10 обязательных элементов современного веб-дизайна в 2016 году
Опубликовано: 2016-01-26В мире Интернета каждый наступающий год приносит с собой новые открытия и инновации. Мы сталкиваемся с новыми событиями, происшествиями, тенденциями, модой и дизайном. Точно так же в мире Интернета мы регулярно видим новые разработки, стили и функции в дизайне веб-сайтов каждый год.
Инновация в появлении новых элементов делается очень тактично, чтобы кратко передать стиль фирмы. Каждая новая функция может повысить потенциал для улучшения опыта посетителей. Это может быть сложным и захватывающим, когда так много вариантов доступны для выбора. Все, что вам нужно, это определиться с вариантами, которые стоит выбрать.
Как и в нашей новогодней резолюции, мы придумали десять основных элементов современного дизайна веб-сайта, которые помогут вам повысить производительность вашего веб-сайта.
1: Отличительный и большой набор текста
Обычно компании используют определенный тип шрифта или набор текста для своих клиентов, чтобы их было легко идентифицировать по сравнению со своими конкурентами. Чтобы облегчить общение и выразительность для брендов, за последние несколько лет дизайнерам была представлена коллекция шрифтов или шрифтов.
Причины его полезности:
- Набор текста направляет своих читателей к различным областям страницы, используя одну определенную тенденцию стиля на всем веб-сайте. Например, на основе набора текста и размеров шрифта веб-сайт может направлять своих посетителей из одного сегмента в другой.
- Выбор верстки создает образ вашей компании, так как дает представление о себе. Кто вы, люди, на самом деле. Например, вы что-то юмористическое или мрачное? Вы задумчивы? Эффективный? Практичный? Или информационный?
- Тем не менее, какой бы стиль или шрифт вы ни выбрали, крайне важно, чтобы дизайнер удостоверился в его применимости во всех браузерах и системах.
- Если обычные компьютерные системы и браузеры не поддерживают ваш стиль, это означает, что ваш веб-сайт будет странно отображаться в разных системах.
2: Огромные и восприимчивые изображения героев
Medium.com — не ЕДИНСТВЕННЫЙ пример изображения героя большого размера. Есть еще много таких, как Ghost, Renovator и Kin HR. Дело в том, что эти веб-сайты с главными изображениями фокусируют внимание посетителей на изображении, а не на тексте и социальных кнопках, поскольку визуальные элементы оказывают большее влияние на посетителей и вдохновляют их на прокрутку страницы, чтобы прочитать больше. Кроме того, многие веб-сайты, такие как Uber, имеют свои фоны с огромными изображениями героев с другим контентом. Огромные изображения достаточно сильны, чтобы рассказать историю без слов.

Причины его полезности:
- У вас есть разные клиенты с разными надеждами со всего мира, которые посещают ваш сайт с разных устройств, таких как телефон, планшет или ноутбук.
- Яркие изображения, подобные тем, которые использует Medium, могут быть невидимы для многих людей, если они не используют настольные компьютеры.
- Пользователи будут лучше понимать ваш веб-сайт, если ваши изображения восприимчивы и видны независимо от того, какое устройство с ними связано.
3: Видео, воспроизводимое в фоновом режиме сайта
Ваша веб-страница может стать достаточно достойной, если в фоновом режиме автоматически воспроизводятся видеоролики, поскольку эти видеоролики очень важны для повествования истории и уменьшают количество других типов контента, которые могут вам понадобиться для разъяснения вашего бизнеса. Например, когда вы посещаете домашнюю страницу Wistia, видео автоматически воспроизводится в фоновом режиме сайта, и вы можете более подробно изучить веб-сайт, нажав кнопку воспроизведения. Это умный способ привлечь вашего посетителя.
Причины его полезности:
- Эти фоновые видеоролики легко понятны посетителям и рассказывают основные моменты вашей компании или бизнеса без использования письменного текста.
- Наш мозг обрабатывал эти видео в 60 000 раз быстрее, чем письменный материал. Люди обычно не хотят читать слишком много текста, тогда как эти видео кажутся им легко доступными.
- По этой причине в настоящее время соединения становятся все более быстрыми, а размеры сотовых телефонов увеличиваются.
4. Горизонтальный или плоский дизайн
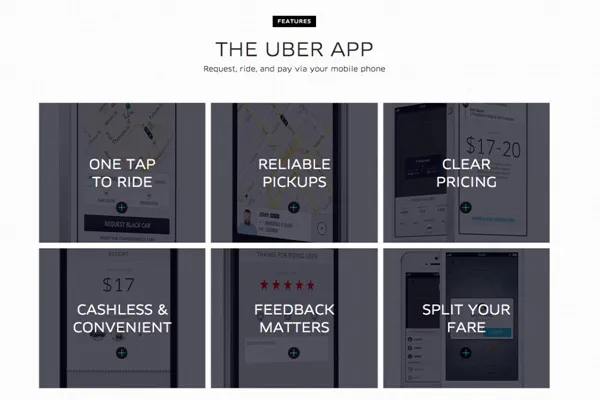
Плоские конструкции легко понять и понять. В этих дизайнах нет сложностей, поэтому они быстро загружаются на сайты. Apple была первой, кто перешел на плоский дизайн в 2013 году. После этого другие организации последовали тому же принципу, но Uber добавил к стилю свою креативность, добавляя тени и размеры. На изображении ниже показана глубина блоков из-за теней вокруг них. Эти тени исчезают, когда вы прокручиваете и выводите изображение позади.

Причины его полезности:
- Эти горизонтальные или плоские конструкции легко воспринимаются вашими посетителями.
- Очень важно, чтобы на вашем веб-сайте была стабильность, независимо от того, имеет ли он плоский дизайн или вы добавляете другие элементы, чтобы придать ему глубину.
- Вам просто нужно убедиться, что все части или сегменты вашего веб-сайта имеют одинаковый дизайн, будь то домашняя страница или страница продукта.
- Дело в том, что посетители могут быстро понять, что они видят.
5: Меню гамбургеров
Гамбургер-меню также называют скрытым или навигационным ящиком. Это меню помогает сэкономить много места на экране, в отличие от веб-сайтов, которые содержат длинное меню для опций, которые, безусловно, имеют преимущество, заключающееся в том, что ваш посетитель сразу попадает туда, куда он хочет. Это гамбургер-меню можно увидеть в Google Chrome в правом верхнем углу, отображая его вот так ≡.
Оно называется гамбургер-меню из-за трех строк, наложенных одна на другую, что дает изображение котлеты для гамбургера, как вы можете видеть на изображении ниже:


Причины его полезности:
- Это полезно, потому что дает пользователям четкую навигацию без каких-либо отклонений.
- Это позволяет пользователям находить соответствующую информацию, необходимую для завершения действия.
- Пользователи предпочитают использовать элементы, которые помогают им лучше выполнять поиск.
6. Огромные изображения продуктов
Не случайно вы сталкиваетесь с огромными изображениями продуктов на веб-сайтах B2B, поскольку эти изображения помогают указать на различные характеристики продукта. Например, если вы посетите Marketo, вы найдете огромное изображение вверху. Более подробные изображения продуктов вы найдете при прокрутке страницы вниз. Эти изображения дают вашим посетителям больше возможностей, поскольку они очень отзывчивы, как мы упоминали выше.
Причины его полезности:
- Большие изображения продуктов помогают более эффективно и действенно выделить различные элементы продуктов.
- Это помогает выделить некоторые из наиболее ценных частей и усилить преимущества.
- Эти изображения развивают четкое представление о различных характеристиках продукта без использования каких-либо слов.
7: Дизайн карты
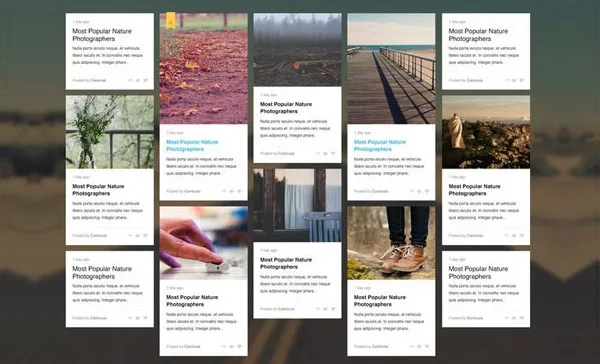
Дизайн карты довольно прост для визуального распространения информации, поскольку посетители могут использовать контент небольшого размера, не отвлекаясь. С ростом Pinterest маркетологи и дизайнеры очарованы дизайном карточек.
Дизайн карточек упорядочивает вашу домашнюю страницу, разделяя различный контент на части. Это облегчает пользователям выбор статьи, которую они хотят подробно изучить.

Причины его полезности:
- Дизайн карточек становится очень популярным, особенно на сайтах B2B и B2C, благодаря простоте обработки информации.
- Используя эти дизайны, вы можете успешно выделить различные продукты и решения.
- Просто убедитесь в отзывчивости ваших карт.
- Ваши карты должны адаптироваться к размерам экранов.
8: Видеоролики
Чтобы пролить свет на какой-либо конкретный случай, многие компании используют короткие видеоролики о продуктах или функциях с добавлением фоновых видеороликов. Эти короткие видеоролики экономят время и одновременно дают вам решение многих проблем.
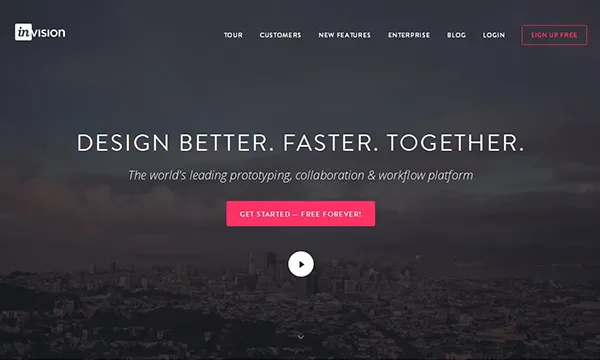
InVision — отличный пример, который отображает очень короткую иллюстрацию их продукта, демонстрирующую, как легко использовать перетаскивание дизайна прямо на их домашнюю страницу:

Причины его полезности:
- Фирмы B2B должны создавать такие видеоролики, которые раскрывают их продукт и его характеристики, поскольку эти видеоролики оказывают большое влияние на процедуру принятия решений покупателями.
- По данным Inc. Magazine, клиенты B2B, которые смотрят онлайн-видео, составляют 92%, а клиенты B2B, которые смотрят видео при поиске продуктов или услуг, связанных с их бизнесом, составляют 43%.
- Это позволяет посетителям быстро просмотреть ваш просмотр, не тратя на него много времени. И длинное, и короткое видео имеют свою ценность, но самое главное то, что короткие видео экономят время, чтобы быстро понять вашу перспективу.
9. Персонализированный UX
Использование файлов cookie для демонстрации посетителям более интересного контента в соответствии с их предыдущим выбором не является чем-то новым, но, конечно, эта стратегия стала намного эффективнее, чем когда-либо прежде. На самом деле, все это стало гораздо более классическим методом, чем когда-либо прежде, и он будет использоваться и в 2016 году. Эта стратегия идеально подходит для повторных посетителей, которым обычно нравится просматривать похожие материалы, которые они уже видели на сайте.
Причины его полезности:
- Вы, должно быть, заметили, что YouTube, Facebook и другие веб-сайты делают предложения по-разному для каждого посетителя, и это экономит много времени посетителя.
- Когда посетитель заходит на ваш сайт во второй или третий раз, вашей системе не нужно распознавать его выбор.
- Существуют легкодоступные плагины, которые вы можете использовать для записи выбора клиентов.
10. Микровзаимодействия
Одной из последних тенденций в веб-дизайне являются микровзаимодействия, которые заключаются в прямом взаимодействии с продуктом, веб-сайтом или модулем. Микровзаимодействия вращаются вокруг одного варианта использования, и вы можете распознать их, когда они появляются, когда они продолжают покачиваться вперед и назад на экране компьютера. Они придают сайту прекрасный вид, иначе посетителям может надоесть статическая графика.
Причины его полезности:
- Микровзаимодействие может быть весьма полезным для повышения и улучшения взаимодействия с пользователями, что просто означает, что на вашем сайте будет больше действий.
- Из-за его эффективности разработчики плагинов и тем начали серьезно задумываться об этом конкретном элементе дизайна сайта.
- Это не только улучшит внешний вид сайта, но и поможет посетителям получить больше преимуществ от контента, доступного на вашем сайте.
Заключительные слова
Выше обсуждались десять прогнозируемых элементов, которые будут использоваться на современных веб-сайтах в 2016 году, и могут быть различные другие, которые могут помочь вам создать еще более впечатляющий бизнес-сайт, чтобы привлечь больше потенциальных клиентов. Давайте посмотрим в разделе комментариев ниже, какие другие особенности дизайна или элементы необходимы для интеграции на вашем веб-сайте в следующем году.
