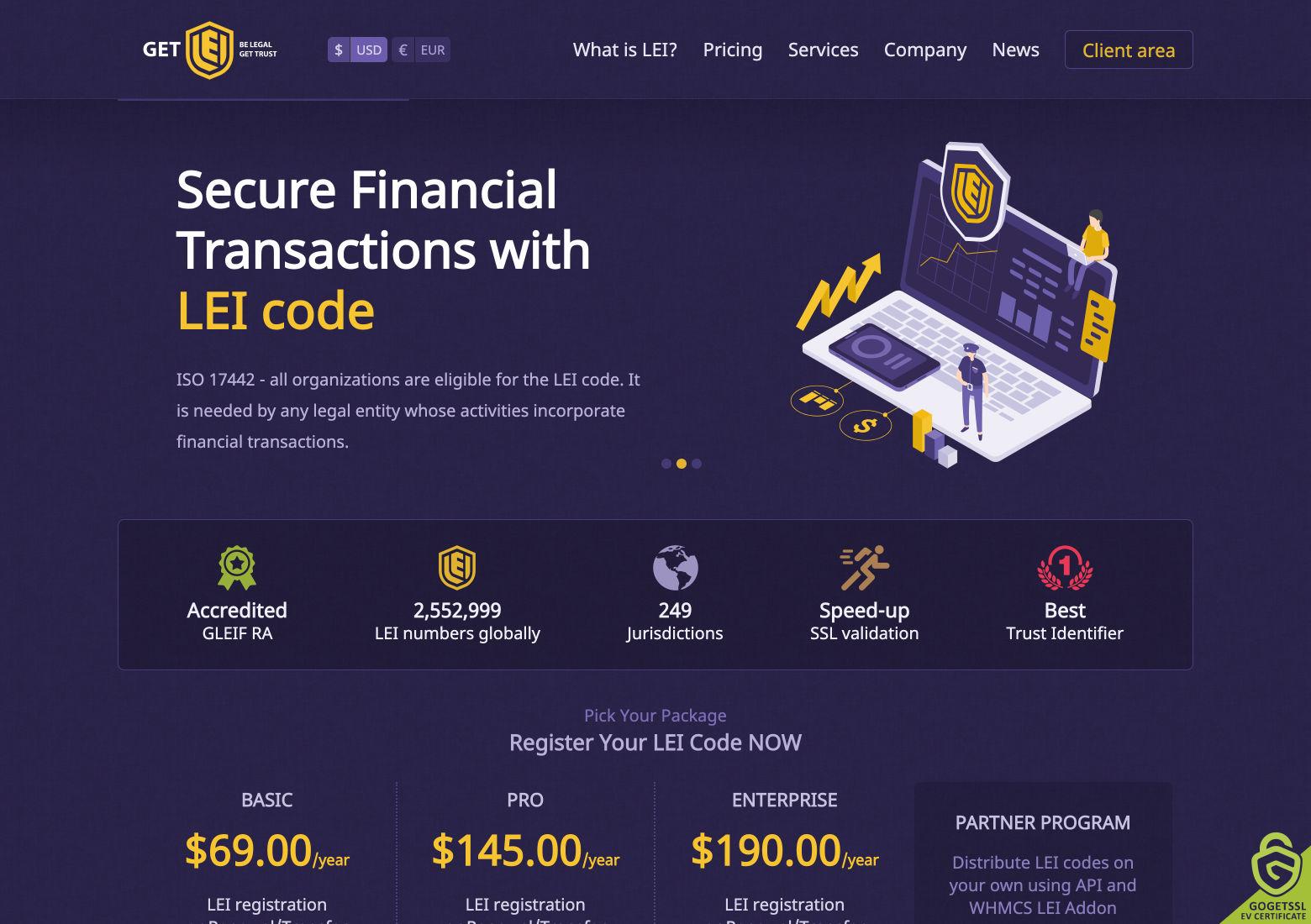
Aspecte web în stil revistă
Industriile de știri și periodice au influențat puternic modelele de reviste de pe web. În primele zile, aceștia erau văzuți mai ales pe site-urile de știri și reviste online. Cu timpul, popularitatea lor a crescut în alte sectoare, iar acum sunt văzuți pe diferite tipuri de site-uri, inclusiv site-uri de comerț electronic și bloguri.

Aspectele în stilul unei reviste includ un articol special (sau uneori mai multe articole prezentate într-un carusel sau un format similar), precum și articole secundare și terțiare de pe pagina principală. De asemenea, tind să aibă mai multe coloane pentru conținut, uneori împărțite în secțiuni. Aceste aspecte web funcționează bine pentru site-urile cu o cantitate mare de conținut, în special pentru cele cu conținut proaspăt adăugat zilnic.


Aspecte cu o singură pagină
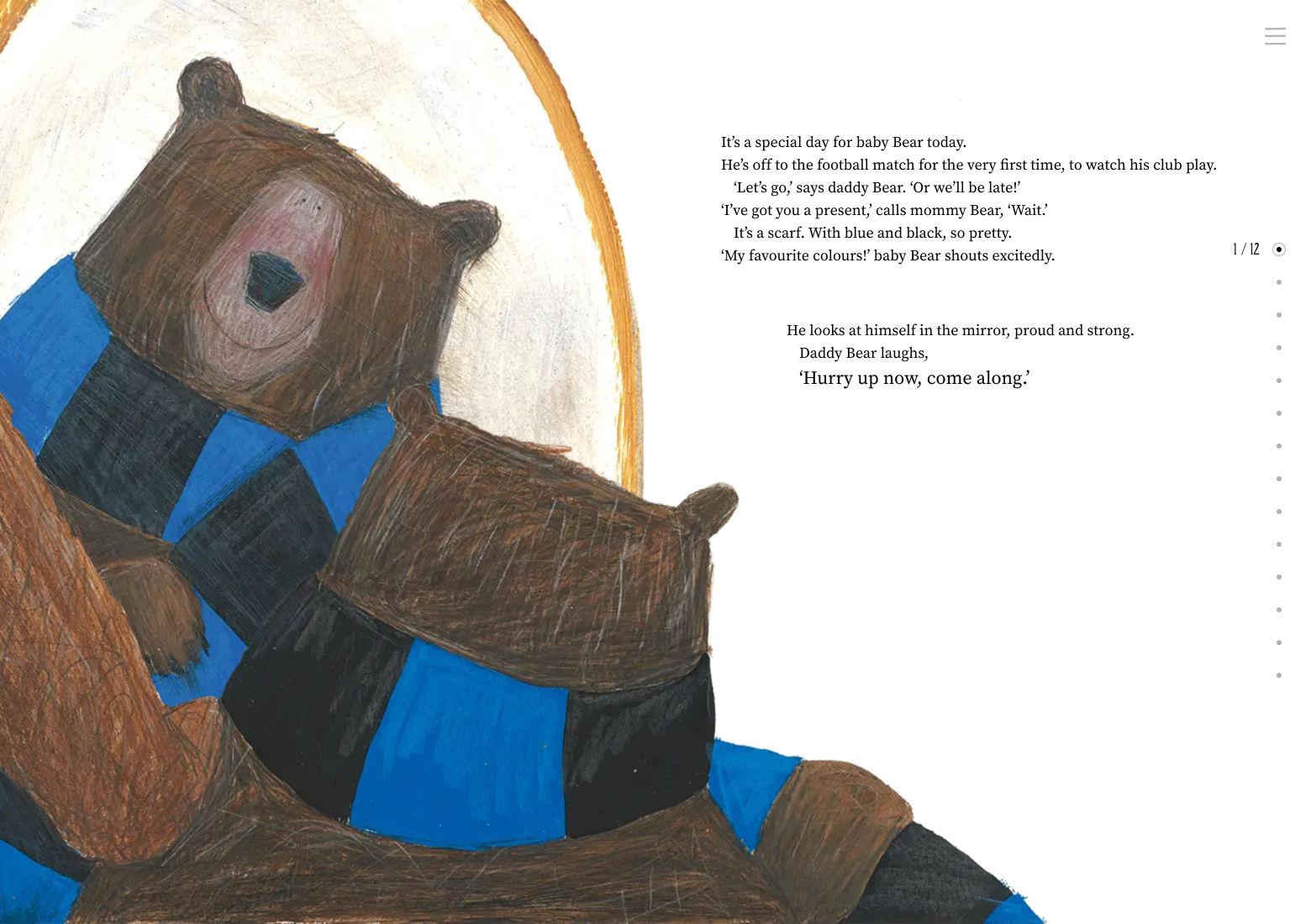
Aspectele cu o singură pagină plasează tot conținutul principal pentru un site pe o singură pagină web. Navigarea se face prin defilare, adesea cu comenzi rapide pentru a sări la anumite secțiuni și uneori cu efecte de defilare paralaxă. Ocazional, aceștia pot folosi pagini secundare pentru termeni și condiții, politici de confidențialitate sau alte informații care nu fac parte din conținutul principal, dar acest lucru nu ar trebui să împiedice aspectul să fie considerat o singură pagină.
Aspectele site-urilor cu o singură pagină sunt o soluție excelentă pentru site-urile cu conținut rar. De asemenea, sunt o alegere perfectă pentru conținut narativ, cum ar fi cărțile interactive pentru copii.


Modele F și Z
Modelele F și Z se referă la modul în care ochiul unei persoane se mișcă pe pagină - modul în care oamenii scanează conținutul. Un model F are conținut proeminent în partea de sus a paginii, cu conținut suplimentar aliniat sub el de-a lungul părții stângi a paginii (într-o formă aproximativă de „F”). Un model Z are conținut proeminent în partea de sus, cu conținut suplimentar valoros mai jos. Ochiul este desenat în diagonală din dreapta sus spre stânga jos a paginii (într-o formă aproximativă de „Z”).
Modelele F sunt potrivite pentru pagini cu mai mult conținut decât modelele Z, unde există o ierarhie vizuală foarte definită. Modelele Z sunt mai utile atunci când există două bucăți de conținut egal (sau aproape egal) relevante pe care vizitatorul ar trebui să le vadă.


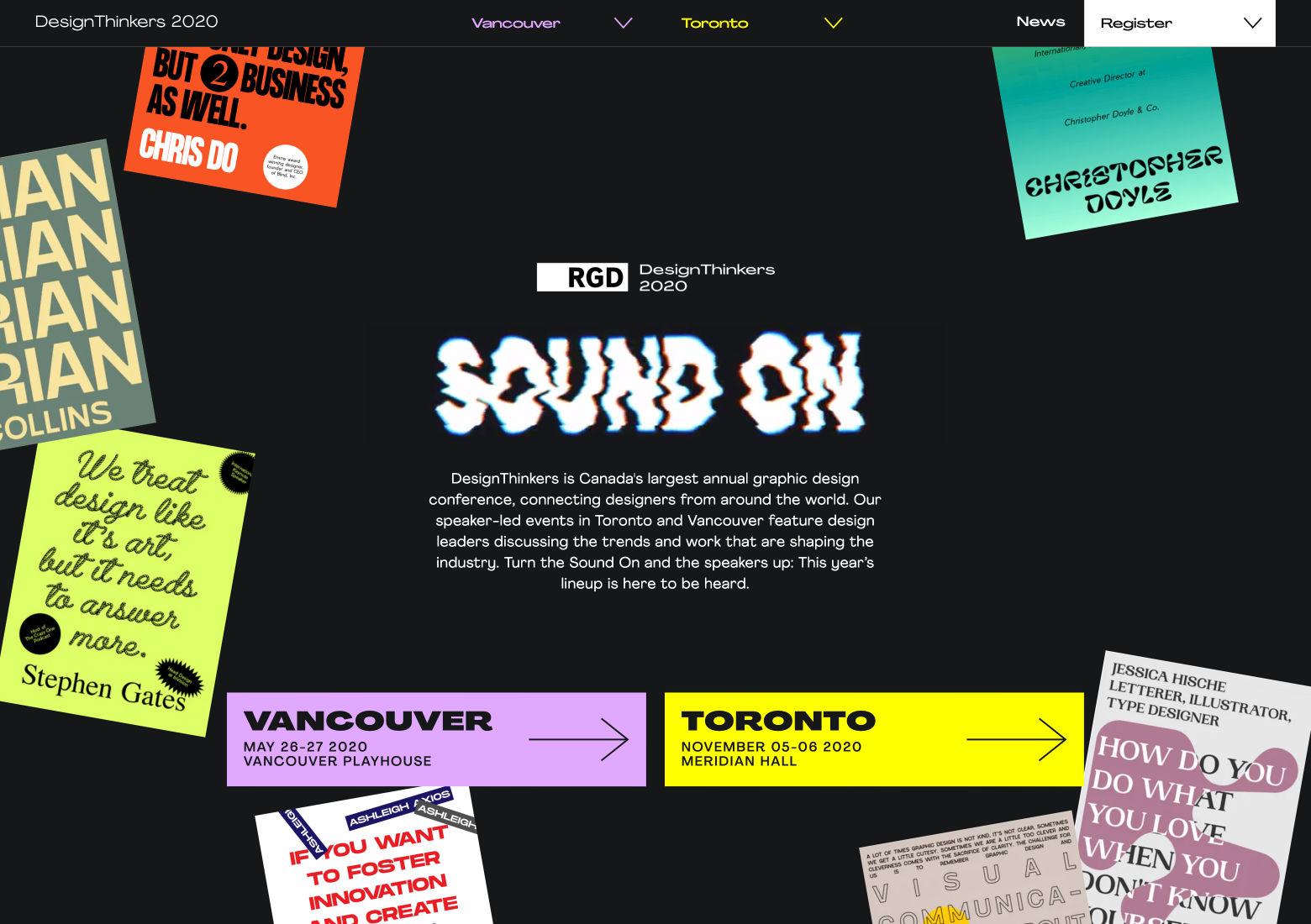
Asimetrie
În cei mai simpli termeni, asimetria este absența simetriei. În design, asimetria creează un impact vizual mai dinamic și mai organic. În cele mai multe cazuri, asimetria este creată folosind imagini și text care nu se echilibrează perfect între ele. Asimetria poate fi, de asemenea, creată sau consolidată prin elemente de fundal, cum ar fi utilizarea unui model diferit între diferitele secțiuni de pagină.
Deoarece asimetria creează o impresie vizuală dinamică, energică, este utilă pentru mărcile care doresc să comunice acest tip de imagine. Asimetria poate fi, de asemenea, neașteptată, făcând desenele mai memorabile și are utilizări practice atunci când conținutul inclus nu ar funcționa bine într-un aspect simetric.


Aspecte web curate și simple
Aspectele curate și simple au intrat și demodat în designul UI de zeci de ani, deși au fost mai des decât nu. Frumusețea acestor machete este că se concentrează direct pe conținut, fără dezordine vizuală .
Aspectele curate și simple sunt potrivite pentru aproape orice tip de site web. Multe dintre celelalte modele de interfață de utilizare de aici funcționează bine alături de aspecte curate. Există versiuni curate de grile, machete în stil revistă, modele asimetrice și machete cu ecran divizat. Multe dintre cele mai elegante site-uri web ar putea fi considerate „curate”, indiferent de ce alte caracteristici de design pot încorpora.


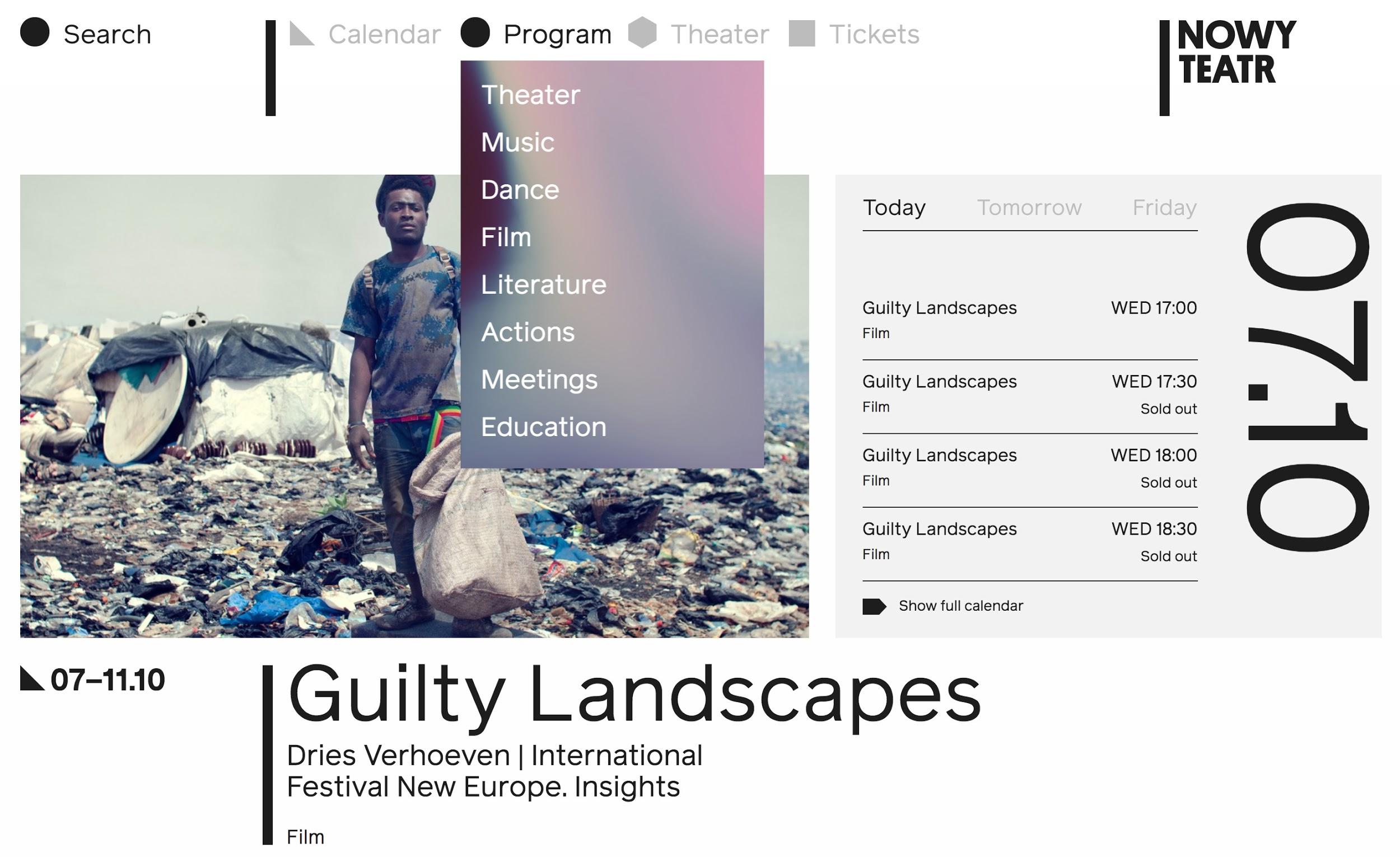
File de navigare
Filele de navigare au fost inițial un pilon al designului skeuomorf, asemănător cu file de pe folderele de fișiere sau separatoarele de liere. Cu toate acestea, pe măsură ce a ajuns la maturitate, navigarea în stilul de file nu seamănă întotdeauna cu o filă realistă. În schimb, un semn distinctiv al filelor de navigare este că fiecare element dintr-un meniu are o separare vizuală de alte elemente de meniu. Uneori, acest lucru este subtil și, uneori, apare doar atunci când este selectat sau trece cu mouse-ul un element de meniu.
Filele de navigare sunt cele mai potrivite pentru meniurile mai mici, cu doar câteva elemente. În caz contrar, pot părea aglomerate. Cu toate acestea, ele pot fi combinate cu meniuri derulante pentru submeniuri pentru a le adăuga funcționalității. De asemenea, sunt văzute în general în navigarea orizontală, deși există exemple verticale.


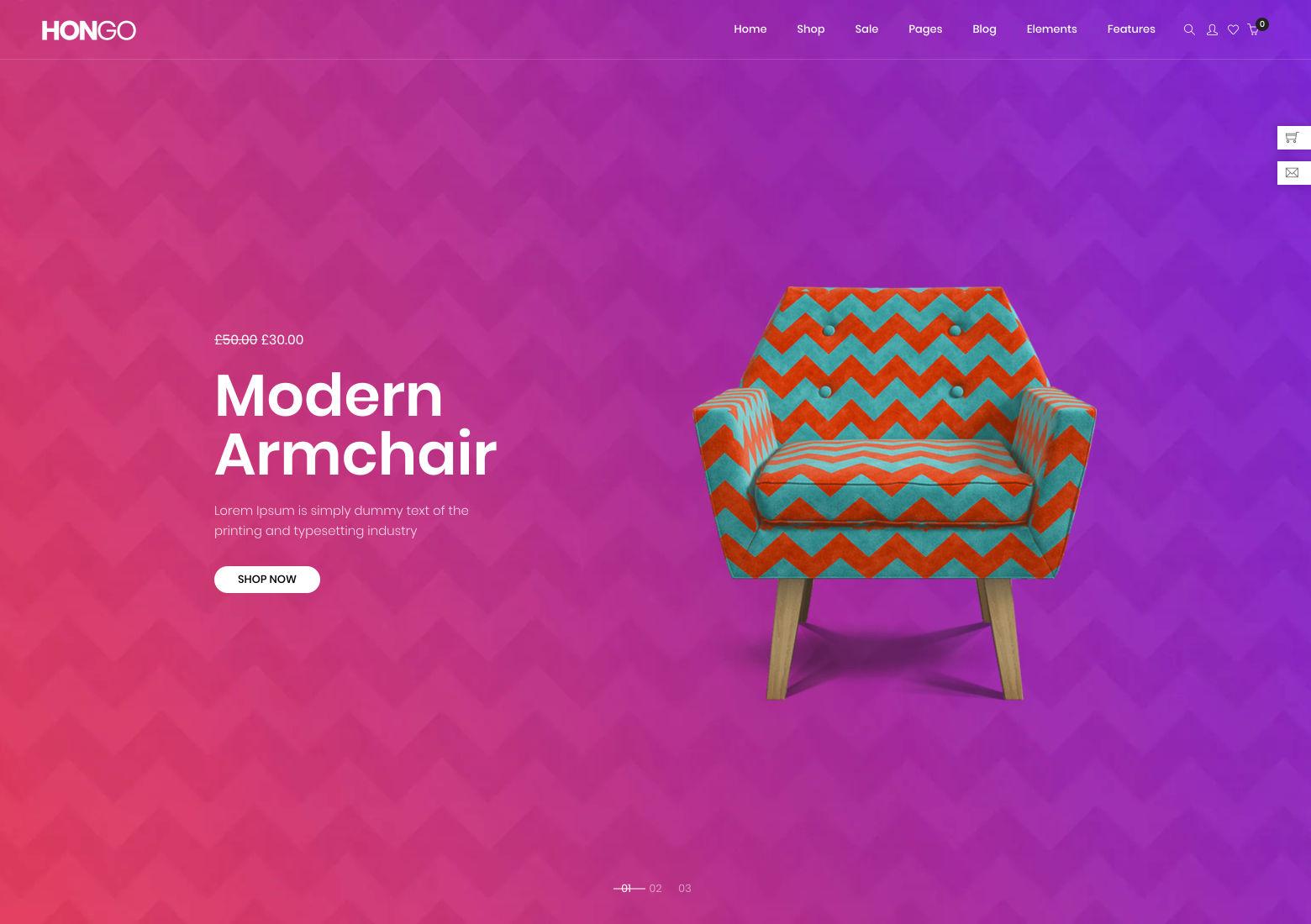
Carusele
Caruselele de conținut se găsesc în mod obișnuit în antetul sau secțiunea eroi a unui site web. Acestea conțin adesea imagini împreună cu text, deși unele pot include doar una sau alta. Sunt folosite pentru a afișa mai multe piese de conținut într-o singură secțiune a unui site web atunci când spațiul este limitat.
Caruselele funcționează foarte bine pentru câteva utilizări. Conținutul prezentat pe un blog sau pe un site de știri este foarte potrivit pentru carusele. Produsele, promoțiile și vânzările sunt, de asemenea, prezentate în mod obișnuit în caruselurile de pe site-urile de comerț electronic. În timp ce caruselele apar în general în partea de sus a unei pagini web, ele pot fi utilizate și în cadrul subsecțiunilor pentru a evidenția conținutul asociat. Sunt o alegere populară atât pentru conținutul paginii de pornire, cât și pentru paginile individuale pentru anumite categorii de conținut sau produse.


Cele mai bune practici pentru aspectul web atemporal
Designul atemporal al interfeței de utilizare este adaptabil și ușor de utilizat. Funcționează pentru diferite cazuri de utilizare și arată la fel de bine astăzi ca acum 10 ani (și va arăta la fel de bine în alți 10 ani) cu doar modificări minore.
Urmând cele mai bune practici de aspect web, în timp ce încorporează elemente de design atemporale ale interfeței de utilizare, va produce un site web care nu arată sau nu pare datat într-un interval de timp scurt. Le permite designerilor de UI să creeze experiențe digitale care încântă utilizatorii și ating obiectivele mărcii.
Spune-ne ce crezi! Vă rugăm să lăsați mai jos gândurile, comentariile și feedback-ul dvs.
• • •
Citiri suplimentare pe Blogul Toptal Design:
- Nu vă numiți niciodată designer UI: UI este UX
- UI vs UX – Ghidul vital pentru designul UI
- Lumea este interfața noastră – Evoluția designului UI
- Design viitor UI fără butoane
- Cele mai bune practici de design UI și greșeli comune
