數字不應該說謊——常見數據可視化錯誤概述
已發表: 2022-03-11沒有解釋,定量數據是沒有用的。 數據可視化將原始數據的含義綜合成連貫的要點。 當設計師優先考慮引人注目的圖像而不是準確性時,可視化具有欺騙性。 為了完整地傳達數據,設計人員必須避免常見的數據可視化錯誤。
如果你折磨數據足夠長的時間,它會告訴你任何事情。 約翰·W·圖基
John Wilder Tukey 是一位致力於數據的人。 作為普林斯頓大學統計系的創始成員和軟件一詞的發明者,Tukey 最喜歡的分析方面是“將枯燥的、扁平的數據通過可視化變為現實”。 但儘管他對數字充滿熱情,但 Tukey 敏銳地意識到數據被誤解的方式,甚至警告說,“可視化經常被用於作惡。”
善惡的雙重潛力並不是數據可視化所獨有的,但考慮到當今的悖論,這是一個緊迫的設計考慮。 信息比以往任何時候都更加豐富和可訪問,但政府、媒體和企業卻普遍不信任。 當組織發布誤導性可視化(有意或無意)時,信任差距會擴大。
哪些設計因素使可視化具有欺騙性,設計師如何以最清晰的方式傳達數據的含義?

數據可視化的盲點
“卓越的圖形是在最短的時間內以最少的墨水在最小的空間中為觀眾提供最多數量的想法。” ——Edward R. Tufte,定量信息的視覺展示
人類的視覺和認知是自然界中最不可思議的現象之一:
- 光線進入眼睛。
- 晶狀體將信息從光線發送到視網膜。
- 視網膜將信息翻譯並沿著視神經發出信號。
- 視神經每秒向大腦傳輸 20 兆比特。
從看到到思考的飛躍是瞬間的,大腦充斥著身體需求和外部刺激,必須通過優先考慮破譯和忽略什麼來節省能量。
在這個快速看到和理解的時刻,數據可視化證明了它們的價值。 在這裡,許多可視化告訴觀眾他們“應該”在數據中看到什麼,過度勞累的大腦點頭表示贊同。 確認偏差佔據上風。 失去了客觀性。
公平地說,誤導性的可視化並不總是惡意的副產品,但即使是誠實的錯誤也會誤導觀眾。 眼睛是易受影響的,人類傾向於掩蓋信息以尋找快速的外賣。 視覺和認知必須是所有數據可視化設計中的關鍵考慮因素。
要避免的 10 個數據可視化錯誤
1. 誤導色彩對比
顏色是最具說服力的設計元素之一。 即使是細微的陰影變化也會引起強烈的情緒反應。 在數據可視化中,高度的色彩對比可能會讓觀眾相信價值差異比實際更大。
例如,熱圖用顏色描繪價值大小。 高值顯示為橙色和紅色,而低值顯示為藍色和綠色。 值之間的差異可能很小,但顏色對比會產生熱量和活動增加的印象。
設計師要點:
- 顏色不僅僅是區分數據系列的一種方式。
- 高對比度的顏色配對使觀看者感知到更大程度的數據差異。

2. 3D 圖形使用不當
幾個世紀以來,三維空間的二維表示一直吸引著觀眾,但 3D 圖形給數據可視化帶來了兩個嚴重的問題。
當一個 3D 圖形部分遮擋另一個圖形時,就會發生遮擋。 這是在自然界中模仿空間的結果——物體具有不同的 X、Y 和 Z 坐標。 在數據可視化中,遮擋會掩蓋重要數據並創建錯誤的層次結構,其中通暢的圖形顯得最重要。
當 3D 圖形通過透視縮進或突出畫面平面時,就會發生失真。 在繪圖中,透視使對像看起來好像居住在 3D 空間中,但在數據可視化中,它會創建更多錯誤的層次結構。 前景圖形顯得更大,背景圖形更小,數據系列之間的關係出現不必要的傾斜。
設計師要點:
- 3D 圖形很吸引人,但它們有可能阻礙重要信息並混淆數據系列之間的比例關係。
- 除非絕對需要 3D 圖形,否則以 2D 形式可視化數據。

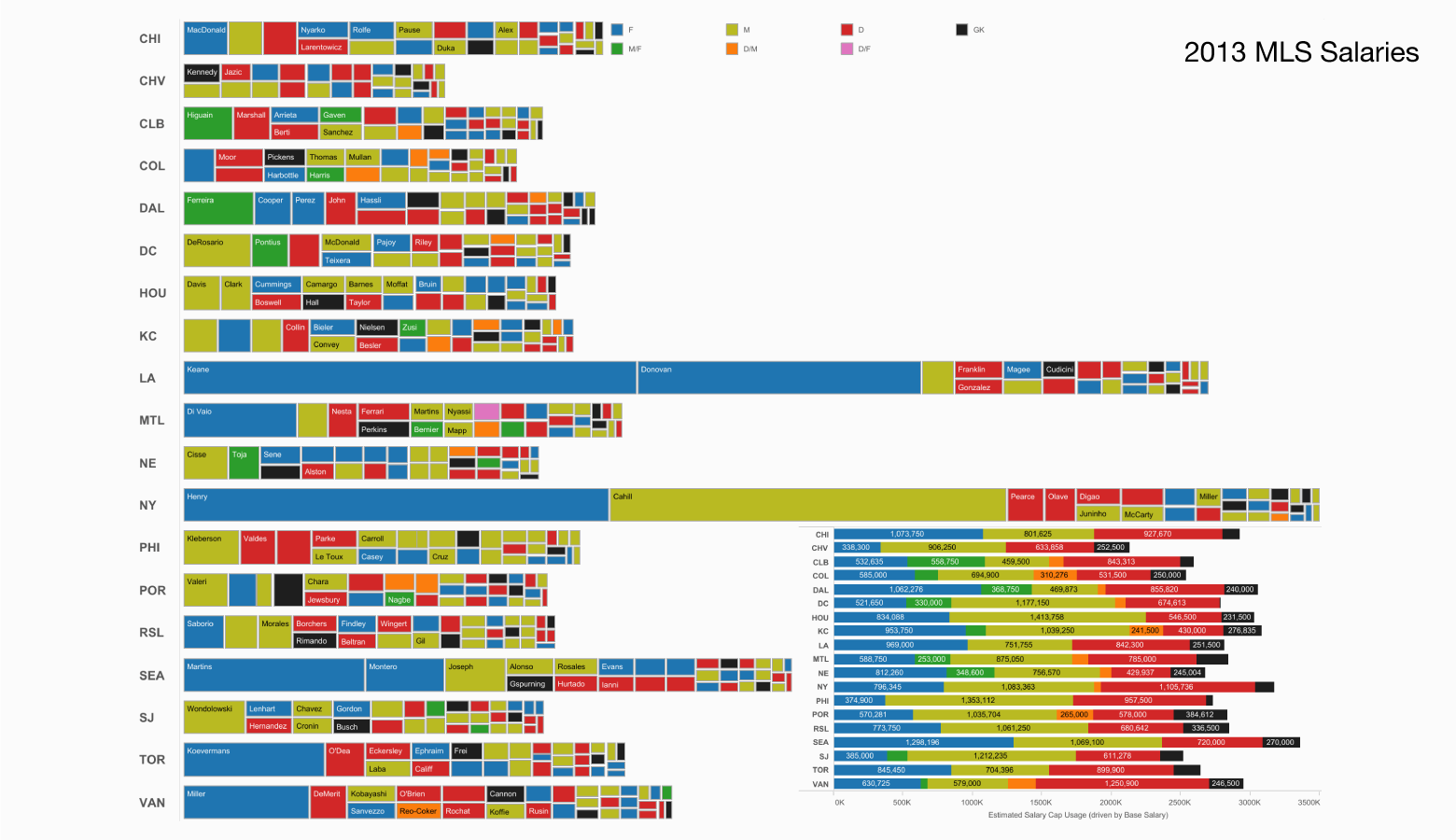
3. 數據過多
這是一個永恆的設計問題——在尋求清晰溝通的過程中包含什麼與削減什麼。 數據可視化也不例外,尤其是當數據既豐富又發人深省時。
誘惑? 用一個單一的可視化來表達一個深刻的觀點。
問題? 人類沒有很好的能力來計算以視覺形式抽象的多個值的含義。
當可視化包含太多數據時,信息會不堪重負,並且數據會融化成大多數觀眾無法忍受的圖形湯。
設計師要點:
- 信息過載適用於數據可視化。 如果一次呈現太多,觀眾就會分心。
- 使用多個可視化來傳達數據會更有效。

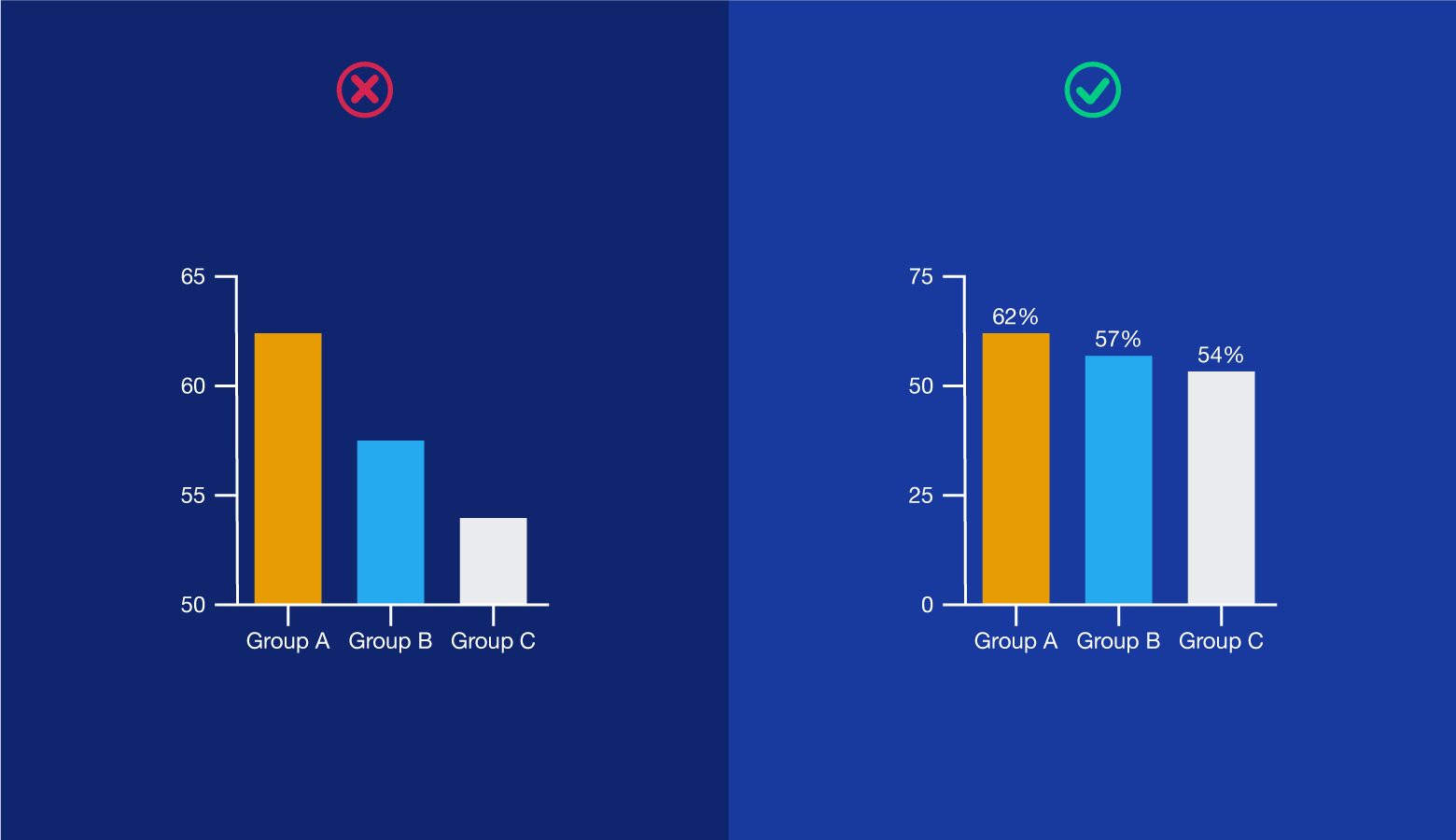
4. 省略基線和截斷比例
數據差異很大,有時差異很大,例如根據地理區域衡量收入水平或投票習慣時。 為了使可視化更加生動或美觀,設計師可能會選擇在圖表上操縱比例值。
一個常見的例子是省略基線或在高於零的某個位置開始 Y 軸,以使數據差異更加明顯。
另一個例子是截斷數據系列的 X 值,使其看起來與低值系列具有可比性。
設計師要點:
- 美學吸引力從屬於準確的數據表示。
- 故意誇大或最小化數據差異而忽略基線和截斷規模是不道德的。

5. 有偏見的文字描述
建議的行為是說服的藝術。 告訴某人他們應該在圖像中看到什麼,他們可能會這樣做。 伴隨可視化的文本(支持副本、標題、標籤、說明)旨在為查看者提供客觀的上下文,而不是操縱他們對數據的感知。

設計師要點:
- 在繪製數據集之間的相關性(並暗示因果關係)時,通常會出現有偏見的文本。
- 通常,有偏見的文本來自客戶,設計師需要標記問題。
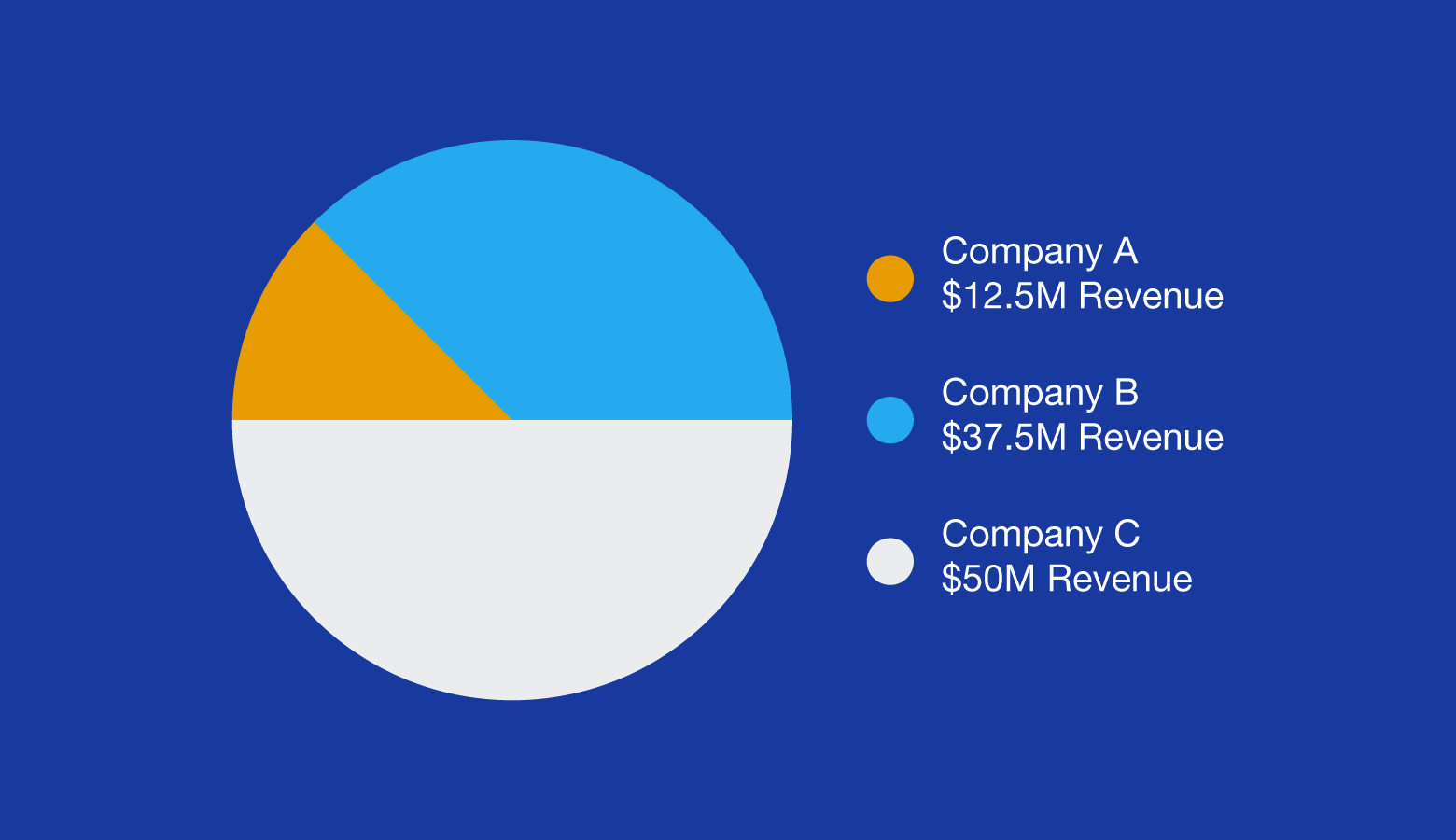
6. 選擇錯誤的可視化方法
每種數據可視化方法都有自己的用例。 例如,餅圖旨在比較整體的不同部分。 它們適用於預算細目和調查結果(相同的餅圖),但並不意味著在不同的數據集(不同的餅圖)之間進行比較。
餅圖可用於可視化三個競爭企業的收益,但條形圖會使企業之間的差異(或相似性)更加明顯。 如果可視化旨在顯示一段時間內的收入,那麼折線圖將是比條形圖更好的選擇。
設計師要點:
- 數據可視化方法並不是萬能的。
- 了解可視化必須傳達的變量。

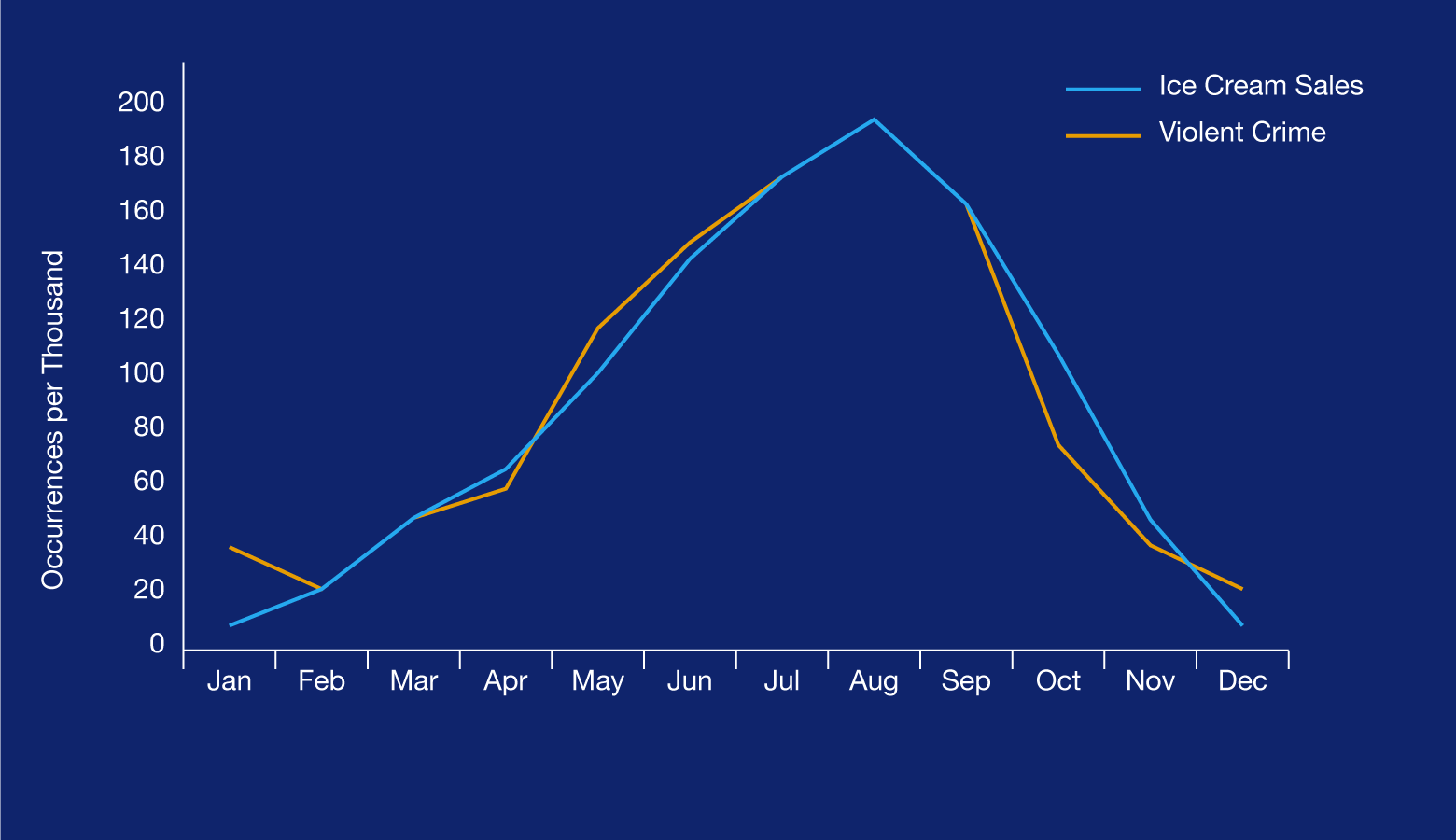
7. 令人困惑的相關性
可視化數據集之間的相關性是一種幫助觀眾更廣泛地理解主題的方法。 顯示相關性的一種方法是在同一張圖上疊加數據集。 當仔細考慮相關性時,重疊會導致 aha 時刻。 當疊加層數量過多時,觀看者很難繪製連接。
也可以以錯誤地暗示因果關係的方式可視化相關性。 一個著名的例子是將冰淇淋銷量的增加與暴力犯罪的激增聯繫起來,而這兩者都是天氣溫暖的結果。
設計師要點:
- 突出顯示與附近存在的多個可視化的相關性會很有幫助。 這允許查看者評估數據並仍然建立連接鏈接。
- 值得重申。 相關不等於因果。

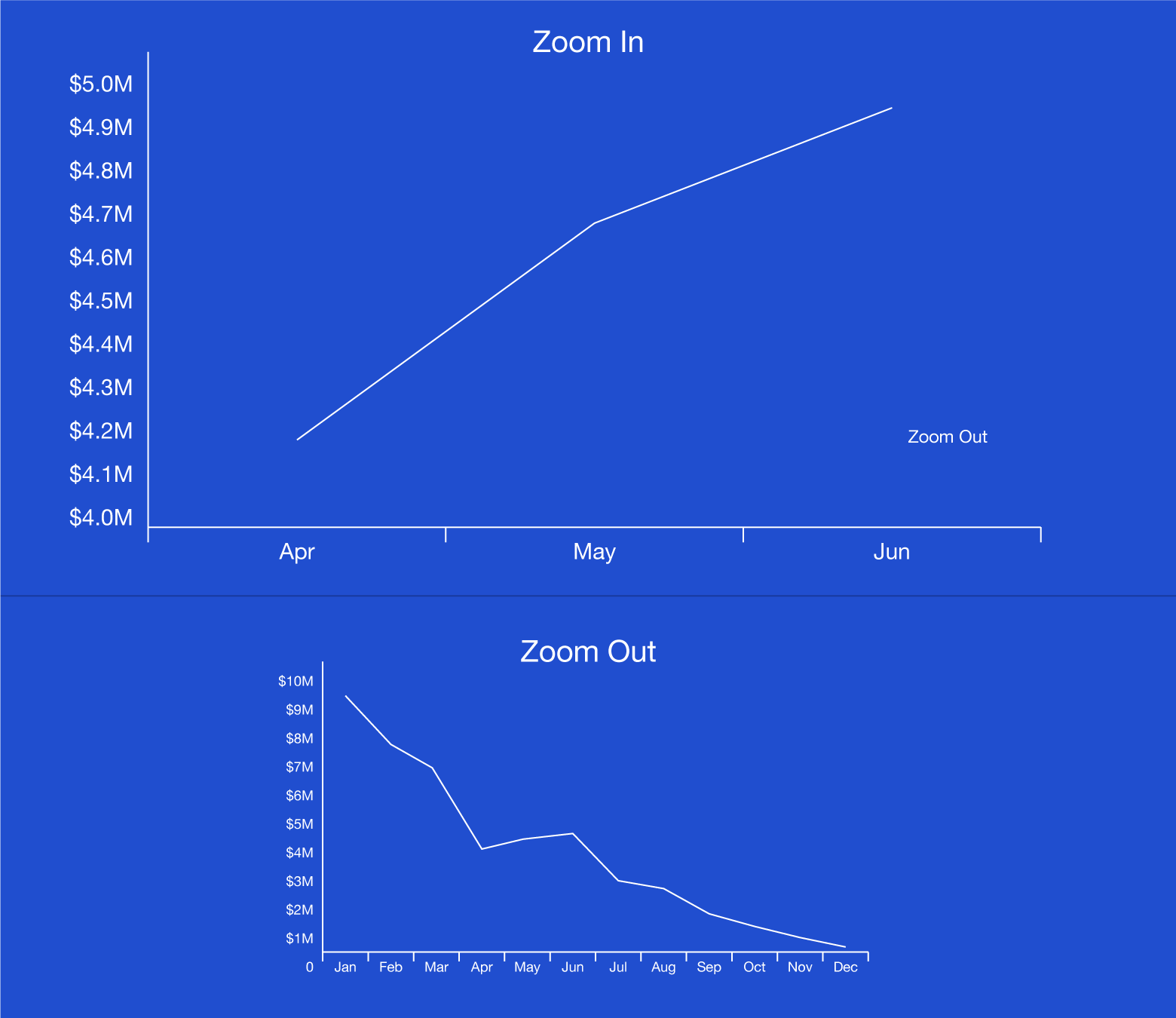
8. 放大有利數據
數據和時間是分不開的。 可以放大時間範圍並顯示有利於更廣泛敘述的數據。 可視化財務績效是一個常見的罪魁禍首。 考慮一張圖表,該圖表顯示了短期內的強勁數字,使企業看起來好像正在蓬勃發展。 不幸的是,縮小顯示該公司在急劇和長期下跌中僅經歷了小幅上漲。
設計師要點:
- 如果放大的可視化與整體數據顯示的內容不一致,請告知查看者。

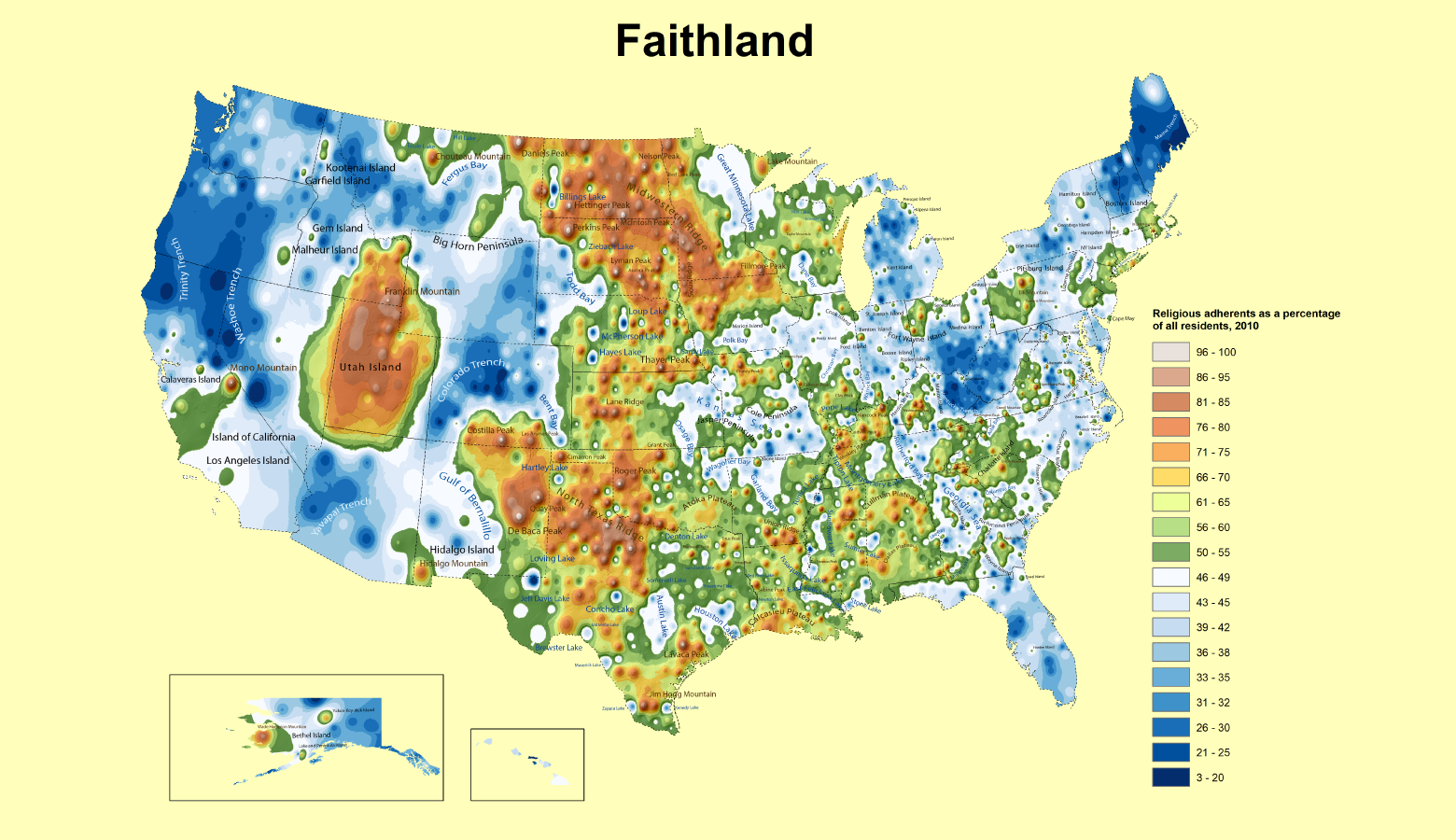
9. 避開常見的視覺聯想
視覺設計元素影響人類心理。 圖標、配色方案和字體都帶有影響觀眾感知的內涵。 當設計師忽略這些關聯或避開它們而支持創造性表達時,它很少會順利進行。
分析數據可視化在精神上很費力。 在認知的關鍵時刻,大腦可能不需要時間來破譯熟悉的設計元素重新想像的含義。
設計師要點:
- 有無數種方法可以將創造性實驗帶入數據可視化。 不要強迫他們重新解釋常見的視覺關聯,從而分散觀眾對數據的注意力。

10. 首先使用數據可視化
數據可視化為難以情境化的數字賦予形狀。 當數據複雜且存在多個變量時,它們揭示了意義。 但可視化並不總是必要的。
如果可以通過統計數據清晰簡潔地傳達數據,那麼應該可以。 如果文本描述被證明具有洞察力並且顯示數據的形狀幾乎沒有影響,則不需要可視化。
設計師要點:
- 數據可視化是一種交流工具。 像所有工具一樣,有時它是合適的,有時另一種工具更適合。

客觀地可視化數據
人們傾向於將數據可視化作為無可辯駁的證據。 “我們有數據。 這就是它的意思。 故事結局。” 然而,20 世紀偉大的科學思想家喜歡不確定性,並接受這樣一個事實,即即使是最有說服力的數據也容易出錯。

數據可視化不是真理主張。 它們是分析快照——以人眼理解的形式形成的數字現實。 當設計師放棄修飾時,可視化將數據投射在客觀的溫暖光芒中,消除對偏見和欺騙的恐懼。
讓我們知道您的想法! 請在下方留下您的想法、評論和反饋。
• • •
進一步閱讀 Toptal 設計博客:
- 頂級數據可視化示例和儀表板設計
- 心靈之眼——數據可視化心理學
- 數據可視化——最佳實踐和基礎
- 最佳數據可視化工具的完整概述
- 用戶體驗研究方法的完整指南
