10 niezbędnych elementów nowoczesnego projektowania stron internetowych w 2016 roku
Opublikowany: 2016-01-26W świecie sieci każdy nadchodzący rok przynosi ze sobą nowe odkrycia i innowacje. Natrafiamy na nowe wydarzenia, incydenty, trendy, mody i projekty. Podobnie w świecie sieci co roku regularnie obserwujemy nowe rozwiązania, style i funkcje w projektowaniu stron internetowych.
Innowacja we wprowadzaniu nowych elementów odbywa się bardzo taktownie, aby przybliżyć styl firmy. Każda nowa funkcja może wnieść potencjał, aby poprawić wrażenia odwiedzających. Może to być trudne i ekscytujące, zarówno gdy dostępnych jest tak wiele opcji do wyboru. Wystarczy określić opcje, które warto wybrać.
Podobnie jak nasze postanowienie noworoczne, opracowaliśmy dziesięć podstawowych elementów nowoczesnego projektowania stron internetowych, które pomogą Ci wyprzedzić wydajność Twojej witryny.
1: Charakterystyczne i duże składy
Zwykle firmy używają określonego rodzaju czcionki lub składu tekstu dla swoich klientów, aby łatwo je zidentyfikować w porównaniu z konkurencją. Aby ułatwić markom komunikację i wyrazistość, w ciągu ostatnich kilku lat pojawiła się kolekcja krojów pisma lub fontów, które zostały wprowadzone do projektantów.
Powody jego przydatności:
- Skład kieruje czytelników do różnych obszarów strony, wykorzystując jeden konkretny trend stylistyczny w całej witrynie. Na przykład na podstawie składu i rozmiarów czcionek witryna internetowa może kierować odwiedzających z jednego segmentu do innego.
- Wybór składu kreuje wizerunek Twojej firmy, ponieważ daje wyobrażenie o sobie. Kim naprawdę jesteście. Na przykład, czy jesteś czymś zabawnym czy ponurym? Czy jesteś rozważny? Wydajny? Praktyczny? Czy informacyjny?
- Niemniej jednak, niezależnie od wybranego stylu lub czcionki, ważne jest, aby projektant upewnił się, że jest to możliwe do zastosowania w przeglądarkach i systemach.
- Jeśli popularne systemy komputerowe i przeglądarki nie obsługują Twojego stylu, oznacza to, że Twoja witryna będzie dziwnie prezentować się w różnych systemach.
2: Ogromne i otwarte obrazy bohaterów
Medium.com nie jest JEDYNYM przykładem dużego obrazu bohatera. Istnieje wiele innych, takich jak Ghost, Renovator i Kin HR. Chodzi o to, że te witryny z obrazami bohaterów skupiają uwagę odwiedzających na obrazie, a nie na tekście i przyciskach społecznościowych, ponieważ elementy wizualne wywierają większy wpływ na odwiedzających i inspirują ich do przewijania strony, aby przeczytać więcej. Poza tym wiele stron internetowych, takich jak Uber, ma swoje tło z ogromnymi obrazami bohaterów z innymi treściami. Ogromne obrazy są wystarczająco mocne, aby opowiedzieć historię bez dodawania do niej słów.

Przyczyny jego przydatności:
- Masz różnych klientów z całego świata z różnymi nadziejami, którzy odwiedzają Twoją witrynę z różnych urządzeń, takich jak telefon, karty czy laptop.
- Silne obrazy, takie jak te, których używa Medium, mogą nie być widoczne dla wielu osób, jeśli nie korzystają z komputerów stacjonarnych.
- Użytkownicy będą lepiej zrozumieli Twoją witrynę, jeśli Twoje obrazy będą otwarte i widoczne niezależnie od urządzenia z nimi powiązanego.
3: Filmy odtwarzane w tle witryny
Twoja strona internetowa może stać się wystarczająco wartościowa, jeśli w tle są automatycznie odtwarzane filmy, ponieważ te filmy mają duży wpływ na opowiadanie historii i zmniejszają inne rodzaje treści, które mogą być potrzebne do wyjaśnienia Twojej firmy. Na przykład, gdy odwiedzasz stronę główną Wistii, wideo jest odtwarzane automatycznie w tle witryny i możesz głębiej zajrzeć do witryny, klikając przycisk odtwarzania. To sprytny sposób na zaangażowanie gościa.
Powody jego przydatności:
- Te filmy w tle są łatwo zrozumiałe dla odwiedzających i przedstawiają główne punkty Twojej firmy lub firmy bez użycia jakiegokolwiek tekstu pisanego.
- Nasz mózg przetworzył te filmy 60 000 razy szybciej niż materiał pisany. Ludzie zwykle niechętnie czytają zbyt dużo tekstu, podczas gdy te filmy wydają się dla nich łatwo dostępne.
- Z tego powodu połączenia mogą być coraz szybsze, a rozmiary telefonów komórkowych rosną w dzisiejszych czasach.
4: pozioma lub płaska konstrukcja
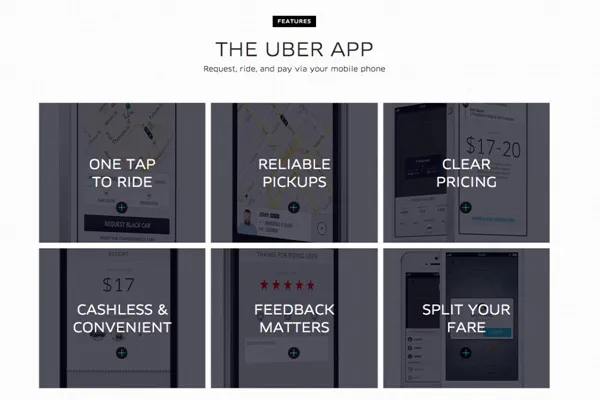
Płaskie projekty są łatwe do zrozumienia i uchwycenia. Projekty te nie mają zawiłości, więc szybko ładują się na stronach internetowych. Apple jako pierwszy przestawił się na płaską konstrukcję w 2013 roku. Później inne organizacje poszły w to samo, ale Uber dodał własną kreatywność do stylu, umieszczając cienie i wymiary. Poniższy obrazek pokazuje głębokość w pudełkach ze względu na cienie wokół nich. Te cienie znikają, gdy przewijasz i wydobywasz obraz z tyłu.

Powody jego przydatności:
- Te poziome lub płaskie projekty są łatwo rozumiane przez odwiedzających.
- Istotne jest, aby cała witryna była stabilna, bez względu na to, czy witryna jest zaprojektowana na płasko, czy też dodajesz inne elementy, aby nadać jej głębi.
- Musisz tylko upewnić się, że wszystkie części lub segmenty Twojej witryny wykorzystują ten sam projekt, niezależnie od tego, czy jest to strona główna, czy strona produktu.
- Chodzi o to, że odwiedzający mogą szybko pojąć to, co widzą.
5: Hamburgerowe menu
Menu hamburgerów nazywane są również szufladami ukrytymi lub nawigacyjnymi. To menu pomaga zaoszczędzić dużo miejsca na ekranie, w przeciwieństwie do stron internetowych, które zawierają długie menu z opcjami, które z pewnością mają tę zaletę, że odwiedzający ląduje bezpośrednio tam, gdzie chce. To menu hamburgerów można zobaczyć w Google Chrome w prawym górnym rogu, wyświetlane w ten sposób ≡.
Nazywa się to menu hamburgerowym, ponieważ trzy wiersze ułożone jedna na drugiej dają obraz hamburgera, jak widać na poniższym obrazku:


Powody jego przydatności:
- Jest to przydatne, ponieważ zapewnia przejrzystą nawigację użytkownikom bez żadnych rozrywek.
- Dzięki temu użytkownicy mogą znaleźć odpowiednie informacje potrzebne do zakończenia akcji.
- Użytkownicy wolą używać elementów, które pomagają im w lepszym wyszukiwaniu.
6: Ogromne obrazy produktów
To nie przypadek, że natkniesz się na duże zdjęcia produktów na stronach B2B, ponieważ te zdjęcia pomagają wskazać różne cechy produktu. Na przykład, jeśli odwiedzisz Marketo, na górze znajdziesz ogromny obraz. Bardziej szczegółowe zdjęcia produktów znajdziesz na przewijaniu w dół strony. Te obrazy zapewniają odwiedzającym lepsze wrażenia, ponieważ są bardzo responsywne, jak wspomnieliśmy powyżej.
Powody jego przydatności:
- Duże zdjęcia produktów pomagają skuteczniej i skuteczniej dostrzec różne elementy produktów.
- Pomaga to podkreślić niektóre z najbardziej cenionych części i wzmacnia korzyści.
- Te obrazy rozwijają silne zrozumienie różnych cech produktu bez użycia jakiegokolwiek słowa.
7: Projekt karty
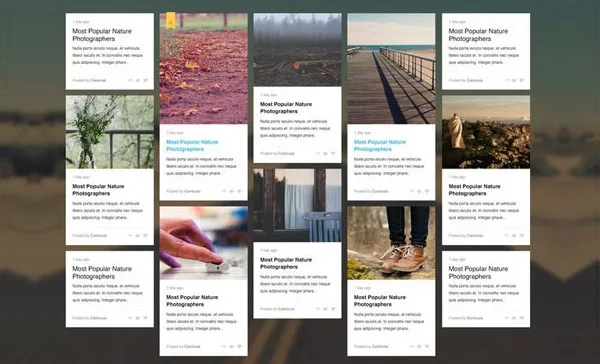
Projekt karty jest dość łatwy do wizualnego rozpowszechniania informacji, ponieważ odwiedzający mogą korzystać z niewielkich rozmiarów treści bez oszołomienia. Wraz z rozwojem Pinteresta marketerzy i projektanci są oczarowani projektowaniem kart.
Projekt karty pozwala uporządkować stronę główną, dzieląc różne treści na części. Ułatwia to użytkownikom wybór artykułu, który chcą dokładnie przejrzeć.

Przyczyny jego przydatności:
- Projekt karty zyskuje dużą popularność, zwłaszcza na serwisach B2B i B2C, ze względu na łatwość obsługi informacji.
- Dzięki zastosowaniu tych wzorów z powodzeniem można wyróżnić różne produkty i rozwiązania.
- Po prostu upewnij się, że Twoje karty reagują.
- Twoje karty powinny dostosowywać się do rozmiarów ekranów.
8: Filmy fabularne
Aby wydobyć konkretny przypadek na światło dzienne, wiele firm używa krótkich filmów o produktach lub funkcjach z dodatkiem filmów w tle. Te krótkie filmy pozwalają zaoszczędzić czas, a jednocześnie dają rozwiązania wielu problemów.
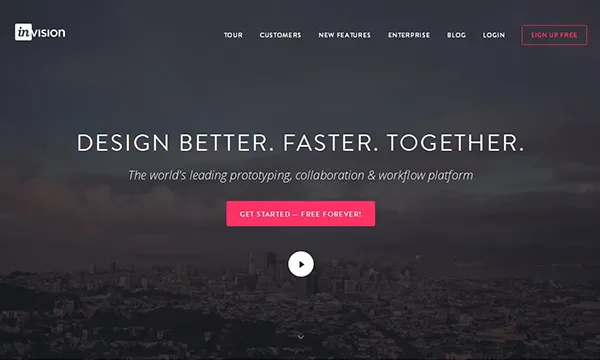
InVision to świetny przykład, który wyświetla bardzo krótką ilustrację swojego produktu, pokazującą, jak łatwo jest przeciągnąć i upuścić projekt bezpośrednio na stronę główną:

Powody jego przydatności:
- Firmy B2B powinny tworzyć takie filmy, które rozwijają ich produkt i jego cechy, ponieważ te filmy mają ogromny wpływ na procedurę podejmowania decyzji przez kupujących.
- Według Inc. Magazine klienci B2B, którzy oglądają wideo online, stanowią 92%, a klienci B2B, którzy oglądają wideo podczas wyszukiwania produktów lub usług związanych z ich działalnością, 43%.
- Dzięki temu odwiedzający mogą szybko obejrzeć Twój widok, nie poświęcając mu dużo czasu. Długie i krótkie, oba filmy mają swoje własne wartości, ale najważniejszą rzeczą jest to, że krótkie filmy oszczędzają czas, aby szybko zrozumieć potencjalnego klienta.
9: Spersonalizowany UX
Korzystanie z plików cookie w celu zapewnienia prezentacji ciekawszych treści odwiedzającym, zgodnie z ich wcześniejszymi wyborami, nie jest niczym nowym, ale oczywiście strategia ta stała się znacznie bardziej skuteczna niż kiedykolwiek wcześniej. W rzeczywistości wszystko to stało się znacznie bardziej klasyczną metodą niż kiedykolwiek wcześniej i będzie stosowane również w 2016 roku. Ta strategia jest idealna dla powracających użytkowników, którzy zazwyczaj lubią przeglądać podobne rzeczy, które już widzieli w witrynie.
Powody jego przydatności:
- Musiałeś zauważyć, że YouTube, Facebook i inne strony internetowe podają sugestie inaczej dla każdego odwiedzającego i oszczędza to dużo czasu odwiedzającego.
- Kiedy odwiedzający wchodzi na twoją stronę po raz drugi lub trzeci, twój system nie musi rozpoznawać jego wyborów.
- Są łatwo dostępne wtyczki, których możesz użyć, aby zapewnić rejestrowanie wyborów klientów.
10. Mikrointerakcje
Jednym z najnowszych trendów w projektowaniu stron internetowych są mikrointerakcje, które są doświadczeniami zamkniętymi bezpośrednio w produkcie, witrynie lub module. Mikrointerakcje obracają się wokół pojedynczego przypadku użycia i można je rozpoznać, gdy pojawiają się, gdy poruszają się do przodu i do tyłu na ekranie komputera. Dają one wspaniały wygląd witrynie, w przeciwnym razie odwiedzający mogą się znudzić statyczną grafiką.
Powody jego przydatności:
- Mikrointerakcja może być bardzo pomocna w zwiększeniu i poprawie zaangażowania użytkowników, co po prostu oznacza, że w Twojej witrynie będzie więcej działań.
- Ze względu na jego skuteczność twórcy wtyczek i motywów zaczęli poważnie myśleć o tym konkretnym elemencie projektu strony internetowej.
- To nie tylko zapewni lepszy wygląd witryny, ale także pomoże odwiedzającym lepiej wykorzystać treści dostępne w Twojej witrynie.
Ostatnie słowa
Powyżej omówiono dziesięć elementów, które mają być wykorzystane w nowoczesnych witrynach internetowych w 2016 roku, a może być wiele innych, które pomogą Ci zaprojektować jeszcze bardziej imponującą witrynę biznesową, aby zdobyć więcej potencjalnych klientów. Zobaczmy w sekcji komentarzy poniżej, jakie są inne funkcje projektowe lub elementy, które są niezbędne do zintegrowania z Twoją witryną w nadchodzącym roku.
