Práticas recomendadas de layout da Web: 12 padrões de interface do usuário atemporais analisados
Publicados: 2022-03-11As tendências de design de interface do usuário podem ir e vir na web, mas vários padrões de interface do usuário resistiram ao teste do tempo. O que torna um padrão de interface do usuário atemporal? Aderência às melhores práticas de layout da web que resultam em uma combinação de facilidade de uso e adaptabilidade às tendências e tecnologias em mudança.
Existem alguns critérios que tornam os padrões de interface do usuário duradouros. A facilidade de uso é uma delas. Um padrão de interface do usuário que “parece incrível”, mas não facilita uma ótima usabilidade não é aquele que durará muito tempo .
Os padrões de interface do usuário mais úteis também são adaptáveis às tendências em mudança. Layouts em estilo de cartão e baseados em grade, por exemplo, podem ser implementados por designers de interface do usuário de várias maneiras. A adaptabilidade permite que eles continuem parecendo modernos e na moda, mesmo que já existam há anos. O mesmo vale para os outros padrões de interface do usuário incluídos aqui.
Padrões de layout da Web em estilo de cartão
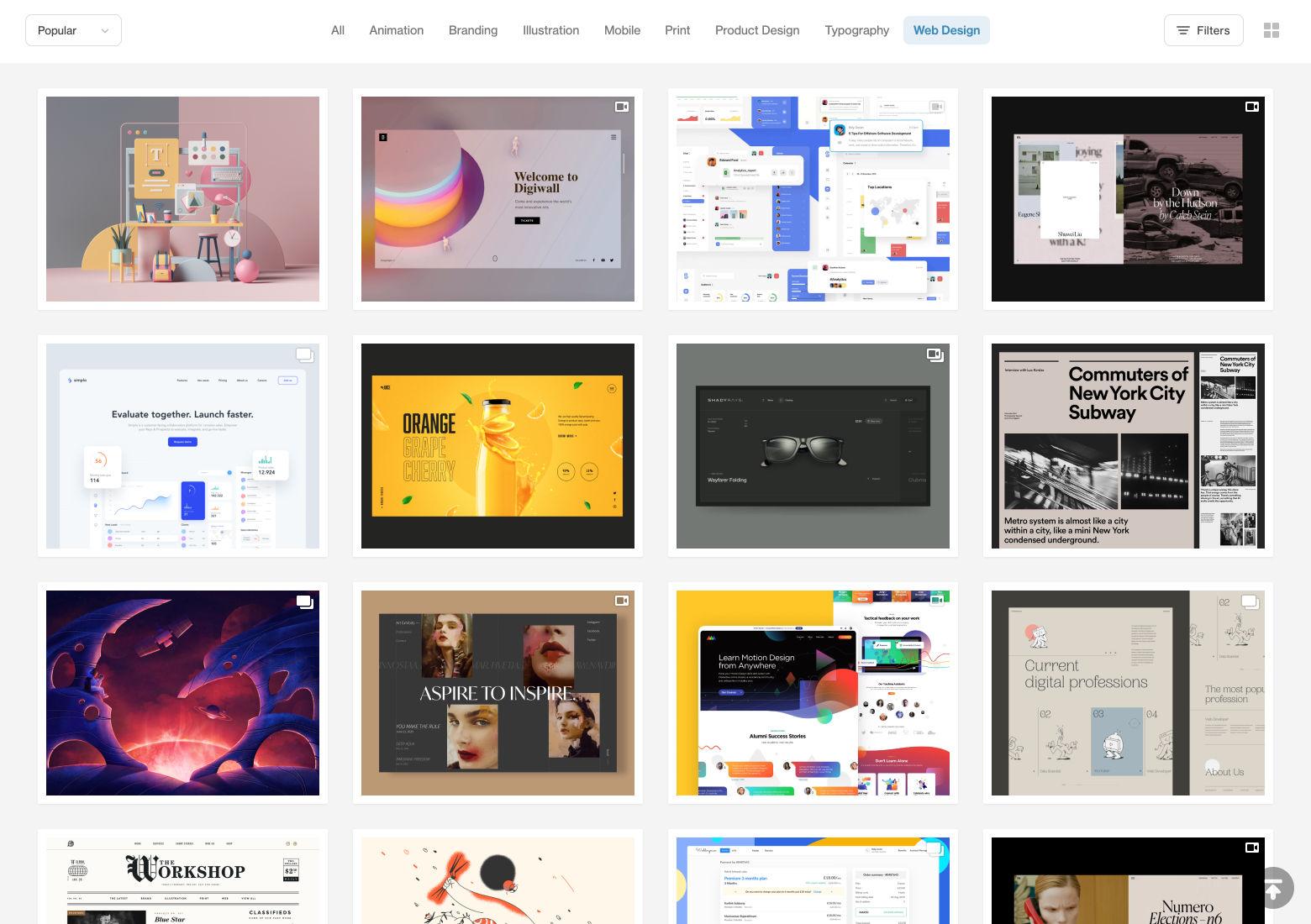
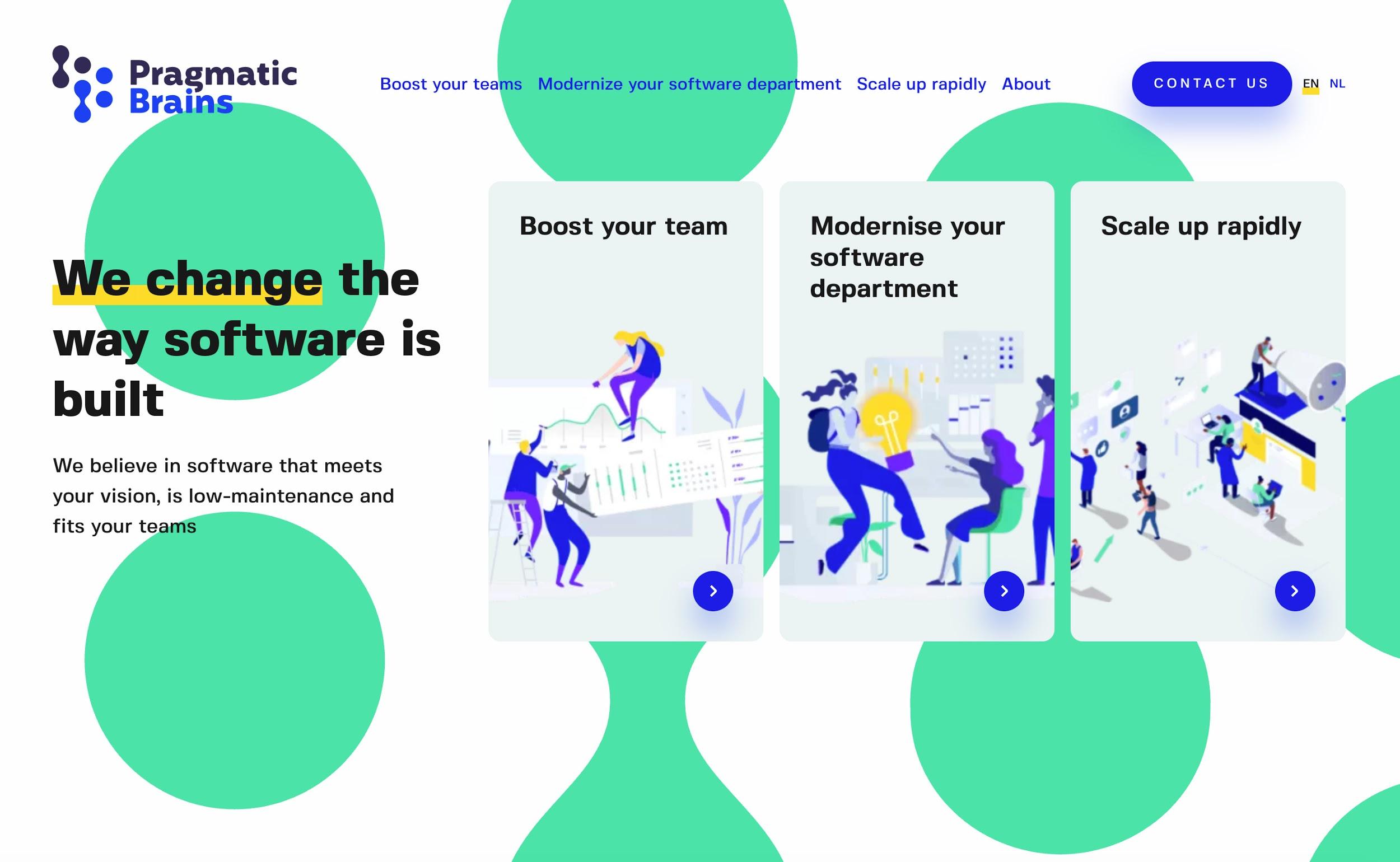
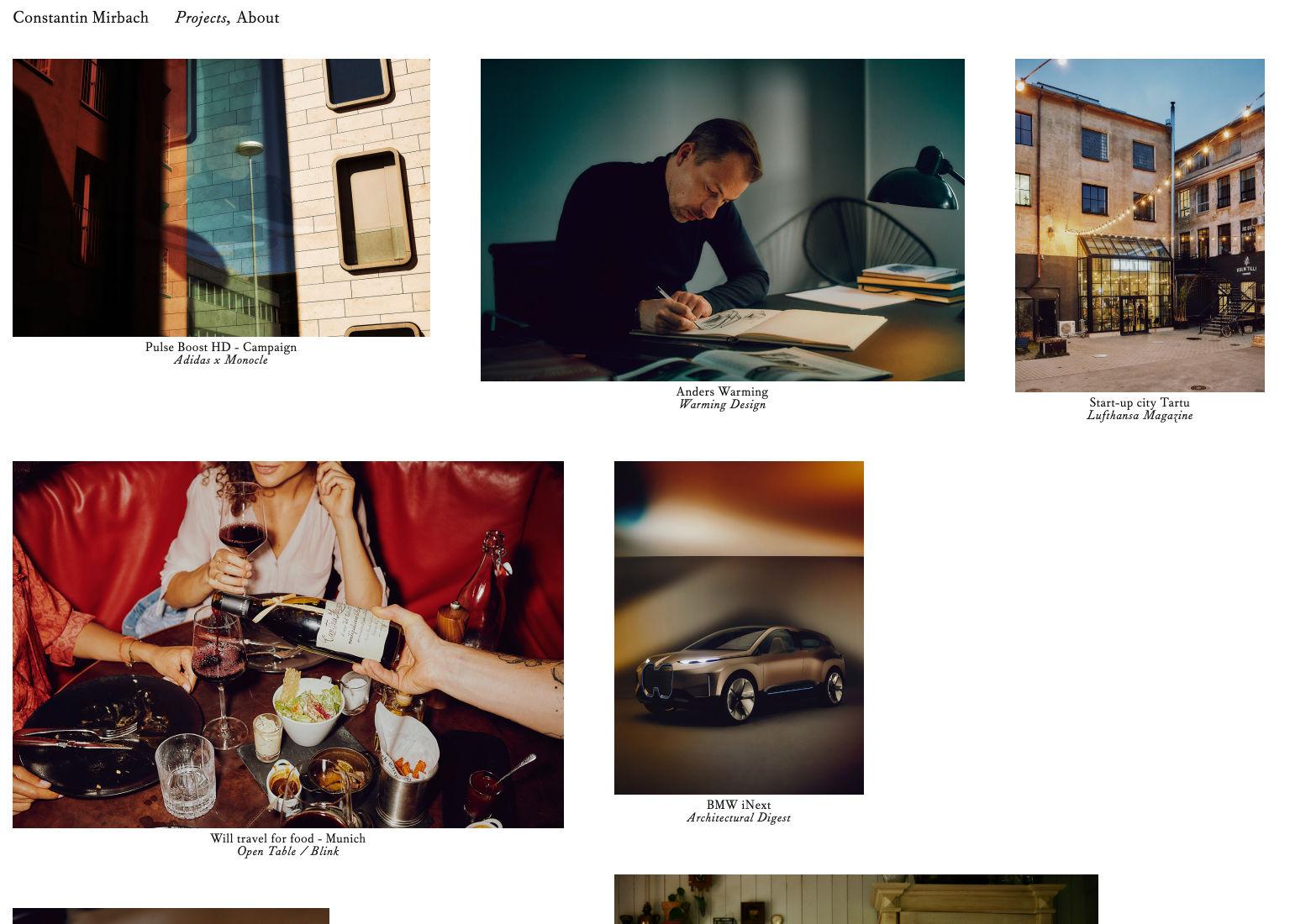
Os layouts em estilo de cartão foram popularizados por sites como Pinterest, Facebook e Twitter. Eles se tornaram padrão em sites de notícias e blogs, pois são adequados para colocar muito conteúdo em uma página, mantendo cada peça distinta.
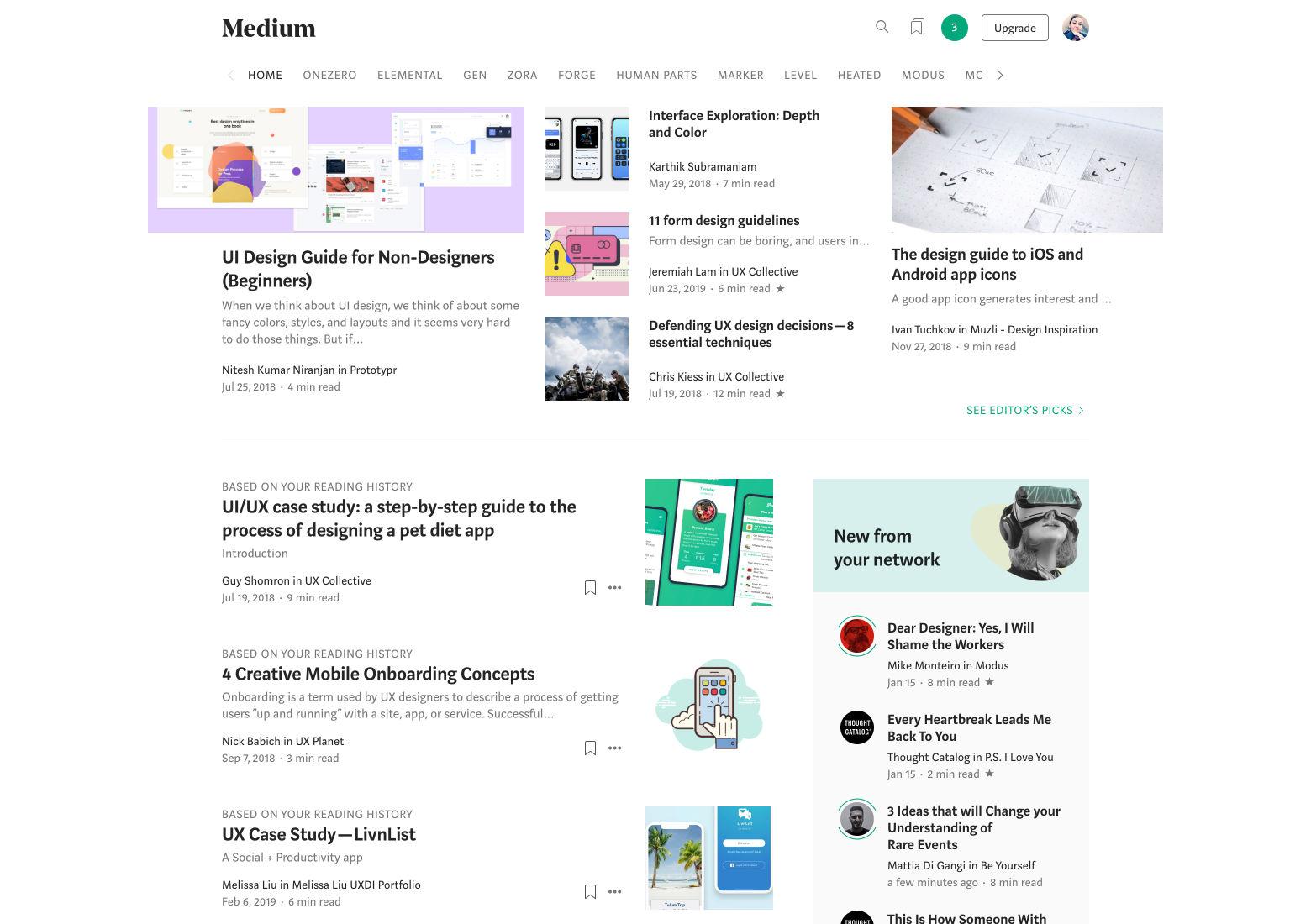
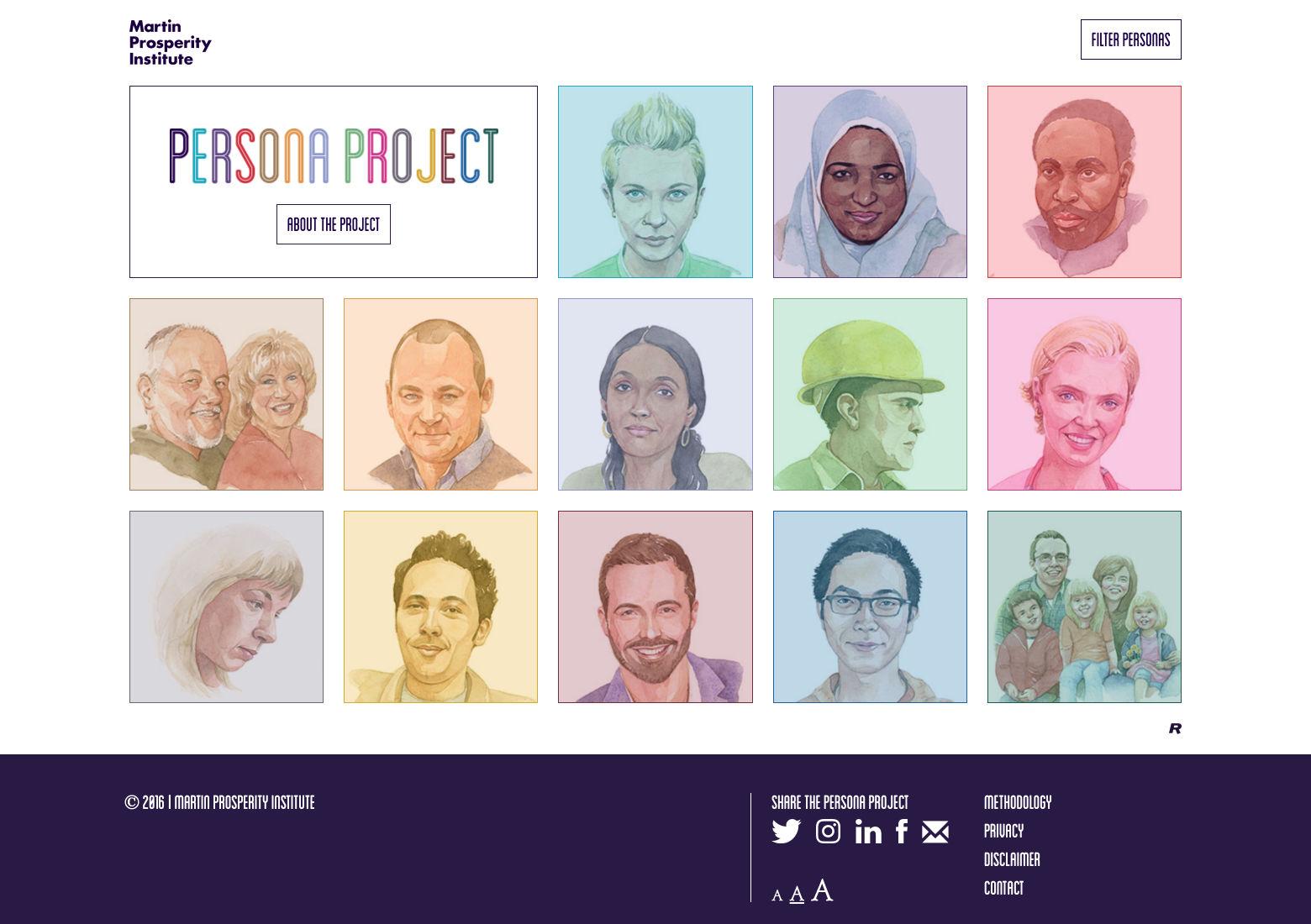
Como o nome sugere, esses layouts usam blocos de conteúdo que se assemelham a cartões físicos de várias formas e tamanhos. Existem dois formatos de layout principais. Um layout organiza cartões com dimensões iguais em uma grade (como visto na página inicial do blog de design Toptal), enquanto o outro usa um layout fluido com cartões de tamanhos diferentes organizados em colunas ordenadas, mas sem linhas distintas (como o layout do Pinterest).
Os layouts no estilo de cartão funcionam bem porque permitem que diferentes conteúdos sejam organizados de maneira ordenada , mantendo todas as peças separadas. Os cartões também são familiares para as pessoas porque reconhecem itens em forma de cartão do mundo real. Eles fazem sentido psicologicamente e são fáceis de usar, mesmo que sejam novos em um site.


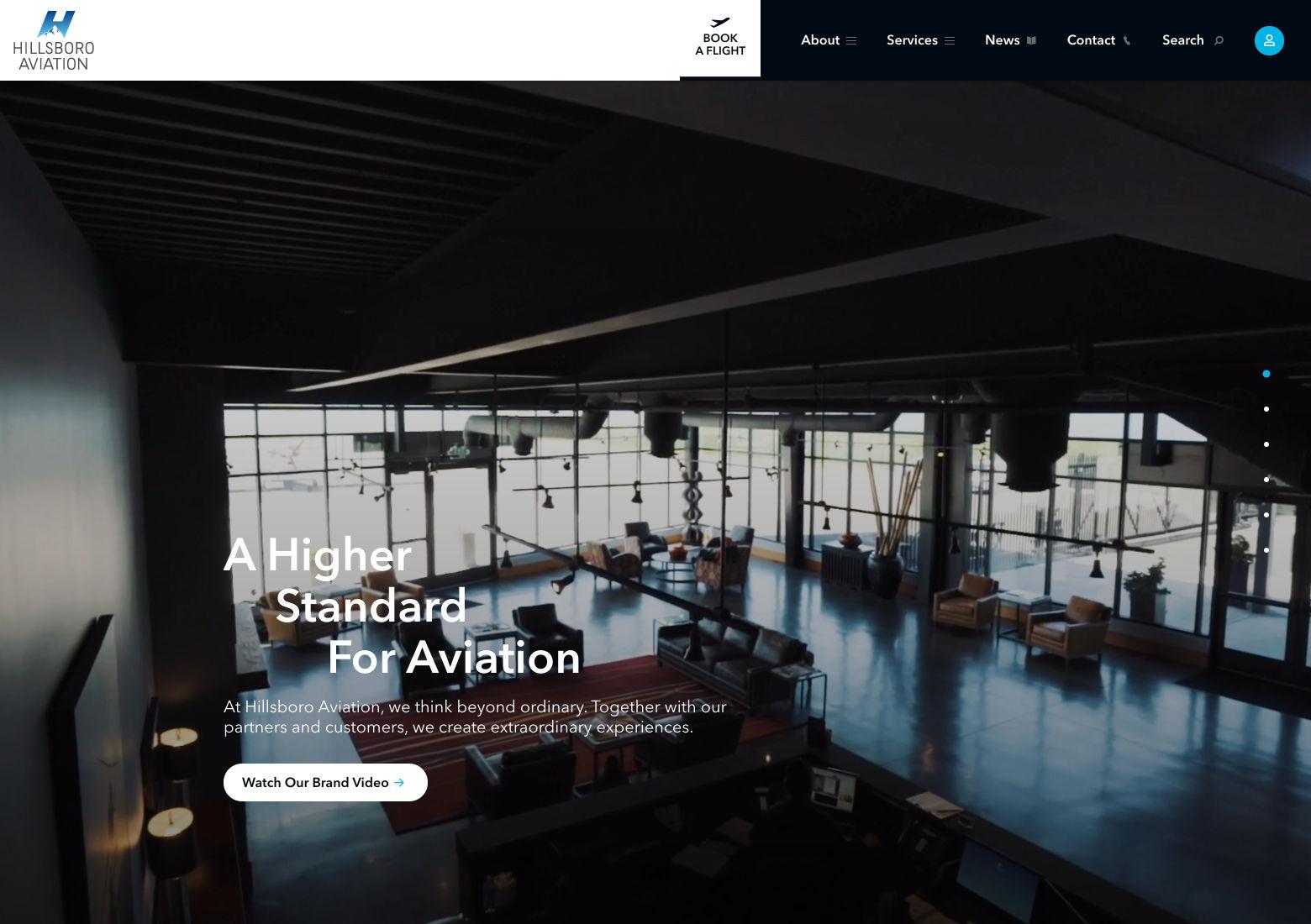
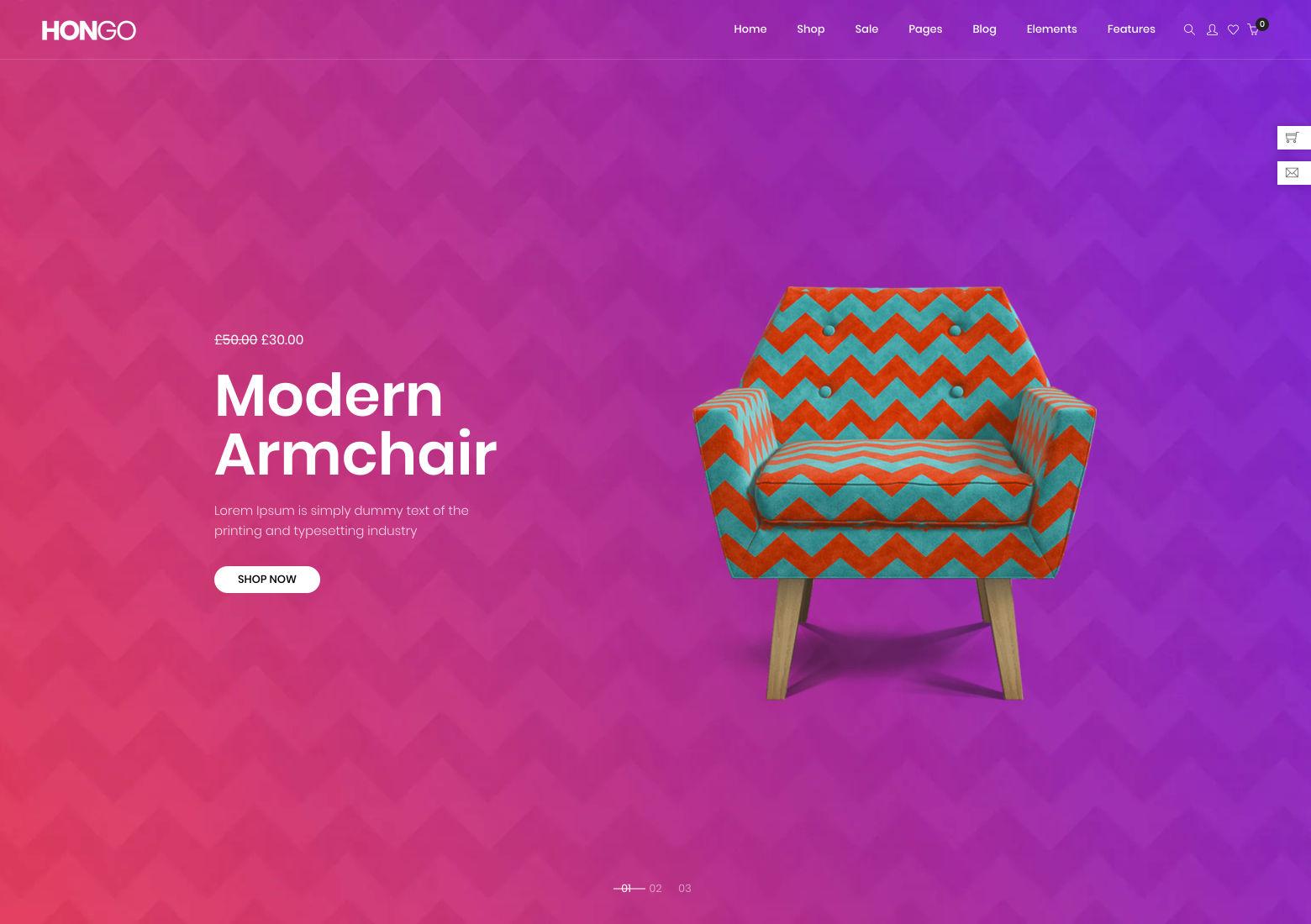
Layouts de tela dividida
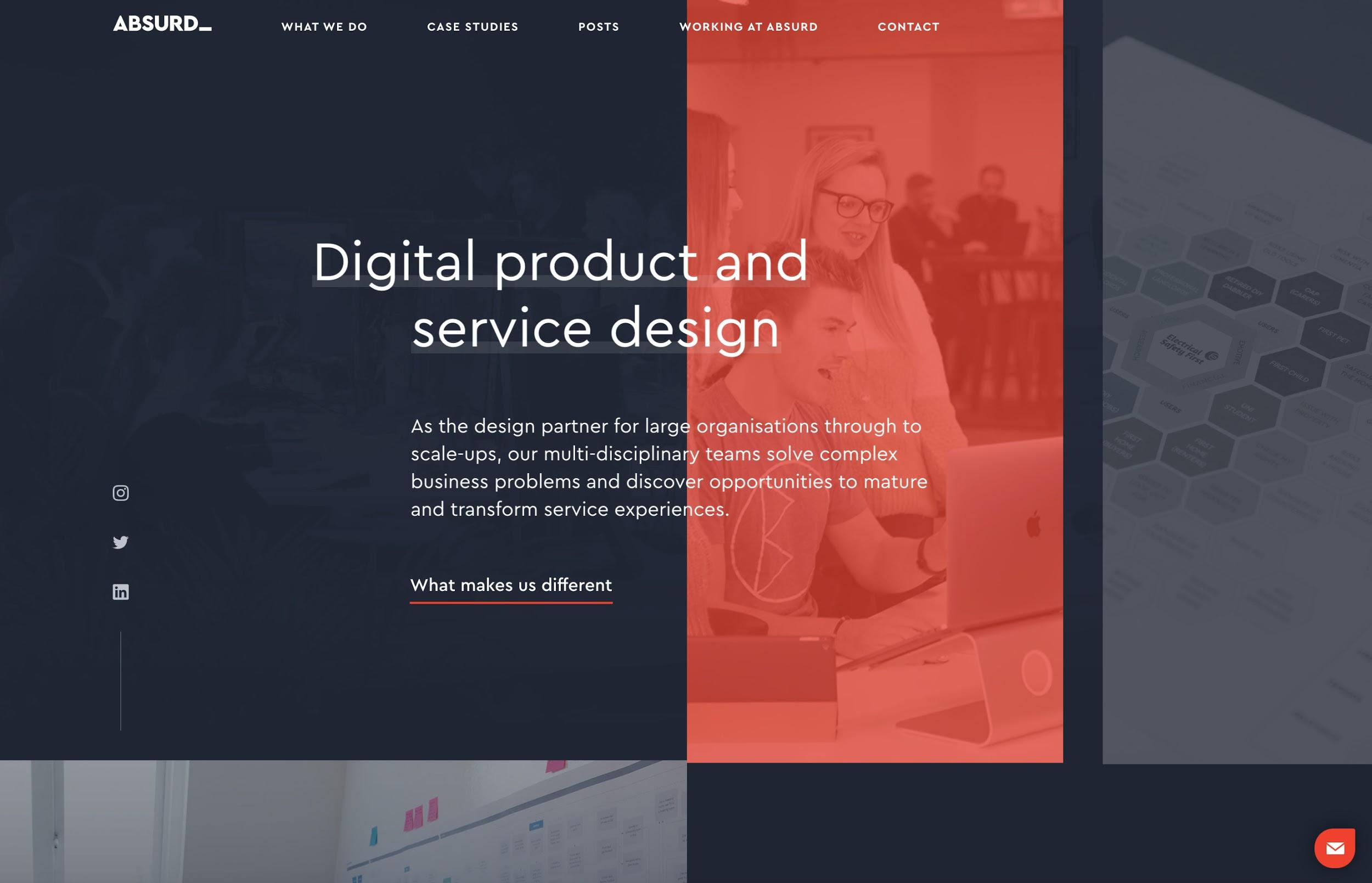
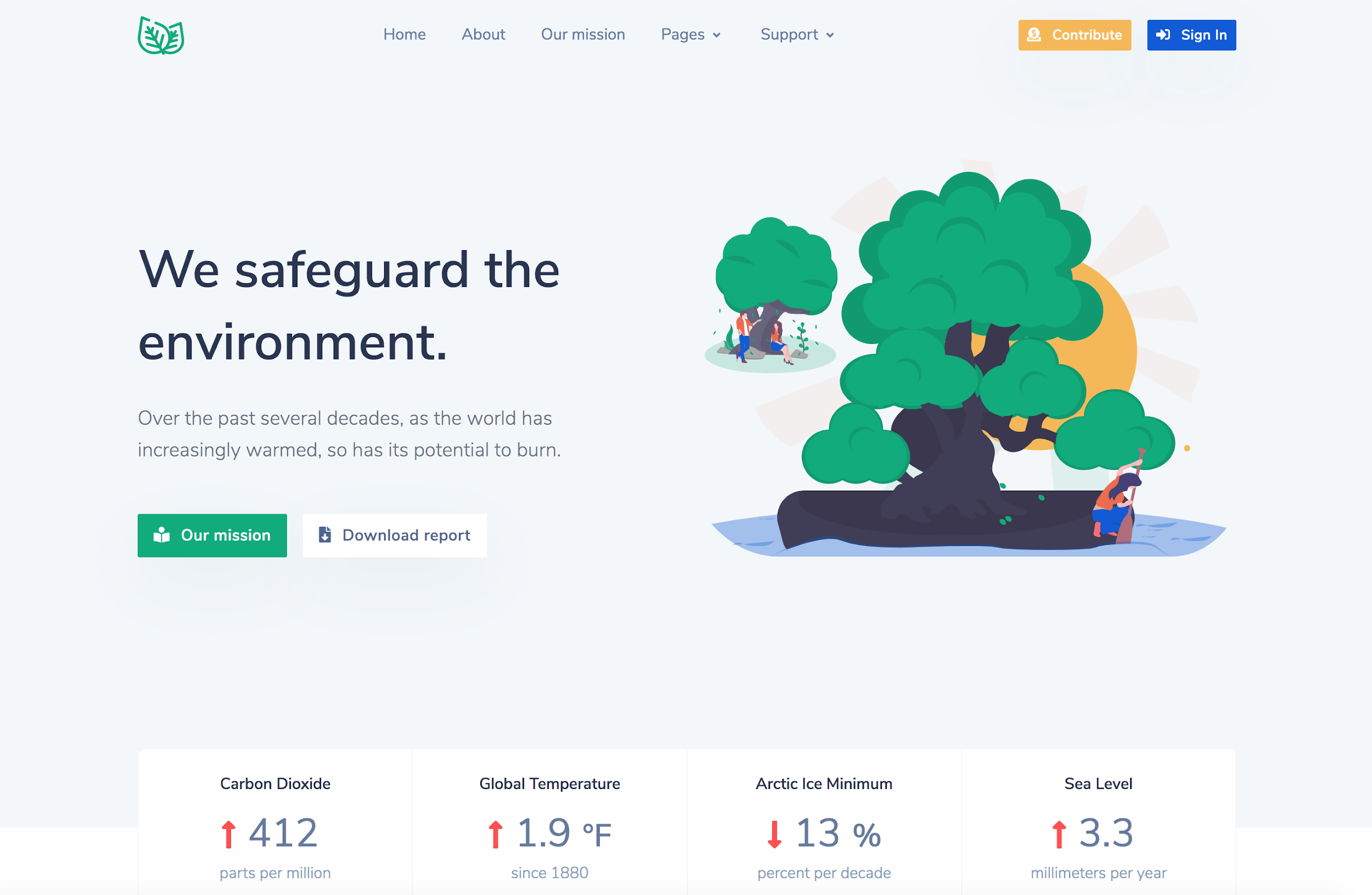
Tecnicamente, os layouts de tela dividida datam de 1903, no filme Life of an American Firefighter de Edwin S. Porter. Mas no design de interface do usuário da web, os layouts de tela dividida começaram a ganhar popularidade em 2013 e realmente começaram a ganhar força em 2016.
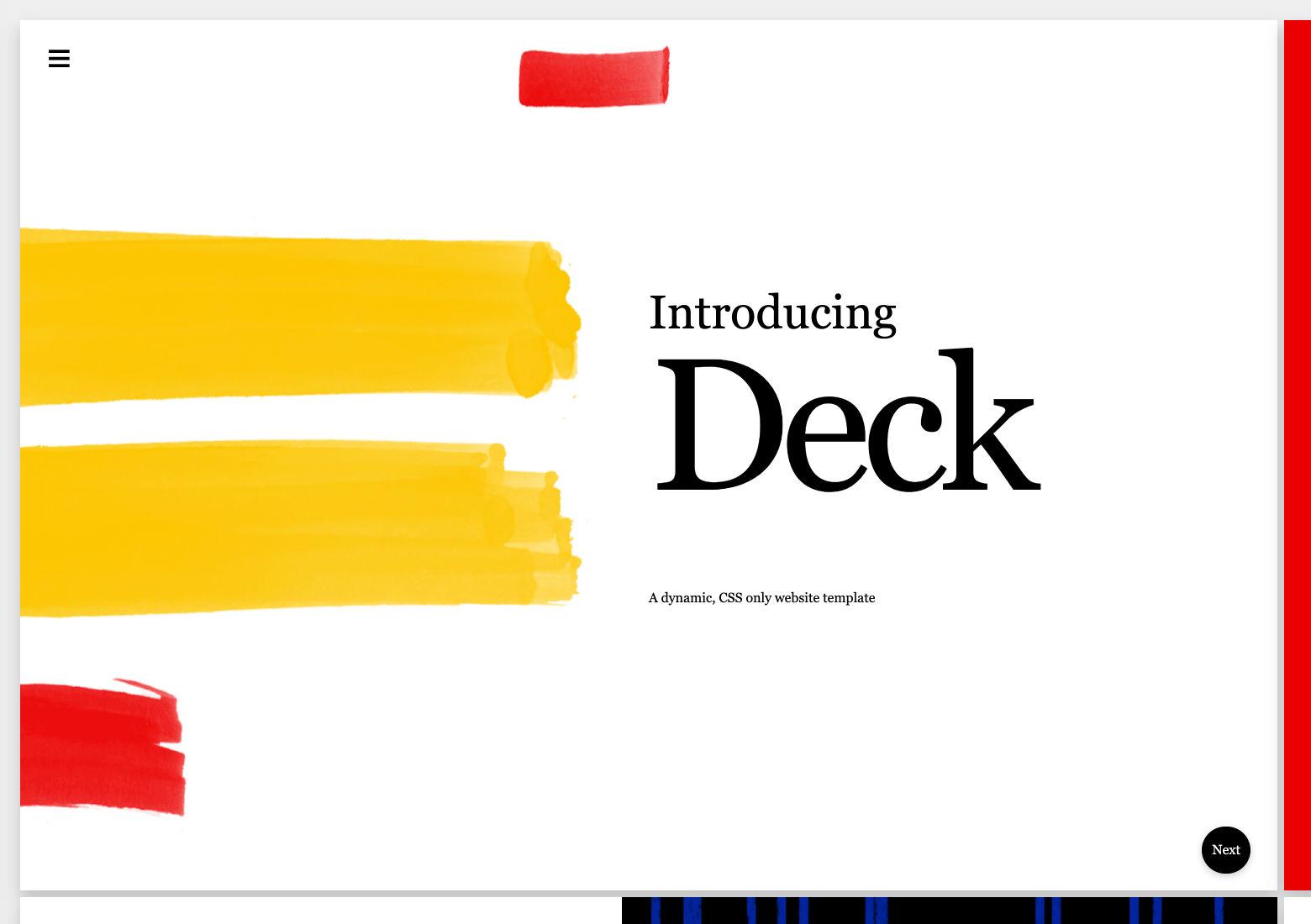
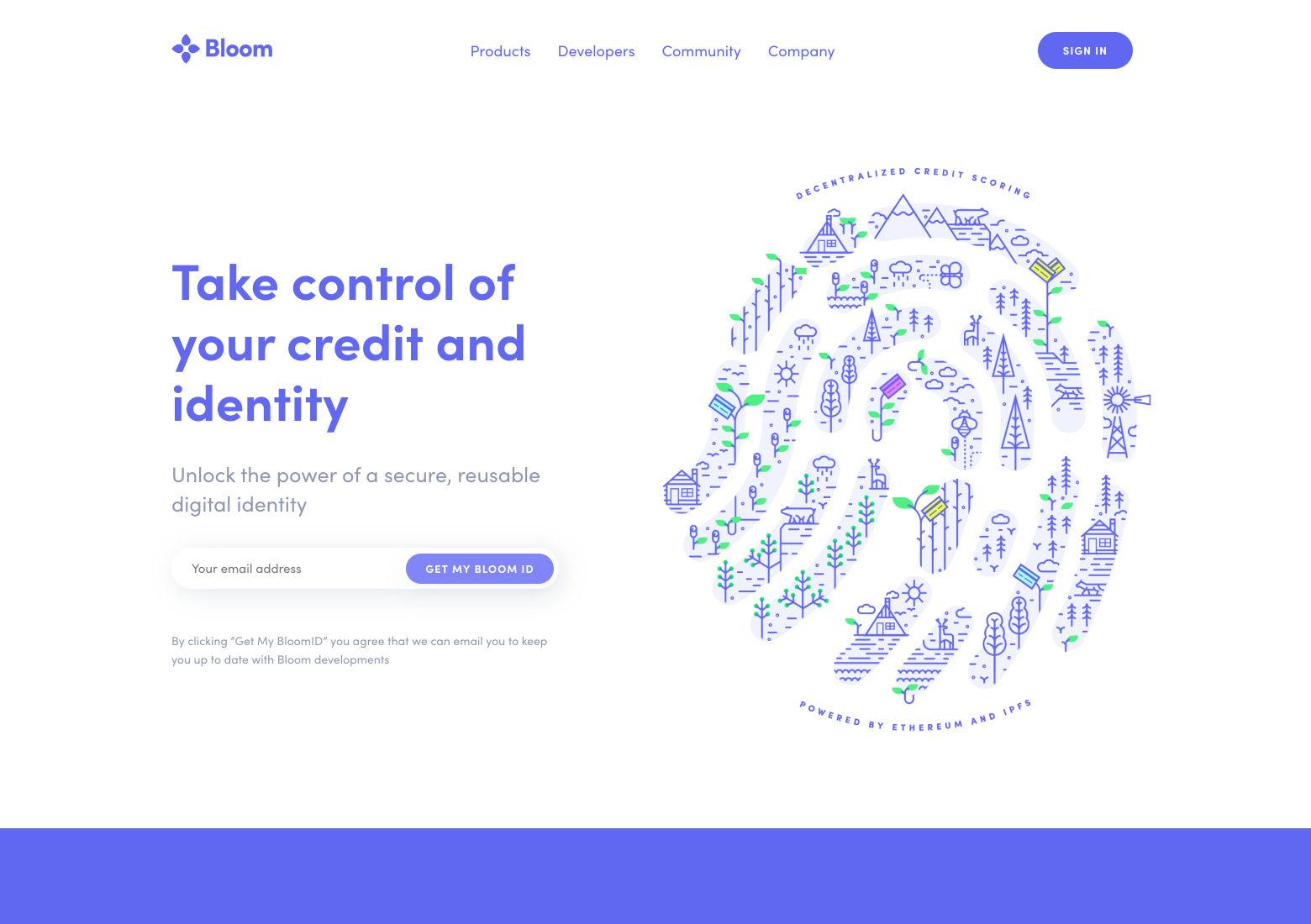
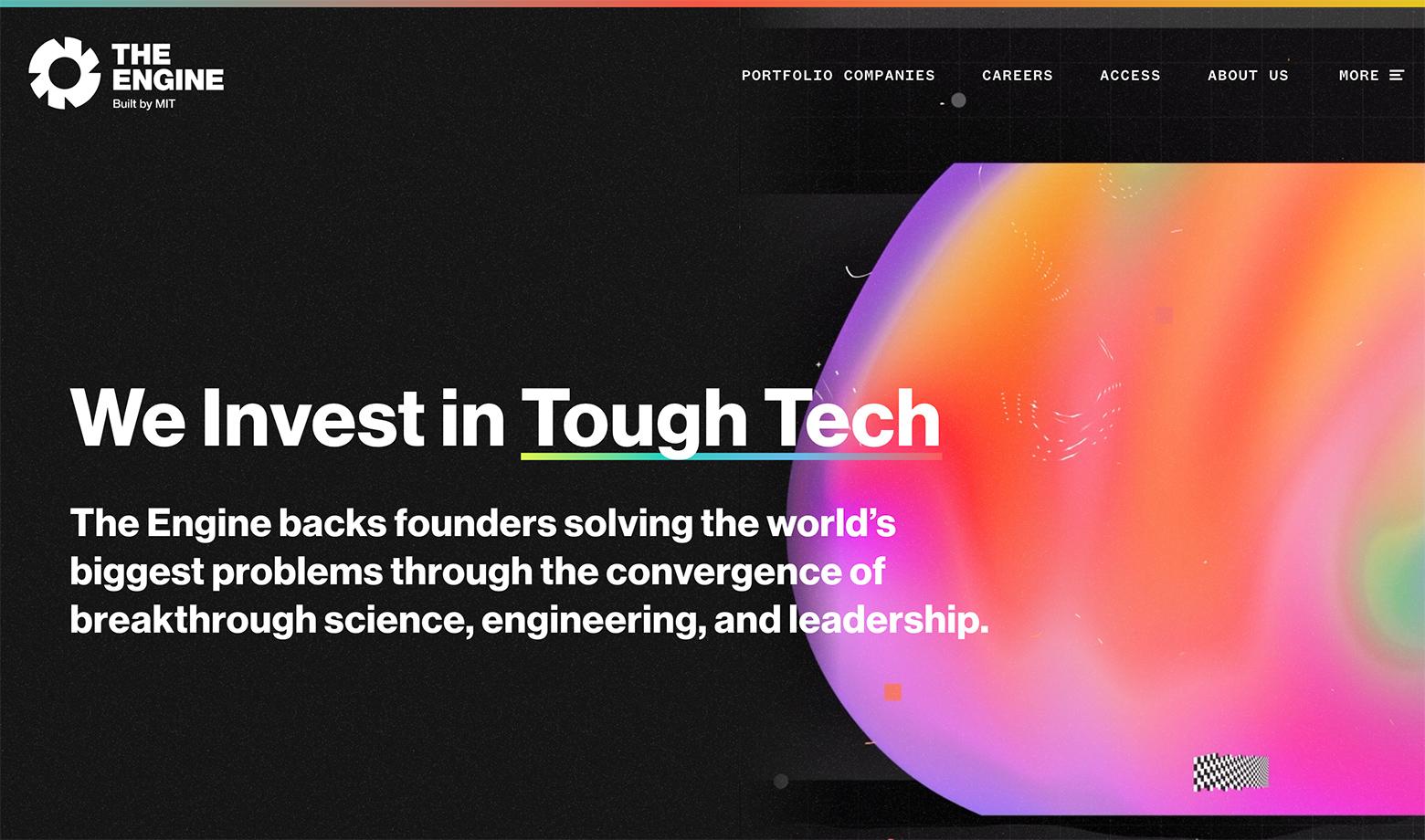
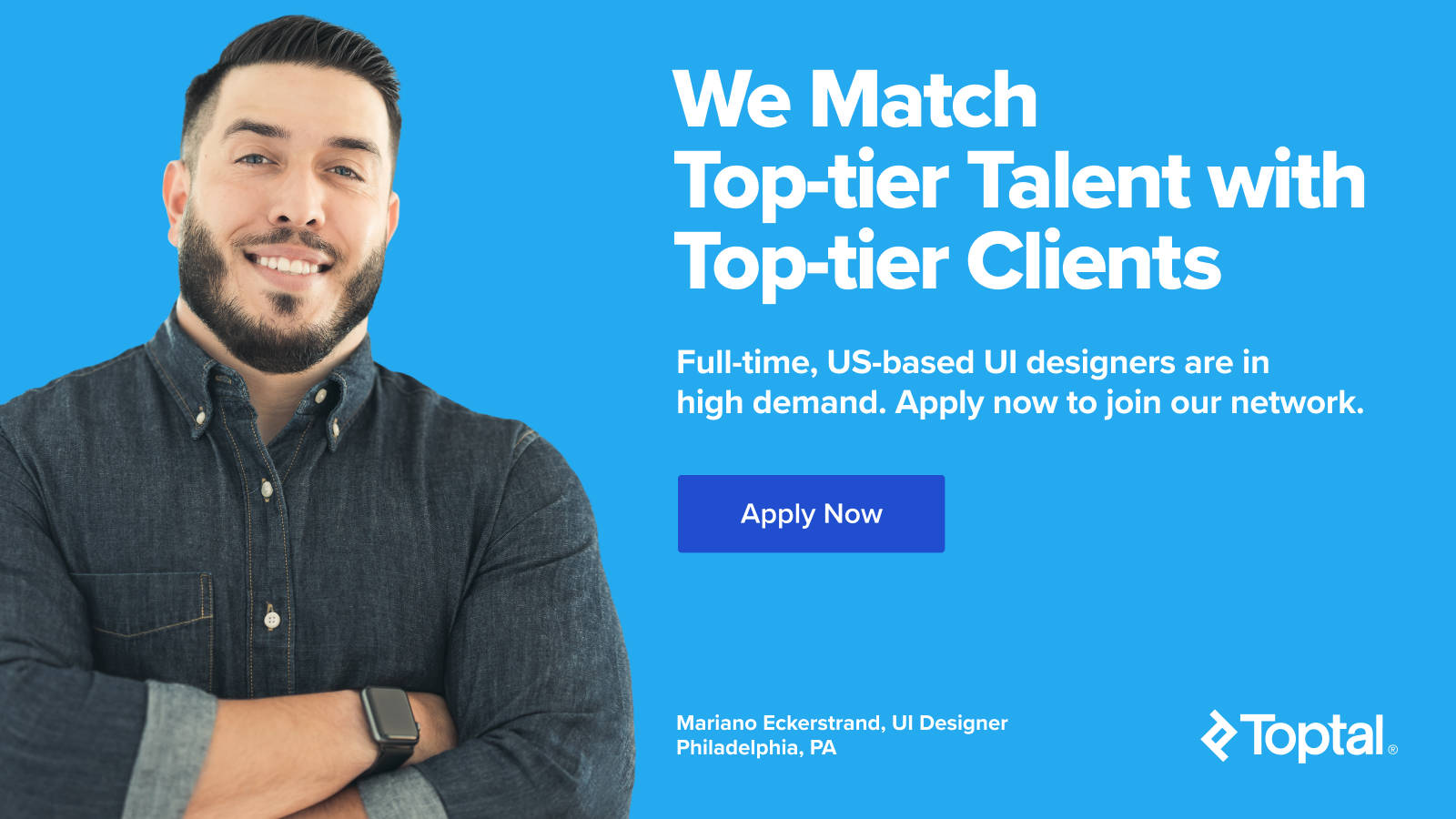
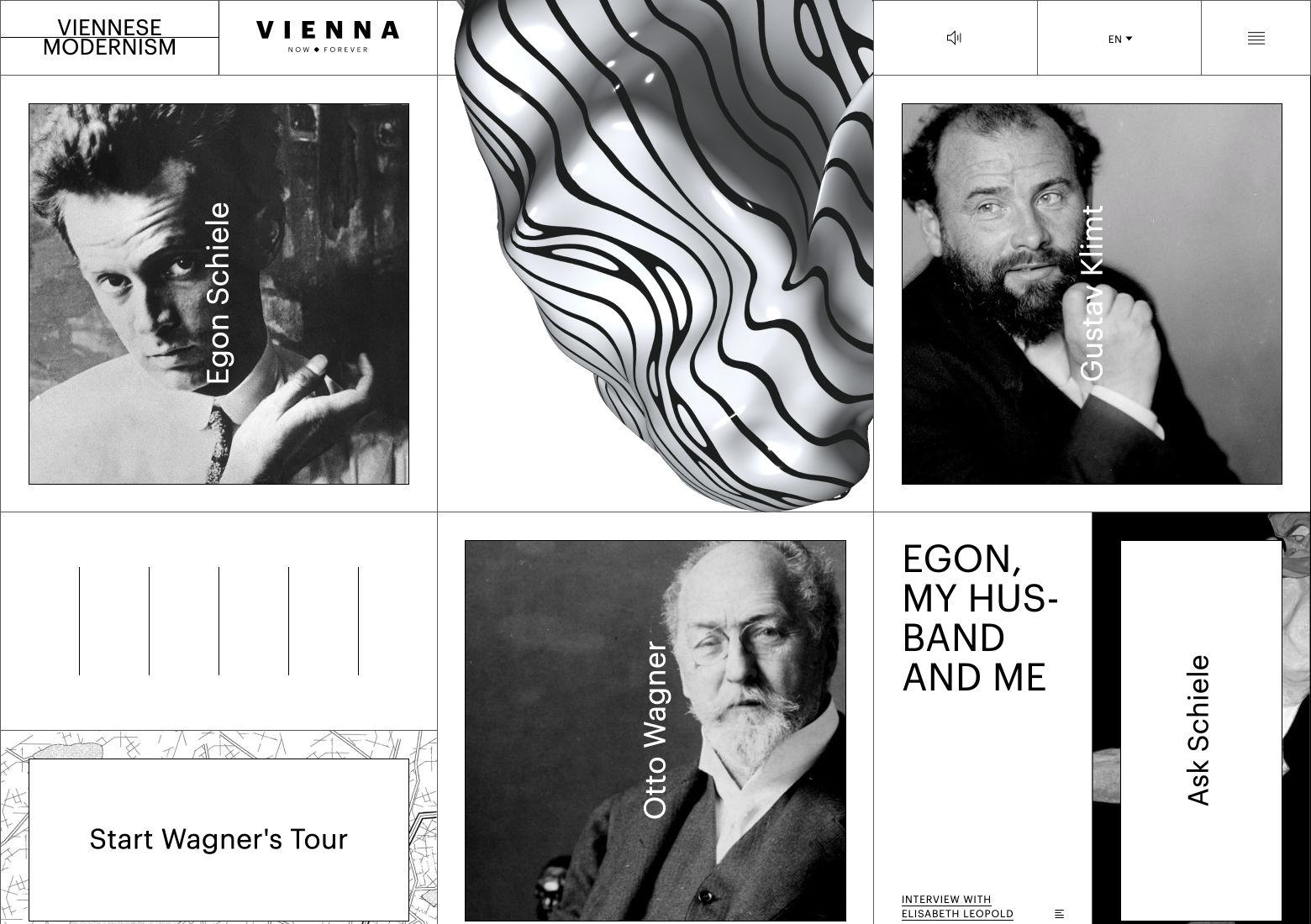
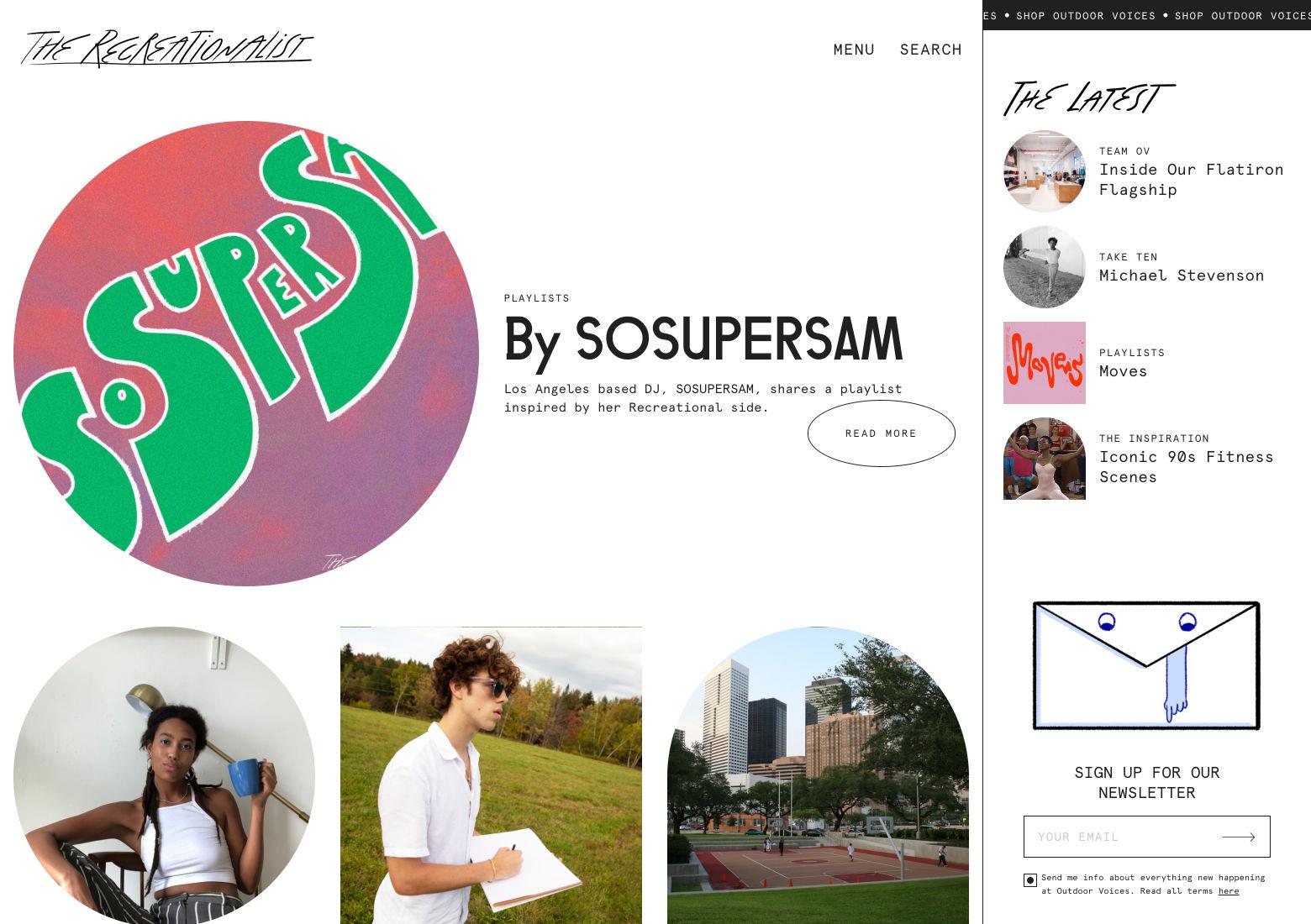
Os layouts de tela dividida são uma escolha de design popular quando dois elementos precisam ter o mesmo peso em uma página e são frequentemente usados em designs em que o texto e uma imagem precisam ser apresentados com destaque. Colocá-los lado a lado em vez de verticalmente ou com um texto sobrepondo a imagem é uma escolha de design consciente que pode dar uma qualidade sofisticada e minimalista. Duas imagens colocadas lado a lado também são comumente vistas, às vezes com sobreposições de texto.
A maioria dos designs de tela dividida é dividida de maneira bastante uniforme, embora alguns sejam divididos em proporções diferentes. (33:66 ou 40:60 parecem ser as proporções mais populares; quando uma tela é dividida em um tamanho menor que ⅓, é mais como uma barra lateral do que um verdadeiro design de tela dividida.)
Os designs de tela dividida são particularmente adequados para páginas de produtos em sites de comércio eletrônico. As imagens dos produtos precisam ser destacadas nessas páginas, mas também as informações essenciais, como preço, especificações, botões de adicionar ao carrinho e opções de produtos.


Grande tipografia
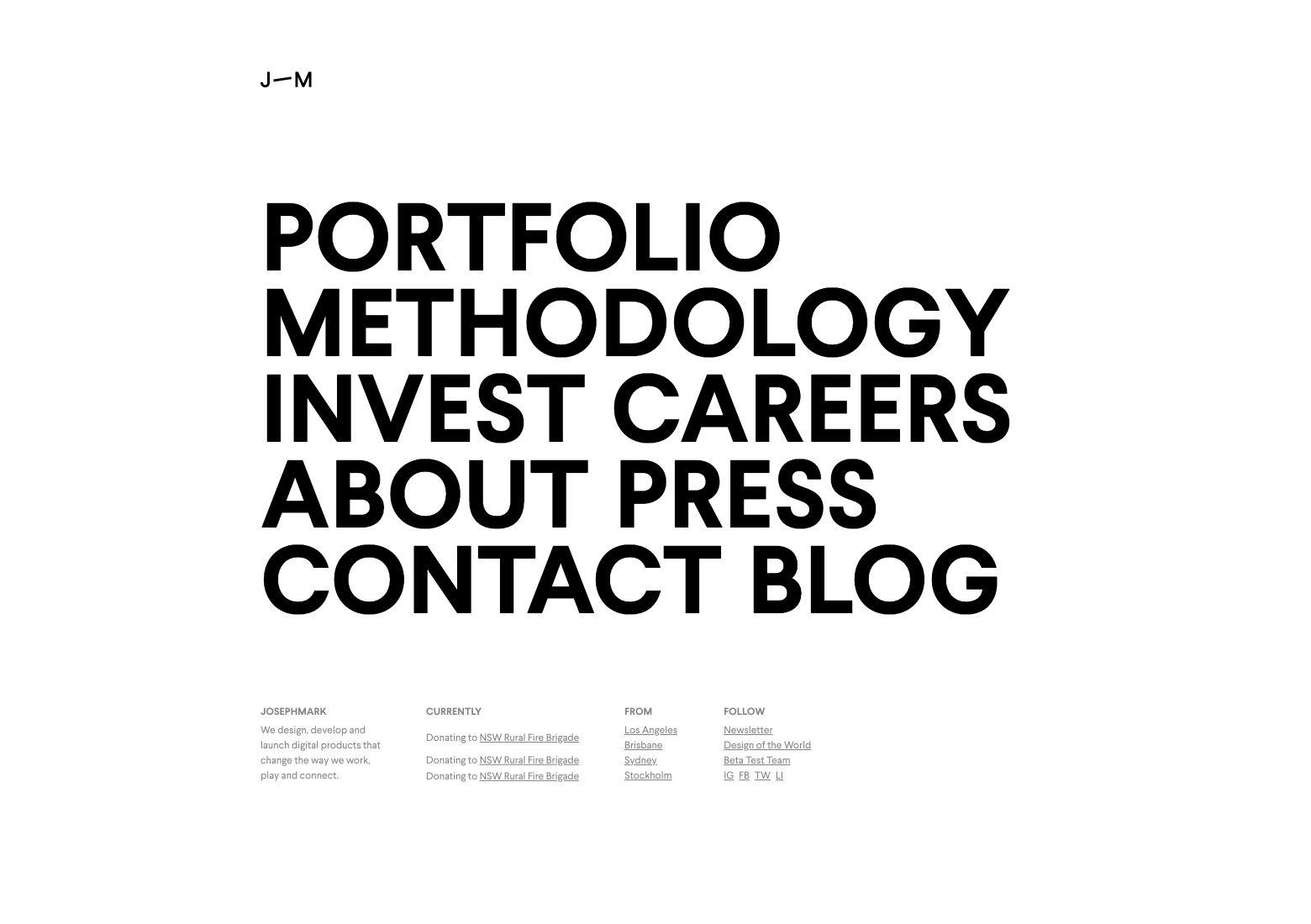
A tipografia grande existe desde o advento da web, mas ganhou popularidade quando o design móvel se tornou predominante.
O tipo grande é especialmente popular em títulos e títulos, mas também é visto no corpo do texto em alguns sites. Quando a fonte certa é escolhida, o texto maior é mais legível e melhora a experiência do usuário. Além disso, faz uma declaração visual poderosa. É particularmente popular no design minimalista, onde outros elementos visuais estão ausentes.


Personalização
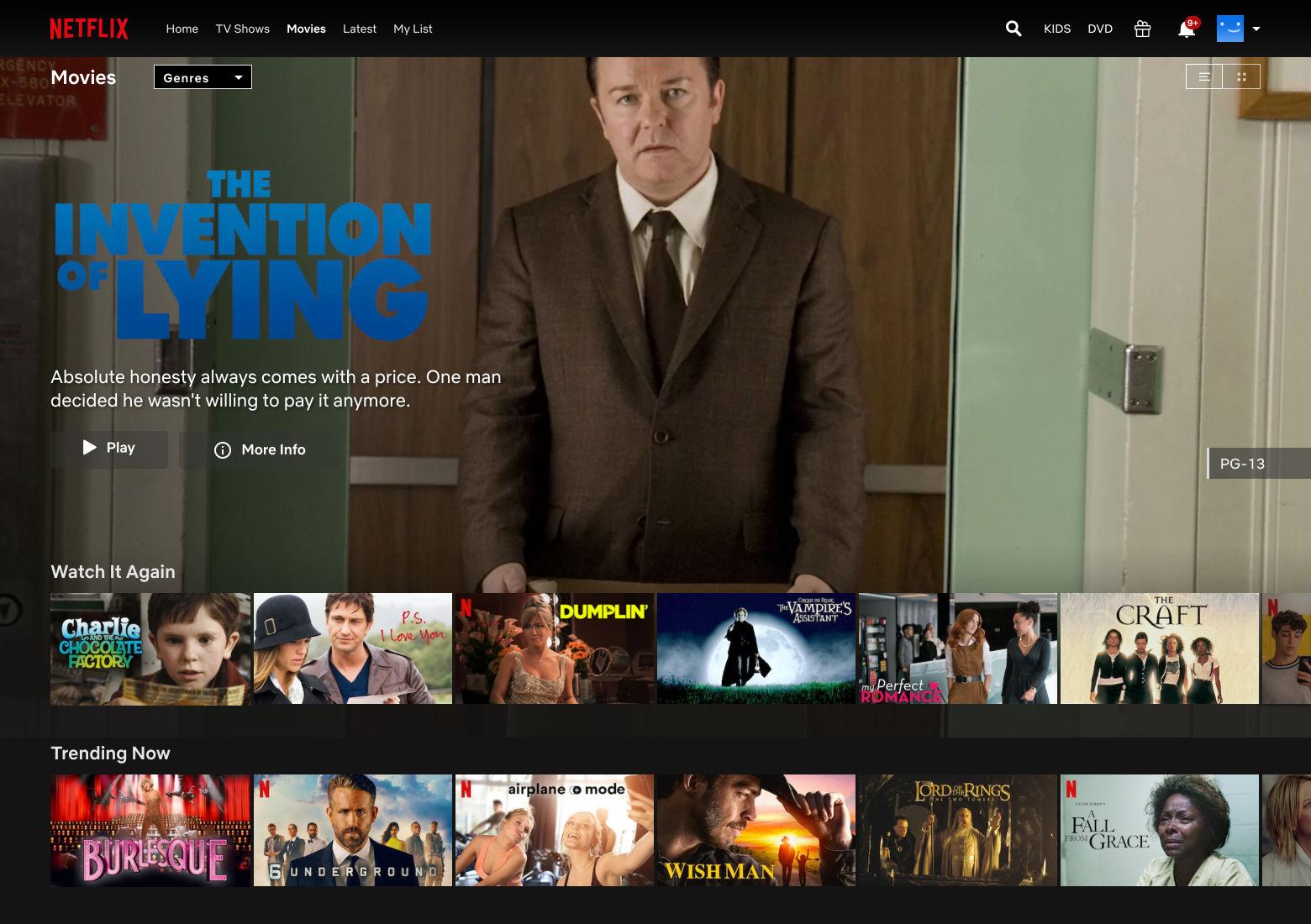
Os algoritmos de personalização existem há anos, adaptando as experiências digitais às preferências de cada pessoa. A IA tornou esses algoritmos ainda mais úteis, com recursos como algoritmos de sugestão que agora podem prever com precisão o que uma pessoa deseja assistir, ler, aprender ou comprar em seguida.

Com sites de associação, as pessoas querem ver conteúdo que atenda aos seus desejos e necessidades. Com base nas escolhas anteriores dos assinantes, a Netflix possui algoritmos preditivos superiores que oferecem os filmes e programas que eles provavelmente assistirão. Sites como o Medium mostram às pessoas artigos que provavelmente vão gostar quando fizerem login, com base no que leram e no que gostaram anteriormente.
Mas a personalização pode ir longe demais. Os algoritmos da rede de anúncios tornaram-se tão avançados que às vezes podem prever o que as pessoas podem estar interessadas em comprar, mesmo quando não pesquisaram um produto on-line ou o mencionaram de outra forma. Esse nível de previsão às vezes pode fazer as pessoas se sentirem como se estivessem sendo espionadas. Por esse motivo, é aconselhável que os designers de interface do usuário usem a personalização com cuidado.


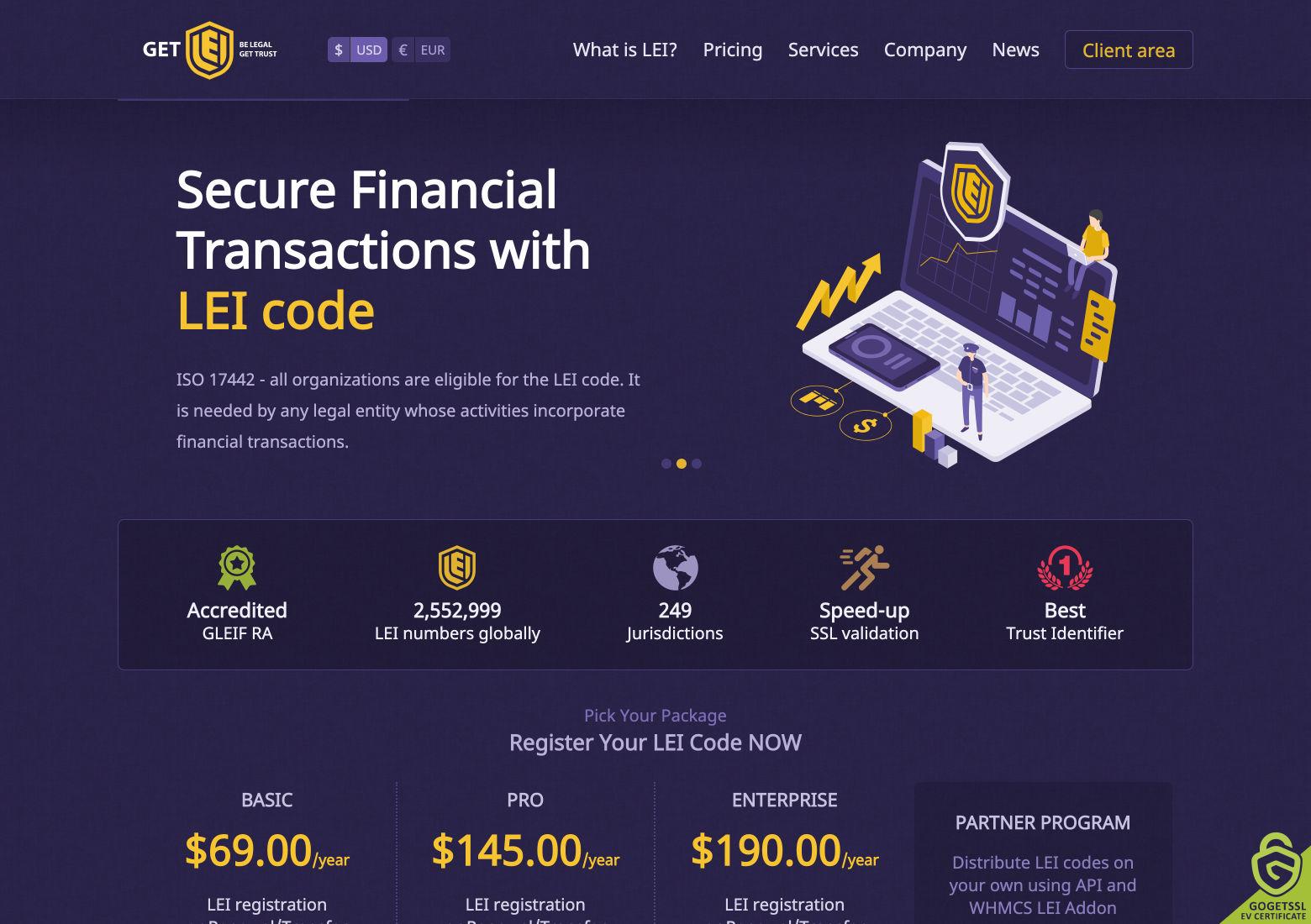
Grades
As grades fazem parte do design da interface do usuário há muito tempo, começando com layouts baseados em tabelas no final da década de 1990 (embora tenham sido usadas no layout de impressão para coisas como livros e jornais muito antes disso). Quando o CSS ganhou popularidade para a criação de layouts, sistemas de grade mais elegantes foram desenvolvidos, sendo o primeiro exemplo notável a grade 960.gs.
As grades fornecem equilíbrio visual e ordem a um design, o que torna o conteúdo mais fácil para as pessoas consumirem. Ao mesmo tempo, as grades podem oferecer muita flexibilidade em um layout da web. A maioria dos sistemas de grade usa 12 ou 16 colunas com calhas entre elas. Alguns sites que usam layouts baseados em grade tornam as grades um recurso proeminente do design. Em contraste, outros são mais sutis, com a grade apenas se tornando aparente após uma inspeção minuciosa (e às vezes apenas quando uma grade real é sobreposta ao design).
Além das grades de layout baseadas em colunas, as grades de linha de base são comumente usadas no design da Web para espaçar os elementos horizontalmente de maneira lógica. É mais aparente na tipografia ao examinar o espaçamento entre as linhas do corpo do texto e os títulos, por exemplo. O espaçamento da grade horizontal da linha de base está intimamente relacionado ao espaçamento da grade vertical usado no design da web.


Layouts da Web em estilo de revista
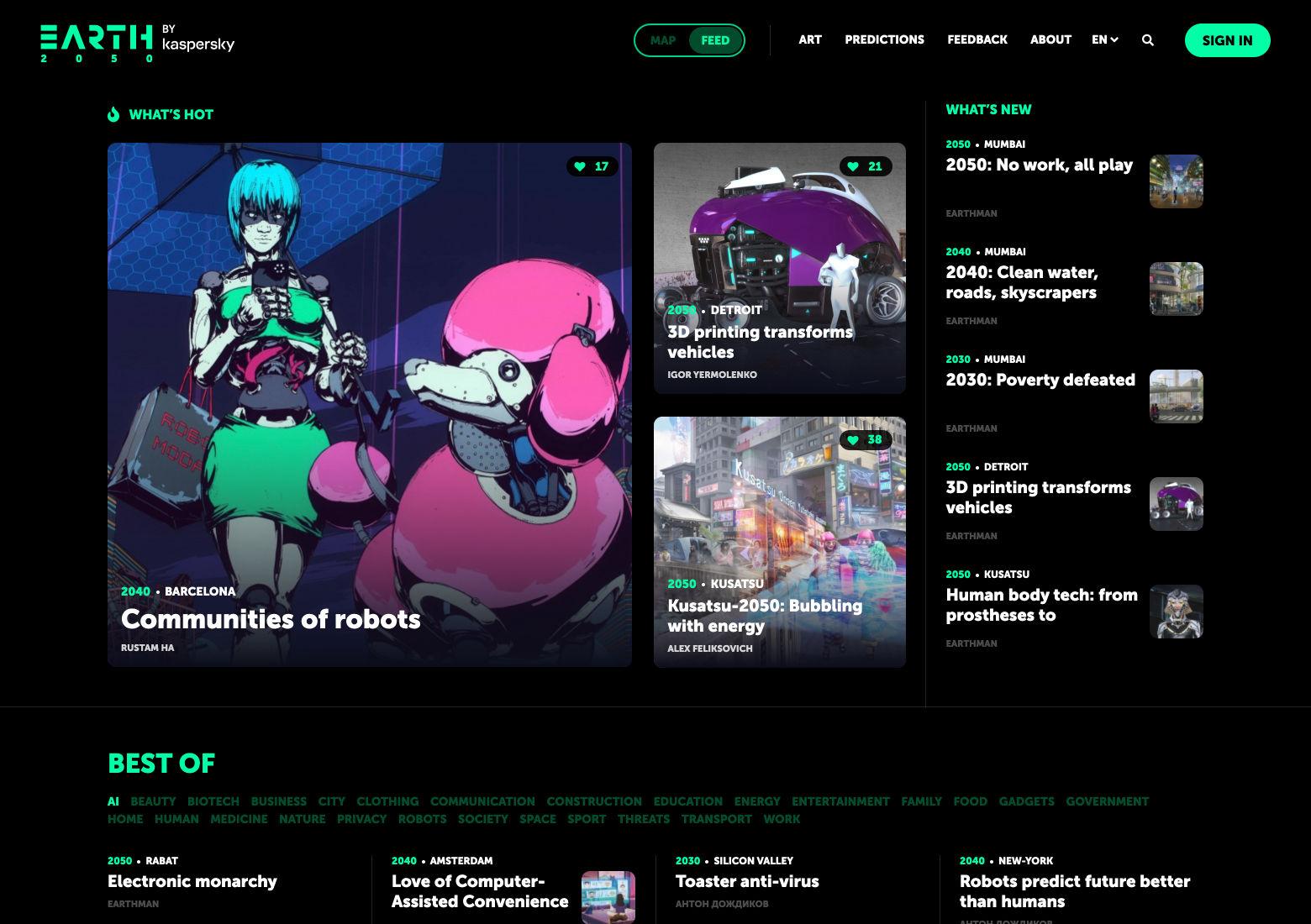
As indústrias de notícias e periódicos influenciaram fortemente os layouts em estilo de revista na web. Nos primeiros dias, eles eram vistos principalmente em sites de notícias e revistas online. Com o tempo, sua popularidade cresceu em outros setores, e agora eles são vistos em diferentes tipos de sites, incluindo sites de comércio eletrônico e blogs.

Os layouts no estilo de revista incluem um artigo em destaque (ou, às vezes, vários artigos em destaque em um carrossel ou formato semelhante), bem como artigos secundários e terciários na página inicial. Eles também tendem a ter várias colunas para conteúdo, às vezes divididas em seções. Esses layouts da web funcionam bem para sites com muito conteúdo, principalmente aqueles com conteúdo novo adicionado diariamente.


Layouts de página única
Os layouts de página única colocam todo o conteúdo principal de um site em uma única página da web. A navegação é feita através de rolagem, geralmente com atalhos para pular para seções específicas e, às vezes, com efeitos de rolagem de paralaxe. Ocasionalmente, eles podem usar páginas secundárias para termos e condições, políticas de privacidade ou outras informações que não fazem parte do conteúdo principal, mas isso não deve impedir que o layout seja considerado de página única.
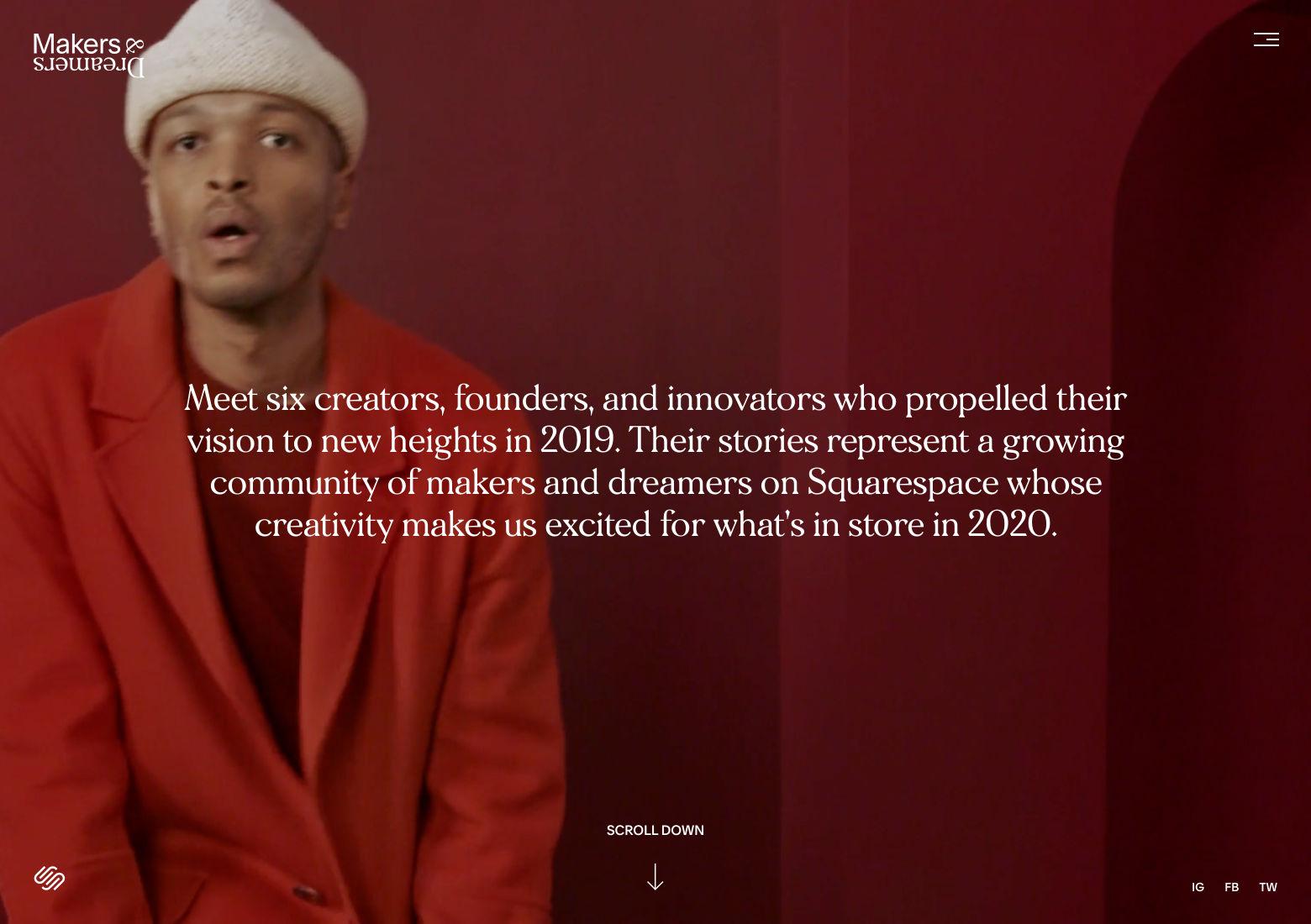
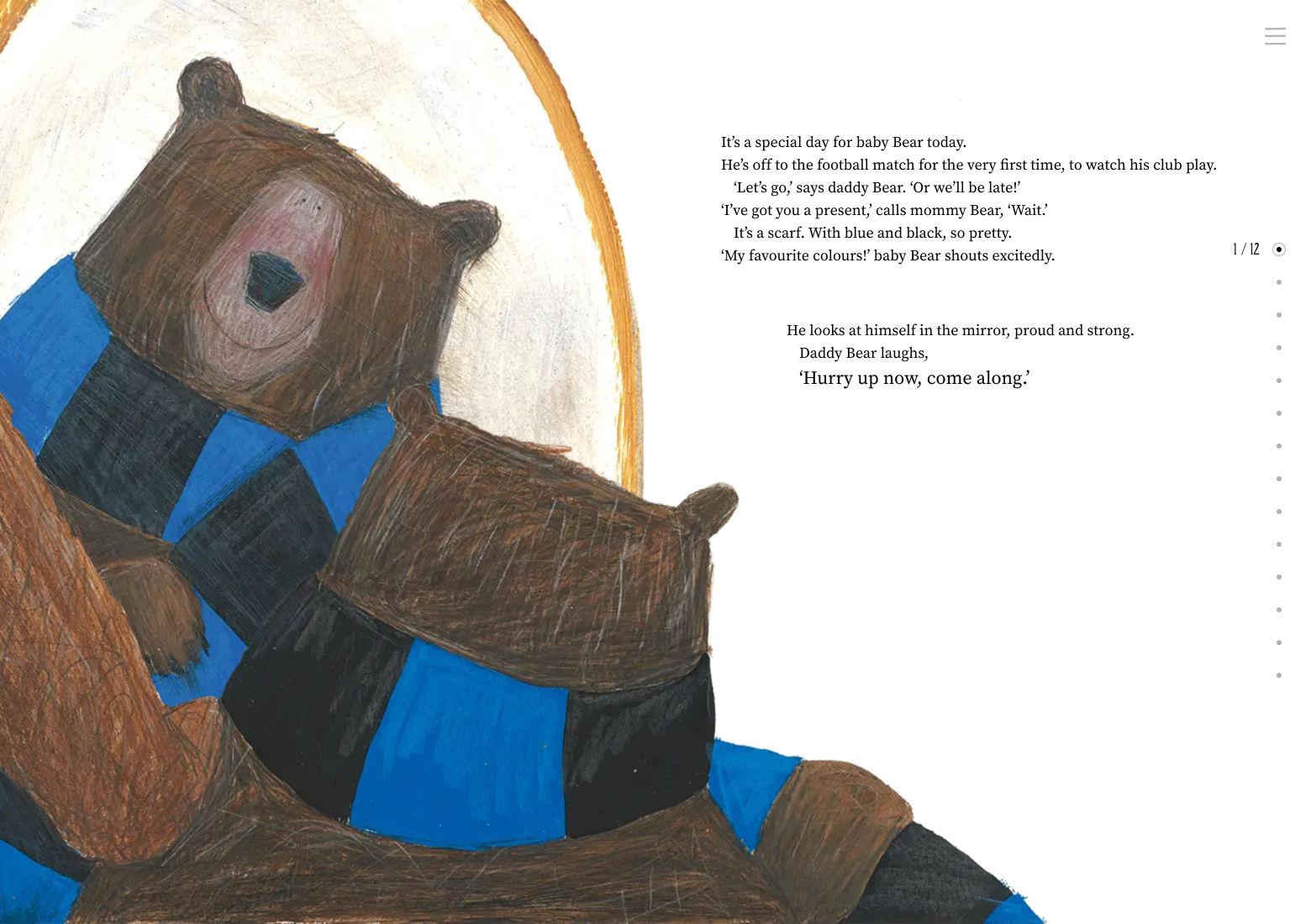
Os layouts de site de página única são uma excelente solução para sites com conteúdo escasso. Eles também são a escolha perfeita para conteúdo narrativo, como livros infantis interativos.


Padrões F e Z
Os padrões F e Z referem-se a como o olho de uma pessoa se move sobre a página – como as pessoas examinam o conteúdo. Um padrão F tem conteúdo proeminente na parte superior da página, com conteúdo adicional alinhado sob ele ao longo do lado esquerdo da página (em aproximadamente uma forma de “F”). Um padrão Z tem conteúdo proeminente na parte superior, com conteúdo valioso adicional mais abaixo. O olho é desenhado diagonalmente do canto superior direito para o canto inferior esquerdo da página (em aproximadamente uma forma de “Z”).
Os padrões F são adequados para páginas com mais conteúdo do que os padrões Z, onde há uma hierarquia visual muito definida. Os padrões Z são mais úteis quando há duas partes de conteúdo igualmente (ou quase igualmente) relevante que o visitante deve ver.


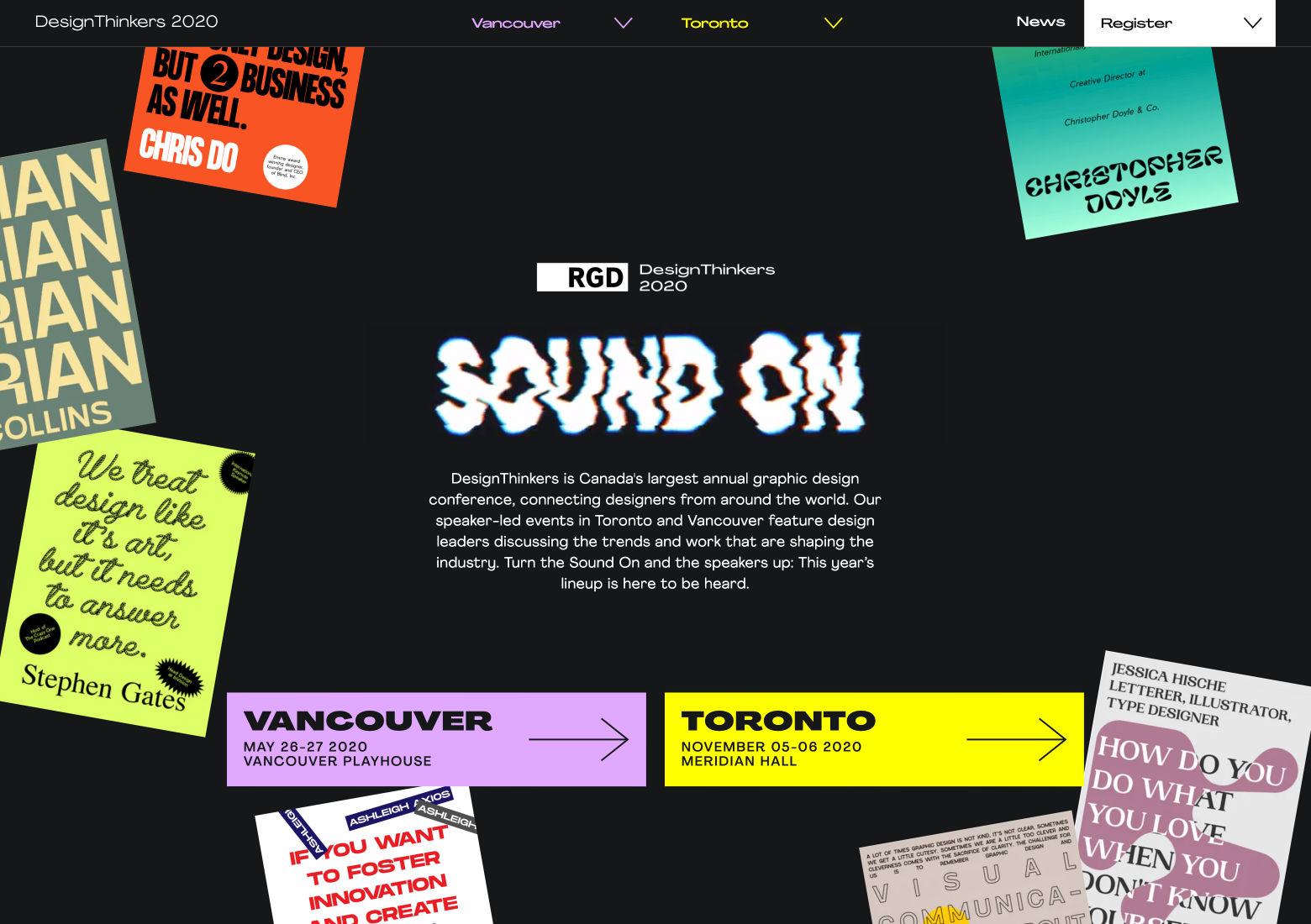
Assimetria
Em termos mais simples, assimetria é a ausência de simetria. No design, a assimetria cria um impacto visual mais dinâmico e orgânico. Na maioria dos casos, a assimetria é criada usando imagens e textos que não se equilibram perfeitamente. A assimetria também pode ser criada ou reforçada por meio de elementos de fundo, como o uso de um padrão diferente entre várias seções da página.
Como a assimetria cria uma impressão visual dinâmica e energética, é útil para marcas que desejam comunicar esse tipo de imagem. A assimetria também pode ser inesperada, tornando os designs mais memoráveis e tem usos práticos quando o conteúdo incluído não funcionaria bem em um layout simétrico.


Layouts Web Limpos e Simples
Layouts limpos e simples entraram e saíram de moda no design de interface do usuário por décadas, embora tenham estado mais frequentemente do que não. A beleza desses layouts é que eles se concentram diretamente no conteúdo, sem confusão visual .
Layouts limpos e simples são adequados para praticamente qualquer tipo de site. Muitos dos outros padrões de interface do usuário aqui funcionam bem ao lado de layouts limpos. Existem versões limpas de grades, layouts em estilo de revista, designs assimétricos e layouts de tela dividida. Muitos dos sites mais elegantes podem ser considerados “limpos”, independentemente de outros recursos de design que possam incorporar.


Guias de navegação
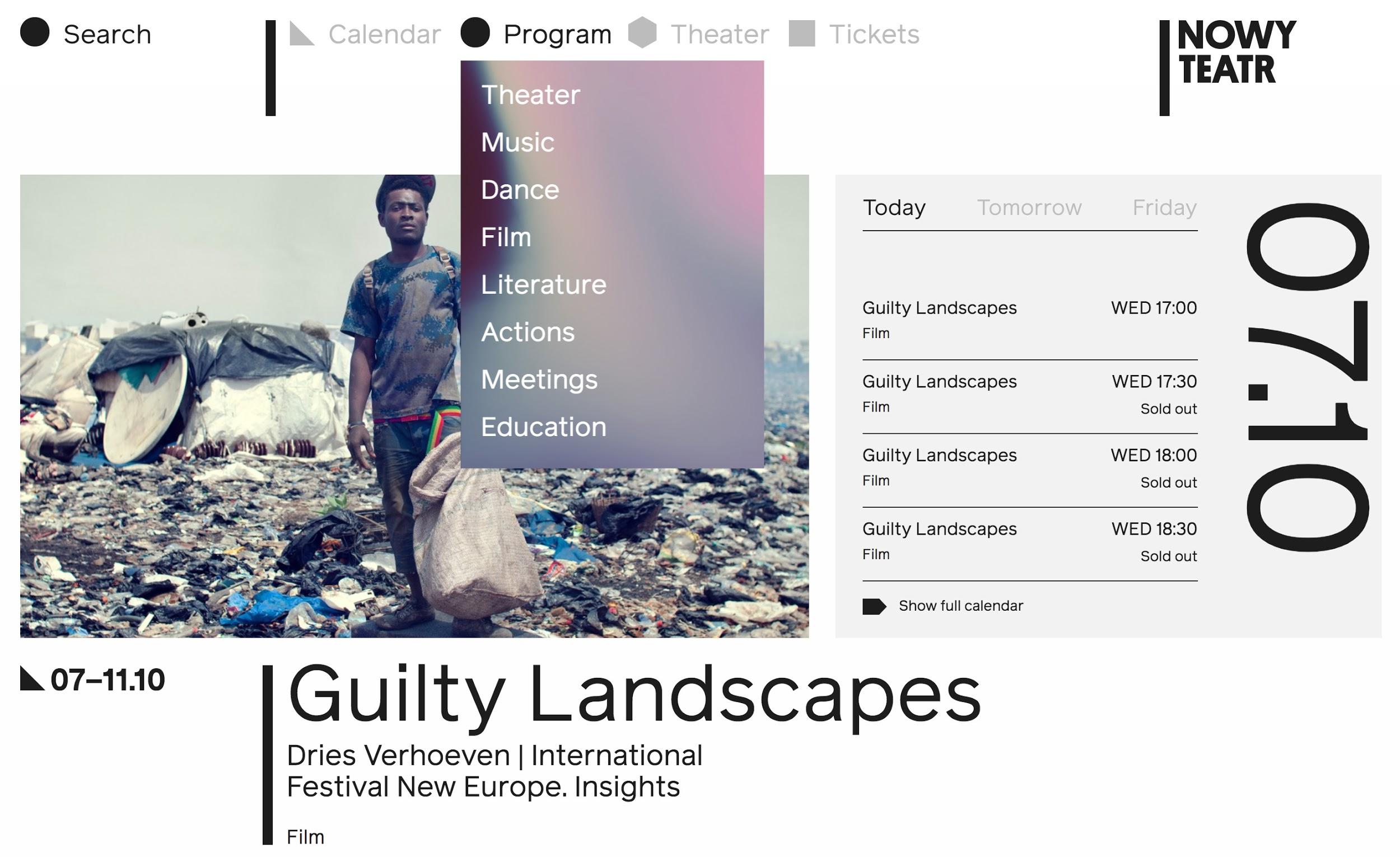
As guias de navegação eram originalmente um pilar do design skeuomórfico, assemelhando-se a guias em pastas de arquivos ou divisores de fichário. À medida que amadureceu, no entanto, a navegação em estilo de guia nem sempre se assemelha a uma guia realista. Em vez disso, uma característica das guias de navegação é que cada item em um menu tem uma separação visual de outros itens de menu. Às vezes, isso é sutil e, às vezes, só aparece quando um item de menu é selecionado ou passa o mouse sobre ele.
As guias de navegação são mais adequadas para menus menores com apenas alguns itens. Caso contrário, eles podem parecer confusos. No entanto, eles podem ser combinados com menus suspensos para submenus para adicionar à sua funcionalidade. Eles também são geralmente vistos na navegação horizontal, embora existam exemplos verticais.


Carrosséis
Carrosséis de conteúdo são comumente encontrados na seção de cabeçalho ou herói de um site. Eles geralmente contêm imagens em conjunto com texto, embora alguns possam incluir apenas um ou outro. Eles são usados para exibir várias partes de conteúdo em uma única seção de um site quando o espaço é escasso.
Carrosséis funcionam muito bem para alguns usos. O conteúdo em destaque em um blog ou site de notícias é adequado para carrosséis. Produtos, promoções e vendas também são comumente apresentados em carrosséis em sites de comércio eletrônico. Embora os carrosséis geralmente apareçam perto do topo de uma página da Web, eles também podem ser usados em subseções para destacar conteúdo relacionado. Eles são uma escolha popular tanto para o conteúdo da página inicial quanto para páginas individuais para categorias específicas de conteúdo ou produtos.


Práticas recomendadas de layout da Web atemporal
O design atemporal da interface do usuário é adaptável e fácil de usar. Ele funciona para vários casos de uso e parece tão bom hoje quanto há 10 anos (e ficará tão bom em outros 10 anos) com apenas pequenas modificações.
Seguir as práticas recomendadas de layout da Web ao incorporar elementos de design de interface do usuário atemporais produzirá um site que não parece ou parece datado em um curto período de tempo. Ele permite que os designers de interface do usuário criem experiências digitais que encantem os usuários e atinjam os objetivos da marca.
Deixe-nos saber o que você pensa! Por favor, deixe seus pensamentos, comentários e feedback abaixo.
• • •
Leia mais no Blog Toptal Design:
- Nunca se chame de UI Designer: UI é UX
- UI vs UX – O Guia Vital para UI Design
- O mundo é nossa interface - a evolução do design de interface do usuário
- Futuro design de interface do usuário sem botões
- Práticas recomendadas de design de interface do usuário e erros comuns
