10 องค์ประกอบการออกแบบเว็บสมัยใหม่ที่ต้องมีในปี 2016
เผยแพร่แล้ว: 2016-01-26ในโลกของเว็บ ทุกๆ ปีที่จะถึงนี้จะนำการค้นพบใหม่ๆ และนวัตกรรมใหม่ๆ มาด้วย เราเจอเหตุการณ์ เหตุการณ์ เทรนด์ แฟชั่น และการออกแบบใหม่ๆ ในทำนองเดียวกัน ในโลกของเว็บ เราเห็นการพัฒนา รูปแบบ และคุณลักษณะใหม่ๆ ในการออกแบบเว็บไซต์เป็นประจำทุกปี
นวัตกรรมในการนำองค์ประกอบใหม่ขึ้นมานั้นกำลังดำเนินการอย่างมีชั้นเชิง ดังนั้นเพื่อสรุปสไตล์ของบริษัท คุณลักษณะใหม่ทุกประการอาจนำมาซึ่งศักยภาพในการพัฒนาประสบการณ์ของผู้เยี่ยมชม สิ่งนี้อาจท้าทายและน่าตื่นเต้นทั้งเมื่อมีตัวเลือกมากมายให้เลือก สิ่งที่คุณต้องมีคือการกำหนดตัวเลือกที่คุ้มค่าแก่การเลือก
เช่นเดียวกับปณิธานปีใหม่ของเรา เราได้นำเสนอ องค์ประกอบสำคัญสิบประการ ของการออกแบบเว็บไซต์สมัยใหม่ ที่จะช่วยให้คุณก้าวไปข้างหน้าเพื่อประสิทธิภาพของเว็บไซต์ของคุณ
1: การเรียงพิมพ์ที่โดดเด่นและยิ่งใหญ่
โดยปกติ บริษัทต่างๆ จะใช้แบบอักษรหรือการเรียงพิมพ์เฉพาะสำหรับลูกค้าเพื่อให้ระบุได้ง่ายเมื่อเปรียบเทียบกับคู่แข่ง เพื่อให้ง่ายต่อการสื่อสารและแสดงออกสำหรับแบรนด์ ในช่วงไม่กี่ปีที่ผ่านมาได้มีการแนะนำแบบอักษรหรือแบบอักษรให้กับนักออกแบบ
เหตุผลในการใช้ประโยชน์:
- การเรียงพิมพ์นำผู้อ่านไปยังส่วนต่างๆ ของหน้าโดยใช้เทรนด์ของสไตล์หนึ่งๆ ทั่วทั้งเว็บไซต์ ตัวอย่างเช่น บนพื้นฐานของการเรียงพิมพ์และขนาดแบบอักษร เว็บไซต์สามารถนำผู้เยี่ยมชมจากกลุ่มหนึ่งไปยังอีกกลุ่มหนึ่งได้
- ตัวเลือกการเรียงพิมพ์ของคุณจะสร้างภาพลักษณ์ของบริษัทของคุณในขณะที่ให้แนวคิดเกี่ยวกับตัวคุณ ที่จริงแล้วพวกคุณเป็นใคร ตัวอย่างเช่น คุณเป็นคนตลกขบขันหรืออึมครึม? คุณครุ่นคิด? มีประสิทธิภาพ? ใช้ได้จริง? หรือให้ข้อมูล?
- อย่างไรก็ตาม ไม่ว่ารูปแบบหรือฟอนต์ใดก็ตามที่คุณเลือก เป็นสิ่งสำคัญที่นักออกแบบต้องตรวจสอบให้แน่ใจว่าสามารถนำไปใช้ได้ตลอดทั้งเบราว์เซอร์และระบบ
- หากระบบคอมพิวเตอร์และเบราว์เซอร์ทั่วไปไม่รองรับสไตล์ของคุณ แสดงว่าเว็บไซต์ของคุณอาจแสดงผลอย่างประหลาดในระบบต่างๆ
2: รูปภาพฮีโร่ขนาดใหญ่และเปิดกว้าง
Medium.com ไม่ใช่ตัวอย่างเดียวของภาพฮีโร่ขนาดใหญ่ มีอีกมากมายเช่น Ghost, Renovator และ Kin HR ประเด็นคือเว็บไซต์เหล่านี้ที่มีภาพฮีโร่จะย้ายโฟกัสของผู้เยี่ยมชมไปที่รูปภาพมากกว่าที่ปุ่มข้อความและโซเชียล เนื่องจากสิ่งที่เป็นภาพส่งผลต่อผู้เยี่ยมชมมากกว่าและเป็นแรงบันดาลใจให้พวกเขาเลื่อนหน้าเพื่ออ่านเพิ่มเติม นอกจากนี้ เว็บไซต์จำนวนมาก เช่น Uber มีพื้นหลังที่มีภาพฮีโร่ขนาดใหญ่พร้อมเนื้อหาอื่น ๆ รูปภาพขนาดใหญ่นั้นแข็งแกร่งพอที่จะบอกเล่าเรื่องราวเบื้องหลังได้โดยไม่ต้องมีคำบรรยาย

เหตุผลของการใช้ประโยชน์:
- คุณมีลูกค้าที่แตกต่างกันด้วยความหวังที่แตกต่างกันจากทั่วทุกมุมโลกที่เข้าชมไซต์ของคุณจากอุปกรณ์ต่างๆ เช่น โทรศัพท์ แท็บ หรือแล็ปท็อป
- หลายคนอาจมองไม่เห็นภาพที่คมชัดเหมือนกับที่ Medium ใช้ หากไม่ได้ใช้คอมพิวเตอร์เดสก์ท็อป
- ผู้ใช้จะมีความเข้าใจเว็บไซต์ของคุณมากขึ้น หากรูปภาพของคุณเปิดกว้างและมองเห็นได้โดยไม่คำนึงถึงอุปกรณ์ใดก็ตามที่เชื่อมโยงกับพวกเขา
3: วิดีโอที่เล่นในพื้นหลังของเว็บไซต์
หน้าเว็บของคุณสามารถมีค่าพอหากมีการเล่นวิดีโอโดยอัตโนมัติในพื้นหลัง เนื่องจากวิดีโอเหล่านี้มีอิทธิพลอย่างมากในการเล่าเรื่องและลดเนื้อหาประเภทอื่นๆ ที่คุณอาจต้องอธิบายให้ชัดเจนถึงธุรกิจของคุณ ตัวอย่างเช่น เมื่อคุณไปที่หน้าแรกของ Wistia วิดีโอจะถูกเล่นโดยอัตโนมัติในพื้นหลังของเว็บไซต์ และคุณสามารถดูเว็บไซต์ได้อย่างลึกซึ้งยิ่งขึ้นโดยคลิกที่ปุ่มเล่น นี่เป็นวิธีที่ชาญฉลาดในการดึงดูดผู้เข้าชมของคุณ
เหตุผลที่มีประโยชน์:
- วิดีโอพื้นหลังเหล่านี้เข้าใจได้ง่ายโดยผู้เข้าชมและบอกประเด็นหลักของบริษัทหรือธุรกิจของคุณโดยไม่ต้องใช้ข้อความที่เป็นลายลักษณ์อักษรใดๆ
- สมองของเราประมวลผลวิดีโอเหล่านี้เร็วกว่าเนื้อหาที่เขียนถึง 60,000 เท่า ผู้คนมักลังเลที่จะอ่านข้อความมากเกินไป ในขณะที่วิดีโอเหล่านี้ดูเหมือนเข้าถึงได้ง่ายสำหรับพวกเขา
- ด้วยเหตุนี้การเชื่อมต่อจึงเร็วขึ้นและขนาดโทรศัพท์มือถือเพิ่มขึ้นในปัจจุบัน
4: การออกแบบแนวนอนหรือแบน
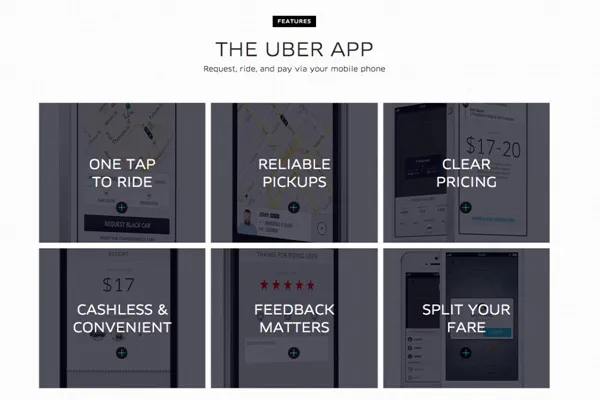
ดีไซน์เรียบๆ นั้นง่ายต่อการเข้าใจและเข้าใจ การออกแบบเหล่านี้ไม่ซับซ้อน ดังนั้นจึงโหลดได้อย่างรวดเร็วบนเว็บไซต์ Apple เป็นคนแรกที่เปลี่ยนการออกแบบเรียบๆ ในปี 2013 หลังจากนั้น องค์กรอื่นๆ ก็ทำตามแบบเดียวกัน แต่ Uber เพิ่มความสร้างสรรค์ของตัวเองให้กับสไตล์ด้วยการวางเงาและมิติ ภาพด้านล่างแสดงความลึกในกล่องเนื่องจากเงารอบตัว เงาเหล่านี้จะหายไปเมื่อคุณเลื่อนดูและดึงภาพด้านหลังออกมา

เหตุผลที่มีประโยชน์:
- การออกแบบแนวนอนหรือแนวราบเหล่านี้สามารถเข้าใจได้ง่ายโดยผู้เยี่ยมชมของคุณ
- เป็นสิ่งสำคัญที่ควรมีความมั่นคงตลอดทั้งเว็บไซต์ของคุณไม่ว่าเว็บไซต์ของคุณจะได้รับการออกแบบมาโดยรวมหรือคุณเพิ่มองค์ประกอบอื่น ๆ เพื่อให้เกิดความลึก
- คุณเพียงแค่ต้องตรวจสอบให้แน่ใจว่าทุกส่วนหรือส่วนของเว็บไซต์ของคุณใช้การออกแบบเดียวกัน ไม่ว่าจะเป็นหน้าแรกหรือหน้าผลิตภัณฑ์
- ประเด็นคือผู้เข้าชมสามารถเข้าใจสิ่งที่พวกเขาเห็นได้ทันที
5: เมนูแฮมเบอร์เกอร์
เมนูแฮมเบอร์เกอร์เรียกอีกอย่างว่าลิ้นชักซ่อนหรือการนำทาง เมนูนี้ช่วยประหยัดพื้นที่หน้าจอได้มาก ซึ่งแตกต่างจากเว็บไซต์ที่มีเมนูแบบยาวสำหรับตัวเลือกต่างๆ ซึ่งแน่นอนว่ามีข้อได้เปรียบที่ผู้เยี่ยมชมของคุณจะไปถึงทุกที่ที่เขาต้องการ เมนูแฮมเบอร์เกอร์นี้สามารถเห็นได้ใน Google chrome ที่ด้านบนขวา แสดงเช่นนี้ ≡
เรียกว่าเมนูแฮมเบอร์เกอร์เพราะมีสามบรรทัดซ้อนกันซึ่งทำให้ภาพของแฮมเบอร์เกอร์แพตตี้ดังที่คุณเห็นในภาพด้านล่าง:


เหตุผลที่มีประโยชน์:
- มีประโยชน์เพราะให้การนำทางที่ชัดเจนแก่ผู้ใช้โดยไม่มีการเบี่ยงเบน
- ซึ่งช่วยให้ผู้ใช้สามารถค้นหาข้อมูลที่เกี่ยวข้องที่จำเป็นในการดำเนินการให้เสร็จสิ้น
- ผู้ใช้ต้องการใช้องค์ประกอบที่ช่วยให้ค้นหาได้ดีขึ้น
6: รูปภาพสินค้าขนาดใหญ่
ไม่ใช่เรื่องบังเอิญหากคุณพบภาพผลิตภัณฑ์ขนาดใหญ่บนเว็บไซต์ B2B เนื่องจากภาพเหล่านี้มีประโยชน์ในการชี้ให้เห็นคุณสมบัติต่างๆ ของผลิตภัณฑ์ ตัวอย่างเช่น หากคุณไปที่ Marketo คุณจะพบกับรูปภาพขนาดใหญ่ที่ด้านบน คุณจะพบภาพที่มีรายละเอียดเพิ่มเติมของผลิตภัณฑ์เมื่อเลื่อนลงมาที่หน้า ภาพเหล่านี้มอบประสบการณ์ที่ดียิ่งขึ้นแก่ผู้เยี่ยมชมของคุณ เนื่องจากภาพเหล่านี้ตอบสนองได้ดีมากดังที่เราได้กล่าวไว้ข้างต้น
เหตุผลในการใช้ประโยชน์:
- ภาพใหญ่ของผลิตภัณฑ์ช่วยให้มองเห็นองค์ประกอบต่างๆ ของผลิตภัณฑ์ได้อย่างมีประสิทธิภาพและประสิทธิผลมากขึ้น
- ซึ่งจะช่วยเน้นย้ำถึงชิ้นส่วนที่ทรงคุณค่าที่สุดบางส่วนและเสริมความแข็งแกร่งของผลประโยชน์
- รูปภาพเหล่านี้พัฒนาความเข้าใจอย่างลึกซึ้งเกี่ยวกับคุณลักษณะต่างๆ ของผลิตภัณฑ์โดยไม่ต้องใช้คำพูดใดๆ
7: การออกแบบการ์ด
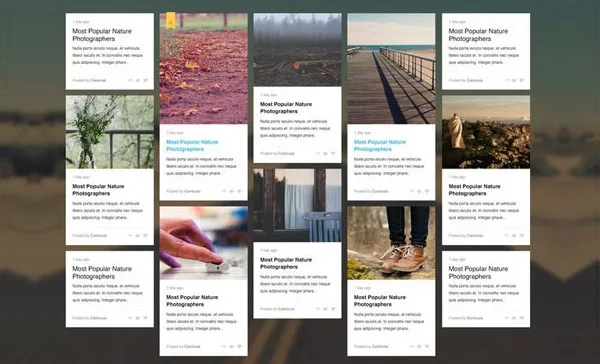
การออกแบบการ์ดนั้นค่อนข้างง่ายในการเผยแพร่ข้อมูลด้วยสายตา เนื่องจากผู้เข้าชมสามารถใช้เนื้อหาขนาดเล็กได้โดยไม่ตื่นตระหนก ด้วยการเติบโตของ Pinterest นักการตลาดและนักออกแบบจึงหลงใหลในการออกแบบการ์ด
การออกแบบการ์ดช่วยให้หน้าแรกของคุณเป็นระเบียบโดยแยกเนื้อหาต่างๆ ออกเป็นส่วนๆ ทำให้ผู้ใช้สามารถเลือกบทความที่ต้องการดูอย่างละเอียดได้ง่าย

เหตุผลของการใช้ประโยชน์:
- การออกแบบการ์ดกำลังได้รับความนิยมอย่างมาก โดยเฉพาะในเว็บไซต์ B2B & B2C เนื่องจากง่ายต่อการจัดการข้อมูล
- ด้วยการใช้การออกแบบเหล่านี้ คุณสามารถเน้นผลิตภัณฑ์และโซลูชันต่างๆ ได้สำเร็จ
- เพียงตรวจสอบการตอบสนองของการ์ดของคุณ
- การ์ดของคุณควรปรับตามขนาดของหน้าจอ
8: ฟีเจอร์วิดีโอ
เพื่อนำเสนอกรณีเฉพาะเจาะจงในประเด็น หลายบริษัทใช้ผลิตภัณฑ์สั้นหรือวิดีโอเด่นด้วยการเพิ่มวิดีโอพื้นหลัง วิดีโอสั้นๆ เหล่านี้ช่วยประหยัดเวลาและช่วยแก้ปัญหาต่างๆ ให้คุณได้พร้อมๆ กัน
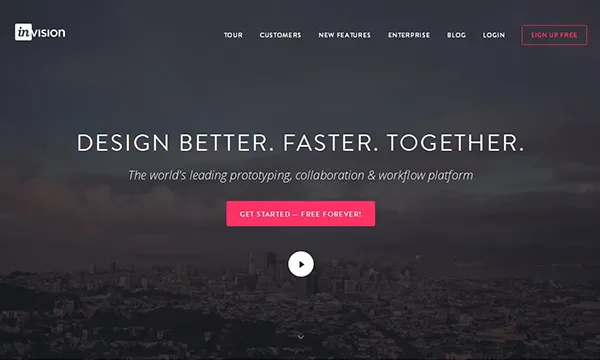
InVision เป็นตัวอย่างที่ดีที่แสดงภาพประกอบสั้นๆ ของผลิตภัณฑ์ ซึ่งง่ายต่อการใช้ลากและวางการออกแบบโดยตรงบนหน้าแรกของพวกเขา:

เหตุผลที่มีประโยชน์:
- บริษัท B2B ควรสร้างวิดีโอดังกล่าวที่อธิบายผลิตภัณฑ์และคุณลักษณะของตนอย่างละเอียด เนื่องจากวิดีโอเหล่านี้มีผลกระทบอย่างมากต่อขั้นตอนการตัดสินใจของผู้ซื้อ
- ตามรายงานของนิตยสาร Inc. ลูกค้า B2B ที่ดูวิดีโอออนไลน์มีส่วนทำให้ถึง 92% และลูกค้า B2B ที่ดูวิดีโอเมื่อค้นหาผลิตภัณฑ์หรือบริการที่เกี่ยวข้องกับธุรกิจของพวกเขามีส่วนร่วมถึง 43%
- ซึ่งช่วยให้ผู้เยี่ยมชมสามารถรับชมการรับชมของคุณได้อย่างรวดเร็วโดยไม่ต้องเสียเวลาไปกับมัน วิดีโอทั้งสองแบบยาวและสั้นมีคุณค่าในตัวเอง แต่สิ่งที่สำคัญที่สุดคือวิดีโอสั้นจะช่วยประหยัดเวลาในการทำความเข้าใจผู้มีแนวโน้มเป็นลูกค้าของคุณได้อย่างรวดเร็ว
9: UX . ส่วนบุคคล
การใช้คุกกี้เพื่อให้แน่ใจว่าการแสดงเนื้อหาที่น่าสนใจยิ่งขึ้นแก่ผู้เยี่ยมชมตามตัวเลือกก่อนหน้านี้ไม่ใช่สิ่งใหม่ แต่แน่นอนว่ากลยุทธ์นี้มีประสิทธิภาพมากกว่าที่เคยเป็นมา อันที่จริง ทั้งหมดนี้ได้กลายเป็นวิธีการแบบคลาสสิกมากกว่าที่เคยเป็นมา และจะใช้ในปี 2016 ด้วยเช่นกัน กลยุทธ์นี้เหมาะสำหรับผู้เข้าชมซ้ำซึ่งมักจะชอบดูสิ่งที่คล้ายกันที่พวกเขาเคยเห็นในไซต์แล้ว
เหตุผลที่มีประโยชน์:
- คุณต้องสังเกตว่า YouTube, Facebook และเว็บไซต์อื่น ๆ ให้คำแนะนำที่แตกต่างกันสำหรับผู้เยี่ยมชมทุกคนและช่วยประหยัดเวลาของผู้เยี่ยมชมได้มาก
- เมื่อผู้เยี่ยมชมเข้ามาที่ไซต์ของคุณเป็นครั้งที่สองหรือสาม ระบบของคุณไม่จำเป็นต้องจำตัวเลือกเหล่านั้น
- มีปลั๊กอินที่ใช้งานได้ง่ายซึ่งคุณสามารถใช้เพื่อให้แน่ใจว่ามีการบันทึกตัวเลือกของลูกค้า
10. ไมโครอินเทอร์แอกชัน
หนึ่งในแนวโน้มล่าสุดในการออกแบบเว็บคือ Microinteractions ซึ่งเป็นประสบการณ์แบบปิดภายในผลิตภัณฑ์ เว็บไซต์ หรือโมดูล ไมโครอินเทอร์แอกชันหมุนรอบกรณีการใช้งานครั้งเดียว และคุณสามารถรับรู้ได้ในขณะที่มันโผล่ขึ้นมาขณะที่พวกมันกระดิกไปมาบนหน้าจอคอมพิวเตอร์ สิ่งเหล่านี้ทำให้ไซต์ดูสวยงาม ไม่เช่นนั้นผู้เยี่ยมชมอาจเบื่อหน่ายกับกราฟิกแบบคงที่
เหตุผลที่มีประโยชน์:
- การโต้ตอบแบบไมโครจะมีประโยชน์มากในการส่งเสริมและปรับปรุงการมีส่วนร่วมของผู้ใช้ ซึ่งหมายความว่าจะมีการดำเนินการมากขึ้นในไซต์ของคุณ
- เนื่องจากประสิทธิภาพของมัน ผู้พัฒนาปลั๊กอินและธีมจึงเริ่มคิดอย่างจริงจังเกี่ยวกับองค์ประกอบเฉพาะของการออกแบบเว็บไซต์นี้
- สิ่งนี้จะไม่เพียงแต่ทำให้ไซต์ดูดีขึ้น แต่ยังช่วยให้ผู้เยี่ยมชมใช้ประโยชน์จากเนื้อหาที่มีอยู่ในไซต์ของคุณได้มากขึ้น
คำพูดสุดท้าย
ที่กล่าวมาข้างต้นเป็นองค์ประกอบที่คาดการณ์ไว้สิบประการที่จะใช้ในเว็บไซต์สมัยใหม่ในปี 2016 และอาจมีองค์ประกอบอื่นๆ อีกหลายอย่างที่สามารถช่วยคุณออกแบบเว็บไซต์ธุรกิจที่น่าประทับใจยิ่งขึ้นเพื่อให้ได้ผู้มีโอกาสเป็นลูกค้ามากขึ้น มาดูจากส่วนความคิดเห็นด้านล่างว่าคุณสมบัติหรือองค์ประกอบการออกแบบอื่นๆ ที่จำเป็นต่อการผสานรวมเข้ากับเว็บไซต์ของคุณในปีต่อๆ ไปมีอะไรบ้าง
