أفضل ممارسات تخطيط الويب: تم تحليل 12 نمطًا خالدًا لواجهة المستخدم
نشرت: 2022-03-11قد تظهر اتجاهات تصميم واجهة المستخدم وتذهب على الويب ، ولكن العديد من أنماط واجهة المستخدم صمدت أمام اختبار الزمن. ما الذي يجعل نمط واجهة المستخدم مناسبًا لكل زمان؟ الالتزام بأفضل ممارسات تخطيط الويب التي تؤدي إلى مزيج من سهولة الاستخدام والقدرة على التكيف مع الاتجاهات والتكنولوجيا المتغيرة.
هناك بعض المعايير التي تجعل أنماط واجهة المستخدم دائمة. سهولة الاستخدام هي واحدة منها. نمط واجهة المستخدم الذي "يبدو مذهلاً" ولكنه لا يسهل قابلية الاستخدام الرائعة ليس نمطًا يستمر لفترة طويلة .
أكثر أنماط واجهة المستخدم فائدة هي أيضًا قابلة للتكيف مع الاتجاهات المتغيرة. يمكن لمصممي واجهة المستخدم تنفيذ المخططات على غرار البطاقة والشبكة ، على سبيل المثال ، بعدة طرق. تجعل القدرة على التكيف من الممكن بالنسبة لهم الاستمرار في الظهور بمظهر عصري ومواكب للاتجاهات ، على الرغم من أنهم ربما كانوا موجودين منذ سنوات. وينطبق الشيء نفسه على أنماط واجهة المستخدم الأخرى المضمنة هنا.
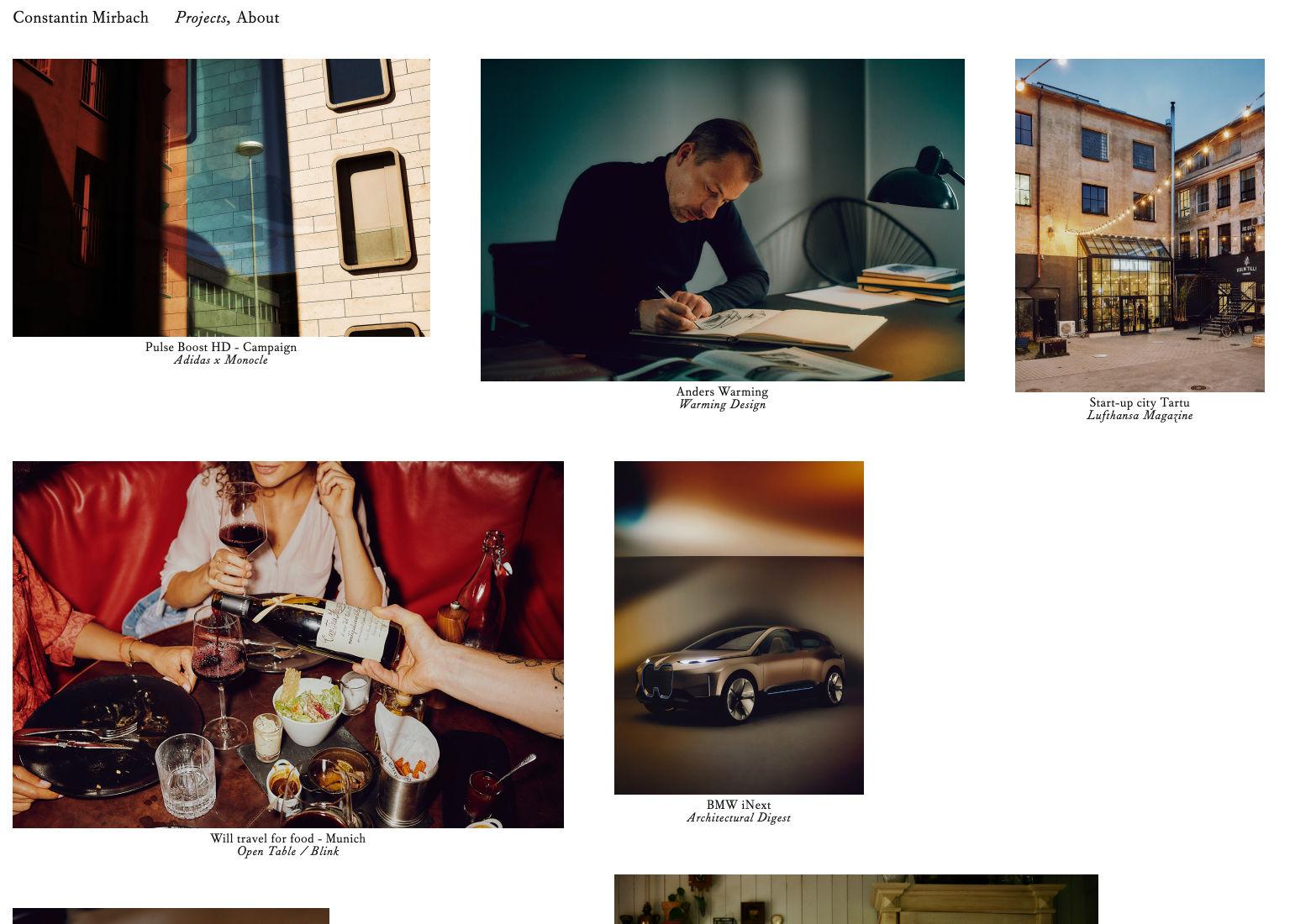
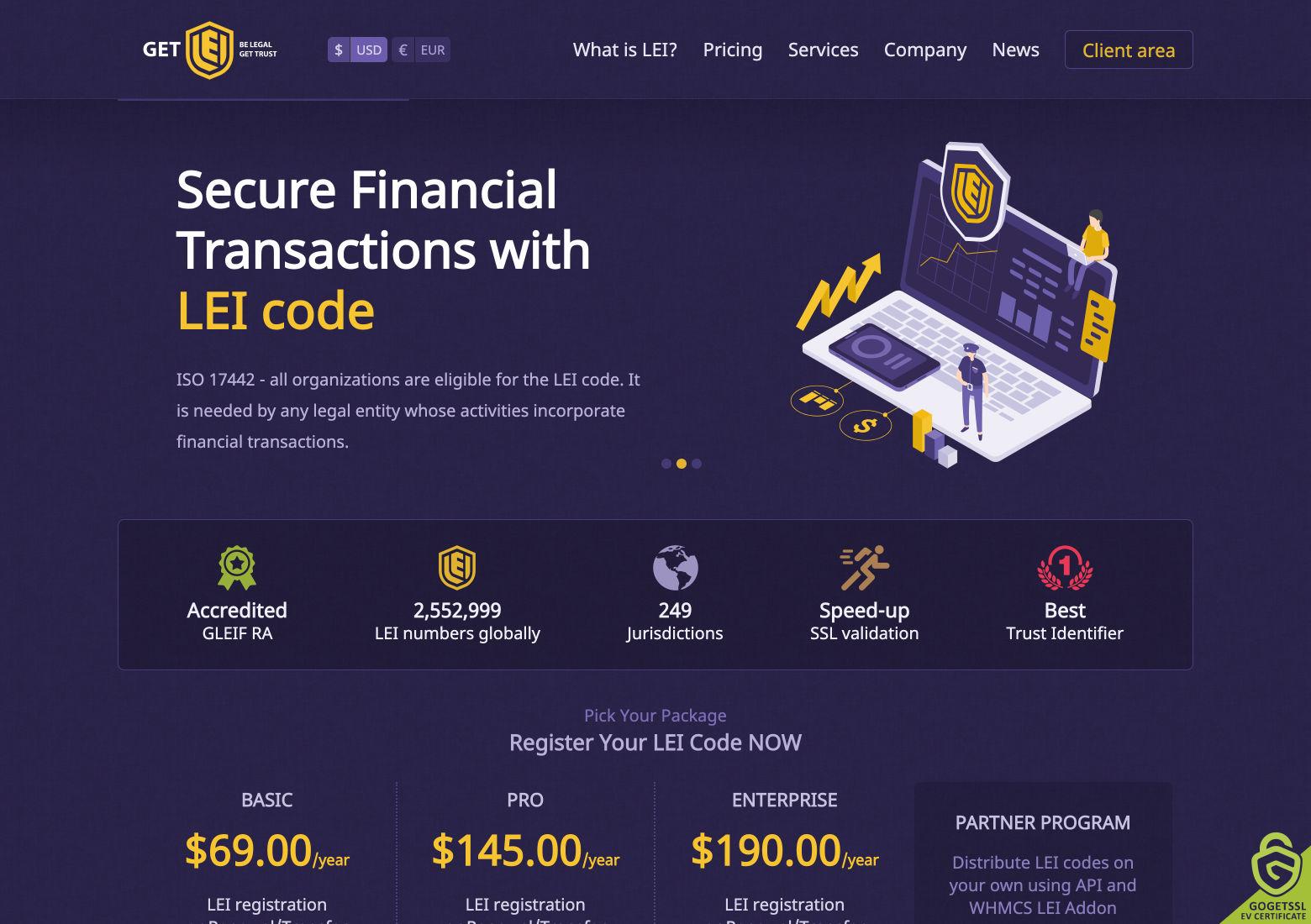
أنماط تخطيط الويب على غرار البطاقة
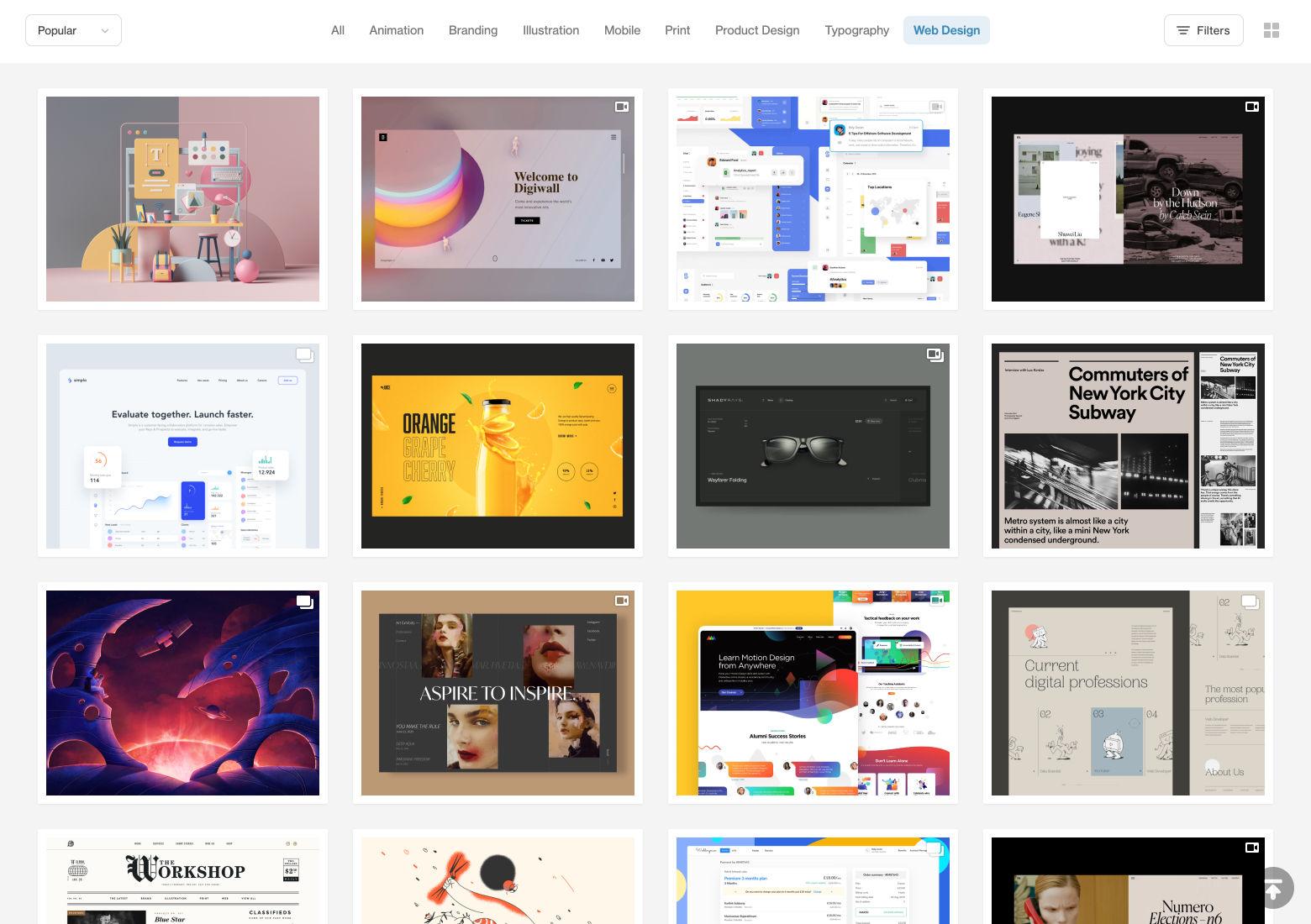
تم تعميم تخطيطات نمط البطاقة من خلال مواقع مثل Pinterest و Facebook و Twitter. لقد أصبحت قياسية في المواقع الإخبارية والمدونات ، لأنها مناسبة تمامًا لوضع الكثير من المحتوى على الصفحة مع الحفاظ على كل قطعة مميزة.
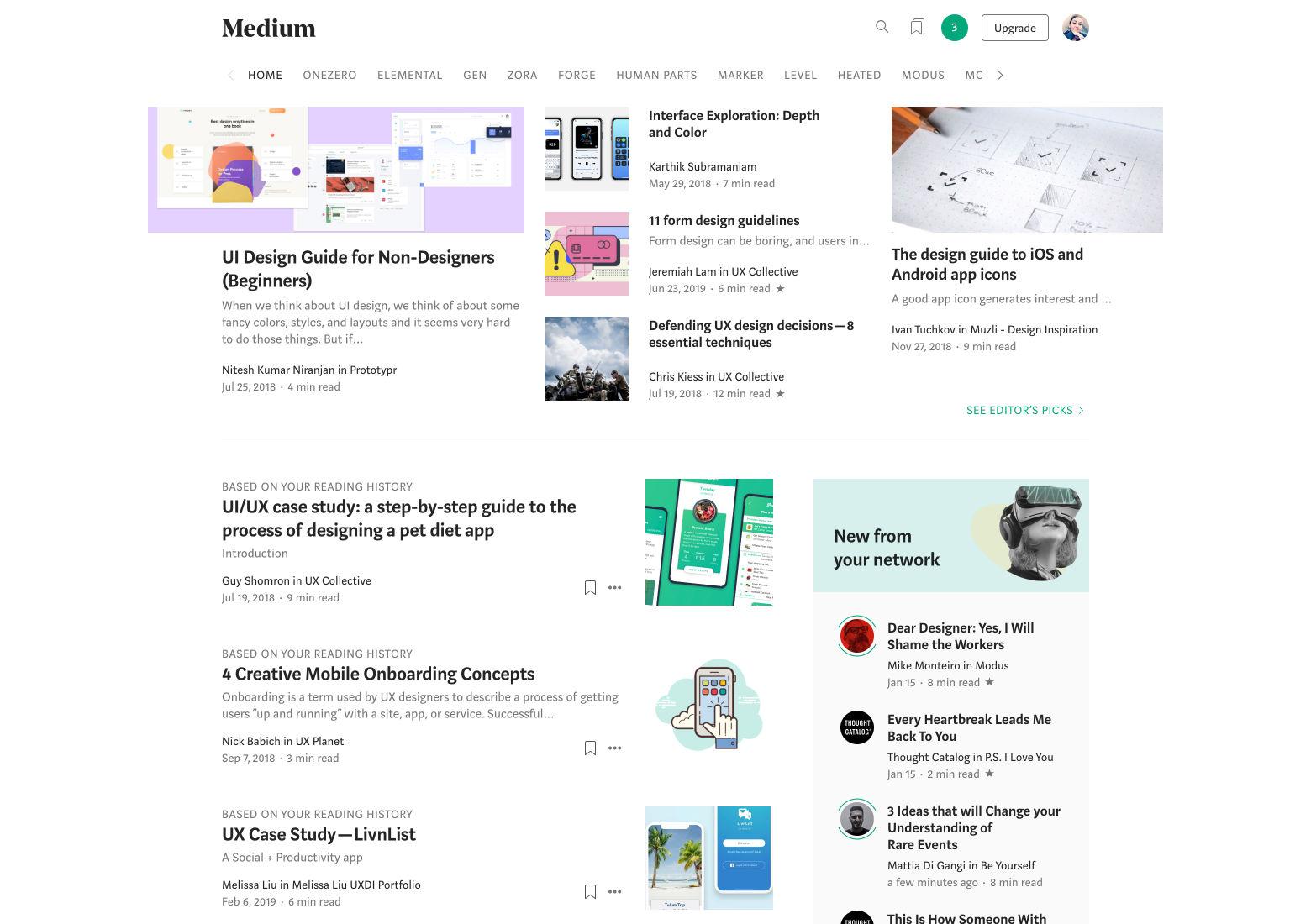
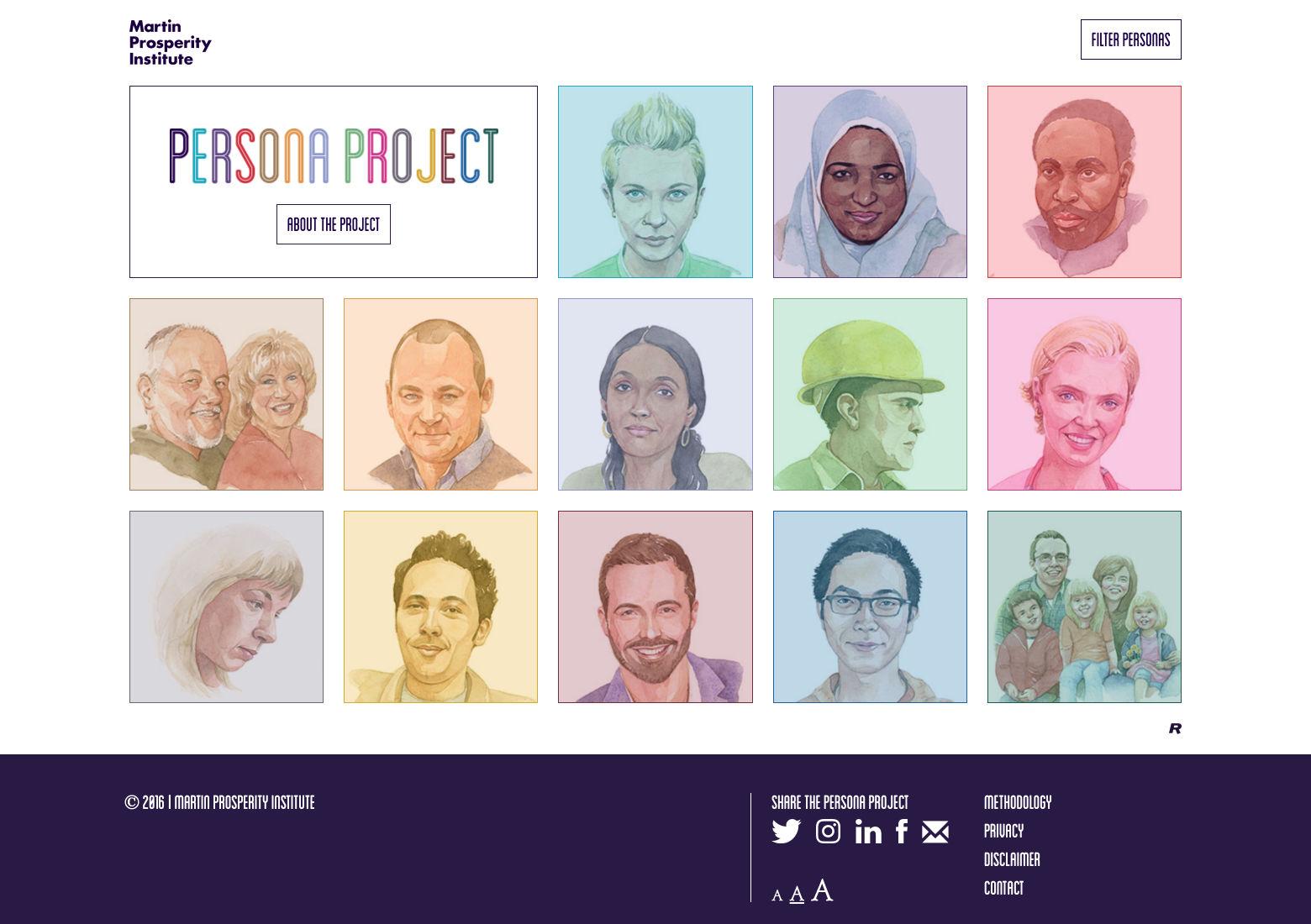
كما يوحي الاسم ، تستخدم هذه التخطيطات كتل المحتوى التي تشبه البطاقات المادية ذات الأشكال والأحجام المختلفة. هناك نوعان من تنسيقات التخطيط الأساسي. يقوم أحد التخطيطات بترتيب البطاقات ذات الأبعاد المتساوية على الشبكة (كما هو موضح في الصفحة الرئيسية لمدونة Toptal design) ، بينما يستخدم الآخر تخطيطًا مرنًا ببطاقات ذات أحجام مختلفة مرتبة في أعمدة منظمة ولكن بدون صفوف مميزة (مثل تخطيط Pinterest).
تعمل التخطيطات على غرار البطاقة بشكل جيد لأنها تسمح بترتيب محتوى مختلف بطريقة منظمة مع إبقاء جميع القطع منفصلة. تعتبر البطاقات أيضًا مألوفة للأشخاص لأنها تتعرف على العناصر على شكل بطاقة من العالم الحقيقي. إنها منطقية من الناحية النفسية ويسهل على الأشخاص استخدامها حتى لو كانوا جددًا على موقع الويب.


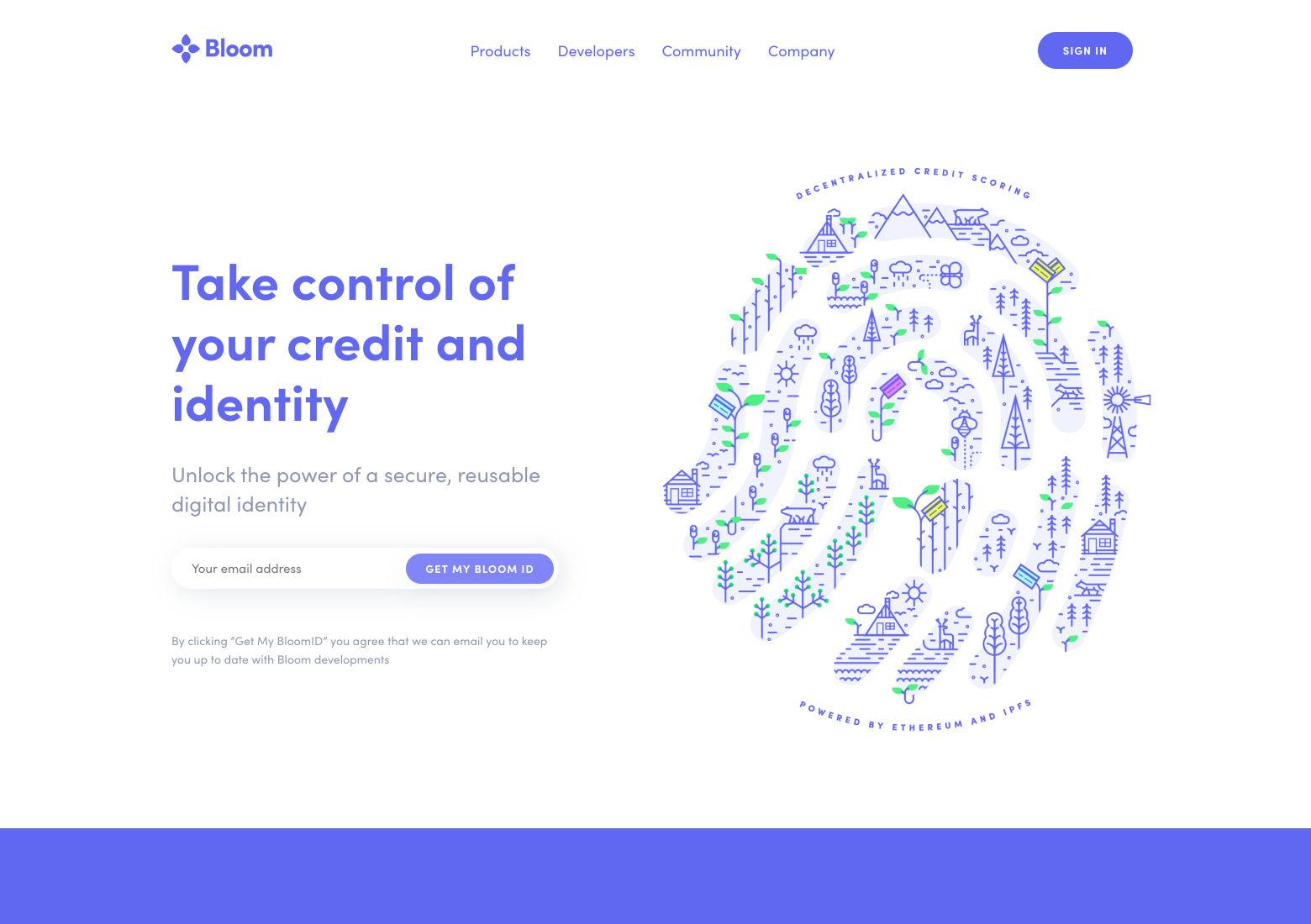
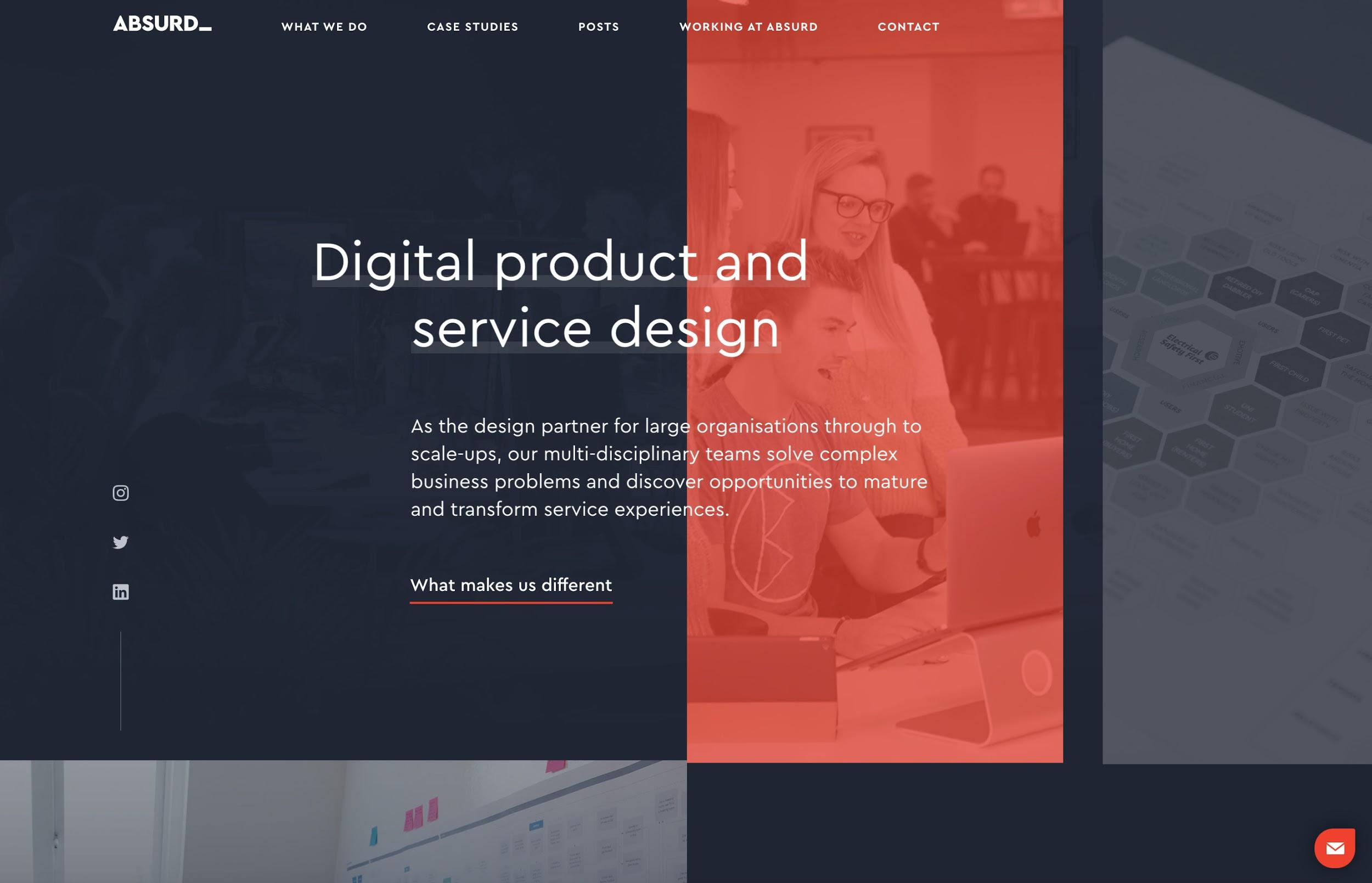
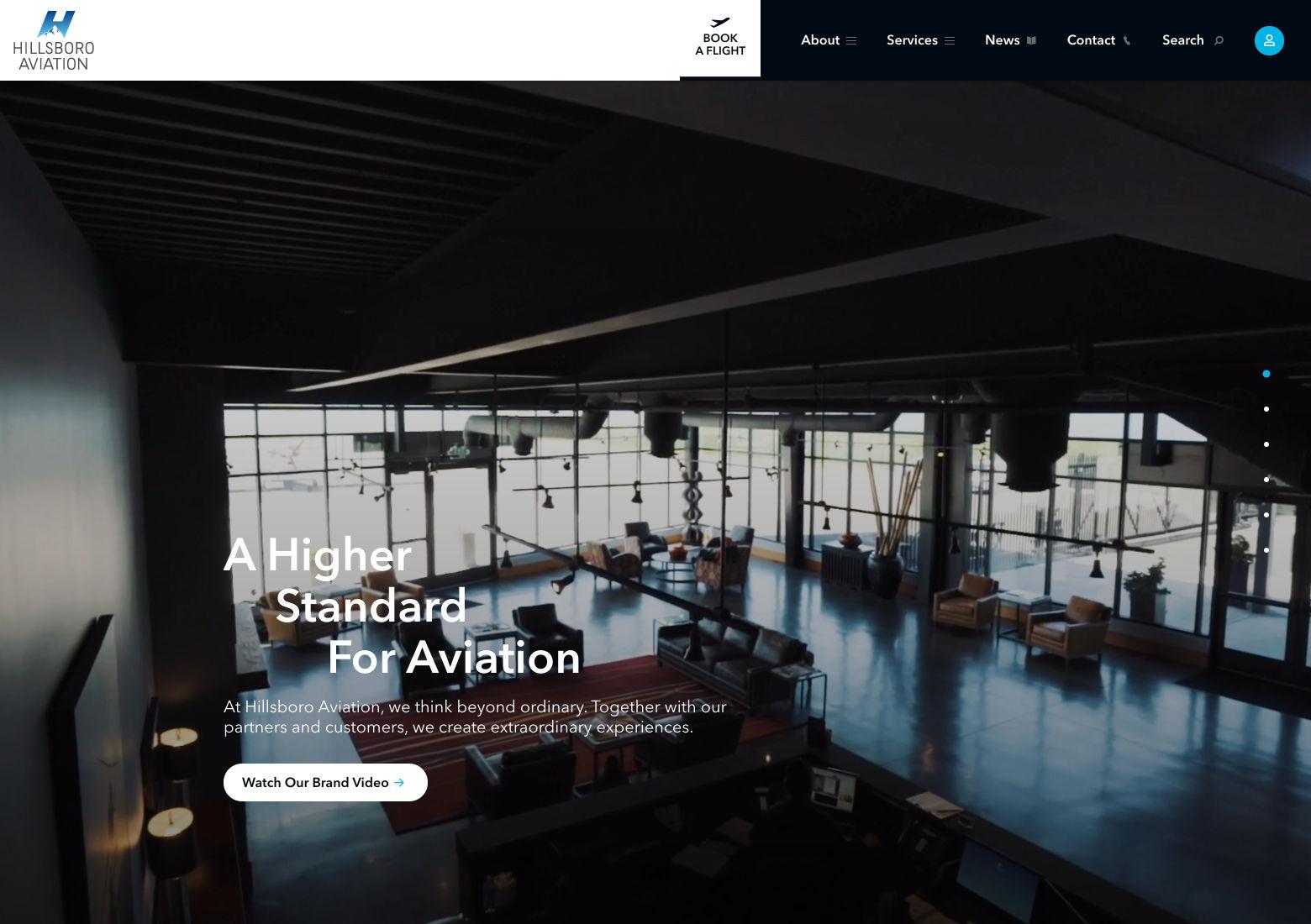
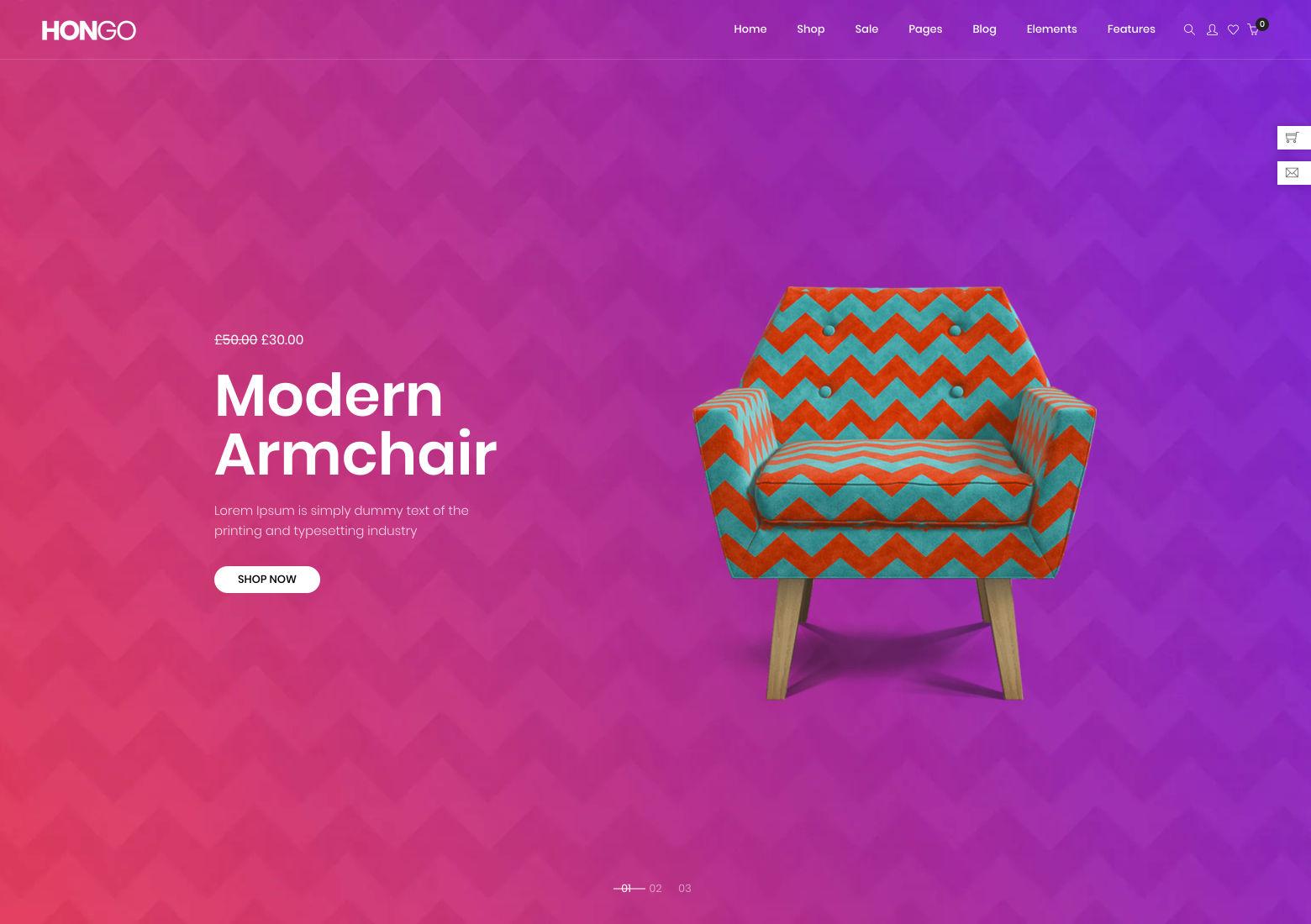
تخطيطات تقسيم الشاشة
من الناحية الفنية ، تعود مخططات تقسيم الشاشة إلى عام 1903 ، إلى فيلم Life of an American Firefighter للمخرج Edwin S. Porter. ولكن في تصميم واجهة مستخدم الويب ، بدأت تخطيطات تقسيم الشاشة تكتسب شعبية في عام 2013 وبدأت بالفعل في اكتساب القوة في عام 2016.
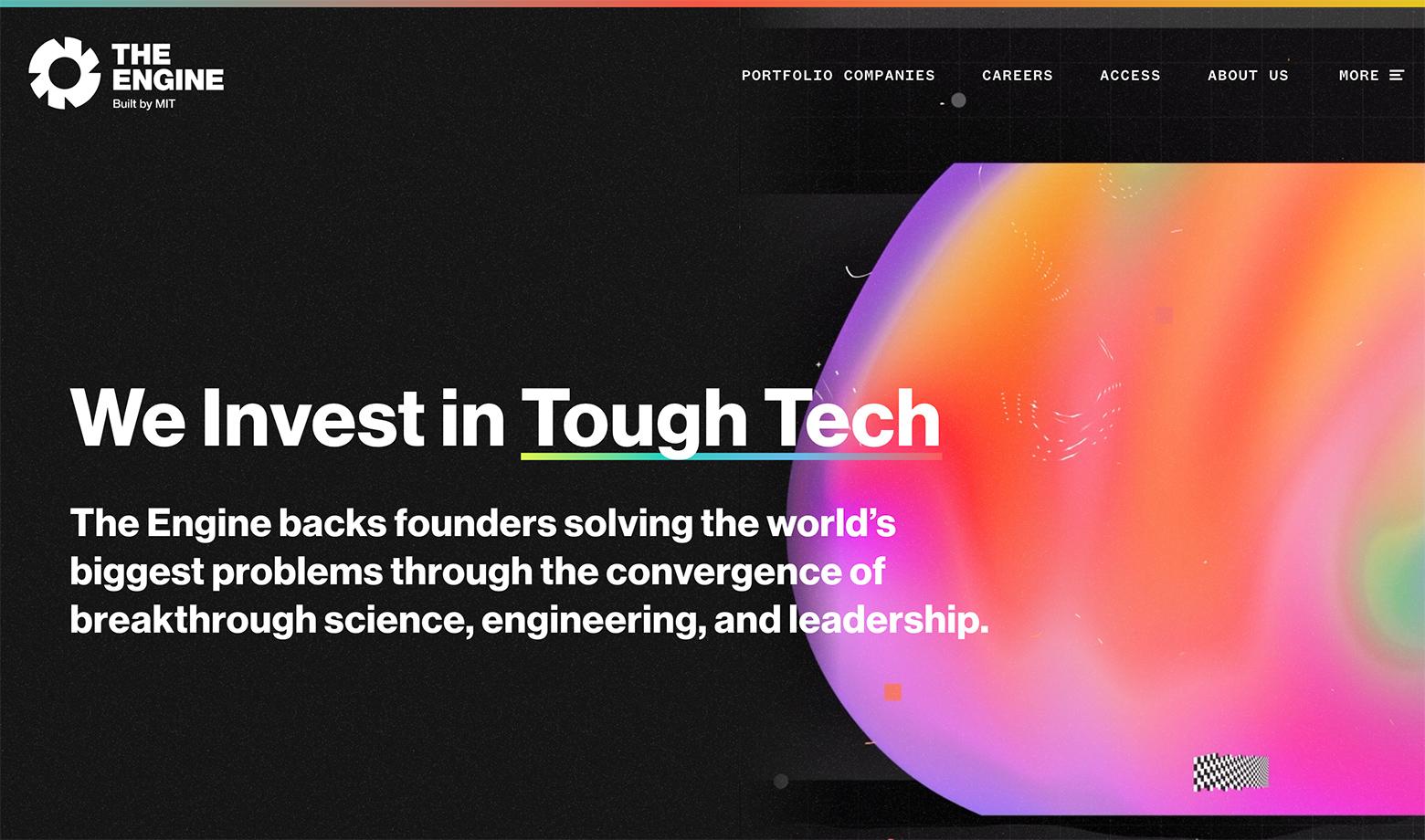
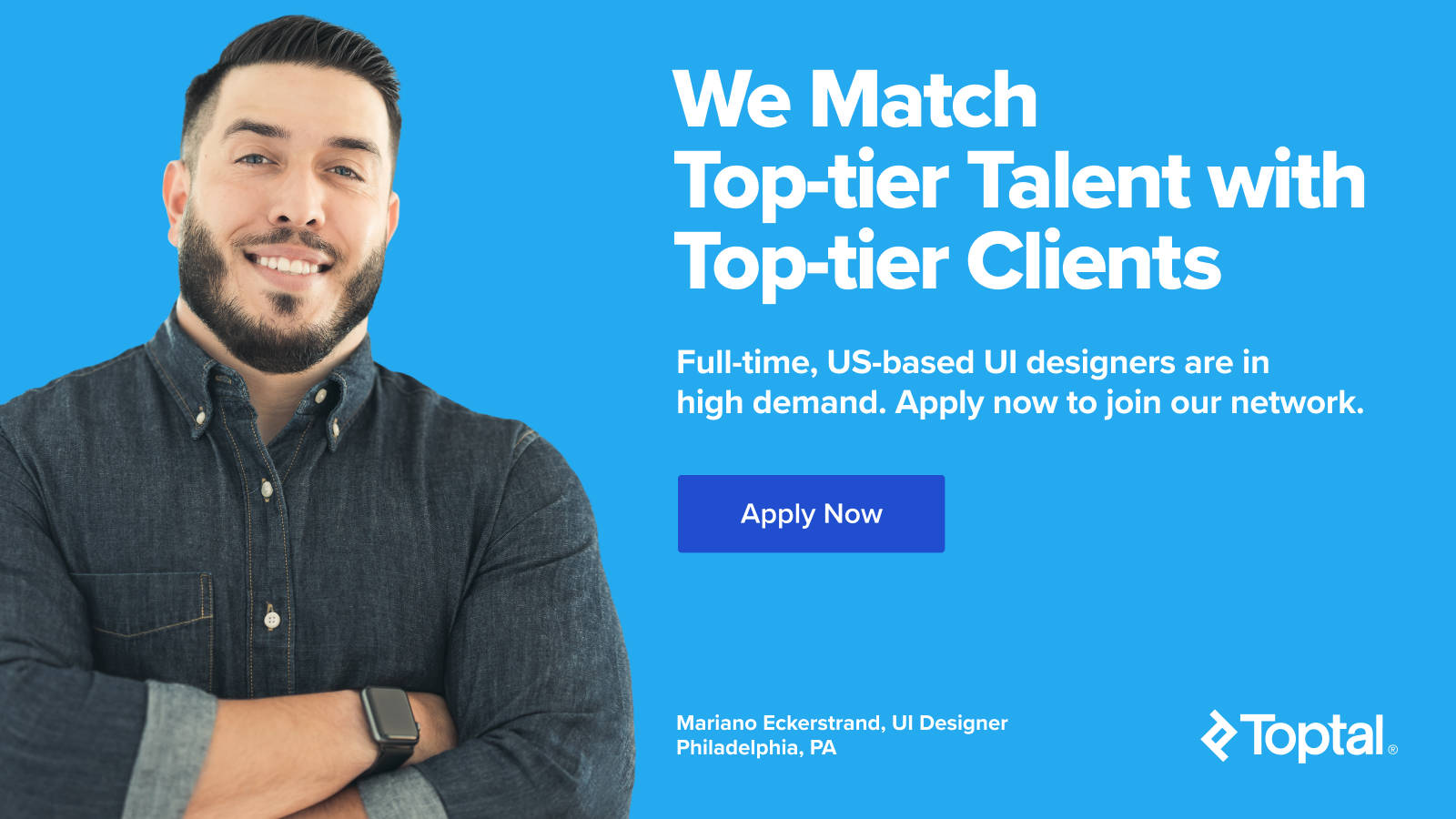
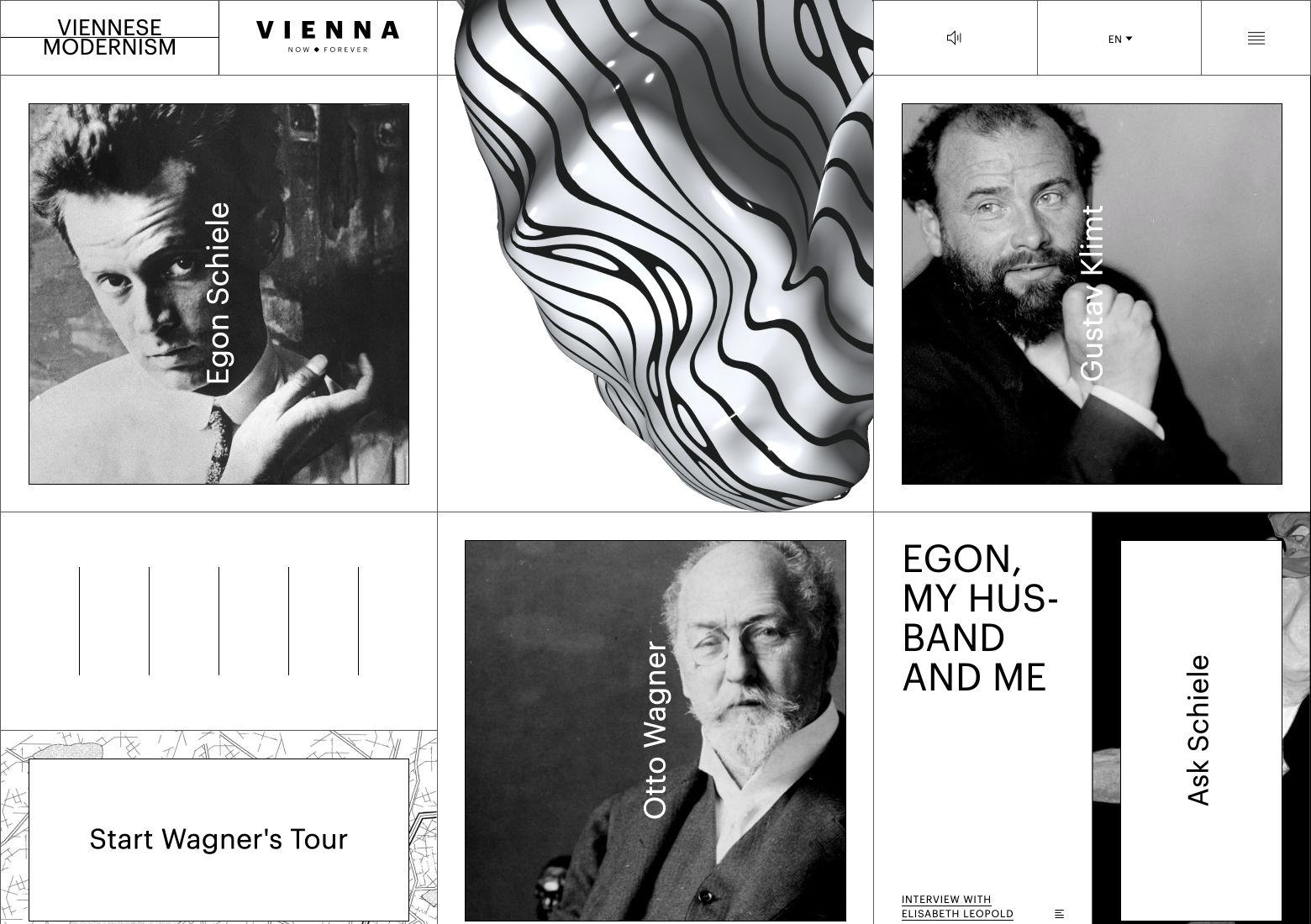
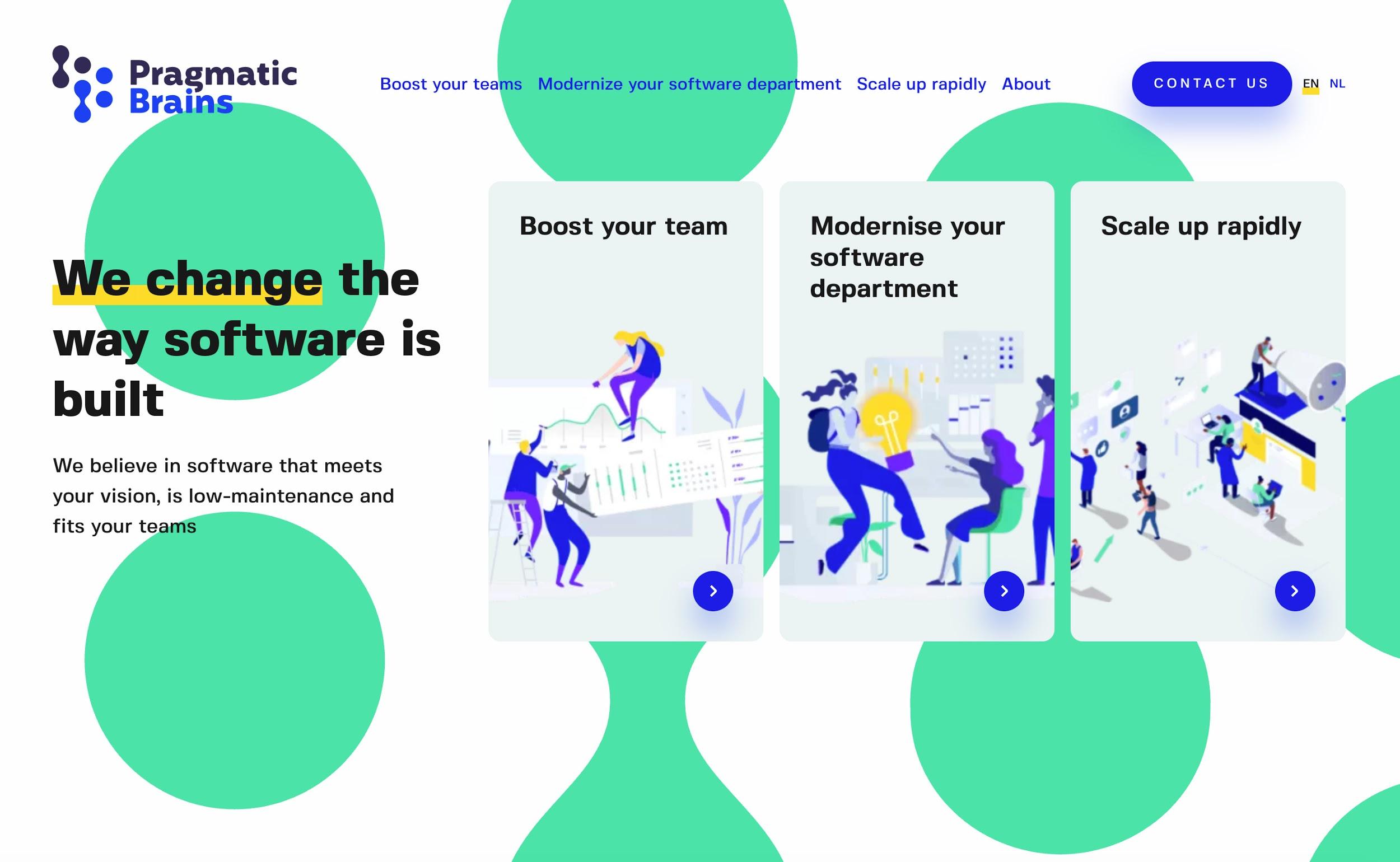
تعد تخطيطات الشاشة المنقسمة خيارًا شائعًا للتصميم عندما يحتاج عنصران إلى أن يكون لهما نفس الوزن على الصفحة وغالبًا ما يتم استخدامهما في التصميمات حيث يحتاج كل من النص والصورة إلى إبرازهما بشكل بارز. يعد وضعها جنبًا إلى جنب بدلاً من الوضع الرأسي أو مع نص يتراكب على الصورة اختيارًا تصميميًا واعًا يمكن أن يضفي جودة متطورة وبسيطة. يتم أيضًا مشاهدة صورتين موضوعتين جنبًا إلى جنب بشكل شائع ، أحيانًا مع تراكبات نصية.
يتم تقسيم معظم تصميمات الشاشة المقسمة بالتساوي إلى حد ما ، على الرغم من تقسيم بعضها بنسب مختلفة. (يبدو أن النسب 33:66 أو 40:60 هي النسب الأكثر شيوعًا ؛ عندما يتم تقسيم الشاشة إلى حجم أصغر من ⅓ ، فإنها تشبه الشريط الجانبي أكثر من تصميم الشاشة المنقسمة الحقيقي.)
تصميمات الشاشة المقسمة مناسبة بشكل خاص لصفحات المنتج على مواقع التجارة الإلكترونية. يجب أن تكون صور المنتج بارزة في هذه الصفحات ، وكذلك المعلومات الأساسية مثل السعر والمواصفات وأزرار الإضافة إلى عربة التسوق وخيارات المنتج.


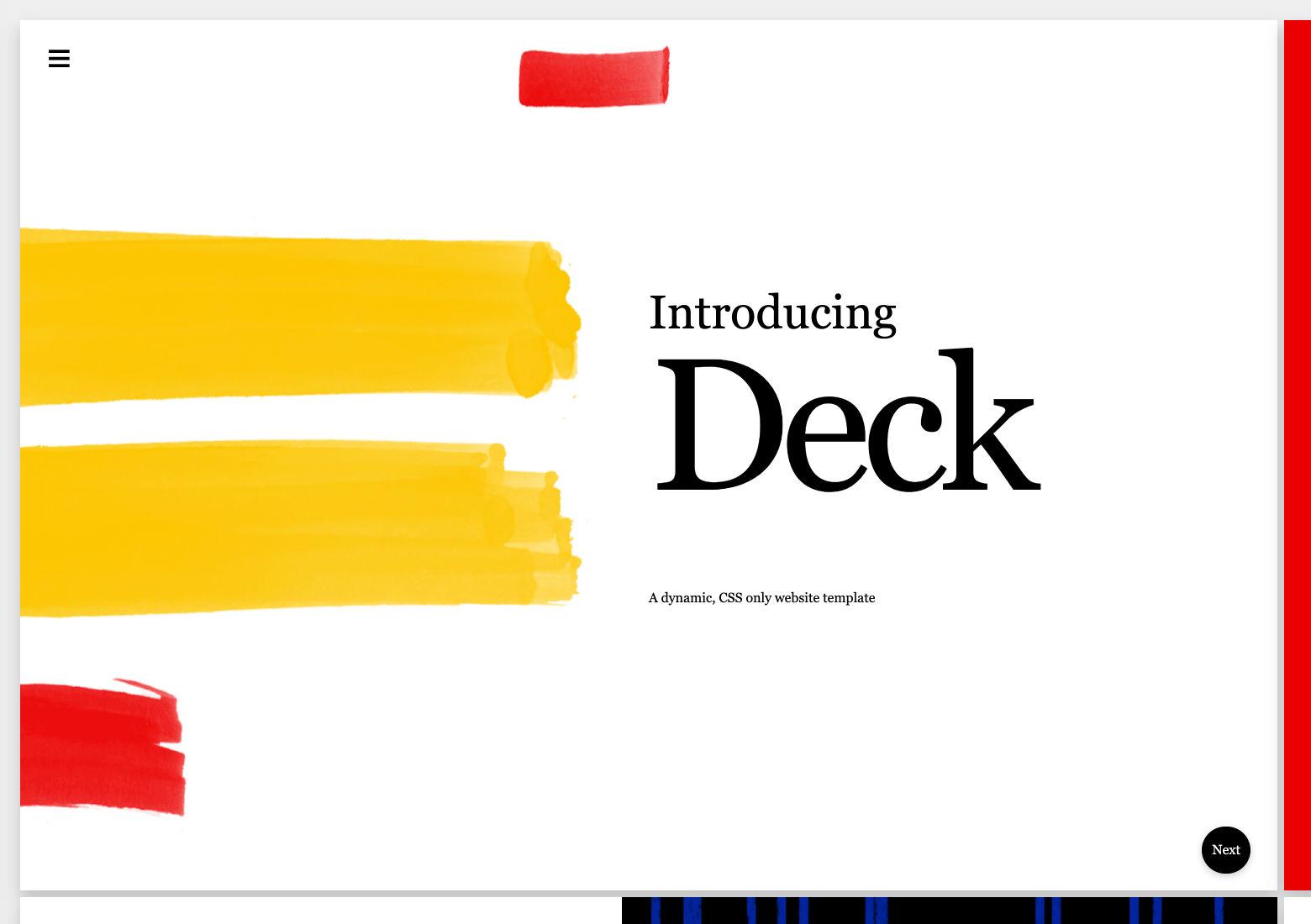
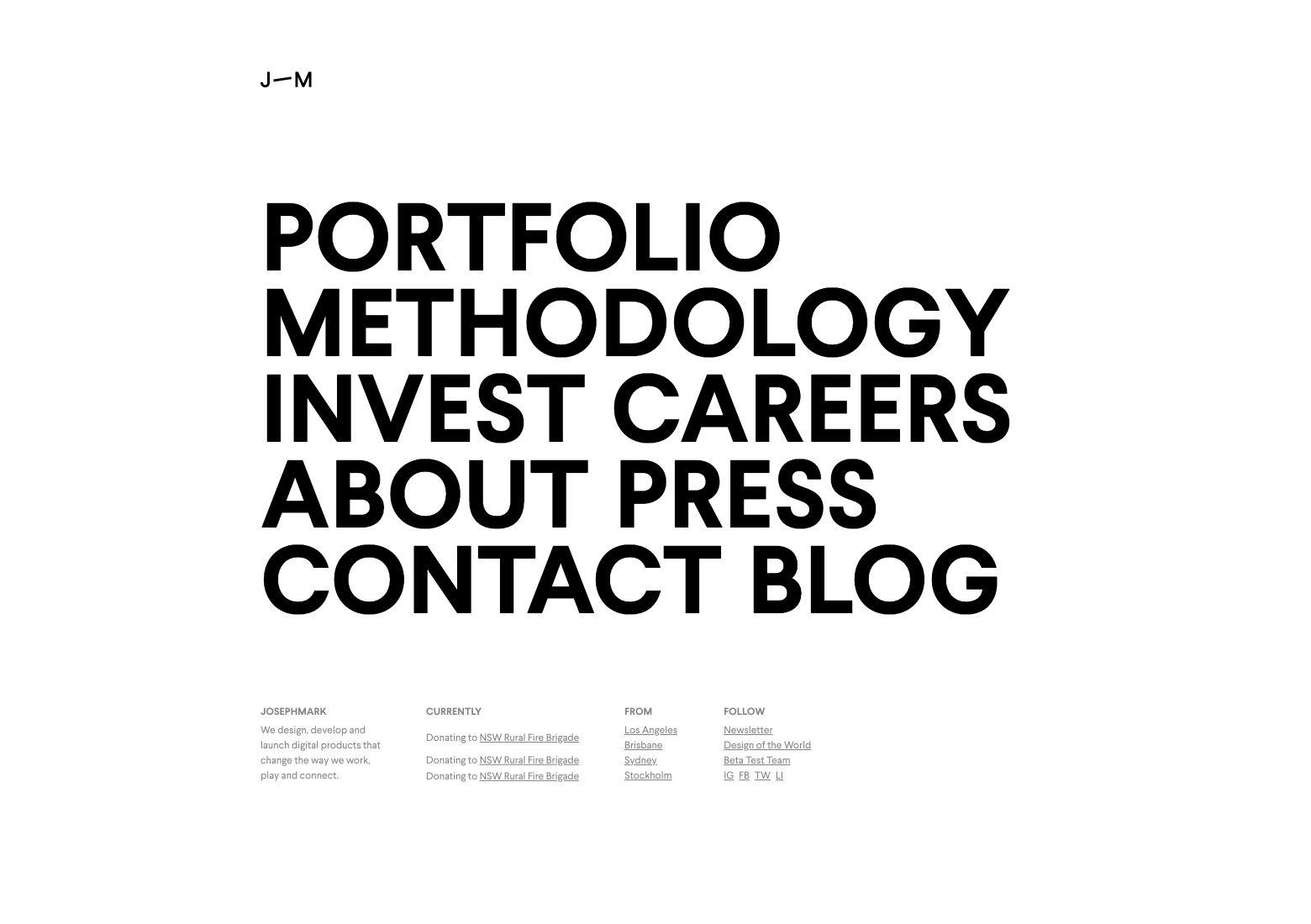
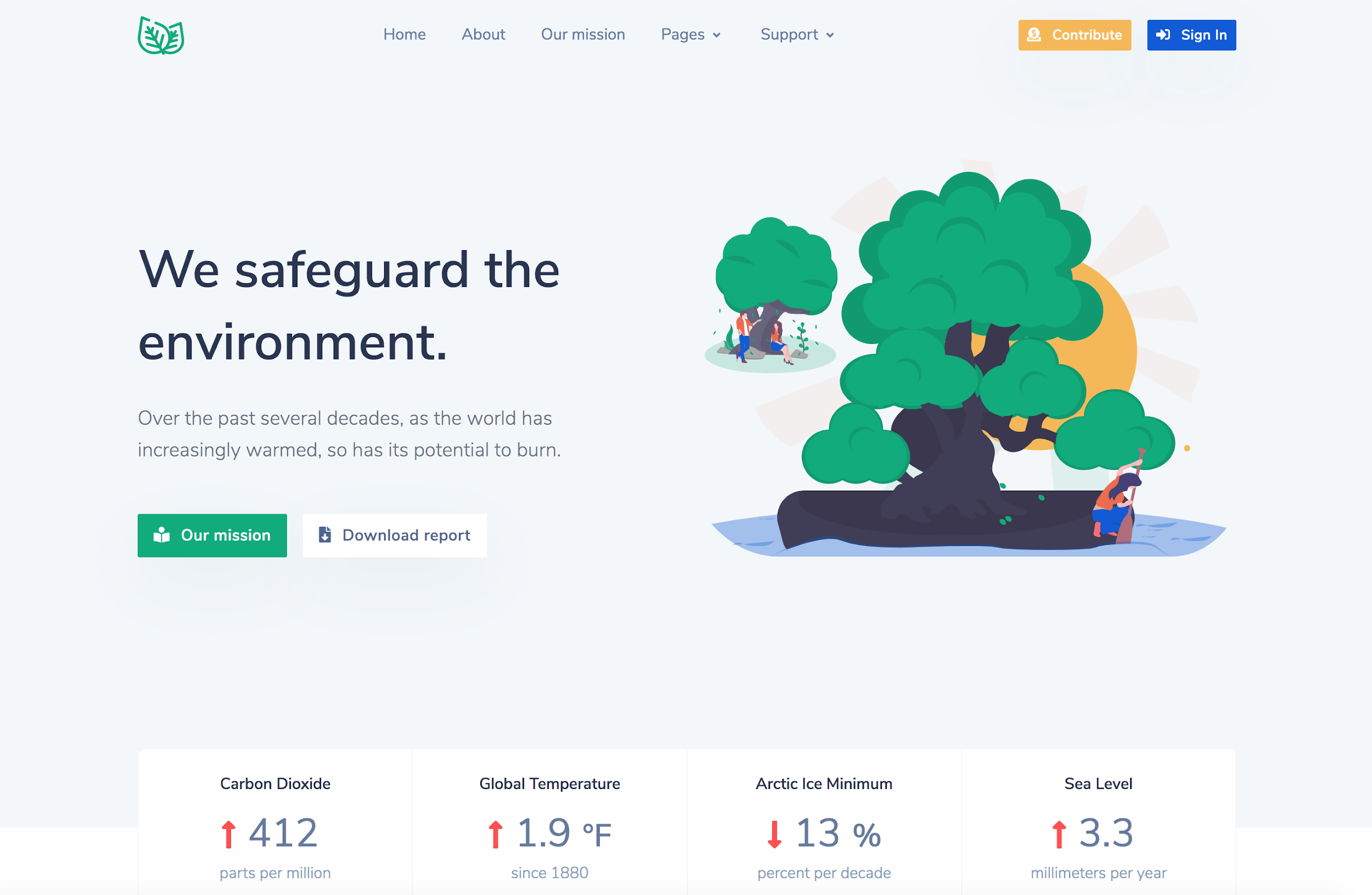
طباعة كبيرة
كانت الطباعة الكبيرة موجودة منذ ظهور الويب ولكنها اكتسبت شعبية عندما أصبح تصميم الأجهزة المحمولة سائدًا.
يحظى النوع الكبير بشعبية خاصة في العناوين والعناوين ، ولكنه يظهر أيضًا في النص الأساسي في بعض المواقع. عند اختيار الخط الصحيح ، يصبح النص الأكبر قابلاً للقراءة ويحسن تجربة المستخدم. بالإضافة إلى ذلك ، فإنها تقدم بيانًا مرئيًا قويًا. إنه شائع بشكل خاص في التصميم البسيط ، حيث تكون العناصر المرئية الأخرى غائبة في الغالب.


إضفاء الطابع الشخصي
كانت خوارزميات التخصيص موجودة منذ سنوات ، حيث صممت الخبرات الرقمية لتناسب تفضيلات كل شخص. لقد جعل الذكاء الاصطناعي هذه الخوارزميات أكثر فائدة ، مع ميزات مثل خوارزميات الاقتراحات التي يمكنها الآن التنبؤ بدقة بما سيرغب الشخص في مشاهدته أو قراءته أو تعلمه أو شرائه بعد ذلك.

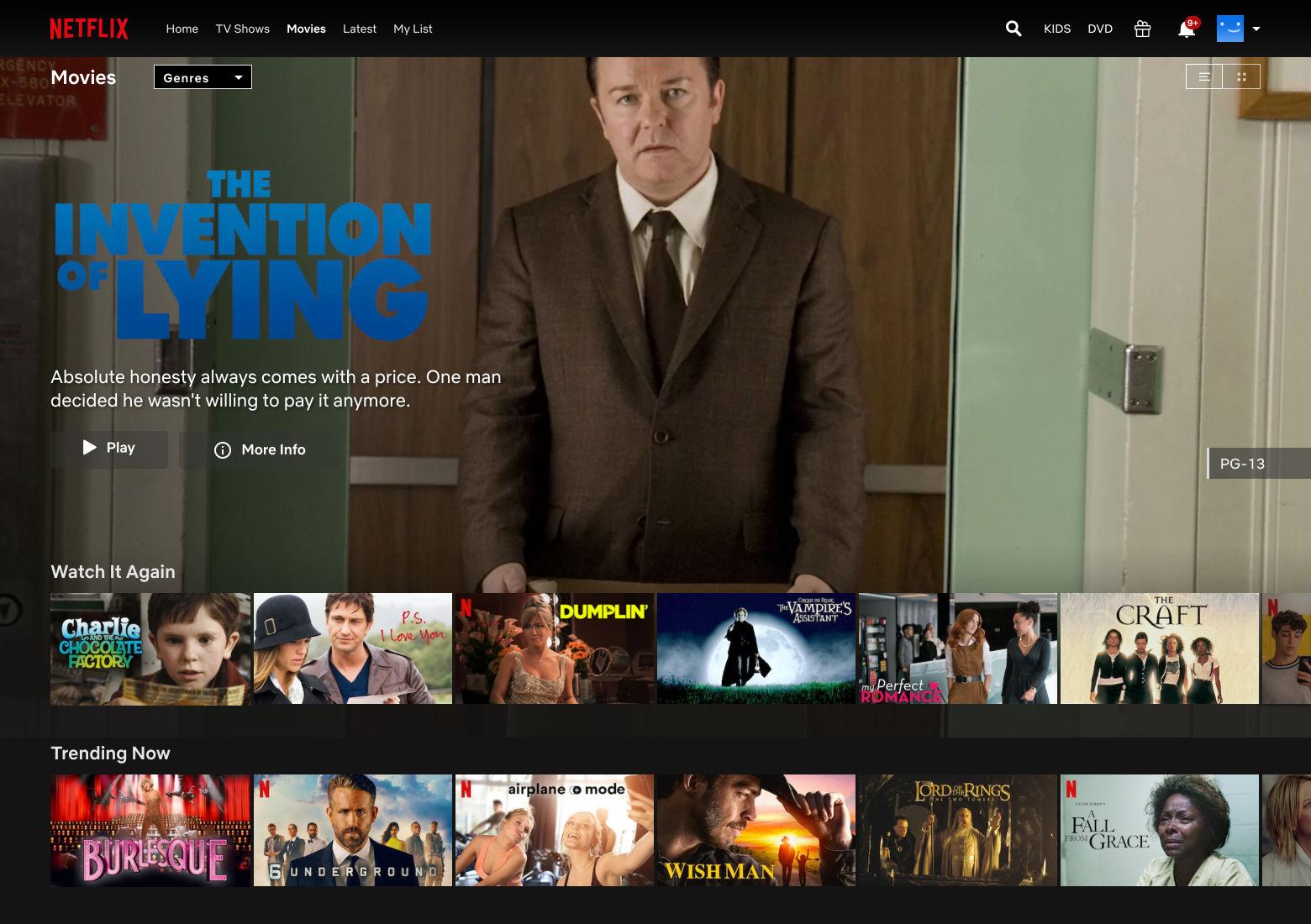
مع مواقع العضوية ، يريد الأشخاص مشاهدة المحتوى الذي يلبي رغباتهم واحتياجاتهم. بناءً على الاختيارات السابقة للمشتركين ، تمتلك Netflix خوارزميات تنبؤية فائقة تقدم الأفلام والعروض التي من المرجح أن يشاهدوها. تعرض مواقع مثل Medium مقالات للأشخاص الذين من المحتمل أن يستمتعوا بها عند تسجيل الدخول ، بناءً على ما قرأوه واستمتعوا به سابقًا.
لكن التخصيص يمكن أن يذهب بعيداً. أصبحت خوارزميات شبكة الإعلانات متقدمة جدًا لدرجة أنها تستطيع في بعض الأحيان التنبؤ بما قد يكون الأشخاص مهتمين بشرائه حتى عندما لا يبحثون عن منتج عبر الإنترنت أو يذكرونه بطريقة أخرى. يمكن لهذا المستوى من التنبؤ أحيانًا أن يجعل الناس يشعرون وكأنهم يتعرضون للتجسس. لهذا السبب ، من الحكمة لمصممي واجهة المستخدم استخدام التخصيص بعناية.


شبكات
لطالما كانت الشبكات جزءًا من تصميم واجهة المستخدم ، بدءًا من التخطيطات المستندة إلى الجدول في أواخر التسعينيات (على الرغم من استخدامها في تخطيط الطباعة لأشياء مثل الكتب والصحف قبل ذلك بوقت طويل). عندما اكتسب CSS شعبية لإنشاء المخططات ، تم تطوير أنظمة شبكات أكثر أناقة ، وكان أقدم مثال بارز هو شبكة 960.gs.
توفر الشبكات توازنًا مرئيًا وترتيبًا للتصميم ، مما يسهل على الأشخاص استهلاك المحتوى. في الوقت نفسه ، يمكن أن توفر الشبكات قدرًا كبيرًا من المرونة في تخطيط الويب. تستخدم غالبية أنظمة الشبكة إما 12 أو 16 عمودًا مع مزاريب بينهما. تجعل بعض مواقع الويب التي تستخدم التخطيطات المستندة إلى الشبكة من الشبكات ميزة بارزة في التصميم. على النقيض من ذلك ، فإن البعض الآخر أكثر دقة ، مع ظهور الشبكة فقط عند الفحص الدقيق (وأحيانًا فقط عندما يتم تراكب شبكة فعلية على التصميم).
بالإضافة إلى شبكات التخطيط المستندة إلى العمود ، تُستخدم الشبكات الأساسية بشكل شائع في تصميم الويب لتباعد العناصر أفقيًا بطريقة منطقية. يكون ذلك أكثر وضوحًا في الطباعة عند فحص التباعد بين سطور نسخة الجسم والعناوين ، على سبيل المثال. يرتبط تباعد الشبكة الأفقي الأساسي ارتباطًا وثيقًا بالتباعد الرأسي للشبكة المستخدم في تصميم الويب.


تخطيطات الويب على غرار المجلات
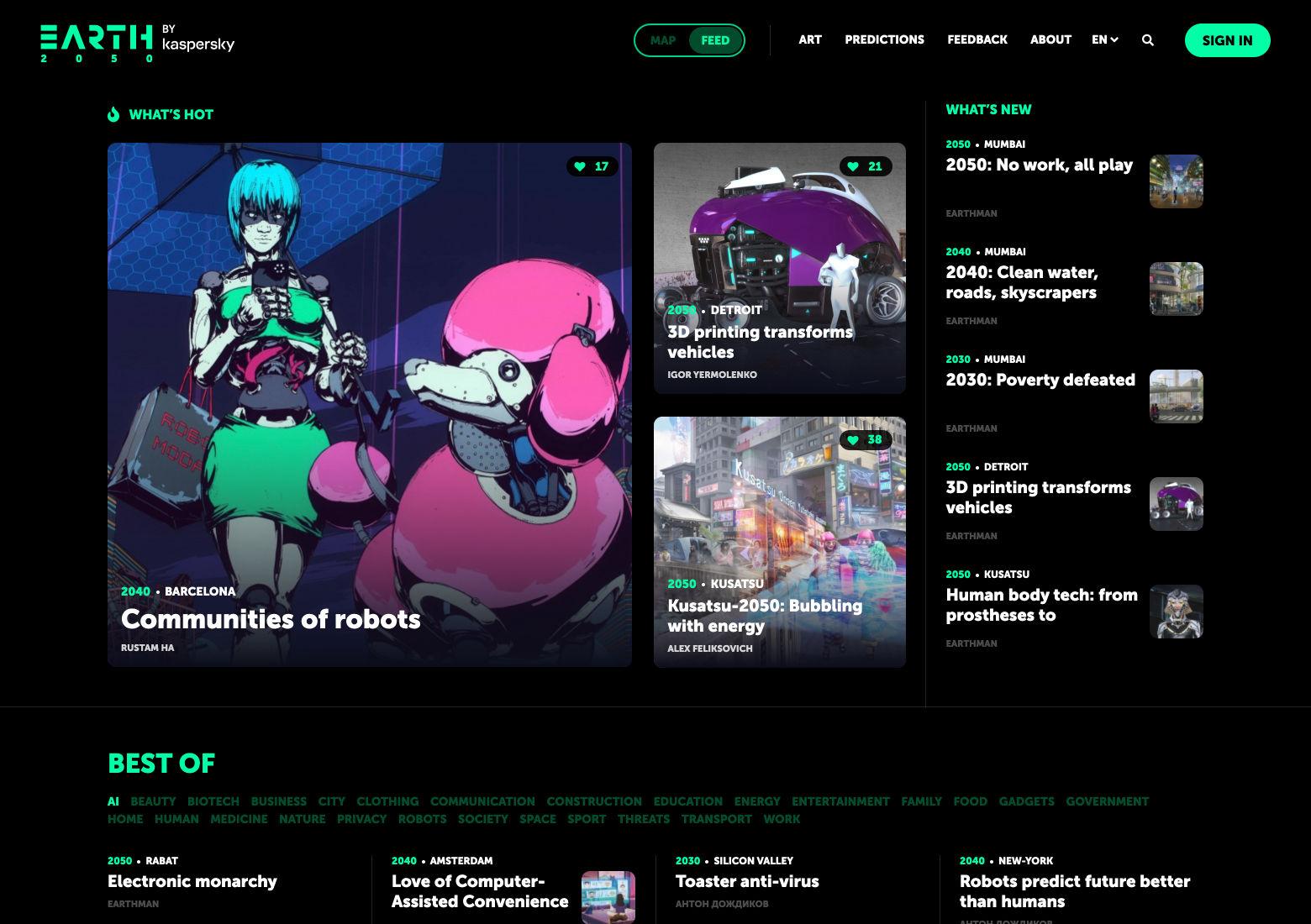
أثرت الأخبار والصناعات الدورية بشكل كبير على تخطيطات نمط المجلات على الويب. في الأيام الأولى ، شوهدوا في الغالب على المواقع الإخبارية والمجلات على الإنترنت. مع مرور الوقت ، نمت شعبيتها في قطاعات أخرى ، ويمكن رؤيتها الآن على أنواع مختلفة من المواقع ، بما في ذلك مواقع التجارة الإلكترونية والمدونات.
تتضمن التخطيطات على غرار المجلات مقالة مميزة (أو في بعض الأحيان مقالات مميزة متعددة في دائرة أو تنسيق مشابه) ، بالإضافة إلى مقالات ثانوية وثانوية على الصفحة الرئيسية. تميل أيضًا إلى وجود أعمدة متعددة للمحتوى ، مقسمة أحيانًا إلى أقسام. تعمل تخطيطات الويب هذه بشكل جيد مع المواقع التي تحتوي على قدر كبير من المحتوى ، لا سيما تلك التي تحتوي على محتوى جديد يُضاف يوميًا.



تخطيطات صفحة واحدة
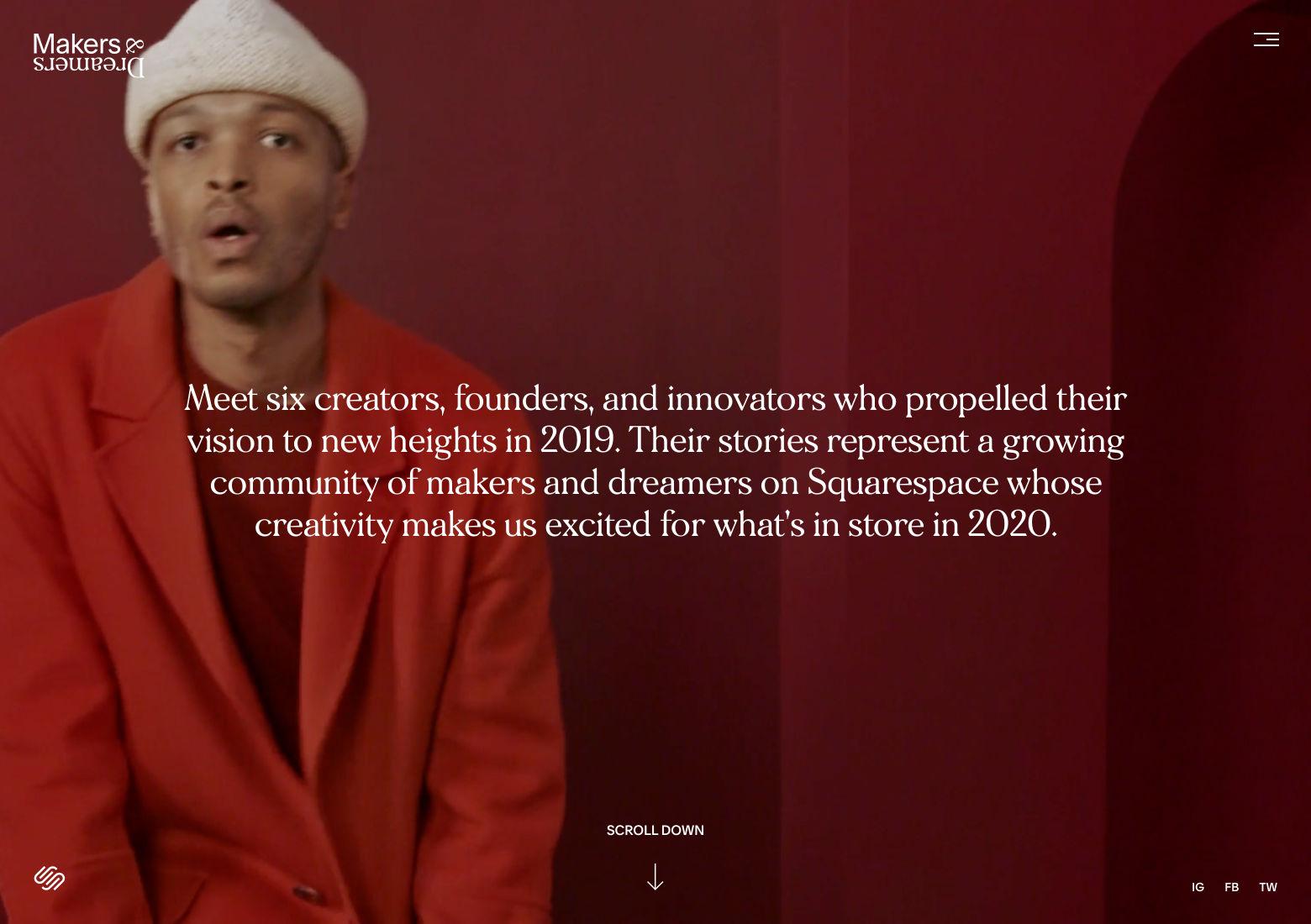
تضع تخطيطات الصفحة الواحدة كل المحتوى الأساسي لموقع ما على صفحة ويب واحدة. يتم التنقل من خلال التمرير ، غالبًا باستخدام اختصارات للانتقال إلى أقسام معينة وأحيانًا باستخدام تأثيرات تمرير المنظر. في بعض الأحيان ، قد يستخدمون صفحات ثانوية للشروط والأحكام أو سياسات الخصوصية أو غيرها من المعلومات التي لا تشكل جزءًا من المحتوى الرئيسي ، ولكن هذا لا ينبغي أن يمنع اعتبار التصميم بصفحة واحدة.
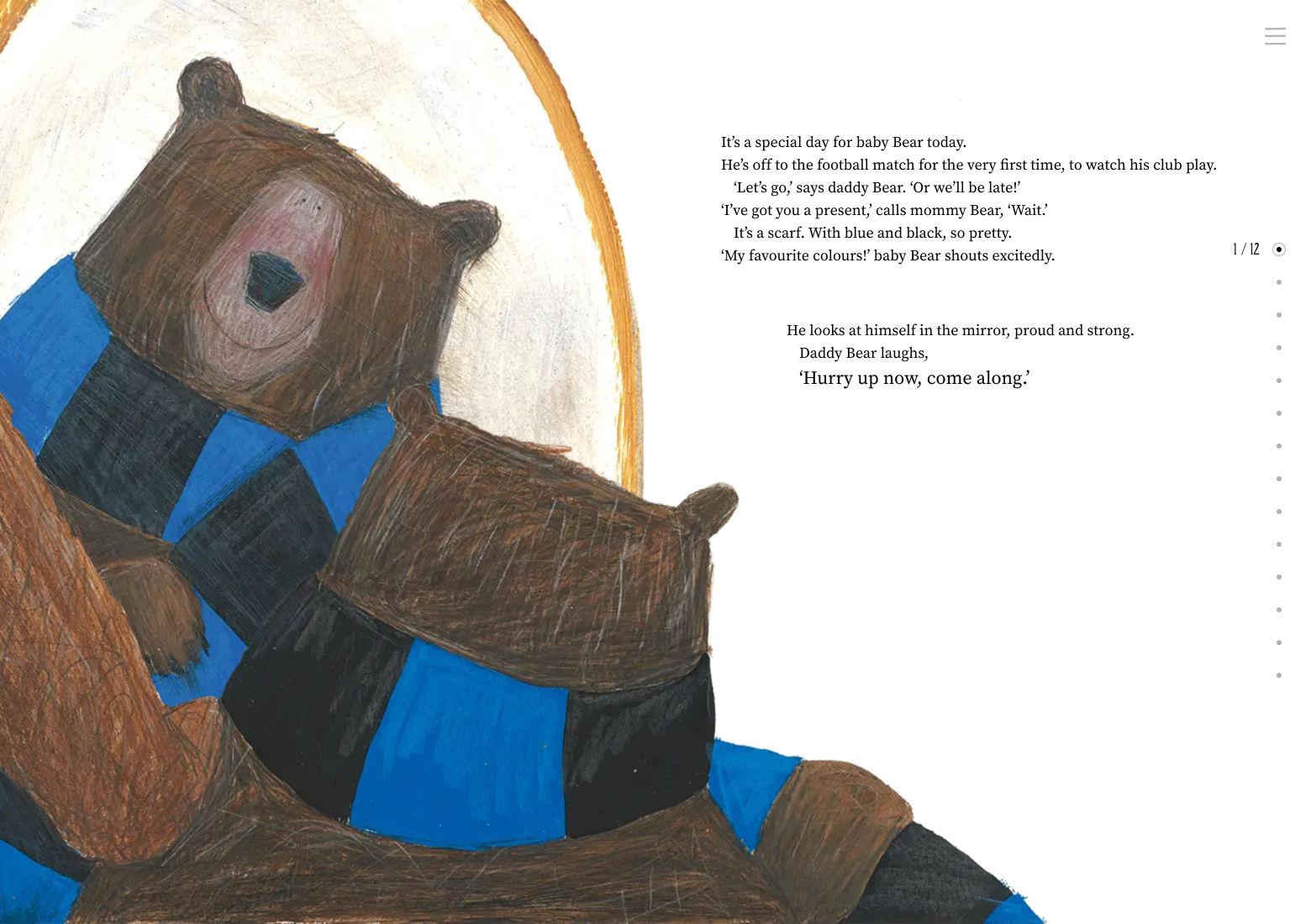
تعد تخطيطات مواقع الويب أحادية الصفحة حلاً ممتازًا للمواقع ذات المحتوى المتناثر. كما أنها خيار مثالي للمحتوى السردي ، مثل كتب الأطفال التفاعلية.


أنماط F و Z
يشير النمطان F و Z إلى كيفية تحرك عين الشخص فوق الصفحة — كيف يقوم الأشخاص بفحص المحتوى. يحتوي نمط F على محتوى بارز عبر الجزء العلوي من الصفحة ، مع محاذاة محتوى إضافي تحته على طول الجانب الأيسر للصفحة (في شكل "F" تقريبًا). يحتوي النمط Z على محتوى بارز على طول الجزء العلوي ، مع محتوى ذي قيمة إضافية أسفله. يتم رسم العين قطريًا من أعلى اليمين إلى أسفل يسار الصفحة (على شكل حرف "Z" تقريبًا).
تتناسب أنماط F مع الصفحات التي تحتوي على محتوى أكثر من أنماط Z ، حيث يوجد تسلسل هرمي مرئي محدد للغاية. تكون أنماط Z أكثر فائدة عندما يكون هناك جزأين متساويين (أو شبه متساويين) من المحتوى ذي الصلة الذي يجب أن يراه الزائر.


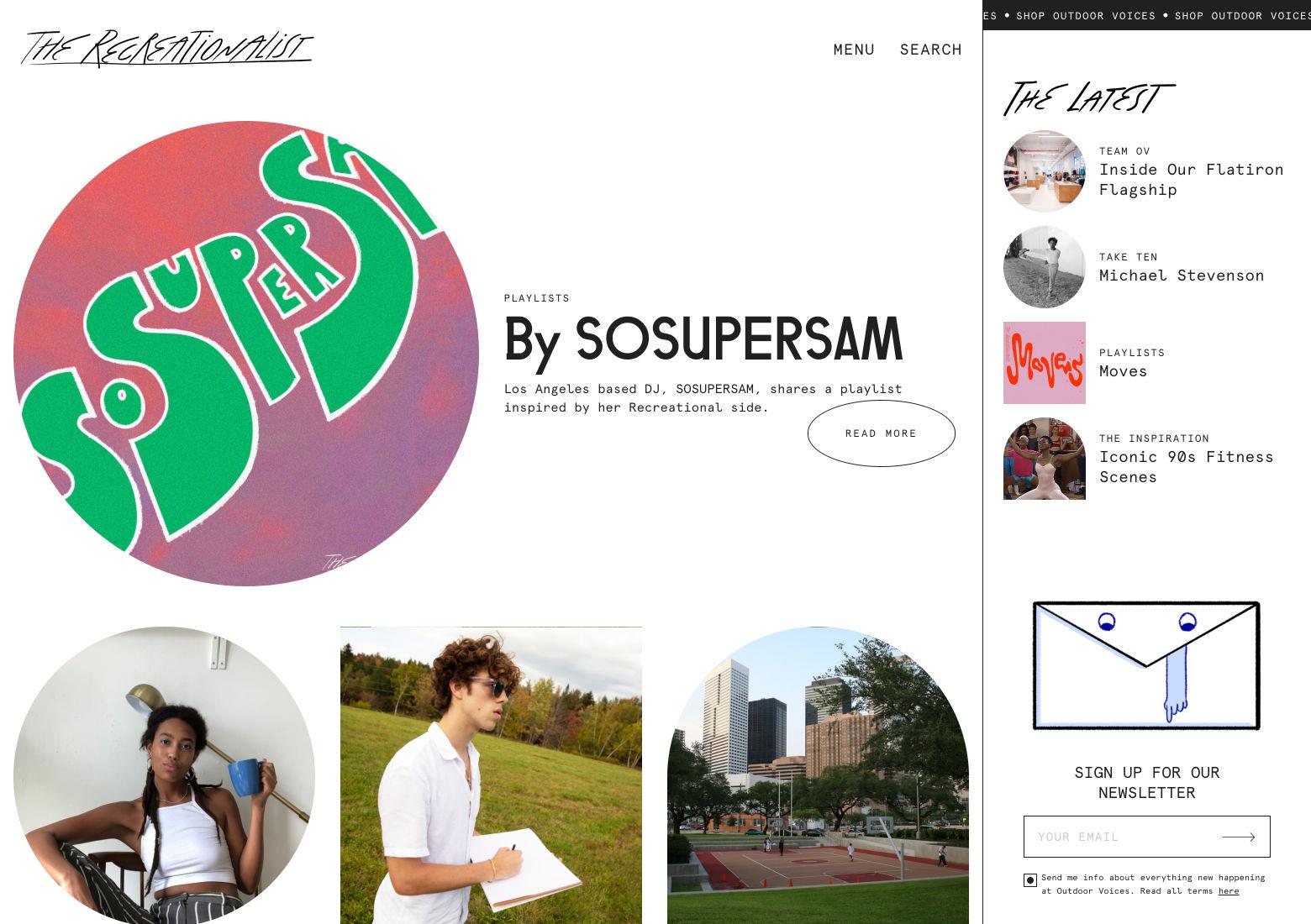
عدم التماثل
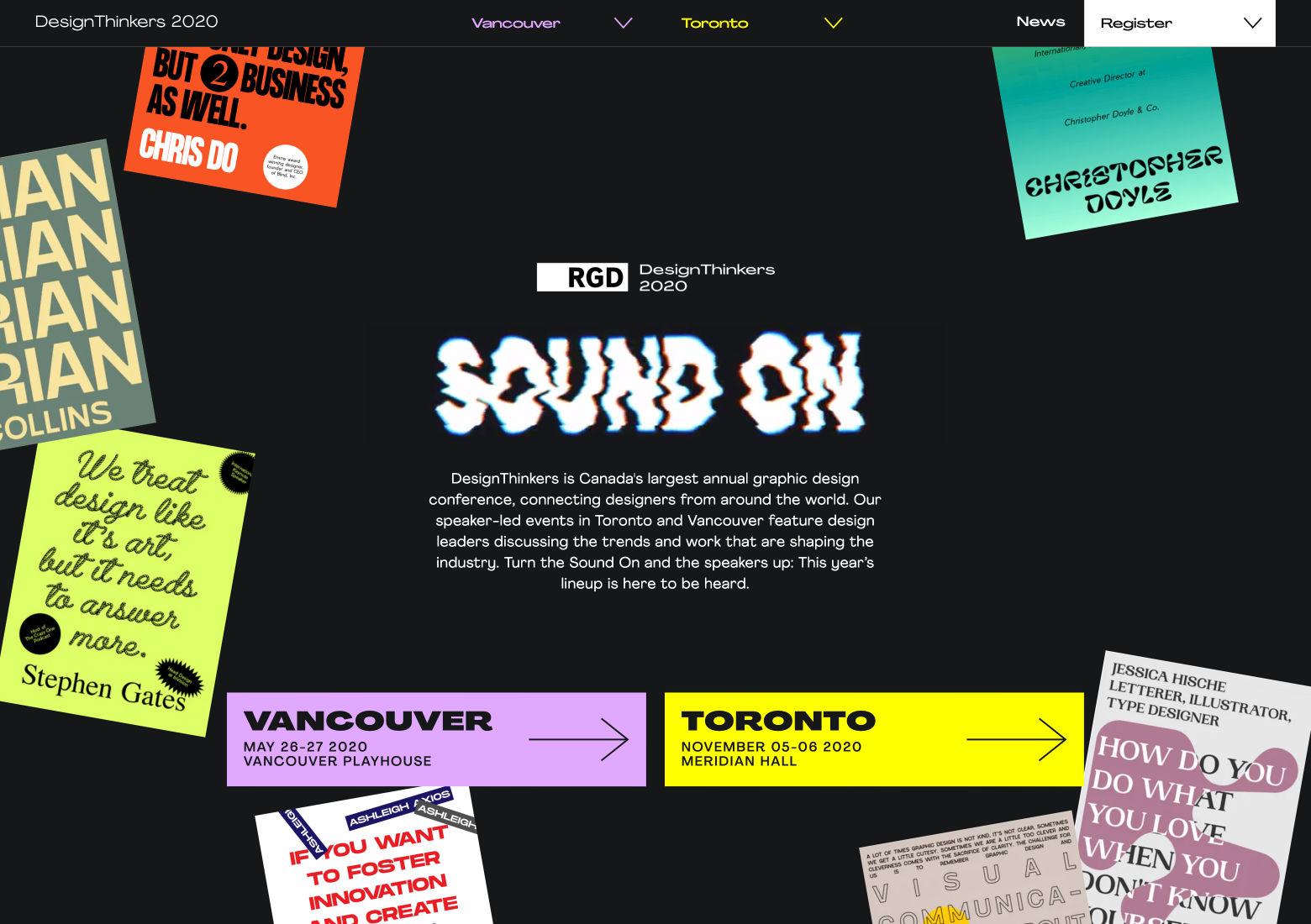
في أبسط العبارات ، عدم التناسق هو غياب التناظر. في التصميم ، يخلق عدم التناسق تأثيرًا مرئيًا أكثر ديناميكية وعضوية. في معظم الحالات ، يتم إنشاء عدم التماثل باستخدام الصور والنصوص التي لا توازن بعضها بشكل كامل. يمكن أيضًا إنشاء عدم التناسق أو تعزيزه عبر عناصر الخلفية ، مثل استخدام نمط مختلف بين أقسام الصفحة المختلفة.
نظرًا لأن عدم التماثل يخلق انطباعًا بصريًا ديناميكيًا وحيويًا ، فهو مفيد للعلامات التجارية التي ترغب في توصيل هذا النوع من الصور. يمكن أن يكون عدم التناسق أيضًا غير متوقع ، مما يجعل التصميمات أكثر قابلية للتذكر ، وله استخدامات عملية عندما لا يعمل المحتوى المتضمن بشكل جيد في تخطيط متماثل.


تخطيطات ويب نظيفة وبسيطة
ظهرت المخططات النظيفة والبسيطة في تصميم واجهة المستخدم وخارجه منذ عقود ، على الرغم من أنها كانت موجودة في كثير من الأحيان. يكمن جمال هذه التخطيطات في أنها تركز بشكل مباشر على المحتوى ، بدون فوضى بصرية .
التخطيطات النظيفة والبسيطة مناسبة تقريبًا لأي نوع من مواقع الويب. تعمل العديد من أنماط واجهة المستخدم الأخرى هنا بشكل جيد جنبًا إلى جنب مع التنسيقات النظيفة. هناك إصدارات نظيفة من الشبكات وتخطيطات بأسلوب المجلات وتصميمات غير متكافئة وتخطيطات تقسيم الشاشة. يمكن اعتبار العديد من مواقع الويب الأكثر أناقة "نظيفة" ، بغض النظر عن ميزات التصميم الأخرى التي قد تتضمنها.


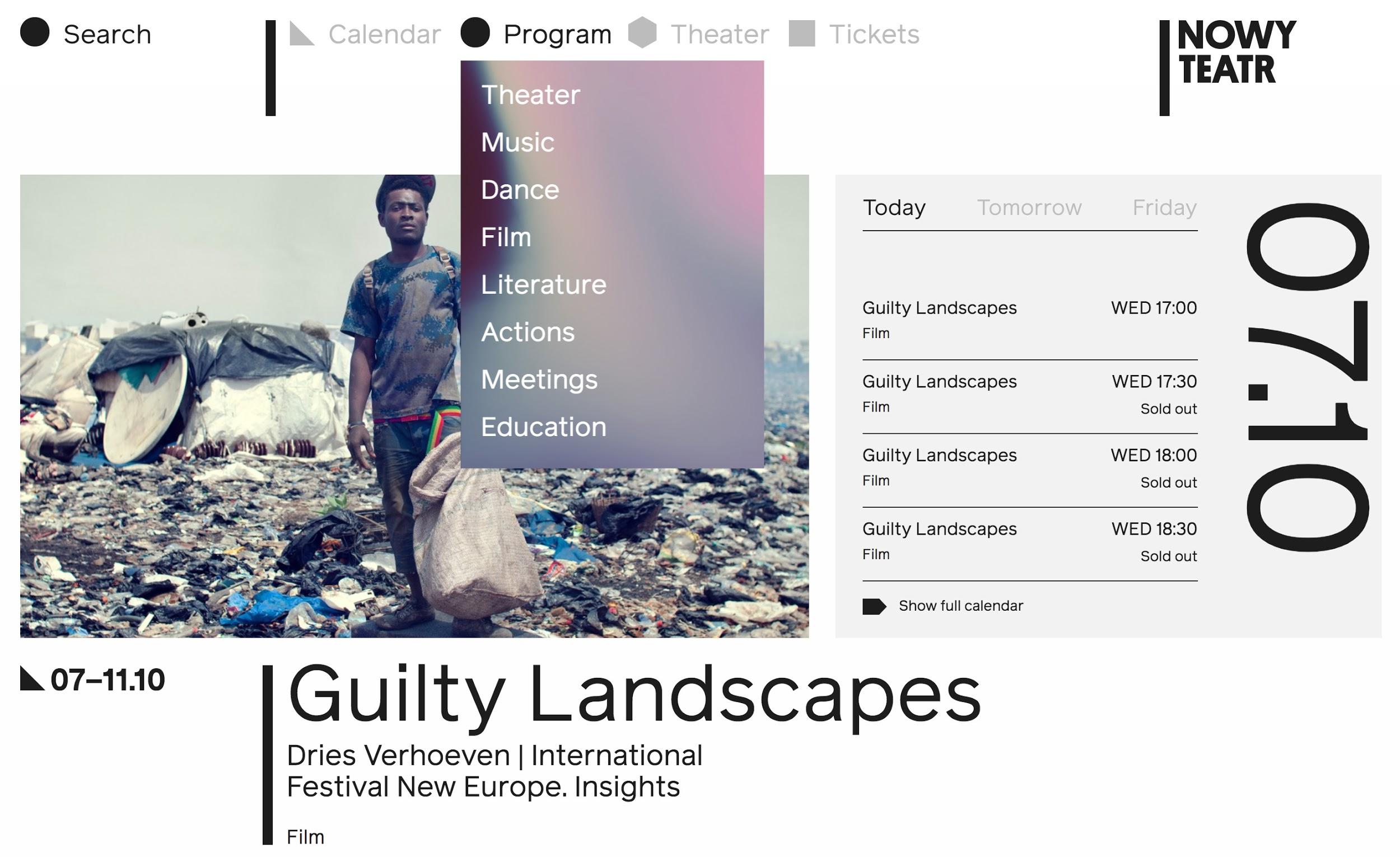
علامات تبويب التنقل
كانت علامات تبويب التنقل في الأصل دعامة أساسية لتصميم skeuomorphic ، تشبه علامات التبويب الموجودة في مجلدات الملفات أو فواصل الموثق. ومع ذلك ، عند نضجه ، لا يشبه التنقل بنمط علامة التبويب علامة تبويب واقعية دائمًا. بدلاً من ذلك ، فإن السمة المميزة لعلامات تبويب التنقل هي أن كل عنصر في القائمة به فصل مرئي عن عناصر القائمة الأخرى. في بعض الأحيان ، يكون هذا دقيقًا ، وأحيانًا لا يظهر إلا عند تحديد عنصر القائمة أو التمرير فوقه.
تعد علامات تبويب التنقل هي الأنسب للقوائم الأصغر التي تحتوي على عدد قليل من العناصر. خلاف ذلك ، يمكن أن تبدو مشوشة. ومع ذلك ، يمكن دمجها مع القوائم المنسدلة للقوائم الفرعية لإضافتها إلى وظائفها. يتم عرضها أيضًا بشكل عام في التنقل الأفقي ، على الرغم من وجود الأمثلة الرأسية.


دائري
توجد دواليب المحتوى بشكل شائع في قسم العنوان أو البطولة في موقع الويب. غالبًا ما تحتوي على صور مقترنة بالنص ، على الرغم من أن بعضها قد يحتوي فقط على واحدة أو أخرى. يتم استخدامها لعرض أجزاء متعددة من المحتوى داخل قسم واحد من موقع الويب عندما تكون المساحة مرتفعة.
تعمل الدوارات بشكل جيد مع استخدامات قليلة. المحتوى المميز على مدونة أو موقع إخباري مناسب تمامًا للعرض الدائري. يتم أيضًا عرض المنتجات والعروض الترويجية والمبيعات بشكل شائع في الدوارات على مواقع التجارة الإلكترونية. بينما تظهر الدوارات بشكل عام بالقرب من الجزء العلوي من صفحة الويب ، يمكن استخدامها أيضًا داخل الأقسام الفرعية لإبراز المحتوى ذي الصلة. إنها اختيار شائع لكل من محتوى الصفحة الرئيسية والصفحات الفردية لفئات معينة من المحتوى أو المنتجات.


أفضل ممارسات تخطيط الويب الخالدة
تصميم واجهة المستخدم الخالدة قابل للتكيف وسهل الاستخدام. إنه يعمل مع حالات استخدام مختلفة ويبدو جيدًا اليوم كما كان قبل 10 سنوات (وسيبدو جيدًا في 10 سنوات أخرى) مع تعديلات طفيفة فقط.
سيؤدي اتباع أفضل ممارسات تخطيط الويب مع دمج عناصر تصميم واجهة المستخدم الخالدة إلى إنشاء موقع ويب لا يبدو أو يشعر بأنه قديم في فترة زمنية قصيرة. يسمح لمصممي واجهة المستخدم بإنشاء تجارب رقمية تسعد المستخدمين وتحقق أهداف العلامة التجارية.
اسمحوا لنا أن نعرف ما هو رأيك! يرجى ترك أفكارك وتعليقاتك وملاحظاتك أدناه.
• • •
مزيد من القراءة على مدونة Toptal Design:
- لا تتصل أبدًا بمصمم واجهة المستخدم: واجهة المستخدم هي UX
- UI vs UX - الدليل الحيوي لتصميم واجهة المستخدم
- العالم هو واجهتنا - تطور تصميم واجهة المستخدم
- تصميم واجهة المستخدم المستقبلية بدون أزرار
- أفضل ممارسات تصميم واجهة المستخدم والأخطاء الشائعة
