Webレイアウトのベストプラクティス:分析された12の時代を超越したUIパターン
公開: 2022-03-11UIデザインのトレンドはウェブ上で行き来する可能性がありますが、いくつかのUIパターンは時の試練に耐えてきました。 UIパターンを時代を超越させるものは何ですか? 使いやすさと変化するトレンドやテクノロジーへの適応性の組み合わせをもたらすWebレイアウトのベストプラクティスの順守。
UIパターンを持続させるいくつかの基準があります。 使いやすさもそのひとつです。 「見た目は素晴らしい」が使い勝手が良くないUIパターンは、長く続くものではありません。
最も便利なUIパターンは、変化するトレンドにも適応できます。 たとえば、カードスタイルおよびグリッドベースのレイアウトは、UIデザイナーがさまざまな方法で実装できます。 適応性により、彼らは何年も前から存在しているかもしれませんが、現代的でトレンドに沿った見方を続けることができます。 ここに含まれる他のUIパターンについても同じことが言えます。
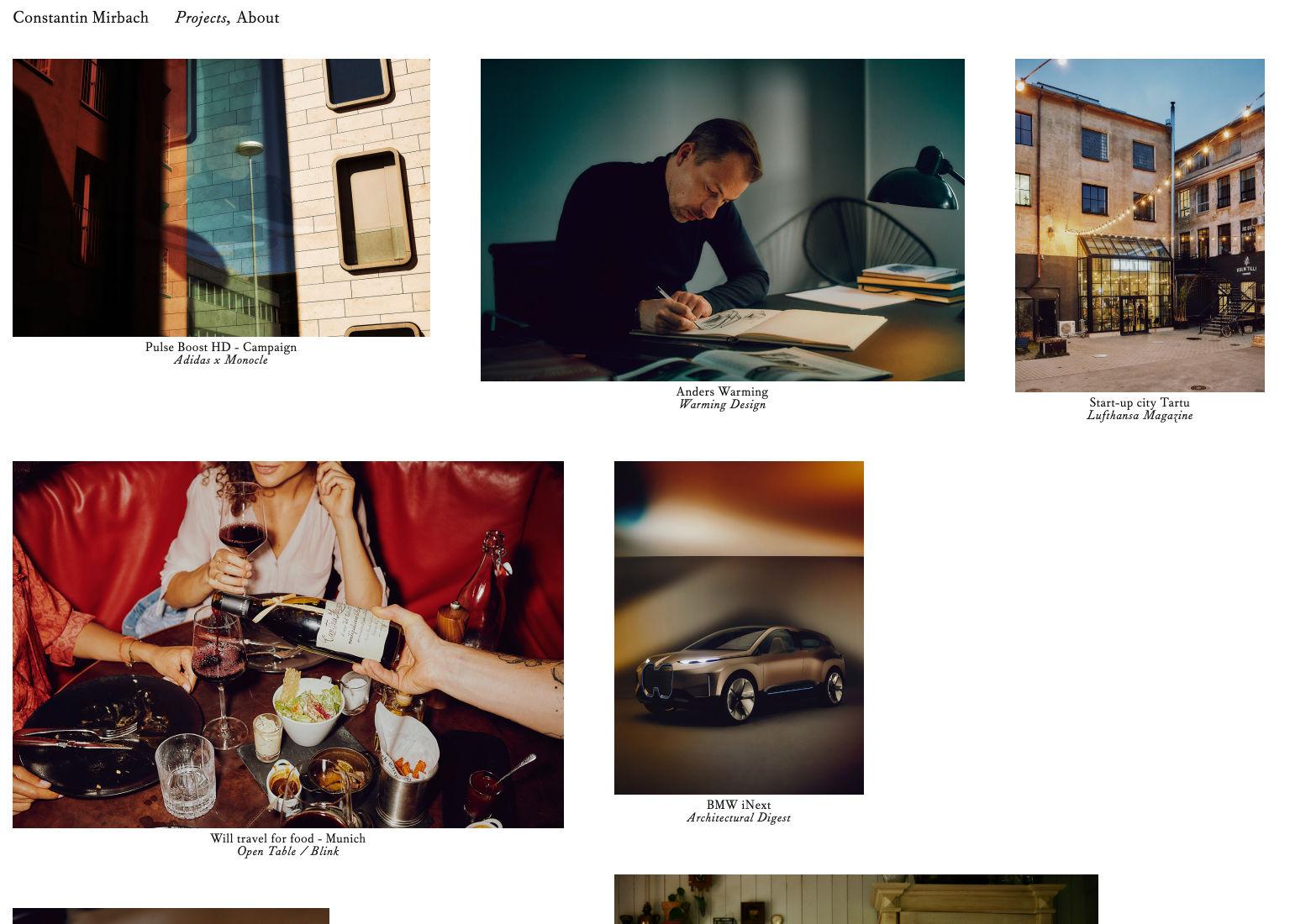
カードスタイルのWebレイアウトパターン
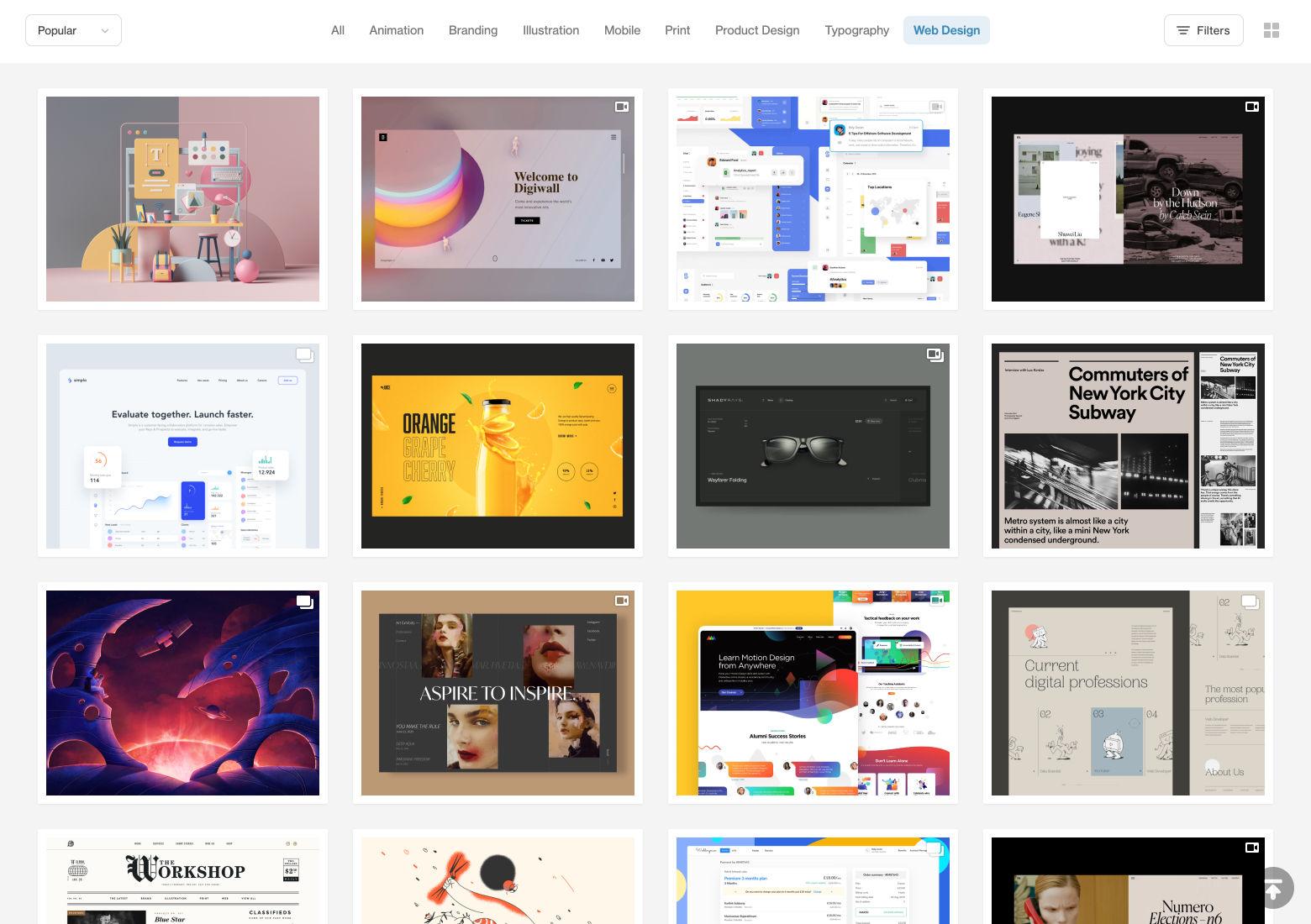
カードスタイルのレイアウトは、Pinterest、Facebook、Twitterなどのサイトで普及しました。 ニュースサイトやブログでは、各部分を区別しながら多くのコンテンツをページに配置するのに適しているため、標準になっています。
名前が示すように、これらのレイアウトは、さまざまな形やサイズの物理的なカードに似たコンテンツブロックを使用しています。 2つの主要なレイアウト形式があります。 1つのレイアウトは、グリッド上に同じ寸法のカードを配置し(Toptalデザインブログのホームページに表示)、もう1つのレイアウトは、異なるサイズのカードを整然とした列に配置し、明確な行を持たない流動的なレイアウトを使用します(Pinterestのレイアウトなど)。
カードスタイルのレイアウトは、すべてのピースを分離したまま、さまざまなコンテンツを整然と配置できるため、うまく機能します。 カードは、現実世界のカード型のアイテムを認識するため、人々にも馴染みがあります。 それらは心理的に意味があり、Webサイトを初めて使用する場合でも簡単に使用できます。


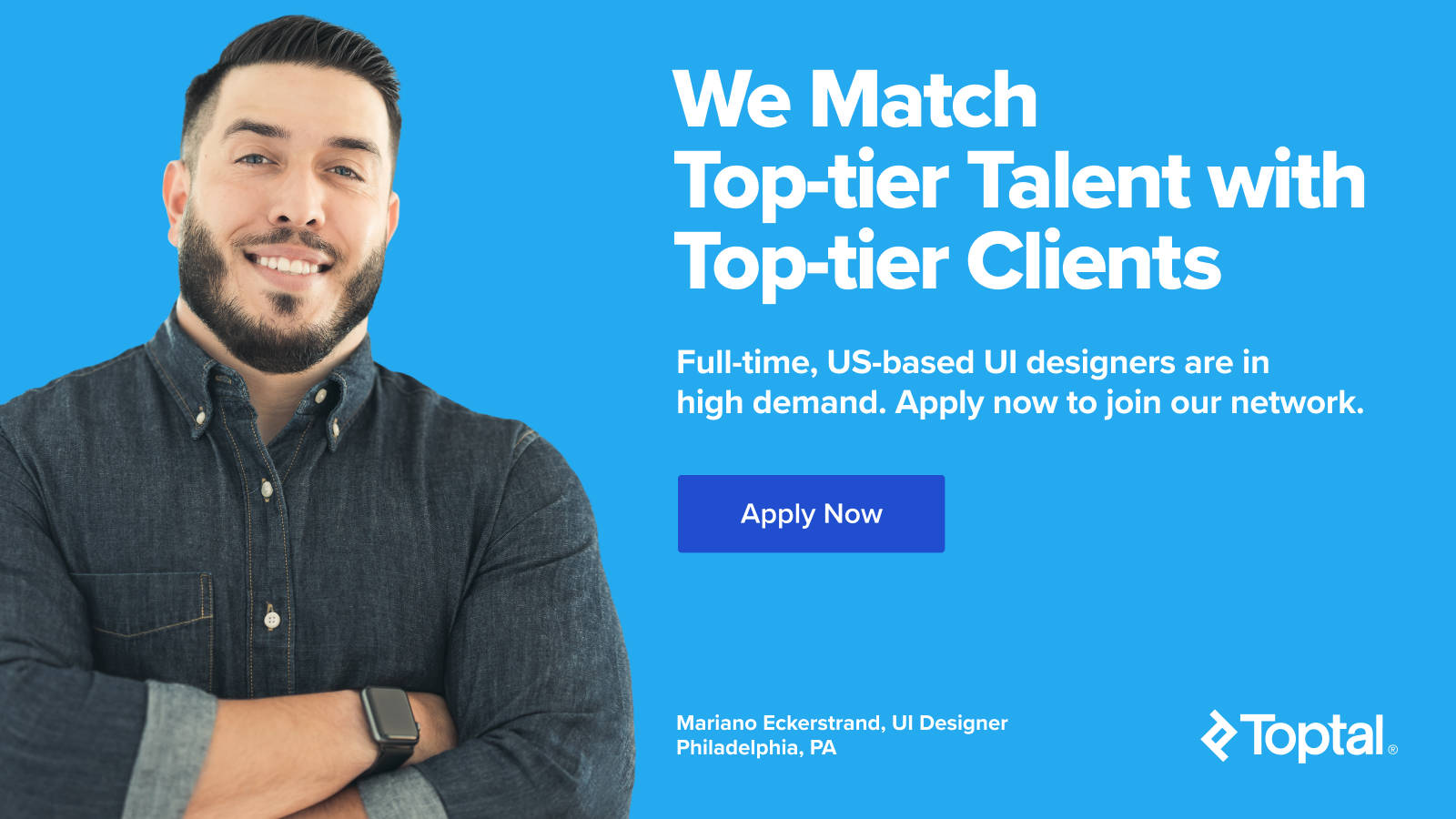
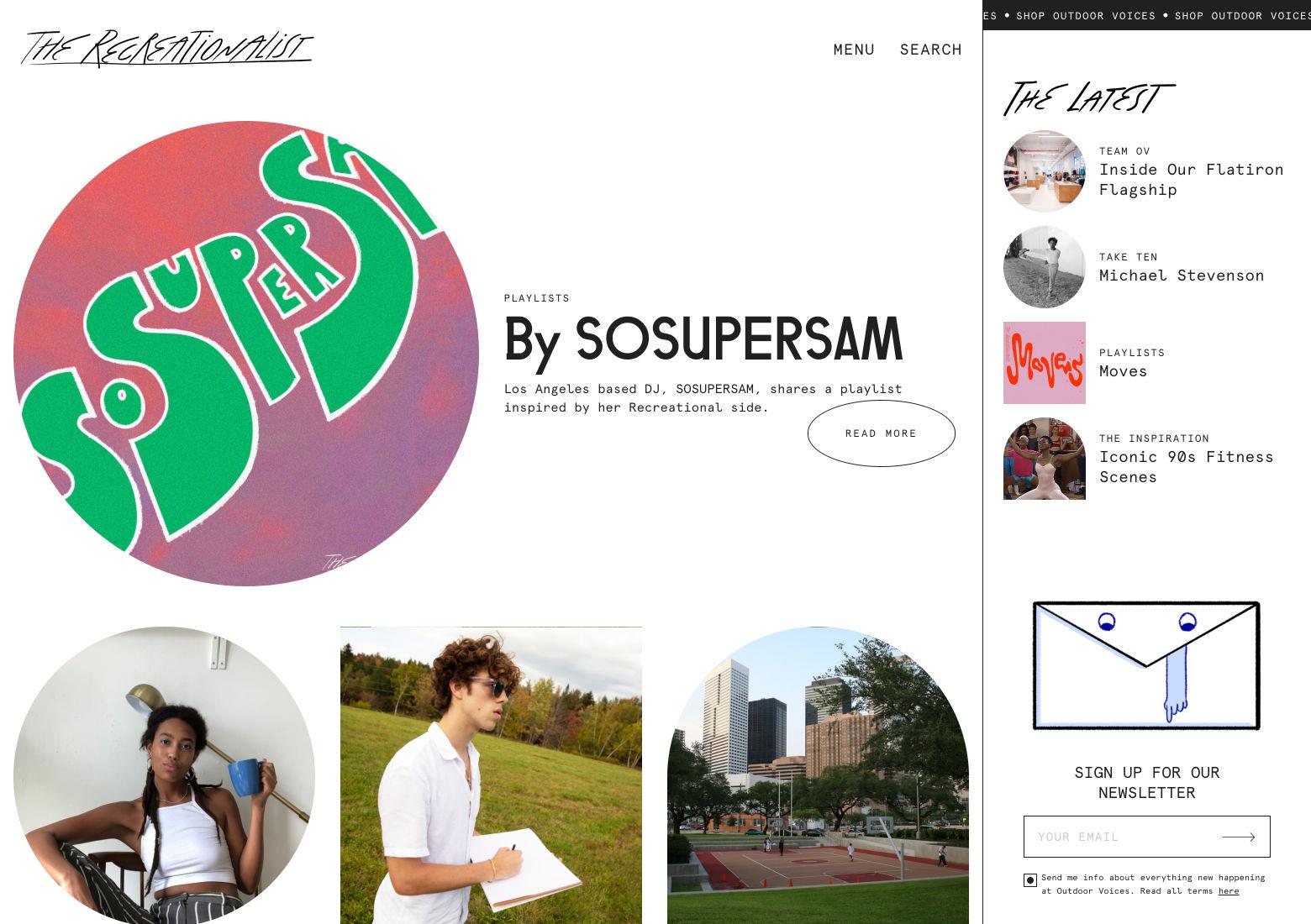
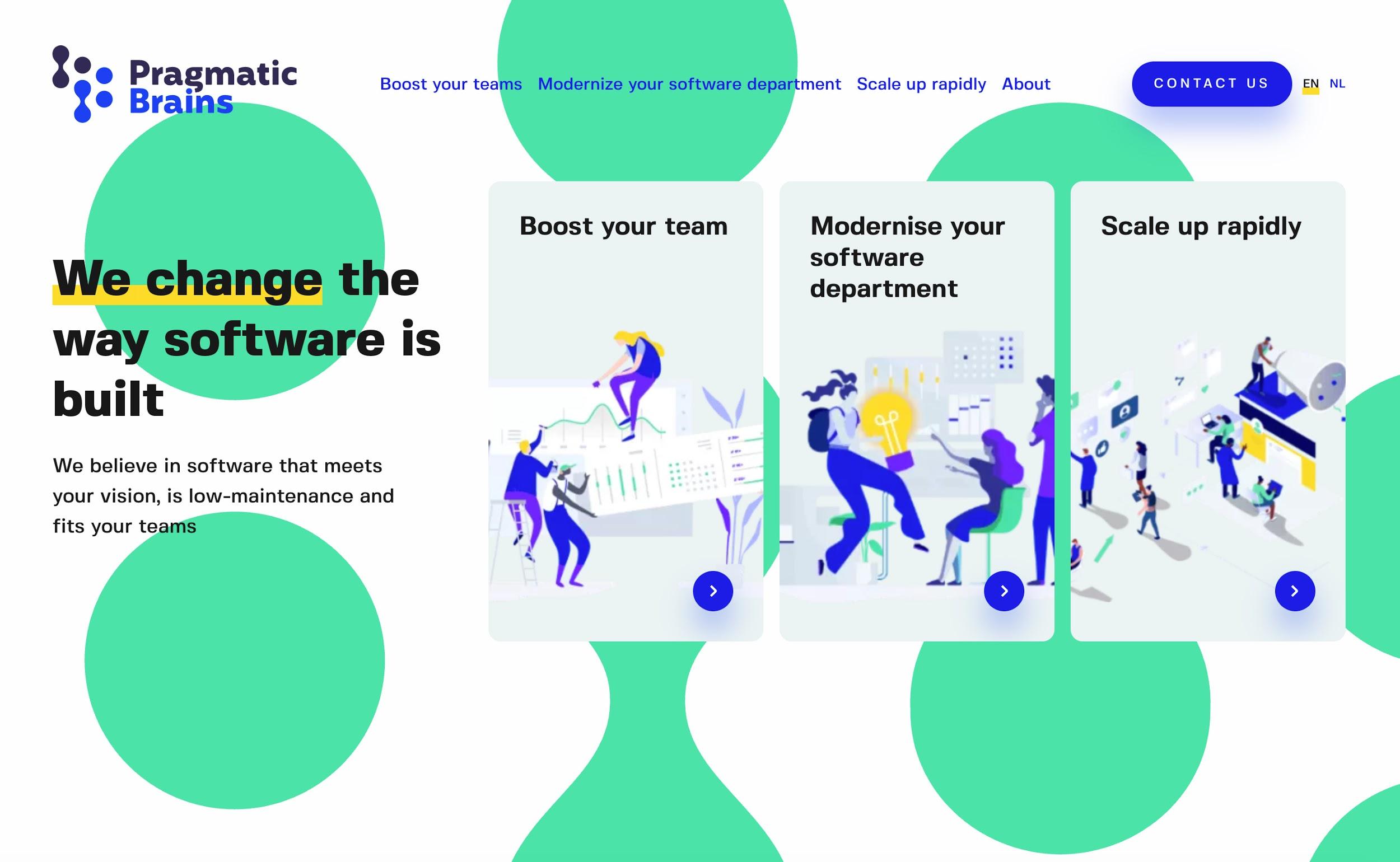
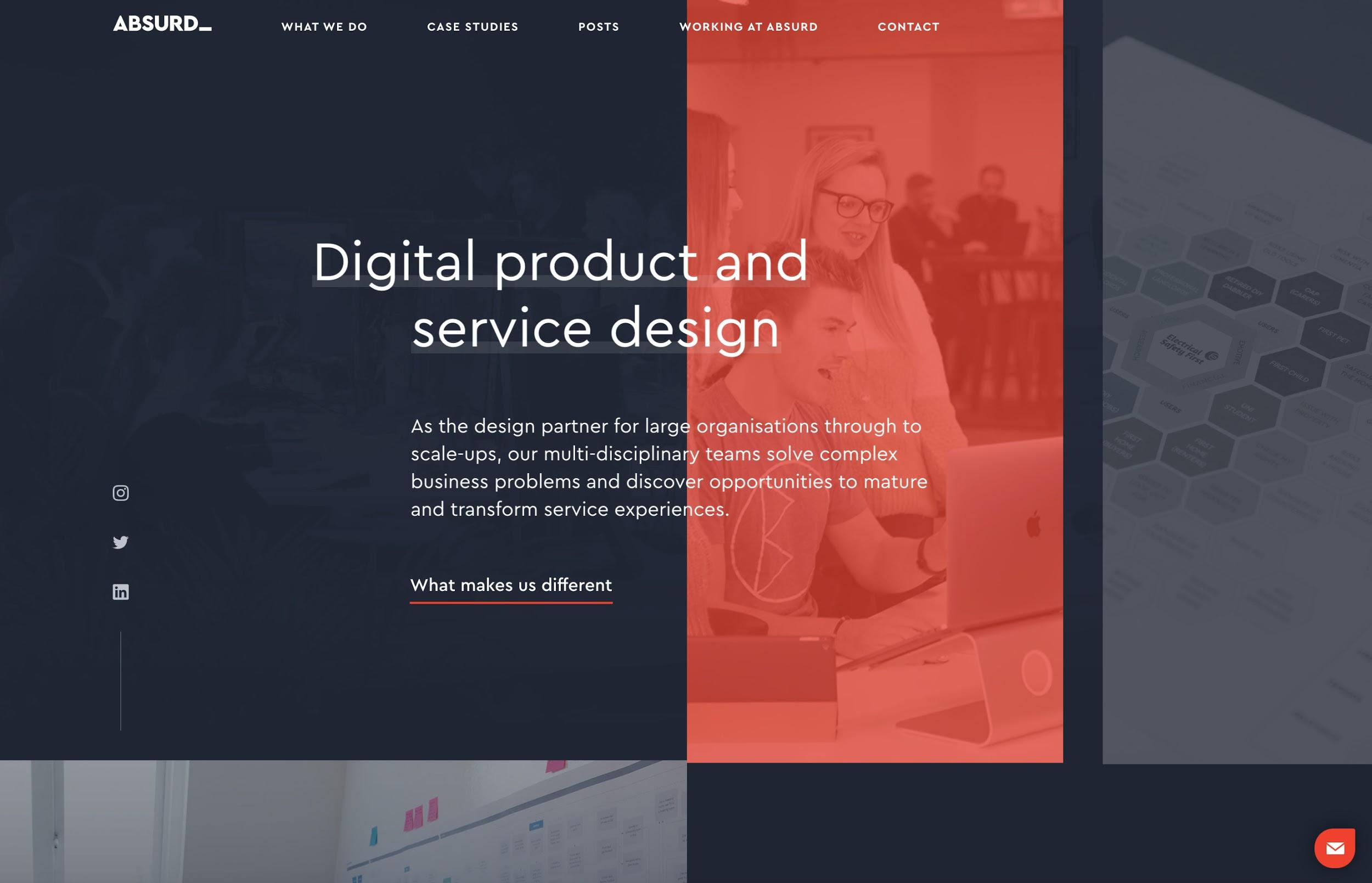
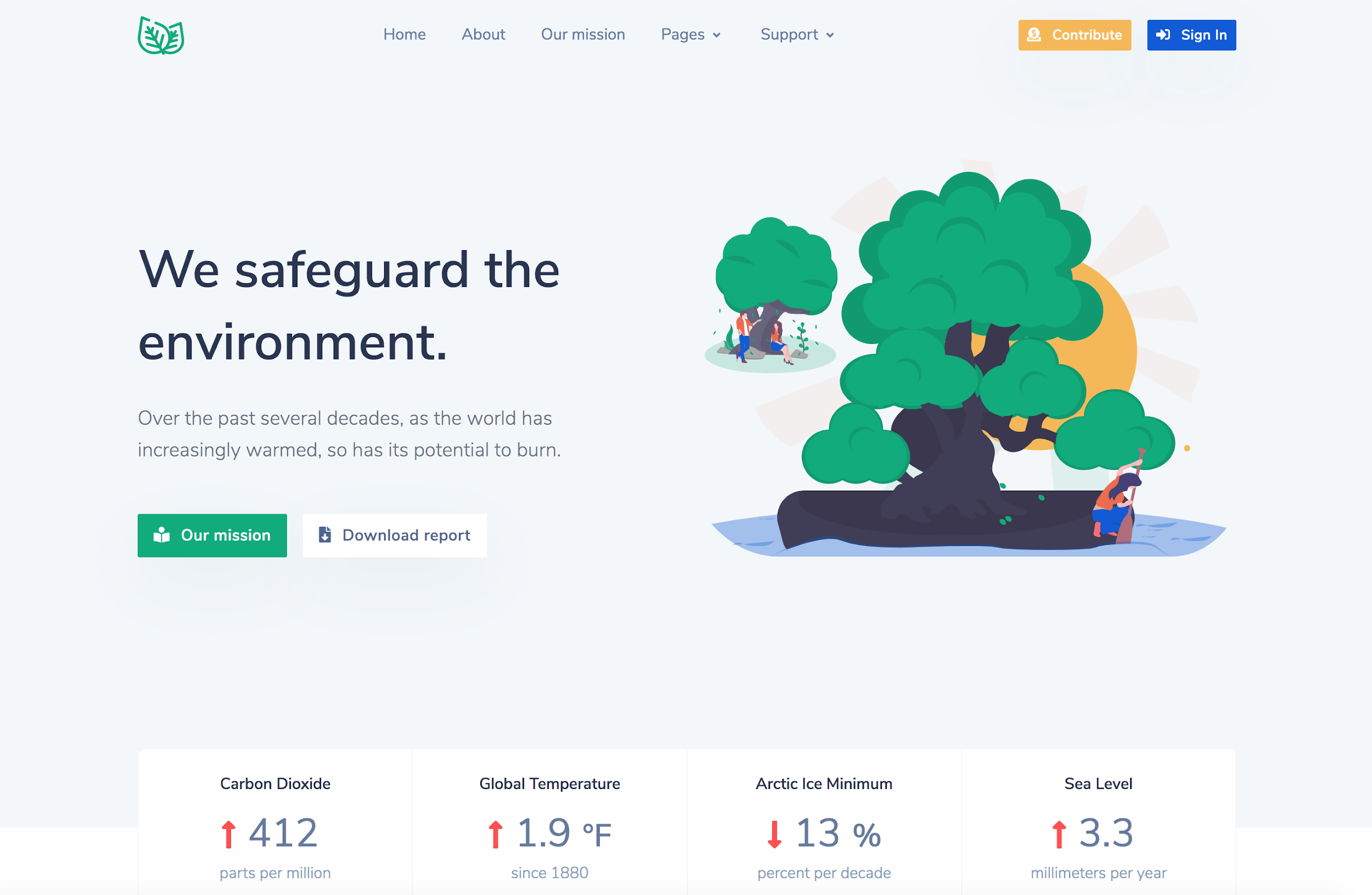
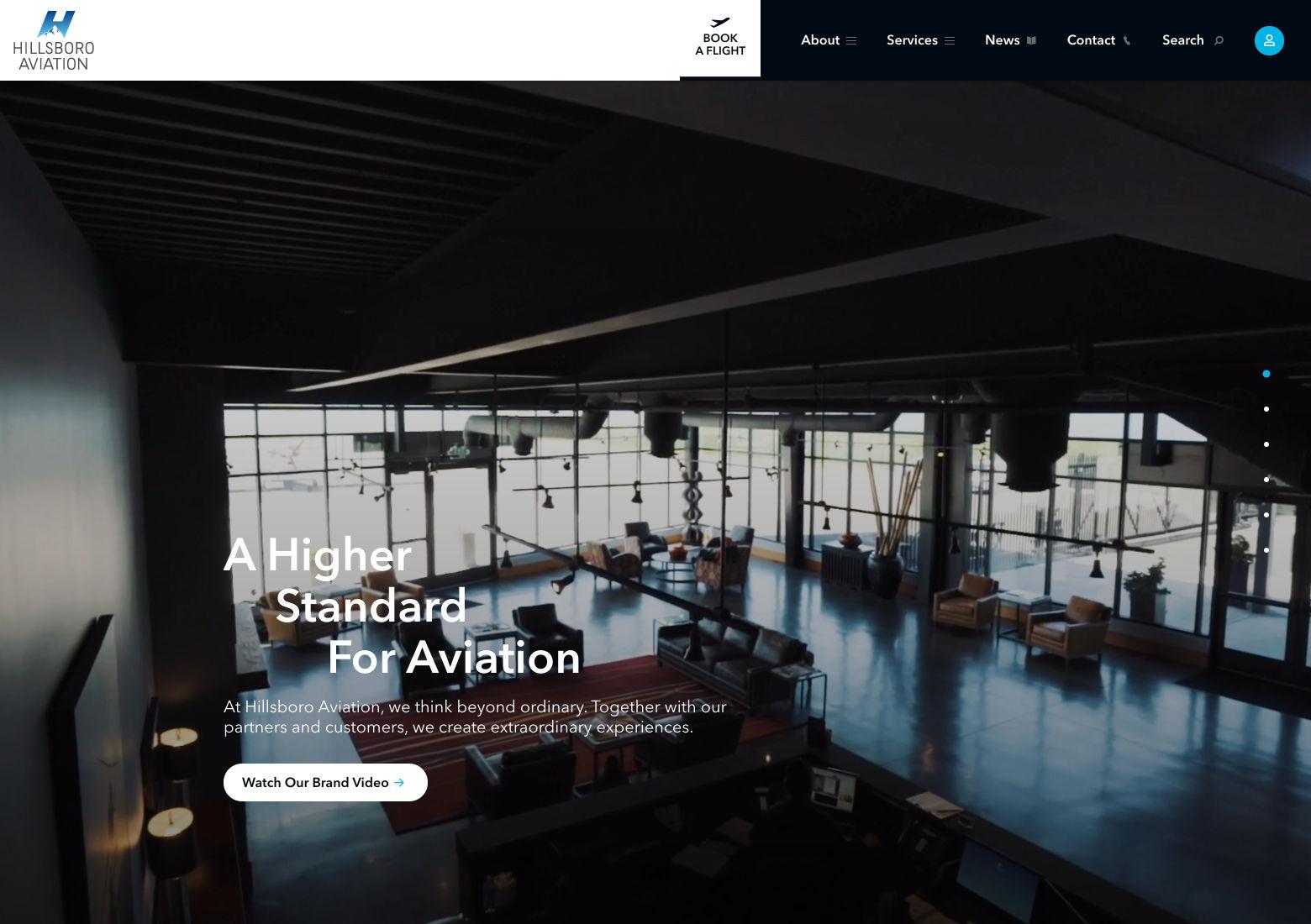
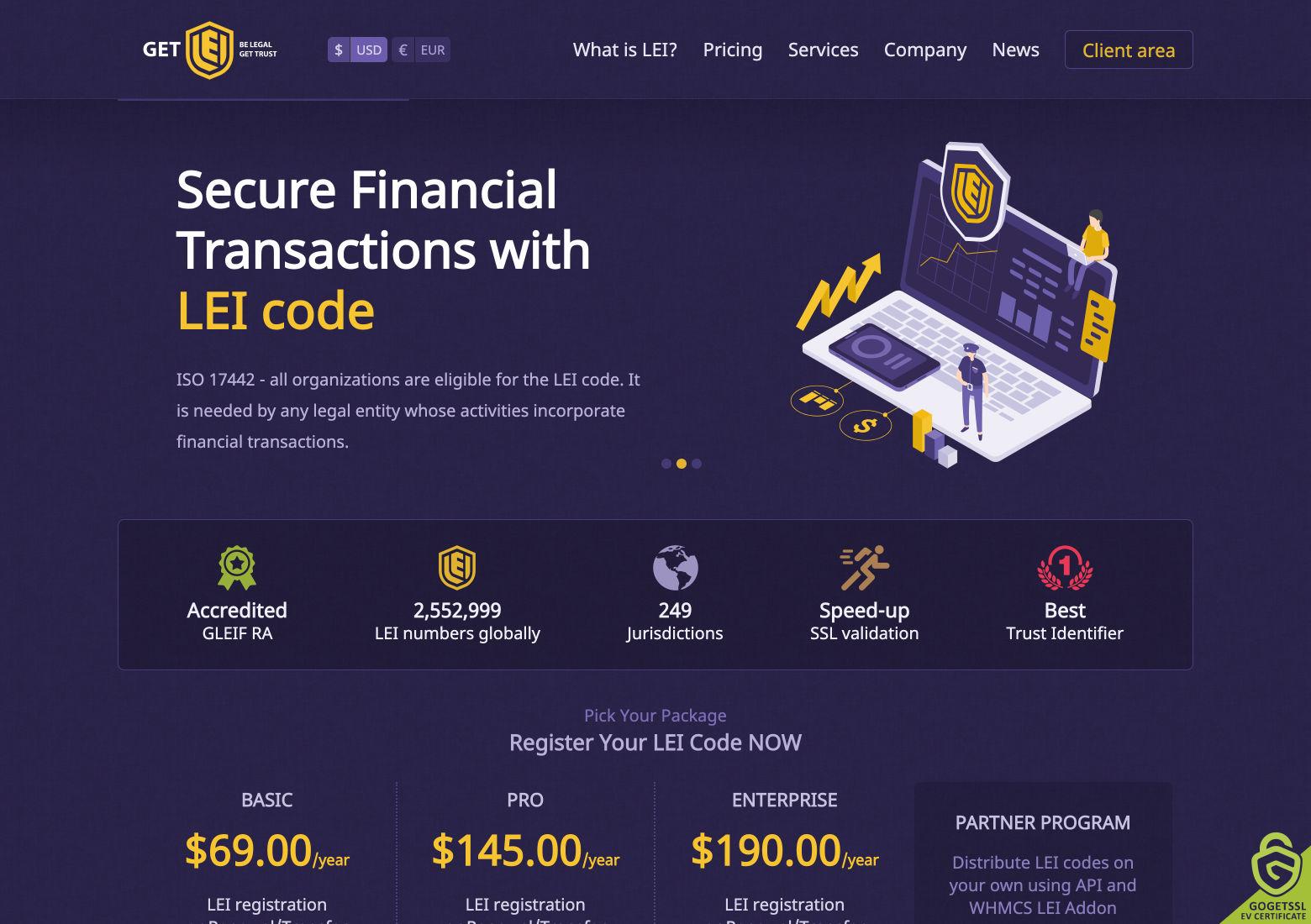
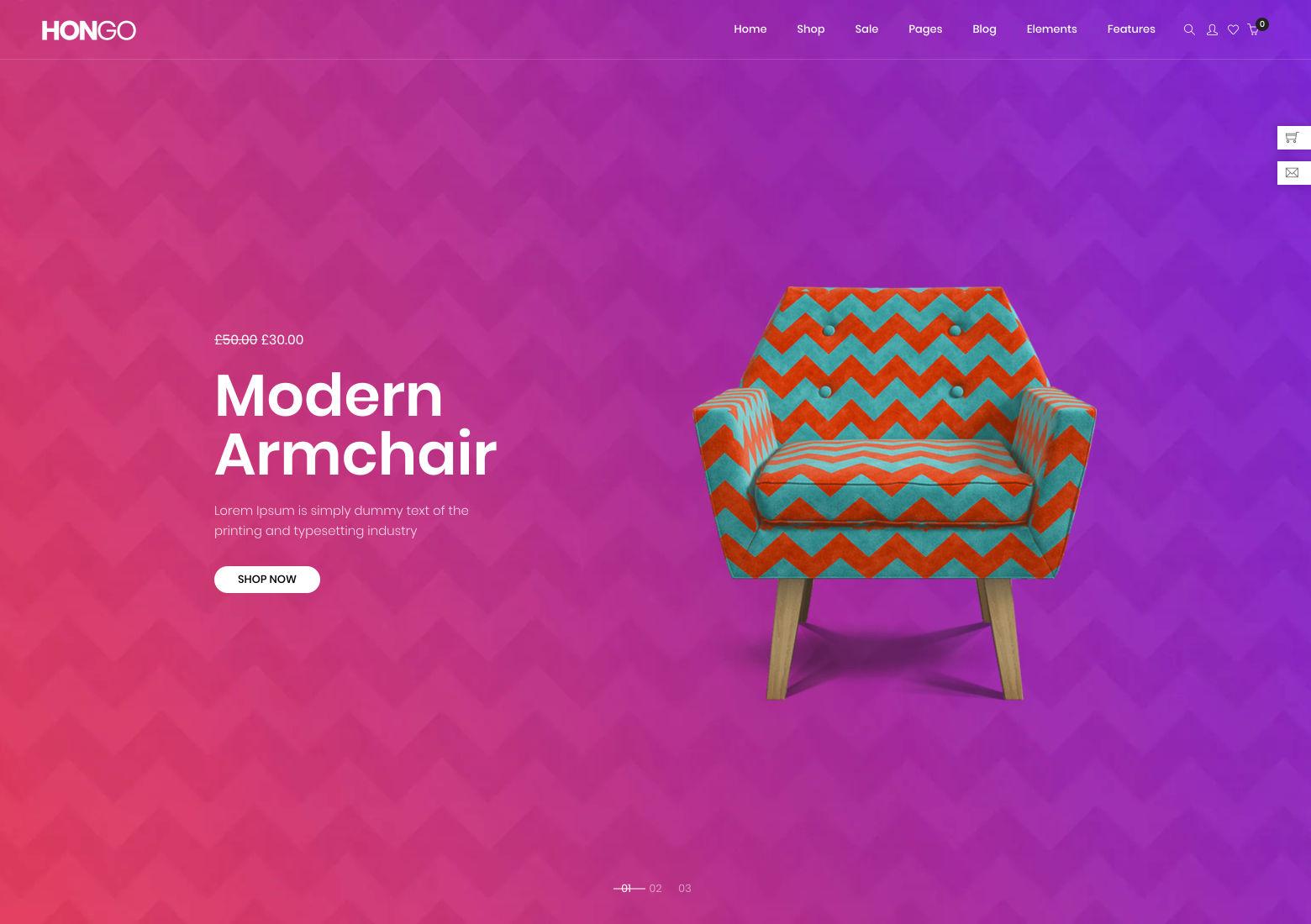
分割画面レイアウト
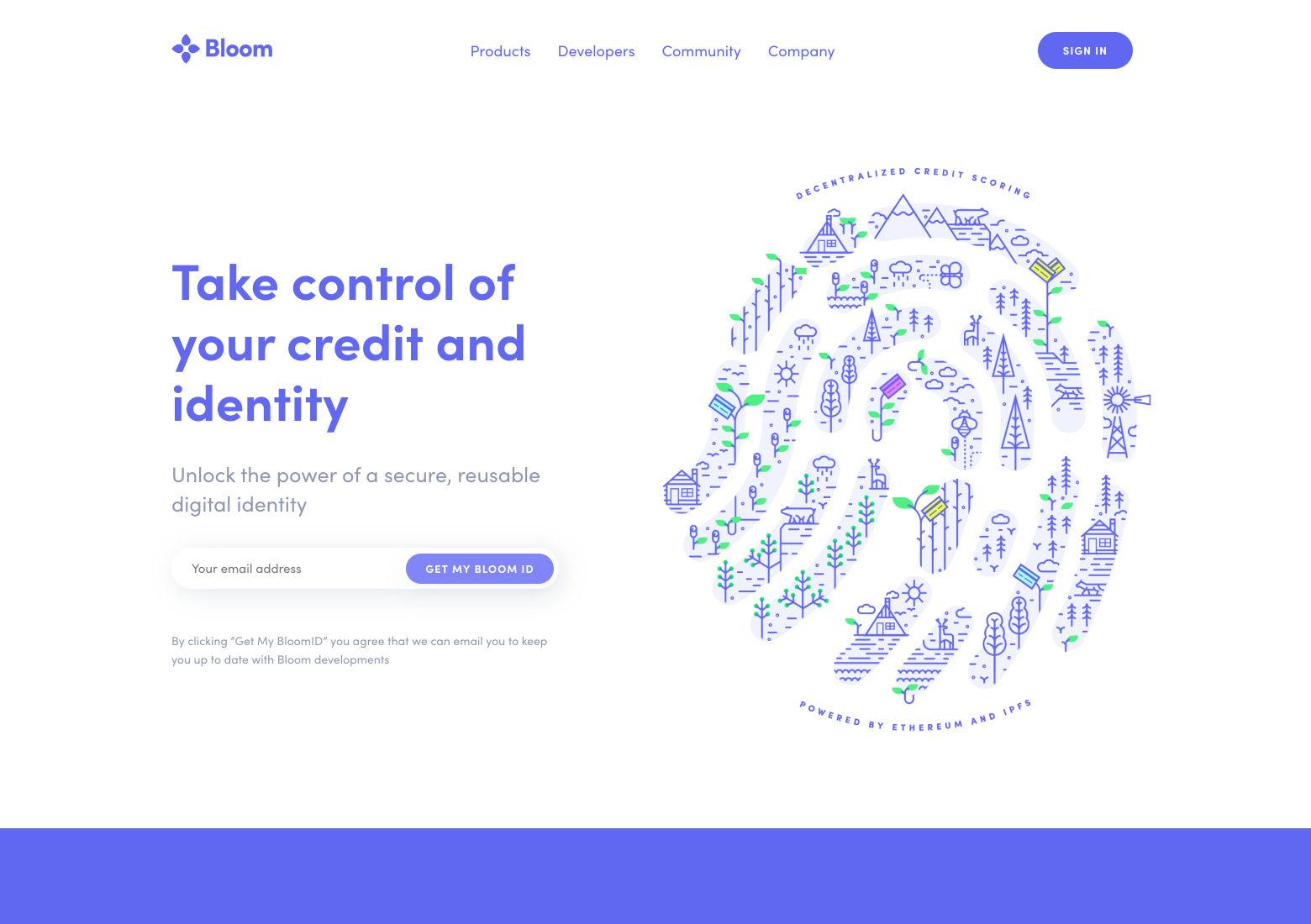
技術的には、分割画面のレイアウトは1903年にさかのぼり、エドウィンS.ポーターによる映画「アメリカ消防士の生活」にまでさかのぼります。 しかし、Web UIデザインでは、分割画面レイアウトが2013年に人気を博し始め、2016年に本格的に普及し始めました。
分割画面レイアウトは、2つの要素がページ上で同じ重みを持つ必要がある場合に人気のあるデザインの選択肢であり、テキストと画像の両方を目立つように表示する必要があるデザインでよく使用されます。 縦に並べたり、画像にテキストを重ねたりするのではなく、並べて配置することは、洗練されたミニマリストの品質を提供できる意識的なデザインの選択です。 並べて配置された2つの画像もよく見られ、テキストオーバーレイが表示されることもあります。
ほとんどの分割画面デザインはかなり均等に分割されていますが、一部は異なる比率で分割されています。 (33:66または40:60が最も一般的な比率のようです。画面が1/3よりも小さいサイズに分割されると、実際の分割画面デザインというよりはサイドバーのようになります。)
分割画面のデザインは、eコマースサイトの製品ページに特に適しています。 これらのページでは商品の画像を目立たせる必要がありますが、価格、仕様、カートに追加するボタン、商品のオプションなどの重要な情報も目立つようにする必要があります。


ビッグタイポグラフィ
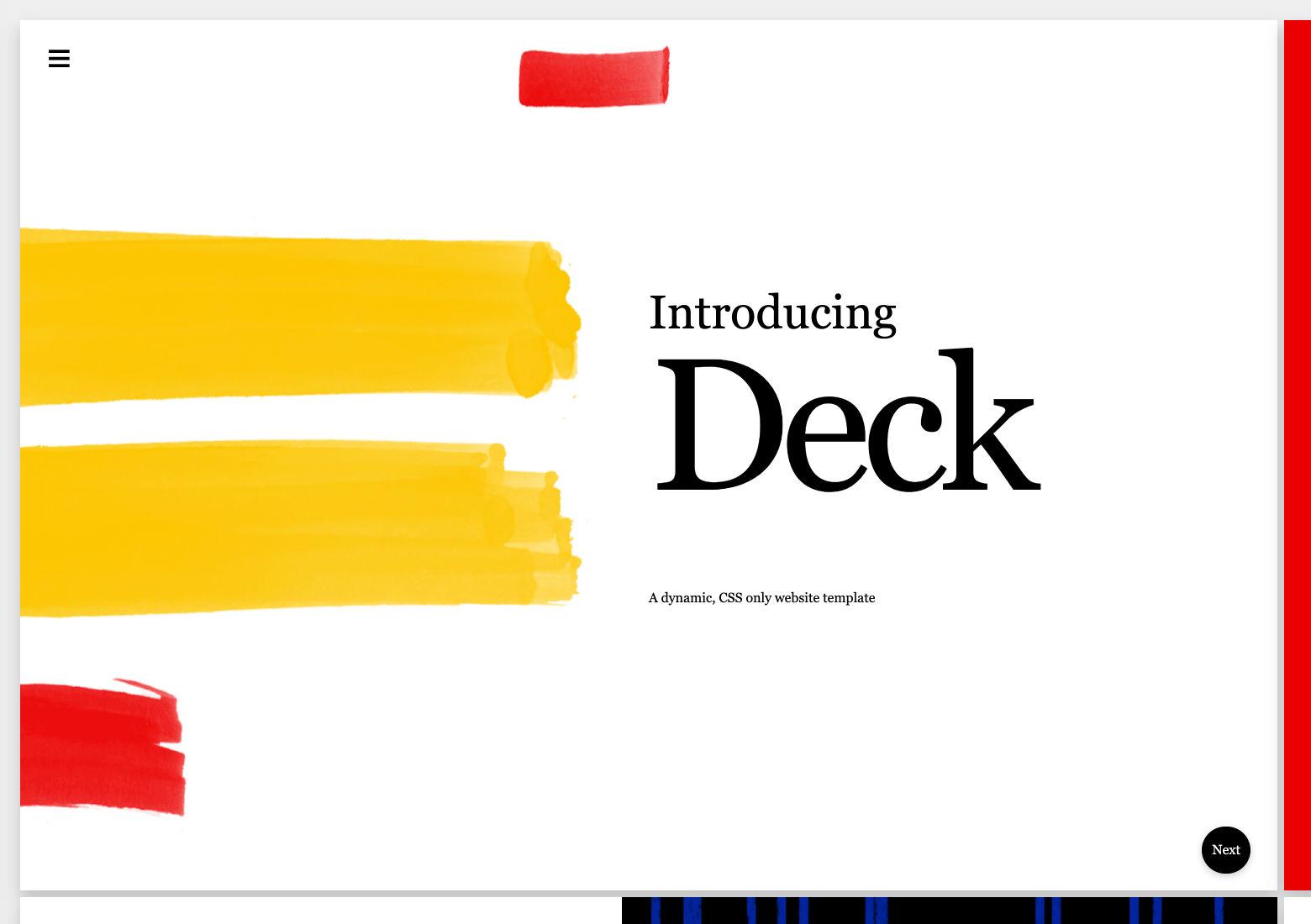
大きなタイポグラフィはウェブの登場以来存在していましたが、モバイルデザインが普及したときに人気を博しました。
ラージタイプは見出しやタイトルで特に人気がありますが、一部のサイトでは本文にも見られます。 適切なフォントを選択すると、テキストが大きいほど読みやすくなり、ユーザーエクスペリエンスが向上します。 さらに、それは強力な視覚的ステートメントを作成します。 他の視覚的要素がほとんどないミニマリストデザインで特に人気があります。


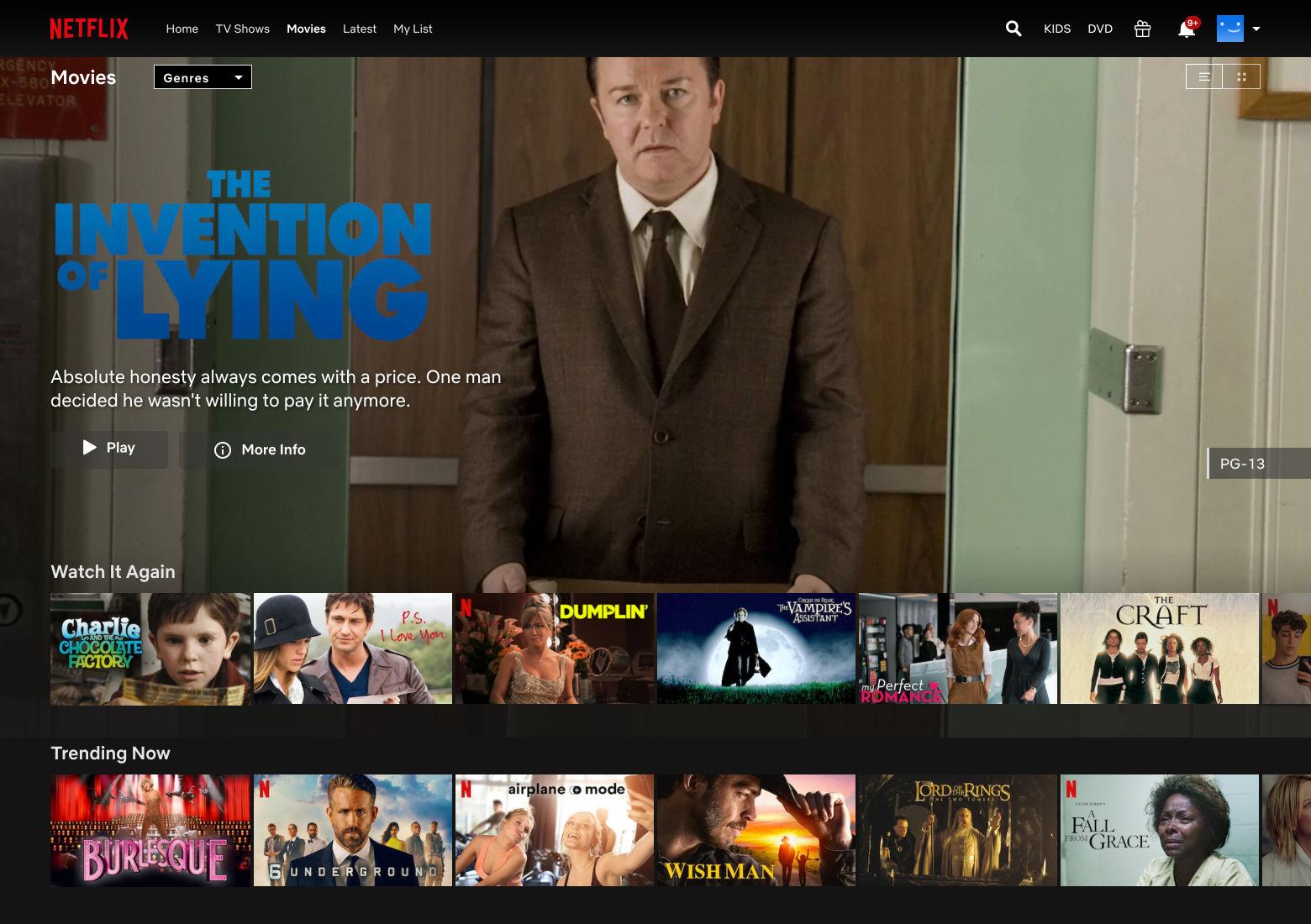
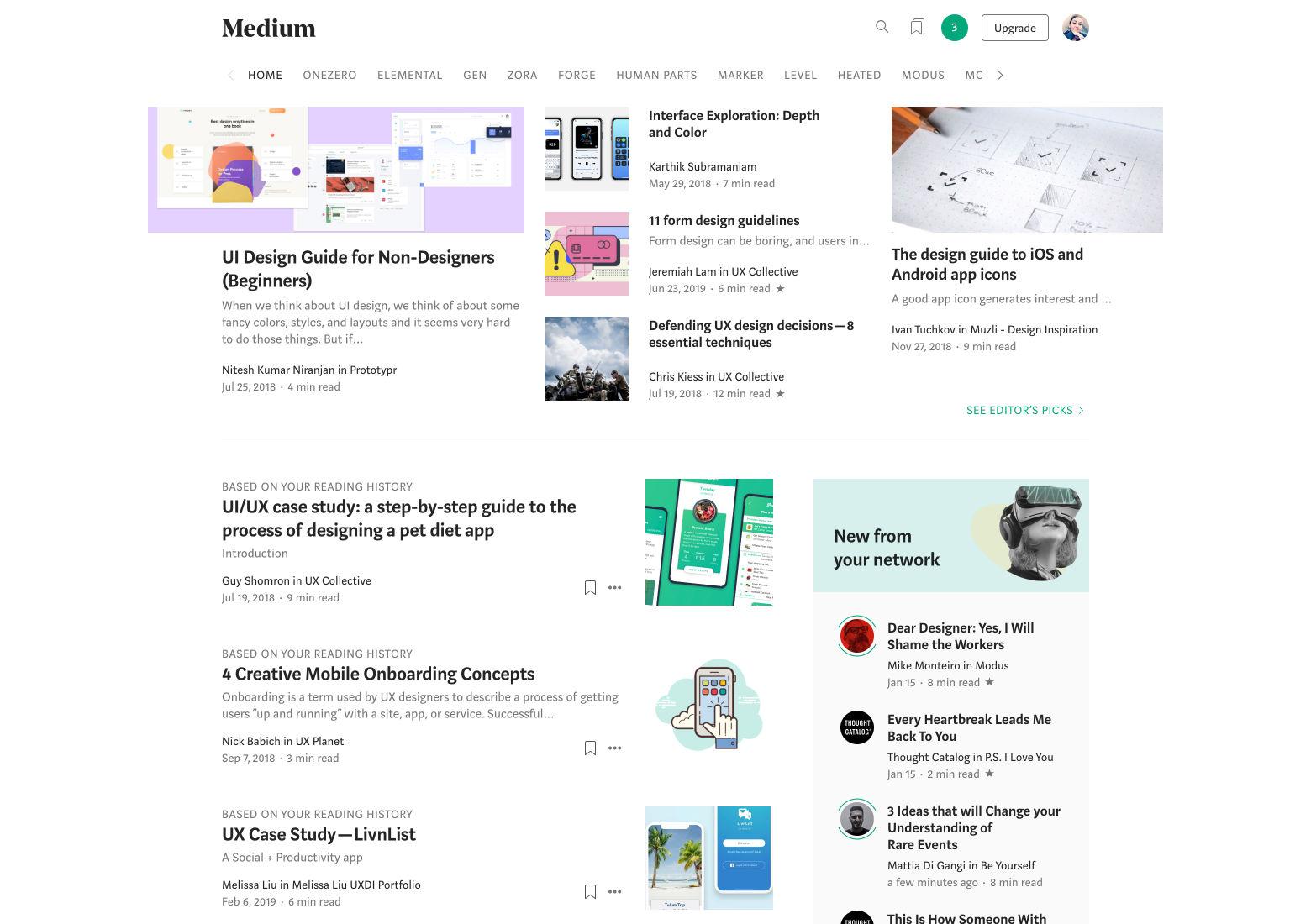
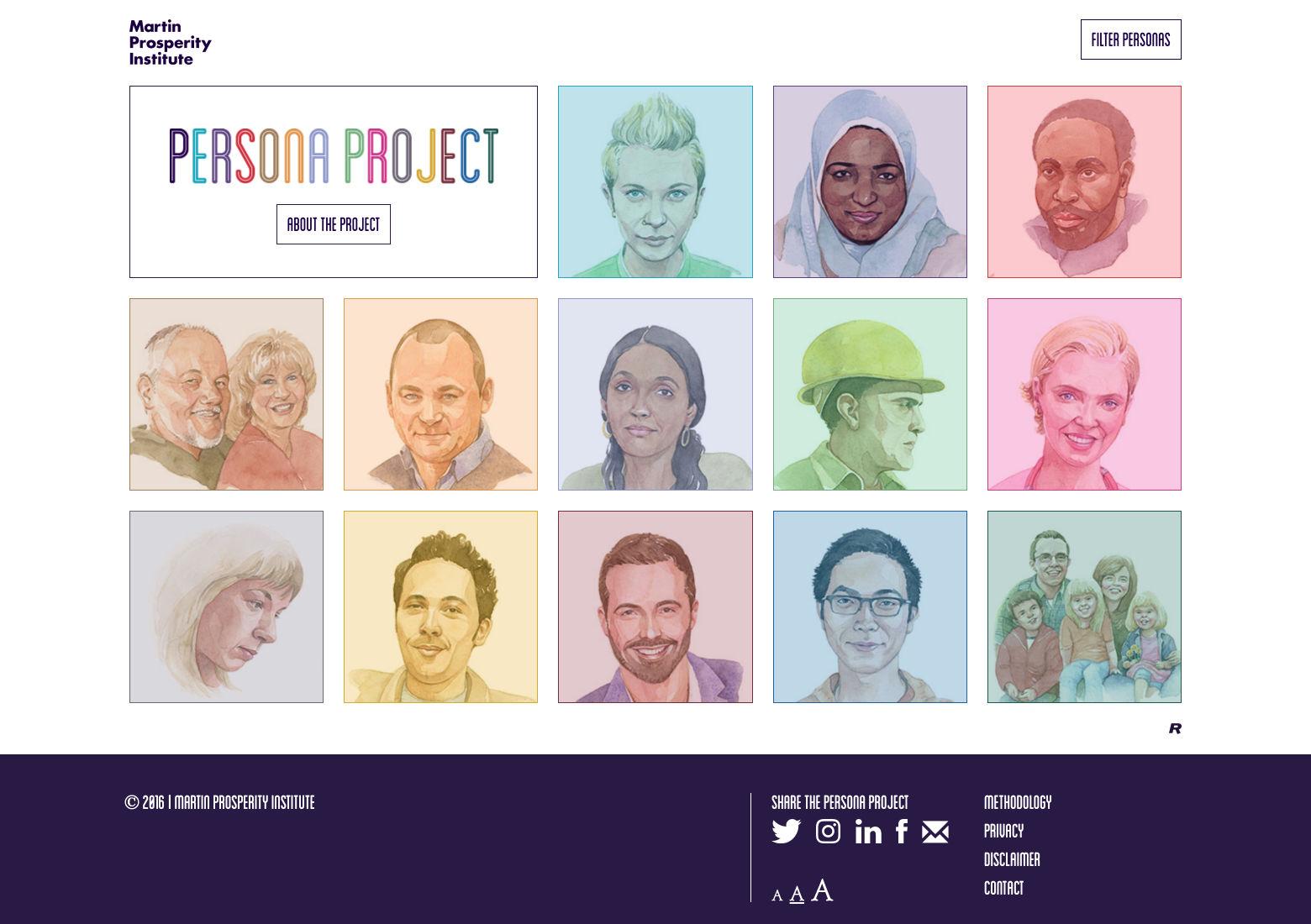
パーソナライズ
パーソナライズアルゴリズムは何年も前から存在しており、デジタルエクスペリエンスを各人の好みに合わせて調整しています。 AIはこれらのアルゴリズムをさらに便利にし、提案アルゴリズムなどの機能により、人が次に見たり、読んだり、学習したり、購入したりするものを正確に予測できるようになりました。

メンバーシップサイトでは、人々は自分の欲求やニーズを満たすコンテンツを見たいと思っています。 加入者の以前の選択に基づいて、Netflixには、視聴する可能性が最も高い映画や番組を提供する優れた予測アルゴリズムがあります。 Mediumのようなサイトでは、以前に読んだことと楽しんだことの両方に基づいて、ログイン時に楽しむ可能性のある記事が表示されます。
しかし、パーソナライズは行き過ぎになる可能性があります。 広告ネットワークのアルゴリズムは非常に高度になっているため、オンラインで商品を検索したり言及したりしていなくても、購入に興味があるかもしれないものを予測できる場合があります。 このレベルの予測により、人々はスパイされているように感じることがあります。 このため、UIデザイナーはパーソナライズを慎重に使用することをお勧めします。


グリッド
グリッドは、1990年代後半のテーブルベースのレイアウトから始まって、長い間UIデザインの一部でした(ただし、グリッドはそれよりずっと前に本や新聞などの印刷レイアウトで使用されていました)。 CSSがレイアウトの作成で人気を博したとき、よりエレガントなグリッドシステムが開発されました。最も初期の注目すべき例は、960.gsグリッドです。
グリッドは、デザインに視覚的なバランスと秩序を提供し、人々がコンテンツを消費しやすくします。 同時に、グリッドはWebレイアウトに多くの柔軟性を提供できます。 グリッドシステムの大部分は、12列または16列のいずれかを使用し、その間に側溝があります。 グリッドベースのレイアウトを使用する一部のWebサイトでは、グリッドがデザインの目立つ機能になっています。 対照的に、他のものはより微妙であり、グリッドは綿密な検査でのみ明らかになります(実際のグリッドがデザインにオーバーレイされた場合にのみ)。
列ベースのレイアウトグリッドに加えて、ベースライングリッドは、論理的な方法で要素を水平方向に配置するためにWebデザインで一般的に使用されます。 たとえば、本文の行と見出しの行の間隔を調べると、タイポグラフィで最もわかりやすくなります。 ベースラインの水平グリッド間隔は、Webデザインで使用される垂直グリッド間隔と密接に関連しています。


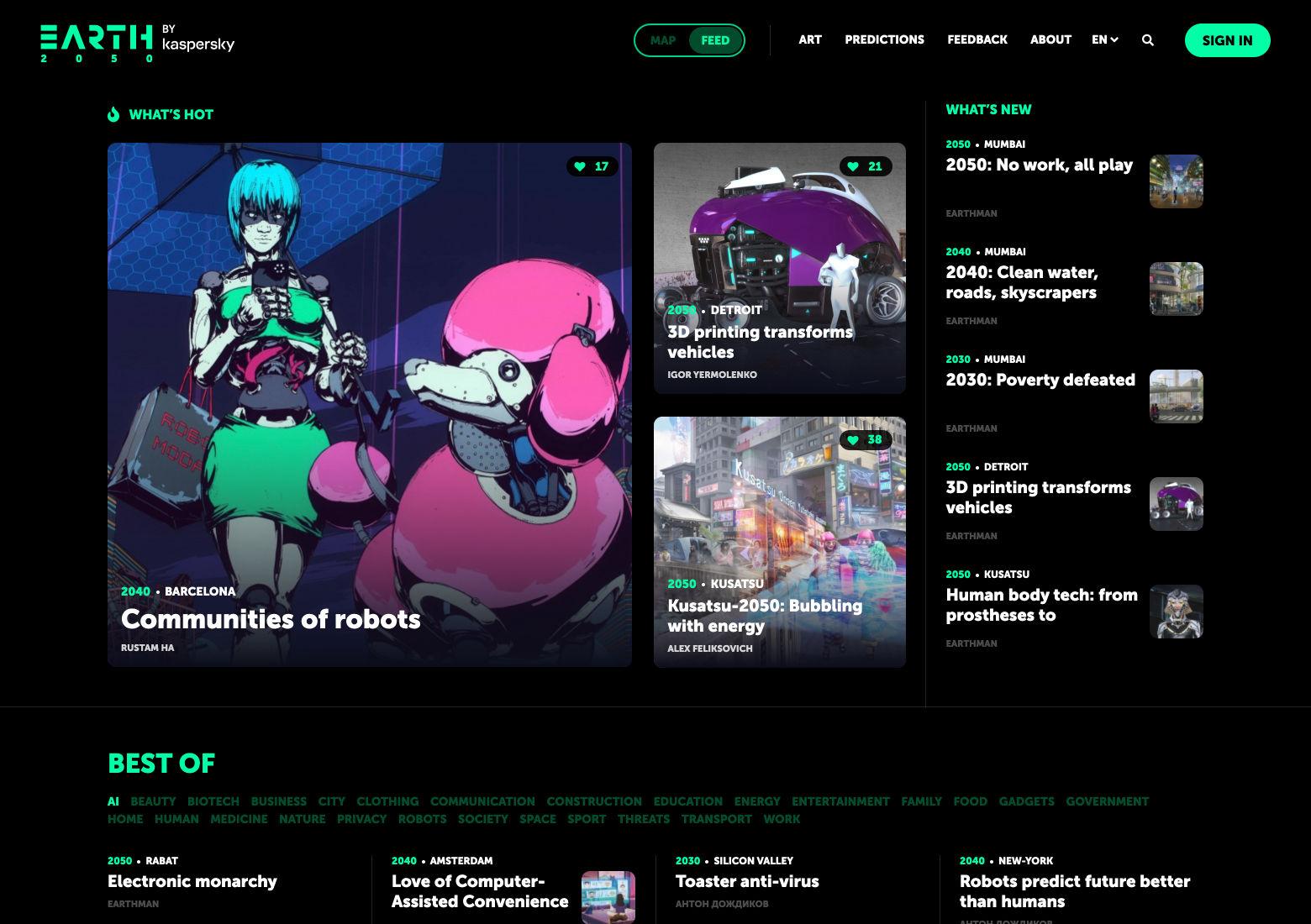
雑誌スタイルのWebレイアウト
ニュースや定期刊行物の業界は、ウェブ上の雑誌スタイルのレイアウトに大きな影響を与えました。 初期の頃は、ニュースサイトやオンラインマガジンで主に見られていました。 時間の経過とともに、他のセクターでも人気が高まり、eコマースサイトやブログなど、さまざまな種類のサイトで見られるようになりました。
雑誌スタイルのレイアウトには、ホームページの2次および3次記事だけでなく、特集記事(または、カルーセルまたは同様の形式の複数の特集記事)が含まれます。 また、コンテンツ用に複数の列があり、セクションに分割されている場合もあります。 これらのWebレイアウトは、大量のコンテンツを含むサイト、特に毎日新しいコンテンツが追加されるサイトに適しています。



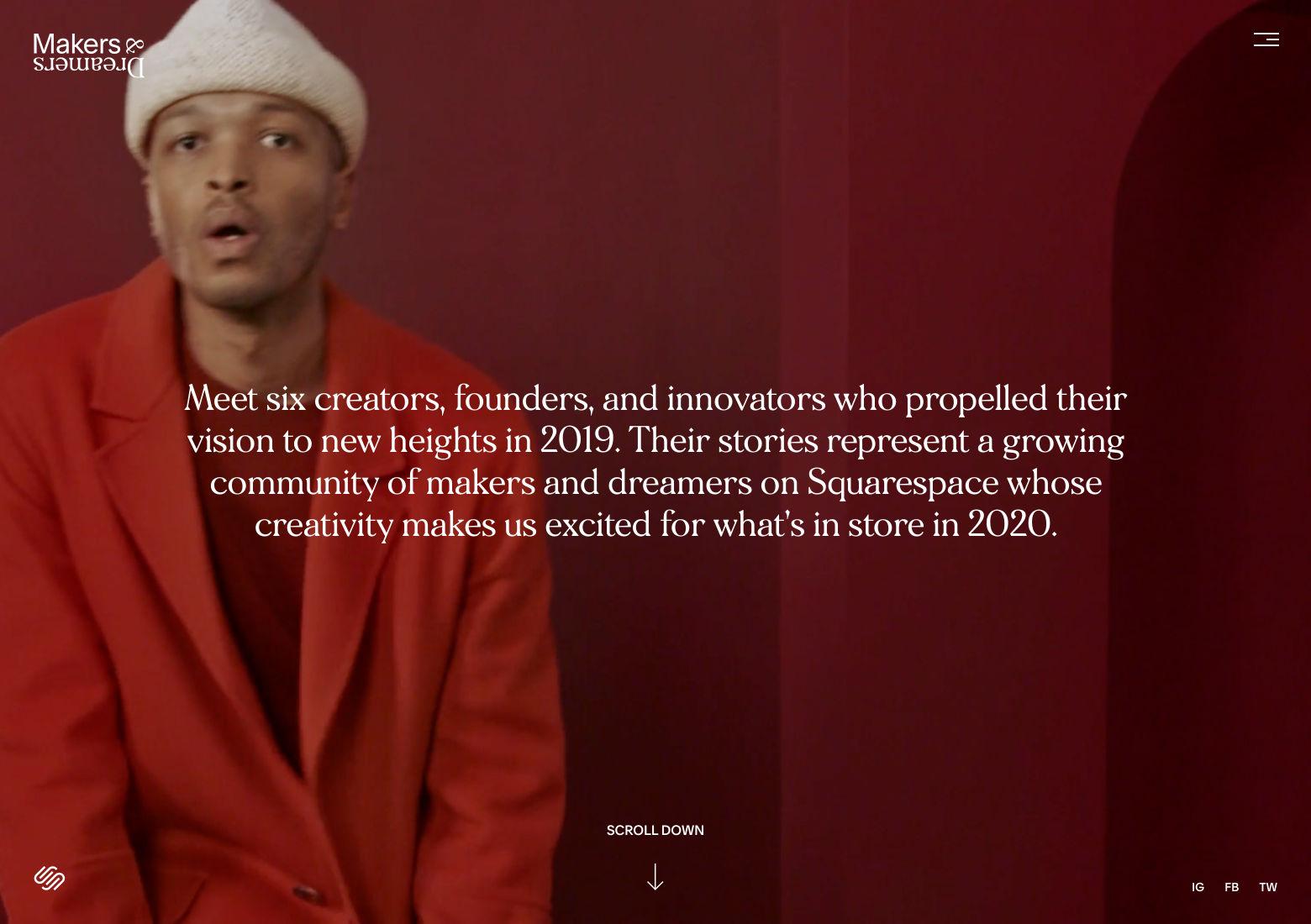
単一ページのレイアウト
単一ページのレイアウトでは、サイトのすべての主要コンテンツが単一のWebページに配置されます。 ナビゲーションはスクロールによって行われます。多くの場合、特定のセクションにジャンプするためのショートカットがあり、視差スクロール効果がある場合もあります。 場合によっては、利用規約、プライバシーポリシー、またはメインコンテンツの一部ではないその他の情報にセカンダリページを使用することがありますが、これによってレイアウトが単一ページと見なされるのを防ぐことはできません。
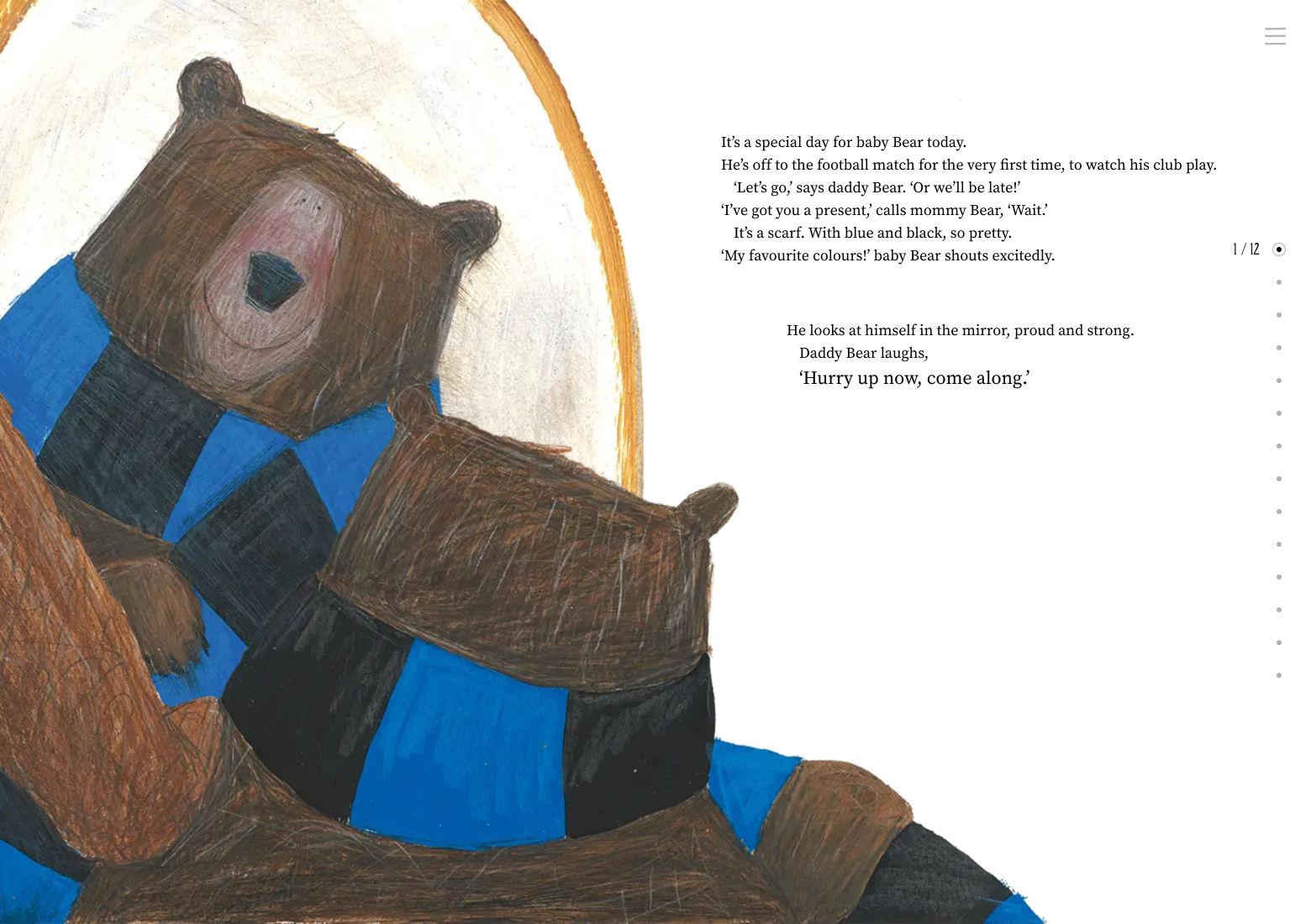
単一ページのWebサイトのレイアウトは、コンテンツがまばらなサイトに最適なソリューションです。 また、インタラクティブな児童書などの物語のコンテンツにも最適です。


FパターンとZパターン
FパターンとZパターンは、人の目がページ上をどのように移動するか、つまり人がコンテンツをスキャンする方法を示します。 Fパターンには、ページの上部に目立つコンテンツがあり、その下にページの左側に沿って追加のコンテンツが配置されています(おおよそ「F」字型)。 Zパターンには、上部に目立つコンテンツがあり、さらに下に価値のあるコンテンツがあります。 目はページの右上から左下に向かって斜めに描かれます(おおよそ「Z」字型)。
Fパターンは、視覚的な階層が非常に明確になっているZパターンよりもコンテンツが多いページに適しています。 Zパターンは、訪問者が見る必要のある2つの同等の(またはほぼ同等の)関連コンテンツがある場合に、より役立ちます。


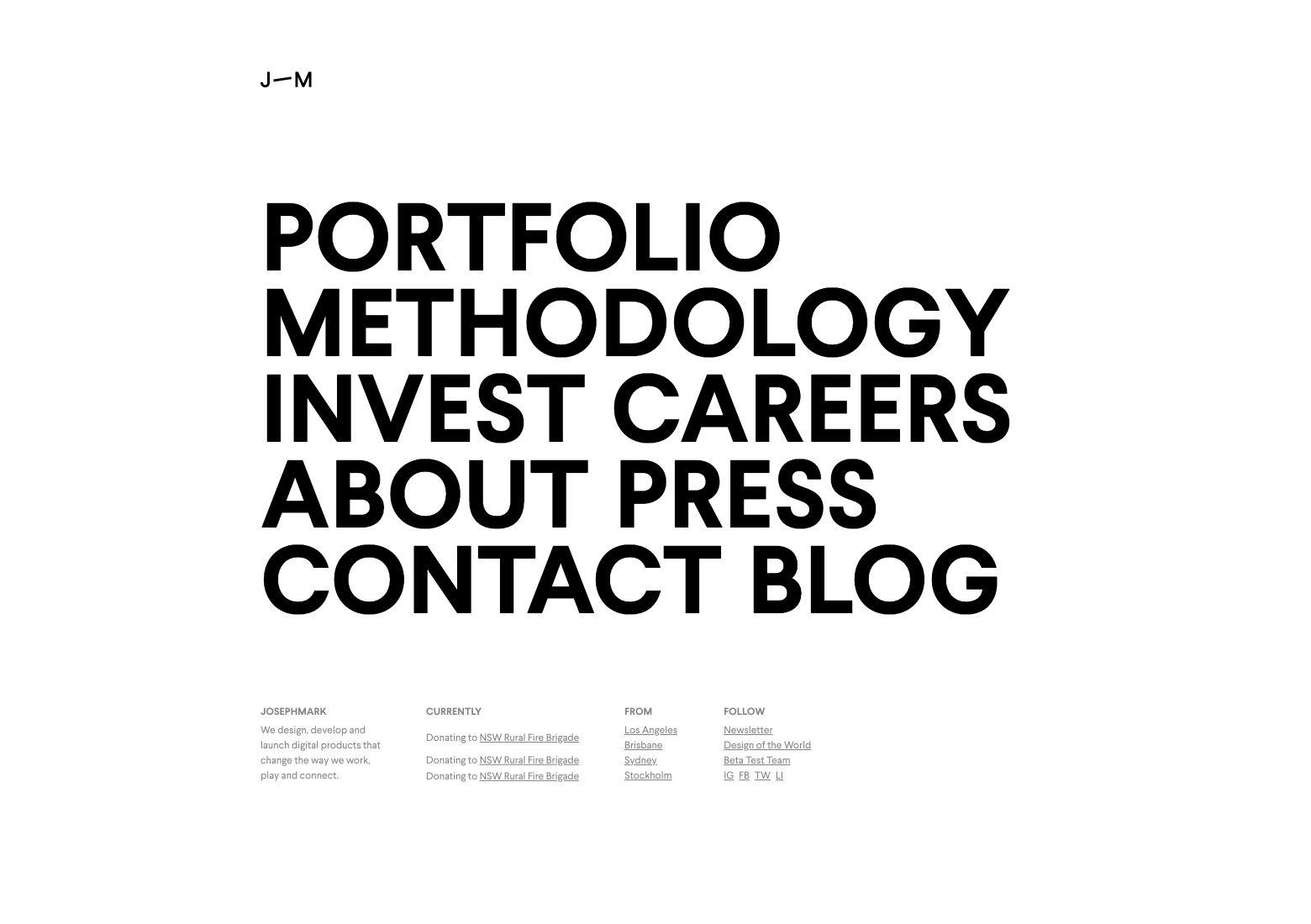
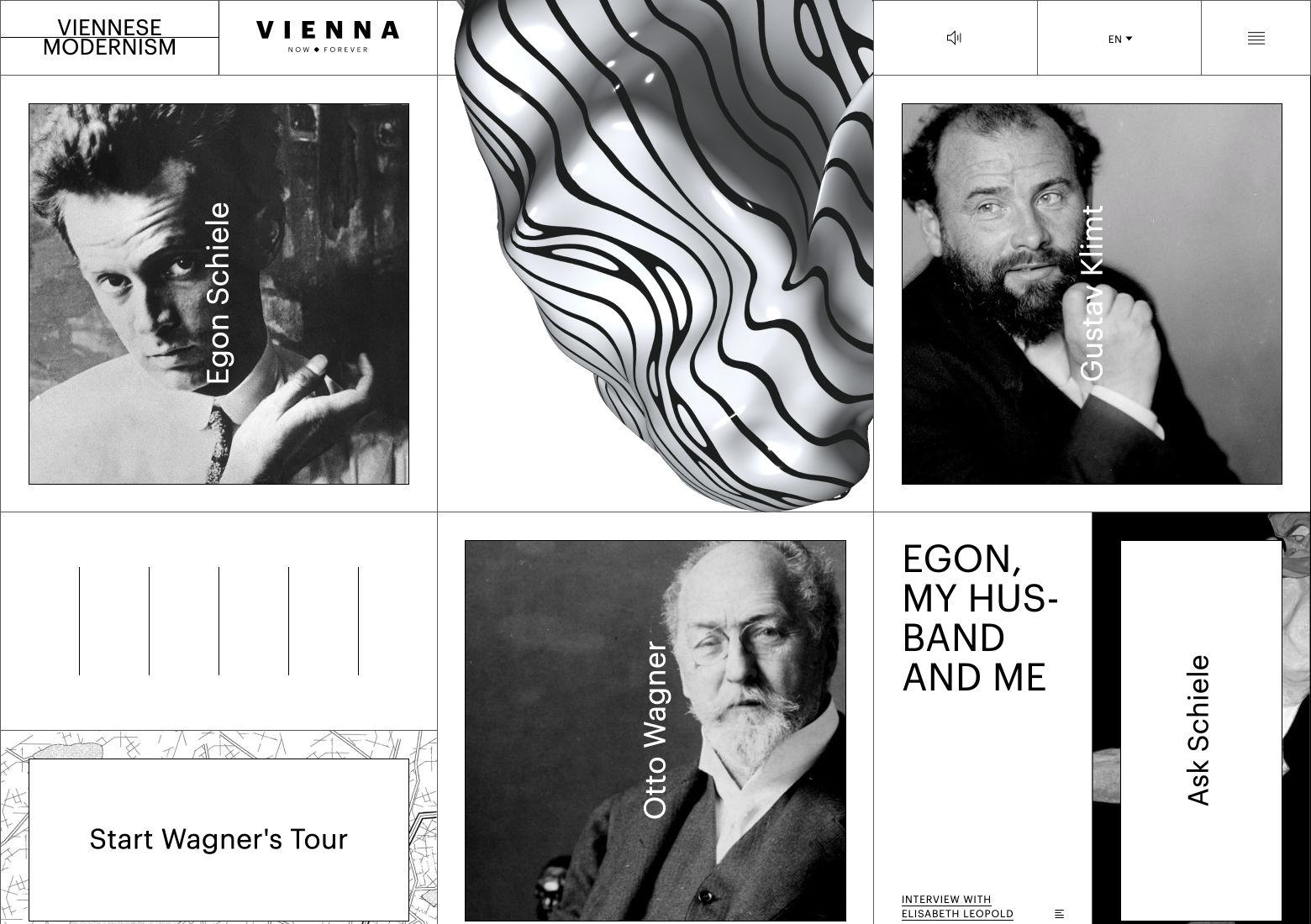
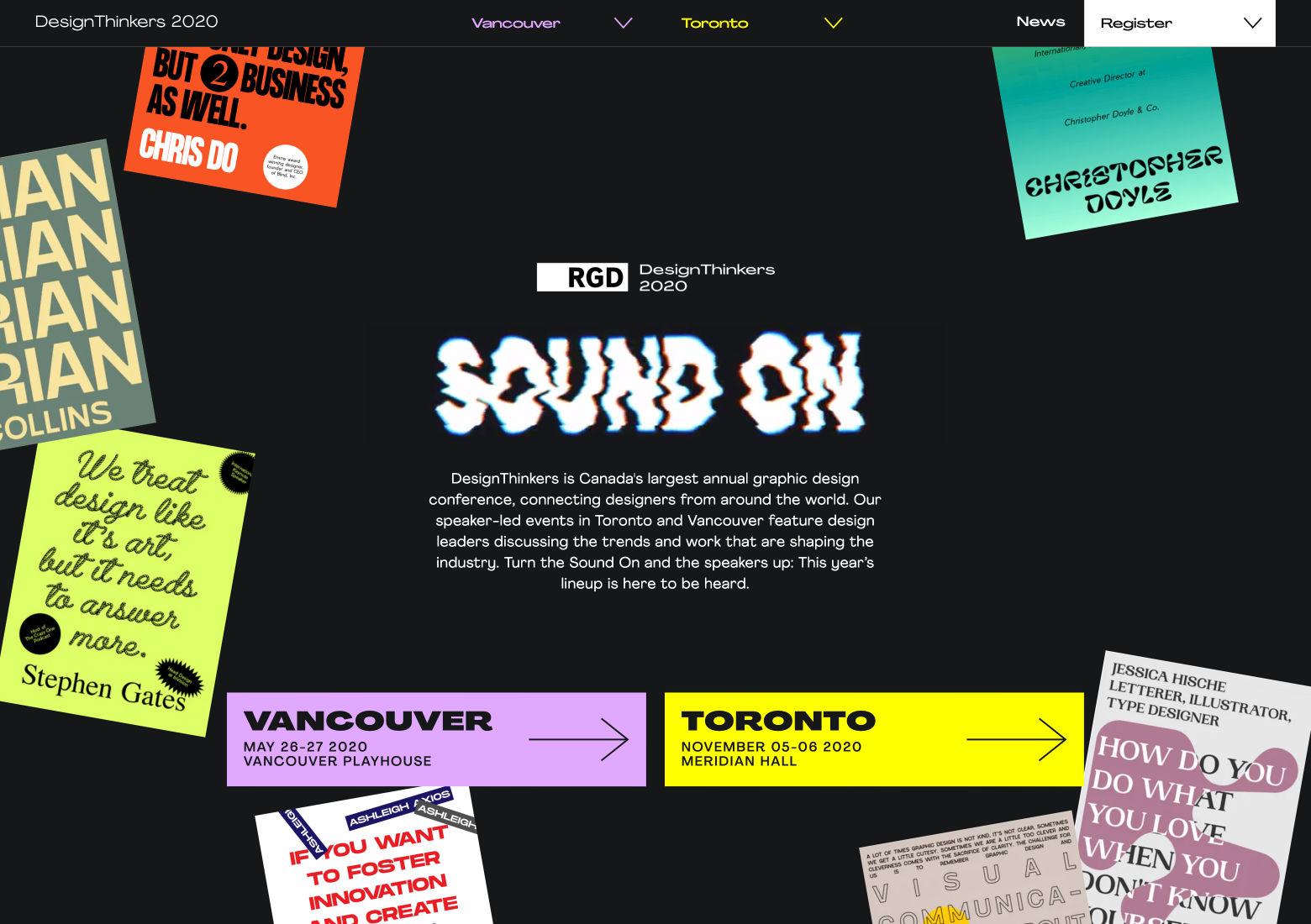
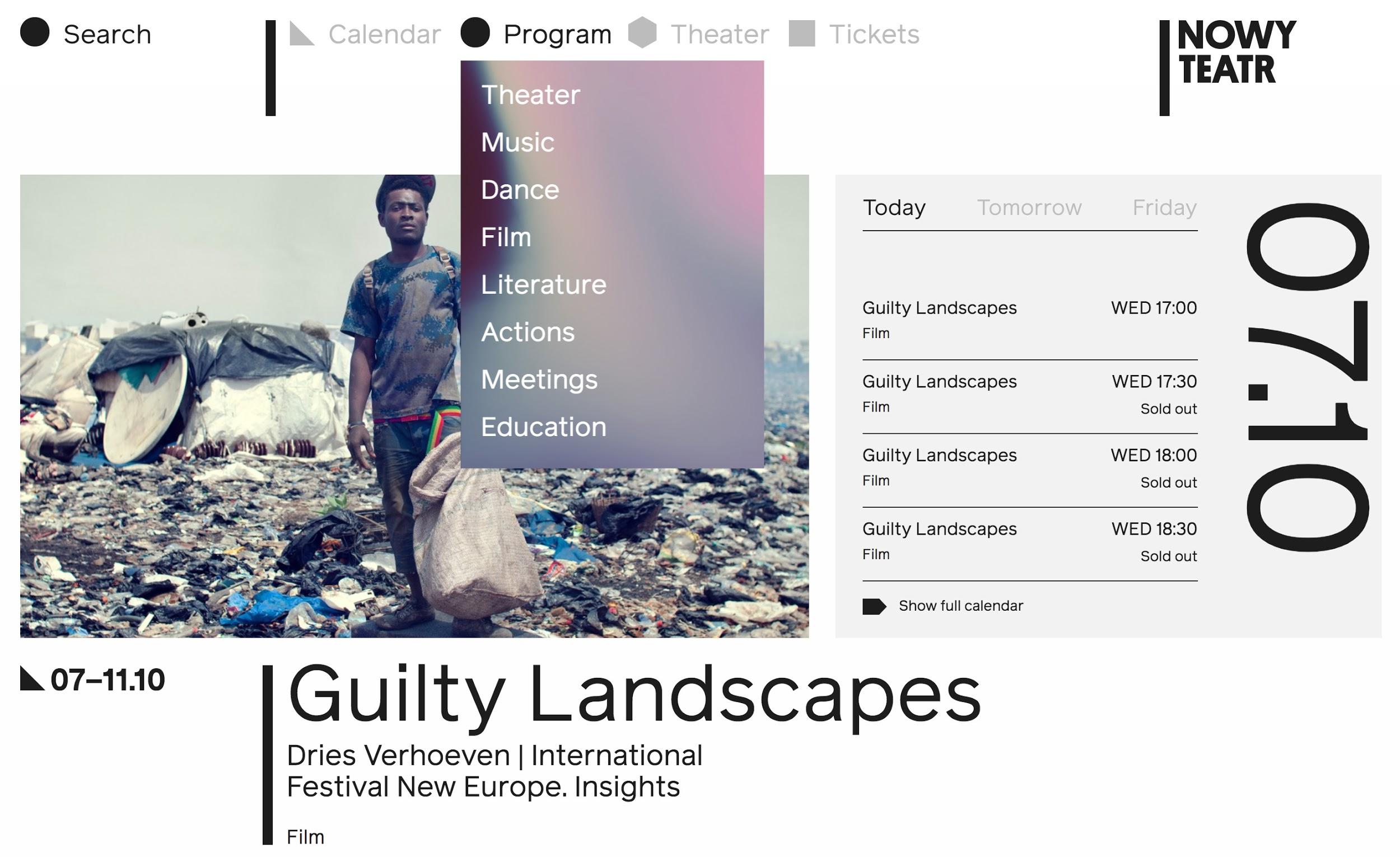
非対称
簡単に言うと、非対称性とは対称性がないことです。 デザインでは、非対称性がよりダイナミックで有機的な視覚的インパクトを生み出します。 ほとんどの場合、非対称性は、互いに完全にバランスが取れていない画像とテキストを使用して作成されます。 非対称性は、さまざまなページセクション間で異なるパターンを使用するなど、背景要素を介して作成または強化することもできます。
非対称性はダイナミックでエネルギッシュな視覚的印象を生み出すため、そのようなイメージを伝えたいブランドにとっては便利です。 非対称性も予期しないものであり、デザインをより印象深いものにし、含まれているコンテンツが対称的なレイアウトでうまく機能しない場合に実用的です。


クリーンでシンプルなWebレイアウト
クリーンでシンプルなレイアウトは、UIデザインで何十年にもわたって流行し、時代遅れになっていますが、多くの場合、流行していません。 これらのレイアウトの利点は、視覚的に乱雑になることなく、コンテンツに真っ向から焦点を合わせることができることです。
すっきりとしたシンプルなレイアウトは、事実上あらゆる種類のWebサイトに適しています。 ここにある他のUIパターンの多くは、クリーンなレイアウトと一緒にうまく機能します。 グリッドのクリーンバージョン、マガジンスタイルのレイアウト、非対称デザイン、および分割画面レイアウトがあります。 最もエレガントなWebサイトの多くは、他にどのようなデザイン機能が組み込まれているかに関係なく、「クリーン」と見なすことができます。


ナビゲーションタブ
ナビゲーションタブは元々スキューモーフィズムデザインの主力であり、ファイルフォルダーやバインダー仕切りのタブに似ていました。 ただし、成熟するにつれて、タブスタイルのナビゲーションは必ずしも現実的なタブに似ているとは限りません。 代わりに、ナビゲーションタブの特徴は、メニュー内の各項目が他のメニュー項目から視覚的に分離されていることです。 これは微妙な場合もあれば、メニュー項目を選択またはカーソルを合わせた場合にのみ表示される場合もあります。
ナビゲーションタブは、アイテムがほんの一握りの小さなメニューに最適です。 そうしないと、雑然と見える可能性があります。 ただし、サブメニューのドロップダウンと組み合わせて、機能を追加することができます。 垂直方向の例は存在しますが、一般的に水平方向のナビゲーションでも見られます。


カルーセル
コンテンツカルーセルは通常、Webサイトのヘッダーまたはヒーローセクションにあります。 多くの場合、テキストと組み合わせて画像が含まれていますが、どちらか一方しか含まれていない場合もあります。 スペースが限られている場合、Webサイトの1つのセクション内に複数のコンテンツを表示するために使用されます。
カルーセルは、いくつかの用途で非常にうまく機能します。 ブログやニュースサイトの注目コンテンツはカルーセルに適しています。 製品、プロモーション、および販売は、eコマースサイトのカルーセルでも一般的に取り上げられています。 カルーセルは通常、Webページの上部近くに表示されますが、サブセクション内で使用して関連コンテンツを強調表示することもできます。 これらは、ホームページコンテンツと、特定のカテゴリのコンテンツまたは製品の個々のページの両方で人気があります。


時代を超越したWebレイアウトのベストプラクティス
時代を超越したUIデザインは、適応性があり、ユーザーフレンドリーです。 さまざまなユースケースで機能し、わずかな変更を加えるだけで、今日は10年前と同じように見えます(さらに10年後にも同じように見えます)。
時代を超越したUIデザイン要素を取り入れながら、Webレイアウトのベストプラクティスに従うと、短期間で古くなったように見えたり感じたりしないWebサイトが作成されます。 これにより、UIデザイナーは、ユーザーを喜ばせ、ブランドの目標を達成するデジタルエクスペリエンスを作成できます。
ご意見をお聞かせください。 以下にあなたの考え、コメント、フィードバックを残してください。
•••
Toptal Designブログでさらに読む:
- 自分をUIデザイナーと呼ばないでください:UIはUXです
- UIとUX–UIデザインの重要なガイド
- 世界は私たちのインターフェースです–UIデザインの進化
- ボタンのない将来のUIデザイン
- UIデザインのベストプラクティスとよくある間違い
