交通量の少ない場所で頭をかきむしりますか? 新しいOutlookで設計の基本に戻る
公開: 2015-12-11Googleアナリティクスまたはその他のアナリティクスツールを使用していて、トラフィックが目標を達成していない場合は、実際に頭を悩ませている可能性があります。 または、訪問の早い段階で大きなバウンス率のトラフィックを獲得している可能性があります。
何が足りないの? これは、すべての「ベース」がカバーされていることを確認するために使用できるチェックリストです。 そして、これらのチェックリスト項目の中に飛び散った、それらの「失われたリンク」を埋めるのに役立つかもしれないいくつかのツールがあります。
レスポンシブデザイン

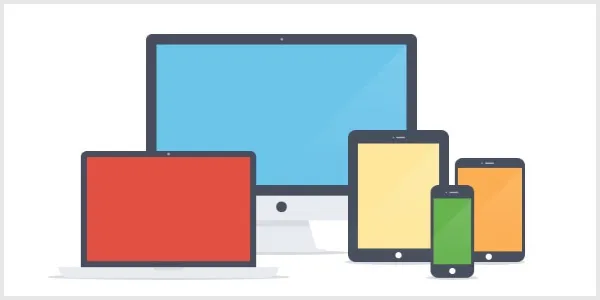
RWD(レスポンシブWebデザイン)はオプションではないことはすでにご存知でしょう。 サイトがすべてのデバイスにシームレスかつ迅速に読み込まれず、最初の着陸体験が良くない場合は、訪問者を永久に失った可能性があります。 幸いなことに、必要なのは単一のフロントエンドコードセットだけですが、わずかな変更を加えた後でもテストと再テストを行う必要があります。 また、スマートTVも忘れないでください。どのデバイスでもエクスペリエンスが損なわれることは望ましくありません。
PCよりもモバイル経由でWebにアクセスする人が増えています。 このため、Googleは最近、モバイルフレンドリーなデザインをランキングで拡大しました。サイトのモバイルバージョンが本当に優れていることを確認するもう1つの理由です。
Googleには、「モバイルフレンドリーテスト」アプリもあります。 あなたがすることはあなたのウェブサイトアドレスをタイプすることだけであり、それは無料で分析されます。 WordPressを使用している場合は、レスポンシブデザイン用に事前に構築されたテーマがあり、デザインや再デザインとしての作業を一切節約できます。
モバイルファースト戦略を検討する:PC画面から設計する代わりに、実際にDudaMobileを使用してモバイルバージョンを無料で数分で作成できるようになりました。
基本的なことです。ユーザーは、Webサイトへのアクセスに使用するデバイスに関係なく、同じ高品質と速度を備えている必要があります。
スピード
サイトが3〜4秒で読み込まれない場合は、トラフィックが失われていることがわかります。 読み込み時間が短いと、検索エンジンがクエリを解釈する方法にも影響するため、結果は非常に深刻になる可能性があります。 必要な速度を得るために実行していることを確認するための5つのことを次に示します。
- URLリダイレクトを減らす:それぞれにHTTPサイクルが必要であり、これにより訪問者の待機時間が長くなります。 解決策は、どうしても必要な場合を除いて、URLをリダイレクトせずにデザインを正しく取得することです。
- ファイル圧縮:非圧縮ファイルは非常に大きく、明らかにページの読み込み時間が長くなります。 最善の解決策は? サーバー経由でファイル圧縮を有効にします。
- 折り畳みの上に置くものを減らす:スクリプトと画像を減らしてファイルを小さくします。
- 画像の最適化:最適化されていない画像=読み込み時間が遅くなります。 それらをトリミングし、色の深さを可能な限り減らして、満足のいく品質を維持します。
- スクリプトを監視する:JavaScriptとCSSは読み込み時間を遅くします–ブラウザがそれらを解釈するのに非常に長い時間がかかります。 スクリプトをかなり使用する必要がある場合は、非同期のスクリプトを使用してください。
ナビゲーション
あなたのサイトに着陸した誰かがすぐにどこに行くべきかわからない場合、その訪問者は跳ね返ります。 あなたがあなたのサイトへの訪問者を獲得するためにどれだけ素晴らしいマーケティングを行ったとしても、あなたは毎回、不十分なデザインや遅いナビゲーションで彼らを失うでしょう。 これはあなたにとって二重否定です。 まず、あなたは訪問者を、おそらく永久に失いました。 第二に、検索エンジンはバウンス率を追跡し、それがどのように解釈されるかを次に示します。 バウンス率が高い場合、検索エンジンはサイトをキーワード検索用語に適切に一致していないと解釈します。
ナビゲーションの問題について質問や懸念がある場合は、それを評価して修正するための確かな記事があります。 これは、ニューヨークムーンの「ラジオフィード」のナビゲーション機能の優れた例です。非常に明確で、理解しやすく、UXは楽しいものです。 そして、デザイン自体はアメリカのラジオのウェブサイトに完全に適しています。

あなたの評判はどうですか?
信頼できない可能性のあるサイトにアクセスしたい顧客はいません。 デザインは潜在的な顧客が着陸する前にそれについて何もすることはできませんが、着陸が発生するとすぐに彼/彼女を安心させるいくつかの要素があるはずです。 デザイナーとして、あなたがする必要があることはここにあります:
- オーナーとチームの写真を添えて、会社のストーリーが伝えられていることを確認してください。
- 家とできるだけ多くのランディングページにロゴ、証明書、ライセンスを含めます。
- チェックアウトのセキュリティを宣伝するようにしてください。
- もちろん、事業が所有者の家の外で運営されている場合を除き、電話番号と住所を提供してください。 これにより、信頼のレベルが追加されます。 グラスホッパーのような会社は、わずかな月額料金で「800」の番号を提供しています。
他のいくつかの考え。 いくつかのレビューを読むためにクリックするボタンを備えた満足した顧客の実行中の集計を含むバナーが役立つ場合があります。 コンテンツは定期的に更新する必要があります。そうしないと、訪問者は疑わしくなります。 ひどく書かれたコンテンツもバウンスの主な原因です。
蜘蛛からの前向きな注意

明らかに、あなたはその最初のページにあなたを置くために有機的な検索を望んでいます–それはあなたがそれらすべての重要なもののための「ブラウニーポイント」を蓄積したことを意味します–共有されているあなたのブログの豊富なコンテンツ。 素晴らしいUX; 低いバウンス率; メタタグ内のキーワード、速度–スパイダーが報告するすべてのもの。 スパイがあなたに通知表を与えるようなものです。 ボットとスパイダーがどのように機能するかを本当に理解し、その情報を活用する必要があります。 次に、あなたのウェブサイトのデザインがそれらの小さな生き物で機能することを確認してください。
ソーシャルメディア共有
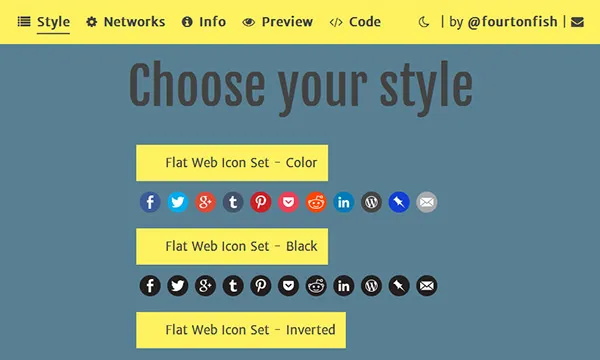
トラフィックを獲得する1つの方法は、現在の訪問者に情報を共有させることであることも明らかです。 これまでのブログ投稿、すべての魅力的なメディア、すべての割引、すべての無料オファーには、共有するためのボタンが必要です。 そして、これらのボタンをどのようにデザインするかを考えてください。注目を集めるために作成できるかなりクールなデザインがいくつかあります。 シンプルな共有ボタンを使用してソーシャルメディアボタンを無料にすることも、自分でカスタムボタンを作成することもできます。


コンテンツマーケティングチームとのコラボレーション
コンテンツマーケティングの全体的なポイントは、コンバージョンが発生する可能性のあるWebサイトへのトラフィックを増やすことです。 交通問題の一部は彼らの肩にも真っ直ぐに横たわっています。 あなたは素晴らしいウェブサイトのデザインを持つことができますが、あなたがそこにいることを誰も知らなければ、良いことは何も起こりません。 したがって、マーケティンググループがサイトへのトラフィックを促進するための新しい戦略を開発するとき、それらが優れたUXを持っていることを確認するのはあなたの責任になります。 、従事し、参加し、提供されているすべてを利用します。 スピード、ナビゲーションのしやすさ、見た目に美しいページを超えて、そのエンゲージメントをどのように維持しますか? これが役立つかもしれないいくつかのことです:
訪問者が「やる」ためのものを用意します。
参加は大きな魅力であり、最終的にはコンバージョンにつながります。 比較的新しいデザイン要素の1つは、インタラクティブなインフォグラフィックです。 インタラクティブなデザインは以前はかなりタフで数日かかることもありましたが、新しいツールによってすべての複雑さが解消されました。 Snapapp、Wheeldo、infogr.am、Contenttools、Ioninteractiveをチェックして、インタラクティブなインフォグラフィック、ビデオ、調査、クイズなどを確認してください。非常に魅力的なインタラクティブなデザインがいくつかあります。
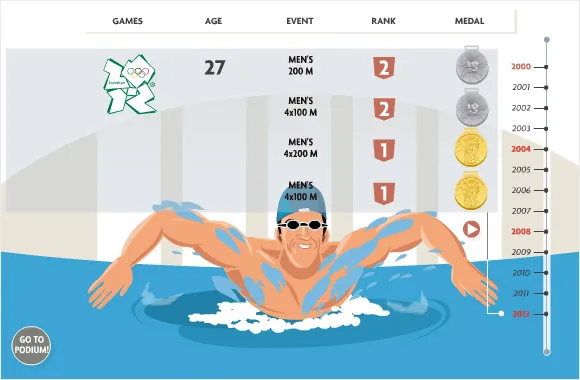
Michael Phelps :オリンピックのスポーツと統計に焦点を当てたサイトの場合、情報は数枚の写真とともにテキストで提供できます。 または、完全に魅力的な方法で提供することもできます。 これが彼の2004年のオリンピック統計のインフォグラフィックです。 ユーザーがクリックしていくつかのカテゴリの情報を開くためのボタンがあります。 これは、それを見るすべての人から共有する価値があります。

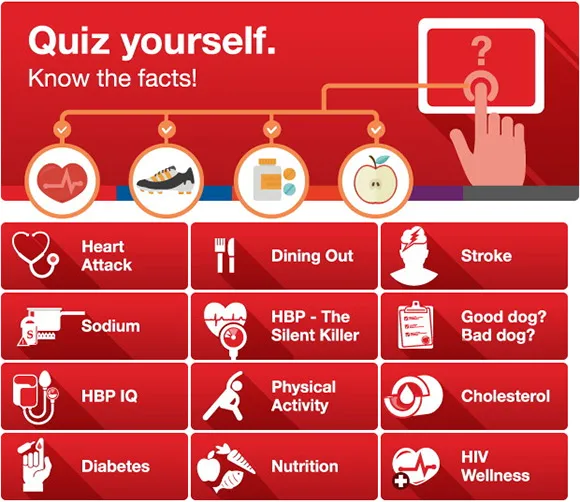
このインフォグラフィックを介したマイケルフェルプスの統計と生涯の成果。アメリカ心臓協会は、心臓発作のリスクに関する情報を引き出すための新しい創造的な方法を望んでいました。 通常の退屈なテキストの代わりに、このインフォグラフィックはインタラクティブなクイズとして作成されました。 誰もそれに抵抗することはできず、社会的シェアの数は驚異的です。 あなたはおそらくFacebookでクイズに出くわし、それらを取りました。 あなたが持っているなら、あなたは彼らが説得力があることを知っています。

heart.orgによる健康な心臓クイズ。ブログやソーシャルメディアだけでなく、サイトにインタラクティブなアクティビティを配置し、どこでも共有できるオプションを使用すると、ブランドを広める機会が増えるだけです。
ゲートの貴重なもの
特別セール、割引、「ハウツー」ガイドなど、サイト上のいくつかのものは訪問者にとって非常に価値があるかもしれません。 ウェビナー、電子ガイド、ポッドキャスト、または割引にアクセスするために電子メールアドレスを提供する必要がある場合、マーケティングチームは電子メールリストを増やす方法を利用できます。 また、訪問者がバウンスするために右端または左端に移動しているときに自動的に表示されるポップアップを設計することを検討してください。 Bounce Exchangeは、設計に使用するのに適したサイトです。
クッキーとトラッキングタグ
これらを追加すると、訪問したページ、各ページでの時間の長さ、訪問者が長い間閲覧した製品ラインのアイテム、および放棄する前にショッピングカートに何を入れたかについての良いアイデアが得られます。 Google Tag Managerは簡単で、タグを追加するのにほとんど時間がかかりません。 次に、この情報をマーケティングチームと共有して、集計データに基づいて特定のターゲット広告に焦点を当てることができます。
検索ボックスをインストールする
アマゾンのようなサイトで人々が気に入っているのは、探しているものに関連する検索用語やフレーズを入力できることです。 訪問者が欲しいものを見つけるためにリンクをクリックしたりページを検索したりしなければならないことほど、訪問者を苛立たせるものはありません。 検索機能をインストールします–訪問者の評価を得るための便利で1つの方法。 DuckDuckGoを使用してこれを無料で行うことができます。
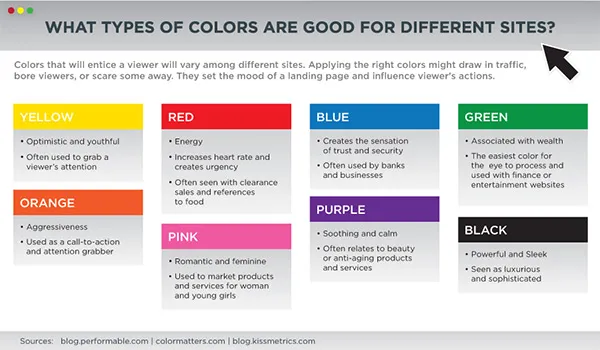
神経科学に基づく色を使用する
私たちの脳は、色によって反応が異なります。 色に目を向けると、ある種の感情が刺激されます。 サイトのどこでどの色を使用するかを決定するときは、以下の情報を使用してください。 これは、長期滞在とバウンスの違い、または何らかの方法で変換する前のバウンスの違いではないかもしれませんが、害を及ぼすことはありません。 これらの色の決定を行うのに役立つチャートを次に示します。

kissmetrics.comによる完璧な着陸ページのインフォグラフィックの解剖学
CTAボタン
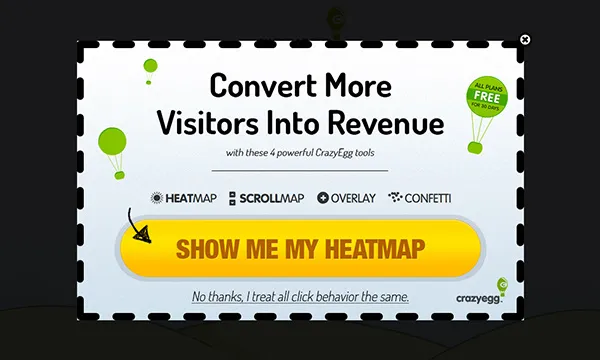
また、CTAボタンについて、ボタン自体にあるか、ボタンのすぐ周囲にある配置、サイズ、形状、およびテキストに関して、いくつかの優れた調査が行われています。 たとえば、ボタンの端は真っ直ぐではなく丸みを帯びている必要があります。これは、丸みを帯びたエッジが読者の目をボタンのテキストに向けて内側に引き寄せるためです。 CTAは、クリックした訪問者に十分な価値や利益を提供する必要があります。また、電子メールアドレスを提供する以外に、約束された利益を得る以外に訪問者に必要なものはありません。 CrazyEggサイトで適切に設計されたCTAの例を次に示します。

CTAボタンには、「ここをクリック」だけでなく、優れたテキストが含まれています。 これは、訪問者が得ているもの、つまり無料のヒートマップを補強します。 また、辞退するために、訪問者は、取得できる分析については本当に気にしていないと言っていることに注意してください。
最後に、サイトの独立した分析を取得します
サイト全体をサードパーティの専門家に分析してもらうと便利な場合があります。 Kissmetrics、CrazyEgg、ブログQuickSproutの創設者であるNeilPatelほど、これに優れた人はおそらくいないでしょう。 実際、Quick Sproutで最初の分析を無料で入手し、そのトラフィックを改善する可能性のある提案を含む客観的な要約を入手できます。
