10 elemente de web design moderne care trebuie să aibă în 2016
Publicat: 2016-01-26În lumea web, fiecare an care vine aduce cu el noi descoperiri și noi inovații. Dăm peste noi evenimente, incidente, tendințe, modă și design. În mod similar, în lumea web, vedem în mod regulat noi dezvoltări, stiluri și caracteristici în designul site-urilor web în fiecare an.
Inovația în aducerea de noi elemente este făcută cu mult tact, astfel încât pentru a informa stilul firmei. Fiecare caracteristică nouă poate aduce potențialul de a avansa experiența vizitatorilor. Acest lucru poate fi provocator și interesant atât atunci când sunt disponibile atât de multe opțiuni. Tot ce aveți nevoie este să determinați opțiunile care merită alese.
La fel ca rezoluția noastră de Anul Nou, am venit cu zece elemente esențiale ale designului modern al site-ului web, care te-ar ajuta să dai drumul înaintea performanței site-ului tău.
1: Compoziție distinctă și mare
De obicei, companiile folosesc un anumit tip de font sau tipărire pentru clienții lor pentru a fi ușor identificate în comparație cu concurenții lor. Pentru a face mai ușor comunicativ și expresiv pentru mărci, a existat o colecție de fonturi sau fonturi introduse designerilor în ultimii câțiva ani.
Motive pentru utilitatea sa:
- Tipografia își direcționează cititorii către diferite zone ale paginii folosind o anumită tendință de stil pe site. De exemplu, pe baza compoziției și a dimensiunilor fontului, un site web își poate direcționa vizitatorii de la un anumit segment la altul.
- Alegerea compoziției tale creează o imagine a companiei tale, deoarece oferă o idee despre tine. Cine sunteți de fapt. De exemplu, ești ceva plin de umor sau sumbru? Ești gânditor? Eficient? Practic? Sau informativ?
- Cu toate acestea, indiferent de stilul sau fontul pe care îl alegeți, este esențial ca designerul să se asigure de aplicabilitatea acestuia în browsere și sisteme.
- Dacă sistemele computerizate și browserele obișnuite nu acceptă stilul dvs., aceasta înseamnă că site-ul dvs. web ar apărea ciudat pe diferite sisteme.
2: Imagini cu eroi uriașe și receptive
Medium.com nu este SINGURUL exemplu de imagine de erou de dimensiuni mari. Există multe altele precum Ghost, Renovator și Kin HR. Ideea este că aceste site-uri web cu imagini eroice mută atenția vizitatorilor asupra imaginii mai degrabă decât asupra textului și a butoanelor sociale, deoarece lucrurile vizuale au un impact mai mare asupra vizitatorilor și îi inspiră să deruleze pagina pentru a citi mai multe. În plus, multe site-uri web, cum ar fi Uber, au fundal cu imagini de eroi uriașe cu alt conținut. Imaginile uriașe sunt suficient de puternice pentru a spune povestea din spate fără a-i pune cuvinte.

Motive ale utilităţii sale:
- Aveți clienți diferiți cu speranțe diferite din întreaga lume care vă vizitează site-ul de pe diferite dispozitive, cum ar fi telefon, file sau laptop.
- Imaginile puternice precum cele pe care Medium le folosește pot să nu fie vizibile de mulți oameni dacă nu folosesc computere desktop.
- Utilizatorii vor avea o mai bună înțelegere a site-ului dvs., dacă imaginile dvs. sunt receptive și vizibile, indiferent de dispozitivul asociat cu acestea.
3: Videoclipuri redate în fundalul site-ului
Pagina dvs. web poate deveni suficient de demnă dacă există videoclipuri redate automat în fundal, deoarece aceste videoclipuri sunt foarte influente în a povesti o poveste și reduc celelalte tipuri de conținut de care este posibil să aveți nevoie pentru a vă elucida afacerea. De exemplu, când vizitați pagina de pornire a lui Wistia, un videoclip este redat automat în fundalul site-ului și puteți privi mai profund site-ul făcând clic pe butonul de redare. Acesta este modul inteligent de a vă implica vizitatorul.
Motive pentru utilitatea sa:
- Aceste videoclipuri de fundal sunt ușor de înțeles de către vizitatori și spun punctele principale ale companiei sau afacerii dvs. fără a utiliza niciun text scris.
- Creierul nostru a procesat aceste videoclipuri de 60.000 de ori mai repede decât materialul scris. Oamenii sunt de obicei reticenți în a citi prea mult text, în timp ce aceste videoclipuri par ușor accesibile pentru ei.
- Din acest motiv, conexiunile pot deveni mai rapide, iar dimensiunile telefonului mobil sunt în creștere în zilele noastre.
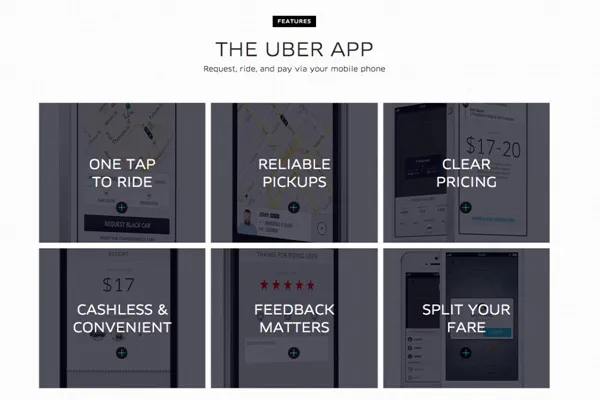
4: Design orizontal sau plat
Modelele plate sunt ușor de înțeles și de înțeles. Aceste modele nu au complexități, așa că se încarcă rapid pe site-uri web. Apple a fost primul care a trecut la designul plat în 2013. Ulterior, celelalte organizații au urmat același lucru, dar Uber adaugă stilului propria creativitate punând umbre precum și dimensiuni. Imaginea de mai jos arată adâncimea în casete din cauza umbrelor din jurul lor. Aceste umbre dispar atunci când derulați și scoateți în evidență imaginea din spate.

Motive pentru utilitatea sa:
- Aceste modele orizontale sau plate sunt ușor de înțeles de către vizitatorii dvs.
- Este esențial să existe o stabilitate pe tot site-ul dvs., indiferent de site-ul dvs. este proiectat în întregime sau adăugați alte elemente pentru a aduce profunzime în el.
- Trebuie doar să vă asigurați că toate părțile sau segmentul site-ului dvs. utilizează același design, fie că este o pagină de pornire sau o pagină de produs.
- Ideea este că vizitatorii pot înțelege imediat ceea ce văd.
5: Meniuri cu Hamburger
Meniurile Hamburger sunt numite și sertar ascunse sau de navigare. Acest meniu vă ajută să economisiți o mulțime de spațiu pe ecran, spre deosebire de site-urile web care conțin un meniu lung pentru opțiuni care cu siguranță au un avantaj că vizitatorul dvs. ajunge direct oriunde dorește. Acest meniu de hamburger poate fi văzut în Google Chrome în dreapta sus, afișat astfel ≡.
Se numește meniu de hamburger din cauza celor trei linii îngrămădite una peste alta care oferă o imagine a unei chifle de hamburger, așa cum puteți vedea în imaginea de mai jos:


Motive pentru utilitatea sa:
- Este util pentru că oferă navigare clară utilizatorilor fără nicio diversiune.
- Acest lucru permite utilizatorilor să găsească informațiile relevante necesare pentru a finaliza acțiunea.
- Utilizatorii preferă să folosească elemente care îi ajută să facă căutări mai bune.
6: Imagini uriașe ale produselor
Nu este întâmplător dacă întâlniți imagini uriașe de produse pe site-uri web B2B, deoarece aceste imagini sunt utile pentru a sublinia diferitele caracteristici ale produsului. De exemplu, dacă vizitați Marketo, veți găsi o imagine uriașă în partea de sus. Veți găsi imagini mai detaliate ale produselor derulând în jos pe pagină. Aceste imagini oferă o experiență îmbunătățită vizitatorilor dvs., deoarece acestea sunt foarte receptive, așa cum am menționat mai sus.
Motive pentru utilitatea sa:
- Imaginile mari ale produselor ajută la identificarea diferitelor elemente ale produselor mai eficient și eficient.
- Acest lucru ajută la evidențierea unora dintre cele mai apreciate părți și întărește beneficiile.
- Aceste imagini dezvoltă o înțelegere puternică a diferitelor caracteristici ale produsului fără a folosi niciun cuvânt.
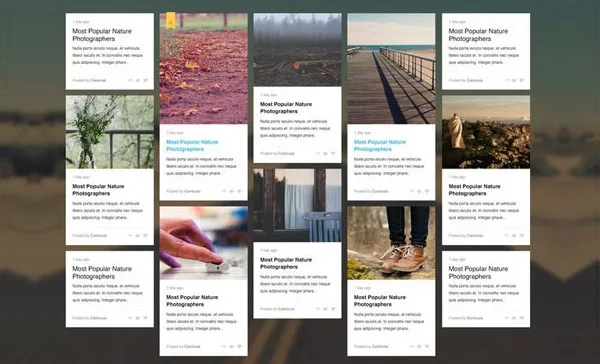
7: Design card
Designul cardului este destul de ușor de diseminat vizual informațiile, deoarece vizitatorii pot folosi dimensiuni mici de conținut fără a rămâne amețiți. Odată cu creșterea Pinterest, agenții de marketing și designerii sunt vrăjiți de designul cardurilor.
Designul cardului vă menține pagina de pornire organizată prin împărțirea conținutului diferit în părți. Acest lucru facilitează utilizatorilor să aleagă articolul prin care doresc să se uite în profunzime.

Motive ale utilităţii sale:
- Designul cardului câștigă foarte multă popularitate, în special pe site-urile web B2B și B2C datorită ușurinței sale de a gestiona informațiile.
- Prin utilizarea acestor modele, puteți evidenția cu succes diverse produse și soluții.
- Doar asigurați-vă că răspunsul cardurilor dvs.
- Cardurile dvs. ar trebui să se adapteze în funcție de dimensiunile ecranelor.
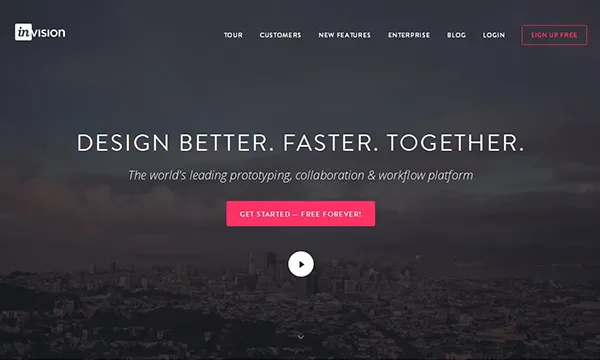
8: Videoclipuri speciale
Pentru a scoate în evidență orice caz specific, multe companii folosesc videoclipuri scurte de produse sau caracteristici cu adăugarea de videoclipuri de fundal. Aceste videoclipuri scurte economisesc timp și vă oferă simultan soluții la multe dintre probleme.
InVision este un exemplu grozav care afișează o ilustrare foarte scurtă a produsului lor, care arată cât de ușor este de utilizat pentru a glisa și plasa un design direct pe pagina lor de pornire:

Motive pentru utilitatea sa:
- Firmele B2B ar trebui să creeze astfel de videoclipuri care să-și elaboreze produsul și caracteristicile acestuia, deoarece aceste videoclipuri au un impact mare asupra procesului de luare a deciziilor a cumpărătorilor.
- Potrivit Inc. Magazine, clienții B2B care urmăresc videoclipuri online contribuie cu 92%, iar clienții B2B care urmăresc videoclipuri atunci când caută produse sau servicii legate de afacerea lor contribuie cu 43%.
- Acest lucru le permite vizitatorilor să vă vizioneze vizionarea rapid, fără a petrece mult timp în ea. Ambele videoclipuri lungi și scurte au propriile valori, dar cel mai important lucru este că videoclipurile scurte economisesc timp pentru a vă înțelege rapid prospectul.
9: UX personalizat
Utilizarea cookie-urilor pentru a asigura prezentarea unui conținut mai interesant pentru vizitatori, conform alegerilor lor anterioare, nu este ceva nou, dar, desigur, această strategie a devenit mult mai eficientă decât oricând. De fapt, toate acestea au devenit o metodă mult mai clasică decât oricând și va fi folosită și în 2016. Această strategie este perfectă pentru vizitatorii repetă cărora le place de obicei să treacă prin lucruri similare pe care le-au văzut deja pe site.
Motive pentru utilitatea sa:
- Trebuie să fi observat că YouTube, Facebook și alte site-uri web fac sugestiile diferit fiecărui vizitator și economisesc mult timp vizitatorului.
- Când un vizitator vine pe site-ul dvs. pentru a doua sau a treia oară, sistemul dumneavoastră nu trebuie să-și recunoască alegerile.
- Există pluginuri ușor disponibile pe care le puteți utiliza pentru a asigura înregistrarea alegerilor clienților.
10. Microinteracțiuni
Una dintre cele mai recente tendințe în designul web este microinteracțiunile, care sunt experiențe incluse chiar într-un produs, site web sau modul. Microinteracțiunile gravitează în jurul carcasei de utilizare unică și le puteți recunoaște în timp ce apar, în timp ce continuă să se miște înainte și înapoi pe ecranul computerului. Acestea dau un aspect minunat site-ului, altfel vizitatorii se pot plictisi de grafica statică.
Motive pentru utilitatea sa:
- Microinteracțiunea poate fi destul de utilă în creșterea și îmbunătățirea angajamentului utilizatorilor, ceea ce înseamnă pur și simplu că vor exista mai multe acțiuni pe site-ul dvs.
- Datorită eficienței sale, dezvoltatorii de pluginuri și teme au început să se gândească serios la acest element special al designului site-ului web.
- Acest lucru nu va oferi doar un aspect mai bun site-ului, ci va ajuta și vizitatorii să profite mai mult de conținutul disponibil pe site-ul dvs.
Cuvinte finale
Cele mai sus discutate sunt zece elemente prognozate care vor fi utilizate în site-urile web moderne în 2016 și pot exista diverse altele care vă pot ajuta să proiectați un site web de afaceri și mai impresionant pentru a obține mai mulți potențiali clienți. Să vedem din secțiunea de comentarii de mai jos care sunt celelalte caracteristici sau elemente de design care sunt esențiale pentru a le integra în site-ul tău web în anul următor.
