يجب أن يكون لديك 10 عناصر تصميم ويب حديثة في عام 2016
نشرت: 2016-01-26في عالم الويب ، كل عام قادم يجلب معه اكتشافات جديدة وابتكارات جديدة. نواجه أحداثًا وحوادث واتجاهات وأزياء وتصميمات جديدة. وبالمثل ، في عالم الويب ، نرى بانتظام تطورات وأنماط وميزات جديدة في تصميم مواقع الويب كل عام.
يتم إجراء الابتكار في طرح عناصر جديدة بلباقة شديدة وذلك من أجل إيجاز أسلوب الشركة ، وقد تؤدي كل ميزة جديدة إلى زيادة إمكانية تطوير تجربة الزائرين. قد يكون هذا أمرًا صعبًا ومثيرًا عند توفر العديد من الخيارات للاختيار. كل ما تحتاجه هو تحديد الخيارات التي تستحق الاختيار.
تمامًا مثل قرارنا للعام الجديد ، توصلنا إلى عشرة عناصر أساسية لتصميم مواقع الويب الحديثة التي من شأنها أن تساعدك على إفساح المجال أمام أداء موقع الويب الخاص بك.
1: تنضيد مميز وكبير
عادة ، تستخدم الشركات نوعًا معينًا من الخطوط أو التنضيد لعملائها من أجل التعرف عليها بسهولة عند مقارنتها بمنافسيها. لتسهيل التواصل والتعبير عن العلامات التجارية ، كانت هناك مجموعة من الخطوط أو الخطوط التي تم تقديمها للمصممين في السنوات القليلة الماضية.
أسباب فائدته:
- يوجه التنضيد قرائه إلى مناطق مختلفة من الصفحة باستخدام اتجاه واحد معين للأسلوب في جميع أنحاء موقع الويب. على سبيل المثال ، على أساس التنضيد وأحجام الخطوط ، يمكن لموقع ويب توجيه زواره من شريحة معينة إلى أخرى.
- يؤدي اختيار التنضيد إلى إنشاء صورة لشركتك لأنه يعطي فكرة عن نفسك. من أنتم في الواقع أيها الناس. على سبيل المثال ، هل أنت شخص مضحك أم حزين؟ هل انت مدروس؟ فعال؟ عملي؟ أم معلوماتية؟
- ومع ذلك ، مهما كان النمط أو الخط الذي تختاره ، فمن الأهمية بمكان أن يتأكد المصمم من قابلية تطبيقه في جميع المتصفحات والأنظمة.
- إذا كانت أنظمة الكمبيوتر والمتصفحات الشائعة لا تدعم أسلوبك ، فهذا يعني أن موقع الويب الخاص بك سيظهر بشكل غريب على أنظمة مختلفة.
2: صور البطل الضخمة والمستقبلية
موقع Medium.com ليس المثال الوحيد لصورة البطل كبيرة الحجم. هناك الكثير مثل Ghost و Renovator و Kin HR. النقطة المهمة هي أن هذه المواقع التي تحتوي على صور بطولية تحرك تركيز الزائرين على الصورة بدلاً من النص والأزرار الاجتماعية حيث تضع الأشياء المرئية تأثيرًا أكبر على الزوار وتلهمهم لتمرير الصفحة لقراءة المزيد. علاوة على ذلك ، فإن العديد من مواقع الويب مثل Uber لديها خلفيات بها صور أبطال ضخمة مع محتوى آخر عليها. الصور الضخمة قوية بما يكفي لسرد القصة وراءها دون وضع كلمات عليها.

أسباب فائدته:
- لديك عملاء مختلفون بآمال مختلفة من جميع أنحاء العالم يزورون موقعك من أجهزة مختلفة مثل الهاتف أو علامات التبويب أو الكمبيوتر المحمول.
- الصور القوية مثل تلك التي يستخدمها Medium قد لا تكون مرئية لكثير من الأشخاص إذا لم يكونوا يستخدمون أجهزة كمبيوتر سطح المكتب.
- سيكون لدى المستخدمين فهم أكبر لموقعك على الويب ، إذا كانت صورك متقبلة ومرئية بغض النظر عن الجهاز المرتبط بها.
3: تشغيل مقاطع الفيديو في خلفية الموقع
يمكن أن تصبح صفحة الويب الخاصة بك جديرة بما يكفي إذا كانت هناك مقاطع فيديو يتم تشغيلها تلقائيًا في الخلفية نظرًا لأن مقاطع الفيديو هذه مؤثرة جدًا في سرد حكاية وتقليل أنواع المحتوى الأخرى التي قد تحتاجها لتوضيح عملك. على سبيل المثال ، عندما تزور الصفحة الرئيسية لـ Wistia ، يتم تشغيل مقطع فيديو تلقائيًا في خلفية الموقع ، ويمكنك إلقاء نظرة أكثر عمقًا على موقع الويب بالنقر فوق زر التشغيل. هذه هي الطريقة الذكية لإشراك الزائر الخاص بك.
أسباب فائدته:
- يمكن للزوار فهم مقاطع الفيديو الخلفية هذه بسهولة وهي تخبر النقاط الرئيسية لشركتك أو عملك دون استخدام أي نص مكتوب.
- عالج دماغنا مقاطع الفيديو هذه أسرع بـ 60 ألف مرة من المواد المكتوبة. عادة ما يتردد الناس في قراءة الكثير من النصوص ، في حين أن مقاطع الفيديو هذه تبدو سهلة الوصول إليهم.
- لهذا السبب ، قد تصبح الاتصالات أسرع وتتزايد أحجام الهواتف المحمولة في الوقت الحاضر.
4: تصميم أفقي أو مسطح
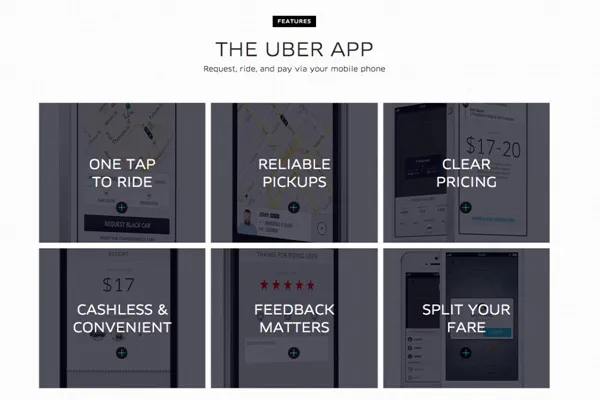
التصاميم المسطحة سهلة الفهم والفهم. لا تحتوي هذه التصميمات على تعقيدات ، لذلك يتم تحميلها بسرعة على مواقع الويب. كانت شركة Apple هي أول من انتقل إلى التصميم المسطح في عام 2013. بعد ذلك ، اتبعت المؤسسات الأخرى نفس الشيء ، لكن Uber أضافت إبداعها الخاص إلى الأسلوب من خلال وضع الظلال وكذلك الأبعاد. توضح الصورة أدناه العمق في المربعات بسبب الظلال من حولهم. تختفي هذه الظلال عند التمرير وتبرز الصورة خلفك.

أسباب فائدته:
- يمكن للزوار فهم هذه التصاميم الأفقية أو المسطحة بسهولة.
- من الضروري أن يكون هناك ثبات من خلال موقع الويب الخاص بك بغض النظر عن تصميم موقع الويب الخاص بك بالكامل أو إضافة عناصر أخرى لإضفاء العمق عليه.
- عليك فقط التأكد من أن جميع أجزاء أو أجزاء من موقع الويب الخاص بك تستخدم نفس التصميم ، سواء كانت صفحة رئيسية أو صفحة منتج.
- النقطة المهمة هي أن الزائرين يمكنهم على الفور فهم ما يرونه.
5: قوائم همبرغر
تسمى قوائم همبرغر أيضًا بالدرج المخفي أو درج التنقل. تساعد هذه القائمة في توفير قدر كبير من مساحة الشاشة على عكس مواقع الويب التي تحتوي على قائمة طويلة للخيارات التي من المؤكد أنها تتمتع بميزة أن الزائر ينزل مباشرة إلى أي مكان يريده. يمكن رؤية قائمة الهامبرغر هذه في Google chrome أعلى اليمين ، ويتم عرضها على هذا النحو ≡.
تسمى بقائمة الهامبرغر بسبب ثلاثة أسطر مكدسة فوق بعضها البعض تعطي صورة فطيرة الهامبرغر كما ترى في الصورة أدناه:


أسباب فائدته:
- إنه مفيد لأنه يوفر تنقلًا واضحًا للمستخدمين دون أي انحراف.
- هذا يسمح للمستخدمين بالعثور على المعلومات ذات الصلة اللازمة لإنهاء الإجراء.
- يفضل المستخدمون استخدام العناصر التي تساعدهم في إجراء عمليات بحث أفضل.
6: صور منتج ضخمة
ليس من قبيل الصدفة إذا صادفت صورًا ضخمة للمنتج على مواقع B2B لأن هذه الصور مفيدة للإشارة إلى الميزات المختلفة للمنتج. على سبيل المثال ، إذا قمت بزيارة Marketo ، فستجد صورة ضخمة في الأعلى. ستجد المزيد من الصور التفصيلية للمنتجات عند التمرير لأسفل الصفحة. تعطي هذه الصور تجربة محسنة للزائرين لأنها سريعة الاستجابة كما ذكرنا أعلاه.
أسباب فائدته:
- تساعد الصور الكبيرة للمنتجات في تحديد العناصر المختلفة للمنتجات بشكل أكثر كفاءة وفعالية.
- يساعد هذا في إبراز بعض الأجزاء الأكثر قيمة ويقوي الفوائد.
- تعمل هذه الصور على تطوير فهم قوي للميزات المختلفة للمنتج دون استخدام أي كلمة.
7: تصميم البطاقة
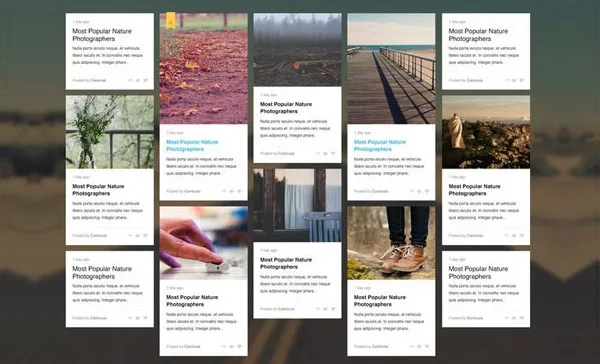
تصميم البطاقة سهل للغاية لنشر المعلومات بشكل مرئي حيث يمكن للزوار استخدام أحجام صغيرة من المحتوى دون الشعور بالدوار. مع نمو Pinterest ، أصبح المسوقون والمصممين مفتونين بتصميم البطاقة.
يحافظ تصميم البطاقة على تنظيم صفحتك الرئيسية عن طريق تقسيم المحتويات المختلفة إلى أجزاء. هذا يسهل على المستخدمين اختيار المقالة التي يريدون الاطلاع عليها بعمق.

أسباب فائدته:
- يكتسب تصميم البطاقة شعبية كبيرة ، خاصة على مواقع B2B و B2C نظرًا لسهولة التعامل مع المعلومات.
- من خلال استخدام هذه التصميمات ، يمكنك تمييز المنتجات والحلول المختلفة بنجاح.
- فقط تأكد من استجابة بطاقاتك.
- يجب أن تتكيف بطاقاتك وفقًا لأحجام الشاشات.
8: مقاطع فيديو مميزة
لتسليط الضوء على أي حالة محددة ، تستخدم العديد من الشركات منتجًا قصيرًا أو مقاطع فيديو مميزة مع إضافة مقاطع فيديو في الخلفية. توفر مقاطع الفيديو القصيرة هذه الوقت وتوفر لك في الوقت نفسه حلولًا للعديد من المشكلات.
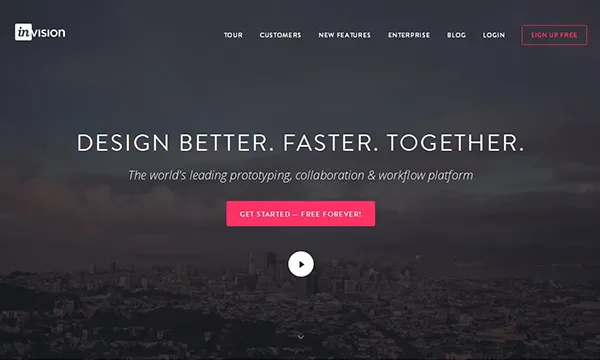
InVision هو المثال الرائع الذي يعرض توضيحًا قصيرًا جدًا لمنتجهم يوضح مدى سهولة استخدامه لسحب التصميم وإفلاته مباشرة على صفحتهم الرئيسية:

أسباب فائدته:
- يجب على شركات B2B إنشاء مقاطع الفيديو التي توضح منتجاتها وميزاتها نظرًا لأن مقاطع الفيديو هذه لها تأثير كبير على إجراءات اتخاذ القرار للمشترين.
- وفقًا لمجلة Inc. Magazine ، يساهم عملاء B2B الذين يشاهدون الفيديو عبر الإنترنت بنسبة 92٪ ، ويساهم عملاء B2B الذين يشاهدون مقاطع الفيديو عند البحث عن المنتجات أو الخدمات المتعلقة بأعمالهم بنسبة 43٪.
- يتيح ذلك للزائرين مشاهدة العرض الخاص بك بسرعة دون قضاء وقت طويل فيه ، فالمقطعان الطويل والقصير لهما قيم خاصة بهما ، ولكن الشيء الأكثر أهمية هو أن مقاطع الفيديو القصيرة توفر الوقت لفهم توقعاتك بسرعة.
9: تجربة مستخدم مخصصة
إن استخدام ملفات تعريف الارتباط لضمان عرض محتوى أكثر تشويقًا للزوار وفقًا لاختياراتهم السابقة ليس شيئًا جديدًا ولكن بالطبع ، أصبحت هذه الإستراتيجية أكثر فاعلية من أي وقت مضى. في الواقع ، أصبح كل هذا أسلوبًا تقليديًا أكثر من أي وقت مضى ، وسيتم استخدامه في عام 2016 أيضًا. هذه الإستراتيجية مثالية للزوار المتكررين الذين عادةً ما يرغبون في تصفح الأشياء المماثلة التي رأوها بالفعل على الموقع.
أسباب فائدته:
- يجب أن تكون قد لاحظت أن YouTube و Facebook وغيرهما من مواقع الويب تقدم الاقتراحات بشكل مختلف لكل زائر وتوفر الكثير من وقت الزائر.
- عندما يأتي زائر إلى موقعك للمرة الثانية أو الثالثة ، لا يتعين على نظامك التعرف على خياراته.
- هناك مكونات إضافية متاحة بسهولة يمكنك استخدامها لضمان تسجيل اختيارات العملاء.
10. التفاعلات الدقيقة
أحد أحدث الاتجاهات في تصميمات الويب هو Microinteractions وهي تجارب مرفقة داخل منتج أو موقع ويب أو وحدة نمطية. تدور التفاعلات الدقيقة حول حالة الاستخدام الفردي ويمكنك التعرف عليها أثناء ظهورها لأنها تستمر في التذبذب للأمام والعودة على شاشة الكمبيوتر. هذه تعطي نظرة رائعة على الموقع وإلا قد يشعر الزوار بالملل من الرسم الثابت.
أسباب فائدته:
- يمكن أن يكون التفاعل الجزئي مفيدًا جدًا في تعزيز وتحسين تفاعل المستخدمين مما يعني ببساطة أنه سيكون هناك المزيد من الإجراءات على موقعك.
- نظرًا لفعاليتها ، بدأ مطورو الإضافات والقوالب في التفكير بجدية حول هذا العنصر المعين في تصميم موقع الويب.
- لن يؤدي ذلك إلى إلقاء نظرة أفضل على الموقع فحسب ، بل سيساعد الزائرين أيضًا على الاستفادة بشكل أكبر من المحتوى المتاح على موقعك.
الكلمات الأخيرة
ما تمت مناقشته أعلاه عبارة عن عشرة عناصر متوقعة لاستخدامها في مواقع الويب الحديثة في عام 2016 ويمكن أن يكون هناك العديد من العناصر الأخرى التي يمكن أن تساعدك في تصميم موقع أعمال أكثر إثارة للإعجاب للحصول على المزيد من العملاء المحتملين. دعنا نرى من قسم التعليقات أدناه ما هي ميزات أو عناصر التصميم الأخرى الضرورية للتكامل في موقع الويب الخاص بك في العام المقبل.
