10 Elementos de Web Design Modernos Indispensáveis em 2016
Publicados: 2016-01-26No mundo da web, cada ano traz novas descobertas e inovações. Nos deparamos com novos eventos, incidentes, tendências, modas e designs. Da mesma forma, no mundo da web, vemos regularmente novos desenvolvimentos, estilos e recursos no design de sites todos os anos.
A inovação em trazer novos elementos está sendo feita com muito tato, a fim de resumir o estilo da empresa. Cada novo recurso pode trazer à tona o potencial de aprimorar a experiência dos visitantes. Isso pode ser desafiador e emocionante quando tantas opções estão disponíveis para escolher. Tudo que você precisa é determinar as opções que valem a pena escolher.
Assim como nossa resolução de Ano Novo, criamos dez elementos essenciais do design moderno do site que o ajudariam a dar um passo à frente para o desempenho do seu site.
1: Tipografia Distinta e Grande
Normalmente, as empresas usam um tipo específico de fonte ou tipografia para seus clientes, a fim de serem facilmente identificados quando comparados aos seus concorrentes. Para facilitar a comunicação e a expressividade das marcas, houve uma coleção de fontes ou tipos de letra apresentados aos designers nos últimos anos.
Razões para sua utilidade:
- A tipografia direciona seus leitores para várias áreas da página usando uma determinada tendência de estilo em todo o site. Por exemplo, com base na tipografia e nos tamanhos das fontes, um site pode direcionar seus visitantes de um segmento específico para outro.
- A escolha da sua tipografia cria uma imagem da sua empresa, pois dá uma ideia sobre você. Quem vocês realmente são. Por exemplo, você é algo engraçado ou sombrio? Você está pensativo? Eficiente? Prático? Ou informativo?
- No entanto, qualquer que seja o estilo ou fonte que você escolher, é crucial que o designer tenha certeza de sua aplicabilidade em todos os navegadores e sistemas.
- Se os sistemas de computador e navegadores comuns não suportam seu estilo, isso significa que seu site seria exibido de forma estranha em sistemas diferentes.
2: Imagens de heróis enormes e receptivos
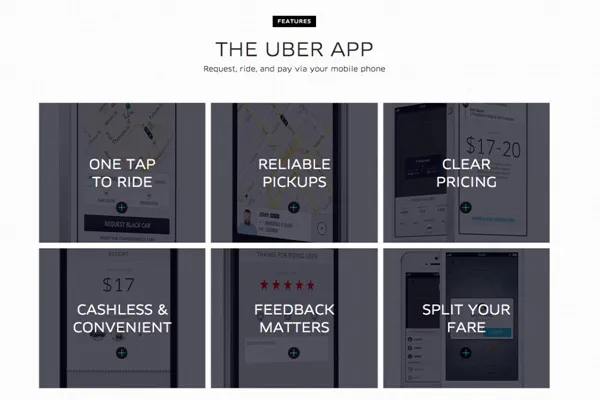
Medium.com não é o ÚNICO exemplo de imagem de herói de tamanho grande. Existem muitos outros como Ghost, Renovator e Kin HR. O ponto é que esses sites com imagens de herói movem o foco dos visitantes na imagem, em vez de no texto e nos botões sociais, pois as coisas visuais causam mais impacto nos visitantes e os inspiram a rolar a página para ler mais. Além disso, muitos sites como o Uber têm seus fundos com enormes imagens de heróis com outros conteúdos. As imagens enormes são fortes o suficiente para contar a história por trás sem colocar palavras nela.

Razões de sua utilidade:
- Você tem clientes diferentes com diferentes esperanças de todo o mundo que visitam seu site de diferentes dispositivos, como telefone, guias ou laptop.
- Imagens fortes como aquelas que o Medium usa podem não ser visíveis por muitas pessoas se elas não estiverem usando computadores desktop.
- Os usuários terão uma maior compreensão do seu site, se suas imagens forem receptivas e visíveis, independentemente do dispositivo associado a elas.
3: Vídeos reproduzidos em segundo plano do site
Sua página da web pode se tornar digna o suficiente se houver vídeos reproduzidos automaticamente em segundo plano, pois esses vídeos são muito influentes na narração de uma história e diminuem os outros tipos de conteúdo que você pode precisar para elucidar seu negócio. Por exemplo, quando você visita a página inicial do Wistia, um vídeo está sendo reproduzido automaticamente no plano de fundo do site, e você pode olhar mais profundamente no site clicando no botão play. Esta é a maneira inteligente de envolver seu visitante.
Razões de sua Útil:
- Esses vídeos de fundo são facilmente compreensíveis pelos visitantes e contam os principais pontos da sua empresa ou negócio sem o uso de qualquer texto escrito.
- Nosso cérebro processou esses vídeos 60.000 vezes mais rápido que o material escrito. As pessoas geralmente relutam em ler muito texto, enquanto esses vídeos parecem facilmente acessíveis a elas.
- Devido a esta razão, as conexões estão se tornando mais rápidas e os tamanhos de telefones celulares estão aumentando hoje em dia.
4: Design horizontal ou plano
Os designs planos são fáceis de entender e entender. Esses designs não têm complexidades, então eles carregam rapidamente nos sites. A Apple foi a primeira a mudar para o design plano em 2013. Depois, as outras organizações seguiram o mesmo, mas a Uber adiciona sua própria criatividade ao estilo, colocando sombras e dimensões. A imagem abaixo mostra a profundidade nas caixas devido às sombras ao redor delas. Essas sombras desaparecem quando você rola e traz a imagem por trás.

Razões para sua Útil:
- Esses designs horizontais ou planos são facilmente compreendidos por seus visitantes.
- É essencial que haja estabilidade em todo o seu site, independentemente de seu site ser projetado em todo o plano ou se você adicionar outros elementos para dar profundidade a ele.
- Você só precisa garantir que todas as partes ou segmentos do seu site usem o mesmo design, seja uma página inicial ou página de produto.
- O ponto é que os visitantes podem entender prontamente o que estão vendo.
5: Menus de Hambúrguer
Menus de hambúrguer também são chamados de gaveta oculta ou de navegação. Este menu ajuda a economizar muito espaço na tela, ao contrário dos sites que contêm um menu longo para opções que certamente têm a vantagem de que seu visitante chega diretamente onde quiser. Este menu de hambúrguer pode ser visto no Google Chrome no canto superior direito, exibido assim ≡.
É chamado de menu de hambúrguer por causa das três linhas empilhadas umas sobre as outras que dão a imagem de um hambúrguer, como você pode ver na imagem abaixo:


Razões para sua Útil:
- É útil porque dá a navegação clara aos usuários sem qualquer desvio.
- Isso permite que os usuários encontrem as informações relevantes necessárias para concluir a ação.
- Os usuários preferem usar elementos que os ajudem a fazer pesquisas melhores.
6: Imagens de produtos enormes
Não é por acaso se você se deparar com grandes imagens de produtos em sites B2B, pois essas imagens são úteis para apontar os diferentes recursos do produto. Por exemplo, se você visitar o Marketo, encontrará uma imagem enorme no topo. Você encontrará imagens mais detalhadas dos produtos ao rolar a página. Essas imagens proporcionam uma experiência aprimorada aos seus visitantes, pois são muito responsivas, como mencionamos acima.
Razões para sua utilidade:
- As grandes imagens dos produtos ajudam a identificar os diferentes elementos dos produtos de forma mais eficiente e eficaz.
- Isso ajuda a destacar algumas das partes mais valorizadas e fortalece os benefícios.
- Essas imagens desenvolvem um forte entendimento sobre os diferentes recursos do produto sem usar nenhuma palavra.
7: Design do Cartão
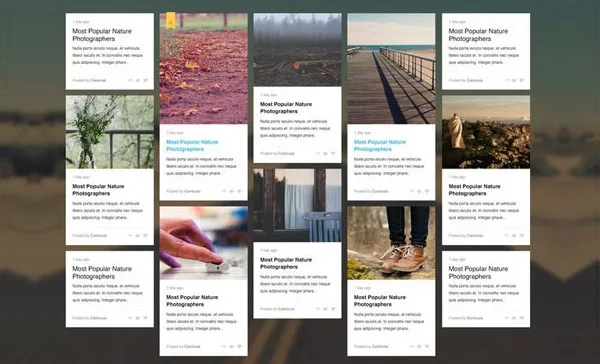
O design do cartão é bastante fácil de divulgar visualmente as informações, pois os visitantes podem usar tamanhos pequenos de conteúdo sem ficarem atordoados. Com o crescimento do Pinterest, profissionais de marketing e designers estão se encantando com o design de cartões.
O design do cartão mantém sua página inicial organizada, dividindo o conteúdo diferente em partes. Isso facilita para os usuários escolherem o artigo que desejam analisar profundamente.

Razões de sua utilidade:
- O design do cartão está ganhando bastante popularidade, principalmente em sites B2B e B2C devido à facilidade de manuseio das informações.
- Com o uso desses designs, você pode destacar com sucesso vários produtos e soluções.
- Apenas certifique-se da capacidade de resposta de seus cartões.
- Seus cartões devem se adaptar de acordo com os tamanhos das telas.
8: Vídeos de destaque
Para trazer à tona qualquer caso específico, muitas empresas estão usando vídeos curtos de produtos ou recursos com a adição de vídeos de fundo. Esses vídeos curtos economizam tempo e, simultaneamente, oferecem soluções para muitos dos problemas.
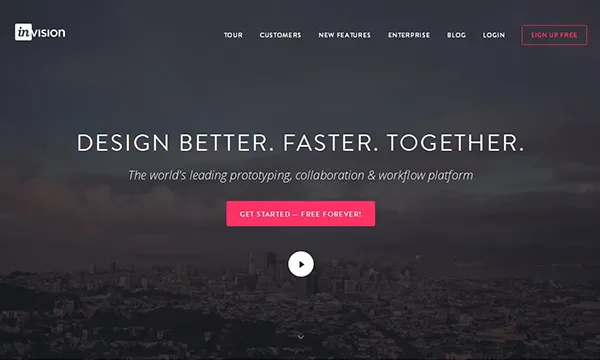
A InVision é o ótimo exemplo que exibe uma ilustração muito curta de seu produto que mostra como é fácil arrastar e soltar um design diretamente em sua página inicial:

Razões para sua Útil:
- As empresas B2B devem criar esses vídeos que elaborem seu produto e suas características, pois esses vídeos têm grande impacto no processo de tomada de decisão dos compradores.
- De acordo com a Inc. Magazine, os clientes B2B que assistem a vídeos online contribuem com 92%, e os clientes B2B que assistem a vídeos ao pesquisar produtos ou serviços relacionados ao seu negócio contribuem com 43%.
- Isso permite que os visitantes assistam sua visualização rapidamente sem gastar muito tempo nela. Tanto o longo quanto o curto, ambos os vídeos têm seus próprios valores, mas o mais importante é que os vídeos curtos economizam tempo para entender seu cliente em potencial rapidamente.
9: UX personalizado
O uso de cookies para garantir a exibição de conteúdo mais interessante para os visitantes de acordo com suas escolhas anteriores não é algo novo, mas é claro que essa estratégia se tornou muito mais eficaz do que nunca. Na verdade, tudo isso se tornou um método muito mais clássico do que nunca e também será usado em 2016. Essa estratégia é perfeita para visitantes recorrentes que geralmente gostam de passar por coisas semelhantes que já viram no site.
Razões para sua Útil:
- Você deve ter observado que o YouTube, Facebook e outros sites fazem as sugestões de forma diferente para cada visitante e economiza muito tempo do visitante.
- Quando um visitante entra em seu site pela segunda ou terceira vez, seu sistema não precisa reconhecer suas escolhas.
- Existem plugins facilmente disponíveis que você pode usar para garantir o registro das escolhas dos clientes.
10. Microinterações
Uma das últimas tendências em web design são as Microinterações, que são experiências inseridas dentro de um produto, site ou módulo. As microinterações giram em torno de um único caso de uso e você pode reconhecê-las enquanto elas estão aparecendo enquanto elas se movem para frente e para trás na tela do computador. Estes dão uma aparência maravilhosa ao site ou então os visitantes podem ficar entediados com o gráfico estático.
Razões para sua Útil:
- A microinteração pode ser bastante útil para aumentar e melhorar o engajamento do usuário, o que significa simplesmente que haverá mais ações em seu site.
- Devido à sua eficácia, os desenvolvedores de plugins e temas começaram a pensar seriamente sobre esse elemento específico do design do site.
- Isso não apenas dará uma aparência melhor ao site, mas também ajudará os visitantes a aproveitar melhor o conteúdo disponível em seu site.
Palavras finais
Os discutidos acima são dez elementos previstos para serem usados em sites modernos em 2016 e pode haver vários outros que podem ajudá-lo a criar um site de negócios ainda mais impressionante para obter mais clientes em potencial. Vamos ver na seção de comentários abaixo quais são os outros recursos ou elementos de design que são essenciais para integrar em seu site no próximo ano.
