2016 年必备的 10 个现代网页设计元素
已发表: 2016-01-26在网络世界中,每一年都会带来新的发现和新的创新。 我们遇到新的事件、事件、趋势、时尚和设计。 同样,在网络世界中,我们每年都会定期看到网站设计的新发展、风格和功能。
提出新元素的创新非常巧妙,以简要介绍公司的风格。每一个新功能都可能带来提升参观者体验的潜力。 当有如此多的选择可供选择时,这既具有挑战性又令人兴奋。 您所需要的只是确定值得选择的选项。
就像我们的新年决心一样,我们提出了现代网站设计的十个基本要素,可以帮助您提前提升网站的性能。
1:独特的大排版
通常,公司为客户使用特定类型的字体或排版,以便与竞争对手相比更容易识别。 为了让品牌更容易沟通和表达,在过去的几年里,已经向设计师介绍了一系列字体或字体。
其有用的原因:
- 排版通过在整个网站中使用一种特定的风格趋势将读者引导到页面的各个区域。 例如,根据排版和字体大小,网站可以将其访问者从一个特定的段引导到另一个段。
- 排版的选择会塑造您公司的形象,因为它可以让您了解自己。 你们这些人到底是谁。 例如,你是幽默的还是忧郁的? 你有思想吗? 高效的? 实际的? 还是信息性的?
- 然而,无论您选择哪种风格或字体,设计师必须确保它在整个浏览器和系统中的适用性至关重要。
- 如果常见的计算机系统和浏览器不支持你的风格,这意味着你的网站在不同的系统上会出现奇怪的显示。
2:巨大且易于接受的英雄形象
Medium.com 并不是大尺寸英雄形象的唯一例子。 还有更多像 Ghost、Renovator 和 Kin HR。 关键是这些带有英雄图像的网站将访问者的注意力转移到图像上,而不是文本和社交按钮上,因为视觉事物对访问者产生了更大的影响,并激发他们滚动页面以阅读更多内容。 此外,Uber 等许多网站的背景都是巨大的英雄图像和其他内容。 巨大的图像足以讲述背后的故事,无需多言。

有用的理由:
- 您有来自世界各地的不同客户,他们通过不同的设备(如手机、标签或笔记本电脑)访问您的网站。
- 如果他们不使用台式计算机,许多人可能看不到像 Medium 使用的那些强烈的图像。
- 如果您的图像易于接受且可见,无论与任何设备相关联,用户都会对您的网站有更深入的了解。
3:网站后台播放的视频
如果后台有自动播放的视频,您的网页就会变得足够有价值,因为这些视频在讲述故事方面非常有影响力,并减少了您可能需要阐明您的业务的其他类型的内容。 例如,当您访问 Wistia 的主页时,网站后台会自动播放一段视频,您可以通过点击播放按钮更深入地查看网站。 这是让您的访客参与进来的明智方式。
有用的原因:
- 这些背景视频很容易被访问者理解,它们在不使用任何书面文字的情况下讲述了您的公司或业务的要点。
- 我们的大脑处理这些视频的速度比书面材料快 60,000 倍。 人们通常不愿意阅读过多的文字,而这些视频对他们来说似乎很容易上手。
- 由于这个原因,连接速度可能会变得更快,并且如今手机尺寸正在增加。
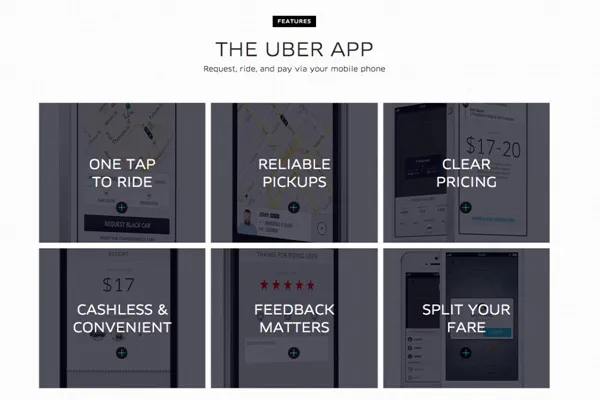
4:水平或平面设计
扁平化设计易于理解和掌握。 这些设计并不复杂,因此可以在网站上快速加载。 苹果是第一个在 2013 年转向扁平化设计的公司。之后,其他组织也纷纷效仿,但优步通过添加阴影和尺寸来为风格添加自己的创造力。 下图显示了由于它们周围的阴影而导致的盒子中的深度。 当您滚动并带出后面的图片时,这些阴影会消失。

有用的原因:
- 这些水平或平面设计很容易被您的访问者理解。
- 无论您的网站是采用平面设计还是添加其他元素以增加深度,您的网站都应该保持稳定,这一点至关重要。
- 您只需要确保您网站的所有部分或部分都使用相同的设计,无论是主页还是产品页面。
- 关键是访问者可以迅速掌握他们所看到的内容。
5:汉堡菜单
汉堡菜单也称为隐藏或导航抽屉。 此菜单有助于节省大量屏幕空间,这与包含用于选项的长菜单的网站不同,这些选项肯定有一个优势,即您的访问者可以直接到达他想去的任何地方。 这个汉堡菜单可以在右上角的谷歌浏览器中看到,像这样显示≡。
它之所以被称为汉堡菜单,是因为三行相互叠加,给出了一个汉堡肉饼的图像,如下图所示:


有用的原因:
- 它很有用,因为它为用户提供了清晰的导航,没有任何转移。
- 这允许用户找到完成操作所需的相关信息。
- 用户更喜欢使用有助于他们进行更好搜索的元素。
6:巨大的产品图片
如果您在 B2B 网站上遇到巨大的产品图片,这并非偶然,因为这些图片有助于指出产品的不同功能。 例如,如果您访问 Marketo,您会在顶部找到一个巨大的图像。 向下滚动页面,您将找到更详细的产品图片。 这些图像为您的访问者提供了增强的体验,因为它们响应速度非常快,就像我们上面提到的那样。
其有用的原因:
- 产品的大图有助于更有效地发现产品的不同元素。
- 这有助于突出一些最有价值的部分并增强好处。
- 这些图像在不使用任何单词的情况下加深了对产品不同功能的理解。
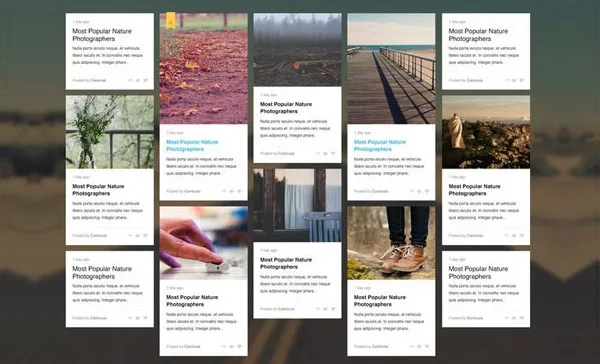
7:卡片设计
卡片设计很容易在视觉上传播信息,因为访问者可以使用小尺寸的内容而不会感到茫然。 随着 Pinterest 的发展,营销人员和设计师对卡片设计着迷。
卡片设计通过将不同的内容分成几部分来保持您的主页井井有条。 这使用户可以轻松选择他们想要深入查看的文章。

有用的理由:
- 卡片设计非常受欢迎,尤其是在 B2B 和 B2C 网站上,因为它易于处理信息。
- 通过使用这些设计,您可以成功地突出各种产品和解决方案。
- 只要确保您的卡的响应能力。
- 您的卡片应根据屏幕大小进行调整。
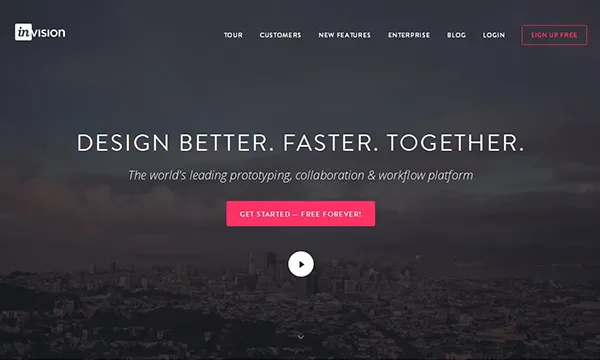
8:专题视频
为了突出任何特定案例,许多公司都在使用简短的产品或专题视频,并添加背景视频。 这些短视频可以节省时间,同时为您提供许多问题的解决方案。
InVision 是一个很好的例子,它展示了他们产品的一个非常简短的插图,说明在他们的主页上直接拖放设计是多么容易:

有用的原因:
- B2B 公司应该制作这样的视频来详细说明他们的产品及其功能,因为这些视频对买家的决策过程有很大的影响。
- 根据 Inc. Magazine 的数据,观看在线视频的 B2B 客户占 92%,在搜索与其业务相关的产品或服务时观看视频的 B2B 客户占 43%。
- 这使访问者可以快速观看您的视图,而无需花费很长时间。长视频和短视频都有自己的价值,但最重要的是,短视频可以节省时间,可以快速了解您的潜在客户。
9:个性化用户体验
使用 cookie 来确保根据访问者之前的选择向访问者展示更有趣的内容并不是什么新鲜事,但当然,这种策略比以往任何时候都更加有效。 事实上,这一切已经成为比以往任何时候都更加经典的方法,它也将在 2016 年使用。 这种策略非常适合那些通常喜欢浏览他们已经在网站上看到的类似内容的重复访问者。
有用的原因:
- 您一定已经观察到,YouTube、Facebook 和其他网站对每个访问者的建议都不同,它为访问者节省了大量时间。
- 当访问者第二次或第三次访问您的站点时,您的系统不必识别它的选择。
- 有一些易于使用的插件,您可以使用它们来确保记录客户的选择。
10. 微交互
网页设计的最新趋势之一是微交互,它是产品、网站或模块中的封闭式体验。 微交互围绕单个用例展开,当它们在计算机屏幕上来回摆动时,您可以在它们弹出时识别它们。 这些给网站一个美妙的外观,否则访问者可能会对静态图形感到厌烦。
有用的原因:
- 微交互对于提升和改善用户参与度非常有帮助,这仅仅意味着,您的网站上将会有更多的操作。
- 由于其有效性,插件和主题开发人员已经开始认真考虑网站设计的这一特定元素。
- 这不仅可以更好地展示网站,还可以帮助访问者更多地利用您网站上的可用内容。
最后的话
上面讨论的是 2016 年现代网站将使用的十个预测元素,还有其他各种元素可以帮助您设计更令人印象深刻的商业网站以吸引更多潜在客户。 让我们从下面的评论部分中看看在来年集成到您的网站中必不可少的其他设计功能或元素是什么。
