Grattarsi la testa per il basso traffico? Torna alle basi della progettazione con una nuova prospettiva
Pubblicato: 2015-12-11Se utilizzi Google Analytics o qualche altro strumento di analisi e il tuo traffico non raggiunge i tuoi obiettivi, potresti davvero grattarti la testa. O forse stai ricevendo traffico con enormi frequenze di rimbalzo all'inizio della visita.
Cosa ti manca? Ecco una sorta di elenco di controllo che potresti voler utilizzare per assicurarti di avere tutte le tue "basi" coperte. E sparsi tra questi elementi della lista di controllo, ci sono alcuni strumenti che potrebbero aiutarti a colmare quei "collegamenti mancanti".
Design reattivo

Sai già che RWD (Responsive Web Design) non è opzionale. Se il tuo sito non si carica senza problemi e rapidamente su tutti i dispositivi e se l'esperienza di atterraggio iniziale non è buona, probabilmente hai perso un visitatore per sempre. Fortunatamente un singolo set di codice front-end è tutto ciò di cui hai bisogno, ma è necessario eseguire test e test anche dopo una minima modifica. E non dimenticare nemmeno le smart TV: non vuoi che l'esperienza venga compromessa su nessun dispositivo.
Più persone accedono al Web tramite dispositivo mobile che tramite PC. Per questo motivo Google ha recentemente ampliato il design ottimizzato per i dispositivi mobili nelle sue classifiche: solo un motivo in più per assicurarsi che le versioni mobili del tuo sito siano davvero buone.
Google ora ha anche un'app "Mobile-Friendly Test". Tutto quello che fai è digitare l'indirizzo del tuo sito web e viene analizzato gratuitamente. Se stai utilizzando WordPress, ci sono temi pre-costruiti per il design reattivo, risparmiandoti qualsiasi lavoro come design o riprogettazione.
Prendi in considerazione la strategia Mobile first : invece di progettare dallo schermo di un PC, ora puoi effettivamente utilizzare DudaMobile per creare la tua versione mobile gratuitamente, in pochi minuti.
È fondamentale: gli utenti devono avere la stessa alta qualità e velocità, indipendentemente dal dispositivo utilizzato per accedere al tuo sito web.
Velocità
Se il tuo sito non si carica in 3-4 secondi, sai che perdi traffico. Il basso tempo di caricamento influisce anche sul modo in cui i motori di ricerca interpretano le query, quindi le conseguenze possono essere piuttosto gravi. Ecco 5 cose da fare per assicurarti di ottenere la velocità di cui hai bisogno:
- Riduci i reindirizzamenti degli URL : ognuno richiede cicli HTTP e questo aumenta il tempo di attesa per un visitatore. La soluzione è ottenere i progetti corretti senza dover reindirizzare gli URL a meno che non sia assolutamente necessario.
- Compressione dei file : i file non compressi sono molto grandi e ovviamente aumentano il tempo di caricamento della pagina. La migliore soluzione? Abilita la compressione dei file tramite il tuo server.
- Riduci ciò che metti above the fold : rimpicciolisci i file con meno script e immagini.
- Ottimizzazione dell'immagine : immagini non ottimizzate = tempo di caricamento più lento. Ritagliali e riduci la profondità del colore il più possibile per mantenere comunque una qualità gradevole.
- Guarda i tuoi script : JavaScript e CSS rallentano i tempi di caricamento: i browser impiegano così tanto tempo per interpretarli. Se hai bisogno di usare un po' gli script, usa quelli asincroni.
Navigazione
Se qualcuno che atterra sul tuo sito non riesce a capire dove andare immediatamente, quel visitatore rimbalza. Indipendentemente dall'ottimo marketing che hai fatto per attirare visitatori sul tuo sito, li perderai con una navigazione mal progettata o lenta, ogni volta. Questo è un doppio negativo per te. Primo, hai perso un visitatore, forse in modo permanente. In secondo luogo, i motori di ricerca tengono traccia delle frequenze di rimbalzo ed ecco come viene interpretato. Se la frequenza di rimbalzo è elevata, il motore di ricerca interpreta il tuo sito come non una buona corrispondenza per i termini di ricerca delle parole chiave.
Se hai domande o dubbi sui problemi di navigazione, ecco un articolo solido per valutarlo e risolverlo. Ecco un ottimo esempio di una funzione di navigazione dal "feed radio" di The New York Moon: è molto chiaro, facile da capire e l'UX è divertente. E il design stesso è perfettamente adatto per un sito web di radio americane.

Com'è la tua reputazione?
Nessun cliente vuole visitare un sito che potrebbe non essere affidabile. Anche se il design non può fare nulla prima che un potenziale cliente atterri, una volta che si verifica l'atterraggio, dovrebbero esserci immediatamente alcuni elementi che lo mettano a proprio agio. Come designer, ecco cosa devi fare:
- Assicurati che la storia dell'azienda sia raccontata, con le foto del proprietario e del team.
- Includi loghi, certificati e licenze nella home e quante più landing page possibili.
- Assicurati di pubblicizzare la sicurezza del checkout.
- Fornisci un numero di telefono e un indirizzo fisico, a meno che l'attività non operi fuori dall'abitazione del proprietario, ovviamente. Questo aggiunge un livello di fiducia. Aziende come Grasshopper forniscono il numero "800" per una tariffa mensile nominale.
Un altro paio di pensieri. Potrebbe essere d'aiuto un banner con un conteggio in corso di clienti soddisfatti con un pulsante su cui fare clic per leggere alcune recensioni; il contenuto deve essere aggiornato regolarmente, altrimenti i visitatori si insospettiscono. Anche i contenuti scritti male sono una delle principali cause di rimbalzi.
Attenzione positiva dai ragni

Ovviamente, vuoi che una ricerca organica ti metta in quella prima pagina - significa che hai accumulato i "punti brownie" per tutte quelle cose importanti - contenuti ricchi nei tuoi blog che vengono condivisi; ottima UX; basse frequenze di rimbalzo; parole chiave nei tuoi metatag, velocità: tutte quelle cose che gli spider segnaleranno. Un po' come una spia che ti dà una pagella. Devi capire davvero come funzionano i bot e gli spider e utilizzare queste informazioni a tuo vantaggio. Quindi, assicurati che il design del tuo sito web funzioni con quelle piccole creature.
Condivisione sui social media
È anche ovvio che un modo per ottenere traffico è fare in modo che i visitatori attuali condividano cose. Ogni post sul blog, ogni elemento multimediale coinvolgente, ogni sconto, ogni offerta gratuita, deve avere pulsanti per la condivisione. E pensa a come progetti quei pulsanti: ci sono alcuni fantastici design che puoi creare per attirare l'attenzione. Puoi utilizzare i pulsanti di condivisione semplice per ottenere gratuitamente i pulsanti dei social media o crearne uno personalizzato da solo.


Collaborazione con il team di marketing dei contenuti
L'intero punto del marketing dei contenuti è indirizzare il traffico verso il sito Web dove possono verificarsi conversioni. Parte di un problema di traffico si trova proprio sulle loro spalle. Puoi avere un design del sito Web stellare, ma se nessuno sa che sei lì, non succede nulla di buono. Quindi, mentre il gruppo di marketing sviluppa nuove strategie per indirizzare il traffico verso il sito, diventa tua responsabilità assicurarti che abbiano una buona UX, tutte le cose discusse sopra, ma alcuni elementi di design aggiuntivi che li manterranno lì, navigando , impegnarsi, partecipare e sfruttare tutto ciò che viene offerto. Come mantieni quel coinvolgimento oltre la velocità, la facilità di navigazione e le pagine esteticamente piacevoli? Ecco alcune cose che possono aiutare:
Avere cose da "fare" per un visitatore.
La partecipazione è una grande attrazione e alla fine si tradurrà in conversioni. Un elemento di design relativamente nuovo è l'infografica interattiva. Mentre il design interattivo era piuttosto difficile e a volte richiedeva giorni, i nuovi strumenti hanno eliminato tutte le complessità dallo sforzo. Dai un'occhiata a Snapapp, Wheeldo, infogr.am, Contenttools e Ioninteractive per infografiche interattive, video, sondaggi, quiz, ecc. Ecco un paio di design interattivi piuttosto accattivanti:
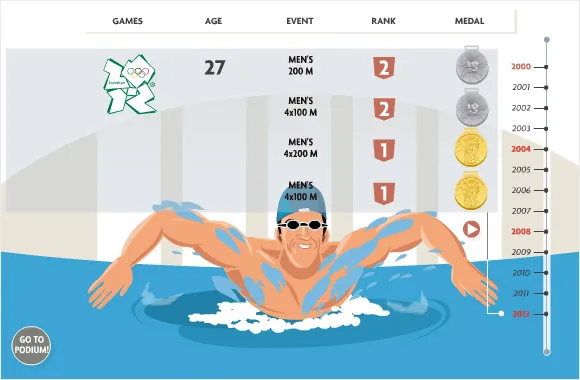
Michael Phelps : Per un sito che si concentra sugli sport olimpici e sulle statistiche, le informazioni possono essere fornite in formato testo con alcune foto. Oppure può essere fornito in modo totalmente coinvolgente. Ecco un'infografica delle sue statistiche olimpiche del 2004. Ci sono pulsanti su cui l'utente può fare clic per aprire le informazioni in diverse categorie. Questo varrà la pena di una condivisione da parte di tutti coloro che lo vedranno.

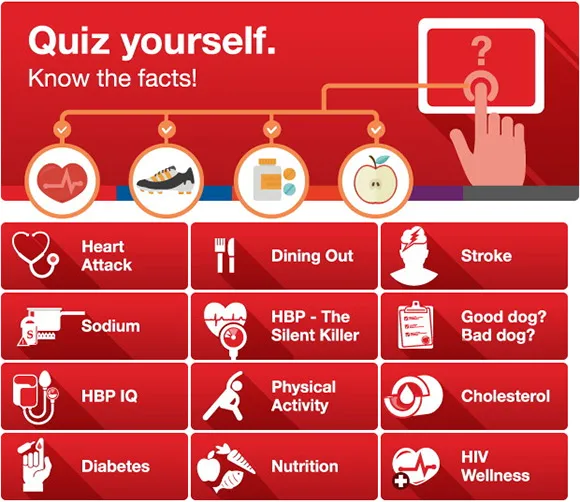
Statistiche e risultati nella vita di Michael Phelps tramite questa infografica.L'American Heart Association voleva un modo nuovo e creativo per ottenere informazioni sul rischio di infarto. Invece del normale testo noioso, questa infografica è stata creata come un quiz interattivo. Nessuno può resistergli e il numero di condivisioni sui social è stato fenomenale. Probabilmente ti sei imbattuto in quiz su Facebook e li hai presi. Se lo hai, sai che possono essere avvincenti.

Quiz sul cuore sano di heart.org.Mettere attività interattive direttamente sul sito, non solo nel blog o sui social media, insieme alle opzioni per condividere ovunque, aumenta solo le opportunità di diffusione del marchio.
Porta roba di valore
Alcune cose sul sito potrebbero essere piuttosto preziose per i visitatori: saldi speciali, sconti, guida "come fare per" e così via. Se devono fornire un indirizzo e-mail per ottenere l'accesso a un webinar, una guida elettronica, un podcast o uno sconto, il team di marketing avrà un metodo per far crescere una lista di e-mail. Inoltre, considera la progettazione di un pop-up automatico quando un visitatore si sposta all'estrema destra o all'estrema sinistra per rimbalzare. Bounce Exchange è un buon sito da utilizzare per progettarne uno.
Cookie e tag di monitoraggio
L'aggiunta di questi ti darà davvero una buona idea delle pagine visitate, della durata di ciascuna pagina, degli articoli della tua linea di prodotti che i visitatori hanno visualizzato per molto tempo e di cosa hanno messo nel carrello prima di abbandonarli. Google Tag Manager è facile e richiede così poco tempo per aggiungere i tag. Queste informazioni possono quindi essere condivise con il team di marketing in modo che possa focalizzare pubblicità mirata specifica sulla base dei dati aggregati.
Installa una casella di ricerca
Ciò che le persone amano di siti come Amazon è che possono digitare un termine di ricerca o una frase relativa a ciò che stanno cercando. Niente è più frustrante per un visitatore che dover continuare a fare clic sui collegamenti o cercare tra le pagine per trovare ciò che desidera. Installa una funzione di ricerca: conveniente e un modo per ottenere l'apprezzamento dei visitatori. Puoi usare DuckDuckGo per farlo gratuitamente.
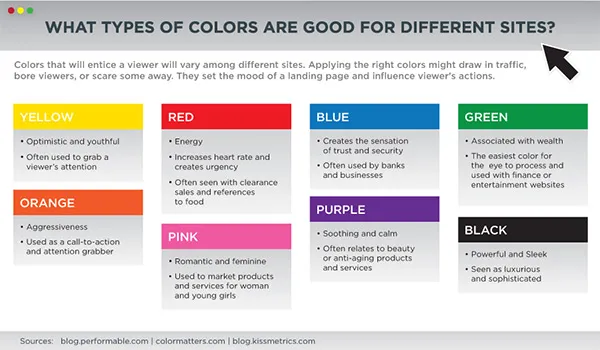
Usa il colore basato sulla neuroscienza
Il nostro cervello risponde in modo diverso a colori diversi. Alcune emozioni vengono stimolate mentre fissiamo i nostri occhi sui colori. Usa le informazioni di seguito mentre prendi decisioni su quali colori utilizzare in una parte del sito. Anche se questa potrebbe non essere la differenza tra una lunga permanenza e un rimbalzo o tra rimbalzare prima di convertire in qualche modo, non può far male. Ecco una tabella che ti aiuterà a prendere quelle decisioni sui colori.

Anatomia di una pagina di destinazione perfetta infografica di kissmetrics.com
Pulsanti CTA
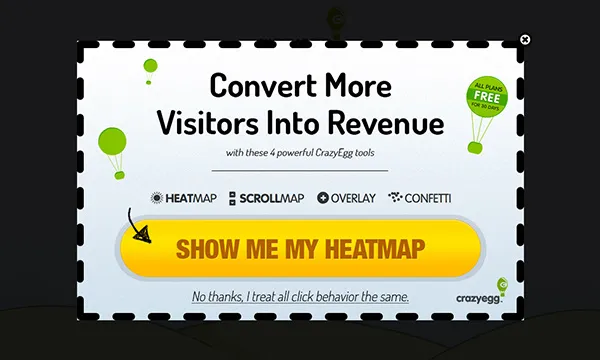
Ci sono anche alcune buone ricerche ora sui pulsanti CTA, per quanto riguarda il posizionamento, le dimensioni, la forma e il testo che si trova sul pulsante stesso o immediatamente attorno al pulsante. Ad esempio, i pulsanti dovrebbero avere bordi arrotondati, non dritti, perché i bordi arrotondati attirano gli occhi dei lettori verso il testo sul pulsante. Le CTA dovrebbero anche fornire molto valore o vantaggio al visitatore che fa clic su di esse e, oltre a fornire un indirizzo e-mail, non dovrebbe essere richiesto nient'altro al visitatore se non per ottenere il vantaggio promesso. Ecco un esempio di una CTA ben progettata sul sito CrazyEgg:

Il pulsante CTA ha un testo fantastico, non solo "fai clic qui". Rafforza ciò che il visitatore riceve: una mappa di calore gratuita. E nota che per rifiutare, il visitatore sta dicendo che non gli importa davvero dell'analisi che potrebbe ottenere.
Infine, ottenere un'analisi indipendente del tuo sito
A volte può essere utile far analizzare l'intero sito da un esperto di terze parti. Probabilmente non c'è nessuno migliore in questo di Neil Patel, fondatore di Kissmetrics, CrazyEgg e del blog Quick Sprout. In effetti, puoi ottenere un'analisi iniziale gratuita su Quick Sprout e ottenere un riepilogo obiettivo con suggerimenti che potrebbero semplicemente migliorare quel traffico.
