25個讓你想哭的醜陋網站
已發表: 2015-12-09有時網站實在是太醜陋了。 你必須想知道當他們把它拍在一起時他們在想什麼。 但是,如果您希望用戶對您的網站感興趣,您可以從以前網站管理員的所有錯誤中吸取教訓。
雖然下面可能有點難看,但每個網站都是關於如何不設計網站的信息的金礦。 當您將課程放在一起時,您可以確定設計自己的網站的最佳方式。
25個醜陋網站列表
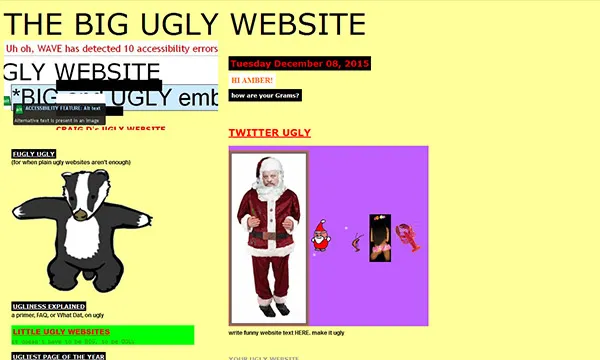
1.大醜網站

該網站由網頁設計師設計,旨在向您準確展示在網站中不應該做什麼。 首先查看所有時髦的動態圖形。 他們讓你想在你到達那裡的那一刻離開網站。
接下來,檢查混雜著大量紅色文字的殘暴黃色背景。 這是網站的經典禁忌。 這種組合使得更難看到文本。
最後,評估相互重疊的不匹配框和無意義的內容。 把它們放在一起,正如網站網址所說,你有一個又大又醜的網站。
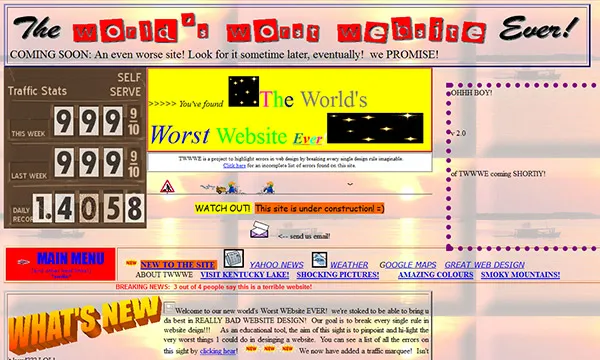
2. 世界上最糟糕的網站

另一個網站旨在強調最糟糕的設計特徵。 請注意黃色突出顯示部分中的美麗星星,讓您感覺 1994 年又回來了。
對於可能難以閱讀您網站上的內容的人來說,塊文本是另一個不錯的附加組件。
接下來,您必須欣賞右側無用的紫色框。 一個很好的提醒,您可以刪除您網站上無用的內容。 特別是如果分散了你的目標。
最後,看看背景。 該圖像對於網站尺寸來說不夠大,因此他們將其設為平鋪背景。 這使得他們似乎不知道如何設計他們的網站。
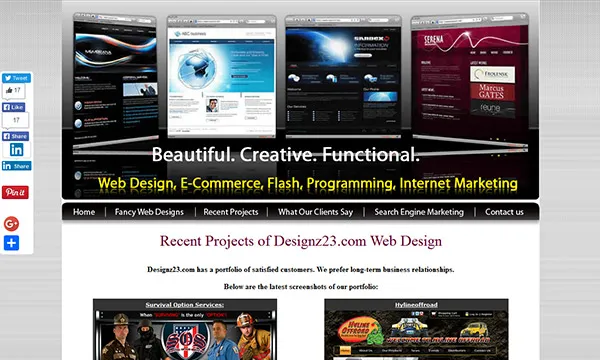
3.設計Z23

當網站設計網站如此醜陋時,您只需要懷疑。
他們到底如何向客戶銷售主題和網站設計? 很糟糕的是,這裡列出的許多網站都很醜陋。 但是,當有人將醜陋的東西打包給其他網站購買時,DesignZ23 將其提升到了另一個層次。
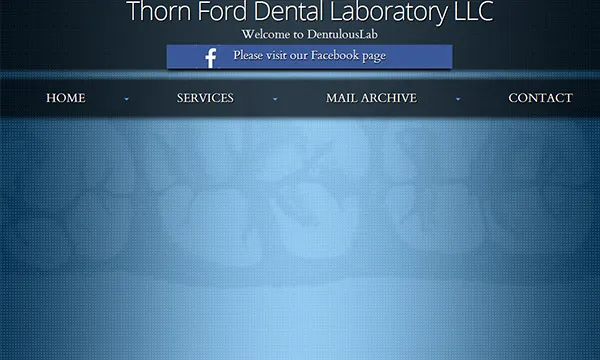
4. 索恩福特牙科實驗室

當您的網站在導航選項卡下方沒有任何內容時,這不是一個好兆頭。 首屏上方的大而令人討厭的 Facebook 按鈕也不是必需的。
最後,說“歡迎光臨”是對網站空間的浪費。 用它來談論網站的好處。
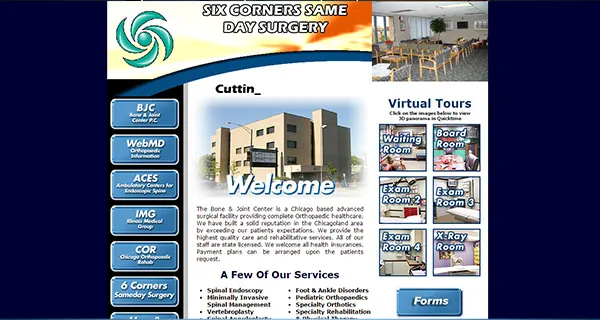
5. 骨關節中心

也許他們可以添加一個更醜陋的閃存標頭。 您可能無法從圖像中分辨出來,但閃爍的標頭可能會在修復您的骨骼和關節之前導致癲癇發作。
另外,不完全確定在頁面頂部放置自助餐廳的圖像有什麼好處。
最後,該網站包含太多信息,無法確定您在該網站上的下一步應該是什麼。
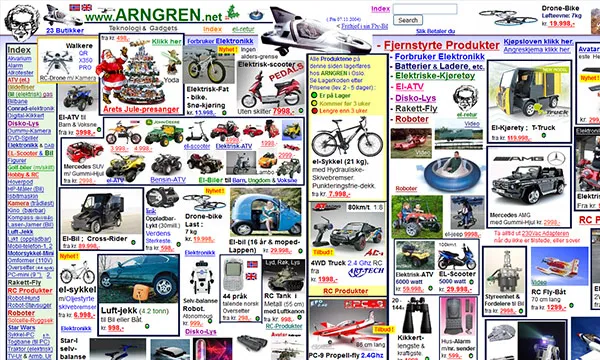
6. 安格倫

電子商務網站的好處是您可以向客戶展示許多不同的產品。 然而,在一個頁面上塞滿盡可能多的產品,我們只是想要你的錢。
在一個 90% 的消費者在購買之前檢查您網站的評論的時代,您不想傳達的東西。
從轉換的角度來看,這個網站是一場災難。 想想哥倫比亞大學關於買家如何通過品嚐來購買不同口味的果醬的著名研究。
這是對兩個不同的組進行現場直播的。 一組被展示了 24 種口味的果醬。 另一個有 6 種口味。 在樣品結束時,他們被問到是否要購買。 只有 3% 的人購買了 24 種口味。
相反,只有 6 種口味的產品以 30% 的速度轉化。 有時過多的選擇可能會損害您的收盤率。
為了說明這一點,該電子商務網站上列出了近 50 種產品。 如果 24 種口味的轉化率為 3%,那麼 Arngren 的轉化率會差多少?
7. 網絡考古

隨機閃爍的圖像,沒有目的,導航和很少的文字。 從頭開始加載頁面以查看毫無價值的圖像滾動。 你必須愛星星和旋轉的十字架。
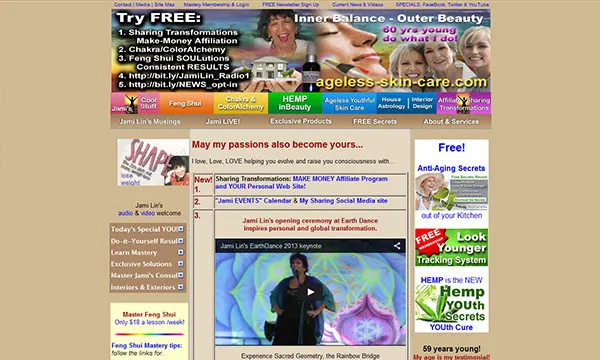
8. 賈米林

如果它只是多色導航欄,那麼這個網站可能還不錯。 但是,添加一個無處不在的標題,您就會開始看到該站點的問題。
請記住,這個網站通過風水幫助人們在生活中保持和諧。 然而,業主覺得混亂的標題傳達了這個信息?
9. Rudgwick 蒸汽秀

帶有突出顯示圓圈的動畫 gif 非常棒。 這是一個工程展示的事實讓你想知道在第 30 屆 Rudgwick Country Show 上展示了什麼類型的工程工具。
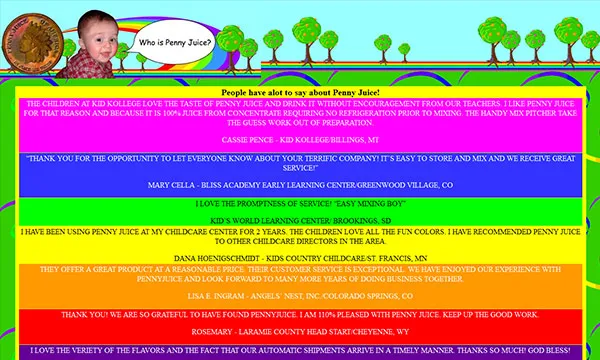
10. 一分錢果汁

有什麼能比漫畫無字體、多色彩虹標籤和與網站其餘部分無關的破舊便士更好的了。
仍然不確定 Penny Juice 到底是什麼。
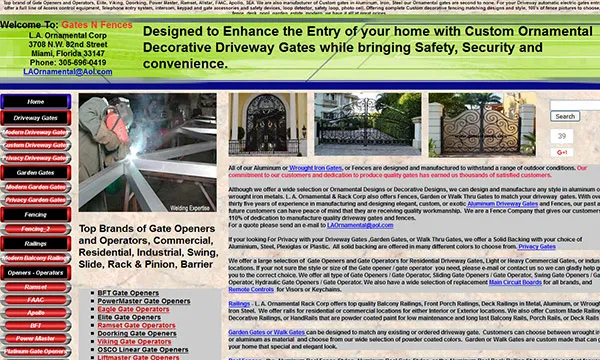
11. Gates N Fences

雖然他們確實有一些圖像,但 Gates N Fences 的文字太重了。
視覺的處理速度比大腦中的文本快 60,000 倍。 此處顯示的大量文本使處理任何此類信息變得困難。
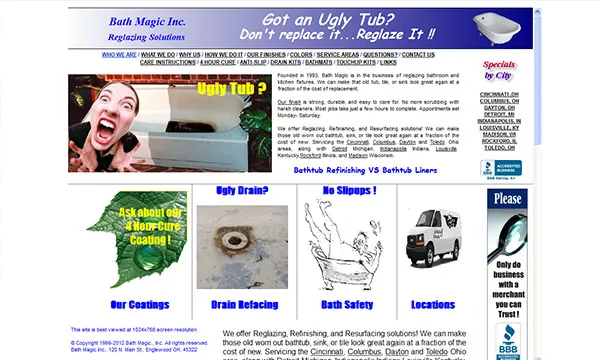
12.醜陋的浴缸

不知道一個瘋狂的女人尖叫與浴缸有什麼關係,但見鬼! 讓我們一起去吧! 網站不像浴缸那麼醜。 嗯!
旁注:掉進浴缸的傢伙是洗澡安全的絕佳視覺效果。

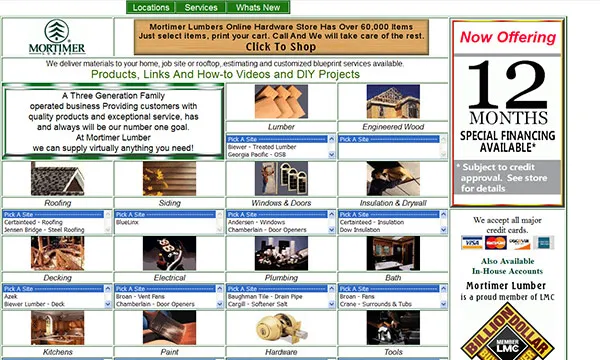
13.莫蒂默木材

沒有什麼比擁擠的網站門戶更能說明優質木材了。 更好的是,單擊網站鏈接,查看左側的框如何閃爍並分散您對他們銷售的產品的注意力。
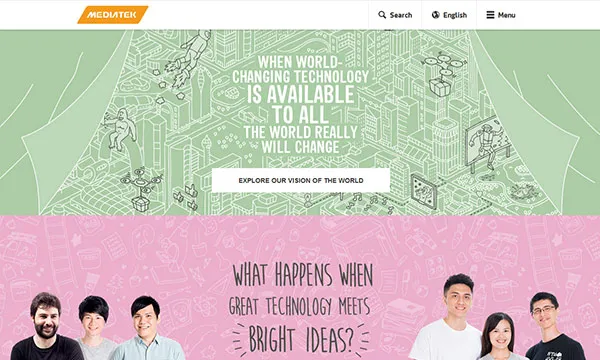
14.聯發科

雖然不是名單上最醜陋的網站,但他們到底做了什麼? 他們的視差網站直到頁面的一半才解釋他們提供的服務。
15. 寧靜的裸體主義者

美麗的動畫蝴蝶會讓你渴望按摩嗎?
如果不是,那裸體的羅馬雕像呢? Serene-Naturist 適合按摩院,所以我不確定裸體女性是否適合您的潛在客戶。
16. 超級視頻

如果醜陋的移動圖形和中風誘導背景是你的一杯茶,那麼你應該看看超級視頻。
根據網站上的文字,他們提供了有價值的信息……我想! 這是該網站問題的一部分。 該網站沒有明確的價值。
17. P&M 計算機公司

你還記得很多網站過去使用的無意義的介紹屏幕嗎? 滿足有史以來設計的最無意義的介紹屏幕。
這裡的加載時間非常慢,當它最終加載時,您基本上會看到他們的徽標。 為什麼不把它放在標題中,然後完全擺脫這個頁面。
18. 理查茲兄弟海鮮

當您考慮購買魚產品時,您是否會尋找一個阻止您的產品圖像的導航欄? 希望不會!
19. 搶購

沒有什麼比過時的網站更能吸引大學女生急於建立聯誼會,甚至沒有針對移動設備進行優化。 對於在 YouTube、Instagram 和 Snapchat 上長大的一代人來說,文字繁重的網站不會通過考驗。
20. 壓印技術

滾動功能不匹配且背景格格不入的科技公司通常會激發信心。
接下來添加一些非常難看的顏色。 帶有銀色背景的黃色混合一點綠色遠非理想。
最後,只想再次調出滾動功能。 與大多數滾動功能位於網站側面的網站不同,這裡的滾動功能覆蓋了頁面的中間。
這表明了一些事情。 首先,該網站沒有針對移動設備進行優化。 二是網站定位不正確。 隨著時間的推移,這可能意味著網站可能會崩潰。 第三,看起來不專業。
21. 跨學科人工製品研究中心

想要向世界展示您的考古發現? 然後,您可能要考慮不使用在您查看項目時四處移動的 Flash 網站。
谷歌官方聲明 Flash 網站不會被索引。 因此,這是對網站的完美浪費。 其次,當你看著它們時,看著它們移動是很煩人的。
積極的一面是,至少背景有很多白色(黑色)空間。
22. 切斯特旅遊

導航欄出錯的另一個例子。 您的導航欄應該是一行,並且只有一行。 否則,他們是令人反感的。
另外,如果您正在營銷旅遊景點,那麼您需要確保您的網站具有視覺吸引力。
23. 熊泉開花

這是一個鼓勵環境變化的非營利網站。 雖然該網站的意圖很明確,但帶有溫度計的煙囪的橢圓形圖像並不會激發氣候變化。
24. 登記冊

我們之前提到過太多的文字會讓人不知所措。 歡迎來到另一個例子。 另一個問題是文本如此緊密地組合在一起,很難區分具體的文章。
雖然網站上的內容可能很棒,但將內容分成更小的部分可以使其更具可讀性。 這是把它塞進你的喉嚨令人討厭。
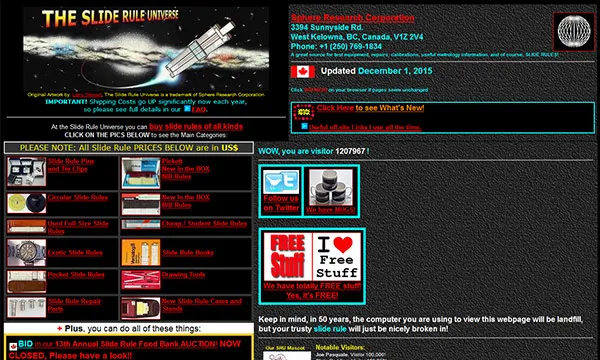
25. 計算尺宇宙

你還記得計算尺很酷的時候嗎? Slide Rule Universe 創建這個可怕的網站之前一定是很久以前的事了。
雖然您幾乎可以原諒一個網站在銷售過時的工具時創建過時的網站設計,但該網站對用戶並不友好。 圖片下方的電子商務設計很難理解。 你沒有很好地了解你正在購買什麼。
另外,Twitter 按鈕的添加看起來就像他們只是將其卡在網站中間,而不關心它的外觀。
最後,最可怕的是他們最後一次更新網站是在 2015 年 8 月 16 日。根據外觀,您會認為那是 1995 年 8 月 16 日。
最後的想法
為什麼我們向您展示醜陋的網站? 是不是讓你的眼睛受傷了?
不! 正如我們之前提到的,醜陋的網站是您可以採取不同措施以確保您的網站看起來更好並且比上面顯示的網站更好地工作的課程。
查看每個網站的元素,以及它們如何對其推動流量和銷售的能力產生負面影響。 然後開始製定計劃,使您的網站沒有任何這些煩人的元素。
