10 éléments de conception Web modernes incontournables en 2016
Publié: 2016-01-26Dans le monde du web, chaque année qui vient apporte avec elle de nouvelles découvertes et de nouvelles innovations. Nous rencontrons de nouveaux événements, incidents, tendances, modes et designs. De même, dans le monde du Web, nous voyons régulièrement de nouveaux développements, styles et fonctionnalités dans la conception de sites Web chaque année.
L'innovation dans l'apport de nouveaux éléments se fait avec beaucoup de tact afin d'informer le style de l'entreprise. Chaque nouvelle fonctionnalité peut apporter le potentiel d'améliorer l'expérience des visiteurs. Cela peut être difficile et excitant à la fois lorsque tant de choix sont disponibles. Tout ce dont vous avez besoin est de déterminer les options qui valent la peine d'être choisies.
Tout comme notre résolution du Nouvel An, nous avons proposé dix éléments essentiels de la conception de sites Web modernes qui vous aideraient à donner de l'avance aux performances de votre site Web.
1 : Mise en page distinctive et grande
Habituellement, les entreprises utilisent un type de police ou de composition spécifique pour leurs clients afin d'être facilement identifiables par rapport à leurs concurrents. Pour faciliter la communication et l'expression des marques, une collection de polices de caractères ou de polices a été présentée aux concepteurs au cours des dernières années.
Raisons de son utilité :
- La composition dirige ses lecteurs vers différentes zones de la page en utilisant une tendance de style particulière sur tout le site Web. Par exemple, sur la base de la composition et de la taille des polices, un site Web peut diriger ses visiteurs d'un segment particulier à un autre.
- Le choix de votre composition crée une image de votre entreprise car il donne une idée de vous-même. Qui vous êtes réellement. Par exemple, êtes-vous quelque chose d'humoristique ou de sombre ? Êtes-vous réfléchi? Efficace? Pratique? Ou informatif ?
- Néanmoins, quel que soit le style ou la police que vous choisissez, il est crucial que le concepteur s'assure de son applicabilité dans tous les navigateurs et systèmes.
- Si les systèmes informatiques et les navigateurs courants ne prennent pas en charge votre style, cela signifie que votre site Web s'affichera bizarrement sur différents systèmes.
2 : Images de héros énormes et réceptives
Medium.com n'est pas le SEUL exemple d'image de héros de grande taille. Il y en a beaucoup d'autres comme Ghost, Renovator et Kin HR. Le fait est que ces sites Web avec des images de héros déplacent l'attention des visiteurs sur l'image plutôt que sur le texte et les boutons sociaux, car les éléments visuels ont plus d'impact sur les visiteurs et les incitent à faire défiler la page pour en savoir plus. En outre, de nombreux sites Web tels que Uber ont leurs arrière-plans avec d'énormes images de héros avec d'autres contenus dessus. Les immenses images sont assez fortes pour raconter l'histoire sans y mettre de mots.

Raisons de son utilité :
- Vous avez différents clients avec des espoirs différents du monde entier qui visitent votre site à partir de différents appareils comme un téléphone, des onglets ou un ordinateur portable.
- Les images fortes comme celles utilisées par Medium peuvent ne pas être visibles par de nombreuses personnes si elles n'utilisent pas d'ordinateurs de bureau.
- Les utilisateurs auront une meilleure compréhension de votre site Web, si vos images sont réceptives et visibles, quel que soit l'appareil qui leur est associé.
3 : Vidéos lues en arrière-plan du site
Votre page Web peut devenir suffisamment digne si des vidéos sont automatiquement lues en arrière-plan, car ces vidéos sont très influentes pour raconter une histoire et réduisent les autres types de contenu dont vous pourriez avoir besoin pour élucider votre entreprise. Par exemple, lorsque vous visitez la page d'accueil de Wistia, une vidéo est lue automatiquement en arrière-plan du site et vous pouvez regarder plus en profondeur le site Web en cliquant sur le bouton de lecture. C'est la façon intelligente d'impliquer votre visiteur.
Raisons de son utilité:
- Ces vidéos d'arrière-plan sont facilement compréhensibles par les visiteurs et racontent les principaux points de votre entreprise ou de votre entreprise sans l'utilisation de texte écrit.
- Notre cerveau a traité ces vidéos 60 000 fois plus vite que le matériel écrit. Les gens sont généralement réticents à lire trop de texte, alors que ces vidéos leur semblent facilement accessibles.
- Pour cette raison, les connexions deviennent de plus en plus rapides et la taille des téléphones portables augmente de nos jours.
4 : Conception horizontale ou plate
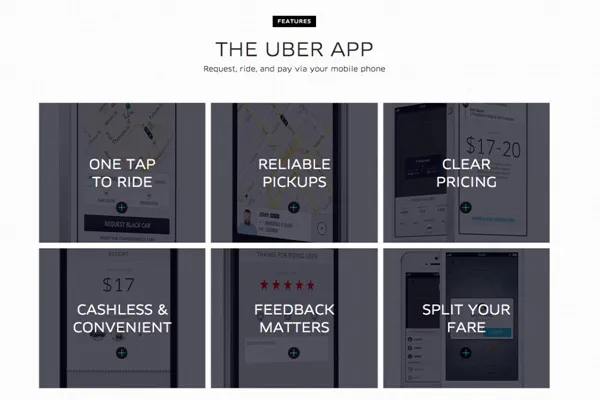
Les conceptions plates sont faciles à comprendre et à saisir. Ces conceptions n'ont pas de complexité, elles se chargent donc rapidement sur les sites Web. Apple a été le premier à passer au design plat en 2013. Par la suite, les autres organisations ont suivi la même chose, mais Uber a ajouté sa propre créativité au style en mettant les ombres ainsi que les dimensions. L'image ci-dessous montre la profondeur dans les boîtes en raison des ombres qui les entourent. Ces ombres disparaissent lorsque vous faites défiler et fait ressortir l'image derrière.

Raisons de son utilité :
- Ces designs horizontaux ou plats sont facilement compréhensibles par vos visiteurs.
- Il est essentiel qu'il y ait de la stabilité tout au long de votre site Web, peu importe que votre site Web soit conçu à plat ou que vous ajoutiez d'autres éléments pour lui apporter de la profondeur.
- Il vous suffit de vous assurer que toutes les parties ou segments de votre site Web utilisent le même design, qu'il s'agisse d'une page d'accueil ou d'une page produit.
- Le fait est que les visiteurs peuvent saisir rapidement ce qu'ils voient.
5 : Menus de hamburgers
Les menus Hamburger sont également appelés tiroir caché ou tiroir de navigation. Ce menu permet d'économiser une charge d'espace sur l'écran contrairement aux sites Web qui contiennent un long menu pour les options qui ont sûrement un avantage que votre visiteur atterrit directement là où il le souhaite. Ce menu hamburger est visible dans Google Chrome en haut à droite, affiché comme ceci ≡.
Il est appelé menu hamburger en raison des trois lignes empilées les unes sur les autres qui donnent l'image d'une galette de hamburger, comme vous pouvez le voir sur l'image ci-dessous :


Raisons de son utilité :
- Il est utile car il donne une navigation claire aux utilisateurs sans aucun détournement.
- Cela permet aux utilisateurs de trouver les informations pertinentes nécessaires pour terminer l'action.
- Les utilisateurs préfèrent utiliser des éléments qui les aident à effectuer de meilleures recherches.
6 : Images de produits énormes
Ce n'est pas par hasard si vous rencontrez d'énormes images de produits sur des sites Web B2B, car ces images sont utiles pour souligner les différentes caractéristiques du produit. Par exemple, si vous visitez Marketo, vous trouverez une énorme image en haut. Vous trouverez des images plus détaillées des produits en faisant défiler la page. Ces images offrent une expérience améliorée à vos visiteurs car elles sont très réactives, comme nous l'avons mentionné ci-dessus.
Raisons de son utilité :
- Les grandes images des produits aident à repérer les différents éléments des produits de manière plus efficace et efficiente.
- Cela aide à mettre en évidence certaines des parties les plus appréciées et renforce les avantages.
- Ces images développent une solide compréhension des différentes caractéristiques du produit sans utiliser de mot.
7 : Conception de la carte
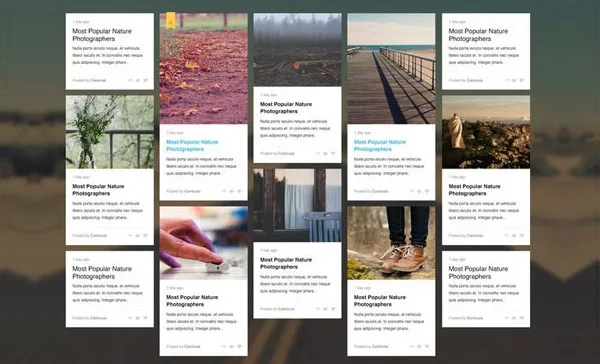
La conception de la carte est assez facile pour diffuser visuellement les informations car les visiteurs peuvent utiliser des contenus de petite taille sans être étourdis. Avec la croissance de Pinterest, les spécialistes du marketing et les concepteurs sont enchantés par la conception de cartes.
La conception de la carte maintient votre page d'accueil organisée en divisant les différents contenus en parties. Cela permet aux utilisateurs de choisir facilement l'article qu'ils souhaitent consulter en profondeur.

Raisons de son utilité :
- La conception de la carte gagne en popularité, en particulier sur les sites Web B2B et B2C en raison de sa facilité de traitement des informations.
- Grâce à l'utilisation de ces conceptions, vous pouvez mettre en valeur avec succès divers produits et solutions.
- Assurez-vous simplement de la réactivité de vos cartes.
- Vos cartes doivent s'adapter en fonction des tailles d'écrans.
8 : Vidéos de présentation
Pour mettre en lumière un cas spécifique, de nombreuses entreprises utilisent de courtes vidéos de produits ou de fonctionnalités avec l'ajout de vidéos d'arrière-plan. Ces courtes vidéos vous font gagner du temps et vous donnent simultanément des solutions à de nombreux problèmes.
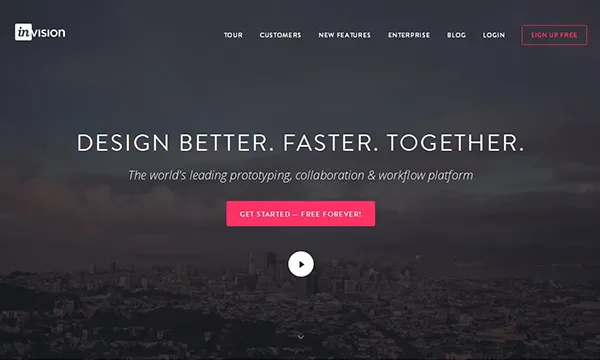
InVision est le bon exemple qui affiche une très courte illustration de leur produit qui montre à quel point il est facile d'utiliser le glisser-déposer d'un design directement sur leur page d'accueil :

Raisons de son utilité :
- Les entreprises B2B devraient créer de telles vidéos qui élaborent leur produit et ses fonctionnalités car ces vidéos ont un impact important sur la procédure de prise de décision des acheteurs.
- Selon Inc. Magazine, les clients B2B qui regardent des vidéos en ligne contribuent à 92 %, et les clients B2B qui regardent des vidéos lors de la recherche de produits ou de services liés à leur entreprise contribuent à 43 %.
- Cela permet aux visiteurs de regarder votre vue rapidement sans y passer beaucoup de temps. Les vidéos longues et courtes ont leurs propres valeurs, mais le plus important est que les vidéos courtes permettent de gagner du temps pour comprendre rapidement votre prospect.
9 : UX personnalisée
L'utilisation de cookies pour assurer la présentation d'un contenu plus intéressant aux visiteurs selon leurs choix antérieurs n'est pas quelque chose de nouveau, mais bien sûr, cette stratégie est devenue beaucoup plus efficace que jamais. En fait, tout cela est devenu une méthode beaucoup plus classique que jamais et elle sera également utilisée en 2016. Cette stratégie est parfaite pour les visiteurs réguliers qui aiment généralement parcourir les choses similaires qu'ils ont déjà vues sur le site.
Raisons de son utilité :
- Vous devez avoir observé que YouTube, Facebook et d'autres sites Web font les suggestions différemment à chaque visiteur et cela fait gagner beaucoup de temps au visiteur.
- Lorsqu'un visiteur vient sur votre site pour la deuxième ou la troisième fois, votre système n'a pas à reconnaître ses choix.
- Il existe des plugins facilement disponibles que vous pouvez utiliser pour assurer l'enregistrement des choix des clients.
10. Microinteractions
L'une des dernières tendances en matière de conception de sites Web sont les micro-interactions, qui sont des expériences intégrées au sein même d'un produit, d'un site Web ou d'un module. Les micro-interactions tournent autour d'un cas d'utilisation unique et vous pouvez les reconnaître lorsqu'elles apparaissent alors qu'elles continuent de se tortiller d'avant en arrière sur l'écran de l'ordinateur. Ceux-ci donnent un look magnifique au site ou bien les visiteurs peuvent s'ennuyer avec le graphique statique.
Raisons de son utilité :
- La micro-interaction peut être très utile pour stimuler et améliorer les engagements des utilisateurs, ce qui signifie simplement qu'il y aura plus d'actions sur votre site.
- En raison de son efficacité, les développeurs de plugins et de thèmes ont commencé à réfléchir sérieusement à cet élément particulier de la conception de sites Web.
- Cela donnera non seulement une meilleure apparence au site, mais aidera également les visiteurs à profiter davantage du contenu disponible sur votre site.
Derniers mots
Les dix éléments mentionnés ci-dessus sont prévus pour être utilisés dans les sites Web modernes en 2016 et il peut y en avoir plusieurs autres qui peuvent vous aider à concevoir un site Web d'entreprise encore plus impressionnant pour obtenir plus de clients potentiels. Voyons dans la section des commentaires ci-dessous quelles sont les autres caractéristiques ou éléments de conception qu'il est essentiel d'intégrer à votre site Web dans l'année à venir.
