電子商務網頁設計的最新進展是什麼?
已發表: 2015-12-03一個萬億數字的行業,但您會發現超過 65,000 個名稱在電子商務世界中努力跨越 1,000 美元的門檻。 通過統計數據,我敢打賭你會發現一個充滿差異的帝國。
您可能提供的產品比市場上的大牌要好得多,但這還不夠,除非您的網站提供無縫的用戶體驗,訪問者希望再次回來。
如果您是設計博客的狂熱追隨者,則必須了解網站的設計如何增強用戶體驗,並影響他們在線購買的產品類型。 僅需要永遠加載的產品佔位符就可以在不到 3 秒的時間內消除用戶的興趣,而有吸引力且整潔的網頁設計則有助於簡化交易並增加用戶在網站上的參與度。
許多網站設計趨勢在 2015 年全年統治著電子商務詞。在我們即將進入年底之際,讓我們來看看電子商務網站用戶張開雙臂擁抱的一些開創性網頁設計.
平面設計
“保持簡單,傻”

最初被稱為單調的扁平化設計很快成為數百萬網站的面孔。 在過去的兩年裡,許多開發人員告別了複雜的圖案、陰影、漸變、字體的列表,並通過在他們的網頁設計中加入了極簡主義的方法來搶盡風頭。
扁平化設計廣受讚譽的主要原因之一可能是該設計為開發人員和用戶提供的各種好處。 扁平化和極簡主義的方法正在吸引那些難以適應複雜網站的用戶。 與擬物化不同的是,最少的插圖和沒有陰影、深度和漸變等重元素,提供了更快的加載時間和對所有設備都友好的界面。
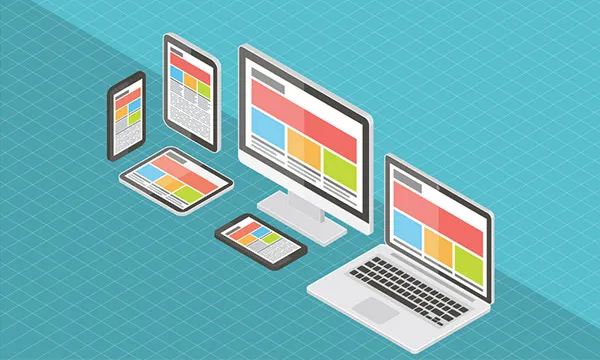
設備不可知論
“順其自然”

“在開始任何事情之前,請先看看上面的圖片”。 聰明的開發人員知道,現在堅持為特定設備優化的網站已經變得毫無意義,智能手機和平板電腦的所有者領先於老式桌面用戶。
網站所有者意識到,如果他們尋求長期培養客戶,佈局能夠均勻分佈到設備的各個維度的重要性。 儘管移動設備為電子商務網站帶來了近 50% 的總流量,但高管們知道,擁有一個與設備無關的網站可能會給他們帶來願意一次又一次訪問他們網站的用戶。
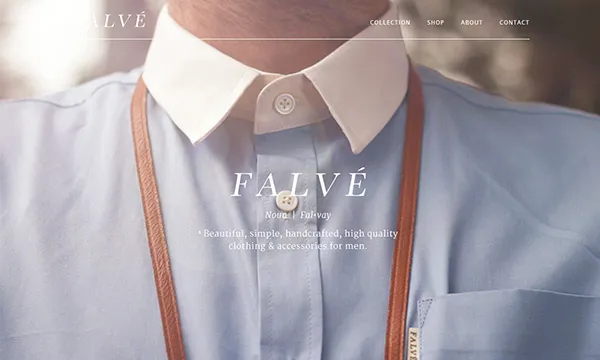
全寬背景
“調整心情”

falv 網站全角背景。
你可以討厭它,你可以喜歡它,但你不能簡單地忽略一個網站的全角背景,只要你到達那里花費一些英鎊。 2015年,見證了大背景的全面崛起,不知道什麼時候成為行業新寵。
全角背景使網站顯得整潔。 帶有時尚標題的大背景讓用戶可以在頁面上導航,並為您的品牌營造氛圍。 最前面的大圖讓網站可以有效地向用戶傳達信息。 該設計完全利用前面的空間來傳達這個想法,通過在用戶進入網站後立即吸引他們的注意力。
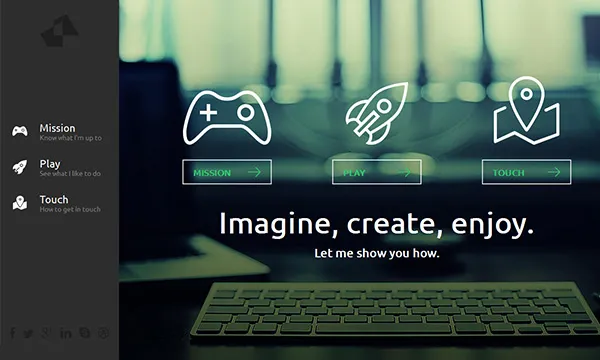
幽靈按鈕
“不要打擾”

iuvo 網站中的幽靈按鈕。
我們大多數人可能已經註意到它們被優雅地放置在大背景的中間,但從來沒有想過它們與放置在網站突出位置周圍的傳統可點擊幾何形狀有何不同。 幽靈按鈕相對較大,具有白色輪廓,沒有填充或內部有一些文字。
隨著簡約設計方法的日益普及,網頁設計中出現了鬼按鈕的需求。 這些按鈕看起來並不像傳統按鈕,但執行類似的操作(因此,稱為“ghost”)。 合併幻影按鈕的基本優點是具有不破壞圖像可視性的可點擊按鈕。 由於 Ghost Buttons 的特性,它們佔用的空間相對較大,並且僅顯示在主頁或網站的“關於”部分。
大字體
“大膽是美麗的”

Austineastciders 網站上的大字體。
要求網站所有者在其網頁的文本樣式上花費數百萬美元的日子已經一去不復返了。 當前的電子商務行業正在遵循“保持大膽和簡單”的口號。 粗體和大字體的使用以及補充圖像將用戶體驗提升到上述水平,並使事物更容易感知。
除了使網站看起來乾淨整潔外,大字體還可以強烈地傳達信息並對訪問者產生即時影響。 大型圖形或文本集中用戶的注意力並提升網站主要內容的視覺排名。 這種趨勢非常適合移動網站,因為用戶在使用移動設備進行購買時無需放大或縮小,但是在將大文本合併到您的網絡之前,您必須查看首頁的空間頁。 額外的使用可能會使您的網站看起來像大雜燴。
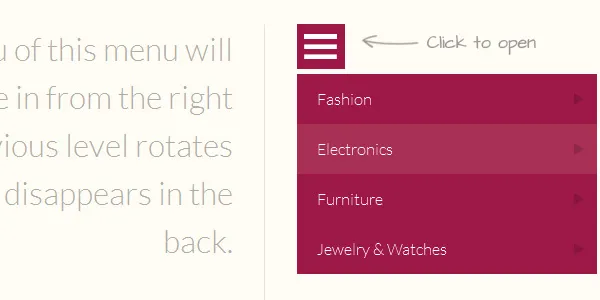
隱藏菜單
“算上 Navicon”

codrops 教程中的隱藏菜單。

您永遠不會將隨身物品散落在房間的每個角落,那您為什麼要對您的網站這樣做? 那些了解乾淨整潔的網站在提升用戶體驗方面的重要性的公司,很好地在他們的電子商務網站的右上角加入了漢堡包按鈕。 隱藏菜單的概念並不是很新,但這種趨勢在 2015 年大肆宣傳,主要是由於移動友好網站數量的增加。
屏幕外導航使網站看起來很整潔,漢堡圖標讓用戶可以從任何頁面引用菜單,而無需找到它。 EBay、Reebok 電子商務、Stella McCartney、三星等知名品牌已將隱藏菜單有效地整合到其電子商務平台中,以將其網站上的用戶體驗提升到一個更高的水平。
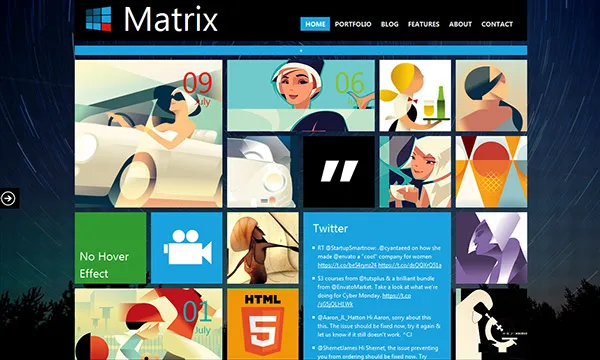
平鋪導航
“令人印象深刻的平鋪”

矩陣主題中的平鋪導航。
隨著視覺效果吸引了大部分用戶的注意力,幾何平鋪導航在電子商務領域獲得了重視。 帶有最少文本的大圖塊,但足以在第一時間向用戶提供相關信息! 磁貼導航在 2015 年全年統治著圖表,並且不會很快消失。
充滿相關信息的吸引人的圖片塊向用戶提供了產品的清晰描述,並讓他們稍微了解單擊框將引導他們的位置。 為了增強用戶體驗,使導航更具吸引力,主要強調視覺內容,並輔以補充文字。 單擊圖塊將用戶導航到顯示所提供產品的詳細視圖的不同頁面。
視頻內容
“讓它緩衝”

沒有什麼可以破壞這樣一個事實:“電子商務行業需要引人注目的內容來吸引有利可圖的潛在客戶進行轉化。” 開發人員明白,用高質量的圖像來展示產品是一件好事,但是擁有吸引客戶的視頻,並以更詳細的方式推廣產品會對網站的整體轉化產生巨大影響。 2015年是文字到視頻的重大飛躍; & 網站很好地將這個想法融入到他們的佈局中來展示他們的產品。
吸引人的視頻不僅可以增強用戶互動,還可以影響消費者對品牌的行為方式。 當被問及少數客戶時,將近一半的人回答說,在觀看了網站上的產品演示後,他們對自己的購買決定感到更加確定。
運動動畫
“動畫時代”

如有疑問,請選擇“動畫”。 運動和動畫都以吸引和抓住人類興趣而聞名。 因此,開發人員正在嘗試將它們結合起來,並且合作在 Bugaboo、M&S、Apple 等數百個電子商務網站上成功運行。
“動畫”,增強了視覺吸引力,使CTA對用戶顯得更加尊貴和誘惑。 隨著動畫現在變得更具創意和精緻,開發人員提出了以更微妙的方式使用它們以及影響訪問網站的客戶的動作的想法。
材料設計
“說出來,視覺上”

材料設計通常被稱為擬物化的一種形式,但隨著趨勢的蔓延,開發人員現在意識到它們兩者並不相同。 擬物主義側重於模仿現實世界,而材料設計則融合了許多試圖影響消費者行為的自然和真實的視覺效果。
材料設計專注於以更自由的方式使用視覺語言向用戶傳遞信息。 這些設計結合了卡片佈局、深度影響、響應式過渡和運動動畫的使用,以視覺上更有趣且易於理解的語言與用戶進行交互。 最少的文本、大圖像和適當使用空白空間可增強用戶體驗並傳達相關信息。
“給忙碌的蜜蜂”
2015 年歡迎並接受了電子商務領域中一些廣受好評的網頁設計趨勢。 扁平化設計統治了圖表並且不會很快離開市場。 全幅背景成為網站開發者全年的新寵,更多的還在後面。 該行業採用簡約的方法和幽靈按鈕,以便在沒有任何干擾的情況下清晰地傳達信息。 從文字到視覺的轉變進一步推動了電子商務網站對材料設計的需求,以改善用戶體驗。 所有這些都通過添加隱藏菜單、視頻內容、運動動畫、平鋪佈局和大尺寸排版等元素來支持,以更好地為客戶服務。
結論
電子商務領域充滿活力,競爭激烈,您的競爭對手只需點擊一下即可。 優質的產品和全心的努力是不夠的; 因此,不時地修改您的網頁設計以在與競爭對手的競爭中保持領先地位至關重要。
從顏色到 CTA 的位置,每件基本的事情都對影響您的網上商店的轉化率有很小的貢獻。 作為網站所有者或熱情的 Web 開發人員,如果您希望在不久的將來建立一個訪問量最大的電子商店,您必須隨時了解行業的最新趨勢。 希望這份最新的電子商務網頁設計列表,趨勢可能會幫助您獲得一些好主意,以提高您的網上商店的吸引力。 我們請假。 謝謝閱讀!
