Meilleures pratiques de mise en page Web : 12 modèles d'interface utilisateur intemporels analysés
Publié: 2022-03-11Les tendances de conception d'interface utilisateur peuvent aller et venir sur le Web, mais plusieurs modèles d'interface utilisateur ont résisté à l'épreuve du temps. Qu'est-ce qui rend un modèle d'interface utilisateur intemporel ? Adhésion aux meilleures pratiques de mise en page Web qui se traduisent par une combinaison de convivialité et d'adaptabilité à l'évolution des tendances et de la technologie.
Il y a quelques critères qui font perdurer les modèles d'interface utilisateur. La convivialité en est une. Un modèle d'interface utilisateur qui "a l'air incroyable" mais qui ne facilite pas une grande convivialité n'est pas celui qui durera longtemps .
Les modèles d'interface utilisateur les plus utiles sont également adaptables aux tendances changeantes. Les mises en page de style carte et basées sur une grille, par exemple, peuvent être mises en œuvre par les concepteurs d'interface utilisateur de différentes manières. L'adaptabilité leur permet de continuer à avoir l'air moderne et tendance, même s'ils existent depuis des années. Il en va de même pour les autres modèles d'interface utilisateur inclus ici.
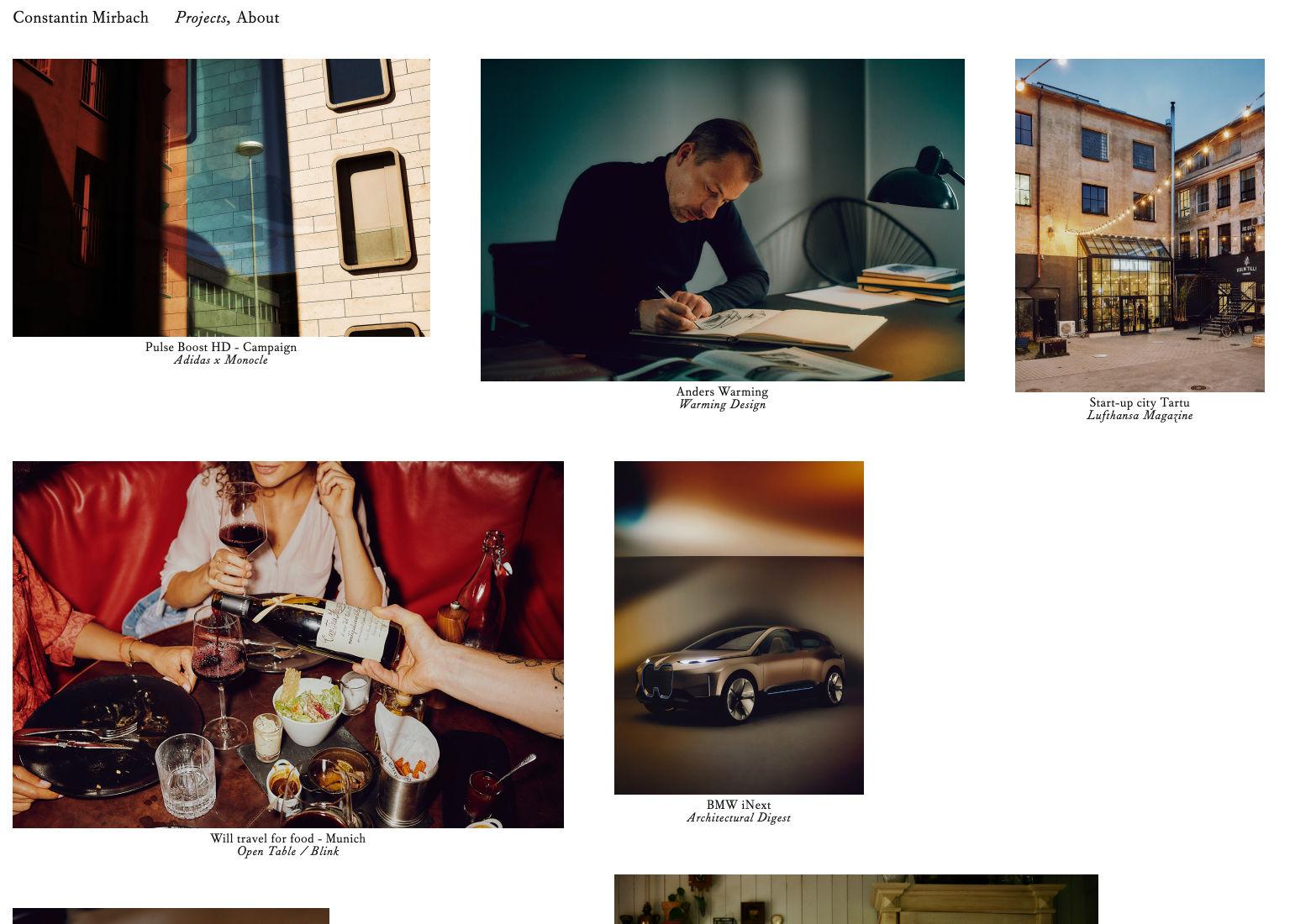
Modèles de mise en page Web de style carte
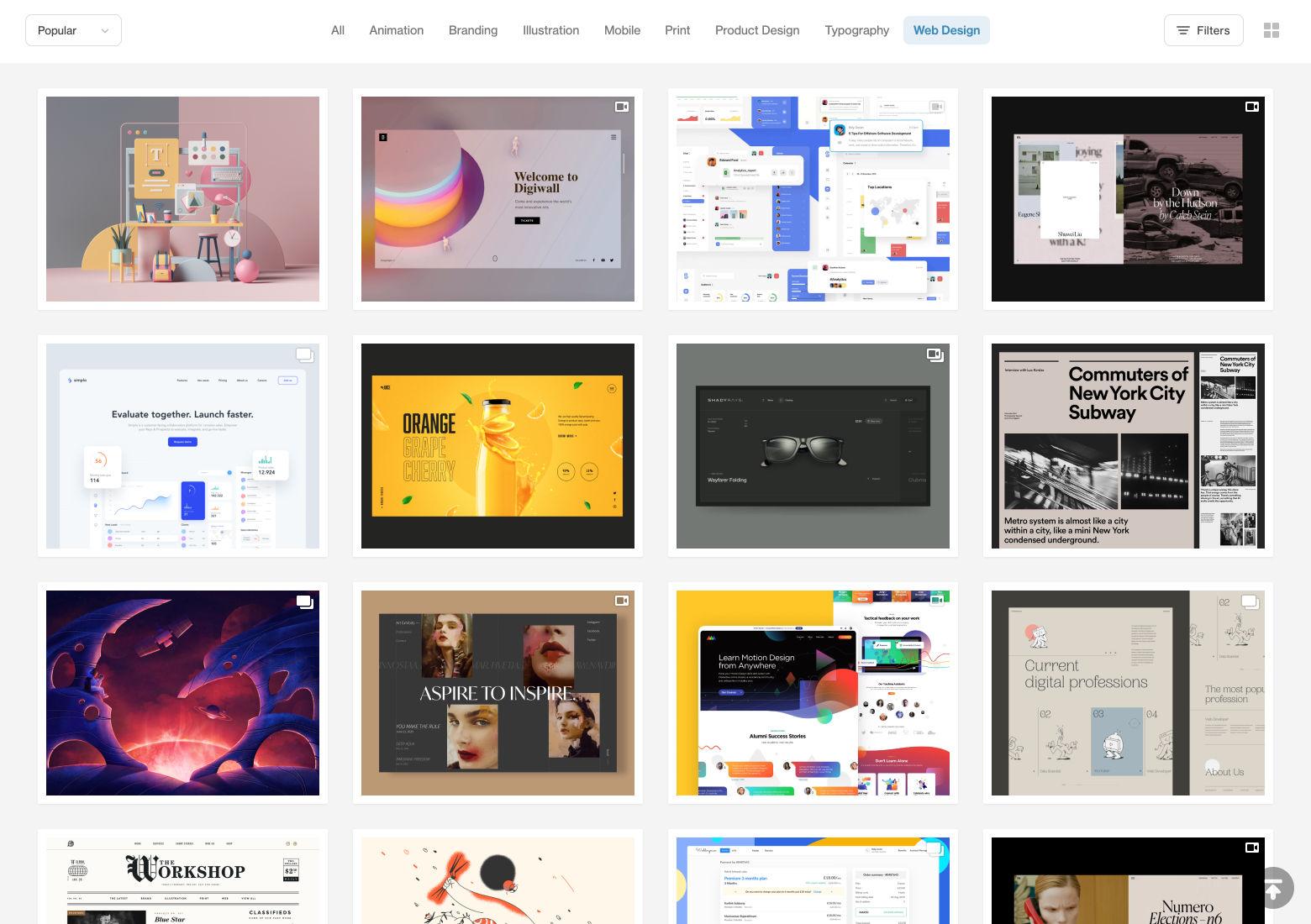
Les mises en page de type carte ont été popularisées par des sites comme Pinterest, Facebook et Twitter. Ils sont devenus la norme sur les sites d'actualités et les blogs, car ils sont bien adaptés pour placer beaucoup de contenu sur une page tout en gardant chaque élément distinct.
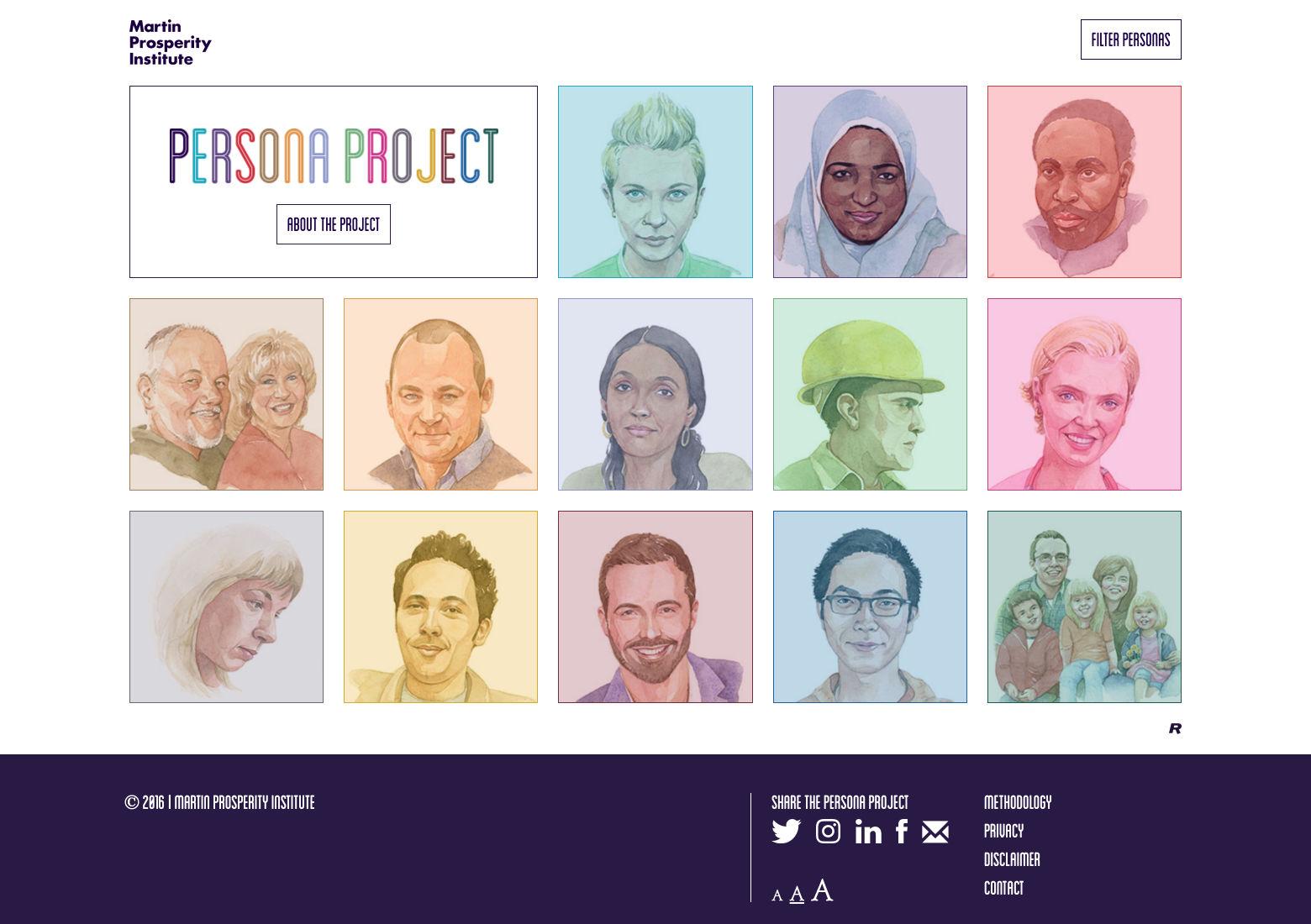
Comme leur nom l'indique, ces mises en page utilisent des blocs de contenu qui ressemblent à des cartes physiques de différentes formes et tailles. Il existe deux principaux formats de mise en page. Une mise en page organise des cartes de dimensions égales sur une grille (comme on le voit sur la page d'accueil du blog de conception Toptal), tandis que l'autre utilise une mise en page fluide avec des cartes de différentes tailles disposées en colonnes ordonnées mais sans lignes distinctes (comme la mise en page de Pinterest).
Les mises en page de type carte fonctionnent bien car elles permettent d'organiser différents contenus de manière ordonnée tout en gardant toutes les pièces séparées. Les cartes sont également familières aux gens car elles reconnaissent les objets en forme de carte du monde réel. Ils ont un sens psychologiquement et sont faciles à utiliser même s'ils sont nouveaux sur un site Web.


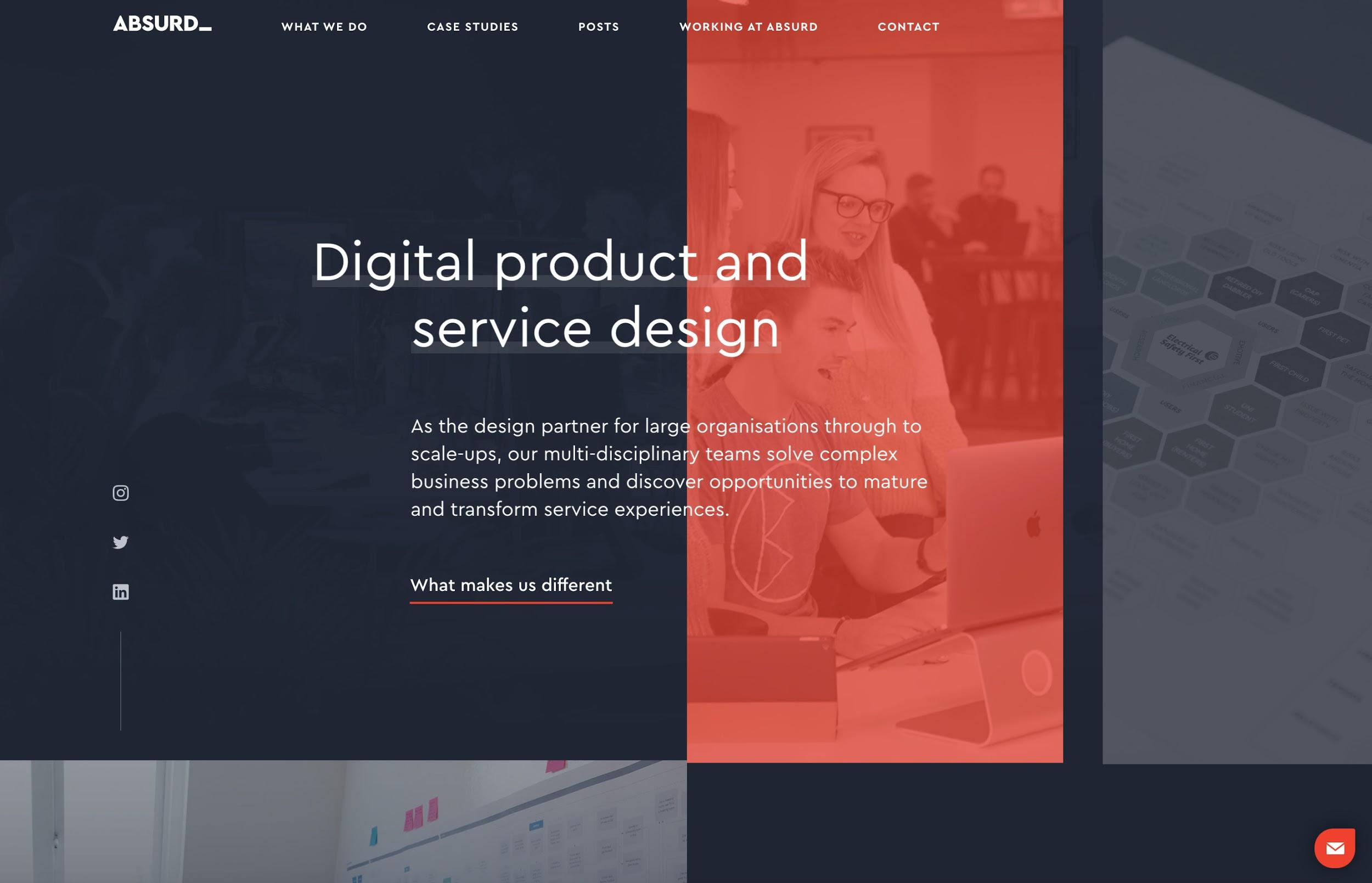
Dispositions en écran partagé
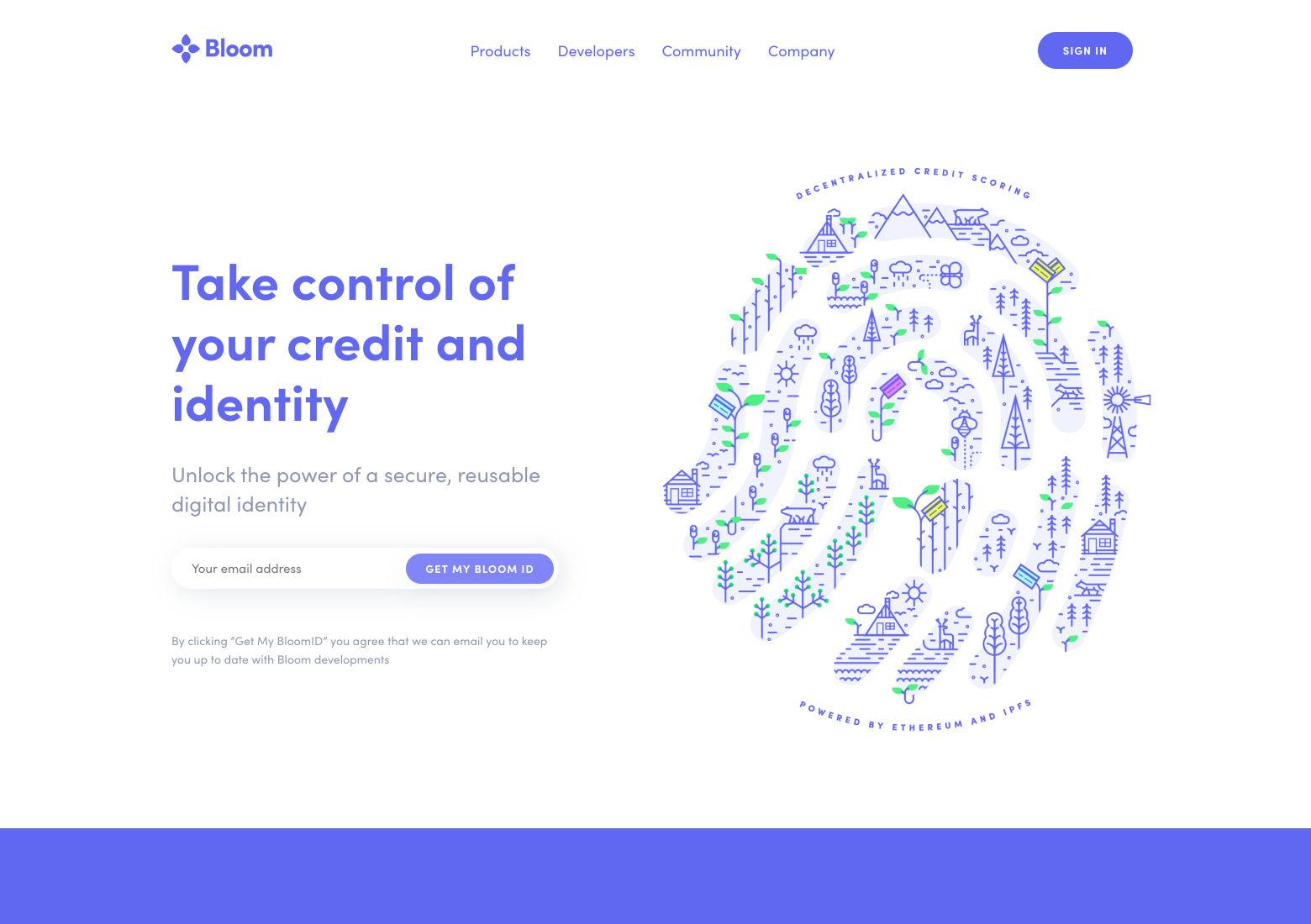
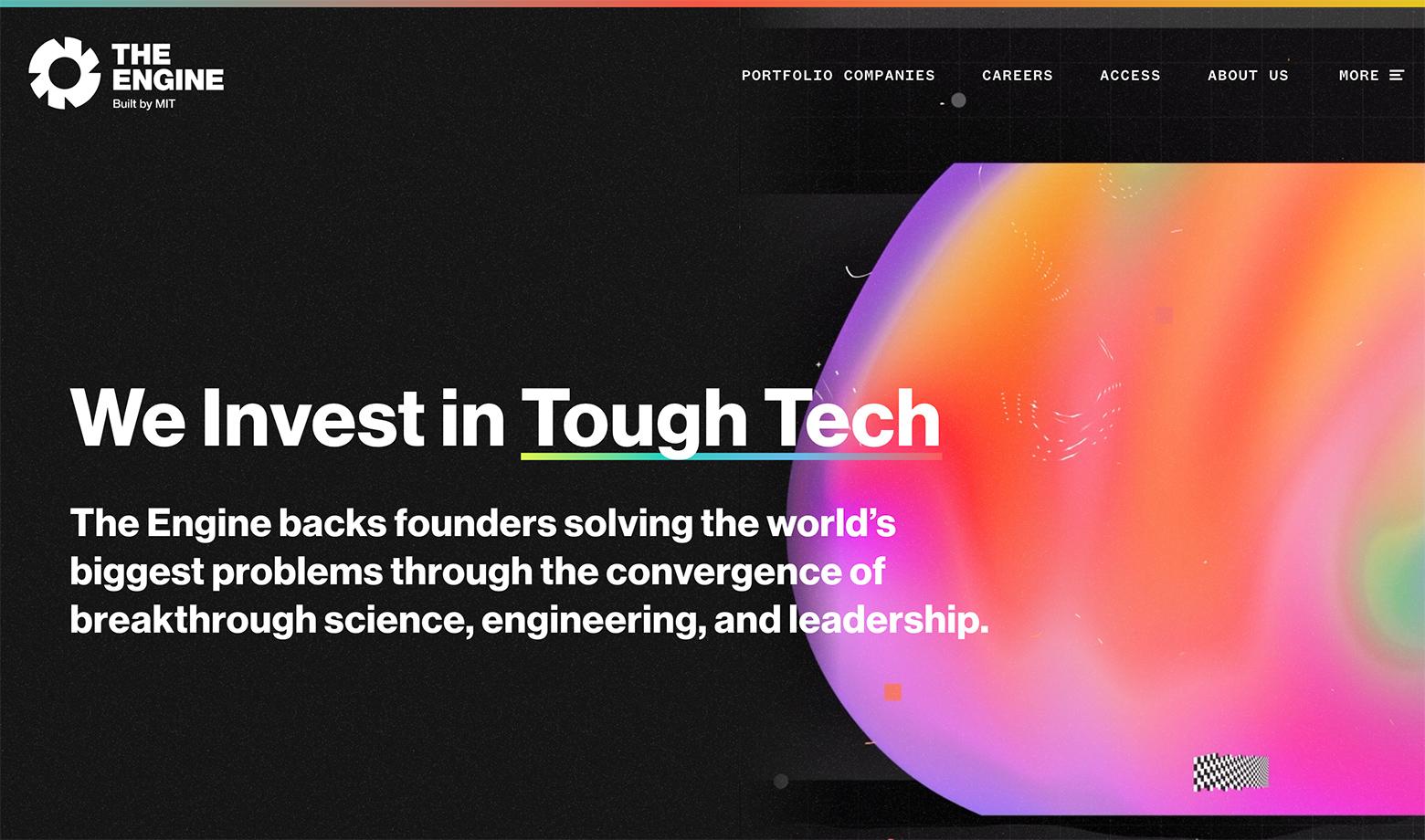
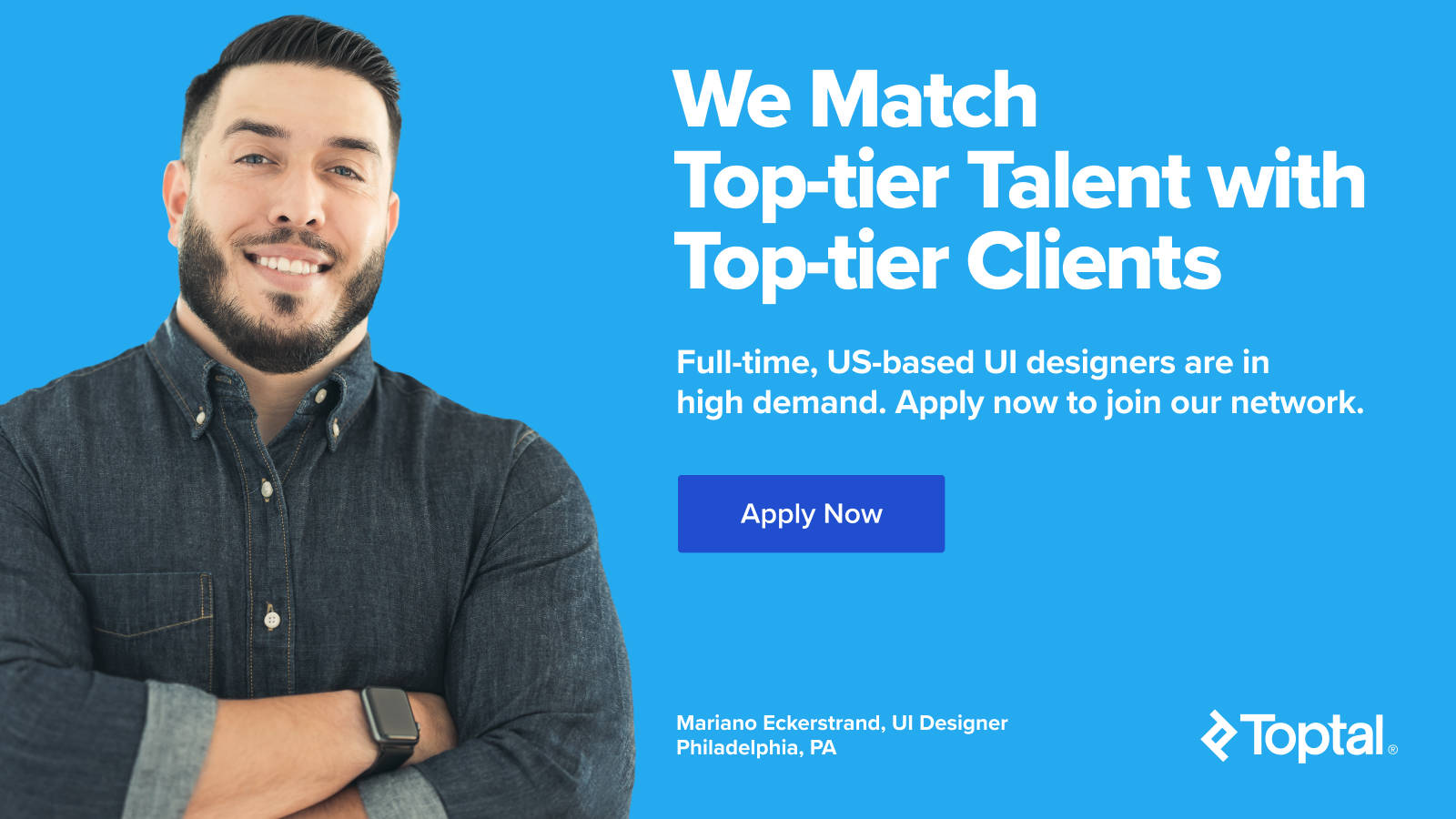
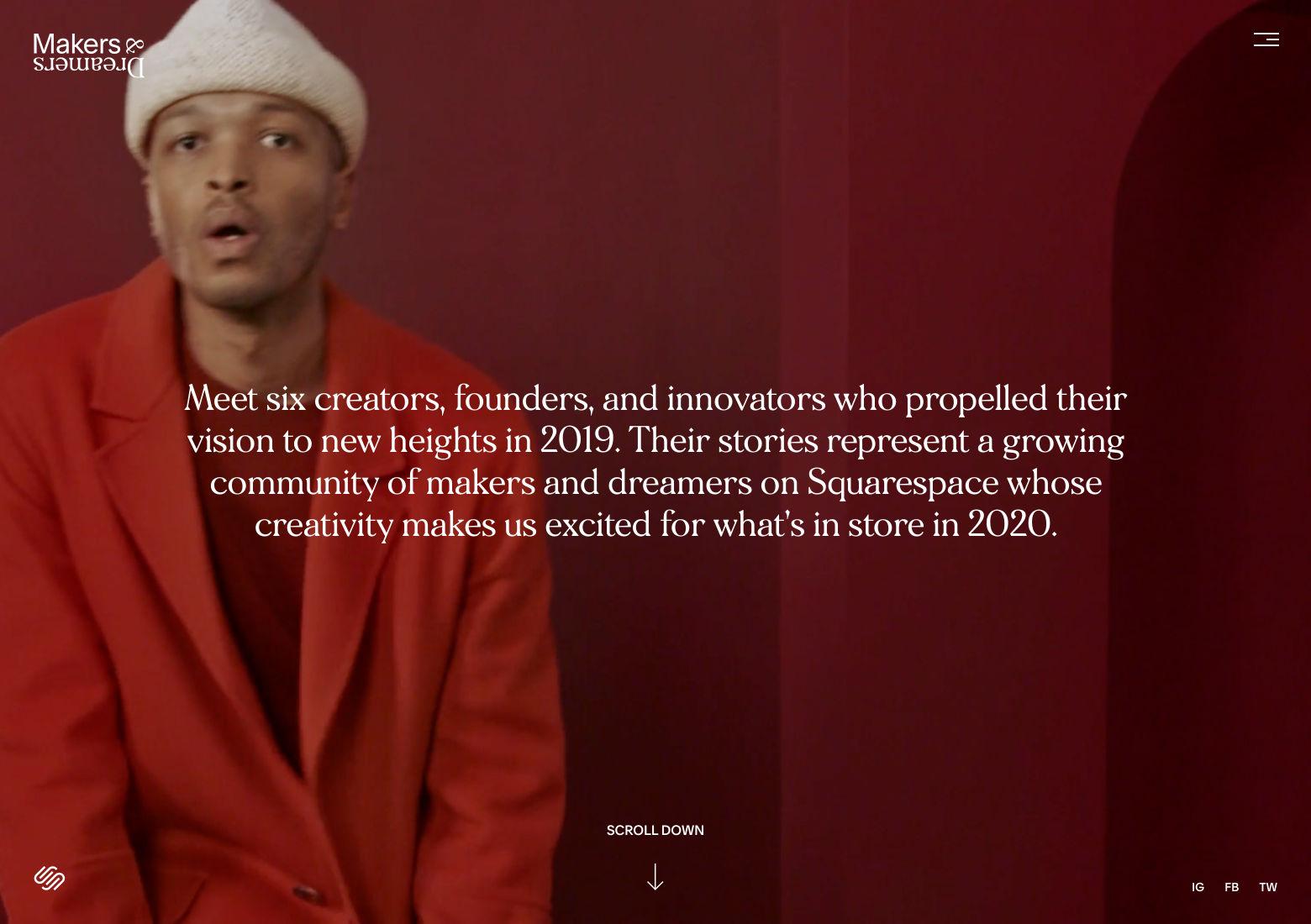
Techniquement, les dispositions en écran partagé remontent à 1903, au film La vie d'un pompier américain d'Edwin S. Porter. Mais dans la conception d'interfaces utilisateur Web, les dispositions d'écran partagé ont commencé à gagner en popularité en 2013 et ont vraiment commencé à prendre de l'ampleur en 2016.
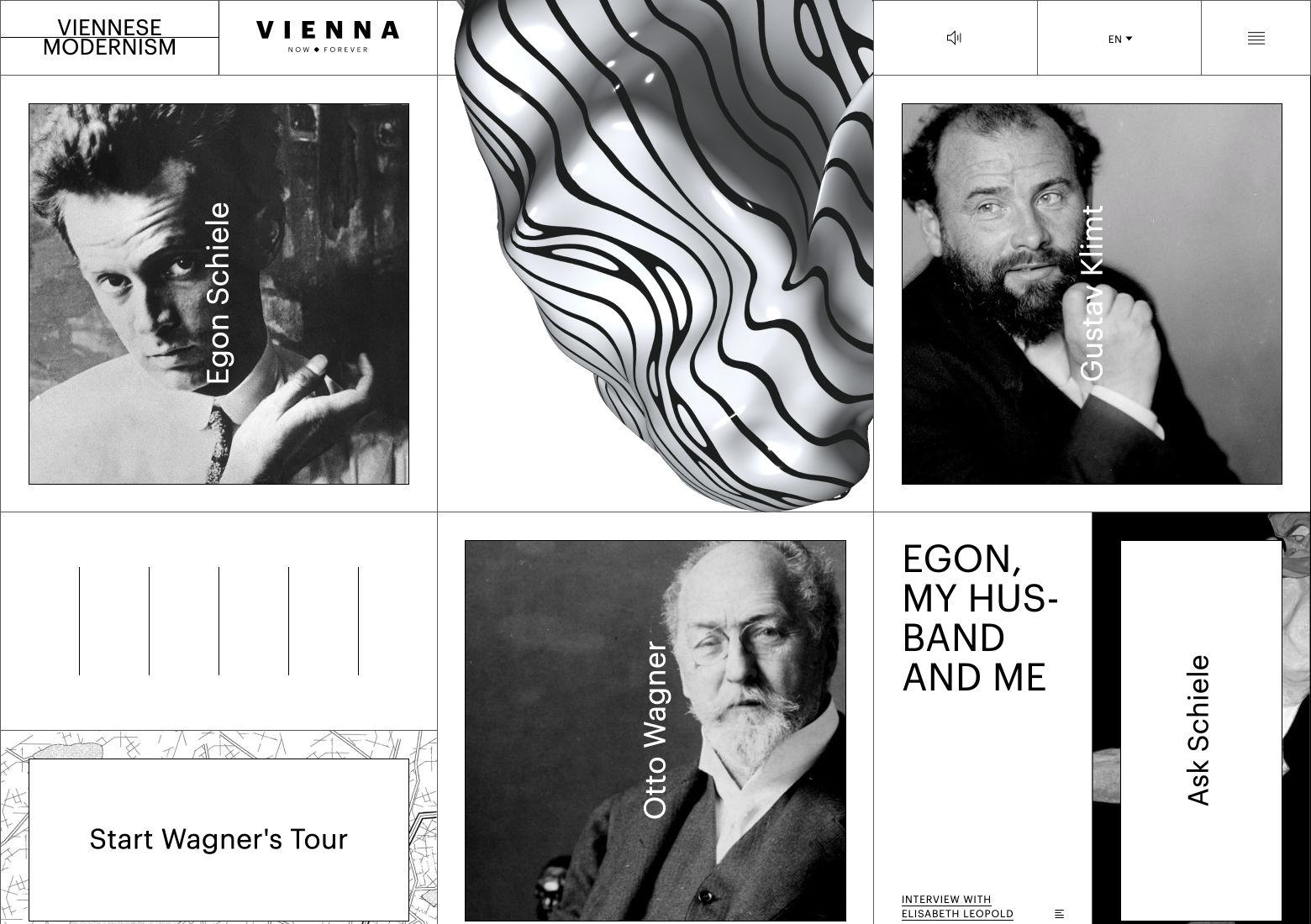
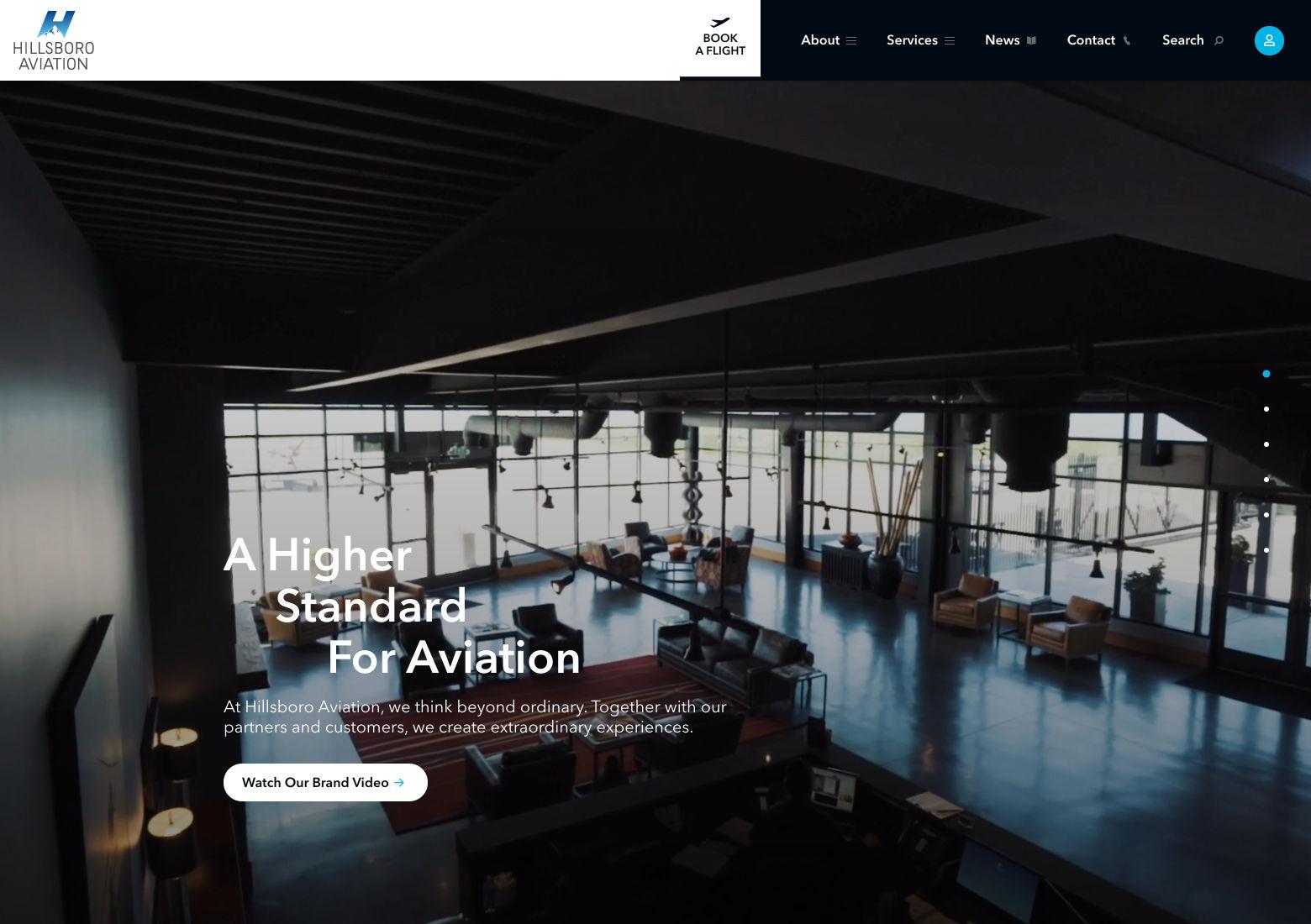
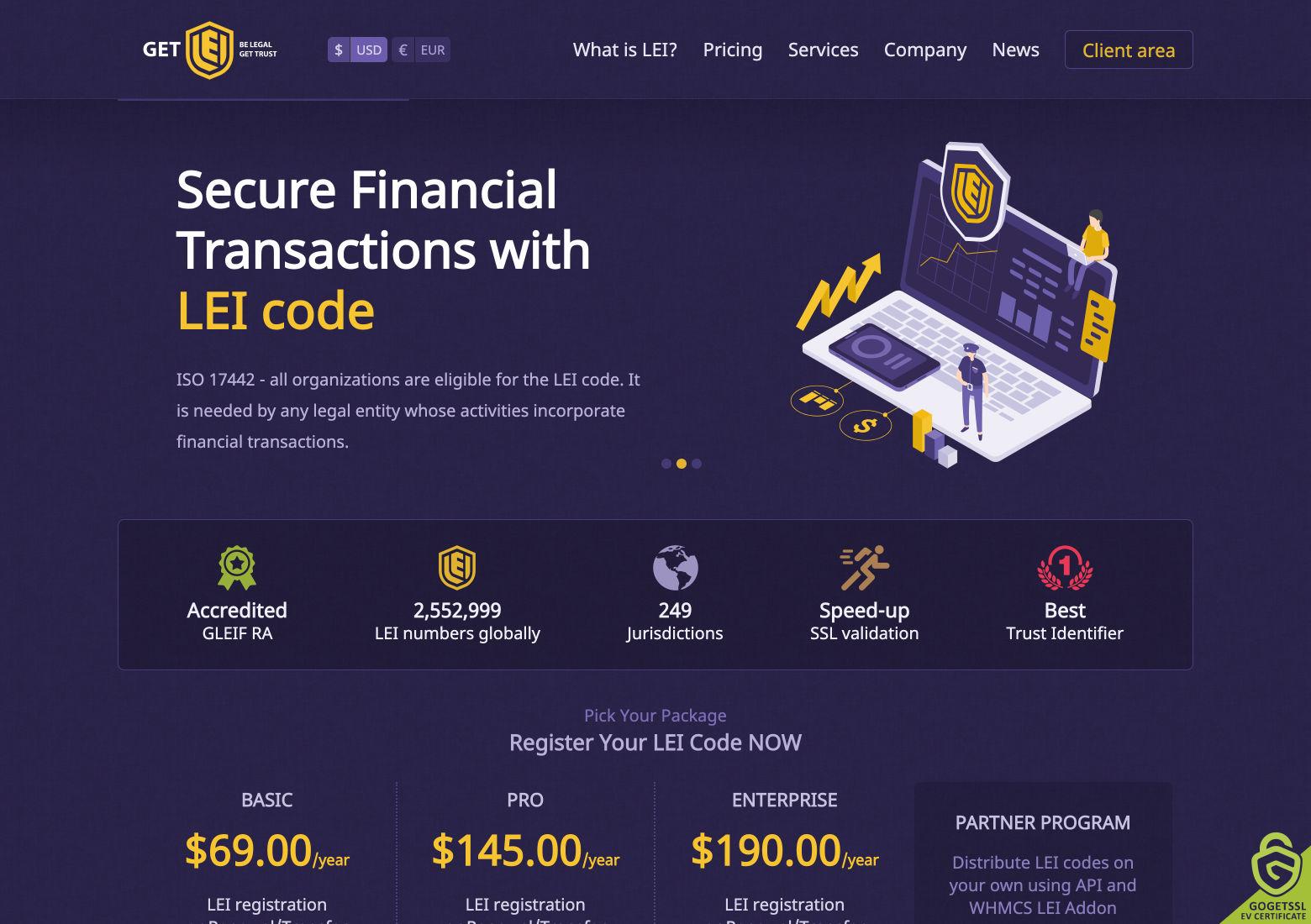
Les mises en page en écran partagé sont un choix de conception populaire lorsque deux éléments doivent avoir le même poids sur une page et sont souvent utilisées dans les conceptions où le texte et une image doivent tous deux être mis en évidence. Les placer côte à côte plutôt que verticalement ou avec un texte superposé à l'image est un choix de conception conscient qui peut donner une qualité sophistiquée et minimaliste. Deux images placées côte à côte sont également couramment vues, parfois avec des superpositions de texte.
La plupart des conceptions d'écran partagé sont divisées assez uniformément, bien que certaines soient divisées selon des ratios différents. (33:66 ou 40:60 semblent être les ratios les plus populaires ; lorsqu'un écran est divisé en une taille inférieure à ⅓, cela ressemble plus à une barre latérale qu'à une véritable conception d'écran partagé.)
Les conceptions en écran partagé sont particulièrement bien adaptées aux pages de produits sur les sites de commerce électronique. Les images de produits doivent être bien visibles sur ces pages, mais il en va de même pour les informations essentielles telles que le prix, les spécifications, les boutons d'ajout au panier et les options de produits.


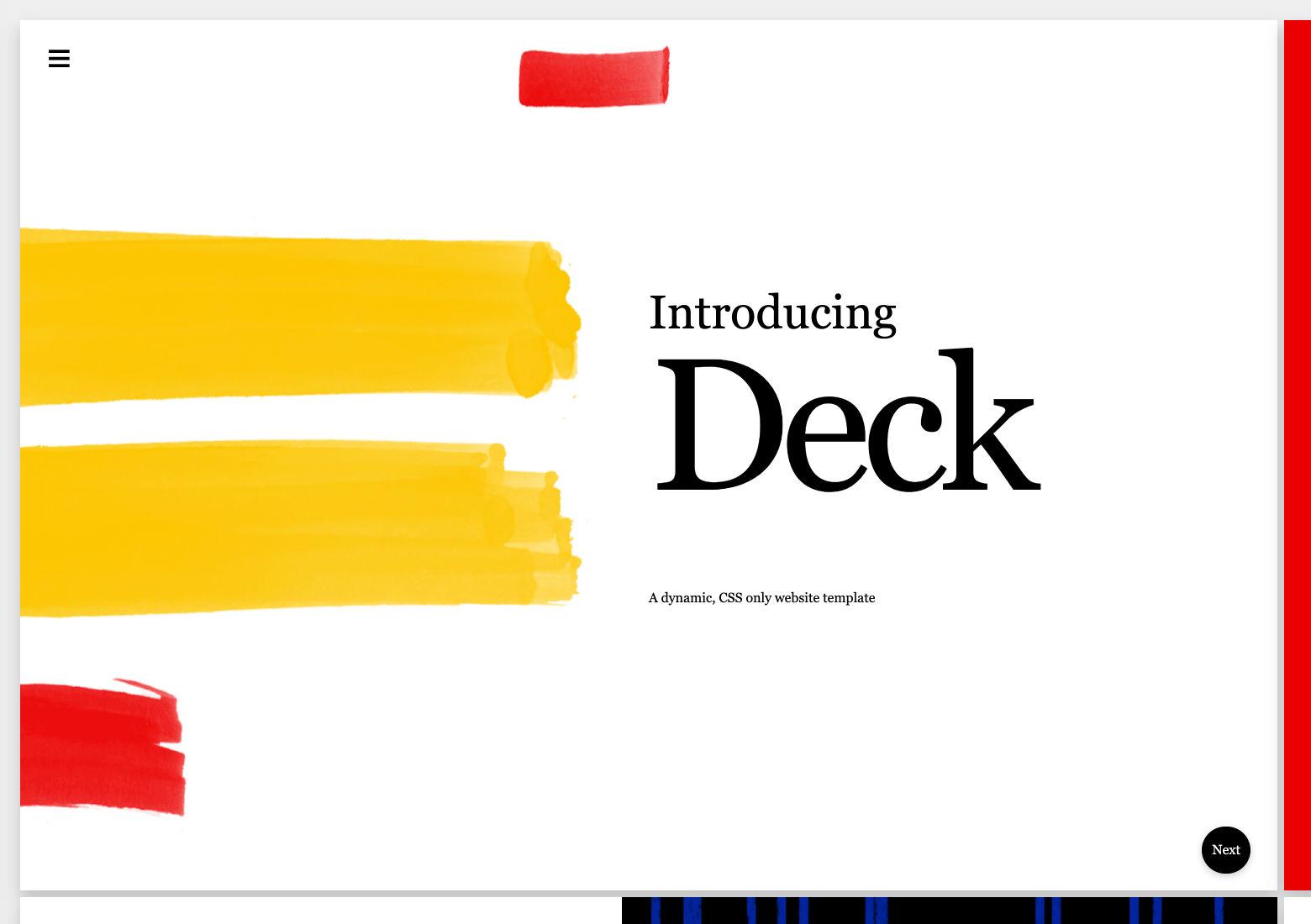
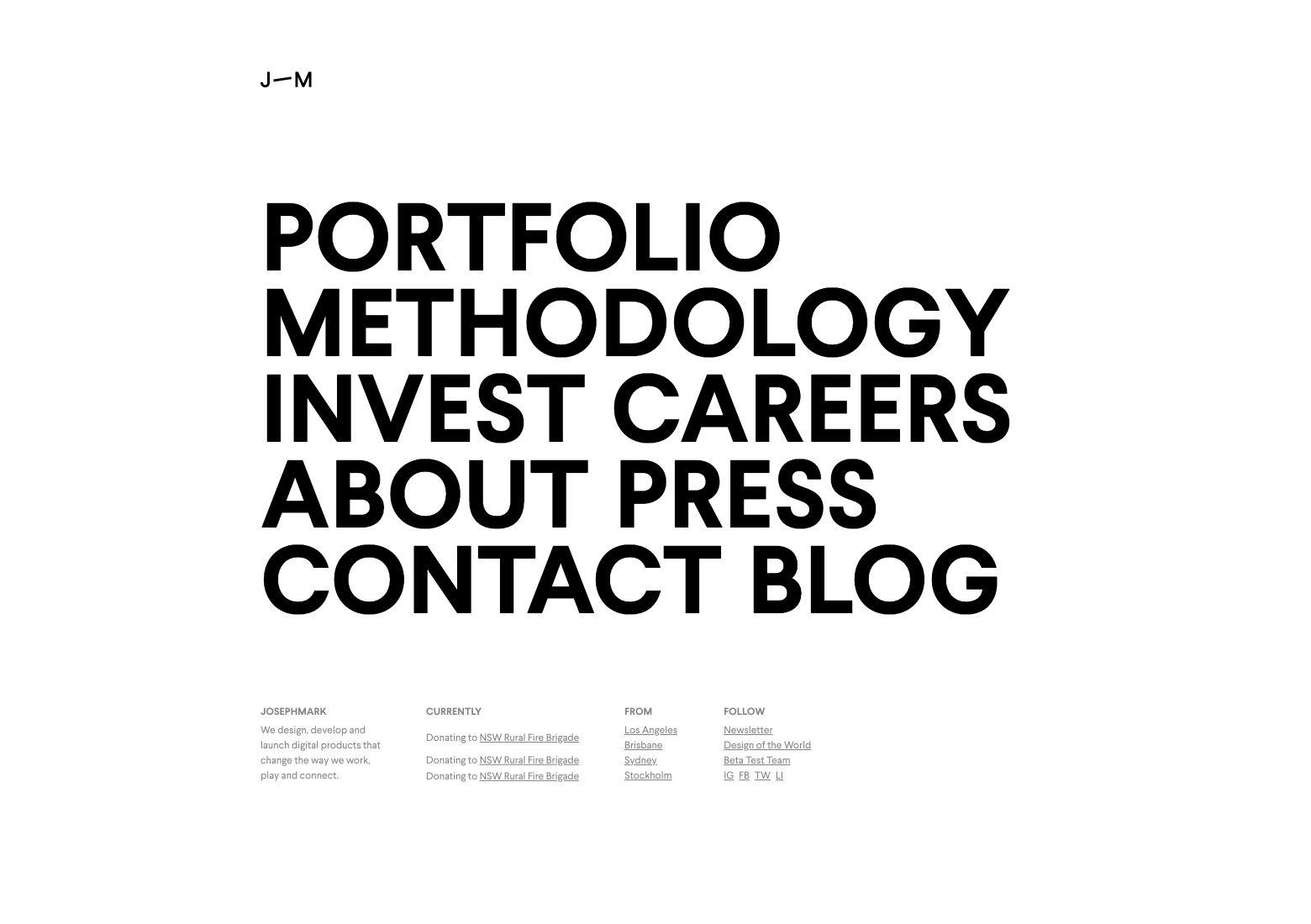
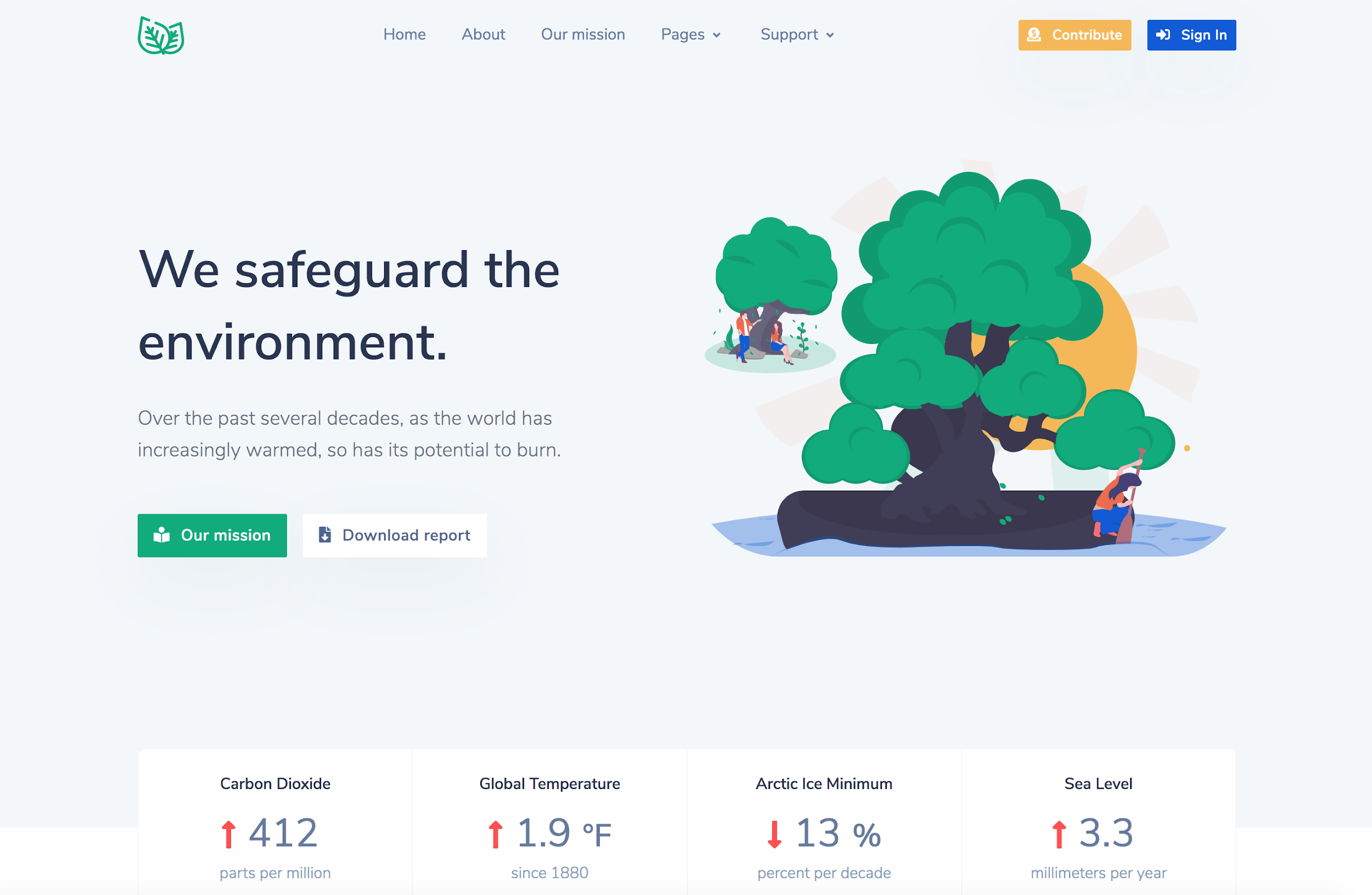
Grande Typographie
La grande typographie existe depuis l'avènement du Web, mais a gagné en popularité lorsque la conception mobile est devenue répandue.
Les gros caractères sont particulièrement populaires dans les en-têtes et les titres, mais ils apparaissent également dans le corps du texte sur certains sites. Lorsque la bonne police est choisie, un texte plus grand est plus lisible et améliore l'expérience utilisateur. De plus, il fait une déclaration visuelle puissante. Il est particulièrement populaire dans le design minimaliste, où les autres éléments visuels sont pour la plupart absents.


Personnalisation
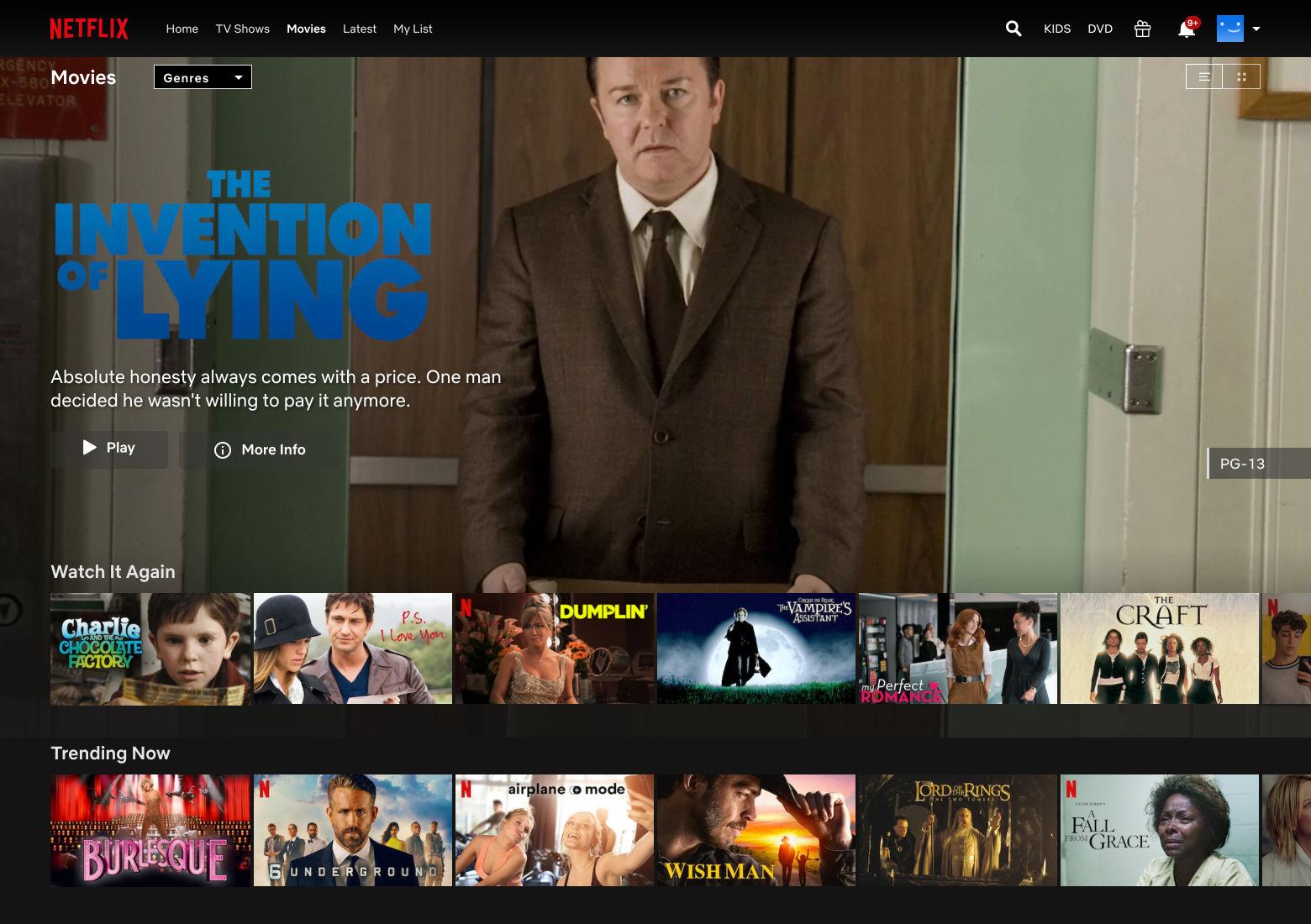
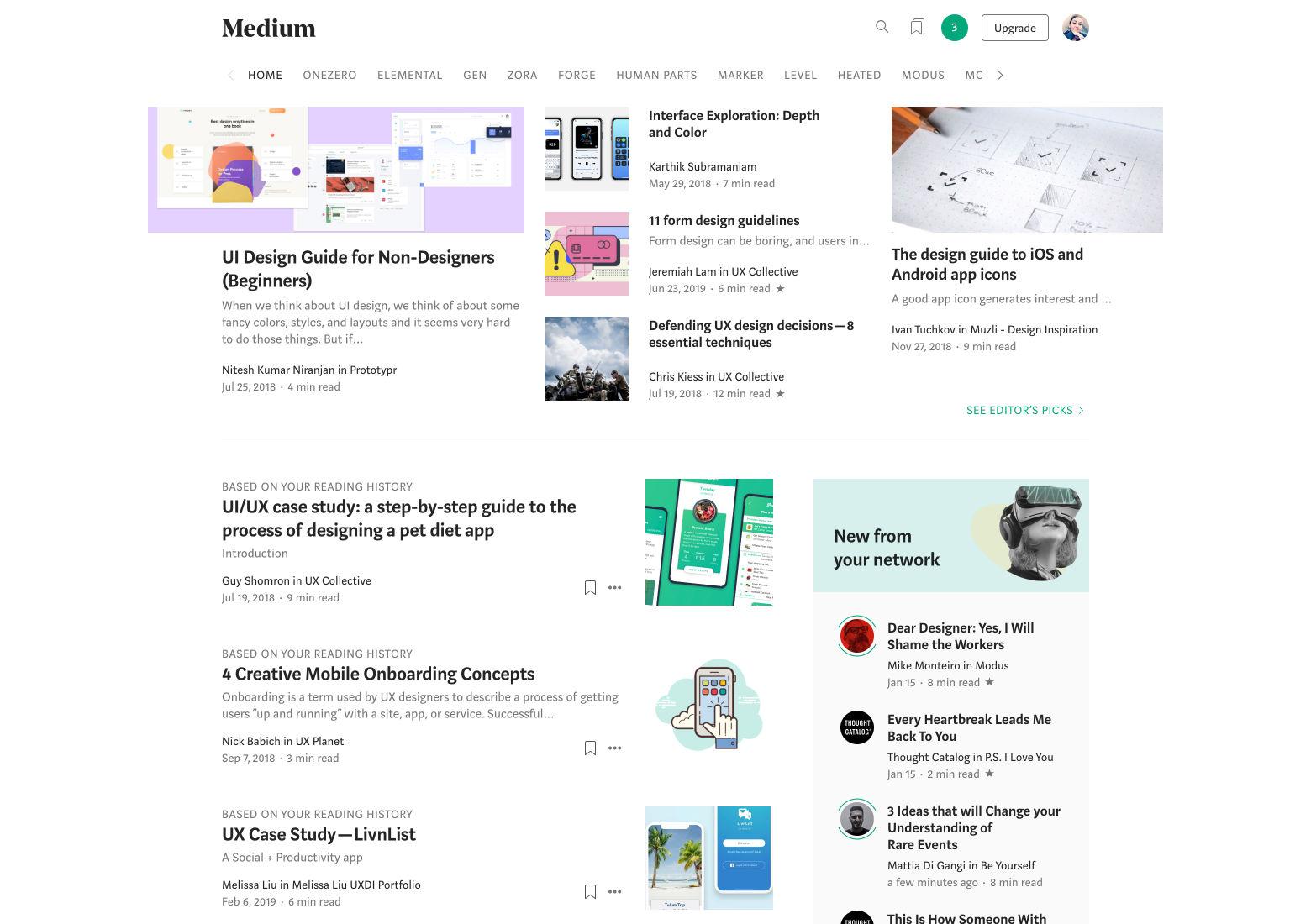
Les algorithmes de personnalisation existent depuis des années, adaptant les expériences numériques aux préférences de chacun. L'IA a rendu ces algorithmes encore plus utiles, avec des fonctionnalités telles que les algorithmes de suggestion qui peuvent désormais prédire avec précision ce qu'une personne voudra regarder, lire, apprendre ou acheter ensuite.

Avec les sites d'adhésion, les gens veulent voir un contenu qui répond à leurs désirs et à leurs besoins. Sur la base des choix précédents des abonnés, Netflix dispose d'algorithmes prédictifs supérieurs qui proposent les films et les émissions qu'ils sont les plus susceptibles de regarder. Des sites comme Medium montrent aux gens des articles qu'ils sont susceptibles d'apprécier lorsqu'ils se connectent, en fonction à la fois de ce qu'ils ont lu et apprécié précédemment.
Mais la personnalisation peut aller trop loin. Les algorithmes des réseaux publicitaires sont devenus si avancés qu'ils peuvent parfois prédire ce que les gens pourraient être intéressés à acheter même lorsqu'ils n'ont pas recherché un produit en ligne ou ne l'ont pas mentionné d'une autre manière. Ce niveau de prédiction peut parfois donner aux gens l'impression d'être espionnés. Pour cette raison, il est sage pour les concepteurs d'interface utilisateur d'utiliser la personnalisation avec précaution.


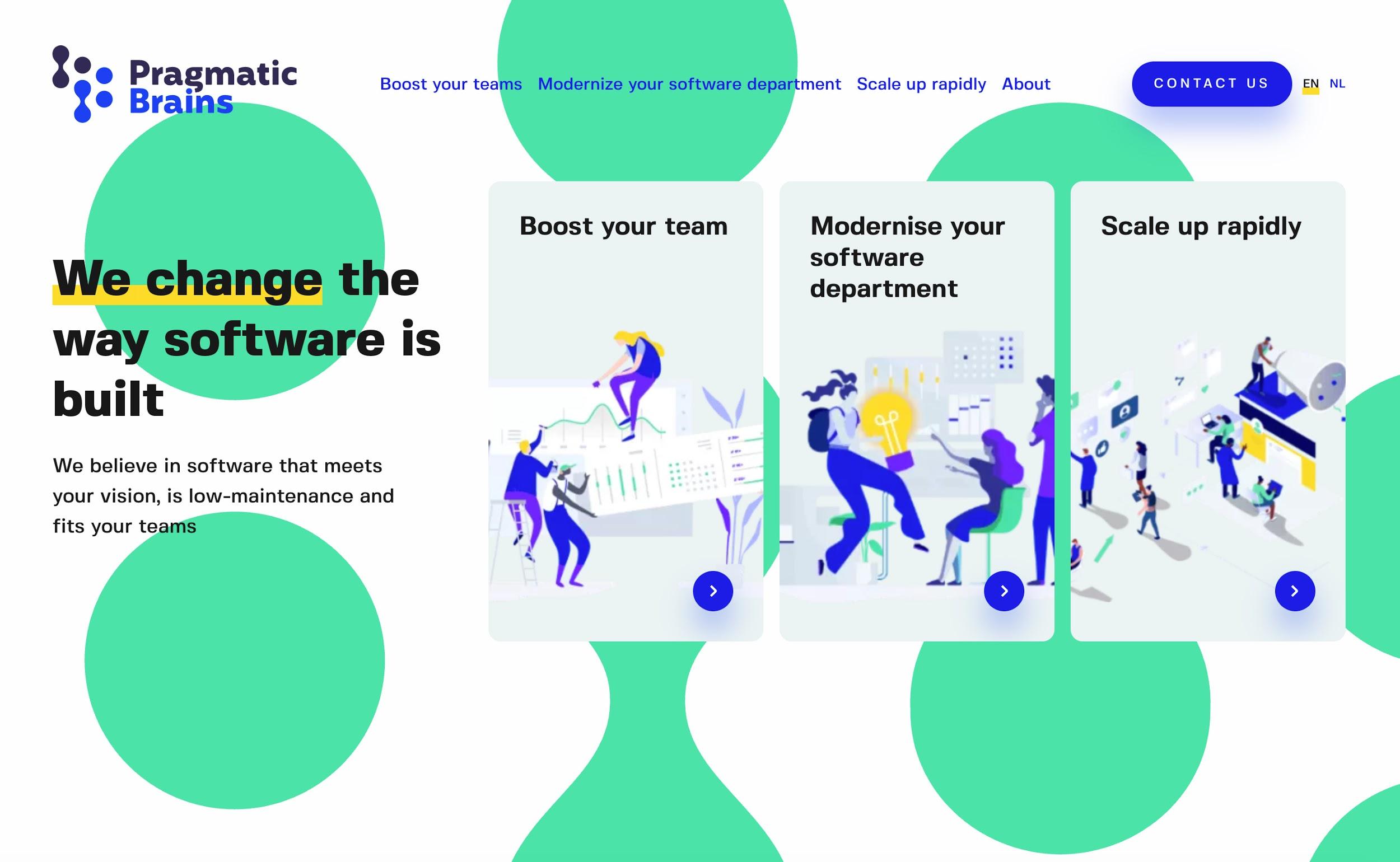
Grilles
Les grilles font depuis longtemps partie de la conception de l'interface utilisateur, à commencer par les mises en page basées sur des tableaux à la fin des années 1990 (bien qu'elles aient été utilisées dans la mise en page imprimée pour des choses comme les livres et les journaux bien avant cela). Lorsque CSS a gagné en popularité pour la création de mises en page, des systèmes de grille plus élégants ont été développés, le premier exemple notable étant la grille 960.gs.
Les grilles fournissent un équilibre visuel et un ordre à une conception, ce qui rend le contenu plus facile à consommer pour les gens. Dans le même temps, les grilles peuvent offrir une grande flexibilité dans une mise en page Web. La majorité des systèmes de grille utilisent 12 ou 16 colonnes avec des gouttières entre les deux. Certains sites Web qui utilisent des mises en page basées sur des grilles font des grilles une caractéristique importante de la conception. En revanche, d'autres sont plus subtils, la grille ne devenant apparente qu'après une inspection minutieuse (et parfois uniquement lorsqu'une grille réelle est superposée sur la conception).
En plus des grilles de mise en page basées sur des colonnes, les grilles de base sont couramment utilisées dans la conception Web pour espacer les éléments horizontalement de manière logique. C'est le plus évident dans la typographie lors de l'examen de l'espacement entre les lignes du corps du texte et les titres, par exemple. L'espacement de la grille horizontale de base est étroitement lié à l'espacement de la grille verticale utilisé dans la conception Web.


Mises en page Web de style magazine
Les industries de l'information et des périodiques ont fortement influencé les mises en page de style magazine sur le Web. Au début, ils étaient surtout vus sur les sites Web d'information et les magazines en ligne. Avec le temps, leur popularité a augmenté dans d'autres secteurs, et on les voit maintenant sur différents types de sites, y compris les sites de commerce électronique et les blogs.

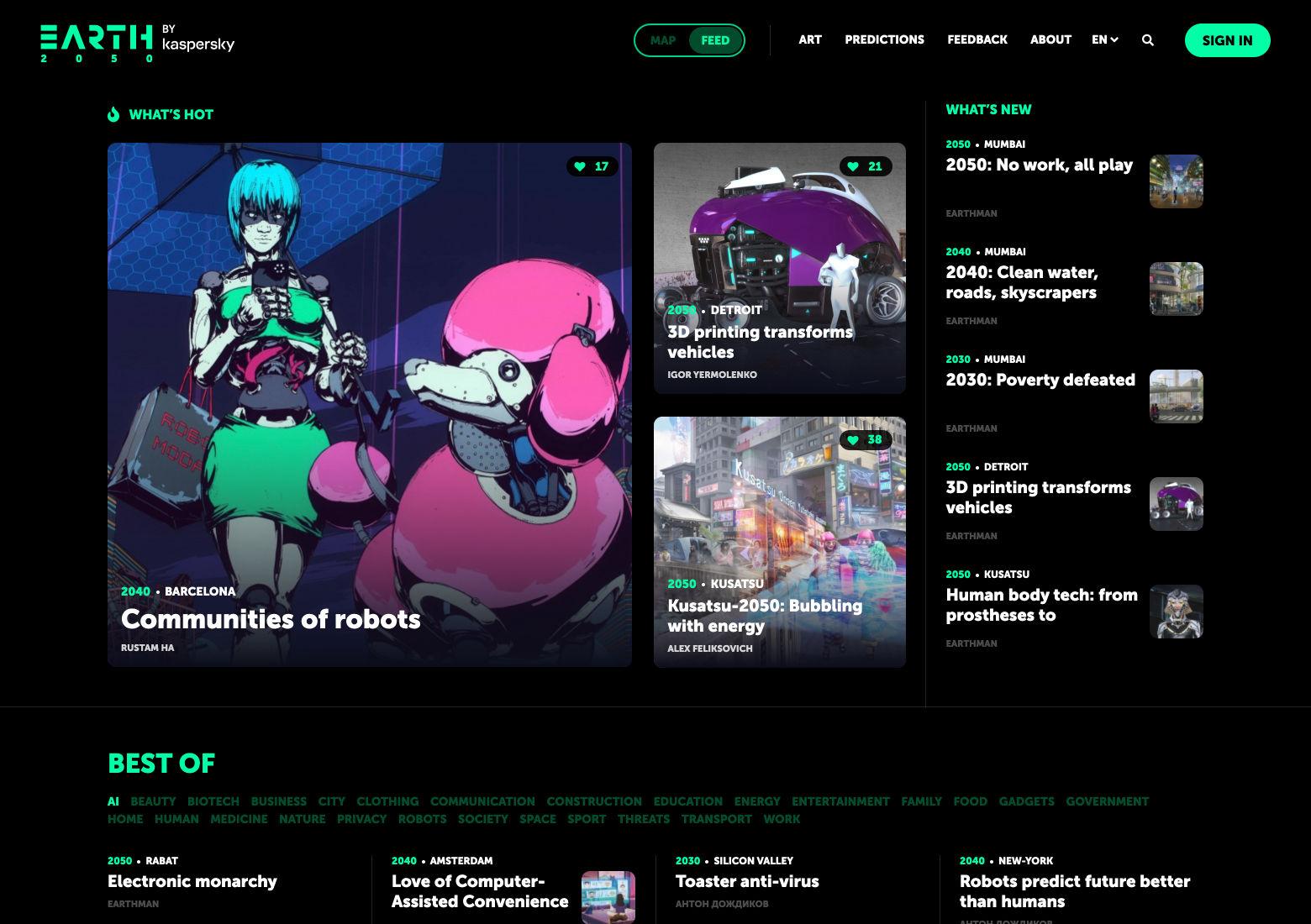
Les mises en page de style magazine incluent un article vedette (ou parfois plusieurs articles vedettes dans un carrousel ou un format similaire), ainsi que des articles secondaires et tertiaires sur la page d'accueil. Ils ont également tendance à avoir plusieurs colonnes pour le contenu, parfois divisées en sections. Ces mises en page Web fonctionnent bien pour les sites avec beaucoup de contenu, en particulier ceux avec du nouveau contenu ajouté quotidiennement.


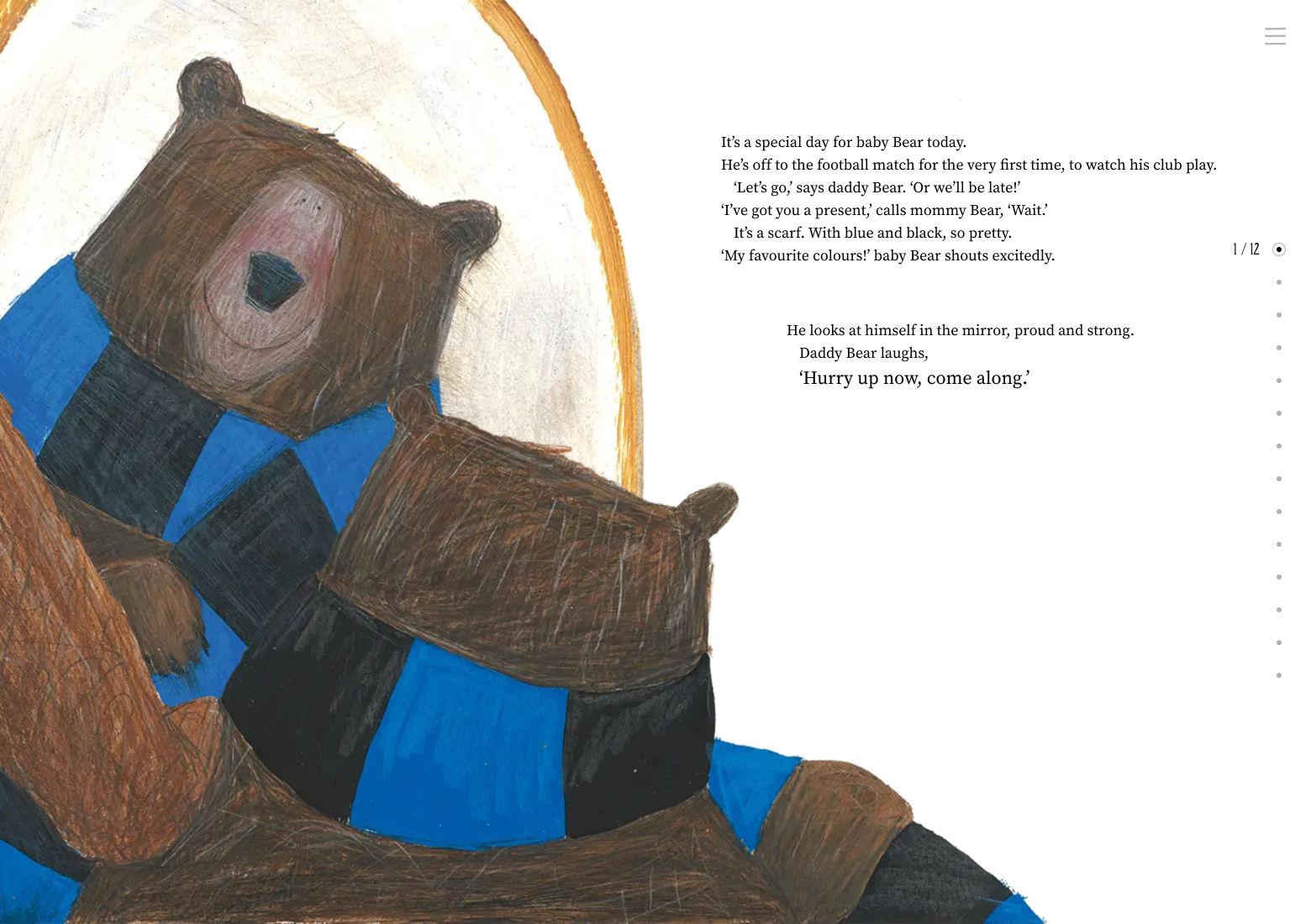
Mises en page d'une seule page
Les mises en page d'une seule page placent tout le contenu principal d'un site sur une seule page Web. La navigation se fait par défilement, souvent avec des raccourcis pour accéder à des sections particulières et parfois avec des effets de défilement parallaxe. Parfois, ils peuvent utiliser des pages secondaires pour les termes et conditions, les politiques de confidentialité ou d'autres informations qui ne font pas partie du contenu principal, mais cela ne devrait pas empêcher la mise en page d'être considérée comme une page unique.
Les mises en page de sites Web d'une seule page sont une excellente solution pour les sites dont le contenu est clairsemé. Ils sont également un choix parfait pour le contenu narratif, comme les livres interactifs pour enfants.


Modèles F et Z
Les modèles F et Z font référence à la façon dont l'œil d'une personne se déplace sur la page, c'est-à-dire à la façon dont les gens analysent le contenu. Un motif en F a un contenu proéminent en haut de la page, avec du contenu supplémentaire aligné en dessous le long du côté gauche de la page (en gros en forme de « F »). Un motif en Z a un contenu proéminent en haut, avec un contenu précieux supplémentaire plus bas. L'œil est dessiné en diagonale du coin supérieur droit au coin inférieur gauche de la page (en gros en forme de « Z »).
Les modèles F conviennent aux pages avec plus de contenu que les modèles Z, où il existe une hiérarchie visuelle très définie. Les modèles en Z sont plus utiles lorsqu'il y a deux éléments de contenu également (ou presque) pertinents que le visiteur doit voir.


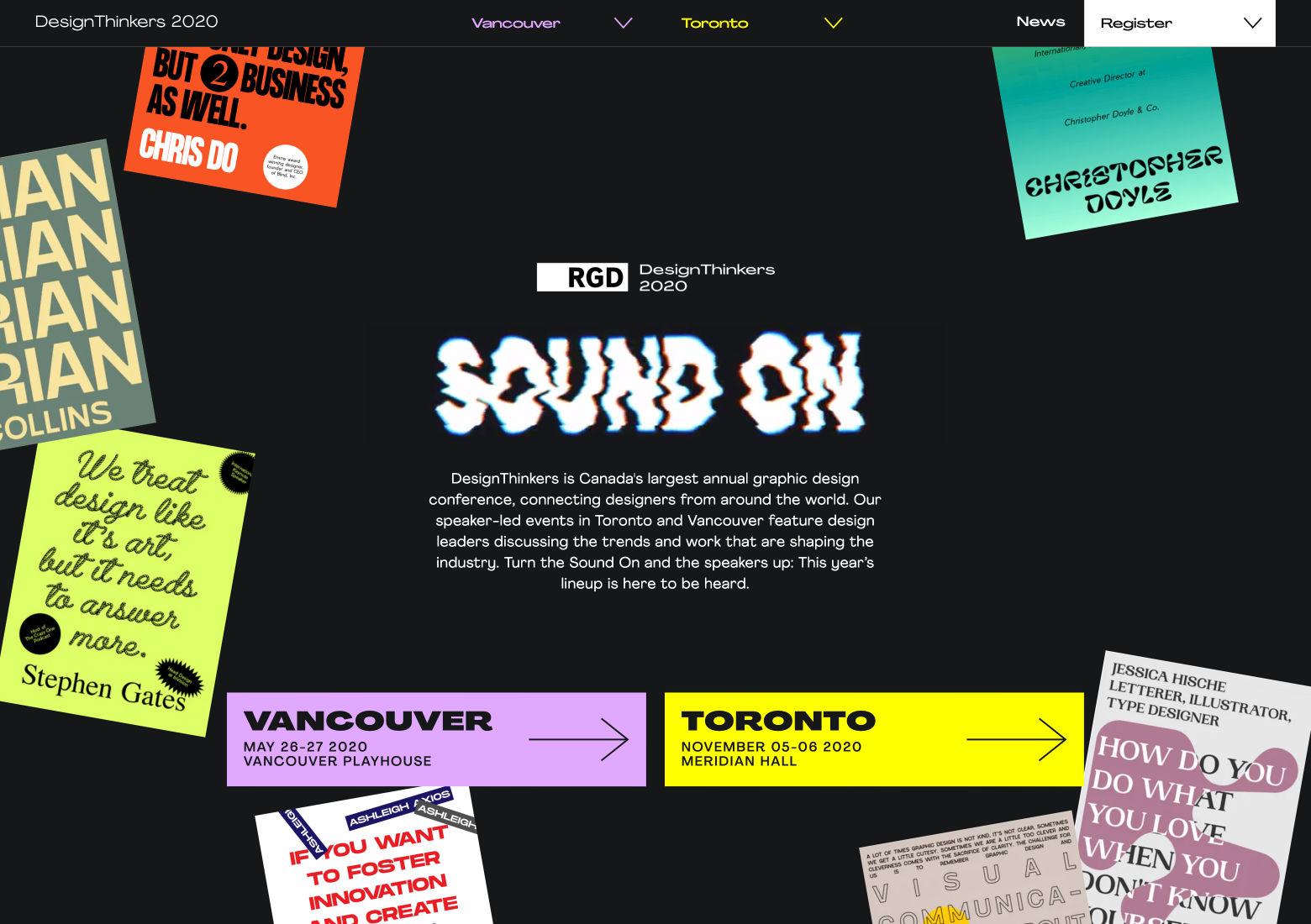
Asymétrie
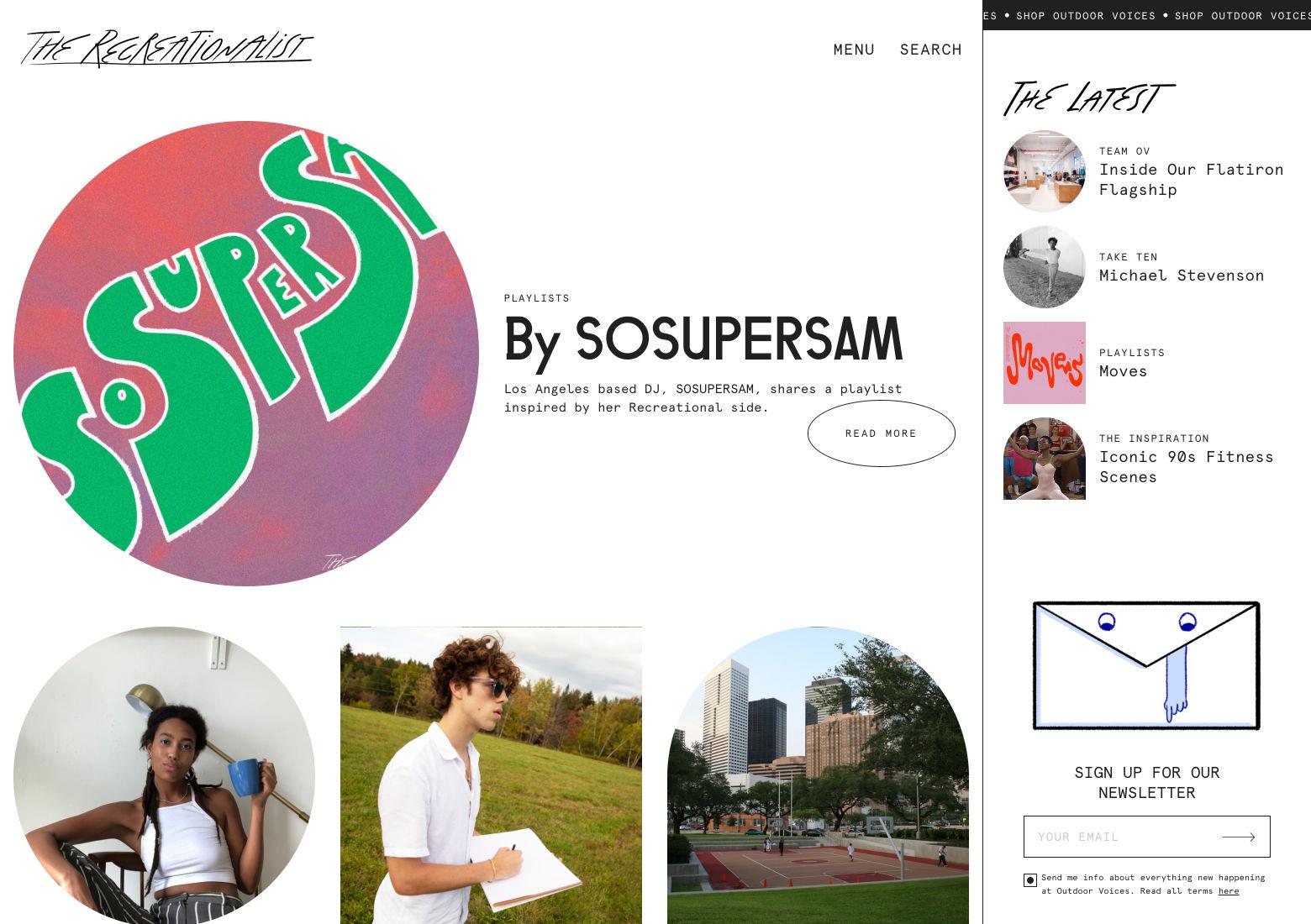
Dans les termes les plus simples, l'asymétrie est l'absence de symétrie. Dans le design, l'asymétrie crée un impact visuel plus dynamique et organique. Dans la plupart des cas, l'asymétrie est créée à l'aide d'images et de textes qui ne s'équilibrent pas parfaitement. L'asymétrie peut également être créée ou renforcée via des éléments d'arrière-plan, par exemple en utilisant un motif différent entre différentes sections de page.
Étant donné que l'asymétrie crée une impression visuelle dynamique et énergique, elle est utile pour les marques qui souhaitent communiquer ce type d'image. L'asymétrie peut également être inattendue, rendre les conceptions plus mémorables et avoir des utilisations pratiques lorsque le contenu inclus ne fonctionnerait pas bien dans une mise en page symétrique.


Mises en page Web propres et simples
Les mises en page propres et simples sont devenues et démodées dans la conception de l'interface utilisateur pendant des décennies, bien qu'elles aient été plus souvent qu'autrement. La beauté de ces mises en page est qu'elles se concentrent carrément sur le contenu, sans encombrement visuel .
Les mises en page propres et simples conviennent à pratiquement tous les types de sites Web. La plupart des autres modèles d'interface utilisateur ici fonctionnent bien avec des mises en page propres. Il existe des versions épurées de grilles, des mises en page de style magazine, des conceptions asymétriques et des mises en page en écran partagé. La plupart des sites Web les plus élégants peuvent être considérés comme «propres», quelles que soient les autres caractéristiques de conception qu'ils peuvent intégrer.


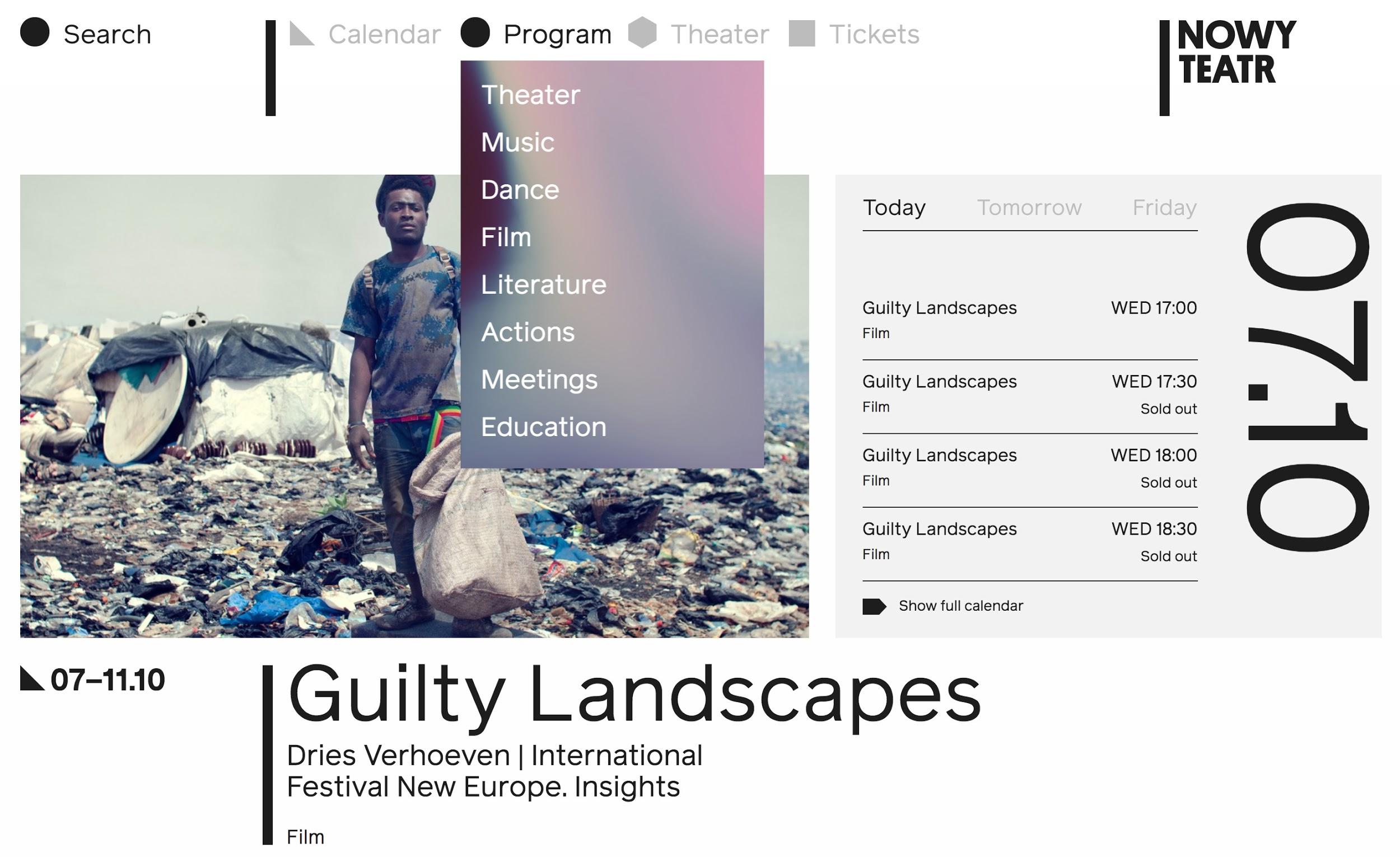
Onglets de navigation
Les onglets de navigation étaient à l'origine un pilier de la conception skeuomorphe, ressemblant à des onglets sur des dossiers de fichiers ou des séparateurs de classeurs. Au fur et à mesure qu'il est mûri, cependant, la navigation de style onglet ne ressemble pas toujours à un onglet réaliste. Au lieu de cela, une caractéristique des onglets de navigation est que chaque élément d'un menu a une séparation visuelle des autres éléments de menu. Parfois, c'est subtil, et parfois, cela n'apparaît que lorsqu'un élément de menu est sélectionné ou survolé.
Les onglets de navigation sont mieux adaptés aux petits menus avec seulement une poignée d'éléments. Sinon, ils peuvent sembler encombrés. Cependant, ils peuvent être combinés avec des listes déroulantes pour les sous-menus à ajouter à leurs fonctionnalités. Ils sont également généralement vus dans la navigation horizontale, bien que des exemples verticaux existent.


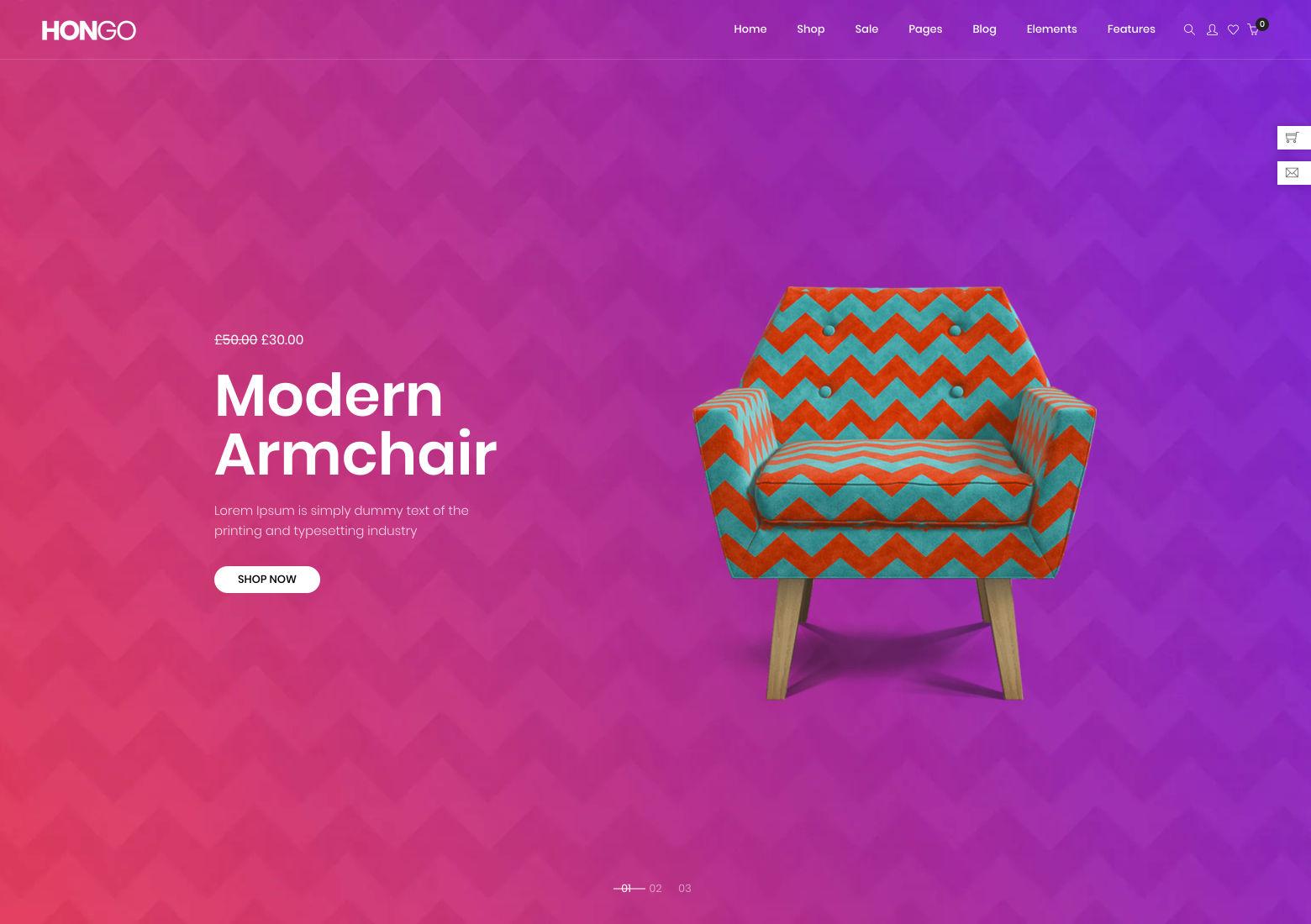
Carrousels
Les carrousels de contenu se trouvent généralement dans la section d'en-tête ou de héros d'un site Web. Ils contiennent souvent des images en conjonction avec du texte, bien que certains puissent n'inclure que l'un ou l'autre. Ils sont utilisés pour afficher plusieurs éléments de contenu dans une seule section d'un site Web lorsque l'espace est limité.
Les carrousels fonctionnent très bien pour quelques utilisations. Le contenu présenté sur un blog ou un site d'actualités est bien adapté aux carrousels. Les produits, les promotions et les ventes sont également couramment présentés dans les carrousels des sites de commerce électronique. Bien que les carrousels apparaissent généralement en haut d'une page Web, ils peuvent également être utilisés dans les sous-sections pour mettre en évidence le contenu connexe. Ils sont un choix populaire à la fois pour le contenu de la page d'accueil et les pages individuelles pour des catégories spécifiques de contenu ou de produits.


Meilleures pratiques de mise en page Web intemporelles
La conception intemporelle de l'interface utilisateur est adaptable et conviviale. Il fonctionne pour divers cas d'utilisation et est aussi beau aujourd'hui qu'il y a 10 ans (et sera tout aussi beau dans 10 ans) avec seulement des modifications mineures.
Suivre les meilleures pratiques de mise en page Web tout en incorporant des éléments de conception d'interface utilisateur intemporels produira un site Web qui n'a pas l'air ou ne se sent pas daté dans un court laps de temps. Il permet aux concepteurs d'interface utilisateur de créer des expériences numériques qui ravissent les utilisateurs et atteignent les objectifs de la marque.
Dites-nous ce que vous en pensez! S'il vous plaît laissez vos pensées, commentaires et commentaires ci-dessous.
• • •
Pour en savoir plus sur le blog Toptal Design :
- Ne vous appelez jamais un concepteur d'interface utilisateur : l'interface utilisateur est UX
- UI vs UX - Le guide essentiel de la conception d'interface utilisateur
- Le monde est notre interface - L'évolution de la conception de l'interface utilisateur
- Conception future de l'interface utilisateur sans boutons
- Meilleures pratiques de conception d'interface utilisateur et erreurs courantes
