10 Must-to-Have-Elemente für modernes Webdesign im Jahr 2016
Veröffentlicht: 2016-01-26In der Welt des Internets bringt jedes kommende Jahr neue Entdeckungen und neue Innovationen mit sich. Wir stoßen auf neue Ereignisse, Vorfälle, Trends, Moden und Designs. In ähnlicher Weise sehen wir in der Welt des Webs jedes Jahr regelmäßig neue Entwicklungen, Stile und Funktionen im Website-Design.
Die Innovation bei der Einführung neuer Elemente wird sehr taktvoll durchgeführt, um den Stil des Unternehmens zu unterstreichen. Jedes neue Feature kann das Potenzial mit sich bringen, die Erfahrung der Besucher zu verbessern. Dies kann sowohl herausfordernd als auch aufregend sein, wenn so viele Auswahlmöglichkeiten zur Verfügung stehen. Alles, was Sie brauchen, ist, die Optionen zu bestimmen, die es wert sind, ausgewählt zu werden.
Genau wie unser Neujahrsvorsatz haben wir uns zehn wesentliche Elemente des modernen Website-Designs ausgedacht, die Ihnen helfen, die Leistung Ihrer Website voranzutreiben.
1: Unverwechselbarer und großer Satz
Normalerweise verwenden Unternehmen für ihre Kunden eine bestimmte Art von Schriftart oder Satz, um im Vergleich zu ihren Wettbewerbern leicht identifiziert zu werden. Um es den Marken leicht zu machen, kommunikativ und ausdrucksstark zu sein, wurde Designern in den letzten Jahren eine Sammlung von Schriftarten oder Schriftarten vorgestellt.
Gründe für seine Nützlichkeit:
- Der Schriftsatz leitet seine Leser zu verschiedenen Bereichen der Seite, indem er auf der gesamten Website einen bestimmten Stiltrend verwendet. Beispielsweise kann eine Website ihre Besucher anhand von Satz und Schriftgröße von einem bestimmten Segment zu einem anderen leiten.
- Die Wahl Ihres Satzes schafft ein Bild Ihres Unternehmens, da es eine Vorstellung von Ihnen selbst vermittelt. Wer ihr Leute eigentlich seid. Bist du zum Beispiel eher humorvoll oder düster? Bist du nachdenklich? Effizient? Praktisch? Oder informativ?
- Unabhängig davon, welchen Stil oder welche Schriftart Sie auswählen, ist es jedoch entscheidend, dass der Designer die Anwendbarkeit in allen Browsern und Systemen sicherstellt.
- Wenn die gängigen Computersysteme und Browser Ihren Stil nicht unterstützen, bedeutet dies, dass Ihre Website auf verschiedenen Systemen seltsam dargestellt wird.
2: Riesige und empfängliche Heldenbilder
Medium.com ist nicht das EINZIGE Beispiel für großformatige Heldenbilder. Es gibt viele weitere wie Ghost, Renovator und Kin HR. Der Punkt ist, dass diese Websites mit Heldenbildern den Fokus der Besucher auf das Bild lenken und nicht auf den Text und die sozialen Schaltflächen, da visuelle Dinge die Besucher stärker beeinflussen und sie dazu inspirieren, durch die Seite zu scrollen, um mehr zu lesen. Außerdem haben viele Websites wie Uber ihre Hintergründe mit riesigen Heldenbildern mit anderen Inhalten darauf. Die riesigen Bilder sind stark genug, um die Geschichte dahinter zu erzählen, ohne sie in Worte zu fassen.

Gründe für seine Nützlichkeit:
- Sie haben verschiedene Kunden mit unterschiedlichen Hoffnungen aus der ganzen Welt, die Ihre Website von verschiedenen Geräten wie Telefon, Tabs oder Laptop aus besuchen.
- Starke Bilder wie die von Medium verwendeten sind für viele Menschen möglicherweise nicht sichtbar, wenn sie keine Desktop-Computer verwenden.
- Die Benutzer werden Ihre Website besser verstehen, wenn Ihre Bilder empfänglich und sichtbar sind, unabhängig davon, welches Gerät damit verbunden ist.
3: Videos, die im Site-Hintergrund abgespielt werden
Ihre Webseite kann wertvoll genug werden, wenn im Hintergrund automatisch Videos abgespielt werden, da diese Videos sehr einflussreich beim Erzählen einer Geschichte sind und die anderen Arten von Inhalten verringern, die Sie möglicherweise zur Erläuterung Ihres Unternehmens benötigen. Wenn Sie beispielsweise die Homepage von Wistia besuchen, wird automatisch ein Video im Hintergrund der Website abgespielt, und Sie können sich die Website durch Klicken auf den Play-Button genauer ansehen. Dies ist die clevere Art, Ihren Besucher einzubeziehen.
Gründe für seine Nützlichkeit:
- Diese Hintergrundvideos sind für die Besucher leicht verständlich und erzählen die wichtigsten Punkte Ihres Unternehmens oder Geschäfts ohne die Verwendung von geschriebenem Text.
- Unser Gehirn verarbeitete diese Videos 60.000-mal schneller als das geschriebene Material. Menschen zögern normalerweise, zu viel Text zu lesen, während ihnen diese Videos leicht zugänglich erscheinen.
- Aus diesem Grund werden die Verbindungen möglicherweise immer schneller und die Handygrößen nehmen heutzutage zu.
4: Horizontales oder flaches Design
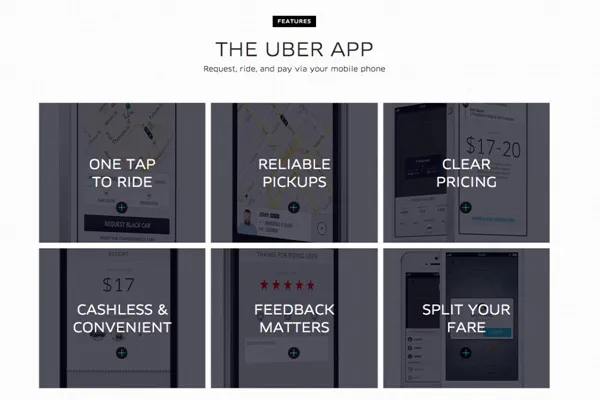
Flache Designs sind leicht zu verstehen und zu erfassen. Diese Designs sind nicht komplex, sodass sie schnell auf den Websites geladen werden. Apple war das erste Unternehmen, das 2013 auf flaches Design umgestiegen ist. Danach folgten die anderen Organisationen dem gleichen, aber Uber fügt dem Stil seine eigene Kreativität hinzu, indem es sowohl Schatten als auch Dimensionen setzt. Das Bild unten zeigt die Tiefe in den Boxen aufgrund der Schatten um sie herum. Diese Schatten verschwinden, wenn Sie darüber scrollen, und bringen das Bild dahinter zum Vorschein.

Gründe für seine Nützlichkeit:
- Diese horizontalen oder flachen Designs werden von Ihren Besuchern leicht verstanden.
- Es ist wichtig, dass Ihre Website durchgehend stabil ist, unabhängig davon, ob Ihre Website komplett flach gestaltet ist oder Sie andere Elemente hinzufügen, um ihr Tiefe zu verleihen.
- Sie müssen nur sicherstellen, dass alle Teile oder Segmente Ihrer Website dasselbe Design verwenden, egal ob es sich um eine Homepage oder eine Produktseite handelt.
- Der Punkt ist, dass Besucher sofort erfassen können, was sie sehen.
5: Hamburger-Menüs
Hamburger-Menüs werden auch als versteckte oder Navigationsschublade bezeichnet. Dieses Menü hilft, eine Menge Platz auf dem Bildschirm zu sparen, im Gegensatz zu Websites, die lange Menüs für Optionen enthalten, die sicherlich den Vorteil haben, dass Ihr Besucher direkt dort landet, wo er möchte. Dieses Hamburger-Menü ist in Google Chrome oben rechts zu sehen und wird so angezeigt ≡.

Es wird Hamburger-Menü genannt, weil die drei übereinander gestapelten Zeilen ein Bild eines Hamburger-Pastetchens ergeben, wie Sie im folgenden Bild sehen können:

Gründe für seine Nützlichkeit:
- Es ist nützlich, weil es den Benutzern eine klare Navigation ohne Ablenkung bietet.
- Auf diese Weise können die Benutzer die relevanten Informationen finden, die zum Beenden der Aktion erforderlich sind.
- Benutzer ziehen es vor, Elemente zu verwenden, die ihnen helfen, bessere Suchen durchzuführen.
6: Riesige Produktbilder
Es ist kein Zufall, wenn Sie auf B2B-Websites auf riesige Produktbilder stoßen, da diese Bilder hilfreich sind, um auf die verschiedenen Eigenschaften des Produkts hinzuweisen. Wenn Sie beispielsweise Marketo besuchen, finden Sie oben ein riesiges Bild. Sie finden detailliertere Bilder der Produkte, wenn Sie auf der Seite nach unten scrollen. Diese Bilder bieten Ihren Besuchern ein verbessertes Erlebnis, da sie sehr reaktionsschnell sind, wie wir oben erwähnt haben.
Gründe für seine Nützlichkeit:
- Die großen Bilder der Produkte helfen, die verschiedenen Elemente der Produkte effizienter und effektiver zu erkennen.
- Dies hilft, einige der wertvollsten Teile hervorzuheben und die Vorteile zu verstärken.
- Diese Bilder entwickeln ein starkes Verständnis für die verschiedenen Eigenschaften des Produkts, ohne ein Wort zu verwenden.
7: Kartendesign
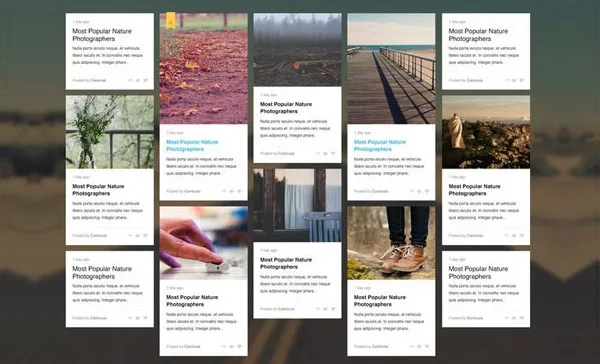
Das Kartendesign ist recht einfach, um die Informationen visuell zu verbreiten, da Besucher kleine Inhaltsgrößen verwenden können, ohne benommen zu werden. Mit dem Wachstum von Pinterest werden Vermarkter und Designer vom Kartendesign verzaubert.
Das Kartendesign hält Ihre Homepage organisiert, indem es die verschiedenen Inhalte in Teile aufteilt. Dies macht es den Benutzern leicht, den Artikel auszuwählen, den sie gründlich durchsehen möchten.

Gründe für seine Nützlichkeit:
- Das Kartendesign wird immer beliebter, insbesondere auf B2B- und B2C-Websites, da die Informationen einfach zu handhaben sind.
- Durch die Verwendung dieser Designs können Sie verschiedene Produkte und Lösungen erfolgreich hervorheben.
- Stellen Sie einfach die Reaktionsfähigkeit Ihrer Karten sicher.
- Ihre Karten sollten sich an die Größe der Bildschirme anpassen.
8: Feature-Videos
Um einen bestimmten Fall ans Licht zu bringen, verwenden viele Unternehmen kurze Produkt- oder Funktionsvideos mit Hintergrundvideos. Diese kurzen Videos sparen Zeit und bieten Ihnen gleichzeitig Lösungen für viele der Probleme.
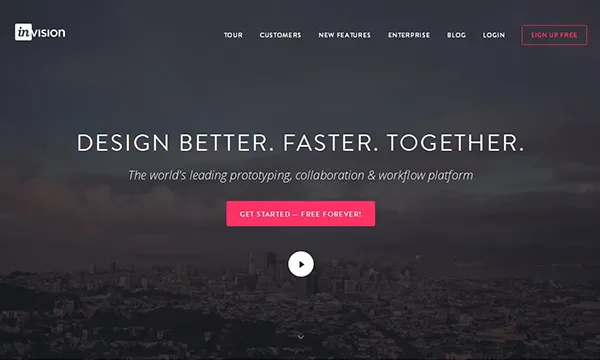
InVision ist das großartige Beispiel, das eine sehr kurze Illustration ihres Produkts zeigt, wie einfach es ist, ein Design per Drag & Drop direkt auf ihre Homepage zu ziehen:

Gründe für seine Nützlichkeit:
- B2B-Unternehmen sollten solche Videos erstellen, die ihr Produkt und seine Funktionen herausarbeiten, da diese Videos einen großen Einfluss auf die Entscheidungsfindung der Käufer haben.
- Laut Inc. Magazine tragen B2B-Kunden, die Online-Videos ansehen, 92 % bei, und B2B-Kunden, die Videos ansehen, wenn sie Produkte oder Dienstleistungen im Zusammenhang mit ihrem Unternehmen suchen, tragen zu 43 % bei.
- Dies ermöglicht es den Besuchern, sich Ihre Ansicht schnell anzusehen, ohne viel Zeit damit zu verbringen. Sowohl die langen als auch die kurzen Videos haben ihre eigenen Werte, aber das Wichtigste ist, dass kurze Videos Zeit sparen, um Ihren Interessenten schnell zu verstehen.
9: Personalisierte UX
Die Verwendung von Cookies, um sicherzustellen, dass den Besuchern interessantere Inhalte gemäß ihrer früheren Auswahl präsentiert werden, ist nichts Neues, aber natürlich ist diese Strategie viel effektiver als je zuvor. Tatsächlich ist dies alles zu einer viel klassischeren Methode geworden als je zuvor und wird auch 2016 angewendet. Diese Strategie ist perfekt für wiederkehrende Besucher, die normalerweise gerne ähnliche Dinge durchgehen, die sie bereits auf der Website gesehen haben.
Gründe für seine Nützlichkeit:
- Sie müssen bemerkt haben, dass YouTube, Facebook und andere Websites die Vorschläge für jeden Besucher anders machen und dem Besucher viel Zeit sparen.
- Wenn ein Besucher zum zweiten oder dritten Mal auf Ihre Website kommt, muss Ihr System seine Auswahl nicht erkennen.
- Es gibt leicht verfügbare Plugins, die Sie verwenden können, um die Aufzeichnung der Kundenentscheidungen sicherzustellen.
10. Mikrointeraktionen
Einer der neuesten Trends im Webdesign sind Mikrointeraktionen, die in einem Produkt, einer Website oder einem Modul eingeschlossene Erlebnisse sind. Mikrointeraktionen drehen sich um einzelne Anwendungsfälle und Sie können sie erkennen, während sie auftauchen, wenn sie auf dem Computerbildschirm hin und her wackeln. Diese verleihen der Website ein wunderbares Aussehen, oder die Besucher werden von der statischen Grafik gelangweilt.
Gründe für seine Nützlichkeit:
- Mikrointeraktion kann sehr hilfreich sein, um das Engagement der Benutzer zu steigern und zu verbessern, was einfach bedeutet, dass es mehr Aktionen auf Ihrer Website geben wird.
- Aufgrund seiner Effektivität haben Plugin- und Theme-Entwickler begonnen, ernsthaft über dieses spezielle Element des Website-Designs nachzudenken.
- Dies verleiht der Website nicht nur ein besseres Aussehen, sondern hilft den Besuchern auch, die auf Ihrer Website verfügbaren Inhalte besser zu nutzen.
Letzte Worte
Die oben besprochenen sind zehn prognostizierte Elemente, die 2016 in modernen Websites verwendet werden sollen, und es kann verschiedene andere geben, die Ihnen helfen können, eine noch beeindruckendere Unternehmenswebsite zu entwerfen, um mehr potenzielle Kunden zu gewinnen. Sehen wir uns im Kommentarbereich unten an, welche anderen Designmerkmale oder -elemente im kommenden Jahr unbedingt in Ihre Website integriert werden müssen.
