Praktik Terbaik Tata Letak Web: Analisis 12 Pola UI Abadi
Diterbitkan: 2022-03-11Tren desain UI mungkin datang dan pergi di web, tetapi beberapa pola UI telah teruji oleh waktu. Apa yang membuat pola UI abadi? Kepatuhan pada praktik terbaik tata letak web yang menghasilkan kombinasi keramahan pengguna dan kemampuan beradaptasi terhadap perubahan tren dan teknologi.
Ada beberapa kriteria yang membuat pola UI bertahan. Keramahan pengguna adalah salah satunya. Pola UI yang "terlihat luar biasa" tetapi tidak memfasilitasi kegunaan yang hebat bukanlah pola yang akan bertahan lama .
Pola UI yang paling berguna juga dapat beradaptasi dengan perubahan tren. Tata letak bergaya kartu dan berbasis kisi, misalnya, dapat diimplementasikan oleh desainer UI dalam berbagai cara. Kemampuan beradaptasi memungkinkan mereka untuk terus terlihat modern dan trendi, meskipun mereka mungkin telah ada selama bertahun-tahun. Hal yang sama berlaku untuk pola UI lain yang disertakan di sini.
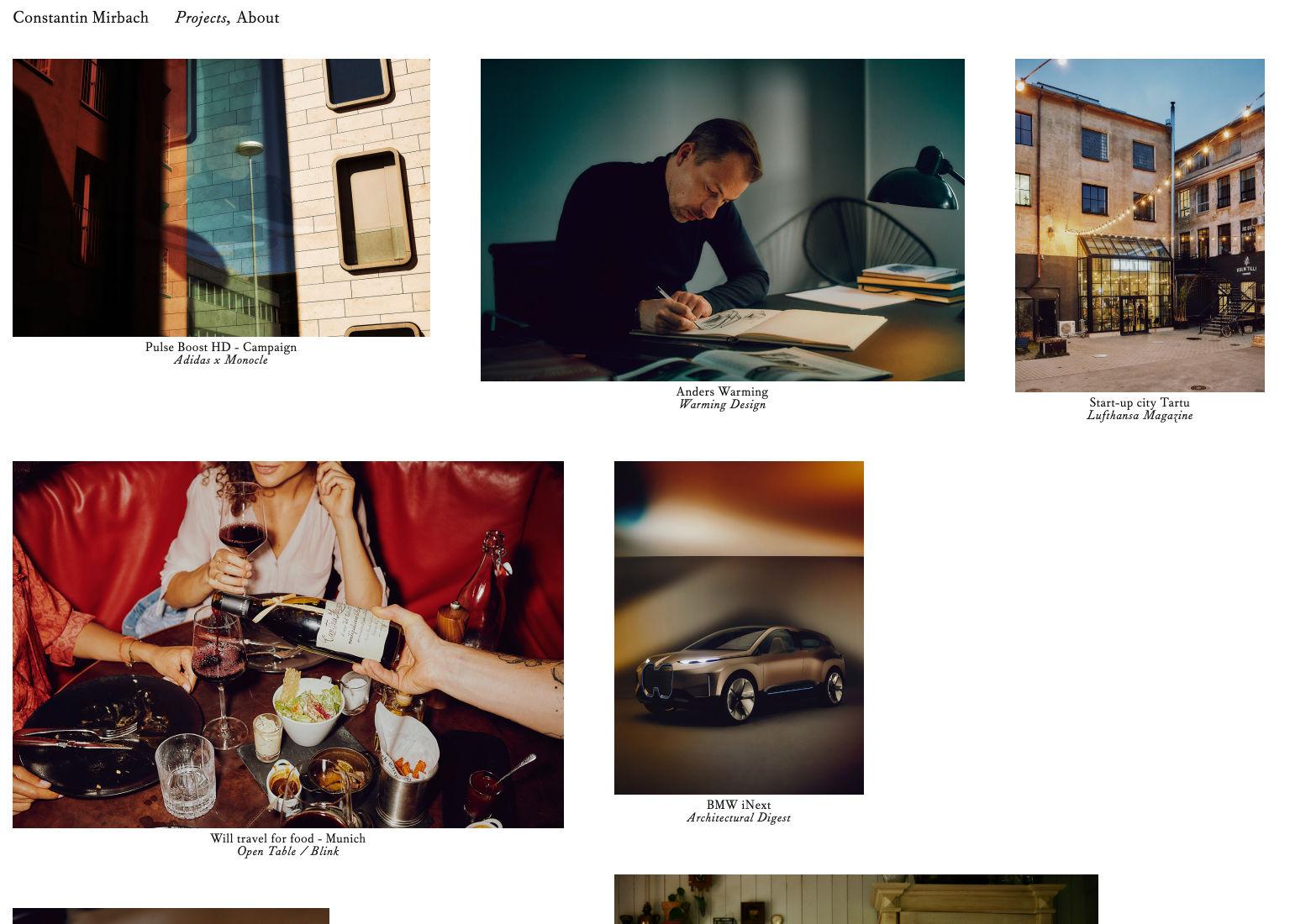
Pola Tata Letak Web bergaya kartu
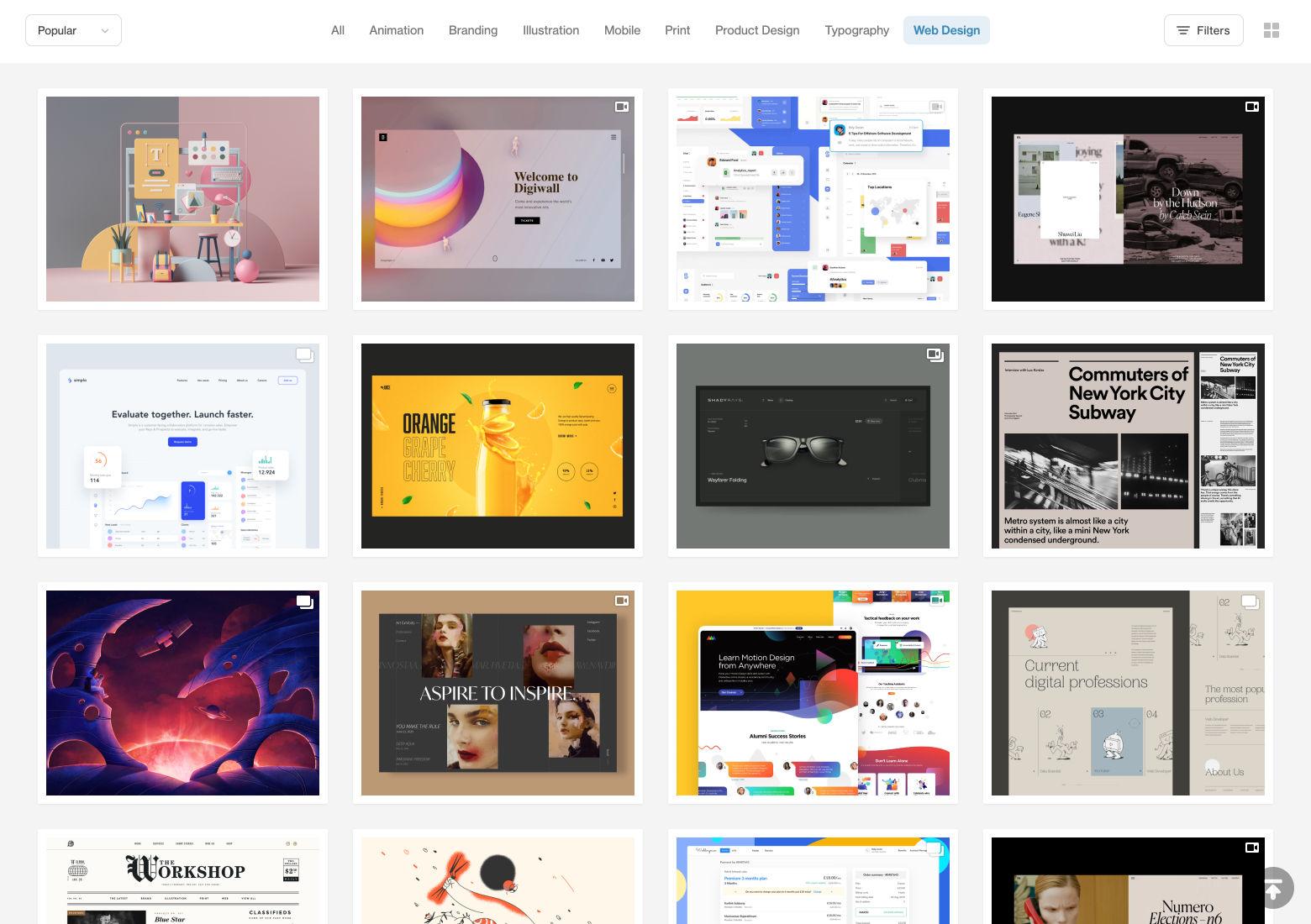
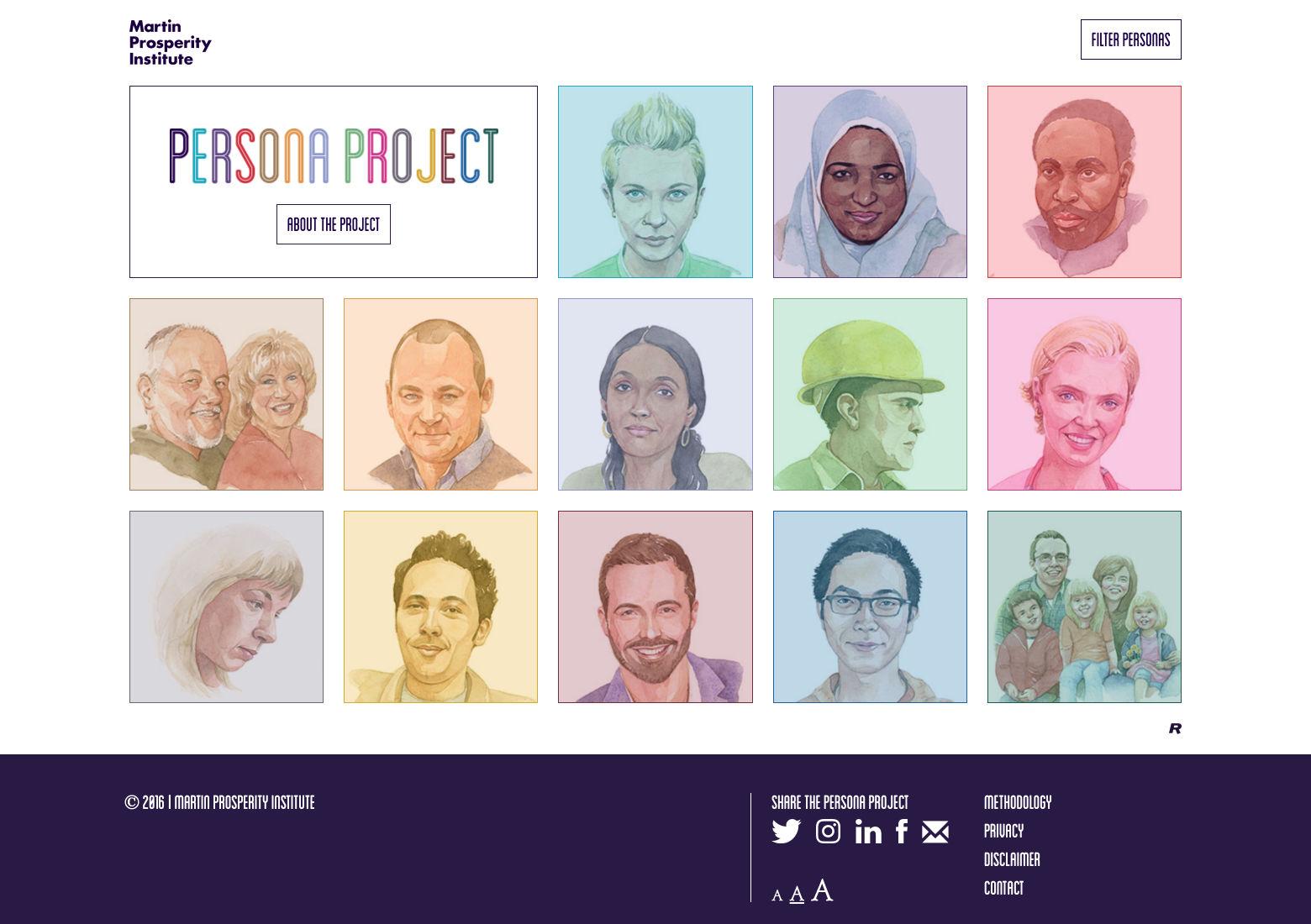
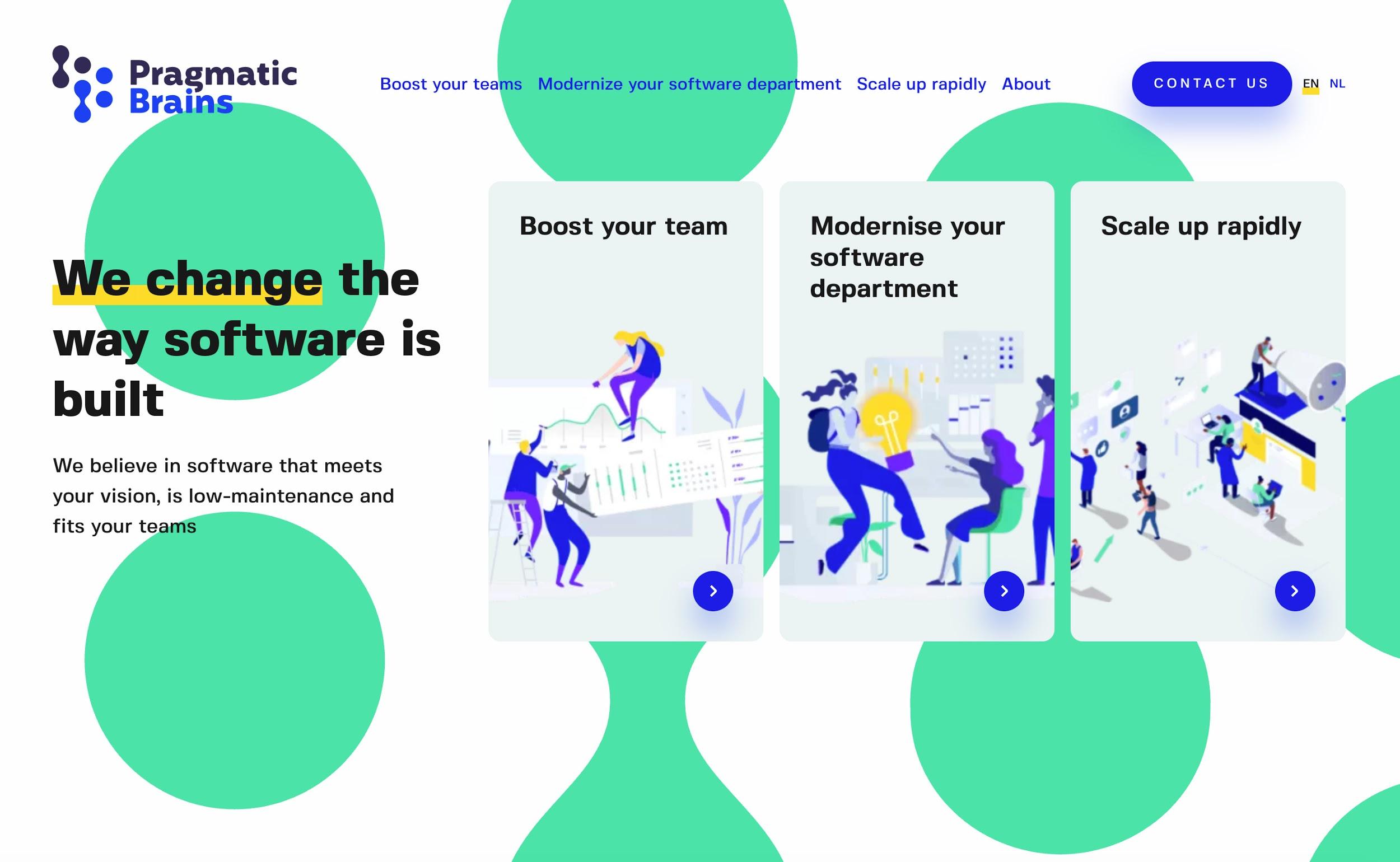
Tata letak bergaya kartu dipopulerkan oleh situs-situs seperti Pinterest, Facebook, dan Twitter. Mereka telah menjadi standar di situs berita dan blog, karena sangat cocok untuk menempatkan banyak konten pada halaman sambil menjaga setiap bagian tetap berbeda.
Seperti namanya, tata letak ini menggunakan blok konten yang menyerupai kartu fisik dengan berbagai bentuk dan ukuran. Ada dua format tata letak utama. Satu tata letak mengatur kartu dengan dimensi yang sama pada kisi (seperti yang terlihat di beranda blog desain Toptal), sementara yang lain menggunakan tata letak yang lancar dengan kartu ukuran berbeda yang disusun ke dalam kolom yang teratur tetapi tanpa baris yang berbeda (seperti tata letak Pinterest).
Tata letak bergaya kartu berfungsi dengan baik karena memungkinkan konten yang berbeda untuk diatur secara teratur sambil menjaga semua bagian tetap terpisah. Kartu juga tidak asing lagi bagi orang-orang karena mereka mengenali barang berbentuk kartu dari dunia nyata. Mereka masuk akal secara psikologis dan mudah digunakan orang bahkan jika mereka baru mengenal situs web.


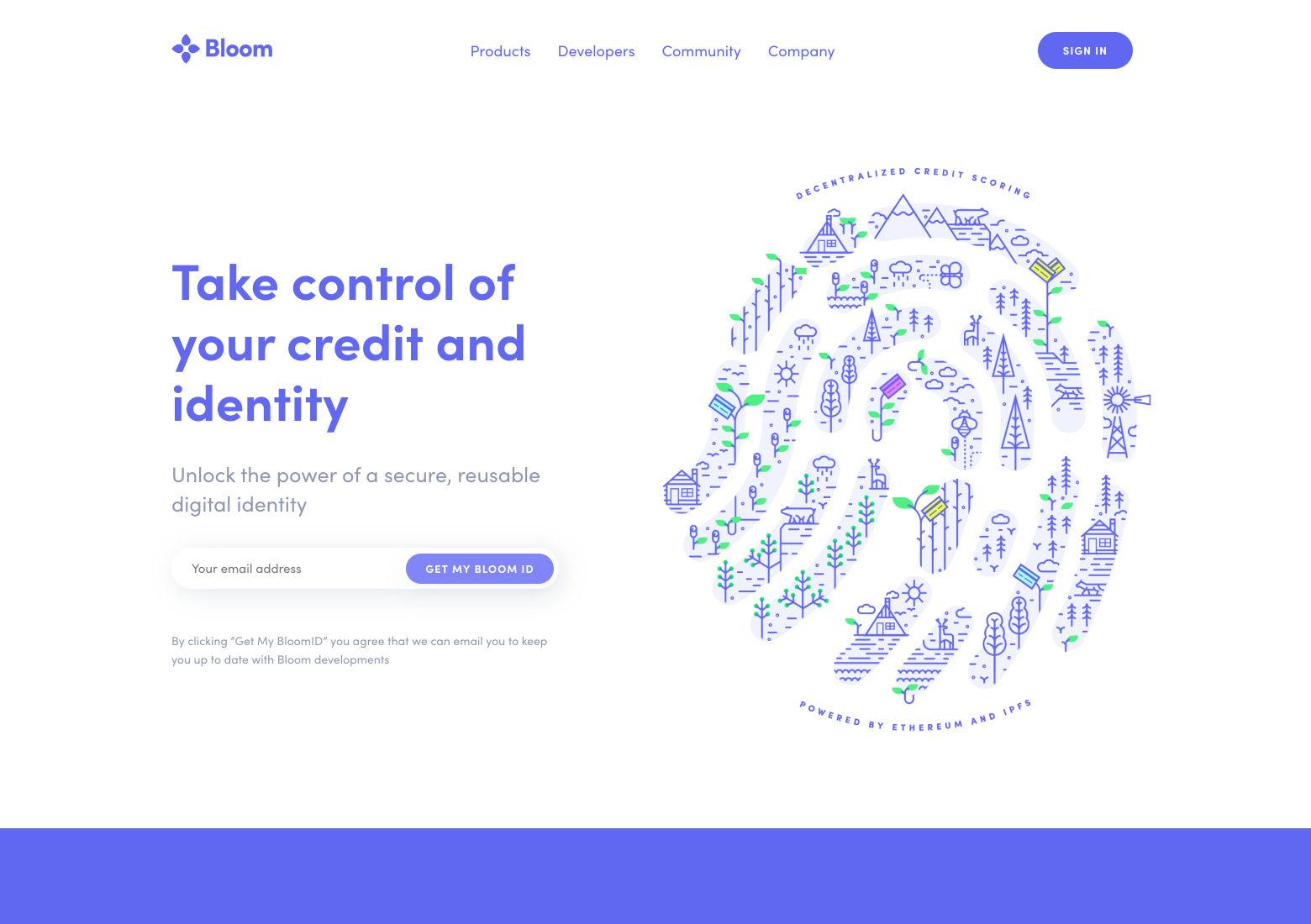
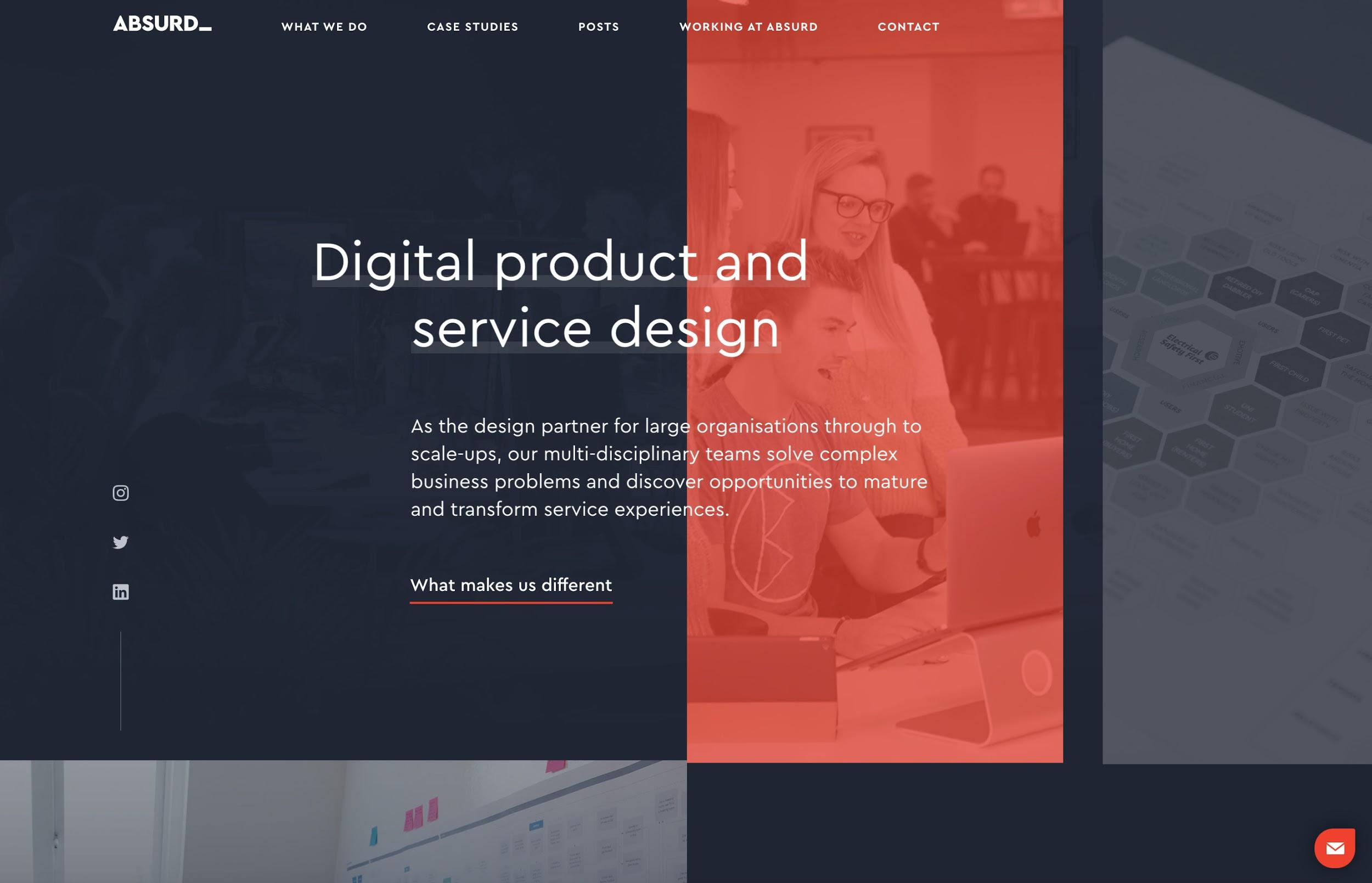
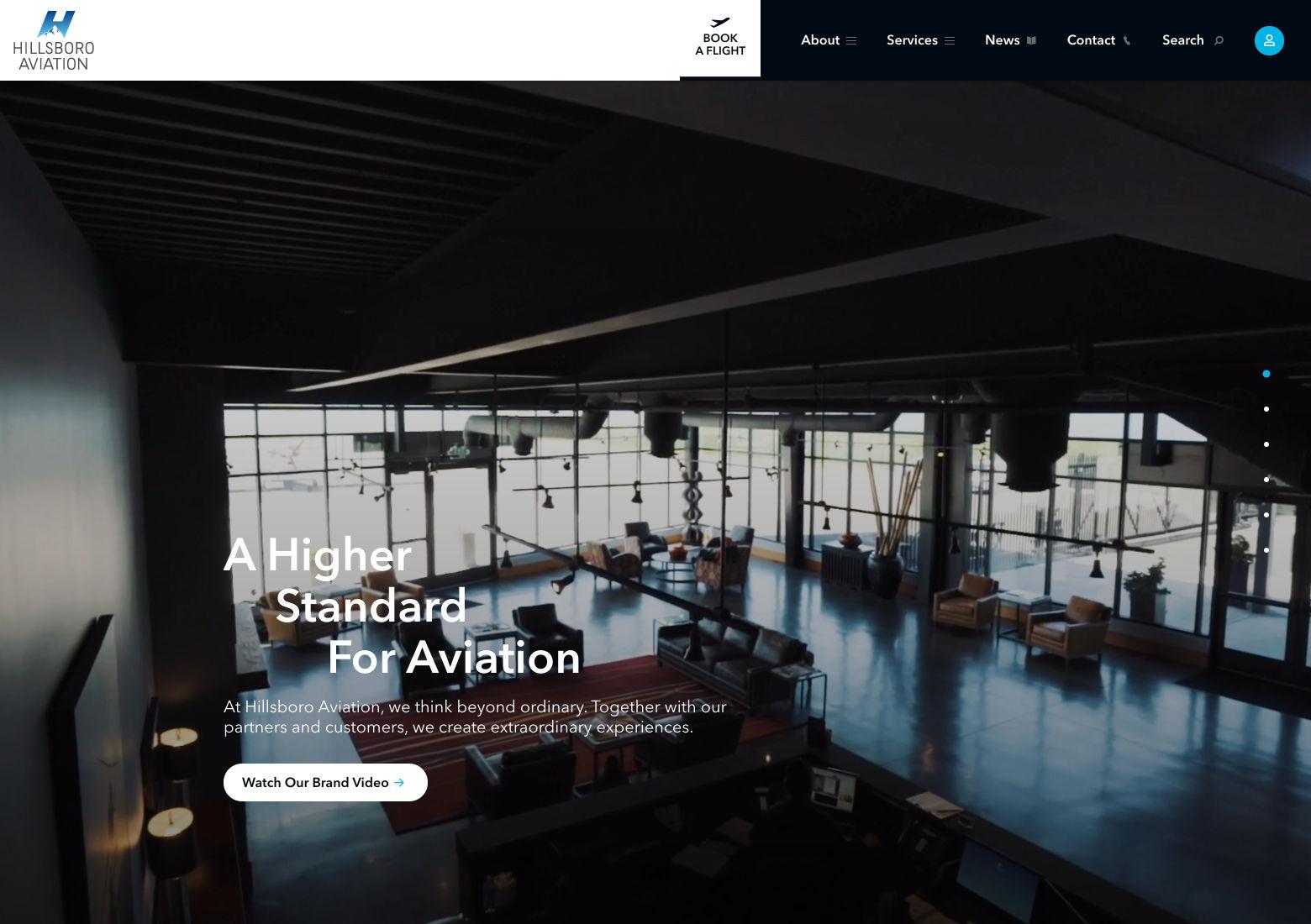
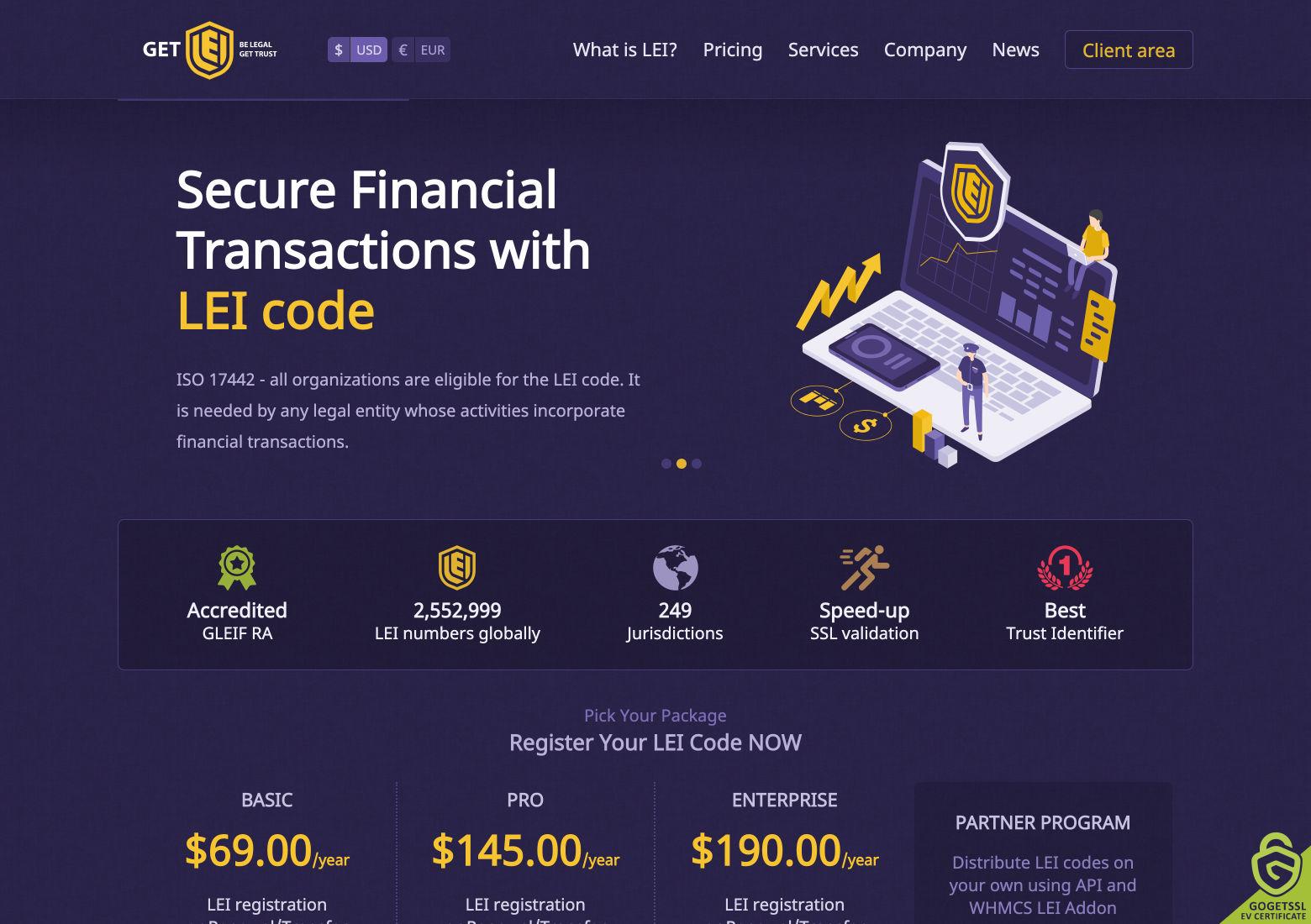
Tata Letak Layar Terpisah
Secara teknis, tata letak layar terbagi berasal dari tahun 1903, pada film Life of an American Firefighter oleh Edwin S. Porter. Namun dalam desain UI web, tata letak layar terpisah mulai populer pada tahun 2013 dan benar-benar mulai meningkat pada tahun 2016.
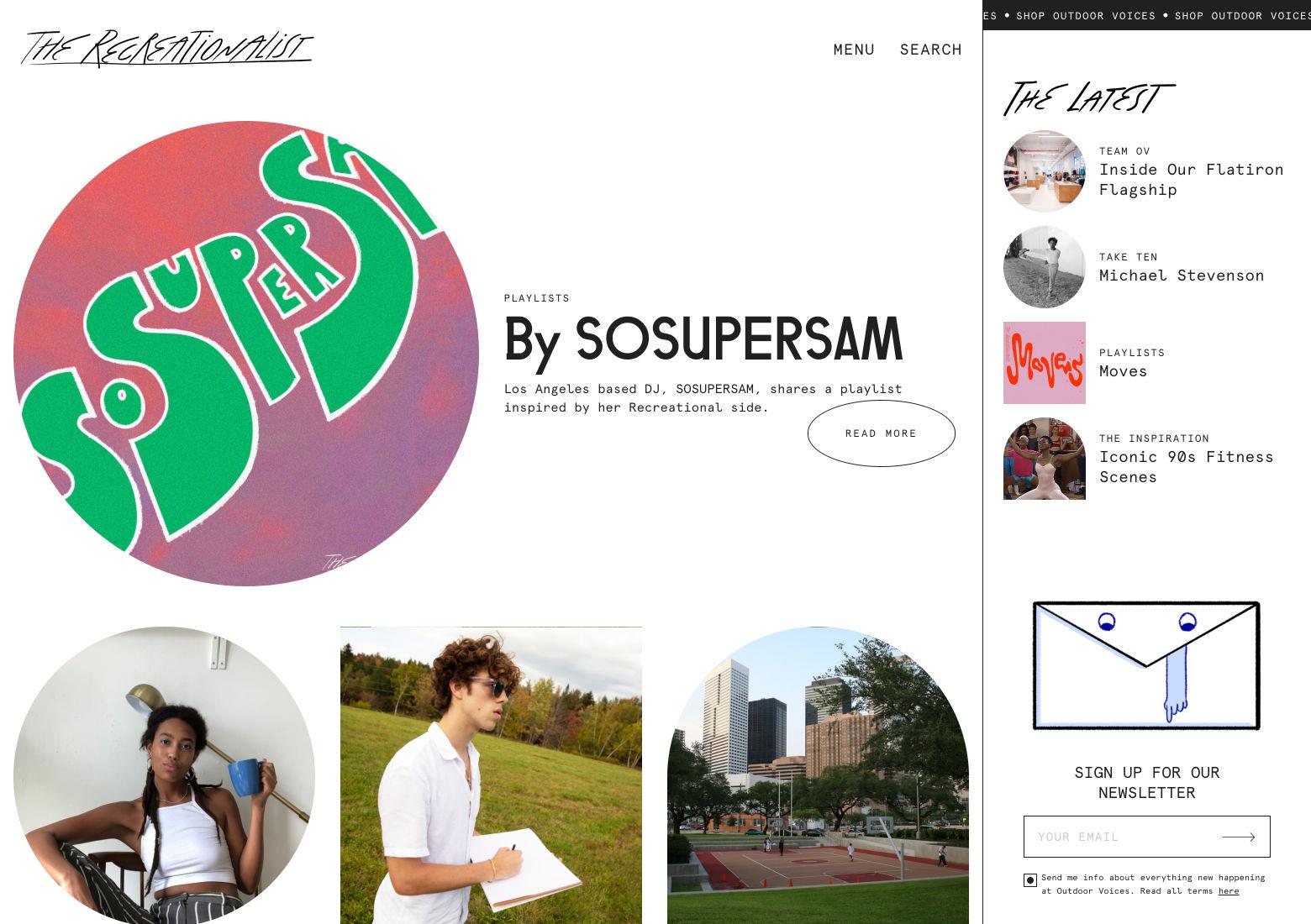
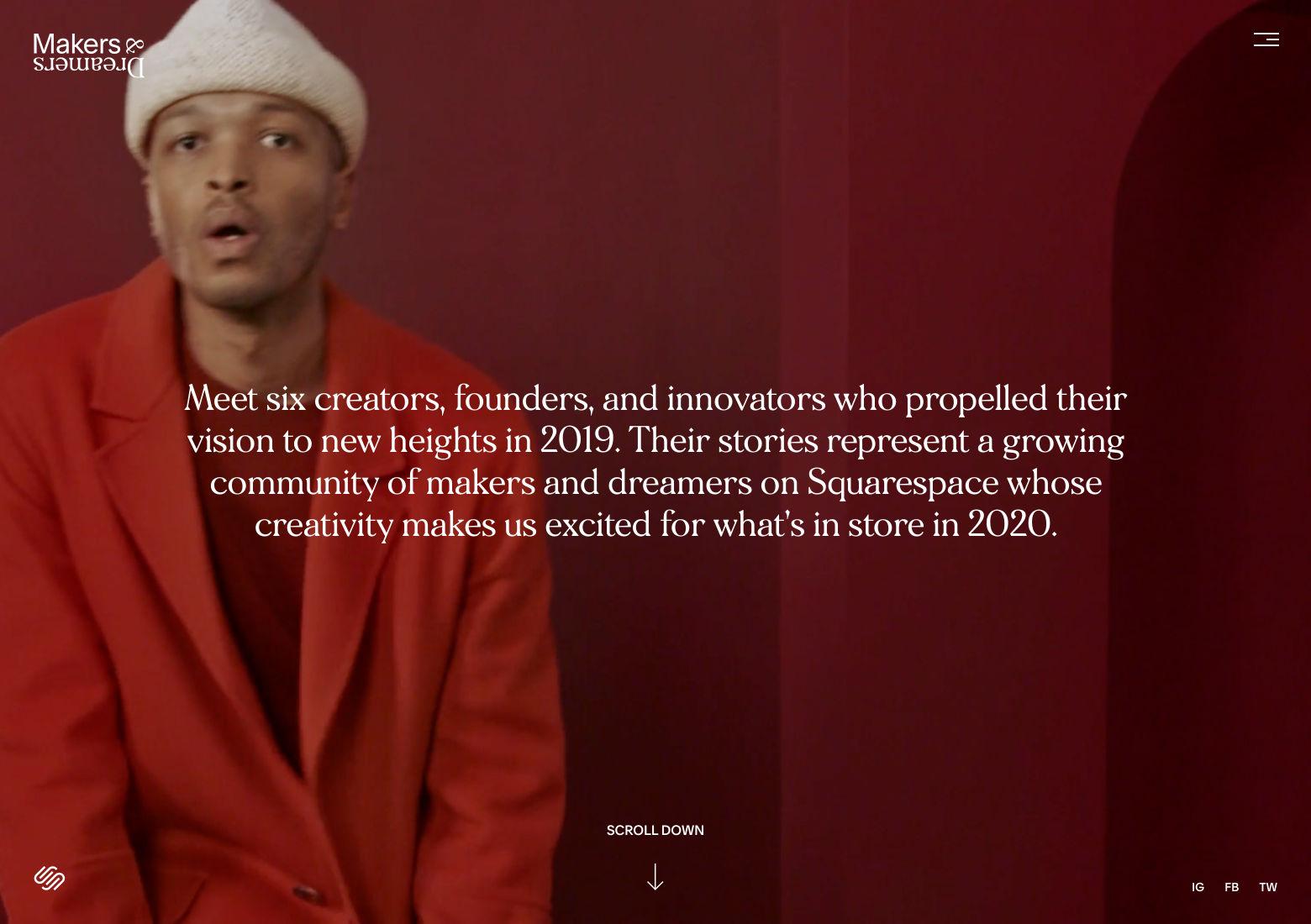
Tata letak layar terpisah adalah pilihan desain yang populer ketika dua elemen harus memiliki bobot yang sama pada halaman dan sering digunakan dalam desain di mana teks dan gambar keduanya harus ditampilkan secara mencolok. Menempatkannya berdampingan alih-alih secara vertikal atau dengan teks yang menutupi gambar adalah pilihan desain sadar yang dapat memberikan kualitas minimalis yang canggih. Dua gambar yang ditempatkan berdampingan juga sering terlihat, terkadang dengan hamparan teks.
Sebagian besar desain layar terbagi dibagi cukup merata, meskipun beberapa dibagi pada rasio yang berbeda. (33:66 atau 40:60 tampaknya merupakan rasio yang paling populer; ketika layar dibagi menjadi ukuran yang lebih kecil dari , itu lebih seperti bilah sisi daripada desain layar terpisah yang sebenarnya.)
Desain layar terpisah sangat cocok untuk halaman produk di situs eCommerce. Gambar produk harus menonjol di halaman ini, tetapi begitu juga informasi penting seperti harga, spesifikasi, tombol tambahkan ke troli, dan opsi produk.


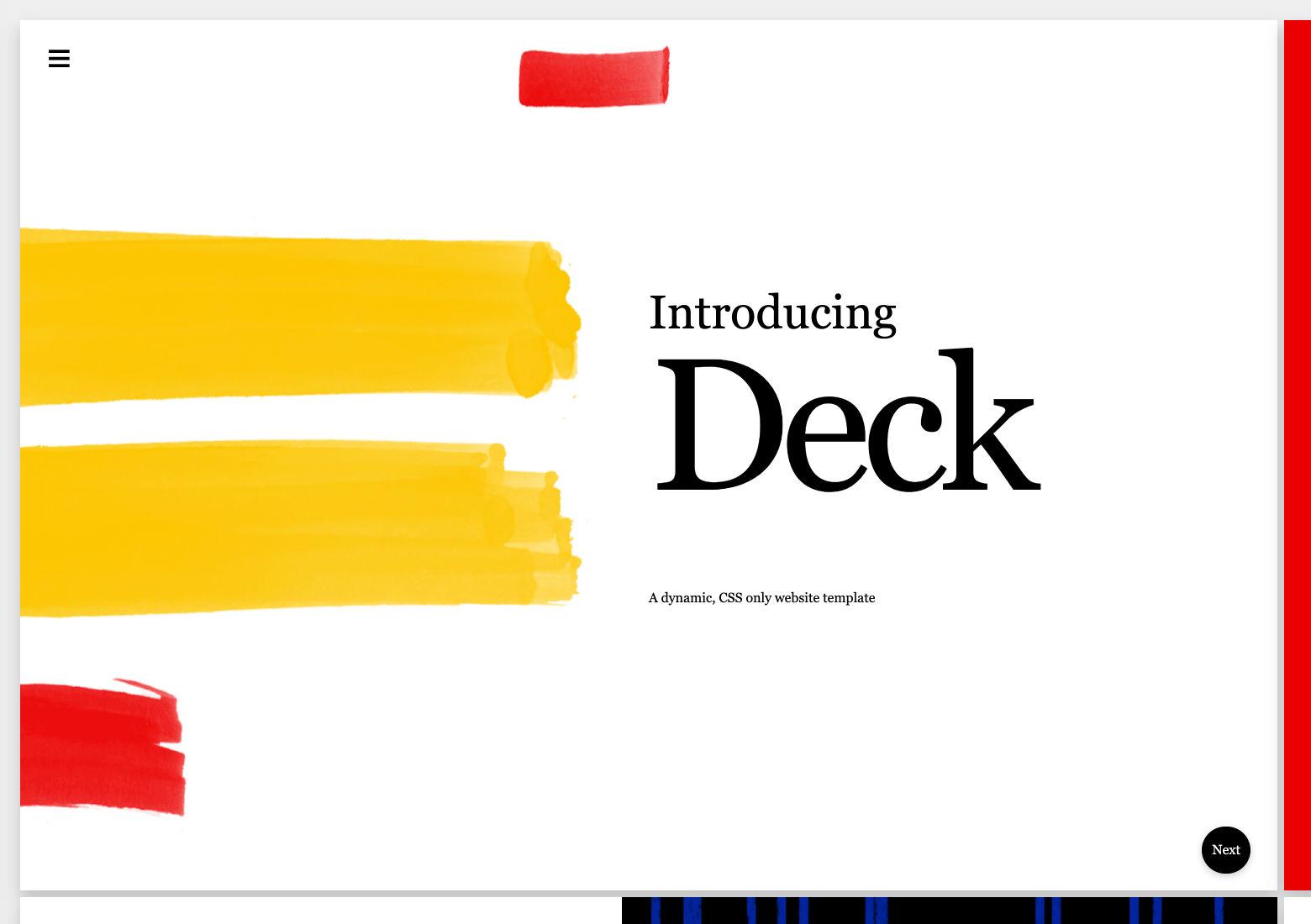
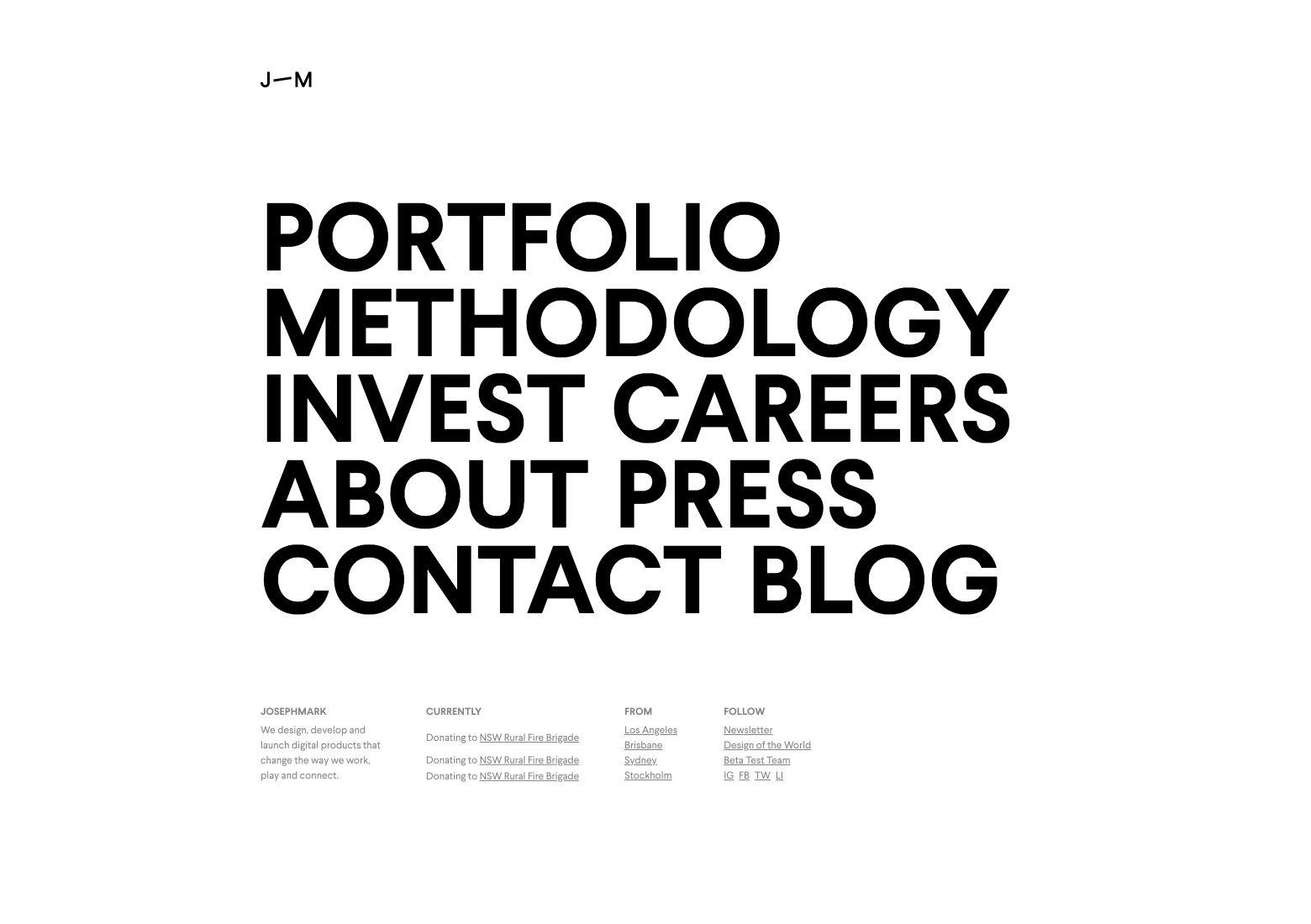
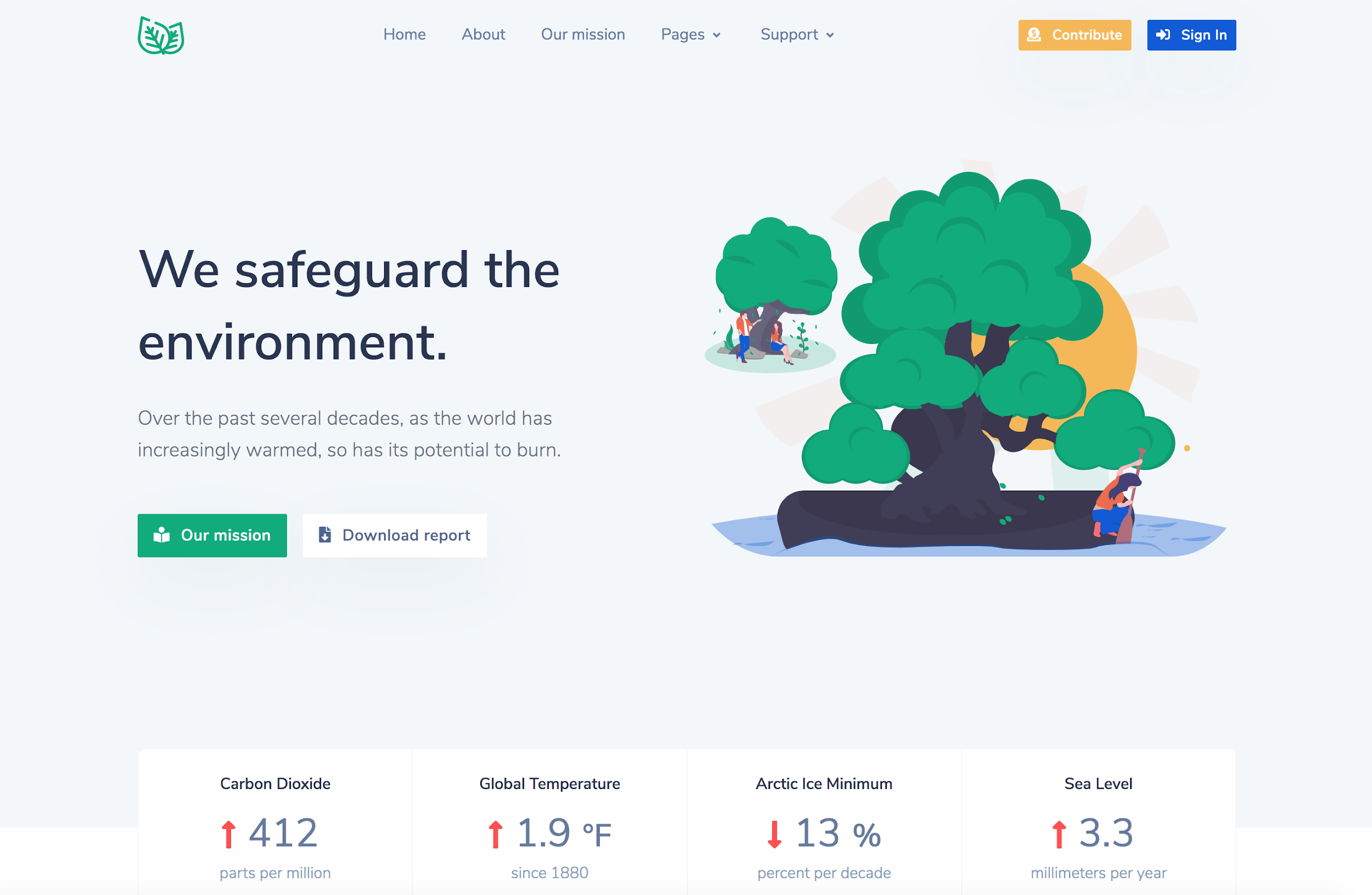
Tipografi Besar
Tipografi besar telah ada sejak munculnya web tetapi mendapatkan popularitas ketika desain seluler menjadi lazim.
Jenis besar sangat populer di heading dan judul, tetapi juga terlihat di body copy di beberapa situs. Ketika font yang tepat dipilih, teks yang lebih besar lebih mudah dibaca dan meningkatkan pengalaman pengguna. Plus, itu membuat pernyataan visual yang kuat. Ini sangat populer dalam desain minimalis, di mana elemen visual lainnya sebagian besar tidak ada.


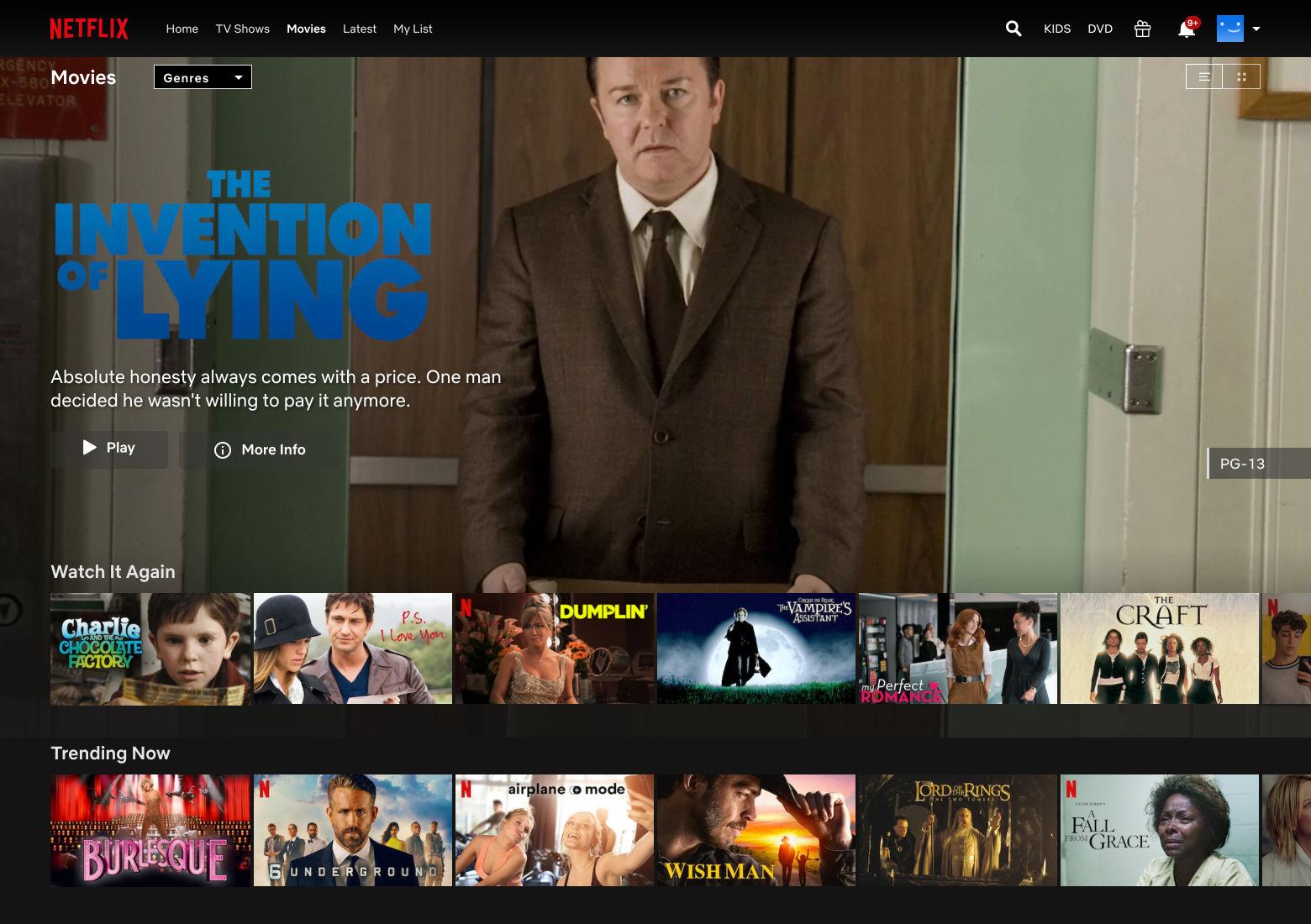
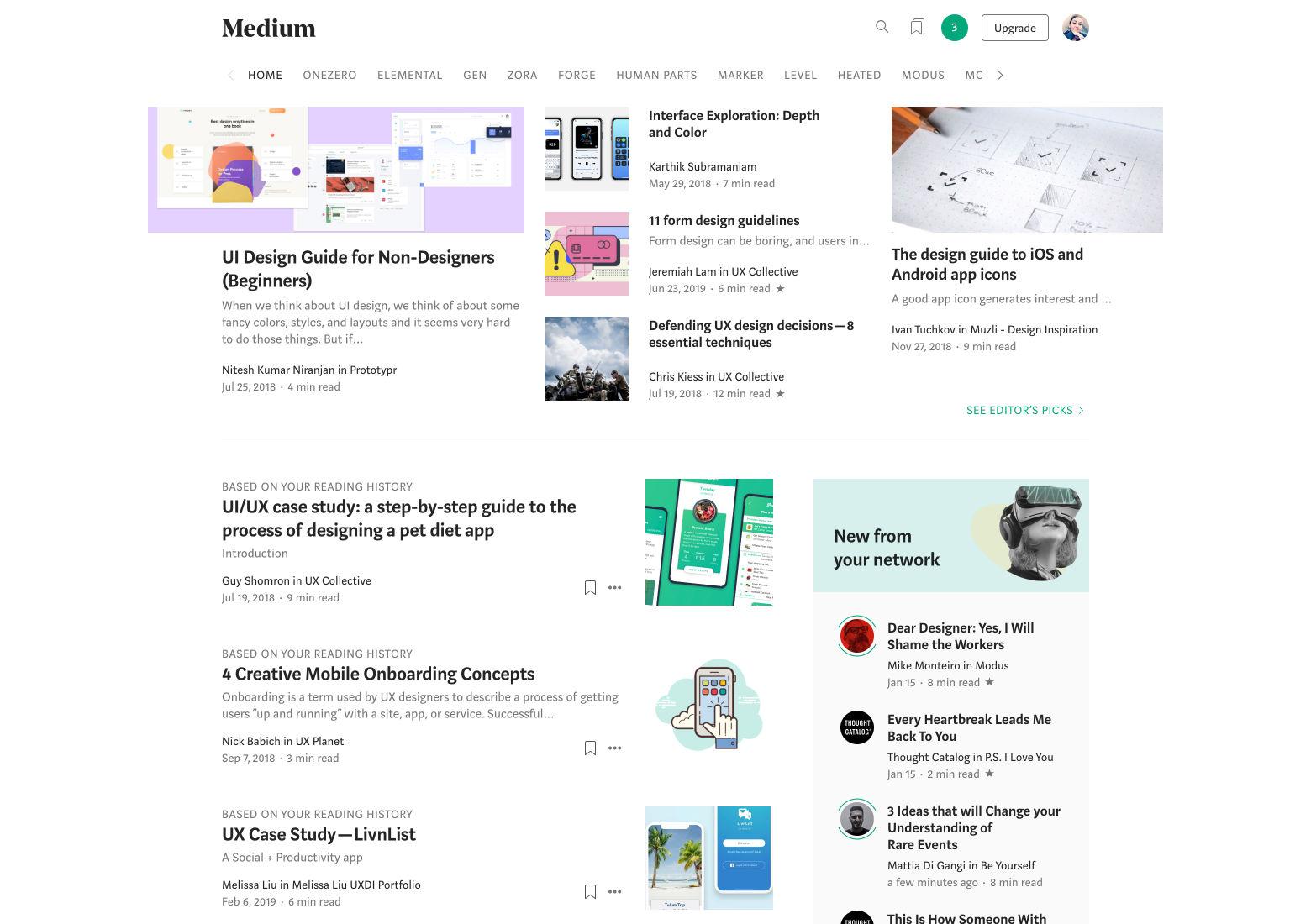
Personalisasi
Algoritme personalisasi telah ada selama bertahun-tahun, menyesuaikan pengalaman digital dengan preferensi setiap orang. AI telah membuat algoritme ini menjadi lebih berguna, dengan fitur seperti algoritme saran yang sekarang dapat secara akurat memprediksi apa yang ingin ditonton, dibaca, dipelajari, atau dibeli seseorang selanjutnya.

Dengan situs keanggotaan, orang ingin melihat konten yang memenuhi keinginan dan kebutuhan mereka. Berdasarkan pilihan pelanggan sebelumnya, Netflix memiliki algoritme prediktif superior yang menawarkan film dan acara TV yang kemungkinan besar akan mereka tonton. Situs seperti Medium menampilkan artikel kepada orang-orang yang kemungkinan besar akan mereka nikmati saat mereka masuk, berdasarkan apa yang telah mereka baca dan nikmati sebelumnya.
Tapi personalisasi bisa terlalu jauh. Algoritme jaringan iklan telah menjadi sangat canggih sehingga terkadang mereka dapat memprediksi apa yang mungkin diminati orang untuk dibeli bahkan ketika mereka belum menelusuri produk secara online atau menyebutkannya. Tingkat prediksi ini terkadang bisa membuat orang merasa seperti sedang dimata-matai. Untuk alasan ini, sebaiknya desainer UI menggunakan personalisasi dengan hati-hati.


kisi-kisi
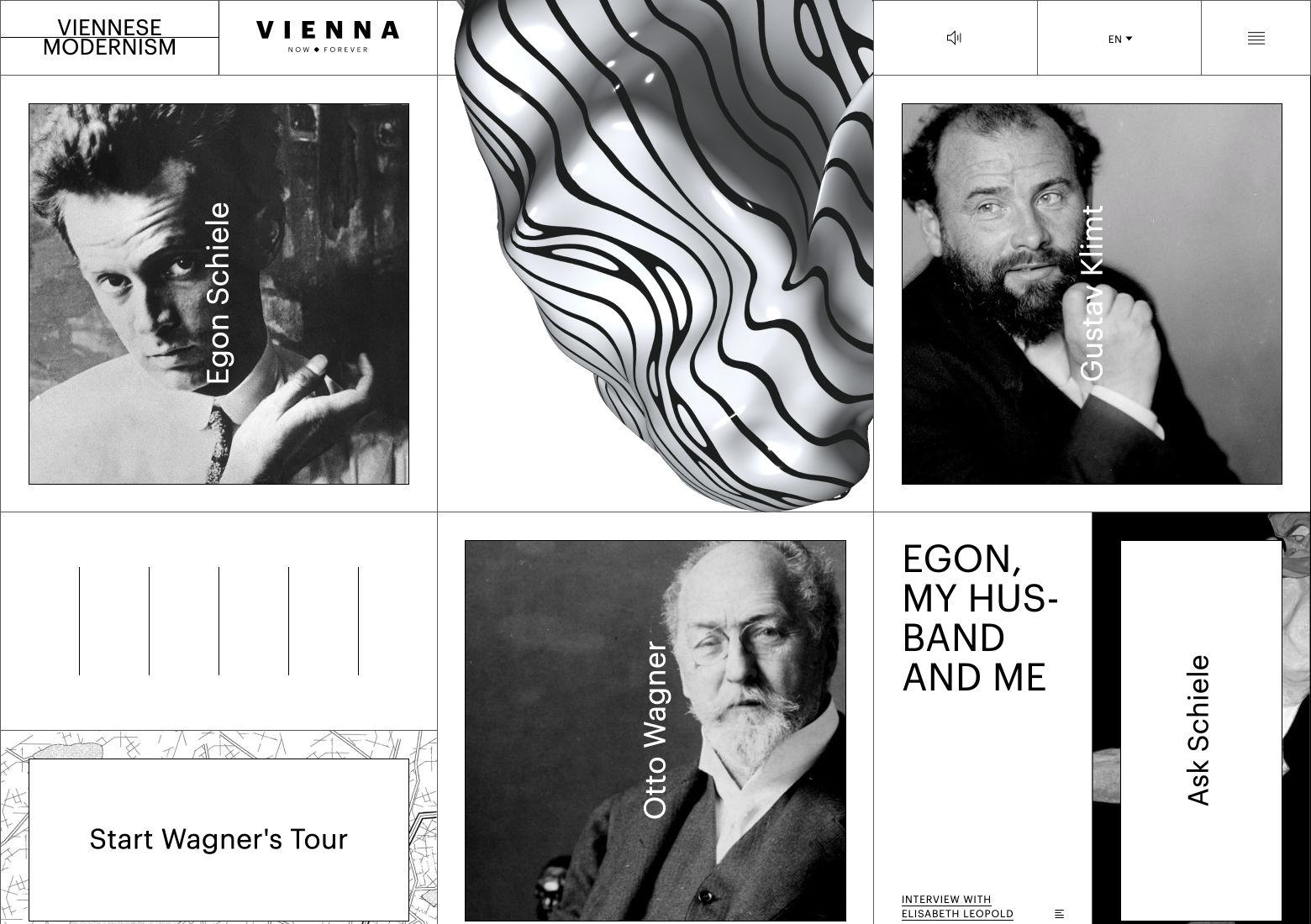
Grid telah lama menjadi bagian dari desain UI, dimulai dengan tata letak berbasis tabel di akhir 1990-an (meskipun mereka digunakan dalam tata letak cetak untuk hal-hal seperti buku dan surat kabar jauh sebelum itu). Ketika CSS mendapatkan popularitas untuk membuat tata letak, sistem kisi yang lebih elegan dikembangkan, contoh paling awal yang menonjol adalah kisi 960.gs.
Kisi memberikan keseimbangan visual dan keteraturan pada desain, yang membuat konten lebih mudah dikonsumsi orang. Pada saat yang sama, grid dapat menawarkan banyak fleksibilitas dalam tata letak web. Mayoritas sistem grid menggunakan 12 atau 16 kolom dengan talang di antaranya. Beberapa situs web yang menggunakan tata letak berbasis kisi menjadikan kisi sebagai fitur desain yang menonjol. Sebaliknya, yang lain lebih halus, dengan kisi-kisi hanya menjadi jelas setelah diperiksa dengan cermat (dan kadang-kadang hanya ketika kisi-kisi sebenarnya dilapiskan ke desain).
Selain grid tata letak berbasis kolom, grid baseline biasanya digunakan dalam desain web untuk menempatkan elemen spasi secara horizontal dengan cara yang logis. Ini paling jelas dalam tipografi ketika memeriksa jarak antara baris body copy dan headline, misalnya. Jarak grid horizontal baseline terkait erat dengan spasi grid vertikal yang digunakan dalam desain web.


Tata Letak Web bergaya majalah
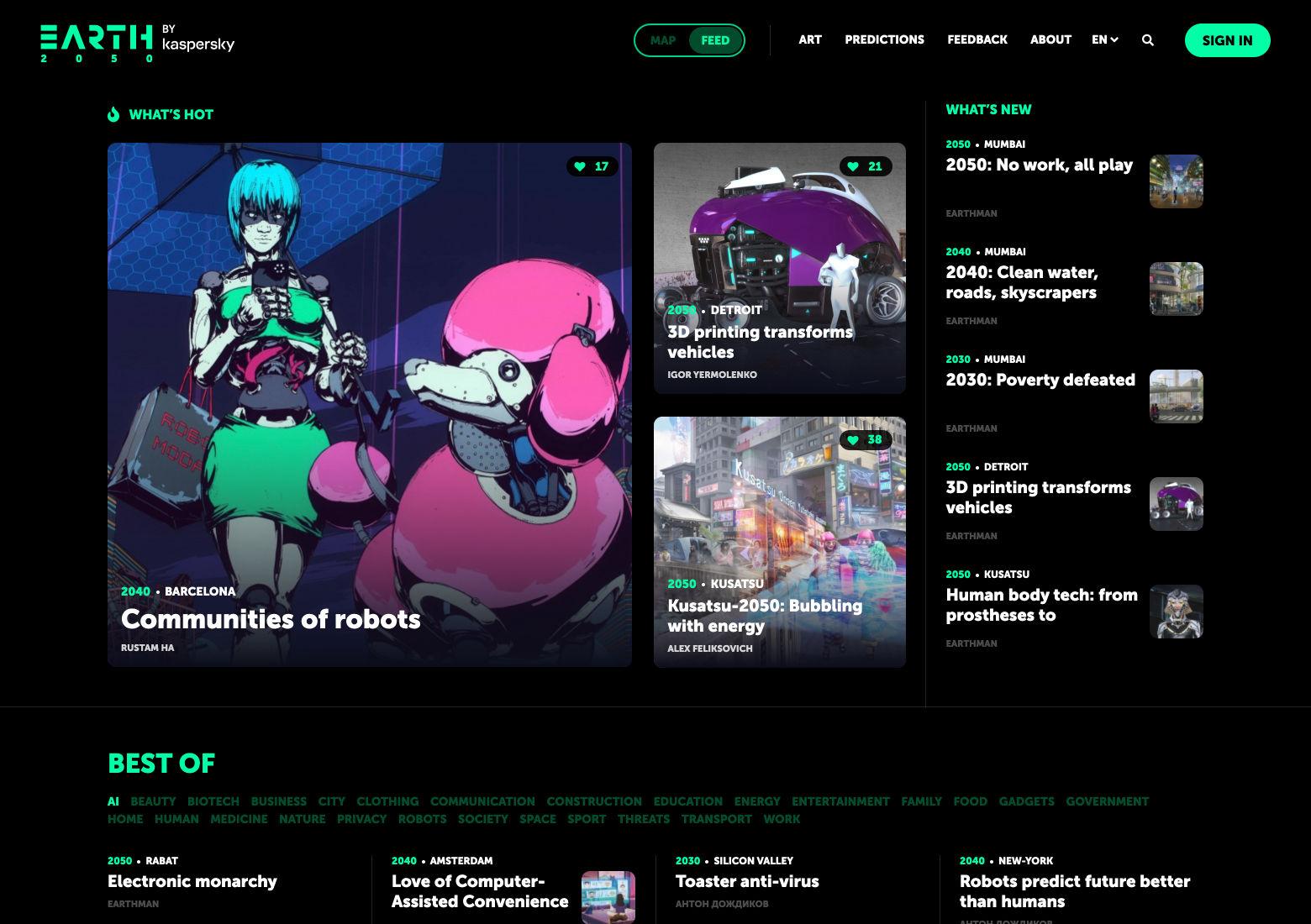
Industri berita dan majalah sangat memengaruhi tata letak bergaya majalah di web. Pada hari-hari awal, mereka sebagian besar terlihat di situs web berita dan majalah online. Seiring waktu, popularitas mereka tumbuh di sektor lain, dan mereka sekarang terlihat di berbagai jenis situs, termasuk situs eCommerce dan blog.

Tata letak bergaya majalah menyertakan artikel unggulan (atau terkadang beberapa artikel unggulan dalam format korsel atau serupa), serta artikel sekunder dan tersier di beranda. Mereka juga cenderung memiliki beberapa kolom untuk konten, terkadang dibagi menjadi beberapa bagian. Tata letak web ini berfungsi dengan baik untuk situs dengan banyak konten, terutama yang menambahkan konten segar setiap hari.


Tata Letak satu halaman
Tata letak satu halaman menempatkan semua konten utama untuk sebuah situs di satu halaman web. Navigasi dilakukan melalui pengguliran, seringkali dengan pintasan untuk melompat ke bagian tertentu dan terkadang dengan efek pengguliran paralaks. Kadang-kadang, mereka mungkin menggunakan halaman sekunder untuk syarat dan ketentuan, kebijakan privasi, atau informasi lain yang bukan merupakan bagian dari konten utama, tetapi ini tidak akan mencegah tata letak dianggap sebagai satu halaman.
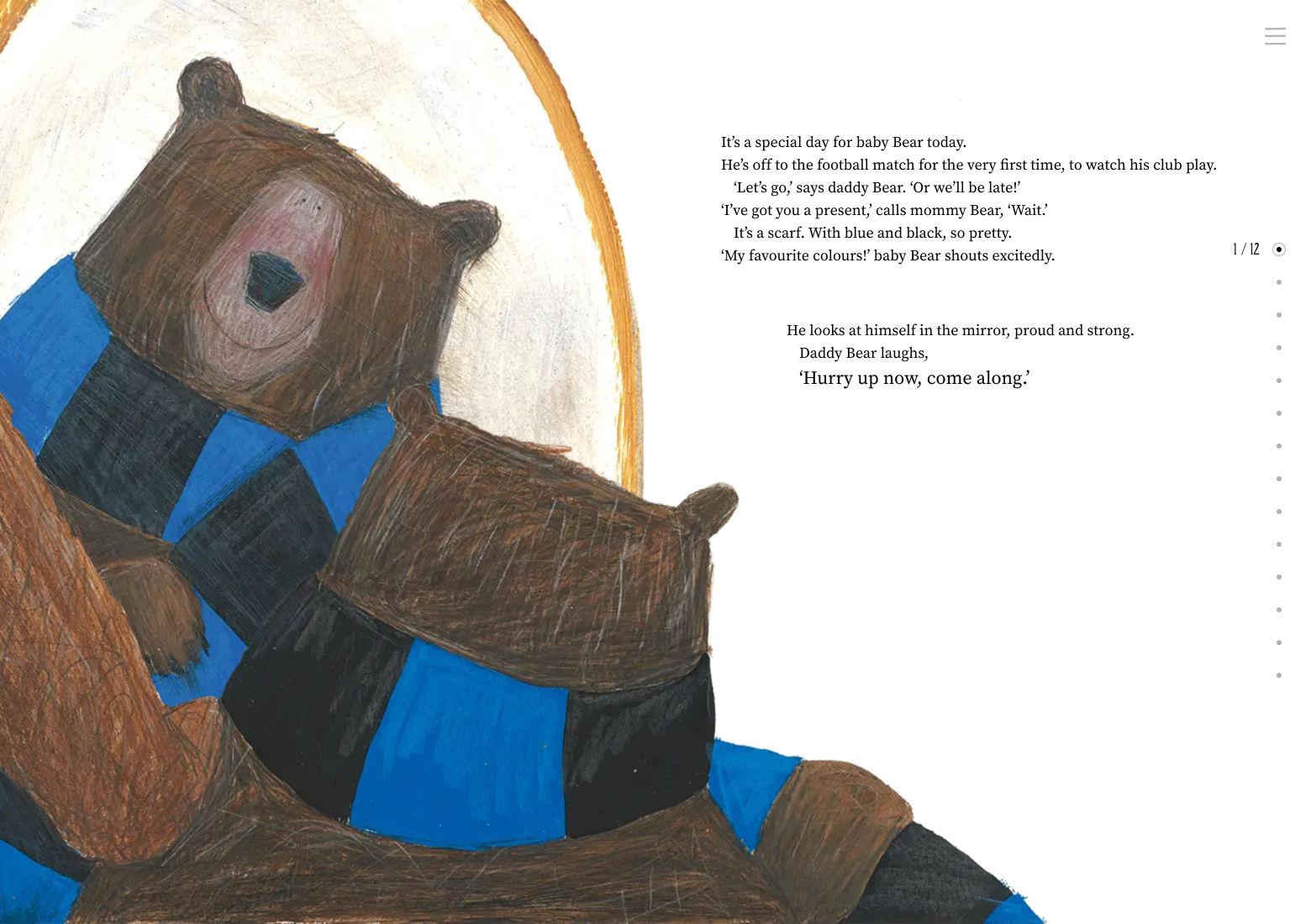
Tata letak situs web satu halaman adalah solusi yang sangat baik untuk situs dengan konten yang jarang. Mereka juga merupakan pilihan sempurna untuk konten naratif, seperti buku anak-anak interaktif.


Pola F- dan Z
Pola-F dan Z mengacu pada bagaimana mata seseorang bergerak di atas halaman—bagaimana orang memindai konten. Pola-F memiliki konten yang menonjol di bagian atas halaman, dengan konten tambahan yang disejajarkan di bawahnya di sepanjang sisi kiri halaman (kira-kira berbentuk "F"). Pola-Z memiliki konten yang menonjol di bagian atas, dengan konten berharga tambahan di bagian bawah. Mata digambar secara diagonal dari kanan atas ke kiri bawah halaman (kira-kira berbentuk "Z").
Pola-F cocok untuk halaman dengan lebih banyak konten daripada pola-Z, di mana terdapat hierarki visual yang sangat jelas. Pola-Z lebih berguna bila ada dua bagian konten relevan yang sama (atau hampir sama) yang harus dilihat pengunjung.


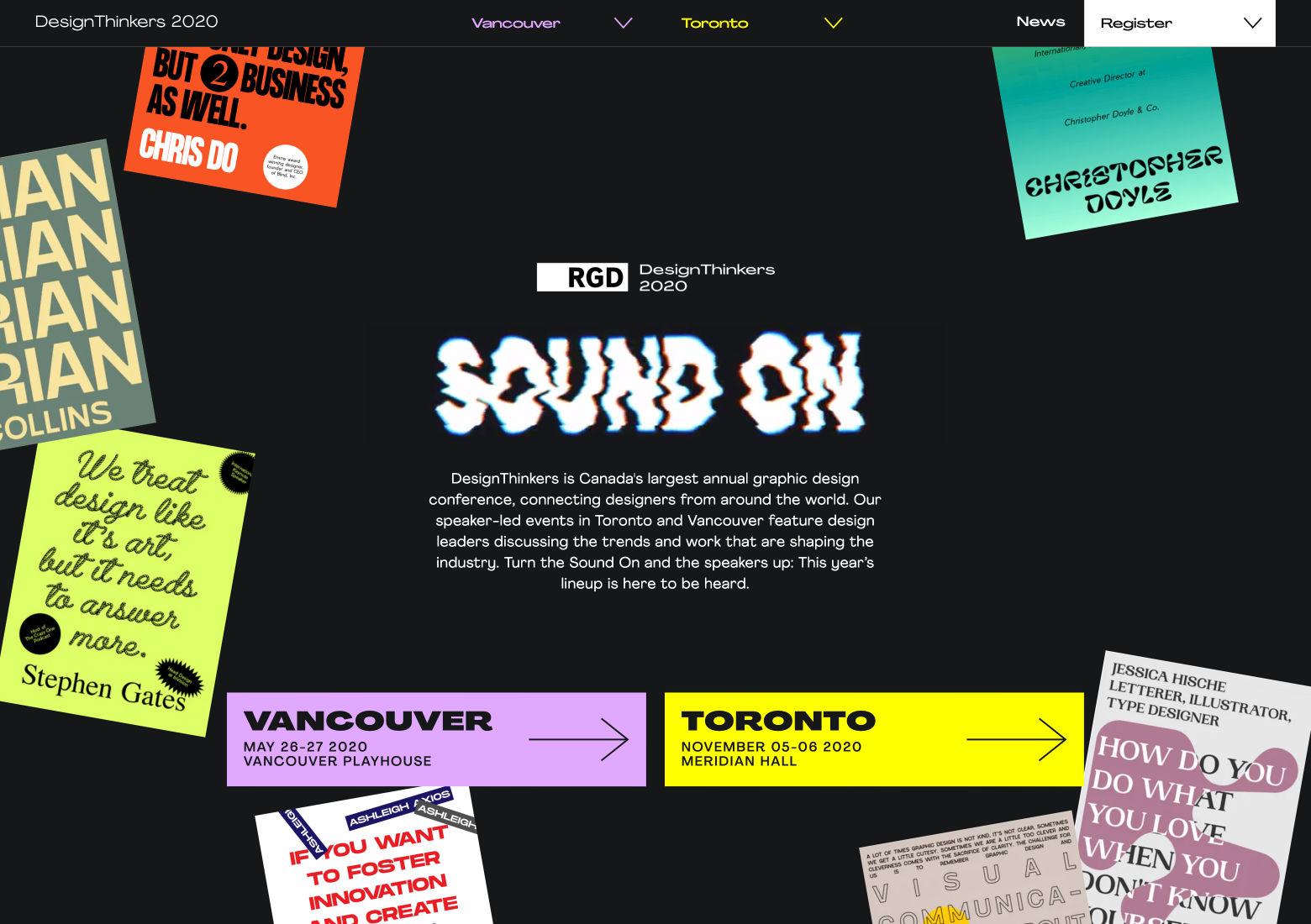
Asimetri
Dalam istilah yang paling sederhana, asimetri adalah tidak adanya simetri. Dalam desain, asimetri menciptakan dampak visual yang lebih dinamis dan organik. Dalam kebanyakan kasus, asimetri dibuat menggunakan gambar dan teks yang tidak seimbang satu sama lain dengan sempurna. Asimetri juga dapat dibuat atau diperkuat melalui elemen latar belakang, seperti menggunakan pola yang berbeda di antara berbagai bagian halaman.
Karena asimetri menciptakan kesan visual yang dinamis dan energik, ini berguna bagi merek yang ingin mengomunikasikan citra semacam itu. Asimetri juga bisa tidak terduga, membuat desain lebih mudah diingat, dan memiliki kegunaan praktis ketika konten yang disertakan tidak akan berfungsi dengan baik dalam tata letak simetris.


Tata Letak Web yang Bersih dan Sederhana
Tata letak yang bersih dan sederhana telah masuk dan keluar dari mode dalam desain UI selama beberapa dekade, meskipun mereka sudah lebih sering daripada tidak. Keindahan tata letak ini adalah mereka fokus tepat pada konten, tanpa kekacauan visual .
Tata letak yang bersih dan sederhana cocok untuk hampir semua jenis situs web. Banyak pola UI lain di sini bekerja dengan baik di samping tata letak yang bersih. Ada versi grid yang bersih, tata letak bergaya majalah, desain asimetris, dan tata letak layar terpisah. Banyak situs web paling elegan yang dapat dianggap "bersih", terlepas dari fitur desain lain apa yang mungkin disertakan.


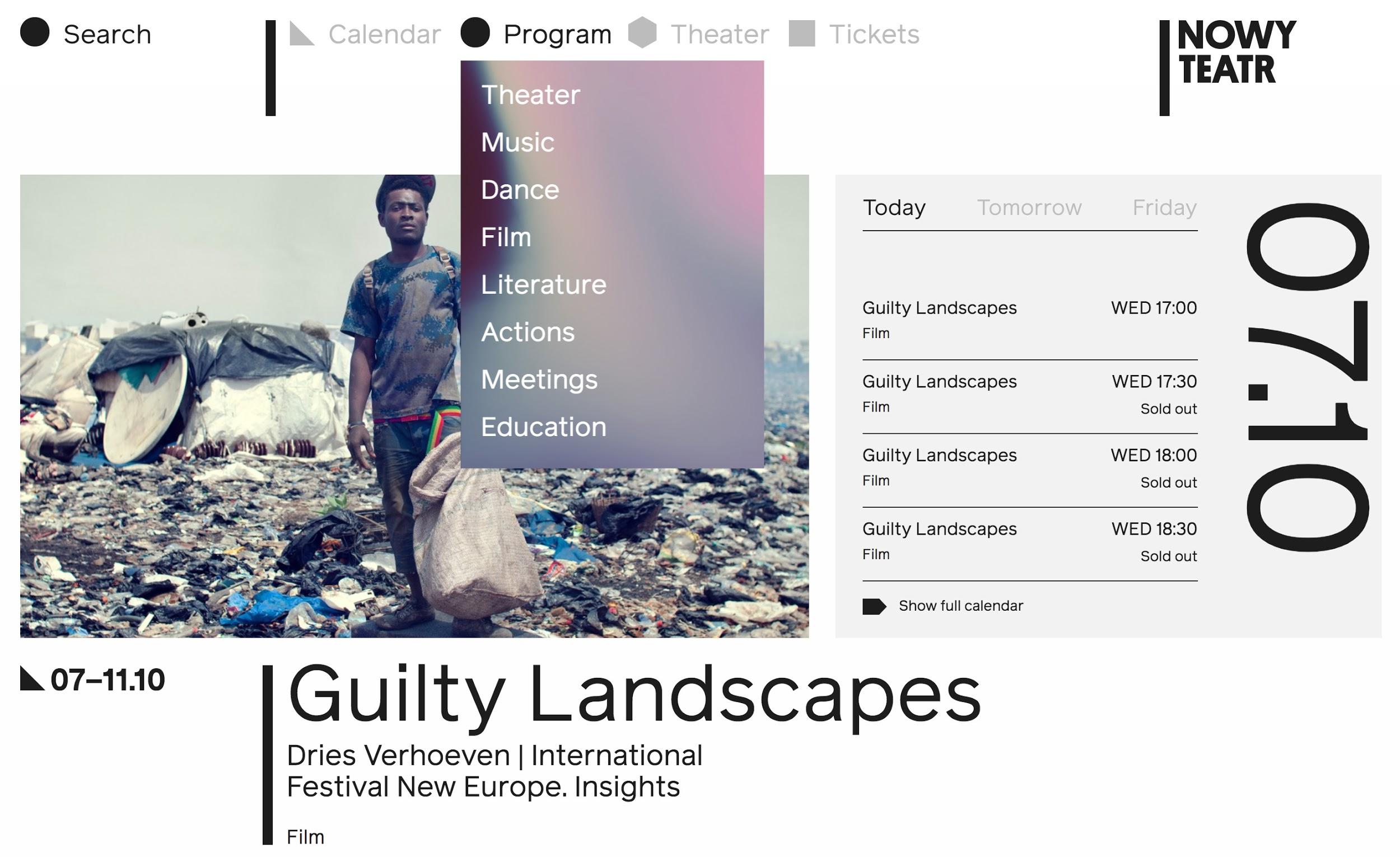
Tab Navigasi
Tab navigasi pada awalnya merupakan andalan desain skeuomorphic, menyerupai tab pada folder file atau pembagi pengikat. Namun, saat sudah matang, navigasi gaya tab tidak selalu menyerupai tab yang realistis. Sebaliknya, ciri tab navigasi adalah bahwa setiap item dalam menu memiliki pemisahan visual dari item menu lainnya. Terkadang, ini tidak kentara, dan terkadang, hanya muncul saat item menu dipilih atau diarahkan.
Tab navigasi paling cocok untuk menu yang lebih kecil dengan hanya beberapa item. Jika tidak, mereka bisa terlihat berantakan. Namun, mereka dapat dikombinasikan dengan dropdown untuk submenu untuk menambah fungsionalitasnya. Mereka juga umumnya terlihat dalam navigasi horizontal, meskipun contoh vertikal memang ada.


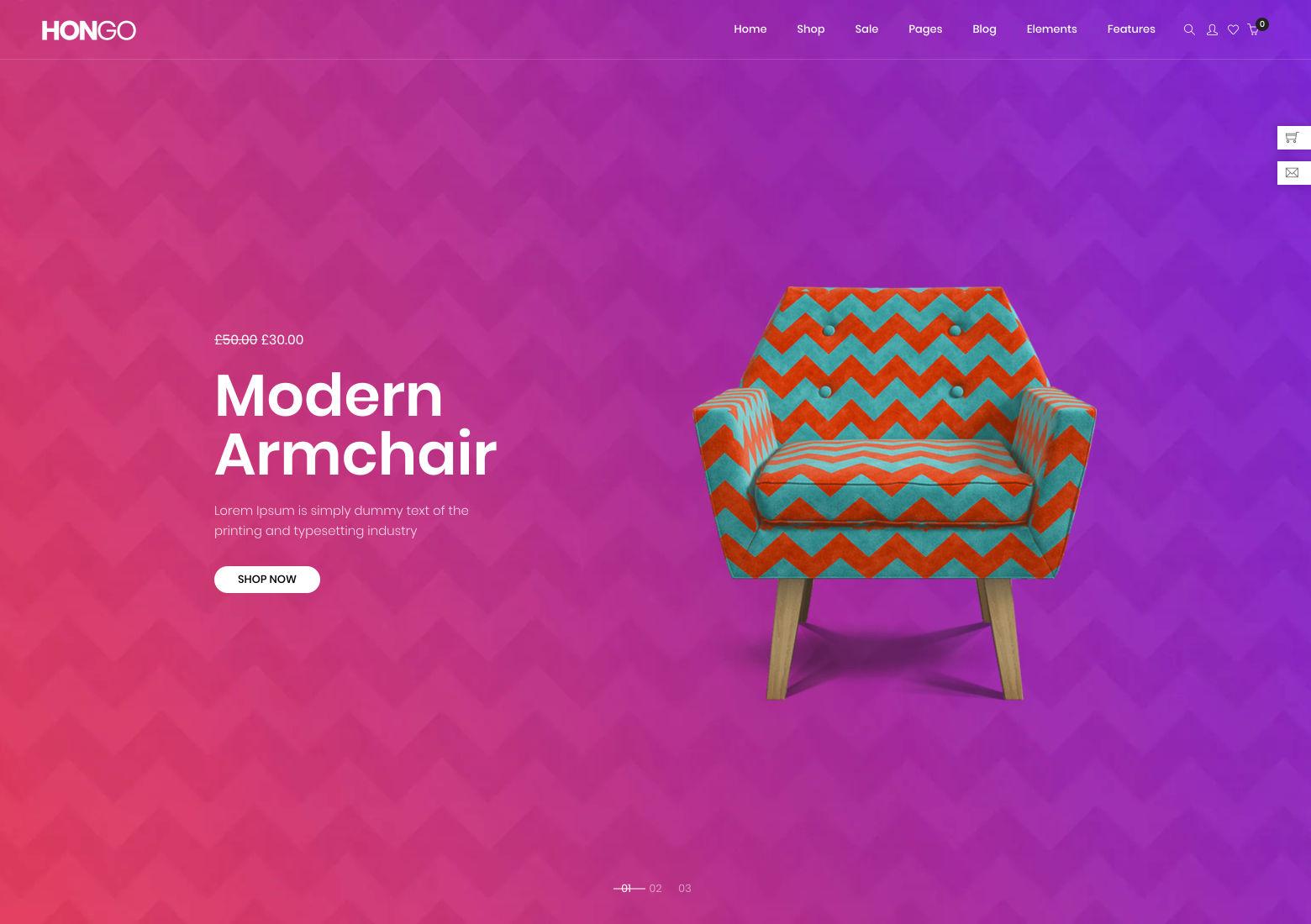
Korsel
Korsel konten biasanya ditemukan di bagian header atau pahlawan situs web. Mereka sering berisi gambar dalam hubungannya dengan teks, meskipun beberapa mungkin hanya menyertakan satu atau yang lain. Mereka digunakan untuk menampilkan beberapa bagian konten dalam satu bagian situs web saat ruangnya mahal.
Korsel bekerja sangat baik untuk beberapa penggunaan. Konten unggulan di blog atau situs berita sangat cocok untuk carousel. Produk, promosi, dan penjualan juga biasanya ditampilkan dalam carousel di situs eCommerce. Meskipun carousel umumnya muncul di dekat bagian atas halaman web, carousel juga dapat digunakan dalam subbagian untuk menyorot konten terkait. Mereka adalah pilihan populer untuk konten beranda dan halaman individual untuk kategori konten atau produk tertentu.


Praktik Terbaik Tata Letak Web Abadi
Desain UI yang tak lekang oleh waktu dapat beradaptasi dan ramah pengguna. Ini berfungsi untuk berbagai kasus penggunaan dan terlihat sebagus hari ini seperti 10 tahun yang lalu (dan akan terlihat sama bagusnya dalam 10 tahun lagi) dengan hanya sedikit modifikasi.
Mengikuti praktik terbaik tata letak web sambil menggabungkan elemen desain UI yang tak lekang oleh waktu akan menghasilkan situs web yang tidak terlihat atau terasa kuno dalam waktu singkat. Hal ini memungkinkan desainer UI untuk menciptakan pengalaman digital yang menyenangkan pengguna dan mencapai tujuan merek.
Beri tahu kami pendapat Anda! Silakan tinggalkan pemikiran, komentar, dan umpan balik Anda di bawah ini.
• • •
Bacaan lebih lanjut di Blog Desain Toptal:
- Jangan Pernah Menyebut Diri Anda Seorang Desainer UI: UI adalah UX
- UI vs UX – Panduan Vital untuk Desain UI
- Dunia Adalah Antarmuka Kami – Evolusi Desain UI
- Desain UI Masa Depan Tanpa Tombol
- Praktik Terbaik Desain UI dan Kesalahan Umum
