Web Düzeni En İyi Uygulamaları: 12 Zamansız UI Modeli Analiz Edildi
Yayınlanan: 2022-03-11UI tasarım trendleri web'de gelip gidebilir, ancak birkaç UI modeli zamanın testinden geçmiştir. Bir UI modelini zamansız yapan nedir? Kullanıcı dostu olma ve değişen trendlere ve teknolojiye uyum sağlamanın bir kombinasyonu ile sonuçlanan web düzeni en iyi uygulamalarına bağlılık.
UI kalıplarının kalıcı olmasını sağlayan birkaç kriter vardır. Kullanım kolaylığı bunlardan biridir. "Muhteşem görünen" ancak mükemmel kullanılabilirliği kolaylaştırmayan bir UI modeli uzun süre dayanacak bir model değildir .
En kullanışlı UI kalıpları da değişen trendlere uyarlanabilir. Örneğin, kart stili ve ızgara tabanlı düzenler, UI tasarımcıları tarafından çeşitli şekillerde uygulanabilir. Uyarlanabilirlik, yıllardır var olmalarına rağmen modern ve trend görünmeye devam etmelerini mümkün kılar. Aynısı, buraya dahil edilen diğer UI kalıpları için de geçerlidir.
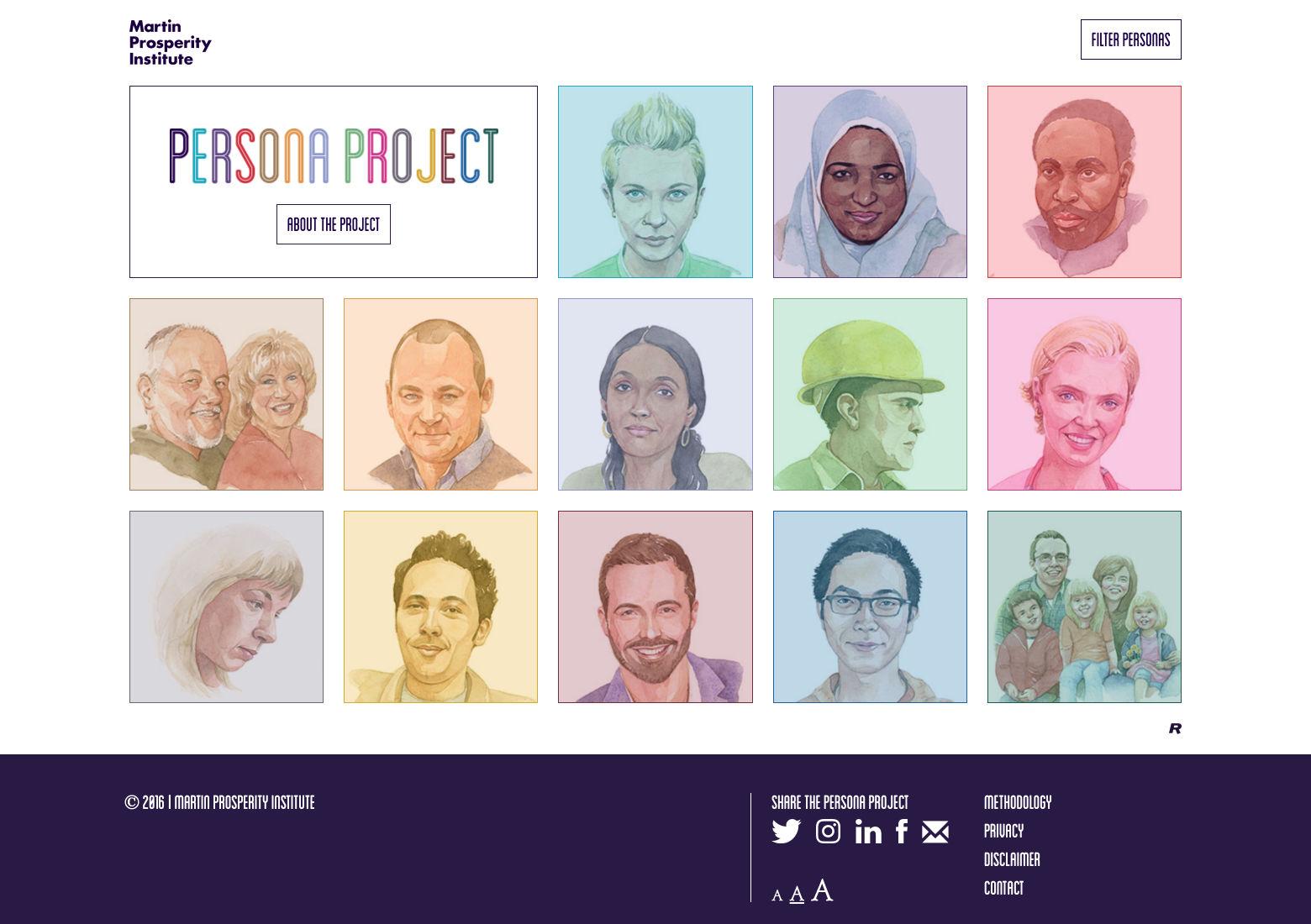
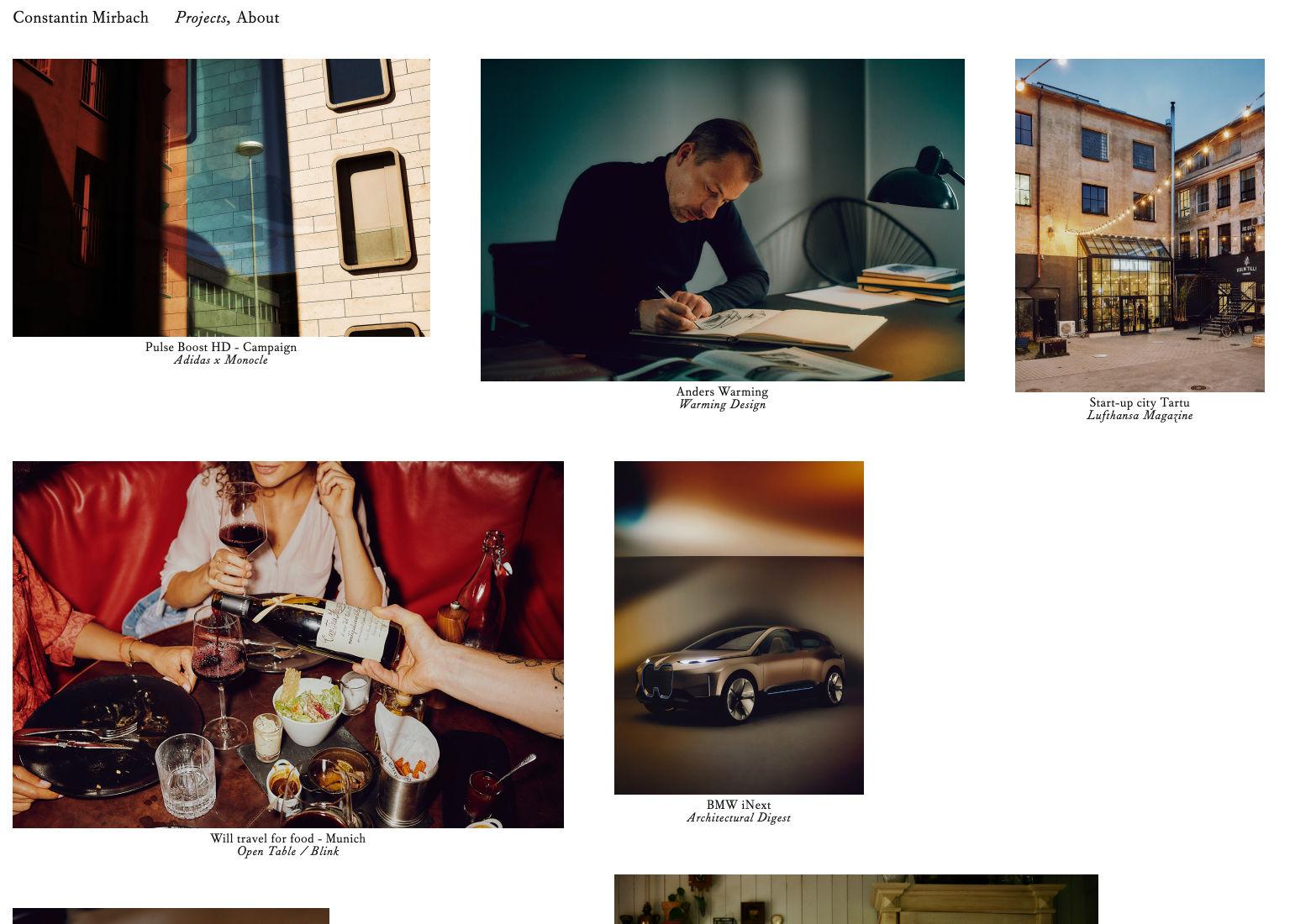
Kart Tarzı Web Düzeni Modelleri
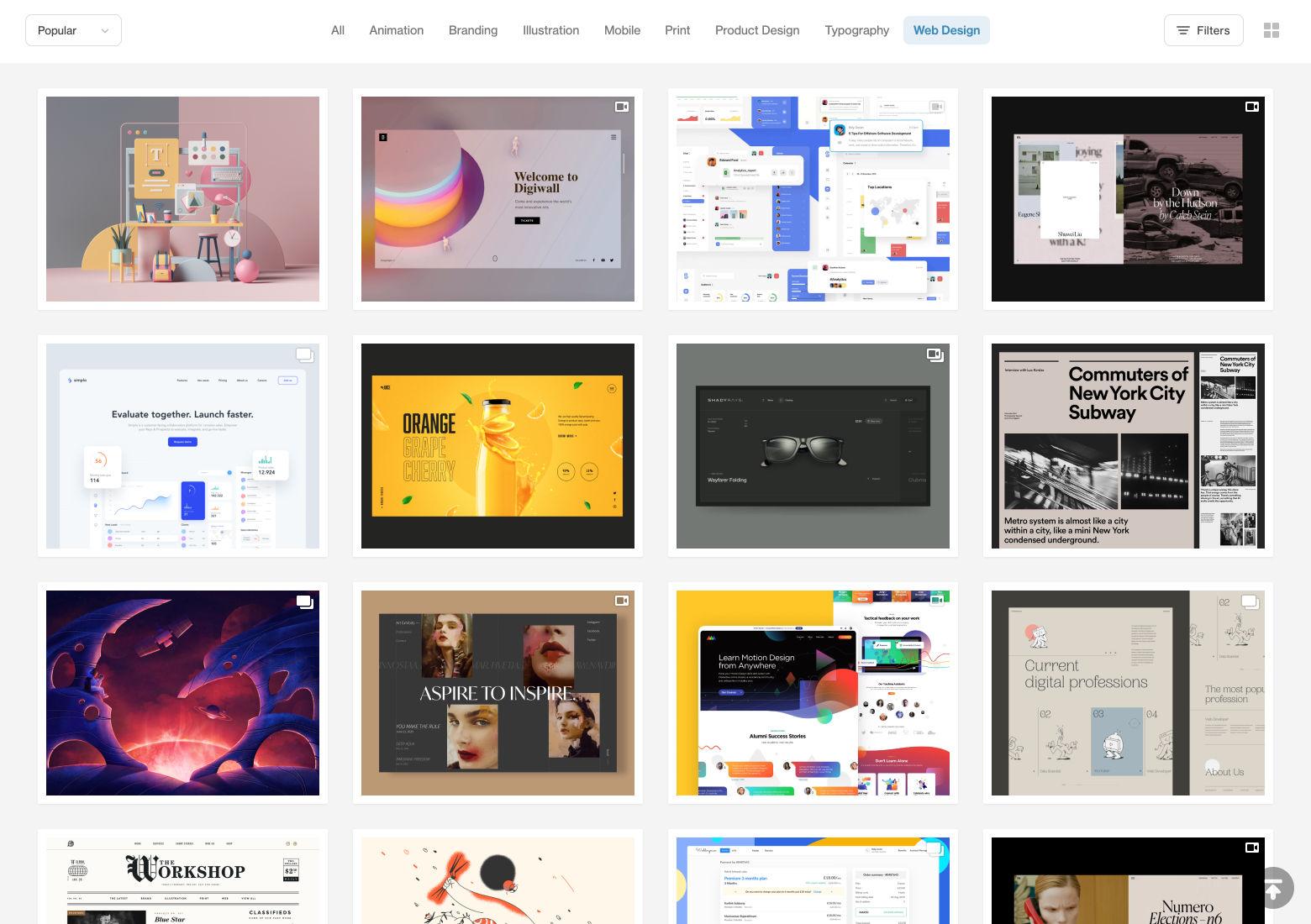
Kart tarzı düzenler Pinterest, Facebook ve Twitter gibi siteler tarafından popüler hale getirildi. Her parçayı farklı tutarken bir sayfaya çok fazla içerik yerleştirmek için çok uygun oldukları için haber sitelerinde ve bloglarda standart hale geldiler.
Adından da anlaşılacağı gibi, bu düzenler çeşitli şekil ve boyutlardaki fiziksel kartlara benzeyen içerik blokları kullanır. İki birincil düzen biçimi vardır. Bir düzen, eşit boyutlara sahip kartları bir ızgara üzerinde düzenler (Toptal tasarım blogu ana sayfasında görüldüğü gibi), diğeri ise farklı boyutta kartların düzenli sütunlar halinde düzenlenmiş ancak farklı satırlar olmadan (Pinterest'in düzeni gibi) olduğu bir akışkan düzeni kullanır.
Kart tarzı düzenler, tüm parçaları ayrı tutarken farklı içeriğin düzenli bir şekilde düzenlenmesine izin verdiği için iyi çalışır . Kartlar, gerçek dünyadan kart şeklindeki öğeleri tanıdıkları için insanlara da aşinadır. Psikolojik olarak anlamlıdırlar ve bir web sitesinde yeni olsalar bile insanların kullanması kolaydır.


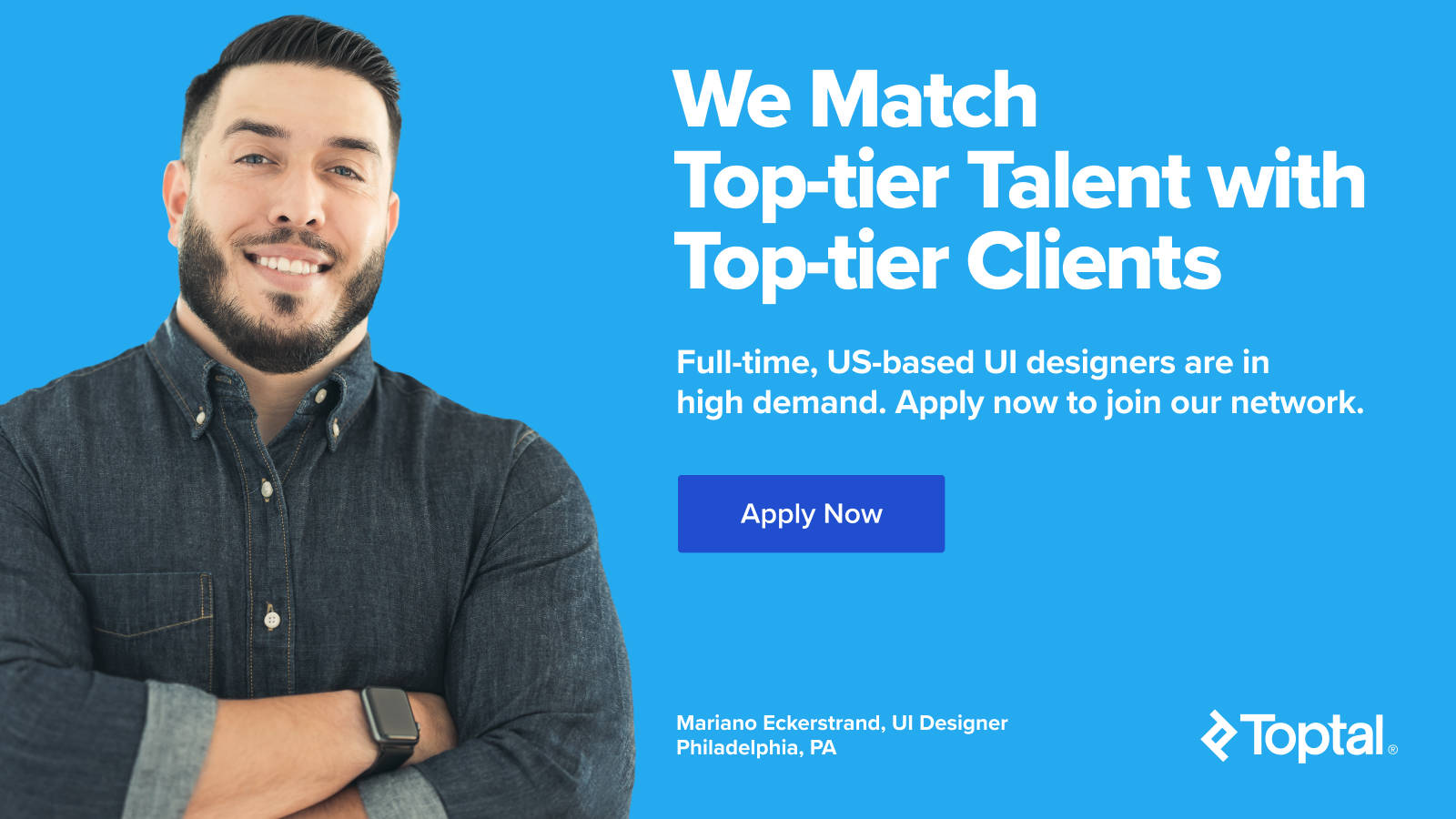
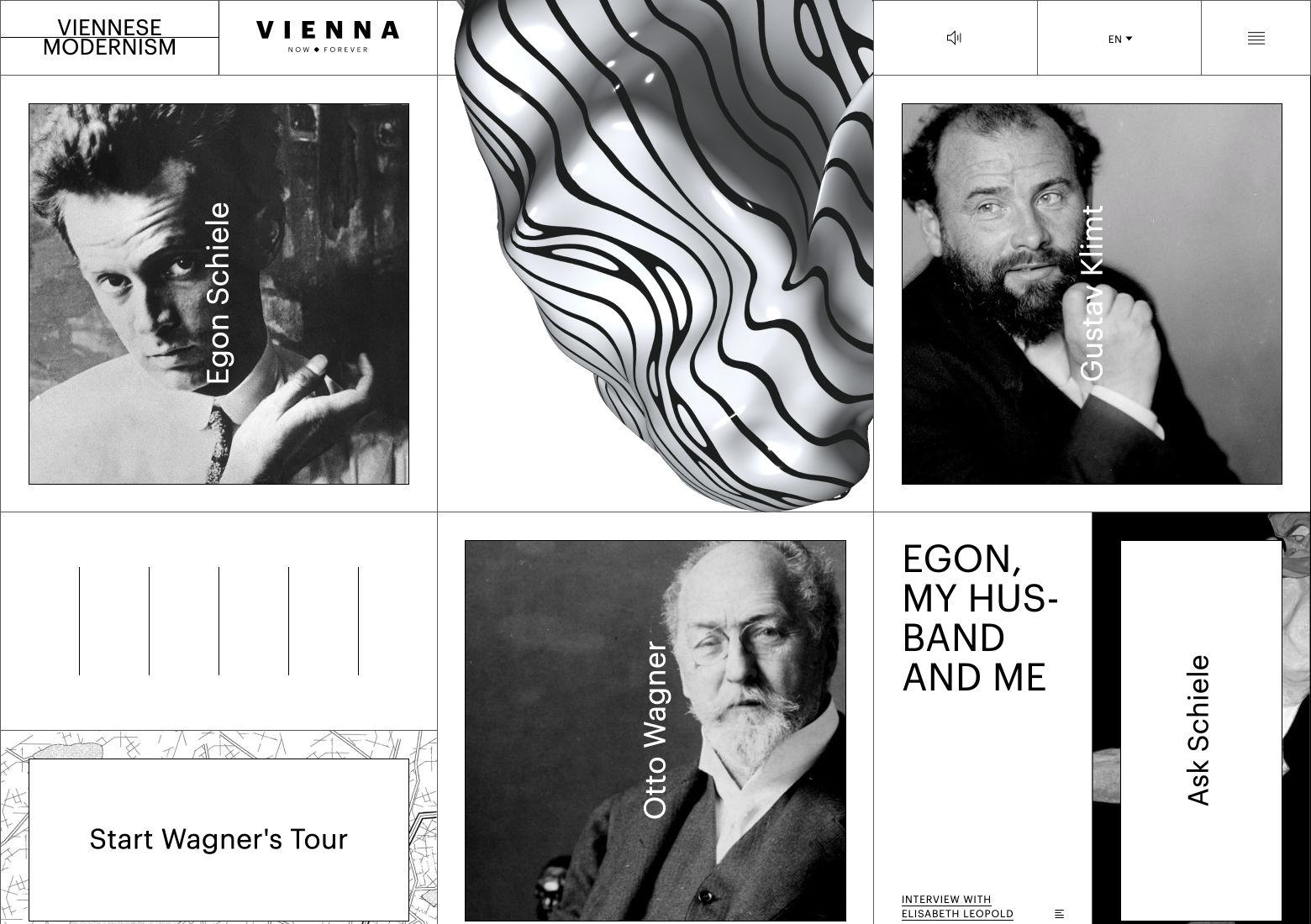
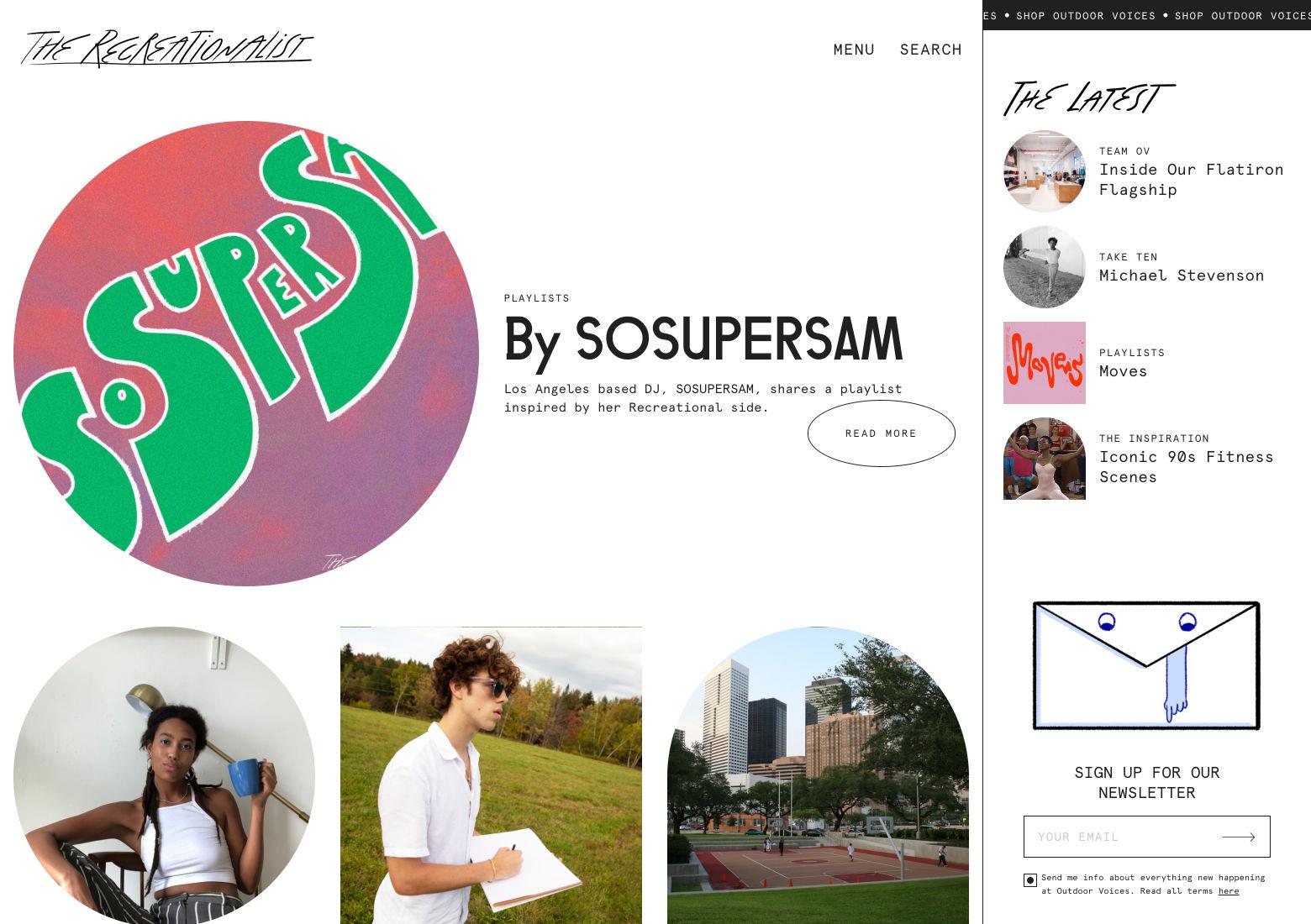
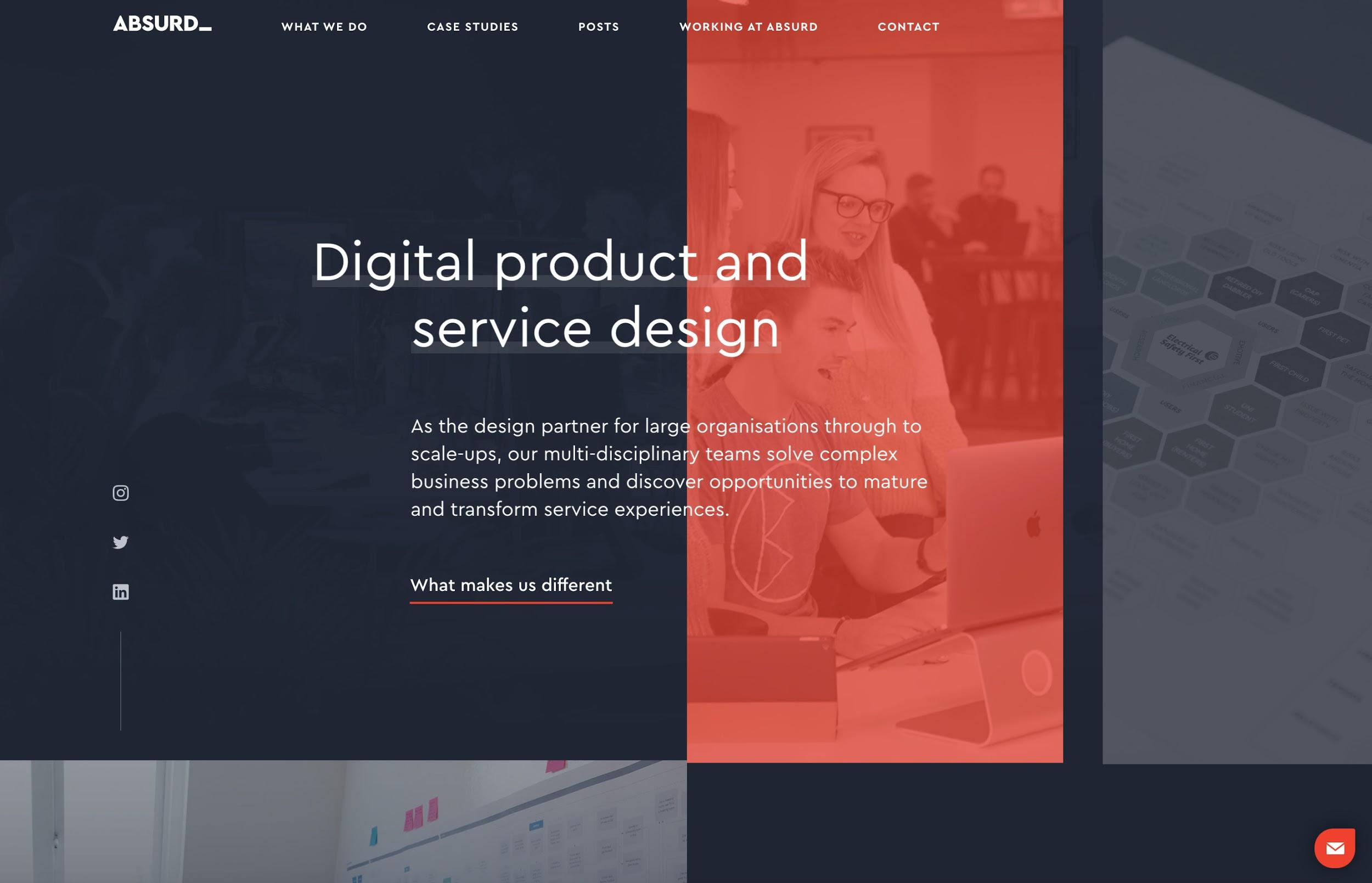
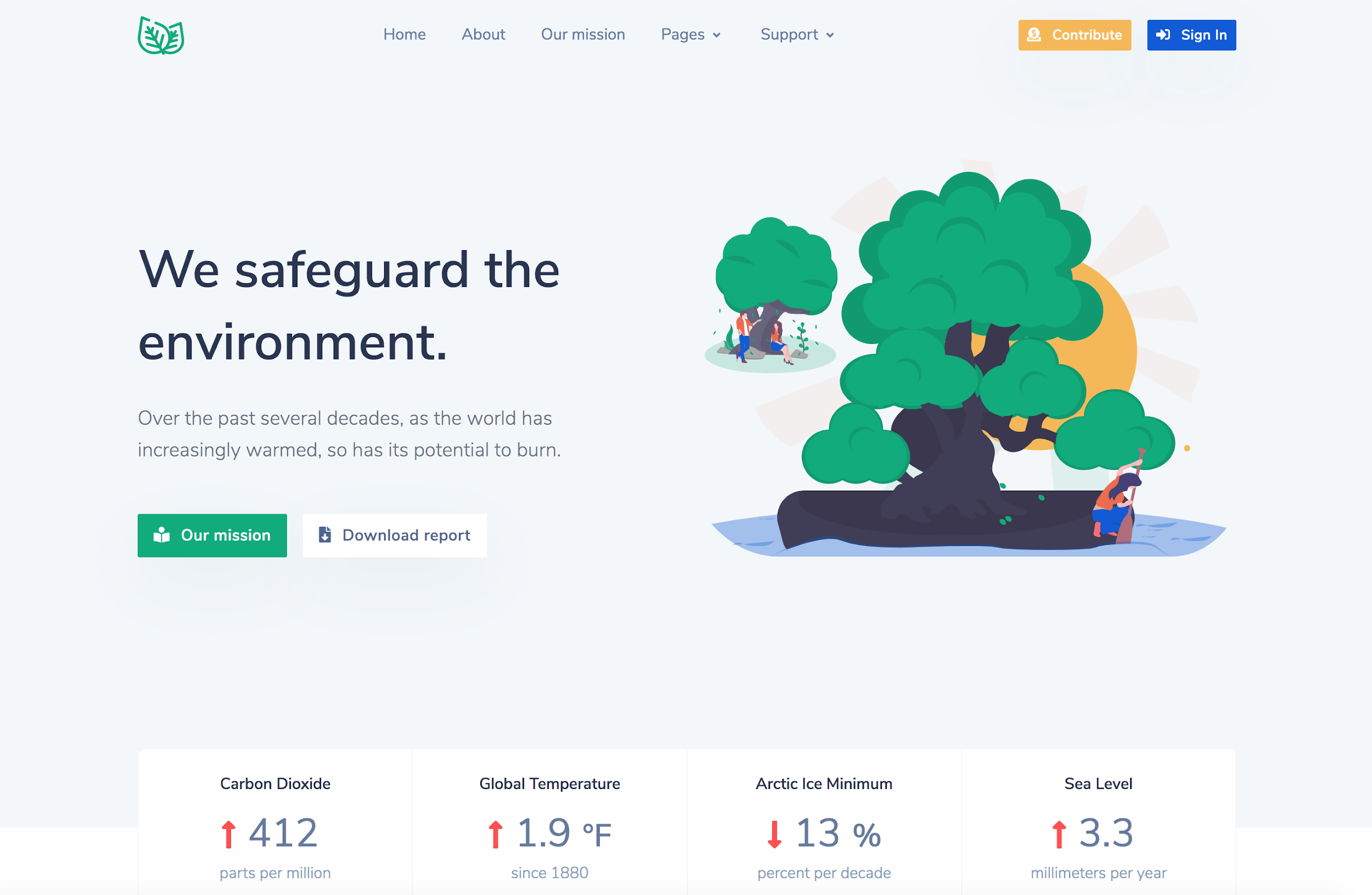
Bölünmüş ekran Düzenleri
Teknik olarak, bölünmüş ekran düzenleri 1903'e, Edwin S. Porter'ın Life of an American Firefighter filmine kadar uzanır. Ancak web kullanıcı arayüzü tasarımında, bölünmüş ekran düzenleri 2013'te popülerlik kazanmaya başladı ve 2016'da gerçekten hız kazanmaya başladı.
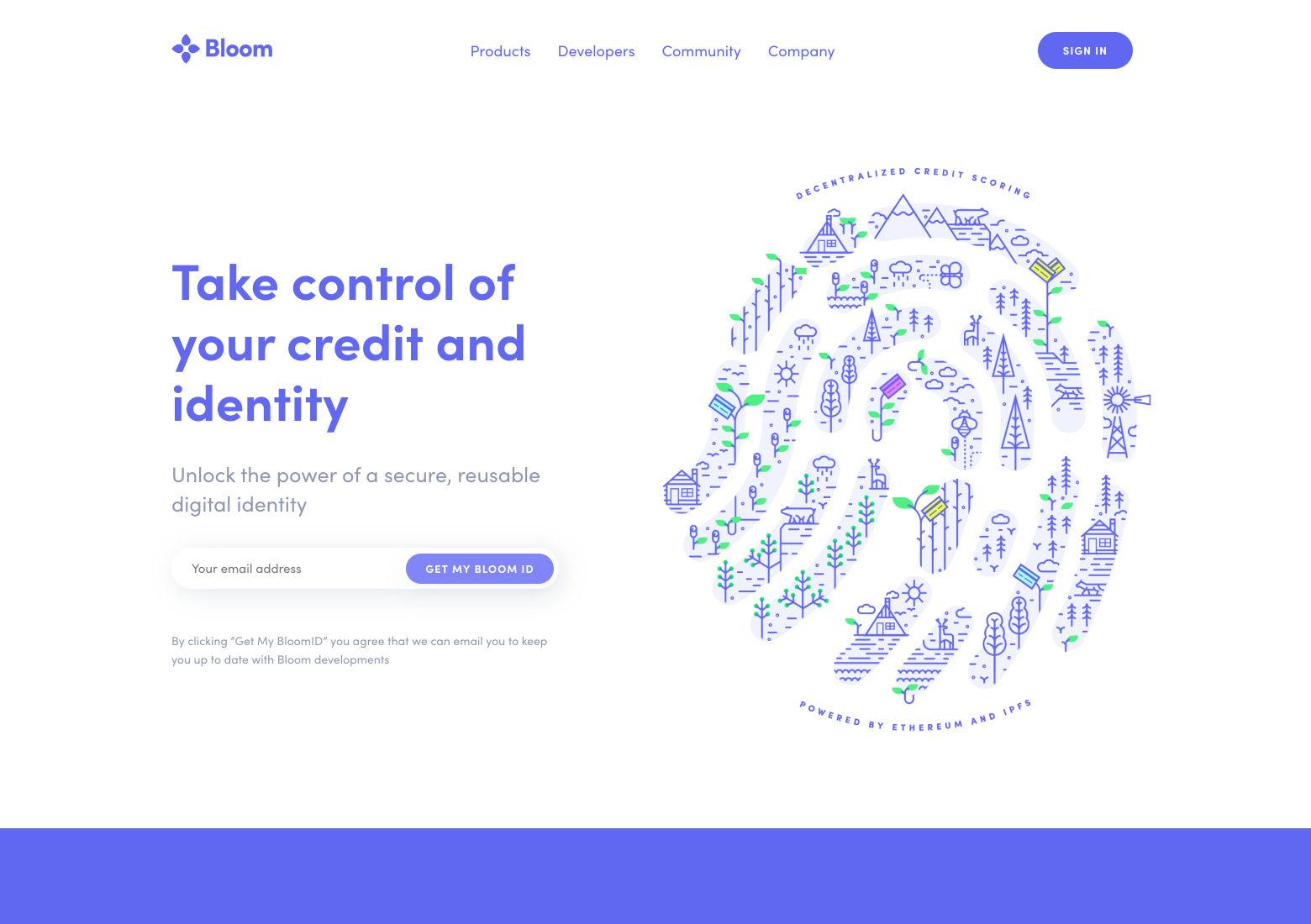
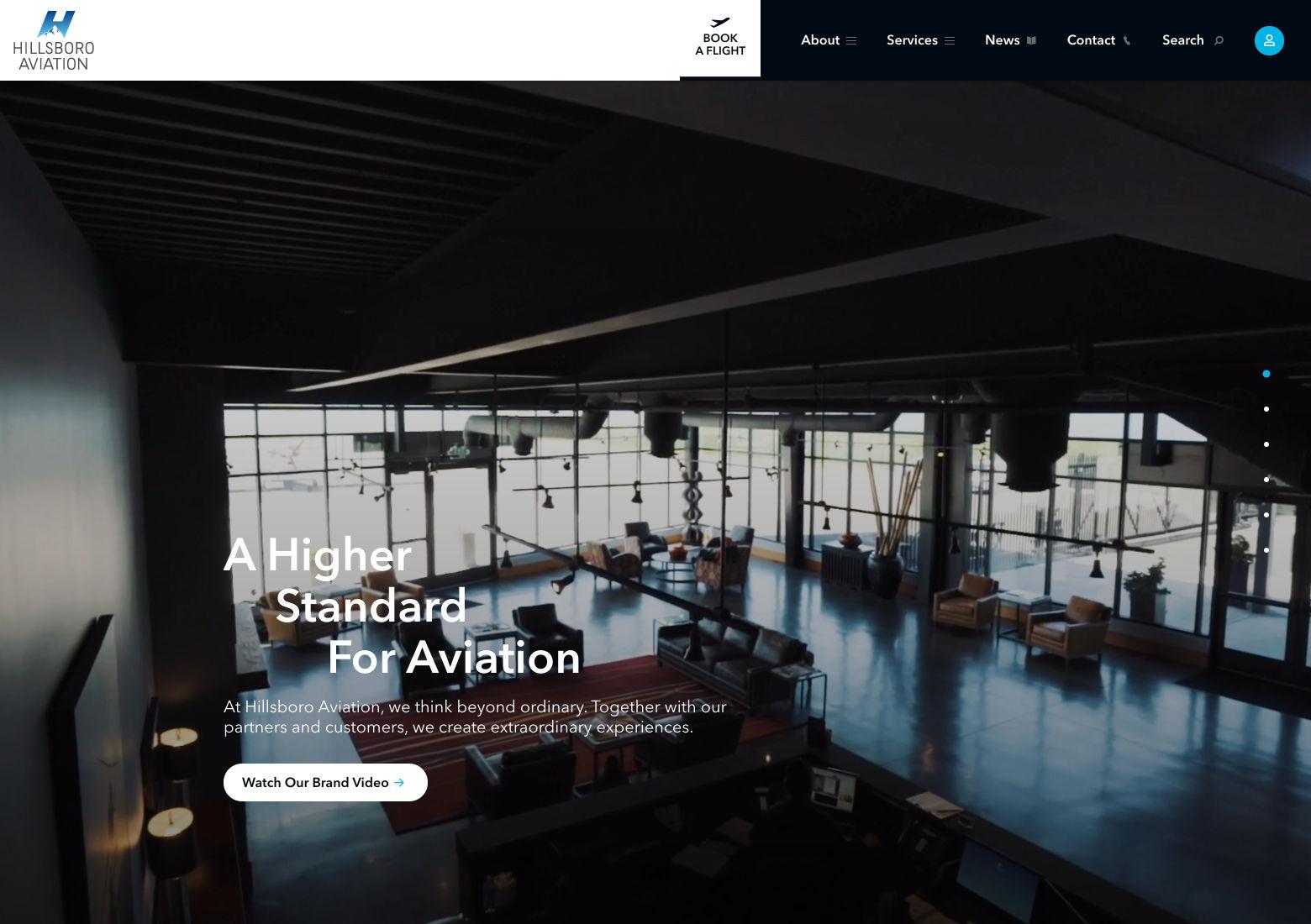
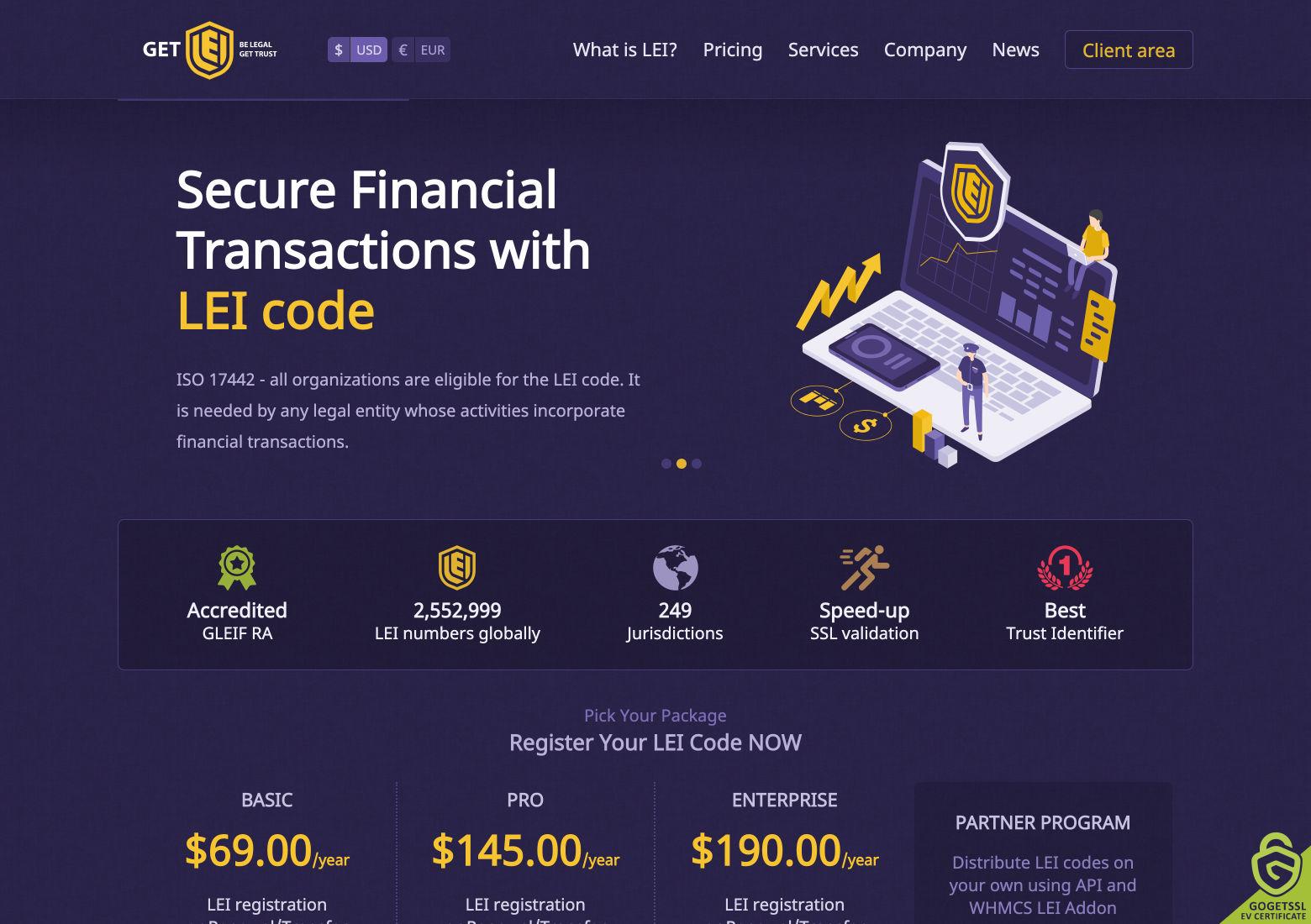
Bölünmüş ekran mizanpajları, iki öğenin bir sayfada eşit ağırlığa sahip olması gerektiğinde popüler bir tasarım seçeneğidir ve genellikle hem metin hem de görüntünün belirgin bir şekilde öne çıkarılması gereken tasarımlarda kullanılır. Bunları dikey olarak veya görüntünün üzerine binen bir metinle değil yan yana yerleştirmek, sofistike, minimalist bir kalite kazandırabilecek bilinçli bir tasarım seçimidir. Yan yana yerleştirilmiş iki resim de, bazen metin bindirmeleri ile birlikte yaygın olarak görülür.
Bölünmüş ekran tasarımlarının çoğu oldukça eşit olarak bölünmüştür, ancak bazıları farklı oranlarda bölünmüştür. (33:66 veya 40:60 en popüler oranlar gibi görünmektedir; bir ekran ⅓ boyutundan daha küçük bir boyuta bölündüğünde, gerçek bir bölünmüş ekran tasarımından çok bir kenar çubuğuna benzer.)
Bölünmüş ekran tasarımları, özellikle e-ticaret sitelerindeki ürün sayfalarına çok uygundur. Bu sayfalarda ürün resimlerinin belirgin olması gerekir, ancak fiyat, özellikler, sepete ekle düğmeleri ve ürün seçenekleri gibi temel bilgiler de öyle.


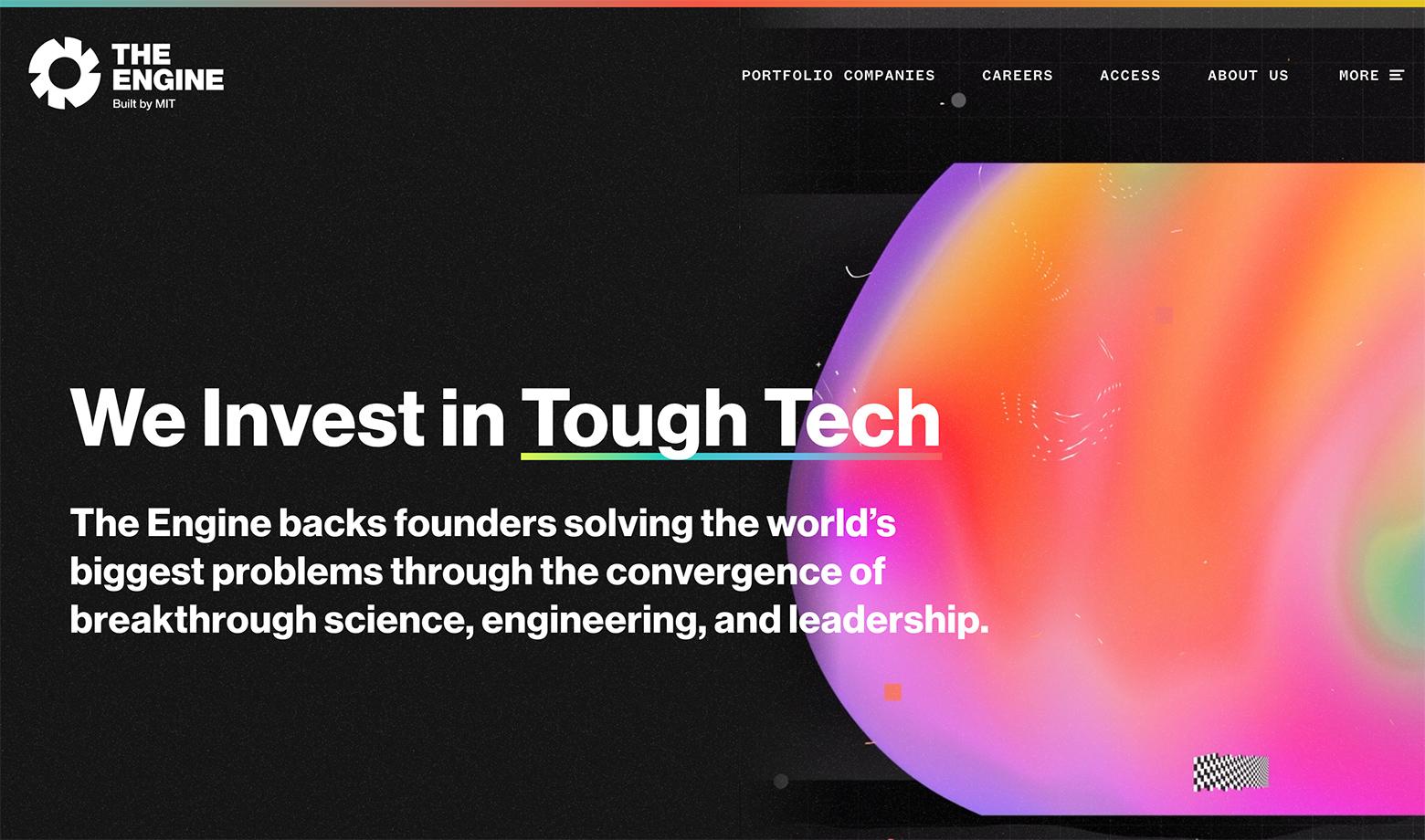
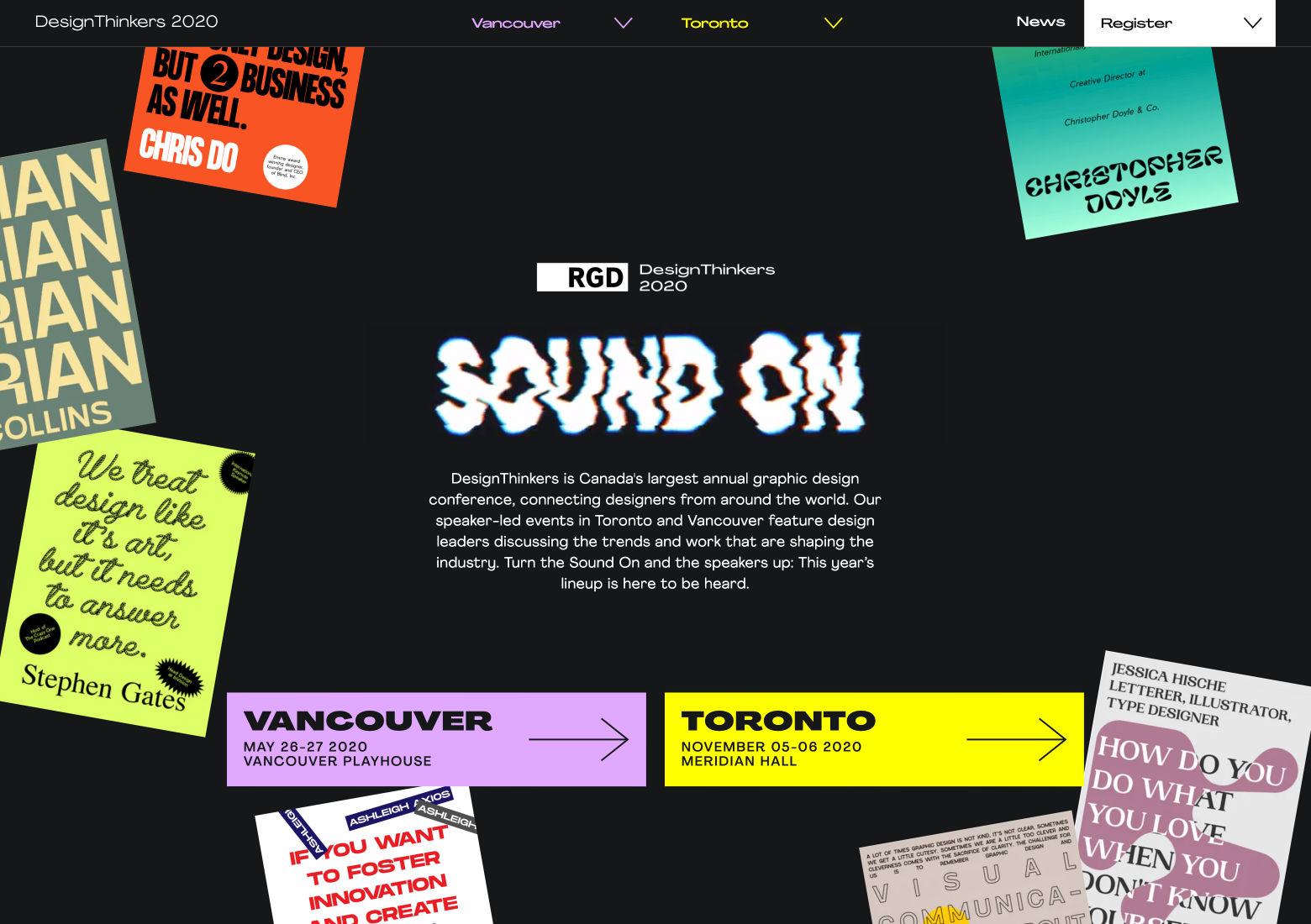
Büyük Tipografi
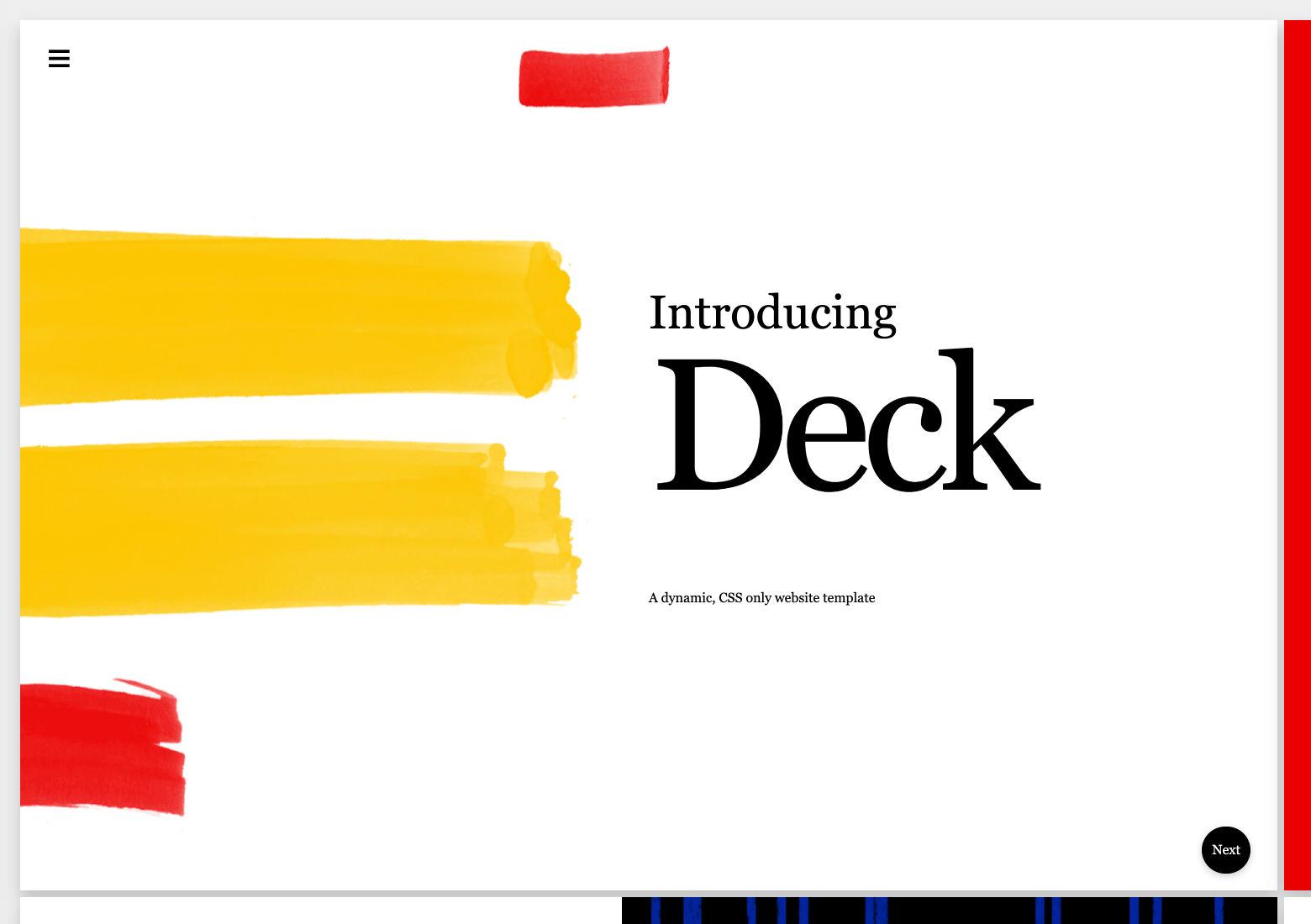
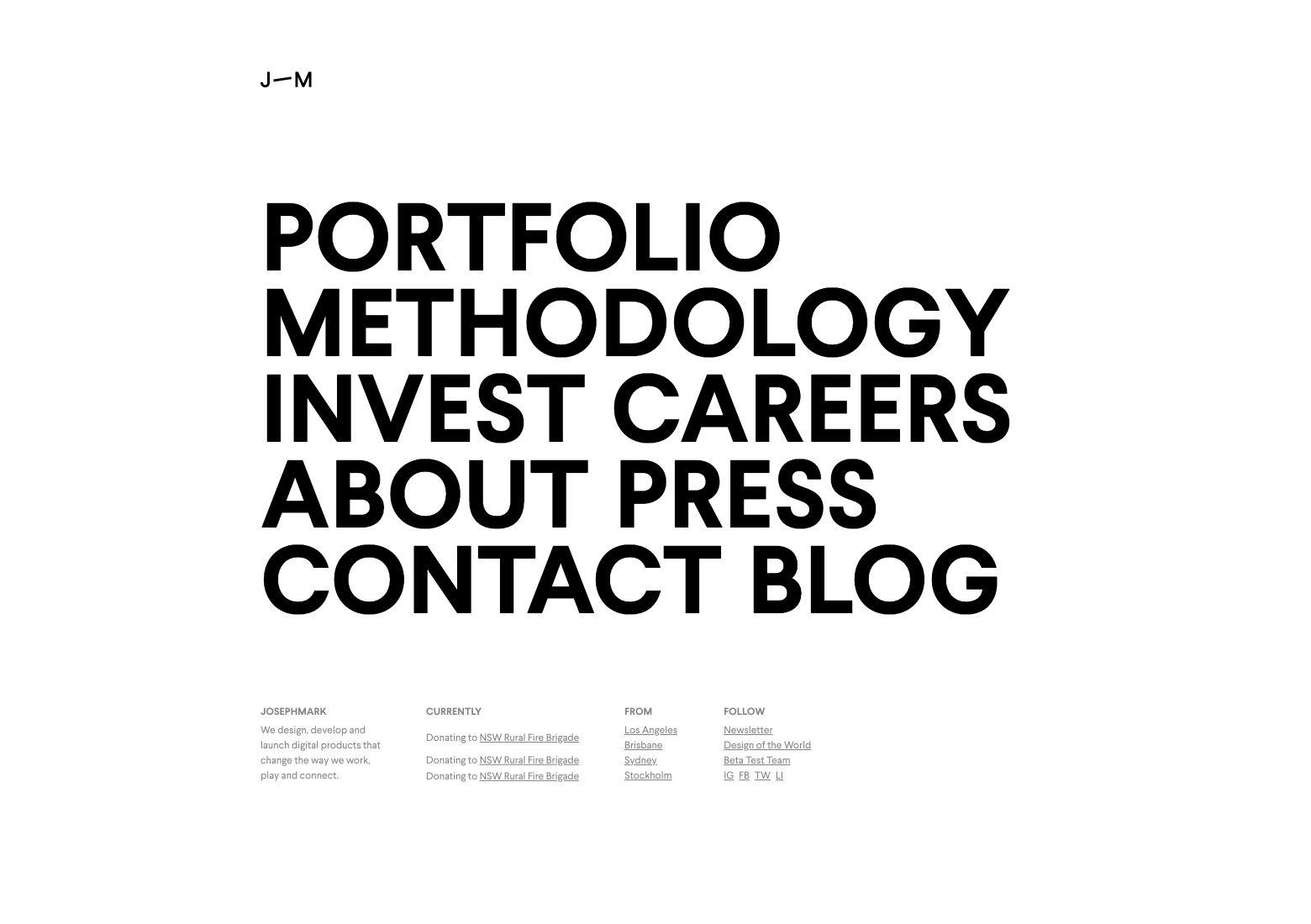
Büyük tipografi, web'in ortaya çıkışından bu yana var olmuştur, ancak mobil tasarım yaygınlaştığında popülerlik kazanmıştır.
Büyük yazı, özellikle başlıklarda ve başlıklarda popülerdir, ancak bazı sitelerde gövde metninde de görülür. Doğru yazı tipi seçildiğinde, daha büyük metinler daha okunaklı hale gelir ve kullanıcı deneyimini geliştirir. Ayrıca, güçlü bir görsel açıklama yapar. Diğer görsel öğelerin çoğunlukla bulunmadığı minimalist tasarımda özellikle popülerdir.


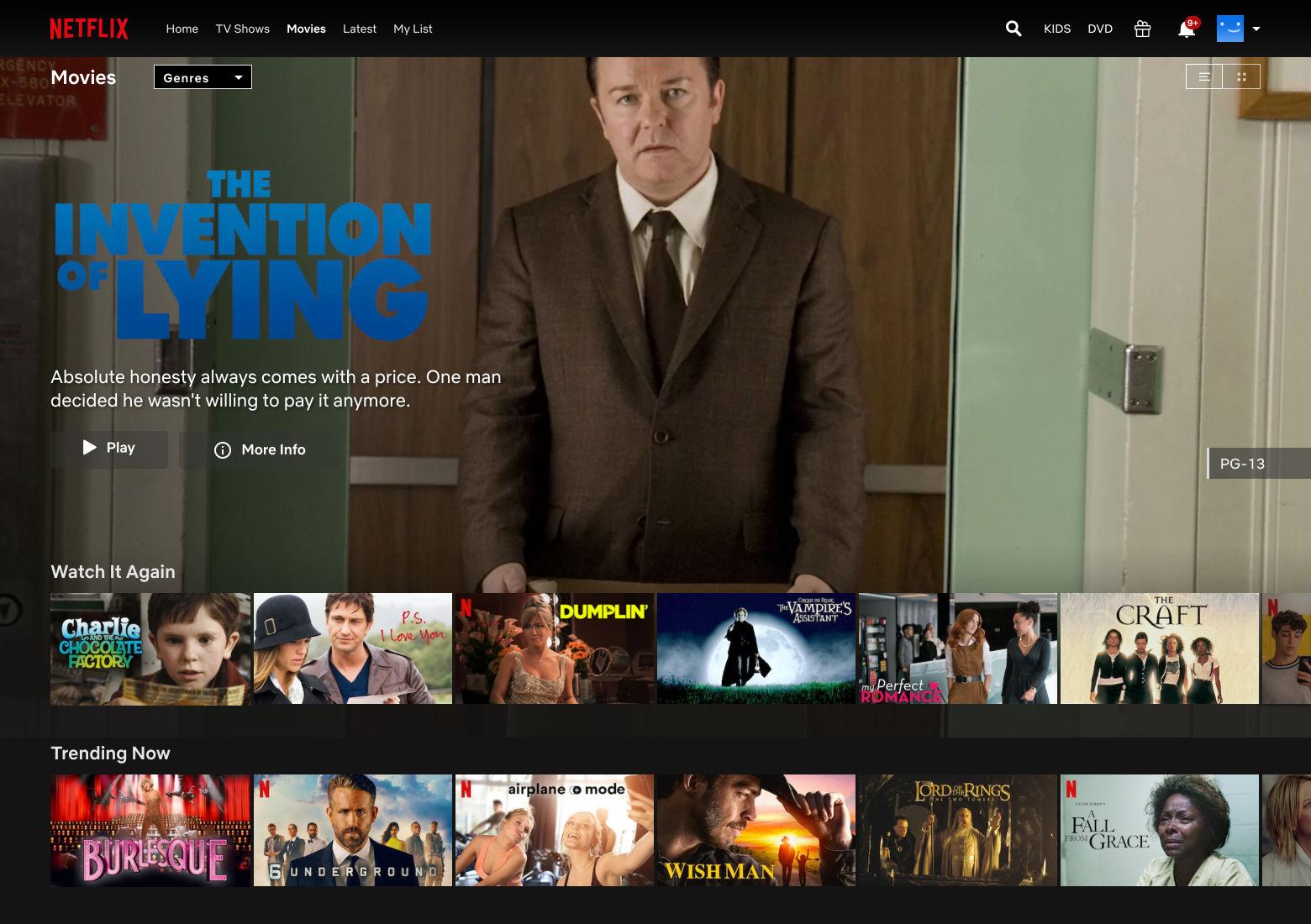
Kişiselleştirme
Kişiselleştirme algoritmaları yıllardır var ve dijital deneyimleri her kişinin tercihlerine göre uyarlıyor. AI, bir kişinin daha sonra ne izlemek, okumak, öğrenmek veya satın almak isteyeceğini doğru bir şekilde tahmin edebilen öneri algoritmaları gibi özelliklerle bu algoritmaları daha da kullanışlı hale getirdi.

Üyelik siteleri ile insanlar istek ve ihtiyaçlarını karşılayan içerikleri görmek isterler. Abonelerin önceki tercihlerine dayalı olarak Netflix, izleme olasılıkları en yüksek olan filmleri ve şovları sunan üstün tahmin algoritmalarına sahiptir. Medium gibi siteler, hem daha önce okuduklarına hem de beğendiklerine dayalı olarak, oturum açtıklarında insanlara sevebilecekleri makaleleri gösterir.
Ancak kişiselleştirme çok ileri gidebilir. Reklam ağı algoritmaları o kadar gelişmiş hale geldi ki, bazen insanların çevrimiçi olarak bir ürün aramamış veya başka bir şekilde bundan bahsetmemiş olsalar bile ne satın almakla ilgilenebileceklerini tahmin edebiliyorlar. Bu tahmin düzeyi bazen insanların gözetleniyormuş gibi hissetmelerine neden olabilir. Bu nedenle, UI tasarımcılarının kişiselleştirmeyi dikkatli kullanmaları akıllıca olacaktır.


ızgaralar
Izgaralar, 1990'ların sonlarında tablo tabanlı düzenlerden başlayarak uzun süredir UI tasarımının bir parçası olmuştur (bundan çok önce kitap ve gazete gibi şeyler için baskı düzeninde kullanılmış olsalar da). CSS, düzen oluşturmak için popülerlik kazandığında, daha zarif ızgara sistemleri geliştirildi, en eski dikkate değer örnek 960.gs ızgarasıdır.
Izgaralar, bir tasarıma görsel denge ve düzen sağlar, bu da içeriğin insanların tüketmesini kolaylaştırır. Aynı zamanda, ızgaralar bir web düzeninde çok fazla esneklik sunabilir. Izgara sistemlerinin çoğu, aralarında oluklar bulunan 12 veya 16 sütun kullanır. Izgara tabanlı düzenler kullanan bazı web siteleri, ızgaraları tasarımın öne çıkan bir özelliği haline getirir. Buna karşılık, diğerleri daha inceliklidir, ızgara yalnızca yakından incelendiğinde (ve bazen yalnızca tasarımın üzerine gerçek bir ızgara yerleştirildiğinde) görünür hale gelir.
Sütun tabanlı yerleşim ızgaralarına ek olarak, taban çizgisi ızgaraları, web tasarımında öğeleri yatay olarak mantıklı bir şekilde yerleştirmek için yaygın olarak kullanılır. Örneğin, gövde metni satırları ve başlıklar arasındaki boşluk incelenirken tipografide en belirgindir. Temel yatay ızgara aralığı, web tasarımında kullanılan dikey ızgara aralığı ile yakından ilişkilidir.


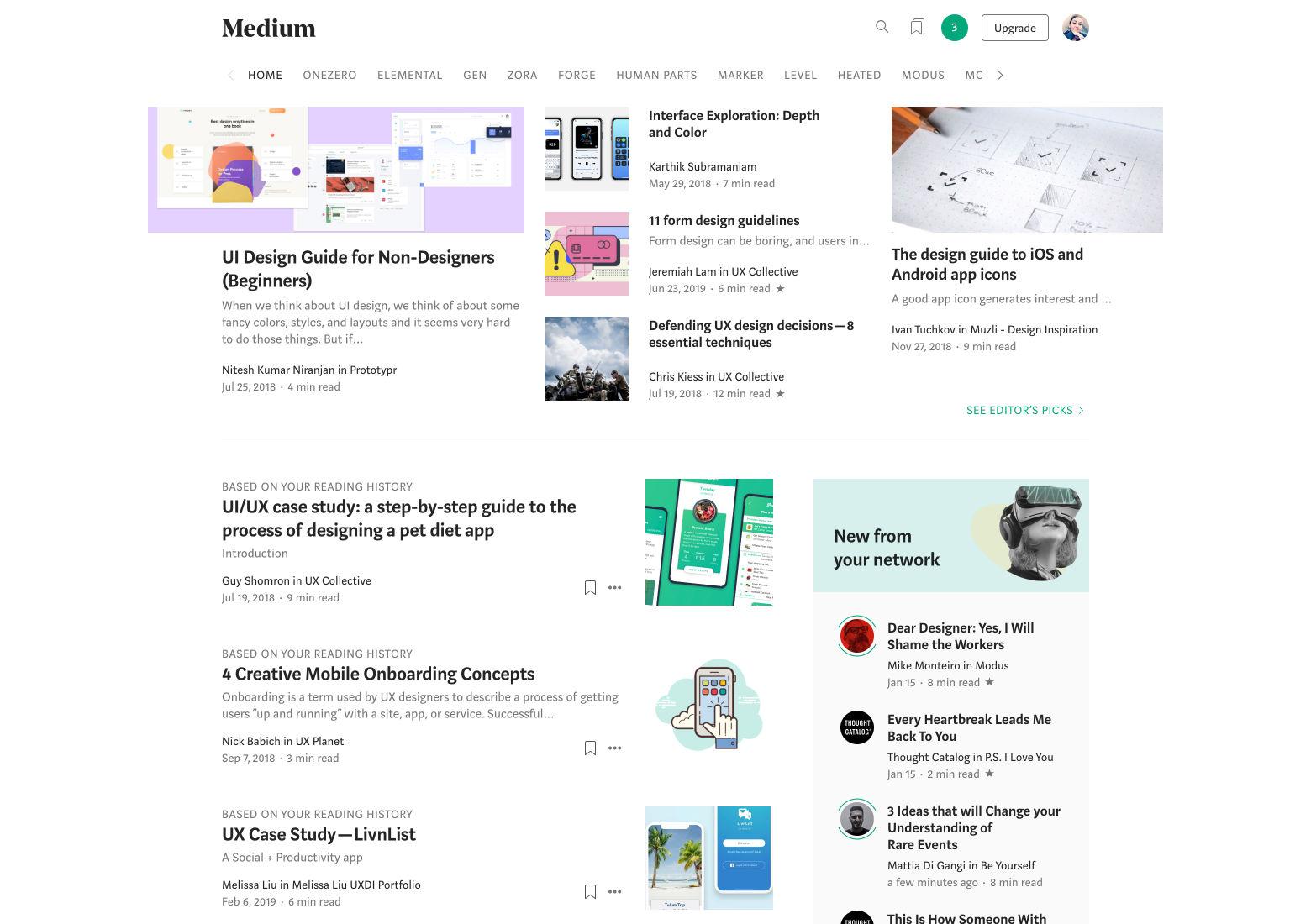
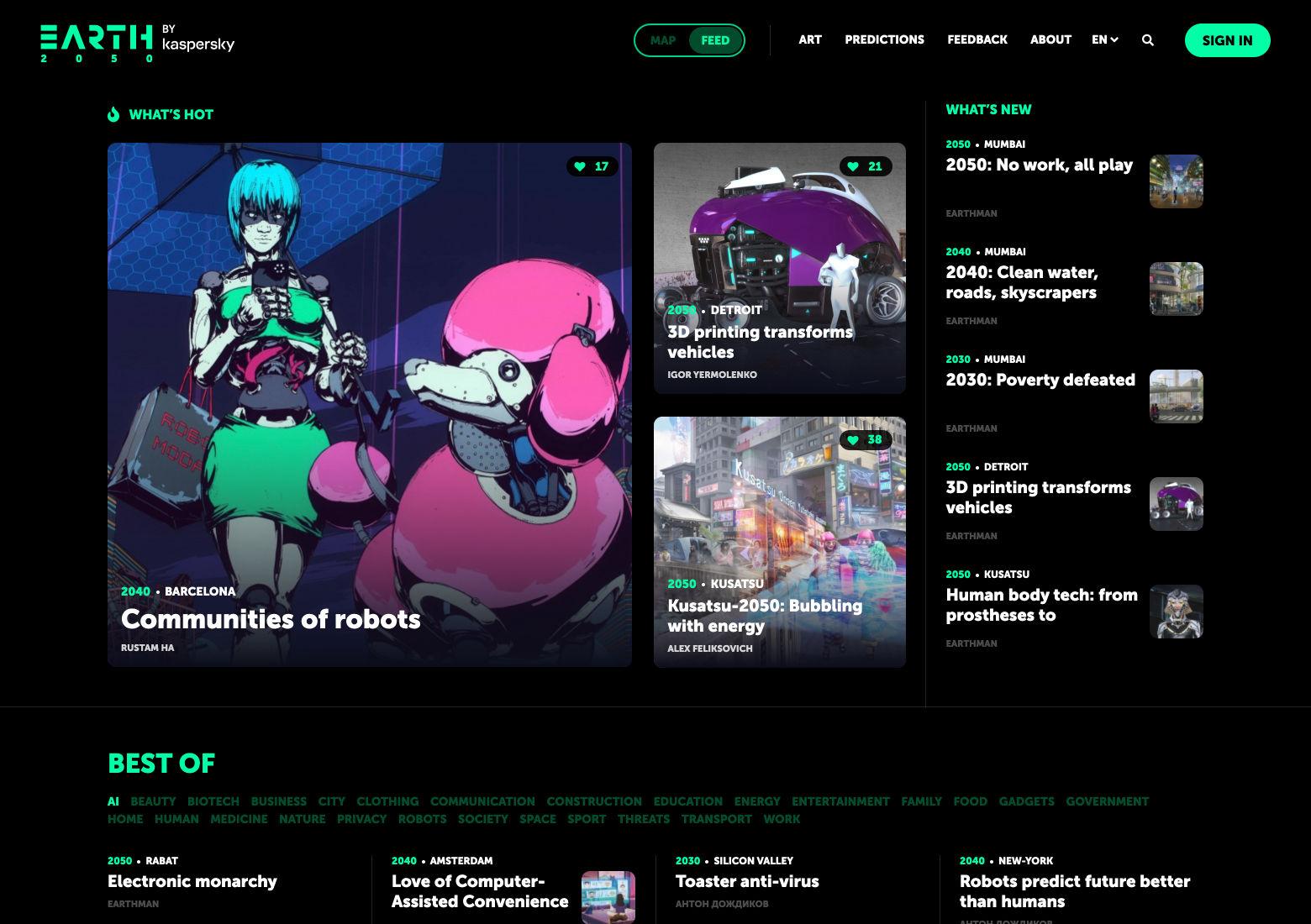
Dergi Tarzı Web Düzenleri
Haberler ve süreli yayın endüstrileri, web'deki dergi tarzı düzenleri büyük ölçüde etkiledi. İlk zamanlarda, çoğunlukla haber sitelerinde ve çevrimiçi dergilerde görülüyorlardı. Zamanla, popülerlikleri diğer sektörlerde arttı ve artık e-ticaret siteleri ve bloglar dahil olmak üzere farklı site türlerinde görülüyorlar.

Dergi tarzı düzenler, ana sayfadaki ikincil ve üçüncül makalelerin yanı sıra öne çıkan bir makaleyi (veya bazen atlıkarınca veya benzer bir biçimde birden fazla öne çıkan makaleyi) içerir. Ayrıca, içerik için bazen bölümlere ayrılmış birden çok sütuna sahip olma eğilimindedirler. Bu web düzenleri, çok fazla içeriğe sahip siteler için, özellikle de günlük olarak yeni içerik eklenen siteler için iyi çalışır.


Tek Sayfa Düzenleri
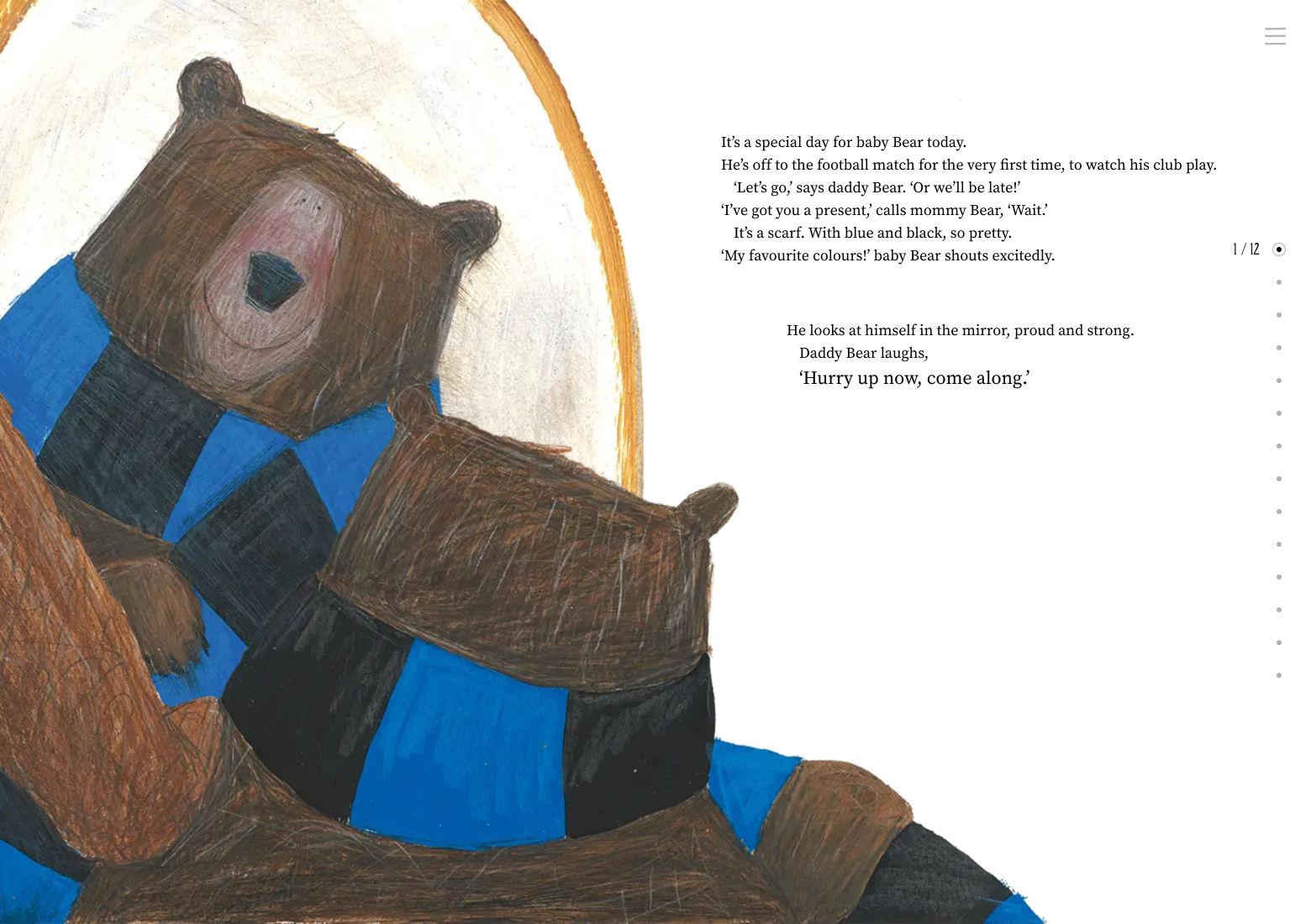
Tek sayfa düzenleri, bir sitenin tüm birincil içeriğini tek bir web sayfasına yerleştirir. Gezinme, genellikle belirli bölümlere atlamak için kısayollarla ve bazen de paralaks kaydırma efektleriyle kaydırma yoluyla yapılır. Bazen, şartlar ve koşullar, gizlilik politikaları veya ana içeriğin parçası olmayan diğer bilgiler için ikincil sayfaları kullanabilirler, ancak bu, mizanpajın tek sayfa olarak kabul edilmesini engellememelidir.
Tek sayfalık web sitesi düzenleri, seyrek içeriğe sahip siteler için mükemmel bir çözümdür. Ayrıca etkileşimli çocuk kitapları gibi anlatı içeriği için mükemmel bir seçimdir.


F- ve Z-Desenleri
F ve Z kalıpları, bir kişinin gözünün sayfada nasıl hareket ettiğini, yani insanların içeriği nasıl taradığını ifade eder. F-deseninde sayfanın üst kısmında göze çarpan içerik bulunur ve bunun altında sayfanın sol kenarı boyunca hizalanmış ek içerik bulunur (kabaca “F” şeklinde). Z-deseninin üst kısmında belirgin içerik bulunurken, daha aşağıda ek değerli içerik bulunur. Göz, sayfanın sağ üst köşesinden sol alt köşesine çapraz olarak çizilir (kabaca “Z” şeklinde).
F kalıpları, çok tanımlanmış bir görsel hiyerarşinin olduğu Z kalıplarından daha fazla içeriğe sahip sayfalara uygundur. Z-kalıpları, ziyaretçinin görmesi gereken iki eşit (veya eşite yakın) alakalı içerik olduğunda daha kullanışlıdır.


asimetri
En basit ifadeyle asimetri, simetrinin olmamasıdır. Tasarımda asimetri daha dinamik ve organik bir görsel etki yaratır. Çoğu durumda, asimetri, birbirini mükemmel şekilde dengelemeyen görüntüler ve metinler kullanılarak oluşturulur. Asimetri, çeşitli sayfa bölümleri arasında farklı bir desen kullanmak gibi arka plan öğeleri aracılığıyla da oluşturulabilir veya güçlendirilebilir.
Asimetri dinamik, enerjik bir görsel izlenim yarattığı için bu tür bir imajı iletmek isteyen markalar için kullanışlıdır. Asimetri de beklenmedik olabilir, tasarımları daha akılda kalıcı kılar ve içerdiği içerik simetrik bir düzende iyi çalışmadığında pratik kullanımları vardır.


Temiz ve Basit Web Düzenleri
Temiz ve basit düzenler, UI tasarımında onlarca yıldır modaya girdi ve modası geçti, ancak daha sık kullanılmadılar. Bu düzenlerin güzelliği , görsel karmaşa olmadan tamamen içeriğe odaklanmalarıdır .
Temiz ve basit düzenler, hemen hemen her tür web sitesi için uygundur. Buradaki diğer UI kalıplarının çoğu, temiz düzenlerin yanında iyi çalışır. Izgaraların, dergi tarzı düzenlerin, asimetrik tasarımların ve bölünmüş ekran düzenlerinin temiz sürümleri vardır. En zarif web sitelerinin çoğu, içerdikleri diğer tasarım özelliklerinden bağımsız olarak "temiz" olarak kabul edilebilir.


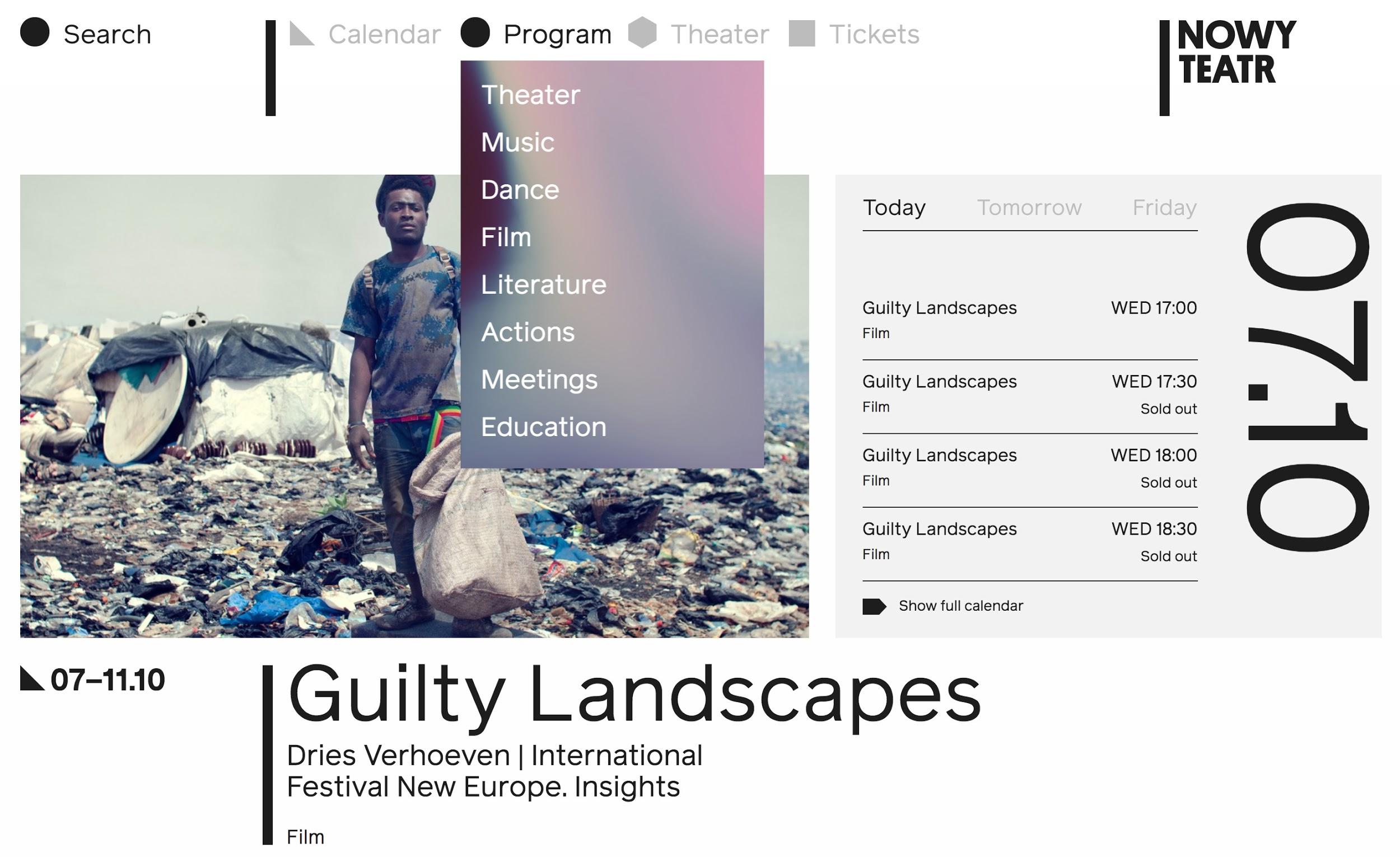
Gezinme Sekmeleri
Gezinme sekmeleri, dosya klasörleri veya bağlayıcı ayırıcılar üzerindeki sekmelere benzeyen, başlangıçta skeuomorfik tasarımın temel dayanağıydı. Ancak, olgunlaştıkça sekme stili gezinme her zaman gerçekçi bir sekmeye benzemez. Bunun yerine, gezinme sekmelerinin ayırt edici özelliği, bir menüdeki her öğenin diğer menü öğelerinden görsel olarak ayrılmasıdır. Bazen bu çok incedir ve bazen yalnızca bir menü öğesi seçildiğinde veya üzerine gelindiğinde görünür.
Gezinme sekmeleri, yalnızca bir avuç öğe içeren daha küçük menüler için en uygun olanıdır. Aksi takdirde, dağınık görünebilirler. Ancak, işlevselliklerine eklenecek alt menüler için açılır menülerle birleştirilebilirler. Dikey örnekler mevcut olsa da, genellikle yatay navigasyonda da görülürler.


atlıkarıncalar
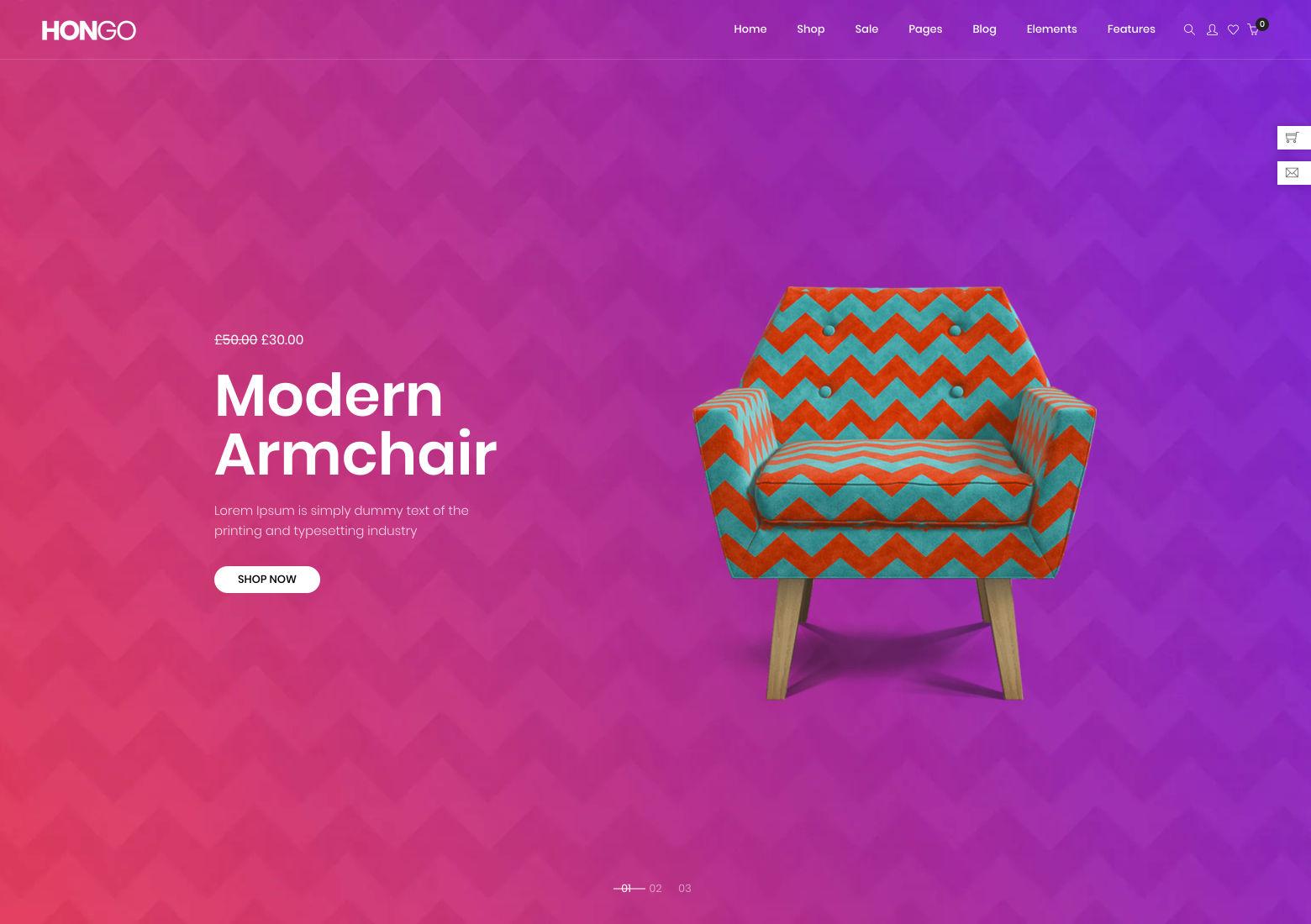
İçerik karuselleri genellikle bir web sitesinin başlık veya kahraman bölümünde bulunur. Bazıları yalnızca birini veya diğerini içerebilse de, genellikle metinle bağlantılı olarak görüntüler içerirler. Alan önemli olduğunda, bir web sitesinin tek bir bölümünde birden fazla içerik parçasını görüntülemek için kullanılırlar.
Karusel birkaç kullanım için gerçekten iyi çalışır. Bir blog veya haber sitesinde öne çıkan içerik, atlıkarıncalar için çok uygundur. Ürünler, promosyonlar ve satışlar da e-ticaret sitelerindeki karusellerde yaygın olarak yer alır. Döngüler genellikle bir web sayfasının üst kısmına yakın bir yerde görünse de, ilgili içeriği vurgulamak için alt bölümlerde de kullanılabilirler. Hem ana sayfa içeriği hem de belirli içerik veya ürün kategorileri için ayrı sayfalar için popüler bir seçimdir.


Zamansız Web Düzeni En İyi Uygulamaları
Zamansız UI tasarımı uyarlanabilir ve kullanıcı dostudur. Çeşitli kullanım durumları için çalışıyor ve sadece küçük değişikliklerle 10 yıl önce olduğu kadar iyi görünüyor (ve 10 yıl sonra da aynı şekilde görünecek).
Zamansız UI tasarım öğelerini dahil ederken web düzeni en iyi uygulamalarını takip etmek, kısa bir zaman diliminde tarihli görünmeyen veya hissetmeyen bir web sitesi üretecektir. UI tasarımcılarının kullanıcıları memnun eden ve marka hedeflerine ulaşan dijital deneyimler oluşturmasına olanak tanır.
Haydi ne düşündüğünü söyle! Lütfen düşüncelerinizi, yorumlarınızı ve geri bildirimlerinizi aşağıya bırakın.
• • •
Toptal Tasarım Blogunda daha fazla okuma:
- Kendinize Asla UI Tasarımcısı Demeyin: UI is UX
- UI vs UX – UI Tasarımının Hayati Rehberi
- Dünya Bizim Arayüzümüzdür – UI Tasarımının Evrimi
- Düğmesiz Geleceğin Kullanıcı Arayüzü Tasarımı
- Kullanıcı Arayüzü Tasarımı En İyi Uygulamaları ve Yaygın Hatalar
