Почесываете голову из-за низкого трафика? Вернитесь к основам дизайна с новым взглядом
Опубликовано: 2015-12-11Если вы используете Google Analytics или какой-либо другой аналитический инструмент, а ваш трафик не соответствует вашим целям, возможно, вы действительно ломаете себе голову. Или, может быть, вы получаете трафик с огромными показателями отказов в начале посещения.
Что вам не хватает? Вот своего рода контрольный список, который вы можете использовать, чтобы убедиться, что у вас есть все ваши «базы». И среди этих пунктов контрольного списка есть несколько инструментов, которые могут помочь вам соединить эти «недостающие звенья».
Отзывчивый дизайн

Вы уже знаете, что RWD (отзывчивый веб-дизайн) не является обязательным. Если ваш сайт не загружается плавно и быстро на всех устройствах, и если первоначальный опыт приземления не очень хорош, вы, вероятно, навсегда потеряли посетителя. К счастью, все, что вам нужно, — это один набор кода внешнего интерфейса, но необходимо проводить тестирование и повторное тестирование даже после незначительного изменения. И не забывайте о смарт-ТВ — вы не хотите, чтобы какой-либо опыт был скомпрометирован на любом устройстве.
Больше людей выходят в Интернет через мобильные устройства, чем через ПК. Из-за этого Google недавно расширил рейтинг мобильного дизайна — еще одна причина убедиться, что мобильные версии вашего сайта действительно хороши.
У Google также теперь есть приложение Mobile-Friendly Test. Все, что вам нужно сделать, это ввести адрес вашего веб-сайта, и он будет проанализирован бесплатно. Если вы используете WordPress, есть темы, которые предварительно созданы для адаптивного дизайна, что избавляет вас от любой работы по дизайну или редизайну.
Рассмотрим стратегию «Сначала мобильные» : вместо того, чтобы создавать дизайн с экрана ПК, теперь вы можете использовать DudaMobile для бесплатного создания своей мобильной версии — за считанные минуты.
Это просто: пользователи должны иметь одинаково высокое качество и скорость независимо от того, какое устройство используется для доступа к вашему сайту.
Скорость
Если ваш сайт не загружается в течение 3-4 секунд, вы теряете трафик. Низкое время загрузки также влияет на то, как поисковые системы интерпретируют запросы, поэтому последствия могут быть весьма серьезными. Вот 5 вещей, которые нужно сделать, чтобы получить необходимую скорость:
- Сократите количество переадресаций URL : каждая из них требует циклов HTTP, и это увеличивает время ожидания посетителя. Решение состоит в том, чтобы получить правильный дизайн без перенаправления URL-адресов, если в этом нет крайней необходимости.
- Сжатие файлов : несжатые файлы очень большие и, очевидно, увеличивают время загрузки страницы. Лучшее решение? Включите сжатие файлов через ваш сервер.
- Уменьшите то, что вы помещаете в верхнюю часть сгиба : уменьшите размер файлов с меньшим количеством сценариев и изображений.
- Оптимизация изображений : неоптимизированные изображения = более медленное время загрузки. Обрежьте их и максимально уменьшите глубину цвета, чтобы сохранить приятное качество.
- Следите за своими скриптами : JavaScript и CSS замедляют время загрузки — браузерам требуется так много времени, чтобы их интерпретировать. Если вам нужно использовать скрипты совсем немного, используйте асинхронные.
Навигация
Если кто-либо, зашедший на ваш сайт, не может сразу понять, куда ему идти, этот посетитель убегает. Независимо от того, насколько хорошо вы провели маркетинговую кампанию, чтобы привлечь посетителей на свой сайт, вы будете терять их из-за плохо спроектированной или медленной навигации — каждый раз. Это двойной минус для вас. Во-первых, вы потеряли посетителя, может быть, навсегда. Во-вторых, поисковые системы отслеживают показатели отказов, и вот как это интерпретируется. Если показатель отказов высок, поисковая система интерпретирует ваш сайт как неподходящий для условий поиска по ключевым словам.
Если у вас есть какие-либо вопросы или опасения по поводу проблем с навигацией, вот надежная статья, чтобы оценить это и исправить. Вот отличный пример навигационной функции из «радиопотока» The New York Moon — она очень понятная, простая для понимания, а UX доставляет удовольствие. А сам дизайн как нельзя лучше подходит для сайта американского радио.

Как твоя репутация?
Ни один клиент не захочет заходить на сайт, который, возможно, не заслуживает доверия. Хотя дизайн ничего не может с этим поделать до того, как потенциальный покупатель приземлится, как только эта посадка произойдет, сразу же должны быть некоторые элементы, которые успокаивают его. Как дизайнер, вот что вам нужно сделать:
- Убедитесь, что рассказывается история компании с фотографиями владельца и команды.
- Включите логотипы, сертификаты и лицензии на главную и как можно больше целевых страниц.
- Убедитесь, что вы рекламируете безопасность проверки.
- Укажите номер телефона и физический адрес, если, конечно, бизнес не работает вне дома владельца. Это добавляет уровень доверия. Такие компании, как Grasshopper, предоставляют номер «800» за номинальную ежемесячную плату.
Еще пара мыслей. Может помочь баннер с текущим списком довольных клиентов с кнопкой, по которой можно щелкнуть, чтобы прочитать некоторые отзывы; контент должен регулярно обновляться, иначе у посетителей возникнут подозрения. Плохо написанный контент также является основной причиной отказов.
Положительное внимание от пауков

Очевидно, вы хотите, чтобы органический поиск поместил вас на эту первую страницу — это означает, что вы накопили «очки брауни» за все эти важные вещи — богатый контент в ваших блогах, которым делятся; отличный UX; низкие показатели отказов; ключевые слова в ваших метатегах, скорость — все те вещи, о которых сообщат пауки. Вроде шпиона, дающего тебе табель успеваемости. Вам нужно действительно понимать, как работают боты и пауки, и использовать эту информацию в своих интересах. Затем убедитесь, что дизайн вашего сайта работает с этими маленькими тварями.
Обмен в социальных сетях
Также очевидно, что одним из способов получения трафика является обмен информацией между текущими посетителями. Каждая запись в блоге, каждое интересное медиа, каждая скидка, каждое бесплатное предложение должны иметь кнопки для обмена. И подумайте о том, как вы оформляете эти кнопки — есть несколько довольно крутых дизайнов, которые вы можете создать, чтобы привлечь внимание. Вы можете использовать простые кнопки общего доступа, чтобы получить бесплатные кнопки социальных сетей, или создать собственную собственную.


Взаимодействие с командой контент-маркетолога
Весь смысл контент-маркетинга заключается в привлечении трафика на веб-сайт, где могут происходить конверсии. Часть транспортной проблемы тоже лежит на их плечах. У вас может быть звездный дизайн веб-сайта, но если никто не знает, что вы там, ничего хорошего не происходит. Таким образом, по мере того, как маркетинговая группа разрабатывает новые стратегии для привлечения трафика на сайт, вы несете ответственность за то, чтобы у них был хороший UX, все, что обсуждалось выше, но некоторые дополнительные элементы дизайна, которые будут удерживать их там, навигация по сайту. , занимаясь, участвуя и используя все, что предлагается. Как вы поддерживаете это взаимодействие помимо скорости, простоты навигации и эстетически приятных страниц? Вот некоторые вещи, которые могут помочь:
Имейте вещи, которые посетитель может «сделать».
Участие — это большая ничья, и в конечном итоге оно приведет к конверсиям. Одним из относительно новых элементов дизайна является интерактивная инфографика. В то время как интерактивный дизайн раньше был довольно сложным и иногда занимал дни, новые инструменты убрали все сложности из усилий. Посетите Snapapp, Wheeldo, infogr.am, Contenttools и Ioninteractive, чтобы найти интерактивную инфографику, видео, опросы, викторины и т. д. Вот несколько весьма привлекательных интерактивных дизайнов:
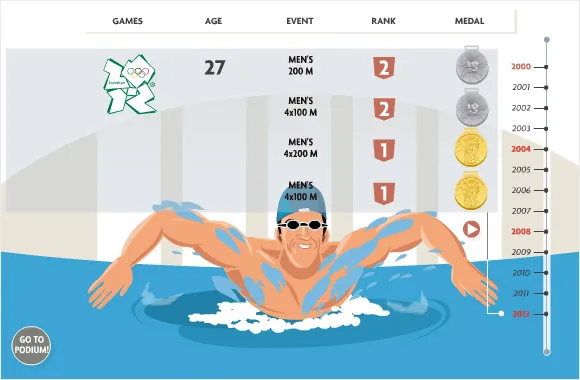
Майкл Фелпс : Для сайта, посвященного олимпийским видам спорта и статистике, информация может быть предоставлена в виде текста с несколькими фотографиями. Или это может быть обеспечено полностью привлекательным способом. Вот инфографика его олимпийской статистики 2004 года. Есть кнопка, которую пользователь может нажать, чтобы открыть информацию в нескольких категориях. Это будет стоить доли от всех, кто это увидит.

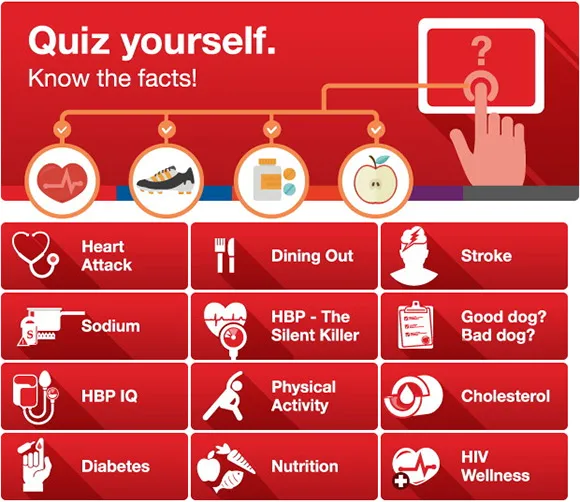
Статистика и жизненные достижения Майкла Фелпса в этой инфографике.Американская кардиологическая ассоциация искала новый и творческий способ распространения информации о риске сердечного приступа. Вместо обычного скучного текста эта инфографика была создана в виде интерактивной викторины. Никто не может сопротивляться этому, и количество социальных сетей было феноменальным. Вы, вероятно, сталкивались с викторинами на Facebook и проходили их. Если да, то вы знаете, что они могут быть убедительными.

Тесты о здоровом сердце от heart.org.Размещение интерактивных действий прямо на сайте, а не только в блоге или в социальных сетях, наряду с возможностью делиться ими повсюду, просто увеличивает возможности для распространения бренда.
Ворота Ценные вещи
Некоторые материалы на сайте могут быть весьма ценными для посетителей — специальные распродажи, скидки, инструкции и так далее. Если им необходимо предоставить адрес электронной почты, чтобы получить доступ к вебинару, электронному руководству, подкасту или скидке, у маркетинговой команды будет способ расширить список адресов электронной почты. Кроме того, рассмотрите возможность создания всплывающего окна, которое автоматически появляется, когда посетитель перемещается в крайнее правое или крайнее левое положение, чтобы отскочить. Bounce Exchange — хороший сайт для его разработки.
Файлы cookie и теги отслеживания
Их добавление действительно даст вам хорошее представление о посещенных страницах, продолжительности пребывания на каждой странице, о том, какие элементы вашей продуктовой линейки посетители просматривали в течение длительного времени и что они положили в свои корзины, прежде чем отказаться от них. Диспетчер тегов Google прост и требует так мало времени для добавления тегов. Затем этой информацией можно поделиться с маркетинговой командой, чтобы она могла сфокусировать конкретную целевую рекламу на основе совокупных данных.
Установите окно поиска
Что людям нравится в таких сайтах, как Amazon, так это то, что они могут ввести поисковый запрос или фразу, связанную с тем, что они ищут. Ничто так не расстраивает посетителя, как постоянное нажатие на ссылки или поиск по страницам, чтобы найти то, что он/она хочет. Установите функцию поиска — удобный и один из способов получить высокую оценку посетителей. Вы можете использовать DuckDuckGo, чтобы сделать это бесплатно.
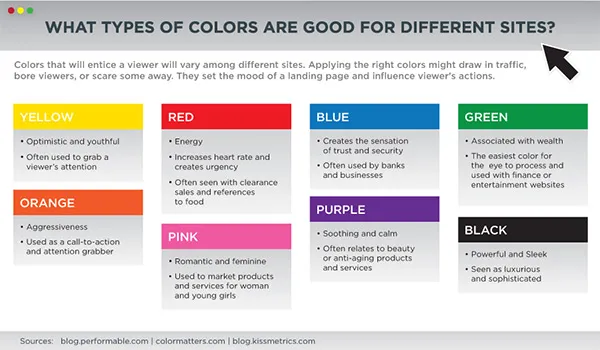
Используйте цвет на основе нейронауки
Наш мозг по-разному реагирует на разные цвета. Определенные эмоции стимулируются, когда мы фиксируем взгляд на цветах. Используйте приведенную ниже информацию при принятии решений о том, какие цвета использовать на сайте. Хотя это может и не быть разницей между длительным пребыванием и отказом или между отказом перед конверсией каким-либо образом, это не может повредить. Вот таблица, которая поможет вам принять эти цветовые решения.

Инфографика «Анатомия идеальной целевой страницы» от kissmetrics.com
Кнопки призыва к действию
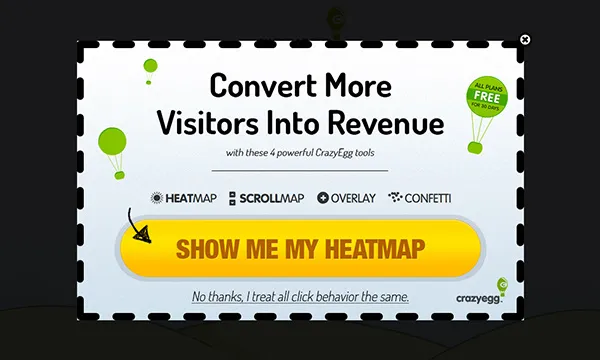
Также сейчас есть хорошие исследования о кнопках CTA — относительно размещения, размера, формы и текста, который находится либо на самой кнопке, либо непосредственно вокруг кнопки. Например, кнопки должны иметь закругленные края, а не прямые, потому что закругленные края привлекают внимание читателей к тексту на кнопке. Призывы к действию также должны представлять большую ценность или выгоду для посетителя, который нажимает на них, и, кроме предоставления адреса электронной почты, от посетителя не должно требоваться ничего другого, кроме как для получения обещанной выгоды. Вот пример хорошо продуманного CTA на сайте CrazyEgg:

Кнопка CTA имеет отличный текст, а не просто «нажмите здесь». Это подкрепляет то, что получает посетитель — бесплатную тепловую карту. И обратите внимание, что, отказываясь, посетитель говорит, что его действительно не волнует аналитика, которую он может получить.
Наконец, получение независимого анализа вашего сайта
Иногда может быть полезно, чтобы сторонний эксперт проанализировал весь ваш сайт. Вероятно, нет никого лучше в этом, чем Нил Пател, основатель Kissmetrics, CrazyEgg и блога Quick Sprout. Фактически, вы можете бесплатно получить первоначальный анализ на Quick Sprout и получить объективную сводку с предложениями, которые могут просто улучшить этот трафик.
