Mejores prácticas de diseño web: 12 patrones de interfaz de usuario atemporales analizados
Publicado: 2022-03-11Las tendencias de diseño de la interfaz de usuario pueden ir y venir en la web, pero varios patrones de interfaz de usuario han resistido la prueba del tiempo. ¿Qué hace que un patrón de interfaz de usuario sea atemporal? Cumplimiento de las mejores prácticas de diseño web que dan como resultado una combinación de facilidad de uso y adaptabilidad a las tendencias y tecnologías cambiantes.
Hay algunos criterios que hacen que los patrones de IU perduren. La facilidad de uso es uno de ellos. Un patrón de interfaz de usuario que "se ve increíble" pero que no facilita una gran facilidad de uso no durará mucho tiempo .
Los patrones de interfaz de usuario más útiles también se adaptan a las tendencias cambiantes. Los diseñadores de interfaz de usuario pueden implementar diseños de estilo de tarjeta y basados en cuadrícula, por ejemplo, de varias maneras. La adaptabilidad les permite seguir viéndose modernos y a la moda, aunque hayan existido durante años. Lo mismo es cierto para los otros patrones de interfaz de usuario incluidos aquí.
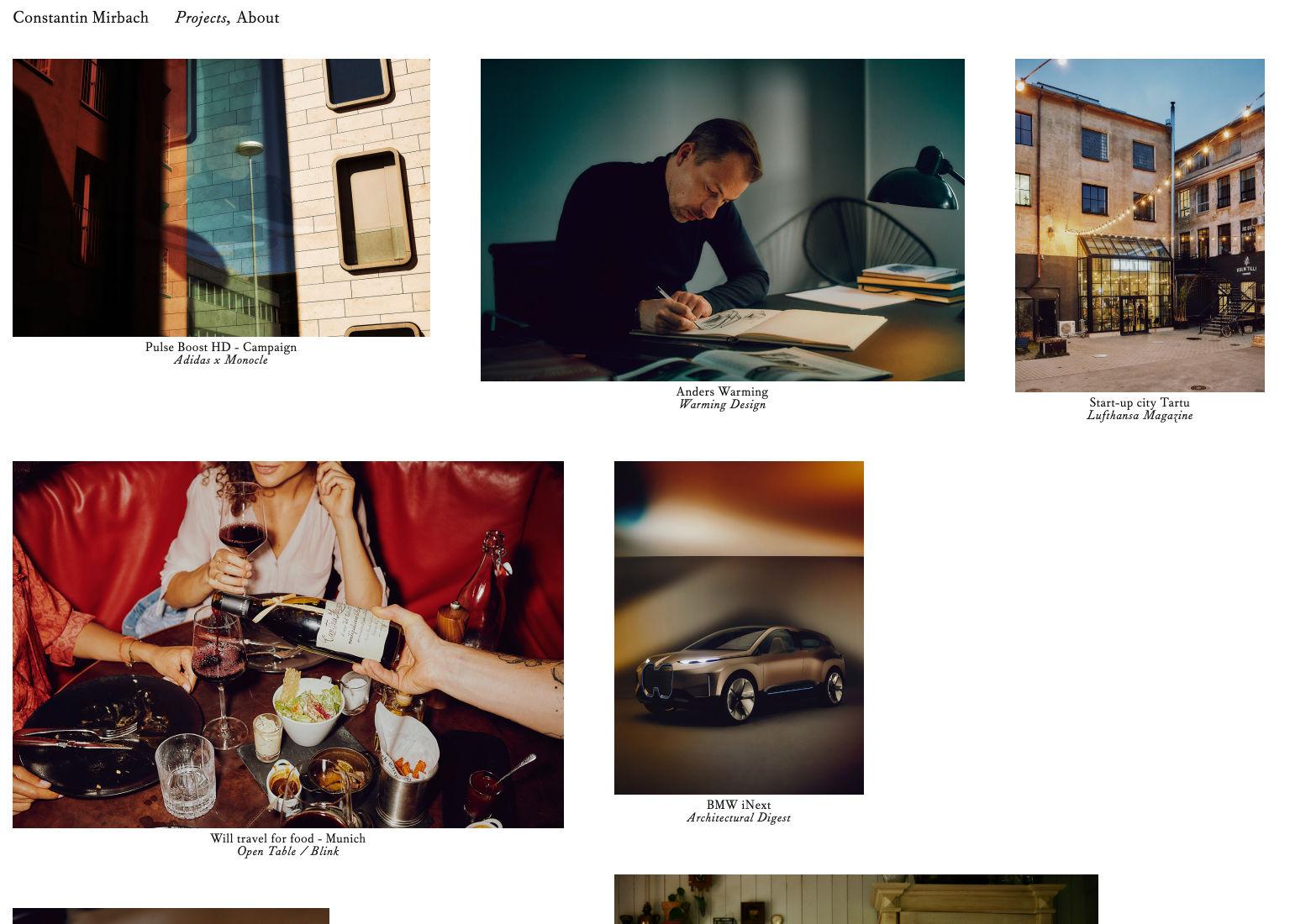
Patrones de diseño web estilo tarjeta
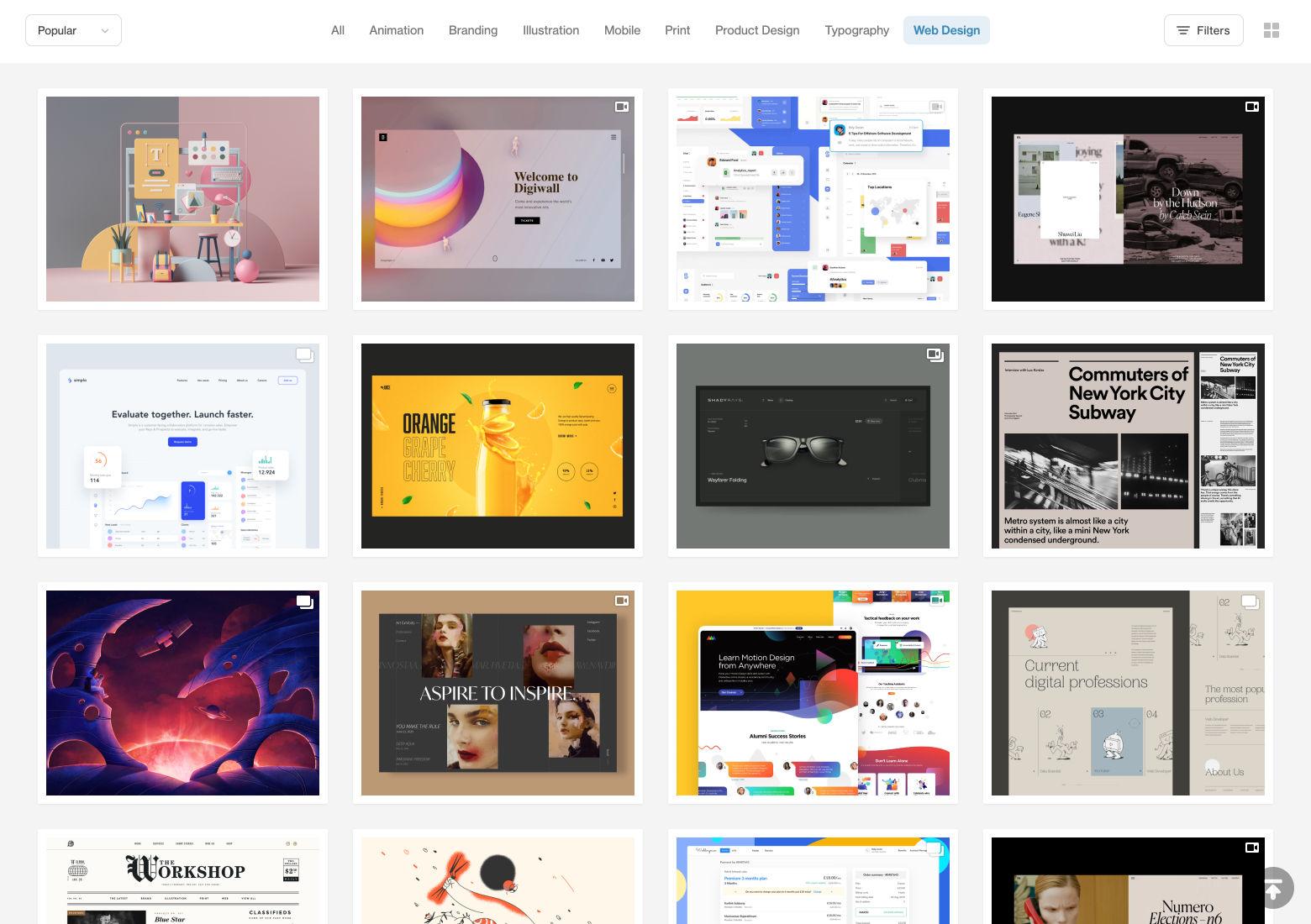
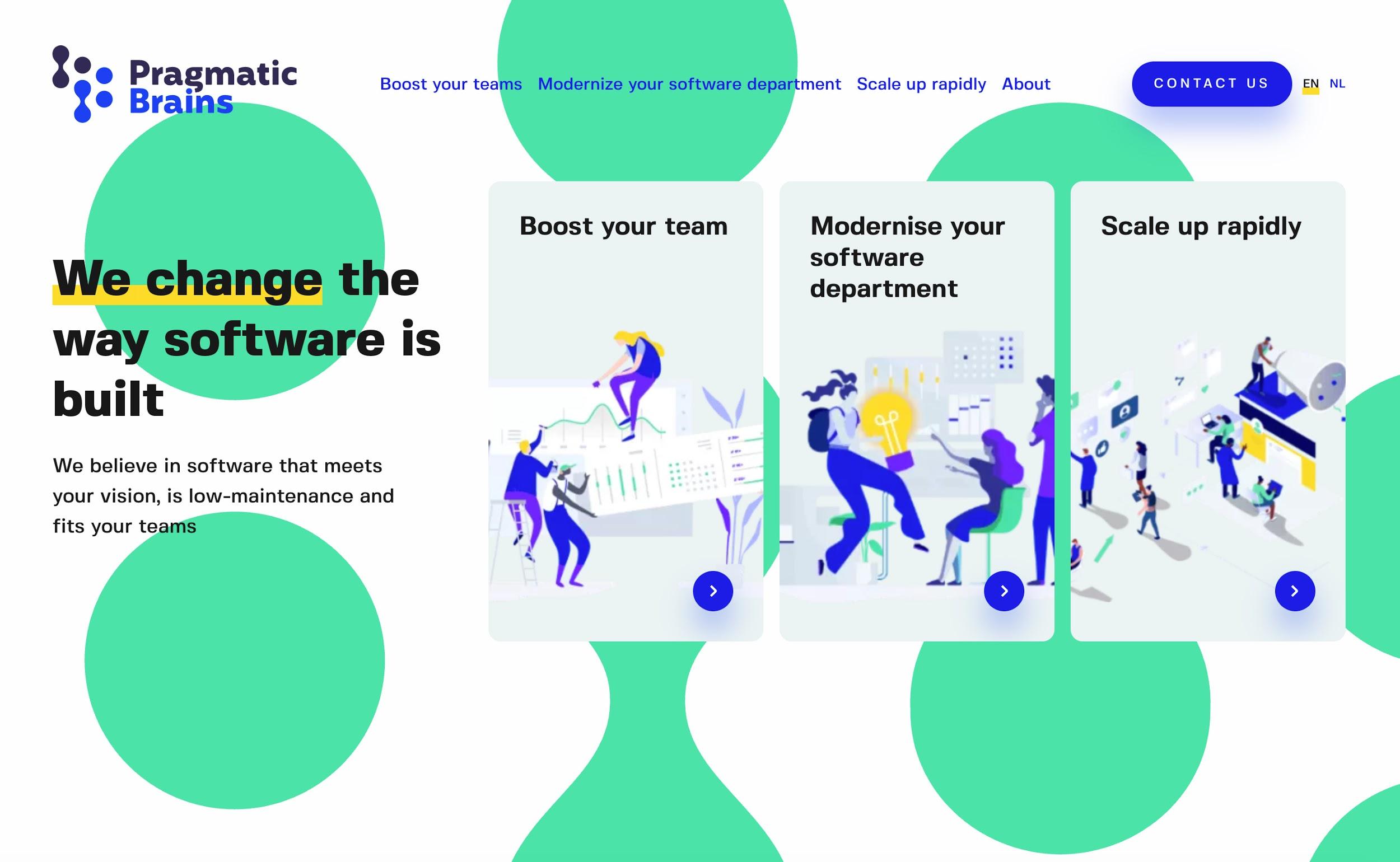
Los diseños estilo tarjeta se popularizaron en sitios como Pinterest, Facebook y Twitter. Se han vuelto estándar en sitios de noticias y blogs, ya que son muy adecuados para colocar una gran cantidad de contenido en una página y mantener cada pieza distinta.
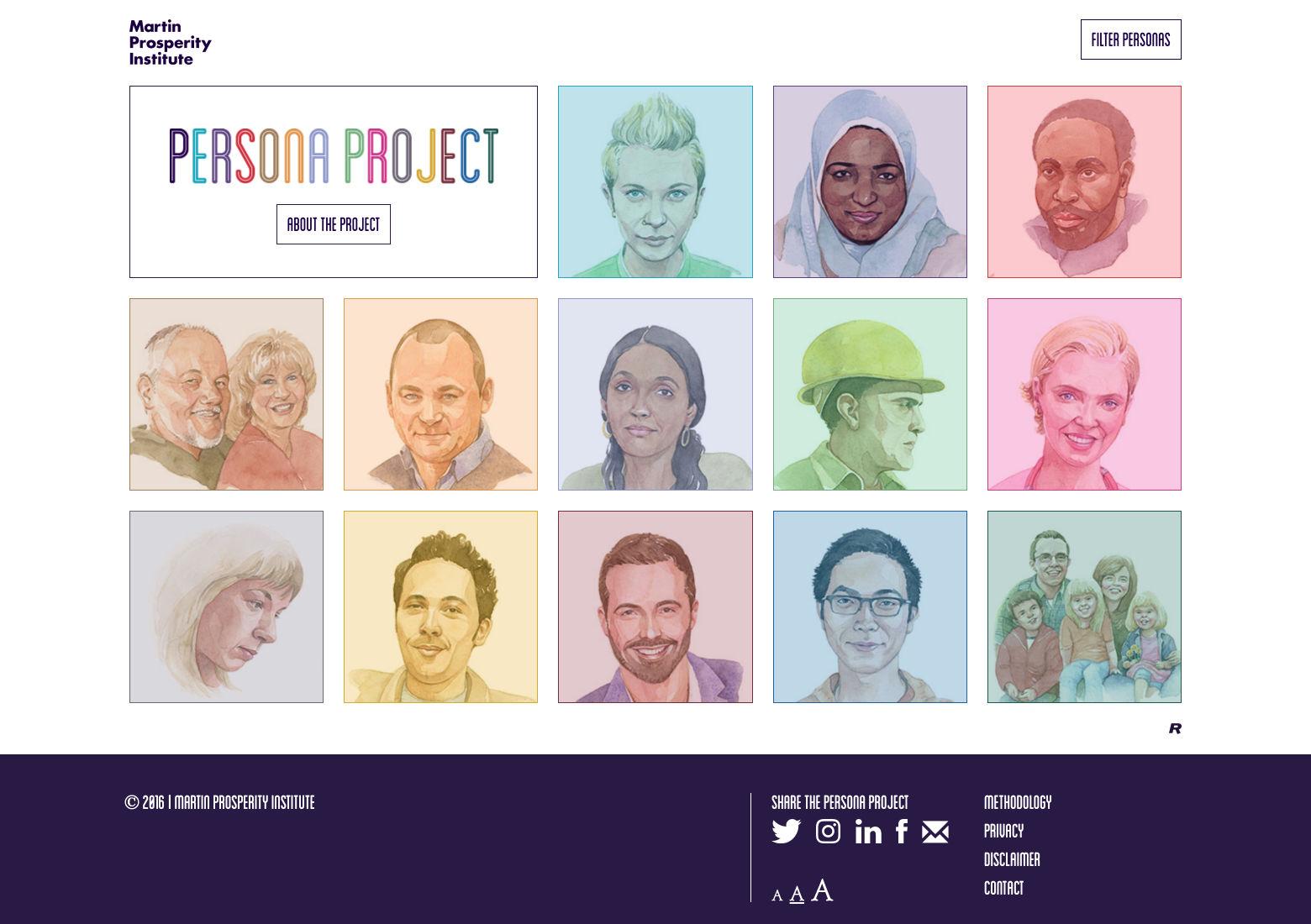
Como sugiere el nombre, estos diseños utilizan bloques de contenido que se asemejan a tarjetas físicas de varias formas y tamaños. Hay dos formatos de diseño principales. Un diseño organiza las tarjetas con las mismas dimensiones en una cuadrícula (como se ve en la página de inicio del blog de diseño de Toptal), mientras que el otro utiliza un diseño fluido con tarjetas de diferentes tamaños dispuestas en columnas ordenadas pero sin filas distintas (como el diseño de Pinterest).
Los diseños de estilo de tarjeta funcionan bien porque permiten organizar diferentes contenidos de forma ordenada manteniendo todas las piezas separadas. Las tarjetas también son familiares para las personas porque reconocen elementos en forma de tarjeta del mundo real. Tienen sentido psicológicamente y son fáciles de usar para las personas, incluso si son nuevos en un sitio web.


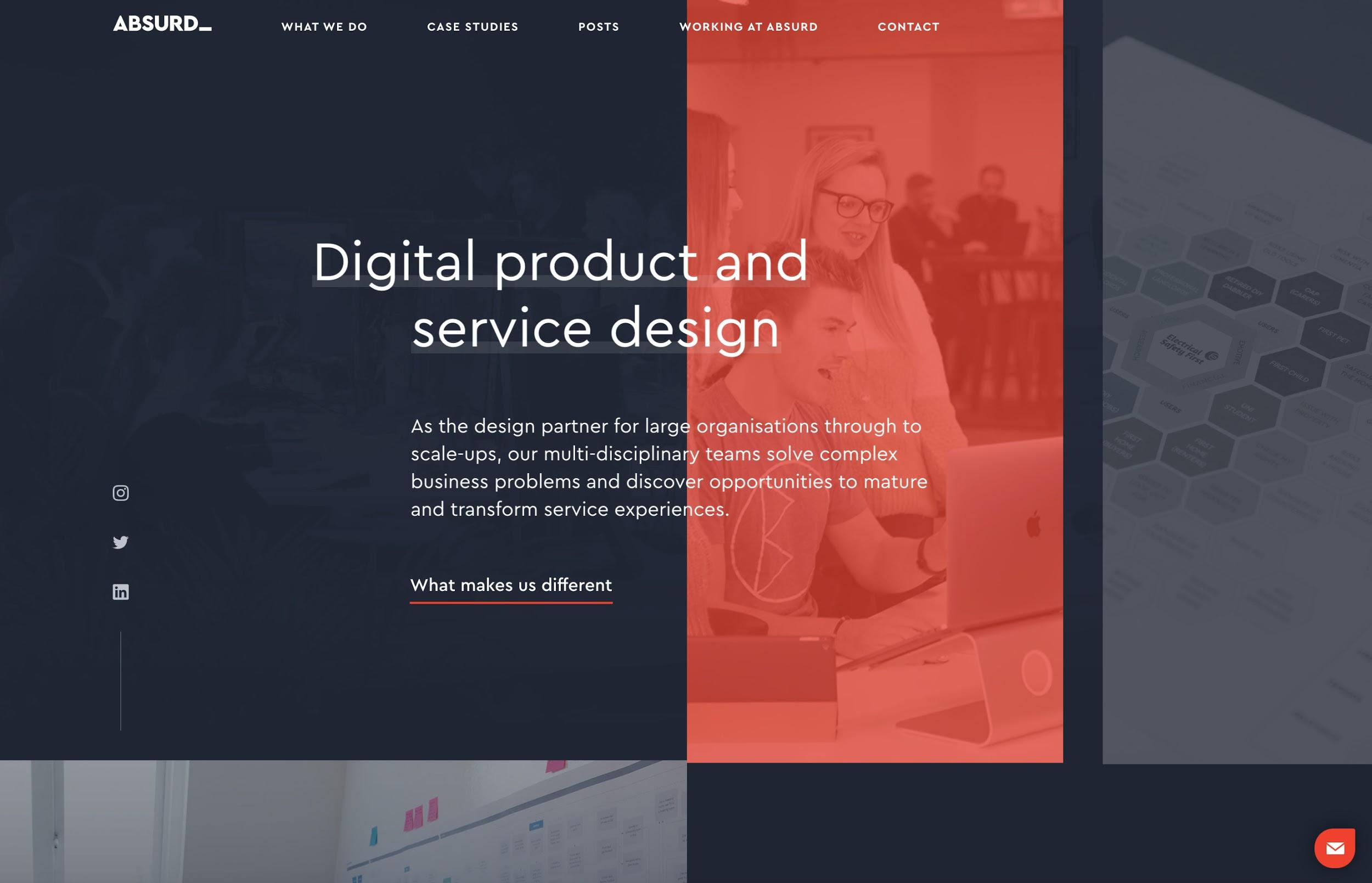
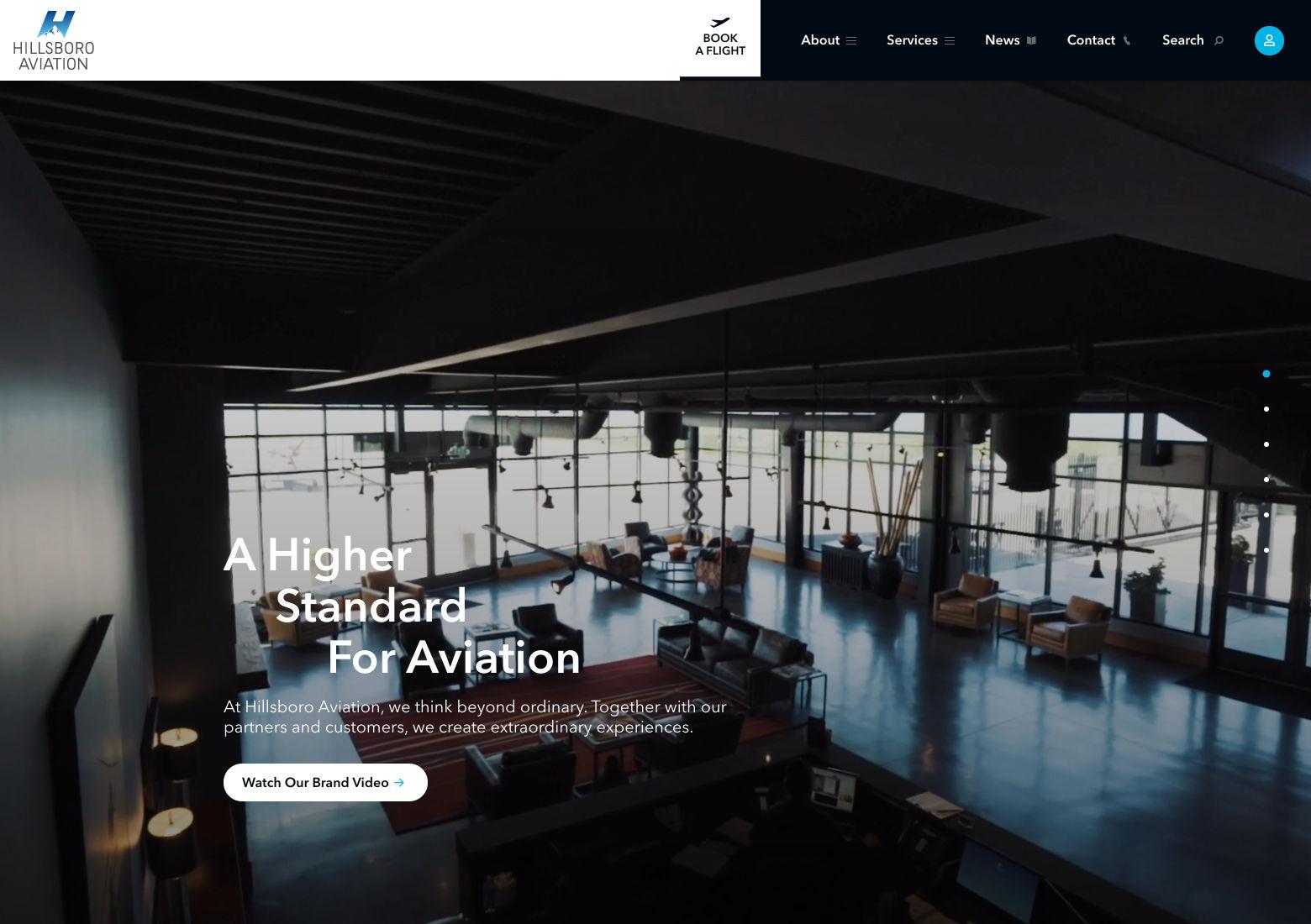
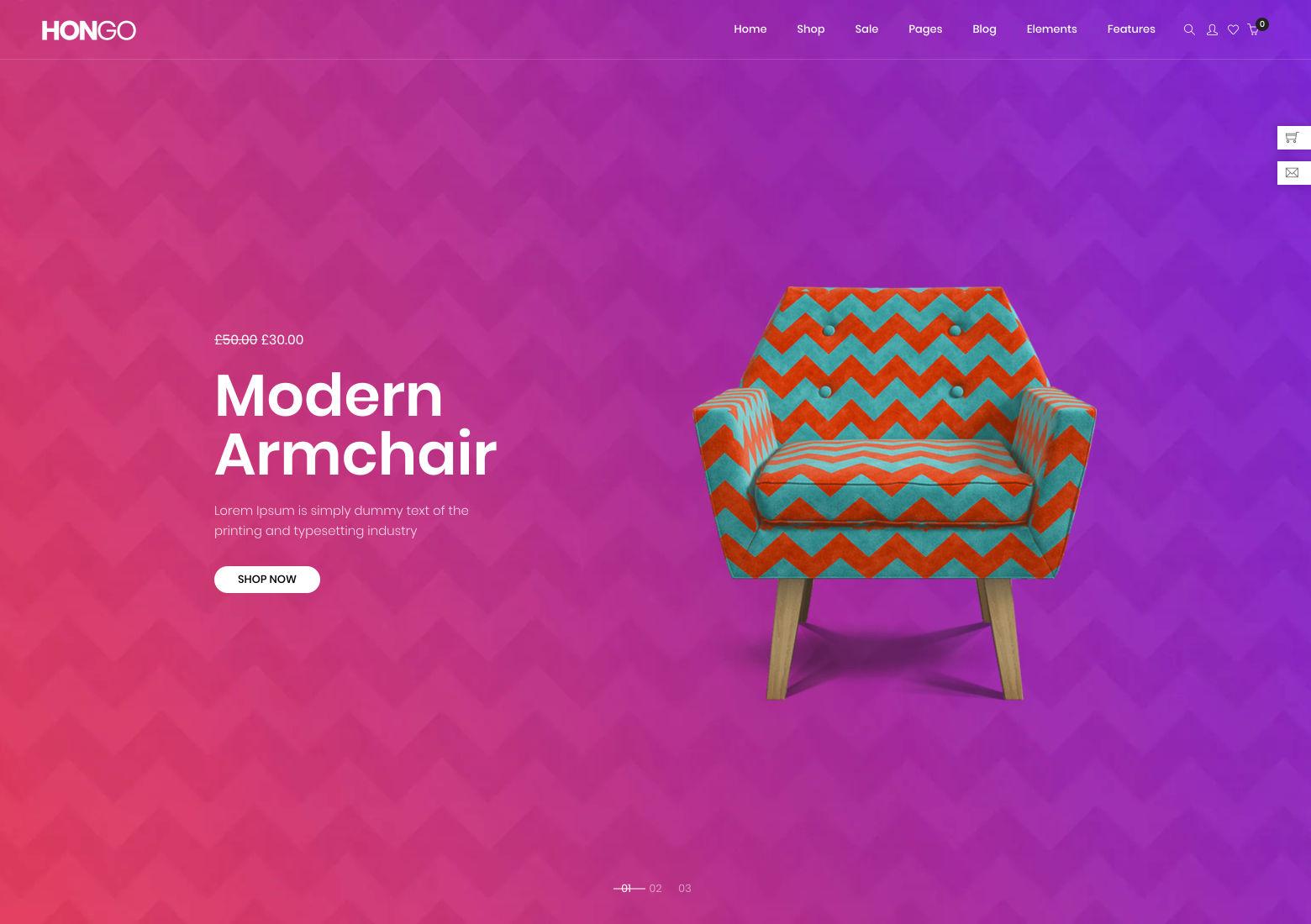
Diseños de pantalla dividida
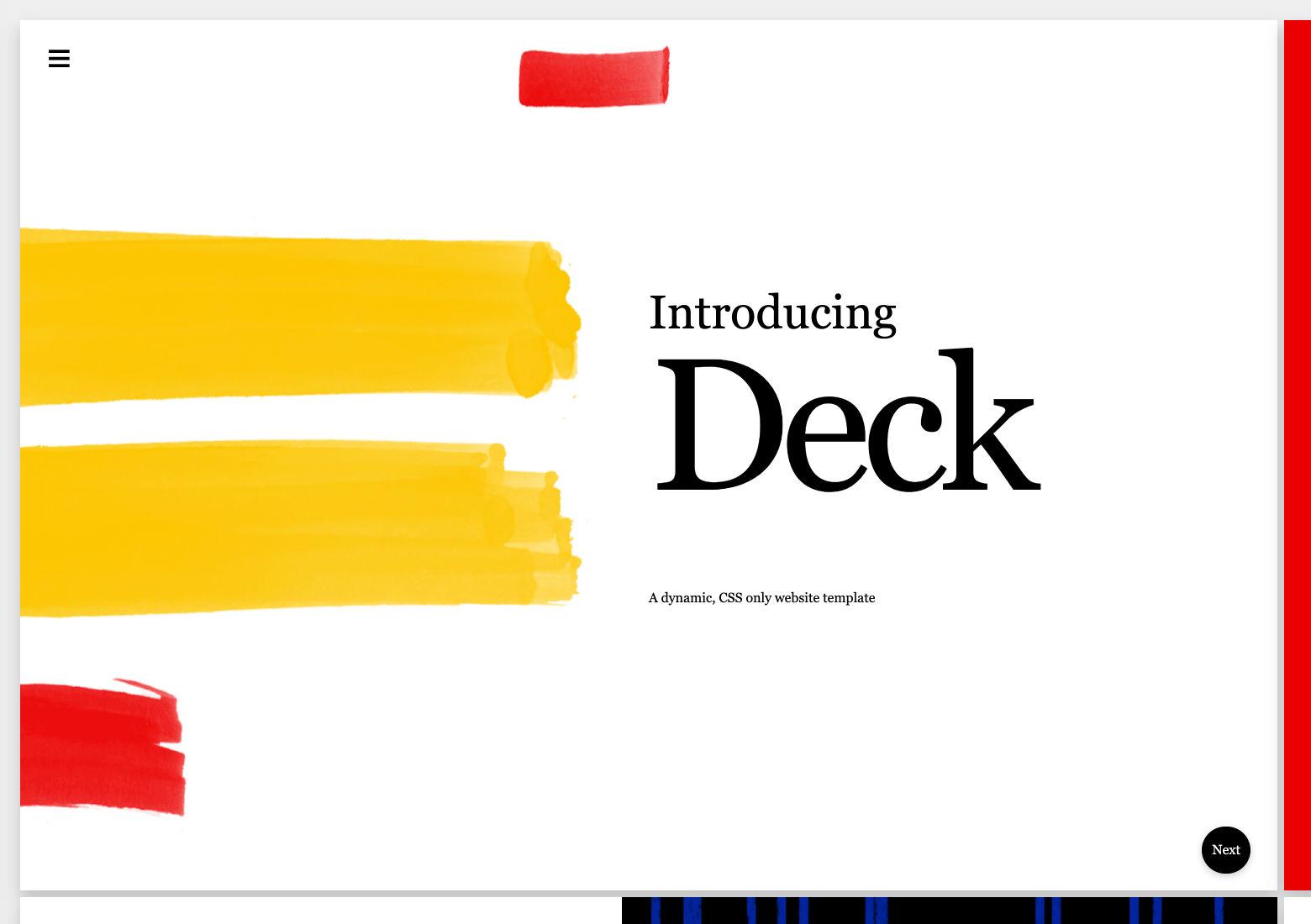
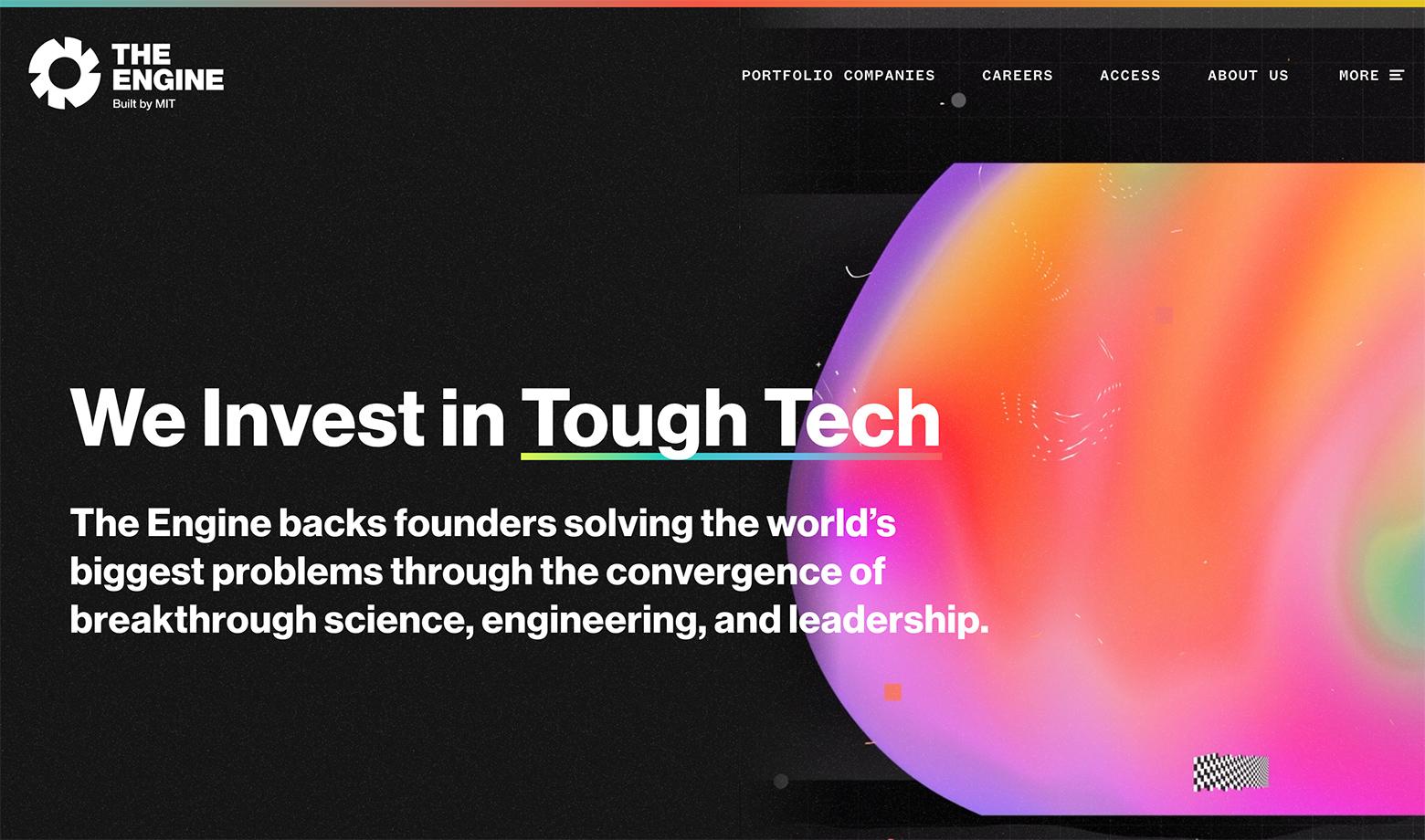
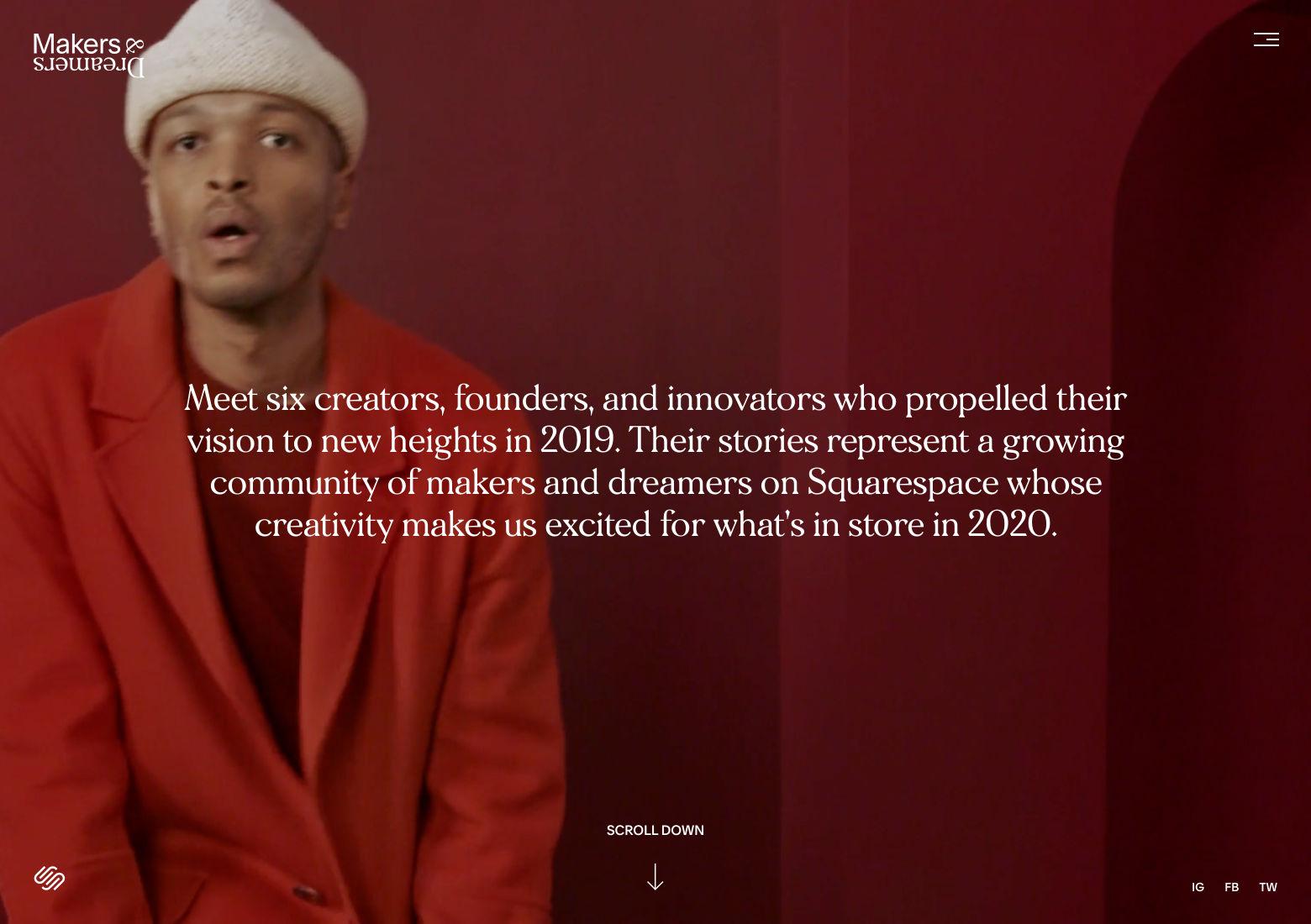
Técnicamente, los diseños de pantalla dividida se remontan a 1903, a la película Life of an American Firefighter de Edwin S. Porter. Pero en el diseño de la interfaz de usuario web, los diseños de pantalla dividida comenzaron a ganar popularidad en 2013 y realmente comenzaron a cobrar fuerza en 2016.
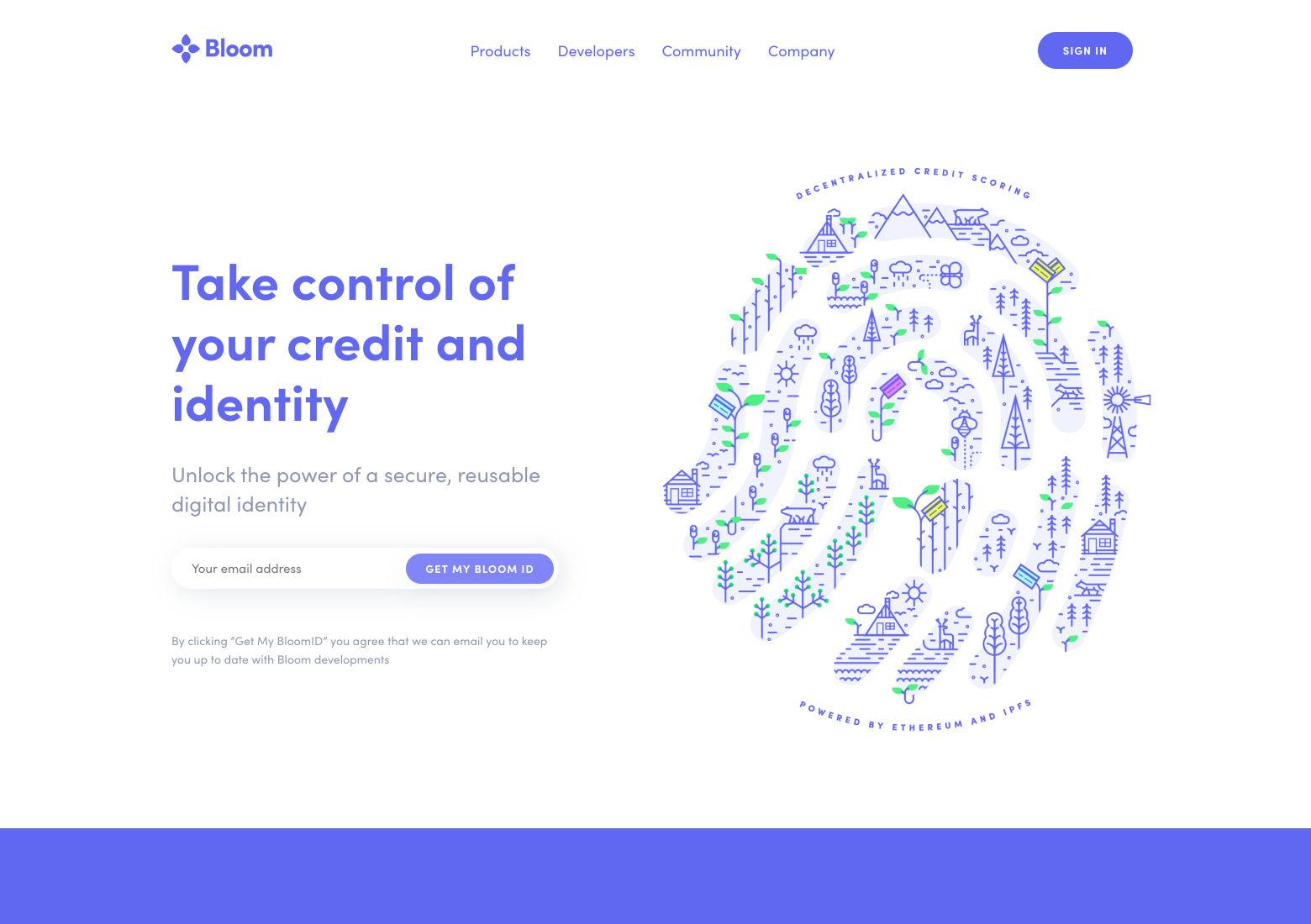
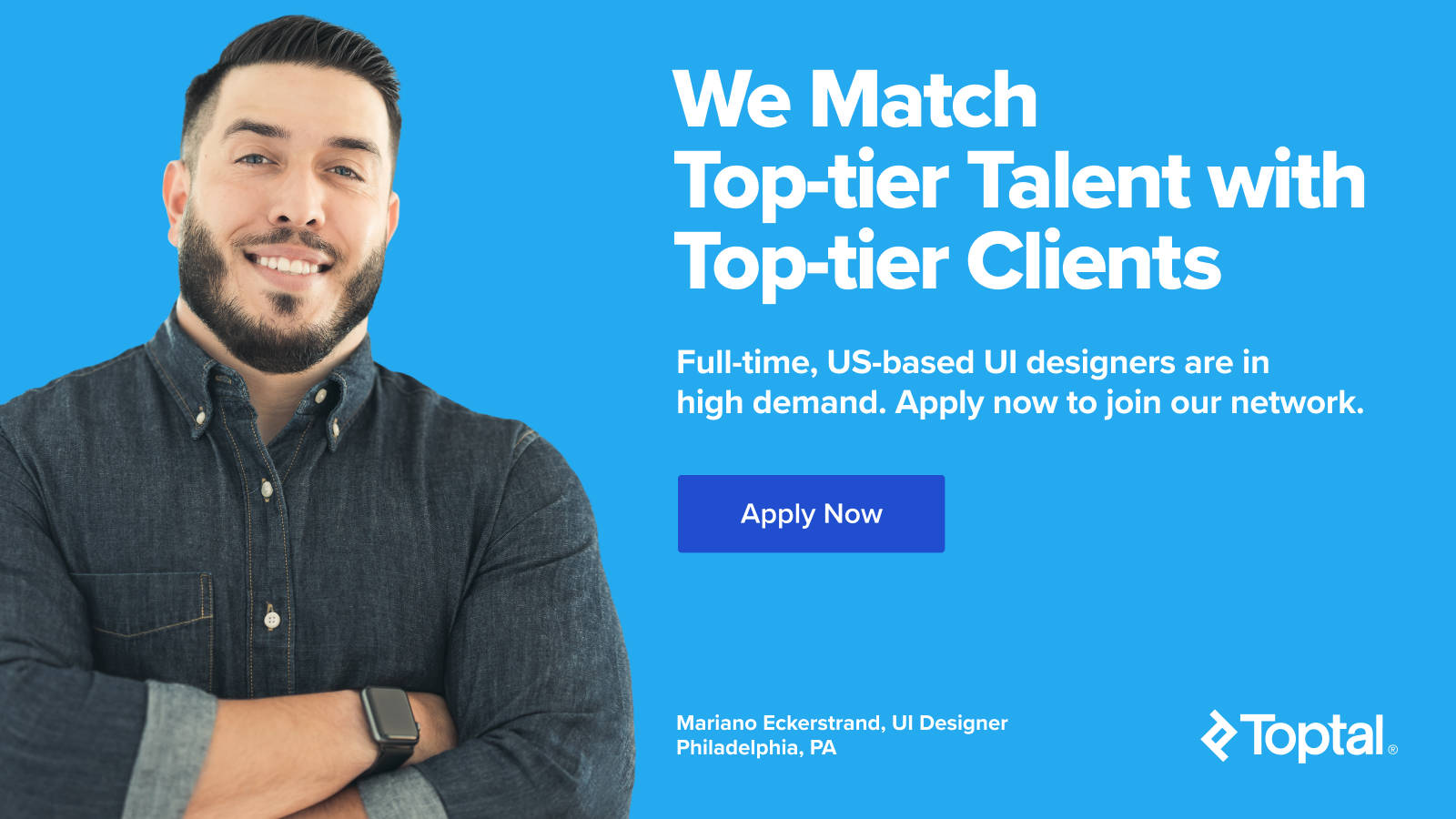
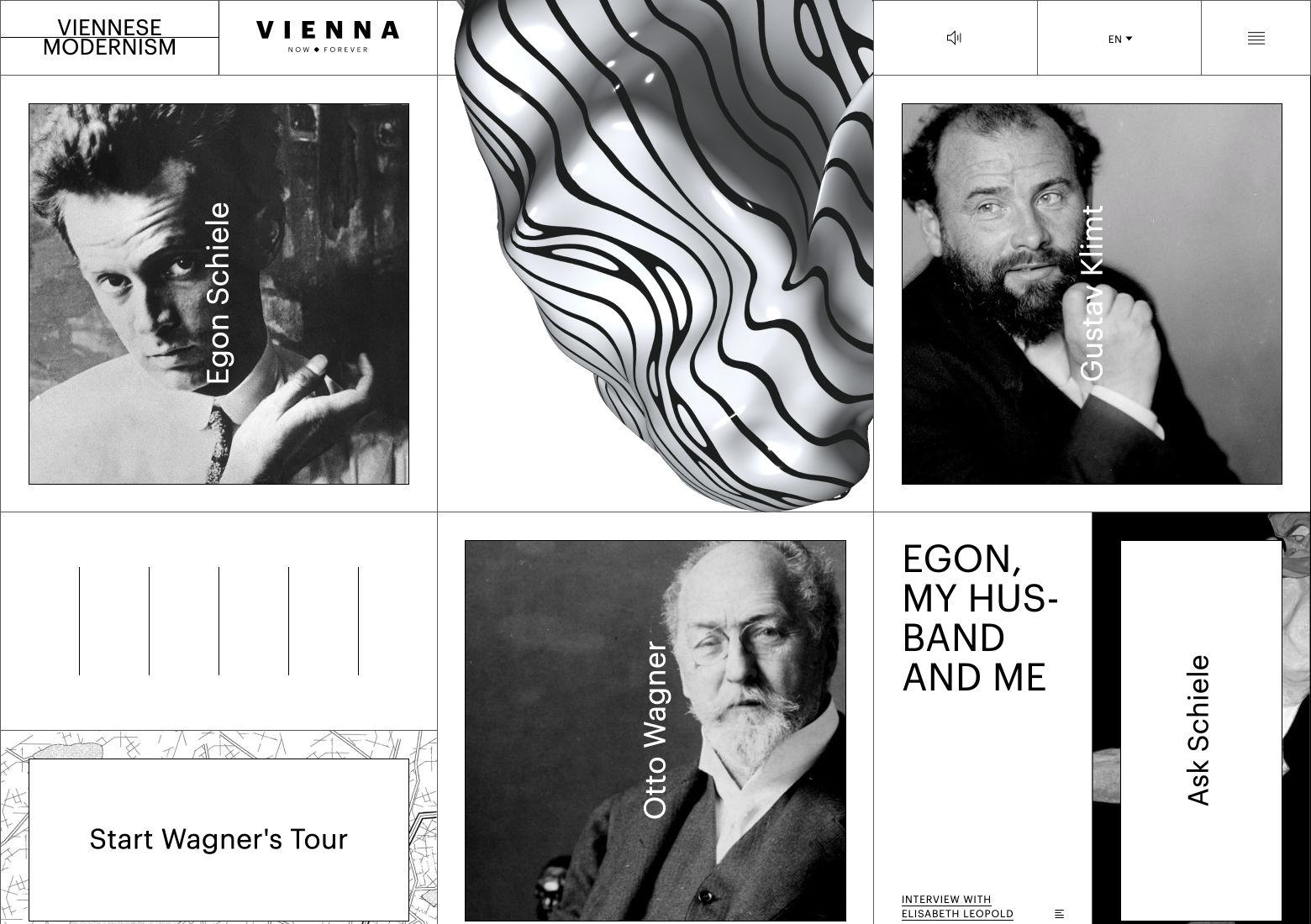
Los diseños de pantalla dividida son una opción de diseño popular cuando dos elementos deben tener el mismo peso en una página y, a menudo, se usan en diseños en los que el texto y la imagen deben destacarse. Colocarlos uno al lado del otro en lugar de verticalmente o con un texto superpuesto a la imagen es una elección de diseño consciente que puede brindar una calidad sofisticada y minimalista. También se ven comúnmente dos imágenes colocadas una al lado de la otra, a veces con superposiciones de texto.
La mayoría de los diseños de pantalla dividida se dividen de manera bastante uniforme, aunque algunos se dividen en diferentes proporciones. (33:66 o 40:60 parecen ser las proporciones más populares; cuando una pantalla se divide en un tamaño más pequeño que ⅓, se parece más a una barra lateral que a un verdadero diseño de pantalla dividida).
Los diseños de pantalla dividida se adaptan especialmente bien a las páginas de productos en los sitios de comercio electrónico. Las imágenes de los productos deben destacarse en estas páginas, pero también la información esencial, como el precio, las especificaciones, los botones para agregar al carrito y las opciones de productos.


gran tipografía
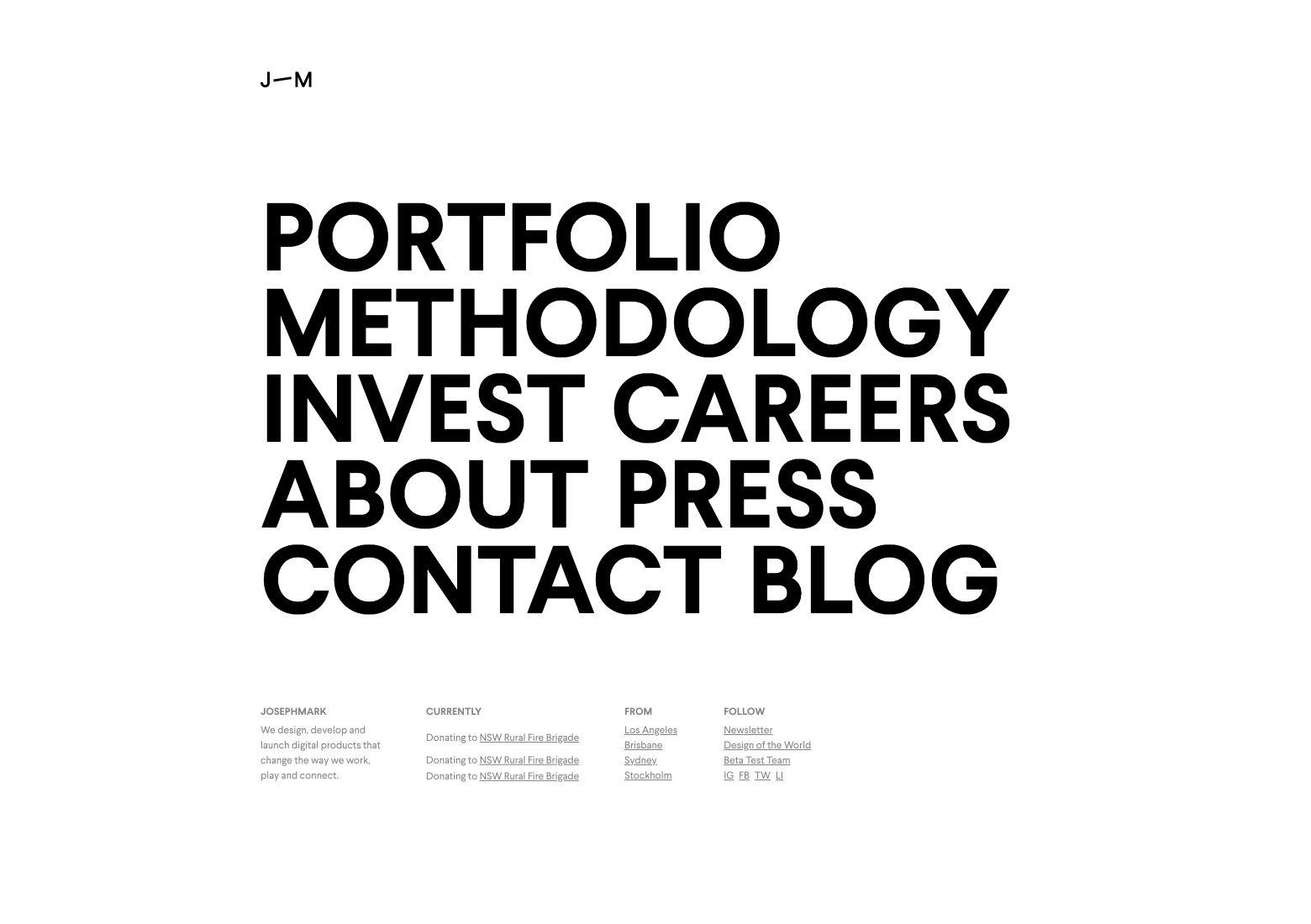
La tipografía grande ha existido desde la llegada de la web, pero ganó popularidad cuando el diseño móvil se hizo predominante.
La letra grande es especialmente popular en encabezados y títulos, pero también se ve en el cuerpo del texto en algunos sitios. Cuando se elige la fuente correcta, el texto más grande es más legible y mejora la experiencia del usuario. Además, hace una poderosa declaración visual. Es particularmente popular en el diseño minimalista, donde la mayoría de los otros elementos visuales están ausentes.


Personalización
Los algoritmos de personalización han existido durante años, adaptando las experiencias digitales a las preferencias de cada persona. AI ha hecho que estos algoritmos sean aún más útiles, con características como algoritmos de sugerencia que ahora pueden predecir con precisión lo que una persona querrá ver, leer, aprender o comprar a continuación.

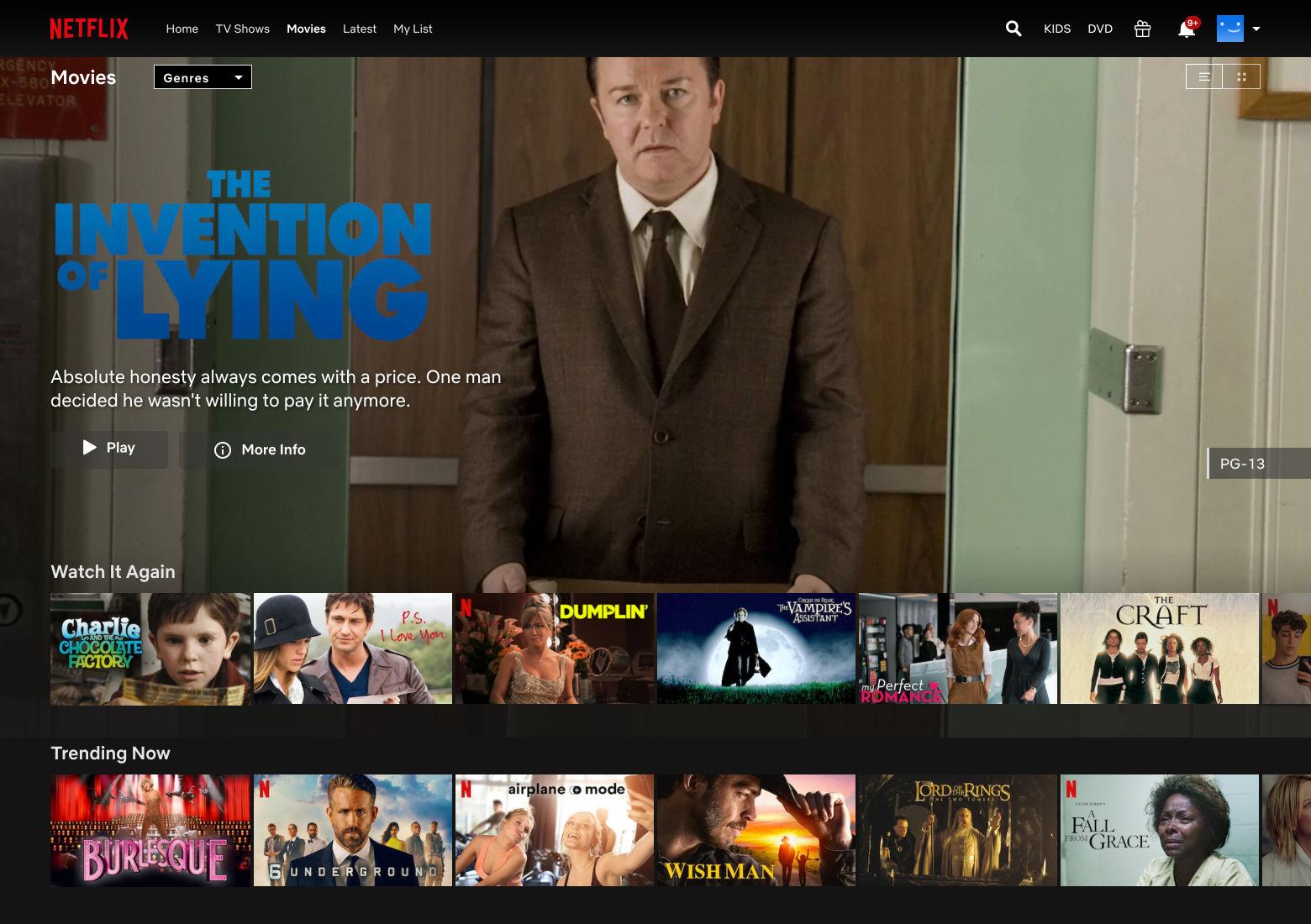
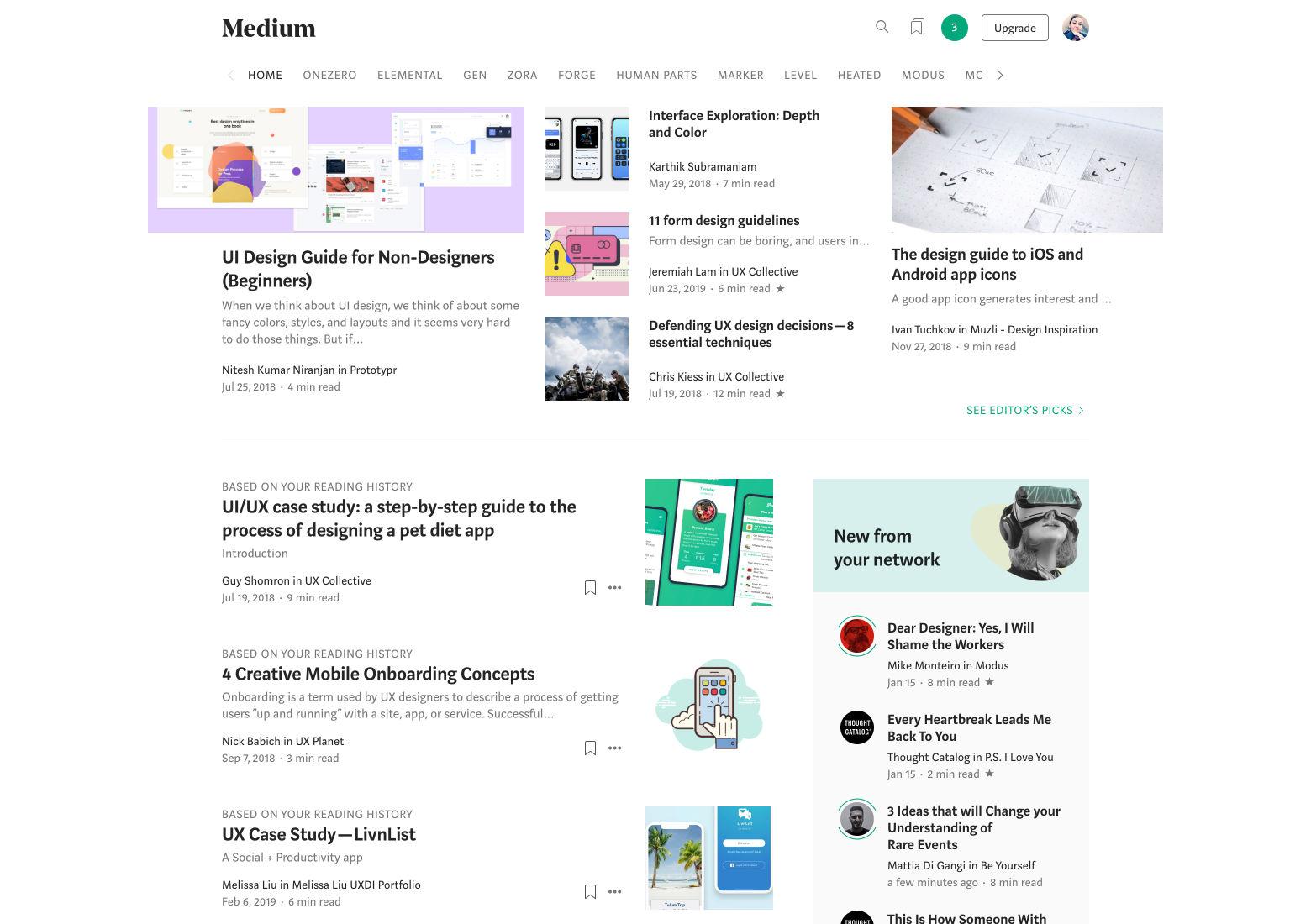
Con los sitios de membresía, las personas quieren ver contenido que satisfaga sus deseos y necesidades. Según las elecciones anteriores de los suscriptores, Netflix tiene algoritmos predictivos superiores que ofrecen las películas y los programas que es más probable que vean. Los sitios como Medium muestran a las personas artículos que probablemente disfrutarán cuando inicien sesión, en función de lo que hayan leído y disfrutado anteriormente.
Pero la personalización puede ir demasiado lejos. Los algoritmos de las redes publicitarias se han vuelto tan avanzados que a veces pueden predecir lo que las personas pueden estar interesadas en comprar incluso cuando no han buscado un producto en línea o no lo han mencionado. Este nivel de predicción a veces puede hacer que las personas se sientan como si estuvieran siendo espiadas. Por esta razón, es aconsejable que los diseñadores de UI usen la personalización con cuidado.


Cuadrículas
Las cuadrículas han sido parte del diseño de la interfaz de usuario durante mucho tiempo, comenzando con diseños basados en tablas a fines de la década de 1990 (aunque mucho antes se usaban en el diseño de impresión para cosas como libros y periódicos). Cuando CSS ganó popularidad para crear diseños, se desarrollaron sistemas de cuadrícula más elegantes, siendo el primer ejemplo notable la cuadrícula 960.gs.
Las cuadrículas brindan equilibrio visual y orden a un diseño, lo que hace que el contenido sea más fácil de consumir para las personas. Al mismo tiempo, las cuadrículas pueden ofrecer mucha flexibilidad en un diseño web. La mayoría de los sistemas de rejilla utilizan 12 o 16 columnas con canaletas en el medio. Algunos sitios web que usan diseños basados en cuadrículas hacen que las cuadrículas sean una característica destacada del diseño. Por el contrario, otros son más sutiles, y la cuadrícula solo se hace evidente tras una inspección minuciosa (y, a veces, solo cuando una cuadrícula real se superpone al diseño).
Además de las cuadrículas de diseño basadas en columnas, las cuadrículas de línea de base se usan comúnmente en el diseño web para espaciar elementos horizontalmente de manera lógica. Es más evidente en la tipografía cuando se examina el espacio entre las líneas del cuerpo del texto y los titulares, por ejemplo. El espaciado de cuadrícula horizontal de referencia está estrechamente relacionado con el espaciado de cuadrícula vertical utilizado en el diseño web.


Diseños web estilo revista
Las industrias de noticias y publicaciones periódicas influyeron mucho en los diseños de revistas en la web. En los primeros días, se los veía principalmente en sitios web de noticias y revistas en línea. Con el tiempo, su popularidad creció en otros sectores y ahora se ven en diferentes tipos de sitios, incluidos sitios de comercio electrónico y blogs.

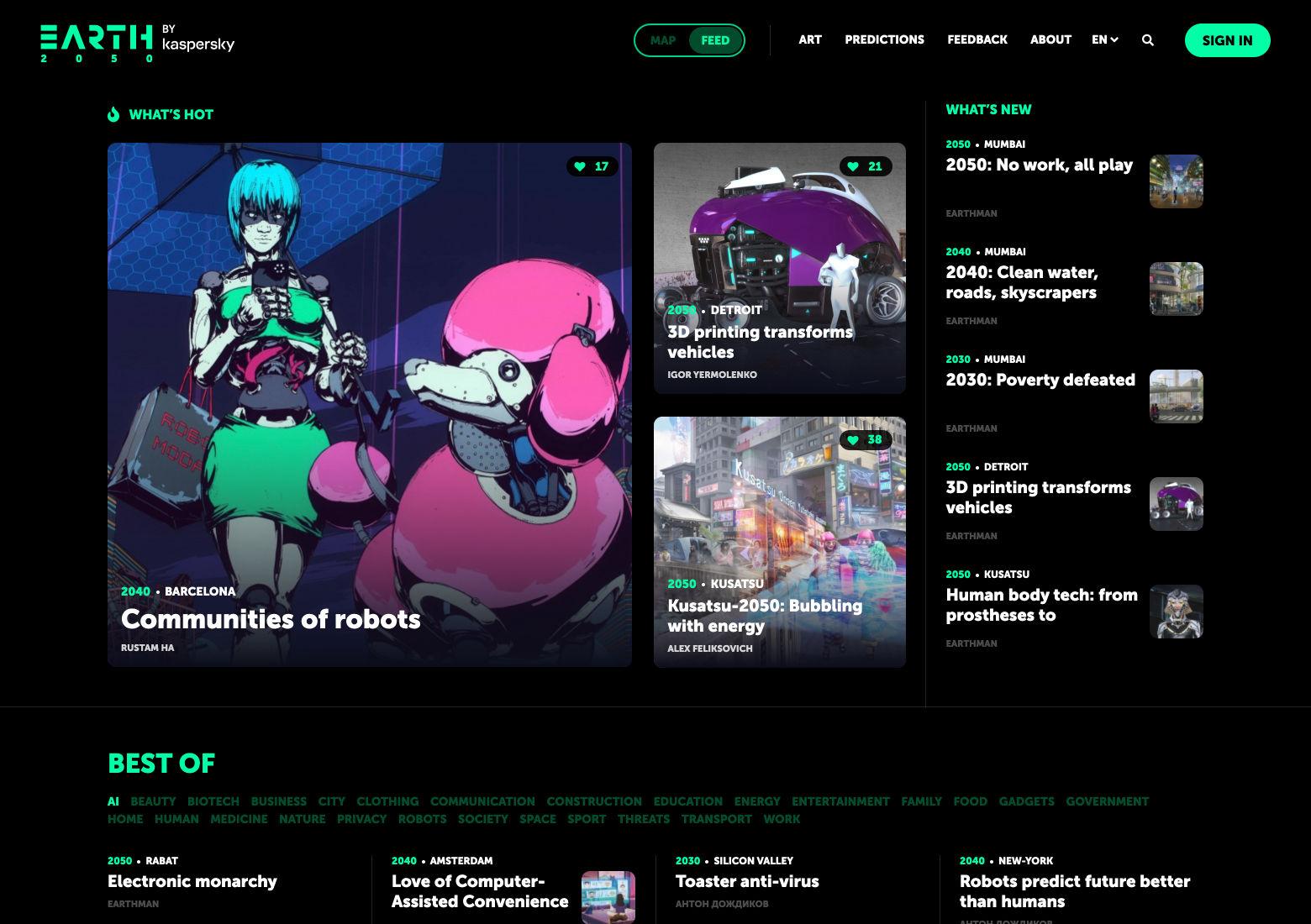
Los diseños estilo revista incluyen un artículo destacado (o, a veces, varios artículos destacados en un carrusel o formato similar), así como artículos secundarios y terciarios en la página de inicio. También tienden a tener varias columnas de contenido, a veces divididas en secciones. Estos diseños web funcionan bien para sitios con una gran cantidad de contenido, particularmente aquellos con contenido nuevo que se agrega diariamente.


Diseños de una sola página
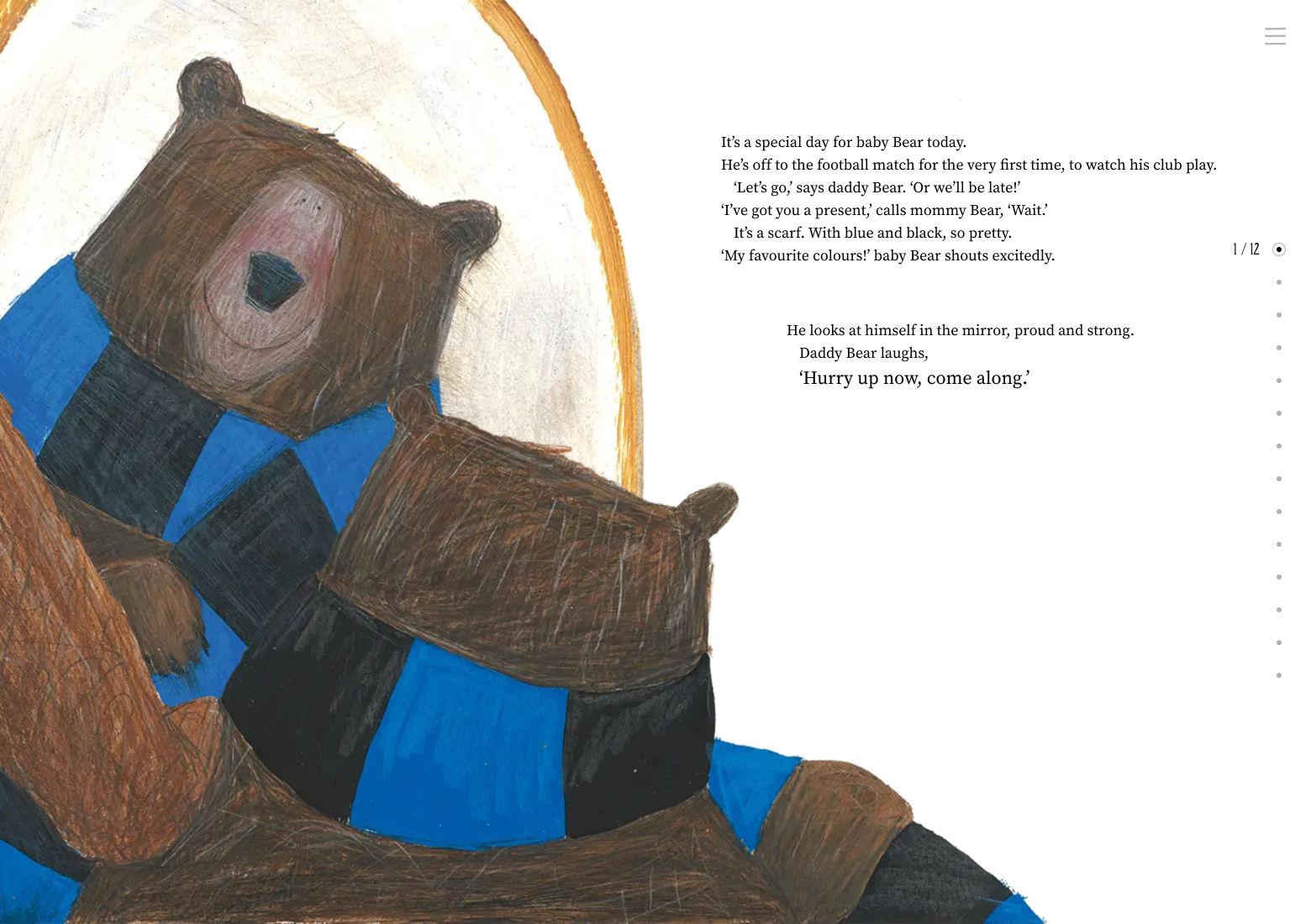
Los diseños de una sola página colocan todo el contenido principal de un sitio en una sola página web. La navegación se realiza a través del desplazamiento, a menudo con atajos para saltar a secciones particulares y, a veces, con efectos de desplazamiento de paralaje. Ocasionalmente, pueden usar páginas secundarias para términos y condiciones, políticas de privacidad u otra información que no forma parte del contenido principal, pero esto no debe evitar que el diseño se considere de una sola página.
Los diseños de sitios web de una sola página son una excelente solución para sitios con contenido escaso. También son una elección perfecta para contenido narrativo, como libros infantiles interactivos.


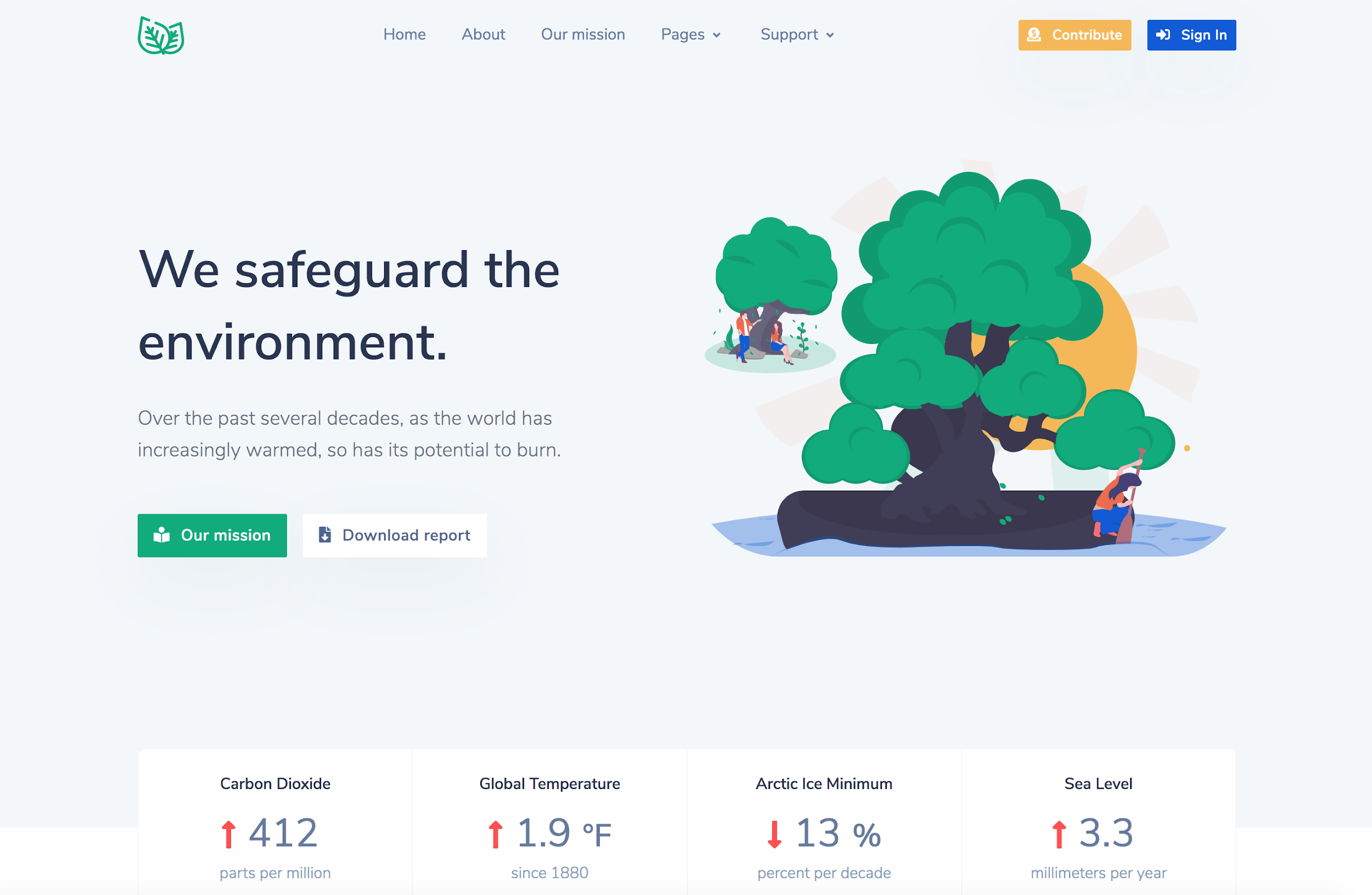
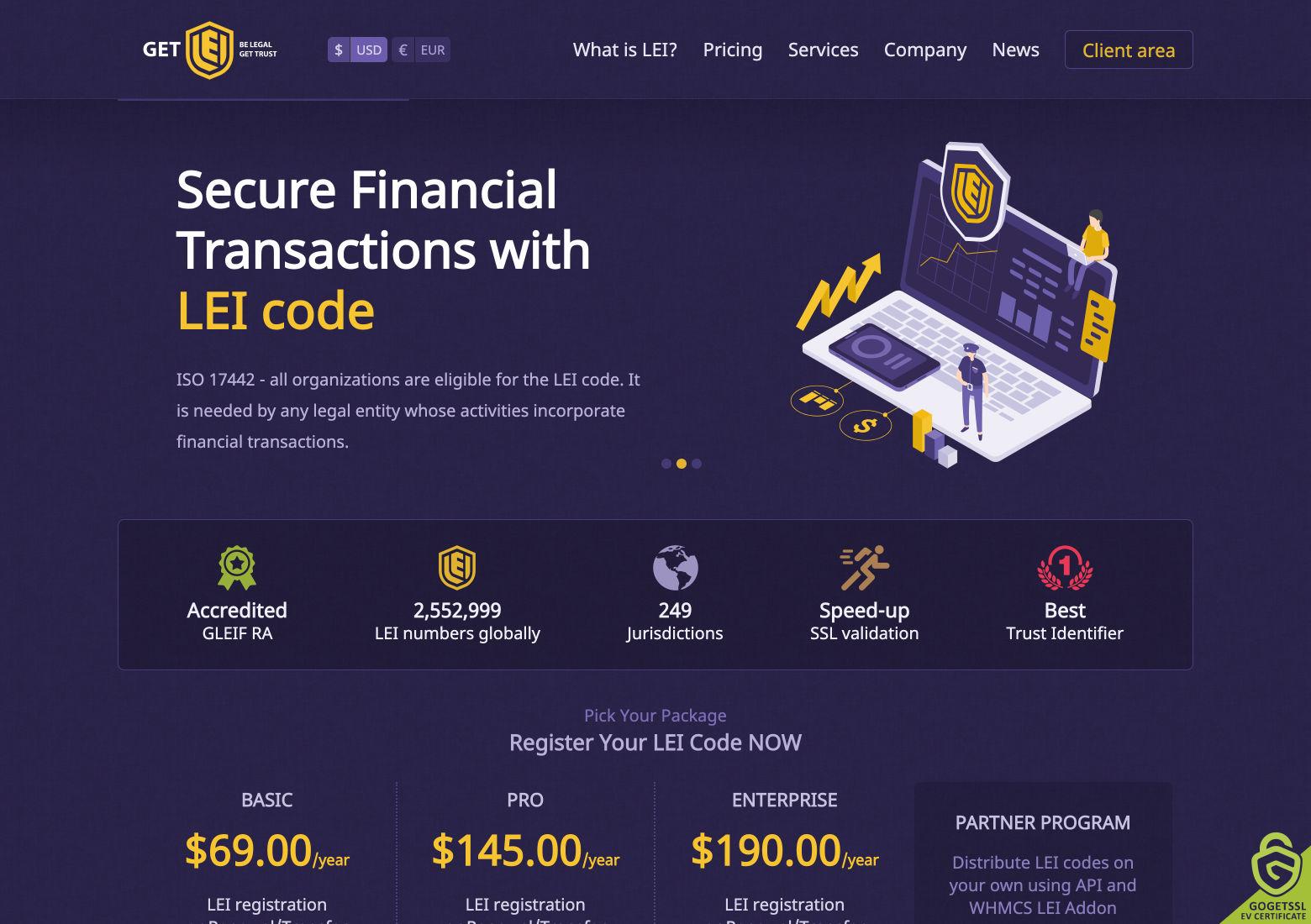
Patrones F y Z
Los patrones F y Z se refieren a cómo el ojo de una persona se mueve sobre la página, cómo las personas escanean el contenido. Un patrón F tiene un contenido destacado en la parte superior de la página, con contenido adicional alineado debajo a lo largo del lado izquierdo de la página (aproximadamente en forma de "F"). Un patrón Z tiene contenido destacado en la parte superior, con contenido valioso adicional más abajo. El ojo se dibuja en diagonal desde la parte superior derecha hasta la parte inferior izquierda de la página (aproximadamente en forma de "Z").
Los patrones F son adecuados para páginas con más contenido que los patrones Z, donde hay una jerarquía visual muy definida. Los patrones Z son más útiles cuando hay dos piezas de contenido igualmente (o casi igualmente) relevante que el visitante debería ver.


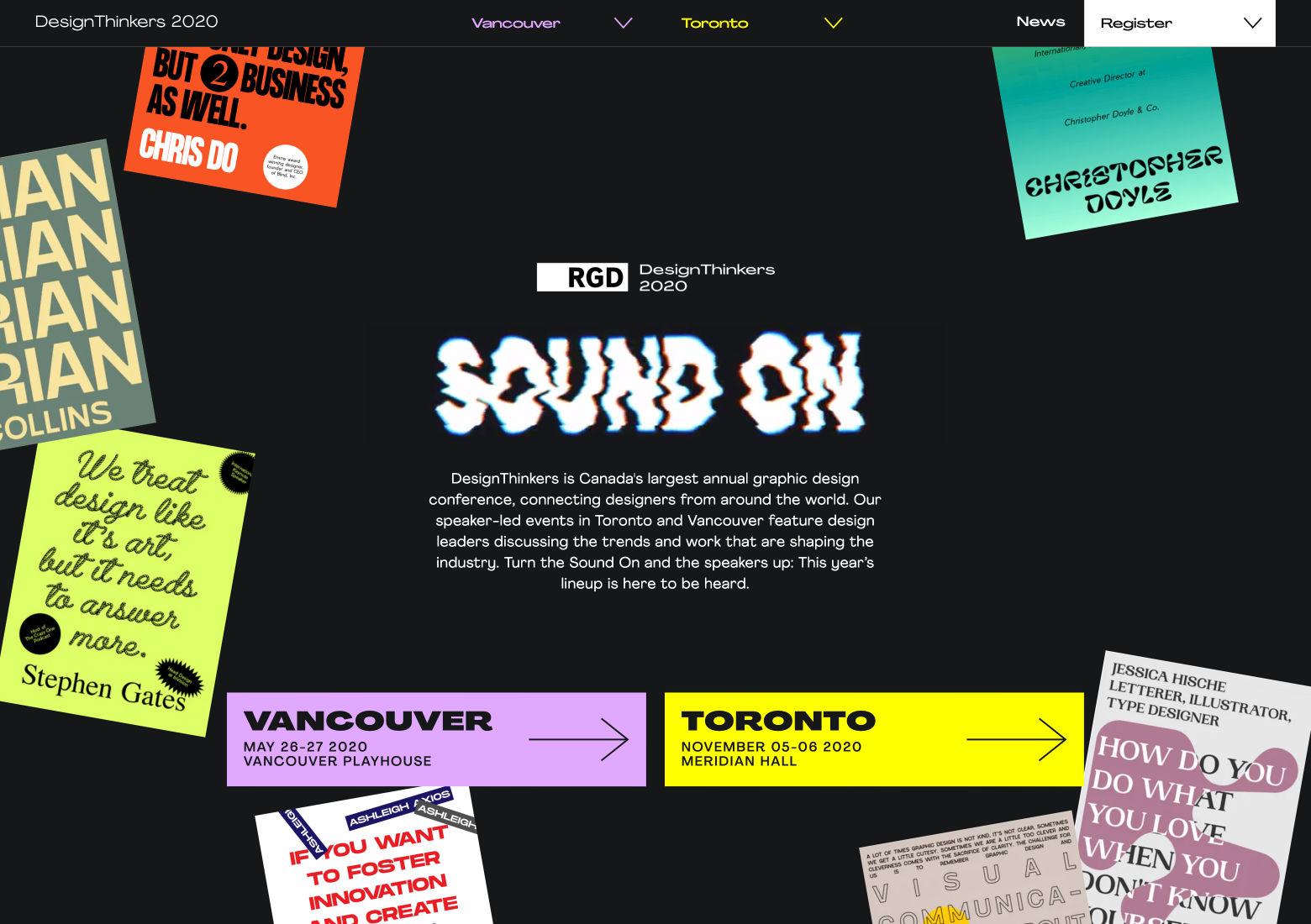
Asimetría
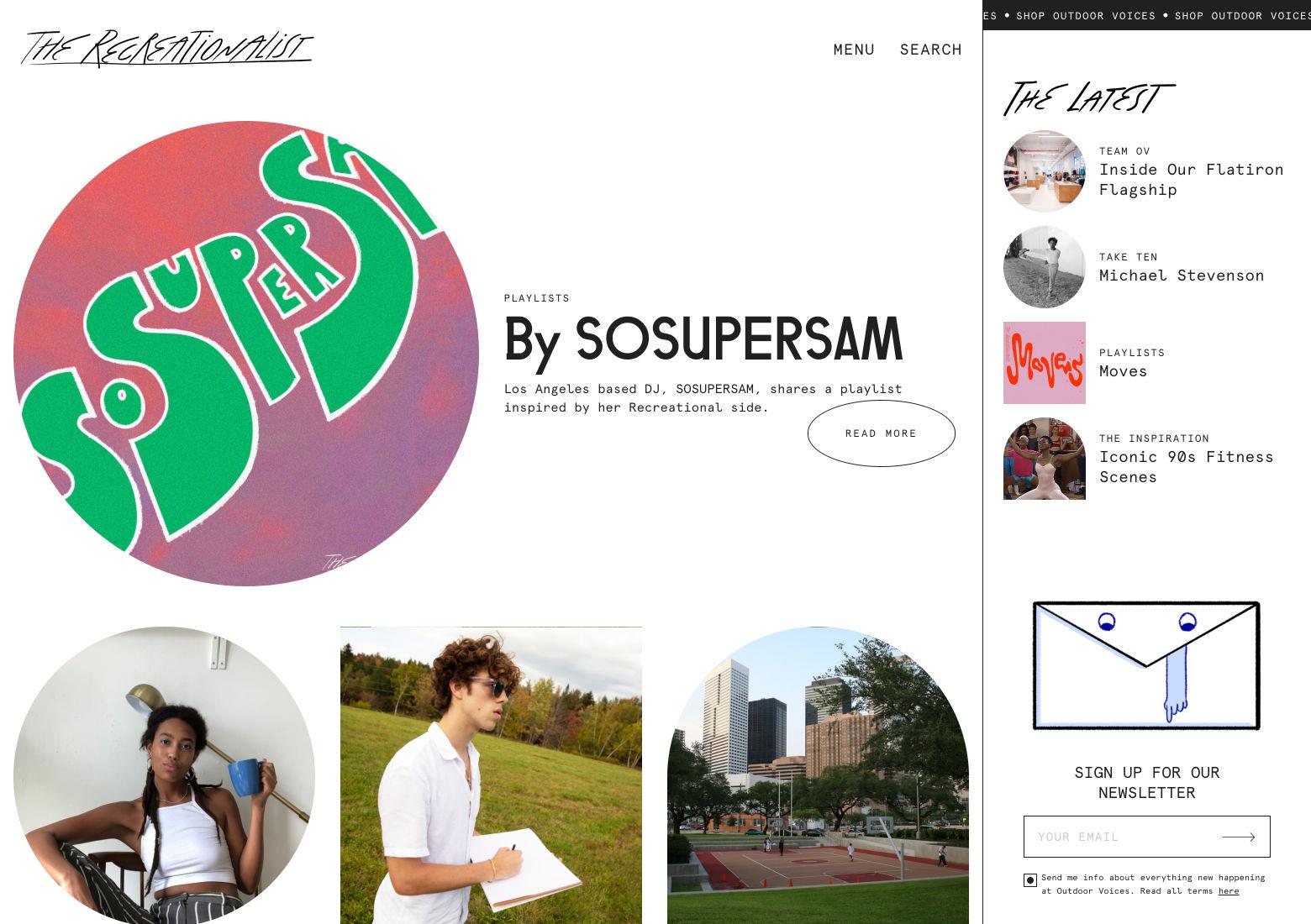
En los términos más simples, la asimetría es la ausencia de simetría. En el diseño, la asimetría crea un impacto visual más dinámico y orgánico. En la mayoría de los casos, la asimetría se crea utilizando imágenes y texto que no se equilibran perfectamente entre sí. La asimetría también se puede crear o reforzar a través de elementos de fondo, como el uso de un patrón diferente entre varias secciones de la página.
Dado que la asimetría crea una impresión visual dinámica y enérgica, es útil para las marcas que desean comunicar ese tipo de imagen. La asimetría también puede ser inesperada, lo que hace que los diseños sean más memorables y tiene usos prácticos cuando el contenido incluido no funcionaría bien en un diseño simétrico.


Diseños web limpios y simples
Los diseños limpios y simples han pasado de moda en el diseño de interfaz de usuario durante décadas, aunque han estado presentes la mayoría de las veces. La belleza de estos diseños es que se enfocan directamente en el contenido, sin desorden visual .
Los diseños limpios y simples son adecuados para prácticamente cualquier tipo de sitio web. Muchos de los otros patrones de interfaz de usuario aquí funcionan bien junto con diseños limpios. Hay versiones limpias de cuadrículas, diseños estilo revista, diseños asimétricos y diseños de pantalla dividida. Muchos de los sitios web más elegantes podrían considerarse "limpios", independientemente de las otras características de diseño que puedan incorporar.


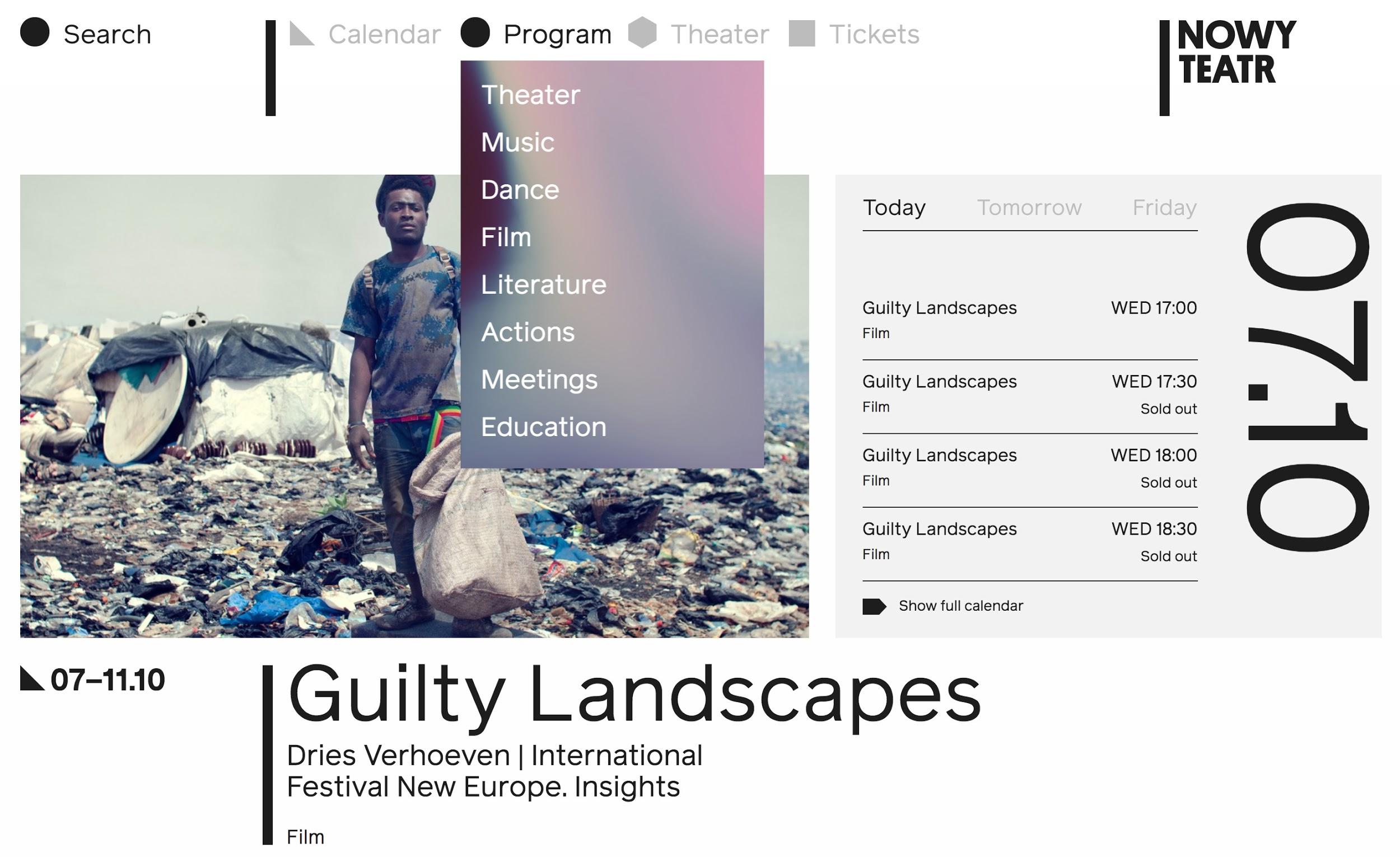
Pestañas de navegación
Las pestañas de navegación fueron originalmente un pilar del diseño skeuomorphic, parecidas a pestañas en carpetas de archivos o separadores de carpetas. Sin embargo, a medida que madura, la navegación con estilo de pestañas no siempre se parece a una pestaña realista. En cambio, un sello distintivo de las pestañas de navegación es que cada elemento de un menú tiene una separación visual de otros elementos del menú. A veces, esto es sutil y, a veces, solo aparece cuando se selecciona o se pasa el cursor sobre un elemento del menú.
Las pestañas de navegación se adaptan mejor a los menús más pequeños con solo un puñado de elementos. De lo contrario, pueden verse desordenados. Sin embargo, se pueden combinar con menús desplegables para submenús para agregar a su funcionalidad. También se ven generalmente en la navegación horizontal, aunque existen ejemplos verticales.


Carruseles
Los carruseles de contenido se encuentran comúnmente en la sección de encabezado o héroe de un sitio web. A menudo contienen imágenes junto con texto, aunque algunos pueden incluir solo uno u otro. Se utilizan para mostrar varias piezas de contenido dentro de una sola sección de un sitio web cuando el espacio es escaso.
Los carruseles funcionan muy bien para algunos usos. El contenido destacado en un blog o sitio de noticias es muy adecuado para los carruseles. Los productos, las promociones y las ventas también suelen aparecer en los carruseles de los sitios de comercio electrónico. Si bien los carruseles generalmente aparecen cerca de la parte superior de una página web, también se pueden usar dentro de las subsecciones para resaltar contenido relacionado. Son una opción popular tanto para el contenido de la página de inicio como para las páginas individuales de categorías específicas de contenido o productos.


Mejores prácticas de diseño web atemporales
El diseño de interfaz de usuario atemporal es adaptable y fácil de usar. Funciona para varios casos de uso y se ve tan bien hoy como hace 10 años (y se verá igual de bien en otros 10 años) con solo modificaciones menores.
Seguir las mejores prácticas de diseño web mientras se incorporan elementos de diseño de interfaz de usuario atemporales producirá un sitio web que no se ve ni se siente anticuado en un corto período de tiempo. Permite a los diseñadores de UI crear experiencias digitales que deleiten a los usuarios y logren los objetivos de la marca.
¡Háganos saber lo que piensas! Por favor, deje sus pensamientos, comentarios y comentarios a continuación.
• • •
Lectura adicional en el blog de diseño de Toptal:
- Nunca te llames diseñador de UI: UI es UX
- UI vs UX: la guía vital para el diseño de UI
- El mundo es nuestra interfaz: la evolución del diseño de la interfaz de usuario
- Futuro diseño de interfaz de usuario sin botones
- Mejores prácticas de diseño de interfaz de usuario y errores comunes
