Drapanie się w głowę nad małym ruchem? Wróć do podstaw projektowania w nowym programie Outlook
Opublikowany: 2015-12-11Jeśli korzystasz z Google Analytics lub innego narzędzia analitycznego, a Twój ruch nie spełnia Twoich celów, możesz rzeczywiście drapać się po głowie. A może generujesz ruch z ogromnymi współczynnikami odrzuceń na początku wizyty.
Co ci umyka? Oto lista kontrolna, której możesz chcieć użyć, aby upewnić się, że masz wszystkie swoje „podstawy”. Wśród tych elementów listy kontrolnej jest kilka narzędzi, które mogą pomóc w uzupełnieniu tych „brakujących linków”.
Elastyczny projekt

Wiesz już, że RWD (Responsive Web Design) nie jest opcjonalne. Jeśli Twoja witryna nie ładuje się płynnie i szybko na wszystkich urządzeniach, a początkowe wrażenia z lądowania nie są dobre, prawdopodobnie straciłeś użytkownika na dobre. Na szczęście wystarczy jeden front-endowy zestaw kodu, ale trzeba wykonać testowanie i ponowne testowanie nawet po niewielkiej zmianie. Nie zapomnij też o telewizorach Smart TV — nie chcesz, aby żadne wrażenia na żadnym urządzeniu nie były zagrożone.
Więcej osób korzysta z sieci przez telefon komórkowy niż przez komputer. Z tego powodu Google rozszerzyło ostatnio w swoich rankingach projekt przyjazny dla urządzeń mobilnych – to tylko jeden powód, aby upewnić się, że mobilne wersje Twojej witryny są naprawdę dobre.
Google ma teraz również aplikację „Test przyjazny dla urządzeń mobilnych”. Wystarczy, że wpiszesz adres swojej witryny i zostanie on bezpłatnie przeanalizowany. Jeśli korzystasz z WordPressa, istnieją motywy, które są wstępnie zbudowane do projektowania responsywnego – oszczędzając w ogóle wszelkiej pracy podczas projektowania lub ponownego projektowania.
Rozważ pierwszą strategię na urządzenia mobilne : zamiast projektować z ekranu komputera, możesz teraz użyć DudaMobile do stworzenia swojej wersji mobilnej za darmo – w ciągu kilku minut.
To podstawa: użytkownicy muszą mieć tę samą wysoką jakość i szybkość bez względu na to, z jakiego urządzenia korzysta się do Twojej witryny.
Prędkość
Jeśli Twoja witryna nie załaduje się w ciągu 3-4 sekund, wiesz, że tracisz ruch. Niski czas ładowania wpływa również na interpretację zapytań przez wyszukiwarki, więc konsekwencje mogą być dość poważne. Oto 5 rzeczy, których upewnij się, że robisz, aby uzyskać potrzebną prędkość:
- Zmniejsz przekierowania adresu URL : każde z nich wymaga cykli HTTP, a to wydłuża czas oczekiwania na odwiedzającego. Rozwiązaniem jest uzyskanie właściwych projektów bez konieczności przekierowywania adresów URL, chyba że jest to absolutnie konieczne.
- Kompresja plików : nieskompresowane pliki są naprawdę duże i oczywiście wydłużają czas ładowania strony. Najlepszym rozwiązaniem? Włącz kompresję plików za pośrednictwem swojego serwera.
- Zmniejsz to, co umieszczasz nad zgięciem : Zmniejsz rozmiar plików przy użyciu mniejszej liczby skryptów i obrazów.
- Optymalizacja obrazu : obrazy niezoptymalizowane = wolniejszy czas ładowania. Przytnij je i zmniejsz głębię koloru tak bardzo, jak to możliwe, aby nadal zachować przyjemną jakość.
- Uważaj na swoje skrypty : JavaScript i CSS spowalniają czas ładowania – po prostu przeglądarki tak długo je interpretują. Jeśli potrzebujesz dość dużo skryptów, użyj asynchronicznych.
Nawigacja
Jeśli ktoś, kto trafi na Twoją witrynę, nie wie, dokąd się udać natychmiast, ten użytkownik się odskakuje. Bez względu na to, jak świetny marketing zrobiłeś, aby przyciągnąć odwiedzających do Twojej witryny, stracisz ich z powodu źle zaprojektowanej lub wolnej nawigacji – za każdym razem. To dla ciebie podwójny negatyw. Po pierwsze, straciłeś gościa, może na stałe. Po drugie, wyszukiwarki śledzą współczynniki odrzuceń i tak to interpretuje. Jeśli współczynnik odrzuceń jest wysoki, wyszukiwarka zinterpretuje Twoją witrynę jako nieodpowiednio dopasowaną do wyszukiwanych słów kluczowych.
Jeśli masz jakiekolwiek pytania lub wątpliwości dotyczące problemów nawigacyjnych, oto solidny artykuł, który pozwoli Ci to ocenić i naprawić. Oto świetny przykład funkcji nawigacyjnej z „kanału radiowego” The New York Moon – jest bardzo przejrzysty, łatwy do zrozumienia, a UX jest fajny. A sam projekt idealnie pasuje do strony amerykańskiego radia.

Jaka jest Twoja reputacja?
Żaden klient nie chce wejść na stronę, która prawdopodobnie nie jest godna zaufania. Choć projekt nie może nic z tym zrobić, zanim potencjalny klient wyląduje, to po tym, jak do tego dojdzie, od razu powinny pojawić się elementy, które go uspokoją. Jako projektant, oto, co musisz zrobić:
- Upewnij się, że historia firmy jest opowiedziana, ze zdjęciami właściciela i zespołu.
- Umieść logo, certyfikaty i licencje na stronie głównej i na jak największej liczbie stron docelowych.
- Upewnij się, że reklamujesz bezpieczeństwo kasy.
- Podaj numer telefonu i adres fizyczny, chyba że firma działa poza domem właściciela. To dodaje poziom zaufania. Firmy takie jak Grasshopper udostępniają numer „800” za symboliczną opłatę miesięczną.
Kilka innych myśli. Pomocny może być baner z bieżącą liczbą zadowolonych klientów z przyciskiem, który należy kliknąć, aby przeczytać niektóre recenzje; treść musi być regularnie aktualizowana – w przeciwnym razie odwiedzający nabiorą podejrzeń. Źle napisana treść jest również główną przyczyną odrzuceń.
Pozytywna uwaga od pająków

Oczywiście chcesz, aby wyszukiwanie organiczne umieściło Cię na tej pierwszej stronie – oznacza to, że zgromadziłeś „punkty brownie” za wszystkie te ważne rzeczy – bogatą zawartość Twoich blogów, która jest udostępniana; świetny UX; niskie współczynniki odrzuceń; słowa kluczowe w metatagach, szybkość – wszystkie te rzeczy, które będą raportować pająki. Coś jak szpieg dający ci raport. Musisz naprawdę zrozumieć, jak działają boty i pająki, i wykorzystać te informacje na swoją korzyść. Następnie upewnij się, że projekt Twojej witryny działa z tymi małymi stworzeniami.
Udostępnianie w mediach społecznościowych
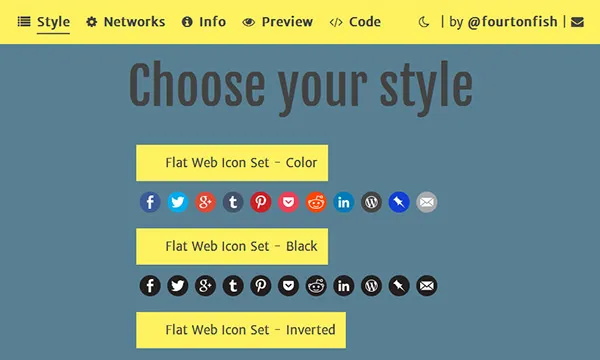
Oczywiste jest również, że jednym ze sposobów na zwiększenie ruchu jest umożliwienie aktualnym użytkownikom dzielenie się rzeczami. Każdy post na blogu, każdy angażujący element mediów, każda zniżka, każda bezpłatna oferta muszą mieć przyciski do udostępniania. I pomyśl o tym, jak zaprojektujesz te przyciski – jest kilka całkiem fajnych projektów, które możesz stworzyć, aby przyciągnąć uwagę. Możesz użyć prostych przycisków udostępniania, aby uzyskać bezpłatne przyciski mediów społecznościowych lub samodzielnie utworzyć niestandardowy.


Współpraca z zespołem content marketingu
Cały sens marketingu treści polega na kierowaniu ruchu do witryny, w której mogą wystąpić konwersje. Część problemu z ruchem drogowym również leży na ich barkach. Możesz mieć świetny projekt strony internetowej, ale jeśli nikt nie wie, że tam jesteś, nic dobrego się nie dzieje. Tak więc, gdy grupa marketingowa opracowuje nowe strategie przyciągania ruchu do witryny, Twoim obowiązkiem staje się upewnienie się, że mają dobry UX, wszystkie rzeczy omówione powyżej, ale kilka dodatkowych elementów projektu, które utrzymają ich tam, poruszając się po , angażując się, uczestnicząc i wykorzystując wszystko, co jest oferowane. Jak utrzymujesz to zaangażowanie poza szybkością, łatwością nawigacji i estetyką stron? Oto kilka rzeczy, które mogą pomóc:
Mieć rzeczy do zrobienia dla gościa.
Uczestnictwo jest dużym losowaniem i ostatecznie przełoży się na konwersje. Jednym ze stosunkowo nowych elementów projektu jest interaktywna infografika. Podczas gdy projektowanie interaktywne było kiedyś dość trudne i czasami zajmowało kilka dni, nowe narzędzia usunęły z tego wszystkie zawiłości. Sprawdź Snapapp, Wheeldo, infogr.am, Contenttools i Ioninteractive, aby uzyskać interaktywne infografiki, filmy, ankiety, quizy itp. Oto kilka interaktywnych projektów, które są dość wciągające:
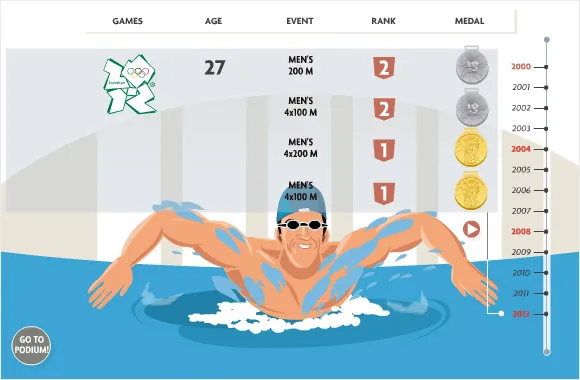
Michael Phelps : W przypadku witryny, która skupia się na sportach i statystykach olimpijskich, informacje mogą być podane w formie tekstowej z kilkoma zdjęciami. Lub może być dostarczony w całkowicie angażujący sposób. Oto infografika z jego statystykami olimpijskimi z 2004 roku. Istnieje przycisk, który użytkownik może kliknąć, aby otworzyć informacje w kilku kategoriach. Będzie to warte podzielenia się ze wszystkimi, którzy to zobaczą.

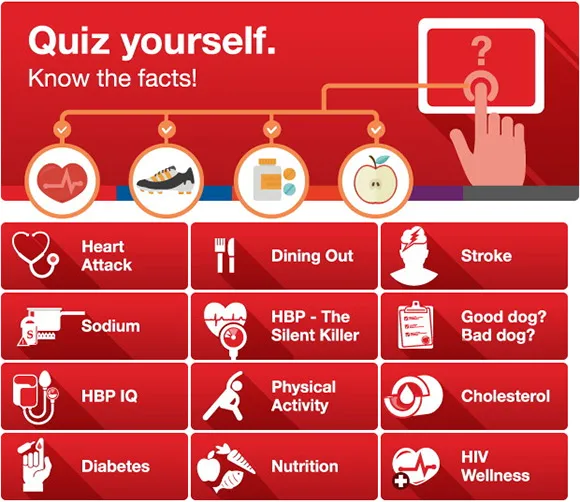
Statystyki i życiowe osiągnięcia Michaela Phelpsa za pośrednictwem tej infografiki.American Heart Association poszukiwało nowego i kreatywnego sposobu na uzyskanie informacji o ryzyku zawału serca. Zamiast zwykłego, nudnego tekstu, ta infografika została stworzona jako interaktywny quiz. Nikt nie może się temu oprzeć, a liczba udostępnień społecznościowych jest fenomenalna. Prawdopodobnie spotkałeś się z quizami na Facebooku i wziąłeś je. Jeśli tak, wiesz, że mogą być przekonujące.

Quizy o zdrowym sercu przez heart.org.Umieszczenie interaktywnych działań bezpośrednio na stronie, nie tylko na blogu czy w mediach społecznościowych, wraz z opcjami udostępniania wszędzie, po prostu zwiększa możliwości rozpowszechniania marki.
Brama Cenne rzeczy
Niektóre rzeczy na stronie mogą być bardzo cenne dla odwiedzających – specjalna wyprzedaż, zniżki, przewodnik „jak to zrobić” i tak dalej. Jeśli muszą podać adres e-mail, aby uzyskać dostęp do webinaru, e-przewodnika, podcastu lub rabatu, zespół marketingowy będzie miał sposób na poszerzenie listy e-mailowej. Zastanów się również nad zaprojektowaniem wyskakującego okienka, które jest automatyczne, gdy użytkownik przesuwa się maksymalnie w prawo lub w lewo, aby się odbić. Bounce Exchange to dobra strona do zaprojektowania.
Pliki cookie i tagi śledzenia
Dodanie ich naprawdę da ci dobre wyobrażenie o odwiedzanych stronach, czasie spędzonym na każdej stronie, jakie elementy Twojej linii produktów oglądali przez długi czas i co wkładali do swoich koszyków, zanim je porzucili. Menedżer tagów Google jest łatwy i wymaga tak mało czasu, aby dodać tagi. Informacje te można następnie udostępnić zespołowi marketingowemu, aby mógł on skoncentrować się na konkretnych ukierunkowanych reklamach w oparciu o dane zagregowane.
Zainstaluj pole wyszukiwania
To, co ludzie uwielbiają w witrynach takich jak Amazon, to to, że mogą wpisać wyszukiwane hasło lub frazę związaną z tym, czego szukają. Nic nie jest bardziej frustrujące dla odwiedzającego niż ciągłe klikanie linków lub przeszukiwanie stron, aby znaleźć to, czego chce. Zainstaluj funkcję wyszukiwania — wygodny i jeden sposób na zdobycie uznania odwiedzających. Możesz użyć DuckDuckGo, aby zrobić to za darmo.
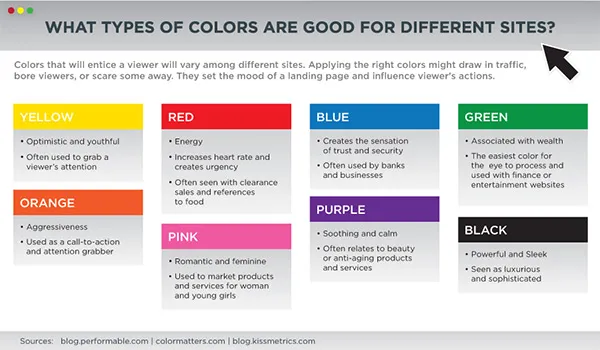
Użyj koloru opartego na neuronauce
Nasze mózgi reagują inaczej na różne kolory. Pewne emocje są pobudzane, gdy skupiamy się na kolorach. Skorzystaj z poniższych informacji podczas podejmowania decyzji o tym, jakich kolorów użyć w danym miejscu witryny. Chociaż może to nie być różnica między długim pobytem a odbiciem lub odbiciem przed konwersją w jakiś sposób, nie może to zaszkodzić. Oto wykres, który pomoże Ci podjąć decyzje dotyczące koloru.

Anatomia idealnej infografiki strony docelowej autorstwa kissmetrics.com
Przyciski CTA
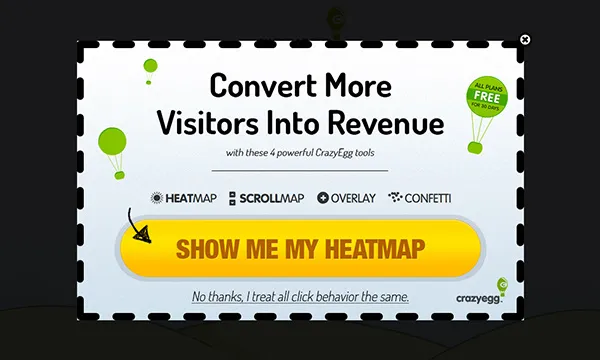
Istnieją również dobre badania dotyczące przycisków CTA – dotyczące rozmieszczenia, rozmiaru, kształtu i tekstu, który znajduje się na samym przycisku lub bezpośrednio go otacza. Na przykład przyciski powinny mieć zaokrąglone krawędzie, a nie proste, ponieważ zaokrąglone krawędzie przyciągają wzrok czytelnika do tekstu na przycisku. Wezwania do działania powinny również przynosić dużą wartość lub korzyści odwiedzającemu, który je kliknie, a poza podaniem adresu e-mail od odwiedzającego nie powinno się niczego innego wymagać poza uzyskaniem obiecanej korzyści. Oto przykład dobrze zaprojektowanego CTA na stronie CrazyEgg:

Przycisk CTA ma świetny tekst – nie tylko „kliknij tutaj”. Wzmacnia to, co otrzymuje odwiedzający – darmową mapę cieplną. I zauważ, że aby odmówić, odwiedzający mówi, że naprawdę nie dba o analizy, które może uzyskać.
Wreszcie, uzyskanie niezależnej analizy Twojej witryny
Czasami może być korzystne, aby cała witryna została przeanalizowana przez zewnętrznego eksperta. Chyba nie ma w tym nikogo lepszego niż Neil Patel, założyciel Kissmetrics, CrazyEgg i bloga Quick Sprout. W rzeczywistości możesz otrzymać wstępną analizę bezpłatnie w Quick Sprout i uzyskać obiektywne podsumowanie z sugestiami, które mogą tylko poprawić ten ruch.
