낮은 트래픽에 머리를 긁적? 새로운 Outlook으로 디자인의 기본으로 돌아가기
게시 됨: 2015-12-11Google 분석 또는 기타 분석 도구를 사용하는데 트래픽이 목표를 달성하지 못한다면 정말 머리를 긁적일 수 있습니다. 또는 방문 초기에 엄청난 이탈률로 트래픽이 발생하고 있을 수 있습니다.
무엇을 놓치고 있습니까? 다음은 모든 "기반"이 포함되어 있는지 확인하는 데 사용할 수 있는 종류의 체크리스트입니다. 그리고 이러한 체크리스트 항목 중 "누락된 링크"를 연결하는 데 도움이 될 수 있는 몇 가지 도구가 있습니다.
반응형 디자인

RWD(반응형 웹 디자인)가 선택 사항이 아니라는 것은 이미 알고 있습니다. 사이트가 모든 기기에서 원활하고 빠르게 로드되지 않고 초기 방문 경험이 좋지 않은 경우 방문자를 영원히 잃게 될 것입니다. 운 좋게도 단일 프론트 엔드 코드 세트만 있으면 되지만 아주 작은 변경 후에도 테스트 및 재테스트를 수행해야 합니다. 스마트 TV도 잊지 마십시오. 어떤 장치에서도 경험이 손상되는 것을 원하지 않습니다.
더 많은 사람들이 PC보다 모바일을 통해 웹에 액세스하고 있습니다. 이 때문에 Google은 최근 순위에서 모바일 친화적 디자인을 확대했습니다. 이는 사이트의 모바일 버전이 정말 좋은지 확인해야 하는 또 하나의 이유입니다.
Google은 이제 "모바일 친화성 테스트" 앱도 제공합니다. 웹사이트 주소를 입력하기만 하면 무료로 분석됩니다. WordPress를 사용하는 경우 반응형 디자인을 위해 미리 빌드된 테마가 있으므로 디자인이나 재설계에 필요한 작업을 전혀 절약할 수 있습니다.
모바일 우선 전략 고려 : PC 화면에서 디자인하는 대신 실제로 DudaMobile을 사용하여 몇 분 안에 무료로 모바일 버전을 만들 수 있습니다.
기본: 사용자는 웹 사이트에 액세스하는 데 사용되는 장치에 관계없이 동일한 고품질과 속도를 가져야 합니다.
속도
사이트가 3-4초 안에 로드되지 않으면 트래픽이 손실되었음을 알 수 있습니다. 낮은 로드 시간은 검색 엔진이 쿼리를 해석하는 방식에도 영향을 미치므로 결과가 매우 심각할 수 있습니다. 다음은 필요한 속도를 얻기 위해 수행하고 있는 5가지 사항입니다.
- URL 리디렉션 줄이기 : 각 리디렉션에는 HTTP 주기가 필요하며 이는 방문자의 대기 시간을 증가시킵니다. 솔루션은 절대적으로 필요한 경우가 아니면 URL을 리디렉션하지 않고도 올바른 디자인을 얻는 것입니다.
- 파일 압축 : 압축되지 않은 파일은 정말 크며 페이지 로드 시간을 증가시킵니다. 최고의 솔루션은? 서버를 통해 파일 압축을 활성화합니다.
- 접힌 부분 위에 두는 것 줄이기 : 스크립트와 이미지를 줄여 파일을 더 작게 만드십시오.
- 이미지 최적화 : 최적화되지 않은 이미지 = 로딩 시간이 느립니다. 만족스러운 품질을 유지하려면 자르고 색상 깊이를 최대한 줄이십시오.
- 스크립트 보기 : JavaScript와 CSS는 로드 시간을 느리게 합니다. 브라우저에서 해석하는 데 너무 오래 걸립니다. 스크립트를 꽤 많이 사용해야 하는 경우 비동기식 스크립트를 사용하십시오.
항해
귀하의 사이트에 방문하는 사람이 즉시 어디로 가야 할지 알 수 없는 경우 해당 방문자는 이탈합니다. 방문자를 사이트로 유도하기 위해 얼마나 훌륭한 마케팅을 했는지에 상관없이 매번 잘못 설계되거나 느린 탐색으로 방문자를 잃게 됩니다. 이것은 당신에게 이중 부정입니다. 첫째, 영구적으로 방문자를 잃었습니다. 둘째, 검색 엔진은 이탈률을 추적하며 이를 해석하는 방법은 다음과 같습니다. 이탈률이 높으면 검색 엔진은 귀하의 사이트를 키워드 검색어와 잘 일치하지 않는 것으로 해석합니다.
탐색 문제에 대해 질문이나 우려 사항이 있는 경우 이를 평가하고 수정하는 데 도움이 되는 확실한 문서가 있습니다. 다음은 New York Moon의 "라디오 피드"에 있는 탐색 기능의 좋은 예입니다. 매우 명확하고 이해하기 쉬우며 UX가 재미있습니다. 그리고 디자인 자체는 미국 라디오 웹사이트에 완벽하게 적합합니다.

당신의 평판은 어떻습니까?
어떤 고객도 신뢰할 수 없는 사이트에 오고 싶어하지 않습니다. 디자인은 잠재 고객이 방문하기 전에 이에 대해 아무 것도 할 수 없지만, 일단 방문이 발생하면 즉시 고객을 편안하게 해주는 몇 가지 요소가 있어야 합니다. 디자이너로서 해야 할 일은 다음과 같습니다.
- 소유자 및 팀의 사진과 함께 회사 이야기가 전달되었는지 확인하십시오.
- 로고, 인증서 및 라이센스를 집과 가능한 한 많은 방문 페이지에 포함시키십시오.
- 체크 아웃의 보안을 광고했는지 확인하십시오.
- 물론 사업체가 소유자의 집에서 운영되지 않는 한 전화번호와 실제 주소를 제공하십시오. 이것은 신뢰 수준을 추가합니다. Grasshopper와 같은 회사는 명목상의 월 사용료로 "800" 번호를 제공합니다.
몇 가지 다른 생각. 클릭하여 일부 리뷰를 읽을 수 있는 버튼이 있는 만족한 고객의 누적 집계가 있는 배너가 도움이 될 수 있습니다. 콘텐츠는 정기적으로 업데이트되어야 합니다. 그렇지 않으면 방문자가 의심스러워집니다. 부적절하게 작성된 콘텐츠도 반송의 주요 원인입니다.
거미의 긍정적인 관심

분명히, 당신은 유기적 검색을 통해 당신을 첫 페이지에 표시하기를 원합니다. 이는 공유되고 있는 블로그의 풍부한 콘텐츠와 같은 중요한 모든 것에 대한 "브라우니 포인트"를 축적했음을 의미합니다. 훌륭한 UX; 낮은 이탈률; 메타태그의 키워드, 속도 – 스파이더가 보고할 모든 것. 일종의 스파이가 당신에게 성적표를 주는 것과 같습니다. 봇과 스파이더가 작동하는 방식을 진정으로 이해하고 해당 정보를 유리하게 사용해야 합니다. 그런 다음 웹 사이트 디자인이 작은 동물과 작동하는지 확인하십시오.
소셜 미디어 공유
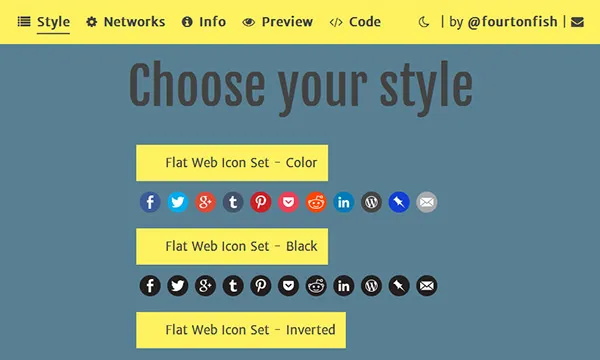
또한 트래픽을 유도하는 한 가지 방법은 현재 방문자가 정보를 공유하도록 하는 것입니다. 모든 블로그 게시물, 모든 매력적인 미디어, 모든 할인, 모든 무료 제안에는 공유 버튼이 있어야 합니다. 그리고 이러한 버튼을 디자인하는 방법에 대해 생각해 보십시오. 주의를 끌기 위해 만들 수 있는 몇 가지 멋진 디자인이 있습니다. 간단한 공유 버튼을 사용하여 소셜 미디어 버튼을 무료로 받거나 직접 사용자 정의 버튼을 만들 수 있습니다.


콘텐츠 마케팅팀과의 협업
콘텐츠 마케팅의 핵심은 전환이 발생할 수 있는 웹사이트로 트래픽을 유도하는 것입니다. 교통 문제의 일부는 그들의 어깨에도 직각으로 놓여 있습니다. 당신은 뛰어난 웹사이트 디자인을 가질 수 있지만 아무도 당신이 거기에 있다는 것을 알지 못한다면 좋은 일이 일어나지 않습니다. 따라서 마케팅 그룹이 사이트로 트래픽을 유도하기 위한 새로운 전략을 개발함에 따라 위에서 논의한 모든 사항과 함께 좋은 UX를 갖도록 하는 것은 귀하의 책임이 됩니다. , 참여하고, 참여하고, 제공되는 모든 것을 활용합니다. 속도, 탐색 용이성 및 미학적으로 즐거운 페이지 이상의 참여를 어떻게 유지합니까? 다음은 도움이 될 수 있는 몇 가지 사항입니다.
방문자가 "해야 할 일"을 하십시오.
참여는 큰 무승부이며 궁극적으로 전환으로 이어질 것입니다. 비교적 새로운 디자인 요소 중 하나는 대화형 인포그래픽입니다. 대화형 디자인은 예전에는 꽤 힘들고 때로는 며칠이 걸렸지만 새로운 도구를 사용하면 모든 복잡성을 쉽게 해결할 수 있습니다. 대화형 인포그래픽, 비디오, 설문조사, 퀴즈 등을 보려면 Snapapp, Wheeldo, infogr.am, Contenttools 및 Ioninteractive를 확인하세요. 다음은 꽤 매력적인 대화형 디자인 몇 가지입니다.
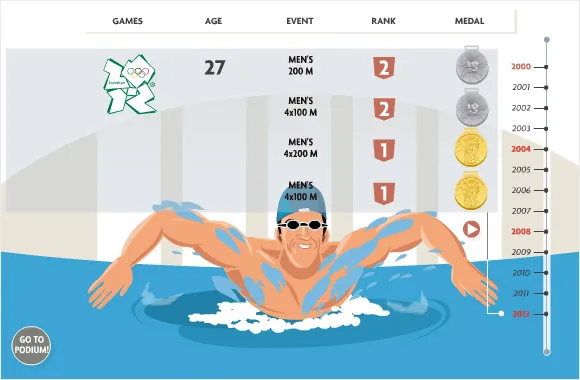
Michael Phelps : 올림픽 스포츠 및 통계에 중점을 둔 사이트의 경우 몇 장의 사진과 함께 텍스트로 정보를 제공할 수 있습니다. 또는 완전히 매력적인 방식으로 제공될 수 있습니다. 다음은 그의 2004년 올림픽 통계에 대한 인포그래픽입니다. 사용자가 클릭하여 여러 범주의 정보를 열 수 있는 버튼이 있습니다. 이것은 그것을 보는 모든 사람들로부터 공유할만한 가치가 있습니다.

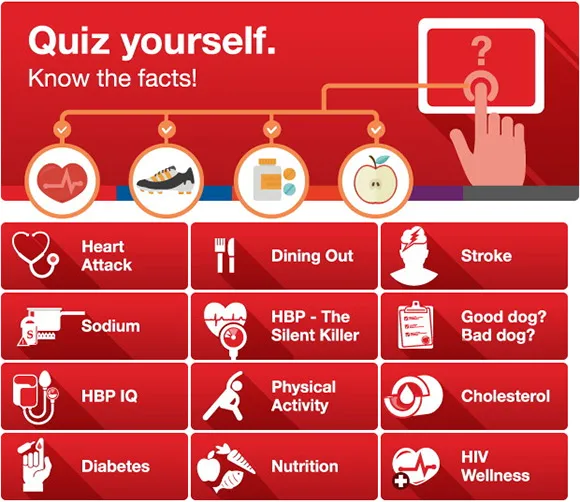
이 인포그래픽을 통한 Michael Phelps의 통계 및 평생 업적.미국심장협회는 심장마비 위험에 대한 정보를 얻을 수 있는 새롭고 창의적인 방법을 원했습니다. 이 인포그래픽은 평범한 지루한 텍스트 대신 대화형 퀴즈로 만들어졌습니다. 누구도 거부할 수 없으며 사회적 공유의 수는 경이적입니다. Facebook에서 퀴즈를 접해 본 적이 있을 것입니다. 당신이 가지고 있다면 그들이 매력적일 수 있다는 것을 알고 있습니다.

heart.org의 건강한 심장 퀴즈.블로그나 소셜 미디어뿐만 아니라 모든 곳에서 공유할 수 있는 옵션과 함께 사이트에 바로 양방향 활동을 추가하면 브랜드 확산의 기회가 증가합니다.
게이트 귀중품
특별 판매, 할인, "방법" 안내 등 사이트의 일부 항목은 방문자에게 매우 가치가 있을 수 있습니다. 웹 세미나, 전자 가이드, 팟캐스트 또는 할인에 액세스하기 위해 이메일 주소를 제공해야 하는 경우 마케팅 팀은 이메일 목록을 늘릴 수 있는 방법을 갖게 됩니다. 또한 방문자가 맨 오른쪽 또는 맨 왼쪽으로 이동하여 바운스될 때 자동으로 팝업을 디자인하는 것을 고려하십시오. Bounce Exchange는 디자인하는 데 사용하기에 좋은 사이트입니다.
쿠키 및 추적 태그
이러한 정보를 추가하면 방문한 페이지, 각 페이지에 머문 시간, 제품 라인 방문자가 오랫동안 본 항목 및 포기하기 전에 장바구니에 담았던 항목에 대한 좋은 아이디어를 얻을 수 있습니다. Google 태그 관리자는 쉽고 태그를 추가하는 데 시간이 거의 필요하지 않습니다. 그런 다음 이 정보를 마케팅 팀과 공유하여 집계 데이터를 기반으로 특정 타겟 광고에 집중할 수 있습니다.
검색창 설치
사람들이 Amazon과 같은 사이트를 좋아하는 이유는 찾고 있는 것과 관련된 검색어나 구문을 입력할 수 있다는 것입니다. 방문자가 원하는 것을 찾기 위해 링크를 계속 클릭하거나 페이지를 검색해야 하는 것보다 방문자에게 더 실망스러운 것은 없습니다. 검색 기능을 설치하세요. 방문자에게 감사를 표할 수 있는 편리하고 한 가지 방법입니다. DuckDuckGo를 사용하여 이 작업을 무료로 수행할 수 있습니다.
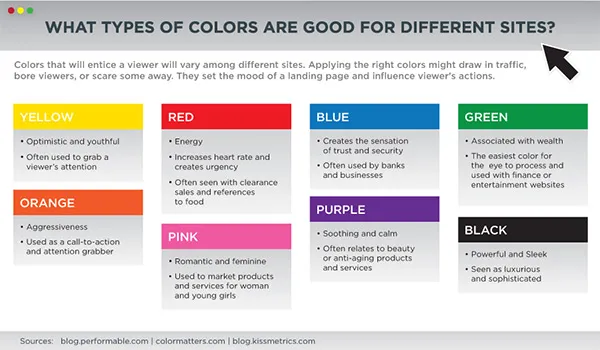
신경 과학에 기반한 색상 사용
우리의 뇌는 색상에 따라 다르게 반응합니다. 우리가 색에 눈을 고정하면 특정 감정이 자극됩니다. 사이트에서 사용할 색상을 결정할 때 아래 정보를 사용하십시오. 이것이 장기 체류와 바운스 또는 어떤 식으로든 전환하기 전에 바운스 사이의 차이가 아닐 수 있지만 해를 끼칠 수는 없습니다. 다음은 이러한 색상 결정을 내리는 데 도움이 되는 차트입니다.

완벽한 방문 페이지의 해부학(kissmetrics.com 제공)
CTA 버튼
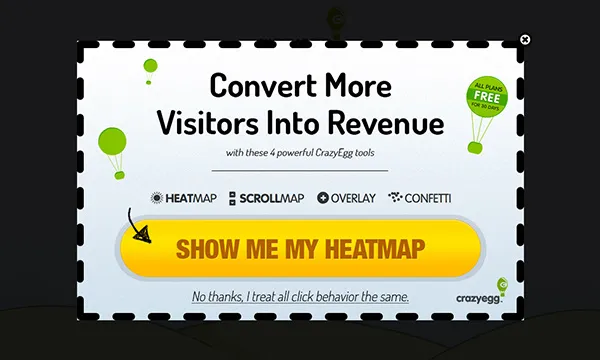
또한 CTA 버튼에 대한 몇 가지 좋은 연구가 있습니다. 즉, 버튼 자체에 있거나 버튼 바로 주변에 있는 배치, 크기, 모양 및 텍스트에 관한 것입니다. 예를 들어, 버튼의 모서리는 직선이 아닌 둥근 모서리를 가져야 합니다. 둥근 모서리는 독자의 시선을 버튼의 텍스트로 향하게 하기 때문입니다. CTA는 또한 클릭하는 방문자에게 많은 가치나 혜택을 제공해야 하며, 이메일 주소를 제공하는 것 외에는 약속된 혜택을 받는 것 외에 방문자에게 요구되는 다른 것이 없어야 합니다. 다음은 CrazyEgg 사이트에서 잘 설계된 CTA의 예입니다.

CTA 버튼에는 단순히 "여기를 클릭하십시오"가 아니라 훌륭한 텍스트가 있습니다. 그것은 방문자가 얻는 것을 강화합니다 – 무료 히트 맵. 그리고 거절하기 위해 방문자는 그가 얻을 수 있는 분석에 대해 정말로 신경 쓰지 않는다고 말합니다.
마지막으로, 귀하의 사이트에 대한 독립적인 분석 얻기
때로는 타사 전문가가 전체 사이트를 분석하는 것이 도움이 될 수 있습니다. Kissmetrics, CrazyEgg 및 블로그 Quick Sprout의 설립자인 Neil Patel보다 더 나은 사람은 없을 것입니다. 사실, Quick Sprout에서 초기 분석을 무료로 받을 수 있으며, 트래픽을 개선할 수 있는 제안이 포함된 객관적인 요약을 얻을 수 있습니다.
