Vous vous grattez la tête à cause d'un faible trafic ? Revenez aux fondamentaux du design avec une nouvelle perspective
Publié: 2015-12-11Si vous utilisez Google Analytics ou un autre outil d'analyse et que votre trafic n'atteint pas vos objectifs, vous vous grattez peut-être la tête. Ou peut-être obtenez-vous du trafic avec des taux de rebond énormes au début de la visite.
Qu'est-ce que vous manque? Voici une liste de contrôle de toutes sortes que vous voudrez peut-être utiliser pour vous assurer que toutes vos «bases» sont couvertes. Et éclaboussé parmi ces éléments de la liste de contrôle, il existe des outils qui pourraient vous aider à combler ces « liens manquants ».
Conception réactive

Vous savez déjà que le RWD (Responsive Web Design) n'est pas facultatif. Si votre site ne se charge pas de manière transparente et rapide sur tous les appareils, et si l'expérience d'atterrissage initiale n'est pas bonne, vous avez probablement perdu un visiteur pour de bon. Heureusement, un seul ensemble de code frontal est tout ce dont vous avez besoin, mais il faut tester et retester même après un changement infime. Et n'oubliez pas non plus les téléviseurs intelligents - vous ne voulez pas que l'expérience soit compromise sur n'importe quel appareil.
Plus de gens accèdent au Web via un mobile que via un PC. Pour cette raison, Google a récemment élargi la conception adaptée aux mobiles dans son classement - une raison de plus pour s'assurer que les versions mobiles de votre site sont vraiment bonnes.
Google a également maintenant une application "Mobile-Friendly Test". Il vous suffit de saisir l'adresse de votre site Web et il est analysé gratuitement. Si vous utilisez WordPress, certains thèmes sont prédéfinis pour une conception réactive, ce qui vous évite tout travail de conception ou de reconception.
Envisagez d'abord la stratégie mobile : au lieu de concevoir à partir d'un écran de PC, vous pouvez désormais utiliser DudaMobile pour créer votre version mobile gratuitement - en quelques minutes.
C'est basique : les utilisateurs doivent bénéficier de la même qualité et de la même vitesse, quel que soit l'appareil utilisé pour accéder à votre site Web.
Vitesse
Si votre site ne se charge pas en 3-4 secondes, vous savez que vous perdez du trafic. Un faible temps de chargement a également un impact sur la façon dont les moteurs de recherche interprètent les requêtes, de sorte que les conséquences peuvent être assez graves. Voici 5 choses à faire pour vous assurer d'obtenir la vitesse dont vous avez besoin :
- Réduisez vos redirections d'URL : Chacune nécessite des cycles HTTP, ce qui augmente le temps d'attente d'un visiteur. La solution consiste à obtenir les bonnes conceptions sans avoir à rediriger les URL, sauf en cas d'absolue nécessité.
- Compression de fichiers : Les fichiers non compressés sont très volumineux et augmentent évidemment le temps de chargement des pages. La meilleure solution? Activez la compression de fichiers via votre serveur.
- Réduisez ce que vous mettez au-dessus du pli : réduisez la taille des fichiers avec moins de scripts et d'images.
- Optimisation d'image : Images non optimisées = temps de chargement plus lent. Recadrez-les et réduisez la profondeur de couleur autant que possible pour conserver une qualité agréable.
- Surveillez vos scripts : JavaScript et CSS ralentissent le temps de chargement - les navigateurs mettent tellement de temps à les interpréter. Si vous avez besoin d'utiliser beaucoup de scripts, utilisez des scripts asynchrones.
La navigation
Si quelqu'un atterrissant sur votre site ne sait pas où aller immédiatement, ce visiteur rebondit. Peu importe l'excellent marketing que vous avez fait pour attirer les visiteurs sur votre site, vous les perdrez avec une navigation mal conçue ou lente - à chaque fois. C'est un double négatif pour vous. Tout d'abord, vous avez perdu un visiteur, peut-être définitivement. Deuxièmement, les moteurs de recherche suivent les taux de rebond et voici comment cela est interprété. Si le taux de rebond est élevé, le moteur de recherche interprète votre site comme n'étant pas une bonne correspondance pour les termes de recherche par mot-clé.
Si vous avez des questions ou des préoccupations concernant les problèmes de navigation, voici un article solide pour évaluer cela et le résoudre. Voici un excellent exemple d'une fonctionnalité de navigation du "flux radio" de The New York Moon - c'est très clair, facile à comprendre et l'UX est amusant. Et le design lui-même est parfaitement adapté à un site Web de radio américaine.

Comment va votre réputation ?
Aucun client ne veut venir sur un site qui n'est peut-être pas digne de confiance. Bien que la conception ne puisse rien y faire avant qu'un client potentiel n'atterrisse, une fois que cet atterrissage a eu lieu, il devrait immédiatement y avoir des éléments qui le mettent à l'aise. En tant que designer, voici ce que vous devez faire :
- Assurez-vous que l'histoire de l'entreprise est racontée, avec des photos du propriétaire et de l'équipe.
- Incluez des logos, des certificats et des licences sur la page d'accueil et sur autant de pages de destination que possible.
- Assurez-vous d'annoncer la sécurité du paiement.
- Fournissez un numéro de téléphone et une adresse physique, sauf si l'entreprise opère à partir du domicile du propriétaire, bien sûr. Cela ajoute un niveau de confiance. Des entreprises comme Grasshopper fournissent un numéro « 800 » moyennant des frais mensuels nominaux.
Quelques autres pensées. Une bannière avec un décompte des clients satisfaits avec un bouton sur lequel cliquer pour lire certains avis pourrait aider ; le contenu doit être mis à jour régulièrement – sinon, les visiteurs deviennent méfiants. Un contenu mal écrit est également une cause majeure de rebonds.
Attention positive des araignées

Évidemment, vous voulez qu'une recherche organique vous place sur cette première page - cela signifie que vous avez accumulé les "points brownie" pour toutes ces choses importantes - un contenu riche dans vos blogs qui est partagé ; super expérience utilisateur ; faibles taux de rebond ; mots-clés dans vos métabalises, vitesse - toutes ces choses que les araignées rapporteront. Un peu comme un espion qui vous donne un bulletin. Vous devez vraiment comprendre comment fonctionnent les robots et les araignées et utiliser ces informations à votre avantage. Ensuite, assurez-vous que la conception de votre site Web fonctionne avec ces petites créatures.
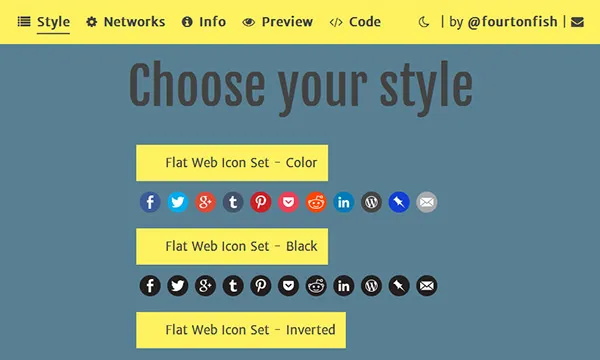
Partage sur les réseaux sociaux
Il est également évident qu'une façon d'obtenir du trafic consiste à faire en sorte que les visiteurs actuels partagent des informations. Chaque article de blog, chaque média engageant, chaque remise, chaque offre gratuite, doit avoir des boutons de partage. Et pensez à la façon dont vous concevez ces boutons - il y a des designs assez sympas que vous pouvez créer pour attirer l'attention. Vous pouvez utiliser les boutons de partage simples pour obtenir gratuitement des boutons de médias sociaux ou en créer un personnalisé par vous-même.


Collaboration avec l'équipe de marketing de contenu
Le but du marketing de contenu est de générer du trafic vers le site Web où les conversions peuvent se produire. Une partie d'un problème de circulation repose également sur leurs épaules. Vous pouvez avoir une conception de site Web stellaire, mais si personne ne sait que vous êtes là, rien de bon ne se passe. Ainsi, au fur et à mesure que le groupe marketing développe de nouvelles stratégies pour générer du trafic vers le site, il devient alors de votre responsabilité de vous assurer qu'ils ont une bonne UX, toutes les choses discutées ci-dessus, mais quelques éléments de conception supplémentaires qui les maintiendront là, naviguant autour , être engagé, participer et profiter de tout ce qui est offert. Comment maintenez-vous cet engagement au-delà de la vitesse, de la facilité de navigation et des pages esthétiques ? Voici quelques éléments qui peuvent vous aider :
Avoir des choses à faire pour un visiteur.
La participation est un gros tirage et elle se traduira finalement par des conversions. Un élément de conception relativement nouveau est l'infographie interactive. Alors que la conception interactive était autrefois assez difficile et prenait parfois des jours, de nouveaux outils ont éliminé toutes les complexités de l'effort. Découvrez Snapapp, Wheeldo, infogr.am, Contenttools et Ioninteractive pour des infographies interactives, des vidéos, des sondages, des quiz, etc. Voici quelques conceptions interactives plutôt attrayantes :
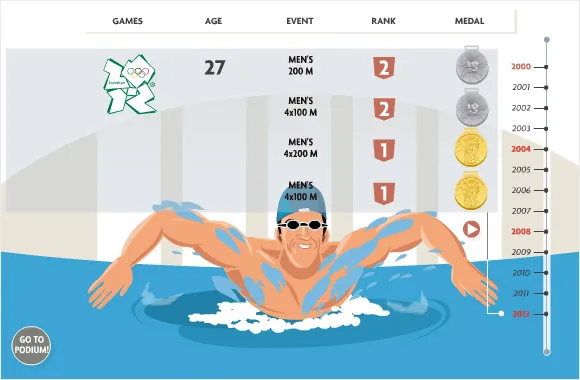
Michael Phelps : Pour un site qui se concentre sur les sports olympiques et les statistiques, les informations peuvent être fournies sous forme de texte avec quelques photos. Ou il peut être fourni d'une manière totalement engageante. Voici une infographie de ses statistiques olympiques de 2004. Il y a un bouton sur lequel l'utilisateur peut cliquer pour ouvrir les informations dans plusieurs catégories. Cela vaudra une part de tous ceux qui le voient.

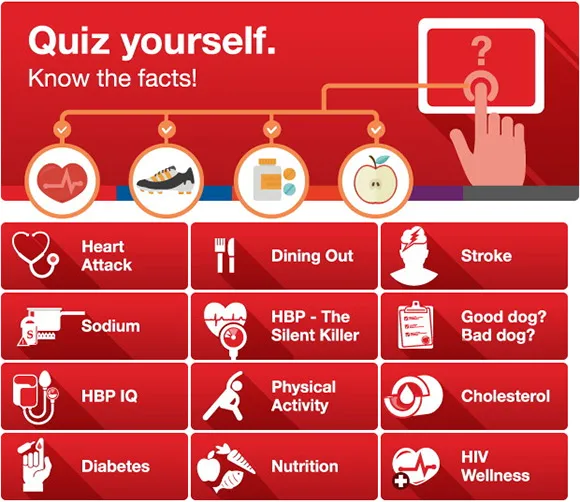
Statistiques et réalisations à vie de Michael Phelps via cette infographie.L'American Heart Association voulait un moyen nouveau et créatif de diffuser des informations sur le risque de crise cardiaque. Au lieu du texte ennuyeux normal, cette infographie a été créée comme un quiz interactif. Personne ne peut y résister et le nombre de partages sociaux a été phénoménal. Vous avez probablement rencontré des quiz sur Facebook et les avez pris. Si vous en avez, vous savez qu'ils peuvent être convaincants.

Quiz sur la santé cardiaque par heart.org.Mettre des activités interactives directement sur le site, pas seulement sur le blog ou sur les réseaux sociaux, ainsi que les options de partage partout, ne fait qu'augmenter les opportunités de diffusion de la marque.
Porte des objets de valeur
Certaines choses sur le site peuvent être très utiles pour les visiteurs - vente spéciale, remise, guide "comment faire", etc. S'ils doivent fournir une adresse e-mail pour accéder à un webinaire, un guide électronique, un podcast ou une remise, l'équipe marketing disposera d'une méthode pour développer une liste de diffusion. Envisagez également de concevoir une fenêtre contextuelle automatique lorsqu'un visiteur se déplace vers l'extrême droite ou l'extrême gauche pour rebondir. Bounce Exchange est un bon site à utiliser pour en concevoir un.
Cookies et balises de suivi
L'ajout de ces éléments vous donnera vraiment une bonne idée des pages visitées, de la durée de chaque page, des éléments de votre gamme de produits que les visiteurs ont consultés pendant longtemps et de ce qu'ils ont mis dans leurs paniers avant de les abandonner. Google Tag Manager est simple et nécessite si peu de temps pour ajouter des balises. Ces informations peuvent ensuite être partagées avec l'équipe marketing afin qu'elle puisse cibler des publicités ciblées spécifiques en fonction des données agrégées.
Installer un champ de recherche
Ce que les gens aiment sur des sites comme Amazon, c'est qu'ils peuvent taper un terme de recherche ou une phrase liée à ce qu'ils recherchent. Rien n'est plus frustrant pour un visiteur que de devoir continuer à cliquer sur des liens ou à parcourir des pages pour trouver ce qu'il veut. Installez une fonction de recherche - pratique et un moyen d'obtenir l'appréciation des visiteurs. Vous pouvez utiliser DuckDuckGo pour le faire gratuitement.
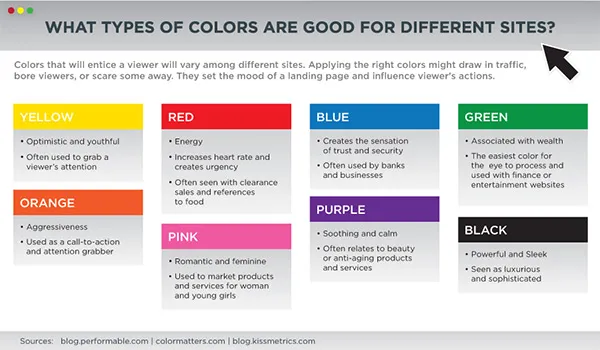
Utiliser la couleur basée sur les neurosciences
Notre cerveau réagit différemment aux différentes couleurs. Certaines émotions sont stimulées lorsque nous fixons nos yeux sur les couleurs. Utilisez les informations ci-dessous lorsque vous prenez des décisions sur les couleurs à utiliser sur le site. Bien que cela ne fasse peut-être pas la différence entre un long séjour et un rebond ou entre rebondir avant de se convertir d'une manière ou d'une autre, cela ne peut pas faire de mal. Voici un tableau qui vous aidera à prendre ces décisions de couleur.

Anatomie d'une page de destination parfaite infographique par kissmetrics.com
Boutons CTA
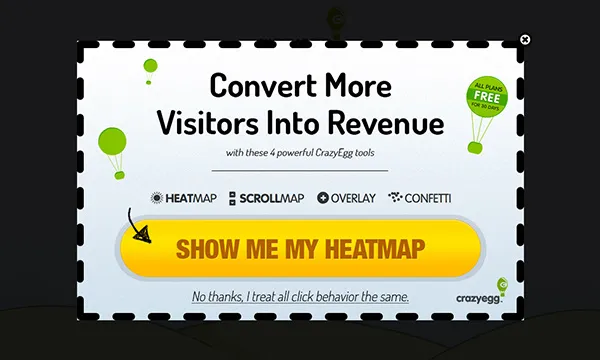
Il existe également de bonnes recherches sur les boutons CTA - concernant le placement, la taille, la forme et le texte qui se trouve soit sur le bouton lui-même, soit autour immédiatement du bouton. Par exemple, les boutons doivent avoir des bords arrondis, et non droits, car les bords arrondis attirent les yeux des lecteurs vers le texte du bouton. Les CTA doivent également fournir beaucoup de valeur ou d'avantages au visiteur qui clique dessus, et, à part fournir une adresse e-mail, rien d'autre ne devrait être exigé du visiteur, sauf pour obtenir l'avantage promis. Voici un exemple de CTA bien conçu sur le site CrazyEgg :

Le bouton CTA contient un excellent texte - pas seulement "cliquez ici". Cela renforce ce que le visiteur obtient - une carte thermique gratuite. Et notez que pour refuser, le visiteur dit qu'il ne se soucie vraiment pas des analyses qu'il pourrait obtenir.
Enfin, obtenir une analyse indépendante de votre site
Parfois, il peut être avantageux de faire analyser l'intégralité de votre site par un expert tiers. Il n'y a probablement personne de meilleur que Neil Patel, fondateur de Kissmetrics, CrazyEgg et du blog Quick Sprout. En fait, vous pouvez obtenir une analyse initiale gratuite sur Quick Sprout et obtenir un résumé objectif avec des suggestions qui pourraient simplement améliorer ce trafic.
