2016년 필수 현대 웹 디자인 요소 10가지
게시 됨: 2016-01-26웹의 세계에서는 매년 새로운 발견과 혁신이 수반됩니다. 우리는 새로운 이벤트, 사건, 트렌드, 패션 및 디자인을 접합니다. 마찬가지로 웹 세계에서 우리는 매년 웹 사이트 디자인의 새로운 개발, 스타일 및 기능을 정기적으로 봅니다.
새로운 요소를 가져오는 혁신은 회사의 스타일을 간략하게 설명하기 위해 매우 재치 있게 이루어지고 있습니다. 모든 새로운 기능은 방문자의 경험을 향상시킬 수 있는 가능성을 가져올 수 있습니다. 선택할 수 있는 선택지가 너무 많을 때 이는 도전적이고 흥미진진할 수 있습니다. 선택할 가치가 있는 옵션을 결정하기만 하면 됩니다.
새해 결심처럼, 우리는 웹사이트의 성능을 향상시키는 데 도움이 될 현대적인 웹사이트 디자인의 10가지 필수 요소 를 생각해 냈습니다.
1: 독특하고 큰 조판
일반적으로 회사는 경쟁업체와 비교할 때 쉽게 식별할 수 있도록 고객을 위해 특정 종류의 글꼴이나 조판을 사용합니다. 브랜드가 쉽게 의사 소통하고 표현할 수 있도록 지난 몇 년 동안 디자이너에게 소개된 서체 또는 글꼴 모음이 있었습니다.
유용성에 대한 이유:
- 조판은 웹사이트 전체에 걸쳐 하나의 특정 스타일 트렌드를 사용하여 독자를 페이지의 다양한 영역으로 안내합니다. 예를 들어, 조판 및 글꼴 크기를 기반으로 웹사이트는 방문자를 특정 세그먼트에서 다른 세그먼트로 안내할 수 있습니다.
- 조판의 선택은 자신에 대한 아이디어를 제공하므로 회사의 이미지를 만듭니다. 당신이 실제로 누구인지. 예를 들어, 당신은 유머러스하거나 침울한 사람입니까? 당신은 사려깊습니까? 효율적인? 현실적인? 아니면 정보 제공?
- 그럼에도 불구하고 어떤 스타일이나 글꼴을 선택하든 디자이너는 브라우저와 시스템 전체에 적용할 수 있는지 확인해야 합니다.
- 일반적인 컴퓨터 시스템과 브라우저가 귀하의 스타일을 지원하지 않는다면 귀하의 웹사이트가 다른 시스템에서 이상하게 보일 수 있음을 의미합니다.
2: 거대하고 수용적인 영웅 이미지
Medium.com은 대형 영웅 이미지의 유일한 예가 아닙니다. Ghost, Renovator 및 Kin HR과 같은 더 많은 것이 있습니다. 요점은 시각적인 요소가 방문자에게 더 많은 영향을 미치고 페이지를 스크롤하여 더 많이 읽도록 영감을 주기 때문에 영웅 이미지가 있는 이러한 웹 사이트는 텍스트 및 소셜 버튼이 아닌 이미지에 방문자의 초점을 이동시킨다는 것입니다. 게다가 Uber와 같은 많은 웹사이트에는 배경에 다른 콘텐츠가 포함된 거대한 영웅 이미지가 있습니다. 거대한 이미지는 말을 하지 않아도 비하인드 스토리를 전달할 수 있을 만큼 강력합니다.

유용한 이유:
- 전화, 탭 또는 랩톱과 같은 다양한 장치에서 귀하의 사이트를 방문하는 전 세계의 다양한 희망을 가진 다양한 고객이 있습니다.
- Medium에서 사용하는 것과 같은 강력한 이미지는 데스크톱 컴퓨터를 사용하지 않는 경우 많은 사람들이 볼 수 없습니다.
- 이미지가 연결된 장치에 관계없이 수용적이고 가시적이라면 사용자는 웹사이트를 더 잘 이해할 수 있습니다.
3: 사이트 배경에서 재생되는 비디오
백그라운드에서 자동으로 재생되는 비디오가 있으면 웹 페이지가 충분히 가치가 있을 수 있습니다. 이러한 비디오는 이야기를 설명하는 데 매우 영향력이 있고 비즈니스를 설명하는 데 필요할 수 있는 다른 유형의 콘텐츠를 줄이기 때문입니다. 예를 들어 위스티아 홈페이지에 접속하면 사이트 백그라운드에서 자동으로 동영상이 재생되고, 재생 버튼을 누르면 사이트를 보다 깊이 있게 볼 수 있다. 이것은 방문자를 참여시키는 현명한 방법입니다.
유용한 이유:
- 이 배경 비디오는 방문자가 쉽게 이해할 수 있으며 서면 텍스트를 사용하지 않고도 회사 또는 비즈니스의 요점을 알려줍니다.
- 우리의 두뇌는 이러한 비디오를 서면 자료보다 60,000배 더 빠르게 처리했습니다. 사람들은 일반적으로 너무 많은 텍스트를 읽는 것을 꺼리는 반면 이러한 비디오는 쉽게 접근할 수 있는 것처럼 보입니다.
- 이러한 이유로 인해 연결 속도가 빨라지고 휴대 전화 크기가 요즘 증가하고 있습니다.
4: 수평 또는 평면 디자인
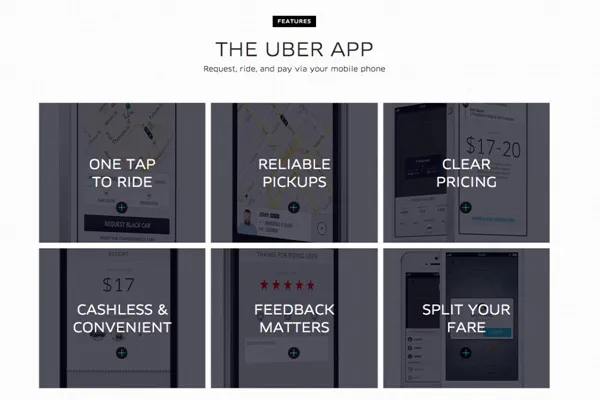
평면 디자인은 이해하고 파악하기 쉽습니다. 이러한 디자인은 복잡하지 않으므로 웹사이트에서 빠르게 로드됩니다. 2013년 애플이 처음으로 플랫 디자인을 바꿨다. 그 후 다른 조직들도 그대로 따라했지만 Uber는 치수뿐만 아니라 그림자도 넣어 스타일에 독창성을 더했다. 아래 이미지는 상자 주변의 그림자로 인한 상자의 깊이를 보여줍니다. 이 그림자는 스크롤하면 사라지고 뒤에 있는 그림이 나타납니다.

유용한 이유:
- 이러한 수평 또는 평면 디자인은 방문자가 쉽게 이해할 수 있습니다.
- 웹 사이트가 평면 전체에 걸쳐 설계되거나 깊이를 가져오기 위해 다른 요소를 추가하더라도 웹 사이트 전체에 안정성이 있어야 합니다.
- 홈페이지든 제품 페이지든 웹사이트의 모든 부분이나 부분이 동일한 디자인을 사용하는지 확인하기만 하면 됩니다.
- 요점은 방문자가보고있는 것을 신속하게 파악할 수 있다는 것입니다.
5: 햄버거 메뉴
햄버거 메뉴는 숨겨진 또는 탐색 서랍이라고도 합니다. 이 메뉴는 방문자가 원하는 곳으로 직접 방문할 수 있는 이점이 있는 옵션에 대한 긴 메뉴가 포함된 웹 사이트와 달리 많은 화면 공간을 절약하는 데 도움이 됩니다. 이 햄버거 메뉴는 오른쪽 상단의 구글 크롬에서 볼 수 있으며 ≡와 같이 표시됩니다.
아래 사진과 같이 햄버거 패티를 연상케 하는 3개의 선이 겹쳐져 있어 햄버거 메뉴라고 합니다.


유용한 이유:
- 우회 없이 사용자에게 명확한 탐색을 제공하기 때문에 유용합니다.
- 이를 통해 사용자는 작업을 완료하는 데 필요한 관련 정보를 찾을 수 있습니다.
- 사용자는 더 나은 검색을 수행하는 데 도움이 되는 요소를 사용하는 것을 선호합니다.
6: 거대한 제품 이미지
B2B 웹사이트에서 거대한 제품 이미지를 접하는 것은 우연이 아닙니다. 이러한 이미지는 제품의 다양한 기능을 지적하는 데 도움이 되기 때문입니다. 예를 들어 Marketo를 방문하면 상단에 거대한 이미지가 표시됩니다. 페이지를 아래로 스크롤하면 제품의 자세한 이미지를 찾을 수 있습니다. 이러한 이미지는 위에서 언급한 것처럼 매우 반응이 빠르기 때문에 방문자에게 향상된 경험을 제공합니다.
유용성에 대한 이유:
- 제품의 큰 이미지는 제품의 다양한 요소를 보다 효율적이고 효과적으로 식별하는 데 도움이 됩니다.
- 이렇게 하면 가장 가치 있는 부분을 강조 표시하고 이점을 강화할 수 있습니다.
- 이 이미지는 단어를 사용하지 않고도 제품의 다양한 기능에 대한 강한 이해를 발전시킵니다.
7: 카드 디자인
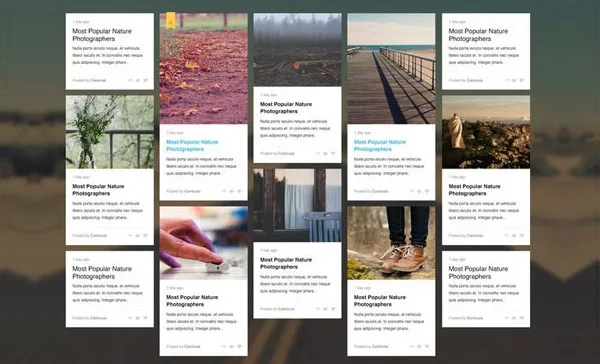
카드 디자인은 방문자가 어리둥절하지 않고 작은 크기의 콘텐츠를 사용할 수 있으므로 정보를 시각적으로 전파하기가 매우 쉽습니다. Pinterest의 성장과 함께 마케터와 디자이너는 카드 디자인에 매료되고 있습니다.
카드 디자인은 다양한 콘텐츠를 부분으로 분할하여 홈페이지를 구성합니다. 이를 통해 사용자는 깊숙이 살펴보고 싶은 기사를 쉽게 선택할 수 있습니다.

유용한 이유:
- 카드 디자인은 정보 처리의 용이성으로 인해 특히 B2B 및 B2C 웹 사이트에서 매우 인기를 얻고 있습니다.
- 이러한 디자인을 사용하면 다양한 제품과 솔루션을 성공적으로 강조할 수 있습니다.
- 카드의 응답성을 확인하십시오.
- 카드는 화면 크기에 따라 조정되어야 합니다.
8: 특집 비디오
특정 사례를 밝히기 위해 많은 회사에서 배경 동영상을 추가한 짧은 제품 또는 기능 동영상을 사용하고 있습니다. 이 짧은 비디오는 시간을 절약하고 동시에 많은 문제에 대한 솔루션을 제공합니다.
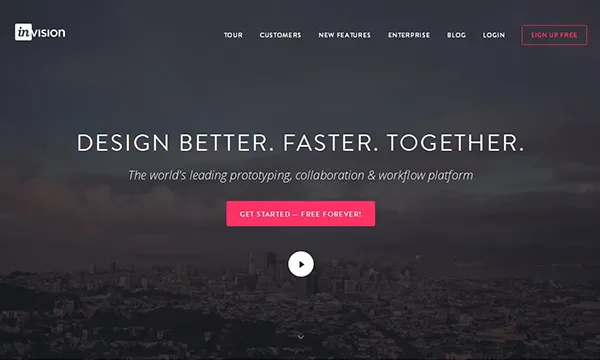
InVision은 디자인을 홈페이지에 직접 끌어다 놓는 것이 얼마나 쉬운지 보여주는 매우 짧은 제품 삽화를 보여주는 좋은 예입니다.

유용한 이유:
- B2B 기업은 이러한 동영상이 구매자의 의사 결정 절차에 큰 영향을 미치기 때문에 제품과 기능을 자세히 설명하는 동영상을 만들어야 합니다.
- Inc. Magazine에 따르면 온라인 비디오를 시청하는 B2B 고객은 92%, 비즈니스와 관련된 제품이나 서비스를 검색할 때 비디오를 시청하는 B2B 고객은 43%에 기여합니다.
- 이를 통해 방문자는 긴 시간을 들이지 않고도 귀하의 뷰를 빠르게 볼 수 있습니다. 길고 짧은 비디오 모두 고유한 가치가 있지만 가장 중요한 것은 짧은 비디오가 잠재 고객을 빠르게 이해하는 데 시간을 절약한다는 것입니다.
9: 개인화된 UX
방문자의 초기 선택에 따라 방문자에게 더 흥미로운 콘텐츠를 보여주기 위해 쿠키를 사용하는 것은 새로운 것이 아니지만 물론 이 전략은 이전보다 훨씬 더 효과적이 되었습니다. 사실, 이 모든 것이 그 어느 때보다 훨씬 더 고전적인 방법이 되었으며 2016년에도 사용될 예정입니다. 이 전략은 일반적으로 사이트에서 이미 본 유사한 내용을 살펴보고 싶어하는 반복 방문자에게 적합합니다.
유용한 이유:
- YouTube, Facebook 및 기타 웹사이트가 방문자마다 제안을 다르게 하고 방문자의 많은 시간을 절약한다는 것을 관찰했을 것입니다.
- 방문자가 두 번째 또는 세 번째로 귀하의 사이트를 방문하면 귀하의 시스템은 방문자의 선택을 인식할 필요가 없습니다.
- 고객 선택을 기록하는 데 사용할 수 있는 쉽게 사용할 수 있는 플러그인이 있습니다.
10. 마이크로인터랙션
웹 디자인의 최신 트렌드 중 하나는 제품, 웹 사이트 또는 모듈 내에서 경험을 포함하는 Microinteractions입니다. 마이크로인터랙션은 단일 사용 사례를 중심으로 이루어지며 컴퓨터 화면에서 앞뒤로 계속 흔들릴 때 팝업되는 동안 이를 인식할 수 있습니다. 이것은 사이트에 멋진 모습을 제공하거나 방문자가 정적 그래픽에 지루할 수 있습니다.
유용한 이유:
- 마이크로인터랙션은 사용자 참여를 높이고 개선하는 데 매우 도움이 될 수 있습니다.
- 그 효과로 인해 플러그인 및 테마 개발자는 웹사이트 디자인의 이 특정 요소에 대해 진지하게 생각하기 시작했습니다.
- 이렇게 하면 사이트가 더 잘 보일 뿐만 아니라 방문자가 사이트에서 사용할 수 있는 콘텐츠를 더 잘 활용할 수 있습니다.
마지막 단어
위에서 논의한 것은 2016년 현대 웹사이트에서 사용될 10가지 예측 요소이며 더 많은 잠재 고객을 확보하기 위해 더욱 인상적인 비즈니스 웹사이트를 디자인하는 데 도움이 될 수 있는 다양한 요소가 있을 수 있습니다. 아래의 댓글 섹션에서 앞으로 웹사이트에 통합하는 데 필수적인 다른 디자인 기능이나 요소가 무엇인지 봅시다.
