Best Practices für das Weblayout: 12 zeitlose UI-Muster analysiert
Veröffentlicht: 2022-03-11UI-Designtrends mögen im Web kommen und gehen, aber mehrere UI-Muster haben sich im Laufe der Zeit bewährt. Was macht ein UI-Muster zeitlos? Einhaltung von Best Practices für das Weblayout, die zu einer Kombination aus Benutzerfreundlichkeit und Anpassungsfähigkeit an sich ändernde Trends und Technologien führen.
Es gibt einige Kriterien, die dafür sorgen, dass UI-Muster Bestand haben. Benutzerfreundlichkeit ist einer davon. Ein UI-Muster, das „fantastisch aussieht“, aber keine großartige Benutzerfreundlichkeit bietet, wird nicht lange halten .
Die nützlichsten UI-Muster können auch an sich ändernde Trends angepasst werden. Kartenartige und rasterbasierte Layouts können beispielsweise von UI-Designern auf vielfältige Weise implementiert werden. Die Anpassungsfähigkeit macht es möglich, dass sie weiterhin modern und im Trend aussehen, auch wenn sie vielleicht schon seit Jahren auf dem Markt sind. Dasselbe gilt für die anderen hier enthaltenen UI-Muster.
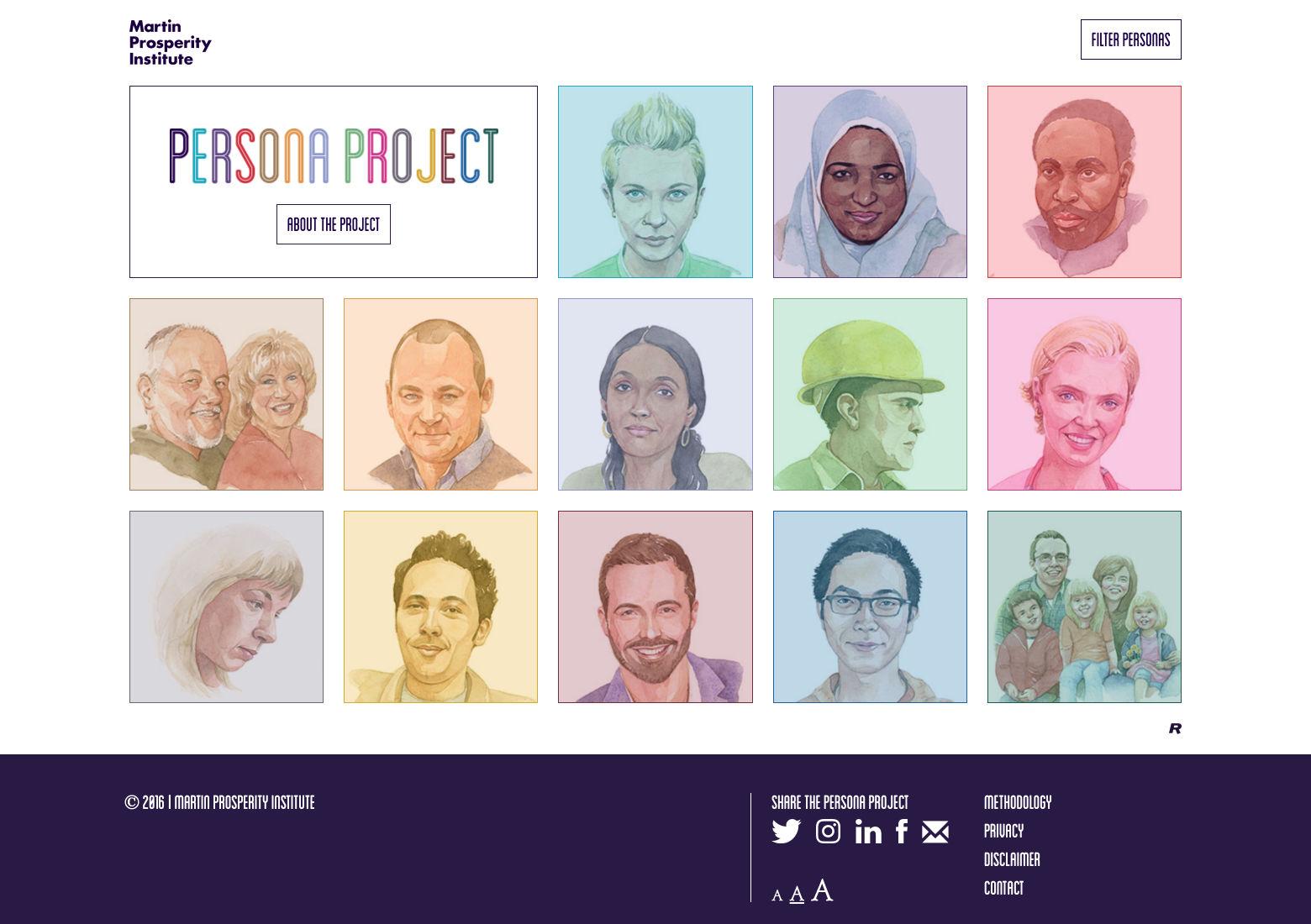
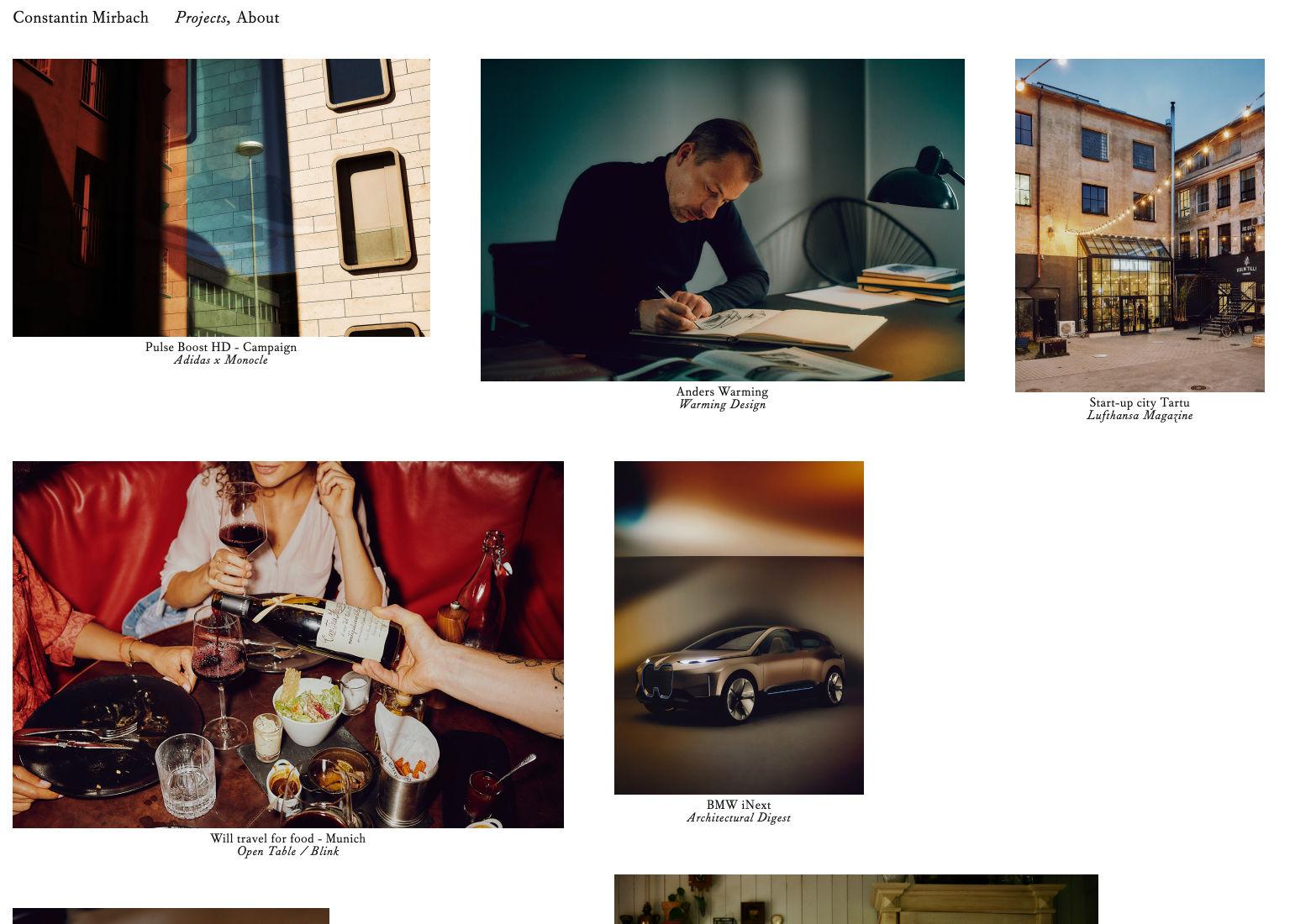
Web-Layout-Muster im Kartenstil
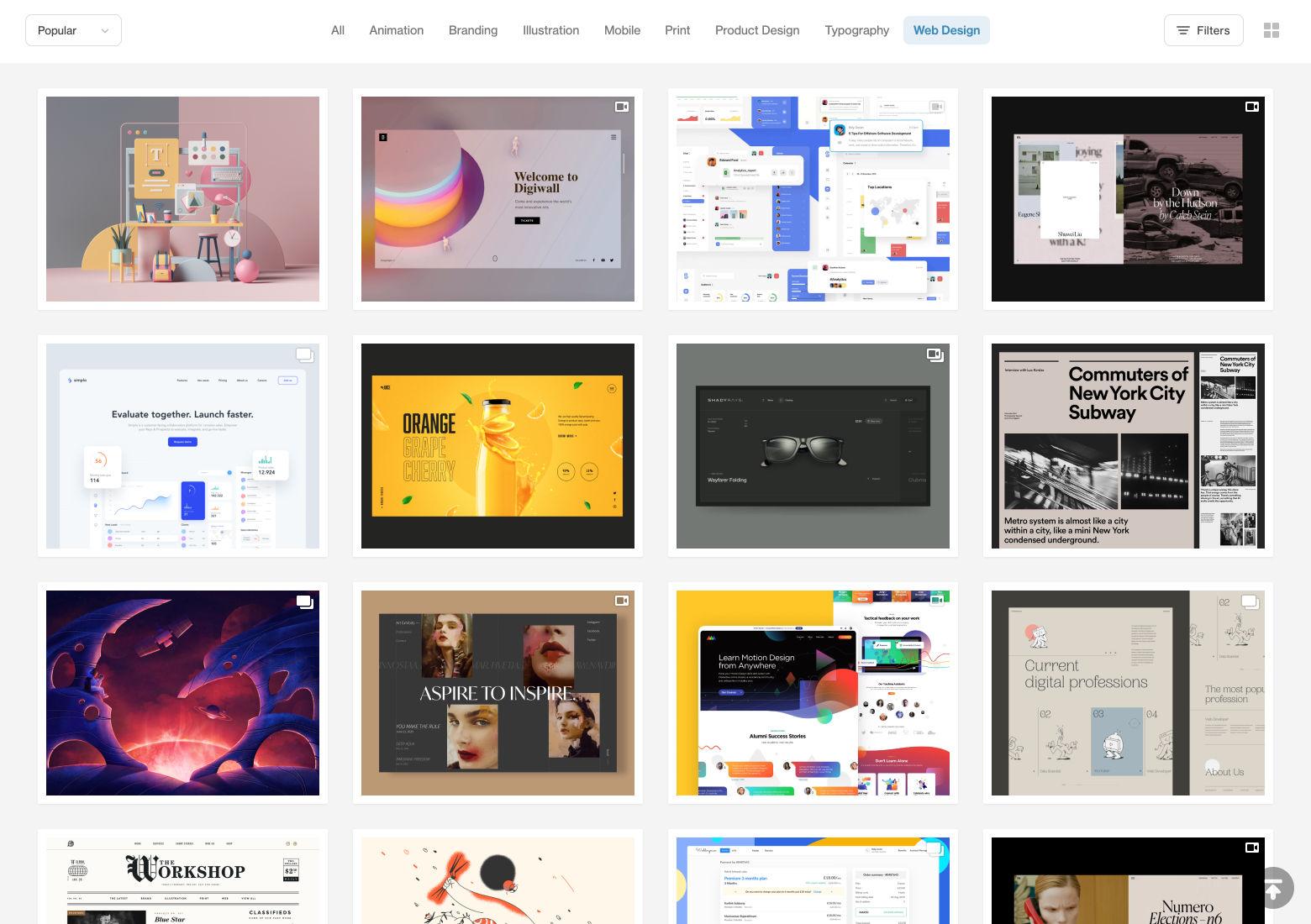
Layouts im Kartenstil wurden von Websites wie Pinterest, Facebook und Twitter populär gemacht. Sie sind auf Nachrichtenseiten und Blogs zum Standard geworden, da sie gut geeignet sind, um viele Inhalte auf einer Seite zu platzieren und dabei jedes Stück individuell zu halten.
Wie der Name schon sagt, verwenden diese Layouts Inhaltsblöcke, die physischen Karten in verschiedenen Formen und Größen ähneln. Es gibt zwei primäre Layoutformate. Ein Layout ordnet Karten mit gleichen Abmessungen auf einem Raster an (wie auf der Homepage des Toptal-Designblogs zu sehen), während das andere ein fließendes Layout mit Karten unterschiedlicher Größe verwendet, die in geordneten Spalten angeordnet sind, jedoch ohne unterschiedliche Reihen (wie das Layout von Pinterest).
Layouts im Kartenstil funktionieren gut, da sie es ermöglichen, verschiedene Inhalte auf geordnete Weise anzuordnen, während alle Teile getrennt bleiben. Karten sind den Menschen auch vertraut, weil sie kartenförmige Gegenstände aus der realen Welt erkennen. Sie sind psychologisch sinnvoll und für Benutzer einfach zu verwenden, selbst wenn sie neu auf einer Website sind.


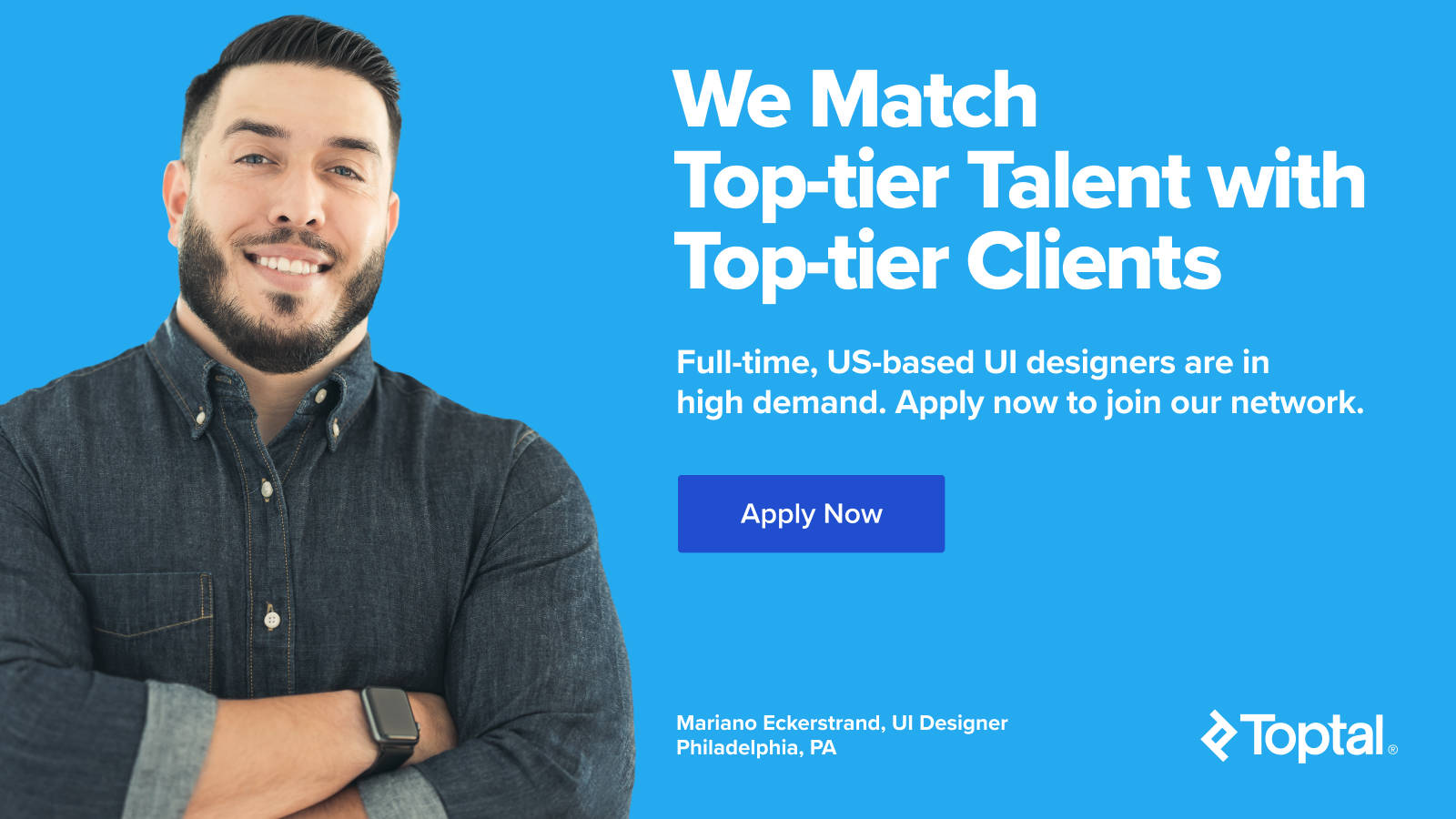
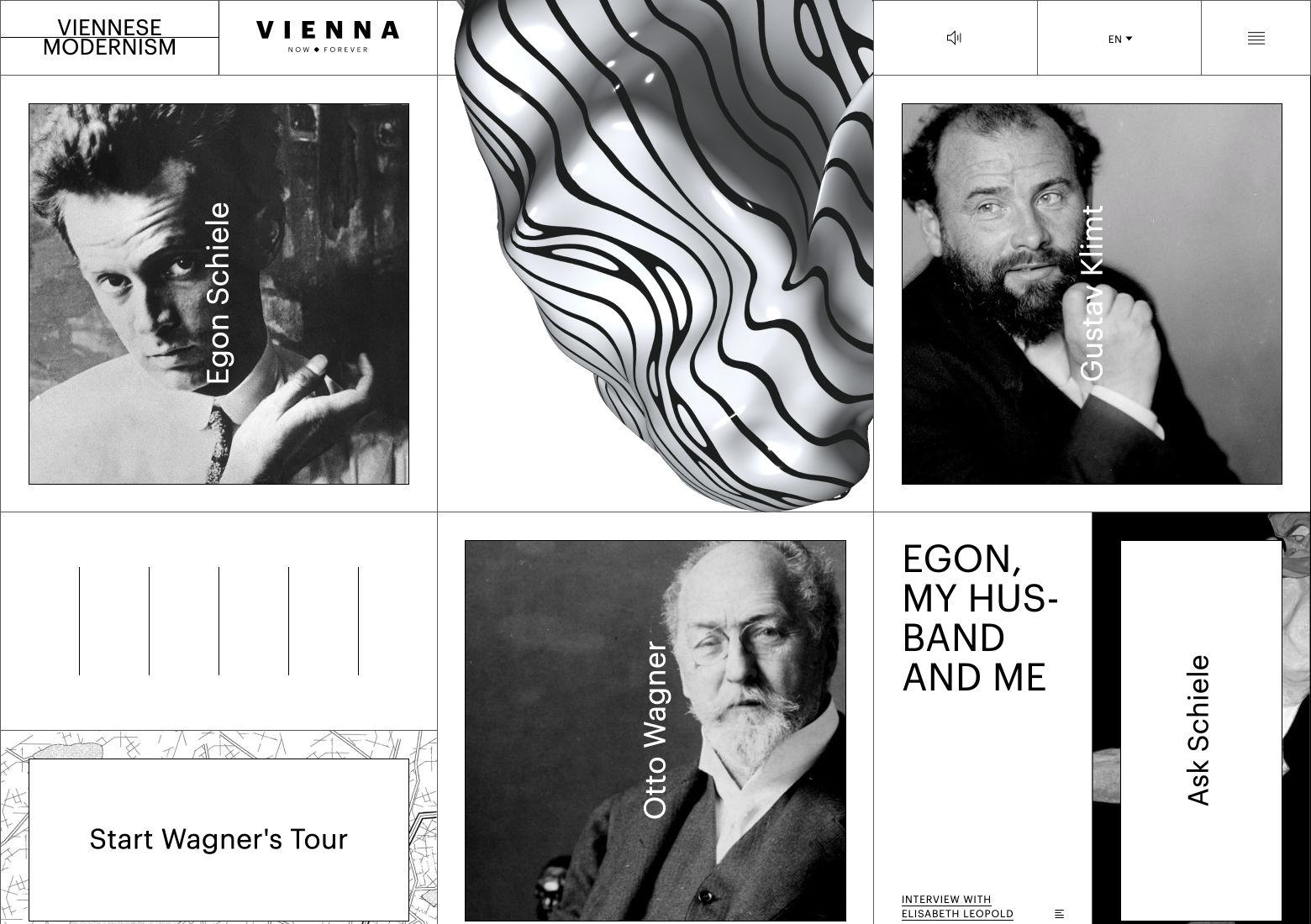
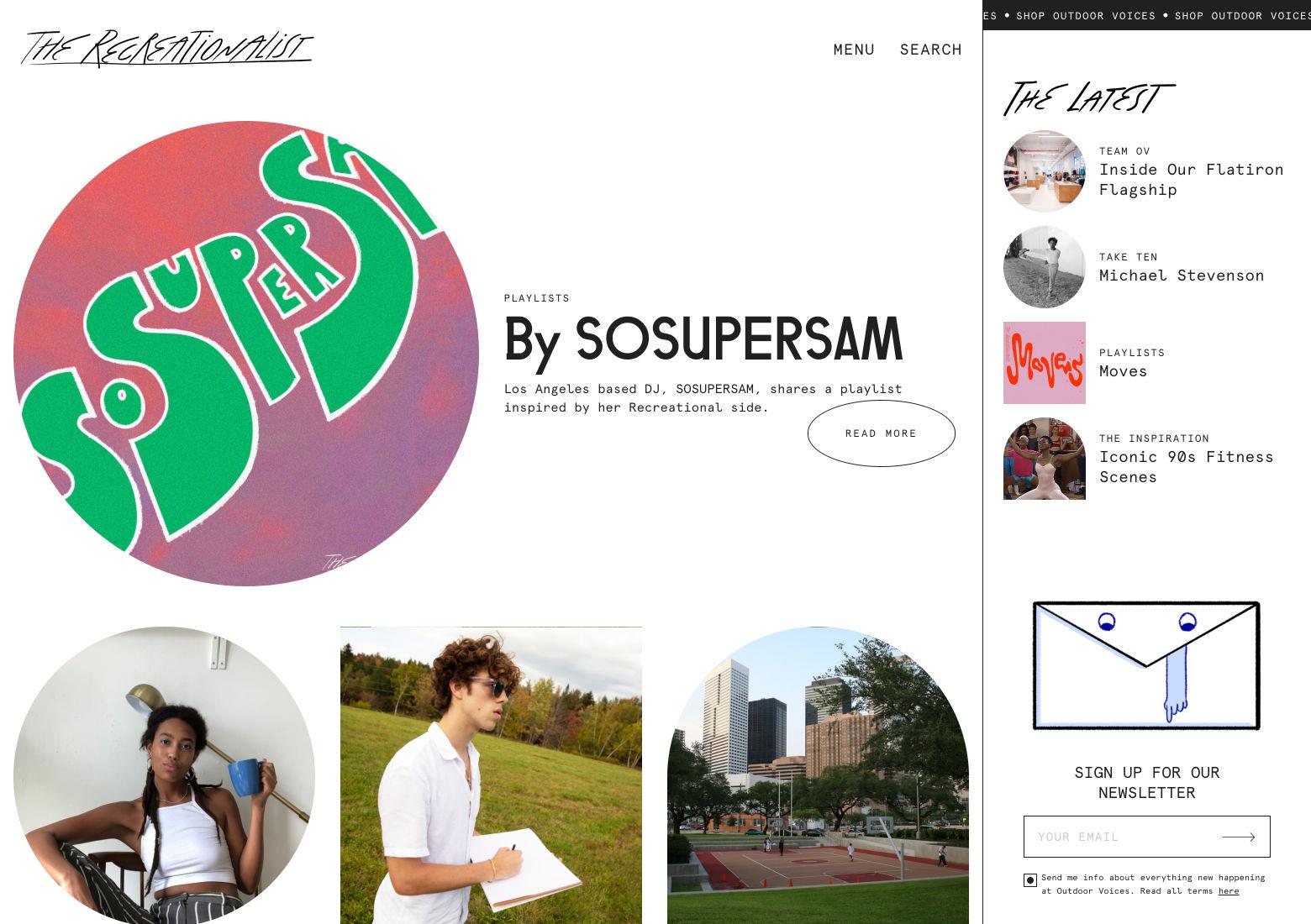
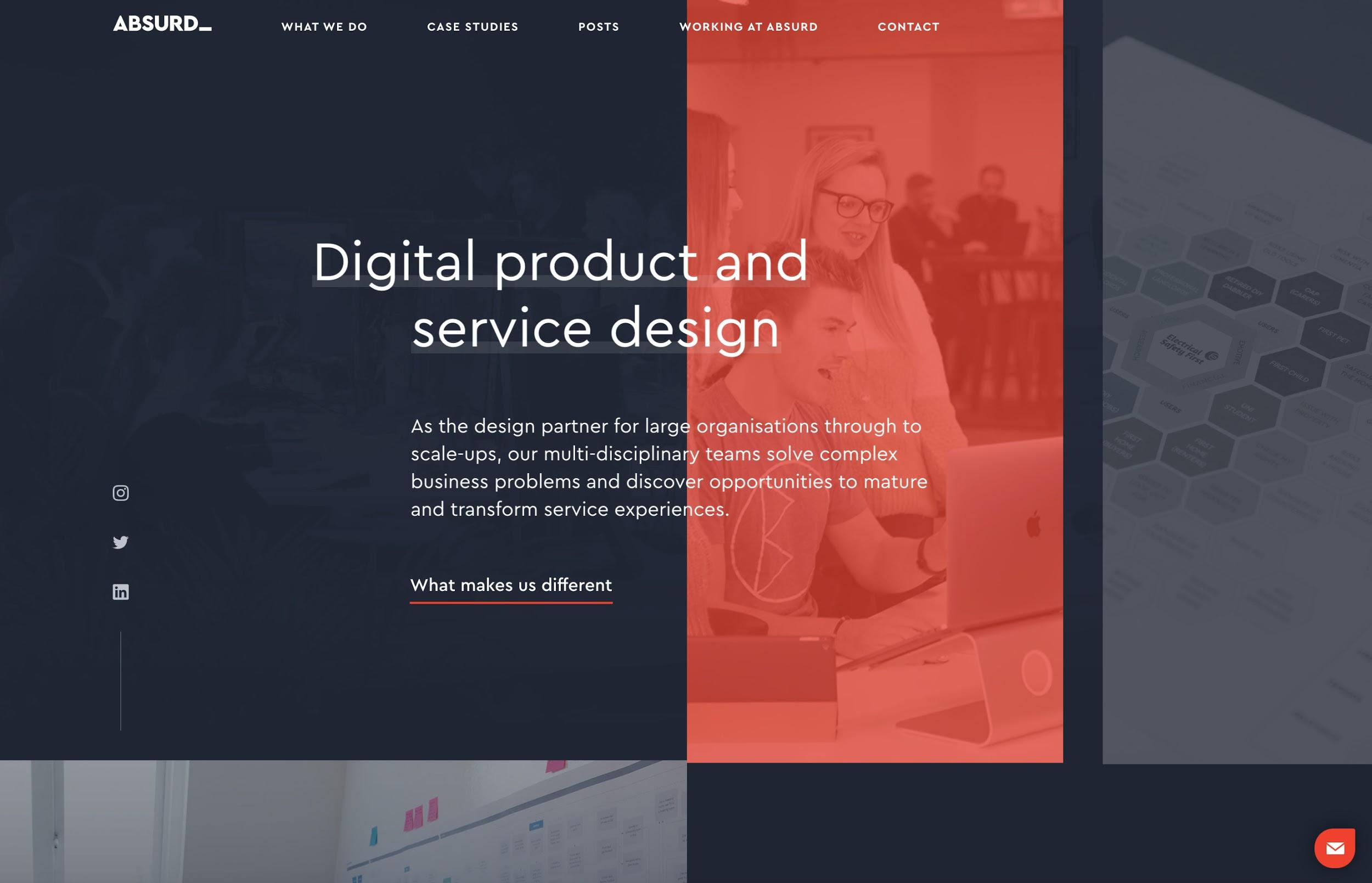
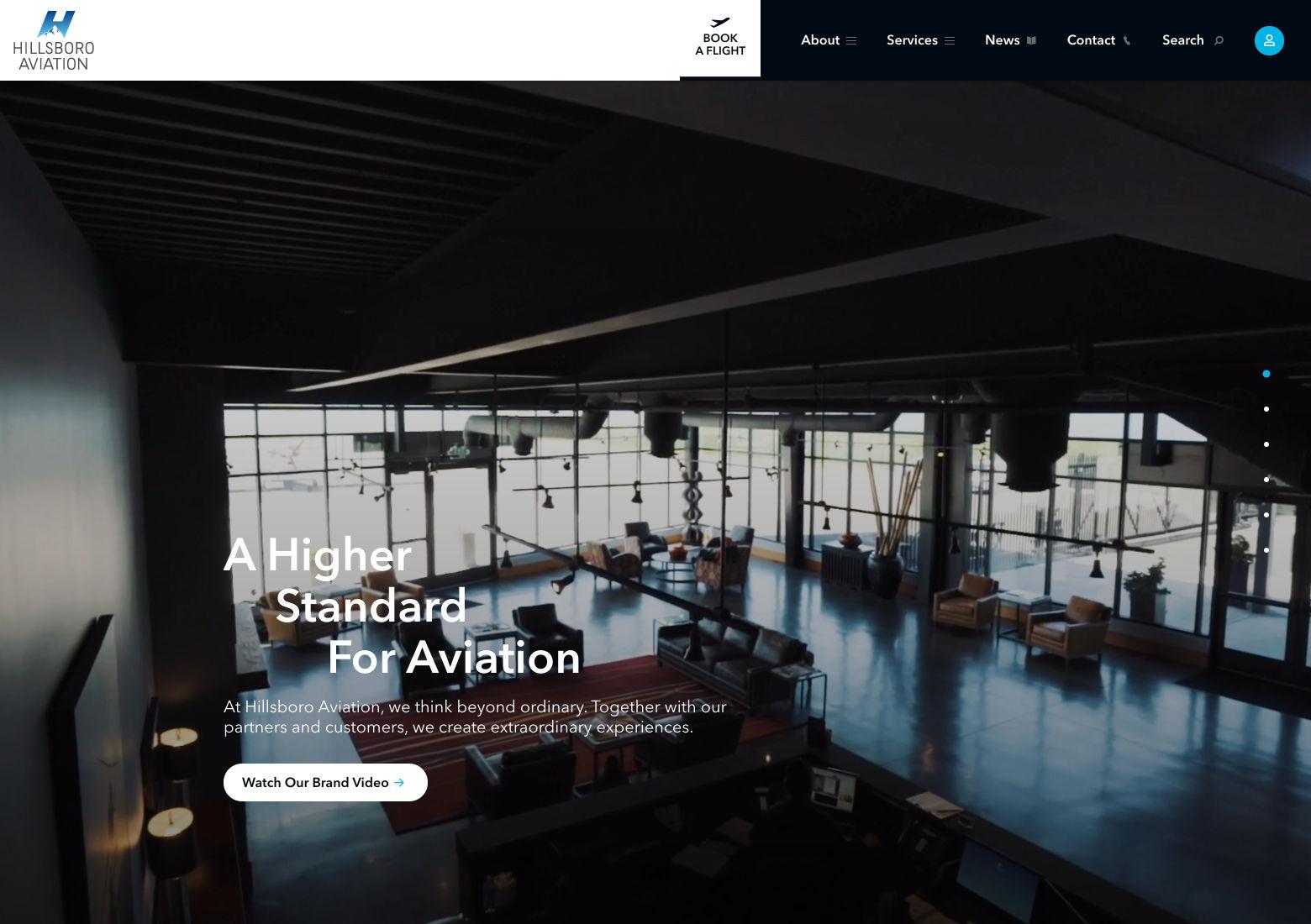
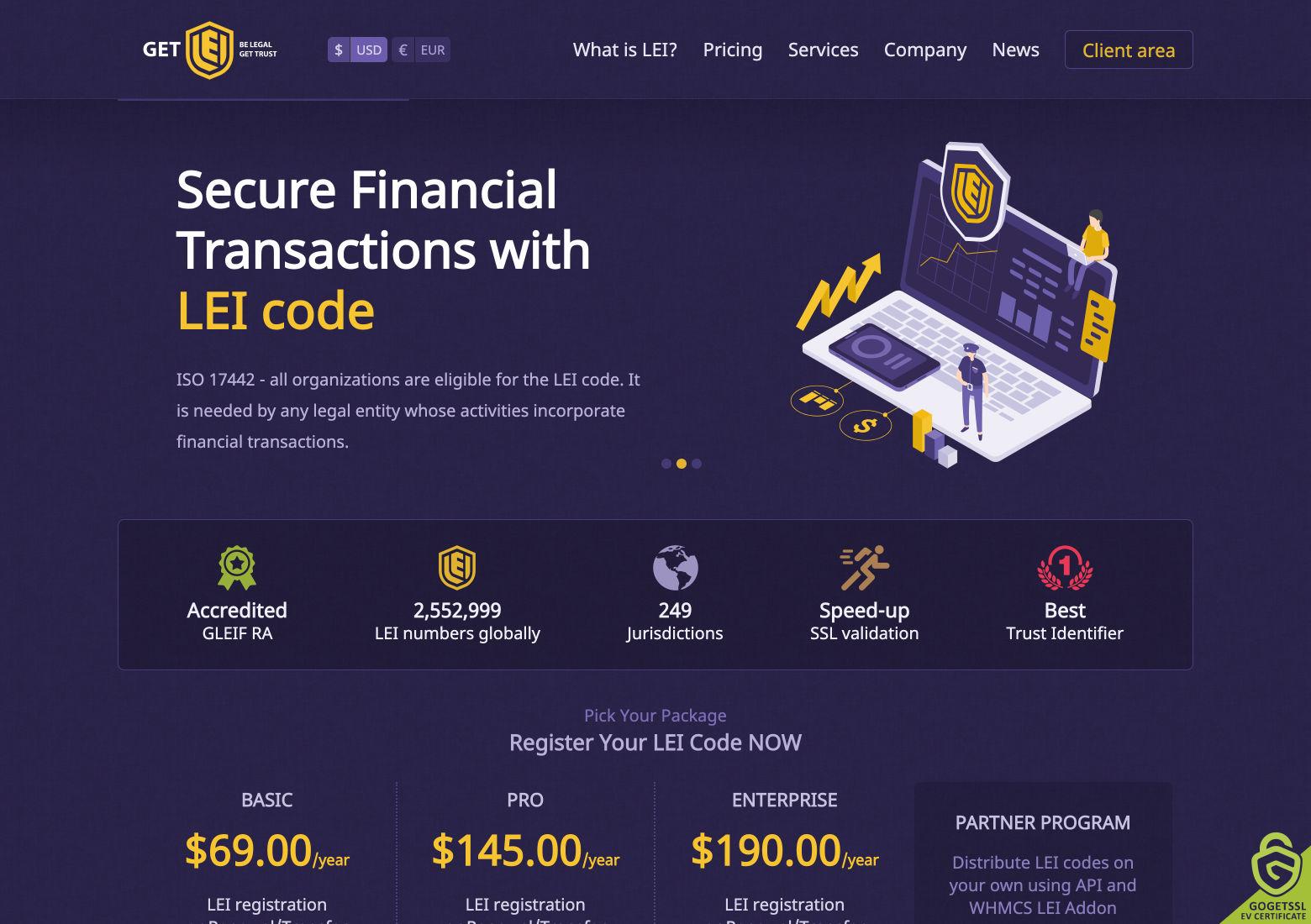
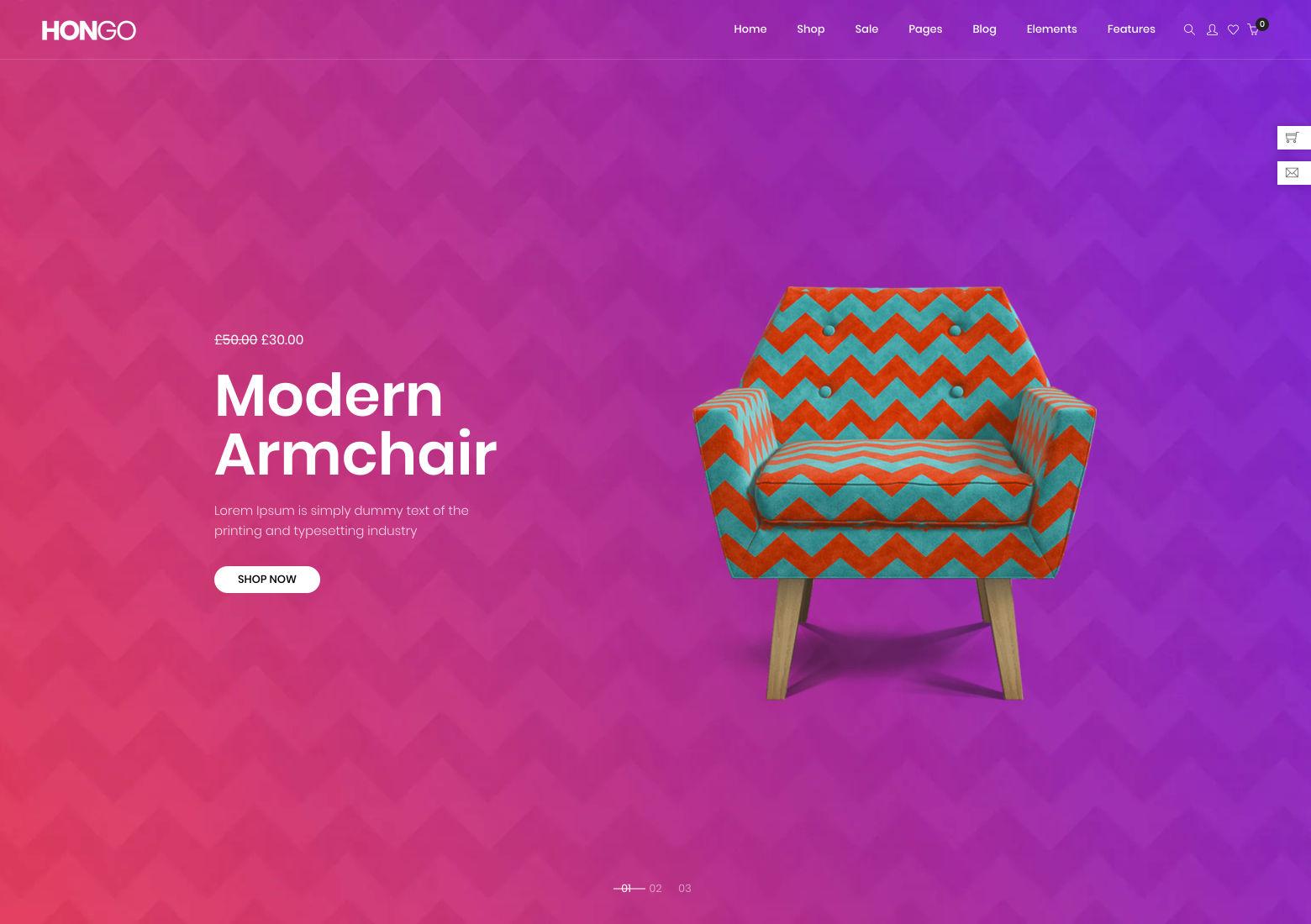
Geteilte Bildschirmlayouts
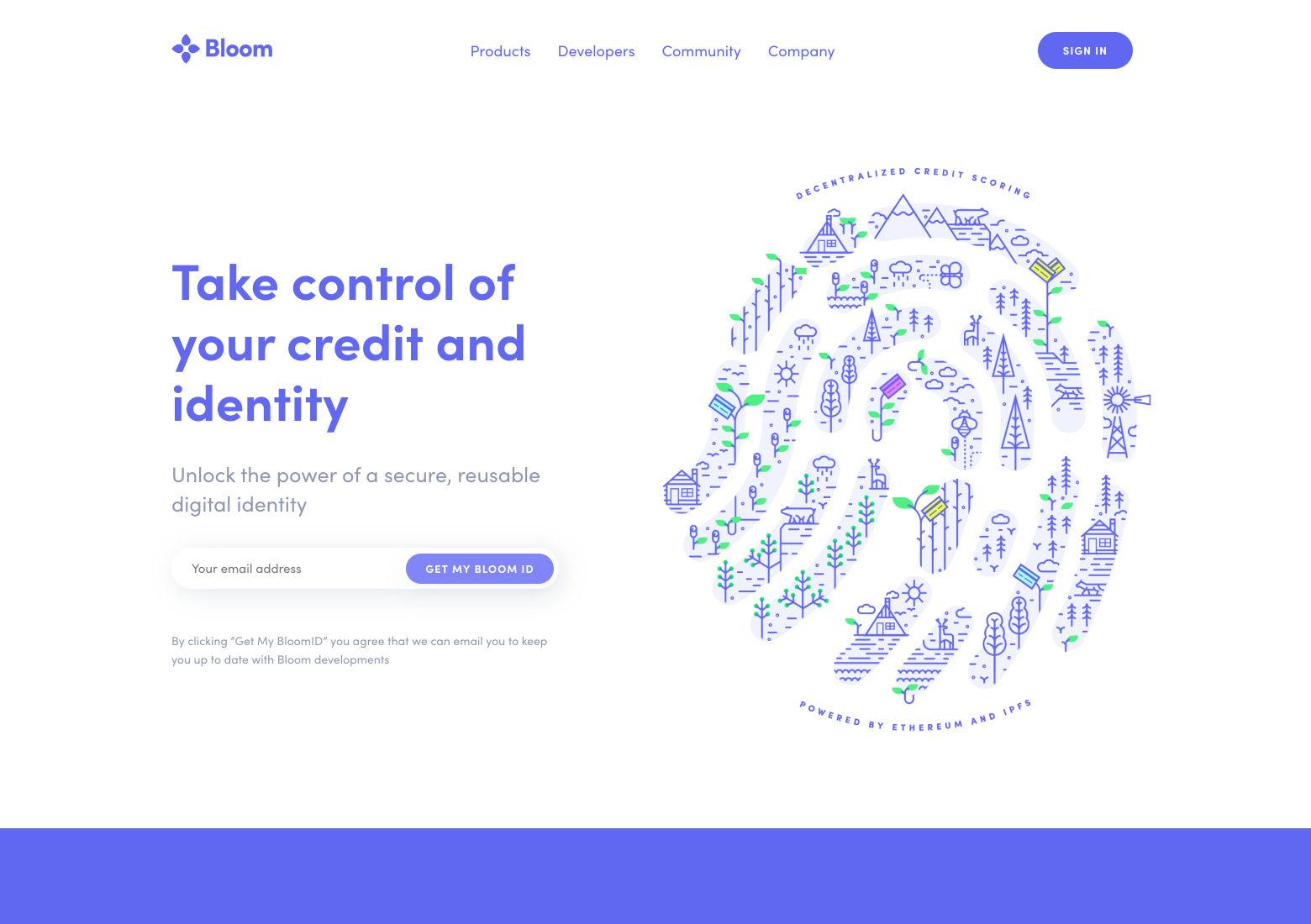
Technisch gesehen gehen Split-Screen-Layouts auf das Jahr 1903 zurück, auf den Film Life of an American Firefighter von Edwin S. Porter. Aber im Web-UI-Design gewannen Split-Screen-Layouts 2013 an Popularität und nahmen 2016 richtig Fahrt auf.
Split-Screen-Layouts sind eine beliebte Designwahl, wenn zwei Elemente auf einer Seite die gleiche Gewichtung haben müssen, und werden häufig in Designs verwendet, in denen sowohl Text als auch ein Bild hervorgehoben werden müssen. Sie nebeneinander statt vertikal oder mit einem Text über dem Bild zu platzieren, ist eine bewusste Designentscheidung, die eine raffinierte, minimalistische Qualität verleihen kann. Zwei nebeneinander platzierte Bilder sind ebenfalls häufig zu sehen, manchmal mit Textüberlagerungen.
Die meisten Split-Screen-Designs sind ziemlich gleichmäßig aufgeteilt, obwohl einige in unterschiedlichen Verhältnissen aufgeteilt sind. (33:66 oder 40:60 scheinen die beliebtesten Verhältnisse zu sein; wenn ein Bildschirm in eine kleinere Größe als ⅓ unterteilt ist, ähnelt er eher einer Seitenleiste als einem echten Split-Screen-Design.)
Split-Screen-Designs eignen sich besonders gut für Produktseiten auf E-Commerce-Sites. Produktbilder müssen auf diesen Seiten prominent sein, aber auch wichtige Informationen wie Preis, Spezifikationen, Schaltflächen zum Hinzufügen zum Warenkorb und Produktoptionen.


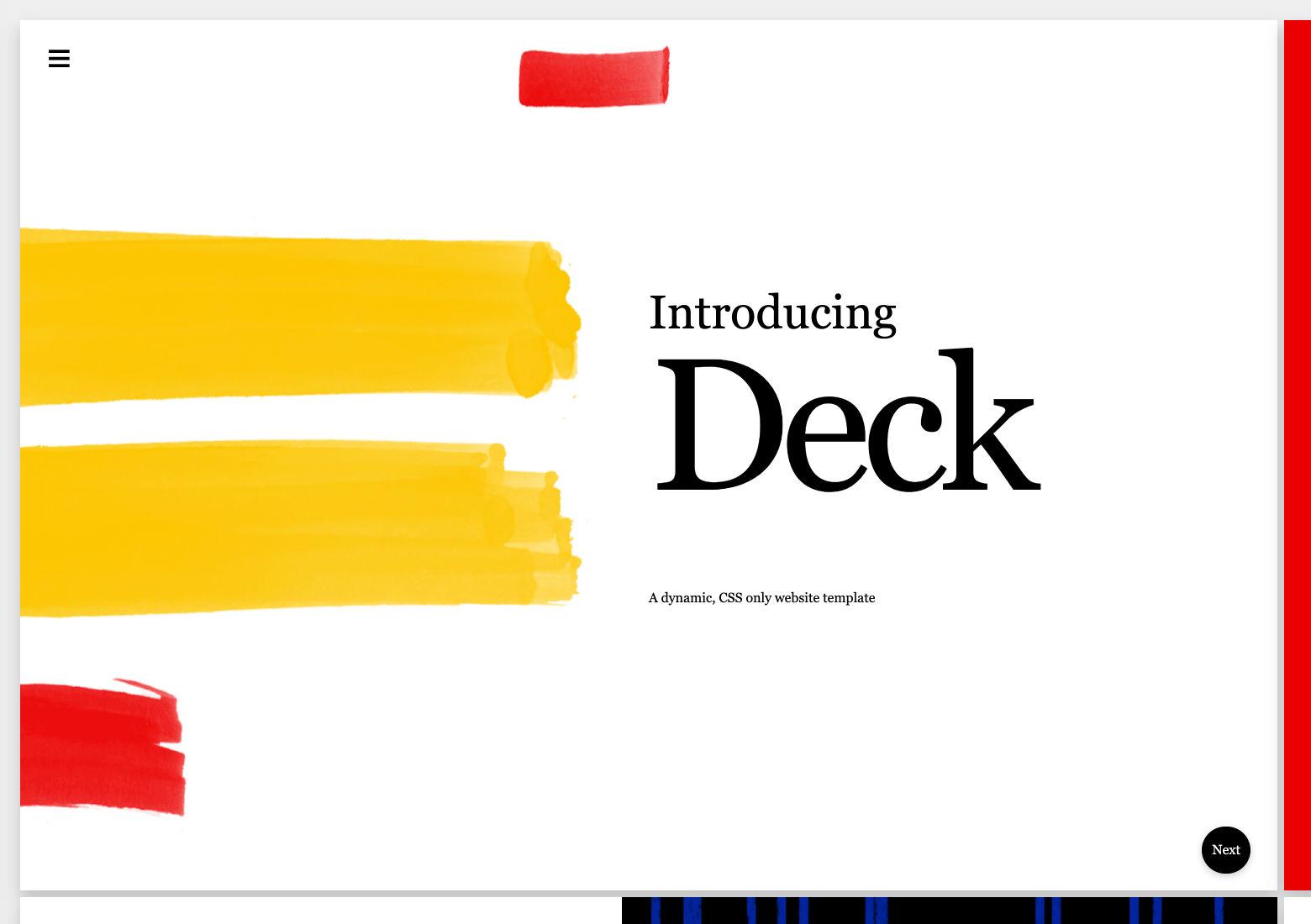
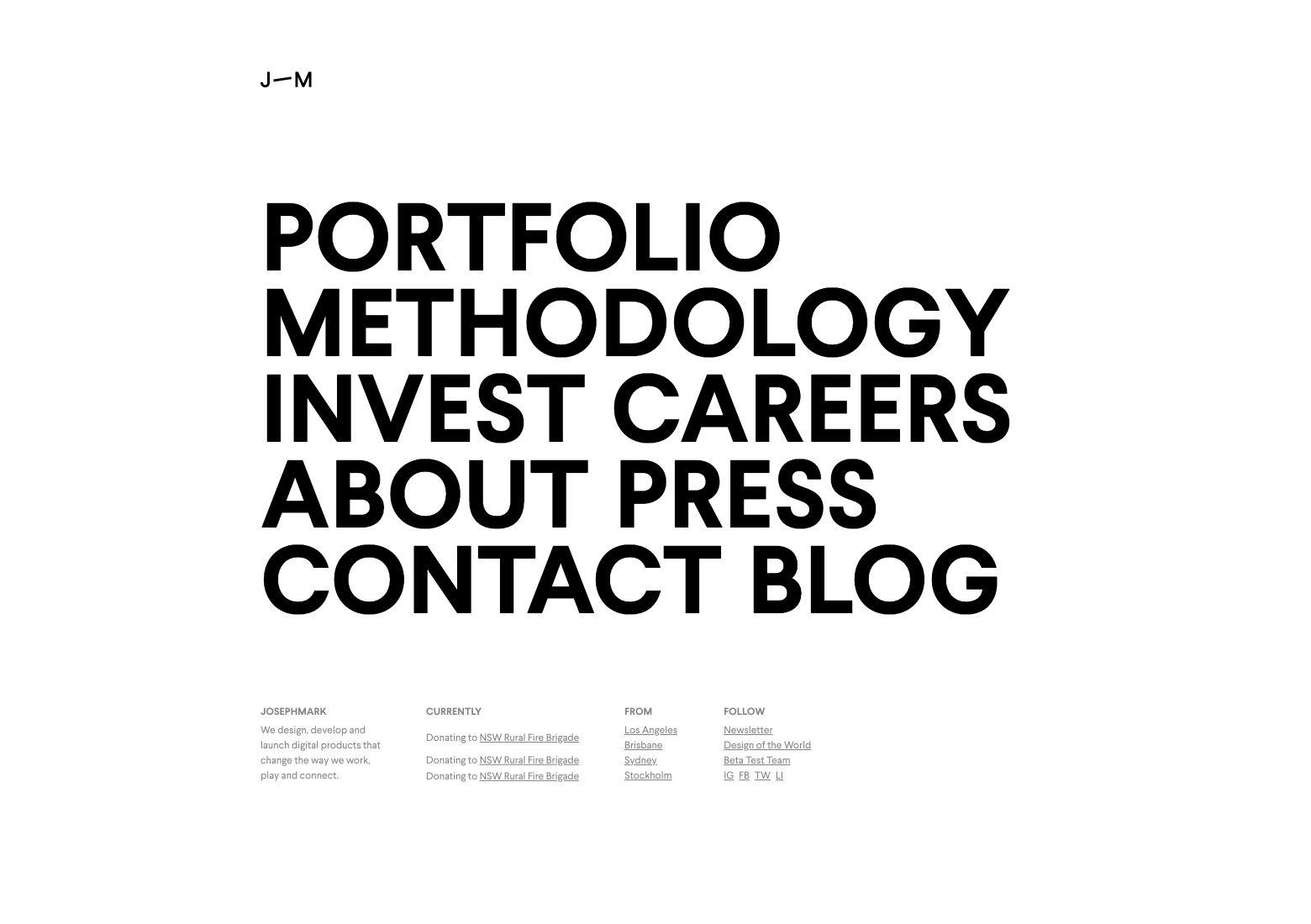
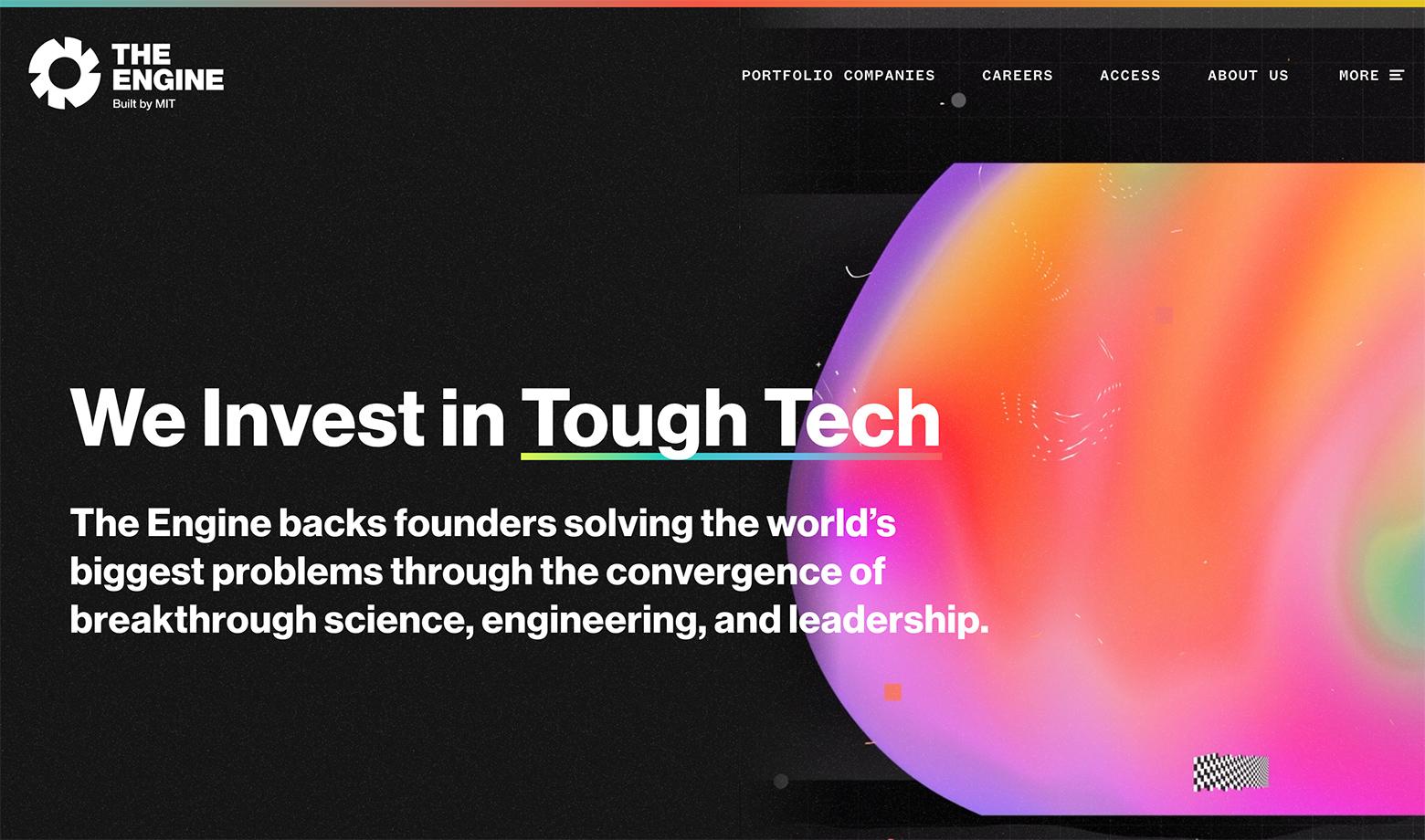
Große Typografie
Große Typografie gibt es seit dem Aufkommen des Internets, gewann aber an Popularität, als mobiles Design vorherrschend wurde.
Große Schrift ist besonders beliebt in Überschriften und Titeln, wird aber auf einigen Websites auch im Fließtext verwendet. Wenn die richtige Schriftart gewählt wird, ist größerer Text besser lesbar und verbessert die Benutzererfahrung. Außerdem gibt es ein starkes visuelles Statement ab. Es ist besonders beliebt im minimalistischen Design, wo andere visuelle Elemente meistens fehlen.


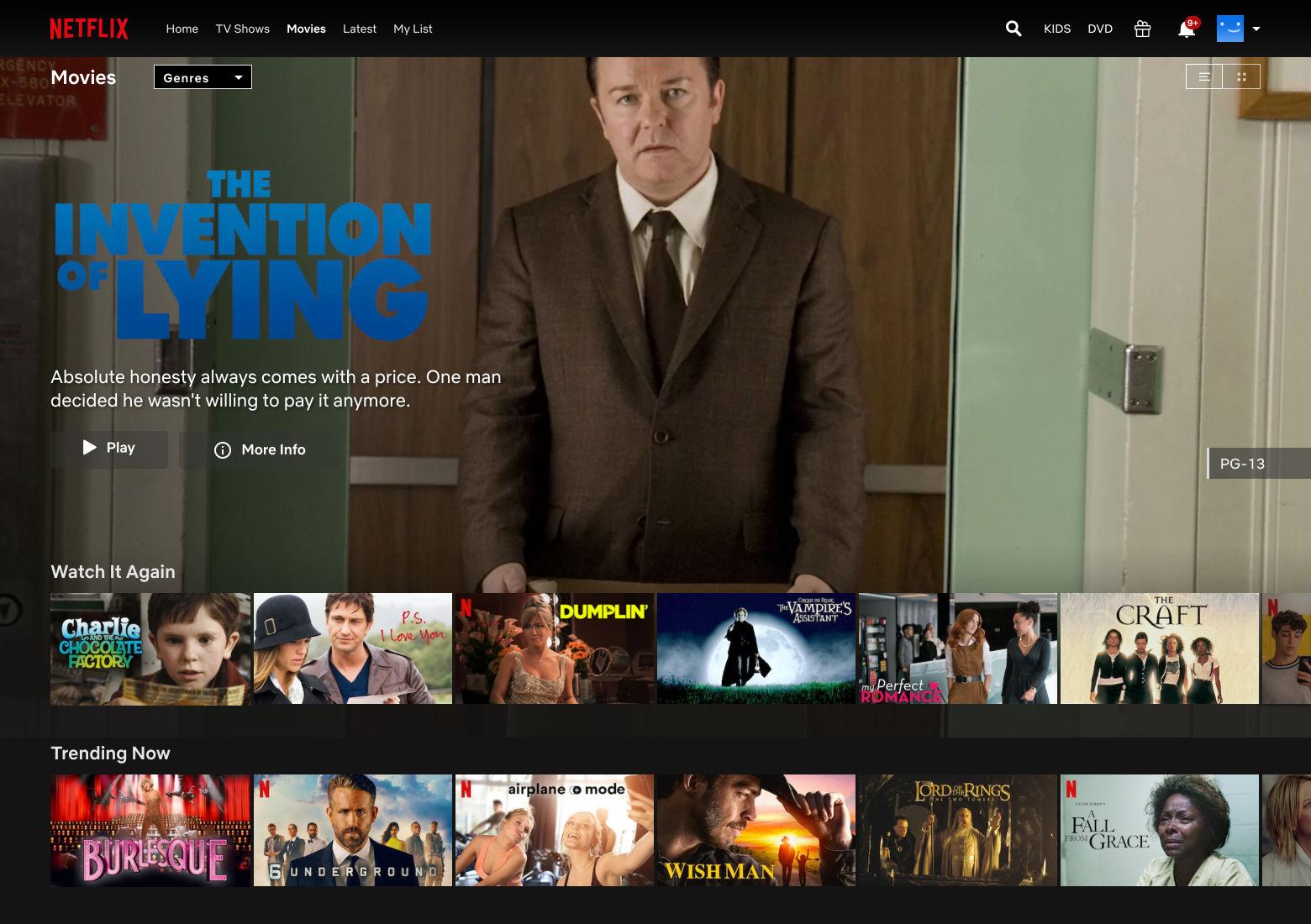
Personalisierung
Personalisierungsalgorithmen gibt es schon seit Jahren, die digitale Erlebnisse auf die Vorlieben jeder Person zuschneiden. KI hat diese Algorithmen noch nützlicher gemacht, mit Funktionen wie Vorschlagsalgorithmen, die jetzt genau vorhersagen können, was eine Person als nächstes sehen, lesen, lernen oder kaufen möchte.

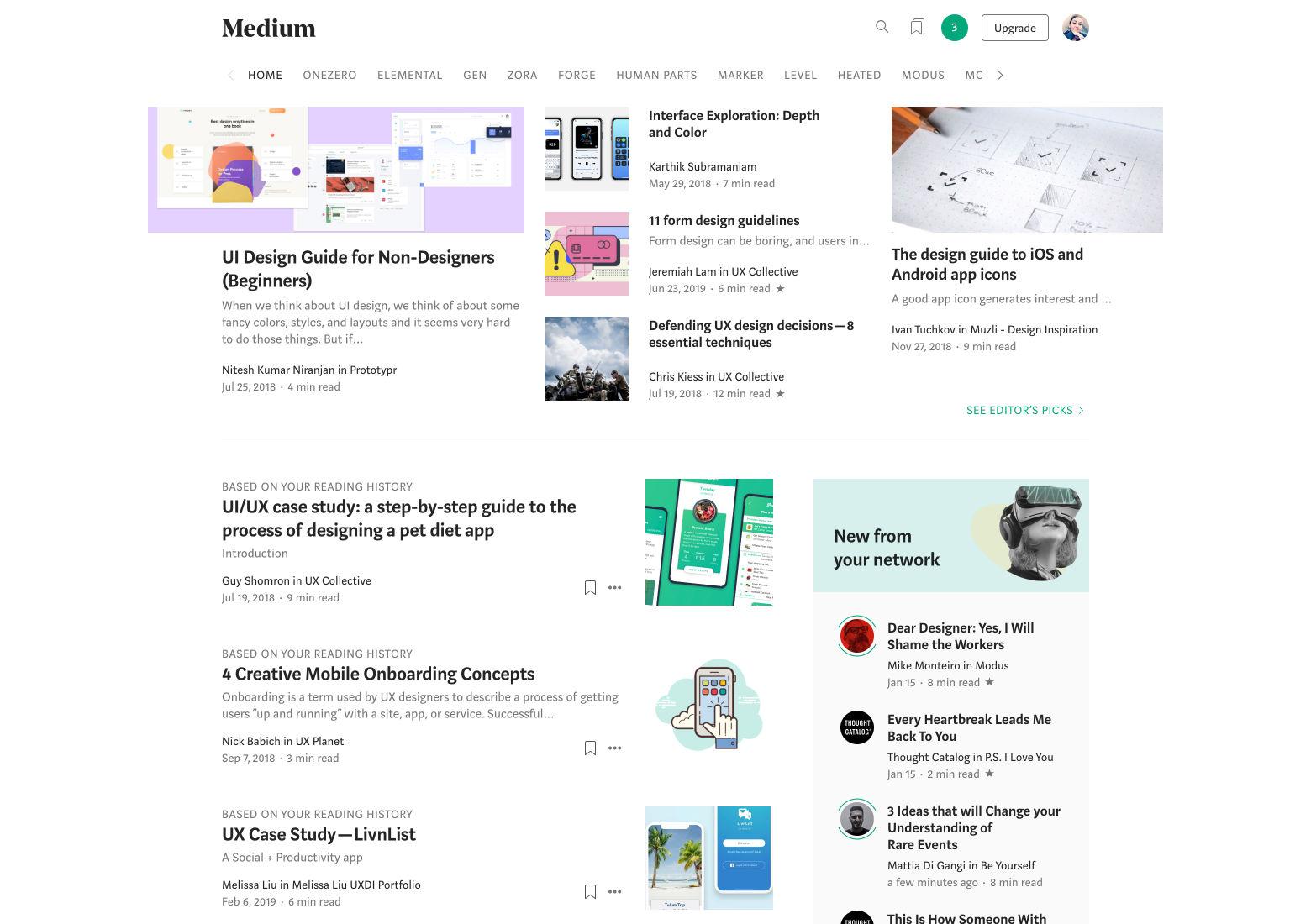
Bei Mitgliedschaftsseiten möchten die Menschen Inhalte sehen, die ihren Wünschen und Bedürfnissen entsprechen. Basierend auf den vorherigen Entscheidungen der Abonnenten verfügt Netflix über überlegene Vorhersagealgorithmen, die die Filme und Shows anbieten, die sie am ehesten ansehen werden. Websites wie Medium zeigen Leuten Artikel, die ihnen wahrscheinlich gefallen werden, wenn sie sich anmelden, basierend auf dem, was sie zuvor gelesen und genossen haben.
Aber Personalisierung kann zu weit gehen. Die Algorithmen von Werbenetzwerken sind so fortschrittlich geworden, dass sie manchmal vorhersagen können, woran Menschen interessiert sein könnten, selbst wenn sie nicht online nach einem Produkt gesucht oder es anderweitig erwähnt haben. Dieses Maß an Vorhersagen kann Menschen manchmal das Gefühl geben, ausspioniert zu werden. Aus diesem Grund ist es ratsam, dass UI-Designer die Personalisierung mit Bedacht verwenden.


Gitter
Grids sind seit langem Teil des UI-Designs, beginnend mit tabellenbasierten Layouts in den späten 1990er Jahren (obwohl sie schon lange zuvor im Drucklayout für Dinge wie Bücher und Zeitungen verwendet wurden). Als CSS für die Erstellung von Layouts immer beliebter wurde, wurden elegantere Rastersysteme entwickelt, wobei das früheste bemerkenswerte Beispiel das 960.gs-Raster war.
Raster verleihen einem Design visuelle Ausgewogenheit und Ordnung, was die Nutzung von Inhalten erleichtert. Gleichzeitig können Raster viel Flexibilität in einem Weblayout bieten. Die Mehrheit der Rastersysteme verwendet entweder 12 oder 16 Spalten mit dazwischen liegenden Dachrinnen. Einige Websites, die rasterbasierte Layouts verwenden, machen die Raster zu einem herausragenden Merkmal des Designs. Im Gegensatz dazu sind andere subtiler, wobei das Gitter erst bei genauer Betrachtung sichtbar wird (und manchmal nur, wenn ein tatsächliches Gitter über das Design gelegt wird).
Neben spaltenbasierten Layoutrastern werden Grundlinienraster im Webdesign häufig verwendet, um Elemente horizontal auf logische Weise anzuordnen. Am deutlichsten wird dies beispielsweise in der Typografie, wenn man den Abstand zwischen Fließtextzeilen und Überschriften untersucht. Der horizontale Grundlinienrasterabstand hängt eng mit dem vertikalen Rasterabstand zusammen, der im Webdesign verwendet wird.


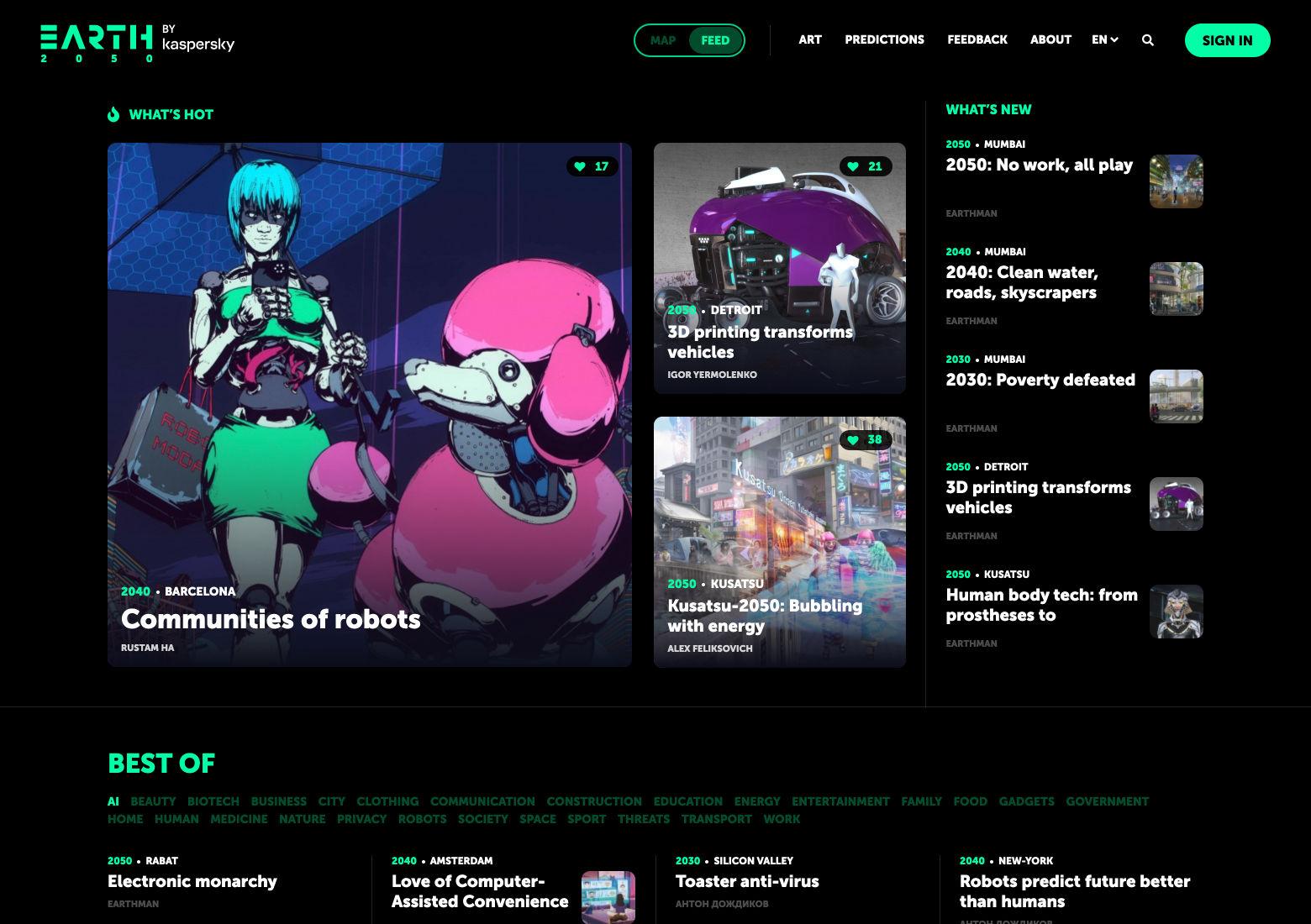
Weblayouts im Zeitschriftenstil
Nachrichten- und Zeitschriftenbranchen haben die Gestaltung von Zeitschriften im Internet stark beeinflusst. Anfangs waren sie vor allem auf Nachrichten-Websites und Online-Magazinen zu sehen. Mit der Zeit wuchs ihre Popularität in anderen Sektoren und sie sind jetzt auf verschiedenen Arten von Websites zu sehen, einschließlich E-Commerce-Websites und Blogs.

Magazinartige Layouts umfassen einen vorgestellten Artikel (oder manchmal mehrere vorgestellte Artikel in einem Karussell- oder ähnlichen Format) sowie sekundäre und tertiäre Artikel auf der Homepage. Sie neigen auch dazu, mehrere Spalten für den Inhalt zu haben, die manchmal in Abschnitte unterteilt sind. Diese Weblayouts eignen sich gut für Websites mit vielen Inhalten, insbesondere für Websites mit täglich neu hinzugefügten Inhalten.


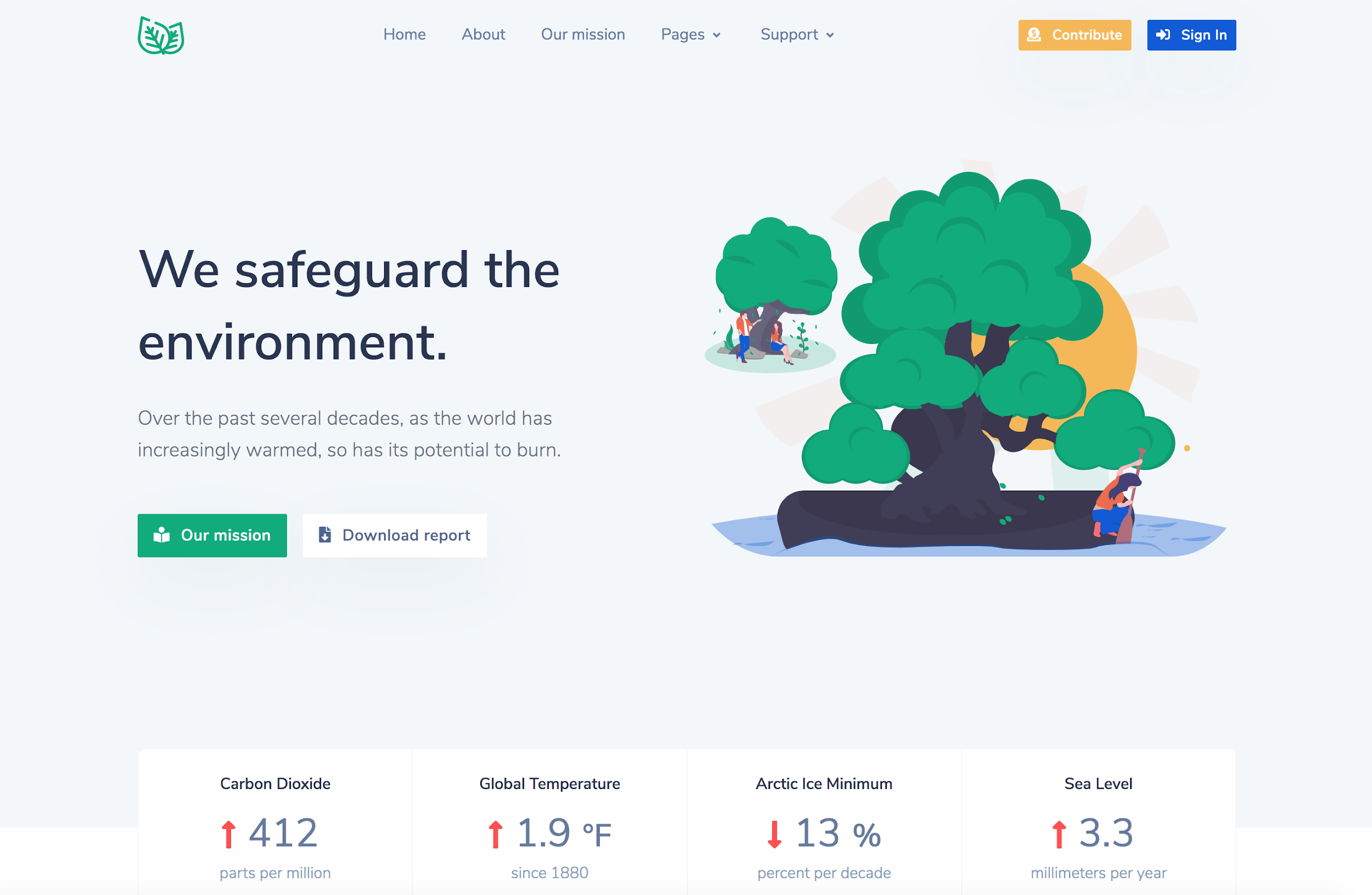
Einseitige Layouts
Single-Page-Layouts platzieren den gesamten primären Inhalt einer Website auf einer einzigen Webseite. Die Navigation erfolgt durch Scrollen, oft mit Shortcuts, um zu bestimmten Abschnitten zu springen, und manchmal mit Parallax-Scrolling-Effekten. Gelegentlich verwenden sie Sekundärseiten für Geschäftsbedingungen, Datenschutzrichtlinien oder andere Informationen, die nicht Teil des Hauptinhalts sind, aber das sollte nicht verhindern, dass das Layout als Einzelseite betrachtet wird.
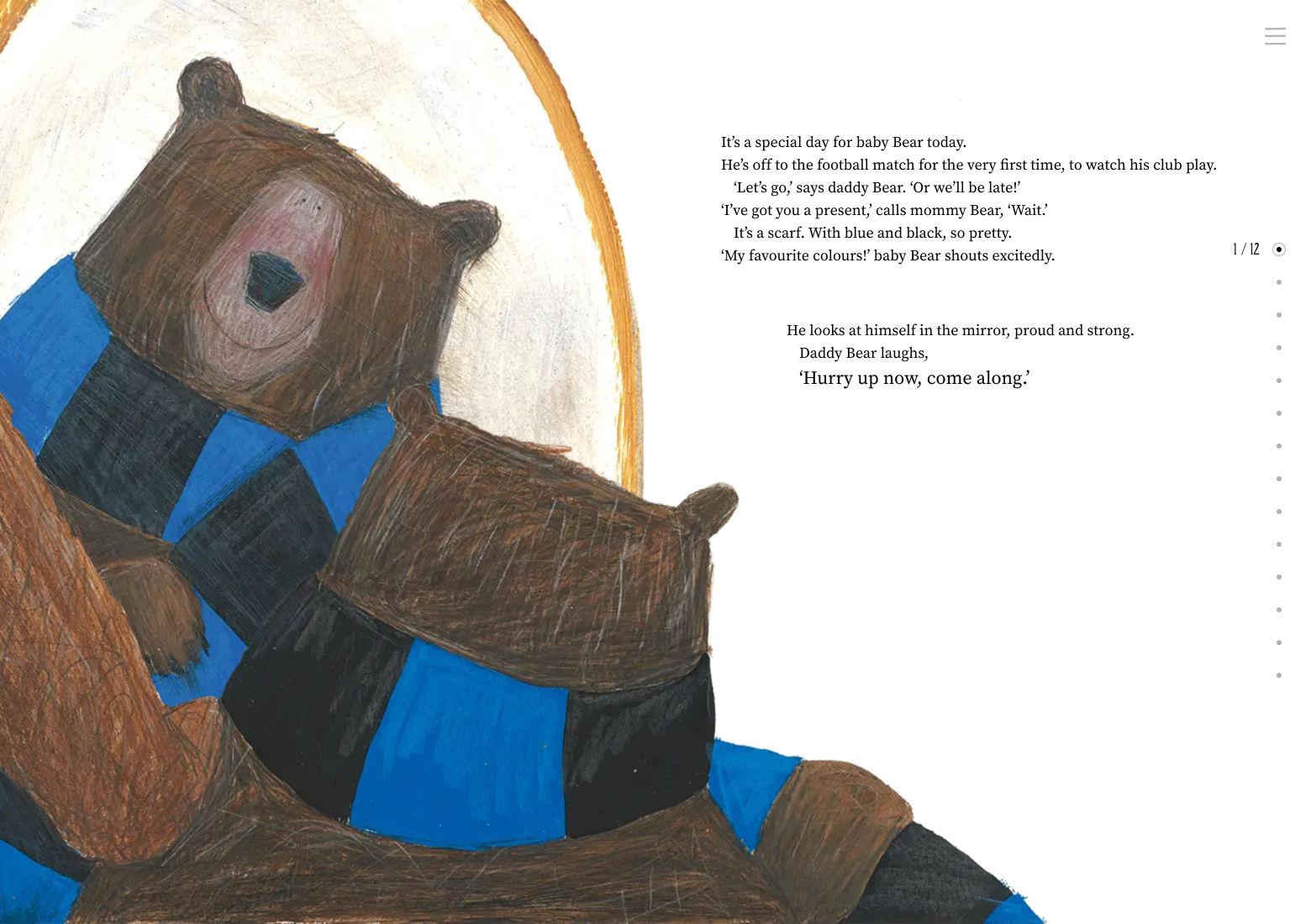
Einseitige Website-Layouts sind eine hervorragende Lösung für Websites mit spärlichem Inhalt. Sie sind auch eine perfekte Wahl für narrative Inhalte, wie z. B. interaktive Kinderbücher.


F- und Z-Muster
F- und Z-Muster beziehen sich darauf, wie sich das Auge einer Person über die Seite bewegt – wie Personen den Inhalt scannen. Ein F-Muster hat prominenten Inhalt am oberen Rand der Seite, mit zusätzlichem Inhalt, der darunter entlang der linken Seite der Seite ausgerichtet ist (in ungefähr einer „F“-Form). Ein Z-Muster hat prominente Inhalte entlang der Oberseite, mit zusätzlichen wertvollen Inhalten weiter unten. Das Auge wird diagonal von rechts oben nach links unten auf der Seite gezeichnet (etwa in Z-Form).
F-Muster eignen sich für Seiten mit mehr Inhalt als Z-Muster, wo es eine sehr definierte visuelle Hierarchie gibt. Z-Muster sind nützlicher, wenn es zwei gleich (oder nahezu gleich) relevante Inhalte gibt, die der Besucher sehen sollte.


Asymmetrie
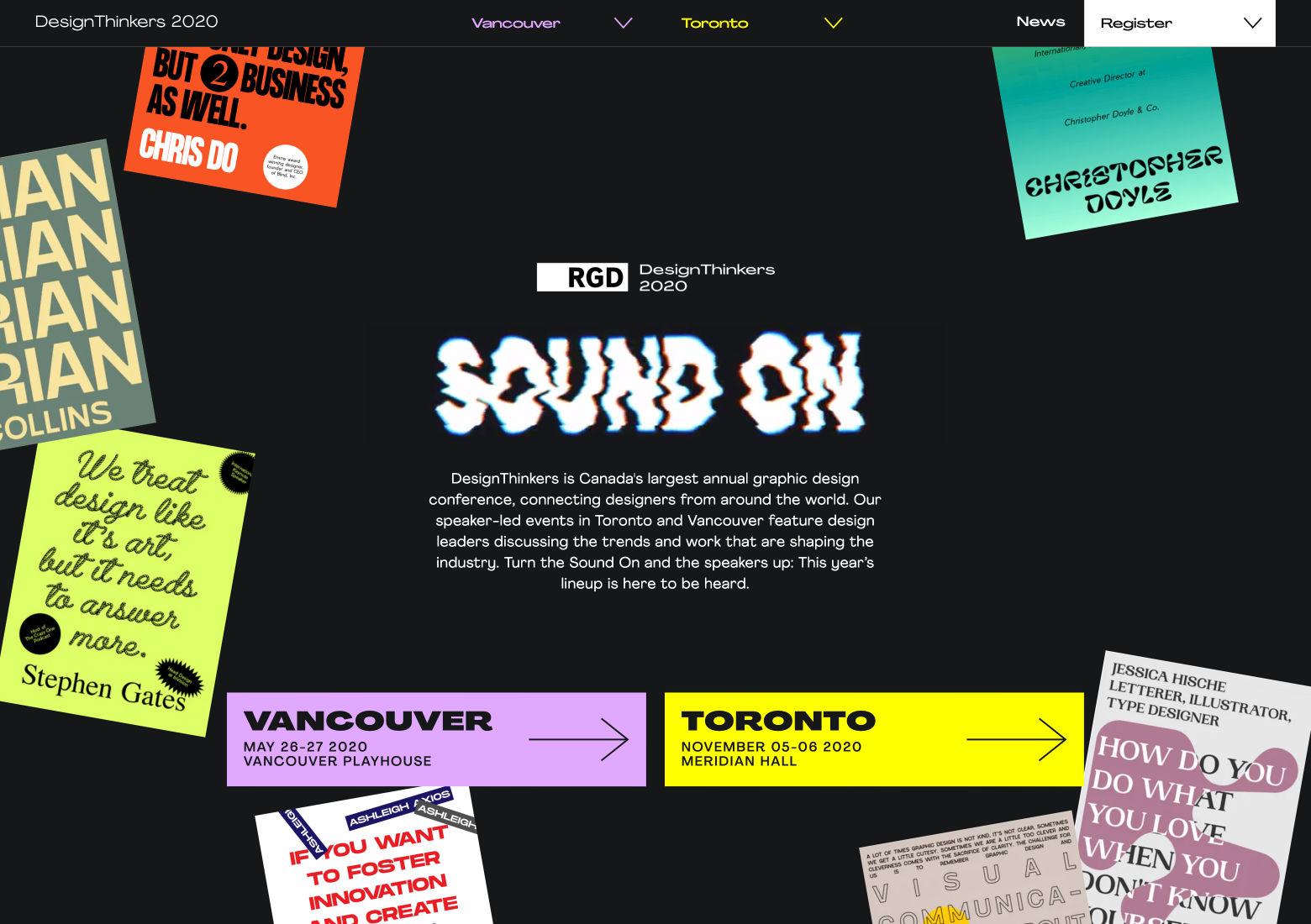
Einfach ausgedrückt ist Asymmetrie das Fehlen von Symmetrie. Im Design erzeugt Asymmetrie eine dynamischere und organischere visuelle Wirkung. In den meisten Fällen wird Asymmetrie durch Bilder und Texte erzeugt, die nicht perfekt aufeinander abgestimmt sind. Asymmetrien lassen sich auch über Hintergrundelemente erzeugen oder verstärken, etwa durch ein unterschiedliches Muster zwischen verschiedenen Seitenabschnitten.
Da Asymmetrie einen dynamischen, energetischen visuellen Eindruck erzeugt, ist es nützlich für Marken, die ein solches Image kommunizieren möchten. Asymmetrie kann auch unerwartet sein, wodurch Designs einprägsamer werden, und hat praktischen Nutzen, wenn der enthaltene Inhalt in einem symmetrischen Layout nicht gut funktionieren würde.


Saubere und einfache Weblayouts
Saubere und einfache Layouts sind im UI-Design seit Jahrzehnten in und aus der Mode gekommen, obwohl sie öfter als nicht in Mode waren. Das Schöne an diesen Layouts ist, dass sie sich direkt auf den Inhalt konzentrieren, ohne visuelle Unordnung .
Saubere und einfache Layouts eignen sich für praktisch jede Art von Website. Viele der anderen UI-Muster hier funktionieren gut neben sauberen Layouts. Es gibt saubere Versionen von Rastern, Layouts im Magazinstil, asymmetrische Designs und Layouts mit geteiltem Bildschirm. Viele der elegantesten Websites können als „sauber“ angesehen werden, unabhängig davon, welche anderen Designmerkmale sie enthalten.


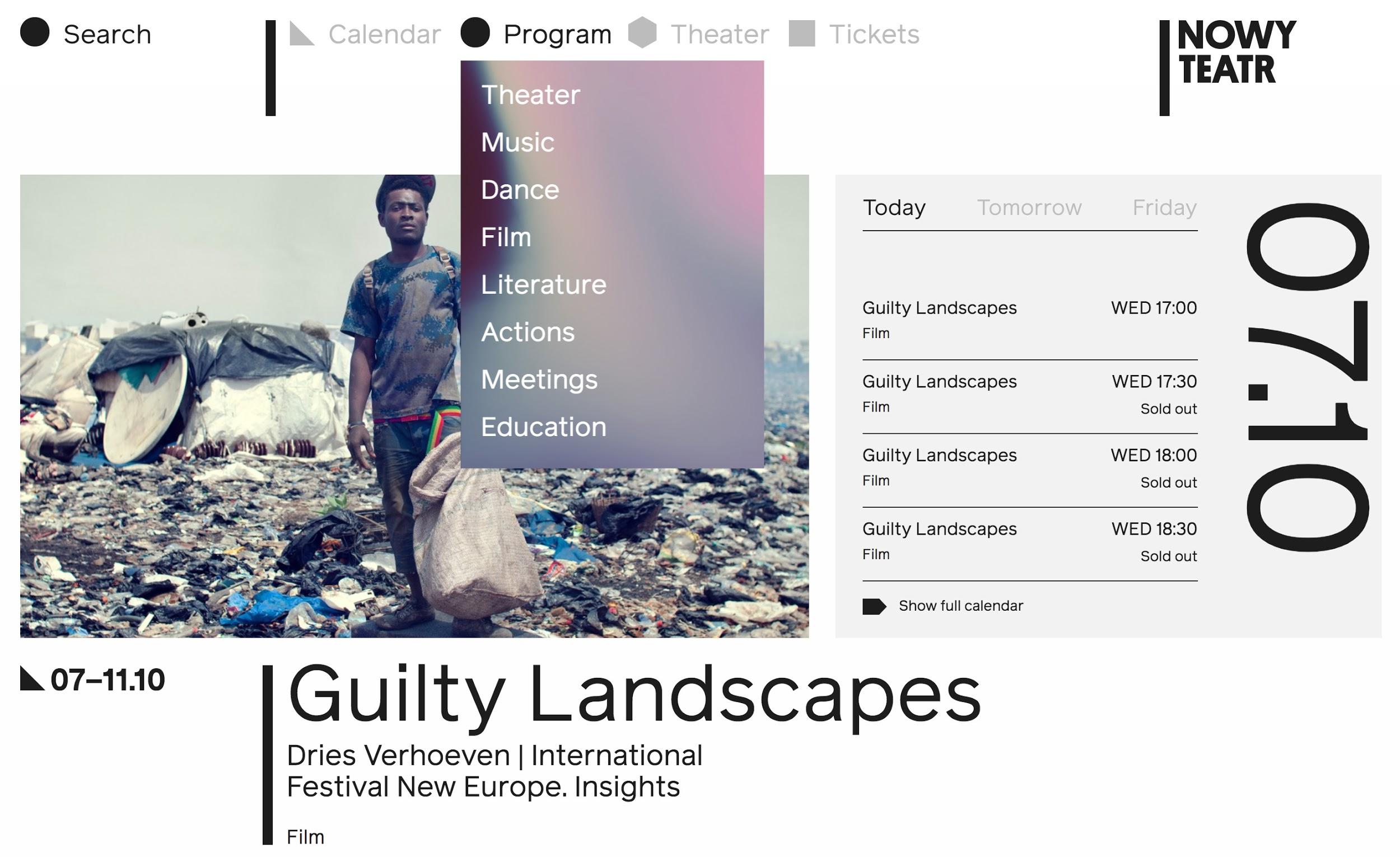
Navigationsregisterkarten
Navigationsregisterkarten waren ursprünglich eine tragende Säule des skeuomorphen Designs und ähnelten Registerkarten auf Aktenordnern oder Ordnertrennern. Da sie jedoch ausgereift ist, ähnelt die Navigation im Registerkartenstil nicht immer einer realistischen Registerkarte. Stattdessen ist ein Markenzeichen von Navigationsregisterkarten, dass jedes Element in einem Menü eine visuelle Trennung von anderen Menüelementen aufweist. Manchmal ist dies subtil und manchmal erscheint es nur, wenn ein Menüpunkt ausgewählt oder mit der Maus darüber bewegt wird.
Navigationsregisterkarten eignen sich am besten für kleinere Menüs mit nur wenigen Elementen. Andernfalls können sie unübersichtlich aussehen. Sie können jedoch mit Dropdowns für Untermenüs kombiniert werden, um ihre Funktionalität zu erweitern. Sie werden im Allgemeinen auch in der horizontalen Navigation verwendet, obwohl es auch vertikale Beispiele gibt.


Karussells
Content-Karussells sind häufig im Header- oder Hero-Bereich einer Website zu finden. Sie enthalten oft Bilder in Verbindung mit Text, obwohl einige möglicherweise nur das eine oder andere enthalten. Sie werden verwendet, um mehrere Inhaltselemente in einem einzelnen Abschnitt einer Website anzuzeigen, wenn der Platz knapp ist.
Karussells funktionieren wirklich gut für ein paar Anwendungen. Ausgewählte Inhalte auf einem Blog oder einer Nachrichtenseite eignen sich gut für Karussells. Produkte, Werbeaktionen und Verkäufe werden auch häufig in Karussells auf E-Commerce-Websites vorgestellt. Während Karussells im Allgemeinen am oberen Rand einer Webseite erscheinen, können sie auch innerhalb von Unterabschnitten verwendet werden, um verwandte Inhalte hervorzuheben. Sie sind eine beliebte Wahl sowohl für Homepage-Inhalte als auch für einzelne Seiten für bestimmte Kategorien von Inhalten oder Produkten.


Best Practices für zeitloses Weblayout
Zeitloses UI-Design ist anpassungsfähig und benutzerfreundlich. Es funktioniert für verschiedene Anwendungsfälle und sieht heute mit nur geringfügigen Änderungen genauso gut aus wie vor 10 Jahren (und wird in weiteren 10 Jahren genauso gut aussehen).
Die Befolgung der Best Practices für das Weblayout bei gleichzeitiger Integration zeitloser UI-Designelemente führt zu einer Website, die in kurzer Zeit nicht veraltet aussieht oder sich anfühlt . Es ermöglicht UI-Designern, digitale Erlebnisse zu schaffen, die Benutzer begeistern und Markenziele erreichen.
Lassen Sie uns wissen, was Sie denken! Bitte hinterlassen Sie unten Ihre Gedanken, Kommentare und Ihr Feedback.
• • •
Weiterführende Literatur im Toptal Design Blog:
- Nennen Sie sich niemals einen UI-Designer: UI ist UX
- UI vs. UX – Der wichtige Leitfaden für UI-Design
- Die Welt ist unser Interface – Die Evolution des UI-Designs
- Zukünftiges UI-Design ohne Schaltflächen
- UI-Design Best Practices und häufige Fehler
