웹 레이아웃 모범 사례: 12가지 시대를 초월한 UI 패턴 분석
게시 됨: 2022-03-11UI 디자인 트렌드는 웹에서 왔다 갔다 할 수 있지만 몇 가지 UI 패턴은 시간의 테스트를 거쳤습니다. UI 패턴을 영원하게 만드는 것은 무엇입니까? 사용자 친화성과 변화하는 추세 및 기술에 대한 적응성을 결합한 웹 레이아웃 모범 사례를 준수합니다.
UI 패턴이 지속되도록 하는 몇 가지 기준이 있습니다. 사용자 편의성도 그 중 하나입니다. "놀라워 보이지만" 뛰어난 사용성 을 제공하지 않는 UI 패턴은 오래 지속되지 않습니다 .
가장 유용한 UI 패턴은 변화하는 트렌드에도 적응할 수 있습니다. 예를 들어 카드 스타일 및 그리드 기반 레이아웃은 UI 디자이너가 다양한 방식으로 구현할 수 있습니다. 적응력 덕분에 몇 년 동안 사용되어 왔을지라도 계속 현대적이고 최신 트렌드를 유지할 수 있습니다. 여기에 포함된 다른 UI 패턴도 마찬가지입니다.
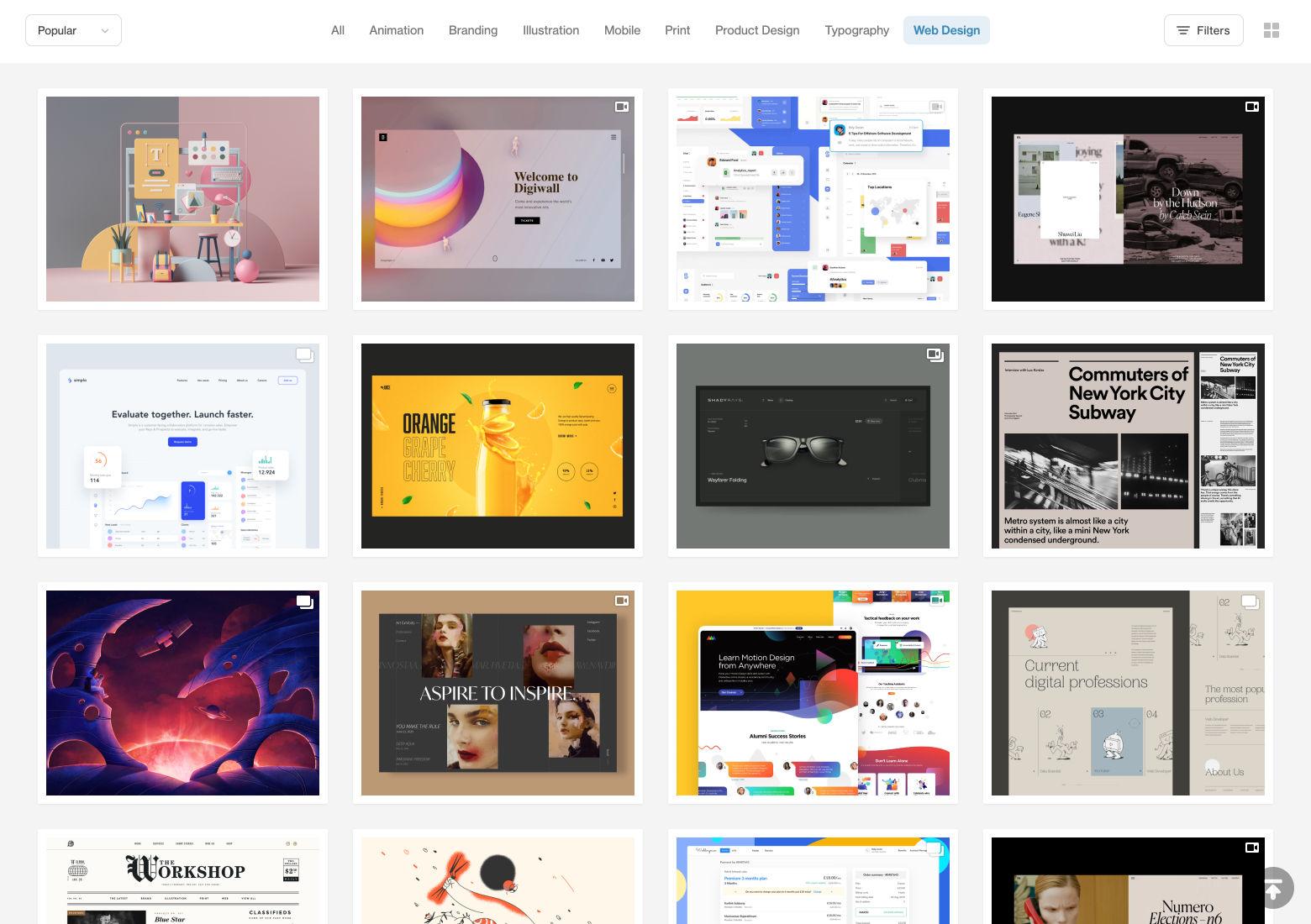
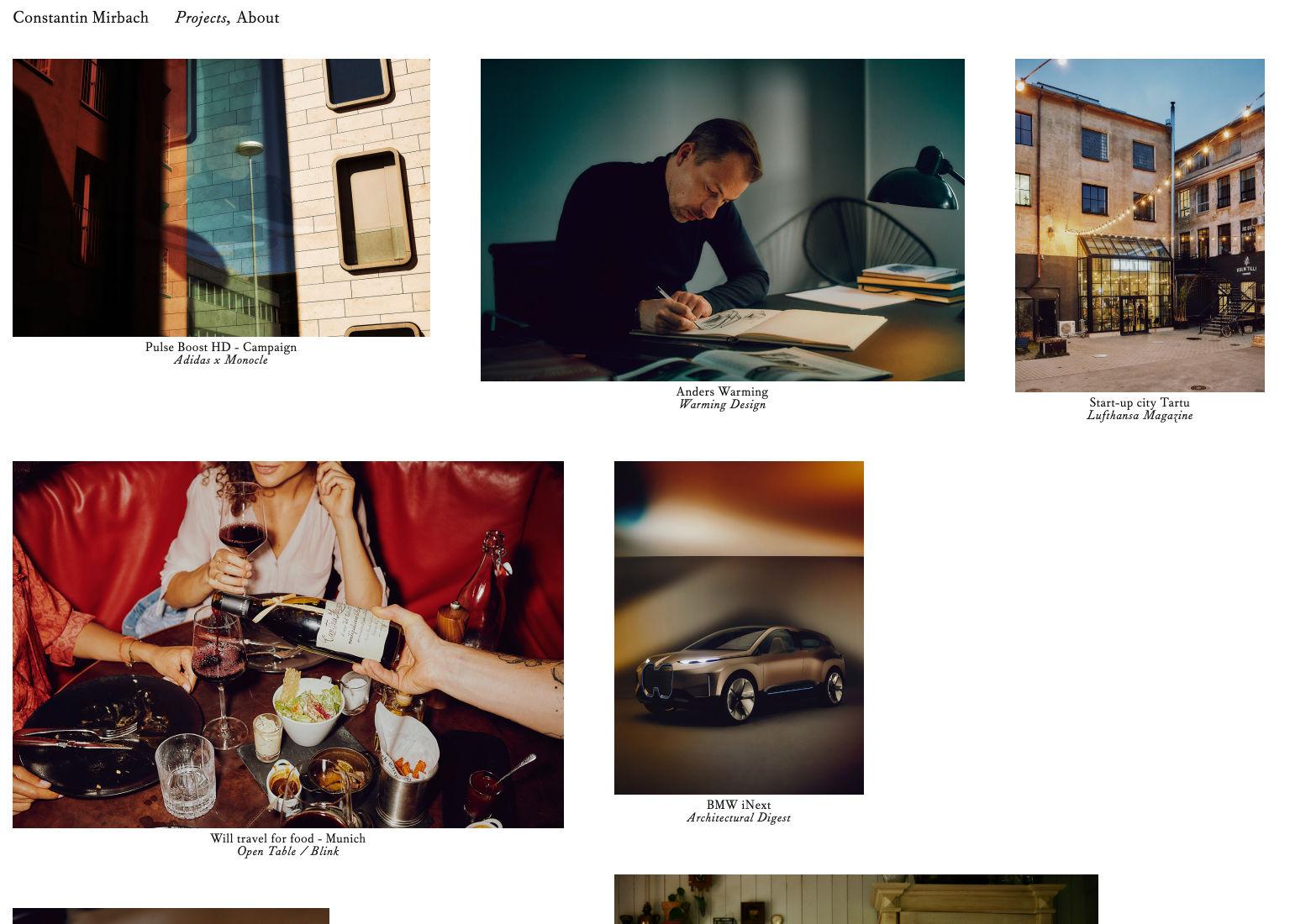
카드 스타일의 웹 레이아웃 패턴
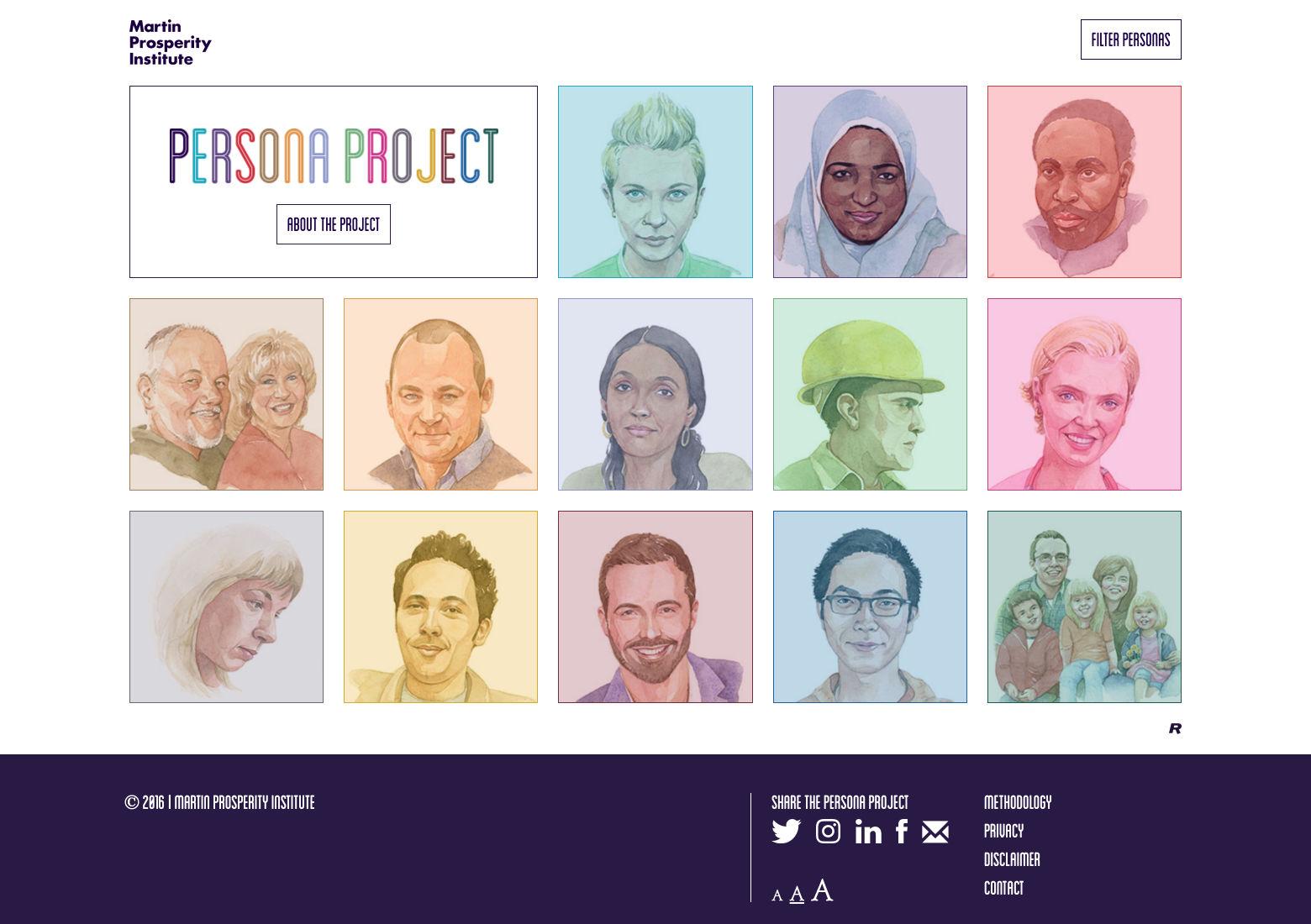
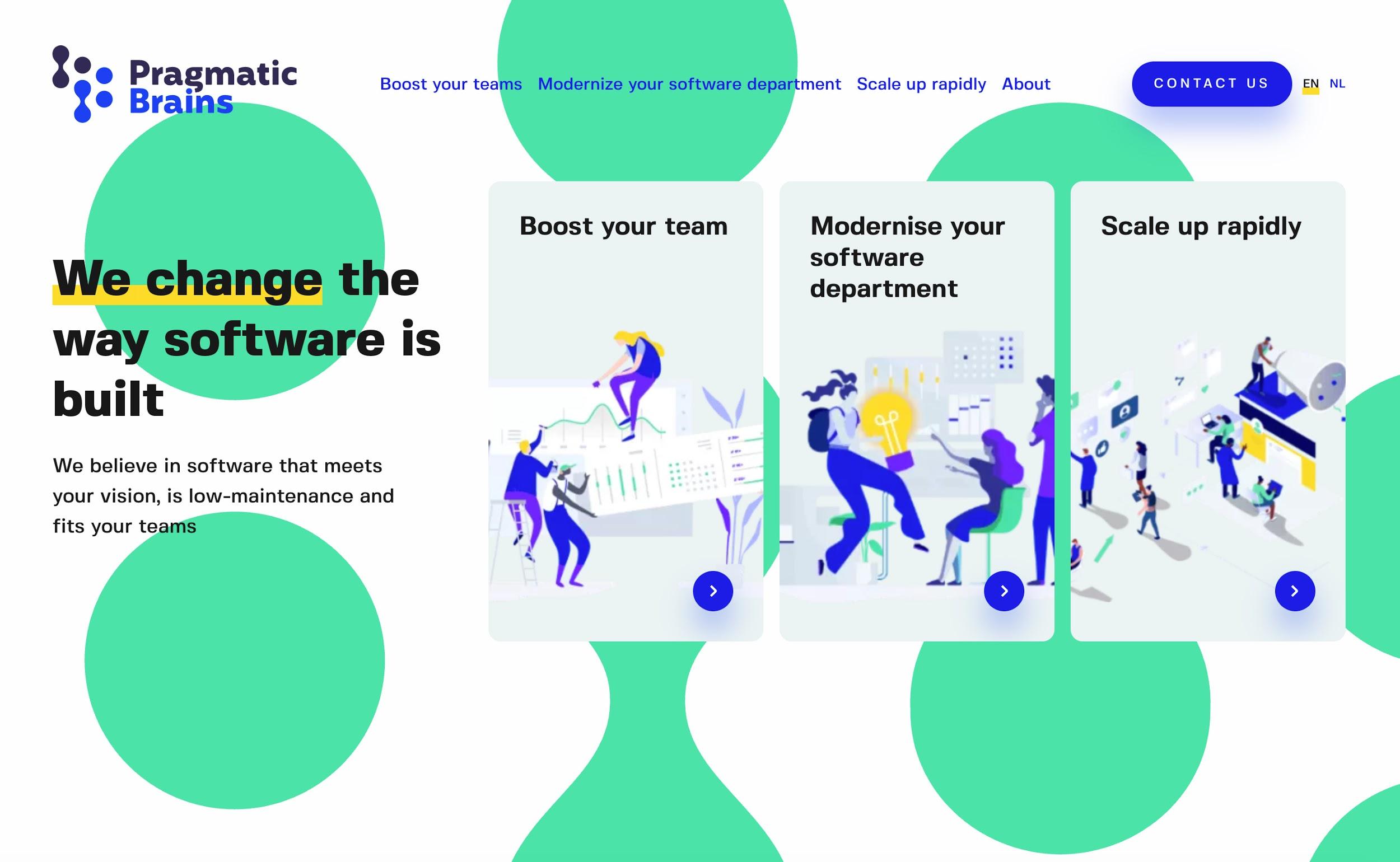
카드 스타일 레이아웃은 Pinterest, Facebook 및 Twitter와 같은 사이트에서 대중화되었습니다. 페이지에 많은 콘텐츠를 배치하는 동시에 각 부분을 고유하게 유지하는 데 적합하기 때문에 뉴스 사이트와 블로그의 표준이 되었습니다.
이름에서 알 수 있듯이 이러한 레이아웃은 다양한 모양과 크기의 실제 카드와 유사한 콘텐츠 블록을 사용합니다. 두 가지 기본 레이아웃 형식이 있습니다. 하나의 레이아웃은 동일한 크기의 카드를 그리드에 정렬하는 반면(Toptal 디자인 블로그 홈페이지에서 볼 수 있음), 다른 레이아웃은 다른 크기의 카드가 정렬된 열로 정렬되지만 뚜렷한 행이 없는 유동 레이아웃을 사용합니다(예: Pinterest의 레이아웃).
카드 스타일 레이아웃은 모든 조각을 분리된 상태로 유지하면서 다른 콘텐츠를 순서대로 배열할 수 있기 때문에 잘 작동합니다 . 카드는 현실 세계의 카드 모양 항목을 인식하기 때문에 사람들에게도 친숙합니다. 심리적으로 의미가 있으며 웹 사이트를 처음 접하는 사람들도 쉽게 사용할 수 있습니다.


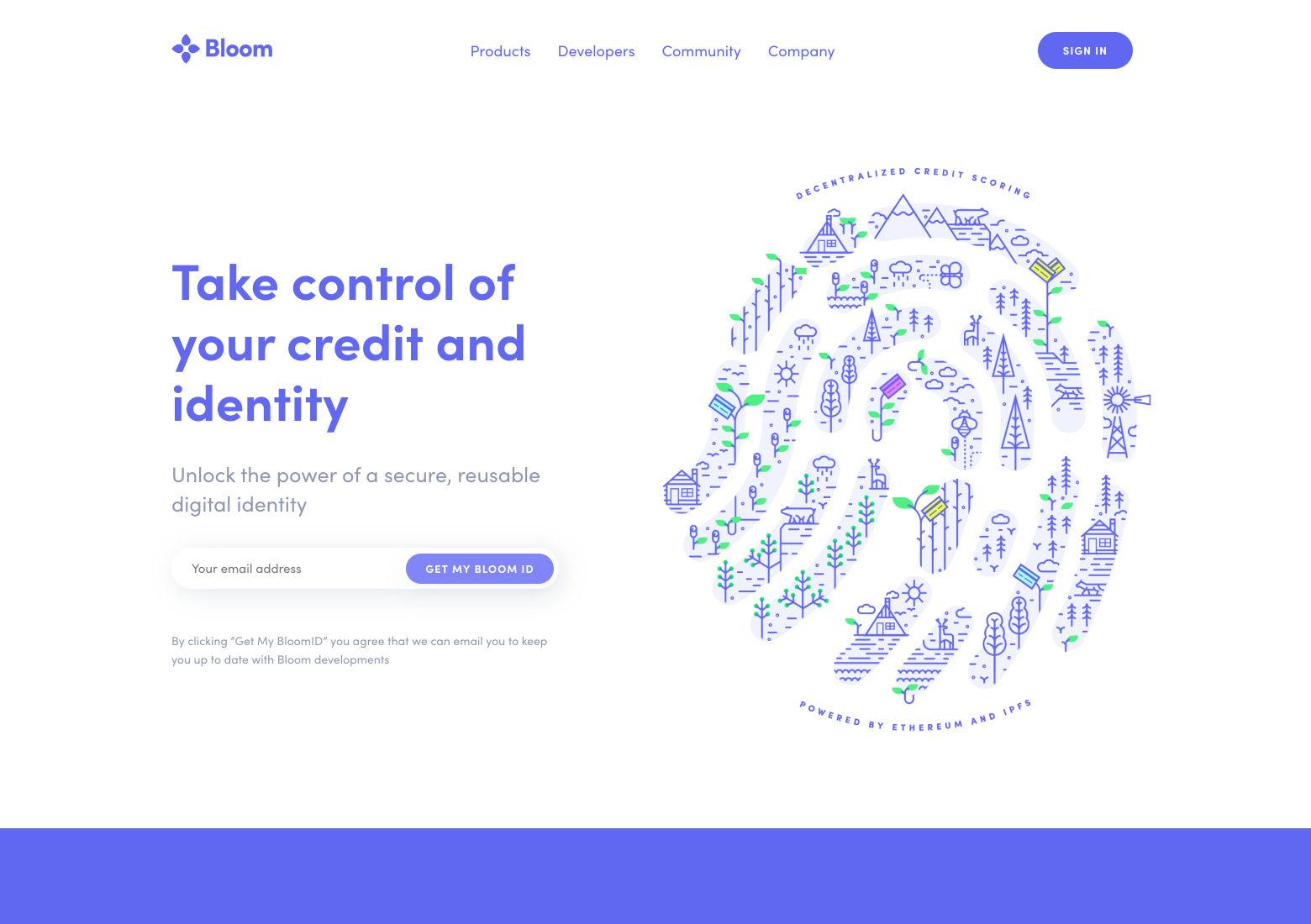
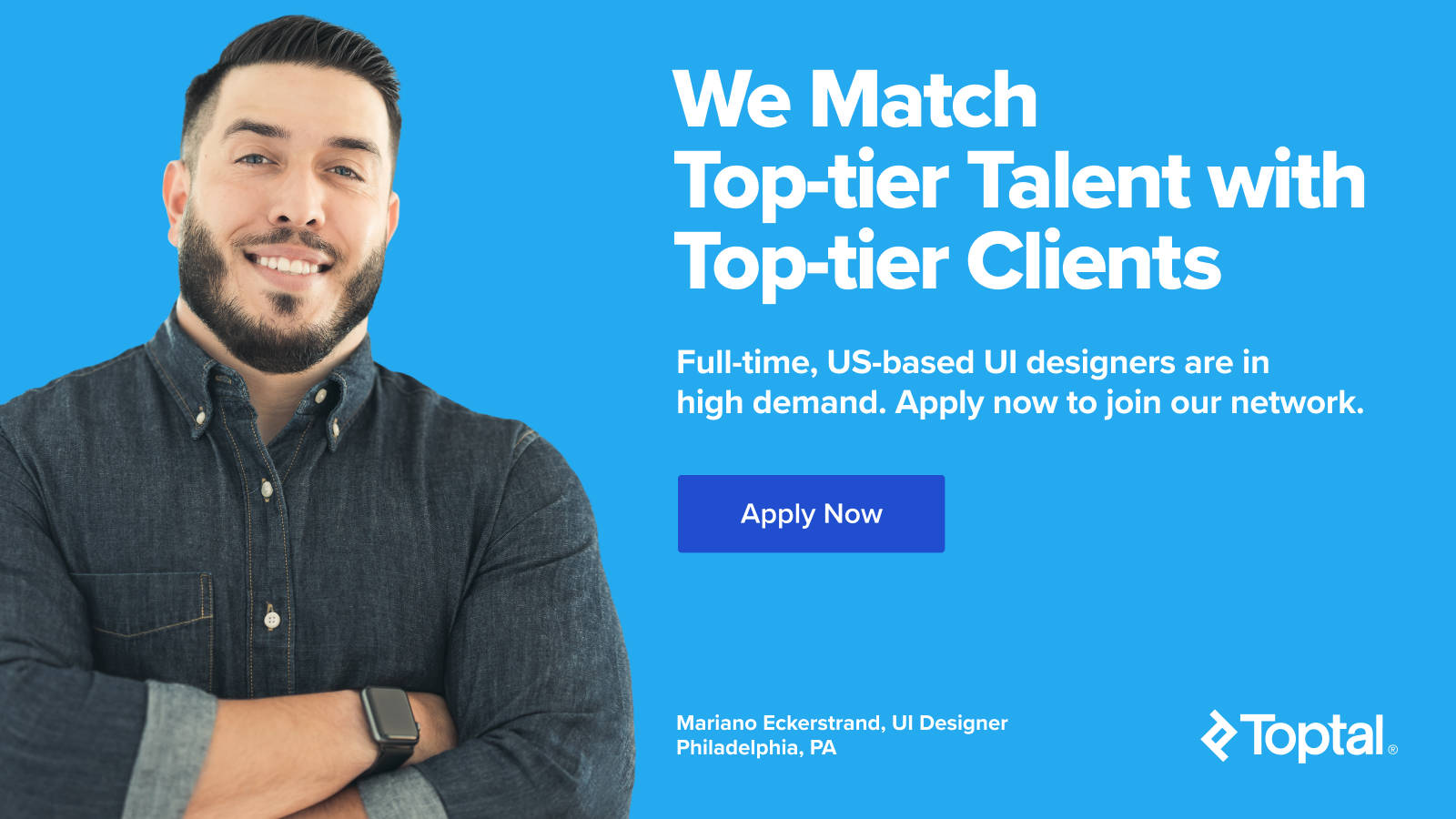
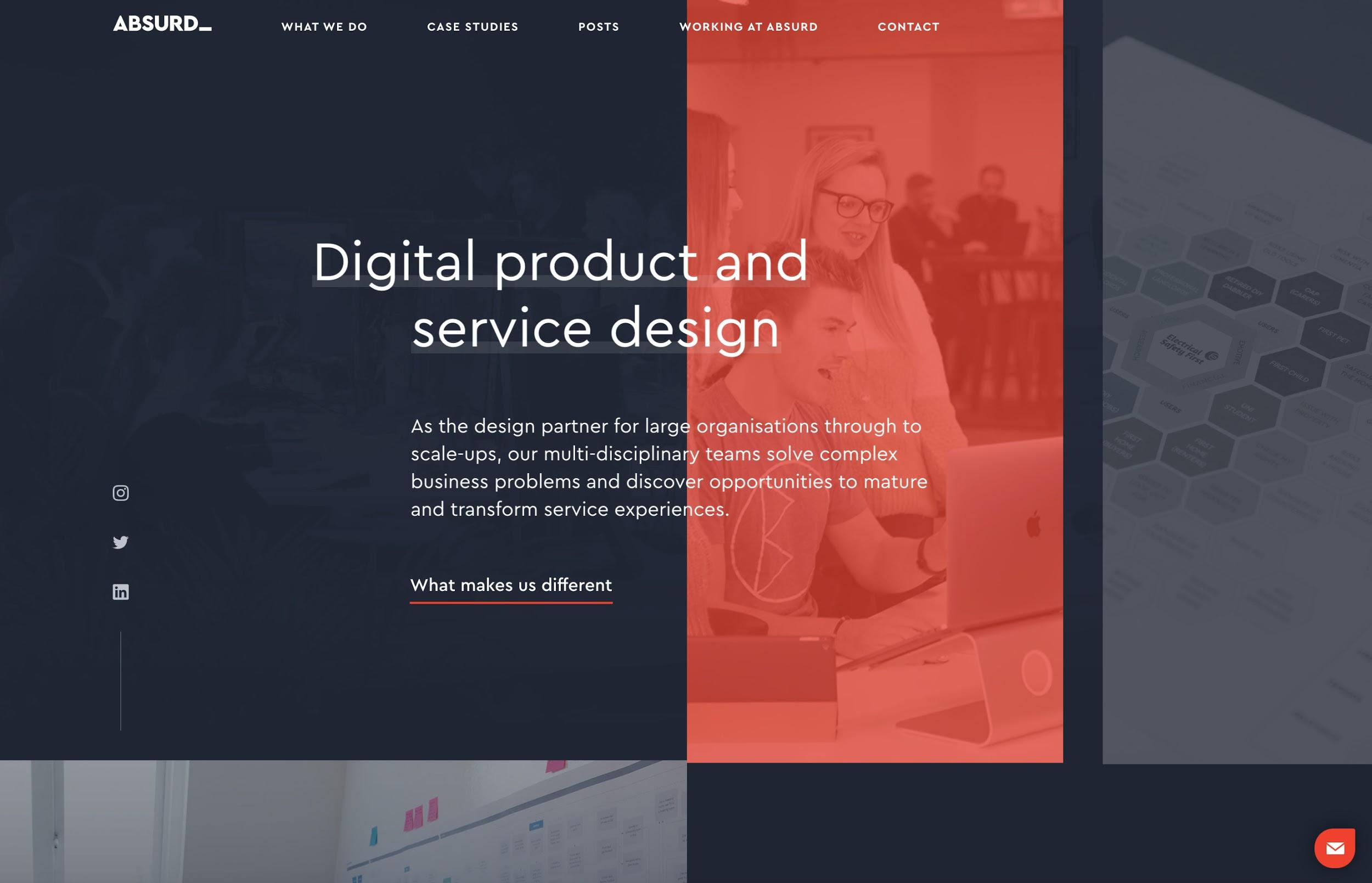
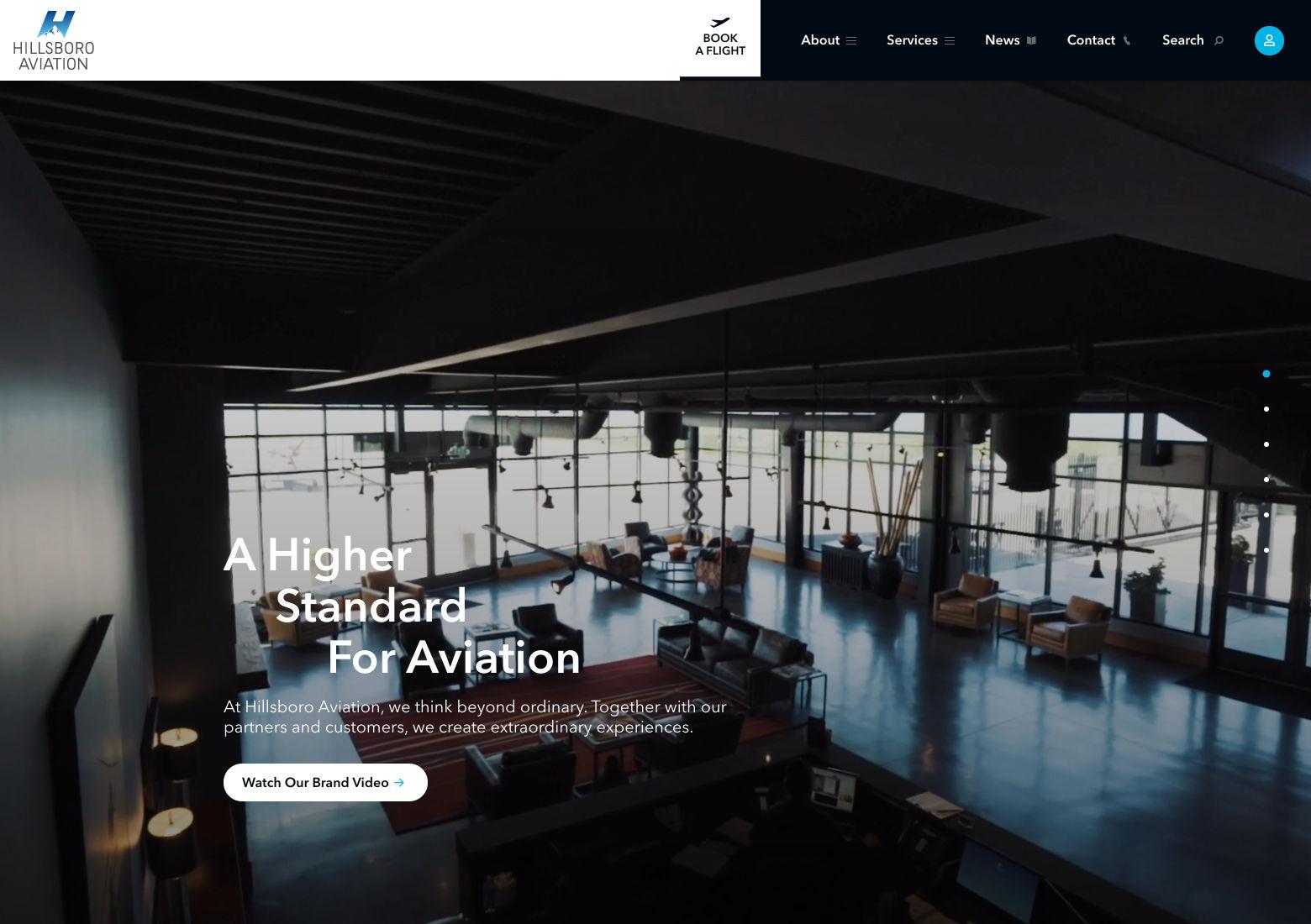
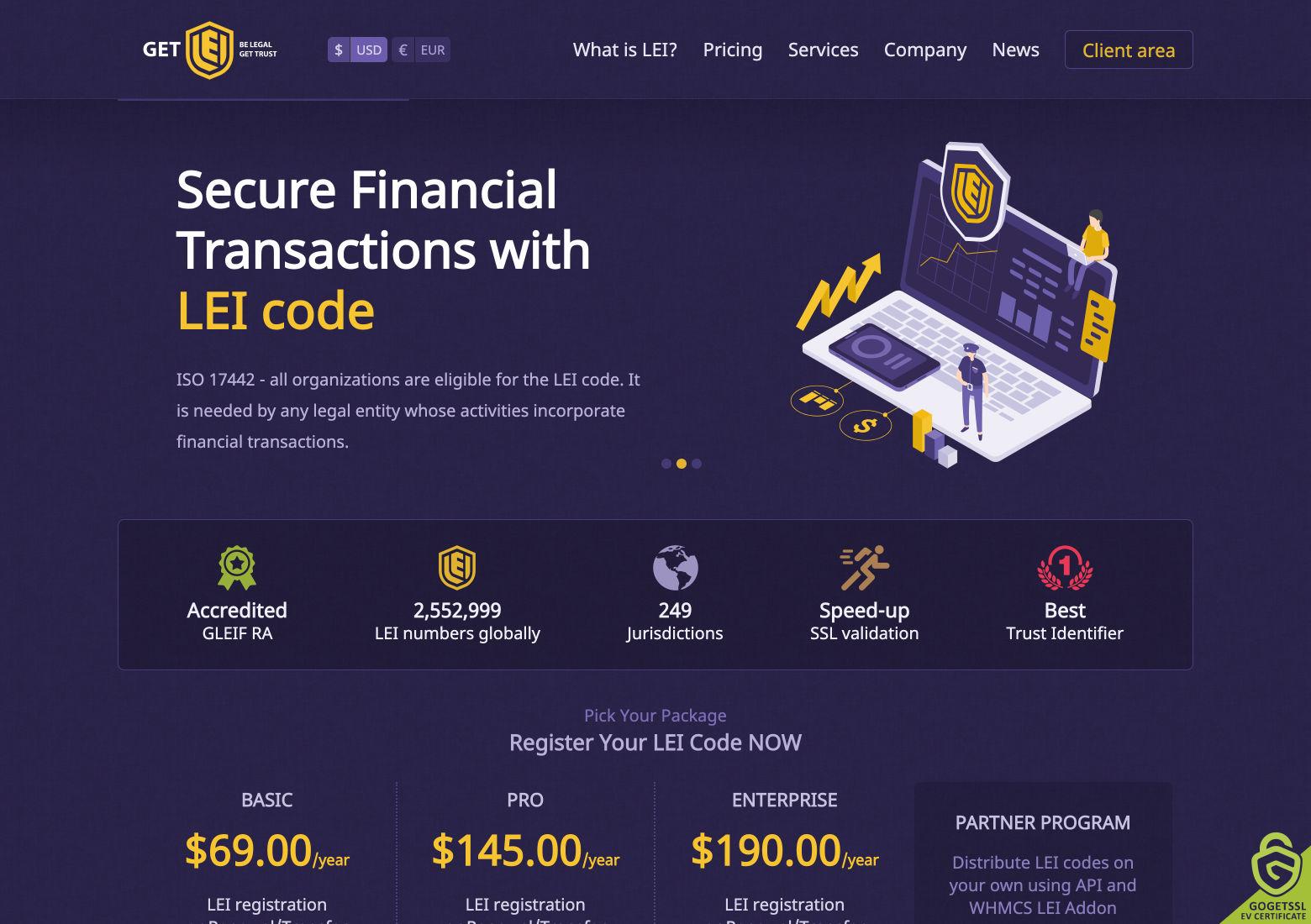
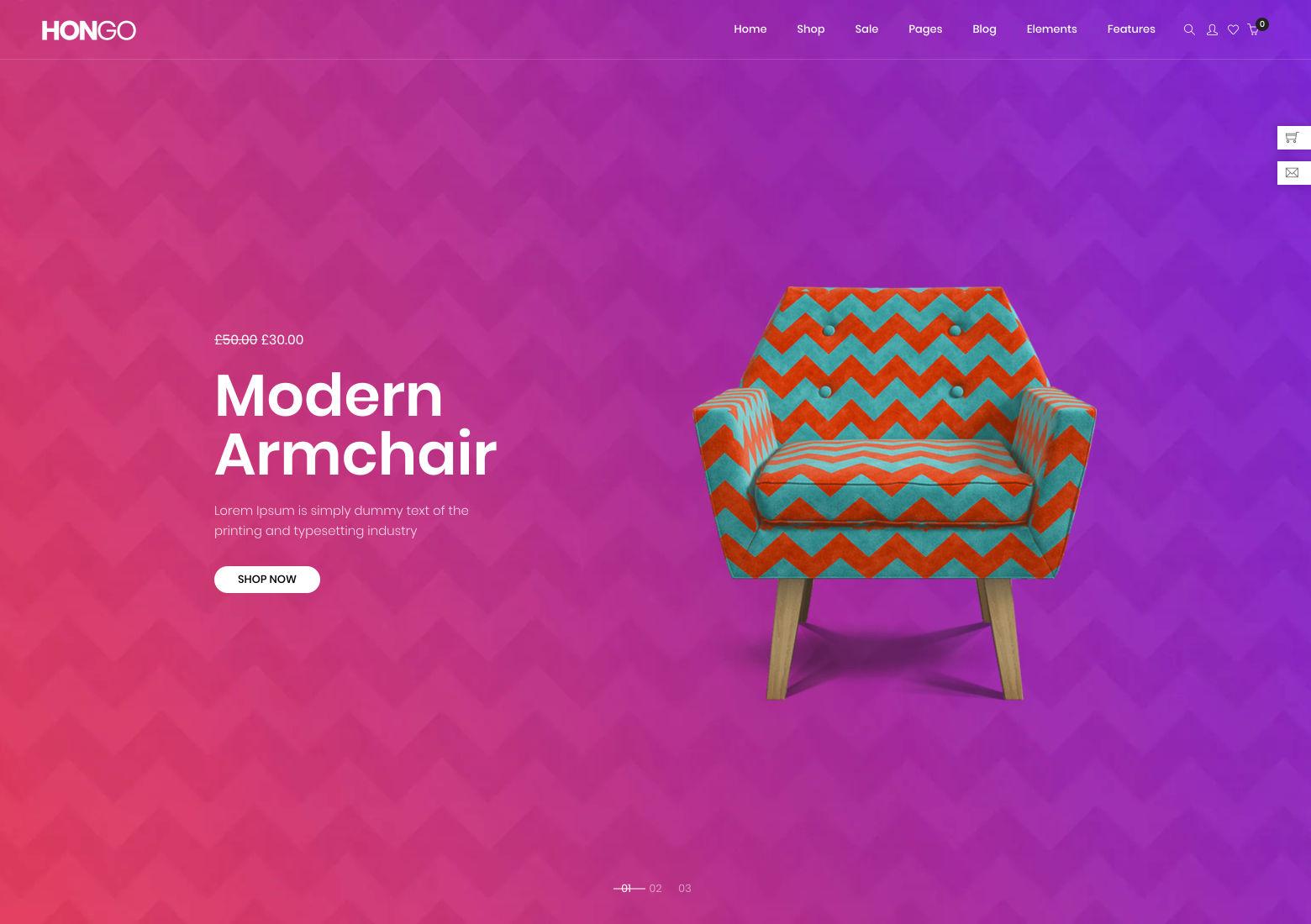
분할 화면 레이아웃
기술적으로 분할 화면 레이아웃은 1903년 Edwin S. Porter 의 Life of the American Firefighter 영화로 거슬러 올라갑니다. 그러나 웹 UI 디자인에서 분할 화면 레이아웃은 2013년에 인기를 얻기 시작했고 2016년에 실제로 인기를 얻기 시작했습니다.
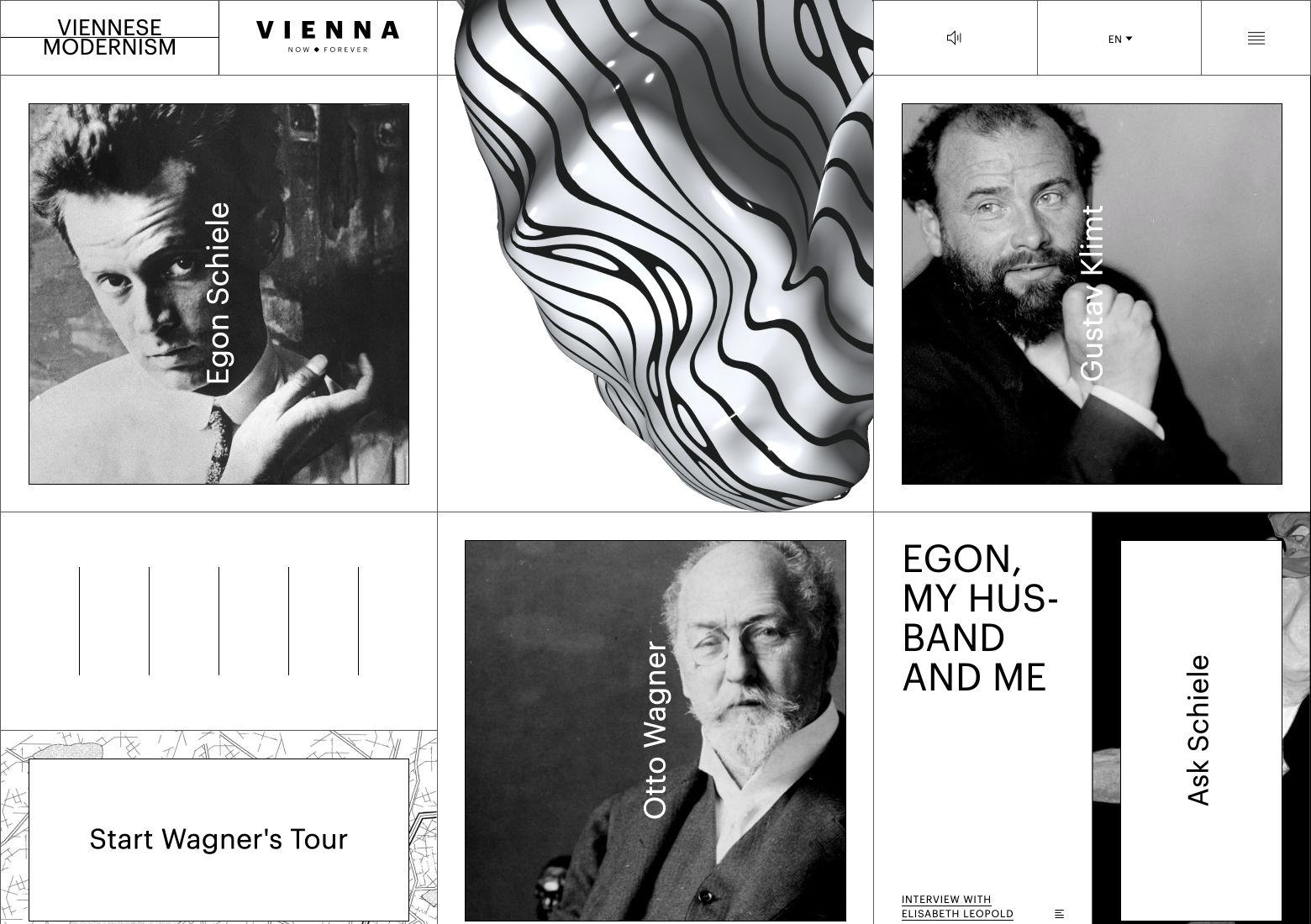
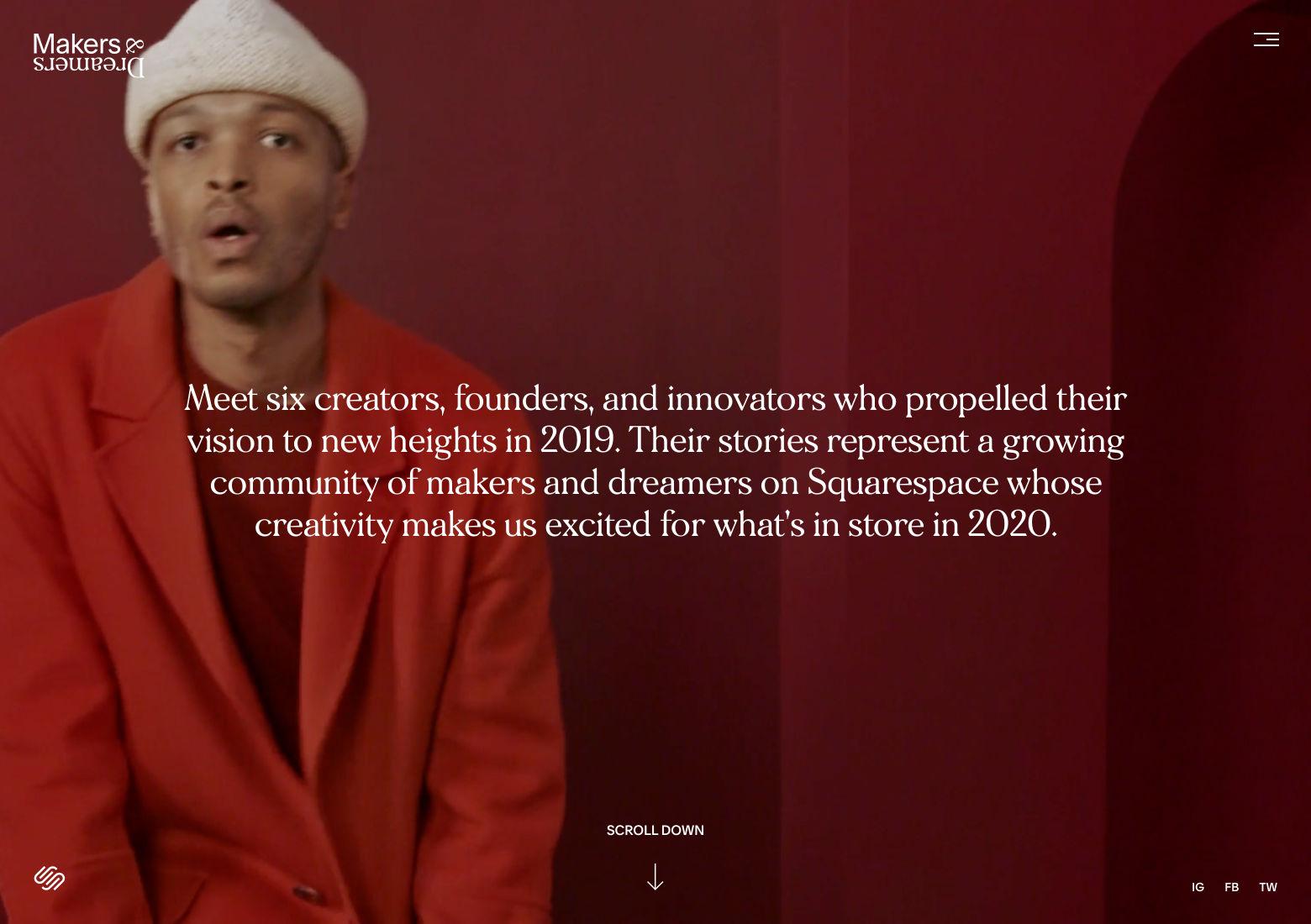
분할 화면 레이아웃은 페이지에서 두 요소의 가중치가 같아야 하는 경우 널리 사용되는 디자인 선택 이며 텍스트와 이미지가 모두 눈에 띄게 표시되어야 하는 디자인에 자주 사용됩니다. 수직이 아닌 나란히 배치하거나 이미지를 오버레이하는 텍스트와 함께 배치하는 것은 세련되고 미니멀한 품질을 제공할 수 있는 의식적인 디자인 선택입니다. 나란히 배치된 두 개의 이미지도 흔히 볼 수 있으며 때로는 텍스트 오버레이가 있습니다.
대부분의 분할 화면 디자인은 상당히 균등하게 분할되지만 일부는 다른 비율로 분할됩니다. (33:66이나 40:60이 가장 대중적인 비율인 것 같고, 화면을 ⅓보다 작게 나누면 진정한 분할 화면 디자인이라기 보다는 사이드바에 가깝다.)
분할 화면 디자인은 전자 상거래 사이트의 제품 페이지에 특히 적합합니다. 제품 이미지는 이러한 페이지에서 눈에 잘 띄어야 하지만 가격, 사양, 장바구니에 담기 버튼 및 제품 옵션과 같은 필수 정보도 중요합니다.


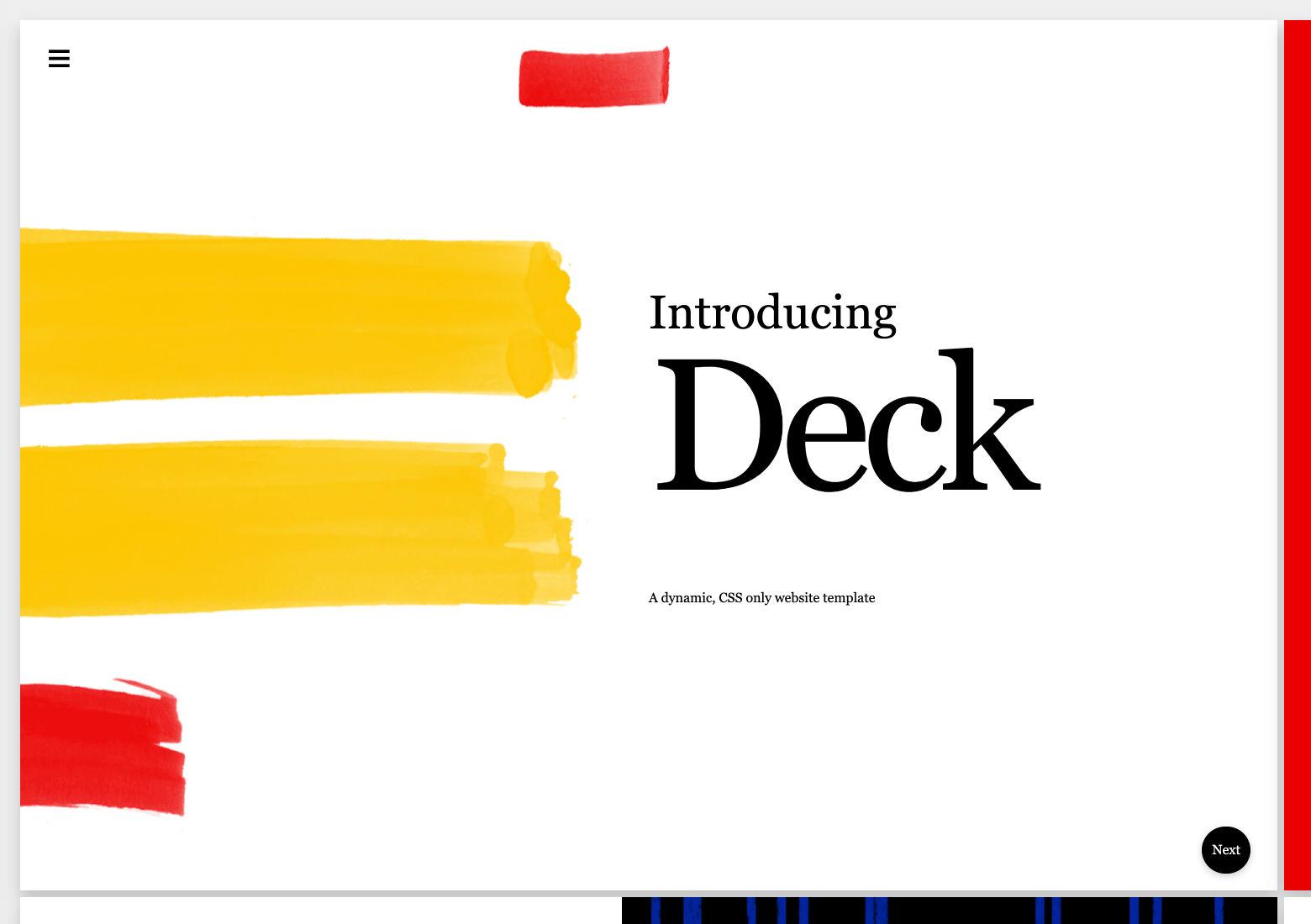
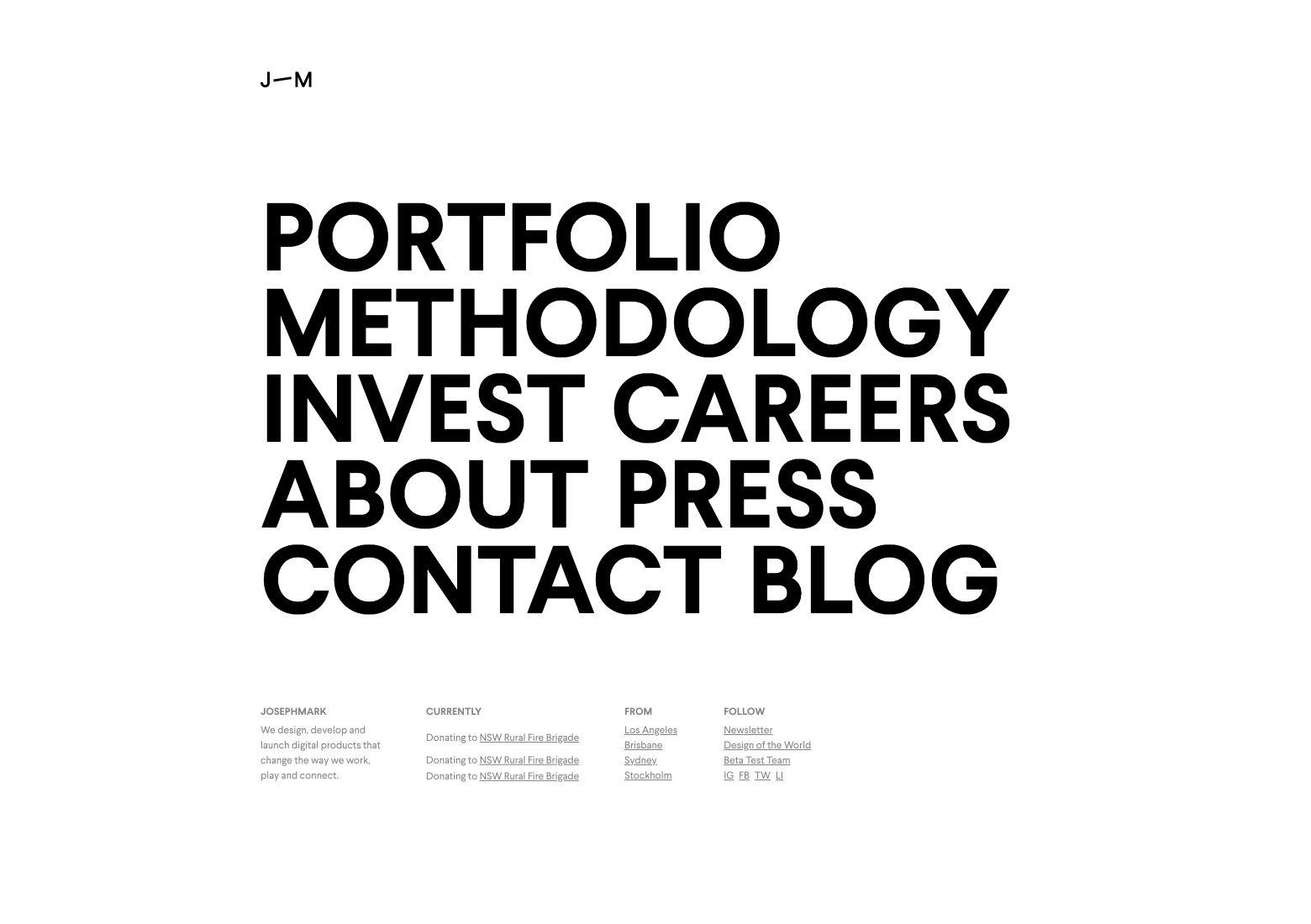
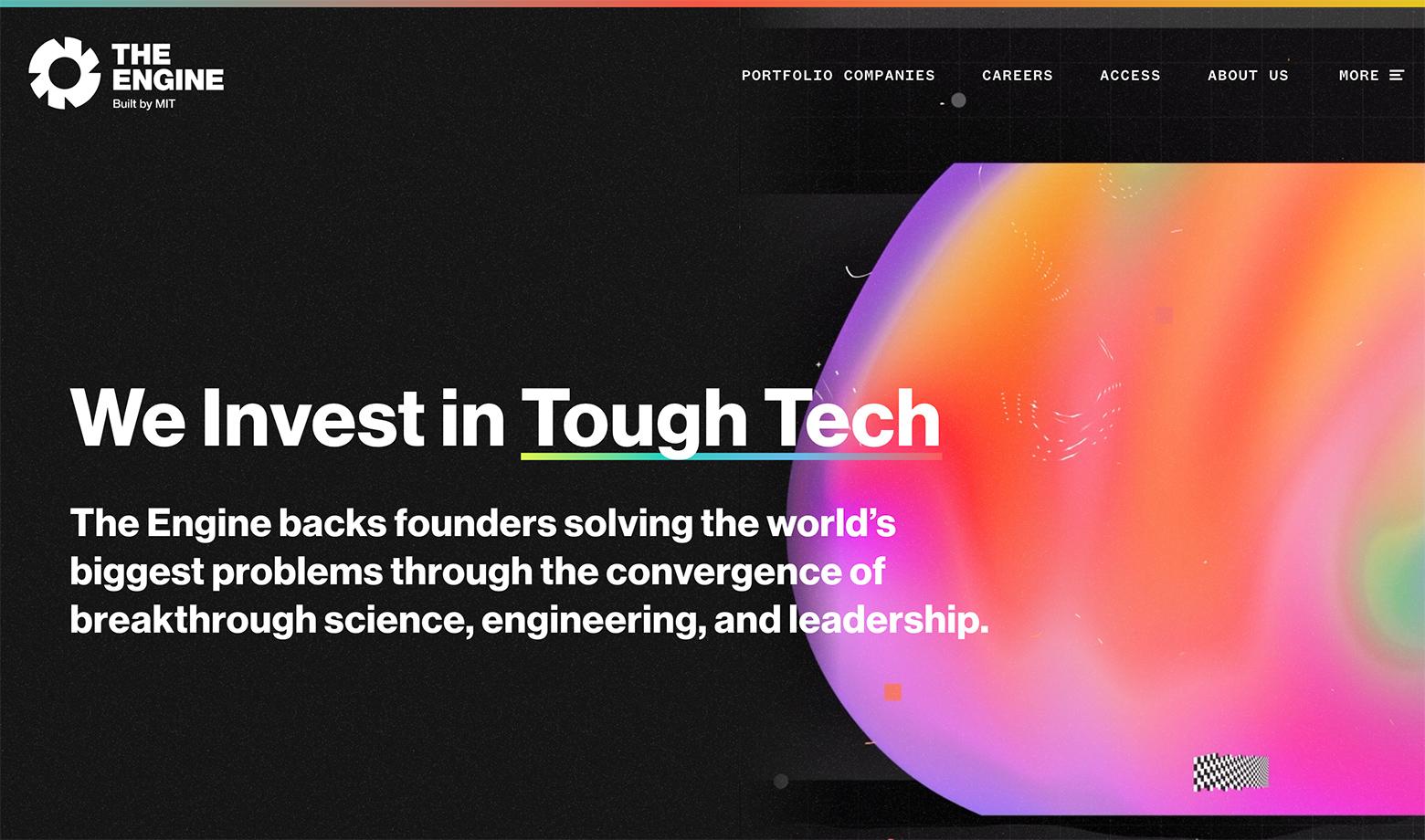
빅 타이포그래피
빅 타이포그래피는 웹이 등장한 이후부터 존재했지만 모바일 디자인이 대중화되면서 대중화되었습니다.
큰 유형은 특히 제목과 제목에서 많이 사용되지만 일부 사이트에서는 본문에서도 볼 수 있습니다. 올바른 글꼴을 선택하면 큰 텍스트가 더 읽기 쉽고 사용자 경험이 향상됩니다. 또한 강력한 시각적 표현을 제공합니다. 다른 시각적 요소가 거의 없는 미니멀리스트 디자인에서 특히 인기가 있습니다.


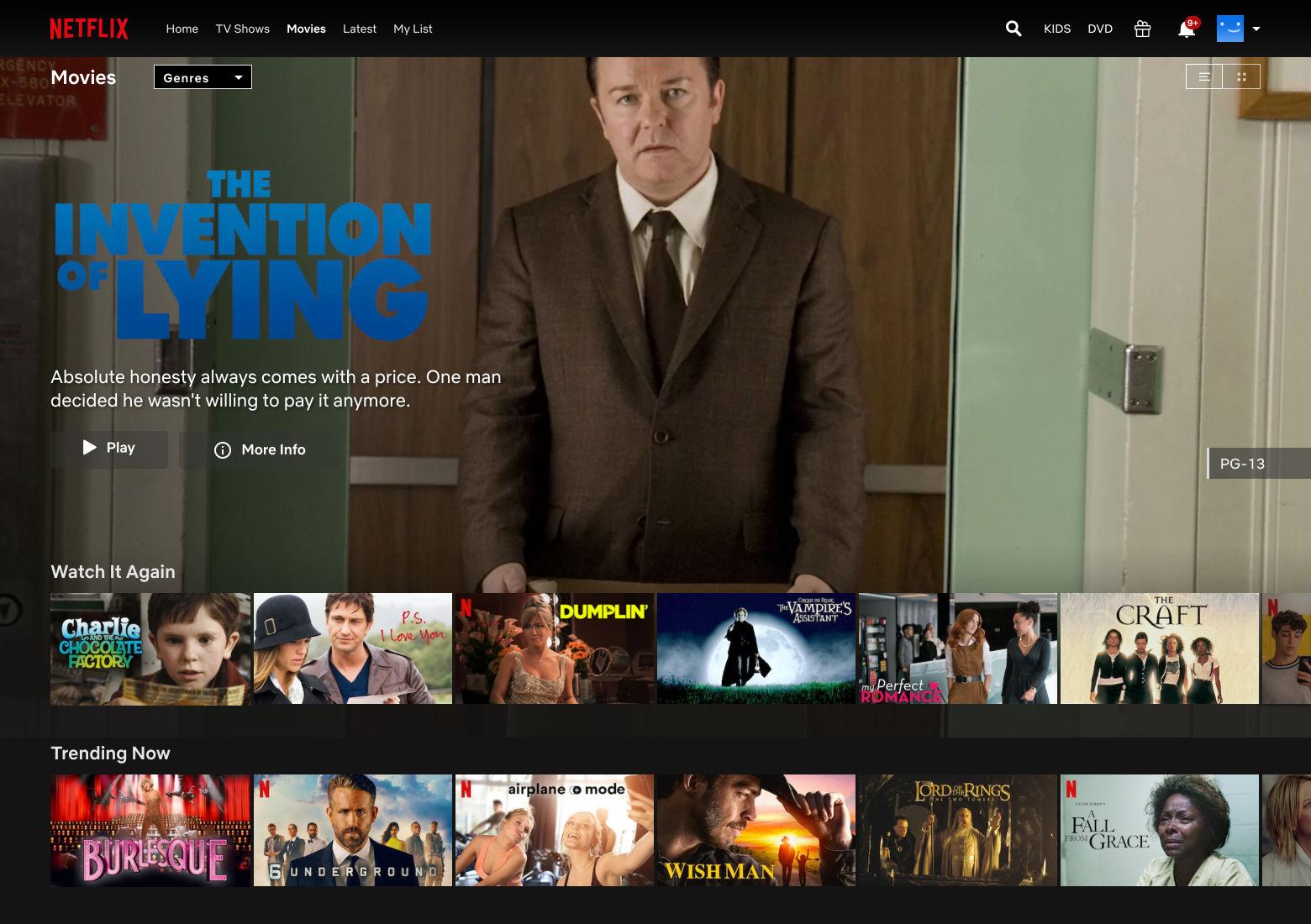
개인화
개인화 알고리즘은 각 개인의 선호도에 맞게 디지털 경험을 조정하면서 수년 동안 사용되어 왔습니다. AI는 사용자가 다음에 보고, 읽고, 배우고, 구매하기를 원하는 항목을 이제 정확하게 예측할 수 있는 제안 알고리즘과 같은 기능을 통해 이러한 알고리즘을 훨씬 더 유용하게 만들었습니다.

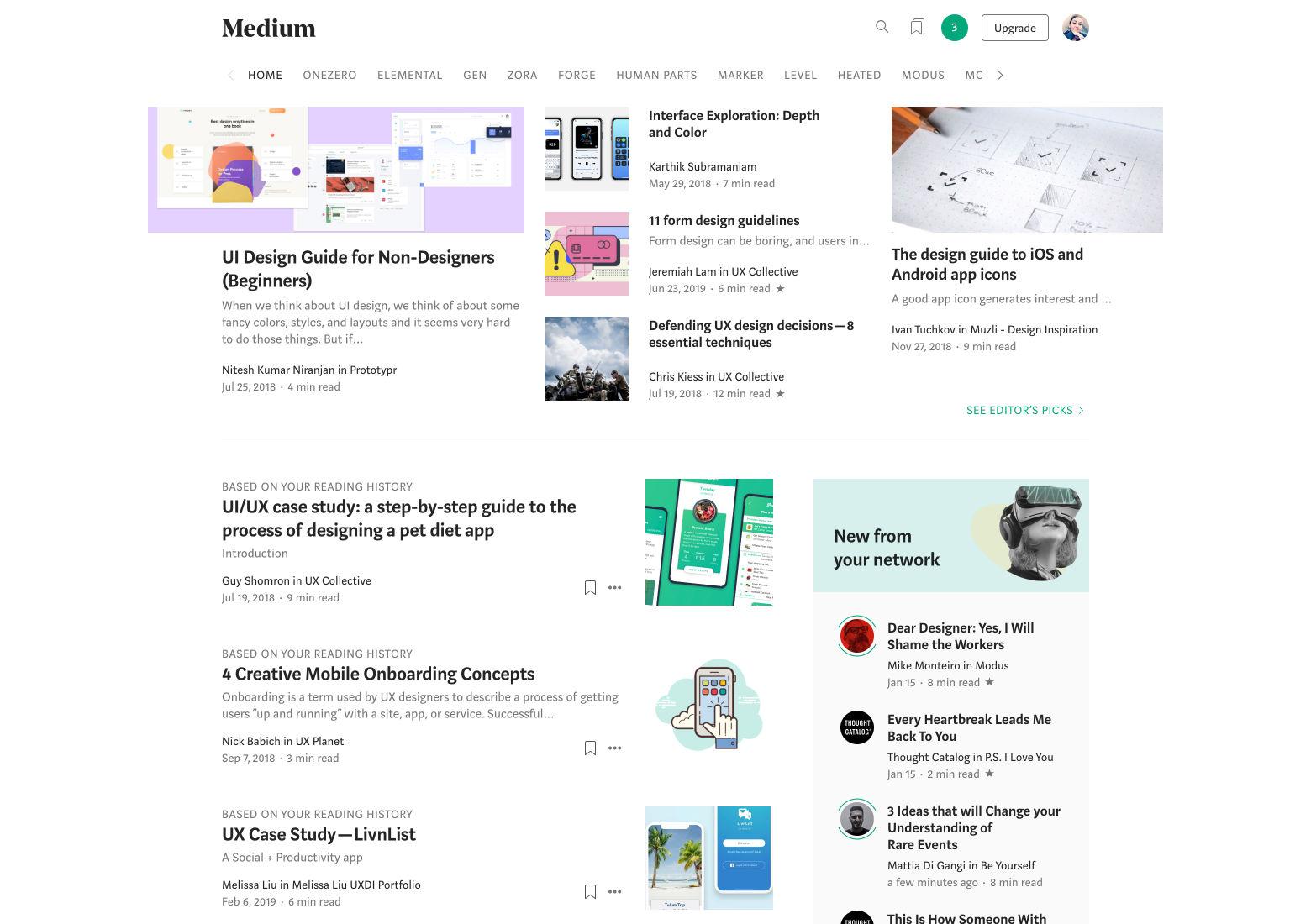
회원 사이트를 통해 사람들은 자신의 필요와 요구 사항을 충족하는 콘텐츠를 보고 싶어합니다. 가입자의 이전 선택을 기반으로 Netflix는 가장 시청할 가능성이 높은 영화와 프로그램을 제공하는 우수한 예측 알고리즘을 보유하고 있습니다. Medium 과 같은 사이트는 사용자가 이전에 읽고 즐겼던 내용을 기반으로 로그인할 때 즐길 가능성이 있는 기사를 보여줍니다.
그러나 개인화는 너무 멀리 갈 수 있습니다. 광고 네트워크 알고리즘은 너무 발전하여 사람들이 온라인에서 제품을 검색하지 않았거나 언급하지 않은 경우에도 구매에 관심이 있을 수 있는 항목을 예측할 수 있습니다. 이러한 수준의 예측은 때때로 사람들로 하여금 자신이 감시당하는 것처럼 느끼게 만들 수 있습니다. 이러한 이유로 UI 디자이너는 개인화를 신중하게 사용하는 것이 좋습니다.


그리드
그리드는 1990년대 후반에 테이블 기반 레이아웃으로 시작하여 오랫동안 UI 디자인의 일부였습니다. CSS가 레이아웃을 만드는 데 인기를 얻었을 때 더 우아한 그리드 시스템이 개발되었으며, 가장 초기의 주목할만한 예는 960.gs 그리드입니다.
그리드는 디자인에 시각적 균형과 질서를 제공하여 사람들이 더 쉽게 콘텐츠를 소비할 수 있도록 합니다. 동시에 그리드는 웹 레이아웃에서 많은 유연성을 제공할 수 있습니다. 대부분의 그리드 시스템은 사이에 거터가 있는 12개 또는 16개의 기둥을 사용합니다. 그리드 기반 레이아웃을 사용하는 일부 웹 사이트는 그리드를 디자인의 두드러진 기능으로 만듭니다. 대조적으로, 그리드는 면밀한 검사(때로는 실제 그리드가 디자인에 오버레이된 경우에만)에서만 명확해지기 때문에 더 미묘합니다.
열 기반 레이아웃 그리드 외에도 기본 그리드는 웹 디자인에서 일반적으로 논리적 방식으로 요소를 수평으로 배치하는 데 사용됩니다. 예를 들어, 본문과 헤드라인 사이의 간격을 조사할 때 타이포그래피에서 가장 분명합니다. 기준선 수평 격자 간격은 웹 디자인에서 사용되는 수직 격자 간격과 밀접한 관련이 있습니다.


잡지 스타일의 웹 레이아웃
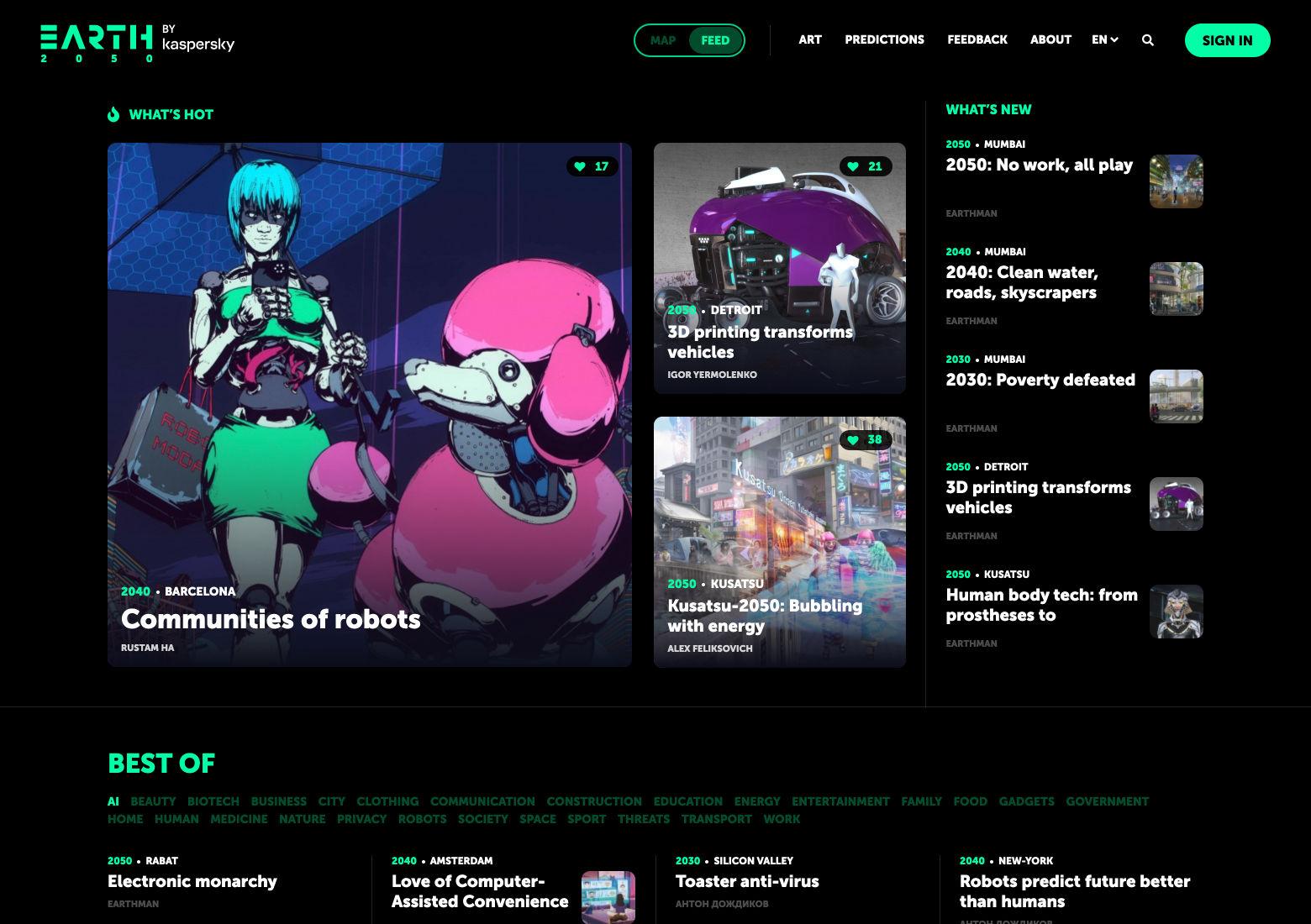
뉴스와 정기간행물 산업은 웹상의 잡지 스타일 레이아웃에 큰 영향을 미쳤습니다. 초기에는 주로 뉴스 웹사이트와 온라인 잡지에서 볼 수 있었습니다. 시간이 지남에 따라 다른 분야에서 인기가 높아져 이제 전자 상거래 사이트 및 블로그를 비롯한 다양한 유형의 사이트에서 볼 수 있습니다.
잡지 스타일 레이아웃에는 특집 기사(또는 캐러셀 또는 이와 유사한 형식의 여러 특집 기사)와 홈페이지의 2차 및 3차 기사가 포함됩니다. 또한 콘텐츠에 대해 여러 열을 갖는 경향이 있으며 때로는 섹션으로 나뉩니다. 이러한 웹 레이아웃은 콘텐츠가 많은 사이트, 특히 매일 새로운 콘텐츠가 추가되는 사이트에 적합합니다.



단일 페이지 레이아웃
단일 페이지 레이아웃은 사이트의 모든 주요 콘텐츠를 단일 웹 페이지에 배치합니다. 탐색은 스크롤을 통해 이루어지며 종종 특정 섹션으로 이동하는 바로 가기와 시차 스크롤 효과가 있습니다. 경우에 따라 이용 약관, 개인 정보 보호 정책 또는 기본 콘텐츠의 일부가 아닌 기타 정보에 대해 보조 페이지를 사용할 수 있지만 이것이 레이아웃이 단일 페이지로 간주되는 것을 방지해서는 안 됩니다.
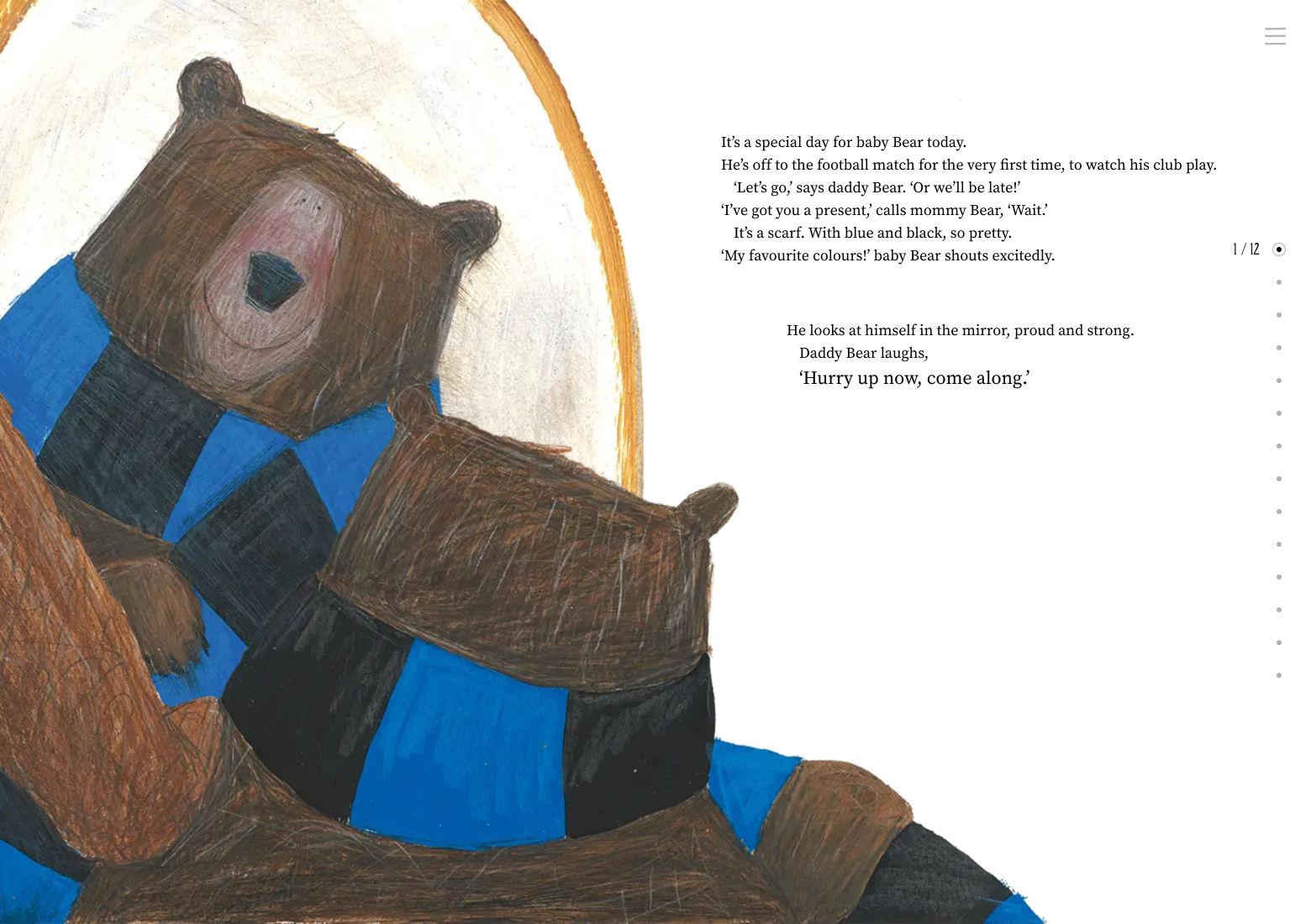
단일 페이지 웹 사이트 레이아웃은 콘텐츠가 희박한 사이트에 탁월한 솔루션입니다. 또한 대화형 아동 도서와 같은 내러티브 콘텐츠를 위한 완벽한 선택입니다.


F 및 Z 패턴
F 및 Z 패턴은 사람의 눈이 페이지 위에서 움직이는 방식, 즉 사람들이 콘텐츠를 스캔하는 방식을 나타냅니다. F 패턴은 페이지 상단에 눈에 띄는 콘텐츠가 있으며 페이지 왼쪽을 따라 추가 콘텐츠가 아래에 정렬됩니다(대략 "F" 모양). Z 패턴은 상단에 눈에 띄는 콘텐츠가 있고 아래에 추가로 가치 있는 콘텐츠가 있습니다. 눈은 페이지의 오른쪽 상단에서 왼쪽 하단까지 대각선으로 그려집니다(대략 "Z"자 모양).
F 패턴은 매우 정의된 시각적 계층 구조가 있는 Z 패턴보다 콘텐츠가 많은 페이지에 적합합니다. Z 패턴은 방문자가 봐야 하는 동등하게(또는 거의 동등하게) 관련 콘텐츠가 두 개 있을 때 더 유용합니다.


어울리지 않음
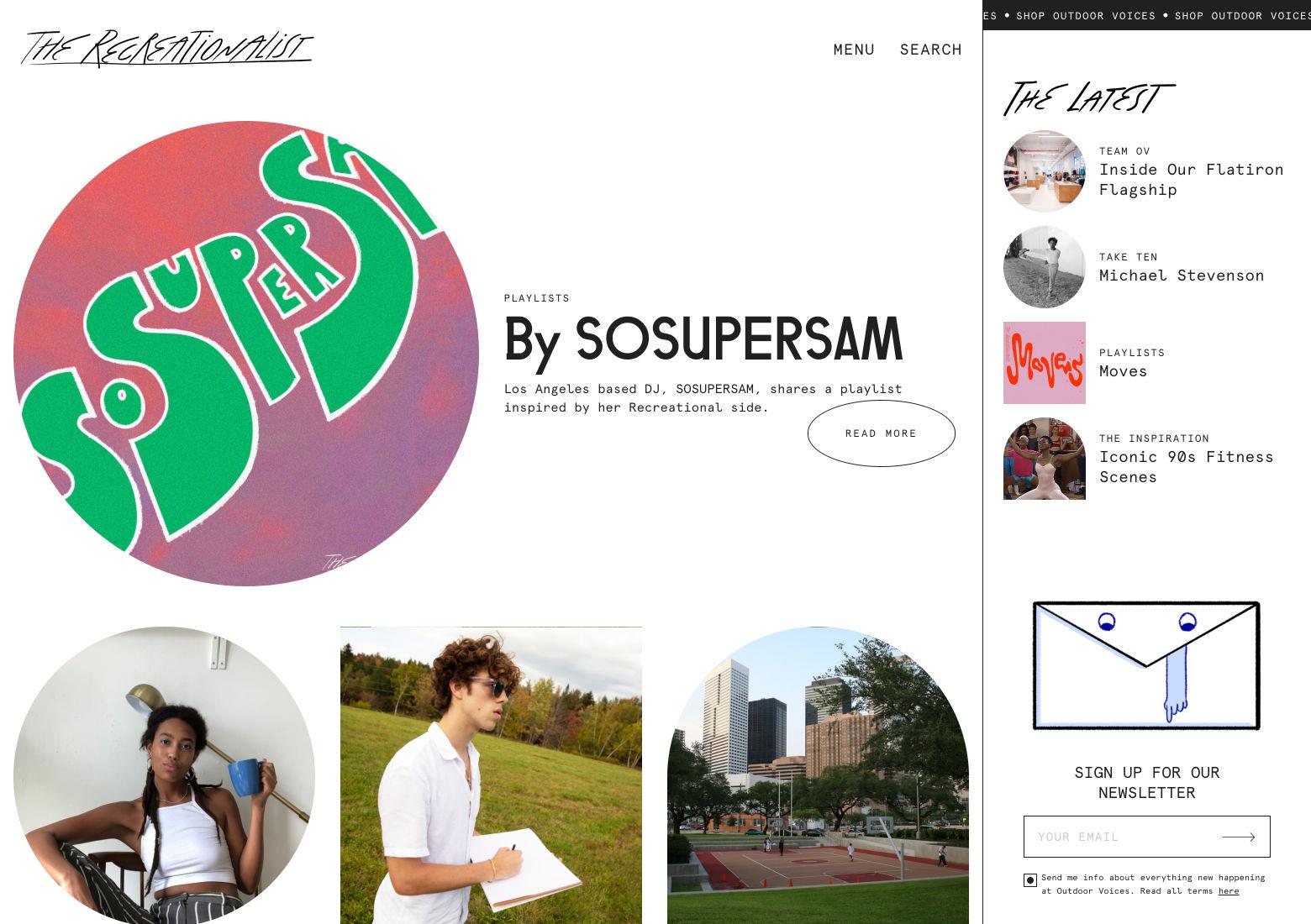
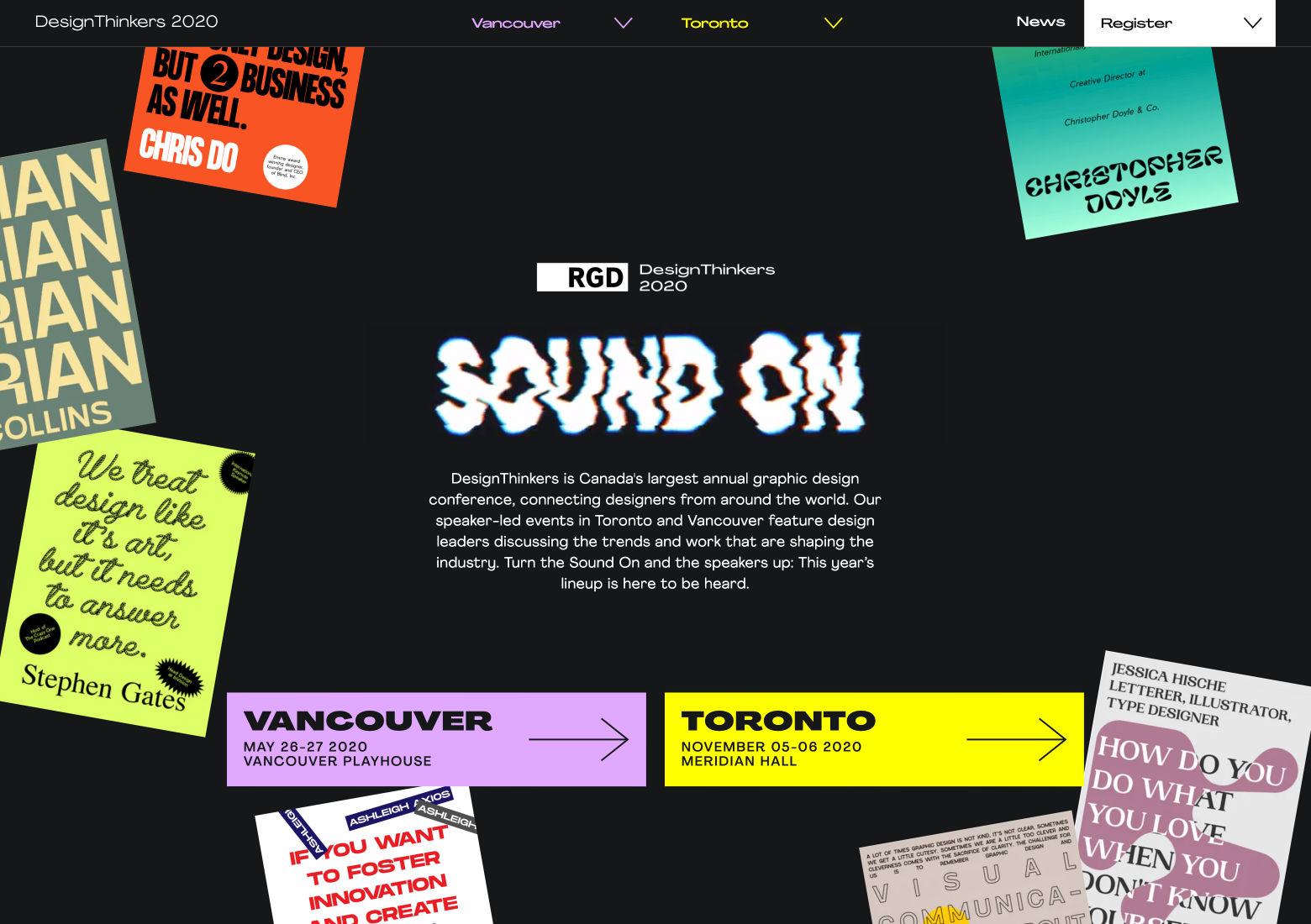
가장 간단한 용어로 비대칭은 대칭이 없는 것입니다. 디자인에서 비대칭은 보다 역동적이고 유기적인 시각적 효과를 만듭니다. 대부분의 경우 비대칭은 서로 완벽하게 균형을 이루지 못하는 이미지와 텍스트를 사용하여 생성됩니다. 다양한 페이지 섹션 간에 다른 패턴을 사용하는 것과 같이 배경 요소를 통해 비대칭을 생성하거나 강화할 수도 있습니다.
비대칭은 역동적이고 활기찬 시각적 인상을 주기 때문에 그런 이미지를 전달하고자 하는 브랜드에 유용합니다. 비대칭은 또한 예상치 못한 것일 수 있어 디자인을 더 기억에 남게 만들고 포함된 콘텐츠가 대칭 레이아웃에서 제대로 작동하지 않을 때 실용적인 용도로 사용됩니다.


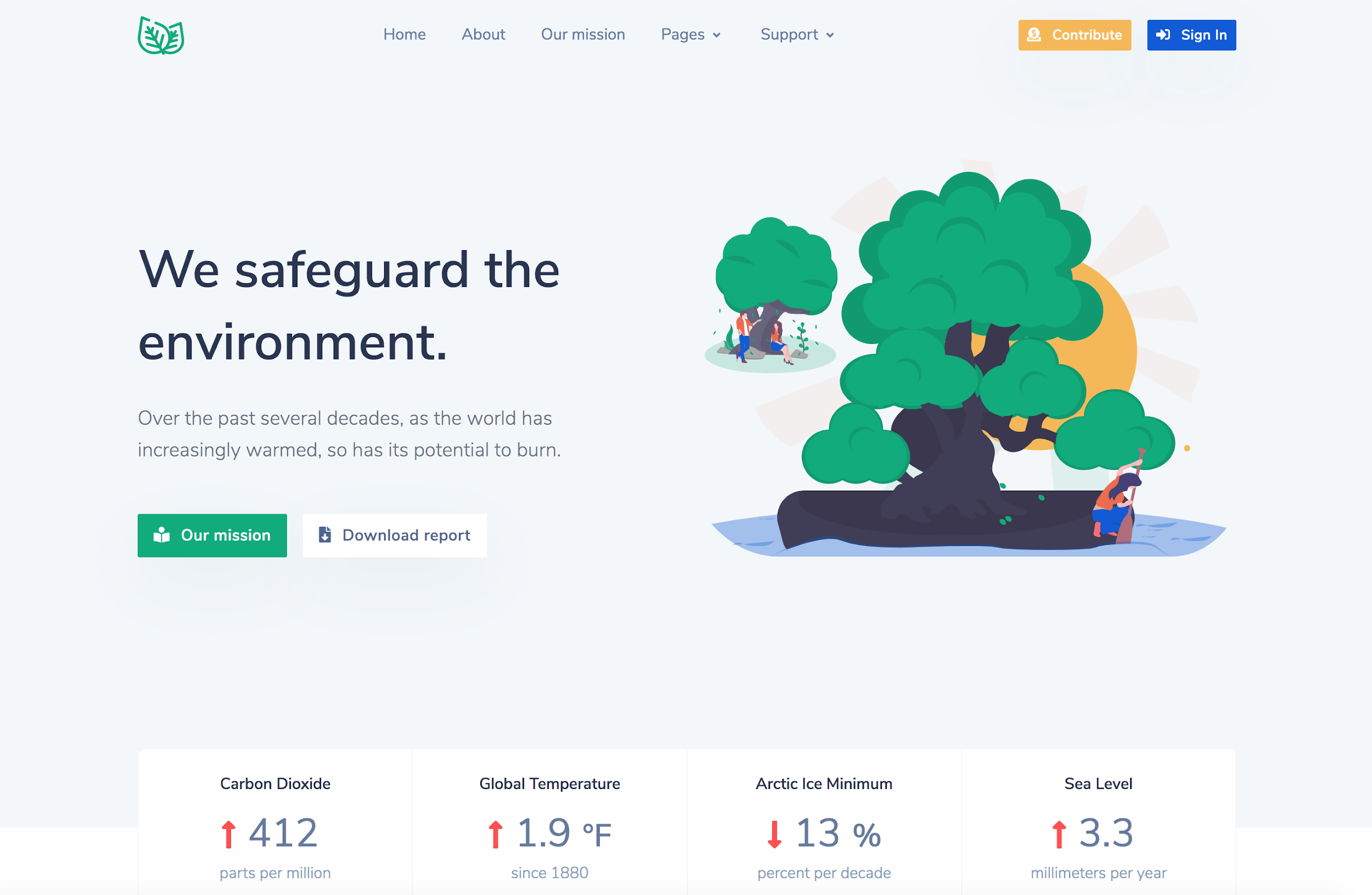
깨끗하고 단순한 웹 레이아웃
깨끗하고 단순한 레이아웃은 수십 년 동안 UI 디자인에서 유행했다가 사라졌습니다. 이러한 레이아웃의 장점은 시각적 혼란 없이 콘텐츠에 정확히 집중 한다는 것입니다.
깨끗하고 단순한 레이아웃은 거의 모든 종류의 웹사이트에 적합합니다. 여기에 있는 다른 많은 UI 패턴은 깔끔한 레이아웃과 함께 잘 작동합니다. 깔끔한 버전의 그리드, 잡지 스타일 레이아웃, 비대칭 디자인 및 분할 화면 레이아웃이 있습니다. 가장 우아한 웹사이트 중 다수는 통합할 수 있는 다른 디자인 기능에 관계없이 "깨끗한" 것으로 간주될 수 있습니다.


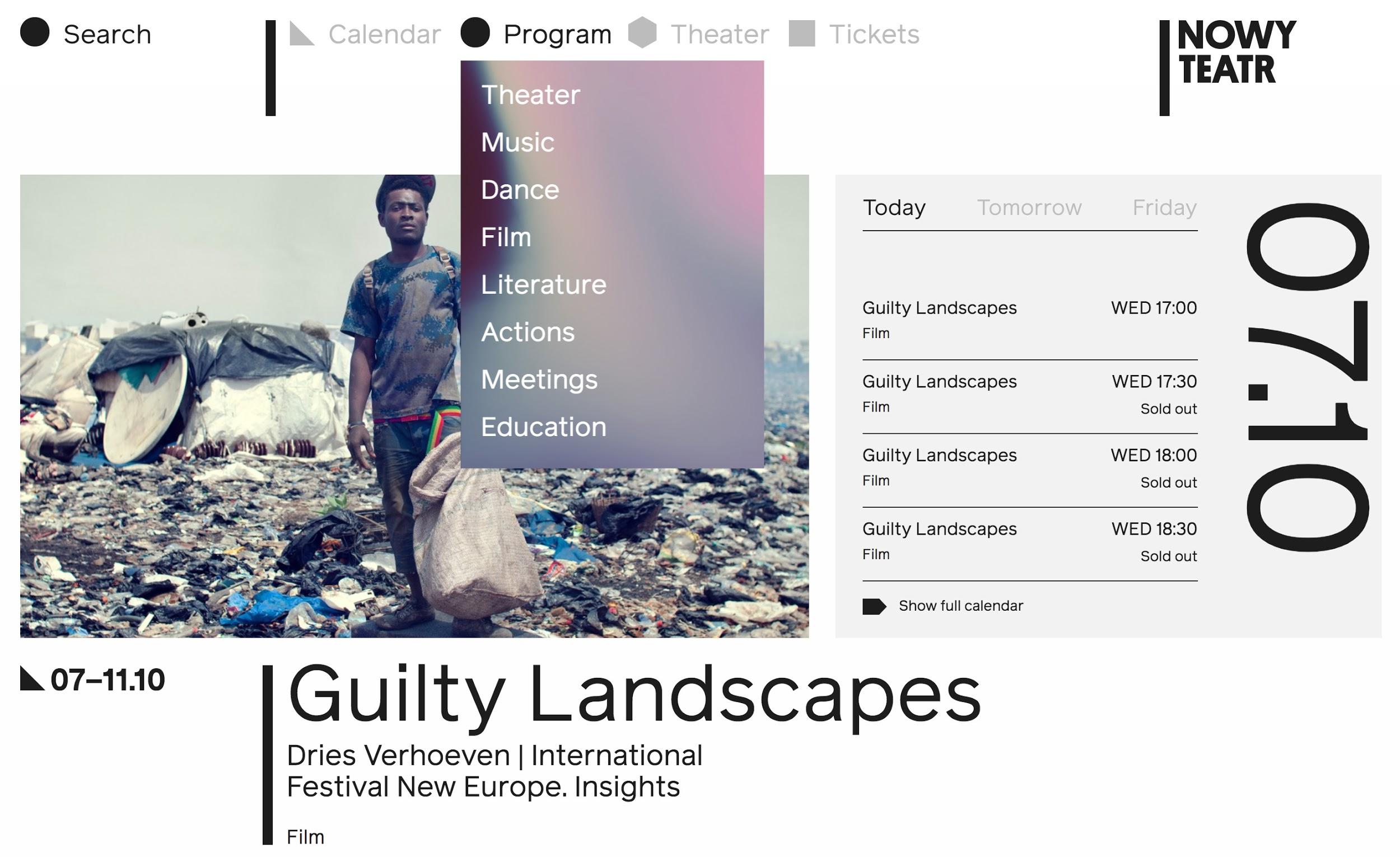
탐색 탭
탐색 탭은 원래 파일 폴더나 바인더 디바이더의 탭과 유사한 스큐어모픽 디자인의 주류였습니다. 그러나 성숙해지면서 탭 스타일 탐색이 항상 실제 탭과 유사하지는 않습니다. 대신 탐색 탭의 특징은 메뉴의 각 항목이 다른 메뉴 항목과 시각적으로 구분된다는 것입니다. 때로는 미묘하고 때로는 메뉴 항목을 선택하거나 마우스를 올려 놓았을 때만 나타납니다.
탐색 탭은 항목 수가 적은 작은 메뉴에 가장 적합합니다. 그렇지 않으면 어수선해 보일 수 있습니다. 그러나 기능을 추가하기 위해 하위 메뉴에 대한 드롭다운과 결합할 수 있습니다. 수직적 예가 존재하지만 일반적으로 수평 탐색에서도 볼 수 있습니다.


캐러셀
콘텐츠 캐러셀은 일반적으로 웹사이트의 헤더 또는 영웅 섹션에서 찾을 수 있습니다. 그것들은 종종 텍스트와 함께 이미지를 포함하지만 일부는 하나 또는 다른 것만 포함할 수 있습니다. 공간이 부족할 때 웹사이트의 단일 섹션에 여러 콘텐츠를 표시하는 데 사용됩니다.
회전 목마는 몇 가지 용도로 정말 잘 작동합니다. 블로그나 뉴스 사이트의 추천 콘텐츠는 캐러셀에 적합합니다. 제품, 판촉 및 판매는 일반적으로 전자 상거래 사이트의 캐러셀에 표시됩니다. 캐러셀은 일반적으로 웹페이지 상단 근처에 표시되지만 하위 섹션 내에서 관련 콘텐츠를 강조 표시하는 데 사용할 수도 있습니다. 특정 카테고리의 콘텐츠 또는 제품에 대한 홈페이지 콘텐츠와 개별 페이지 모두에서 인기 있는 선택입니다.


시대를 초월한 웹 레이아웃 모범 사례
시대를 초월한 UI 디자인은 적응 가능하고 사용자 친화적입니다. 다양한 사용 사례에서 작동하며 약간의 수정만 가해 10년 전과 마찬가지로 오늘날에도 좋아 보입니다.
시대를 초월한 UI 디자인 요소를 통합하면서 웹 레이아웃 모범 사례를 따르면 짧은 시간에 구식으로 보이거나 느껴 지지 않는 웹 사이트가 생성됩니다. 이를 통해 UI 디자이너는 사용자를 즐겁게 하고 브랜드 목표를 달성하는 디지털 경험을 만들 수 있습니다.
당신의 생각을 알려주세요! 아래에 귀하의 생각, 의견 및 피드백을 남겨주세요.
• • •
Toptal Design 블로그에 대한 추가 정보:
- 스스로를 UI 디자이너라고 부르지 마세요: UI는 UX입니다
- UI 대 UX – UI 디자인의 필수 가이드
- 세상은 우리의 인터페이스입니다 – UI 디자인의 진화
- 버튼이 없는 미래의 UI 디자인
- UI 디자인 모범 사례 및 일반적인 실수
