Best practice per il layout Web: analizzati 12 modelli di interfaccia utente senza tempo
Pubblicato: 2022-03-11Le tendenze del design dell'interfaccia utente possono andare e venire sul Web, ma diversi modelli di interfaccia utente hanno superato la prova del tempo. Cosa rende un pattern dell'interfaccia utente senza tempo? Adesione alle migliori pratiche di layout web che si traducono in una combinazione di facilità d'uso e adattabilità al cambiamento delle tendenze e della tecnologia.
Ci sono alcuni criteri che fanno durare i modelli dell'interfaccia utente. La facilità d'uso è uno di questi. Un modello dell'interfaccia utente che "sembra sorprendente" ma non facilita una grande usabilità non è uno che durerà a lungo .
I modelli dell'interfaccia utente più utili sono anche adattabili alle mutevoli tendenze. I layout in stile scheda e basati su griglia, ad esempio, possono essere implementati dai progettisti dell'interfaccia utente in vari modi. L'adattabilità consente loro di continuare a sembrare moderni e alla moda, anche se possono esistere da anni. Lo stesso vale per gli altri modelli dell'interfaccia utente inclusi qui.
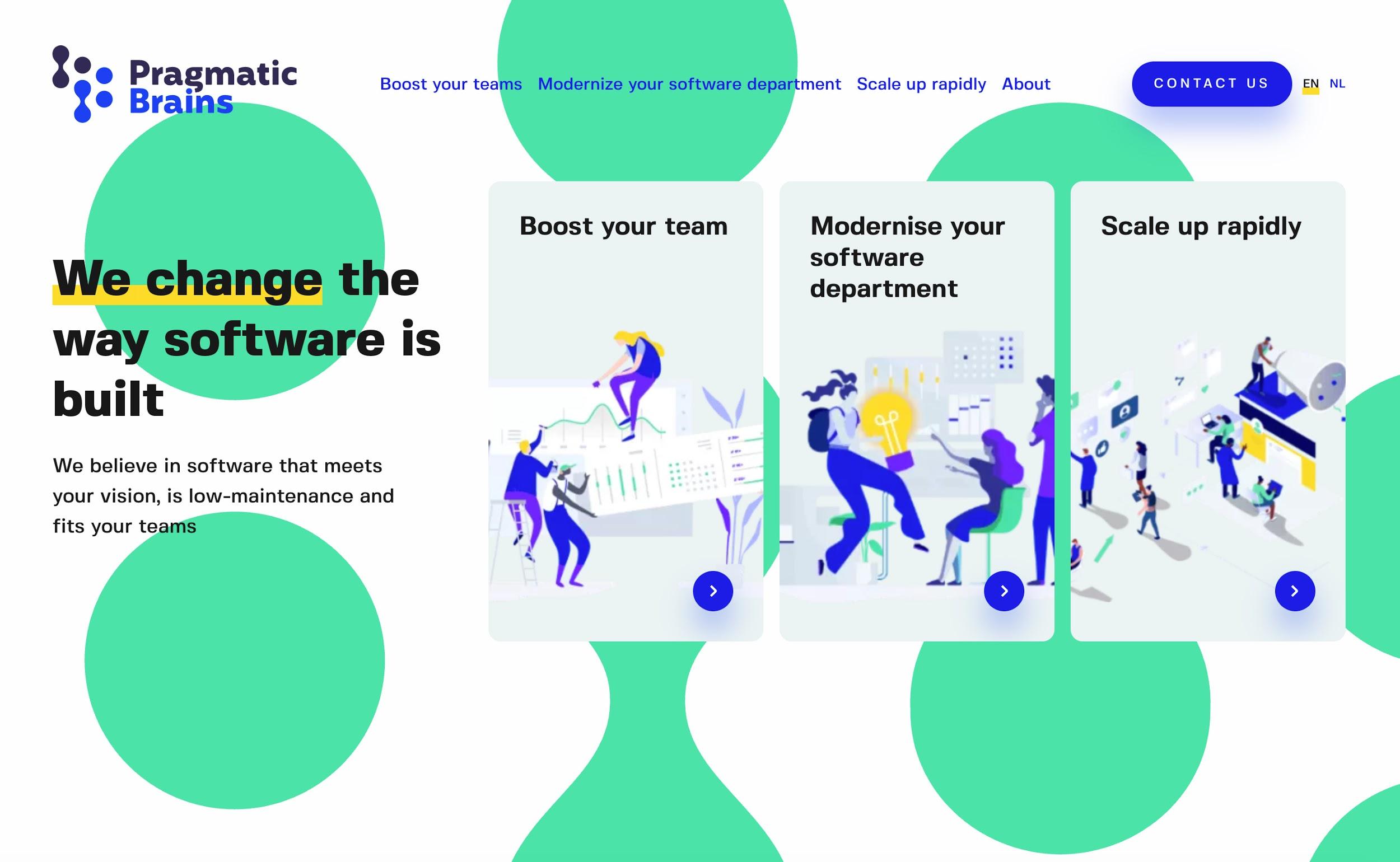
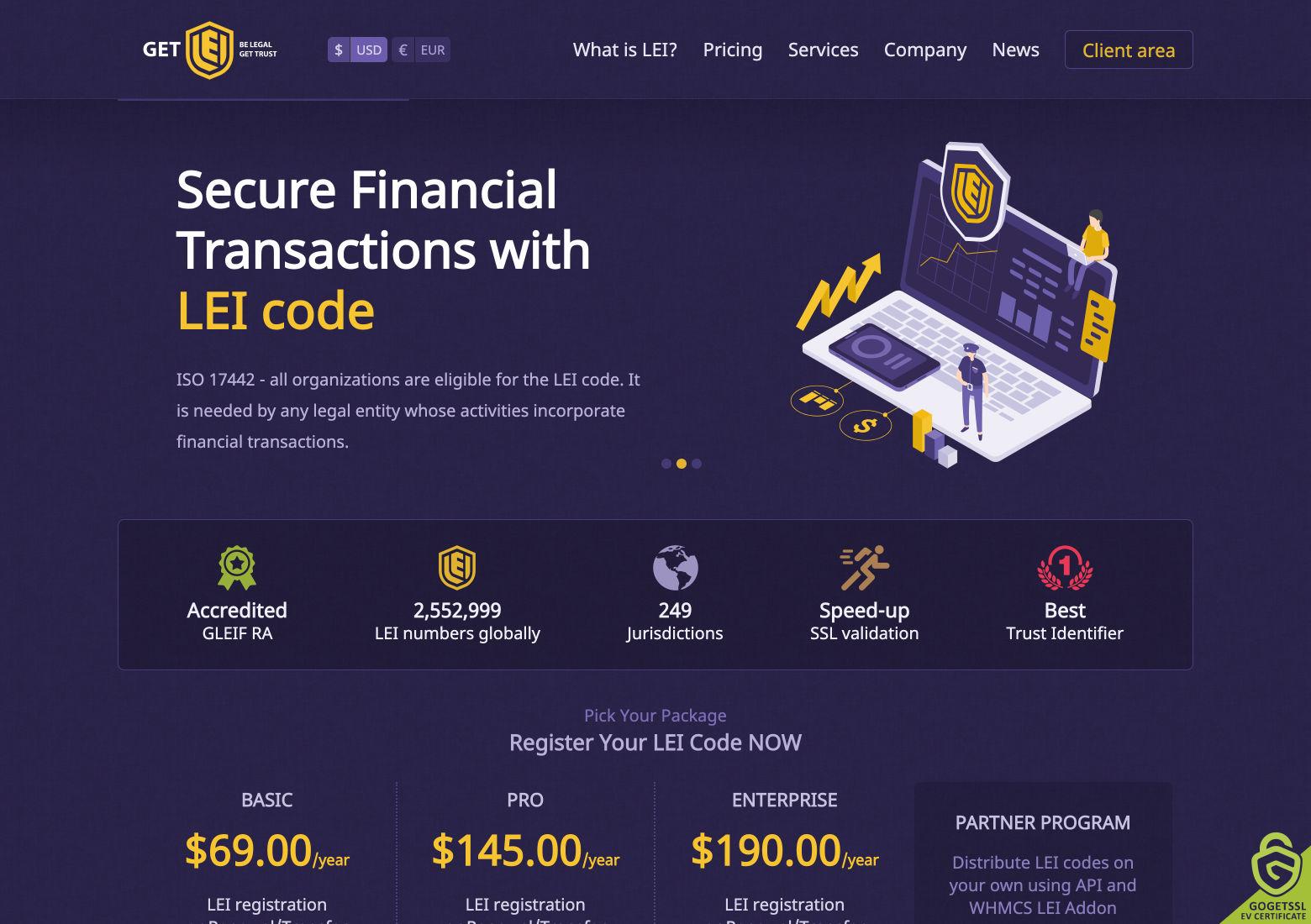
Modelli di layout Web in stile scheda
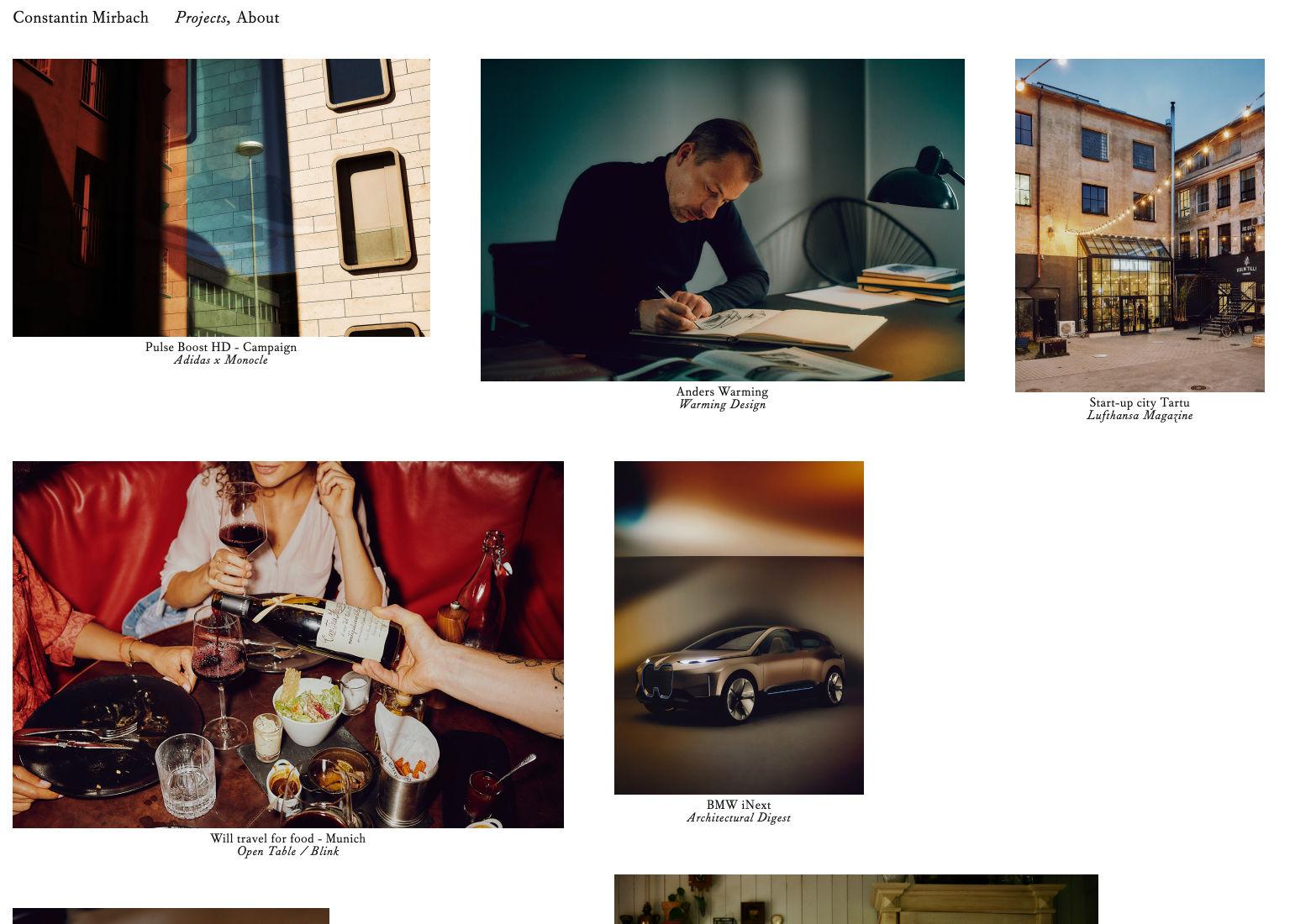
I layout in stile card sono stati resi popolari da siti come Pinterest, Facebook e Twitter. Sono diventati uno standard su siti di notizie e blog, poiché sono adatti per posizionare molti contenuti su una pagina mantenendo ogni pezzo distinto.
Come suggerisce il nome, questi layout utilizzano blocchi di contenuto che assomigliano a carte fisiche di varie forme e dimensioni. Esistono due formati di layout principali. Un layout dispone le carte di dimensioni uguali su una griglia (come si vede sulla home page del blog di design Toptal), mentre l'altro utilizza un layout fluido con carte di dimensioni diverse disposte in colonne ordinate ma senza righe distinte (come il layout di Pinterest).
I layout in stile card funzionano bene perché consentono di organizzare i diversi contenuti in modo ordinato mantenendo tutti i pezzi separati. Le carte sono familiari anche alle persone perché riconoscono gli oggetti a forma di carta del mondo reale. Hanno un senso psicologicamente e sono facili da usare per le persone anche se non conoscono un sito web.


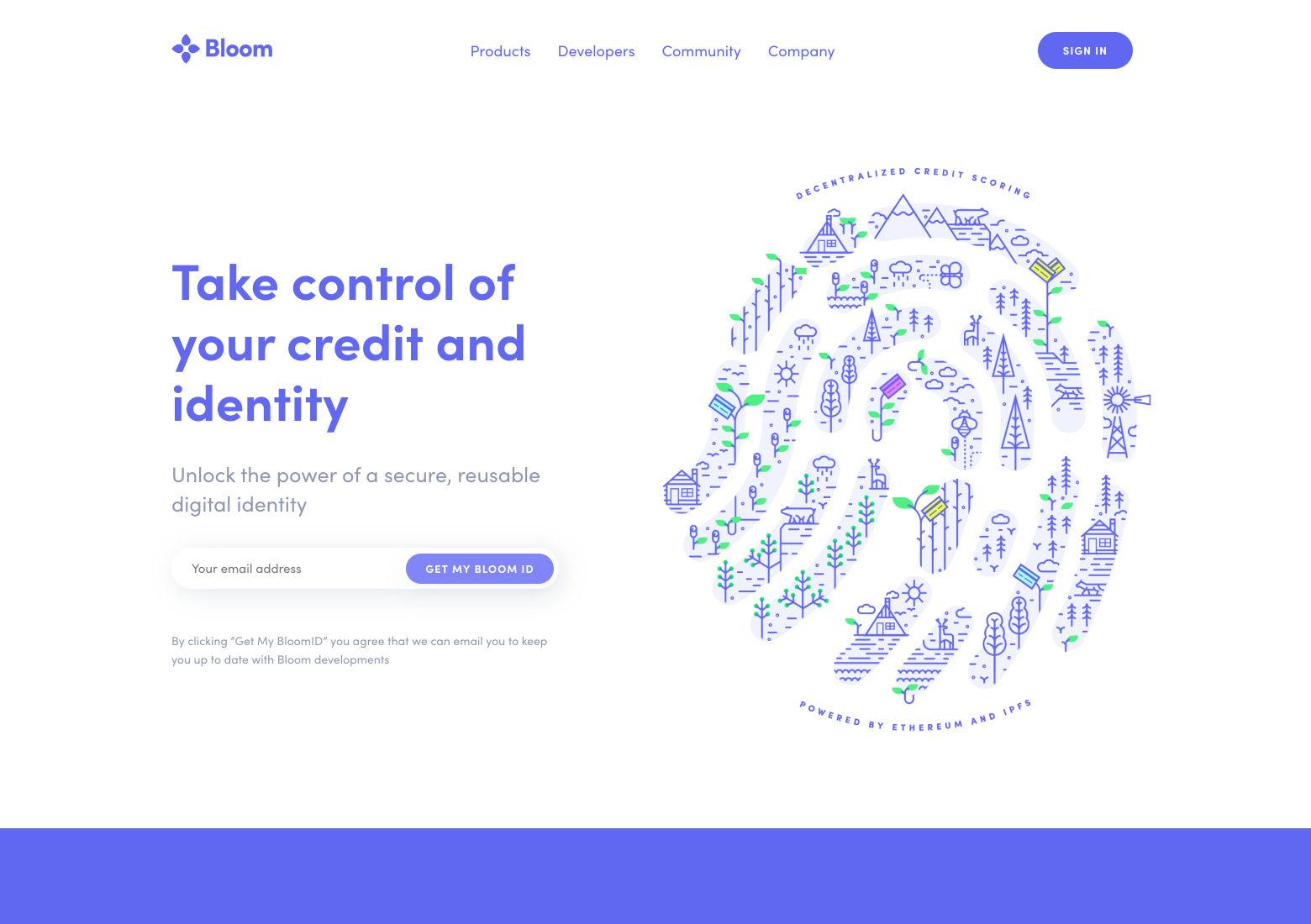
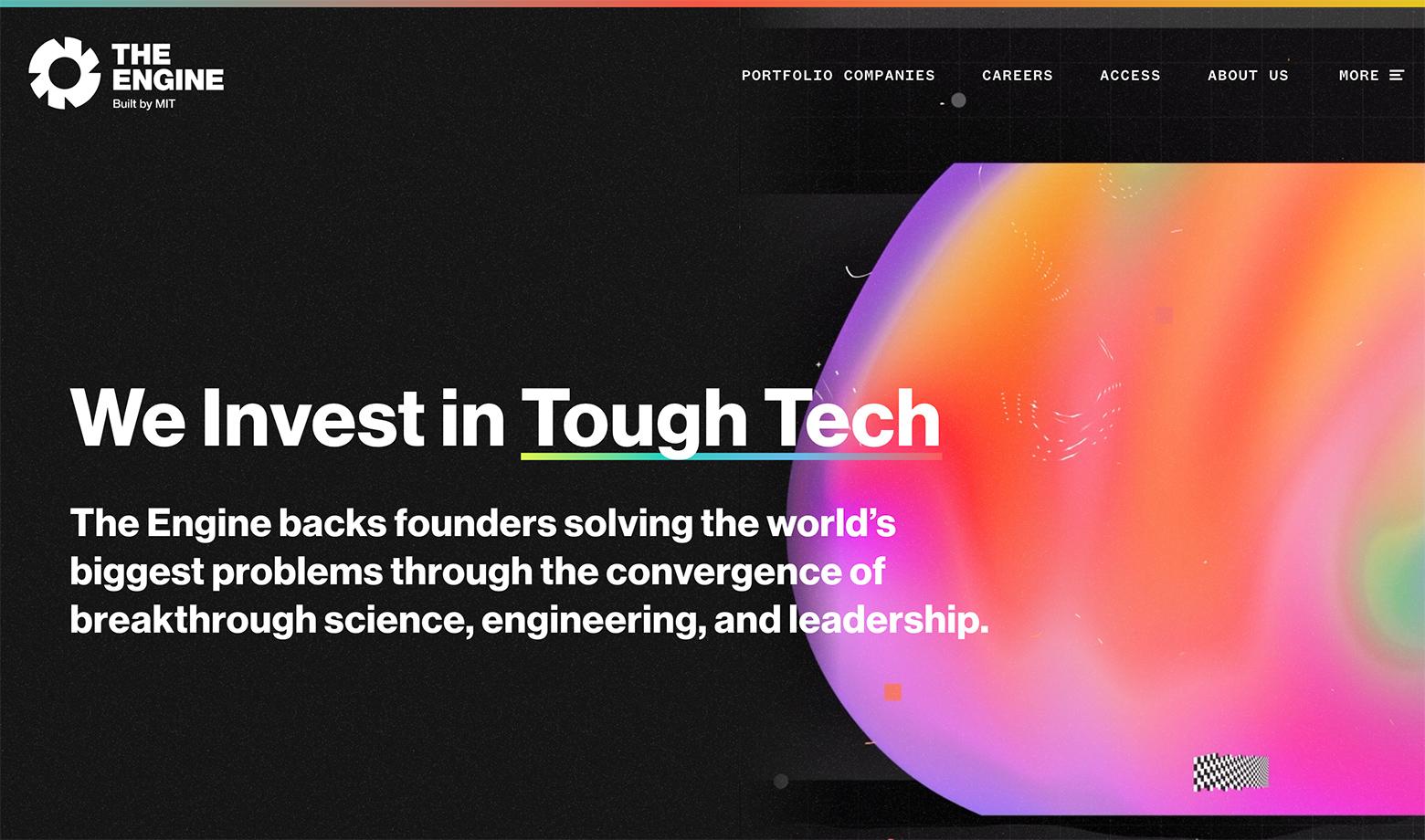
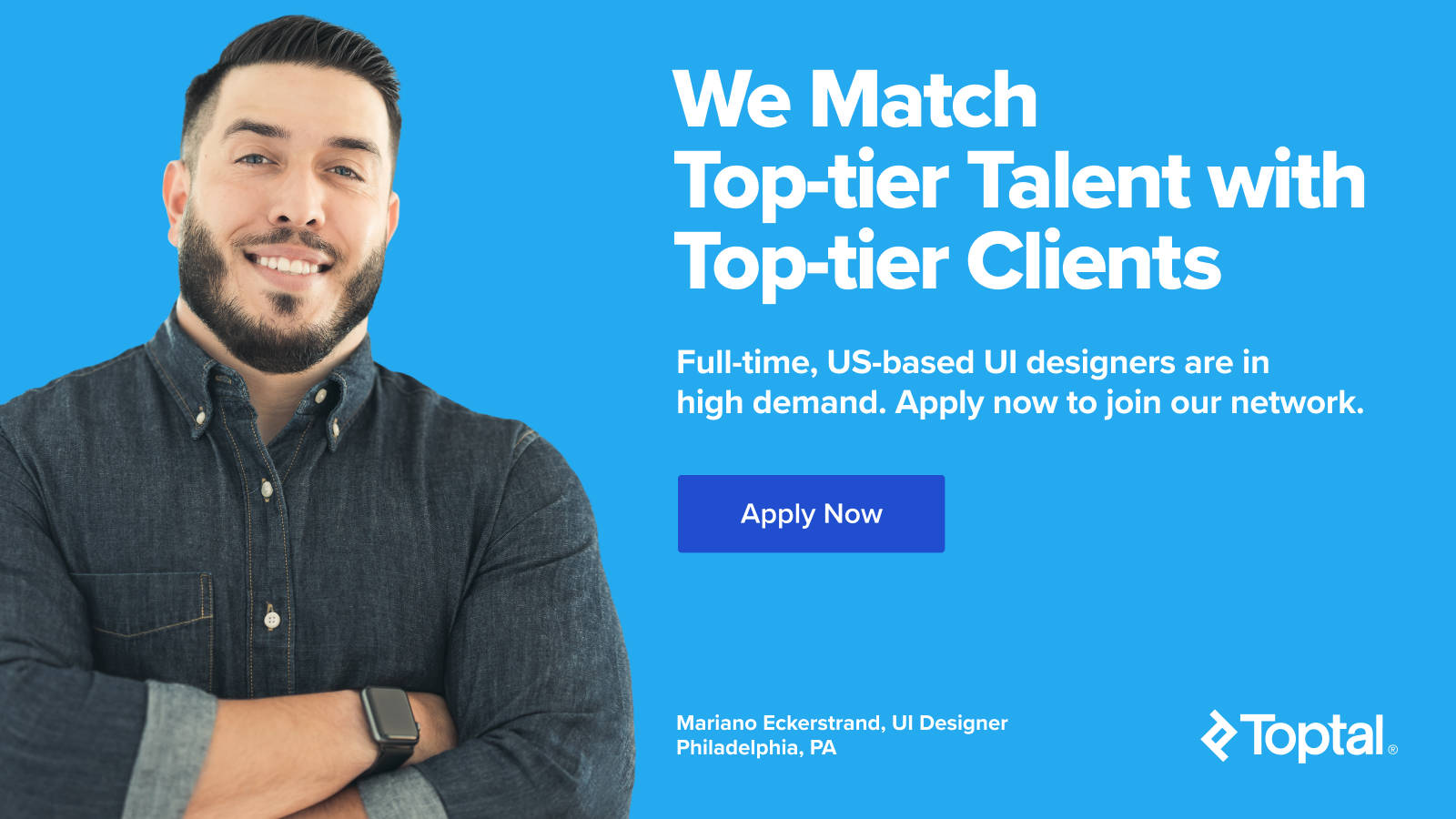
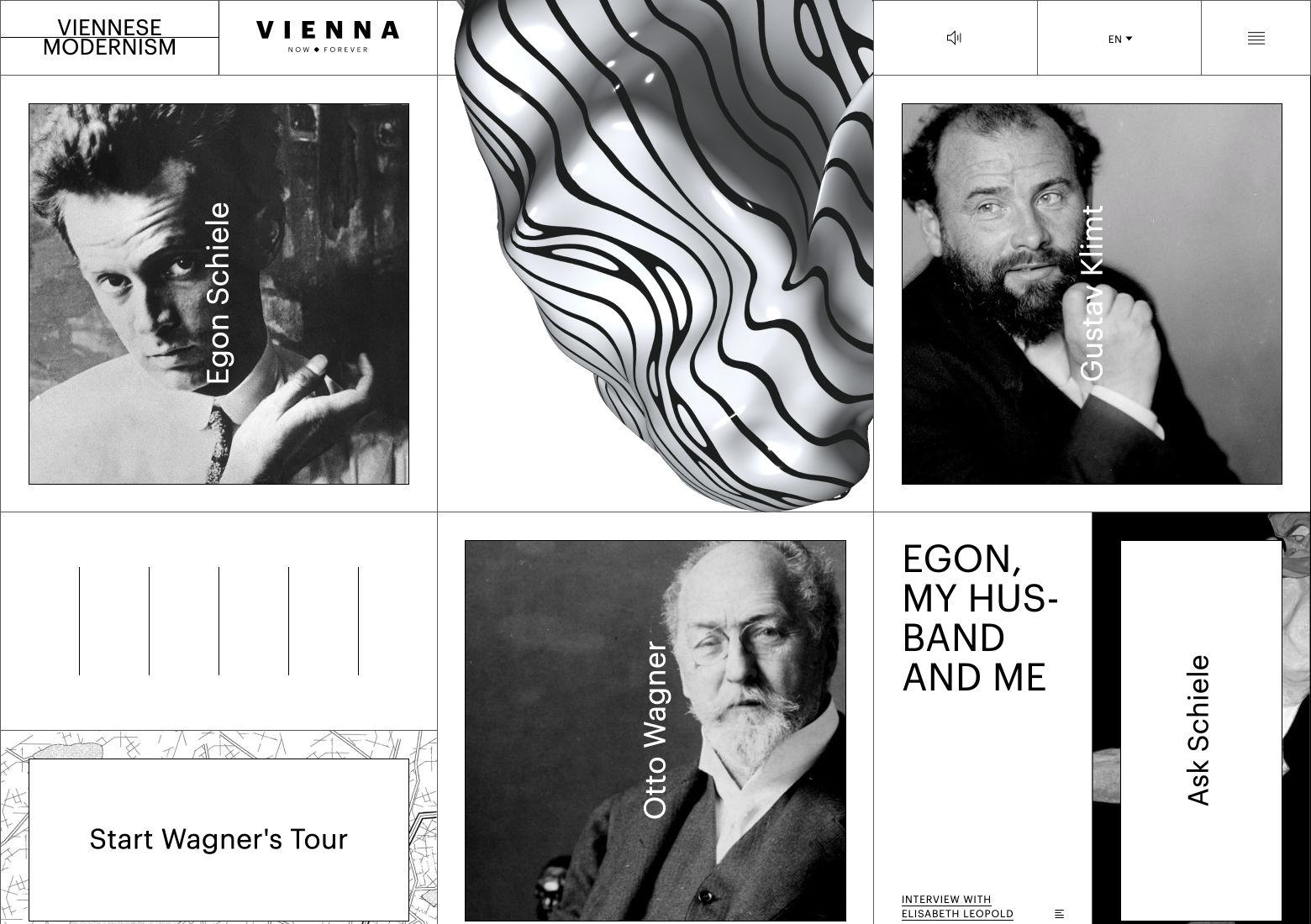
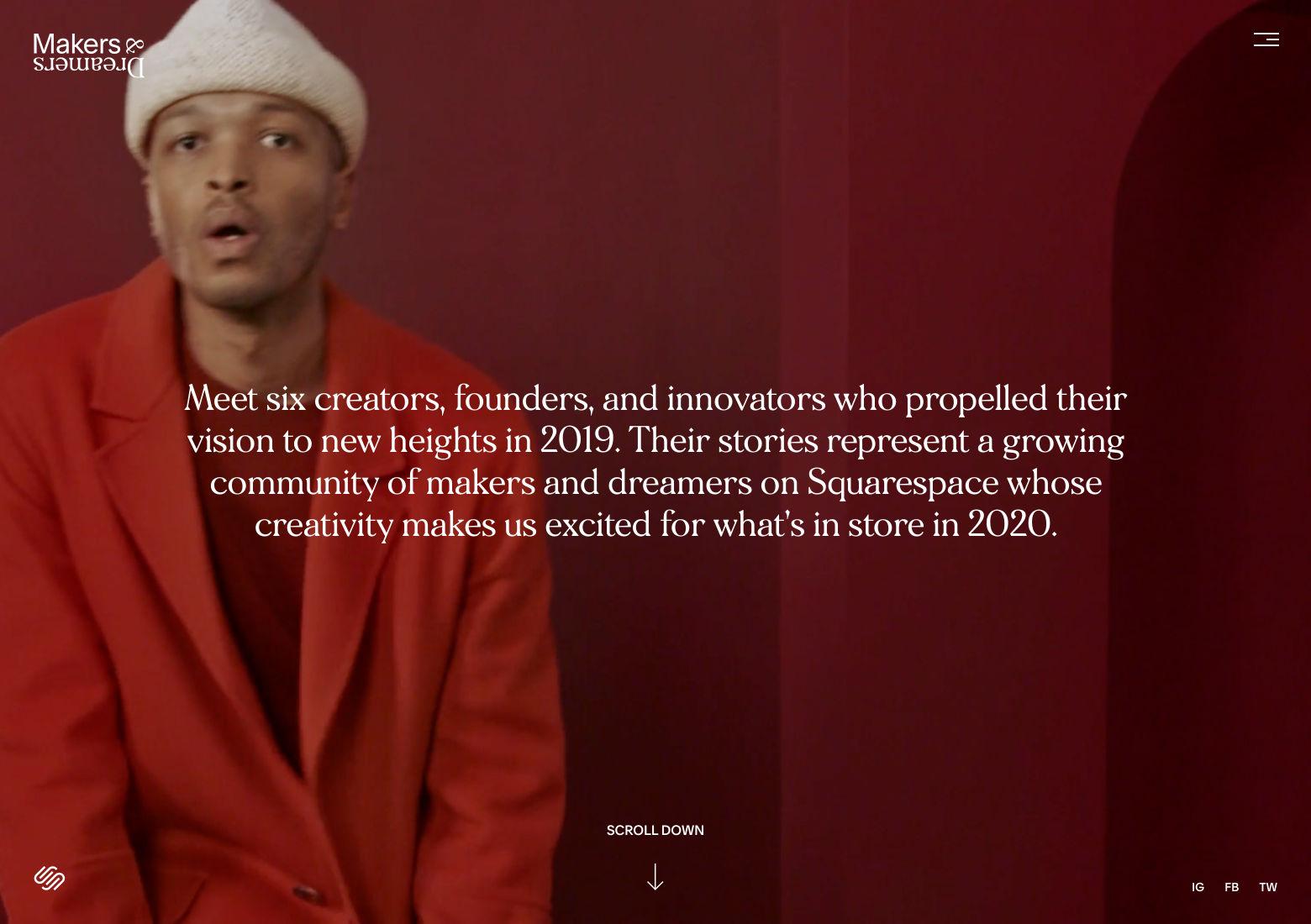
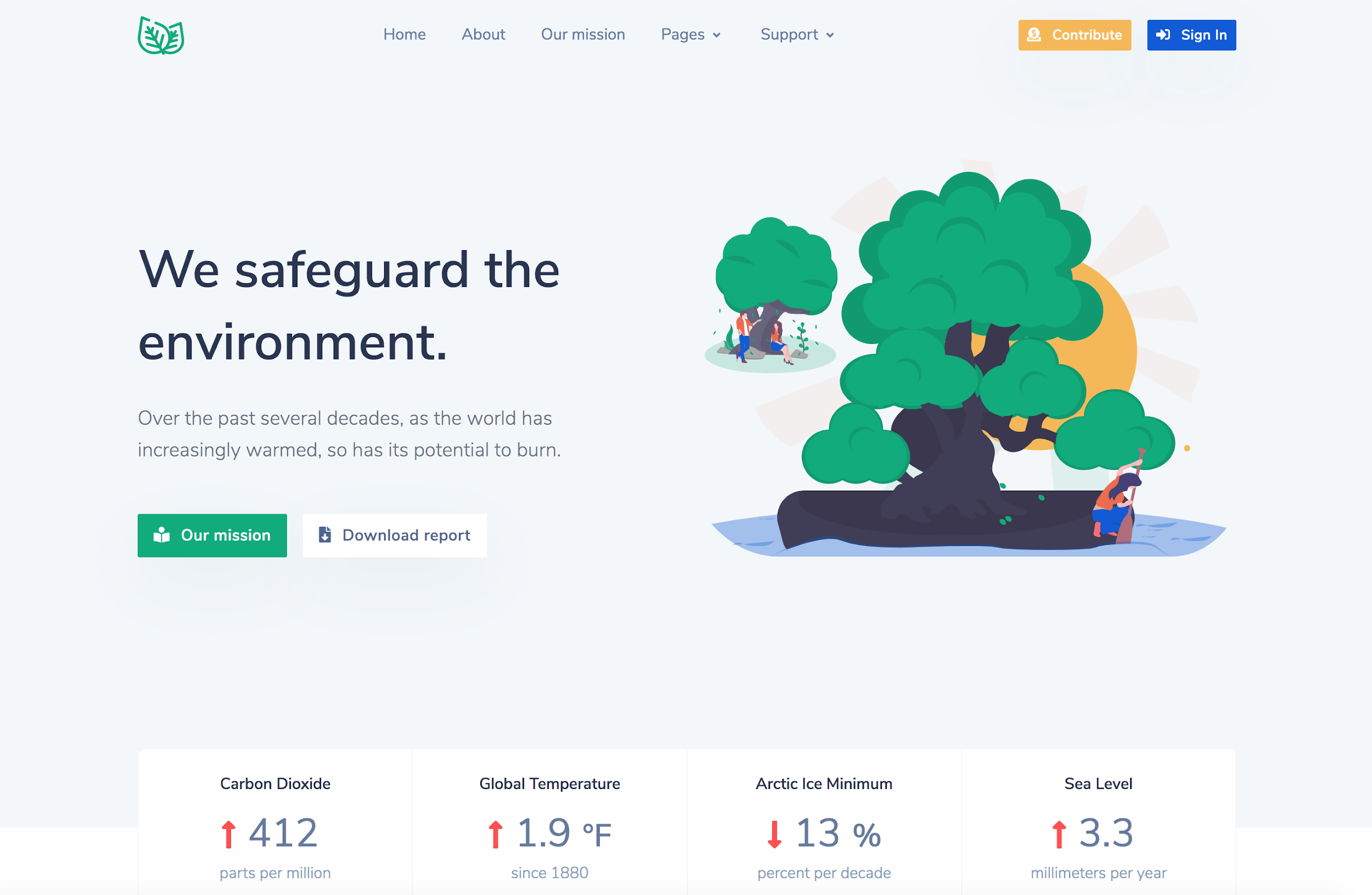
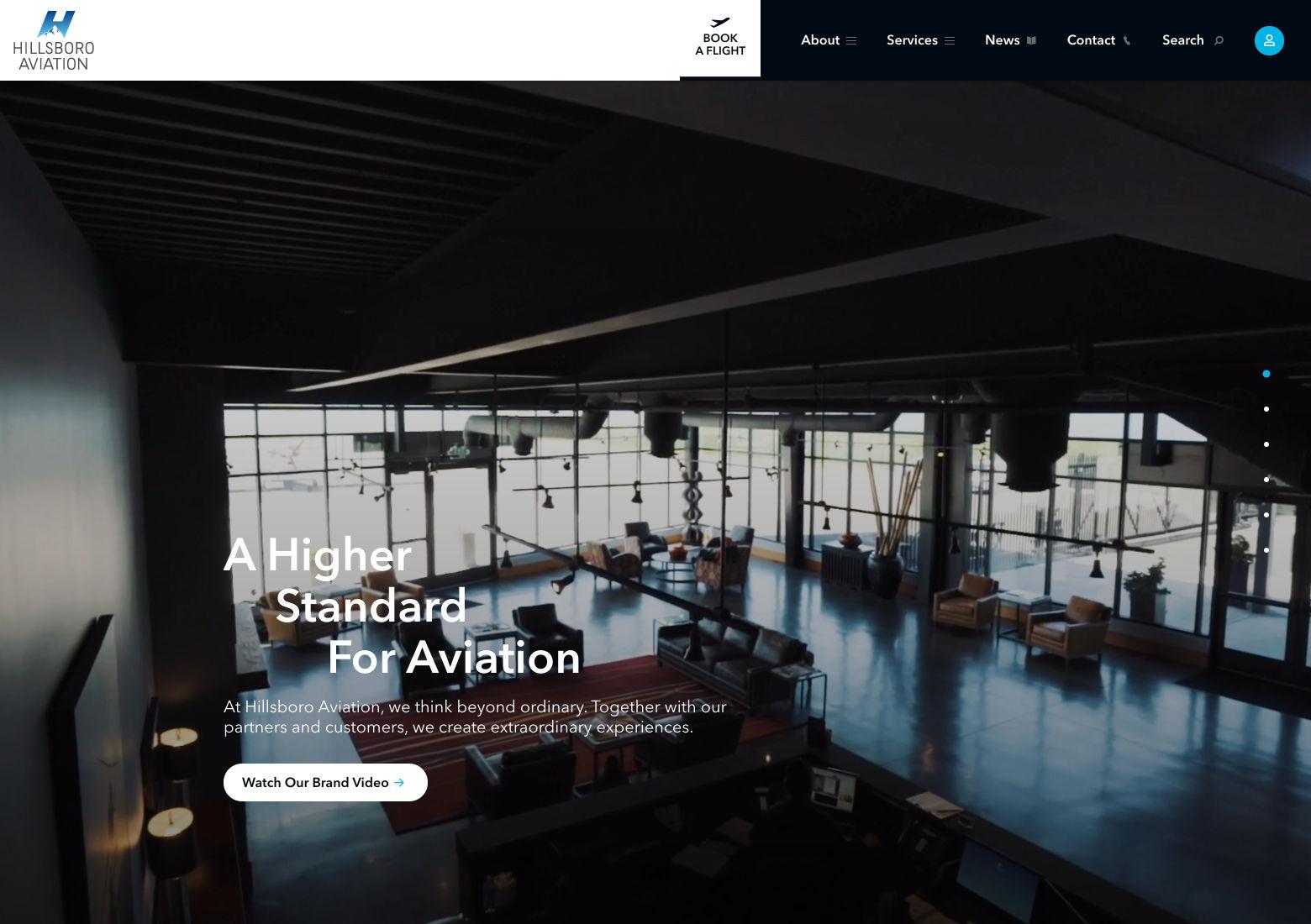
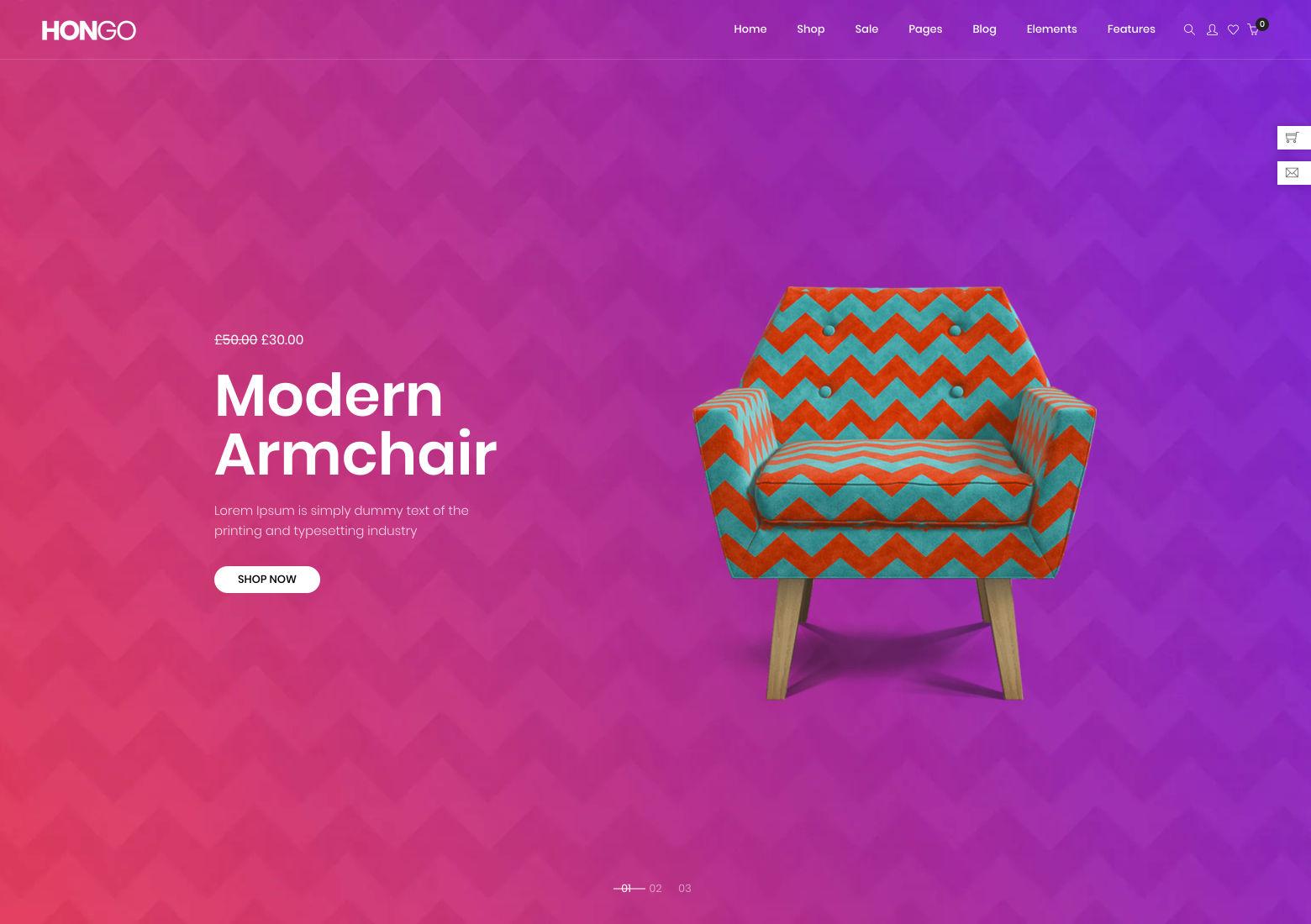
Layout a schermo diviso
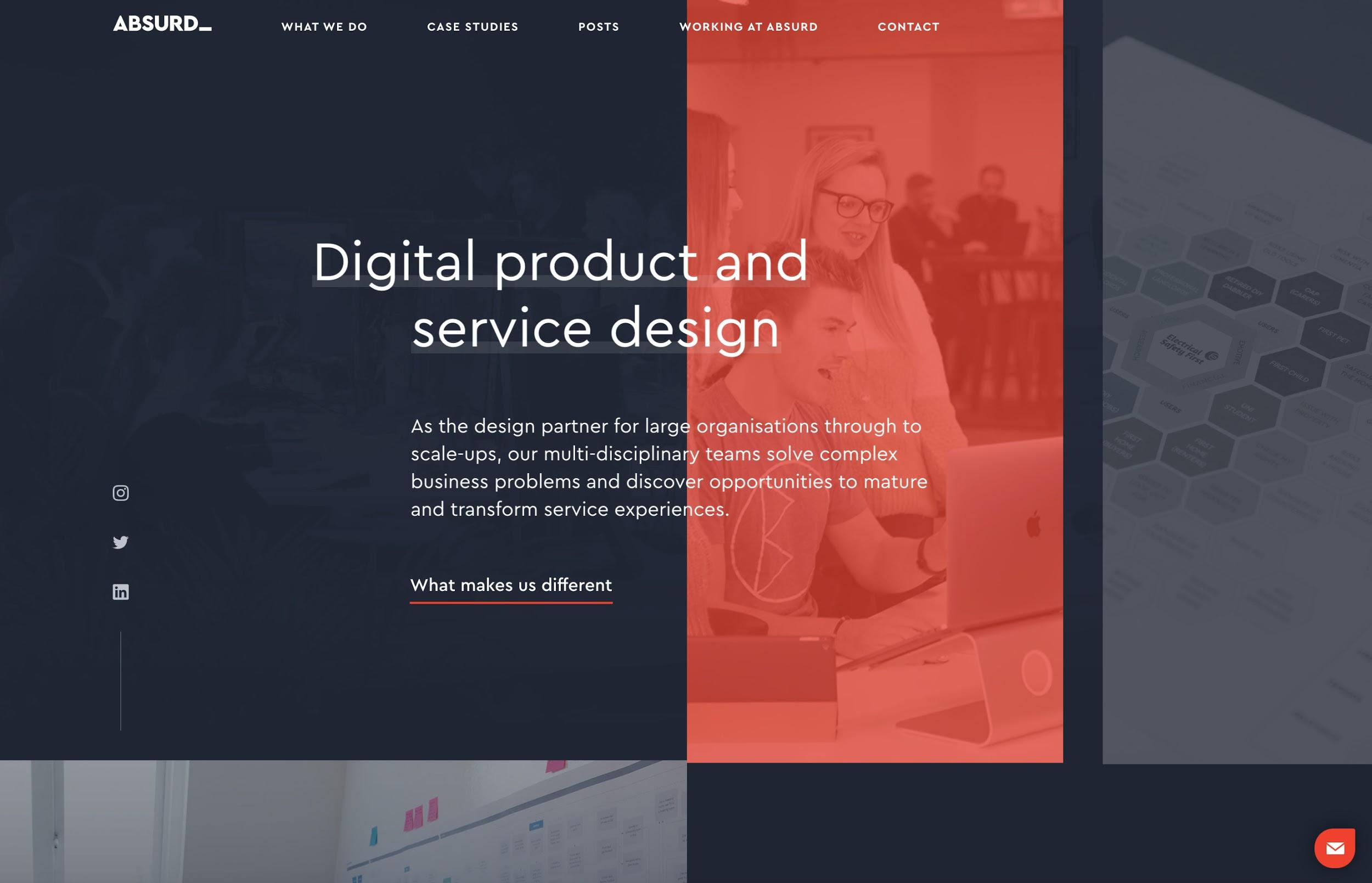
Tecnicamente, i layout a schermo diviso risalgono al 1903, al film Life of an American Firefighter di Edwin S. Porter. Ma nella progettazione dell'interfaccia utente web, i layout a schermo diviso hanno iniziato a guadagnare popolarità nel 2013 e hanno iniziato a prendere piede nel 2016.
I layout a schermo diviso sono una scelta di design popolare quando due elementi devono avere lo stesso peso su una pagina e sono spesso utilizzati in progetti in cui il testo e un'immagine devono essere entrambi messi in evidenza. Posizionarli fianco a fianco invece che in verticale o con un testo sovrapposto all'immagine è una scelta di design consapevole che può conferire una qualità sofisticata e minimalista. Si vedono comunemente anche due immagini affiancate, a volte con sovrapposizioni di testo.
La maggior parte dei design a schermo diviso sono divisi in modo abbastanza uniforme, sebbene alcuni siano divisi in rapporti diversi. (33:66 o 40:60 sembrano essere i rapporti più popolari; quando uno schermo è diviso in una dimensione inferiore a ⅓, è più simile a una barra laterale che a un vero design a schermo diviso.)
I design a schermo diviso sono particolarmente adatti alle pagine dei prodotti sui siti di e-commerce. Le immagini dei prodotti devono essere in evidenza su queste pagine, ma anche le informazioni essenziali come prezzo, specifiche, pulsanti di aggiunta al carrello e opzioni del prodotto.


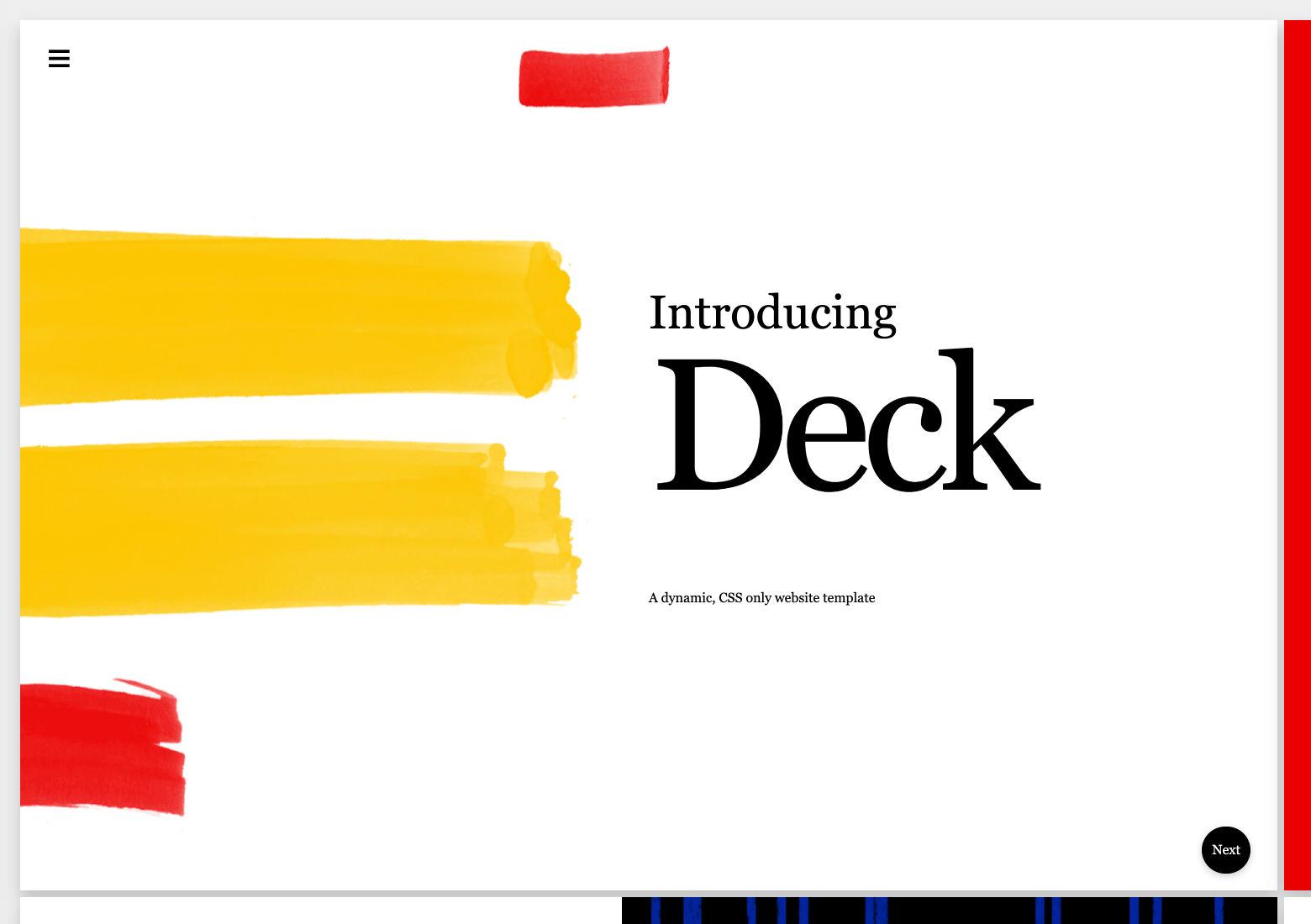
Grande tipografia
La grande tipografia è in circolazione dall'avvento del web, ma ha guadagnato popolarità quando il design mobile è diventato prevalente.
I caratteri grandi sono particolarmente apprezzati nelle intestazioni e nei titoli, ma in alcuni siti è presente anche nel body copy. Quando viene scelto il font giusto, il testo più grande è più leggibile e migliora l'esperienza dell'utente. Inoltre, fa una potente dichiarazione visiva. È particolarmente popolare nel design minimalista, dove altri elementi visivi sono per lo più assenti.


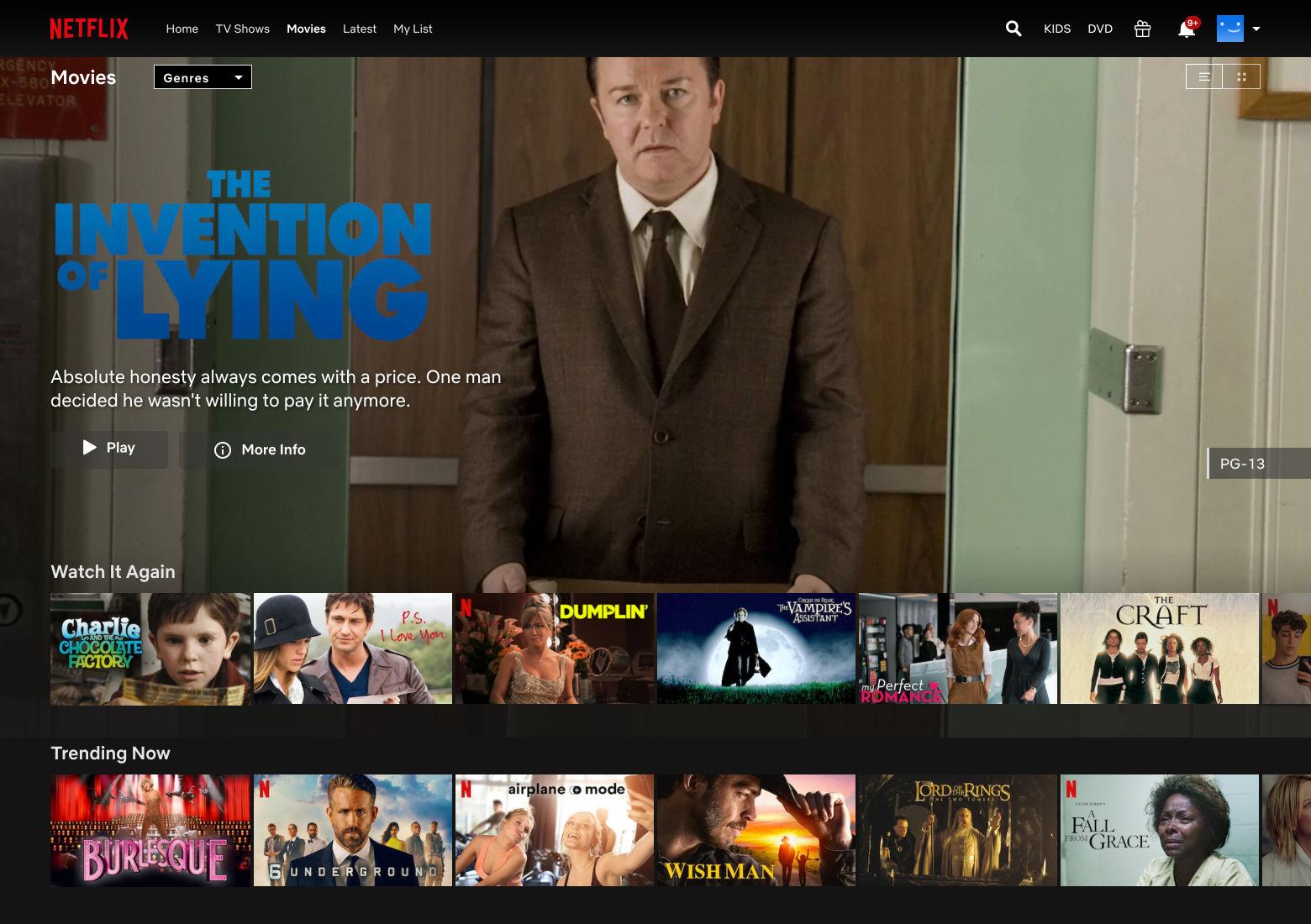
Personalizzazione
Gli algoritmi di personalizzazione esistono da anni, adattando le esperienze digitali alle preferenze di ogni persona. L'intelligenza artificiale ha reso questi algoritmi ancora più utili, con funzionalità come algoritmi di suggerimento che ora possono prevedere con precisione ciò che una persona vorrà guardare, leggere, imparare o acquistare in seguito.

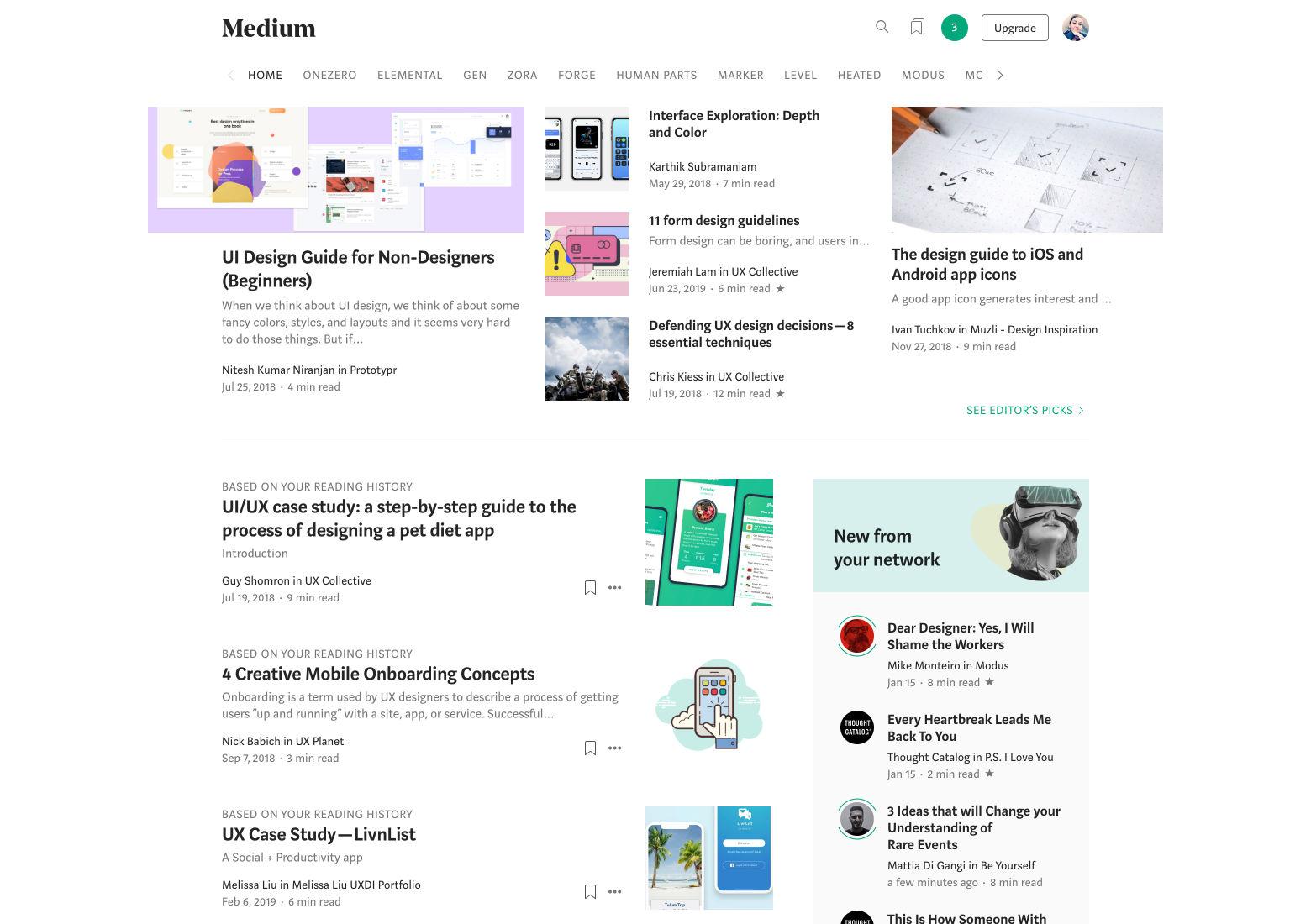
Con i siti di abbonamento, le persone vogliono vedere contenuti che soddisfino i loro desideri e bisogni. Basato sulle scelte precedenti degli abbonati, Netflix ha algoritmi predittivi superiori che offrono i film e gli spettacoli che è più probabile che guardino. Siti come Medium mostrano alle persone articoli che probabilmente apprezzeranno quando accedono, in base a ciò che hanno letto e apprezzato in precedenza.
Ma la personalizzazione può andare troppo oltre. Gli algoritmi delle reti pubblicitarie sono diventati così avanzati che a volte possono prevedere ciò che le persone potrebbero essere interessate all'acquisto anche quando non hanno cercato un prodotto online o non lo hanno menzionato in altro modo. Questo livello di previsione a volte può far sentire le persone come se fossero spiate. Per questo motivo, è consigliabile che i progettisti dell'interfaccia utente utilizzino la personalizzazione con attenzione.


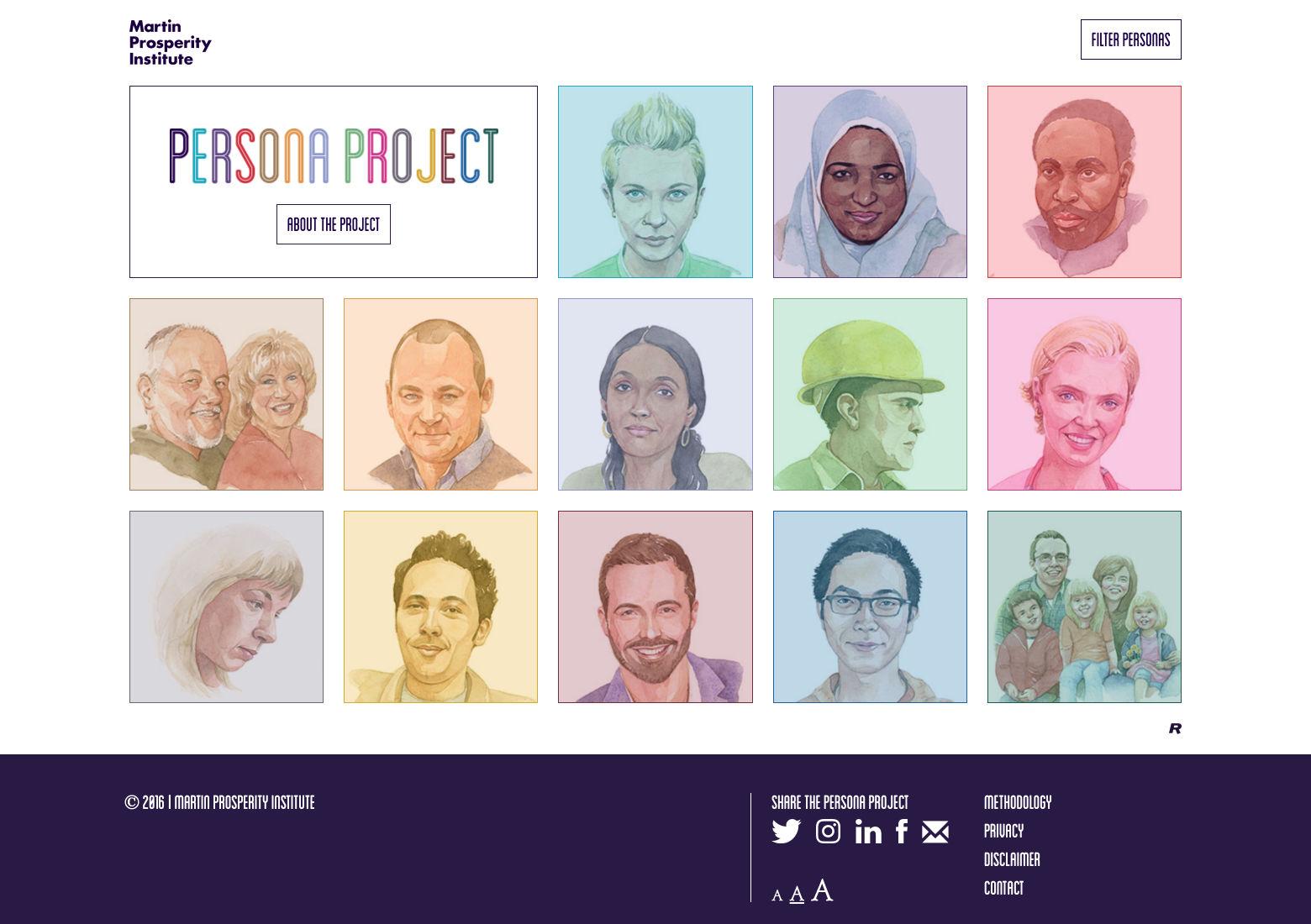
Griglie
Le griglie sono state a lungo parte della progettazione dell'interfaccia utente, a partire dai layout basati su tabelle alla fine degli anni '90 (sebbene fossero utilizzati nel layout di stampa per cose come libri e giornali molto prima). Quando i CSS hanno guadagnato popolarità per la creazione di layout, sono stati sviluppati sistemi di griglia più eleganti, il primo esempio degno di nota è la griglia 960.gs.
Le griglie forniscono equilibrio visivo e ordine a un design, il che rende i contenuti più facili da consumare per le persone. Allo stesso tempo, le griglie possono offrire molta flessibilità in un layout web. La maggior parte dei sistemi a griglia utilizza 12 o 16 colonne con grondaie intermedie. Alcuni siti Web che utilizzano layout basati su griglia rendono le griglie una caratteristica importante del design. Al contrario, altri sono più sottili, con la griglia che diventa evidente solo dopo un'attenta ispezione (e talvolta solo quando una griglia reale viene sovrapposta al progetto).
Oltre alle griglie di layout basate su colonne, le griglie di base sono comunemente utilizzate nel web design per distanziare gli elementi orizzontalmente in modo logico. È più evidente nella tipografia quando si esamina la spaziatura tra le righe della copia del corpo e dei titoli, ad esempio. La spaziatura della griglia orizzontale di base è strettamente correlata alla spaziatura della griglia verticale utilizzata nel web design.


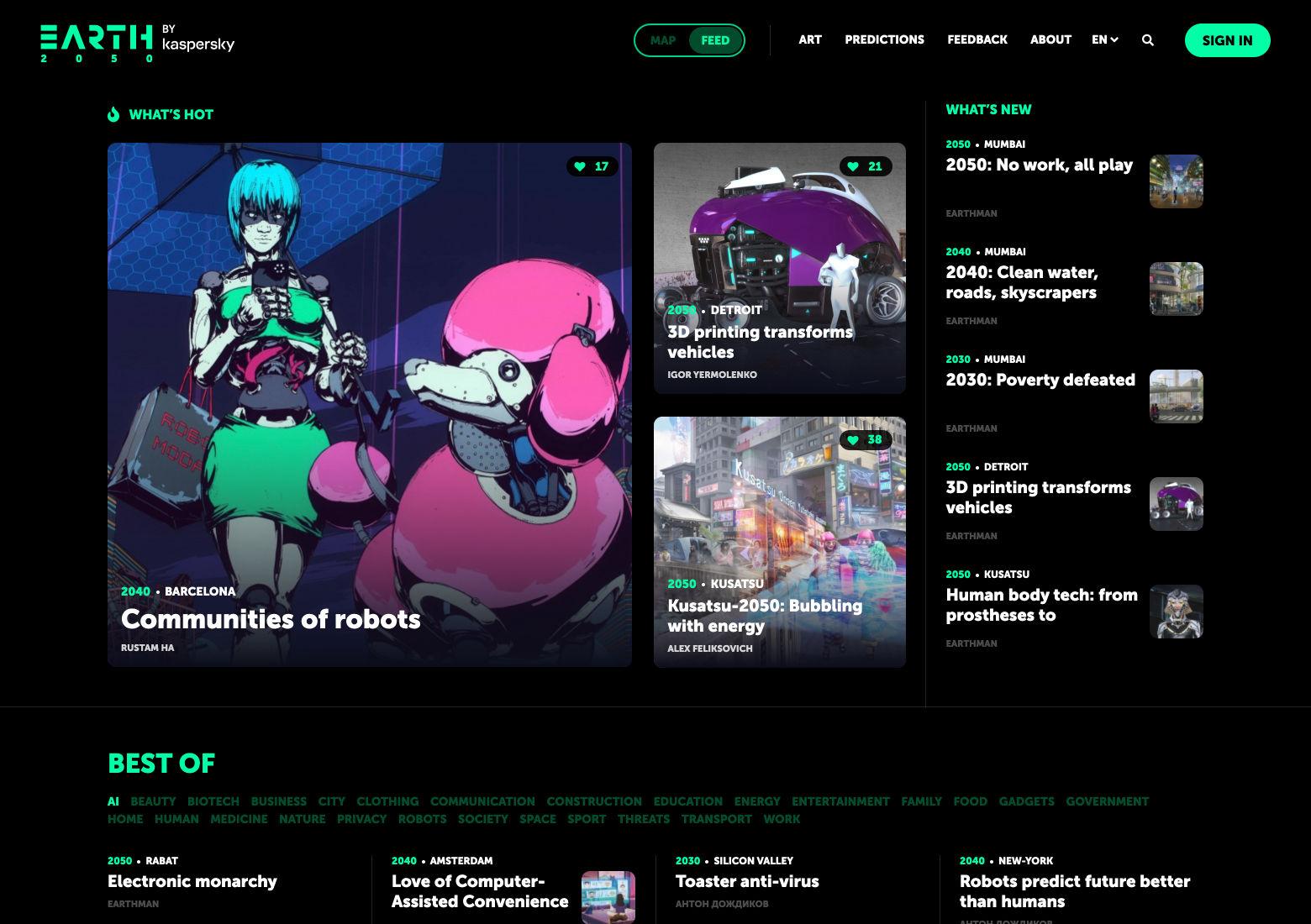
Layout Web in stile rivista
Le industrie di notizie e periodici hanno fortemente influenzato i layout in stile rivista sul web. All'inizio, erano per lo più visti su siti Web di notizie e riviste online. Con il tempo, la loro popolarità è cresciuta in altri settori e ora sono visibili su diversi tipi di siti, inclusi siti di e-commerce e blog.

I layout in stile rivista includono un articolo in primo piano (o talvolta più articoli in primo piano in un carosello o un formato simile), nonché articoli secondari e terziari sulla home page. Tendono anche ad avere più colonne per il contenuto, a volte divise in sezioni. Questi layout web funzionano bene per i siti con una grande quantità di contenuti, in particolare quelli con nuovi contenuti aggiunti quotidianamente.


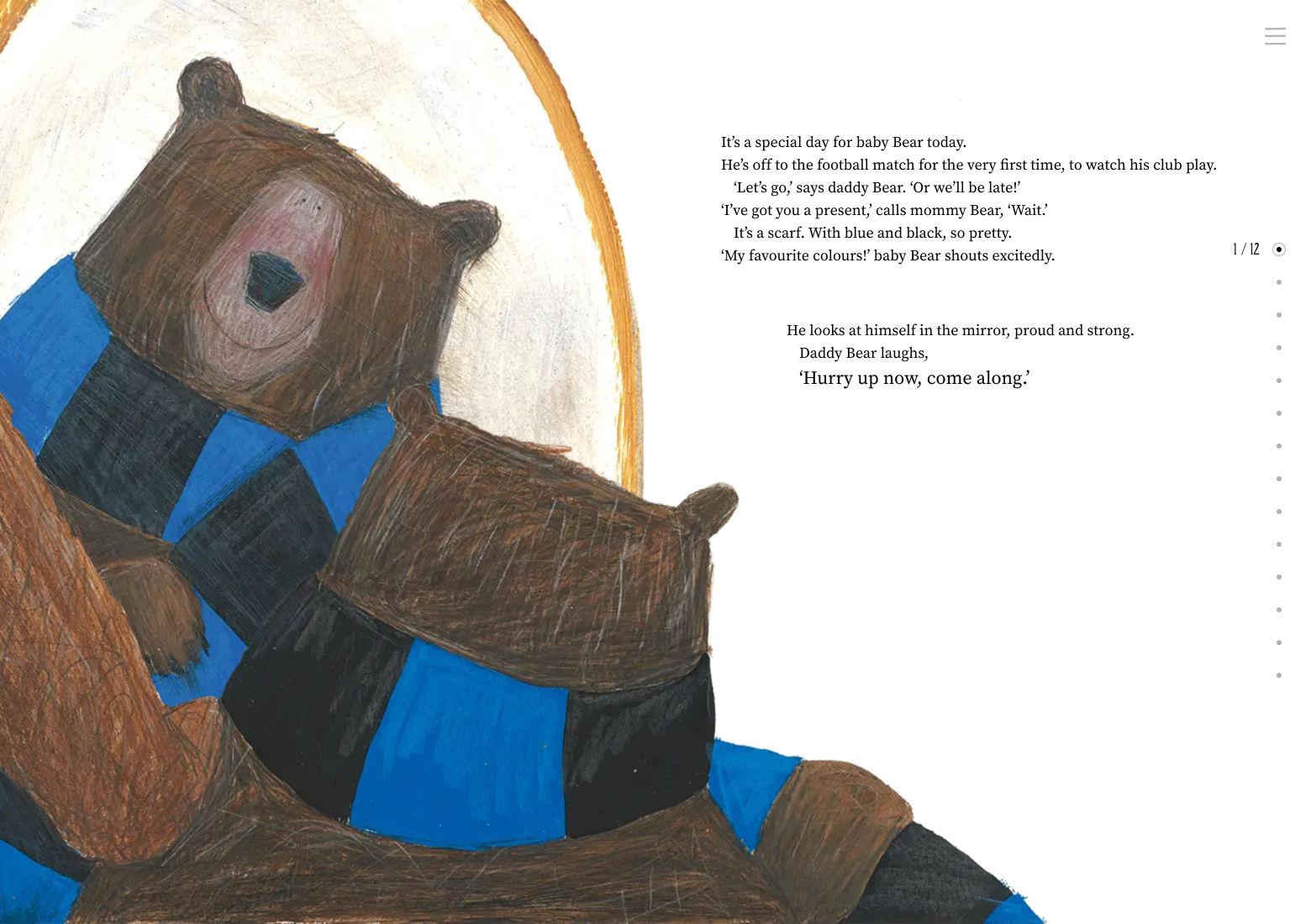
Layout a pagina singola
I layout a pagina singola mettono tutto il contenuto principale di un sito su un'unica pagina web. La navigazione avviene tramite scorrimento, spesso con scorciatoie per passare a sezioni particolari e talvolta con effetti di scorrimento parallasse. Occasionalmente, possono utilizzare pagine secondarie per termini e condizioni, politiche sulla privacy o altre informazioni che non fanno parte del contenuto principale, ma ciò non dovrebbe impedire che il layout sia considerato una singola pagina.
I layout di siti Web a pagina singola sono un'ottima soluzione per i siti con contenuti scarsi. Sono anche una scelta perfetta per i contenuti narrativi, come i libri interattivi per bambini.


Motivi F e Z
I modelli F e Z si riferiscono a come l'occhio di una persona si sposta sulla pagina, a come le persone scansionano il contenuto. Un modello F ha contenuto prominente nella parte superiore della pagina, con contenuto aggiuntivo allineato sotto di esso lungo il lato sinistro della pagina (a forma di "F"). Un modello Z ha contenuti prominenti nella parte superiore, con contenuti di valore aggiuntivi più in basso. L'occhio è disegnato in diagonale dalla parte superiore destra alla parte inferiore sinistra della pagina (all'incirca a forma di "Z").
I modelli F sono adatti a pagine con più contenuti rispetto ai modelli Z, dove esiste una gerarchia visiva molto definita. I modelli Z sono più utili quando ci sono due parti di contenuto ugualmente (o quasi ugualmente) rilevanti che il visitatore dovrebbe vedere.


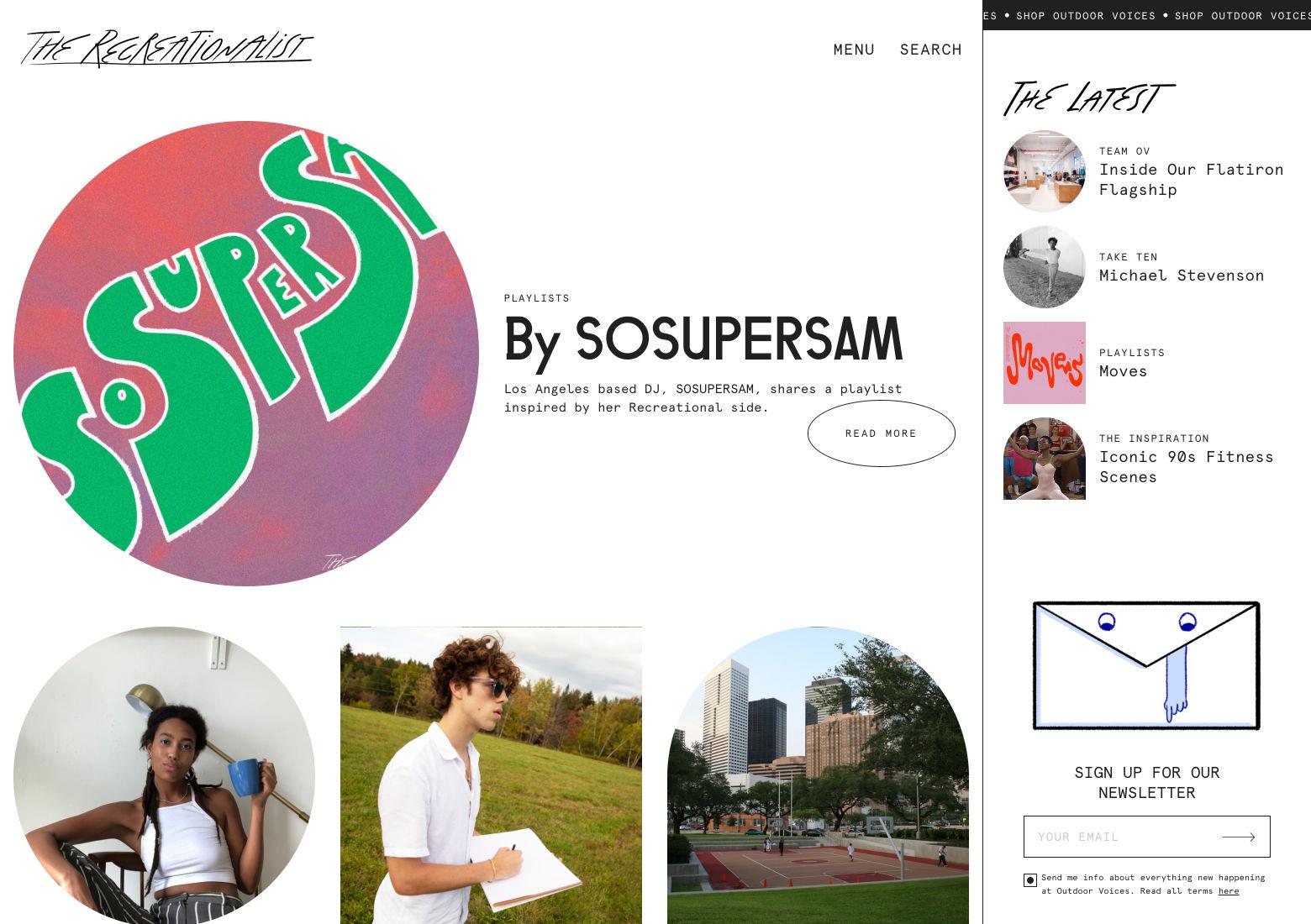
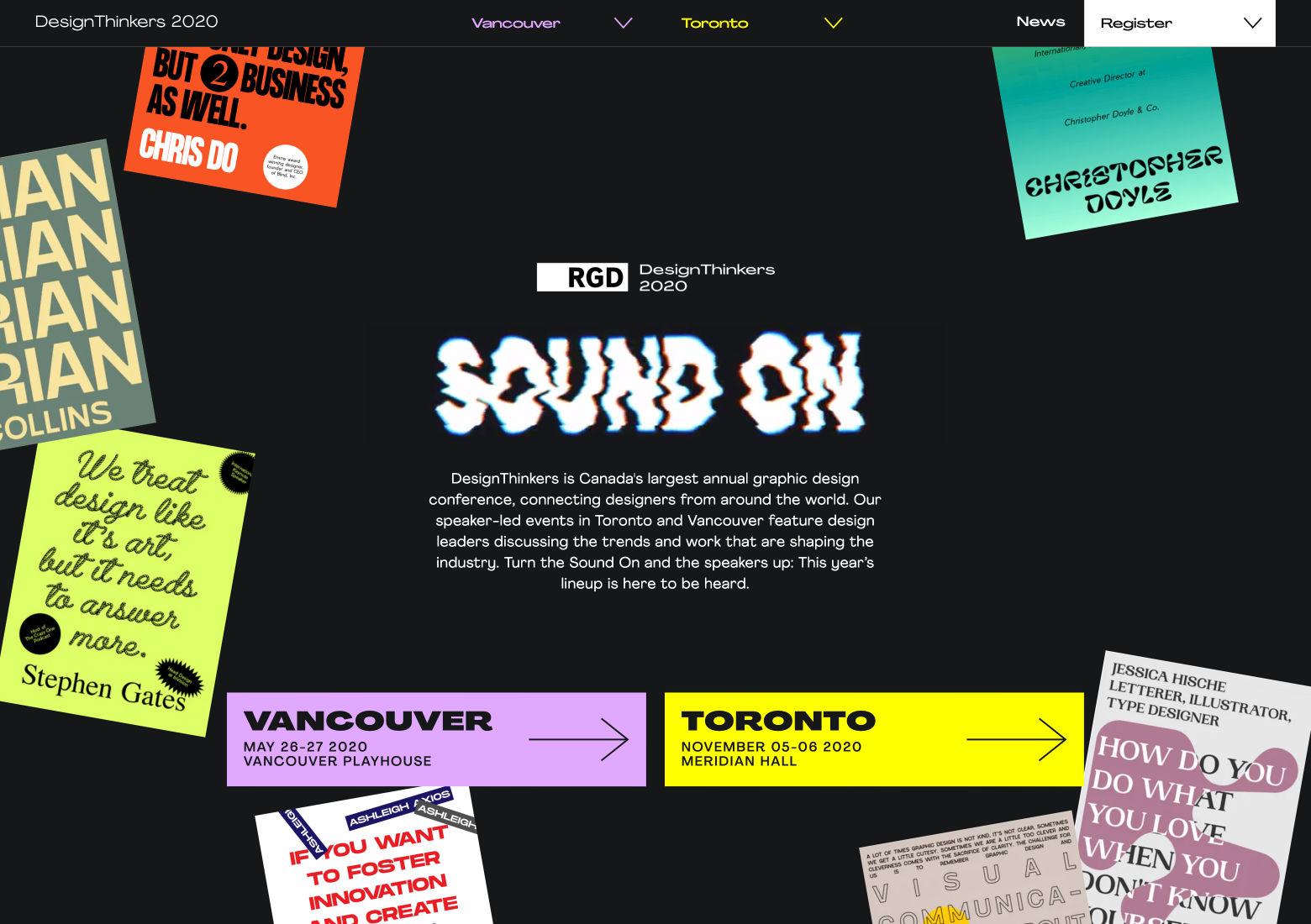
Asimmetria
In parole povere, l'asimmetria è l'assenza di simmetria. Nel design, l'asimmetria crea un impatto visivo più dinamico e organico. Nella maggior parte dei casi, l'asimmetria viene creata utilizzando immagini e testo che non si bilanciano perfettamente tra loro. L'asimmetria può anche essere creata o rafforzata tramite elementi di sfondo, ad esempio utilizzando uno schema diverso tra le varie sezioni della pagina.
Poiché l'asimmetria crea un'impressione visiva dinamica ed energica, è utile per i marchi che vogliono comunicare quel tipo di immagine. L'asimmetria può anche essere inaspettata, rendendo i progetti più memorabili e ha usi pratici quando il contenuto incluso non funzionerebbe bene in un layout simmetrico.


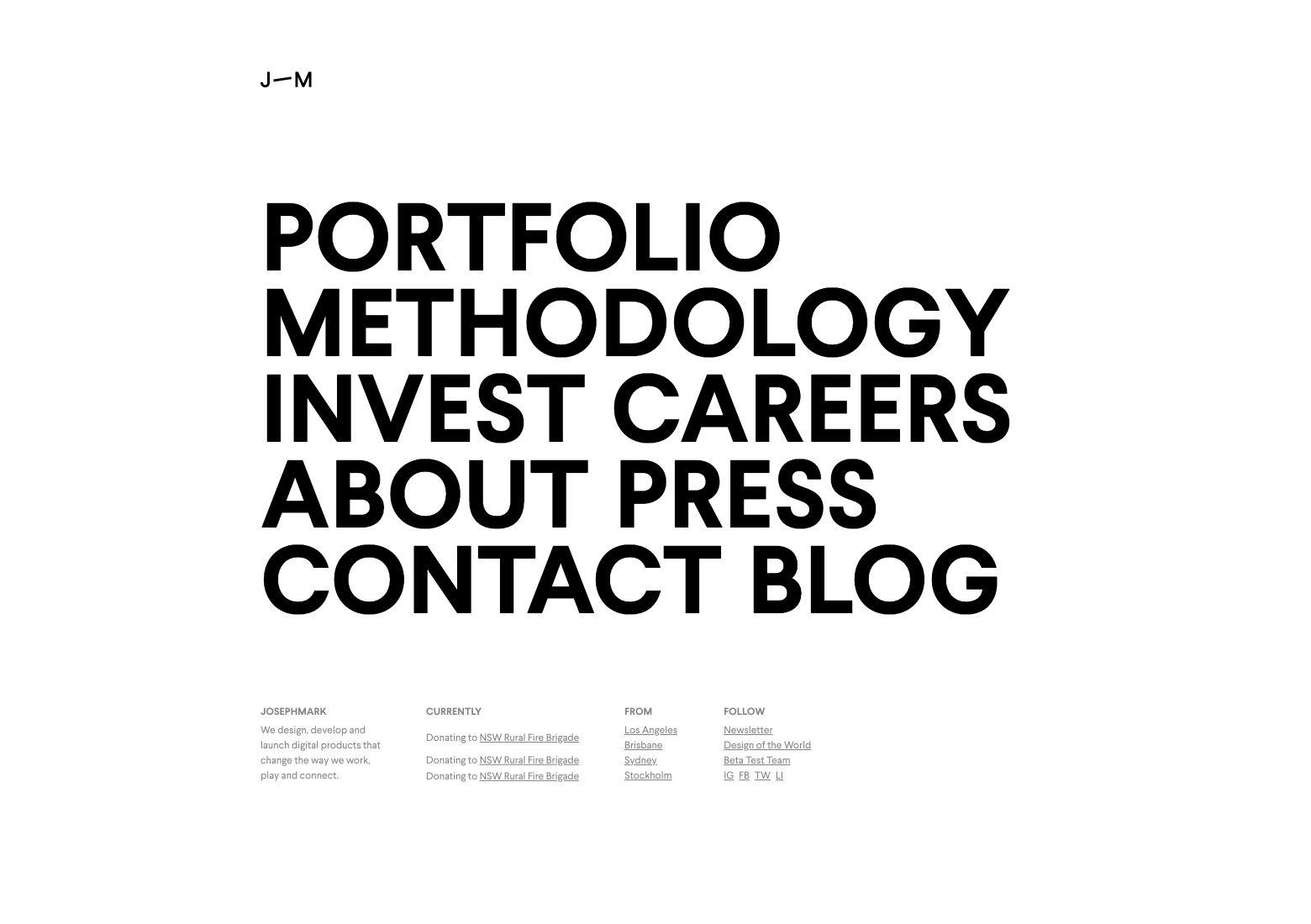
Layout Web semplici e puliti
I layout semplici e puliti sono entrati e passati di moda nella progettazione dell'interfaccia utente per decenni, anche se sono stati utilizzati il più delle volte. Il bello di questi layout è che si concentrano esclusivamente sul contenuto, senza disordine visivo .
I layout semplici e puliti sono adatti praticamente a qualsiasi tipo di sito web. Molti degli altri modelli dell'interfaccia utente qui funzionano bene insieme a layout puliti. Esistono versioni pulite di griglie, layout in stile rivista, design asimmetrici e layout a schermo diviso. Molti dei siti Web più eleganti potrebbero essere considerati "puliti", indipendentemente dalle altre funzionalità di progettazione che potrebbero incorporare.


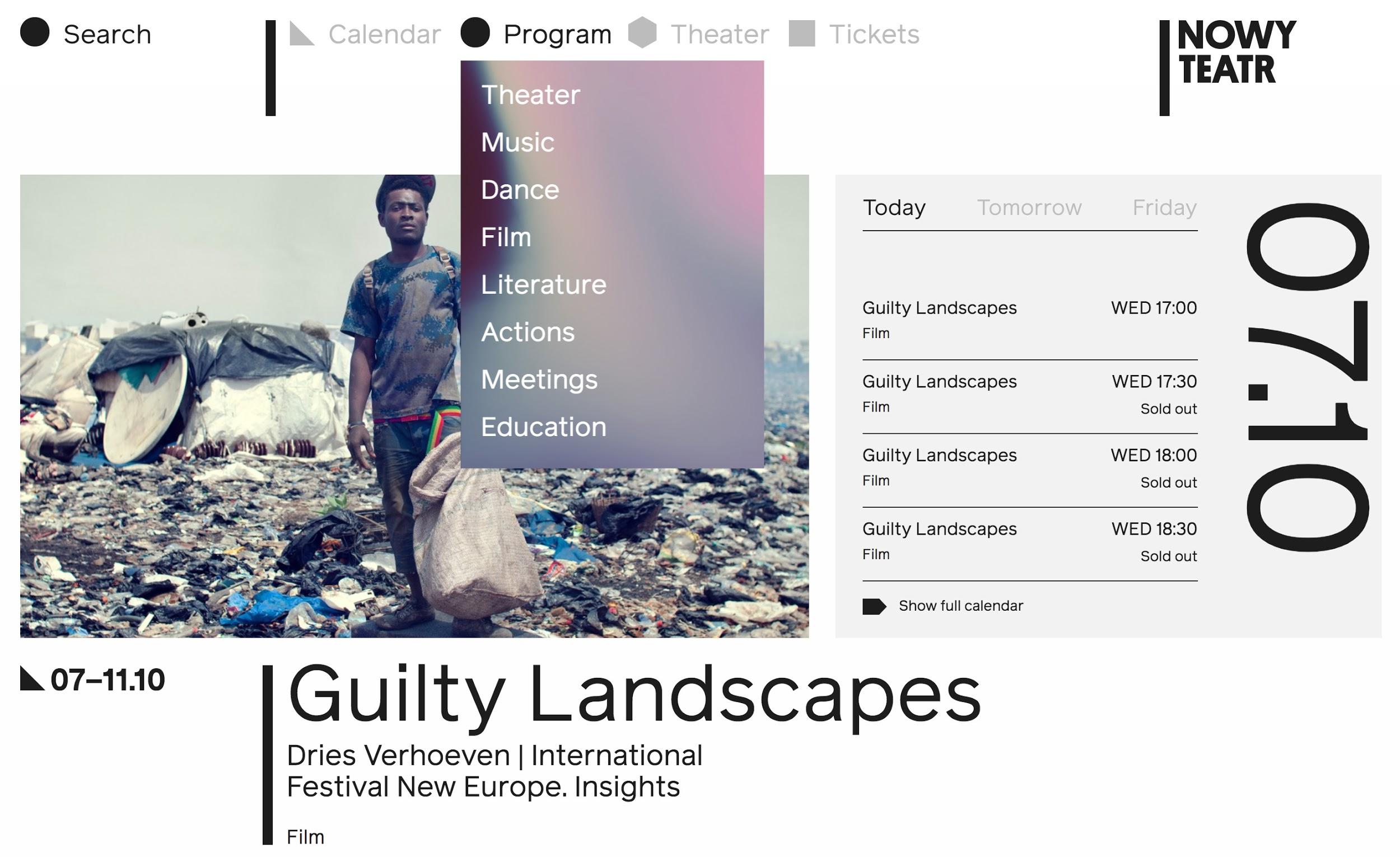
Schede di navigazione
Le schede di navigazione erano originariamente un pilastro del design skeuomorphic, simili a schede su cartelle di file o divisori di raccoglitori. Man mano che è maturato, tuttavia, la navigazione in stile scheda non sempre assomiglia a una scheda realistica. Invece, una caratteristica delle schede di navigazione è che ogni voce di un menu ha una separazione visiva dalle altre voci di menu. A volte, questo è sottile e, a volte, appare solo quando si seleziona o si passa sopra una voce di menu.
Le schede di navigazione sono più adatte a menu più piccoli con solo una manciata di elementi. Altrimenti, possono sembrare disordinati. Tuttavia, possono essere combinati con menu a discesa per i sottomenu da aggiungere alle loro funzionalità. Sono generalmente visti anche nella navigazione orizzontale, sebbene esistano esempi verticali.


Caroselli
I caroselli di contenuti si trovano comunemente nell'intestazione o nella sezione eroe di un sito Web. Spesso contengono immagini insieme al testo, sebbene alcune possano includere solo l'una o l'altra. Vengono utilizzati per visualizzare più contenuti all'interno di una singola sezione di un sito Web quando lo spazio è limitato.
I caroselli funzionano molto bene per alcuni usi. I contenuti in primo piano su un blog o un sito di notizie sono adatti per i caroselli. Prodotti, promozioni e saldi sono anche comunemente presenti nei caroselli sui siti di e-commerce. Sebbene i caroselli appaiano generalmente nella parte superiore di una pagina Web, possono anche essere utilizzati all'interno delle sottosezioni per evidenziare i contenuti correlati. Sono una scelta popolare sia per i contenuti della home page che per le singole pagine di specifiche categorie di contenuti o prodotti.


Best practice per il layout Web senza tempo
Il design dell'interfaccia utente senza tempo è adattabile e facile da usare. Funziona per vari casi d'uso e ha un bell'aspetto oggi come 10 anni fa (e sarà altrettanto bello in altri 10 anni) con solo piccole modifiche.
Seguendo le migliori pratiche di layout web, incorporando elementi di design dell'interfaccia utente senza tempo, si produrrà un sito Web che non sembra datato in un breve lasso di tempo. Consente ai progettisti dell'interfaccia utente di creare esperienze digitali che deliziano gli utenti e raggiungono gli obiettivi del marchio.
Fateci sapere cosa ne pensate! Si prega di lasciare i vostri pensieri, commenti e feedback qui sotto.
• • •
Ulteriori letture sul blog di Toptal Design:
- Non definirti mai un designer dell'interfaccia utente: l'interfaccia utente è UX
- UI vs UX: la guida vitale alla progettazione dell'interfaccia utente
- Il mondo è la nostra interfaccia: l'evoluzione della progettazione dell'interfaccia utente
- Progettazione futura dell'interfaccia utente senza pulsanti
- Procedure consigliate per la progettazione dell'interfaccia utente ed errori comuni
