Web 布局最佳实践:分析 12 种永恒的 UI 模式
已发表: 2022-03-11UI 设计趋势可能在 Web 上来来去去,但有几种 UI 模式经受住了时间的考验。 是什么让 UI 模式永不过时? 坚持网页布局最佳实践,从而将用户友好性和对不断变化的趋势和技术的适应性结合起来。
有一些标准可以使 UI 模式持久。 用户友好性就是其中之一。 一种“看起来很神奇”但不具备出色可用性的 UI 模式不会持续很长时间。
最有用的 UI 模式也可以适应不断变化的趋势。 例如,卡片式和基于网格的布局可以由 UI 设计人员以多种方式实现。 适应性使他们有可能继续保持现代和潮流,即使他们可能已经存在多年了。 此处包含的其他 UI 模式也是如此。
卡片式网页布局模式
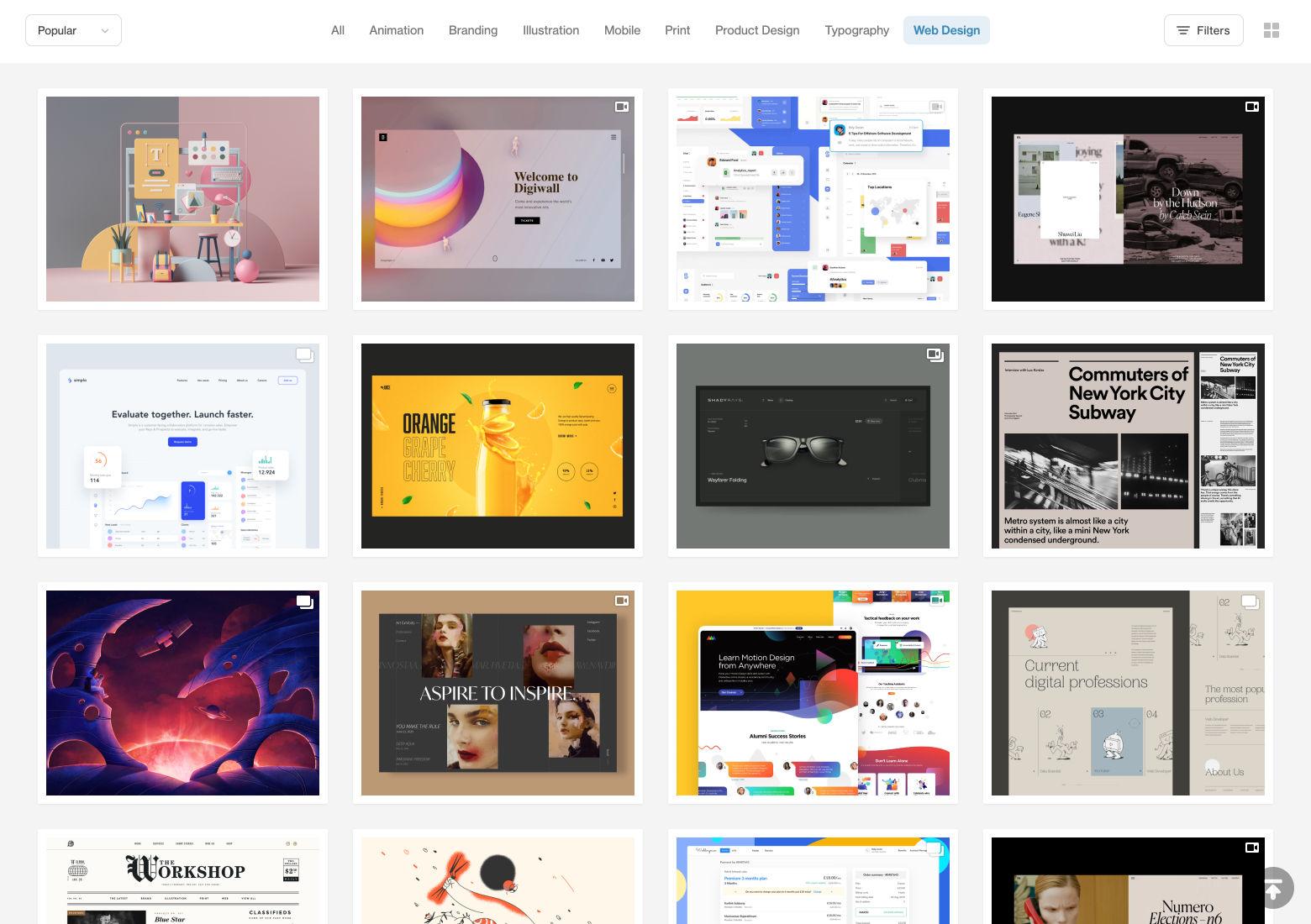
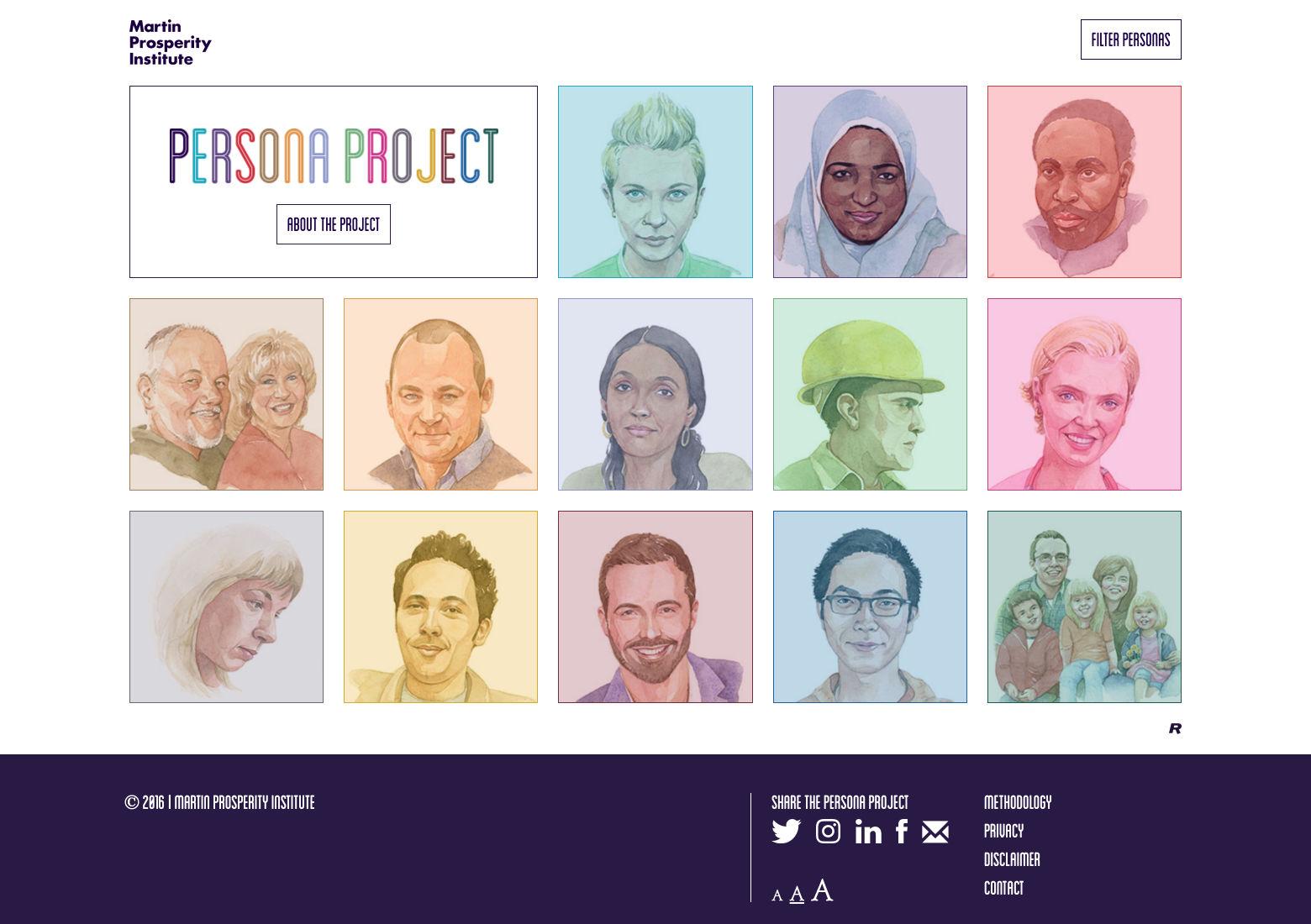
卡片式布局被 Pinterest、Facebook 和 Twitter 等网站推广。 它们已成为新闻网站和博客的标准,因为它们非常适合在页面上放置大量内容,同时保持每个部分的独特性。
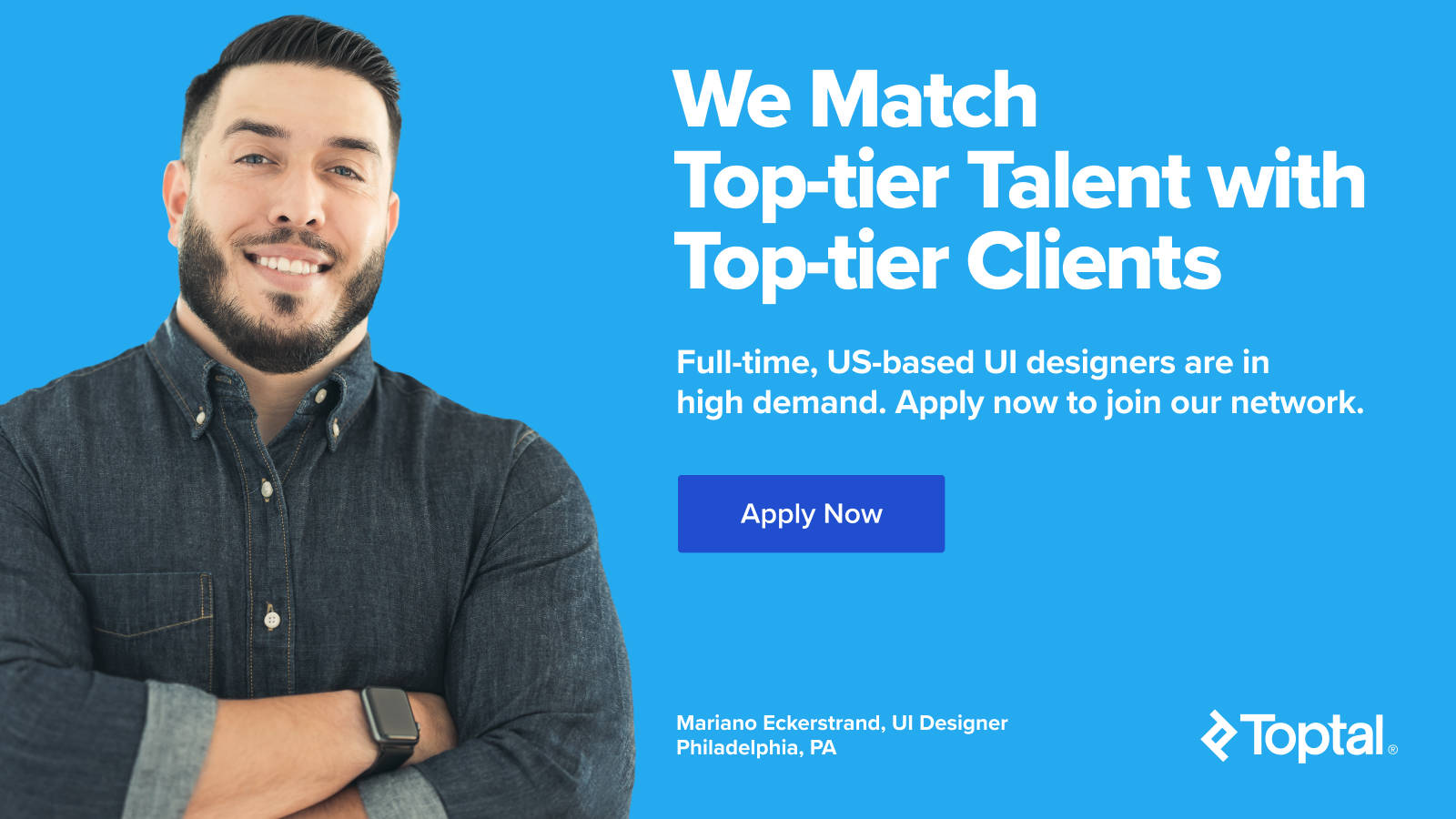
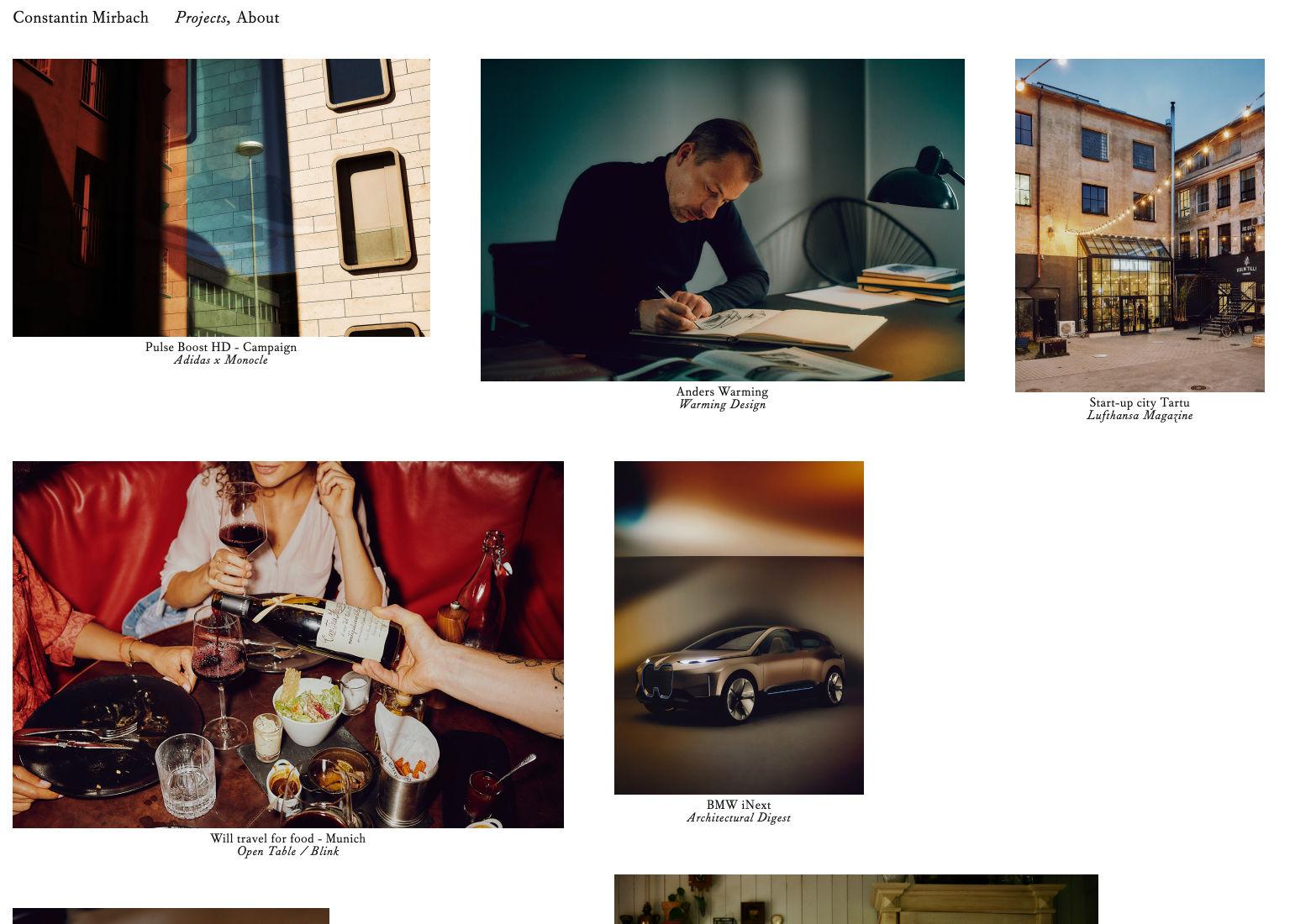
顾名思义,这些布局使用类似于各种形状和大小的物理卡片的内容块。 有两种主要的布局格式。 一种布局在网格上排列尺寸相等的卡片(如 Toptal 设计博客主页所示),而另一种布局使用流体布局,将不同大小的卡片排列成有序的列,但没有不同的行(如 Pinterest 的布局)。
卡片式布局效果很好,因为它们允许以有序的方式排列不同的内容,同时保持所有部分分开。 人们也很熟悉卡片,因为它们可以识别来自现实世界的卡片形状的物品。 它们在心理上是有意义的,即使是网站新手也很容易使用。


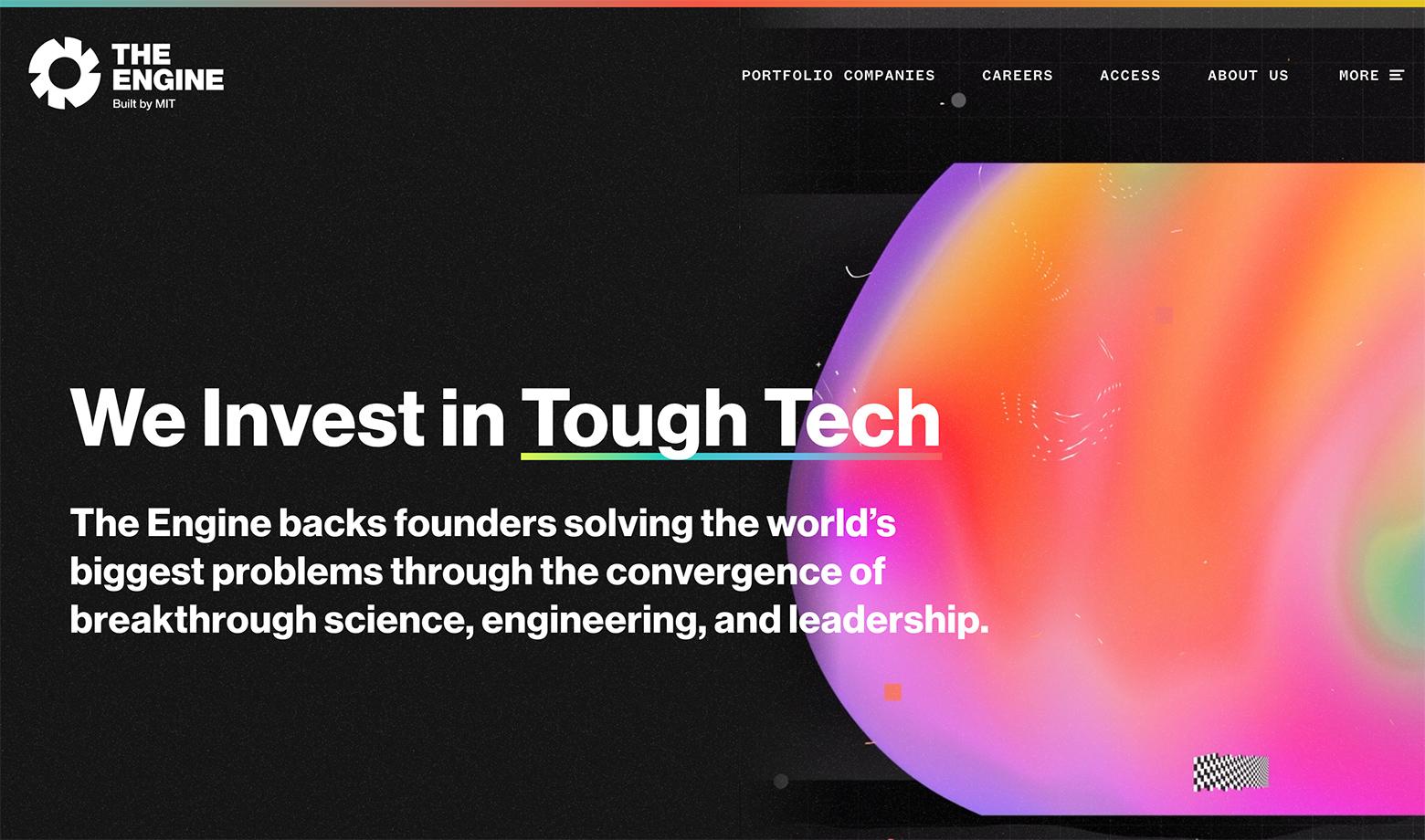
分屏布局
从技术上讲,分屏布局可以追溯到 1903 年,即 Edwin S. Porter 的电影Life of an American Firefighter 。 但在 Web UI 设计中,分屏布局在 2013 年开始流行,并在 2016 年真正开始兴起。
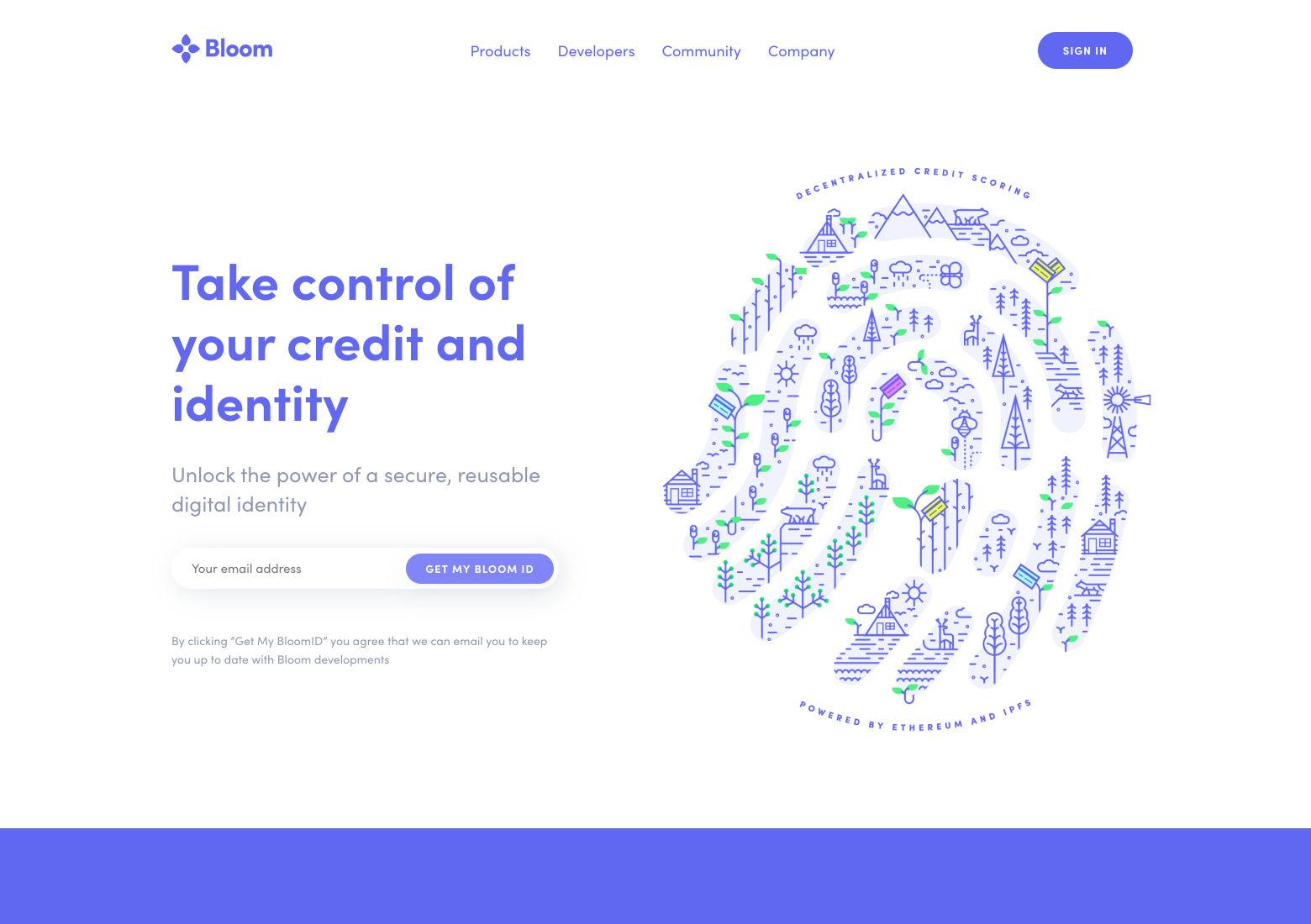
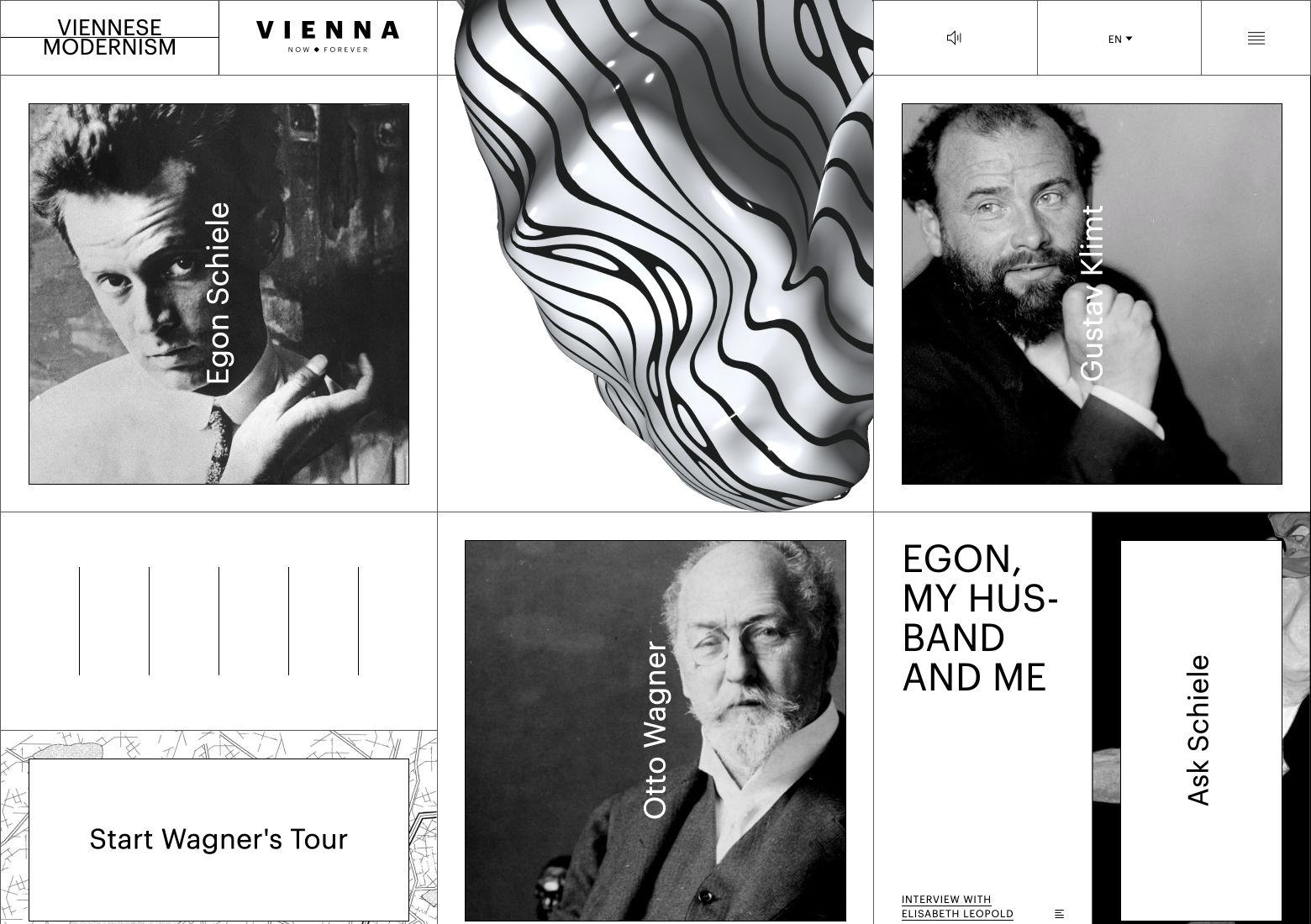
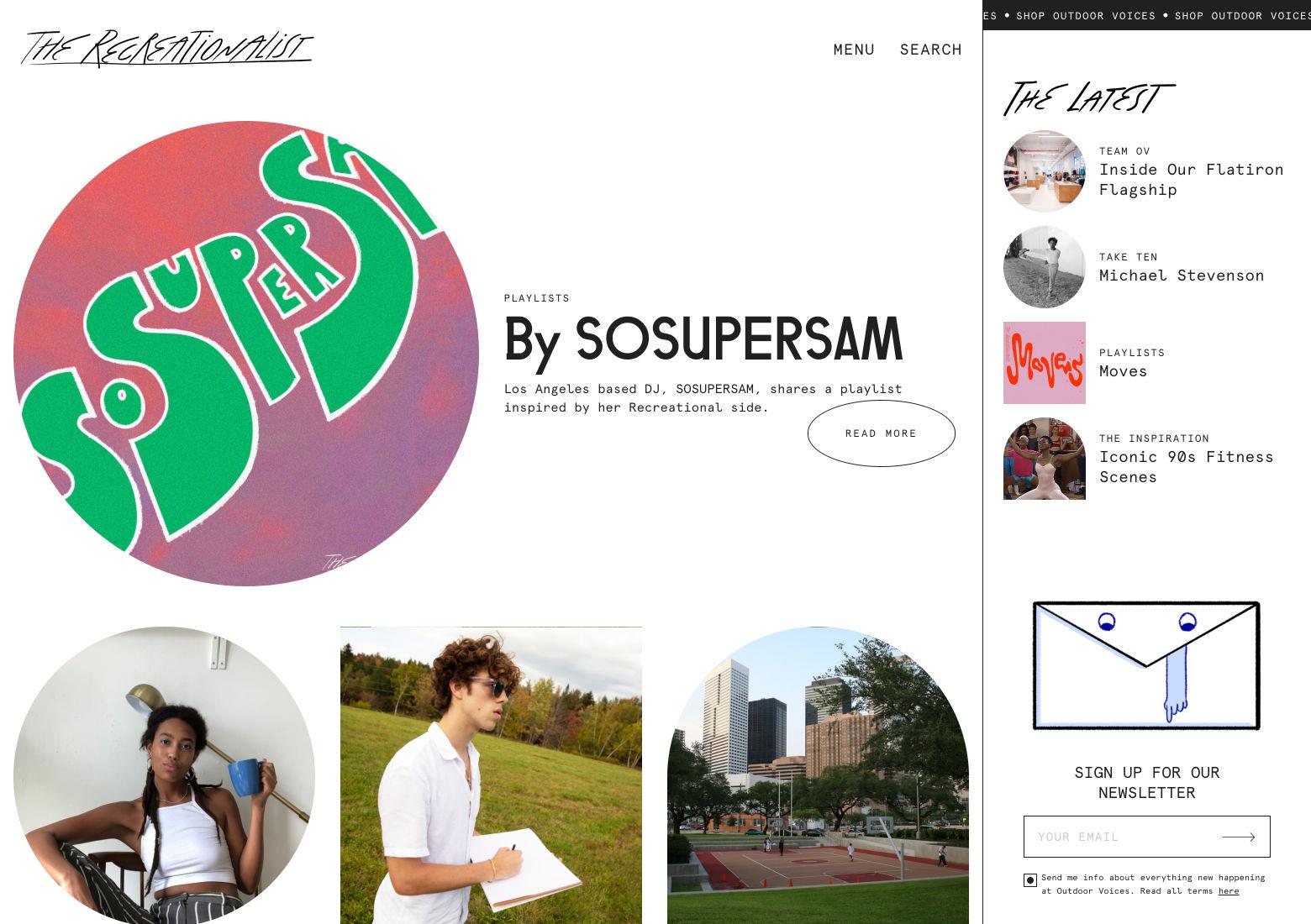
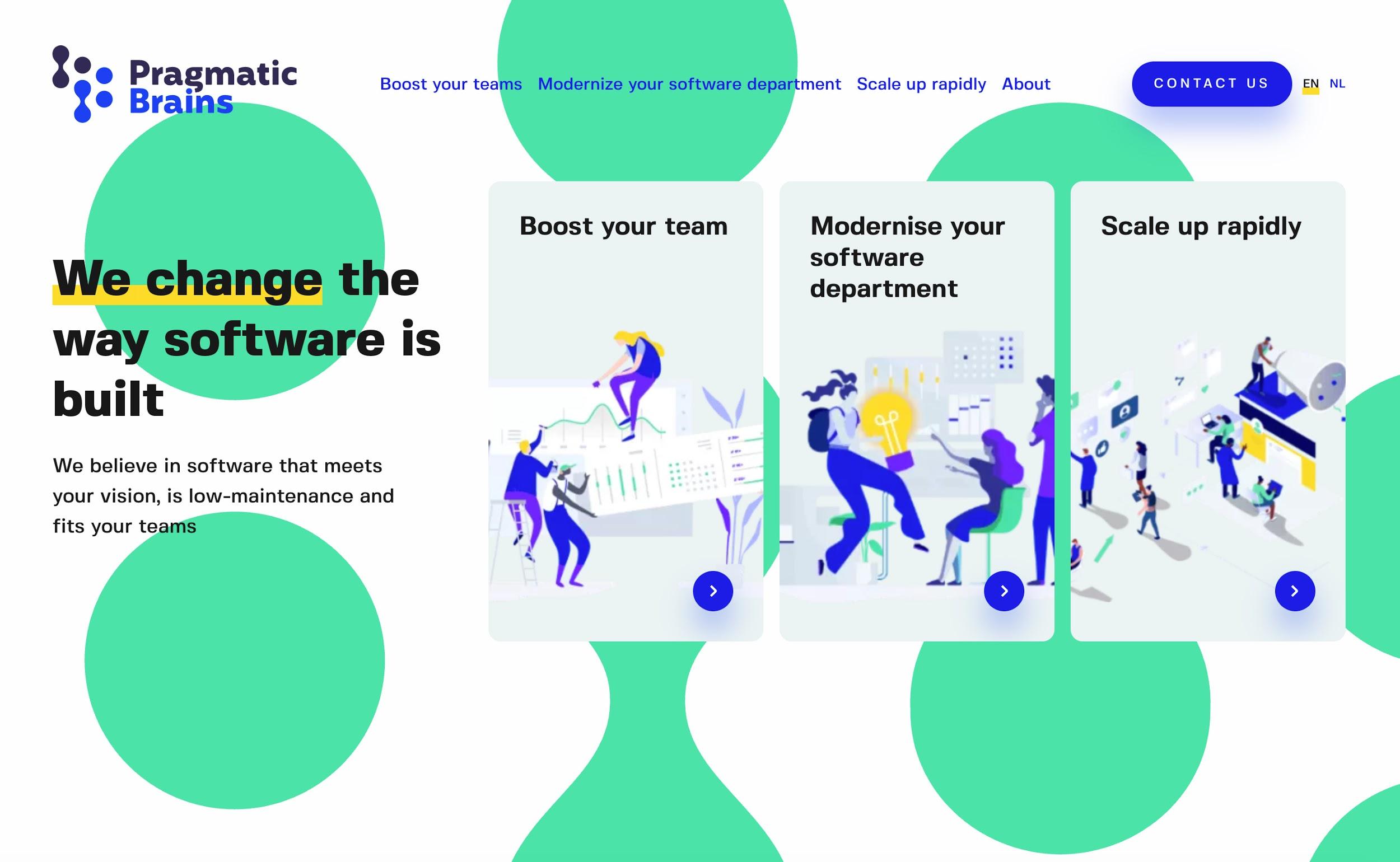
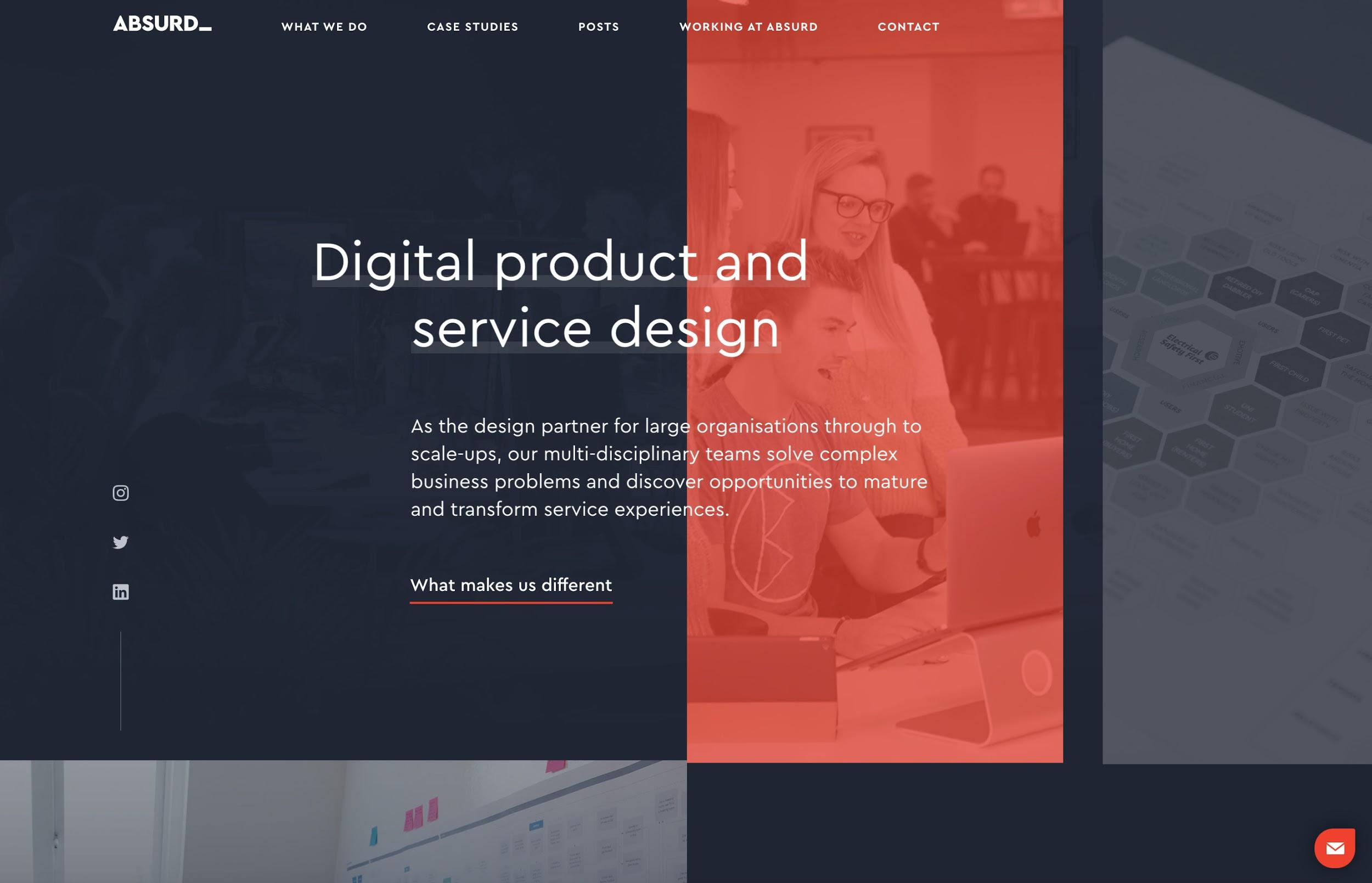
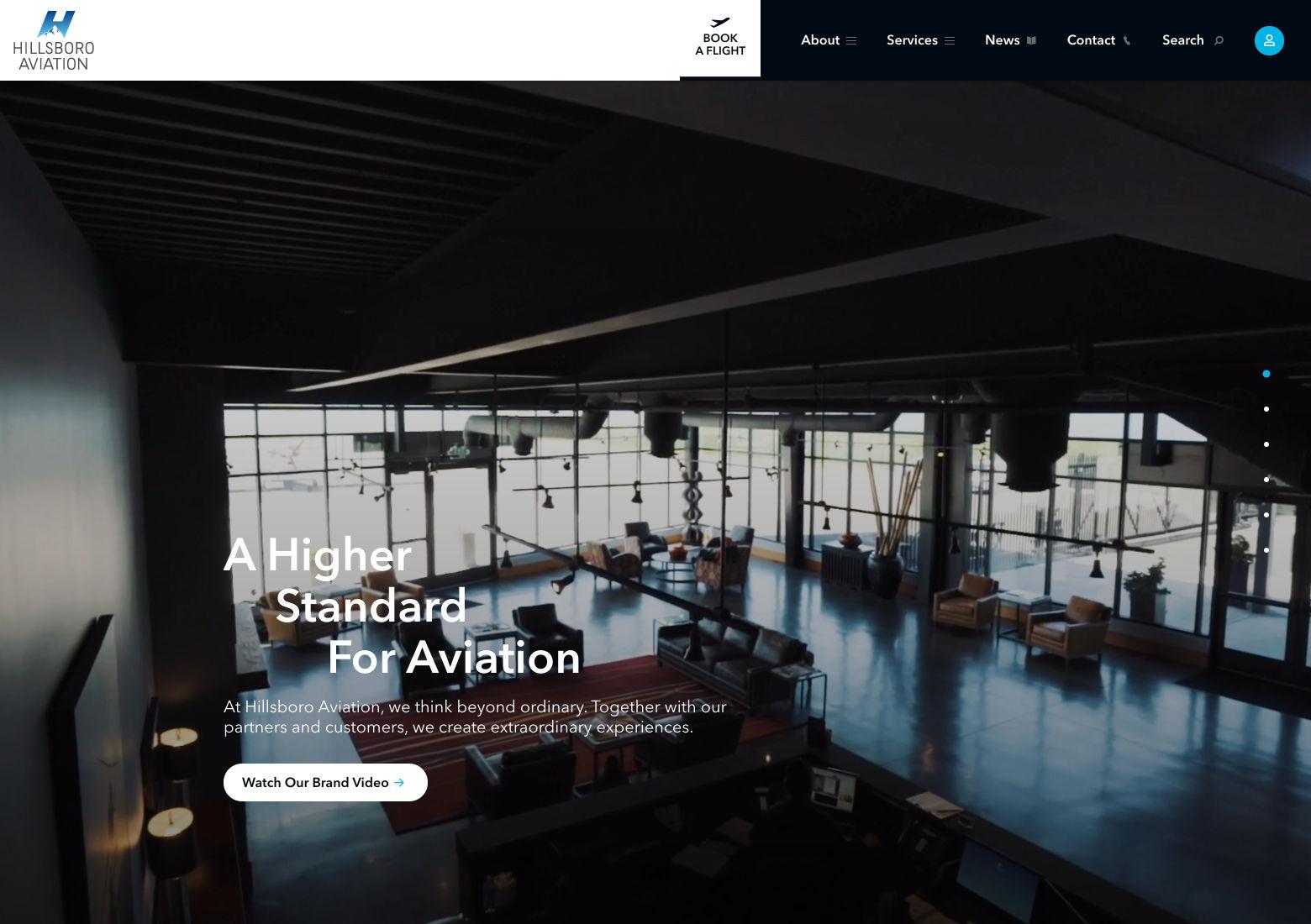
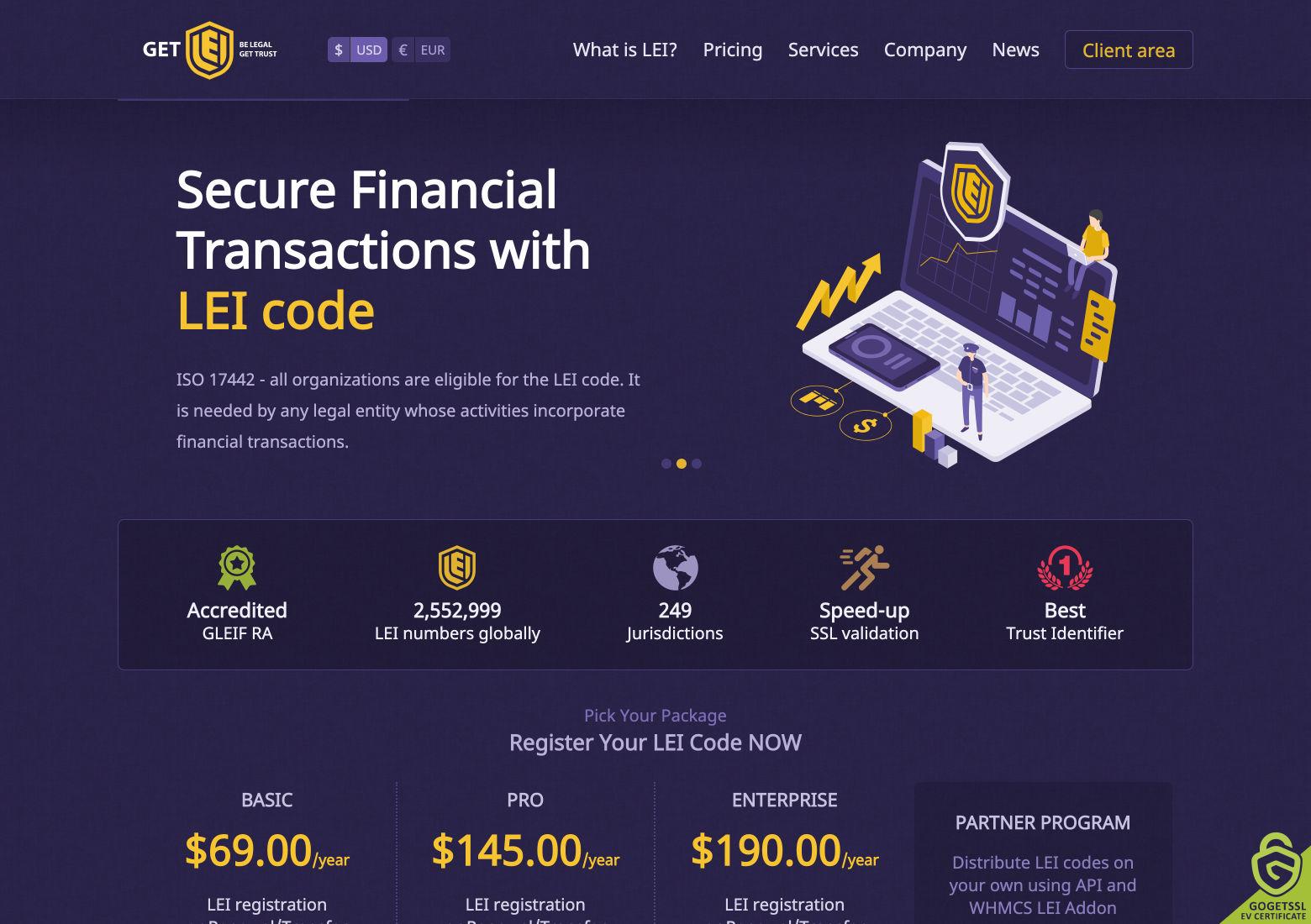
当两个元素需要在页面上具有相同的权重时,分屏布局是一种流行的设计选择,并且通常用于文本和图像都需要突出显示的设计中。 将它们并排放置而不是垂直放置或在图像上叠加文字是一种有意识的设计选择,可以带来精致、简约的品质。 两个并排放置的图像也很常见,有时带有文本覆盖。
大多数分屏设计的分割相当均匀,尽管有些分割比例不同。 (33:66 或 40:60 似乎是最流行的比例;当屏幕被划分为小于 ⅓ 的尺寸时,它更像是侧边栏,而不是真正的分屏设计。)
分屏设计特别适合电子商务网站上的产品页面。 产品图片需要在这些页面上突出显示,但价格、规格、添加到购物车按钮和产品选项等基本信息也是如此。


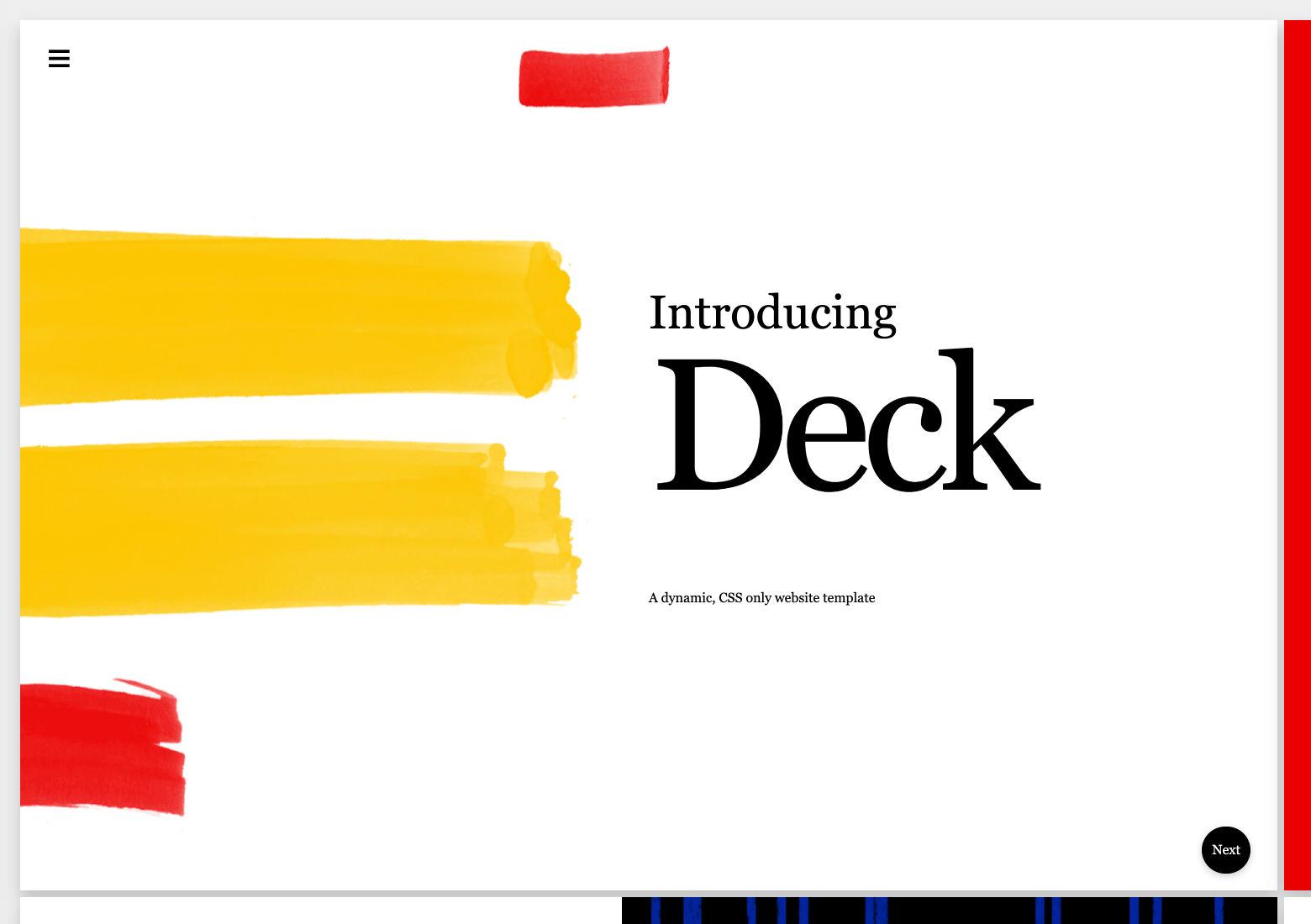
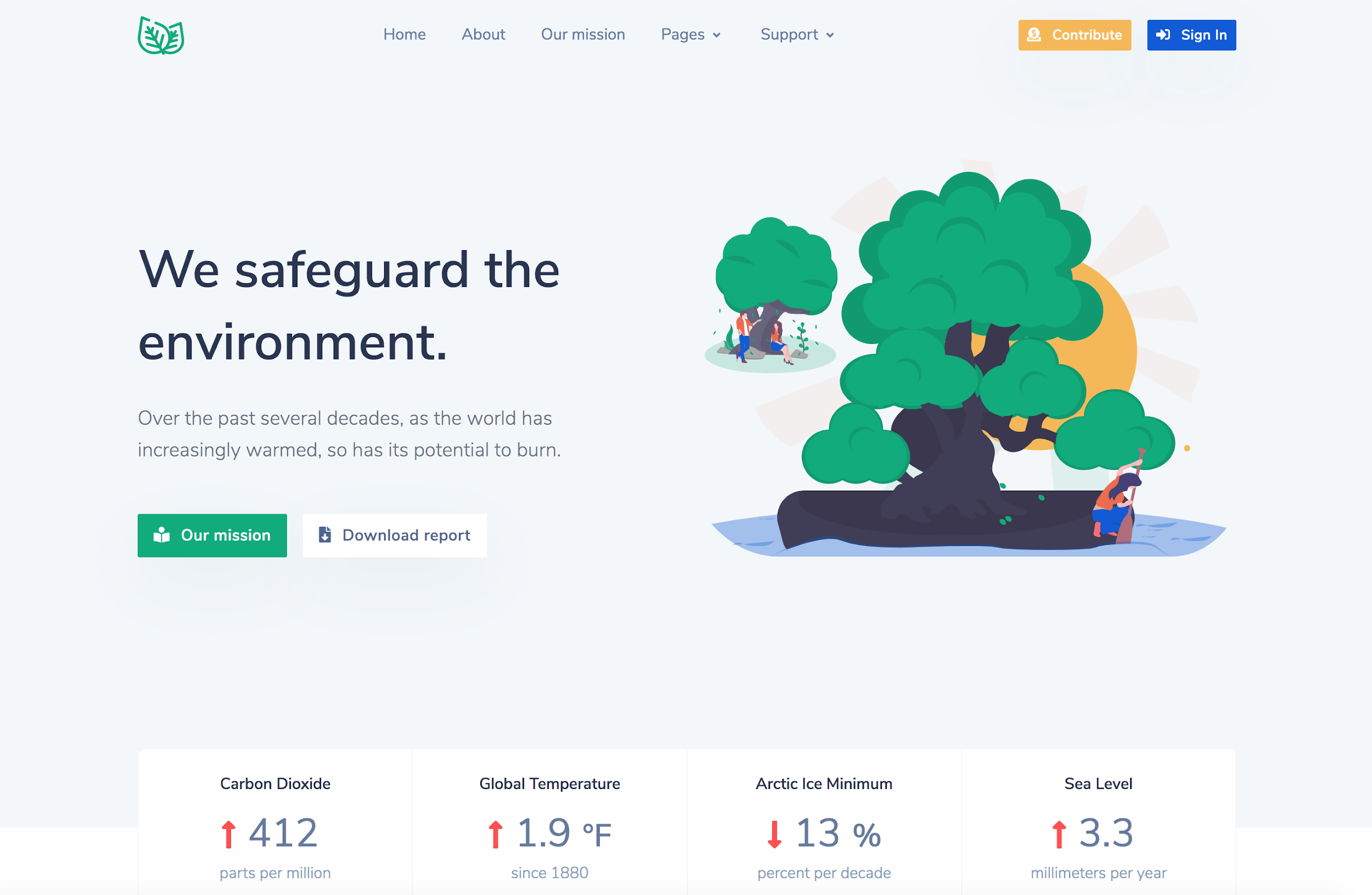
大字体
自从网络出现以来,大字体就已经存在,但当移动设计流行时,它变得流行起来。
大字体在标题和标题中特别受欢迎,但在某些网站的正文中也可以看到。 选择正确的字体后,较大的文本更具可读性并改善用户体验。 此外,它还具有强大的视觉效果。 它在极简设计中特别受欢迎,其他视觉元素大多不存在。


个性化
个性化算法已经存在多年,可以根据每个人的喜好定制数字体验。 人工智能使这些算法变得更加有用,其建议算法等功能现在可以准确预测人们接下来想要观看、阅读、学习或购买什么。

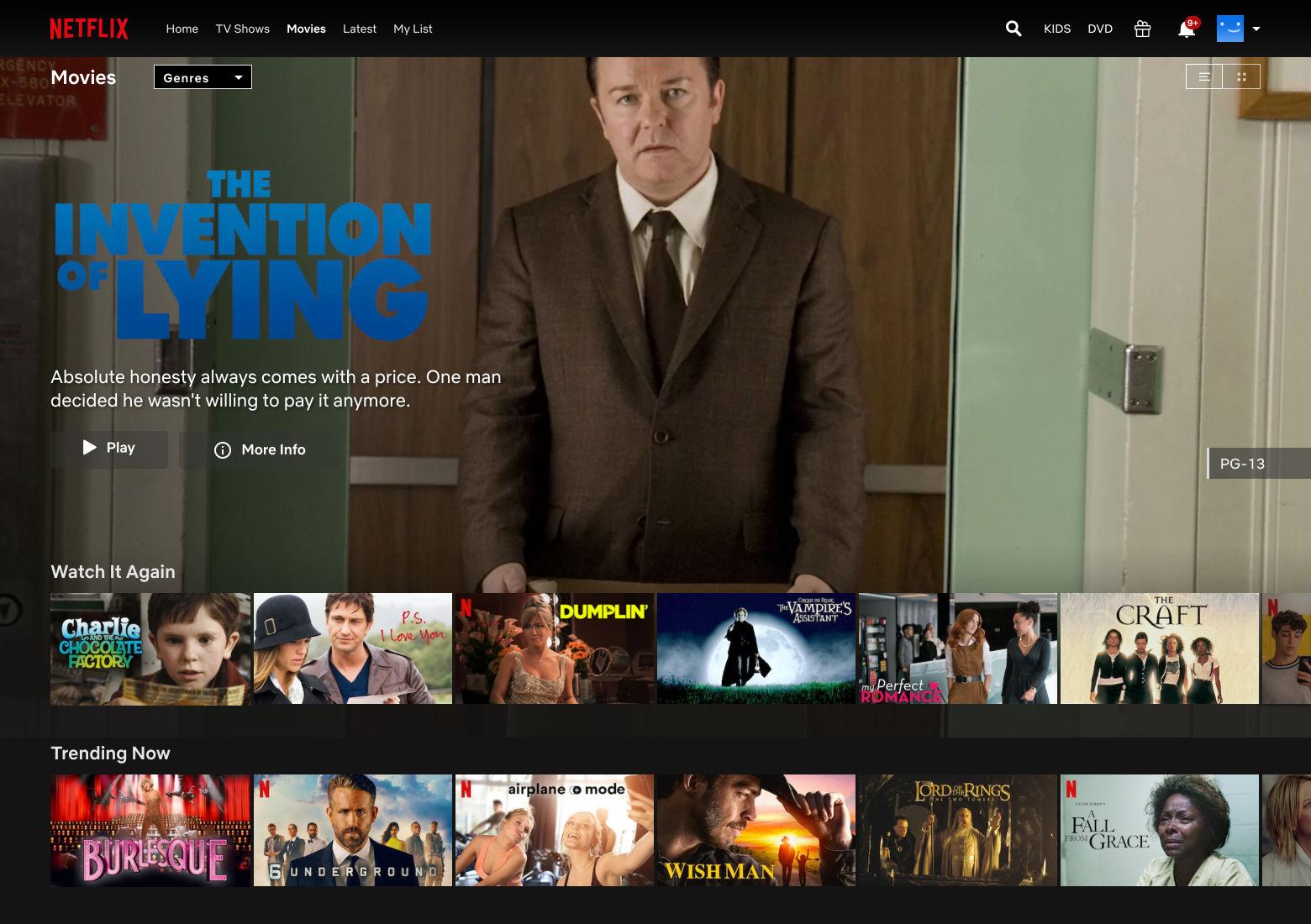
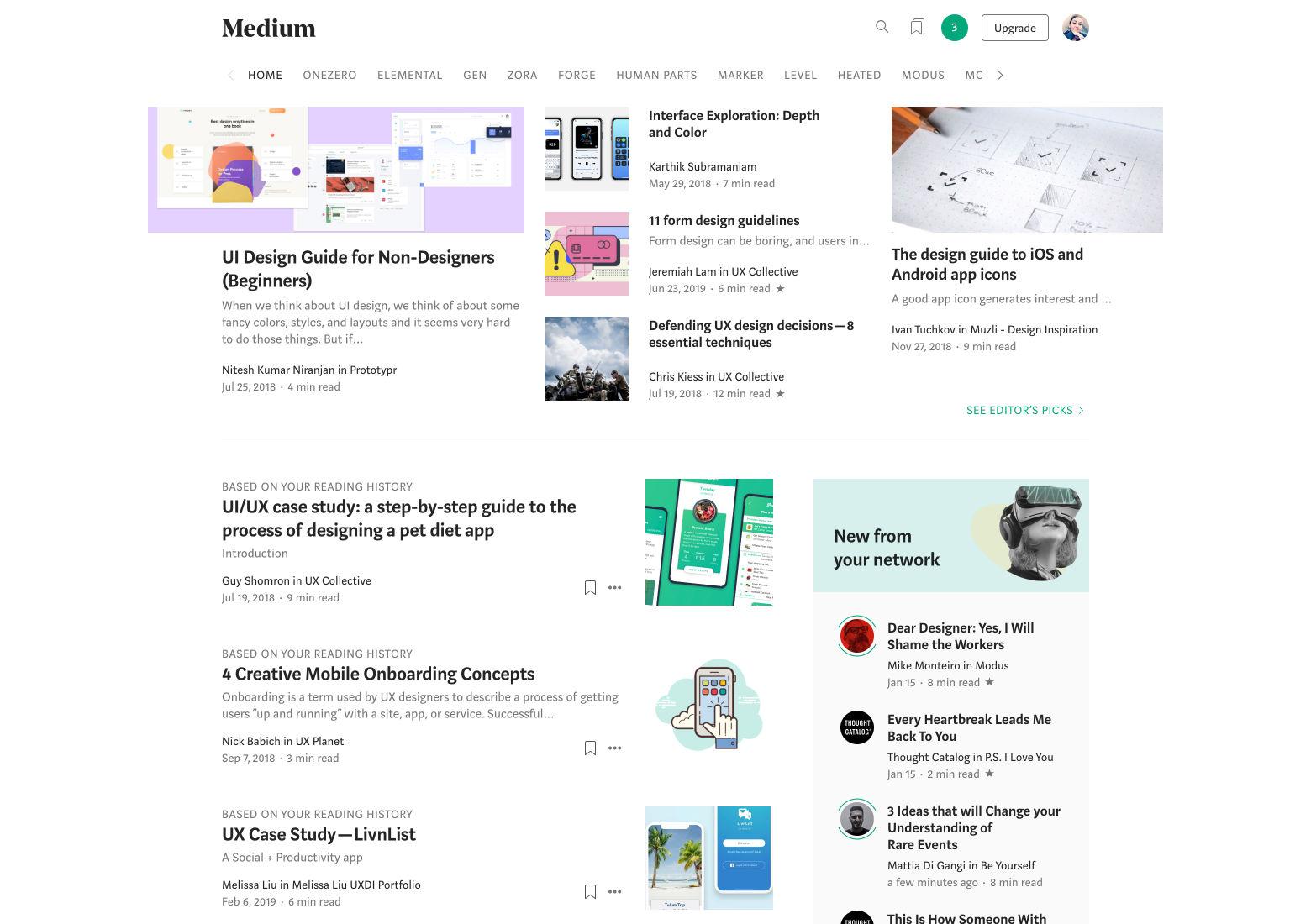
通过会员网站,人们希望看到满足他们需求的内容。 根据订阅者之前的选择,Netflix 拥有出色的预测算法,可以提供他们最有可能观看的电影和节目。 像Medium这样的网站会根据人们之前阅读和喜欢的内容,向他们展示他们在登录时可能会喜欢的文章。
但个性化可能走得太远。 广告网络算法已经变得如此先进,它们有时可以预测人们可能有兴趣购买什么,即使他们没有在线搜索或以其他方式提及产品。 这种程度的预测有时会让人们觉得自己被监视了。 因此,UI 设计师谨慎使用个性化是明智之举。


网格
网格长期以来一直是 UI 设计的一部分,从 1990 年代后期基于表格的布局开始(尽管早在此之前它们就被用于书籍和报纸之类的印刷布局)。 当 CSS 在创建布局方面变得流行时,开发了更优雅的网格系统,最早的著名例子是 960.gs 网格。
网格为设计提供视觉平衡和秩序,使人们更容易消费内容。 同时,网格可以在 Web 布局中提供很大的灵活性。 大多数网格系统使用 12 或 16 列,中间有排水沟。 一些使用基于网格的布局的网站使网格成为设计的一个突出特征。 相比之下,其他的则更为微妙,网格只有在仔细检查后才会变得明显(有时只有在实际网格覆盖在设计上时)。
除了基于列的布局网格之外,基线网格通常在网页设计中用于以逻辑方式水平排列元素。 例如,在检查正文和标题行之间的间距时,它在排版中最为明显。 基线水平网格间距与网页设计中使用的垂直网格间距密切相关。


杂志风格的网页布局
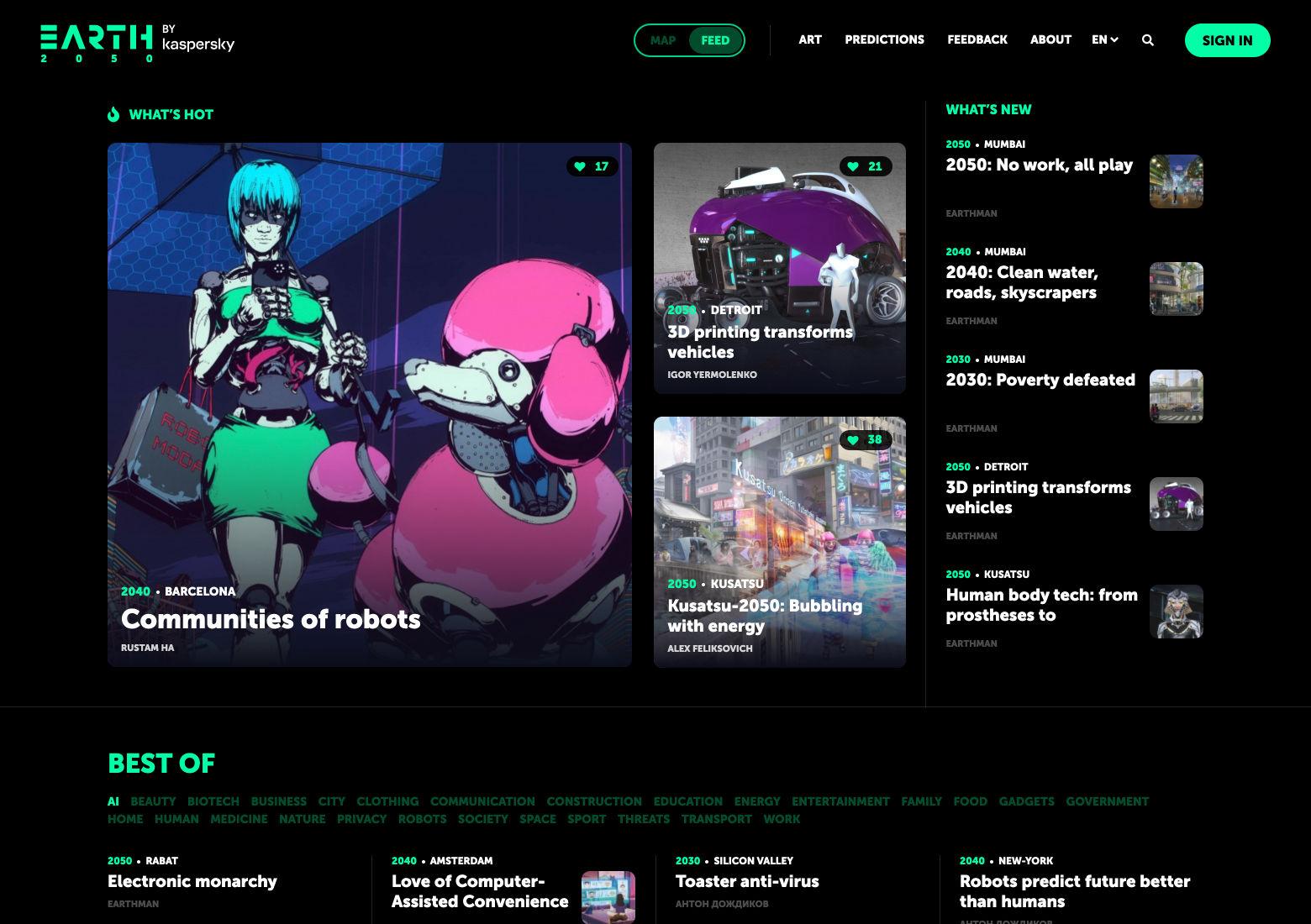
新闻和期刊行业严重影响了网络上的杂志式布局。 早期,它们主要出现在新闻网站和在线杂志上。 随着时间的推移,它们在其他领域越来越受欢迎,现在可以在不同类型的网站上看到它们,包括电子商务网站和博客。
杂志风格的布局包括专题文章(或有时以轮播或类似格式的多篇专题文章),以及主页上的二级和三级文章。 他们还倾向于有多个内容列,有时分为几个部分。 这些网页布局适用于拥有大量内容的网站,尤其是那些每天添加新鲜内容的网站。



单页布局
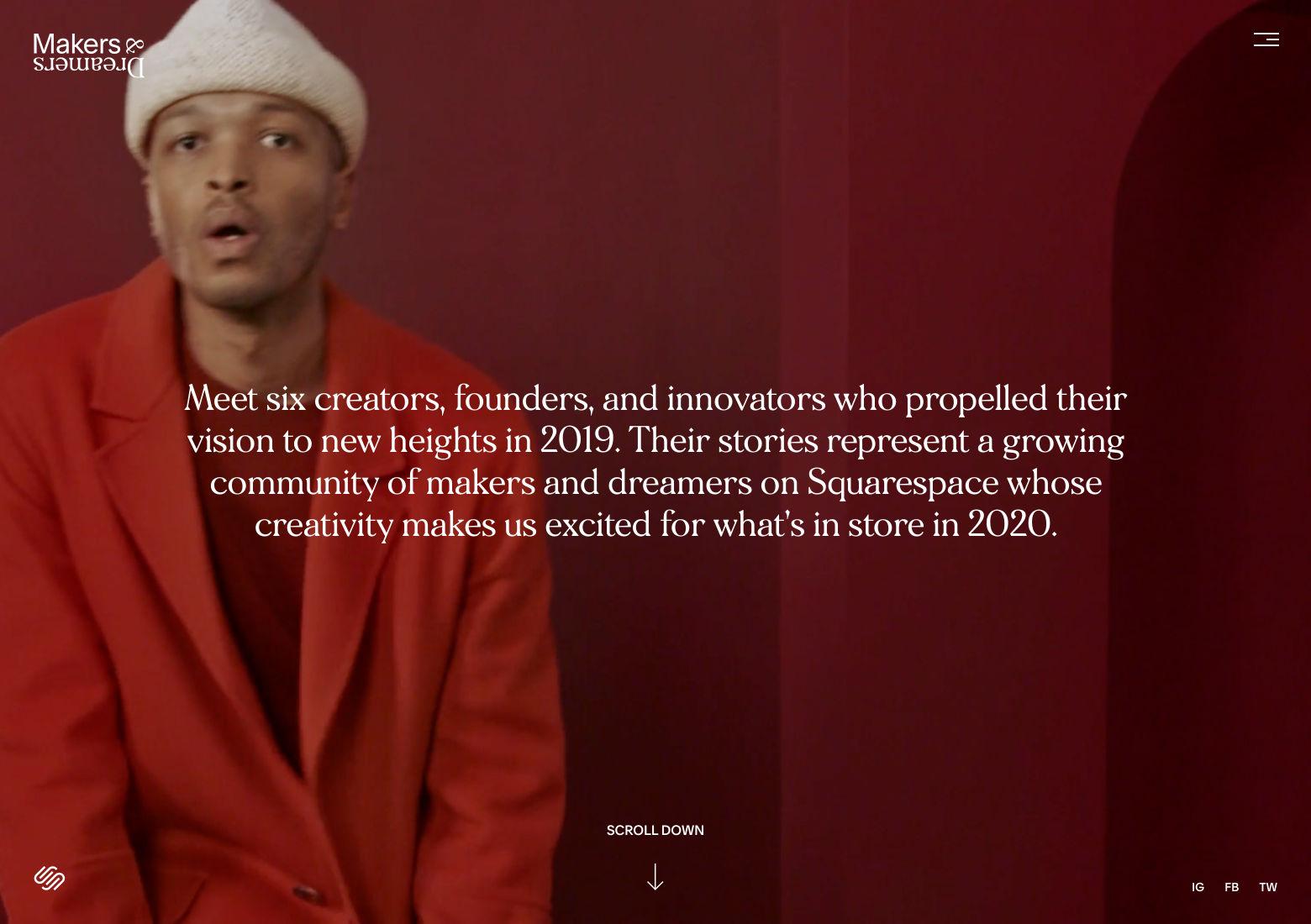
单页布局将网站的所有主要内容放在一个网页上。 导航是通过滚动完成的,通常带有跳转到特定部分的快捷方式,有时还带有视差滚动效果。 有时,他们可能会将辅助页面用于条款和条件、隐私政策或其他不属于主要内容的信息,但这不应阻止布局被视为单页。
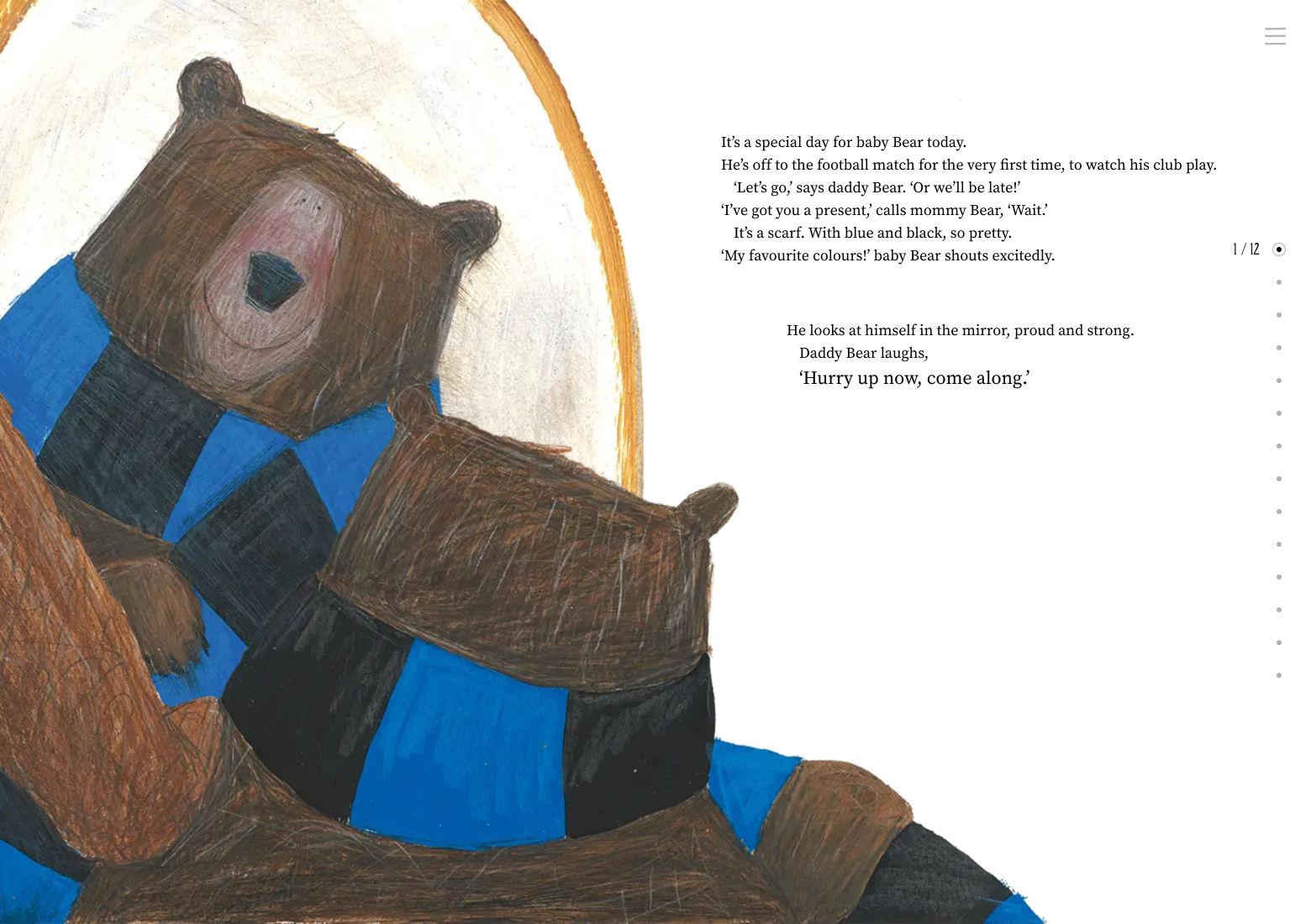
单页网站布局是内容稀疏网站的绝佳解决方案。 它们也是叙事内容的完美选择,例如交互式儿童读物。


F 和 Z 模式
F 和 Z 模式是指人的眼睛如何在页面上移动——人们如何扫描内容。 F 模式在页面顶部具有突出的内容,其他内容沿页面左侧对齐(大致呈“F”形)。 Z 模式在顶部具有突出的内容,在下方具有其他有价值的内容。 眼睛从页面的右上角斜向左下角绘制(大致呈“Z”形)。
F 模式适用于内容比 Z 模式更多的页面,其中有非常明确的视觉层次结构。 当访问者应该看到两个同等(或几乎同等)相关的内容时,Z 模式更有用。


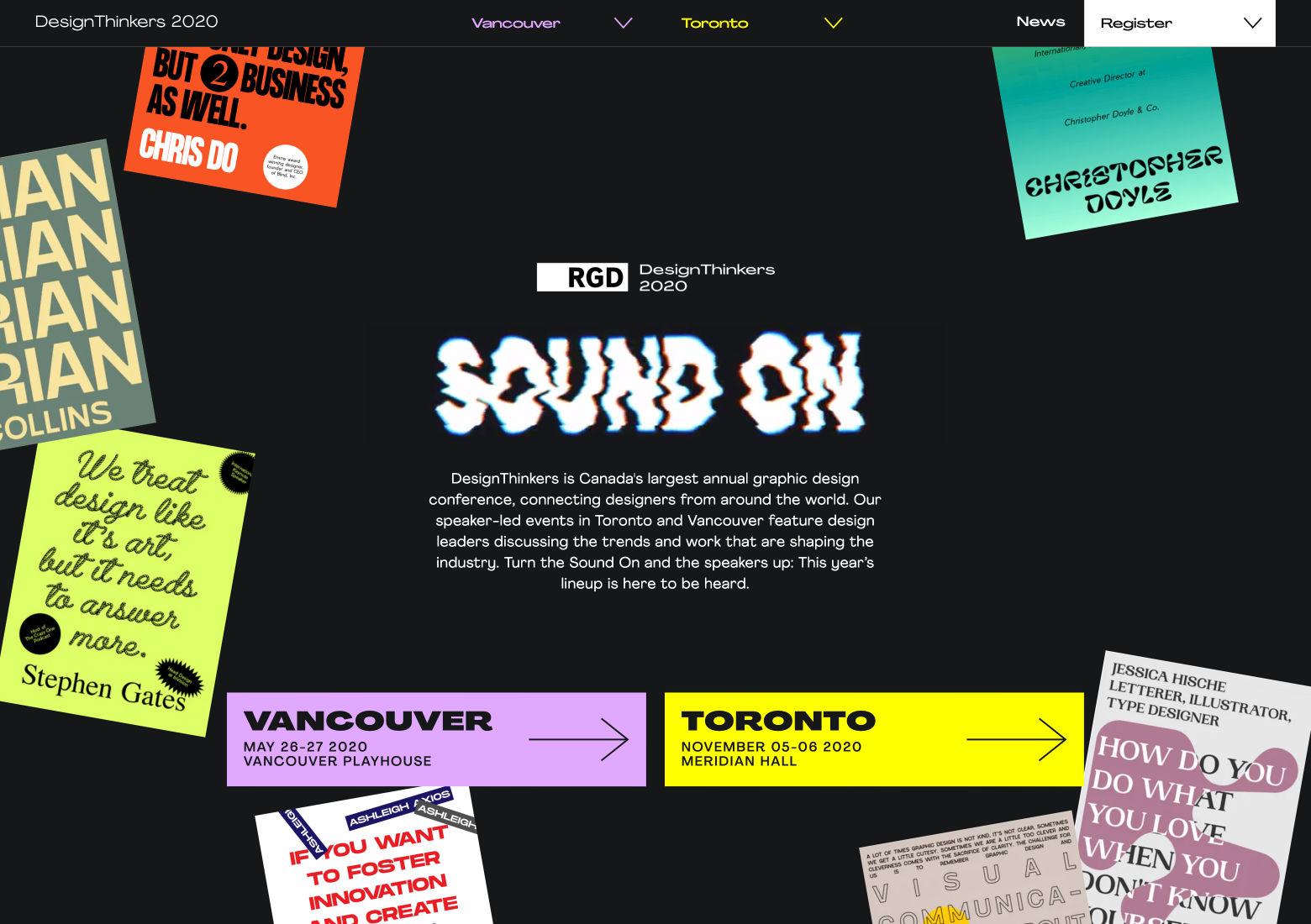
不对称
用最简单的术语来说,不对称就是缺乏对称性。 在设计中,不对称创造了更加动态和有机的视觉冲击。 在大多数情况下,不对称是使用彼此不完美平衡的图像和文本创建的。 不对称也可以通过背景元素来创建或加强,例如在不同的页面部分之间使用不同的模式。
由于不对称创造了一种动态、充满活力的视觉印象,因此对于想要传达这种形象的品牌来说非常有用。 不对称也可能是出乎意料的,使设计更令人难忘,并且当包含的内容在对称布局中不能很好地工作时,它具有实际用途。


干净简单的网页布局
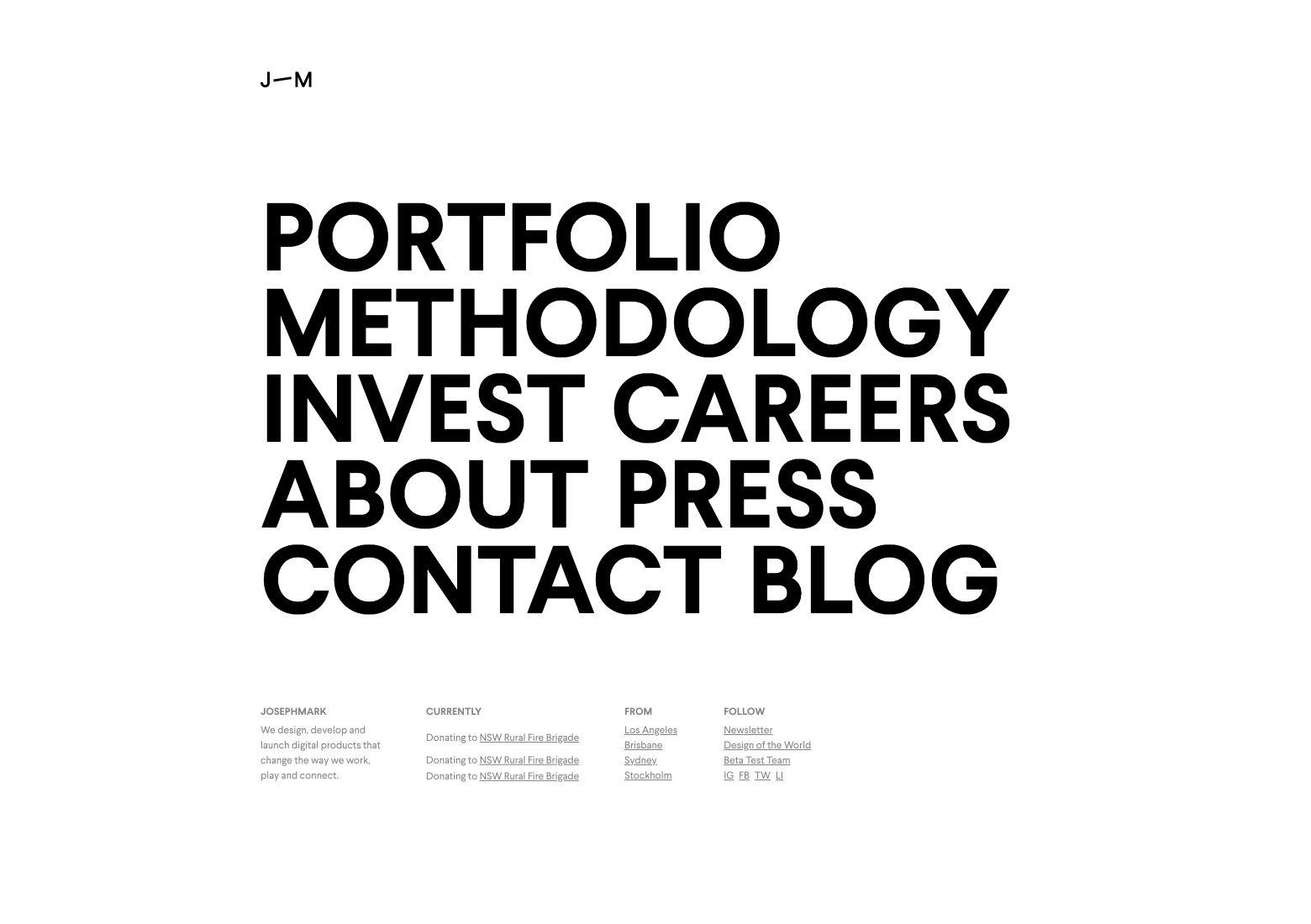
几十年来,干净和简单的布局在 UI 设计中已经过时了,尽管它们经常出现。 这些布局的美妙之处在于它们直接关注内容,没有视觉混乱。
干净和简单的布局几乎适用于任何类型的网站。 这里的许多其他 UI 模式与干净的布局一起工作得很好。 有干净版本的网格、杂志式布局、不对称设计和分屏布局。 许多最优雅的网站可以被认为是“干净的”,无论它们可能包含哪些其他设计功能。


导航选项卡
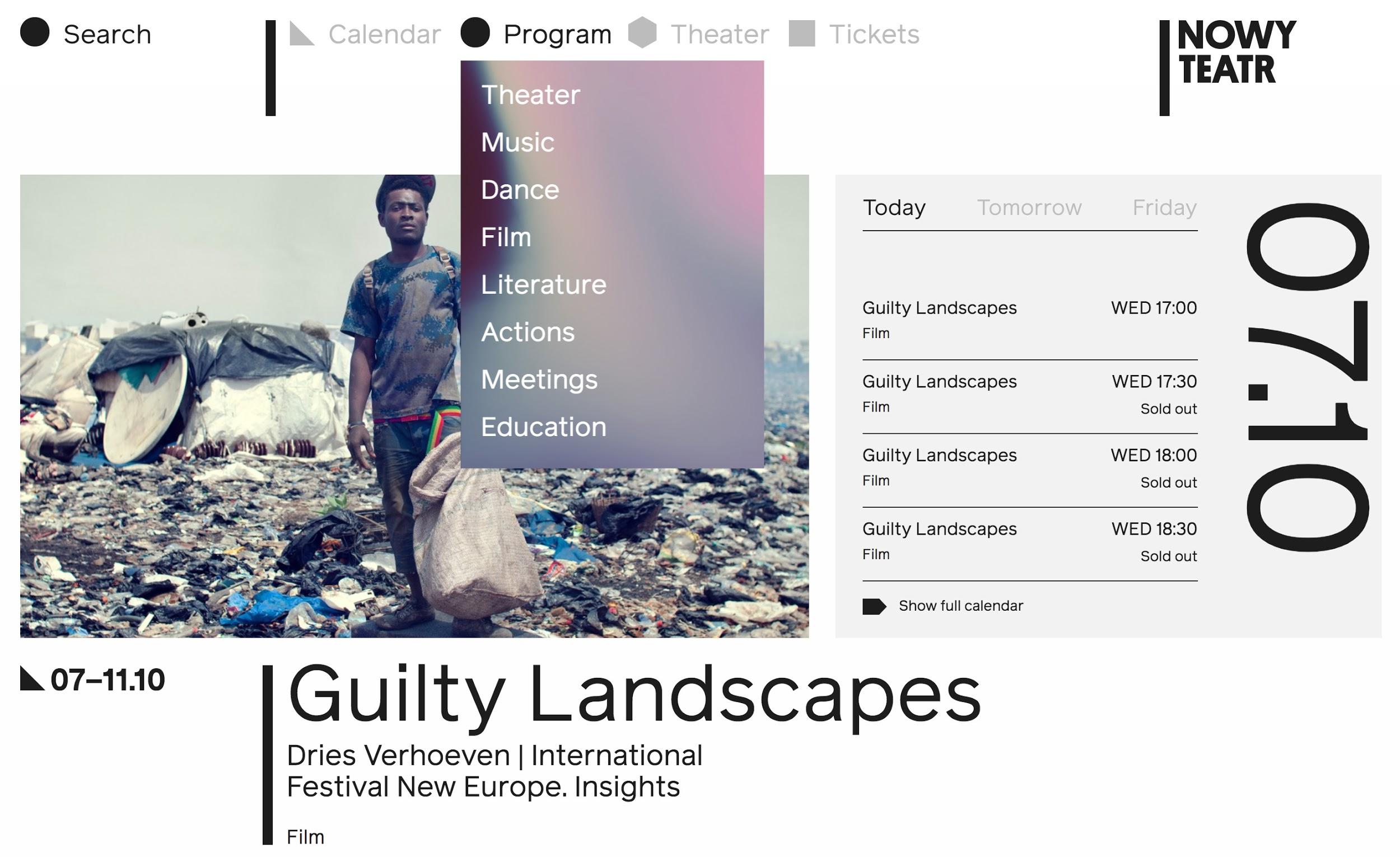
导航选项卡最初是拟物化设计的支柱,类似于文件夹或活页夹分隔器上的选项卡。 然而,随着它的成熟,标签式导航并不总是类似于现实的标签。 相反,导航选项卡的一个特点是菜单中的每个项目都与其他菜单项目在视觉上分离。 有时,这是微妙的,有时,它仅在选择或悬停菜单项时出现。
导航选项卡最适合只有少量项目的较小菜单。 否则,它们可能看起来很杂乱。 但是,它们可以与子菜单的下拉菜单结合使用以添加其功能。 尽管确实存在垂直示例,但它们通常也出现在水平导航中。


旋转木马
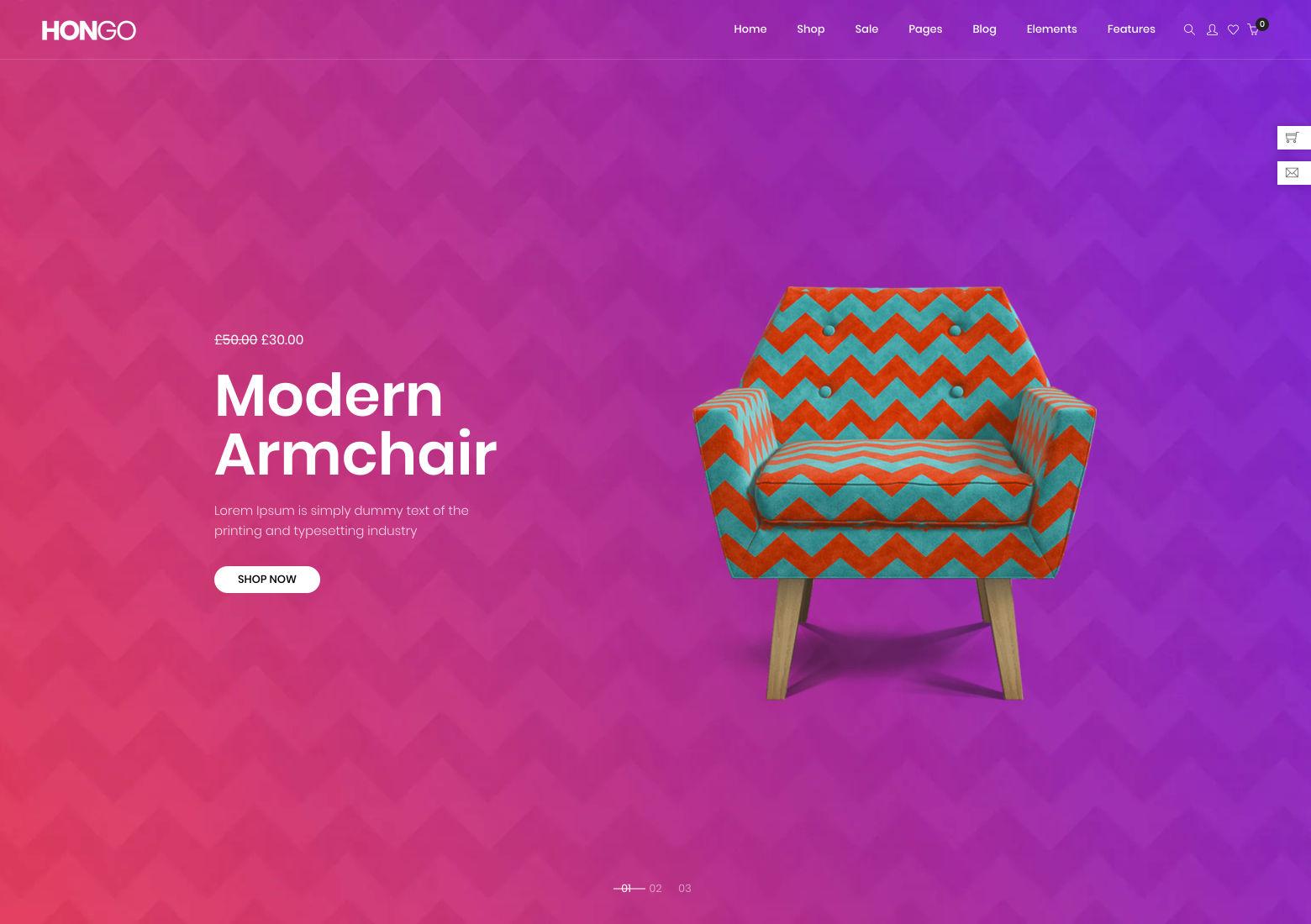
内容轮播通常出现在网站的标题或英雄部分。 它们通常包含与文本结合的图像,尽管有些可能只包含其中一个。 当空间非常宝贵时,它们用于在网站的单个部分中显示多个内容片段。
轮播非常适合一些用途。 博客或新闻网站上的特色内容非常适合轮播。 产品、促销和销售也经常出现在电子商务网站的轮播中。 虽然轮播通常出现在网页顶部附近,但它们也可以在子部分中使用以突出显示相关内容。 它们是主页内容和特定类别内容或产品的单个页面的流行选择。


永恒的网页布局最佳实践
永恒的 UI 设计具有适应性和用户友好性。 它适用于各种用例,并且在今天看起来和 10 年前一样好(并且在另外 10 年内看起来也会一样好),只需要稍作修改。
遵循 Web 布局最佳实践,同时结合永恒的 UI 设计元素,将产生一个在短时间内不会看起来或感觉过时的网站。 它允许 UI 设计师创建让用户满意并实现品牌目标的数字体验。
让我们知道您的想法! 请在下方留下您的想法、评论和反馈。
• • •
进一步阅读 Toptal 设计博客:
- 永远不要称自己为 UI 设计师:UI 就是 UX
- UI vs UX——UI设计的重要指南
- 世界就是我们的界面——UI设计的演变
- 没有按钮的未来 UI 设计
- UI 设计最佳实践和常见错误
