10 Elemen Desain Web Modern yang Harus Dimiliki di Tahun 2016
Diterbitkan: 2016-01-26Di dunia web, setiap tahun yang akan datang membawa penemuan baru dan inovasi baru. Kami menemukan acara, insiden, tren, mode, dan desain baru. Demikian pula, di dunia web, kami secara teratur melihat perkembangan, gaya, dan fitur baru dalam desain situs web setiap tahun.
Inovasi dalam memunculkan elemen-elemen baru dilakukan dengan sangat bijaksana sehingga dapat mempersingkat gaya tegas. Setiap fitur baru dapat memunculkan potensi untuk memajukan pengalaman pengunjung. Ini bisa jadi menantang dan mengasyikkan ketika begitu banyak pilihan tersedia untuk dipilih. Yang Anda butuhkan hanyalah menentukan opsi yang layak dipilih.
Sama seperti resolusi Tahun Baru kami, kami telah datang dengan sepuluh elemen penting dari desain situs web modern yang akan membantu Anda untuk memberikan jalan ke depan untuk kinerja situs web Anda.
1: Penyusunan Huruf yang Khas & Besar
Biasanya, perusahaan menggunakan jenis font atau pengaturan huruf tertentu untuk pelanggan mereka agar mudah diidentifikasi jika dibandingkan dengan pesaing mereka. Untuk memudahkan komunikatif dan ekspresif bagi merek, telah ada koleksi tipografi atau font yang diperkenalkan kepada desainer dalam beberapa tahun terakhir.
Alasan Khasiatnya:
- Pengaturan huruf mengarahkan pembacanya ke berbagai area halaman dengan menggunakan satu tren gaya tertentu di seluruh situs web. Misalnya, berdasarkan pengaturan huruf dan ukuran font, situs web dapat mengarahkan pengunjungnya dari segmen tertentu ke segmen lain.
- Pilihan pengaturan huruf Anda menciptakan citra perusahaan Anda karena memberikan gambaran tentang diri Anda. Siapa kalian sebenarnya. Misalnya, apakah Anda orang yang humoris atau muram? Apakah Anda bijaksana? Efisien? Praktis? Atau informatif?
- Namun demikian, gaya atau font apa pun yang Anda pilih, sangat penting bagi perancang untuk memastikan penerapannya di seluruh browser dan sistem.
- Jika sistem komputer dan browser umum tidak mendukung gaya Anda, ini berarti situs web Anda akan ditampilkan secara aneh pada sistem yang berbeda.
2: Gambar Pahlawan Besar & Reseptif
Medium.com bukan HANYA contoh gambar pahlawan berukuran besar. Masih banyak lagi seperti Ghost, Renovator dan Kin HR. Intinya adalah bahwa situs web dengan gambar pahlawan ini memindahkan fokus pengunjung pada gambar daripada pada teks dan tombol sosial karena hal-hal visual lebih berdampak pada pengunjung dan menginspirasi mereka untuk menggulir halaman untuk membaca lebih lanjut. Selain itu, banyak situs web seperti Uber memiliki latar belakang dengan gambar pahlawan besar dengan konten lain di dalamnya. Gambar-gambar besar cukup kuat untuk menceritakan kisah di baliknya tanpa menjelaskannya dengan kata-kata.

Alasan Khasiatnya:
- Anda memiliki pelanggan berbeda dengan harapan berbeda dari seluruh dunia yang mengunjungi situs Anda dari berbagai perangkat seperti ponsel, tab, atau laptop.
- Gambar kuat seperti yang digunakan Medium mungkin tidak terlihat oleh banyak orang jika mereka tidak menggunakan komputer desktop.
- Pengguna akan memiliki pemahaman yang lebih baik tentang situs web Anda, jika gambar Anda dapat diterima dan terlihat terlepas dari perangkat apa pun yang terkait dengannya.
3: Video Diputar di Latar Belakang Situs
Halaman web Anda dapat menjadi cukup layak jika ada video yang diputar secara otomatis di latar belakang karena video ini sangat berpengaruh dalam menceritakan sebuah kisah dan mengurangi jenis konten lain yang mungkin Anda perlukan untuk menjelaskan bisnis Anda. Misalnya, ketika Anda mengunjungi beranda Wistia, sebuah video diputar secara otomatis di latar belakang situs, dan Anda dapat melihat lebih dalam ke situs web dengan mengeklik tombol putar. Ini adalah cara cerdas untuk melibatkan pengunjung Anda.
Alasan Berguna:
- Video latar belakang ini mudah dimengerti oleh pengunjung dan menceritakan poin utama perusahaan atau bisnis Anda tanpa menggunakan teks tertulis apa pun.
- Otak kita memproses video ini 60.000 kali lebih cepat daripada materi tertulis. Orang biasanya enggan membaca terlalu banyak teks, padahal video ini tampaknya mudah didekati oleh mereka.
- Karena alasan ini mungkin koneksi menjadi lebih cepat dan ukuran ponsel meningkat saat ini.
4: Desain Horisontal atau Datar
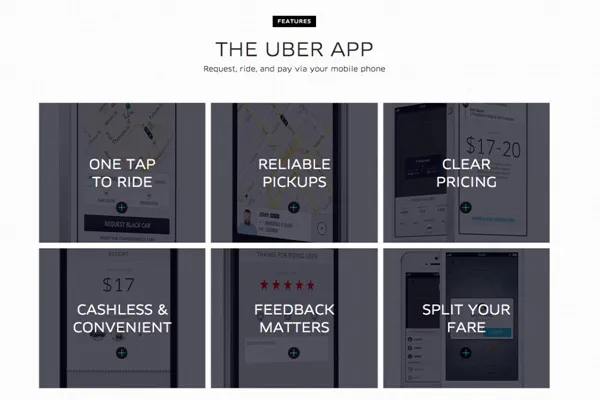
Desain datar mudah dipahami dan dipahami. Desain ini tidak memiliki kerumitan, sehingga dimuat dengan cepat di situs web. Apple adalah yang pertama mengubah desain datar pada 2013. Setelah itu, organisasi lain mengikuti hal yang sama, tetapi Uber menambahkan kreativitas mereka sendiri ke gaya dengan menempatkan bayangan serta dimensi. Gambar di bawah menunjukkan kedalaman kotak karena bayangan di sekitarnya. Bayangan ini menghilang saat Anda menggulir dan memunculkan gambar di belakang.

Alasan untuk Berguna:
- Desain horizontal atau datar ini mudah dipahami oleh pengunjung Anda.
- Sangat penting bahwa harus ada kemantapan di seluruh situs web Anda tidak peduli situs web Anda dirancang rata atau Anda menambahkan elemen lain untuk menghadirkan kedalaman di dalamnya.
- Anda hanya perlu memastikan bahwa semua bagian atau segmen situs web Anda menggunakan desain yang sama, baik itu halaman beranda atau halaman produk.
- Intinya adalah pengunjung dapat segera menangkap apa yang mereka lihat.
5: Menu Hamburger
Menu Hamburger juga disebut laci tersembunyi atau navigasi. Menu ini membantu menghemat beban ruang layar tidak seperti situs web yang berisi menu panjang untuk opsi yang tentunya memiliki keuntungan bahwa pengunjung Anda langsung menuju ke mana pun dia mau. Menu hamburger ini bisa dilihat di Google chrome di kanan atas, tampilannya seperti ini .
Disebut menu hamburger karena tiga baris yang bertumpuk satu sama lain yang memberikan gambar patty hamburger, seperti yang Anda lihat pada gambar di bawah ini:


Alasan untuk Berguna:
- Ini berguna karena memberikan navigasi yang jelas kepada pengguna tanpa pengalihan apa pun.
- Hal ini memungkinkan pengguna untuk menemukan informasi yang relevan yang dibutuhkan untuk menyelesaikan tindakan.
- Pengguna lebih suka menggunakan elemen yang membantu mereka melakukan penelusuran yang lebih baik.
6: Gambar Produk Besar
Bukan kebetulan jika Anda menemukan gambar produk besar di situs web B2B karena gambar ini berguna untuk menunjukkan berbagai fitur produk. Misalnya, jika Anda mengunjungi Marketo, Anda akan menemukan gambar besar di bagian atas. Anda akan menemukan gambar produk yang lebih detail saat menggulir ke bawah halaman. Gambar-gambar ini memberikan pengalaman yang lebih baik kepada pengunjung Anda karena sangat responsif seperti yang telah kami sebutkan di atas.
Alasan Khasiatnya:
- Gambar besar dari produk membantu untuk menemukan berbagai elemen produk secara lebih efisien dan efektif.
- Ini membantu menyoroti beberapa bagian yang paling berharga dan memperkuat manfaatnya.
- Gambar-gambar ini mengembangkan pemahaman yang kuat tentang berbagai fitur produk tanpa menggunakan kata apa pun.
7: Desain Kartu
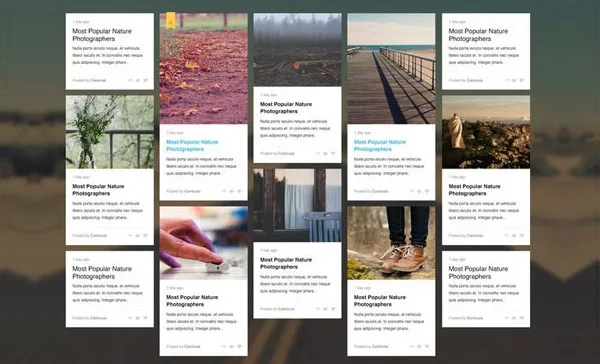
Desain kartu cukup mudah untuk menyebarkan informasi secara visual karena pengunjung dapat menggunakan konten berukuran kecil tanpa bingung. Dengan pertumbuhan Pinterest, pemasar dan desainer terpesona oleh desain kartu.
Desain kartu menjaga beranda Anda tetap teratur dengan membagi konten yang berbeda menjadi beberapa bagian. Ini memudahkan pengguna untuk memilih artikel yang ingin mereka lihat secara mendalam.

Alasan Khasiatnya:
- Desain kartu menjadi sangat populer, terutama di situs web B2B & B2C karena kemudahannya dalam menangani informasi.
- Dengan menggunakan desain ini, Anda dapat berhasil menyoroti berbagai produk dan solusi.
- Pastikan saja daya tanggap kartu Anda.
- Kartu Anda harus beradaptasi sesuai dengan ukuran layar.
8: Video Fitur
Untuk mengungkap kasus tertentu, banyak perusahaan menggunakan produk pendek atau video fitur dengan tambahan video latar belakang. Video pendek ini menghemat waktu dan secara bersamaan memberi Anda solusi untuk banyak masalah.
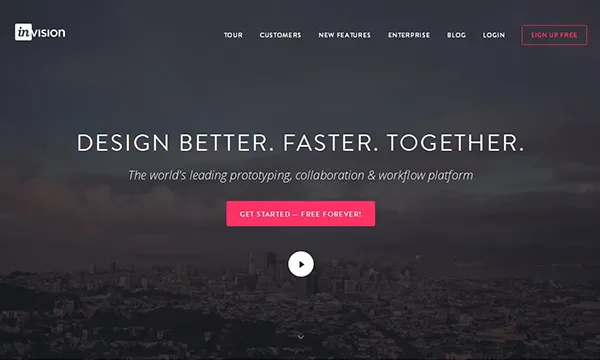
InVision adalah contoh bagus yang menampilkan ilustrasi yang sangat singkat tentang produk mereka bahwa betapa mudahnya menggunakannya untuk menarik dan melepas desain langsung di beranda mereka:

Alasan untuk Berguna:
- Perusahaan B2B harus membuat video semacam itu yang menguraikan produk mereka dan fitur-fiturnya karena video ini memiliki dampak besar pada prosedur pengambilan keputusan pembeli.
- Menurut Majalah Inc., pelanggan B2B yang menonton video online berkontribusi sebesar 92%, dan pelanggan B2B yang menonton video saat mencari produk atau layanan yang terkait dengan bisnis mereka berkontribusi sebesar 43%.
- Hal ini memungkinkan pengunjung untuk melihat tampilan Anda dengan cepat tanpa menghabiskan waktu yang lama ke dalamnya. Panjang dan pendek, kedua video memiliki nilai masing-masing, tetapi yang paling penting adalah bahwa video pendek adalah penghemat waktu untuk memahami prospek Anda dengan cepat.
9: UX yang Dipersonalisasi
Penggunaan cookie untuk memastikan menampilkan konten yang lebih menarik kepada pengunjung sesuai pilihan mereka sebelumnya bukanlah sesuatu yang baru tetapi tentu saja, strategi ini menjadi jauh lebih efektif daripada sebelumnya. Faktanya, semua ini telah menjadi metode yang jauh lebih klasik daripada sebelumnya dan akan digunakan pada tahun 2016 juga. Strategi ini sangat cocok untuk pengunjung berulang yang biasanya suka menelusuri hal serupa yang telah mereka lihat di situs.
Alasan untuk Berguna:
- Anda pasti telah mengamati bahwa YouTube, Facebook, dan situs web lain membuat saran yang berbeda untuk setiap pengunjung dan menghemat banyak waktu pengunjung.
- Ketika pengunjung datang ke situs Anda untuk kedua atau ketiga kalinya, sistem Anda tidak harus mengenali pilihannya.
- Ada plugin yang tersedia dengan mudah yang dapat Anda gunakan untuk memastikan pencatatan pilihan pelanggan.
10. Interaksi mikro
Salah satu tren terbaru dalam desain web adalah Interaksi Mikro yang merupakan pengalaman terlampir tepat di dalam produk, situs web, atau modul. Interaksi mikro berkisar pada kasus penggunaan tunggal dan Anda dapat mengenalinya saat mereka muncul saat mereka terus bergerak maju mundur di layar komputer. Ini memberikan tampilan yang indah ke situs atau pengunjung mungkin bosan dengan grafik statis.
Alasan untuk Berguna:
- Interaksi mikro bisa sangat membantu dalam meningkatkan dan meningkatkan keterlibatan pengguna yang berarti, akan ada lebih banyak tindakan di situs Anda.
- Karena keefektifannya, pengembang plugin dan tema mulai berpikir serius tentang elemen desain situs web ini.
- Ini tidak hanya akan memberikan tampilan yang lebih baik ke situs tetapi juga akan membantu pengunjung untuk memanfaatkan lebih banyak konten yang tersedia di situs Anda.
Kata-kata Terakhir
Yang dibahas di atas adalah sepuluh elemen yang diperkirakan akan digunakan di situs web modern pada tahun 2016 dan mungkin ada berbagai elemen lainnya yang dapat membantu Anda merancang situs web bisnis yang lebih mengesankan untuk mendapatkan lebih banyak klien potensial. Mari kita lihat dari bagian komentar di bawah apa saja fitur atau elemen desain lain yang penting untuk diintegrasikan ke dalam situs web Anda di tahun mendatang.
