2016 年必備的 10 個現代網頁設計元素
已發表: 2016-01-26在網絡世界中,每一年都會帶來新的發現和新的創新。 我們遇到新的事件、事件、趨勢、時尚和設計。 同樣,在網絡世界中,我們每年都會定期看到網站設計的新發展、風格和功能。
提出新元素的創新非常巧妙,以簡要介紹公司的風格。每一個新功能都可能帶來提升參觀者體驗的潛力。 當有如此多的選擇可供選擇時,這既具有挑戰性又令人興奮。 您所需要的只是確定值得選擇的選項。
就像我們的新年決心一樣,我們提出了現代網站設計的十個基本要素,可以幫助您提前提升網站的性能。
1:獨特的大排版
通常,公司為客戶使用特定類型的字體或排版,以便與競爭對手相比更容易識別。 為了讓品牌更容易溝通和表達,在過去的幾年裡,已經向設計師介紹了一系列字體或字體。
其有用的原因:
- 排版通過在整個網站中使用一種特定的風格趨勢將讀者引導到頁面的各個區域。 例如,根據排版和字體大小,網站可以將其訪問者從一個特定的段引導到另一個段。
- 排版的選擇會塑造您公司的形象,因為它可以讓您了解自己。 你們這些人到底是誰。 例如,你是幽默的還是憂鬱的? 你有思想嗎? 高效的? 實際的? 還是信息性的?
- 然而,無論您選擇哪種風格或字體,設計師必須確保它在整個瀏覽器和系統中的適用性至關重要。
- 如果常見的計算機系統和瀏覽器不支持你的風格,這意味著你的網站在不同的系統上會出現奇怪的顯示。
2:巨大且易於接受的英雄形象
Medium.com 並不是大尺寸英雄形象的唯一例子。 還有更多像 Ghost、Renovator 和 Kin HR。 關鍵是這些帶有英雄圖像的網站將訪問者的注意力轉移到圖像上,而不是文本和社交按鈕上,因為視覺事物對訪問者產生了更大的影響,並激發他們滾動頁面以閱讀更多內容。 此外,Uber 等許多網站的背景都是巨大的英雄圖像和其他內容。 巨大的圖像足以講述背後的故事,無需多言。

有用的理由:
- 您有來自世界各地的不同客戶,他們通過不同的設備(如手機、標籤或筆記本電腦)訪問您的網站。
- 如果他們不使用台式計算機,許多人可能看不到像 Medium 使用的那些強烈的圖像。
- 如果您的圖像易於接受且可見,無論與任何設備相關聯,用戶都會對您的網站有更深入的了解。
3:網站後台播放的視頻
如果後台有自動播放的視頻,您的網頁就會變得足夠有價值,因為這些視頻在講述故事方面非常有影響力,並減少了您可能需要闡明您的業務的其他類型的內容。 例如,當您訪問 Wistia 的主頁時,網站後台會自動播放一段視頻,您可以通過點擊播放按鈕更深入地查看網站。 這是讓您的訪客參與進來的明智方式。
有用的原因:
- 這些背景視頻很容易被訪問者理解,它們在不使用任何書面文字的情況下講述了您的公司或業務的要點。
- 我們的大腦處理這些視頻的速度比書面材料快 60,000 倍。 人們通常不願意閱讀過多的文字,而這些視頻對他們來說似乎很容易上手。
- 由於這個原因,連接速度可能會變得更快,並且如今手機尺寸正在增加。
4:水平或平面設計
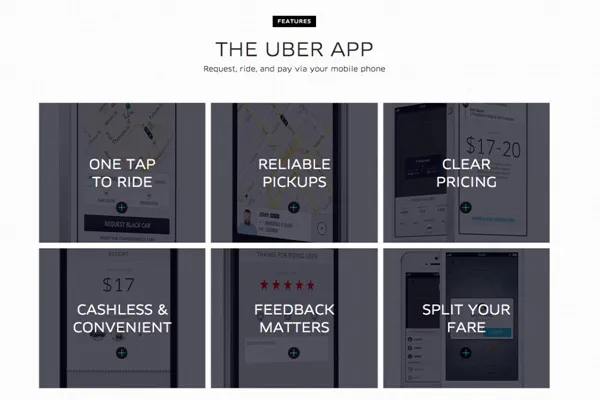
扁平化設計易於理解和掌握。 這些設計並不復雜,因此可以在網站上快速加載。 蘋果是第一個在 2013 年轉向扁平化設計的公司。之後,其他組織也紛紛效仿,但優步通過添加陰影和尺寸來為風格添加自己的創造力。 下圖顯示了由於它們周圍的陰影而導致的盒子中的深度。 當您滾動並帶出後面的圖片時,這些陰影會消失。

有用的原因:
- 這些水平或平面設計很容易被您的訪問者理解。
- 無論您的網站是在整個平面中設計的,還是您添加其他元素以帶來深度,您的網站都應該保持穩定,這一點至關重要。
- 您只需要確保您網站的所有部分或部分都使用相同的設計,無論是主頁還是產品頁面。
- 關鍵是訪問者可以迅速掌握他們所看到的內容。
5:漢堡菜單
漢堡菜單也稱為隱藏或導航抽屜。 此菜單有助於節省大量屏幕空間,這與包含選項長菜單的網站不同,這些選項肯定有一個優勢,即您的訪問者可以直接到達他想去的任何地方。 這個漢堡菜單可以在右上角的谷歌瀏覽器中看到,像這樣顯示≡。
它之所以被稱為漢堡菜單,是因為三行相互疊加,給出了一個漢堡肉餅的圖像,如下圖所示:


有用的原因:
- 它很有用,因為它為用戶提供了清晰的導航,沒有任何轉移。
- 這允許用戶找到完成操作所需的相關信息。
- 用戶更喜歡使用有助於他們進行更好搜索的元素。
6:巨大的產品圖片
如果您在 B2B 網站上遇到巨大的產品圖片,這並非偶然,因為這些圖片有助於指出產品的不同功能。 例如,如果您訪問 Marketo,您會在頂部找到一個巨大的圖像。 向下滾動頁面,您將找到更詳細的產品圖片。 這些圖像為您的訪問者提供了增強的體驗,因為它們響應速度非常快,就像我們上面提到的那樣。
其有用的原因:
- 產品的大圖有助於更有效地發現產品的不同元素。
- 這有助於突出一些最有價值的部分並增強好處。
- 這些圖像在不使用任何單詞的情況下加深了對產品不同功能的理解。
7:卡片設計
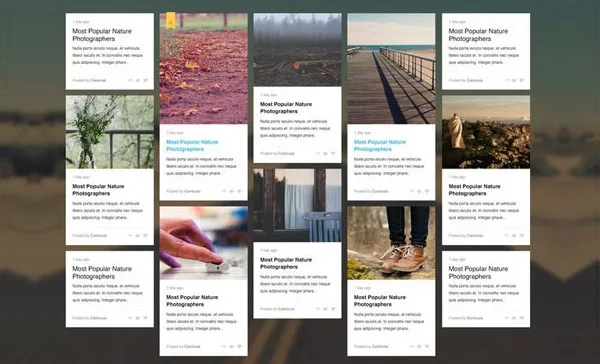
卡片設計很容易在視覺上傳播信息,因為訪問者可以使用小尺寸的內容而不會感到茫然。 隨著 Pinterest 的發展,營銷人員和設計師對卡片設計著迷。
卡片設計通過將不同的內容分成幾部分來保持您的主頁井井有條。 這使用戶可以輕鬆選擇他們想要深入查看的文章。

有用的理由:
- 卡片設計非常受歡迎,尤其是在 B2B 和 B2C 網站上,因為它易於處理信息。
- 通過使用這些設計,您可以成功地突出各種產品和解決方案。
- 只要確保您的卡的響應能力。
- 您的卡片應根據屏幕大小進行調整。
8:專題視頻
為了突出任何特定案例,許多公司都在使用簡短的產品或專題視頻,並添加背景視頻。 這些短視頻可以節省時間,同時為您提供許多問題的解決方案。
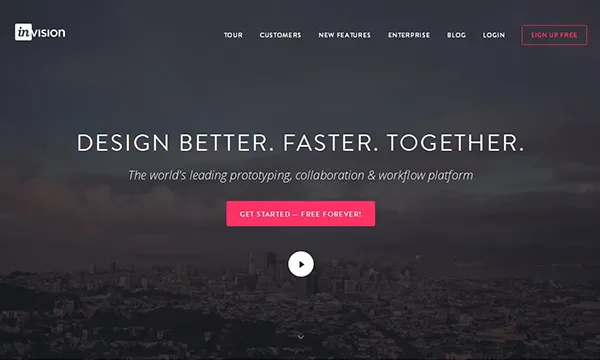
InVision 是一個很好的例子,它展示了他們產品的一個非常簡短的插圖,說明在他們的主頁上直接拖放設計是多麼容易:

有用的原因:
- B2B 公司應該製作這樣的視頻來詳細說明他們的產品及其功能,因為這些視頻對買家的決策過程有很大的影響。
- 根據 Inc. Magazine 的數據,觀看在線視頻的 B2B 客戶佔 92%,在搜索與其業務相關的產品或服務時觀看視頻的 B2B 客戶佔 43%。
- 這使訪問者可以快速觀看您的視圖,而無需花費很長時間。長視頻和短視頻都有自己的價值,但最重要的是,短視頻可以節省時間,可以快速了解您的潛在客戶。
9:個性化用戶體驗
使用 cookie 來確保根據訪問者之前的選擇向訪問者展示更有趣的內容並不是什麼新鮮事,但當然,這種策略比以往任何時候都更加有效。 事實上,這一切已經成為比以往任何時候都更加經典的方法,它也將在 2016 年使用。 這種策略非常適合那些通常喜歡瀏覽他們已經在網站上看到的類似內容的重複訪問者。
有用的原因:
- 您一定已經觀察到,YouTube、Facebook 和其他網站對每個訪問者的建議都不同,它為訪問者節省了大量時間。
- 當訪問者第二次或第三次訪問您的站點時,您的系統不必識別它的選擇。
- 有一些易於使用的插件,您可以使用它們來確保記錄客戶的選擇。
10. 微交互
網頁設計的最新趨勢之一是微交互,它是產品、網站或模塊中的封閉式體驗。 微交互圍繞單個用例展開,當它們在計算機屏幕上來回擺動時,您可以在它們彈出時識別它們。 這些給網站一個美妙的外觀,否則訪問者可能會對靜態圖形感到厭煩。
有用的原因:
- 微交互對於提升和改善用戶參與度非常有幫助,這僅僅意味著,您的網站上將會有更多的操作。
- 由於其有效性,插件和主題開發人員已經開始認真考慮網站設計的這一特定元素。
- 這不僅可以更好地展示網站,還可以幫助訪問者更多地利用您網站上的可用內容。
最後的話
上面討論的是 2016 年現代網站將使用的十個預測元素,還有其他各種元素可以幫助您設計更令人印象深刻的商業網站以吸引更多潛在客戶。 讓我們從下面的評論部分中看看在來年集成到您的網站中必不可少的其他設計功能或元素是什麼。
