10 elementi di web design moderni indispensabili nel 2016
Pubblicato: 2016-01-26Nel mondo del web, ogni anno a venire porta con sé nuove scoperte e nuove innovazioni. Ci imbattiamo in nuovi eventi, incidenti, tendenze, mode e design. Allo stesso modo, nel mondo del web vediamo regolarmente nuovi sviluppi, stili e funzionalità nel design dei siti web ogni anno.
L'innovazione nel portare nuovi elementi è stata fatta con molto tatto in modo da illustrare lo stile dell'azienda. Ogni nuova funzionalità può far emergere il potenziale per far avanzare l'esperienza dei visitatori. Questo può essere impegnativo ed eccitante sia quando sono disponibili così tante scelte tra cui scegliere. Tutto ciò che serve è determinare le opzioni che vale la pena scegliere.
Proprio come la nostra risoluzione per il nuovo anno, abbiamo escogitato dieci elementi essenziali del moderno design del sito Web che ti aiuteranno a dare un anticipo alle prestazioni del tuo sito Web.
1: Composizione tipografica distintiva e grande
Di solito, le aziende utilizzano un tipo specifico di carattere o composizione per i propri clienti in modo da essere facilmente identificate rispetto ai concorrenti. Per rendere più facile la comunicazione e l'espressività per i marchi, negli ultimi anni è stata introdotta una raccolta di caratteri tipografici o font ai designer.
Motivi della sua utilità:
- La composizione indirizza i suoi lettori a varie aree della pagina utilizzando una particolare tendenza di stile in tutto il sito web. Ad esempio, sulla base della composizione e delle dimensioni dei caratteri, un sito Web può indirizzare i propri visitatori da un determinato segmento all'altro.
- La scelta della composizione crea un'immagine della tua azienda in quanto dà un'idea di te stesso. Chi siete in realtà. Ad esempio, sei qualcosa di divertente o cupo? Sei premuroso? Efficiente? Pratico? O informativo?
- Tuttavia, qualunque sia lo stile o il carattere che scegli, è fondamentale che il progettista ne assicuri l'applicabilità nei browser e nei sistemi.
- Se i comuni sistemi di computer e browser non supportano il tuo stile, significa che il tuo sito Web mostrerebbe in modo strano su sistemi diversi.
2: Immagini di eroi enormi e ricettive
Medium.com non è l'UNICO esempio di immagine di un eroe di grandi dimensioni. Ce ne sono molti altri come Ghost, Renovator e Kin HR. Il punto è che questi siti Web con immagini di eroi spostano l'attenzione dei visitatori sull'immagine piuttosto che sul testo e sui pulsanti social poiché le cose visive hanno un maggiore impatto sui visitatori e li ispirano a scorrere la pagina per leggere di più. Inoltre, molti siti Web come Uber hanno i loro sfondi con enormi immagini di eroi con altri contenuti. Le immagini enormi sono abbastanza forti da raccontare la storia dietro senza metterci parole.

Motivi della sua utilità:
- Hai clienti diversi con speranze diverse da tutto il mondo che visitano il tuo sito da dispositivi diversi come telefono, schede o laptop.
- Immagini forti come quelle utilizzate da Medium potrebbero non essere visibili a molte persone se non utilizzano computer desktop.
- Gli utenti avranno una maggiore comprensione del tuo sito web, se le tue immagini sono ricettive e visibili indipendentemente dal dispositivo ad esse associato.
3: Video riprodotti in background del sito
La tua pagina web può diventare abbastanza degna se ci sono video riprodotti automaticamente in background poiché questi video sono molto influenti nella narrazione di una storia e riducono gli altri tipi di contenuti di cui potresti aver bisogno per chiarire la tua attività. Ad esempio, quando visiti la home page di Wistia, un video viene riprodotto automaticamente in background del sito e puoi guardare più in profondità nel sito Web facendo clic sul pulsante di riproduzione. Questo è il modo intelligente per coinvolgere il tuo visitatore.
Motivi della sua utilità:
- Questi video di sfondo sono facilmente comprensibili dai visitatori e raccontano i punti principali della tua azienda o attività senza l'utilizzo di alcun testo scritto.
- Il nostro cervello ha elaborato questi video 60.000 volte più velocemente del materiale scritto. Le persone di solito sono riluttanti a leggere troppo testo, mentre questi video sembrano facilmente accessibili a loro.
- Per questo motivo le connessioni stanno diventando più veloci e le dimensioni dei telefoni cellulari stanno aumentando al giorno d'oggi.
4: Design orizzontale o piatto
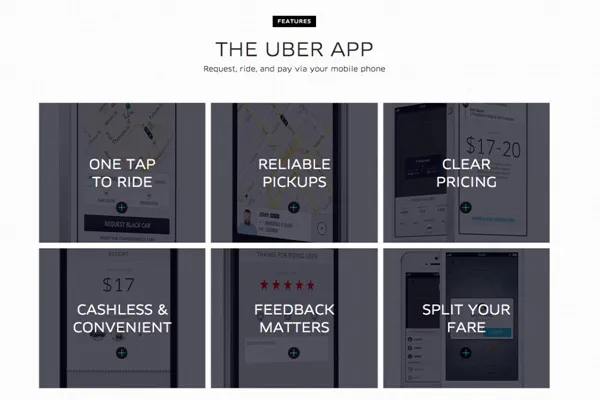
I design piatti sono facili da capire e da afferrare. Questi design non hanno complessità, quindi si caricano rapidamente sui siti Web. Apple è stata la prima a passare al design piatto nel 2013. Successivamente, le altre organizzazioni hanno seguito lo stesso, ma Uber ha aggiunto la propria creatività allo stile mettendo le ombre e le dimensioni. L'immagine sotto mostra la profondità nei riquadri a causa delle ombre che li circondano. Queste ombre scompaiono quando scorri e fai risaltare l'immagine dietro.

Motivi per la sua utilità:
- Questi disegni orizzontali o piatti sono facilmente comprensibili dai tuoi visitatori.
- È essenziale che ci sia stabilità in tutto il tuo sito Web, indipendentemente dal fatto che il tuo sito Web sia progettato in modo piatto o che tu aggiunga altri elementi per aggiungervi profondità.
- Devi solo assicurarti che tutte le parti o il segmento del tuo sito Web utilizzino lo stesso design, che si tratti di una home page o di una pagina del prodotto.
- Il punto è che i visitatori possono cogliere prontamente ciò che stanno vedendo.
5: Menu Hamburger
I menu degli hamburger sono anche chiamati cassetti nascosti o di navigazione. Questo menu aiuta a risparmiare un sacco di spazio sullo schermo a differenza dei siti Web che contengono menu lunghi per opzioni che hanno sicuramente il vantaggio che il tuo visitatore atterra direttamente dove vuole. Questo menu di hamburger può essere visto in Google Chrome in alto a destra, visualizzato in questo modo ≡.

Si chiama menu hamburger a causa delle tre linee impilate l'una sull'altra che danno l'immagine di un tortino di hamburger, come puoi vedere nell'immagine qui sotto:

Motivi per la sua utilità:
- È utile perché offre agli utenti la navigazione chiara senza deviazioni.
- Ciò consente agli utenti di trovare le informazioni rilevanti necessarie per completare l'azione.
- Gli utenti preferiscono utilizzare elementi che li aiutino a effettuare ricerche migliori.
6: Immagini di prodotti enormi
Non è un caso se ti imbatti in enormi immagini di prodotti su siti Web B2B poiché queste immagini sono utili per evidenziare le diverse caratteristiche del prodotto. Ad esempio, se visiti Marketo, troverai un'immagine enorme in alto. Troverai immagini più dettagliate dei prodotti scorrendo la pagina. Queste immagini offrono un'esperienza migliorata ai tuoi visitatori poiché sono molto reattive come abbiamo menzionato sopra.
Motivi della sua utilità:
- Le grandi immagini dei prodotti aiutano a individuare i diversi elementi dei prodotti in modo più efficiente ed efficace.
- Questo aiuta a mettere in evidenza alcune delle parti più apprezzate e ne rafforza i vantaggi.
- Queste immagini sviluppano una forte comprensione delle diverse caratteristiche del prodotto senza utilizzare alcuna parola.
7: Disegno della carta
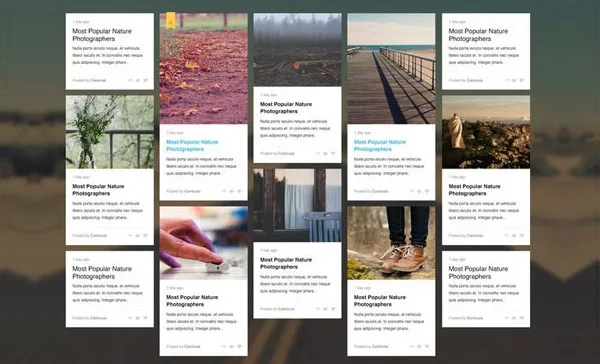
Il design della scheda è abbastanza facile da diffondere visivamente le informazioni poiché i visitatori possono utilizzare contenuti di piccole dimensioni senza rimanere storditi. Con la crescita di Pinterest, marketer e designer rimangono incantati dal design delle carte.
Il design delle carte mantiene organizzata la tua home page suddividendo i diversi contenuti in parti. Questo rende facile per gli utenti scegliere l'articolo che vogliono esaminare a fondo.

Motivi della sua utilità:
- Il design delle carte sta guadagnando molta popolarità, soprattutto sui siti Web B2B e B2C grazie alla facilità di gestione delle informazioni.
- Utilizzando questi design, puoi evidenziare con successo vari prodotti e soluzioni.
- Assicurati solo la reattività delle tue carte.
- Le tue carte dovrebbero adattarsi in base alle dimensioni degli schermi.
8: Video in primo piano
Per far emergere ogni caso specifico, molte aziende utilizzano brevi prodotti o video di funzionalità con l'aggiunta di video di sfondo. Questi brevi video fanno risparmiare tempo e allo stesso tempo offrono soluzioni a molti dei problemi.
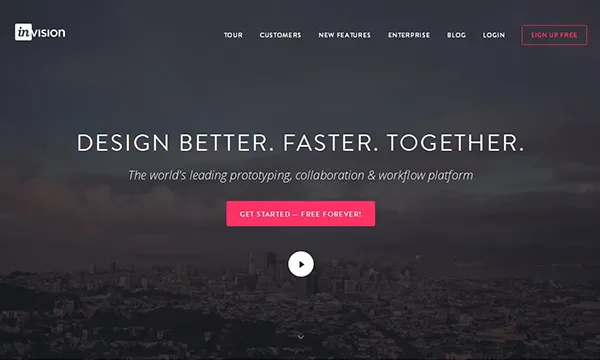
InVision è il grande esempio che mostra un'illustrazione molto breve del loro prodotto su quanto sia facile da usare per trascinare e rilasciare un design direttamente sulla loro home page:

Motivi per la sua utilità:
- Le aziende B2B dovrebbero creare tali video che elaborano il loro prodotto e le sue caratteristiche poiché questi video hanno un grande impatto sulla procedura decisionale degli acquirenti.
- Secondo Inc. Magazine, i clienti B2B che guardano video online contribuiscono al 92% e i clienti B2B che guardano video durante la ricerca di prodotti o servizi relativi alla loro attività contribuiscono al 43%.
- Ciò consente ai visitatori di guardare rapidamente la tua visualizzazione senza dedicarci molto tempo. Sia i video lunghi che quelli brevi hanno i loro valori, ma la cosa più importante è che i video brevi fanno risparmiare tempo per capire rapidamente il tuo potenziale cliente.
9: UX personalizzata
L'uso dei cookie per garantire la presentazione di contenuti più interessanti ai visitatori in base alle loro scelte precedenti non è una novità ma, naturalmente, questa strategia è diventata molto più efficace che mai. In effetti, tutto questo è diventato un metodo molto più classico che mai e verrà utilizzato anche nel 2016. Questa strategia è perfetta per i visitatori abituali a cui di solito piace passare attraverso cose simili che hanno già visto sul sito.
Motivi per la sua utilità:
- Devi aver notato che YouTube, Facebook e altri siti Web forniscono suggerimenti in modo diverso per ogni visitatore e fanno risparmiare molto tempo al visitatore.
- Quando un visitatore arriva sul tuo sito per la seconda o terza volta, il tuo sistema non deve riconoscere le sue scelte.
- Ci sono plug-in facilmente disponibili che puoi utilizzare per garantire la registrazione delle scelte dei clienti.
10. Microinterazioni
Una delle ultime tendenze nel web design sono le microinterazioni che sono esperienze racchiuse all'interno di un prodotto, un sito Web o un modulo. Le microinterazioni ruotano attorno a casi di utilizzo singolo e puoi riconoscerli mentre spuntano mentre continuano a dimenarsi avanti e indietro sullo schermo del computer. Questi danno un aspetto meraviglioso al sito, altrimenti i visitatori potrebbero annoiarsi con la grafica statica.
Motivi per la sua utilità:
- La microinterazione può essere molto utile per aumentare e migliorare il coinvolgimento degli utenti, il che significa semplicemente che ci saranno più azioni sul tuo sito.
- Grazie alla sua efficacia, gli sviluppatori di plugin e temi hanno iniziato a pensare seriamente a questo particolare elemento del design del sito web.
- Questo non solo darà un aspetto migliore al sito, ma aiuterà anche i visitatori a sfruttare maggiormente i contenuti disponibili sul tuo sito.
Parole finali
Quanto sopra discusso sono dieci elementi previsti da utilizzare nei siti Web moderni nel 2016 e ce ne possono essere vari altri che possono aiutarti a progettare un sito Web aziendale ancora più impressionante per ottenere più potenziali clienti. Vediamo dalla sezione commenti qui sotto quali sono le altre caratteristiche o elementi di design che sono essenziali da integrare nel tuo sito web nell'anno a venire.
