2016年に必須の最新のWebデザイン要素10
公開: 2016-01-26ウェブの世界では、毎年、新しい発見と新しいイノベーションがウェブにもたらされます。 新しいイベント、事件、トレンド、ファッション、デザインに出くわします。 同様に、ウェブの世界では、ウェブサイトのデザインに毎年新しい開発、スタイル、機能が見られます。
新しい要素を生み出す革新は非常に巧妙に行われているので、会社のスタイルを簡単に説明するために。すべての新しい機能は、訪問者の体験を向上させる可能性をもたらす可能性があります。 非常に多くの選択肢を選択できる場合、これは困難でエキサイティングな場合があります。 必要なのは、選択する価値のあるオプションを決定することです。
新年の抱負と同じように、ウェブサイトのパフォーマンスを向上させるために役立つ、最新のウェブサイトデザインの10の重要な要素を考え出しました。
1:特徴的で大きな植字
通常、企業は、競合他社と比較したときに簡単に識別できるように、顧客に特定の種類のフォントまたは植字を使用します。 ブランドのコミュニケーションと表現を容易にするために、過去数年間にデザイナーに紹介された書体やフォントのコレクションがあります。
その有用性の理由:
- 組版は、ウェブサイト全体でスタイルの特定のトレンドを使用することにより、読者をページのさまざまな領域に誘導します。 たとえば、植字とフォントサイズに基づいて、Webサイトは訪問者を特定のセグメントから別のセグメントに誘導できます。
- 組版を選択すると、自分自身についてのアイデアが得られるため、会社のイメージが作成されます。 あなたの人々が実際に誰であるか。 たとえば、あなたはユーモラスなものですか、それとも陰気なものですか? 思いやりがありますか? 効率的? 実用的? または情報?
- それでも、どのスタイルやフォントを選択する場合でも、設計者はブラウザやシステム全体に適用できることを確認する必要があります。
- 一般的なコンピュータシステムとブラウザがあなたのスタイルをサポートしていない場合、これはあなたのウェブサイトが異なるシステムで奇妙に表示されることを意味します。
2:巨大で受容的なヒーロー画像
Medium.comは、大きなサイズのヒーロー画像の唯一の例ではありません。 Ghost、Renovator、KinHRのようなものは他にもたくさんあります。 重要なのは、ヒーロー画像を備えたこれらのWebサイトは、視覚的なものが訪問者により大きな影響を与え、ページをスクロールして詳細を読むように促すため、テキストやソーシャルボタンではなく画像に訪問者の焦点を移すということです。 さらに、Uberなどの多くのWebサイトには、他のコンテンツを含む巨大なヒーロー画像を背景にしています。 巨大な画像は、言葉を使わずに背後にある物語を伝えるのに十分な強さです。

その有用性の理由:
- 電話、タブ、ラップトップなどのさまざまなデバイスからサイトにアクセスする、世界中からさまざまな希望を持つさまざまな顧客がいます。
- ミディアムが使用するような強い画像は、デスクトップコンピュータを使用していない場合、多くの人に見えない可能性があります。
- 関連付けられているデバイスに関係なく、画像が受容的で表示されている場合、ユーザーはWebサイトをより深く理解できます。
3:サイトのバックグラウンドで再生されるビデオ
バックグラウンドで自動的に再生されるビデオがある場合、これらのビデオは物語のナレーションに非常に影響を及ぼし、ビジネスを解明するために必要となる可能性のある他のタイプのコンテンツを減らすため、Webページは十分に価値があります。 たとえば、Wistiaのホームページにアクセスすると、サイトのバックグラウンドでビデオが自動的に再生されます。再生ボタンをクリックすると、Webサイトをより深く見ることができます。 これは、訪問者を巻き込むための賢い方法です。
その有用な理由:
- これらの背景ビデオは、訪問者が簡単に理解でき、テキストを使用せずに会社やビジネスの要点を伝えます。
- 私たちの脳はこれらのビデオを書かれたものより60,000倍速く処理しました。 人々は通常、あまりにも多くのテキストを読むことに気が進まないのに対し、これらのビデオは簡単に親しみやすいように見えます。
- このため、最近では接続が高速化し、携帯電話のサイズが大きくなっている可能性があります。
4:水平またはフラットデザイン
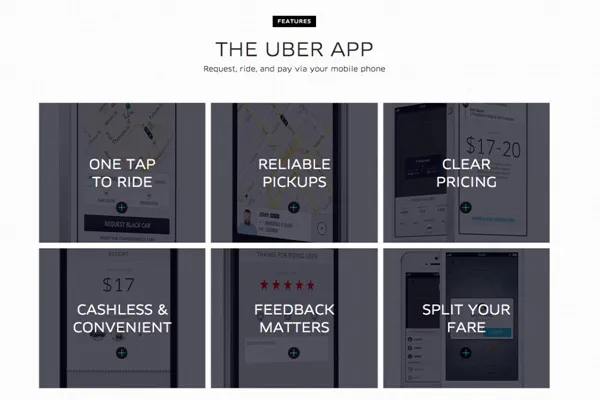
フラットなデザインは理解しやすく、把握しやすいです。 これらのデザインは複雑ではないため、Webサイトにすばやく読み込まれます。 Appleは2013年にフラットデザインに移行した最初の組織でした。その後、他の組織も同じようになりましたが、Uberは影と寸法を配置することで独自の創造性をスタイルに追加しています。 下の画像は、ボックスの周囲の影によるボックスの深さを示しています。 これらの影は、上にスクロールして後ろの画像を表示すると消えます。

その有用な理由:
- これらの水平またはフラットなデザインは、訪問者が簡単に理解できます。
- あなたのウェブサイトがフラット全体にデザインされているか、あなたがそれに深みをもたらすために他の要素を追加するかに関係なく、あなたのウェブサイト全体に安定性があるべきであることが不可欠です。
- ホームページであろうと製品ページであろうと、Webサイトのすべての部分またはセグメントが同じデザインを使用していることを確認する必要があります。
- ポイントは、来場者が見ているものをいち早く把握できることです。
5:ハンバーガーメニュー
ハンバーガーメニューは、非表示またはナビゲーションドロワーとも呼ばれます。 このメニューは、訪問者が行きたい場所に直接アクセスできるという利点があるオプションの長いメニューを含むWebサイトとは異なり、画面スペースの負荷を節約するのに役立ちます。 このハンバーガーメニューは右上のグーグルクロームで見ることができ、この≡のように表示されます。
下の画像にあるように、ハンバーガーパティのイメージを与える3つの線が互いに積み重なっているため、ハンバーガーメニューと呼ばれます。


その有用な理由:
- 迂回することなく、ユーザーに明確なナビゲーションを提供するので便利です。
- これにより、ユーザーはアクションを完了するために必要な関連情報を見つけることができます。
- ユーザーは、検索を改善するのに役立つ要素を使用することを好みます。
6:巨大な製品画像
B2B Webサイトで巨大な製品画像に出くわした場合、これらの画像は製品のさまざまな機能を指摘するのに役立つため、偶然ではありません。 たとえば、Marketoにアクセスすると、上部に巨大な画像が表示されます。 ページを下にスクロールすると、製品のより詳細な画像が表示されます。 これらの画像は、前述のように非常に応答性が高いため、訪問者のエクスペリエンスを向上させます。
その有用性の理由:
- 製品の大きな画像は、製品のさまざまな要素をより効率的かつ効果的に見つけるのに役立ちます。
- これは、最も価値のある部分のいくつかを強調し、利点を強化するのに役立ちます。
- これらの画像は、言葉を使わずに製品のさまざまな機能についての深い理解を深めます。
7:カードデザイン
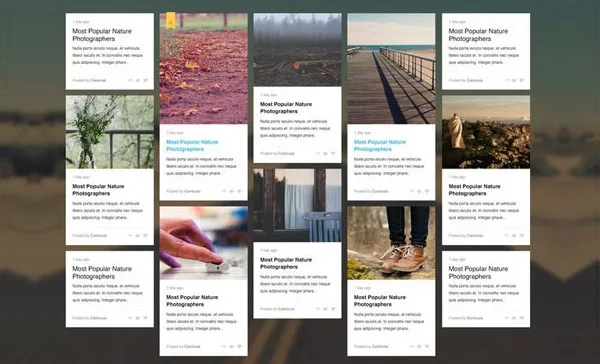
カードのデザインは、訪問者が戸惑うことなく小さなサイズのコンテンツを使用できるため、情報を視覚的に広めるのが非常に簡単です。 Pinterestの成長に伴い、マーケターやデザイナーはカードデザインに魅了されています。
カードデザインは、さまざまなコンテンツをパーツに分割することにより、ホームページを整理します。 これにより、ユーザーは深く調べたい記事を簡単に選択できます。

その有用性の理由:
- カードのデザインは、情報の取り扱いが簡単なため、特にB2BおよびB2CのWebサイトで非常に人気があります。
- これらのデザインを使用することで、さまざまな製品やソリューションをうまく強調することができます。
- カードの応答性を確認してください。
- カードは画面のサイズに応じて調整する必要があります。
8:特集ビデオ
特定のケースを明らかにするために、多くの企業は、背景ビデオを追加した短い製品または機能のビデオを使用しています。 これらの短いビデオは時間を節約し、同時に多くの問題の解決策を提供します。
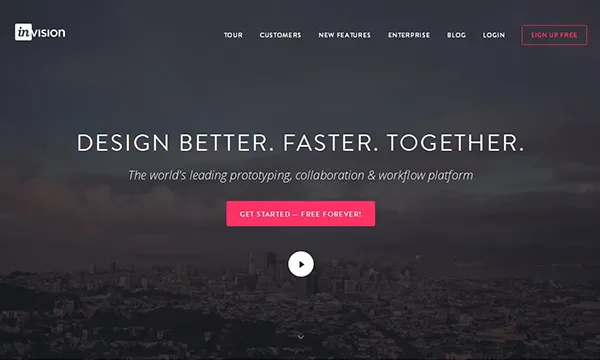
InVisionは、製品の非常に短いイラストを表示する優れた例であり、ホームページにデザインを直接ドラッグアンドドロップするのがいかに簡単かを示しています。

その有用な理由:
- B2B企業は、自社の製品とその機能を詳しく説明するようなビデオを作成する必要があります。これらのビデオは、バイヤーの意思決定手順に大きな影響を与えるからです。
- Inc. Magazineによると、オンラインビデオを視聴するB2Bの顧客は92%に貢献し、ビジネスに関連する製品やサービスを検索するときにビデオを視聴するB2Bの顧客は43%に貢献しています。
- これにより、訪問者は長い時間を費やすことなくビューをすばやく見ることができます。長いビデオと短いビデオにはそれぞれ独自の価値がありますが、最も重要なことは、短いビデオは見込み客をすばやく理解するための時間の節約になるということです。
9:パーソナライズされたUX
以前の選択に従って訪問者により興味深いコンテンツを確実に表示するためにCookieを使用することは新しいことではありませんが、もちろん、この戦略はこれまでになく効果的になっています。 実際、これはすべてこれまでになく古典的な方法になり、2016年にも使用される予定です。 この戦略は、通常、サイトですでに見たものと同様のものを体験したいリピーターに最適です。
その有用な理由:
- YouTube、Facebook、その他のWebサイトでは、訪問者ごとに異なる提案が行われ、訪問者の時間を大幅に節約できることを確認しておく必要があります。
- 訪問者が2回目または3回目にサイトにアクセスした場合、システムはその選択を認識する必要はありません。
- 顧客の選択を確実に記録するために使用できる、簡単に利用できるプラグインがあります。
10.マイクロインタラクション
Webデザインの最新トレンドの1つは、製品、Webサイト、またはモジュール内で体験を封じ込めたマイクロインタラクションです。 マイクロインタラクションは単一の使用例を中心に展開し、コンピュータ画面上で前後に揺れ続けるので、ポップアップしているときにそれらを認識することができます。 これらはサイトに素晴らしい外観を与えます。さもないと、訪問者は静的なグラフィックに飽きてしまうかもしれません。
その有用な理由:
- マイクロインタラクションは、ユーザーエンゲージメントを促進および改善するのに非常に役立ちます。つまり、サイトでのアクションが増えるということです。
- その有効性のために、プラグインとテーマの開発者は、ウェブサイトデザインのこの特定の要素について真剣に考え始めました。
- これにより、サイトの見栄えが良くなるだけでなく、訪問者がサイトで利用可能なコンテンツをより活用できるようになります。
最後の言葉
上記の説明は、2016年に最新のWebサイトで使用されると予測される10の要素であり、より多くの潜在的なクライアントを獲得するためにさらに印象的なビジネスWebサイトを設計するのに役立つさまざまな要素があります。 以下のコメントセクションから、来年にWebサイトに統合するために不可欠な他のデザイン機能または要素を見てみましょう。
