Najlepsze praktyki dotyczące układu stron internetowych: przeanalizowano 12 ponadczasowych wzorców interfejsu użytkownika
Opublikowany: 2022-03-11Trendy w projektowaniu interfejsu użytkownika mogą pojawiać się i znikać w sieci, ale kilka wzorców interfejsu użytkownika przetrwało próbę czasu. Co sprawia, że wzór interfejsu użytkownika jest ponadczasowy? Przestrzeganie najlepszych praktyk dotyczących układu stron internetowych, które zapewniają połączenie łatwości obsługi i możliwości dostosowania do zmieniających się trendów i technologii.
Istnieje kilka kryteriów, które sprawiają, że wzorce interfejsu użytkownika są trwałe. Jednym z nich jest łatwość obsługi. Wzorzec interfejsu, który „wygląda niesamowicie”, ale nie zapewnia dużej użyteczności , nie jest taki, który będzie trwał długo .
Najbardziej przydatne wzorce interfejsu użytkownika można również dostosować do zmieniających się trendów. Na przykład układy w stylu karty i oparte na siatce mogą być implementowane przez projektantów interfejsu użytkownika na różne sposoby. Zdolność do adaptacji pozwala im nadal wyglądać nowocześnie i modnie, nawet jeśli istnieją od lat. To samo dotyczy innych wzorców interfejsu użytkownika zawartych tutaj.
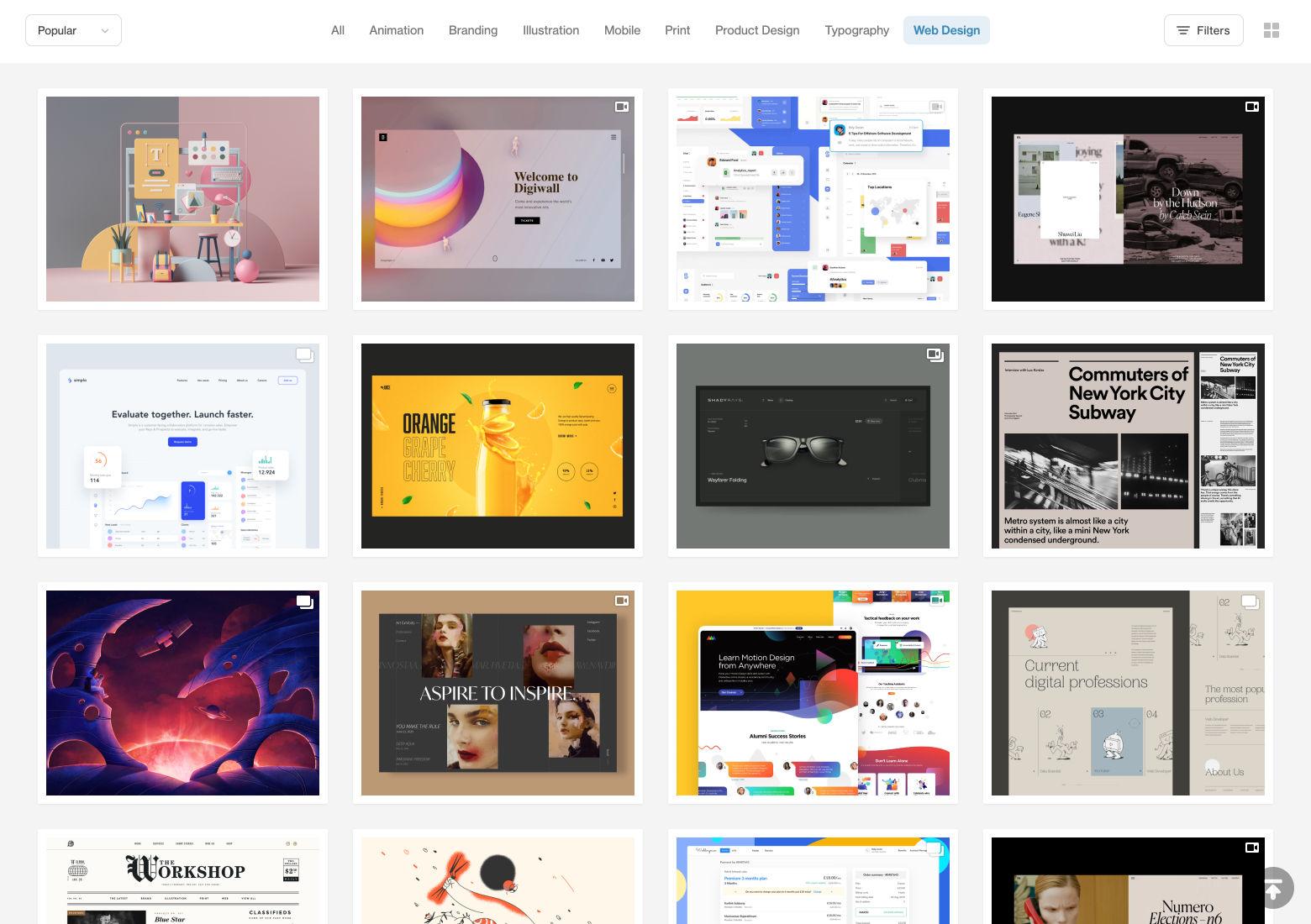
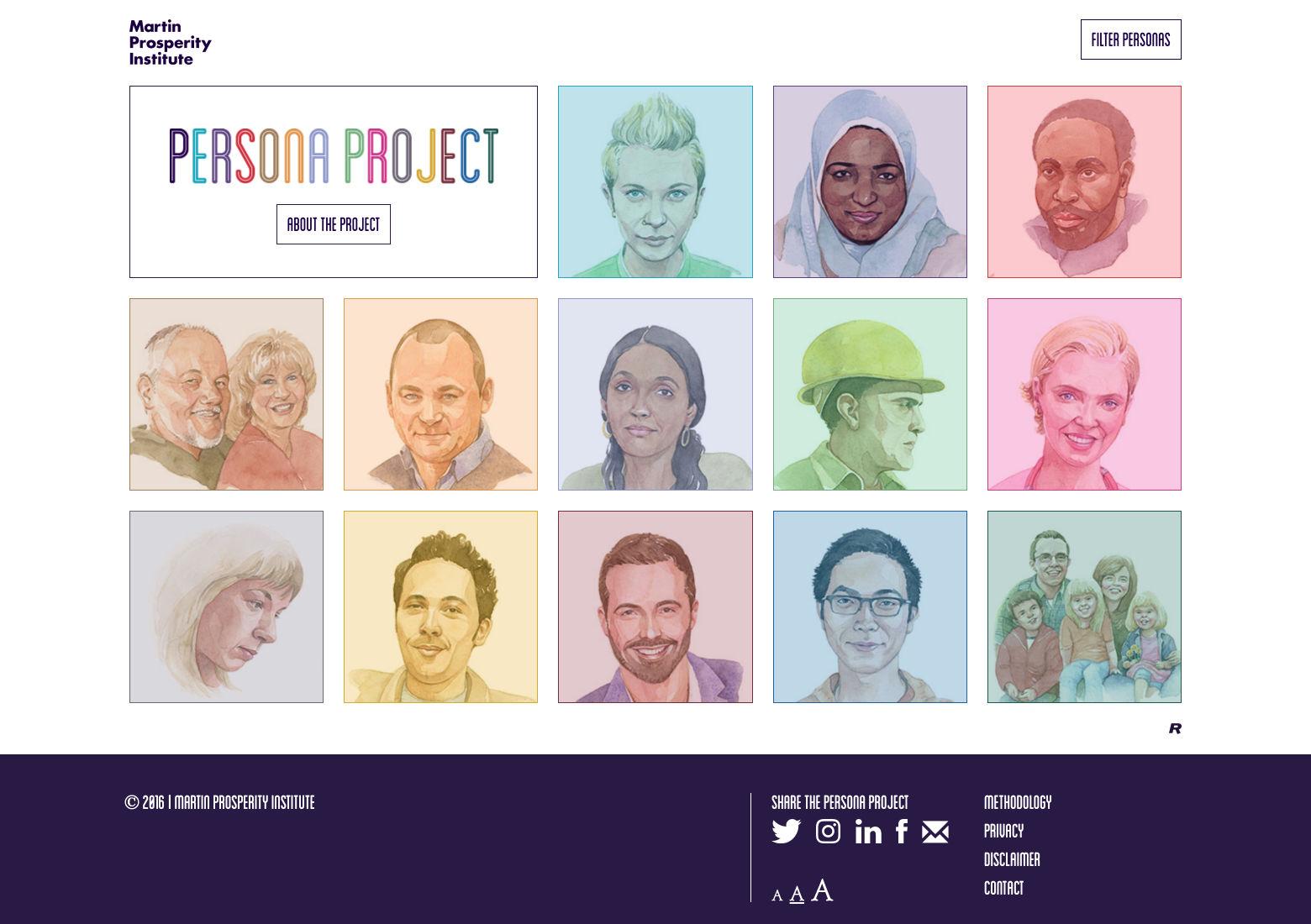
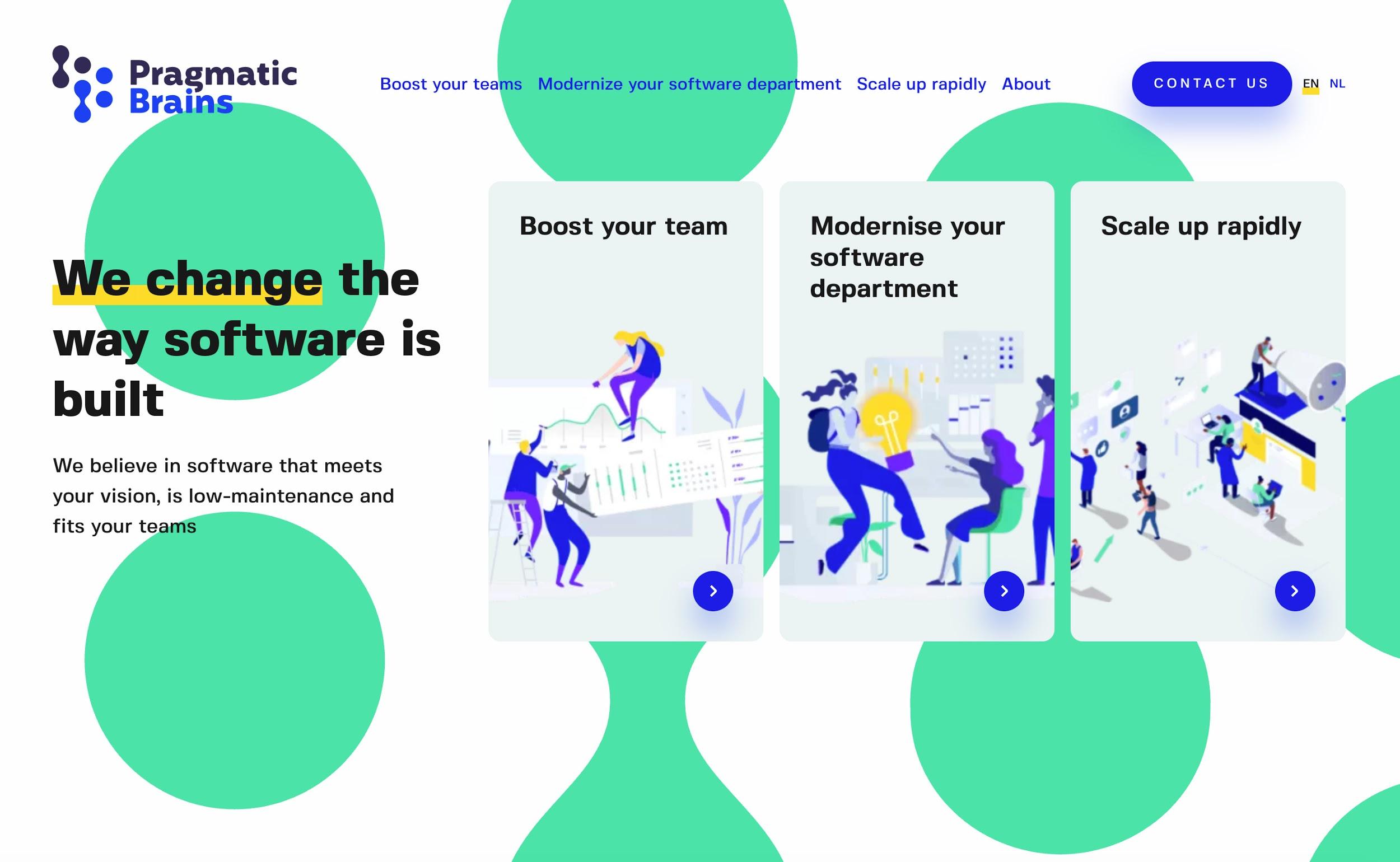
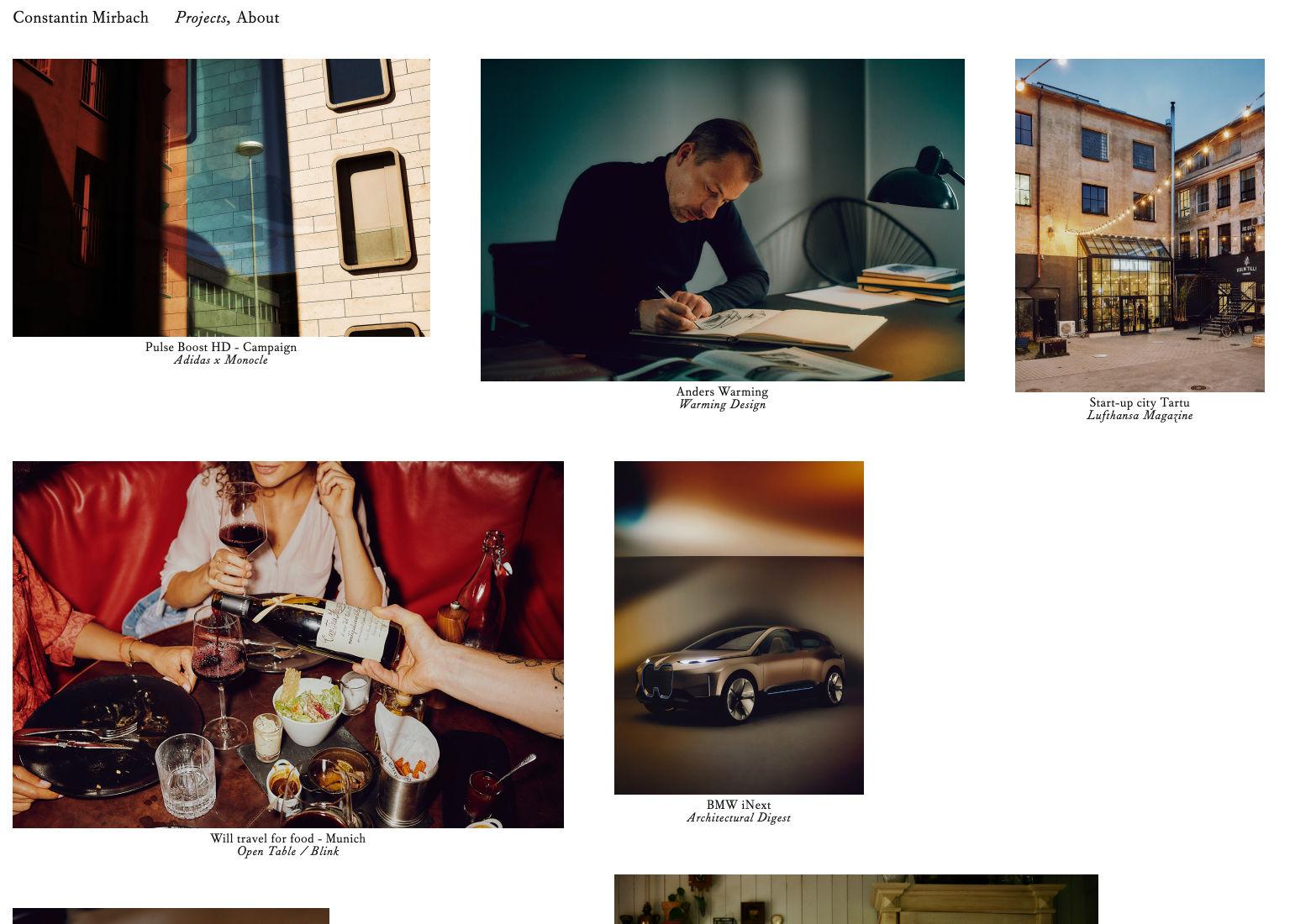
Wzorce układu sieci Web w stylu karty
Układy w stylu karty zostały spopularyzowane przez witryny takie jak Pinterest, Facebook i Twitter. Stały się standardem w witrynach z wiadomościami i blogach, ponieważ dobrze nadają się do umieszczania dużej ilości treści na stronie, przy czym każdy element jest odrębny.
Jak sama nazwa wskazuje, układy te wykorzystują bloki treści, które przypominają fizyczne karty o różnych kształtach i rozmiarach. Istnieją dwa podstawowe formaty układu. Jeden układ rozmieszcza karty o równych wymiarach na siatce (jak widać na stronie głównej bloga Toptal design), podczas gdy drugi używa układu płynnego z kartami o różnych rozmiarach ułożonymi w uporządkowane kolumny, ale bez wyraźnych rzędów (jak układ Pinteresta).
Układy w stylu kart działają dobrze, ponieważ pozwalają na uporządkowanie różnych treści , zachowując jednocześnie wszystkie elementy osobno. Karty są również znane ludziom, ponieważ rozpoznają przedmioty w kształcie karty ze świata rzeczywistego. Mają sens psychologiczny i są łatwe w użyciu dla ludzi, nawet jeśli są nowicjuszami w witrynie.


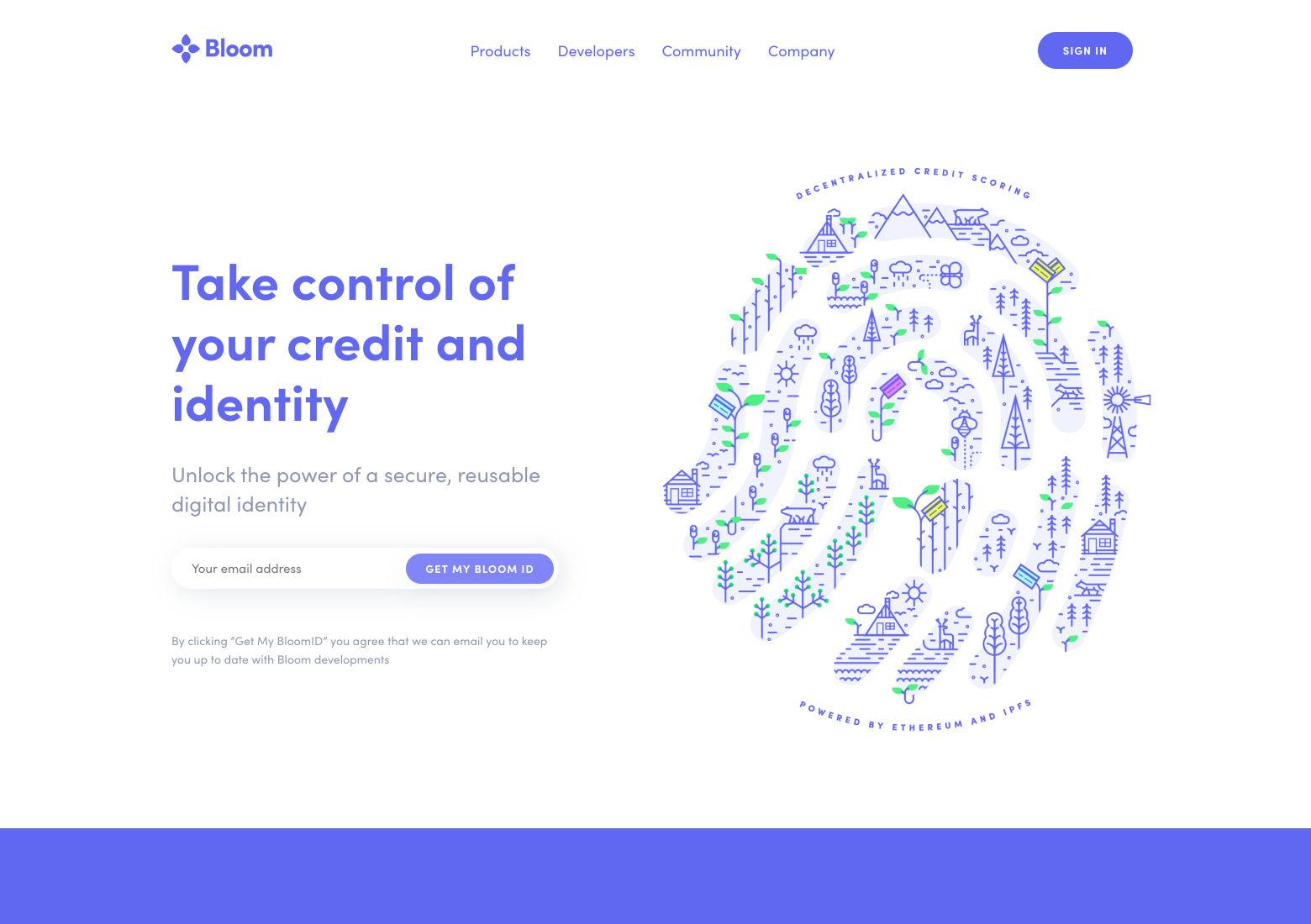
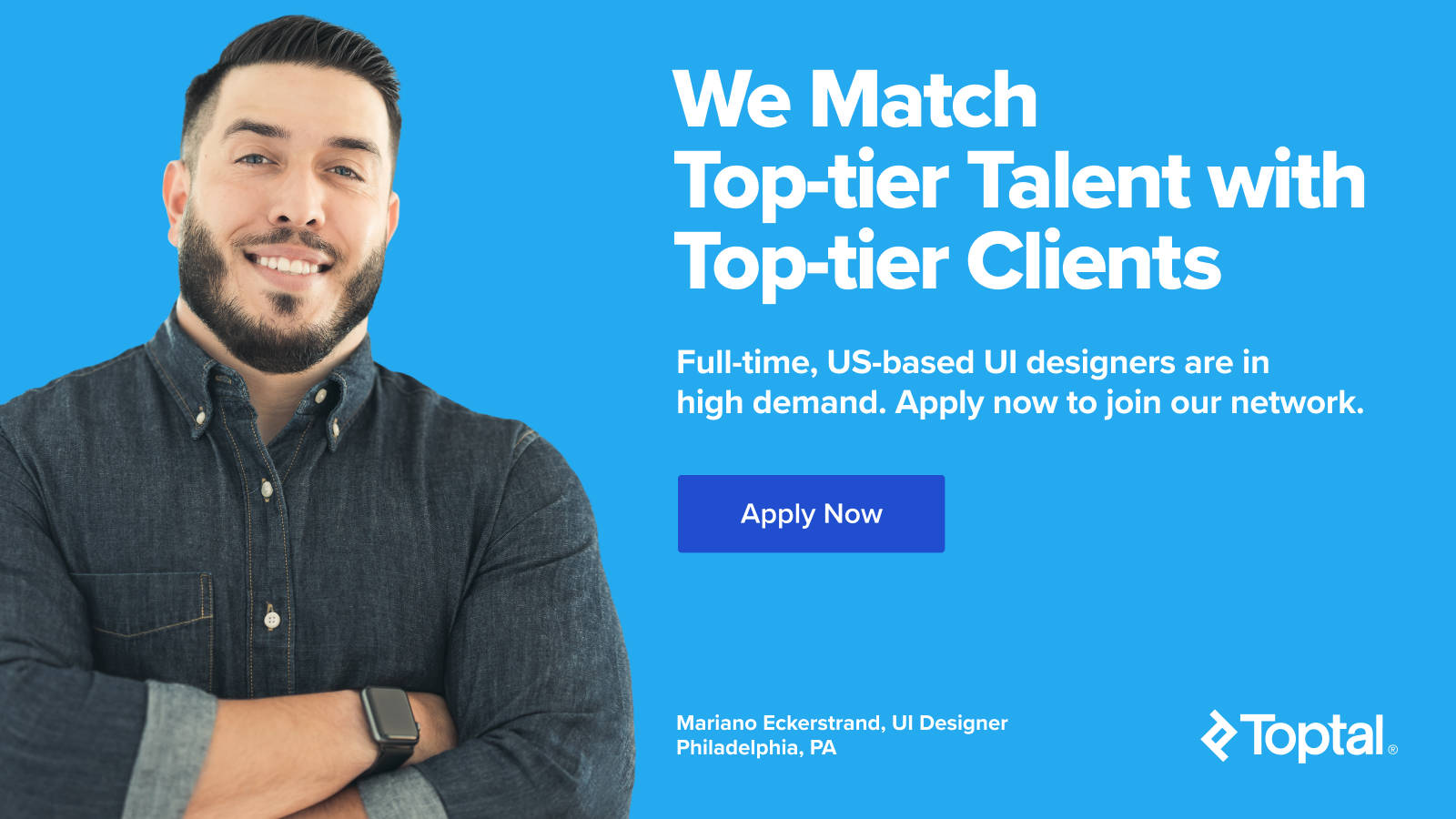
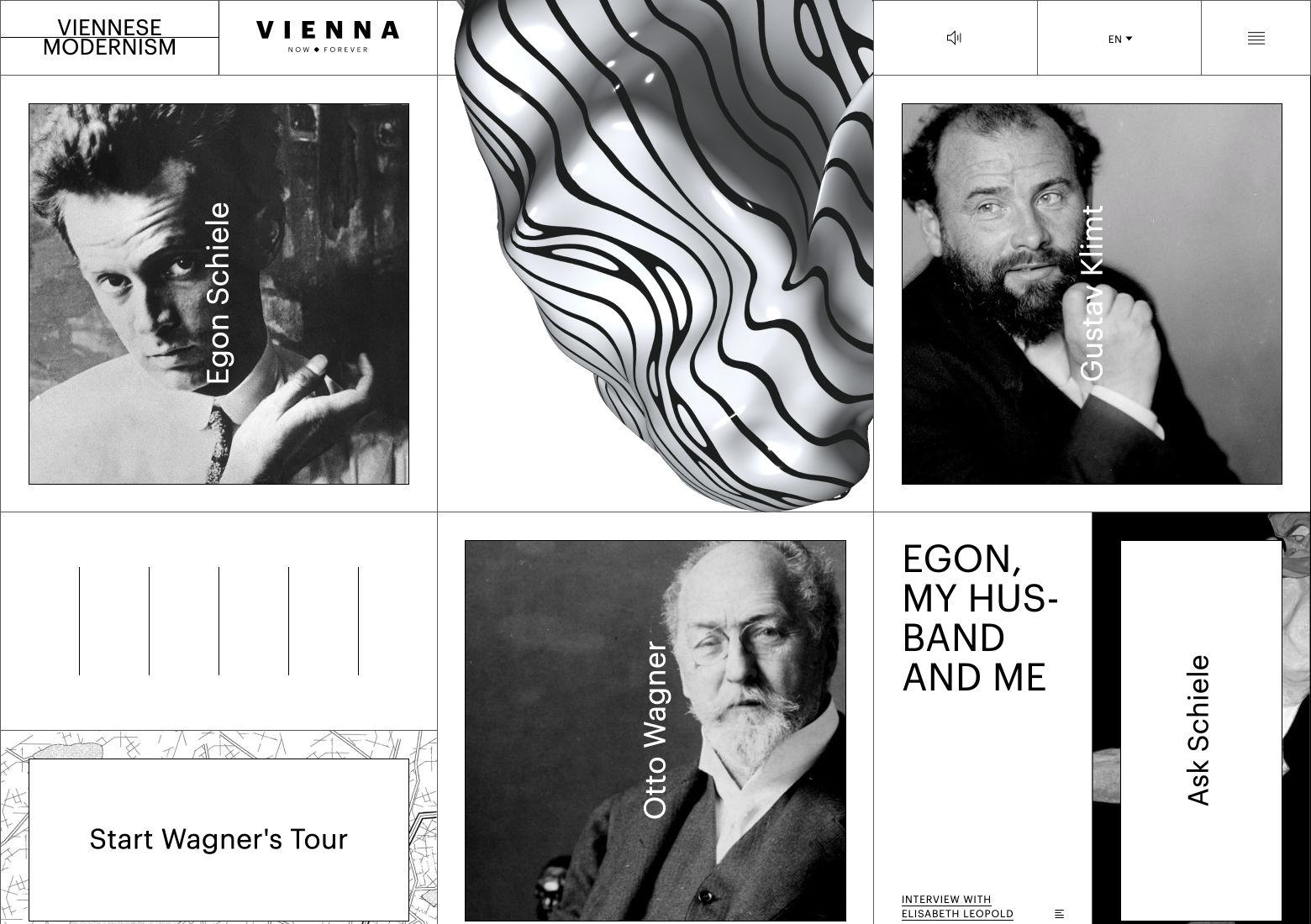
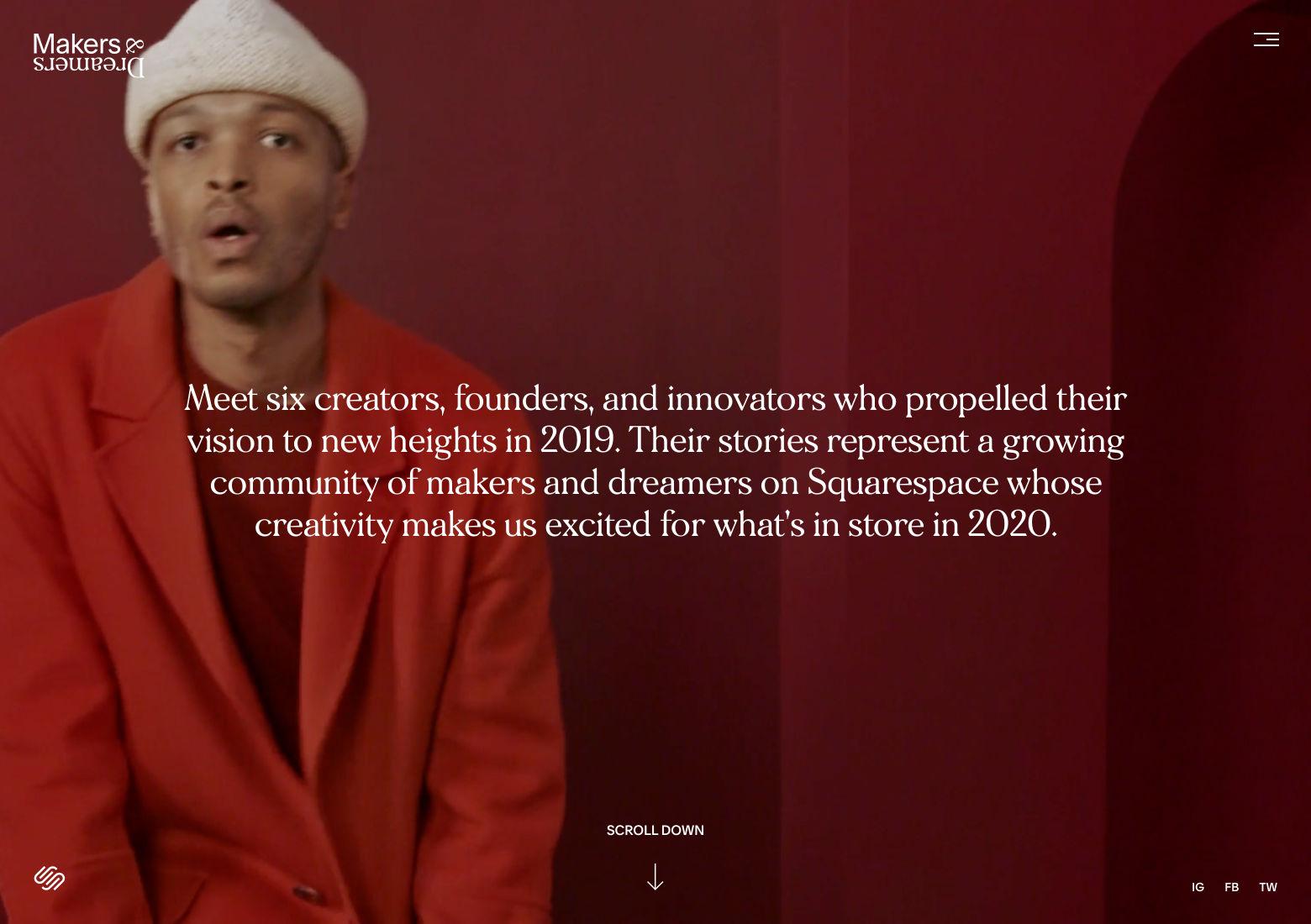
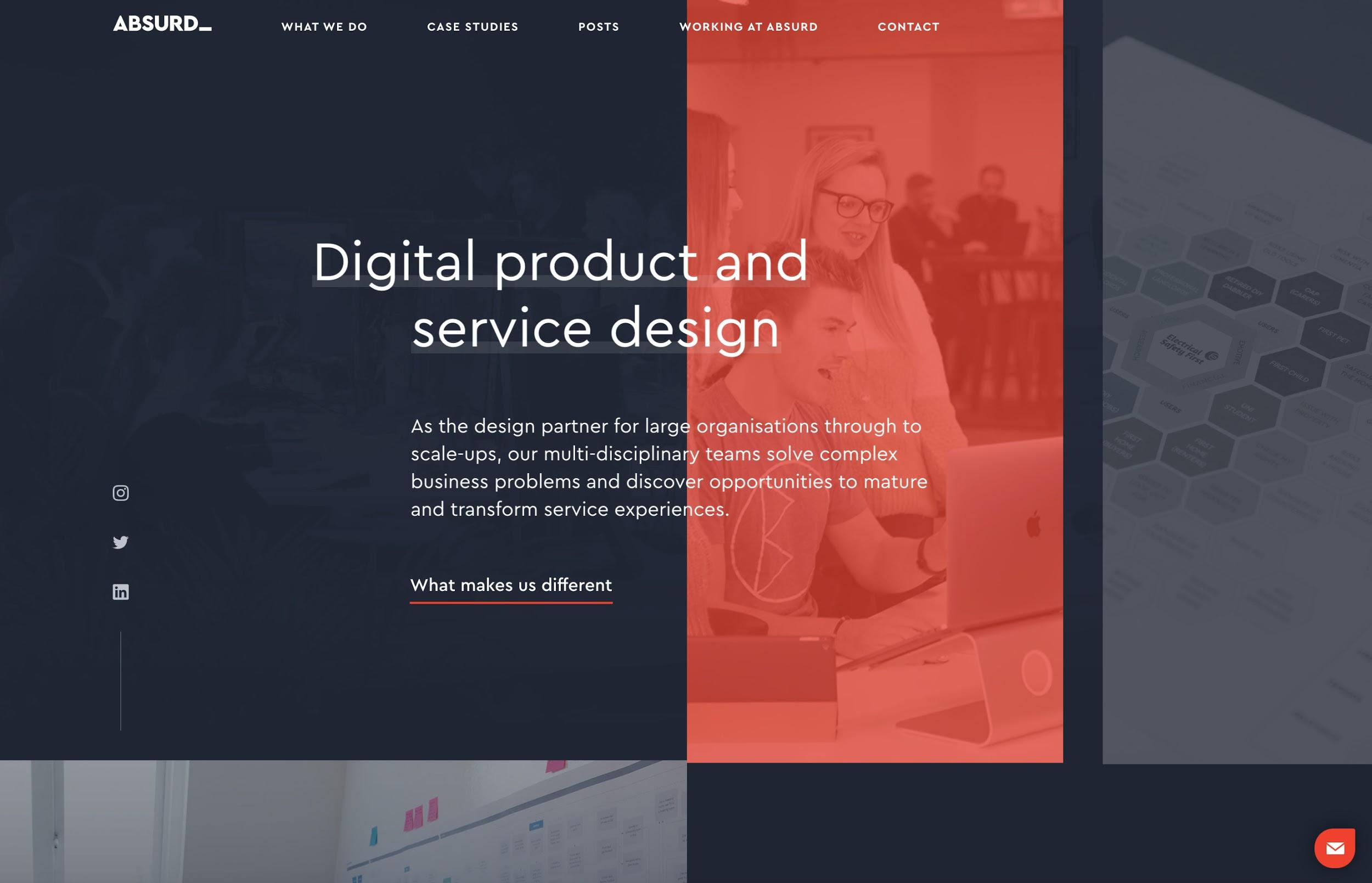
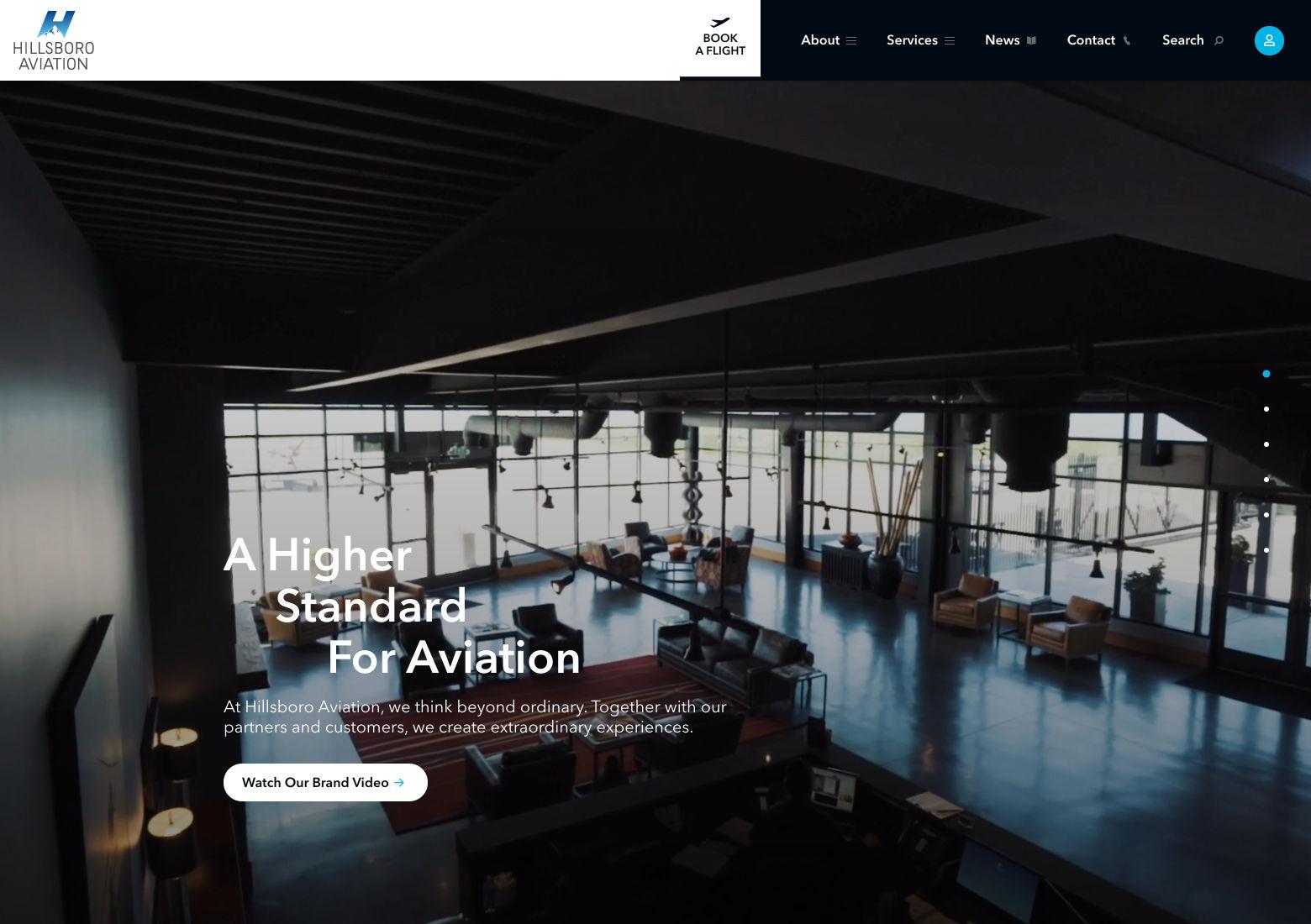
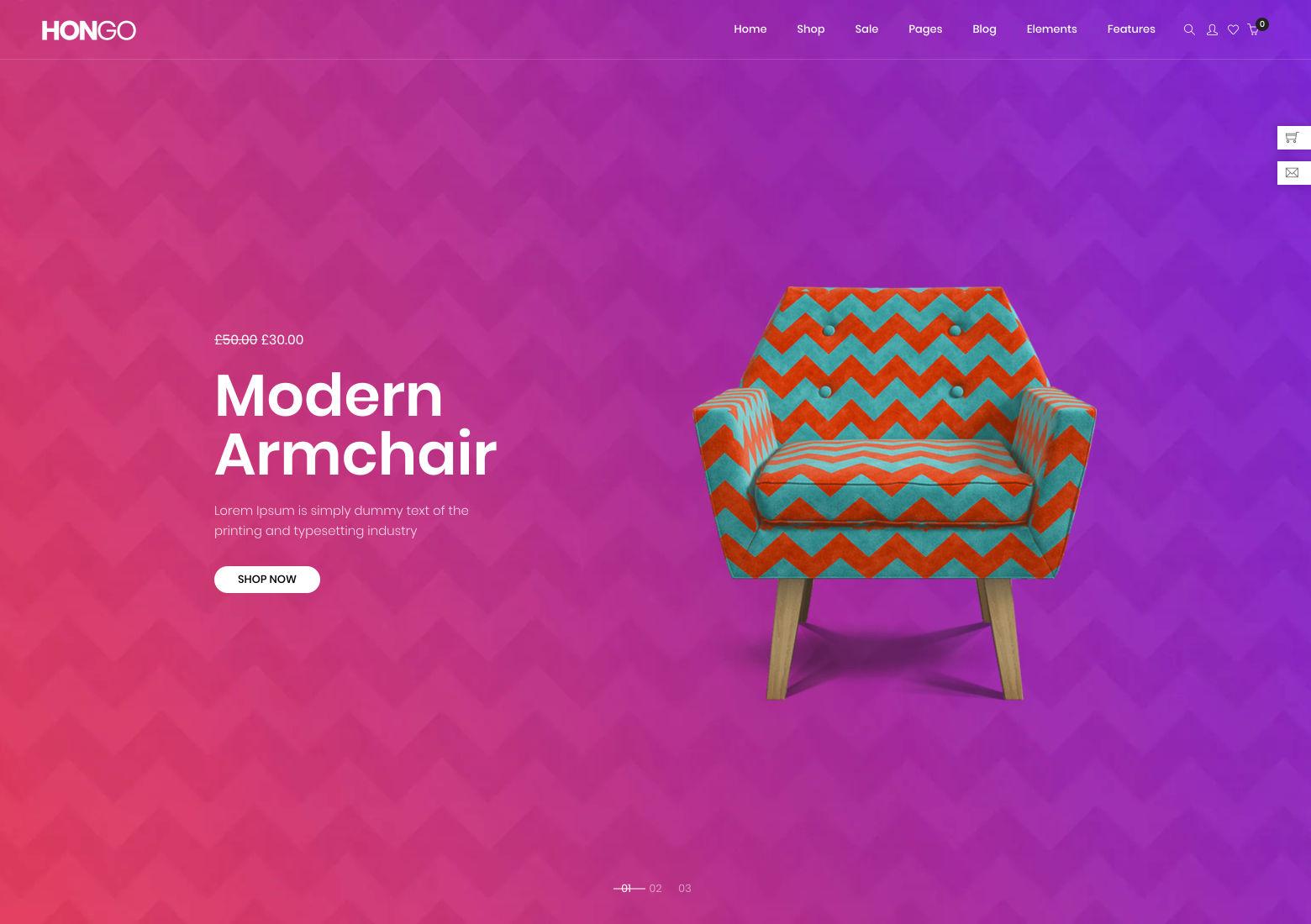
Układy podzielonego ekranu
Technicznie, układy na podzielonym ekranie pochodzą z 1903 roku, do filmu Życie amerykańskiego strażaka Edwina S. Portera. Ale w projektowaniu interfejsu internetowego układy podzielonego ekranu zaczęły zyskiwać popularność w 2013 roku i naprawdę zaczęły nabierać tempa w 2016 roku.
Układy podzielonego ekranu są popularnym wyborem, gdy dwa elementy muszą mieć taką samą wagę na stronie i są często używane w projektach, w których tekst i obraz muszą być wyraźnie wyróżnione. Umieszczenie ich obok siebie zamiast w pionie lub z tekstem nakładającym się na obraz to świadomy wybór projektu, który może nadać wyrafinowanej, minimalistycznej jakości. Często widuje się również dwa obrazy umieszczone obok siebie, czasami z nakładkami tekstowymi.
Większość projektów z podzielonym ekranem jest podzielona dość równomiernie, chociaż niektóre są podzielone w różnych proporcjach. (33:66 lub 40:60 wydają się być najpopularniejszymi proporcjami; gdy ekran jest podzielony na rozmiar mniejszy niż ⅓, bardziej przypomina to pasek boczny niż prawdziwy projekt z podziałem ekranu).
Projekty z podzielonym ekranem są szczególnie dobrze dopasowane do stron produktów w witrynach eCommerce. Obrazy produktów muszą być widoczne na tych stronach, ale także podstawowe informacje, takie jak cena, specyfikacje, przyciski dodawania do koszyka i opcje produktu.


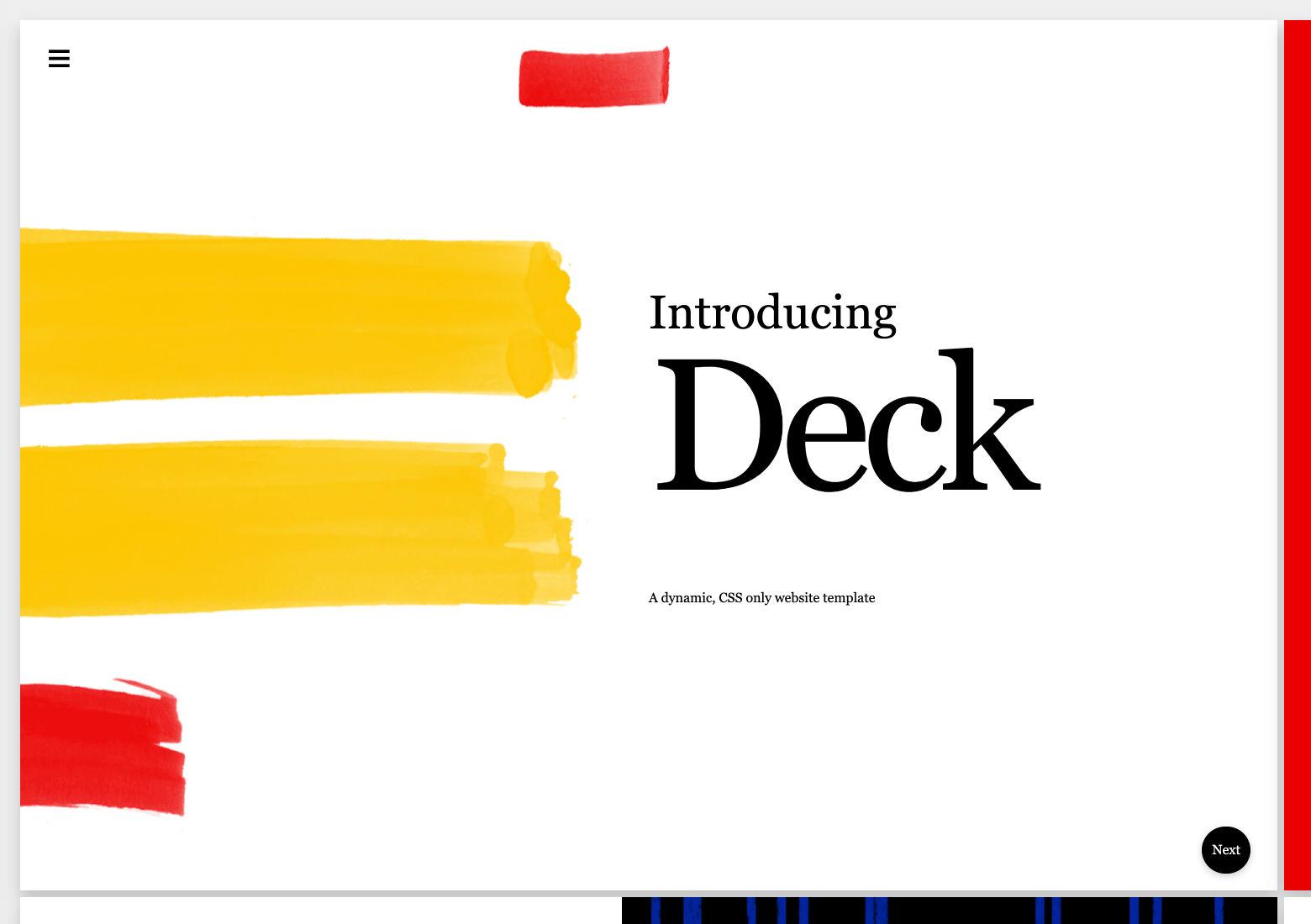
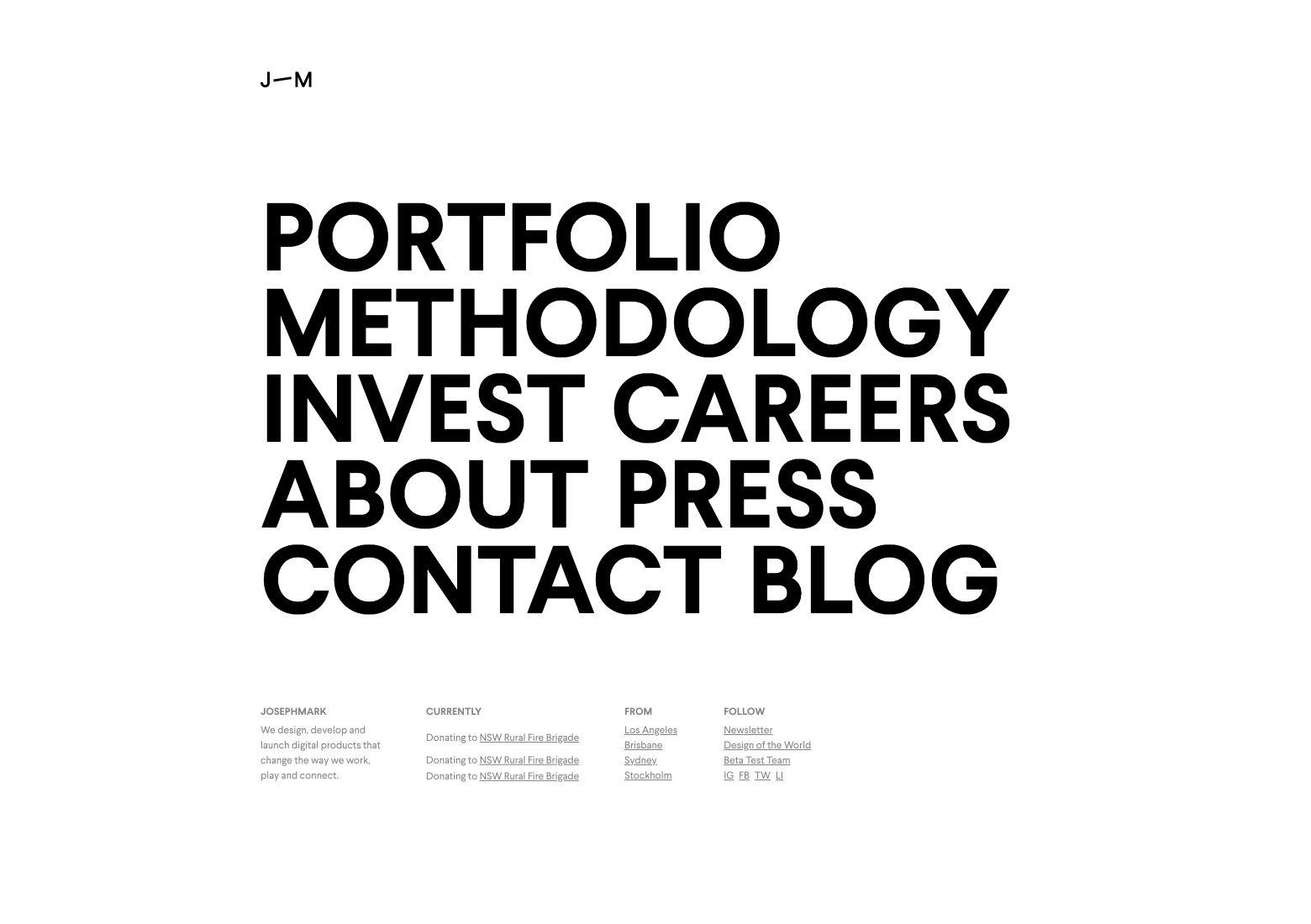
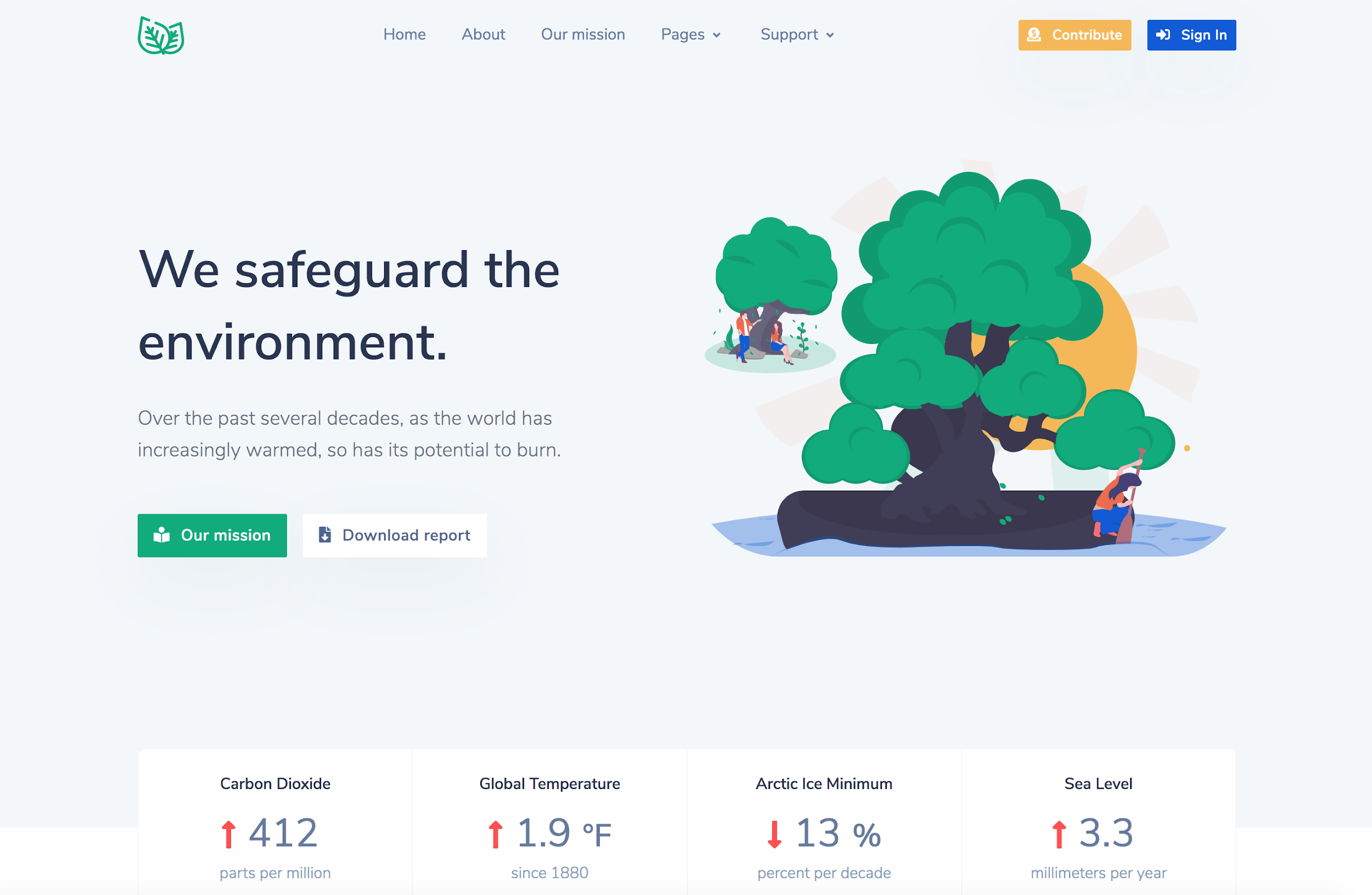
Wielka typografia
Duża typografia istnieje od czasu pojawienia się sieci, ale zyskała popularność, gdy projektowanie mobilne stało się powszechne.
Duża czcionka jest szczególnie popularna w nagłówkach i tytułach, ale w niektórych witrynach występuje również w tekście treści. Po wybraniu odpowiedniej czcionki większy tekst jest bardziej czytelny i poprawia wrażenia użytkownika. Dodatkowo tworzy mocne wizualne oświadczenie. Jest to szczególnie popularne w minimalistycznym designie, gdzie inne elementy wizualne są w większości nieobecne.


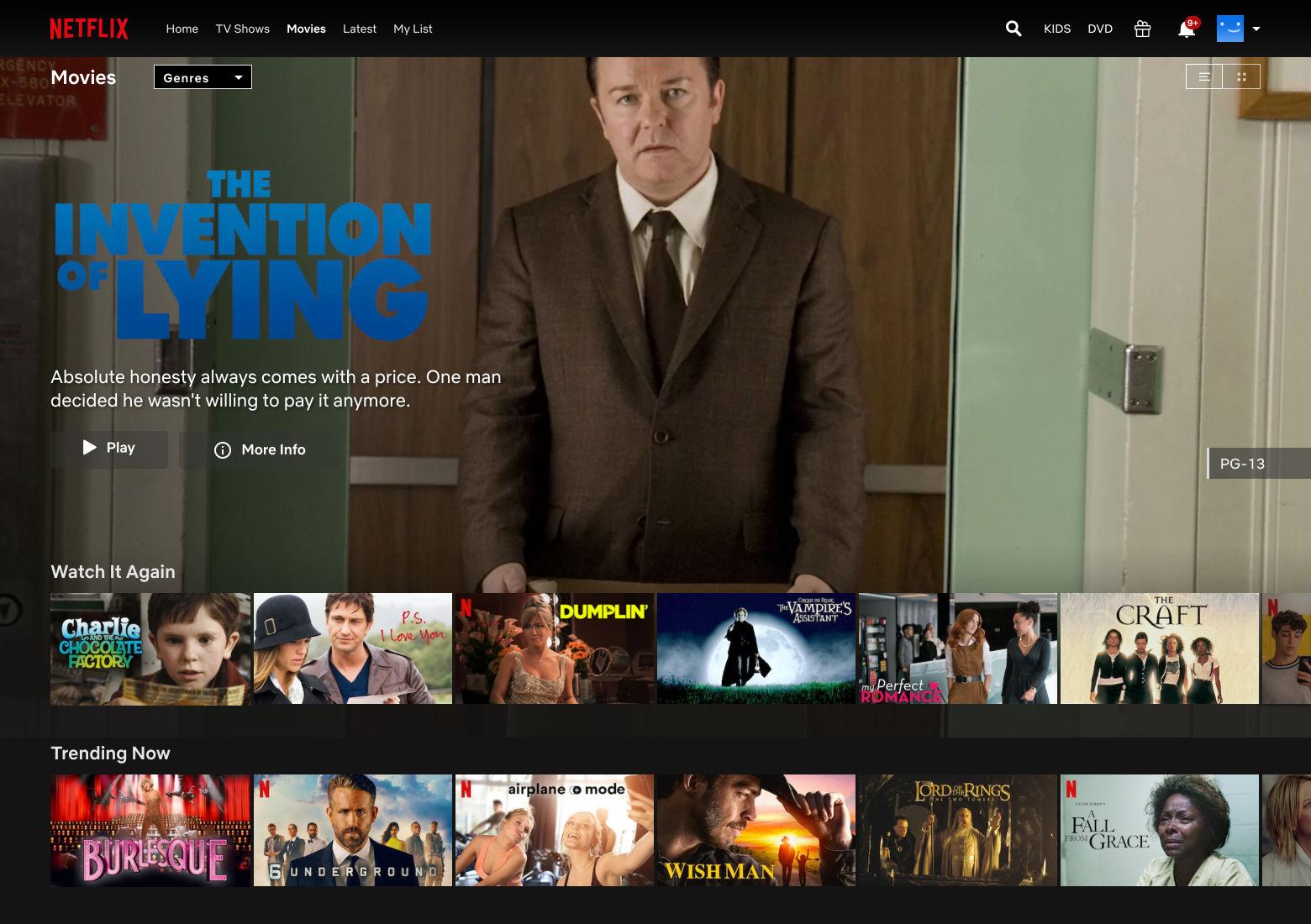
Personalizacja
Algorytmy personalizacji istnieją od lat i dostosowują cyfrowe doświadczenia do preferencji każdej osoby. Sztuczna inteligencja sprawiła, że te algorytmy są jeszcze bardziej przydatne, dzięki funkcjom takim jak algorytmy sugestii, które mogą teraz dokładnie przewidzieć, co dana osoba będzie chciała oglądać, czytać, uczyć się lub kupować w następnej kolejności.

Dzięki witrynom członkowskim ludzie chcą oglądać treści, które spełniają ich wymagania i potrzeby. Opierając się na wcześniejszych wyborach subskrybentów, Netflix ma doskonałe algorytmy predykcyjne, które oferują filmy i programy, które najprawdopodobniej obejrzą. Witryny takie jak Medium pokazują użytkownikom artykuły, które mogą im się spodobać po zalogowaniu, na podstawie tego, co przeczytali i lubili wcześniej.
Ale personalizacja może posunąć się za daleko. Algorytmy sieci reklamowej stały się tak zaawansowane, że czasami potrafią przewidzieć, co ludzie mogą być zainteresowani zakupem, nawet jeśli nie szukali produktu w Internecie ani nie wspominali o nim w inny sposób. Ten poziom przewidywania może czasami sprawić, że ludzie poczują się, jakby byli szpiegowani. Z tego powodu projektanci interfejsu użytkownika powinni ostrożnie korzystać z personalizacji.


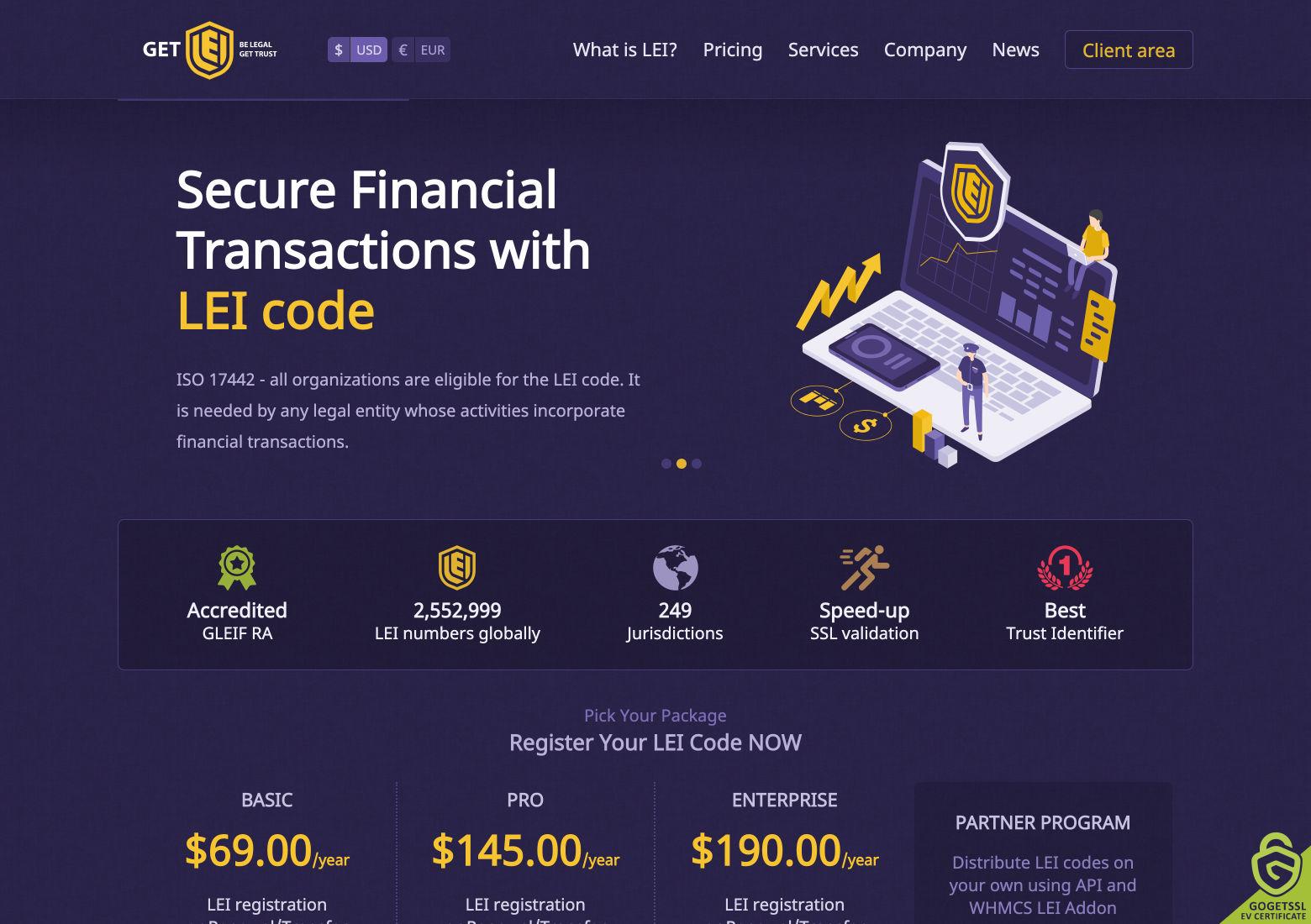
Siatki
Siatki od dawna są częścią projektowania interfejsu użytkownika, zaczynając od układów opartych na tabelach pod koniec lat 90. (chociaż były używane w układach drukowanych do takich rzeczy jak książki i gazety na długo przed tym). Kiedy CSS zyskał popularność w tworzeniu układów, opracowano bardziej eleganckie systemy siatki, najwcześniejszym godnym uwagi przykładem jest siatka 960.gs.
Siatki zapewniają równowagę wizualną i porządek w projekcie, co ułatwia konsumpcję treści. Jednocześnie siatki mogą oferować dużą elastyczność w układzie strony internetowej. Większość systemów kratowych wykorzystuje 12 lub 16 słupów z rynnami pomiędzy nimi. Niektóre witryny internetowe korzystające z układów opartych na siatce sprawiają, że siatki są ważną cechą projektu. Z kolei inne są bardziej subtelne, a siatka staje się widoczna dopiero po bliższym przyjrzeniu się (a czasami tylko wtedy, gdy rzeczywista siatka jest nałożona na projekt).
Oprócz siatek układu opartych na kolumnach, siatki bazowe są powszechnie używane w projektowaniu stron internetowych do logicznego rozmieszczania elementów w poziomie. Jest to najbardziej widoczne w typografii, na przykład przy badaniu odstępów między wierszami tekstu treści i nagłówków. Odstępy siatki poziomej linii bazowej są ściśle związane z odstępami siatki pionowej używanymi w projektowaniu stron internetowych.


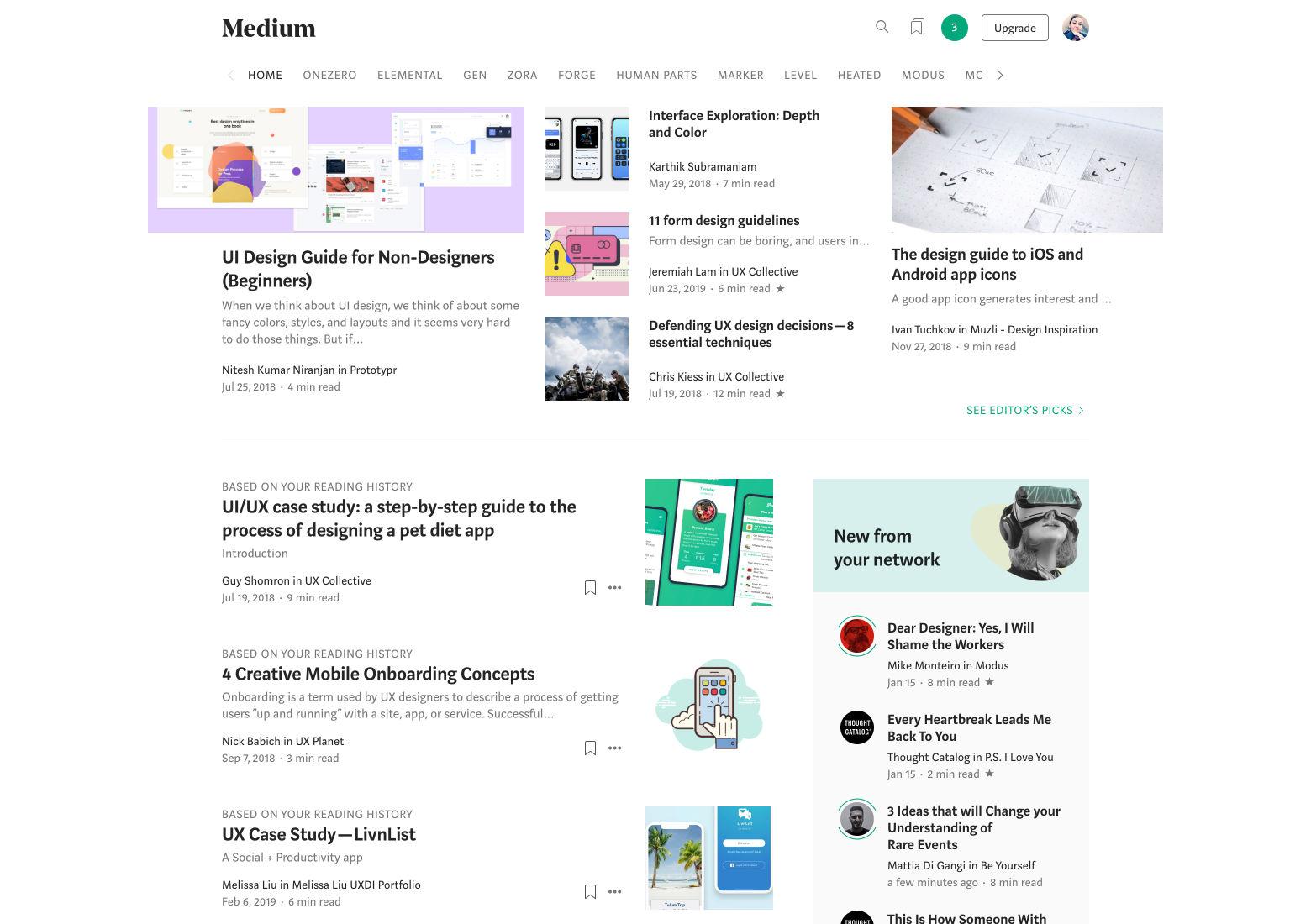
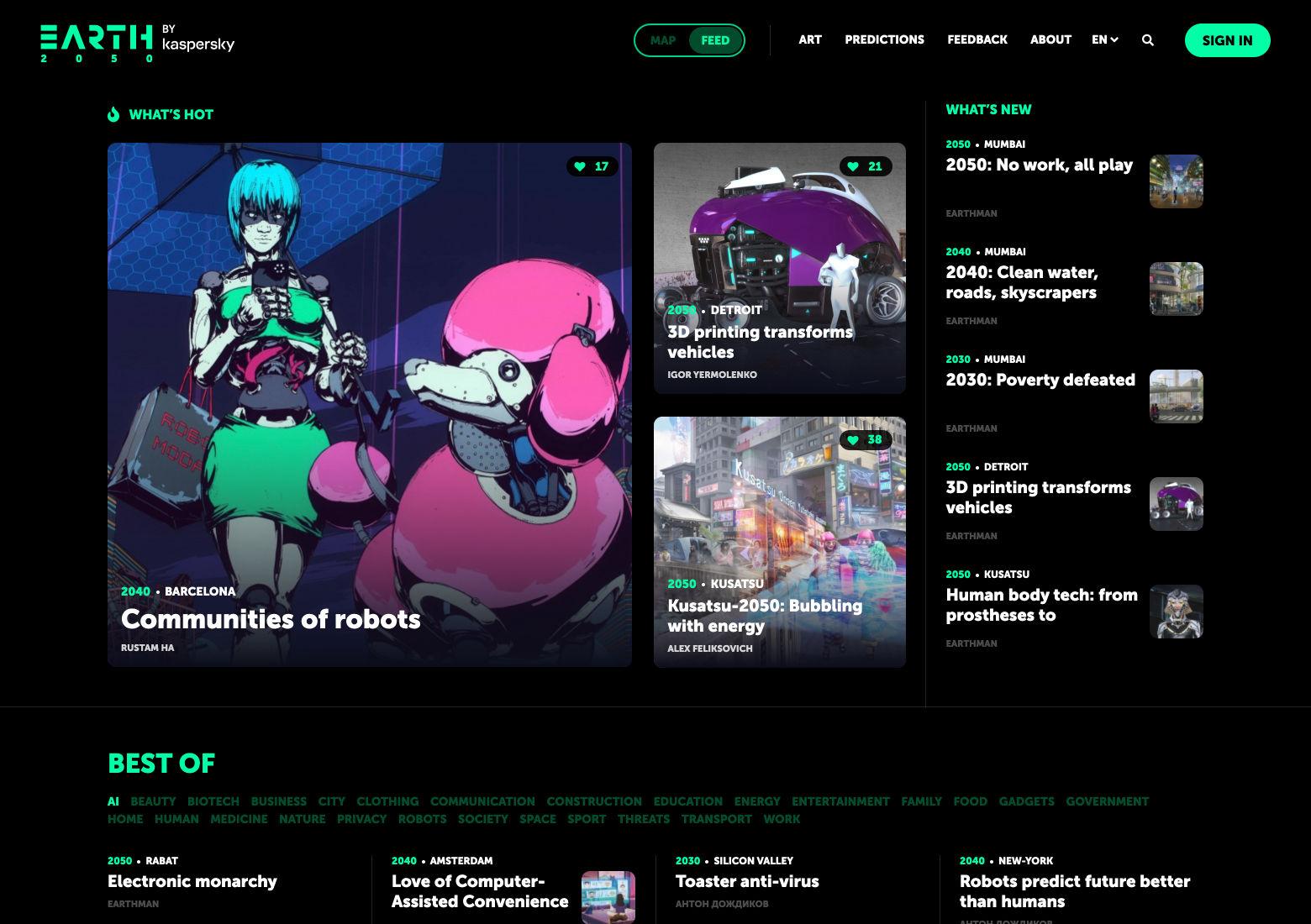
Układy stron internetowych w stylu magazynu
Branże wiadomości i czasopism w dużym stopniu wpłynęły na układ graficzny w stylu czasopisma w Internecie. Na początku widywano je głównie w serwisach informacyjnych i magazynach internetowych. Z czasem ich popularność wzrosła w innych sektorach, a teraz można je zobaczyć na różnych typach witryn, w tym w witrynach eCommerce i blogach.

Układy w stylu czasopisma obejmują polecany artykuł (lub czasami wiele polecanych artykułów w karuzeli lub podobnym formacie), a także artykuły drugorzędne i trzeciorzędne na stronie głównej. Mają również tendencję do posiadania wielu kolumn na treść, czasami podzielonych na sekcje. Te układy stron internetowych sprawdzają się dobrze w przypadku witryn z dużą ilością treści, szczególnie tych, w których codziennie dodawana jest świeża treść.


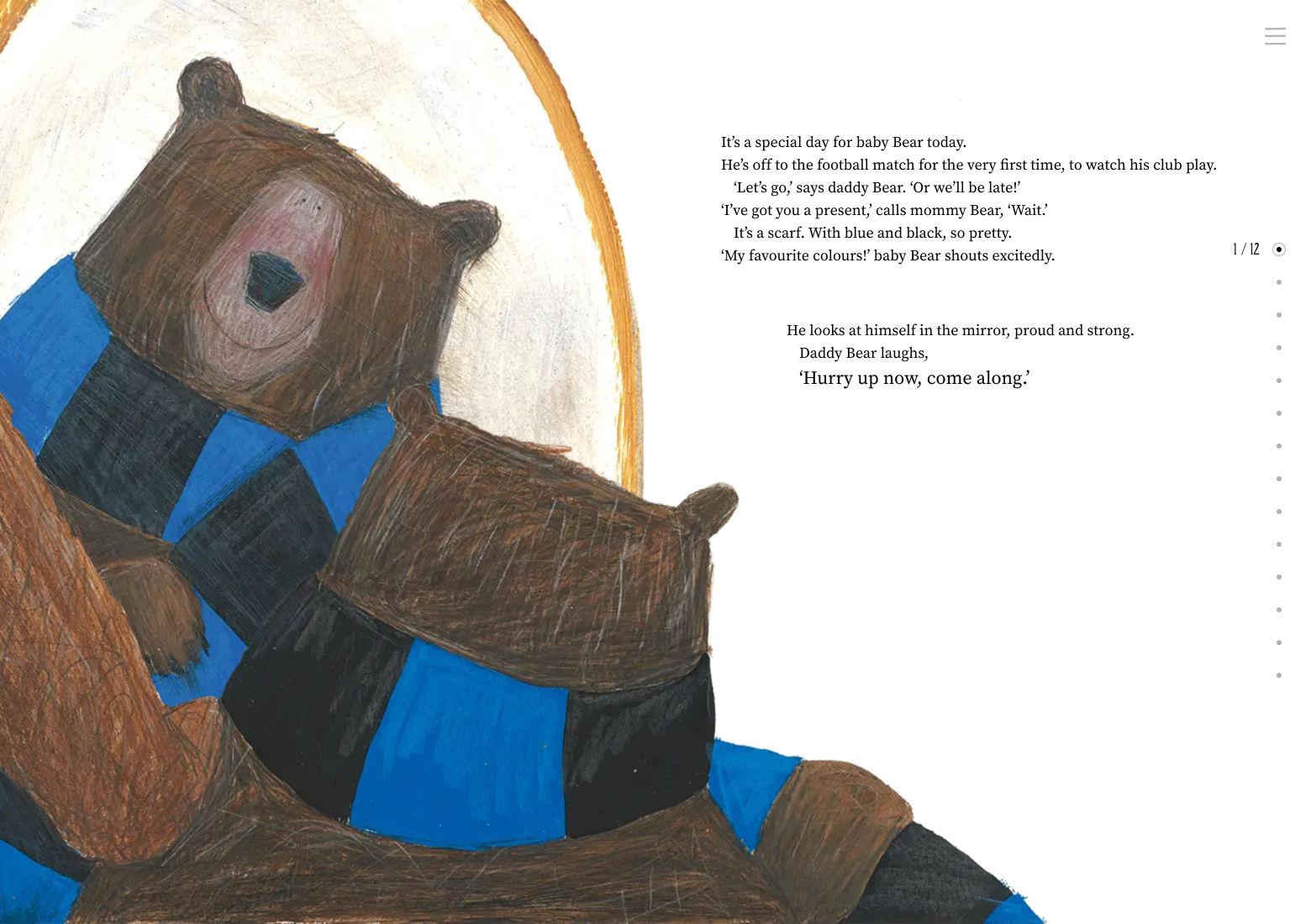
Układy jednostronicowe
Układy jednostronicowe umieszczają całą podstawową zawartość witryny na jednej stronie internetowej. Nawigacja odbywa się poprzez przewijanie, często ze skrótami do przeskakiwania do poszczególnych sekcji, a czasem z efektami przewijania paralaksy. Od czasu do czasu mogą używać stron dodatkowych w celu przedstawienia warunków, zasad prywatności lub innych informacji, które nie są częścią głównej treści, ale nie powinno to uniemożliwiać uznania układu za jednostronicowy.
Układy witryn jednostronicowych są doskonałym rozwiązaniem dla witryn z rzadką zawartością. Są również doskonałym wyborem dla treści narracyjnych, takich jak interaktywne książki dla dzieci.


Wzory F i Z
Wzorce F i Z odnoszą się do tego, w jaki sposób oczy danej osoby poruszają się po stronie — jak ludzie skanują zawartość. Wzór F ma widoczną treść u góry strony, z dodatkową treścią wyrównaną pod nim wzdłuż lewej strony strony (mniej więcej w kształcie litery „F”). Wzór Z ma widoczną treść u góry, z dodatkową wartościową treścią poniżej. Oko jest rysowane po przekątnej od prawego górnego rogu do lewego dolnego rogu strony (w przybliżeniu w kształcie litery „Z”).
Wzorce F są odpowiednie dla stron o większej zawartości niż wzorce Z, gdzie istnieje bardzo zdefiniowana hierarchia wizualna. Wzorce Z są bardziej przydatne, gdy są dwie części równie (lub prawie równie) istotnej treści, które odwiedzający powinien zobaczyć.


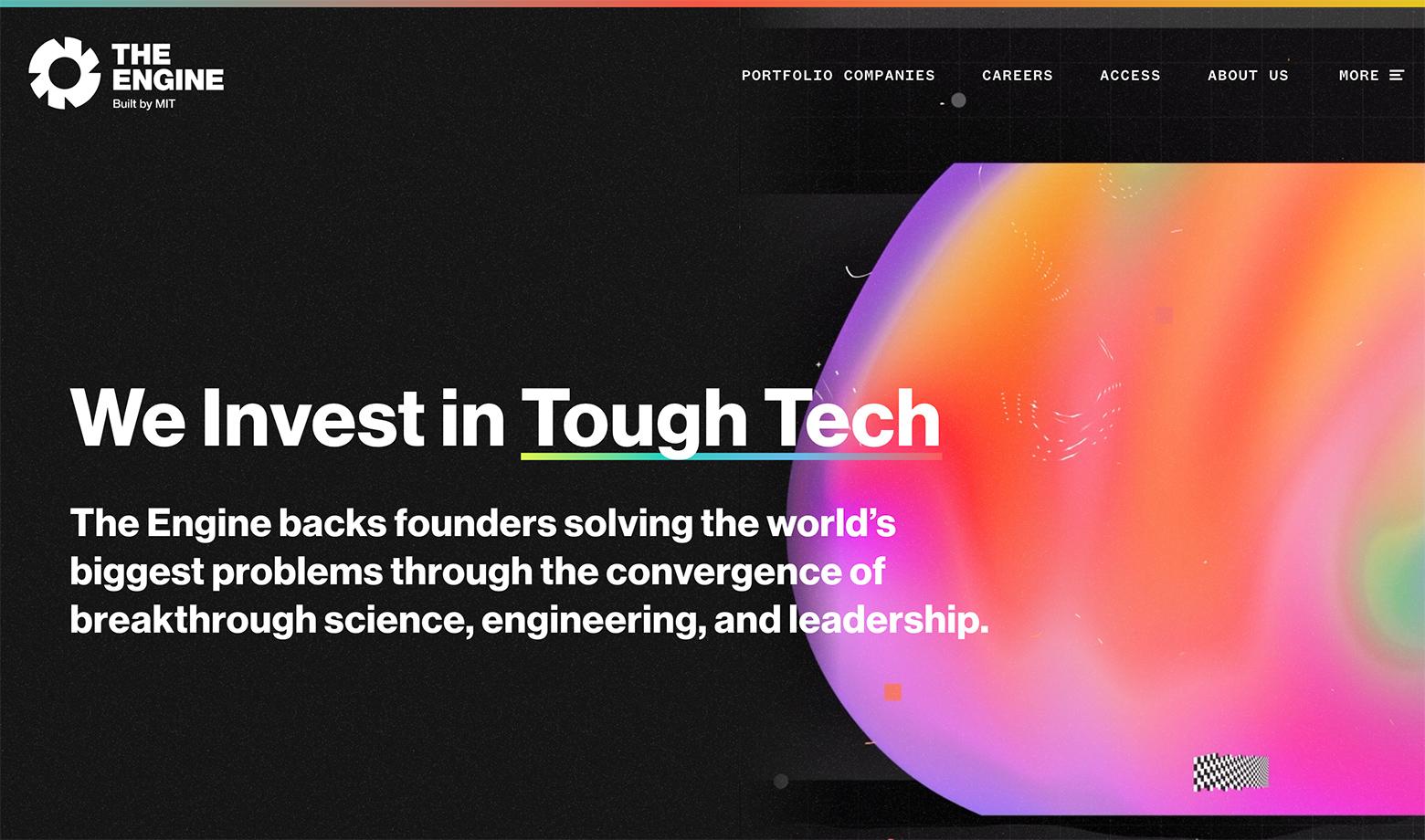
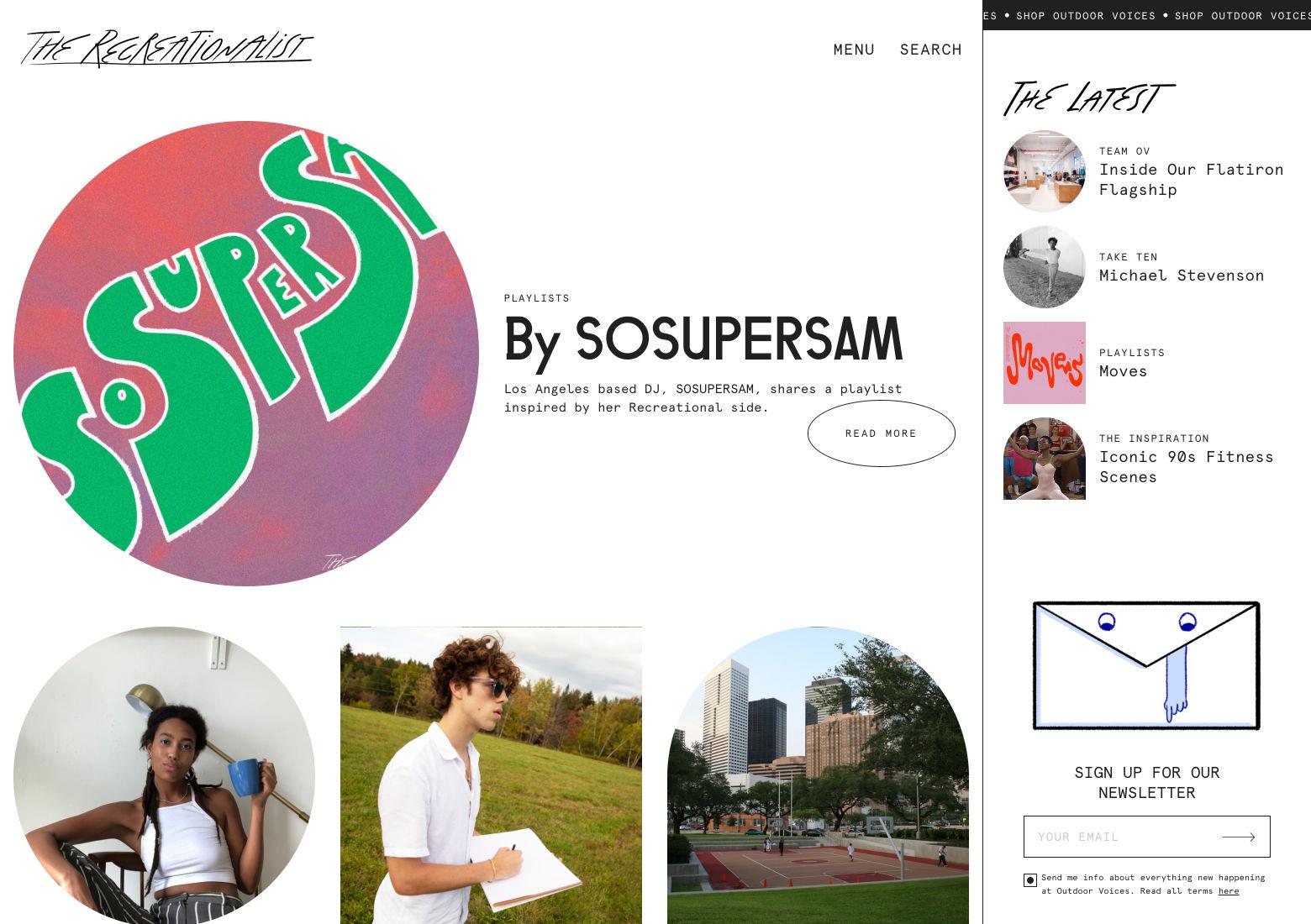
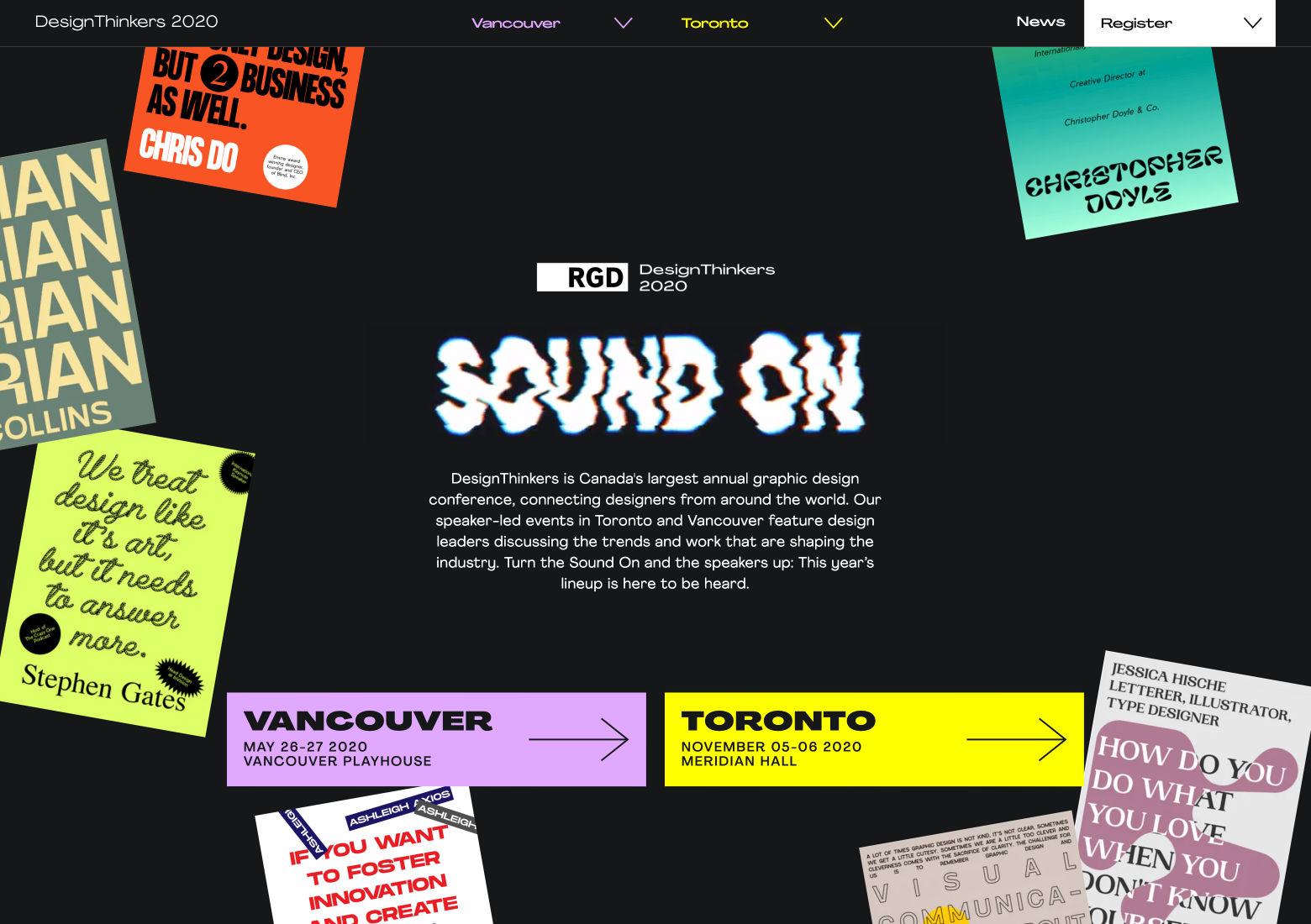
Asymetria
W najprostszym ujęciu asymetria to brak symetrii. W projektowaniu asymetria tworzy bardziej dynamiczny i organiczny efekt wizualny. W większości przypadków asymetria jest tworzona przy użyciu obrazów i tekstu, które nie równoważą się idealnie. Asymetrię można również tworzyć lub wzmacniać za pomocą elementów tła, takich jak użycie innego wzorca między różnymi sekcjami strony.
Ponieważ asymetria tworzy dynamiczne, energetyczne wrażenie wizualne, jest przydatna dla marek, które chcą komunikować tego rodzaju wizerunek. Asymetria może być również nieoczekiwana, dzięki czemu projekty są bardziej zapadające w pamięć i mają praktyczne zastosowania, gdy zawarte w niej treści nie działałyby dobrze w układzie symetrycznym.


Czyste i proste układy stron internetowych
Czyste i proste układy od dziesięcioleci są modne i wychodzą z mody w projektowaniu interfejsu użytkownika, chociaż są one stosowane częściej niż nie. Piękno tych układów polega na tym, że skupiają się one bezpośrednio na treści, bez wizualnego bałaganu .
Czyste i proste układy są odpowiednie dla praktycznie każdego rodzaju witryny. Wiele innych wzorców interfejsu użytkownika działa dobrze razem z czystymi układami. Istnieją czyste wersje siatek, układy w stylu magazynu, projekty asymetryczne i układy podzielonego ekranu. Wiele z najbardziej eleganckich stron internetowych można uznać za „czyste”, niezależnie od innych funkcji projektowych, które mogą zawierać.


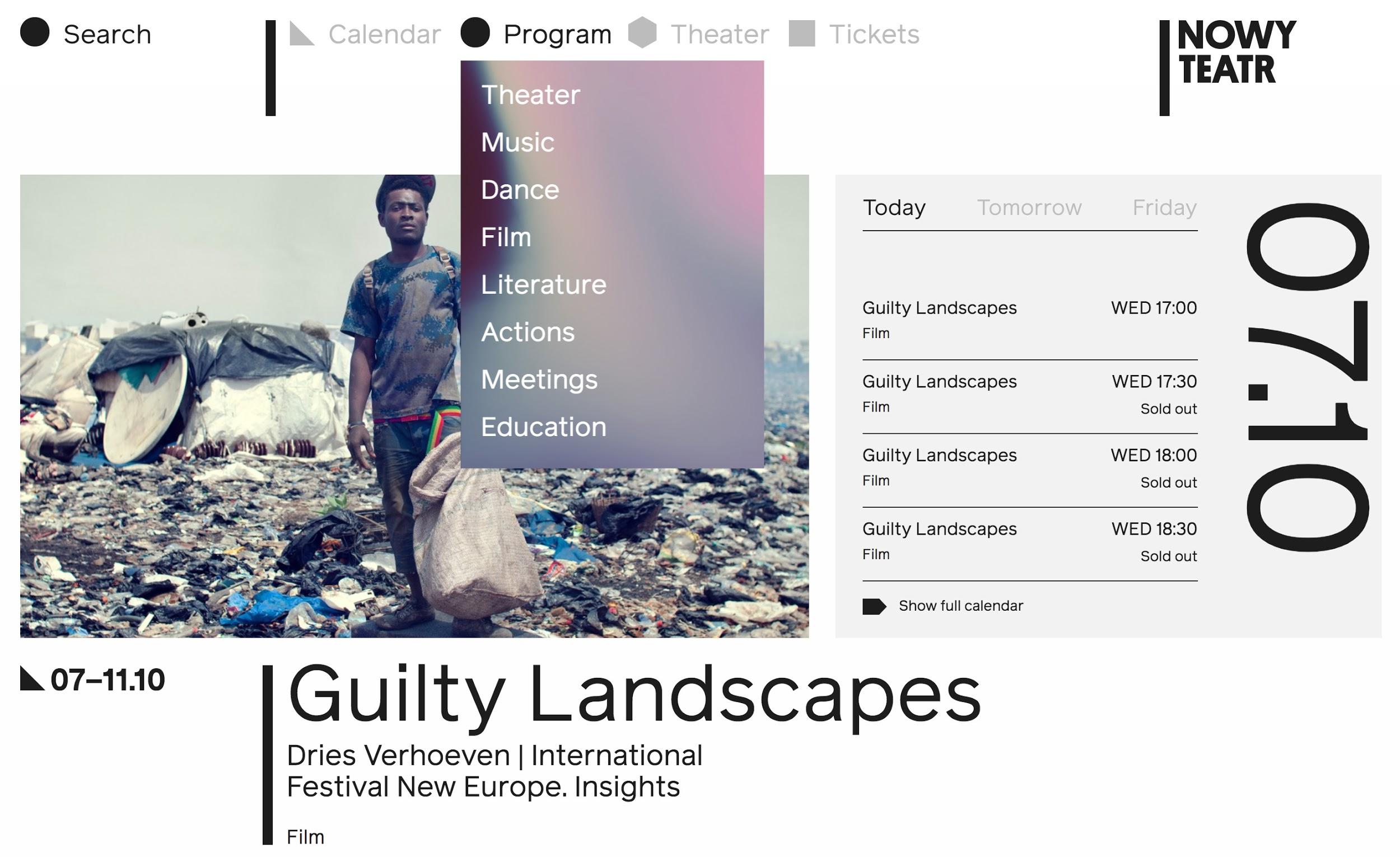
Karty nawigacyjne
Zakładki nawigacyjne były pierwotnie podstawą skeuomorficznego projektu, przypominając zakładki na folderach plików lub przegrodach segregatorów. Jednak w miarę dojrzewania nawigacja w stylu kart nie zawsze przypomina realistyczną kartę. Zamiast tego cechą charakterystyczną kart nawigacyjnych jest to, że każdy element menu ma wizualną separację od innych elementów menu. Czasami jest to subtelne, a czasami pojawia się tylko wtedy, gdy element menu jest zaznaczony lub najechany kursorem.
Karty nawigacyjne najlepiej nadają się do mniejszych menu zawierających tylko kilka elementów. W przeciwnym razie mogą wyglądać na zagracone. Można je jednak łączyć z rozwijanymi menu podrzędnymi, aby zwiększyć ich funkcjonalność. Są one również ogólnie widoczne w nawigacji poziomej, chociaż istnieją przykłady wertykalne.


Karuzele
Karuzele treści często znajdują się w sekcji nagłówka lub bohatera witryny. Często zawierają obrazy w połączeniu z tekstem, chociaż niektóre mogą zawierać tylko jedno lub drugie. Służą do wyświetlania wielu elementów treści w jednej sekcji witryny, gdy miejsce jest na wagę złota.
Karuzele działają naprawdę dobrze w kilku zastosowaniach. Polecane treści na blogu lub w witrynie z wiadomościami dobrze nadają się do karuzeli. Produkty, promocje i wyprzedaże są również często prezentowane w karuzeli w witrynach eCommerce. Chociaż karuzele zwykle pojawiają się u góry strony internetowej, można ich również używać w podsekcjach, aby wyróżnić pokrewną treść. Są popularnym wyborem zarówno w przypadku zawartości strony głównej, jak i poszczególnych stron dla określonych kategorii treści lub produktów.


Ponadczasowe najlepsze praktyki dotyczące projektowania stron internetowych
Ponadczasowy projekt interfejsu użytkownika jest elastyczny i przyjazny dla użytkownika. Działa w różnych przypadkach i wygląda tak samo dobrze dzisiaj jak 10 lat temu (i będzie wyglądać tak samo dobrze za kolejne 10 lat) tylko z niewielkimi modyfikacjami.
Postępowanie zgodnie z najlepszymi praktykami dotyczącymi układu stron internetowych przy jednoczesnym uwzględnieniu ponadczasowych elementów projektu interfejsu użytkownika spowoduje utworzenie witryny, która w krótkim czasie nie wygląda ani nie wydaje się przestarzała. Pozwala projektantom UI tworzyć cyfrowe doświadczenia, które zachwycają użytkowników i osiągają cele marki.
Pozwól nam wiedzieć co myślisz! Zostaw swoje przemyślenia, komentarze i opinie poniżej.
• • •
Dalsza lektura na blogu Toptal Design:
- Nigdy nie nazywaj siebie projektantem UI: UI to UX
- UI vs UX – kluczowy przewodnik po projektowaniu UI
- Świat jest naszym interfejsem – ewolucja projektowania interfejsu użytkownika
- Przyszły projekt interfejsu użytkownika bez przycisków
- Najlepsze praktyki projektowania interfejsu użytkownika i typowe błędy
