Лучшие практики веб-верстки: анализ 12 вечных шаблонов пользовательского интерфейса
Опубликовано: 2022-03-11Тенденции дизайна пользовательского интерфейса могут появляться и исчезать в Интернете, но некоторые шаблоны пользовательского интерфейса выдержали испытание временем. Что делает шаблон пользовательского интерфейса вечным? Соблюдение передовых методов веб-верстки, которые обеспечивают сочетание удобства для пользователя и адаптируемости к меняющимся тенденциям и технологиям.
Есть несколько критериев, благодаря которым шаблоны пользовательского интерфейса сохраняются. Удобство использования — одно из них. Шаблон пользовательского интерфейса, который «выглядит потрясающе», но не способствует удобству использования , не прослужит долго .
Наиболее полезные шаблоны пользовательского интерфейса также адаптируются к изменяющимся тенденциям. Например, макеты в виде карт и сетки могут быть реализованы дизайнерами пользовательского интерфейса различными способами. Адаптивность позволяет им продолжать выглядеть современными и модными, даже если они существуют уже много лет. То же самое верно и для других шаблонов пользовательского интерфейса, включенных здесь.
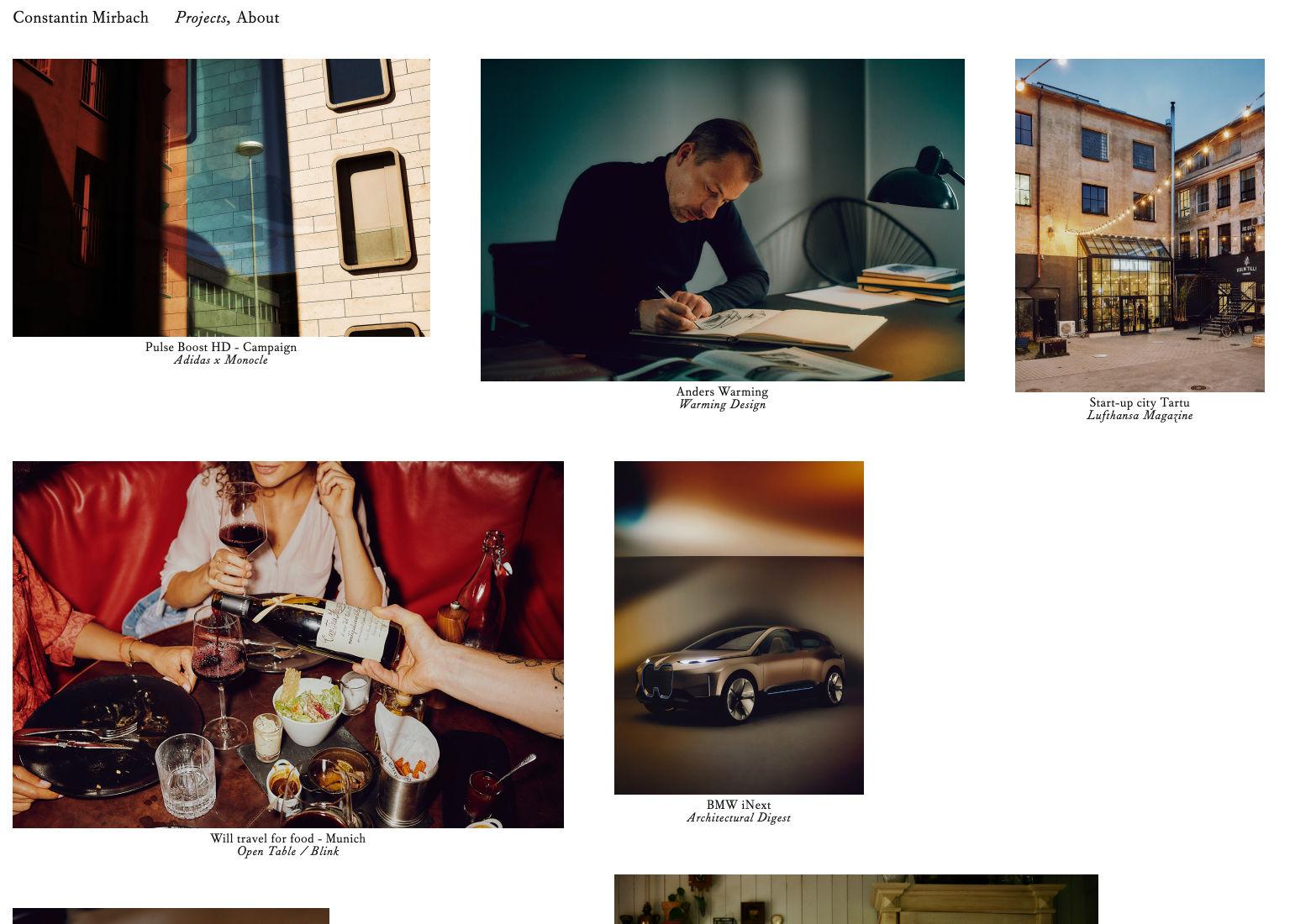
Карточные шаблоны веб-макетов
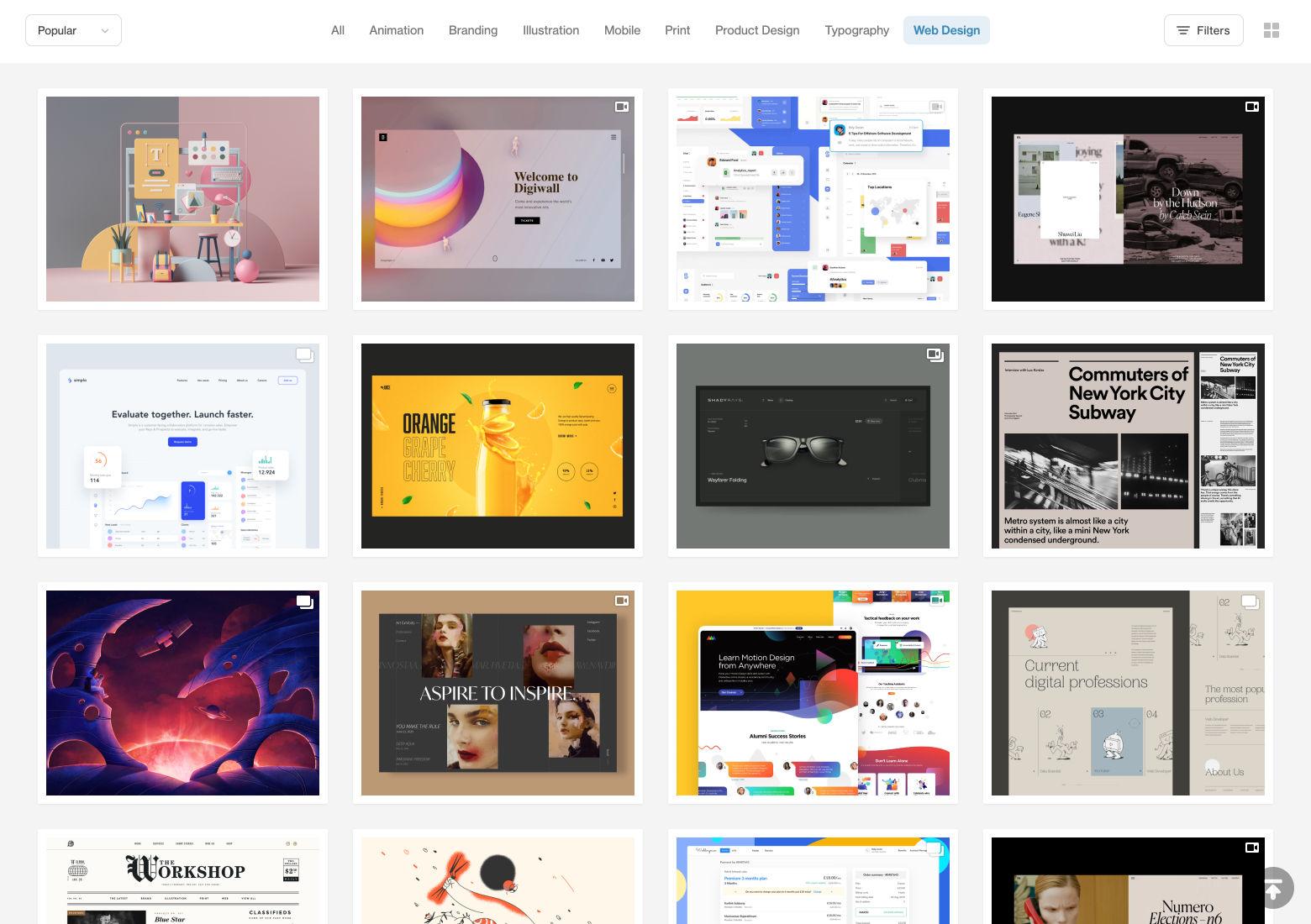
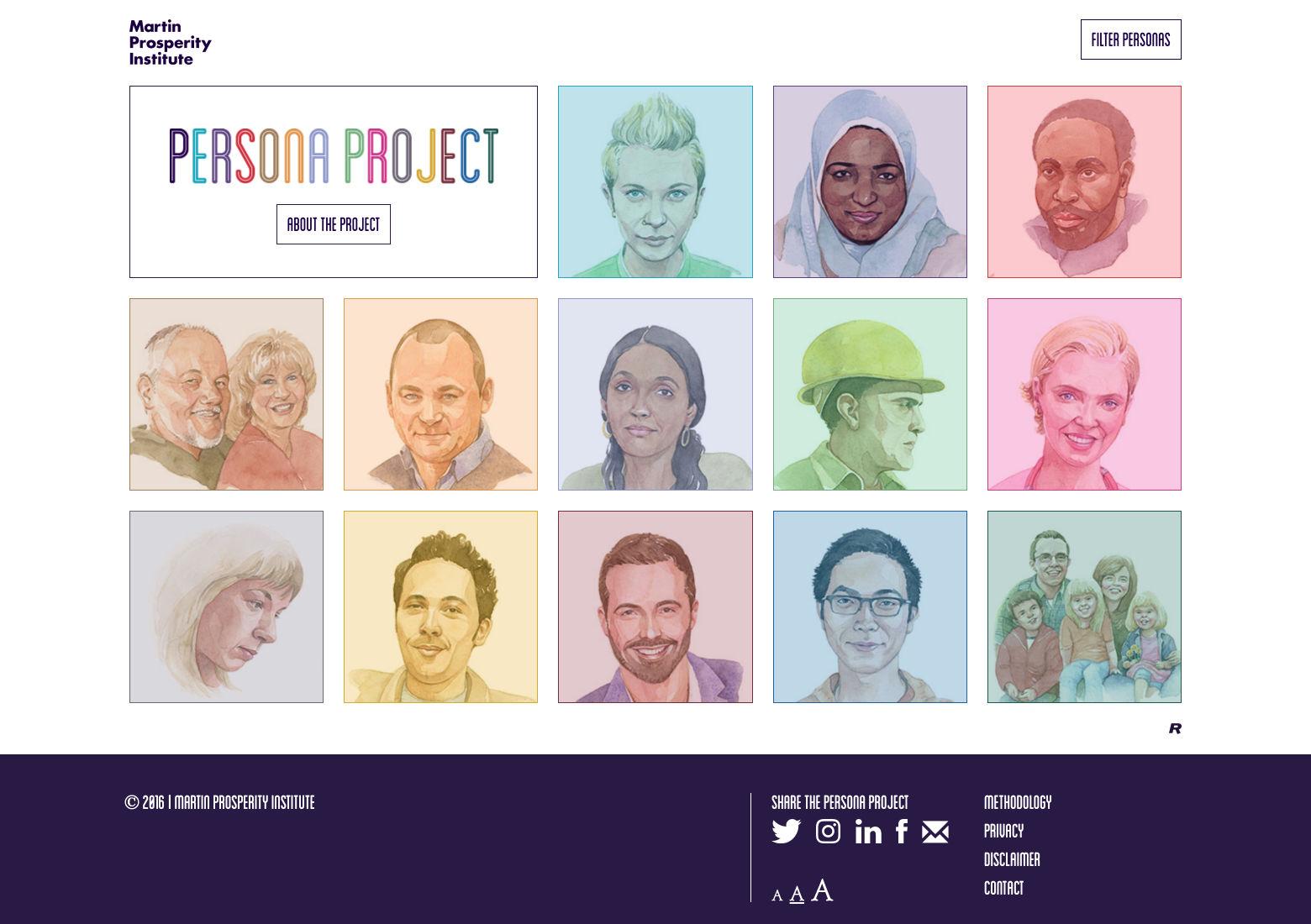
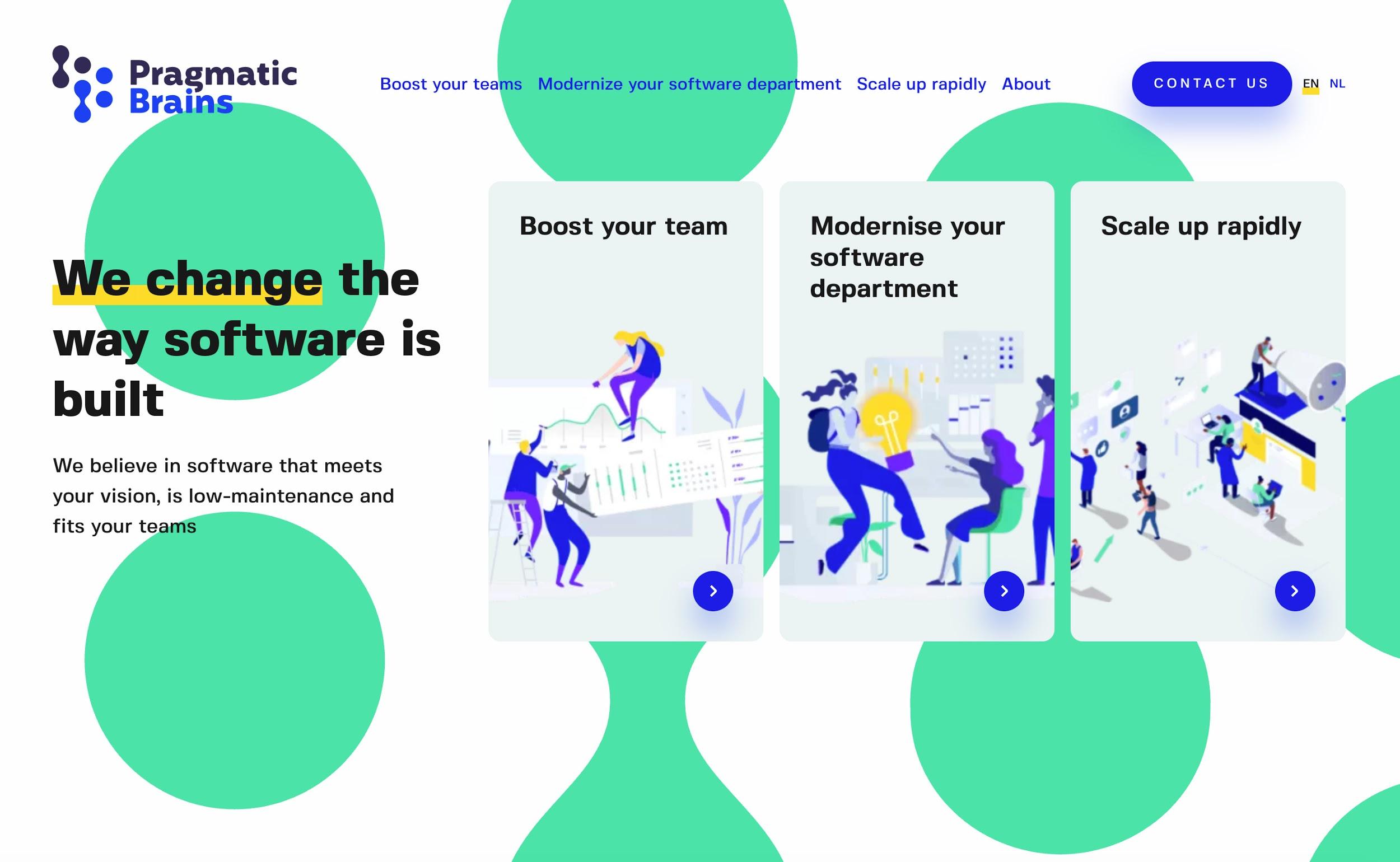
Карточные макеты были популяризированы такими сайтами, как Pinterest, Facebook и Twitter. Они стали стандартом для новостных сайтов и блогов, так как они хорошо подходят для размещения большого количества контента на странице, сохраняя при этом каждую часть отдельной.
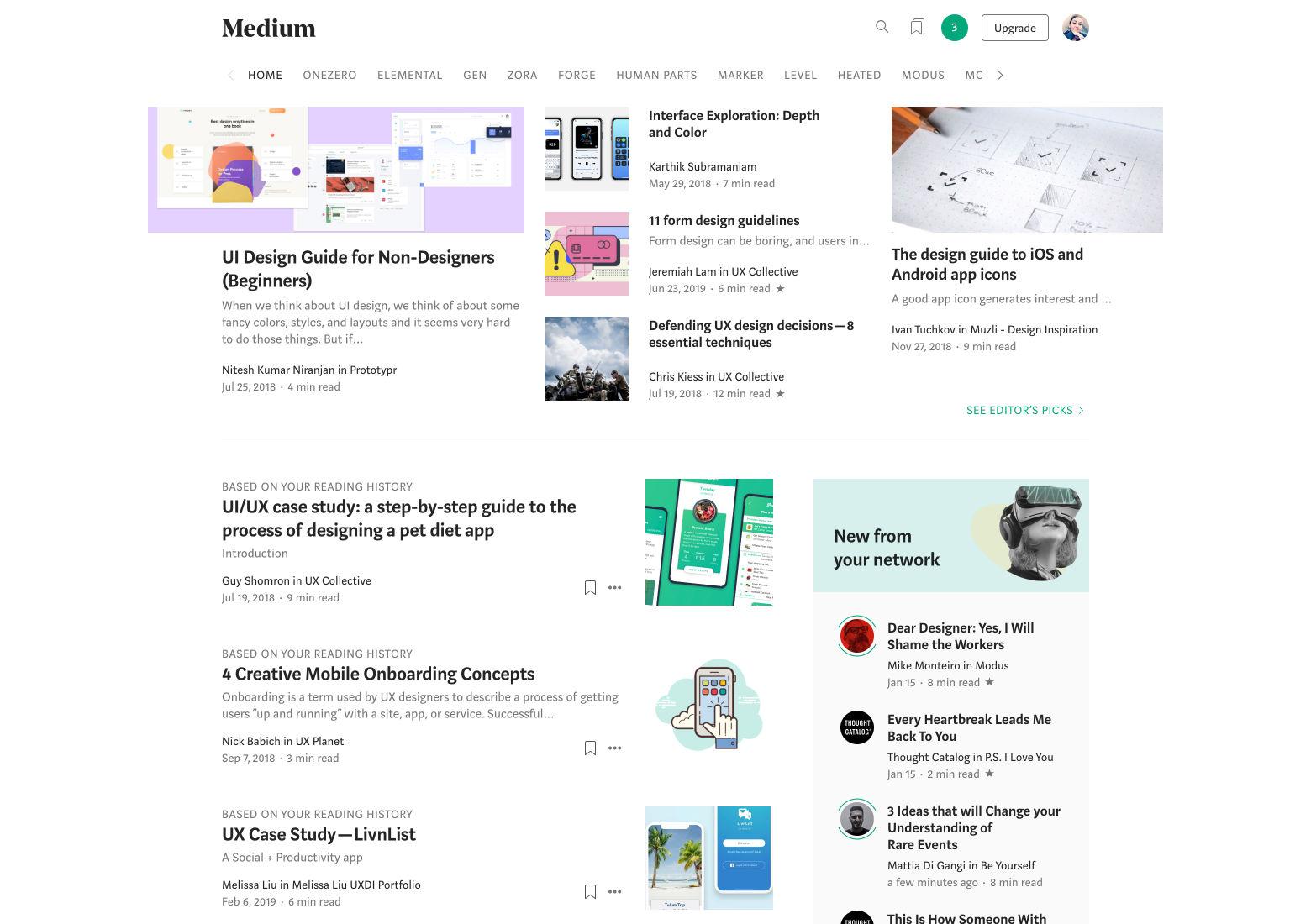
Как следует из названия, в этих макетах используются блоки контента, которые напоминают физические карты различных форм и размеров. Существует два основных формата макета. В одном макете карты с одинаковыми размерами располагаются на сетке (как показано на главной странице блога о дизайне Toptal), в то время как в другом используется гибкий макет с картами разного размера, расположенными в упорядоченных столбцах, но без отдельных строк (как макет Pinterest).
Макеты в виде карточек работают хорошо, потому что они позволяют упорядоченно упорядочивать различный контент , сохраняя при этом все части раздельными. Карты также знакомы людям, потому что они узнают карточные предметы из реального мира. Они имеют психологический смысл и просты в использовании для людей, даже если они плохо знакомы с веб-сайтом.


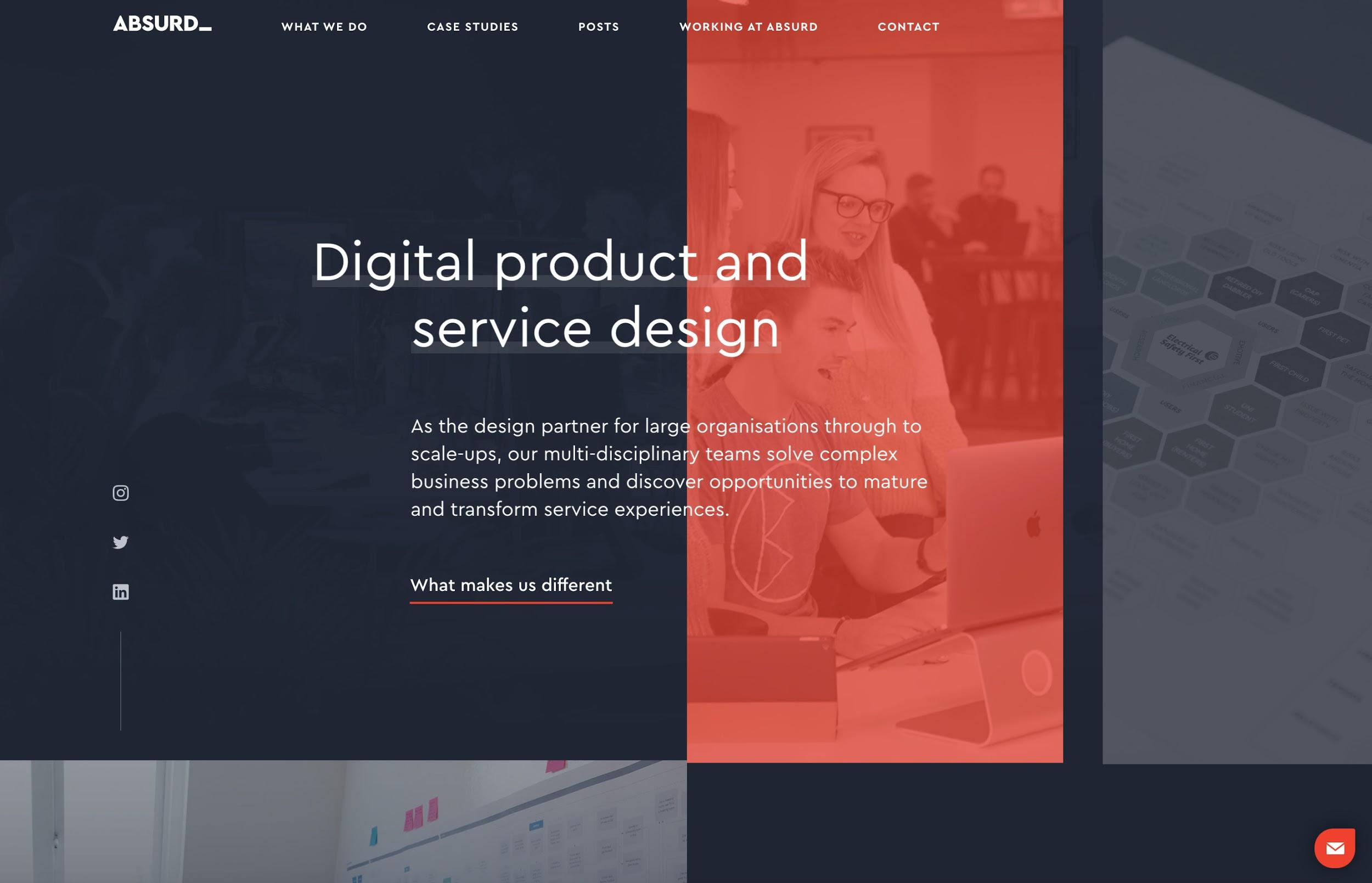
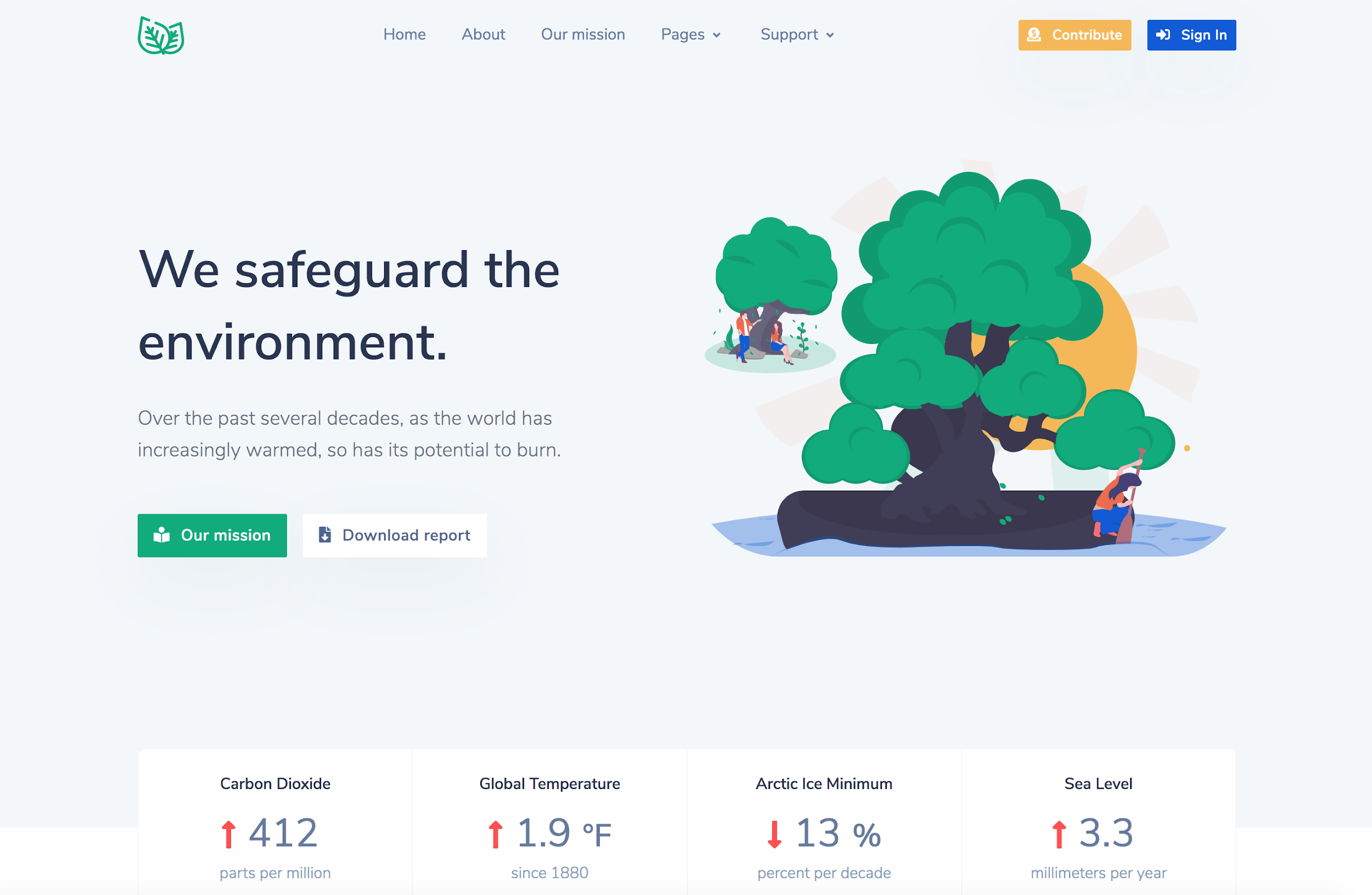
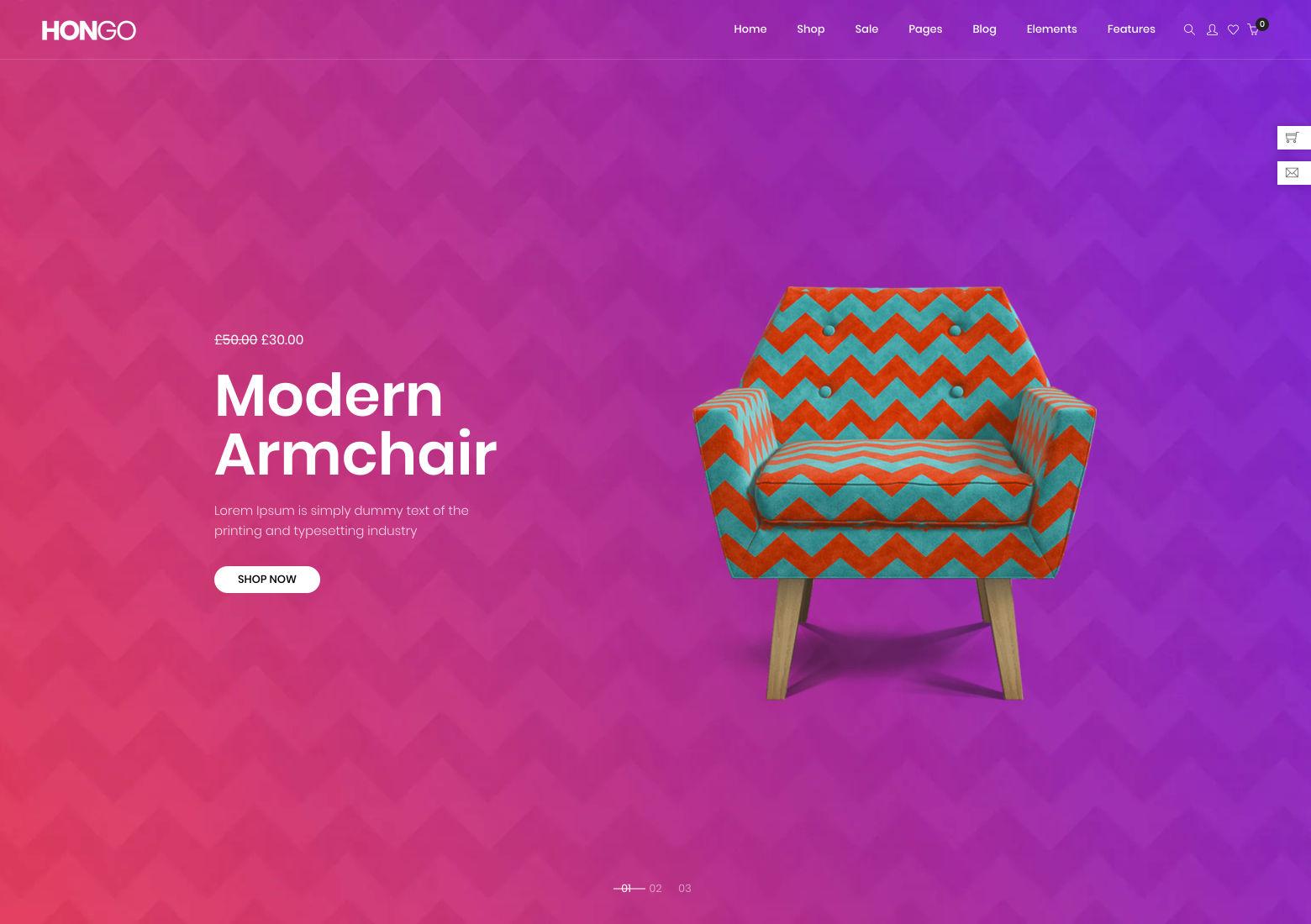
Макеты с разделенным экраном
Технически макеты с разделенным экраном восходят к 1903 году, к фильму « Жизнь американского пожарного » Эдвина С. Портера. Но в дизайне веб-интерфейсов макеты с разделенным экраном начали набирать популярность в 2013 году и по-настоящему набирать обороты в 2016 году.
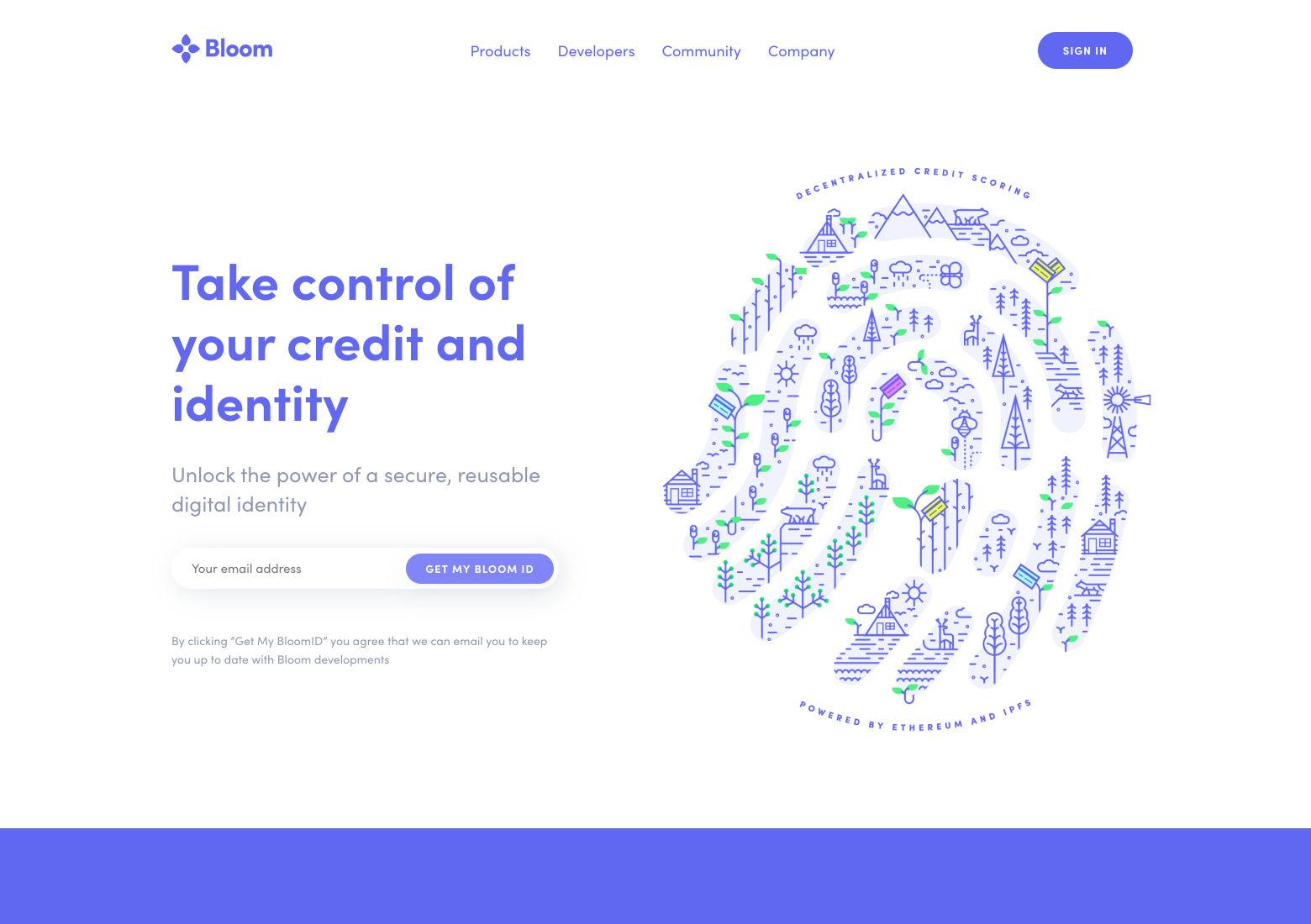
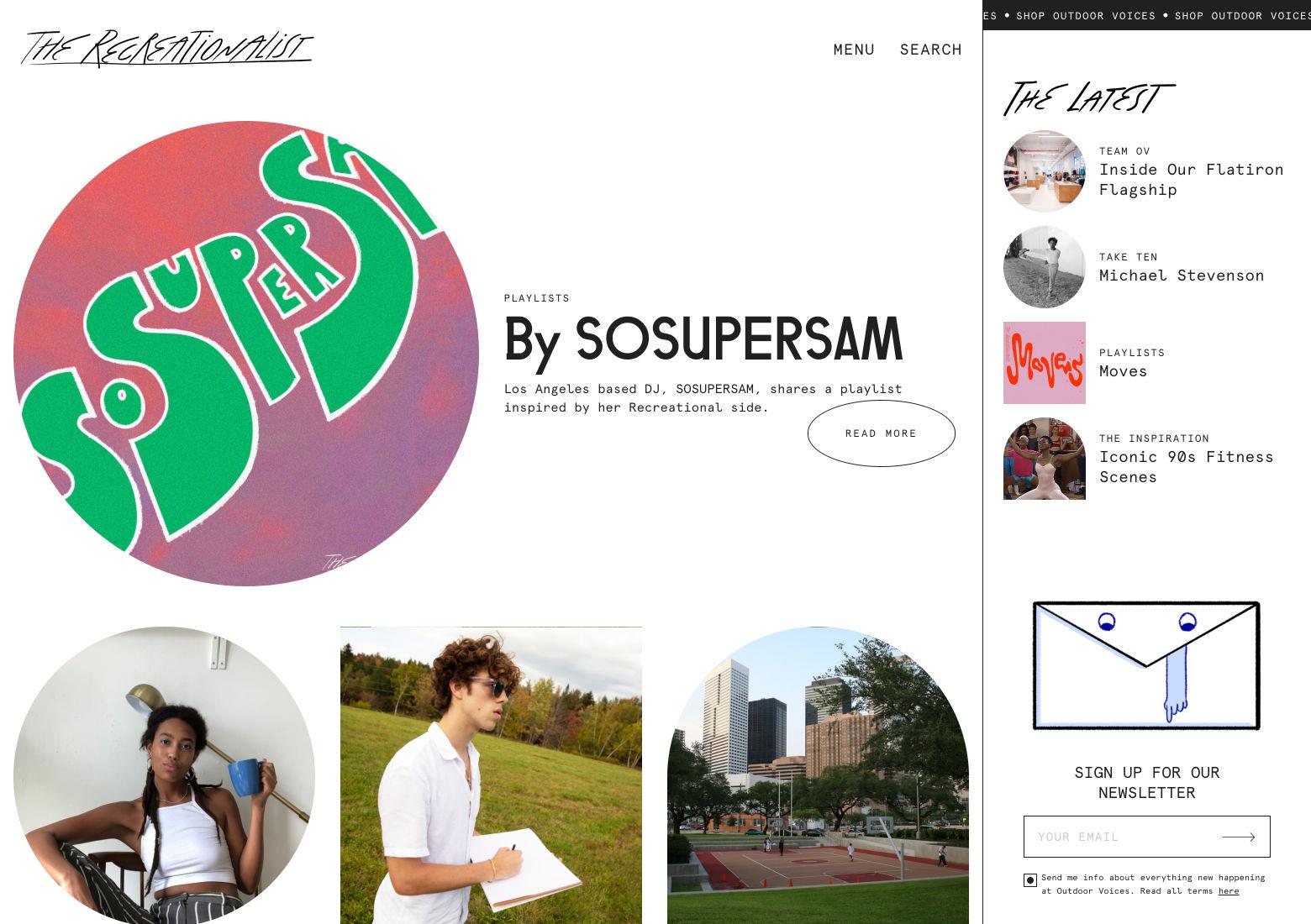
Макеты с разделенным экраном — популярный выбор дизайна, когда два элемента должны иметь одинаковый вес на странице , и часто используются в дизайнах, где текст и изображение должны быть на видном месте. Размещение их рядом, а не вертикально или с текстом, наложенным на изображение, — это сознательный выбор дизайна, который может придать утонченное минималистское качество. Также часто встречаются два изображения, размещенные рядом, иногда с наложением текста.
Большинство дизайнов с разделенным экраном разделены довольно равномерно, хотя некоторые из них разделены в разных пропорциях. (33:66 или 40:60 кажутся наиболее популярными соотношениями; когда экран разделен на части меньшего размера, чем ⅓, это больше похоже на боковую панель, чем на настоящий дизайн с разделенным экраном.)
Дизайн с разделенным экраном особенно хорошо подходит для страниц продуктов на сайтах электронной коммерции. Изображения продуктов должны быть заметными на этих страницах, а также важная информация, такая как цена, характеристики, кнопки добавления в корзину и параметры продукта.


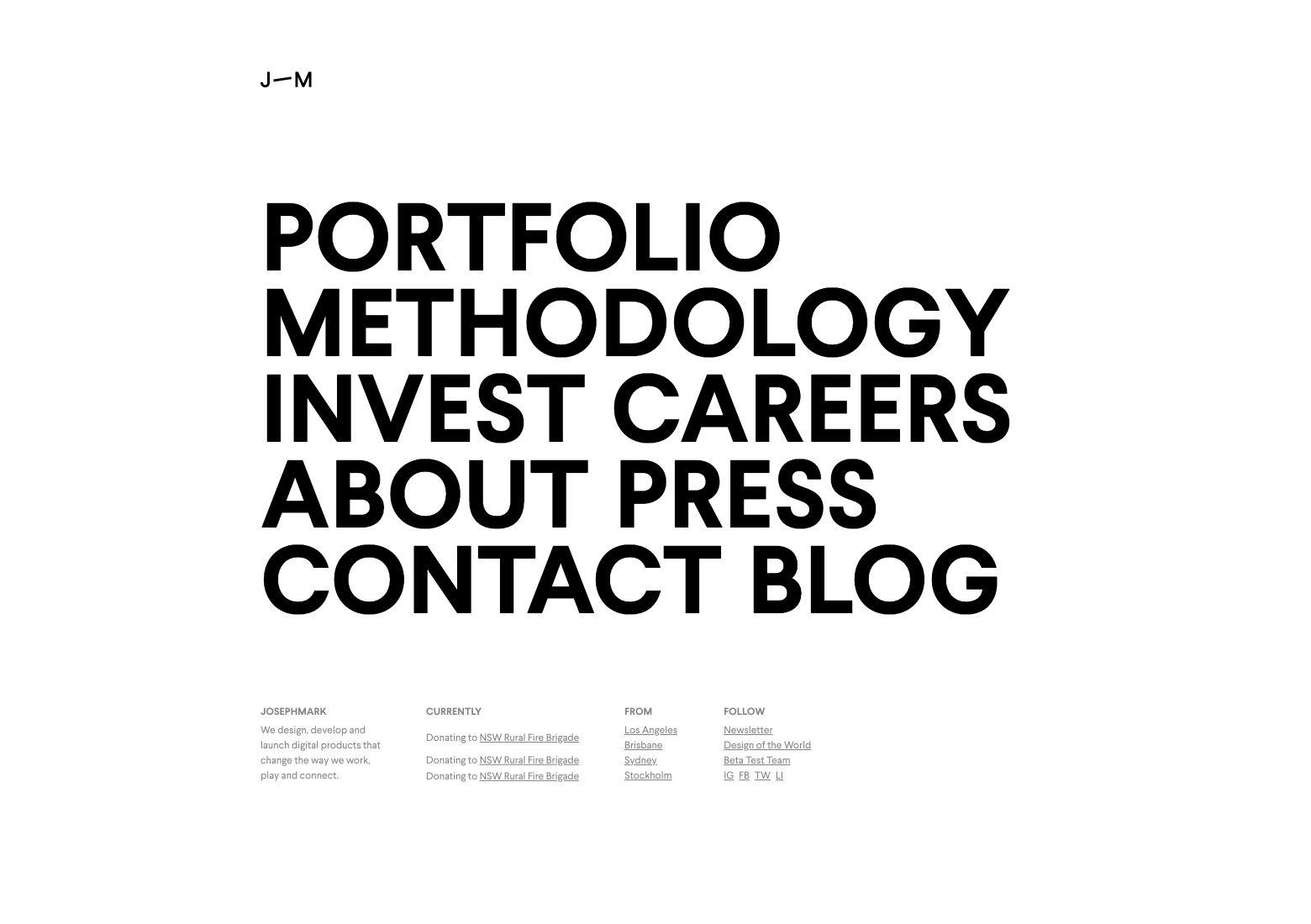
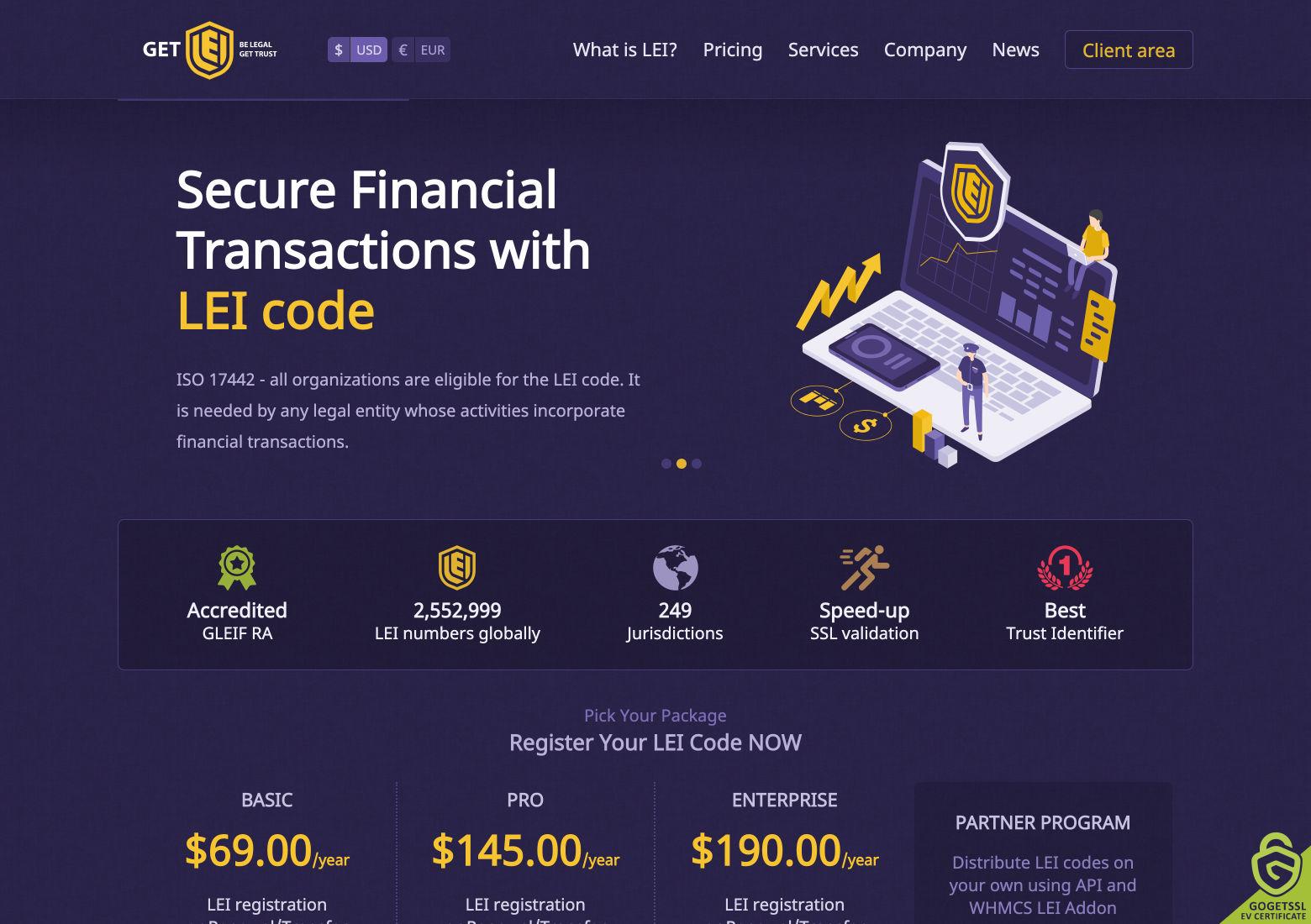
Большая Типография
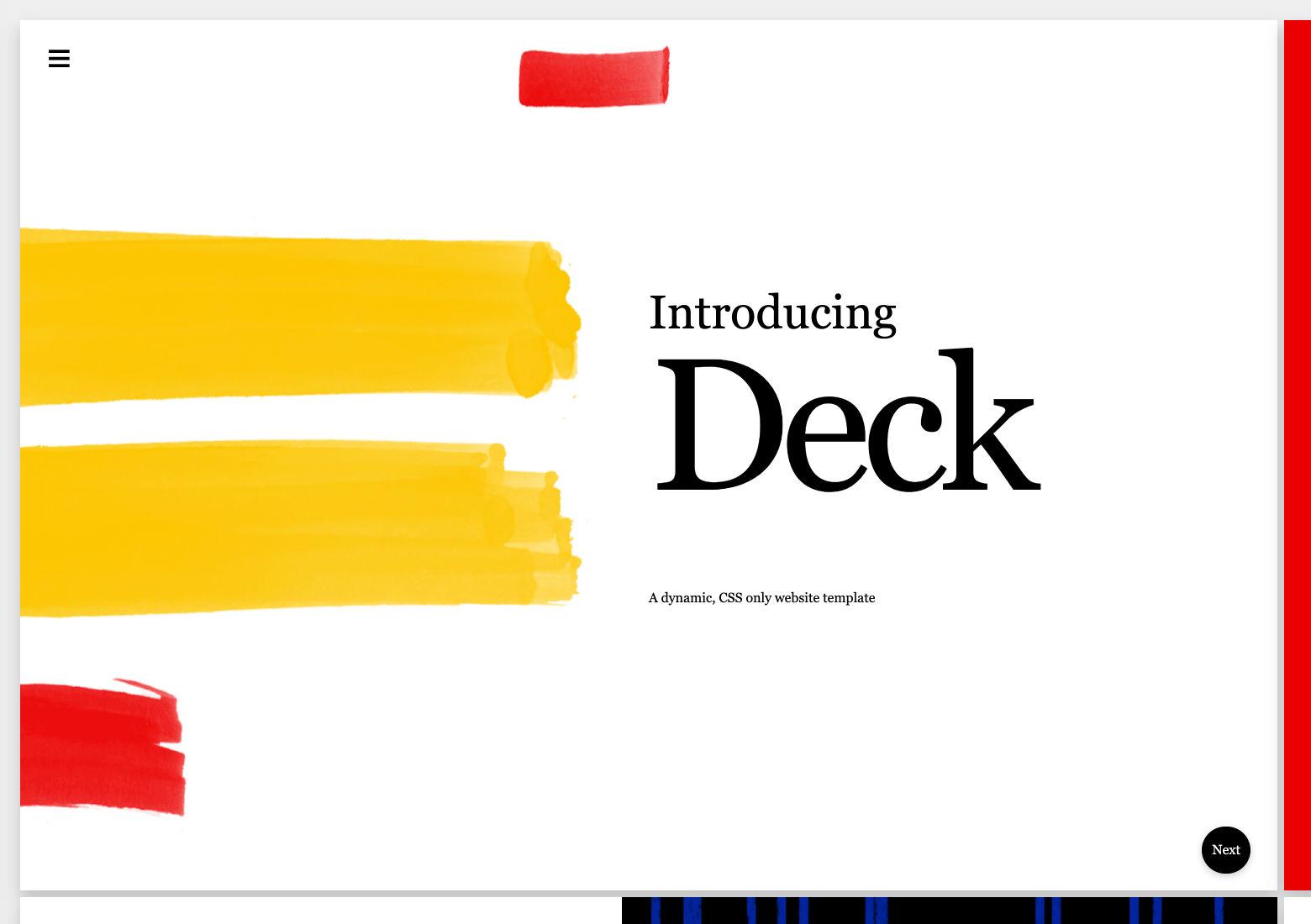
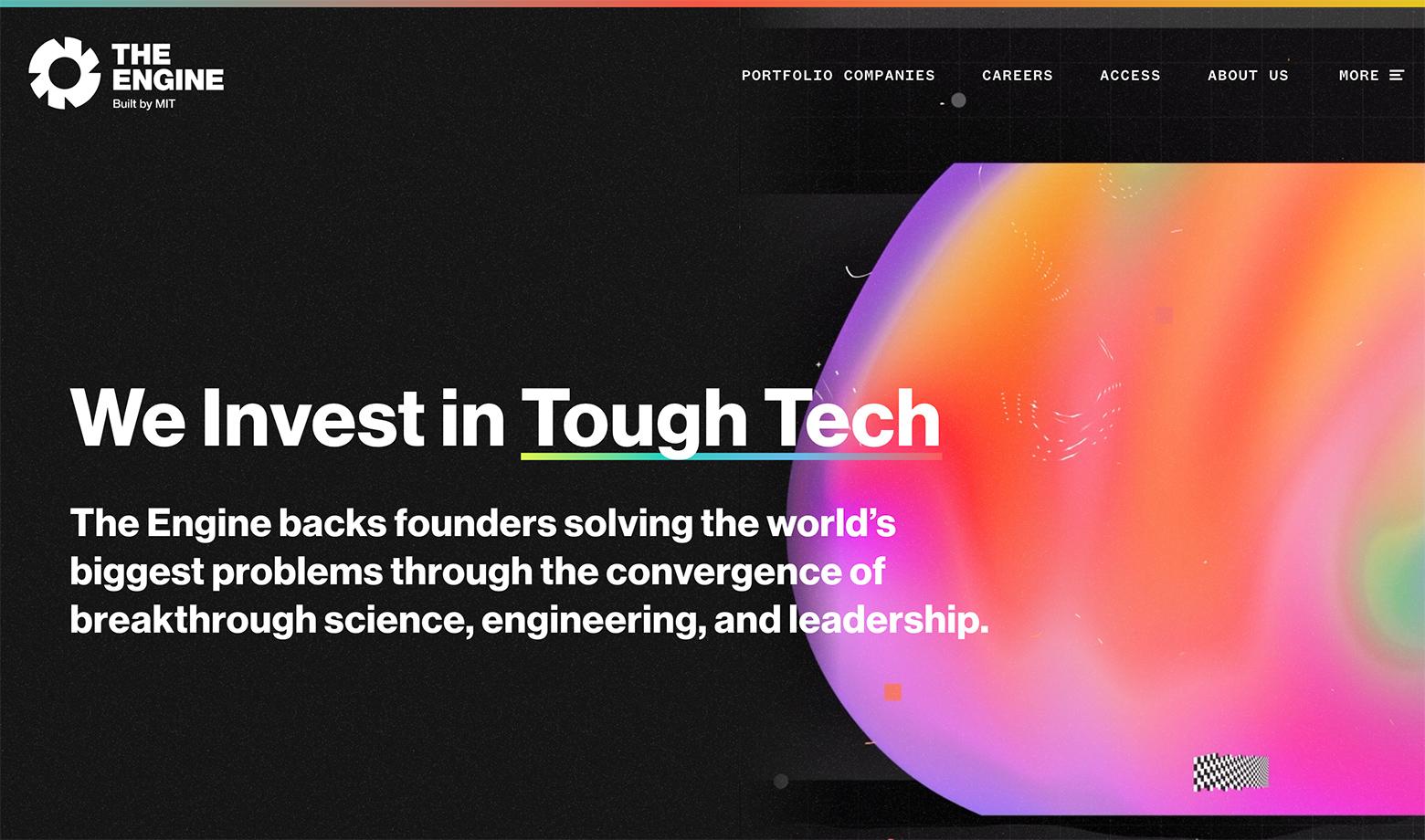
Большая типографика существует с момента появления Интернета, но приобрела популярность, когда стал преобладать мобильный дизайн.
Крупный шрифт особенно популярен в заголовках и названиях, но на некоторых сайтах он также встречается в основном тексте. Когда выбран правильный шрифт, крупный текст более удобочитаем и улучшает взаимодействие с пользователем. Кроме того, это делает мощное визуальное заявление. Он особенно популярен в минималистском дизайне, где другие визуальные элементы практически отсутствуют.


Персонализация
Алгоритмы персонализации существуют уже много лет, адаптируя цифровой опыт к предпочтениям каждого человека. ИИ сделал эти алгоритмы еще более полезными благодаря таким функциям, как алгоритмы предложений, которые теперь могут точно предсказать, что человек захочет посмотреть, прочитать, узнать или купить в следующий раз.

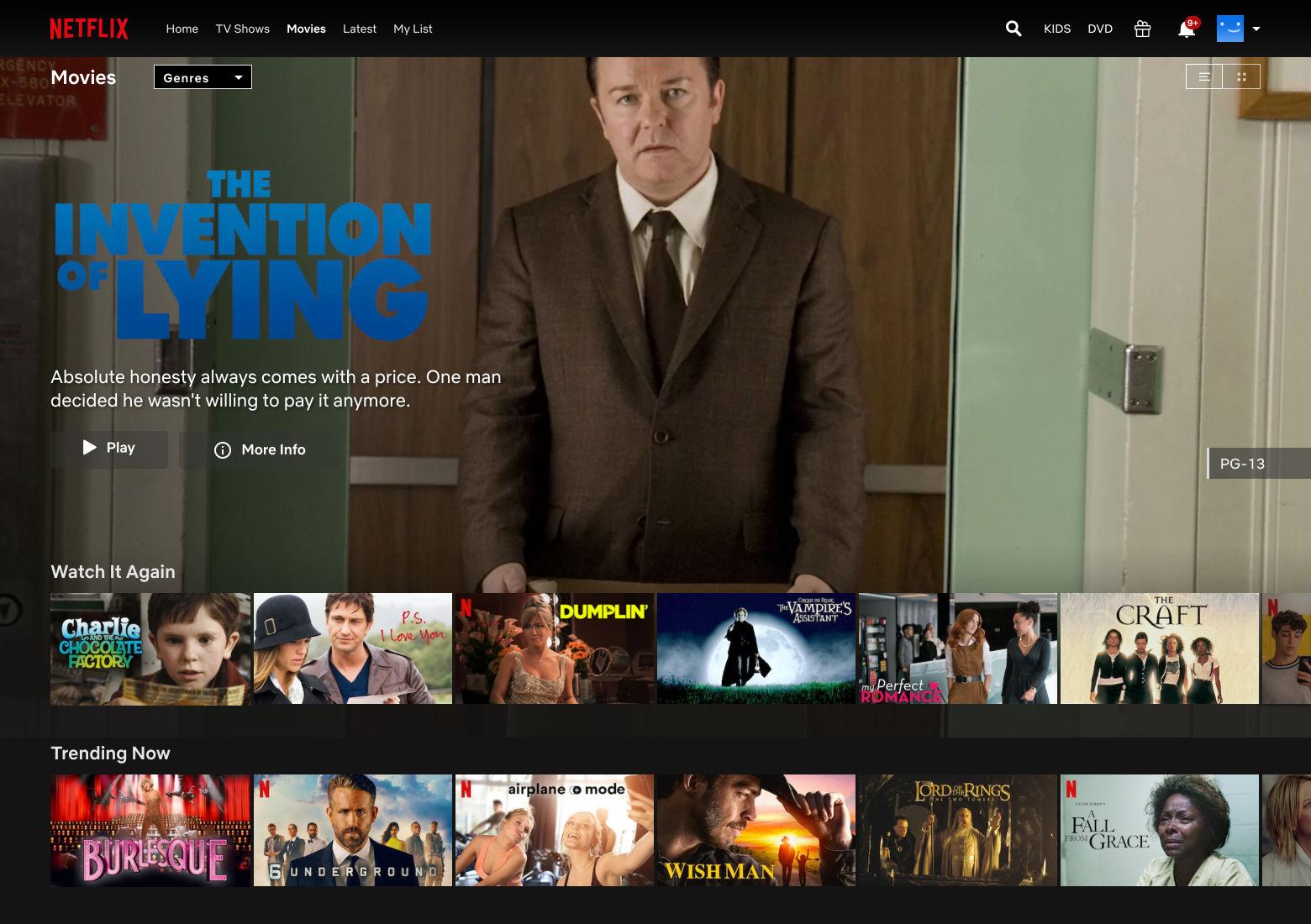
На сайтах членства люди хотят видеть контент, отвечающий их желаниям и потребностям. Основываясь на предыдущем выборе подписчиков, Netflix предлагает превосходные алгоритмы прогнозирования, которые предлагают фильмы и шоу, которые они, скорее всего, посмотрят. Такие сайты, как Medium , показывают людям статьи, которые им могут понравиться, когда они войдут в систему, основываясь как на том, что они прочитали, так и на том, что им понравилось ранее.
Но персонализация может зайти слишком далеко. Алгоритмы рекламных сетей стали настолько продвинутыми, что иногда они могут предсказать, что люди могут заинтересовать в покупке, даже если они не искали продукт в Интернете или не упоминали его иным образом. Этот уровень предсказания иногда может заставить людей чувствовать, что за ними следят. По этой причине дизайнерам пользовательского интерфейса разумно использовать персонализацию с осторожностью.


Сетки
Сетки долгое время были частью дизайна пользовательского интерфейса, начиная с макетов на основе таблиц в конце 1990-х годов (хотя они использовались в макетах для печати для таких вещей, как книги и газеты, задолго до этого). Когда CSS приобрел популярность для создания макетов, были разработаны более элегантные системы сеток, самым ранним заметным примером является сетка 960.gs.
Сетки обеспечивают визуальный баланс и порядок в дизайне, что упрощает восприятие контента людьми. В то же время сетки могут обеспечить большую гибкость веб-макетов. Большинство сеточных систем используют 12 или 16 столбцов с промежутками между ними. Некоторые веб-сайты, использующие макеты на основе сетки, делают сетки заметной особенностью дизайна. Напротив, другие более тонкие: сетка становится очевидной только при внимательном рассмотрении (а иногда и только тогда, когда реальная сетка накладывается на дизайн).
В дополнение к сеткам макета на основе столбцов базовые сетки обычно используются в веб-дизайне для логического размещения элементов по горизонтали. Это наиболее заметно в типографике, например, при изучении интервалов между строками основного текста и заголовками. Базовый интервал горизонтальной сетки тесно связан с интервалом вертикальной сетки, используемым в веб-дизайне.


Веб-макеты в журнальном стиле
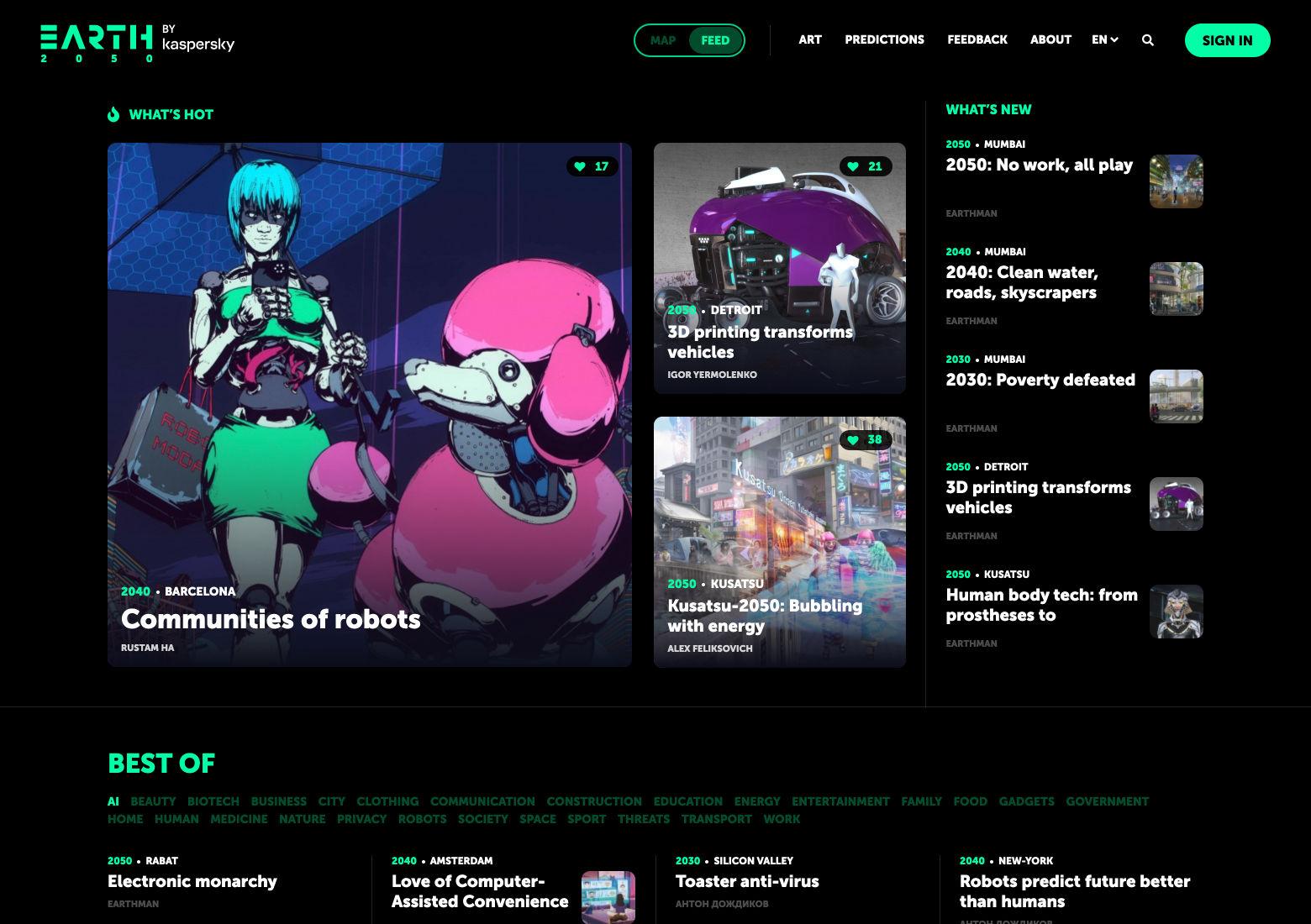
Новости и периодические издания сильно повлияли на макеты журналов в Интернете. В первые дни их в основном можно было увидеть на новостных сайтах и в онлайн-журналах. Со временем их популярность выросла в других секторах, и теперь их можно увидеть на разных типах сайтов, включая сайты электронной коммерции и блоги.

Макеты в стиле журнала включают избранную статью (или иногда несколько избранных статей в карусели или аналогичном формате), а также второстепенные и третичные статьи на главной странице. Они также, как правило, имеют несколько столбцов для контента, иногда разделенных на разделы. Эти веб-макеты хорошо подходят для сайтов с большим объемом контента, особенно для тех, на которые ежедневно добавляется свежий контент.


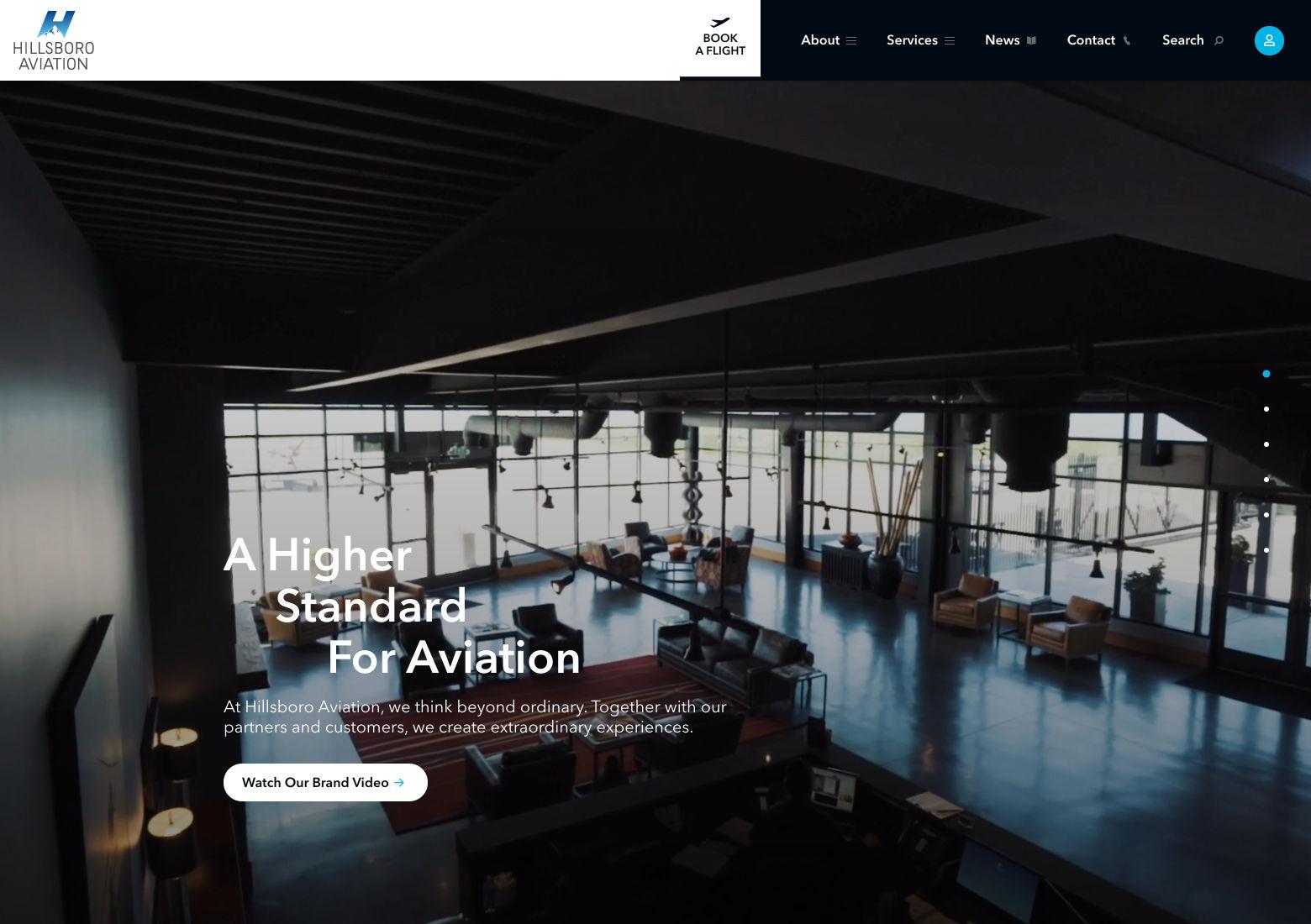
Одностраничные макеты
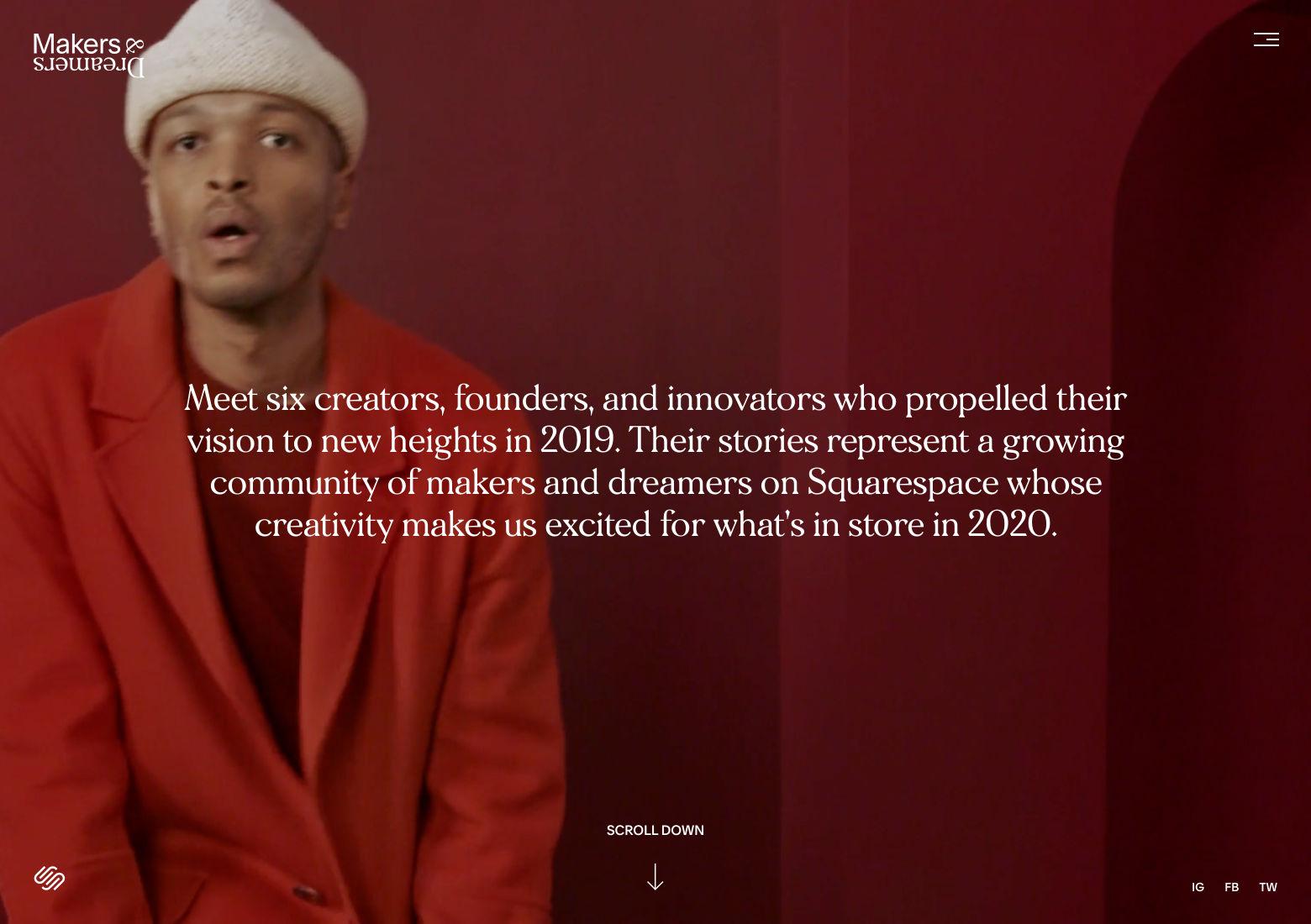
Одностраничные макеты помещают весь основной контент сайта на одну веб-страницу. Навигация осуществляется с помощью прокрутки, часто с помощью ярлыков для перехода к определенным разделам, а иногда и с эффектами прокрутки параллакса. Иногда они могут использовать второстепенные страницы для условий, политик конфиденциальности или другой информации, которая не является частью основного контента, но это не должно препятствовать тому, чтобы макет считался одностраничным.
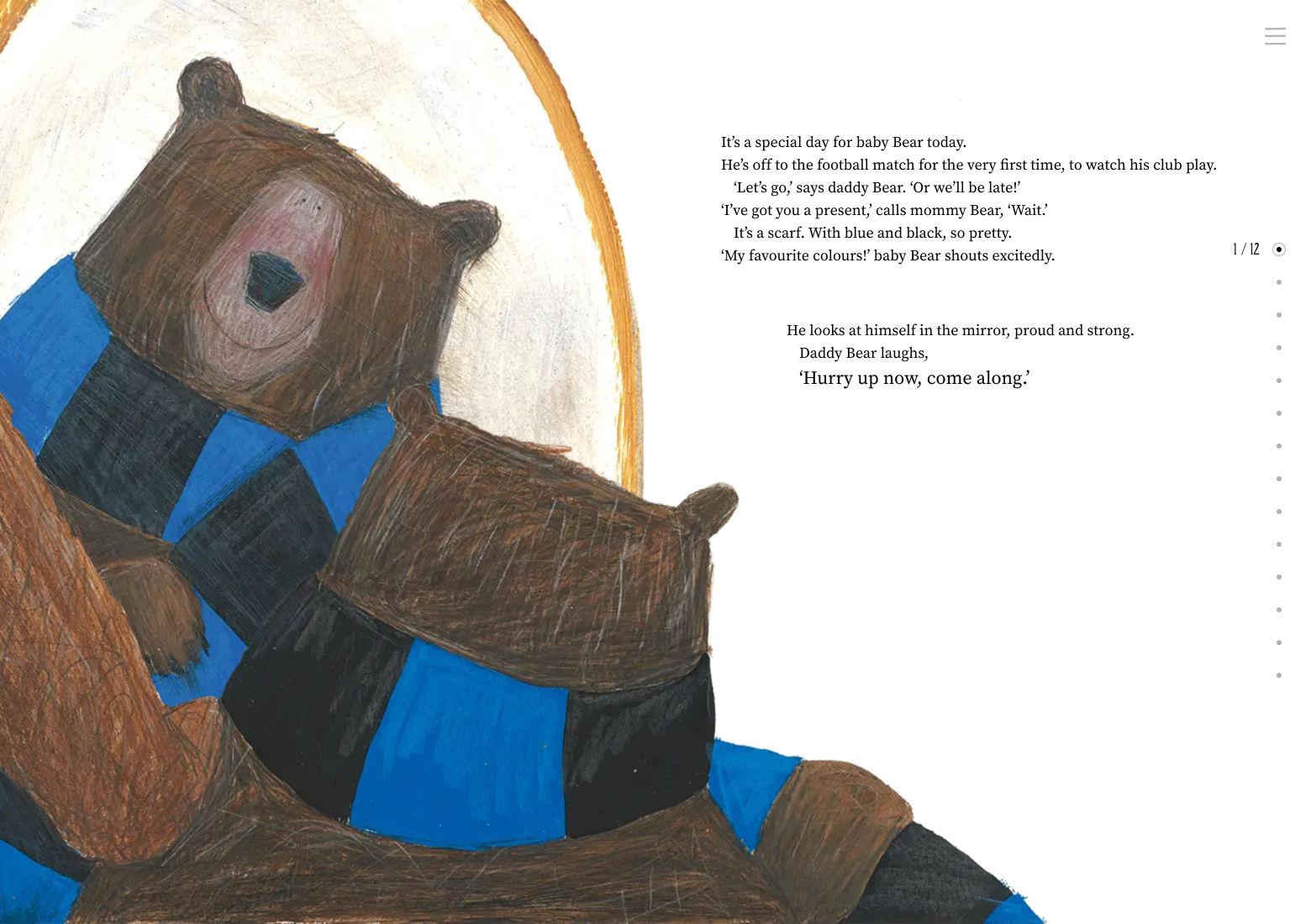
Одностраничные макеты сайтов — отличное решение для сайтов с разреженным контентом. Они также идеально подходят для повествовательного контента, такого как интерактивные детские книги.


F- и Z-шаблоны
F- и Z-шаблоны относятся к тому, как взгляд человека перемещается по странице — как люди просматривают содержимое. F-шаблон имеет заметный контент в верхней части страницы, а дополнительный контент выровнен под ним вдоль левой стороны страницы (примерно в форме буквы «F»). Z-шаблон имеет заметный контент вверху, а дополнительный ценный контент находится ниже. Глаз рисуется по диагонали из правого верхнего угла в левый нижний угол страницы (примерно в форме буквы «Z»).
F-шаблоны подходят для страниц с большим количеством контента, чем Z-шаблоны, где существует четко определенная визуальная иерархия. Z-шаблоны более полезны, когда посетитель должен увидеть две части одинаково (или почти одинаково) релевантного контента.


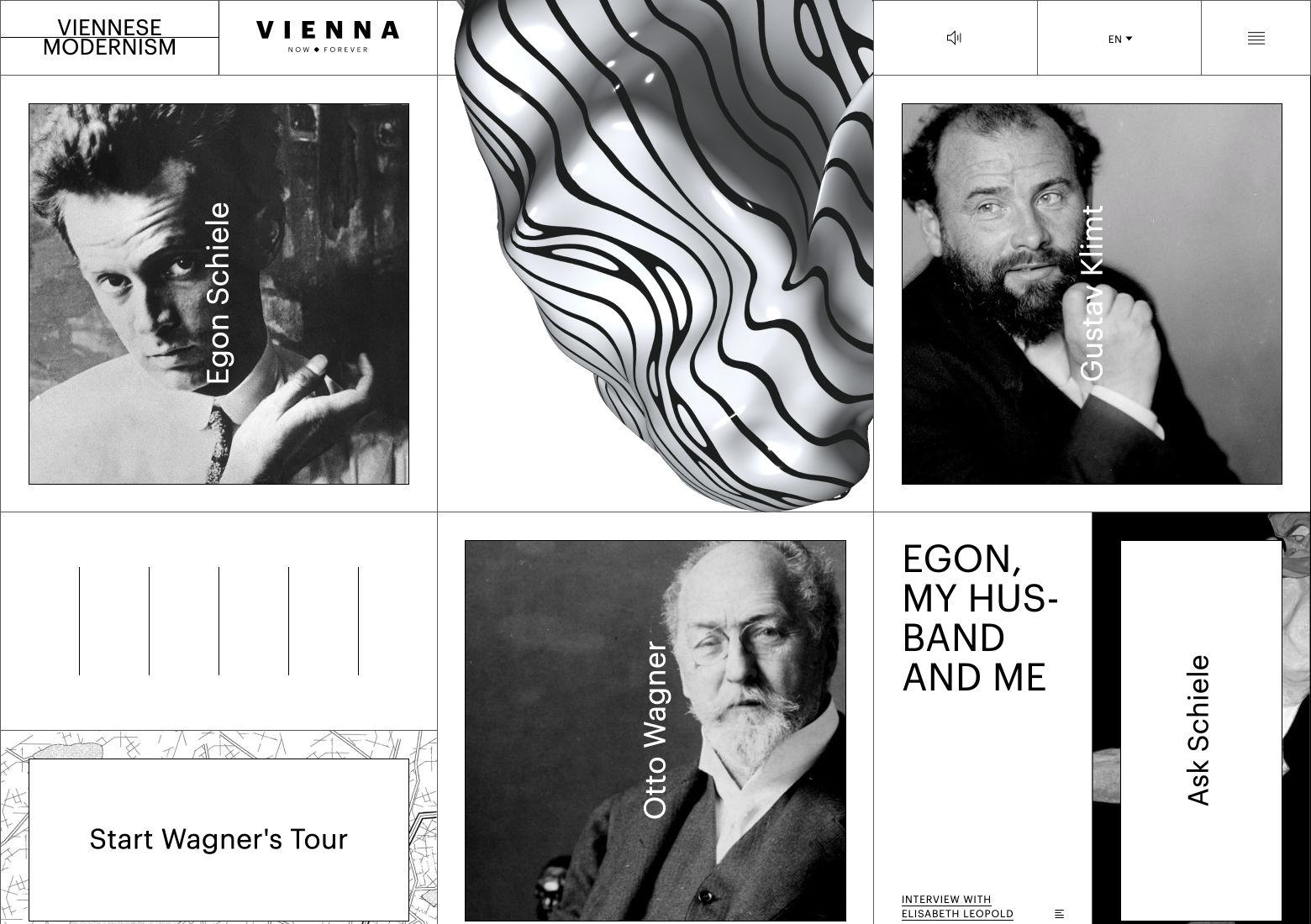
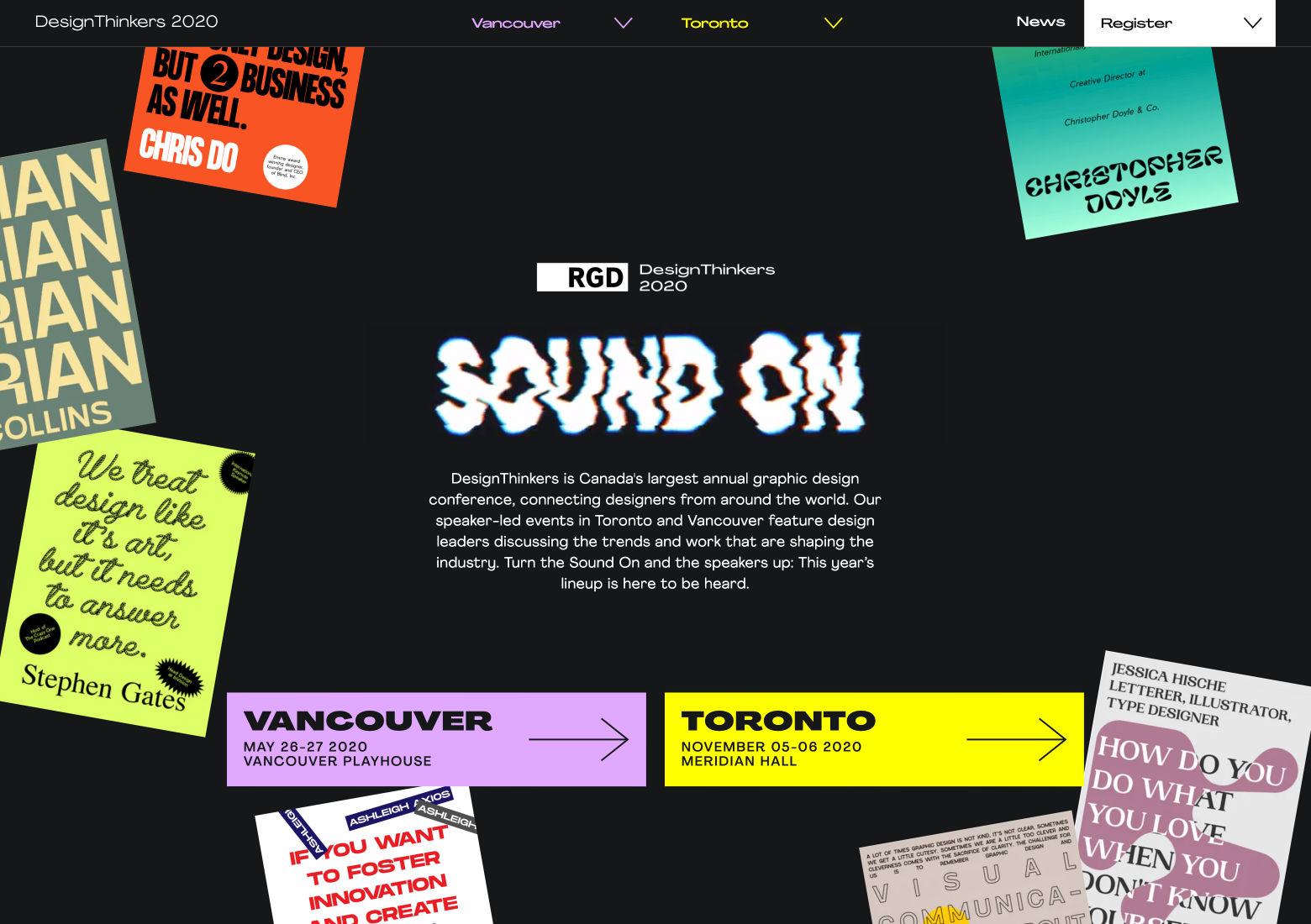
Асимметрия
Проще говоря, асимметрия — это отсутствие симметрии. В дизайне асимметрия создает более динамичный и органичный визуальный эффект. В большинстве случаев асимметрия создается с помощью изображений и текста, которые не идеально уравновешивают друг друга. Асимметрию также можно создать или усилить с помощью фоновых элементов, например, используя разные шаблоны между различными разделами страницы.
Поскольку асимметрия создает динамичное, энергичное визуальное впечатление, она полезна для брендов, которые хотят передать такой образ. Асимметрия также может быть неожиданной, делая дизайн более запоминающимся, и имеет практическое применение, когда включенный контент не будет хорошо работать в симметричном макете.


Чистые и простые веб-макеты
Чистые и простые макеты входили и выходили из моды в дизайне пользовательского интерфейса на протяжении десятилетий, хотя они были чаще, чем нет. Прелесть этих макетов в том, что они сосредоточены непосредственно на содержании, без визуального беспорядка .
Чистые и простые макеты подходят практически для любого веб-сайта. Многие из других шаблонов пользовательского интерфейса здесь хорошо работают вместе с чистыми макетами. Существуют чистые версии сеток, макетов в журнальном стиле, асимметричных дизайнов и макетов с разделенным экраном. Многие из самых элегантных веб-сайтов можно считать «чистыми», независимо от того, какие другие конструктивные особенности они могут включать.


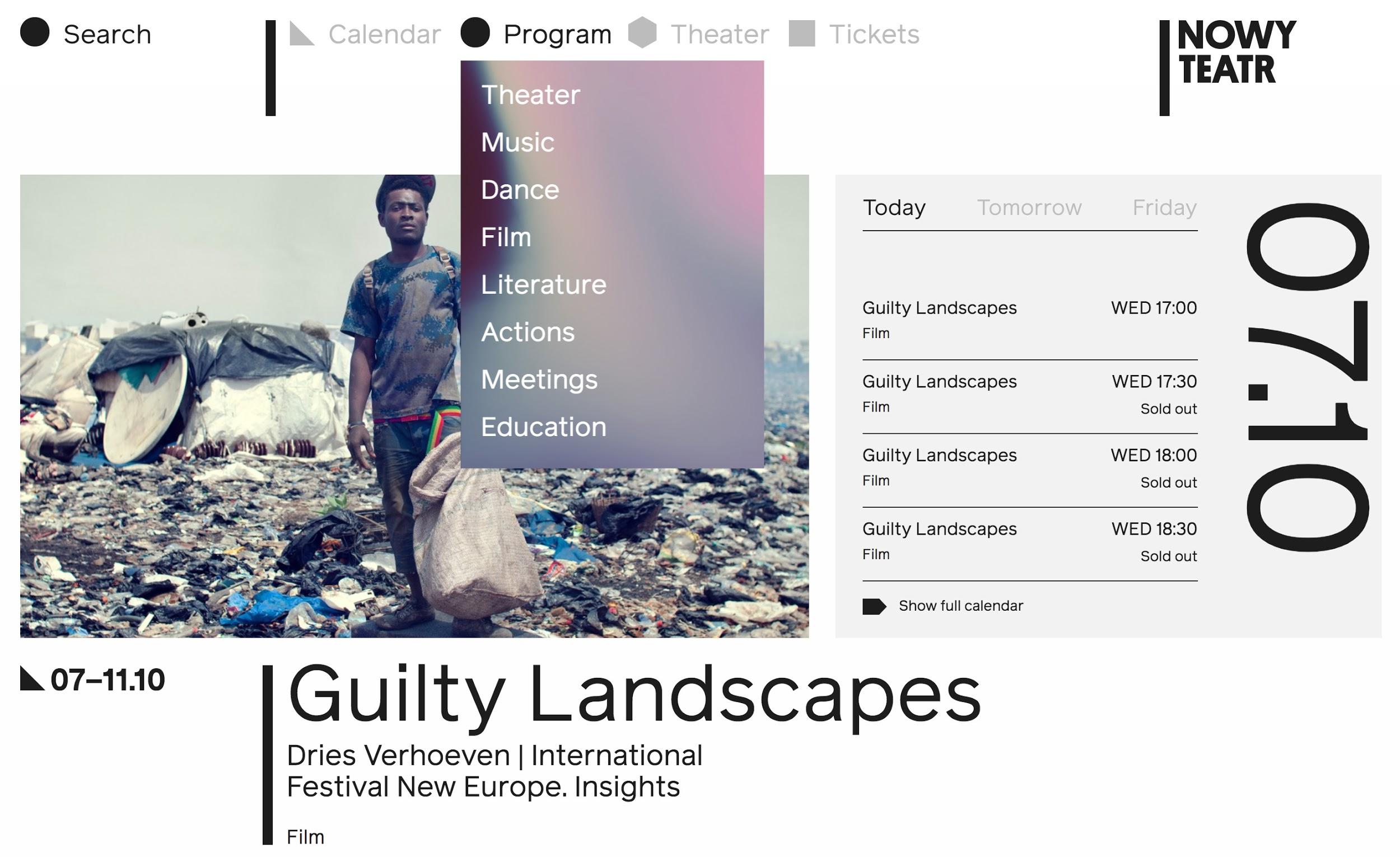
Вкладки навигации
Вкладки навигации изначально были основой скевоморфного дизайна, напоминая вкладки в папках с файлами или разделители папок. Однако по мере своего развития навигация в стиле вкладок не всегда напоминает реалистичную вкладку. Вместо этого отличительной чертой навигационных вкладок является то, что каждый элемент меню визуально отделен от других элементов меню. Иногда это незаметно, а иногда появляется только при выборе пункта меню или наведении на него курсора.
Вкладки навигации лучше всего подходят для небольших меню с небольшим количеством элементов. В противном случае они могут выглядеть загроможденными. Однако их можно комбинировать с выпадающими списками для подменю, чтобы расширить их функциональность. Их также обычно можно увидеть в горизонтальной навигации, хотя существуют и вертикальные примеры.


Карусели
Карусели контента обычно находятся в шапке или главном разделе веб-сайта. Они часто содержат изображения в сочетании с текстом, хотя некоторые могут включать только одно или другое. Они используются для отображения нескольких частей контента в одном разделе веб-сайта, когда пространство ограничено.
Карусели очень хорошо подходят для нескольких целей. Избранный контент в блоге или на новостном сайте хорошо подходит для каруселей. Продукты, рекламные акции и распродажи также обычно представлены в каруселях на сайтах электронной коммерции. Хотя карусели обычно появляются в верхней части веб-страницы, их также можно использовать в подразделах для выделения связанного контента. Они являются популярным выбором как для содержимого главной страницы, так и для отдельных страниц с определенными категориями контента или продуктов.


Вечные лучшие практики веб-макета
Вневременной дизайн пользовательского интерфейса адаптируется и удобен для пользователя. Он работает для различных вариантов использования и сегодня выглядит так же хорошо, как и 10 лет назад (и будет выглядеть так же хорошо еще через 10 лет) с небольшими изменениями.
Следование передовым методам веб-макетов при включении вневременных элементов дизайна пользовательского интерфейса позволит создать веб-сайт, который не выглядит и не ощущается устаревшим за короткий промежуток времени. Это позволяет дизайнерам пользовательского интерфейса создавать цифровые впечатления, которые радуют пользователей и достигают целей бренда.
Поделитесь с нами вашими мыслями! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.
• • •
Дальнейшее чтение в блоге Toptal Design:
- Никогда не называйте себя UI-дизайнером: UI — это UX
- UI против UX — жизненно важное руководство по дизайну пользовательского интерфейса
- Мир — это наш интерфейс — эволюция дизайна пользовательского интерфейса
- Будущий дизайн пользовательского интерфейса без кнопок
- Лучшие практики дизайна пользовательского интерфейса и распространенные ошибки
