แนวทางปฏิบัติที่ดีที่สุดสำหรับเค้าโครงเว็บ: วิเคราะห์รูปแบบ UI ที่ไร้กาลเวลา 12 รูปแบบ
เผยแพร่แล้ว: 2022-03-11แนวโน้มการออกแบบ UI อาจเกิดขึ้นบนเว็บ แต่รูปแบบ UI หลายแบบได้รับการทดสอบตลอดเวลา อะไรทำให้รูปแบบ UI ไร้กาลเวลา? การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของเลย์เอาต์เว็บซึ่งส่งผลให้เกิดการผสมผสานระหว่างความเป็นมิตรกับผู้ใช้และความสามารถในการปรับตัวให้เข้ากับแนวโน้มและเทคโนโลยีที่เปลี่ยนแปลงไป
มีเกณฑ์บางประการที่ทำให้รูปแบบ UI คงทน ความเป็นมิตรกับผู้ใช้เป็นหนึ่งในนั้น รูปแบบ UI ที่ “ดูน่าทึ่ง” แต่ไม่อำนวยความสะดวกในการใช้งานที่ยอดเยี่ยม นั้นไม่ใช่รูปแบบที่จะคงอยู่ได้นาน
รูปแบบ UI ที่มีประโยชน์ที่สุดยังสามารถปรับเปลี่ยนได้ตามแนวโน้มที่เปลี่ยนแปลงไป ตัวอย่างเช่น รูปแบบการ์ดและเลย์เอาต์แบบตาราง สามารถนำไปใช้โดยนักออกแบบ UI ได้หลายวิธี ความสามารถในการปรับตัวช่วยให้พวกเขายังคงดูทันสมัยและอยู่ในเทรนด์ต่อไป ถึงแม้ว่าพวกเขาจะอยู่มานานหลายปีแล้วก็ตาม เช่นเดียวกับรูปแบบ UI อื่นๆ ที่รวมอยู่ที่นี่
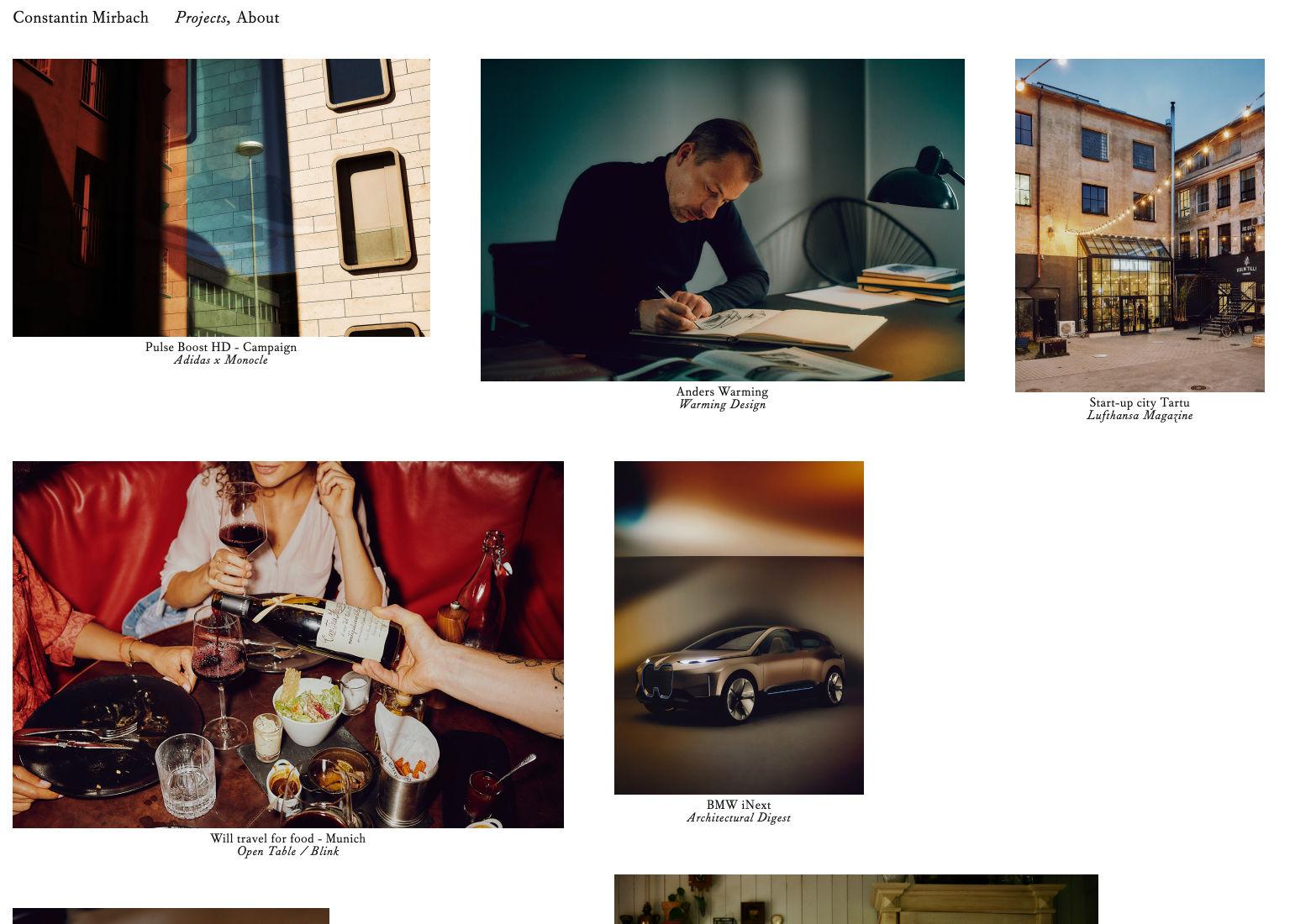
รูปแบบเค้าโครงเว็บแบบการ์ด
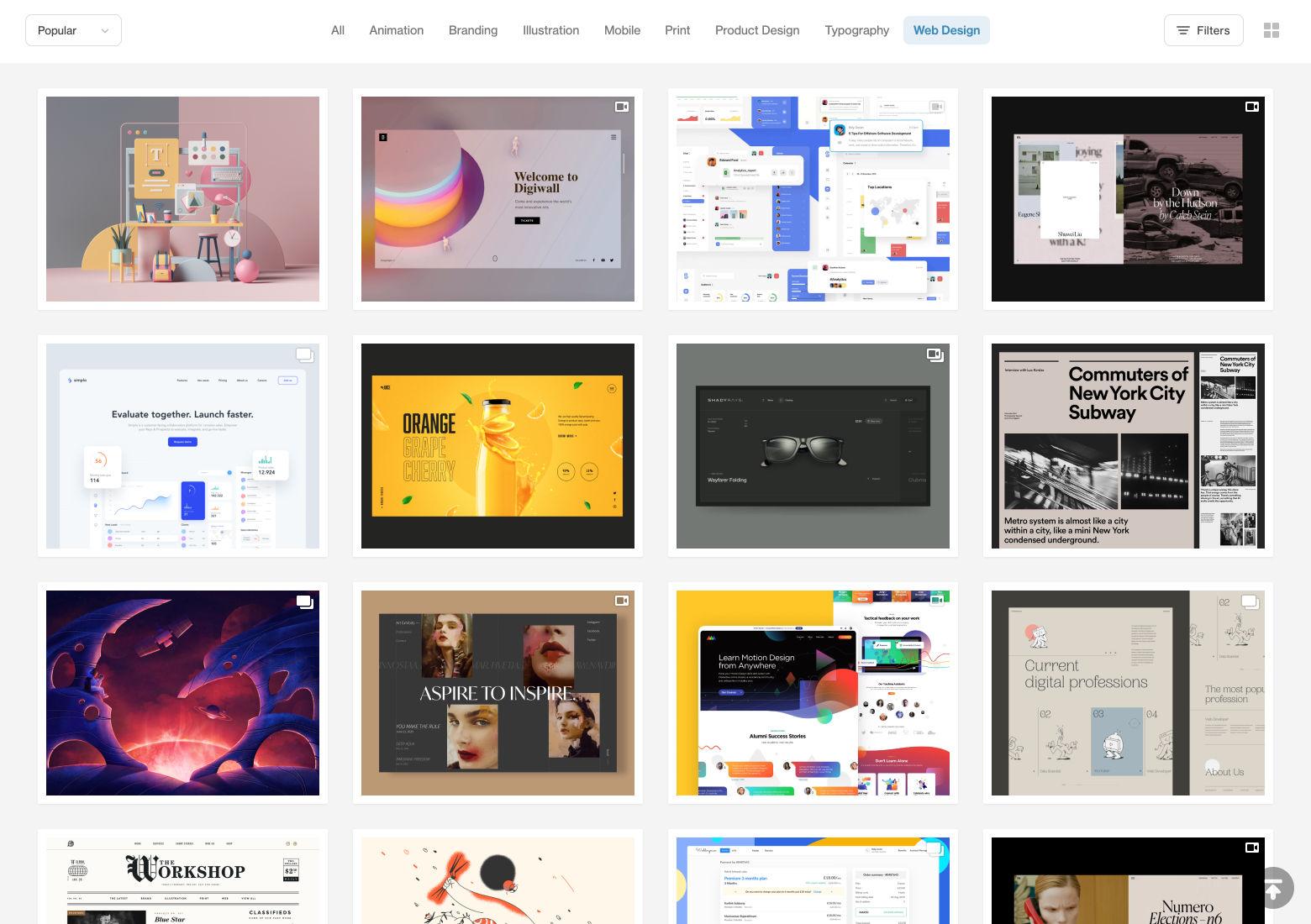
เลย์เอาต์สไตล์การ์ดได้รับความนิยมจากไซต์ต่างๆ เช่น Pinterest, Facebook และ Twitter พวกเขากลายเป็นมาตรฐานในเว็บไซต์ข่าวและบล็อก เนื่องจากเหมาะสำหรับการวางเนื้อหาจำนวนมากบนหน้าเว็บโดยที่ยังคงความโดดเด่นของเนื้อหาแต่ละส่วน
ตามชื่อที่แนะนำ เลย์เอาต์เหล่านี้ใช้บล็อกเนื้อหาที่คล้ายกับการ์ดจริงที่มีรูปร่างและขนาดต่างกัน มีรูปแบบเค้าโครงหลักสองรูปแบบ เลย์เอาต์หนึ่งจัดเรียงการ์ดที่มีขนาดเท่ากันบนตาราง (ดังที่เห็นในหน้าแรกของบล็อกการออกแบบ Toptal) ในขณะที่อีกเลย์เอาต์ใช้เลย์เอาต์แบบไหลพร้อมการ์ดขนาดต่างๆ ที่จัดเรียงเป็นคอลัมน์ที่เป็นระเบียบ แต่ไม่มีแถวที่ชัดเจน (เช่น เลย์เอาต์ของ Pinterest)
เลย์เอาต์สไตล์การ์ดทำงานได้ดีเพราะอนุญาตให้จัดเรียงเนื้อหาที่แตกต่างกันอย่างเป็นระเบียบ ในขณะที่แยกชิ้นส่วนทั้งหมดออกจากกัน การ์ดยังคุ้นเคยกับผู้คนเพราะพวกเขารู้จักสิ่งของที่มีรูปร่างเหมือนการ์ดจากโลกแห่งความจริง พวกเขาสมเหตุสมผลในทางจิตวิทยาและง่ายสำหรับผู้ใช้แม้ว่าจะยังใหม่ต่อเว็บไซต์ก็ตาม


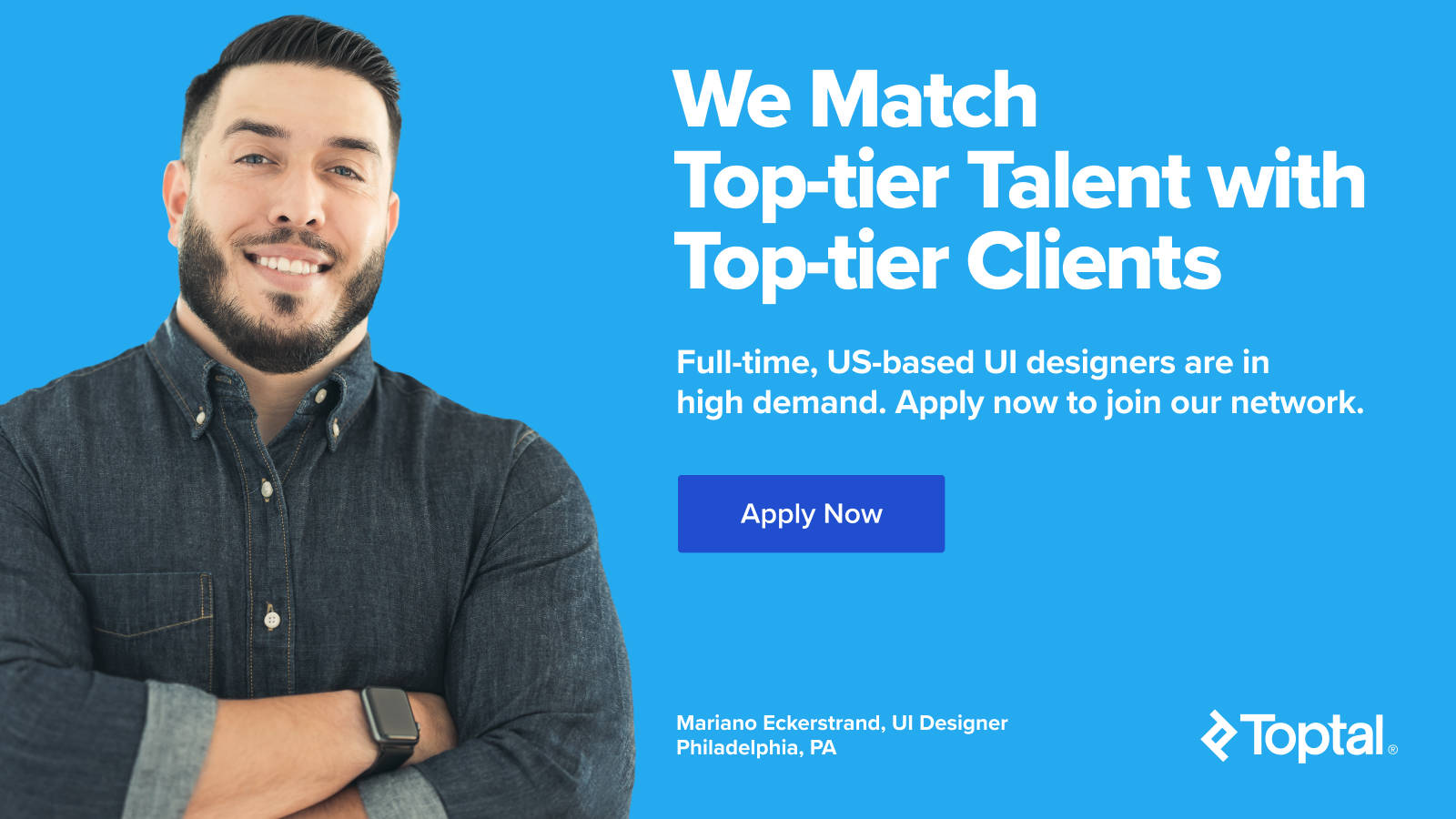
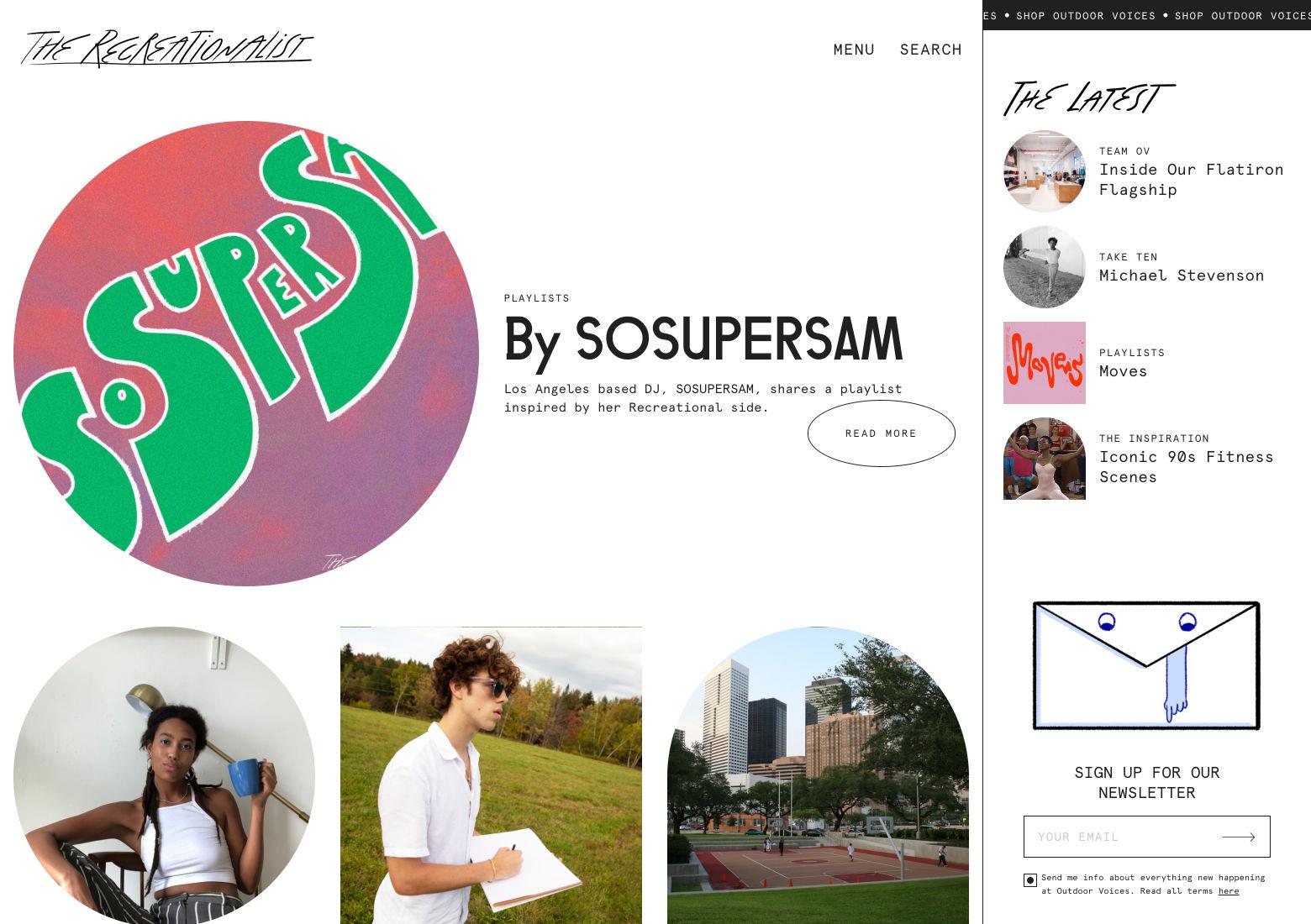
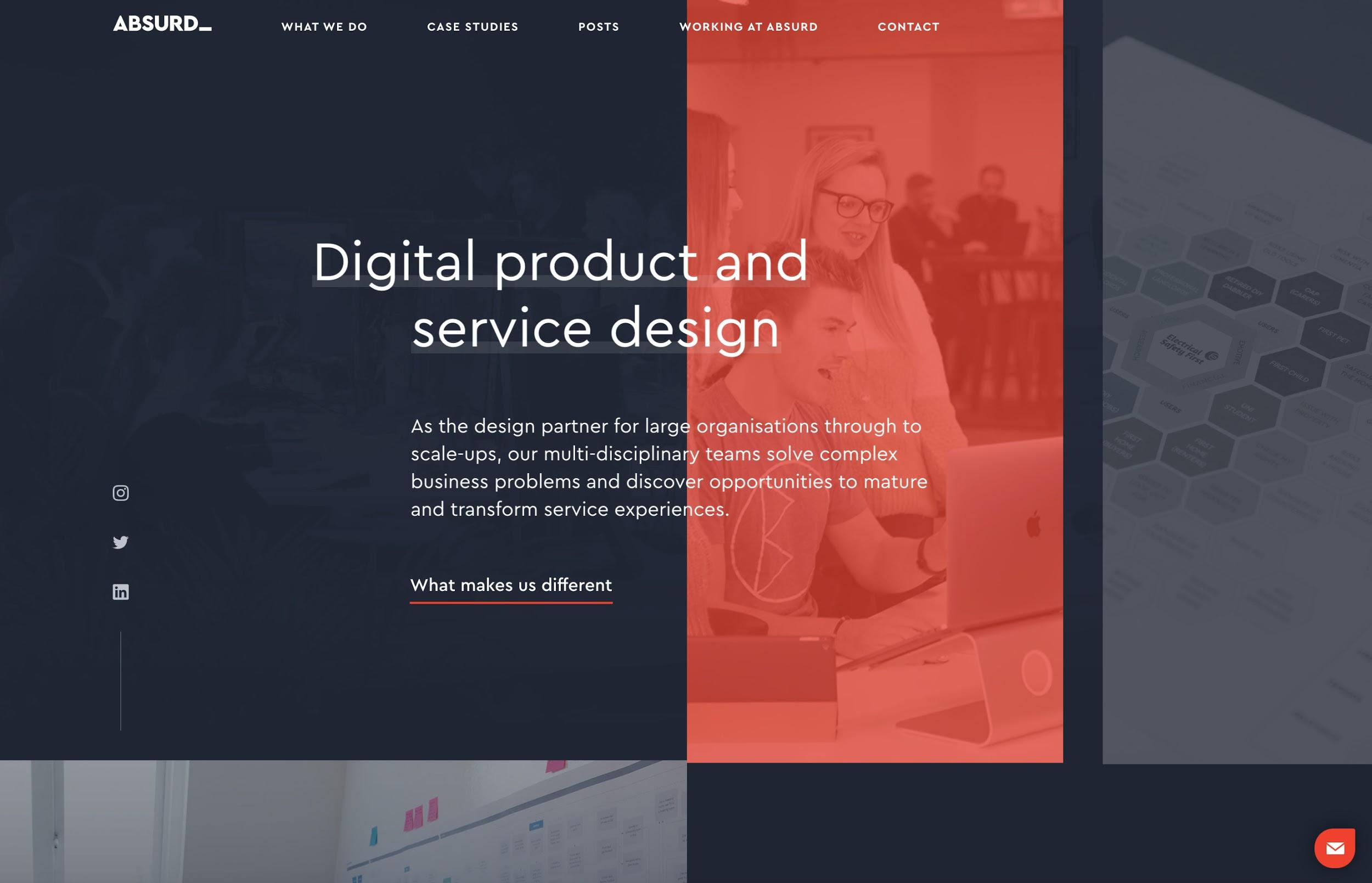
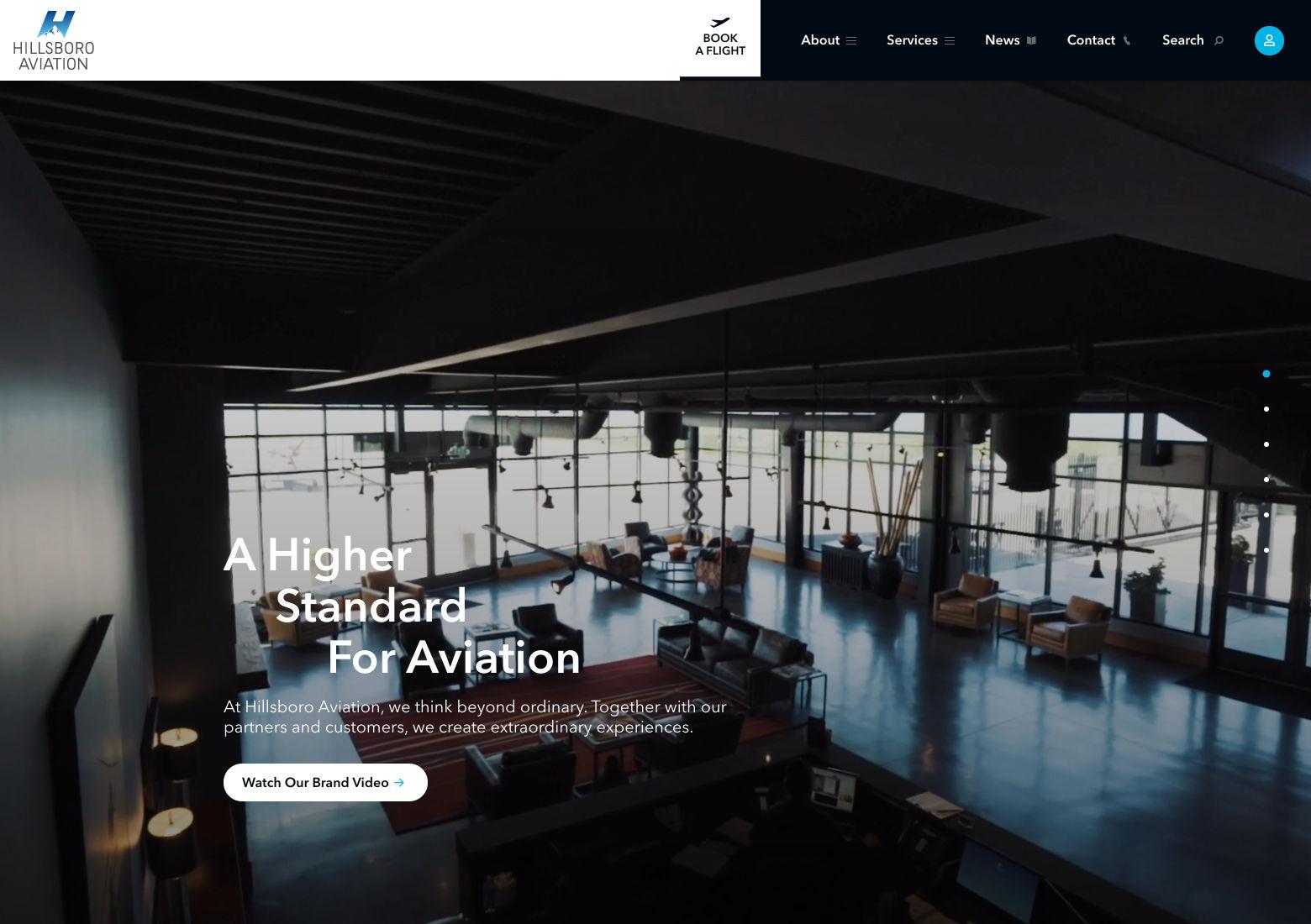
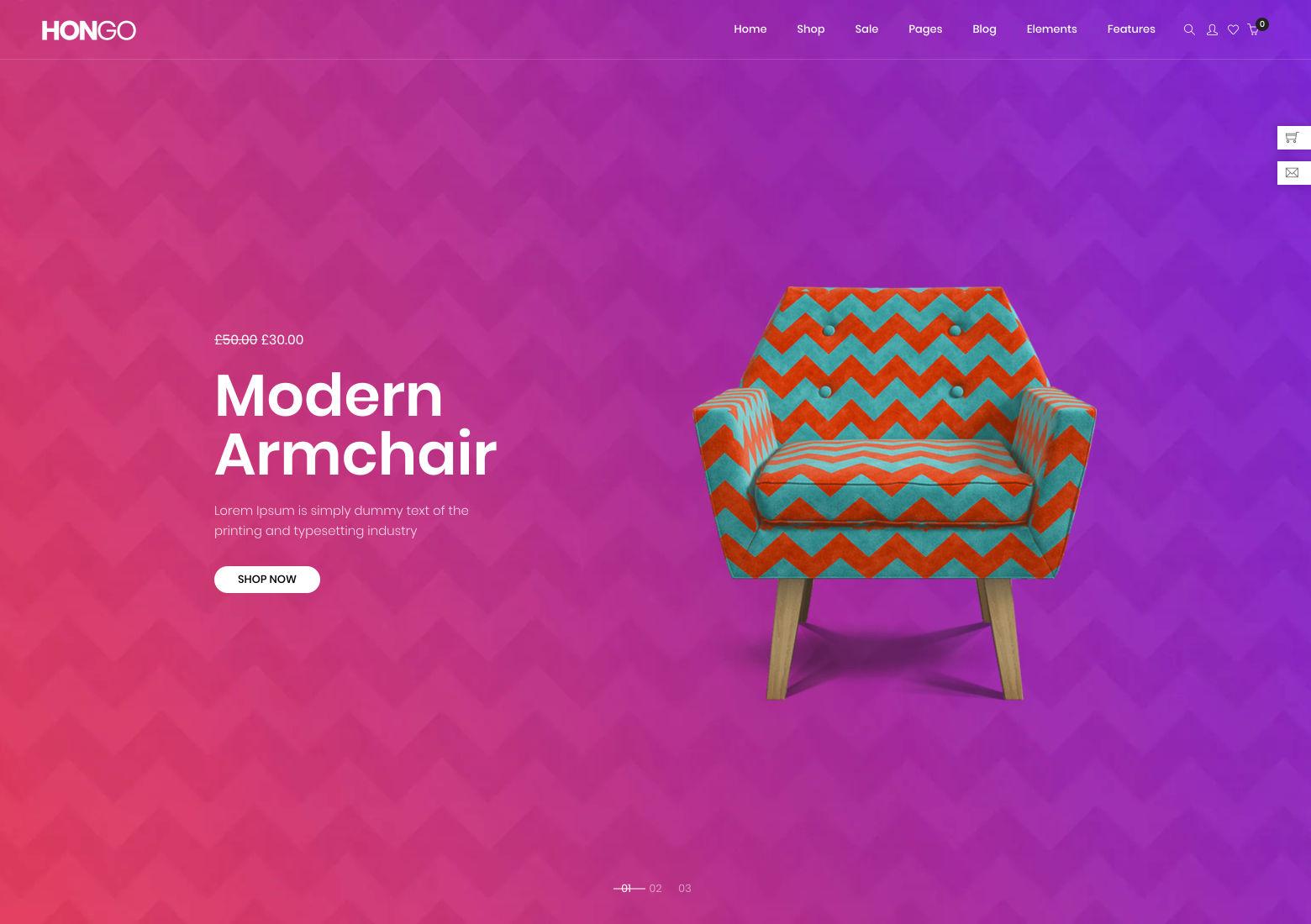
เลย์เอาต์แบบแบ่งหน้าจอ
ในทางเทคนิคแล้ว เลย์เอาต์แบบแบ่งหน้าจอมีอายุย้อนไปถึงปี 1903 ในภาพยนตร์ Life of an American Firefighter โดย Edwin S. Porter แต่ในการออกแบบ UI ของเว็บ เลย์เอาต์แบบแบ่งหน้าจอเริ่มได้รับความนิยมในปี 2556 และเริ่มได้รับความนิยมในปี 2559
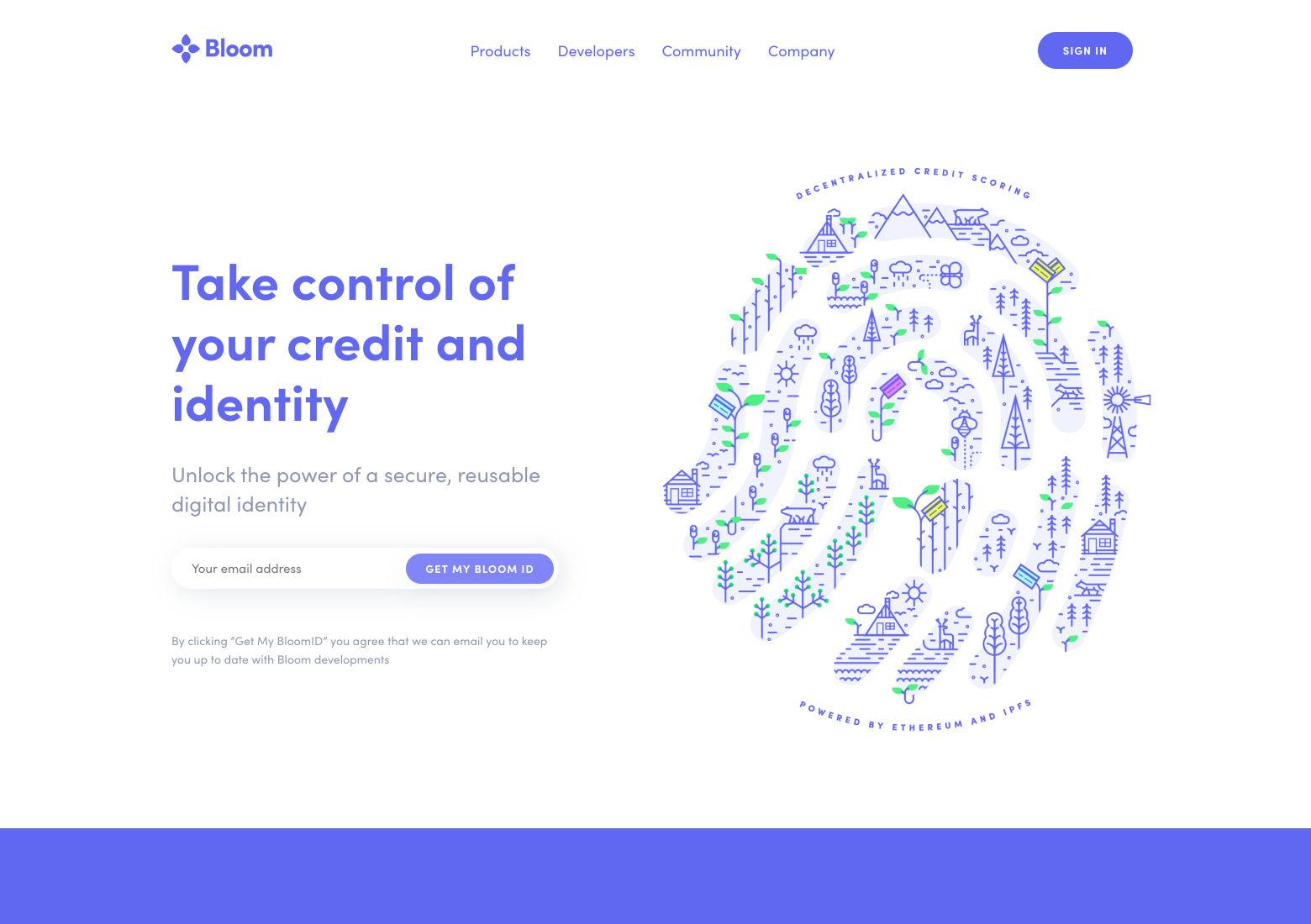
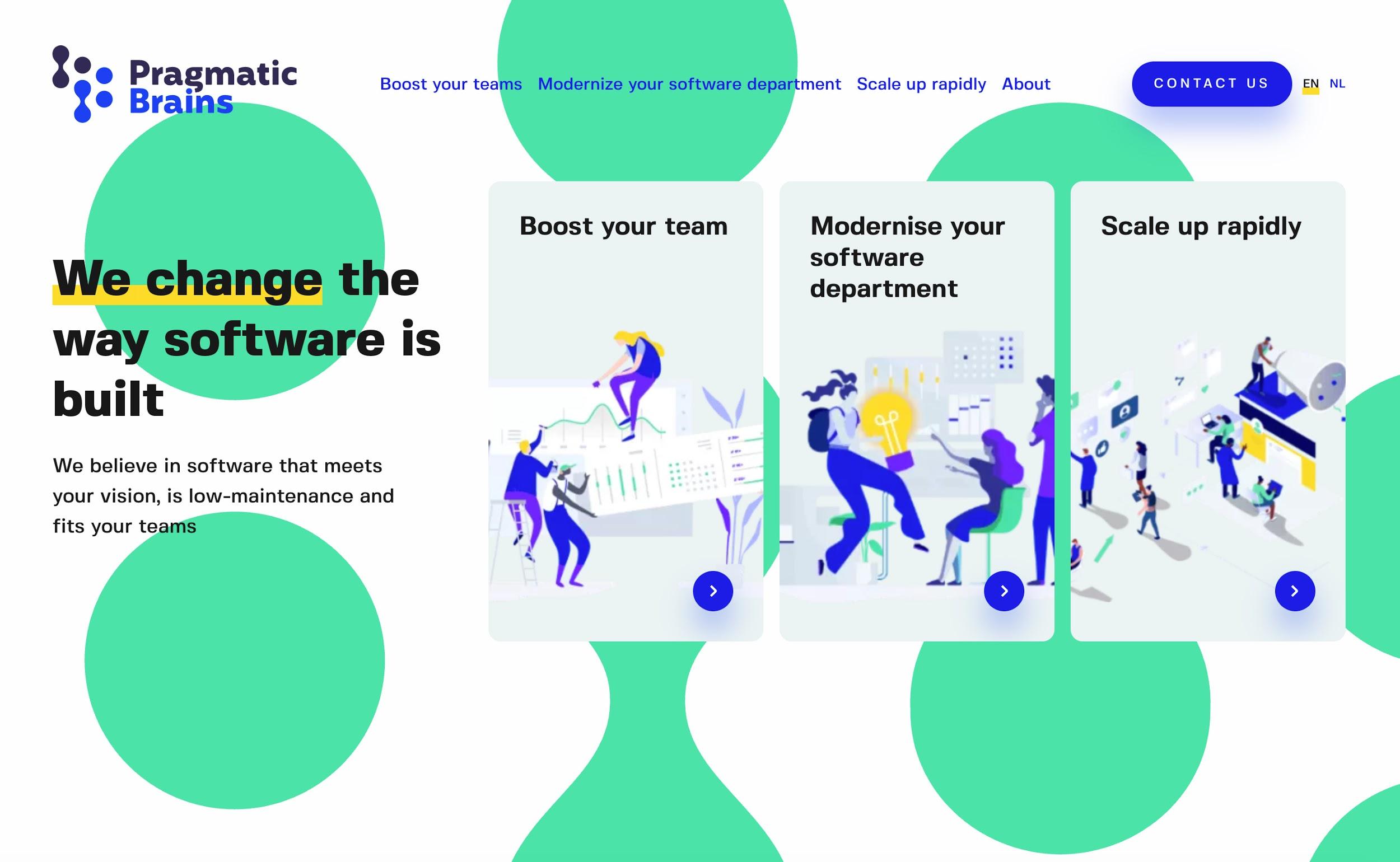
เลย์เอาต์แบบแบ่งหน้าจอคือตัวเลือกการออกแบบยอดนิยมเมื่อองค์ประกอบสองรายการจำเป็นต้องมีน้ำหนักเท่ากันบนหน้า และมักใช้ในการออกแบบที่ทั้งข้อความและรูปภาพต้องได้รับการเน้นอย่างชัดเจน การวางไว้เคียงข้างกันแทนที่จะวางในแนวตั้งหรือมีข้อความซ้อนทับรูปภาพคือตัวเลือกการออกแบบที่ใส่ใจซึ่งสามารถให้คุณภาพที่เรียบง่ายและซับซ้อน โดยทั่วไปแล้วจะเห็นรูปภาพสองภาพที่วางเคียงข้างกัน บางครั้งมีการซ้อนทับข้อความ
การออกแบบแบบแบ่งหน้าจอส่วนใหญ่จะแบ่งเท่าๆ กัน แม้ว่าบางส่วนจะถูกแบ่งตามอัตราส่วนที่แตกต่างกัน (33:66 หรือ 40:60 ดูเหมือนจะเป็นอัตราส่วนที่ได้รับความนิยมมากที่สุด เมื่อหน้าจอถูกแบ่งออกเป็นขนาดที่เล็กกว่า ⅓ ก็จะเหมือนกับแถบด้านข้างมากกว่าการออกแบบแบบแบ่งหน้าจอจริงๆ)
การออกแบบแบบแบ่งหน้าจอนั้นเหมาะสมอย่างยิ่งกับหน้าผลิตภัณฑ์บนเว็บไซต์อีคอมเมิร์ซ รูปภาพสินค้าต้องมีความโดดเด่นบนหน้าเหล่านี้ แต่ข้อมูลที่จำเป็น เช่น ราคา ข้อมูลจำเพาะ ปุ่มเพิ่มในรถเข็น และตัวเลือกสินค้าก็เช่นกัน


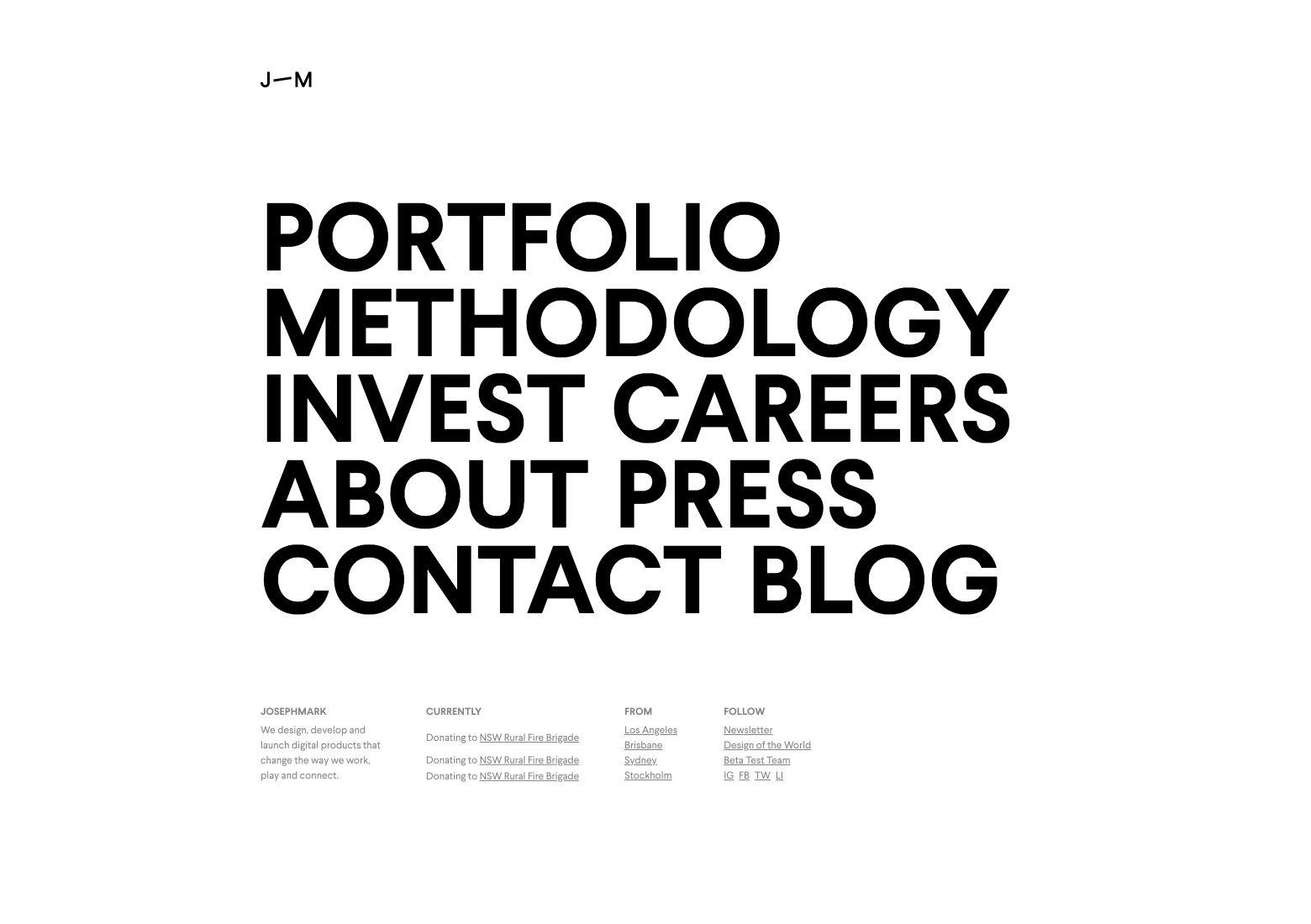
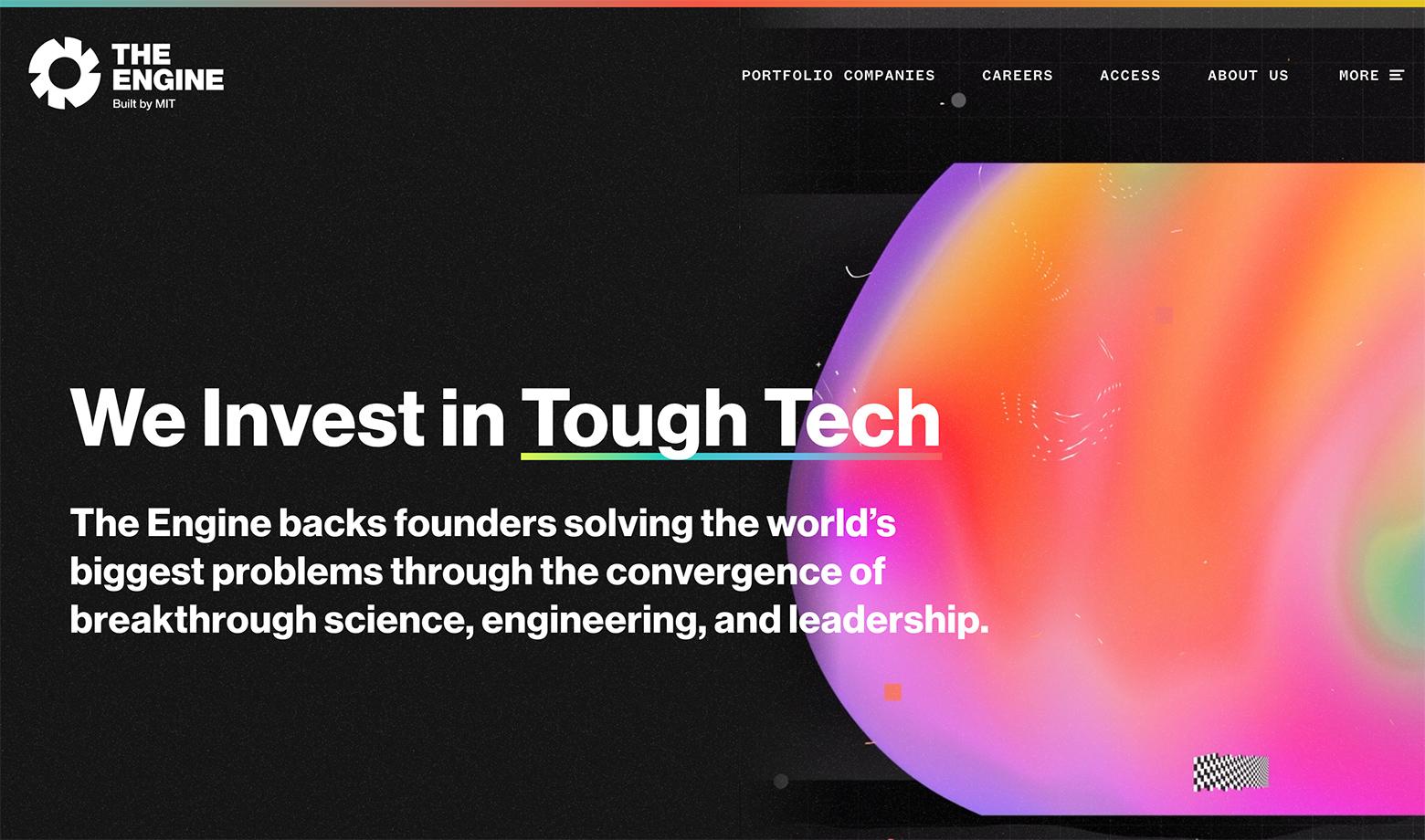
อักษรตัวใหญ่
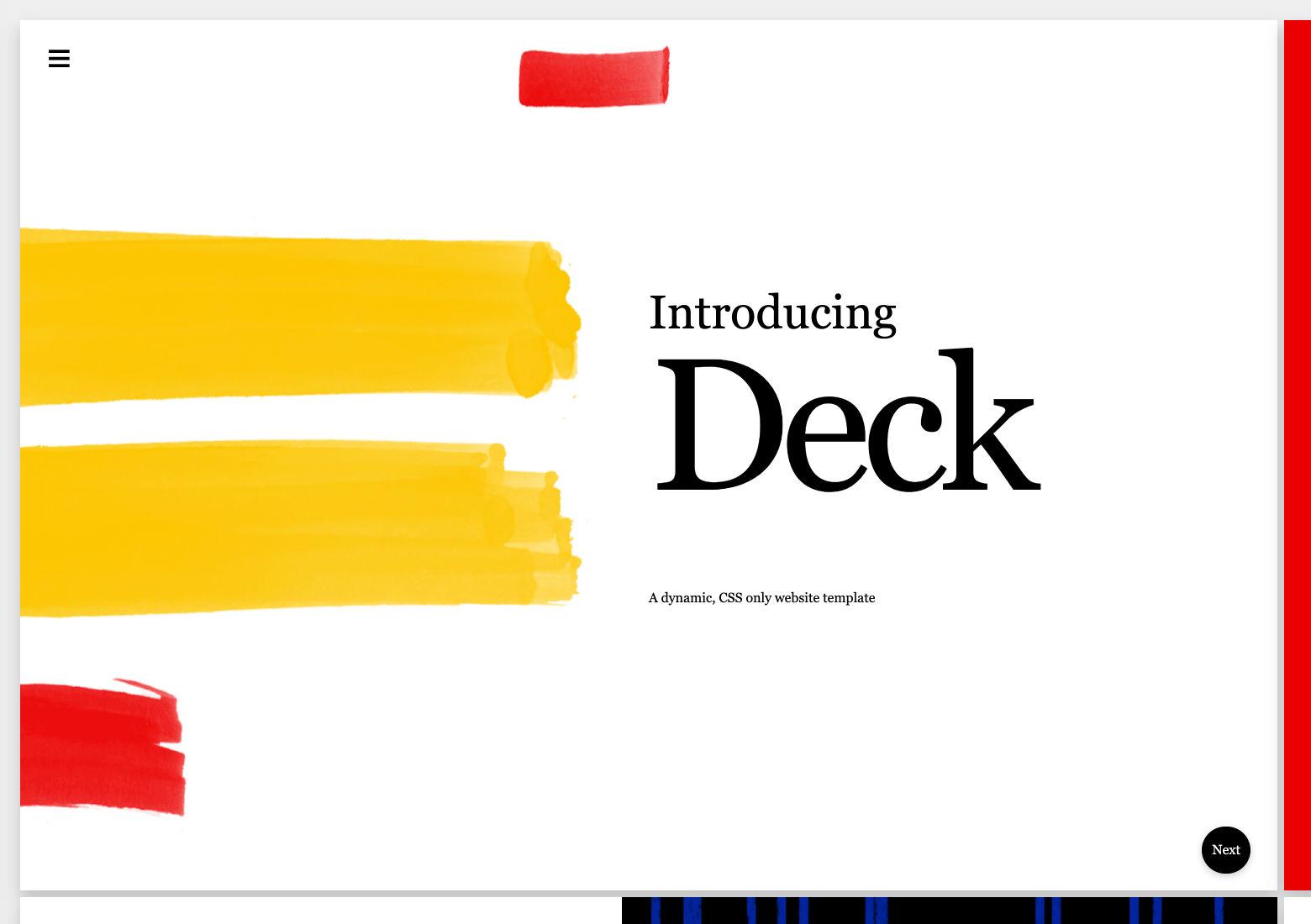
การออกแบบตัวอักษรขนาดใหญ่มีมาตั้งแต่การถือกำเนิดของเว็บ แต่ได้รับความนิยมเมื่อการออกแบบมือถือเป็นที่แพร่หลาย
ประเภทขนาดใหญ่เป็นที่นิยมโดยเฉพาะในหัวเรื่องและชื่อเรื่อง แต่ก็มีให้เห็นในสำเนาเนื้อหาในบางเว็บไซต์ด้วย เมื่อเลือกแบบอักษรที่ถูกต้อง ข้อความที่ใหญ่ขึ้นจะอ่านง่ายขึ้นและปรับปรุงประสบการณ์ผู้ใช้ นอกจากนี้ยังสร้างข้อความแสดงภาพที่ทรงพลังอีกด้วย เป็นที่นิยมโดยเฉพาะอย่างยิ่งในการออกแบบที่เรียบง่ายซึ่งองค์ประกอบภาพอื่น ๆ ส่วนใหญ่ขาดหายไป


การปรับเปลี่ยนในแบบของคุณ
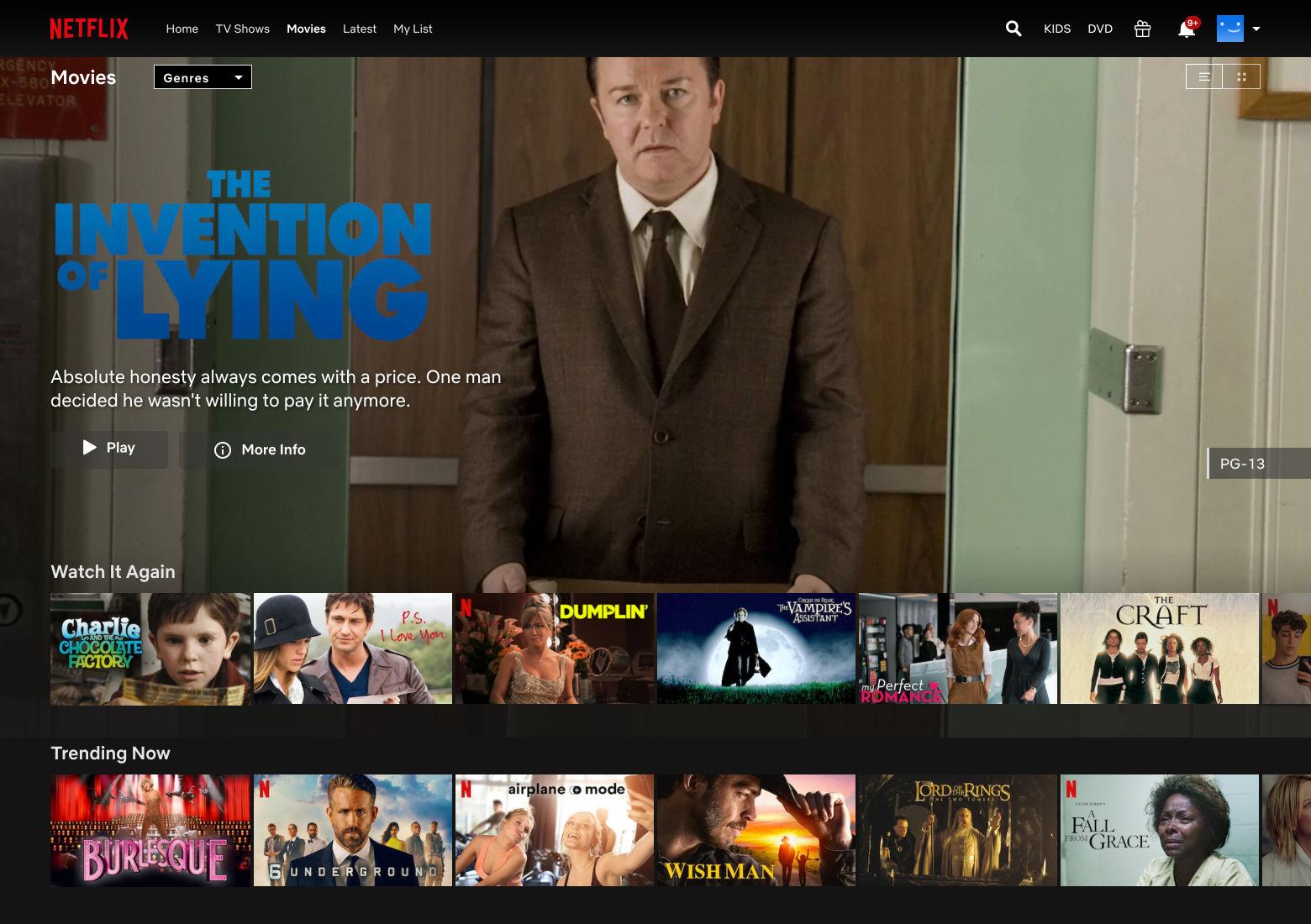
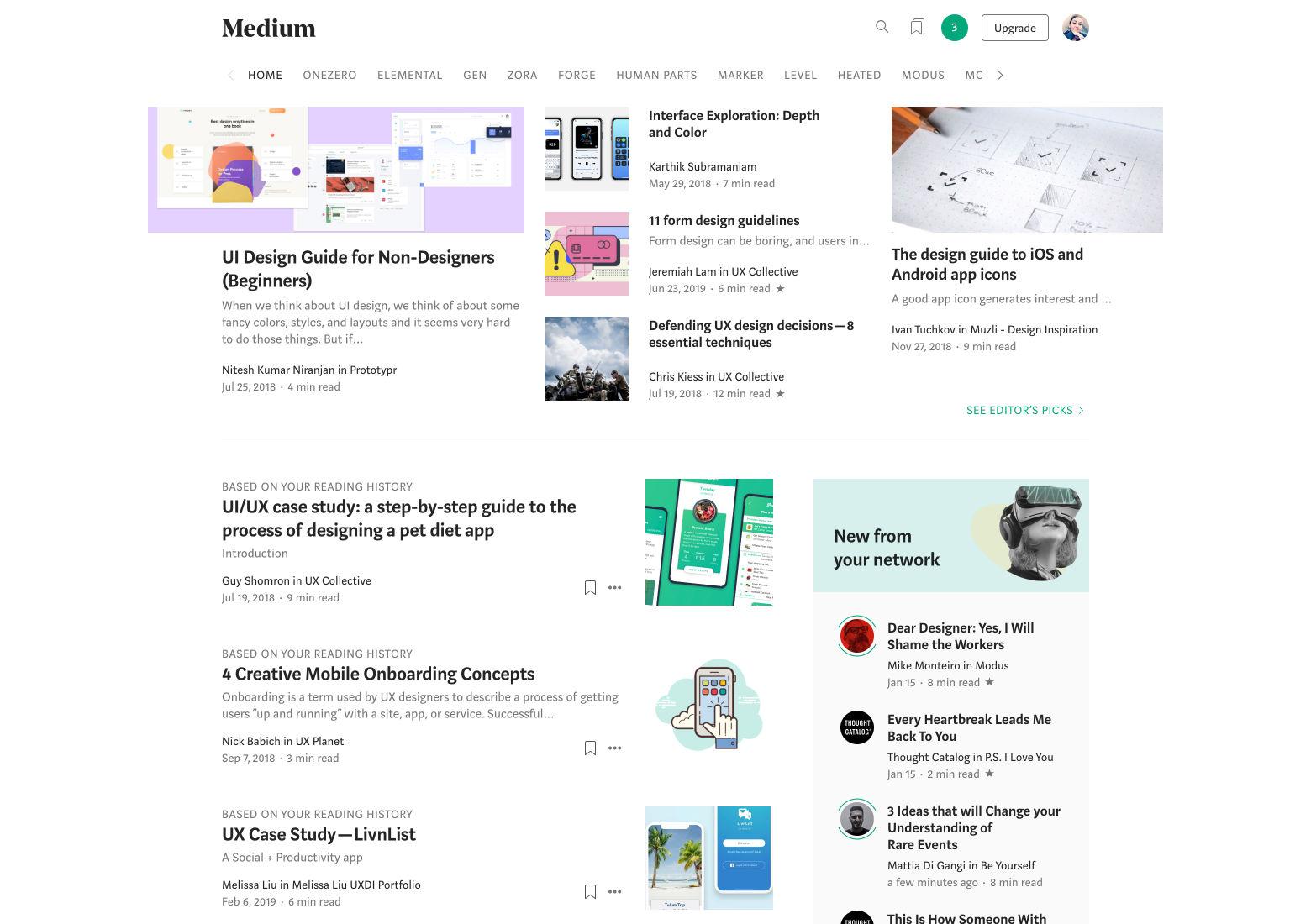
อัลกอริธึมการปรับเปลี่ยนในแบบของคุณมีมาหลายปีแล้ว โดยปรับแต่งประสบการณ์ดิจิทัลให้เข้ากับความชอบของแต่ละคน AI ทำให้อัลกอริธึมเหล่านี้มีประโยชน์มากยิ่งขึ้นด้วยคุณลักษณะต่างๆ เช่น อัลกอริธึมคำแนะนำที่สามารถคาดเดาสิ่งที่บุคคลต้องการดู อ่าน เรียนรู้ หรือซื้ออะไรต่อไปได้อย่างแม่นยำ

ด้วยไซต์สมาชิก ผู้คนต้องการดูเนื้อหาที่ตรงตามความต้องการ จากตัวเลือกก่อนหน้าของสมาชิก Netflix มีอัลกอริธึมการทำนายที่เหนือกว่าซึ่งนำเสนอภาพยนตร์และรายการที่มีแนวโน้มว่าจะรับชมมากที่สุด ไซต์เช่น Medium จะแสดงบทความต่อผู้คนที่พวกเขาน่าจะชอบเมื่อเข้าสู่ระบบ โดยพิจารณาจากสิ่งที่พวกเขาอ่านและชอบก่อนหน้านี้
แต่การปรับเปลี่ยนในแบบของคุณอาจไปไกลเกินไป อัลกอริธึมเครือข่ายโฆษณามีความล้ำหน้ามากจนบางครั้งสามารถคาดเดาสิ่งที่ผู้คนอาจสนใจที่จะซื้อ แม้ว่าพวกเขาจะไม่ได้ค้นหาผลิตภัณฑ์ทางออนไลน์หรือกล่าวถึงอย่างอื่นก็ตาม การคาดคะเนระดับนี้บางครั้งอาจทำให้ผู้คนรู้สึกเหมือนถูกสอดแนม ด้วยเหตุนี้ จึงเป็นการดีที่นักออกแบบ UI ควรใช้การปรับเปลี่ยนในแบบของคุณอย่างระมัดระวัง


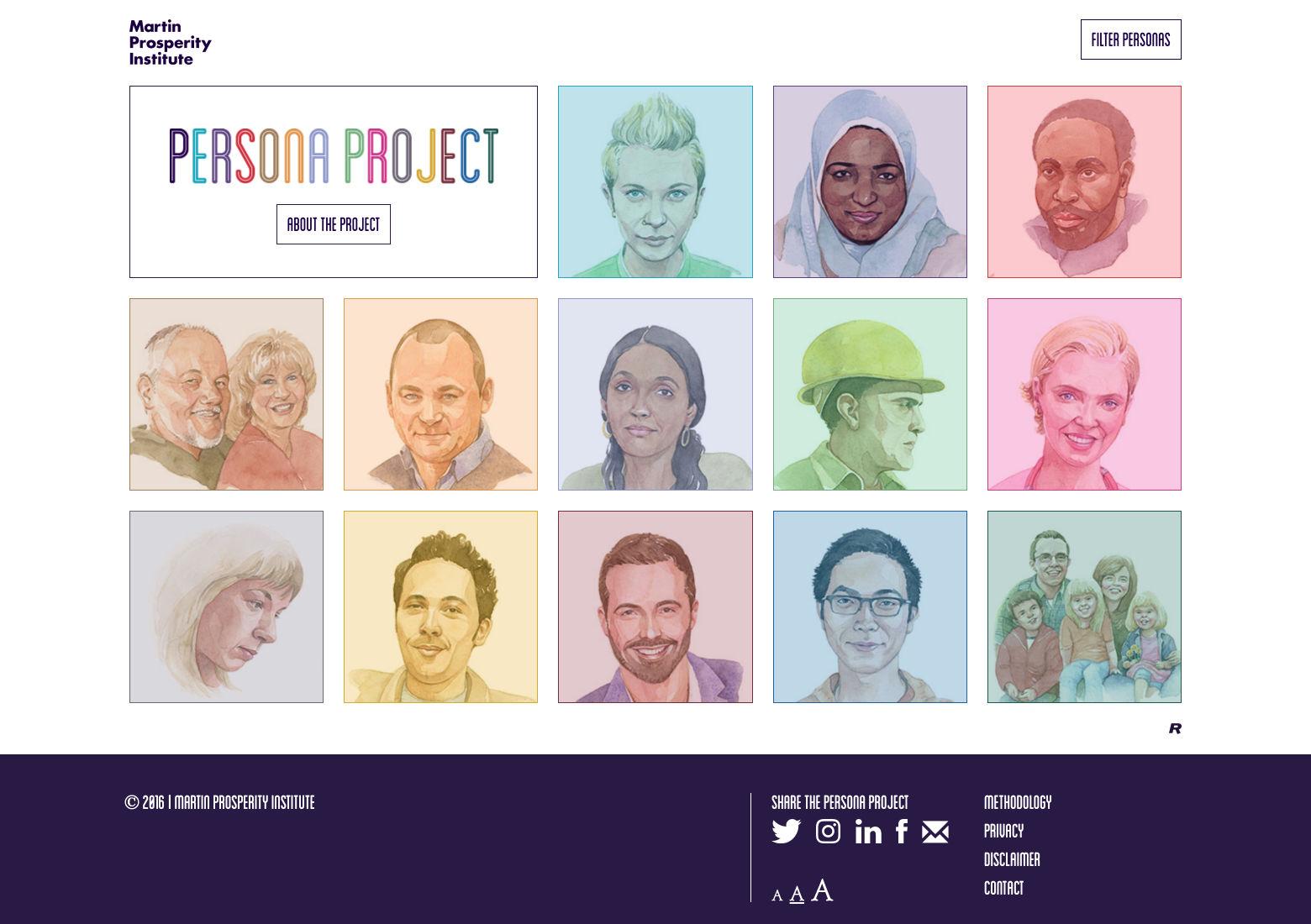
กริด
กริดเป็นส่วนหนึ่งของการออกแบบ UI มานานแล้ว โดยเริ่มจากเลย์เอาต์แบบตารางในปลายปี 1990 (แม้ว่าจะถูกใช้ในเลย์เอาต์การพิมพ์สำหรับสิ่งต่างๆ เช่น หนังสือและหนังสือพิมพ์มานานก่อนหน้านั้น) เมื่อ CSS ได้รับความนิยมในการสร้างเลย์เอาต์ ระบบกริดที่สง่างามยิ่งขึ้นก็ได้รับการพัฒนา ตัวอย่างแรกที่โดดเด่นที่สุดคือกริด 960.gs
กริดให้ความสมดุลของภาพและการออกแบบ ซึ่งทำให้เนื้อหาง่ายขึ้นสำหรับผู้คน ในเวลาเดียวกัน กริดสามารถให้ความยืดหยุ่นอย่างมากในการจัดวางเว็บ ระบบกริดส่วนใหญ่ใช้เสา 12 หรือ 16 เสาโดยมีรางน้ำอยู่ระหว่าง บางเว็บไซต์ที่ใช้เลย์เอาต์แบบตารางจะทำให้กริดเป็นคุณสมบัติเด่นของการออกแบบ ในทางตรงกันข้าม ส่วนอื่นๆ นั้นมีความละเอียดอ่อนกว่า โดยที่กริดจะมองเห็นได้ชัดเจนเมื่อตรวจสอบอย่างใกล้ชิดเท่านั้น (และบางครั้งก็ต่อเมื่อกริดจริงถูกวางซ้อนบนการออกแบบเท่านั้น)
นอกเหนือจากกริดเลย์เอาต์แบบอิงคอลัมน์แล้ว กริดพื้นฐานมักใช้ในการออกแบบเว็บไปจนถึงองค์ประกอบอวกาศในแนวนอนอย่างสมเหตุสมผล จะเห็นได้ชัดเจนที่สุดในการพิมพ์เมื่อตรวจสอบระยะห่างระหว่างบรรทัดของเนื้อหาและหัวข้อข่าว เป็นต้น ระยะห่างของเส้นตารางพื้นฐานในแนวนอนนั้นสัมพันธ์อย่างใกล้ชิดกับระยะห่างของเส้นตารางแนวตั้งที่ใช้ในการออกแบบเว็บ


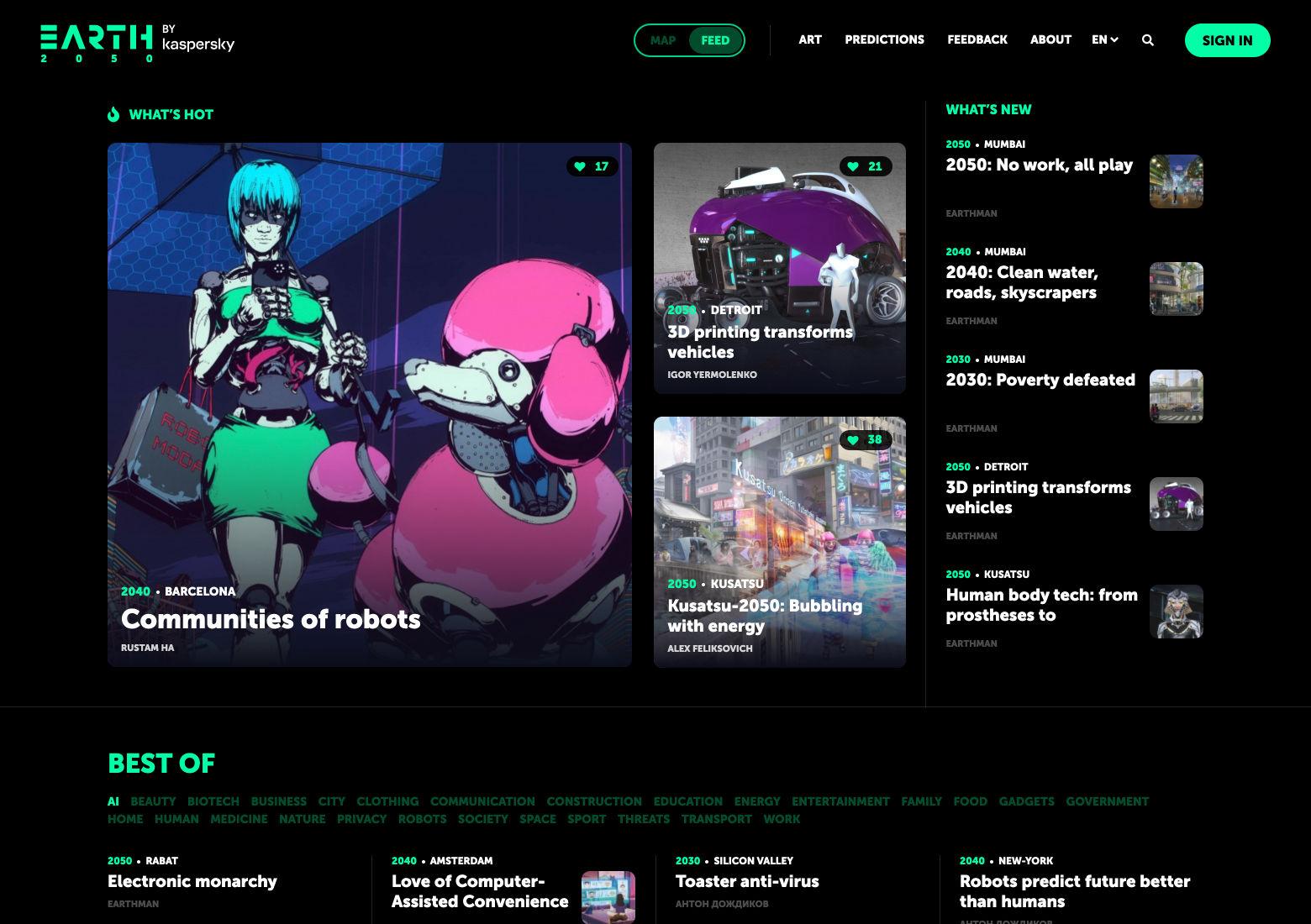
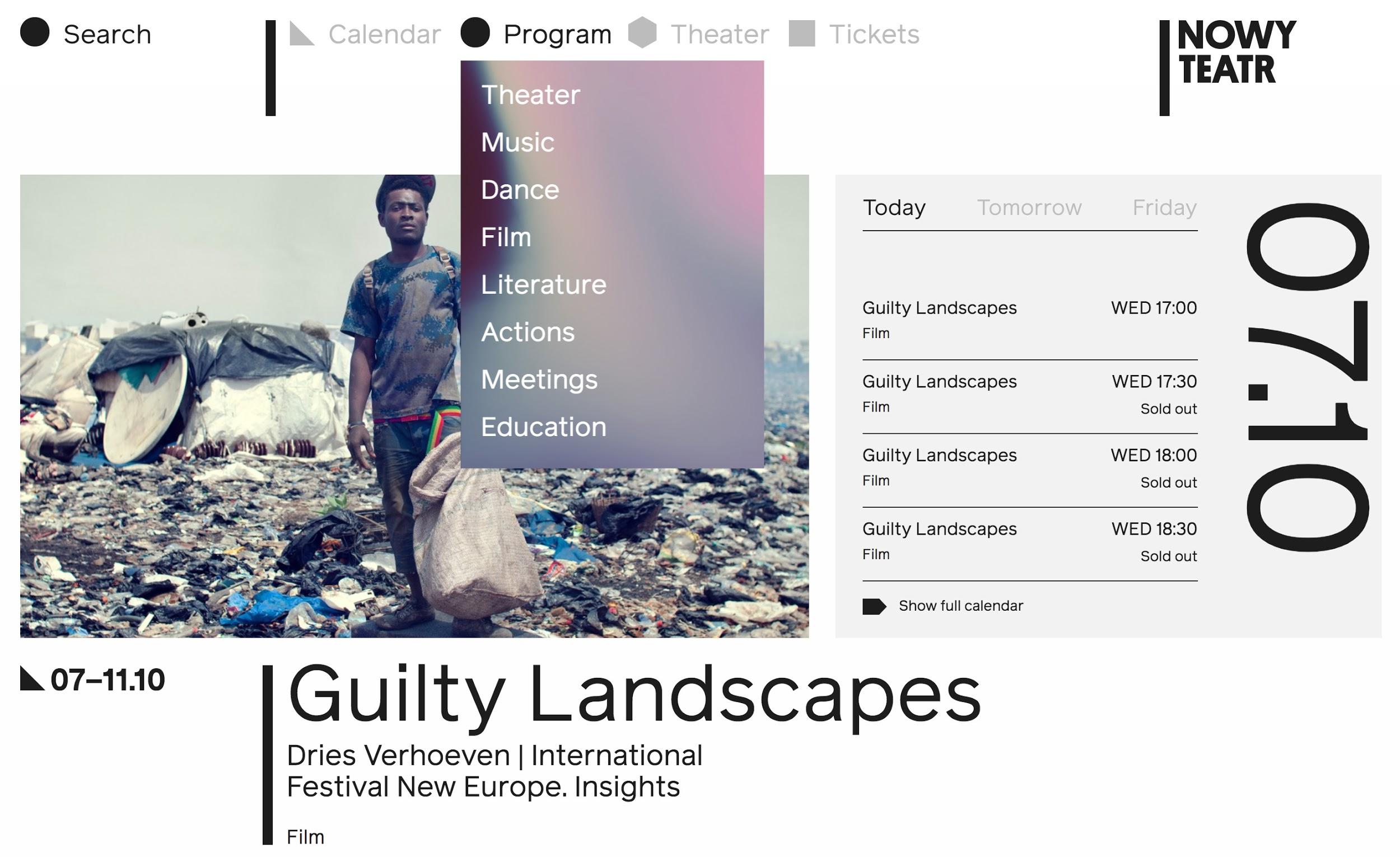
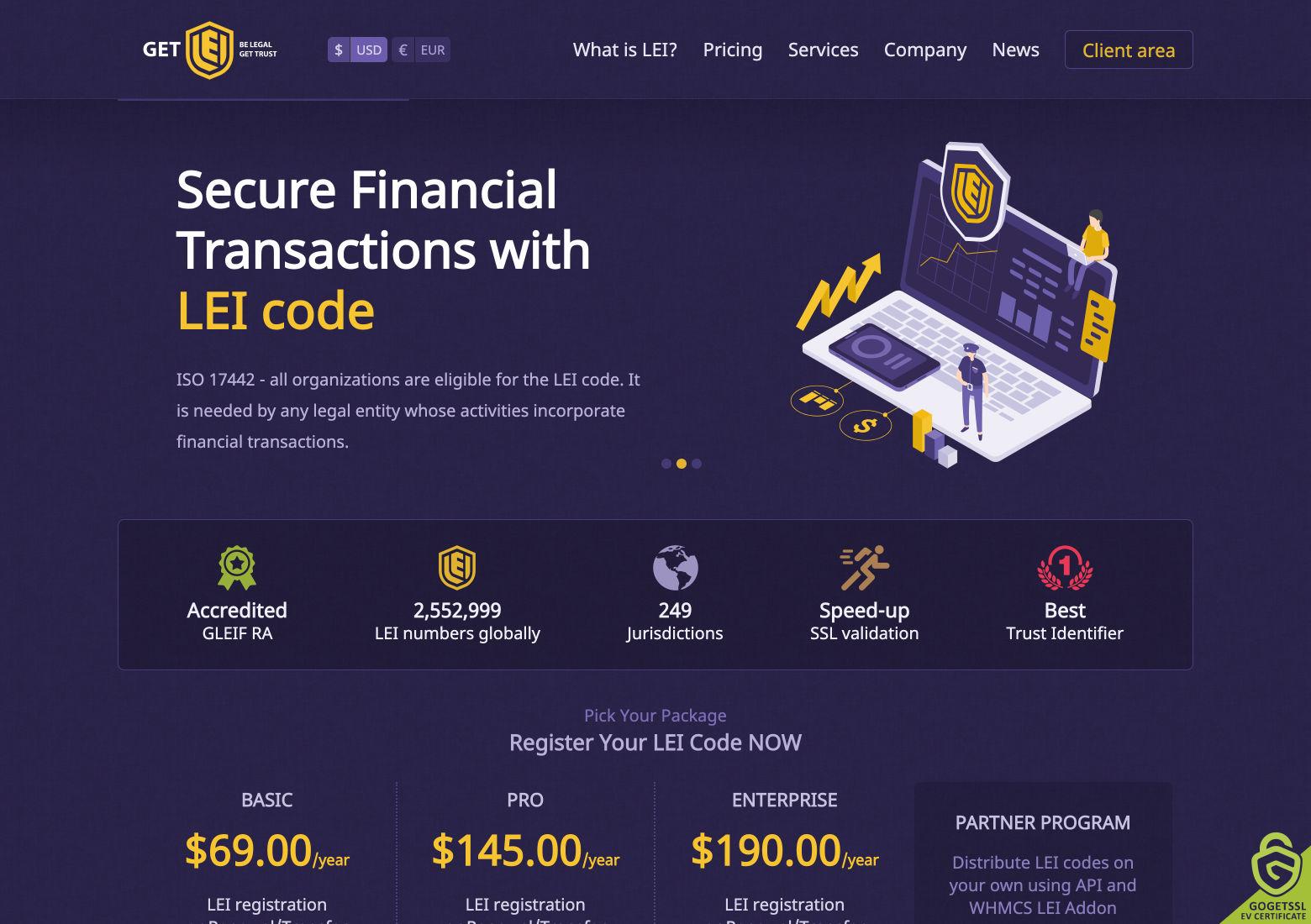
เลย์เอาต์เว็บสไตล์นิตยสาร
ข่าวสารและอุตสาหกรรมวารสารมีอิทธิพลอย่างมากต่อรูปแบบนิตยสารบนเว็บ ในช่วงแรกๆ มักพบเห็นในเว็บไซต์ข่าวและนิตยสารออนไลน์ เมื่อเวลาผ่านไป ความนิยมของพวกเขาก็เพิ่มขึ้นในภาคอื่น ๆ และขณะนี้พวกเขาเห็นพวกเขาในไซต์ประเภทต่างๆ รวมทั้งไซต์อีคอมเมิร์ซและบล็อก

เลย์เอาต์สไตล์นิตยสารประกอบด้วยบทความเด่น (หรือบางครั้งมีบทความเด่นหลายบทความในรูปแบบภาพหมุนหรือรูปแบบที่คล้ายกัน) ตลอดจนบทความรองและบทความระดับอุดมศึกษาในหน้าแรก พวกเขายังมีแนวโน้มที่จะมีหลายคอลัมน์สำหรับเนื้อหา ซึ่งบางครั้งก็แบ่งออกเป็นส่วนๆ เค้าโครงเว็บเหล่านี้ทำงานได้ดีสำหรับไซต์ที่มีเนื้อหาจำนวนมาก โดยเฉพาะอย่างยิ่งไซต์ที่มีเนื้อหาสดใหม่ทุกวัน


เค้าโครงหน้าเดียว
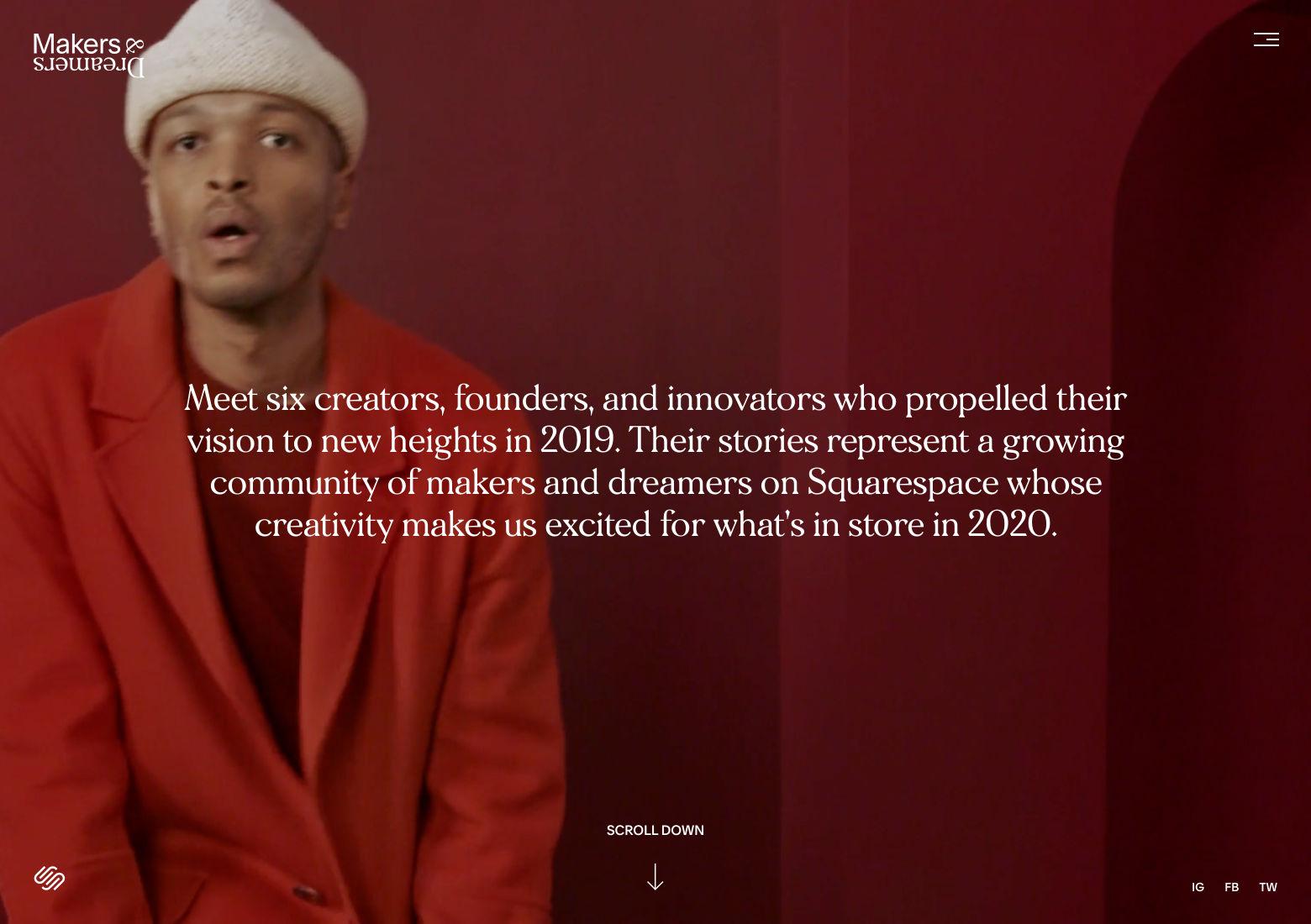
เลย์เอาต์หน้าเดียวใส่เนื้อหาหลักทั้งหมดสำหรับไซต์ไว้ในหน้าเว็บเดียว การนำทางทำได้โดยการเลื่อน ซึ่งมักจะมีปุ่มลัดเพื่อข้ามไปยังส่วนใดส่วนหนึ่ง และบางครั้งมีเอฟเฟกต์การเลื่อนพารัลแลกซ์ ในบางครั้ง พวกเขาอาจใช้หน้ารองสำหรับข้อกำหนดและเงื่อนไข นโยบายความเป็นส่วนตัว หรือข้อมูลอื่น ๆ ที่ไม่ได้เป็นส่วนหนึ่งของเนื้อหาหลัก แต่สิ่งนี้ไม่ควรป้องกันการจัดวางจากการถูกมองว่าเป็นหน้าเดียว
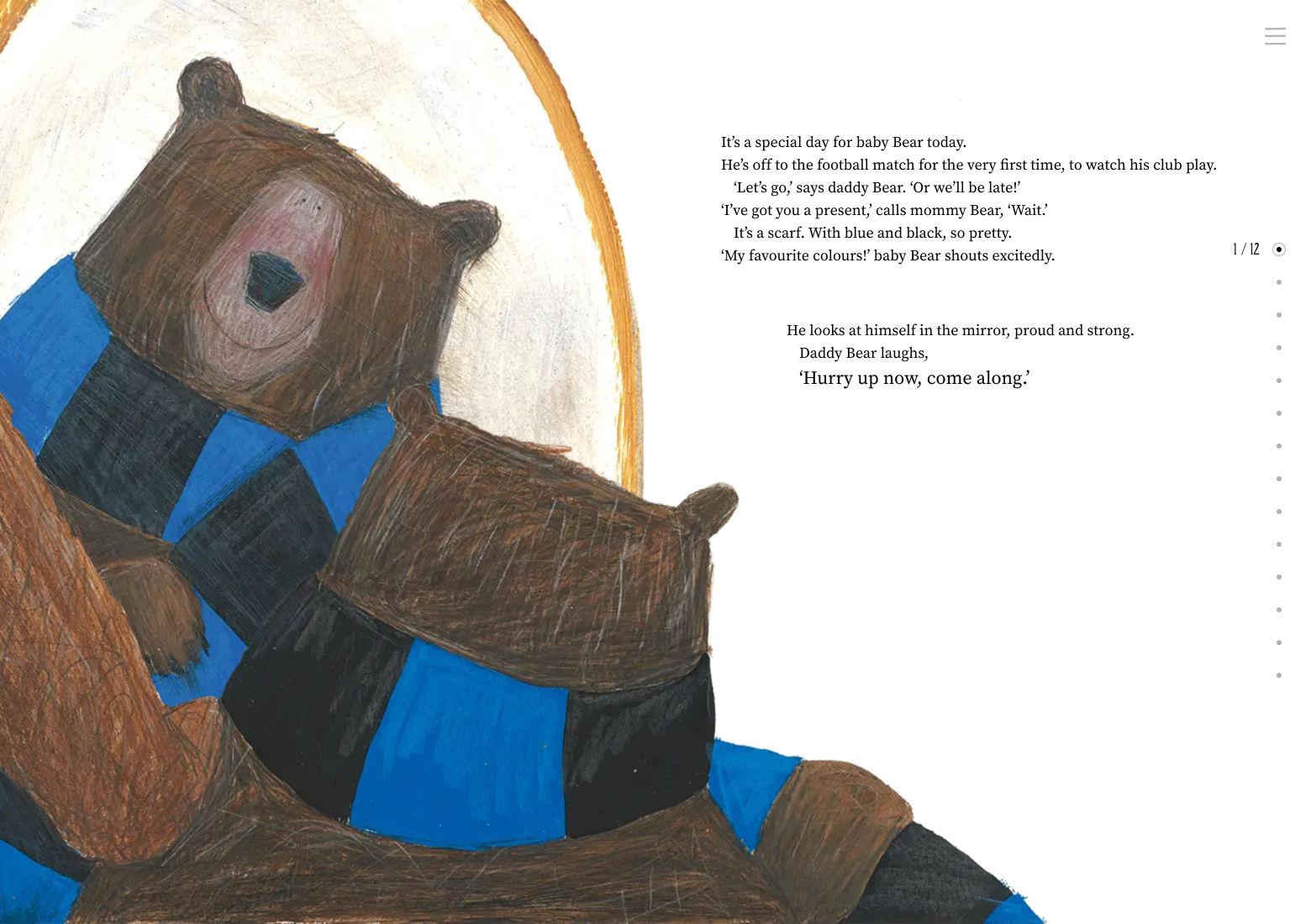
เค้าโครงเว็บไซต์แบบหน้าเดียวเป็นโซลูชันที่ยอดเยี่ยมสำหรับเว็บไซต์ที่มีเนื้อหาน้อย พวกเขายังเป็นตัวเลือกที่สมบูรณ์แบบสำหรับเนื้อหาการเล่าเรื่อง เช่น หนังสือเด็กแบบอินเทอร์แอคทีฟ


รูปแบบ F และ Z
รูปแบบ F และ Z หมายถึงการที่ดวงตาของบุคคลเคลื่อนที่ไปบนหน้า วิธีที่ผู้คนสแกนเนื้อหา รูปแบบ F มีเนื้อหาที่โดดเด่นที่ด้านบนของหน้า โดยมีเนื้อหาเพิ่มเติมจัดวางอยู่ข้างใต้ทางด้านซ้ายของหน้า (ในรูปร่าง "F") รูปแบบ Z มีเนื้อหาที่โดดเด่นอยู่ด้านบน และมีเนื้อหาที่มีคุณค่าเพิ่มเติมอยู่ด้านล่าง ดวงตาถูกวาดในแนวทแยงมุมจากด้านขวาบนไปด้านซ้ายล่างของหน้า (ในรูปตัว "Z")
รูปแบบ F เหมาะกับหน้าที่มีเนื้อหามากกว่ารูปแบบ Z ซึ่งมีลำดับชั้นภาพที่กำหนดไว้อย่างชัดเจน รูปแบบ Z จะมีประโยชน์มากกว่าเมื่อมีเนื้อหาที่เกี่ยวข้องกัน (หรือใกล้เคียงกัน) สองชิ้นที่ผู้เยี่ยมชมควรเห็น


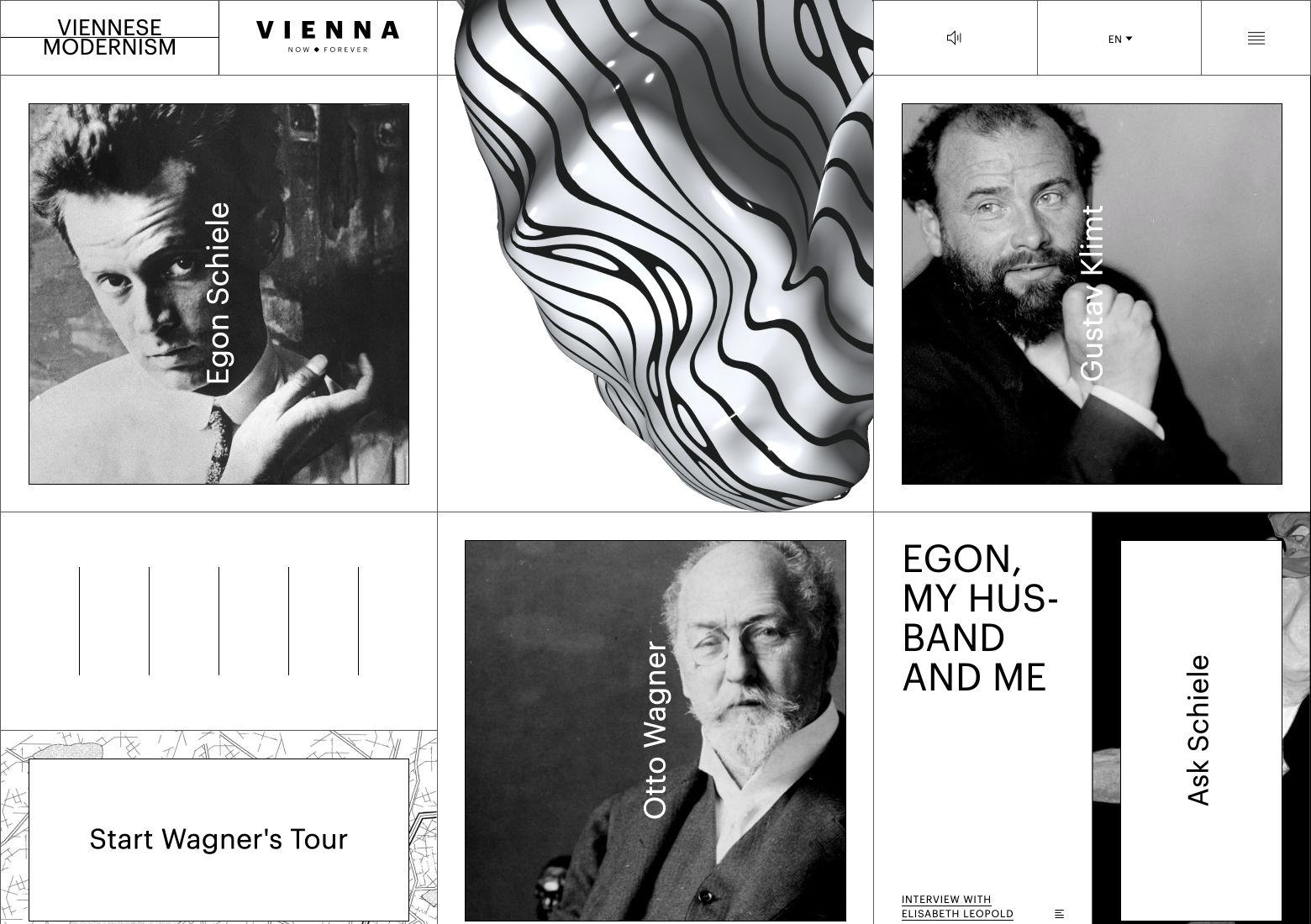
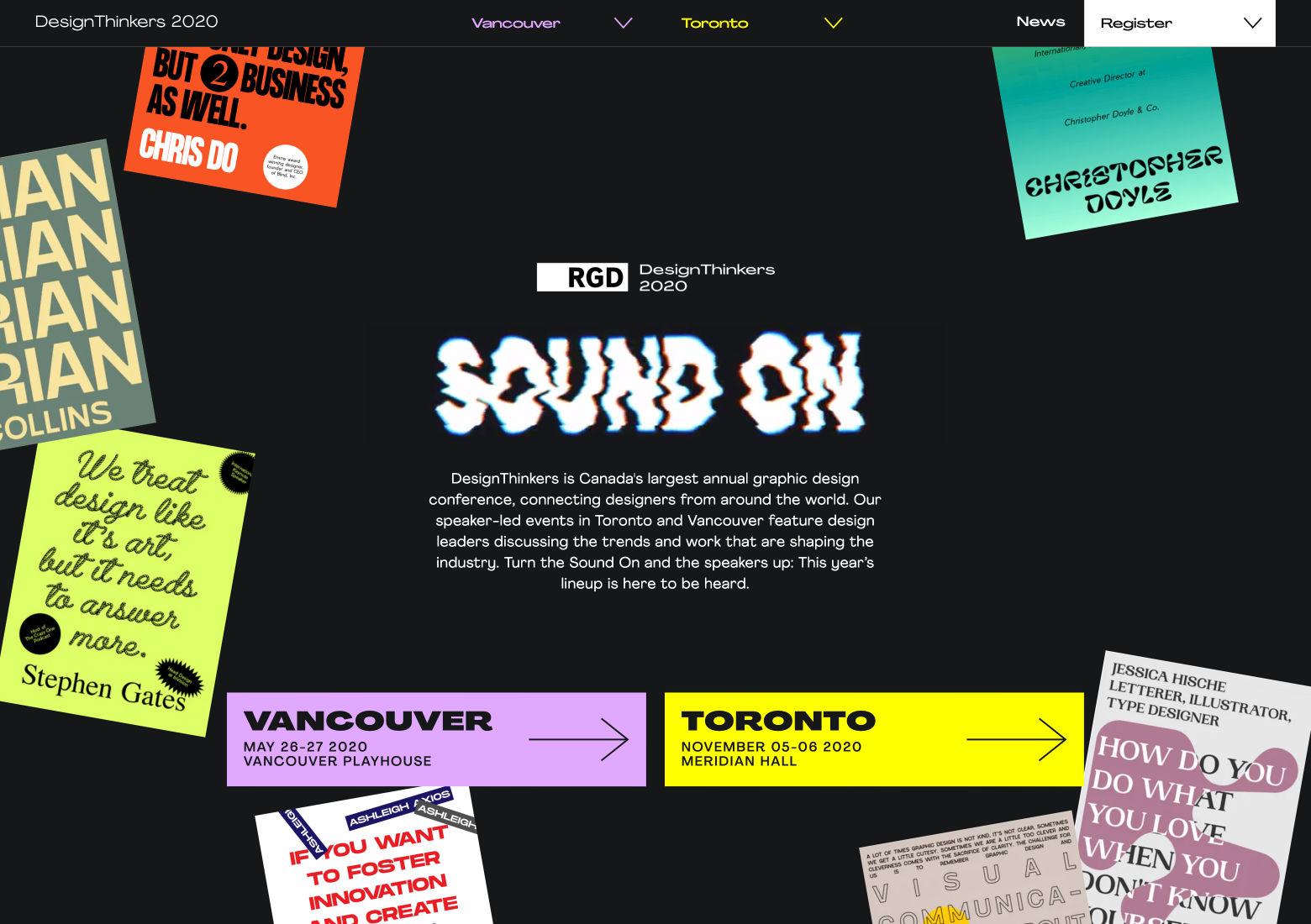
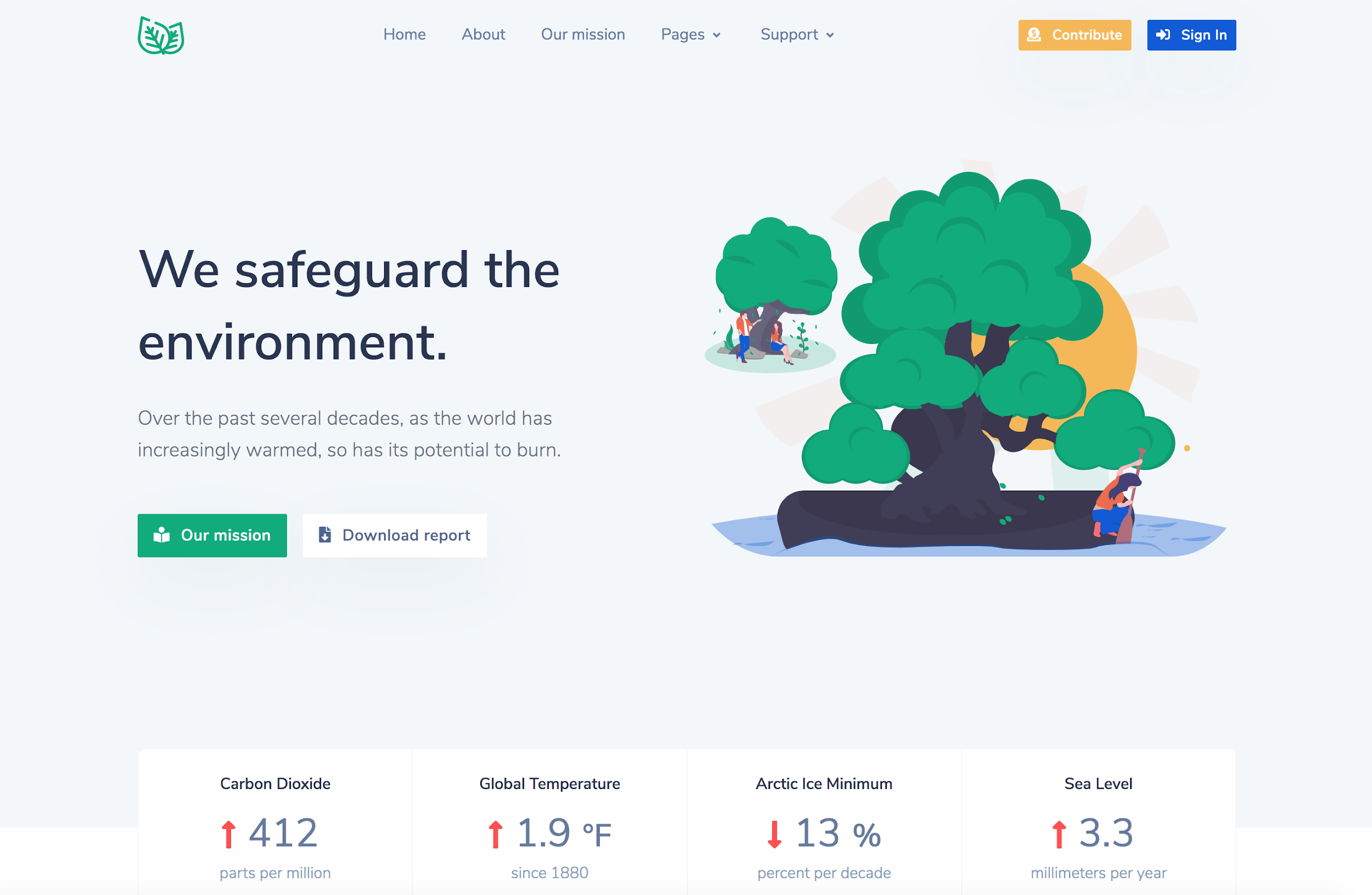
ไม่สมมาตร
ในแง่ที่ง่ายที่สุด ความไม่สมมาตรคือการไม่มีความสมมาตร ในการออกแบบ ความไม่สมมาตรจะสร้างผลกระทบต่อภาพที่มีไดนามิกและเป็นธรรมชาติมากขึ้น ในกรณีส่วนใหญ่ ความไม่สมมาตรถูกสร้างขึ้นโดยใช้รูปภาพและข้อความที่ไม่สมดุลกันอย่างสมบูรณ์ นอกจากนี้ยังสามารถสร้างหรือเสริมความไม่สมมาตรผ่านองค์ประกอบพื้นหลังได้ เช่น การใช้รูปแบบที่แตกต่างกันระหว่างส่วนต่างๆ ของหน้า
เนื่องจากความไม่สมมาตรสร้างภาพที่มีไดนามิกและมีพลัง จึงเป็นประโยชน์สำหรับแบรนด์ที่ต้องการสื่อสารภาพประเภทนั้น ความไม่สมมาตรอาจเป็นสิ่งที่คาดไม่ถึง ทำให้การออกแบบน่าจดจำยิ่งขึ้น และมีประโยชน์จริงเมื่อเนื้อหาที่รวมไว้ไม่สามารถทำงานได้ดีในการจัดวางแบบสมมาตร


เค้าโครงเว็บที่สะอาดและเรียบง่าย
เลย์เอาต์ที่สะอาดและเรียบง่ายได้รับความนิยมและล้าสมัยในการออกแบบ UI มานานหลายทศวรรษ แม้ว่าจะมีมาบ่อยกว่าไม่ ความสวยงามของเลย์เอาต์เหล่านี้คือ เน้นไปที่เนื้อหาอย่างตรงไปตรงมา โดยไม่เกะกะสายตา
เลย์เอาต์ที่สะอาดและเรียบง่ายเหมาะสำหรับเว็บไซต์แทบทุกประเภท รูปแบบ UI อื่นๆ มากมายที่นี่ทำงานได้ดีควบคู่ไปกับเค้าโครงที่สะอาดตา มีกริด เลย์เอาต์สไตล์นิตยสาร การออกแบบที่ไม่สมมาตร และเลย์เอาต์แบบแบ่งหน้าจอในเวอร์ชันที่สะอาดตา เว็บไซต์ที่หรูหราที่สุดหลายแห่งถือได้ว่า "สะอาด" ไม่ว่าพวกเขาจะรวมคุณลักษณะการออกแบบอื่นๆ ไว้อย่างไร


แท็บการนำทาง
แท็บการนำทางเดิมเป็นแกนหลักของการออกแบบ skeuomorphic ซึ่งคล้ายกับแท็บในโฟลเดอร์ไฟล์หรือตัวแบ่งแฟ้ม การนำทางแบบแท็บไม่ได้มีลักษณะเหมือนแท็บที่เหมือนจริงเสมอไป เนื่องจากมันพัฒนาแล้ว จุดเด่นของแท็บการนำทางคือแต่ละรายการในเมนูมีการแยกภาพออกจากรายการเมนูอื่นๆ บางครั้งก็เป็นเรื่องละเอียดอ่อน และบางครั้ง จะปรากฏขึ้นก็ต่อเมื่อรายการเมนูถูกเลือกหรือวางเมาส์ไว้เหนือ
แท็บการนำทางเหมาะที่สุดสำหรับเมนูขนาดเล็กที่มีรายการเพียงไม่กี่รายการ มิฉะนั้นอาจดูรก อย่างไรก็ตาม สามารถใช้ร่วมกับเมนูย่อยแบบเลื่อนลงเพื่อเพิ่มฟังก์ชันการทำงานได้ โดยทั่วไปจะเห็นได้ในการนำทางแนวนอน แม้ว่าจะมีตัวอย่างแนวตั้งอยู่ก็ตาม


ม้าหมุน
ภาพหมุนเนื้อหามักพบในส่วนหัวหรือส่วนฮีโร่ของเว็บไซต์ มักจะมีรูปภาพประกอบกับข้อความ แม้ว่าบางภาพอาจมีเพียงอย่างใดอย่างหนึ่งเท่านั้น ใช้เพื่อแสดงเนื้อหาหลายส่วนภายในส่วนเดียวของเว็บไซต์เมื่อมีพื้นที่ว่าง
ม้าหมุนทำงานได้ดีมากสำหรับการใช้งานไม่กี่ครั้ง เนื้อหาเด่นบนบล็อกหรือไซต์ข่าวเหมาะอย่างยิ่งสำหรับภาพหมุน ผลิตภัณฑ์ โปรโมชัน และการขายมักแสดงอยู่ในภาพหมุนบนไซต์อีคอมเมิร์ซ แม้ว่าภาพหมุนโดยทั่วไปจะปรากฏใกล้กับด้านบนของหน้าเว็บ แต่ก็สามารถใช้ภายในส่วนย่อยเพื่อเน้นเนื้อหาที่เกี่ยวข้องได้ เป็นตัวเลือกยอดนิยมสำหรับทั้งเนื้อหาหน้าแรกและหน้าแต่ละหน้าสำหรับหมวดหมู่เนื้อหาหรือผลิตภัณฑ์เฉพาะ


แนวทางปฏิบัติที่ดีที่สุดสำหรับเค้าโครงเว็บตลอดกาล
การออกแบบ UI ที่ไร้กาลเวลานั้นปรับเปลี่ยนได้และใช้งานง่าย ใช้งานได้หลากหลายกรณีและดูดีเหมือนเมื่อ 10 ปีที่แล้ว (และจะดูดีเหมือนเดิมในอีก 10 ปีข้างหน้า) โดยมีการดัดแปลงเพียงเล็กน้อยเท่านั้น
การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับเลย์เอาต์ของเว็บในขณะที่ผสมผสานองค์ประกอบการออกแบบ UI ที่ไร้กาลเวลา จะสร้างเว็บไซต์ที่ดูไม่ ล้าสมัย ในช่วงเวลาสั้นๆ ช่วยให้นักออกแบบ UI สร้างประสบการณ์ดิจิทัลที่สร้างความพึงพอใจให้กับผู้ใช้และบรรลุเป้าหมายของแบรนด์
แจ้งให้เราทราบสิ่งที่คุณคิด! โปรดแสดงความคิดเห็น ความคิดเห็น และข้อเสนอแนะของคุณด้านล่าง
• • •
อ่านเพิ่มเติมเกี่ยวกับบล็อก Toptal Design:
- อย่าเรียกตัวเองว่านักออกแบบ UI: UI คือ UX
- UI vs UX – คู่มือสำคัญสำหรับการออกแบบ UI
- โลกคืออินเทอร์เฟซของเรา – วิวัฒนาการของการออกแบบ UI
- การออกแบบ UI ในอนาคตโดยไม่มีปุ่ม
- แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ UI และข้อผิดพลาดทั่วไป
