2016'da Olması Gereken 10 Modern Web Tasarım Öğesi
Yayınlanan: 2016-01-26Web dünyasında her geçen yıl yeni keşifleri ve yenilikleri beraberinde getiriyor. Yeni olaylar, olaylar, trendler, modalar ve tasarımlarla karşılaşıyoruz. Benzer şekilde, web dünyasında, web sitesi tasarımında her yıl düzenli olarak yeni gelişmeler, stiller ve özellikler görüyoruz.
Firmanın tarzını özetlemek için yeni unsurları ortaya çıkarmadaki yenilik çok incelikli bir şekilde yapılıyor. Her yeni özellik, ziyaretçilerin deneyimini ilerletme potansiyelini ortaya çıkarabilir. Bu, seçilebilecek çok fazla seçenek olduğunda hem zorlayıcı hem de heyecan verici olabilir. Tek ihtiyacınız olan, seçmeye değer seçenekleri belirlemek.
Tıpkı Yeni Yıl kararımız gibi, modern web sitesi tasarımının web sitenizin performansını ileriye taşımanıza yardımcı olacak on temel unsuru oluşturduk.
1: Ayırt Edici ve Büyük Dizgi
Genellikle şirketler, rakipleriyle karşılaştırıldığında kolayca tanınmak için müşterileri için belirli bir yazı tipi veya dizgi kullanır. Markalar için iletişimi kolaylaştırmak ve ifade etmek için, son birkaç yılda tasarımcılara tanıtılan bir yazı tipi veya yazı tipi koleksiyonu var.
Kullanışlılığının Nedenleri:
- Dizgi, web sitesinde belirli bir stil trendini kullanarak okuyucularını sayfanın çeşitli alanlarına yönlendirir. Örneğin, bir web sitesi, dizgi ve yazı tipi boyutları temelinde ziyaretçilerini belirli bir segmentten diğerine yönlendirebilir.
- Dizgi seçiminiz, kendiniz hakkında fikir verdiği için şirketinizin bir imajını oluşturur. Siz insanlar gerçekte kimsiniz. Örneğin, mizahi bir şey misiniz yoksa kasvetli mi? düşünceli misin Verimli? Pratik? Yoksa bilgilendirici mi?
- Bununla birlikte, hangi stili veya yazı tipini seçerseniz seçin, tasarımcının bunun tarayıcılar ve sistemler genelinde uygulanabilirliğinden emin olması çok önemlidir.
- Yaygın bilgisayar sistemleri ve tarayıcılar tarzınızı desteklemiyorsa, bu, web sitenizin farklı sistemlerde garip bir şekilde sergileneceği anlamına gelir.
2: Devasa ve Duyarlı Kahraman Resimleri
Medium.com, büyük boyutlu kahraman imajının TEK örneği değildir. Ghost, Renovator ve Kin HR gibi daha pek çok şey var. Mesele şu ki, kahraman görselleri olan bu web siteleri, görsel şeyler ziyaretçiler üzerinde daha fazla etki yarattığından ve onları daha fazla okumak için sayfayı kaydırmaya teşvik ettiğinden, ziyaretçilerin odağını metin ve sosyal düğmeler yerine görsel üzerinde hareket ettiriyor. Ayrıca, Uber gibi birçok web sitesinin arka planı, üzerinde başka içerikler bulunan büyük kahraman resimlerine sahiptir. Devasa görüntüler, arkasındaki hikayeyi kelimelere dökmeden anlatacak kadar güçlü.

Kullanışlılığının Nedenleri:
- Sitenizi telefon, tablet veya dizüstü bilgisayar gibi farklı cihazlardan ziyaret eden, dünyanın her yerinden farklı umutlara sahip farklı müşterileriniz var.
- Medium'un kullandığı gibi güçlü görüntüler, masaüstü bilgisayar kullanmıyorlarsa birçok kişi tarafından görülmeyebilir.
- Görüntüleriniz, hangi cihazla ilişkili olursa olsun alıcı ve görünürse, kullanıcılar web sitenizi daha iyi anlayacaktır.
3: Site Arka Planında Oynatılan Videolar
Arka planda otomatik olarak oynatılan videolar varsa web sayfanız yeterince değerli hale gelebilir, çünkü bu videolar bir hikayeyi anlatmakta çok etkilidir ve işinizi açıklamak için ihtiyaç duyabileceğiniz diğer içerik türlerini azaltır. Örneğin, Wistia ana sayfasını ziyaret ettiğinizde, site arka planında otomatik olarak bir video oynatılıyor ve oynat düğmesine tıklayarak web sitesine daha derinlemesine bakabilirsiniz. Bu, ziyaretçinizi dahil etmenin akıllı bir yoludur.
Yararlılığının Nedenleri:
- Bu arka plan videoları ziyaretçiler tarafından kolayca anlaşılır ve herhangi bir yazılı metin kullanmadan şirketinizin veya işletmenizin ana noktalarını anlatır.
- Beynimiz bu videoları yazılı materyalden 60.000 kat daha hızlı işledi. İnsanlar genellikle çok fazla metin okumaya isteksizdir, oysa bu videolar onlara kolayca ulaşılabilir görünüyor.
- Bu nedenle günümüzde bağlantılar hızlanmakta ve cep telefonu boyutları artmaktadır.
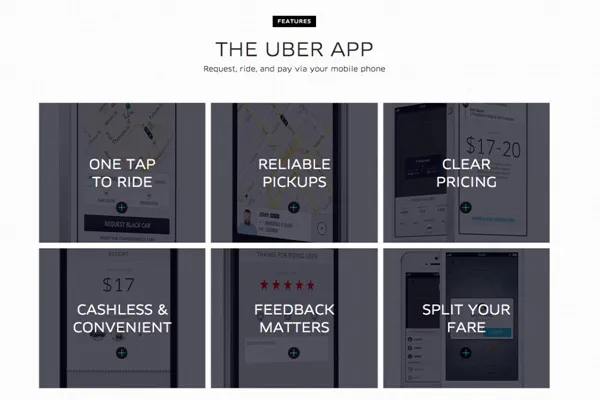
4: Yatay veya Düz Tasarım
Düz tasarımların anlaşılması ve kavranması kolaydır. Bu tasarımların karmaşıklığı yoktur, bu nedenle web sitelerine hızlı bir şekilde yüklenirler. 2013'te düz tasarıma ilk geçiş yapan Apple oldu. Daha sonra diğer kuruluşlar da aynı yolu izledi ancak Uber, boyutların yanı sıra gölgeleri de koyarak stile kendi yaratıcılığını ekledi. Aşağıdaki resim, etraflarındaki gölgeler nedeniyle kutuların derinliğini göstermektedir. Kaydırdığınızda bu gölgeler kaybolur ve arkadaki resmi ortaya çıkarır.

Yararlı olmasının nedenleri:
- Bu yatay veya düz tasarımlar ziyaretçileriniz tarafından kolayca kavranır.
- Web siteniz düz olarak tasarlanmış veya derinlik kazandırmak için başka öğeler eklemiş olsanız da, web sitenizin tamamında istikrar olması önemlidir.
- İster ana sayfa ister ürün sayfası olsun, web sitenizin tüm bölümlerinin veya bölümlerinin aynı tasarımı kullandığından emin olmanız yeterlidir.
- Buradaki nokta, ziyaretçilerin gördüklerini hemen kavrayabilmeleridir.
5: Hamburger Menüleri
Hamburger Menüleri ayrıca gizli veya gezinme çekmecesi olarak da adlandırılır. Bu menü, ziyaretçinizin doğrudan istediği yere gitme avantajına sahip olan seçenekler için uzun menü içeren web sitelerinin aksine, ekran alanından tasarruf etmenize yardımcı olur. Bu hamburger menüsü, sağ üstteki Google chrome'da şu şekilde görüntülenebilir ≡.
Aşağıdaki resimde de görebileceğiniz gibi, hamburger köftesi görüntüsü veren üç satırın üst üste yığılmasından dolayı hamburger menüsü olarak adlandırılmıştır:


Yararlı olmasının nedenleri:
- Kullanıcılara herhangi bir sapma olmaksızın net bir navigasyon sağladığı için kullanışlıdır.
- Bu, kullanıcıların eylemi bitirmek için gereken ilgili bilgileri bulmasını sağlar.
- Kullanıcılar, daha iyi arama yapmalarına yardımcı olan öğeleri kullanmayı tercih eder.
6: Büyük Ürün Resimleri
B2B web sitelerinde büyük ürün görselleriyle karşılaşmanız tesadüf değildir, çünkü bu görseller ürünün farklı özelliklerini belirtmek için yardımcı olur. Örneğin, Marketo'yu ziyaret ederseniz, en üstte devasa bir resim bulacaksınız. Sayfayı aşağı kaydırdığınızda ürünlerin daha detaylı görsellerini bulacaksınız. Bu resimler, yukarıda bahsettiğimiz gibi çok duyarlı oldukları için ziyaretçilerinize gelişmiş bir deneyim sunar.
Kullanışlılığının Nedenleri:
- Ürünlerin büyük görselleri, ürünlerin farklı unsurlarını daha verimli ve etkili bir şekilde ayırt etmeye yardımcı olur.
- Bu, en değerli kısımlardan bazılarını vurgulamaya yardımcı olur ve faydaları güçlendirir.
- Bu görseller, herhangi bir kelime kullanmadan ürünün farklı özellikleri hakkında güçlü bir anlayış geliştirir.
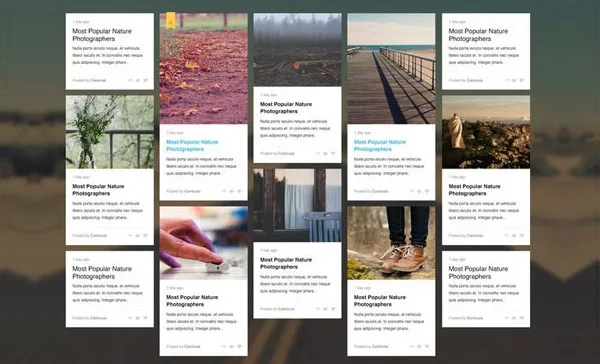
7: Kart Tasarımı
Kart tasarımı, ziyaretçilerin küçük boyutlardaki içeriği sersemletmeden kullanabildikleri için bilgileri görsel olarak yaymak oldukça kolaydır. Pinterest'in büyümesiyle birlikte pazarlamacılar ve tasarımcılar kart tasarımıyla büyüleniyor.
Kart tasarımı, farklı içeriği parçalara bölerek ana sayfanızı düzenli tutar. Bu, kullanıcıların derinlemesine bakmak istedikleri makaleyi seçmelerini kolaylaştırır.

Kullanışlılığının Nedenleri:
- Kart tasarımı, bilgileri işleme kolaylığı nedeniyle özellikle B2B & B2C web sitelerinde çok popülerlik kazanıyor.
- Bu tasarımları kullanarak çeşitli ürün ve çözümleri başarıyla ön plana çıkarabilirsiniz.
- Sadece kartlarınızın duyarlılığından emin olun.
- Kartlarınız ekran boyutlarına göre uyum sağlamalıdır.
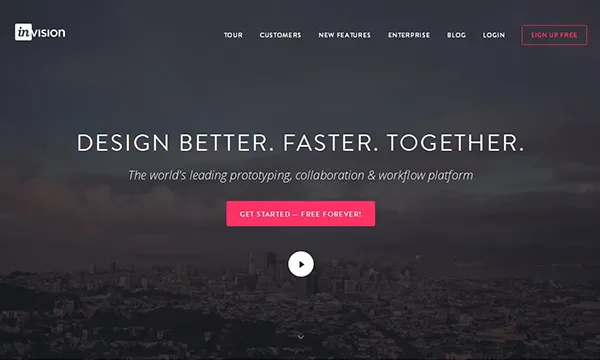
8: Özellik Videoları
Herhangi bir özel durumu gün ışığına çıkarmak için birçok şirket, arka plan videolarının eklenmesiyle kısa ürün veya özellik videoları kullanıyor. Bu kısa videolar zamandan tasarruf sağlar ve aynı anda birçok soruna çözüm sunar.
InVision, bir tasarımı doğrudan ana sayfalarına sürükleyip bırakmanın ne kadar kolay olduğunu gösteren ürünlerinin çok kısa bir resmini gösteren harika bir örnektir:

Yararlı olmasının nedenleri:
- B2B firmaları, ürünlerini ve özelliklerini detaylandıran bu tür videolar oluşturmalıdır, çünkü bu videoların alıcıların karar verme prosedürü üzerinde büyük etkisi vardır.
- Inc. Magazine'e göre, çevrimiçi video izleyen B2B müşterileri %92'ye, işleriyle ilgili ürün veya hizmetleri ararken video izleyen B2B müşterileri ise %43'e katkıda bulunuyor.
- Bu, ziyaretçilerin uzun zaman harcamadan görüntünüzü hızlı bir şekilde izlemelerini sağlar. Uzun ve kısa, her iki videonun da kendi değerleri vardır, ancak en önemli şey, kısa videoların potansiyel müşterinizi hızlı bir şekilde anlamak için zaman kazandırmasıdır.
9: Kişiselleştirilmiş UX
Çerezlerin ziyaretçilere önceki tercihlerine göre daha ilgi çekici içeriklerin gösterilmesini sağlamak için kullanılması yeni bir şey değil ama elbette bu strateji hiç olmadığı kadar etkili hale geldi. Aslında bu her zamankinden çok daha klasik bir yöntem haline geldi ve 2016'da da kullanılacak. Bu strateji, genellikle sitede daha önce gördükleri benzer şeyleri gözden geçirmekten hoşlanan tekrar eden ziyaretçiler için mükemmeldir.
Yararlı olmasının nedenleri:
- YouTube, Facebook ve diğer web sitelerinin her ziyaretçiye farklı önerilerde bulunduğunu ve ziyaretçinin çok zaman kazandırdığını gözlemlemiş olmalısınız.
- Bir ziyaretçi sitenize ikinci veya üçüncü kez geldiğinde, sisteminizin seçimlerini tanıması gerekmez.
- Müşteri seçimlerinin kaydedilmesini sağlamak için kullanabileceğiniz, kolayca temin edilebilen eklentiler vardır.
10. Mikro etkileşimler
Web tasarımlarındaki en son trendlerden biri, doğrudan bir ürün, web sitesi veya modül içindeki kapalı deneyimler olan Mikro etkileşimlerdir. Mikro etkileşimler, tek bir kullanım durumu etrafında döner ve bilgisayar ekranında ileri geri hareket etmeye devam ederken, ortaya çıktıklarında onları tanıyabilirsiniz. Bunlar siteye harika bir görünüm verir, aksi takdirde ziyaretçiler statik grafikten sıkılabilir.
Yararlı olmasının nedenleri:
- Mikro etkileşim, kullanıcı etkileşimlerini artırmada ve iyileştirmede oldukça yardımcı olabilir; bu, sitenizde daha fazla eylem olacağı anlamına gelir.
- Etkinliği nedeniyle, eklentiler ve tema geliştiriciler, web sitesi tasarımının bu özel unsuru hakkında ciddi şekilde düşünmeye başladılar.
- Bu sadece siteye daha iyi bir görünüm kazandırmakla kalmayacak, aynı zamanda ziyaretçilerin sitenizde bulunan içerikten daha fazla yararlanmasına yardımcı olacaktır.
Son sözler
Yukarıda tartışılanlar, 2016'da modern web sitelerinde kullanılacak on tahmini unsurdur ve daha fazla potansiyel müşteri elde etmek için daha da etkileyici işletme web sitesi tasarlamanıza yardımcı olabilecek çeşitli başka unsurlar olabilir. Aşağıdaki yorumlar bölümünden, önümüzdeki yıl web sitenize entegre etmek için gerekli olan diğer tasarım özellikleri veya öğelerinin neler olduğunu görelim.
