Kratzen Sie sich am Kopf über wenig Verkehr? Kehren Sie mit einer neuen Perspektive zu den Grundlagen des Designs zurück
Veröffentlicht: 2015-12-11Wenn Sie Google Analytics oder ein anderes Analysetool verwenden und Ihr Datenverkehr nicht Ihren Zielen entspricht, kratzen Sie sich möglicherweise tatsächlich am Kopf. Oder vielleicht erhalten Sie schon früh im Besuch Traffic mit enormen Absprungraten.
Was fehlt dir? Hier ist eine Art Checkliste, die Sie verwenden möchten, um sicherzustellen, dass Sie alle Ihre „Grundlagen“ abgedeckt haben. Und inmitten dieser Checklistenpunkte gibt es einige Tools, die Ihnen helfen könnten, diese „fehlenden Verbindungen“ zu überbrücken.
Sich anpassendes Design

Sie wissen bereits, dass RWD (Responsive Web Design) nicht optional ist. Wenn Ihre Website nicht nahtlos und schnell auf allen Geräten geladen wird und das anfängliche Landeerlebnis nicht gut ist, haben Sie wahrscheinlich einen Besucher für immer verloren. Glücklicherweise ist ein einziger Frontend-Codesatz alles, was Sie brauchen, aber selbst nach einer winzigen Änderung müssen Tests und erneute Tests durchgeführt werden. Und vergessen Sie auch nicht Smart TVs – Sie möchten nicht, dass das Erlebnis auf irgendeinem Gerät beeinträchtigt wird.
Mehr Menschen greifen über Mobiltelefone auf das Internet zu als über PCs. Aus diesem Grund hat Google kürzlich das mobilfreundliche Design in seinen Rankings erweitert – ein Grund mehr, darauf zu achten, dass mobile Versionen Ihrer Website wirklich gut sind.
Auch Google hat jetzt eine „Mobile-Friendly Test“-App. Alles, was Sie tun müssen, ist Ihre Website-Adresse einzugeben und sie wird kostenlos analysiert. Wenn Sie WordPress verwenden, gibt es Themes, die für Responsive Design vorgefertigt sind – was Ihnen jegliche Arbeit als Design oder Re-Design erspart.
Betrachten Sie die Mobile-First-Strategie : Anstatt von einem PC-Bildschirm aus zu entwerfen, können Sie jetzt tatsächlich DudaMobile verwenden, um Ihre mobile Version kostenlos zu erstellen – in wenigen Minuten.
Es ist einfach: Benutzer müssen die gleiche hohe Qualität und Geschwindigkeit haben, unabhängig davon, welches Gerät für den Zugriff auf Ihre Website verwendet wird.
Geschwindigkeit
Wenn Ihre Website nicht in 3-4 Sekunden geladen wird, wissen Sie, dass Sie Traffic verlieren. Eine geringe Ladezeit wirkt sich auch darauf aus, wie Suchmaschinen Anfragen interpretieren, sodass die Folgen ziemlich schwerwiegend sein können. Hier sind 5 Dinge, die Sie tun sollten, um die benötigte Geschwindigkeit zu erreichen:
- Reduzieren Sie Ihre URL-Weiterleitungen : Jede erfordert HTTP-Zyklen, und dies erhöht die Wartezeit für einen Besucher. Die Lösung besteht darin, die Designs richtig hinzubekommen, ohne URLs umleiten zu müssen, es sei denn, dies ist unbedingt erforderlich.
- Dateikomprimierung : Unkomprimierte Dateien sind sehr groß und erhöhen offensichtlich die Ladezeit der Seite. Die beste Lösung? Aktivieren Sie die Dateikomprimierung über Ihren Server.
- Reduzieren Sie, was Sie über die Falte legen : Verkleinern Sie die Dateien mit weniger Schrift und Bildern.
- Bildoptimierung : Nicht optimierte Bilder = langsamere Ladezeit. Schneiden Sie sie zu und reduzieren Sie die Farbtiefe so weit wie möglich, um dennoch eine ansprechende Qualität zu erhalten.
- Achten Sie auf Ihre Skripte : JavaScript und CSS verlangsamen die Ladezeit – Browser brauchen nur so lange, um sie zu interpretieren. Wenn Sie ziemlich oft Skripte verwenden müssen, verwenden Sie asynchrone.
Navigation
Wenn jemand, der auf Ihrer Website landet, nicht sofort weiß, wohin er gehen soll, springt dieser Besucher ab. Egal, wie viel großartiges Marketing Sie betrieben haben, um Besucher auf Ihre Website zu locken, Sie werden sie jedes Mal durch schlecht gestaltete oder langsame Navigation verlieren. Das ist für Sie eine doppelte Verneinung. Erstens haben Sie einen Besucher verloren, vielleicht dauerhaft. Zweitens verfolgen Suchmaschinen die Absprungraten und so wird das interpretiert. Wenn die Absprungrate hoch ist, interpretiert die Suchmaschine Ihre Website als nicht gut mit den Keyword-Suchbegriffen übereinstimmend.
Wenn Sie Fragen oder Bedenken zu Navigationsproblemen haben, finden Sie hier einen soliden Artikel, um dies zu bewerten und zu beheben. Hier ist ein großartiges Beispiel für eine Navigationsfunktion aus dem „Radio Feed“ von The New York Moon – es ist sehr klar, leicht verständlich und die UX macht Spaß. Und das Design selbst eignet sich perfekt für eine amerikanische Radio-Website.

Wie ist Ihr Ruf?
Kein Kunde möchte auf eine möglicherweise nicht vertrauenswürdige Seite gelangen. Während das Design nichts dagegen tun kann, bevor ein potenzieller Kunde gelandet ist, sollte es nach der Landung sofort einige Elemente geben, die ihn / sie beruhigen. Als Designer müssen Sie Folgendes tun:
- Stellen Sie sicher, dass die Unternehmensgeschichte erzählt wird, mit Fotos von Eigentümer und Team.
- Fügen Sie Logos, Zertifikate und Lizenzen auf der Startseite und so vielen Zielseiten wie möglich ein.
- Stellen Sie sicher, dass Sie für die Sicherheit des Bezahlvorgangs werben.
- Geben Sie eine Telefonnummer und eine physische Adresse an, es sei denn, das Geschäft wird natürlich vom Haus des Eigentümers aus betrieben. Dies fügt ein Maß an Vertrauen hinzu. Unternehmen wie Grasshopper bieten die „800“-Nummer gegen eine geringe monatliche Gebühr an.
Ein paar andere Gedanken. Ein Banner mit einer fortlaufenden Liste zufriedener Kunden mit einer Schaltfläche, auf die Sie klicken können, um einige Bewertungen zu lesen, könnte hilfreich sein. Inhalte müssen regelmäßig aktualisiert werden – sonst werden Besucher misstrauisch. Auch schlecht geschriebene Inhalte sind eine der Hauptursachen für Bounces.
Positive Aufmerksamkeit von Spinnen

Offensichtlich möchten Sie, dass eine organische Suche Sie auf diese erste Seite bringt – es bedeutet, dass Sie die „Brownie-Punkte“ für all diese wichtigen Dinge angesammelt haben – reichhaltige Inhalte in Ihren Blogs, die geteilt werden; großartige UX; niedrige Absprungraten; Schlüsselwörter in Ihren Metatags, Geschwindigkeit – all diese Dinge, die Spinnen melden werden. Wie ein Spion, der dir ein Zeugnis gibt. Sie müssen wirklich verstehen, wie Bots und Spider funktionieren, und diese Informationen zu Ihrem Vorteil nutzen. Stellen Sie dann sicher, dass Ihr Website-Design mit diesen kleinen Kreaturen funktioniert.
Teilen in sozialen Medien
Es ist auch offensichtlich, dass eine Möglichkeit, Traffic zu bekommen, darin besteht, dass aktuelle Besucher Inhalte teilen. Jeder Blog-Beitrag, jedes ansprechende Medienstück, jeder Rabatt, jedes kostenlose Angebot muss Schaltflächen zum Teilen haben. Und denken Sie darüber nach, wie Sie diese Schaltflächen gestalten – es gibt einige ziemlich coole Designs, die Sie erstellen können, um Aufmerksamkeit zu erregen. Sie können einfache Schaltflächen zum Teilen verwenden, um Schaltflächen für soziale Medien kostenlos zu erhalten, oder selbst eine benutzerdefinierte Schaltfläche erstellen.


Zusammenarbeit mit dem Content Marketing Team
Der ganze Zweck des Content-Marketings besteht darin, den Verkehr auf die Website zu lenken, auf der Conversions stattfinden können. Ein Teil eines Verkehrsproblems liegt auch direkt auf ihren Schultern. Sie können ein hervorragendes Website-Design haben, aber wenn niemand weiß, dass Sie da sind, passiert nichts Gutes. Während die Marketinggruppe also neue Strategien entwickelt, um den Verkehr auf die Website zu lenken, liegt es in Ihrer Verantwortung, sicherzustellen, dass sie eine gute UX haben, all die oben besprochenen Dinge, aber einige zusätzliche Designelemente, die sie dort halten und herumnavigieren , sich engagieren, teilnehmen und alles nutzen, was angeboten wird. Wie halten Sie dieses Engagement über Geschwindigkeit, einfache Navigation und ästhetisch ansprechende Seiten hinaus aufrecht? Hier sind einige Dinge, die helfen können:
Haben Sie Dinge, die ein Besucher „tun“ kann.
Die Teilnahme ist eine große Attraktion und wird letztendlich zu Conversions führen. Ein relativ neues Gestaltungselement ist die interaktive Infografik. Während interaktives Design früher ziemlich schwierig war und manchmal Tage dauerte, haben neue Tools alle Komplexitäten aus dem Aufwand genommen. Schauen Sie sich Snapapp, Wheeldo, infogr.am, Contenttools und Ioninteractive für interaktive Infografiken, Videos, Umfragen, Quiz usw. an. Hier sind ein paar interaktive Designs, die ziemlich ansprechend sind:
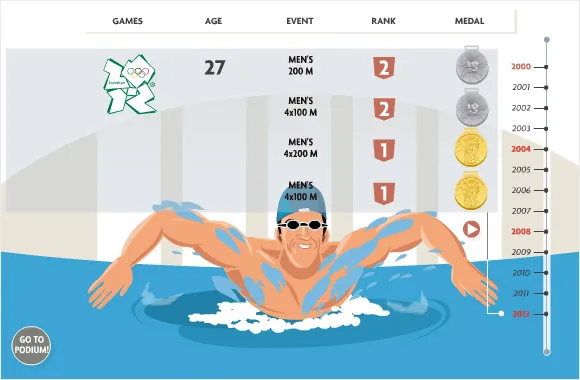
Michael Phelps : Für eine Website, die sich auf olympische Sportarten und Statistiken konzentriert, können die Informationen im Text mit einigen Fotos bereitgestellt werden. Oder es kann auf eine völlig ansprechende Weise bereitgestellt werden. Hier ist eine Infografik seiner Olympia-Statistiken 2004. Es gibt Schaltflächen, auf die der Benutzer klicken kann, um die Informationen in mehreren Kategorien zu öffnen. Dies wird einen Anteil von allen wert sein, die es sehen.

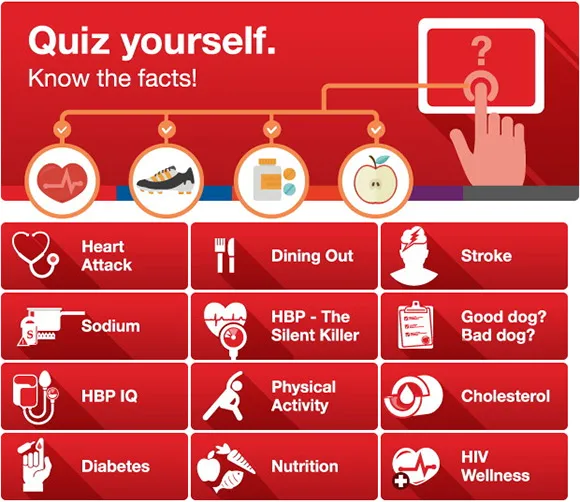
Statistiken und Lebensleistungen von Michael Phelps über diese Infografik.Die American Heart Association wollte einen neuen und kreativen Weg, um Informationen über das Herzinfarktrisiko zu verbreiten. Anstelle des normalen langweiligen Textes wurde diese Infografik als interaktives Quiz erstellt. Niemand kann dem widerstehen und die Anzahl der Social Shares war phänomenal. Sie sind wahrscheinlich auf Facebook auf Quiz gestoßen und haben sie gemacht. Wenn ja, wissen Sie, dass sie überzeugend sein können.

Gesundes Herz-Quiz von heart.org.Interaktive Aktivitäten direkt auf der Website zu platzieren, nicht nur im Blog oder in den sozialen Medien, zusammen mit den Möglichkeiten, sie überall zu teilen, erhöht nur die Möglichkeiten zur Markenverbreitung.
Gate Wertvolles Zeug
Einige Dinge auf der Website können für Besucher sehr wertvoll sein – Sonderangebote, Rabatte, Anleitungen und so weiter. Wenn sie eine E-Mail-Adresse angeben müssen, um Zugriff auf ein Webinar, einen E-Guide, einen Podcast oder einen Rabatt zu erhalten, hat das Marketingteam eine Methode, um eine E-Mail-Liste zu erweitern. Erwägen Sie auch, ein Pop-up zu entwerfen, das automatisch erscheint, wenn ein Besucher sich ganz nach rechts oder ganz links bewegt, um abzuspringen. Bounce Exchange ist eine gute Seite, um eine zu entwerfen.
Cookies und Tracking-Tags
Wenn Sie diese hinzufügen, erhalten Sie wirklich eine gute Vorstellung von den besuchten Seiten, der Verweildauer auf jeder Seite, den Artikeln Ihrer Produktlinie, die Besucher lange angesehen haben und was sie in ihren Einkaufswagen gelegt haben, bevor sie sie verlassen haben. Google Tag Manager ist einfach und erfordert so wenig Zeit, um Tags hinzuzufügen. Diese Informationen können dann mit dem Marketingteam geteilt werden, damit es basierend auf den aggregierten Daten gezielte Werbung fokussieren kann.
Installieren Sie ein Suchfeld
Was Menschen an Websites wie Amazon lieben, ist, dass sie einen Suchbegriff oder eine Phrase eingeben können, die sich auf das bezieht, wonach sie suchen. Nichts ist für einen Besucher frustrierender, als ständig auf Links klicken oder Seiten durchsuchen zu müssen, um das zu finden, was er/sie sucht. Installieren Sie eine Suchfunktion – bequem und eine Möglichkeit, die Wertschätzung der Besucher zu gewinnen. Sie können DuckDuckGo verwenden, um dies kostenlos zu tun.
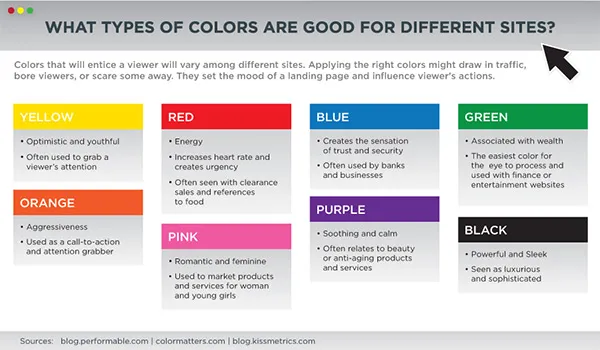
Verwenden Sie Farbe basierend auf Neurowissenschaften
Unser Gehirn reagiert unterschiedlich auf verschiedene Farben. Bestimmte Emotionen werden stimuliert, wenn wir unseren Blick auf Farben richten. Verwenden Sie die folgenden Informationen, wenn Sie entscheiden, welche Farben wo auf der Website verwendet werden sollen. Auch wenn dies vielleicht nicht der Unterschied zwischen einem längeren Aufenthalt und einem Absprung oder zwischen einem Absprung vor der Umwandlung in irgendeiner Weise ist, kann es nicht schaden. Hier ist eine Tabelle, die Ihnen helfen wird, diese Farbentscheidungen zu treffen.

Anatomie einer perfekten Zielseite Infografik von kissmetrics.com
CTA-Schaltflächen
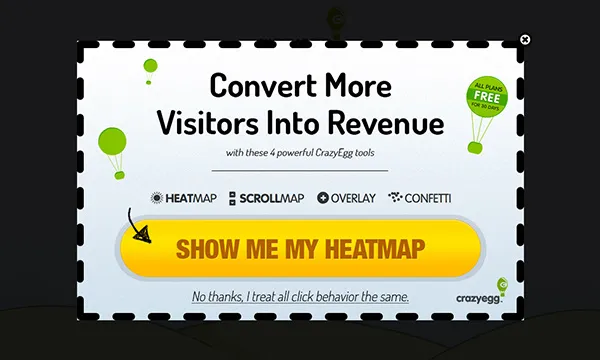
Es gibt jetzt auch einige gute Untersuchungen zu CTA-Buttons – in Bezug auf Platzierung, Größe, Form und Text, der sich entweder auf dem Button selbst oder unmittelbar um den Button herum befindet. Beispielsweise sollten Schaltflächen abgerundete Kanten haben, nicht gerade, da abgerundete Kanten den Blick des Lesers nach innen auf den Text auf der Schaltfläche lenken. CTAs sollten dem Besucher, der darauf klickt, auch viel Wert oder Nutzen bieten, und außer der Angabe einer E-Mail-Adresse sollte vom Besucher nichts anderes verlangt werden, als den versprochenen Nutzen zu erhalten. Hier ist ein Beispiel für einen gut gestalteten CTA auf der CrazyEgg-Website:

Der CTA-Button hat einen großartigen Text – nicht nur „hier klicken“. Es verstärkt, was der Besucher bekommt – eine kostenlose Heatmap. Und beachten Sie, dass der Besucher mit dem Ablehnen sagt, dass ihm die Analysen, die er erhalten könnte, wirklich egal sind.
Schließlich erhalten Sie eine unabhängige Analyse Ihrer Website
Manchmal kann es von Vorteil sein, Ihre gesamte Website von einem externen Experten analysieren zu lassen. Das kann wohl niemand besser als Neil Patel, Gründer von Kissmetrics, CrazyEgg und dem Blog Quick Sprout. Tatsächlich können Sie bei Quick Sprout kostenlos eine erste Analyse erhalten und erhalten eine objektive Zusammenfassung mit Vorschlägen, die diesen Traffic möglicherweise verbessern könnten.
