Menggaruk Kepala Anda Karena Lalu Lintas Rendah? Kembali ke Dasar-dasar Desain Dengan Outlook Baru
Diterbitkan: 2015-12-11Jika Anda menggunakan analitik Google atau alat analitik lainnya, dan lalu lintas Anda tidak memenuhi tujuan Anda, Anda mungkin akan menggaruk-garuk kepala. Atau mungkin Anda mendapatkan lalu lintas dengan rasio pentalan yang besar di awal kunjungan.
Apa yang kamu lewatkan? Berikut adalah daftar periksa yang mungkin ingin Anda gunakan untuk memastikan Anda memiliki semua "basis" Anda. Dan tercecer di antara item daftar periksa ini, ada beberapa alat yang mungkin membantu Anda menjembatani "tautan yang hilang" itu.
Desain responsif

Anda sudah tahu bahwa RWD (Responsive Web Design) bukanlah opsional. Jika situs Anda tidak dimuat dengan mulus dan cepat di semua perangkat, dan jika pengalaman pendaratan awal tidak baik, Anda mungkin kehilangan pengunjung untuk selamanya. Untungnya satu set kode ujung depan adalah semua yang Anda butuhkan, tetapi pengujian dan pengujian ulang bahkan setelah perubahan kecil harus dilakukan. Dan jangan lupa juga TV pintar – Anda tidak ingin pengalaman apa pun dikompromikan di perangkat apa pun.
Lebih banyak orang mengakses web melalui ponsel daripada melalui PC. Karena itu, Google baru-baru ini memperluas desain ramah seluler dalam peringkatnya – hanya satu alasan lagi untuk memastikan bahwa versi seluler situs Anda benar-benar bagus.
Google juga sekarang memiliki aplikasi "Tes Ramah Seluler". Yang Anda lakukan hanyalah mengetikkan alamat situs web Anda dan dianalisis secara gratis. Jika Anda menggunakan WordPress, ada tema yang dibuat sebelumnya untuk desain responsif – menghemat pekerjaan Anda sama sekali sebagai desain atau desain ulang.
Pertimbangkan Strategi Pertama Seluler : Alih-alih mendesain dari layar PC, Anda sekarang dapat benar-benar menggunakan DudaMobile untuk membuat versi seluler Anda gratis – dalam hitungan menit.
Ini dasar: pengguna harus memiliki kualitas dan kecepatan tinggi yang sama, apa pun perangkat yang digunakan untuk mengakses situs web Anda.
Kecepatan
Jika situs Anda tidak dimuat dalam 3-4 detik, Anda tahu bahwa Anda kehilangan lalu lintas. Waktu buka yang rendah juga memengaruhi cara mesin pencari menafsirkan kueri, sehingga konsekuensinya bisa sangat parah. Berikut 5 hal yang harus Anda lakukan untuk mendapatkan kecepatan yang Anda butuhkan:
- Kurangi pengalihan URL Anda : Masing-masing memerlukan siklus HTTP, dan ini meningkatkan waktu tunggu pengunjung. Solusinya adalah mendapatkan desain yang benar tanpa harus mengarahkan ulang URL kecuali benar-benar diperlukan.
- Kompresi File : File yang tidak dikompresi sangat besar dan jelas meningkatkan waktu buka halaman. Solusi terbaik? Aktifkan kompresi file melalui server Anda.
- Kurangi Apa yang Anda Letakkan di Paro Atas : Buat file lebih kecil dengan lebih sedikit skrip dan citra.
- Pengoptimalan Gambar : Gambar yang tidak dioptimalkan = waktu pemuatan yang lebih lambat. Pangkas dan kurangi kedalaman warna sebanyak mungkin untuk tetap mempertahankan kualitas yang menyenangkan.
- Watch Your Scripts : JavaScript dan CSS memperlambat waktu buka – browser hanya membutuhkan waktu lama untuk menginterpretasikannya. Jika Anda perlu menggunakan skrip sedikit, gunakan skrip yang tidak sinkron.
Navigasi
Jika ada yang mendarat di situs Anda tidak dapat mengetahui ke mana harus segera pergi, pengunjung itu akan terpental. Tidak peduli berapa banyak pemasaran hebat yang telah Anda lakukan untuk mendapatkan pengunjung ke situs Anda, Anda akan kehilangan mereka dengan navigasi yang dirancang dengan buruk atau lambat – setiap saat. Ini adalah negatif ganda untuk Anda. Pertama, Anda kehilangan pengunjung, mungkin secara permanen. Kedua, mesin pencari melacak rasio pentalan dan inilah cara menafsirkannya. Jika rasio pentalan tinggi, mesin pencari menafsirkan situs Anda sebagai tidak cocok dengan istilah pencarian kata kunci.
Jika Anda memiliki pertanyaan atau masalah tentang masalah navigasi, berikut adalah artikel yang solid untuk menilai dan memperbaikinya. Berikut adalah contoh yang bagus dari fitur navigasi dari “radio feed” The New York Moon – sangat jelas, mudah dimengerti, dan UX-nya menyenangkan. Dan desainnya sendiri sangat cocok untuk situs web radio Amerika.

Bagaimana Reputasi Anda?
Tidak ada pelanggan yang ingin datang ke situs yang mungkin tidak dapat dipercaya. Sementara desain tidak bisa berbuat apa-apa sebelum pelanggan potensial mendarat, begitu pendaratan itu terjadi, harus segera ada beberapa elemen yang membuatnya nyaman. Sebagai seorang desainer, inilah yang perlu Anda lakukan:
- Pastikan bahwa cerita perusahaan diceritakan, dengan foto pemilik dan tim.
- Sertakan logo, sertifikat, dan lisensi di beranda dan halaman arahan sebanyak mungkin.
- Pastikan Anda mengiklankan keamanan checkout.
- Berikan nomor telepon dan alamat fisik, kecuali bisnis beroperasi di luar rumah pemilik, tentu saja. Ini menambah tingkat kepercayaan. Perusahaan seperti Grasshopper memberikan nomor “800” untuk biaya bulanan nominal.
Beberapa pemikiran lain. Spanduk dengan jumlah pelanggan yang puas dengan tombol untuk mengklik untuk membaca beberapa ulasan mungkin bisa membantu; konten harus diperbarui secara berkala – jika tidak, pengunjung akan curiga. Konten yang ditulis dengan buruk juga merupakan penyebab utama pantulan.
Perhatian Positif Dari Laba-laba

Jelas, Anda ingin pencarian organik menempatkan Anda di halaman pertama – itu berarti Anda telah mengumpulkan “poin brownies” untuk semua hal penting itu – konten kaya di blog Anda yang dibagikan; UX yang bagus; rasio pentalan rendah; kata kunci di metatag Anda, kecepatan – semua hal yang akan dilaporkan laba-laba. Semacam seperti mata-mata yang memberimu rapor. Anda harus benar-benar memahami cara kerja bot dan laba-laba dan menggunakan informasi itu untuk keuntungan Anda. Kemudian, pastikan bahwa desain situs web Anda bekerja dengan makhluk-makhluk kecil itu.
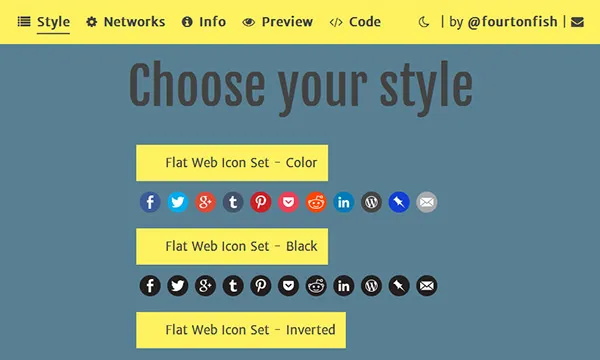
Berbagi Media Sosial
Jelas juga bahwa salah satu cara untuk mendapatkan lalu lintas adalah dengan membuat pengunjung saat ini berbagi barang. Setiap posting blog, setiap media yang menarik, setiap diskon, setiap penawaran gratis, harus memiliki tombol untuk berbagi. Dan pikirkan tentang bagaimana Anda mendesain tombol-tombol itu – ada beberapa desain keren yang dapat Anda buat untuk menarik perhatian. Anda dapat menggunakan tombol Berbagi sederhana untuk mendapatkan tombol media sosial gratis, atau membuat tombol khusus sendiri.


Kolaborasi dengan Tim Pemasaran Konten
Inti dari pemasaran konten adalah mengarahkan lalu lintas ke situs web tempat konversi dapat terjadi. Bagian dari masalah lalu lintas juga berada di pundak mereka. Anda dapat memiliki desain situs web yang luar biasa, tetapi jika tidak ada yang tahu Anda ada di sana, tidak ada hal baik yang terjadi. Jadi, saat grup pemasaran mengembangkan strategi baru untuk mengarahkan lalu lintas ke situs, maka menjadi tanggung jawab Anda untuk memastikan bahwa mereka memiliki UX yang baik, semua hal yang dibahas di atas, tetapi beberapa elemen desain tambahan yang akan membuat mereka tetap di sana, bernavigasi , terlibat, berpartisipasi, dan memanfaatkan semua yang ditawarkan. Bagaimana Anda mempertahankan keterlibatan itu di luar kecepatan, kemudahan navigasi, dan halaman yang estetis? Berikut adalah beberapa hal yang dapat membantu:
Miliki hal-hal untuk "dilakukan" oleh pengunjung.
Partisipasi adalah undian besar dan pada akhirnya akan menghasilkan konversi. Salah satu elemen desain yang relatif baru adalah infografis interaktif. Sementara desain interaktif dulunya cukup sulit dan terkadang memakan waktu berhari-hari, alat-alat baru telah menghilangkan semua kerumitan dari upaya tersebut. Lihat Snapapp, Wheeldo, infogr.am, Contenttools, dan Ioninteractive untuk infografis interaktif, video, survei, kuis, dll. Berikut adalah beberapa desain interaktif yang cukup menarik:
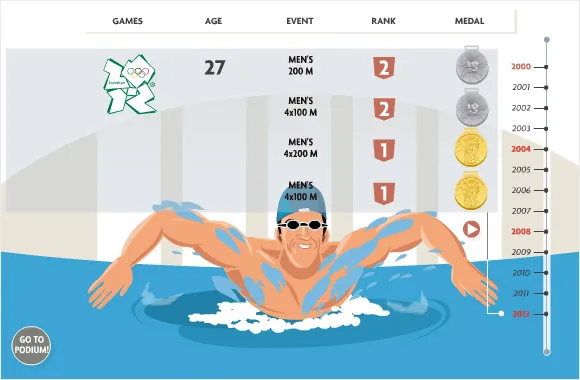
Michael Phelps : Untuk situs yang berfokus pada olahraga dan statistik Olimpiade, informasinya dapat diberikan dalam bentuk teks dengan beberapa foto. Atau dapat diberikan dengan cara yang benar-benar menarik. Berikut adalah infografis statistik Olimpiade 2004-nya. Ada tombol bagi pengguna untuk mengklik untuk membuka informasi dalam beberapa kategori. Ini akan menjadi bagian berharga dari semua yang melihatnya.

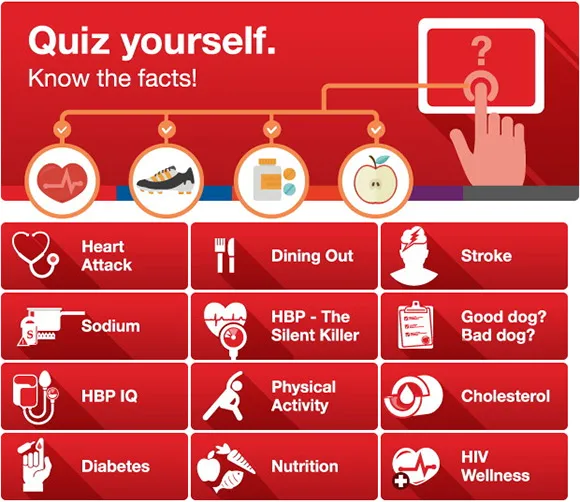
Statistik dan pencapaian seumur hidup Michael Phelps melalui infografis ini.American Heart Association menginginkan cara baru dan kreatif untuk mendapatkan informasi tentang risiko serangan jantung. Alih-alih teks membosankan biasa, infografis ini dibuat sebagai kuis interaktif. Tidak ada yang bisa menolaknya dan jumlah share sosial sangat fenomenal. Anda mungkin pernah mengikuti kuis di Facebook dan telah mengikutinya. Jika sudah, Anda tahu mereka bisa menarik.

Kuis Jantung Sehat oleh heart.org.Menempatkan aktivitas interaktif langsung di situs, tidak hanya di blog atau media sosial, bersama dengan opsi untuk berbagi di mana-mana, hanya meningkatkan peluang penyebaran merek.
Gerbang Barang Berharga
Beberapa barang di situs mungkin cukup berharga bagi pengunjung – obral khusus, diskon, panduan “cara”, dan sebagainya. Jika mereka harus memberikan alamat email untuk mendapatkan akses ke webinar, panduan elektronik, podcast, atau diskon, tim pemasaran akan memiliki metode untuk mengembangkan daftar email. Juga, pertimbangkan untuk merancang pop-up yang otomatis saat pengunjung bergerak ke atas ke paling kanan atau paling kiri untuk memantul. Bounce Exchange adalah situs yang bagus untuk digunakan untuk mendesainnya.
Cookie dan Tag Pelacakan
Menambahkan ini akan benar-benar memberi Anda gambaran yang baik tentang halaman yang dikunjungi, lama waktu di setiap halaman, item apa yang dilihat pengunjung lini produk Anda untuk waktu yang lama dan apa yang mereka masukkan ke dalam keranjang belanja mereka sebelum mereka meninggalkannya. Google Pengelola Tag mudah dan membutuhkan sedikit waktu untuk menambahkan tag. Informasi ini kemudian dapat dibagikan dengan tim pemasaran sehingga dapat memfokuskan iklan bertarget spesifik berdasarkan data agregat.
Pasang Kotak Pencarian
Apa yang disukai orang dari situs seperti Amazon adalah mereka dapat mengetikkan istilah pencarian atau frasa yang terkait dengan apa yang mereka cari. Tidak ada yang lebih membuat pengunjung frustrasi daripada harus terus mengklik tautan atau menelusuri halaman untuk menemukan apa yang diinginkannya. Pasang fitur pencarian – nyaman dan salah satu cara untuk mendapatkan apresiasi pengunjung. Anda dapat menggunakan DuckDuckGo untuk melakukan ini secara gratis.
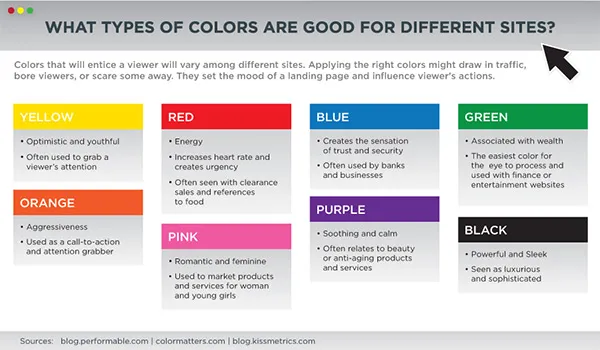
Gunakan Warna Berdasarkan Neuroscience
Otak kita memang merespons secara berbeda terhadap warna yang berbeda. Emosi tertentu dirangsang saat kita memusatkan perhatian pada warna. Gunakan informasi di bawah ini saat Anda membuat keputusan tentang warna apa yang akan digunakan di tempat di situs. Meskipun ini mungkin bukan perbedaan antara tinggal lama dan pantulan atau antara pantulan sebelum mengonversi dalam beberapa cara, itu tidak ada salahnya. Berikut adalah bagan yang akan membantu Anda membuat keputusan warna tersebut.

Anatomi Halaman Arahan yang Sempurna infografis oleh kissmetrics.com
Tombol CTA
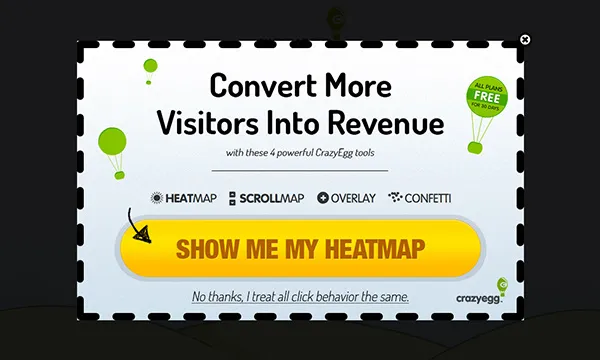
Ada juga beberapa penelitian bagus sekarang tentang tombol CTA – mengenai penempatan, ukuran, bentuk, dan teks yang ada di tombol itu sendiri atau di sekitar tombol. Misalnya, tombol harus memiliki tepi yang membulat, bukan lurus, karena tepi yang membulat menarik mata pembaca ke dalam teks pada tombol. CTA juga harus memberikan banyak nilai atau manfaat bagi pengunjung yang mengkliknya, dan selain memberikan alamat email, pengunjung tidak perlu meminta apa pun kecuali untuk mendapatkan manfaat yang dijanjikan. Berikut adalah contoh CTA yang dirancang dengan baik di situs CrazyEgg:

Tombol CTA memiliki teks yang bagus – bukan hanya “klik di sini.” Ini memperkuat apa yang pengunjung dapatkan – peta panas gratis. Dan perhatikan bahwa untuk menolak, pengunjung mengatakan bahwa dia benar-benar tidak peduli dengan analitik yang bisa dia dapatkan.
Akhirnya, Mendapatkan Analisis Independen dari Situs Anda
Terkadang mungkin bermanfaat jika seluruh situs Anda dianalisis oleh pakar pihak ketiga. Mungkin tidak ada yang lebih baik dalam hal ini selain Neil Patel, pendiri Kissmetrics, CrazyEgg dan blog Quick Sprout. Bahkan, Anda bisa mendapatkan analisis awal gratis di Quick Sprout, dan mendapatkan ringkasan objektif dengan saran yang mungkin dapat meningkatkan lalu lintas tersebut.
