為低流量而撓頭? 以新的視角回歸設計的基礎
已發表: 2015-12-11如果您使用 Google 分析或其他一些分析工具,而您的流量沒有達到您的目標,您可能確實在摸不著頭腦。 或者,也許您在訪問初期就以巨大的跳出率獲得了流量。
你缺少什麼? 這是您可能想要使用的清單,以確保您已涵蓋所有“基礎”。 在這些清單項目中,有一些工具可以幫助您彌合那些“缺失的鏈接”。
響應式設計

您已經知道 RWD(響應式網頁設計)不是可選的。 如果您的網站不能在所有設備上無縫快速地加載,並且初始登陸體驗不佳,那麼您可能永遠失去了一位訪問者。 幸運的是,您只需要一組前端代碼,但即使是微小的更改也必須進行測試和重新測試。 並且不要忘記智能電視——您不希望任何設備上的任何體驗都受到影響。
更多的人通過移動設備訪問網絡,而不是通過 PC 訪問網絡。 正因為如此,谷歌最近在其排名中擴大了適合移動設備的設計——這只是確保您網站的移動版本真的很好的另一個理由。
谷歌現在也有一個“移動友好測試”應用程序。 您只需輸入您的網站地址,即可免費對其進行分析。 如果您使用的是 WordPress,則有些主題是為響應式設計而預先構建的——在您的設計或重新設計中完全節省您的任何工作。
考慮移動優先策略:您現在實際上可以使用 DudaMobile 在幾分鐘內免費創建您的移動版本,而不是從 PC 屏幕進行設計。
這是基本的:無論使用什麼設備訪問您的網站,用戶都需要具有相同的高質量和速度。
速度
如果您的網站沒有在 3-4 秒內加載,您就知道您失去了流量。 低加載時間也會影響搜索引擎解釋查詢的方式,因此後果可能非常嚴重。 這裡有 5 件事可以確保你正在做你需要的速度:
- 減少您的 URL 重定向:每個都需要 HTTP 週期,這會增加訪問者的等待時間。 解決方案是讓設計正確,除非絕對必要,否則不必重定向 URL。
- 文件壓縮:未壓縮的文件非常大,顯然會增加頁面加載時間。 最好的解決方案? 通過您的服務器啟用文件壓縮。
- 減少您放在首屏的內容:使用更少的腳本和圖像使文件更小。
- 圖像優化:未優化的圖像 = 加載時間較慢。 裁剪它們並儘可能減少顏色深度,以保持令人愉悅的質量。
- 注意你的腳本:JavaScript 和 CSS 減慢了加載時間——瀏覽器只需要很長時間來解釋它們。 如果您確實需要使用相當多的腳本,請使用異步腳本。
導航
如果登陸您網站的任何人無法立即確定去哪裡,該訪問者就會跳出。 無論您為吸引訪問者訪問您的網站做了多少出色的營銷,您都會因為設計不佳或導航緩慢而失去他們 - 每次。 這對你來說是雙重否定的。 首先,你失去了一位訪客,也許是永久的。 其次,搜索引擎會跟踪跳出率,這就是它的解釋方式。 如果跳出率很高,則搜索引擎會將您的網站解釋為與關鍵字搜索詞不匹配。
如果您對導航問題有任何疑問或疑慮,這裡有一篇可靠的文章來評估並修復它。 這是來自 The New York Moon 的“廣播提要”的導航功能的一個很好的示例——它非常清晰、易於理解,並且用戶體驗很有趣。 設計本身非常適合美國廣播網站。

你的聲譽如何?
沒有客戶願意訪問可能不值得信賴的網站。 雖然在潛在客戶登陸之前設計無法對此做任何事情,但一旦登陸發生,應該立即有一些讓他/她放心的元素。 作為設計師,您需要做的是:
- 確保講述公司故事,並附上所有者和團隊的照片。
- 在主頁和盡可能多的登錄頁面上包含徽標、證書和許可證。
- 確保宣傳結帳的安全性。
- 提供電話號碼和實際地址,當然,除非企業在業主家外經營。 這增加了一定程度的信任。 像 Grasshopper 這樣的公司以像徵性的月費提供“800”號碼。
還有一些其他的想法。 一個橫幅,上面有滿意的客戶,點擊按鈕來閱讀一些評論可能會有所幫助; 內容必須定期更新——否則,訪問者會產生懷疑。 寫得不好的內容也是跳出的主要原因。
蜘蛛的積極關注

顯然,您希望有機搜索將您放在第一頁 - 這意味著您已經為所有重要的事情積累了“布朗尼積分” - 您的博客中的豐富內容正在被分享; 很棒的用戶體驗; 跳出率低; 元標記中的關鍵字、速度——所有這些蜘蛛都會報告的東西。 有點像間諜給你一張成績單。 您需要真正了解機器人和蜘蛛的工作原理,並利用這些信息為您帶來優勢。 然後,確保您的網站設計適用於這些小動物。
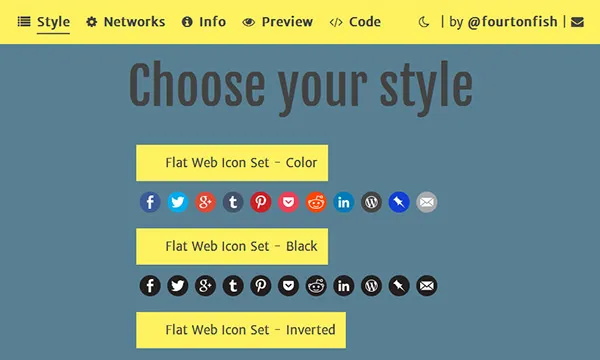
社交媒體分享
很明顯,獲得流量的一種方法是讓當前訪問者分享內容。 任何一篇博文、每一篇引人入勝的媒體、每一次折扣、每一次免費優惠,都必須有分享按鈕。 想想你是如何設計這些按鈕的——你可以創造一些非常酷的設計來吸引註意力。 您可以使用簡單的共享按鈕來免費獲取社交媒體按鈕,或者自己創建自定義按鈕。


與內容營銷團隊合作
內容營銷的全部意義在於將流量吸引到可能發生轉化的網站。 交通問題的一部分也確實落在了他們的肩上。 您可以擁有出色的網站設計,但如果沒有人知道您在那裡,那麼就沒有好事發生。 因此,隨著營銷團隊制定新策略來增加網站流量,您有責任確保他們擁有良好的用戶體驗,上面討論的所有內容,但還有一些額外的設計元素可以讓他們保持在那裡,四處導航,參與,參與並利用所提供的一切。 除了速度、導航方便和美觀的頁面之外,您如何保持這種參與? 以下是一些可能有幫助的事情:
讓訪客“做”一些事情。
參與是一個很大的吸引力,它最終會導致轉化。 一種相對較新的設計元素是交互式信息圖。 雖然交互式設計過去非常困難並且有時需要幾天時間,但新工具已經消除了所有復雜性。 查看 Snapapp、Wheeldo、infogr.am、Contenttools 和 Ioninteractive 以獲取交互式信息圖表、視頻、調查、測驗等。以下是一些非常吸引人的交互式設計:
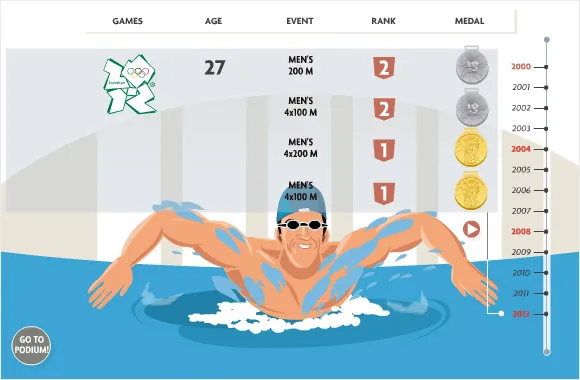
Michael Phelps :對於一個專注於奧林匹克運動和統計數據的網站,信息可以以文字形式提供,並附上幾張照片。 或者它可以以一種完全引人入勝的方式提供。 這是他 2004 年奧運會數據的信息圖。 有按鈕供用戶單擊以打開幾個類別的信息。 這將值得所有看到它的人分享。

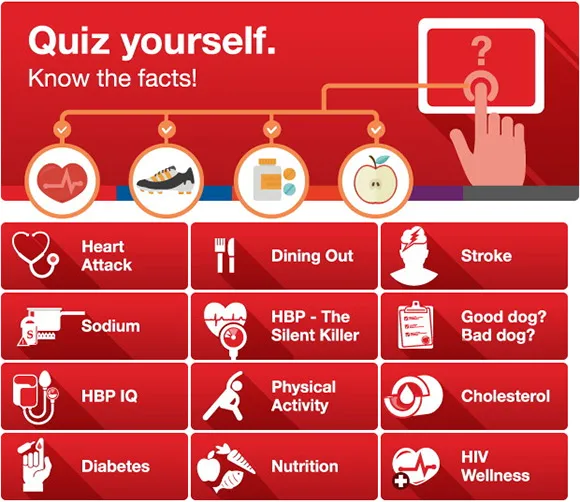
邁克爾菲爾普斯的統計數據和終身成就通過此信息圖。美國心臟協會想要一種新的和創造性的方式來獲取有關心髒病發作風險的信息。 這個信息圖不是普通無聊的文本,而是作為交互式測驗創建的。 沒有人能抗拒它,社會份額的數量是驚人的。 您可能已經在 Facebook 上進行過測驗並參加了考試。 如果你有,你知道他們可以引人注目。

heart.org 的健康心臟測驗。將互動活動直接放在網站上,而不僅僅是在博客或社交媒體上,以及隨處分享的選項,只會增加品牌傳播的機會。
門貴重物品
網站上的某些內容可能對訪問者非常有價值——特價、折扣、“操作方法”指南等等。 如果他們必須提供電子郵件地址才能訪問網絡研討會、電子指南、播客或折扣,營銷團隊將有辦法增加電子郵件列表。 此外,請考慮設計一個在訪問者向上移動到最右側或最左側以彈跳時自動彈出的彈出窗口。 Bounce Exchange 是一個很好的設計網站。
Cookie 和跟踪標籤
添加這些確實可以讓您很好地了解訪問的頁面、每個頁面的時間長度、您的產品線訪問者長時間查看的產品項目以及他們在放棄之前放入購物車的內容。 谷歌標籤管理器很簡單,只需要很少的時間來添加標籤。 然後可以與營銷團隊共享此信息,以便它可以根據匯總數據集中特定的定向廣告。
安裝搜索框
人們喜歡亞馬遜這樣的網站的原因在於,他們可以輸入與他們正在尋找的內容相關的搜索詞或短語。 對於訪問者來說,沒有什麼比不得不不斷點擊鏈接或搜索頁面以找到他/她想要的東西更令人沮喪的了。 安裝搜索功能 - 方便且獲得訪問者讚賞的一種方式。 您可以免費使用 DuckDuckGo。
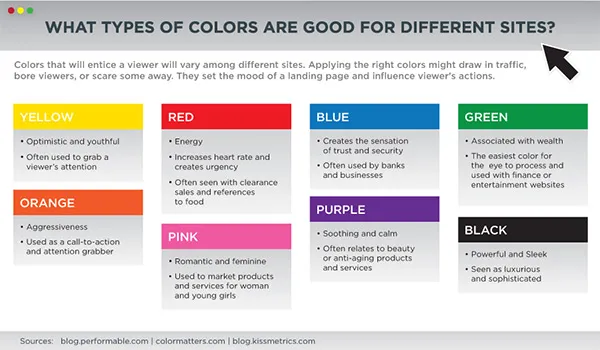
使用基於神經科學的顏色
我們的大腦對不同顏色的反應確實不同。 當我們將目光集中在顏色上時,某些情緒會受到刺激。 當您決定在網站上使用什麼顏色時,請使用以下信息。 雖然這可能不是長時間停留和反彈之間或以某種方式轉換之前反彈之間的區別,但它不會受到傷害。 這是一個圖表,可以幫助您做出這些顏色決定。

Kissmetrics.com 的完美著陸頁信息圖剖析
號召性用語按鈕
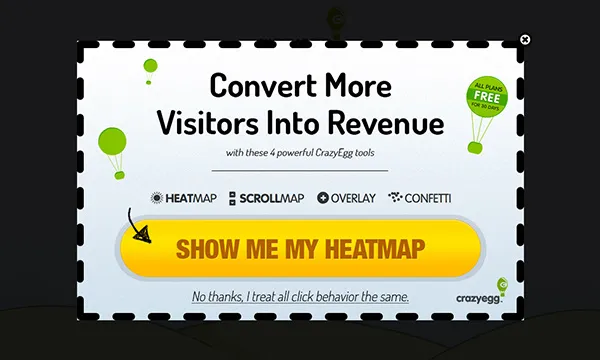
現在也有一些關於 CTA 按鈕的很好的研究——關於按鈕本身或按鈕周圍的位置、大小、形狀和文本。 例如,按鈕應該有圓形邊緣,而不是直的,因為圓形邊緣將讀者的眼睛向內吸引到按鈕上的文本。 CTA 還應該為點擊它們的訪問者提供大量價值或好處,並且除了提供電子郵件地址之外,除了獲得承諾的好處之外,應該對訪問者沒有任何其他要求。 以下是 CrazyEgg 網站上精心設計的 CTA 示例:

CTA 按鈕有很棒的文字——不僅僅是“點擊這裡”。 它強化了訪問者所獲得的信息——免費的熱圖。 請注意,要拒絕,訪問者是在說他真的不關心他可能獲得的分析。
最後,對您的網站進行獨立分析
有時,讓第三方專家分析您的整個網站可能會有所幫助。 在這方面,可能沒有人比 Kissmetrics、CrazyEgg 和博客 Quick Sprout 的創始人 Neil Patel 更勝一籌了。 事實上,您可以在 Quick Sprout 上免費獲得初步分析,並獲得客觀的總結以及可能會改善流量的建議。
