เกาหัวของคุณเหนือการจราจรต่ำ? กลับไปสู่พื้นฐานการออกแบบด้วย Outlook ใหม่
เผยแพร่แล้ว: 2015-12-11หากคุณใช้ Google Analytics หรือเครื่องมือวิเคราะห์อื่นๆ และการเข้าชมของคุณไม่เป็นไปตามเป้าหมาย คุณอาจกำลังเกาหัวอยู่ หรือบางทีคุณอาจได้รับการเข้าชมด้วยอัตราตีกลับจำนวนมากในช่วงต้นของการเข้าชม
คุณขาดอะไร นี่คือรายการตรวจสอบประเภทต่าง ๆ ที่คุณอาจต้องการใช้เพื่อให้แน่ใจว่าคุณมี "พื้นฐาน" ที่ครอบคลุมทั้งหมด และในบรรดารายการตรวจสอบเหล่านี้ มีเครื่องมือบางอย่างที่อาจช่วยคุณเชื่อมโยง "ลิงก์ที่ขาดหายไป" เหล่านั้น
การออกแบบที่ตอบสนอง

คุณรู้อยู่แล้วว่า RWD (การออกแบบเว็บที่ตอบสนองตามอุปกรณ์) ไม่ได้เป็นทางเลือก หากไซต์ของคุณไม่โหลดอย่างราบรื่นและรวดเร็วในทุกอุปกรณ์ และหากประสบการณ์การลงจอดครั้งแรกไม่ดี คุณอาจสูญเสียผู้เข้าชมไปอย่างถาวร โชคดีที่คุณต้องใช้ชุดโค้ดส่วนหน้าเพียงชุดเดียว แต่ต้องทำการทดสอบและทดสอบซ้ำหลังจากทำการเปลี่ยนแปลงเพียงเล็กน้อย และอย่าลืมสมาร์ททีวีด้วย คุณไม่ต้องการให้ประสบการณ์ใช้งานบนอุปกรณ์ใดๆ ถูกบุกรุก
ผู้คนเข้าถึงเว็บผ่านมือถือมากกว่าผ่านพีซี ด้วยเหตุนี้ Google จึงได้ขยายการออกแบบที่เหมาะกับอุปกรณ์เคลื่อนที่ในการจัดอันดับเมื่อเร็วๆ นี้ – เป็นอีกเหตุผลหนึ่งที่ต้องทำให้แน่ใจว่าเว็บไซต์เวอร์ชันมือถือของคุณนั้นดีจริงๆ
ขณะนี้ Google มีแอป "การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่" ด้วย สิ่งที่คุณทำคือพิมพ์ที่อยู่เว็บไซต์ของคุณและวิเคราะห์ได้ฟรี หากคุณกำลังใช้ WordPress มีธีมที่สร้างไว้ล่วงหน้าสำหรับการออกแบบที่ตอบสนอง ช่วยให้คุณประหยัดงานใดๆ ทั้งสิ้น ไม่ว่าจะเป็นการออกแบบหรือการออกแบบใหม่
พิจารณากลยุทธ์มือถือก่อน : แทนที่จะออกแบบจากหน้าจอพีซี ตอนนี้คุณสามารถใช้ DudaMobile เพื่อสร้างเวอร์ชันมือถือได้ฟรีในไม่กี่นาที
เป็นพื้นฐาน: ผู้ใช้ต้องมีคุณภาพสูงและความเร็วเท่ากันไม่ว่าจะใช้อุปกรณ์ใดในการเข้าถึงเว็บไซต์ของคุณ
ความเร็ว
หากไซต์ของคุณไม่โหลดภายใน 3-4 วินาที แสดงว่าคุณสูญเสียการเข้าชม เวลาในการโหลดต่ำยังส่งผลต่อวิธีที่เครื่องมือค้นหาตีความข้อความค้นหา ดังนั้นผลที่ตามมาจึงค่อนข้างรุนแรง ต่อไปนี้คือ 5 สิ่งที่คุณต้องทำเพื่อให้ได้ความเร็วที่ต้องการ:
- ลดการเปลี่ยนเส้นทาง URL ของคุณ : แต่ละอันต้องใช้รอบ HTTP และเพิ่มเวลารอสำหรับผู้เยี่ยมชม วิธีแก้ไขคือต้องออกแบบให้ถูกต้องโดยไม่ต้องเปลี่ยนเส้นทาง URL เว้นแต่จำเป็นจริงๆ
- การ บีบอัดไฟล์ : ไฟล์ที่ไม่บีบอัดมีขนาดใหญ่มาก และเพิ่มเวลาในการโหลดหน้าเว็บอย่างเห็นได้ชัด ทางออกที่ดีที่สุด? เปิดใช้งานการบีบอัดไฟล์ผ่านเซิร์ฟเวอร์ของคุณ
- ลดสิ่งที่คุณวางไว้เหนือส่วนพับ : ทำให้ไฟล์มีขนาดเล็กลงโดยใช้สคริปต์และภาพน้อยลง
- การปรับ ภาพ ให้เหมาะสม : ภาพที่ไม่ได้ปรับให้เหมาะสม = เวลาในการโหลดช้าลง ครอบตัดและลดความลึกของสีให้มากที่สุดเพื่อรักษาคุณภาพที่น่าพึงพอใจ
- ดูสคริปต์ของคุณ : JavaScript และ CSS ชะลอเวลาในการโหลด – เบราว์เซอร์ใช้เวลานานมากในการตีความ หากคุณจำเป็นต้องใช้สคริปต์เพียงเล็กน้อย ให้ใช้สคริปต์แบบอะซิงโครนัส
การนำทาง
หากใครเข้ามาที่ไซต์ของคุณไม่รู้จะไปที่ใดในทันที ผู้เข้าชมคนนั้นก็จะเด้งกลับ ไม่ว่าคุณจะทำการตลาดที่ยอดเยี่ยมเพียงใดเพื่อดึงดูดผู้เข้าชมไซต์ของคุณ คุณจะสูญเสียพวกเขาด้วยการนำทางที่ออกแบบมาไม่ดีหรือช้า - ทุกครั้ง นี่เป็นผลลบสองเท่าสำหรับคุณ อย่างแรก คุณสูญเสียผู้มาเยี่ยม อาจจะเป็นอย่างถาวร ประการที่สอง เสิร์ชเอ็นจิ้นติดตามอัตราตีกลับและนี่คือวิธีตีความ หากอัตราตีกลับสูง เครื่องมือค้นหาจะตีความเว็บไซต์ของคุณว่าไม่ตรงกับคำค้นหาของคำหลัก
หากคุณมีคำถามหรือข้อกังวลใดๆ เกี่ยวกับปัญหาการนำทาง ต่อไปนี้คือบทความที่น่าเชื่อถือเพื่อประเมินและแก้ไขปัญหา นี่คือตัวอย่างที่ดีของคุณลักษณะการนำทางจาก "ฟีดวิทยุ" ของ The New York Moon - มีความชัดเจน เข้าใจง่าย และ UX นั้นสนุก และการออกแบบนั้นเหมาะอย่างยิ่งสำหรับเว็บไซต์วิทยุอเมริกัน

ชื่อเสียงของคุณเป็นอย่างไร?
ไม่มีลูกค้ารายใดต้องการมาที่ไซต์ที่ไม่น่าเชื่อถือ แม้ว่าการออกแบบจะไม่สามารถดำเนินการใดๆ เกี่ยวกับสิ่งนั้นได้ก่อนที่ผู้มีโอกาสเป็นลูกค้าจะลงจอด แต่เมื่อการลงจอดนั้นเกิดขึ้น ควรมีองค์ประกอบบางอย่างที่ทำให้เขา/เธอสบายใจทันที ในฐานะนักออกแบบ สิ่งที่คุณต้องทำมีดังนี้
- ตรวจสอบให้แน่ใจว่ามีการบอกเล่าเรื่องราวของ บริษัท พร้อมรูปถ่ายของเจ้าของและทีมงาน
- รวมโลโก้ ใบรับรอง และใบอนุญาตในหน้าแรกและหน้า Landing Page ให้ได้มากที่สุด
- ตรวจสอบให้แน่ใจว่าคุณโฆษณาความปลอดภัยของการชำระเงิน
- ระบุหมายเลขโทรศัพท์และที่อยู่จริง เว้นแต่ธุรกิจจะดำเนินการนอกบ้านของเจ้าของ สิ่งนี้จะเพิ่มระดับของความไว้วางใจ บริษัท เช่น Grasshopper ให้หมายเลข "800" สำหรับค่าบริการรายเดือนเล็กน้อย
อีกสองสามความคิด แบนเนอร์ที่มีลูกค้าพึงพอใจจำนวนมากพร้อมปุ่มคลิกเพื่ออ่านบทวิจารณ์อาจช่วยได้ เนื้อหาต้องได้รับการปรับปรุงอย่างสม่ำเสมอ มิฉะนั้น ผู้เยี่ยมชมจะเกิดความสงสัย เนื้อหาที่เขียนไม่ดียังเป็นสาเหตุหลักของการตีกลับ
ความสนใจเชิงบวกจากแมงมุม

เห็นได้ชัดว่าคุณต้องการให้การค้นหาแบบออร์แกนิกนำคุณไปที่หน้าแรก หมายความว่าคุณได้สะสม “บราวนี่พอยท์” สำหรับสิ่งที่สำคัญเหล่านั้นทั้งหมด – เนื้อหามากมายในบล็อกของคุณที่มีการแบ่งปัน UX ที่ยอดเยี่ยม; อัตราตีกลับต่ำ คำหลักในเมตาแท็ก ความเร็ว – ทุกสิ่งที่สไปเดอร์จะรายงาน เหมือนสายลับให้บัตรรายงานแก่คุณ คุณต้องเข้าใจจริงๆ ว่าบอทและสไปเดอร์ทำงานอย่างไร และใช้ข้อมูลนั้นเพื่อประโยชน์ของคุณ จากนั้น ตรวจสอบให้แน่ใจว่าการออกแบบเว็บไซต์ของคุณใช้ได้กับสัตว์ตัวน้อยเหล่านั้น
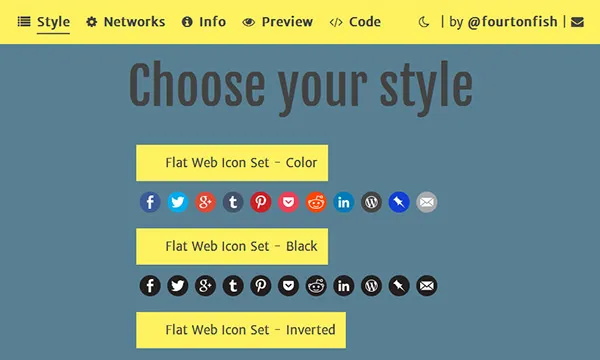
การแบ่งปันโซเชียลมีเดีย
เห็นได้ชัดว่าวิธีหนึ่งในการรับการเข้าชมคือการให้ผู้เยี่ยมชมปัจจุบันแบ่งปันข้อมูล ทุกโพสต์บนบล็อก ทุกสื่อที่มีส่วนร่วม ทุกส่วนลด ทุกข้อเสนอฟรี ต้องมีปุ่มสำหรับแชร์ และลองนึกถึงวิธีออกแบบปุ่มเหล่านั้นของคุณ มีดีไซน์เจ๋งๆ ที่คุณสามารถสร้างเพื่อดึงดูดความสนใจได้ คุณสามารถใช้ปุ่มแชร์แบบง่ายเพื่อรับปุ่มโซเชียลมีเดียฟรี หรือสร้างปุ่มแบบกำหนดเองด้วยตัวเอง


ความร่วมมือกับทีมการตลาดเนื้อหา
จุดรวมของการตลาดเนื้อหาคือการเพิ่มปริมาณการเข้าชมเว็บไซต์ที่สามารถแปลงได้ ส่วนหนึ่งของปัญหาการจราจรก็อยู่บนบ่าของพวกเขาเช่นกัน คุณสามารถมีการออกแบบเว็บไซต์ที่เป็นตัวเอกได้ แต่ถ้าไม่มีใครรู้ว่าคุณอยู่ที่นั่น ก็จะไม่มีอะไรดีเกิดขึ้น ดังนั้น ในขณะที่กลุ่มการตลาดพัฒนากลยุทธ์ใหม่ๆ เพื่อดึงดูดปริมาณการเข้าชมเว็บไซต์ จึงเป็นความรับผิดชอบของคุณที่จะต้องตรวจสอบให้แน่ใจว่าพวกเขามี UX ที่ดี ทุกสิ่งที่กล่าวถึงข้างต้น แต่มีองค์ประกอบการออกแบบเพิ่มเติมบางอย่างที่จะช่วยให้พวกเขาอยู่ที่นั่น มีส่วนร่วม มีส่วนร่วม และใช้ประโยชน์จากทุกสิ่งที่มีให้ คุณรักษาการมีส่วนร่วมนั้นไว้นอกเหนือจากความเร็ว ความง่ายในการนำทาง และหน้าเว็บที่น่าพึงพอใจได้อย่างไร ต่อไปนี้คือบางสิ่งที่อาจช่วยได้:
มีสิ่งให้ผู้มาเยือน "ทำ"
การมีส่วนร่วมเป็นเรื่องใหญ่และจะส่งผลให้เกิด Conversion ในท้ายที่สุด องค์ประกอบการออกแบบที่ค่อนข้างใหม่อย่างหนึ่งคืออินโฟกราฟิกแบบโต้ตอบ แม้ว่าการออกแบบเชิงโต้ตอบจะค่อนข้างยากและต้องใช้เวลาหลายวัน แต่เครื่องมือใหม่ๆ ก็ได้ขจัดความซับซ้อนทั้งหมดออกไป ลองดู Snapapp, Wheeldo, infogr.am, Contenttools และ Ioninteractive สำหรับอินโฟกราฟิกแบบโต้ตอบ วิดีโอ แบบสำรวจ แบบทดสอบ ฯลฯ ต่อไปนี้คือการออกแบบเชิงโต้ตอบสองสามแบบที่น่าสนใจมาก:
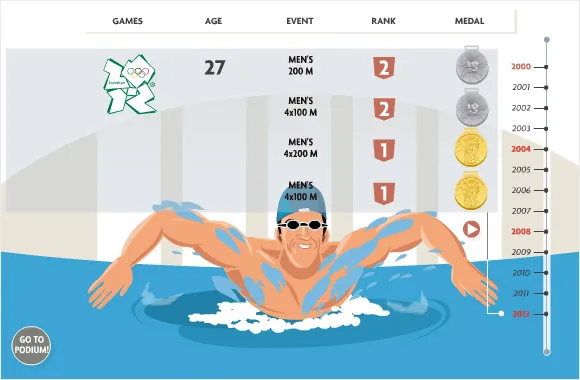
Michael Phelps : สำหรับเว็บไซต์ที่เน้นด้านกีฬาและสถิติโอลิมปิก สามารถให้ข้อมูลเป็นข้อความพร้อมรูปถ่ายบางส่วน หรือจะให้ในรูปแบบที่มีส่วนร่วมโดยสิ้นเชิง นี่คืออินโฟกราฟิกของสถิติโอลิมปิก 2004 ของเขา มีปุ่มให้ผู้ใช้คลิกเปิดดูข้อมูลได้หลายประเภท สิ่งนี้จะคุ้มค่าแก่การแบ่งปันจากทุกคนที่เห็น

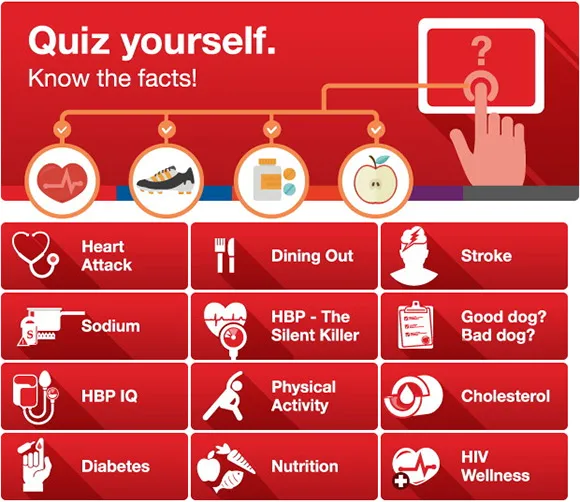
สถิติและความสำเร็จตลอดชีพของ Michael Phelps ผ่านอินโฟกราฟิกนี้American Heart Association ต้องการวิธีใหม่ที่สร้างสรรค์ในการรับข้อมูลเกี่ยวกับความเสี่ยงโรคหัวใจวาย แทนที่จะเป็นข้อความที่น่าเบื่อทั่วไป อินโฟกราฟิกนี้ถูกสร้างขึ้นเป็นแบบทดสอบเชิงโต้ตอบ ไม่มีใครสามารถต้านทานได้และจำนวนหุ้นทางสังคมก็ปรากฎการณ์มาก คุณอาจเคยเจอแบบทดสอบบน Facebook และเคยสอบไปแล้ว ถ้าคุณมี คุณก็รู้ว่าพวกเขาสามารถดึงดูดใจได้

แบบทดสอบสุขภาพหัวใจโดย heart.orgการจัดกิจกรรมเชิงโต้ตอบที่เหมาะสมบนเว็บไซต์ ไม่ใช่แค่ในบล็อกหรือบนโซเชียลมีเดีย พร้อมตัวเลือกในการแชร์ทุกที่ เพียงเพิ่มโอกาสในการเผยแพร่แบรนด์
ประตู สิ่งมีค่า
บางสิ่งบนเว็บไซต์อาจมีคุณค่าต่อผู้เข้าชม – การลดราคาพิเศษ ส่วนลด คู่มือ “วิธีการ” และอื่นๆ หากพวกเขาต้องระบุที่อยู่อีเมลเพื่อเข้าถึงการสัมมนาทางเว็บ คู่มืออิเล็กทรอนิกส์ พอดคาสต์ หรือส่วนลด ทีมการตลาดจะมีวิธีการเพิ่มรายชื่ออีเมล นอกจากนี้ ให้พิจารณาออกแบบป๊อปอัปที่ทำงานอัตโนมัติเมื่อผู้เยี่ยมชมเลื่อนขึ้นไปทางขวาสุดหรือซ้ายสุดเพื่อเด้ง Bounce Exchange เป็นไซต์ที่ดีที่จะใช้ในการออกแบบ
คุกกี้และแท็กติดตาม
การเพิ่มข้อมูลเหล่านี้จะทำให้คุณมีความคิดที่ดีเกี่ยวกับหน้าที่เยี่ยมชม ระยะเวลาในแต่ละหน้า รายการของผู้เยี่ยมชมสายผลิตภัณฑ์ของคุณดูเป็นเวลานาน และสิ่งที่พวกเขาใส่ลงในตะกร้าสินค้าก่อนที่จะละทิ้ง Google Tag Manager ใช้งานง่ายและใช้เวลาเพียงเล็กน้อยในการเพิ่มแท็ก ข้อมูลนี้สามารถแชร์กับทีมการตลาดเพื่อให้สามารถเน้นการโฆษณาที่กำหนดเป้าหมายเฉพาะตามข้อมูลโดยรวม
ติดตั้งช่องค้นหา
สิ่งที่ผู้คนชื่นชอบเกี่ยวกับไซต์เช่น Amazon ก็คือพวกเขาสามารถพิมพ์ข้อความค้นหาหรือวลีที่เกี่ยวข้องกับสิ่งที่พวกเขากำลังมองหา ไม่มีอะไรน่าผิดหวังสำหรับผู้เยี่ยมชมมากกว่าการคลิกลิงก์หรือค้นหาผ่านหน้าต่างๆ เพื่อค้นหาสิ่งที่เขา/เธอต้องการ ติดตั้งคุณลักษณะการค้นหา - สะดวกและเป็นวิธีหนึ่งที่จะได้รับการชื่นชมจากผู้เยี่ยมชม คุณสามารถใช้ DuckDuckGo ทำสิ่งนี้ได้ฟรี
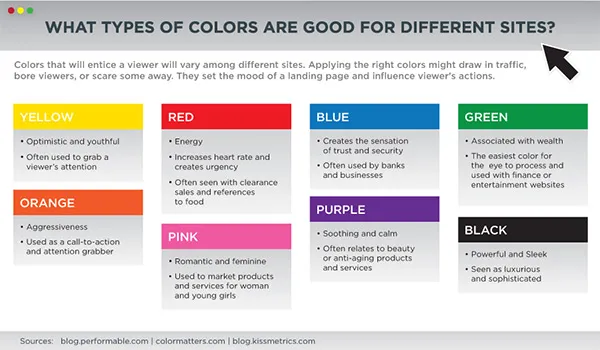
ใช้สีตามประสาทวิทยาศาสตร์
สมองของเราตอบสนองต่อสีต่างกันไป อารมณ์บางอย่างจะกระตุ้นเมื่อเราจับตาดูสี ใช้ข้อมูลด้านล่างเมื่อคุณตัดสินใจว่าจะใช้สีใดในที่ใดบนไซต์ แม้ว่าสิ่งนี้อาจไม่ใช่ความแตกต่างระหว่างการพักระยะยาวกับการเด้งกลับหรือระหว่างการกระดอนก่อนทำการเปลี่ยนแปลงในทางใดทางหนึ่ง แต่ก็ไม่สามารถทำร้ายได้ นี่คือแผนภูมิที่จะช่วยคุณตัดสินใจเกี่ยวกับสีเหล่านั้น

Anatomy Of A Perfect Landing Page อินโฟกราฟิกโดย kissmetrics.com
ปุ่ม CTA
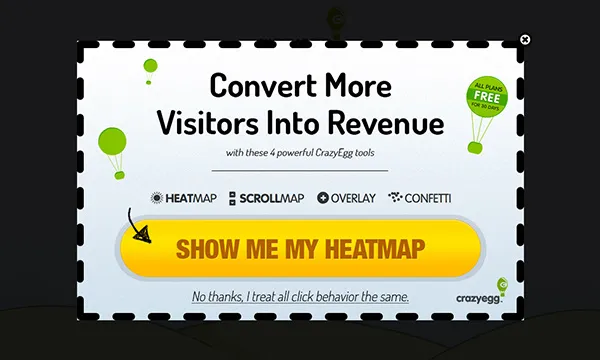
ขณะนี้ยังมีการวิจัยที่ดีเกี่ยวกับปุ่ม CTA เกี่ยวกับตำแหน่ง ขนาด รูปร่าง และข้อความที่อยู่บนปุ่มเองหรือรอบๆ ปุ่ม ตัวอย่างเช่น ปุ่มควรมีขอบมน ไม่ใช่ตรง เนื่องจากขอบที่มนดึงดูดสายตาของผู้อ่านให้เข้ามาที่ข้อความบนปุ่ม CTA ควรให้คุณค่าหรือประโยชน์มากมายแก่ผู้เข้าชมที่คลิกพวกเขา และนอกเหนือจากการให้ที่อยู่อีเมลแล้ว ผู้เข้าชมไม่ควรมีความจำเป็นอื่นใดนอกจากการได้รับผลประโยชน์ตามที่สัญญาไว้ นี่คือตัวอย่าง CTA ที่ออกแบบมาอย่างดีบนไซต์ CrazyEgg:

ปุ่ม CTA มีข้อความที่ยอดเยี่ยม ไม่ใช่แค่ "คลิกที่นี่" เป็นการตอกย้ำสิ่งที่ผู้มาเยี่ยมชมได้รับ – แผนที่ความร้อนฟรี และโปรดทราบว่าในการปฏิเสธ ผู้เยี่ยมชมบอกว่าเขาไม่สนใจเกี่ยวกับการวิเคราะห์ที่เขาจะได้รับจริงๆ
สุดท้าย รับการวิเคราะห์ไซต์ของคุณอย่างอิสระ
บางครั้งอาจเป็นประโยชน์ที่จะมีการวิเคราะห์ทั้งเว็บไซต์ของคุณโดยผู้เชี่ยวชาญบุคคลที่สาม คงไม่มีใครดีไปกว่า Neil Patel ผู้ก่อตั้ง Kissmetrics, CrazyEgg และบล็อก Quick Sprout ที่จริงแล้ว คุณสามารถรับการวิเคราะห์เบื้องต้นได้ฟรีที่ Quick Sprout และรับข้อมูลสรุปตามวัตถุประสงค์พร้อมคำแนะนำที่อาจช่วยปรับปรุงการเข้าชมนั้นได้
