为低流量而挠头? 以新的视角回归设计的基础
已发表: 2015-12-11如果您使用 Google 分析或其他一些分析工具,而您的流量没有达到您的目标,您可能确实在摸不着头脑。 或者,也许您在访问初期就以巨大的跳出率获得了流量。
你缺少什么? 这是您可能想要使用的清单,以确保您已涵盖所有“基础”。 在这些清单项目中,有一些工具可以帮助您弥合那些“缺失的链接”。
响应式设计

您已经知道 RWD(响应式网页设计)不是可选的。 如果您的网站不能在所有设备上无缝快速地加载,并且初始登陆体验不佳,那么您可能永远失去了一位访问者。 幸运的是,您只需要一组前端代码,但即使是微小的更改也必须进行测试和重新测试。 并且不要忘记智能电视——您不希望任何设备上的任何体验都受到影响。
更多的人通过移动设备访问网络,而不是通过 PC 访问网络。 正因为如此,谷歌最近在其排名中扩大了适合移动设备的设计——这只是确保您网站的移动版本真的很好的另一个理由。
谷歌现在也有一个“移动友好测试”应用程序。 您只需输入您的网站地址,即可免费对其进行分析。 如果您使用的是 WordPress,则有些主题是为响应式设计而预先构建的——在您的设计或重新设计中完全节省您的任何工作。
考虑移动优先策略:您现在实际上可以使用 DudaMobile 在几分钟内免费创建您的移动版本,而不是从 PC 屏幕进行设计。
这是基本的:无论使用什么设备访问您的网站,用户都需要具有相同的高质量和速度。
速度
如果您的网站没有在 3-4 秒内加载,您就知道您失去了流量。 低加载时间也会影响搜索引擎解释查询的方式,因此后果可能非常严重。 这里有 5 件事可以确保你正在做你需要的速度:
- 减少您的 URL 重定向:每个都需要 HTTP 周期,这会增加访问者的等待时间。 解决方案是让设计正确,除非绝对必要,否则不必重定向 URL。
- 文件压缩:未压缩的文件非常大,显然会增加页面加载时间。 最好的解决方案? 通过您的服务器启用文件压缩。
- 减少您放在首屏的内容:使用更少的脚本和图像使文件更小。
- 图像优化:未优化的图像 = 加载时间较慢。 裁剪它们并尽可能减少颜色深度,以保持令人愉悦的质量。
- 注意你的脚本:JavaScript 和 CSS 减慢了加载时间——浏览器只需要很长时间来解释它们。 如果您确实需要使用相当多的脚本,请使用异步脚本。
导航
如果登陆您网站的任何人无法立即确定去哪里,该访问者就会跳出。 无论您为吸引访问者访问您的网站做了多少出色的营销,您都会因为设计不佳或导航缓慢而失去他们 - 每次。 这对你来说是双重否定的。 首先,你失去了一位访客,也许是永久的。 其次,搜索引擎会跟踪跳出率,这就是它的解释方式。 如果跳出率很高,则搜索引擎会将您的网站解释为与关键字搜索词不匹配。
如果您对导航问题有任何疑问或疑虑,这里有一篇可靠的文章来评估并修复它。 这是来自 The New York Moon 的“广播提要”的导航功能的一个很好的示例——它非常清晰、易于理解,并且用户体验很有趣。 设计本身非常适合美国广播网站。

你的声誉如何?
没有客户愿意访问可能不值得信赖的网站。 虽然在潜在客户登陆之前设计无法对此做任何事情,但一旦登陆发生,应该立即有一些让他/她放心的元素。 作为设计师,您需要做的是:
- 确保讲述公司故事,并附上所有者和团队的照片。
- 在主页和尽可能多的登录页面上包含徽标、证书和许可证。
- 确保宣传结帐的安全性。
- 提供电话号码和实际地址,当然,除非企业在业主家外经营。 这增加了一定程度的信任。 像 Grasshopper 这样的公司以象征性的月费提供“800”号码。
还有一些其他的想法。 一个横幅,上面有满意的客户,点击按钮来阅读一些评论可能会有所帮助; 内容必须定期更新——否则,访问者会产生怀疑。 写得不好的内容也是跳出的主要原因。
蜘蛛的积极关注

显然,您希望有机搜索将您放在第一页 - 这意味着您已经为所有重要的事情积累了“布朗尼积分” - 您的博客中的丰富内容正在被分享; 很棒的用户体验; 跳出率低; 元标记中的关键字、速度——所有这些蜘蛛都会报告的东西。 有点像间谍给你一张成绩单。 您需要真正了解机器人和蜘蛛的工作原理,并利用这些信息为您带来优势。 然后,确保您的网站设计适用于这些小动物。
社交媒体分享
很明显,获得流量的一种方法是让当前访问者分享内容。 任何一篇博文、每一篇引人入胜的媒体、每一次折扣、每一次免费优惠,都必须有分享按钮。 想想你是如何设计这些按钮的——你可以创造一些非常酷的设计来吸引注意力。 您可以使用简单的共享按钮来免费获取社交媒体按钮,或者自己创建自定义按钮。


与内容营销团队合作
内容营销的全部意义在于将流量吸引到可能发生转化的网站。 交通问题的一部分也确实落在了他们的肩上。 您可以拥有出色的网站设计,但如果没有人知道您在那里,那么就没有好事发生。 因此,随着营销团队制定新策略来增加网站流量,您有责任确保他们拥有良好的用户体验,上面讨论的所有内容,但还有一些额外的设计元素可以让他们保持在那里,四处导航,参与,参与并利用所提供的一切。 除了速度、导航方便和美观的页面之外,您如何保持这种参与? 以下是一些可能有帮助的事情:
让访客“做”一些事情。
参与是一个很大的吸引力,它最终会导致转化。 一种相对较新的设计元素是交互式信息图。 虽然交互式设计过去非常困难并且有时需要几天时间,但新工具已经消除了所有复杂性。 查看 Snapapp、Wheeldo、infogr.am、Contenttools 和 Ioninteractive 以获取交互式信息图表、视频、调查、测验等。以下是一些非常吸引人的交互式设计:
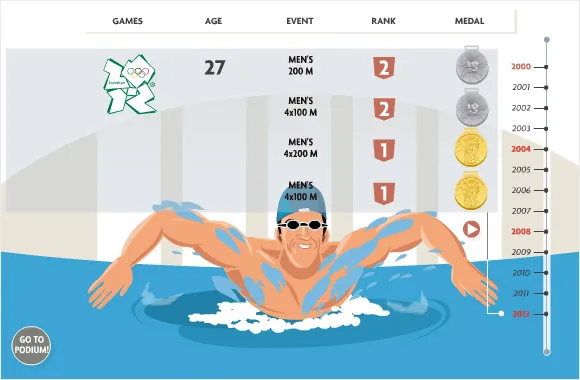
Michael Phelps :对于一个专注于奥林匹克运动和统计数据的网站,信息可以以文字形式提供,并附上几张照片。 或者它可以以一种完全引人入胜的方式提供。 这是他 2004 年奥运会数据的信息图。 有按钮供用户单击以打开几个类别的信息。 这将值得所有看到它的人分享。

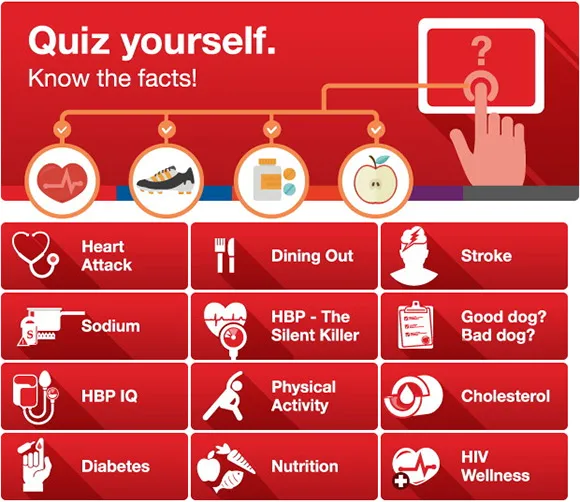
迈克尔菲尔普斯的统计数据和终身成就通过此信息图。美国心脏协会想要一种新的和创造性的方式来获取有关心脏病发作风险的信息。 这个信息图不是普通无聊的文本,而是作为交互式测验创建的。 没有人能抗拒它,社会份额的数量是惊人的。 您可能已经在 Facebook 上进行过测验并参加了考试。 如果你有,你知道他们可以引人注目。

heart.org 的健康心脏测验。将互动活动直接放在网站上,而不仅仅是在博客或社交媒体上,以及随处分享的选项,只会增加品牌传播的机会。
门贵重物品
网站上的某些内容可能对访问者非常有价值——特价、折扣、“操作方法”指南等等。 如果他们必须提供电子邮件地址才能访问网络研讨会、电子指南、播客或折扣,营销团队将有办法增加电子邮件列表。 此外,请考虑设计一个在访问者向上移动到最右侧或最左侧以弹跳时自动弹出的弹出窗口。 Bounce Exchange 是一个很好的设计网站。
Cookie 和跟踪标签
添加这些确实可以让您很好地了解访问的页面、每个页面的时间长度、您的产品线访问者长时间查看的产品项目以及他们在放弃之前放入购物车的内容。 谷歌标签管理器很简单,只需要很少的时间来添加标签。 然后可以与营销团队共享此信息,以便它可以根据汇总数据集中特定的定向广告。
安装搜索框
人们喜欢亚马逊这样的网站的原因在于,他们可以输入与他们正在寻找的内容相关的搜索词或短语。 对于访问者来说,没有什么比不得不不断点击链接或搜索页面以找到他/她想要的东西更令人沮丧的了。 安装搜索功能 - 方便且获得访问者赞赏的一种方式。 您可以免费使用 DuckDuckGo。
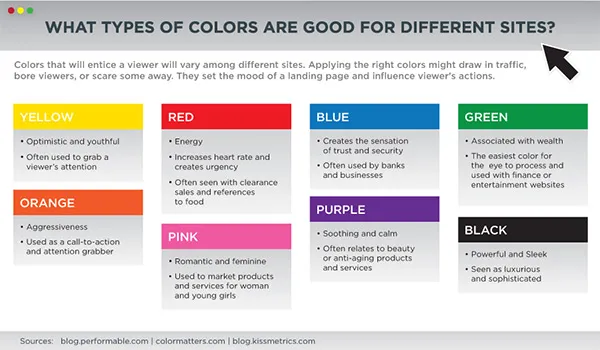
使用基于神经科学的颜色
我们的大脑对不同颜色的反应确实不同。 当我们将目光集中在颜色上时,某些情绪会受到刺激。 当您决定在网站上使用什么颜色时,请使用以下信息。 虽然这可能不是长时间停留和反弹之间或以某种方式转换之前反弹之间的区别,但它不会受到伤害。 这是一个图表,可以帮助您做出这些颜色决定。

Kissmetrics.com 的完美着陆页信息图剖析
号召性用语按钮
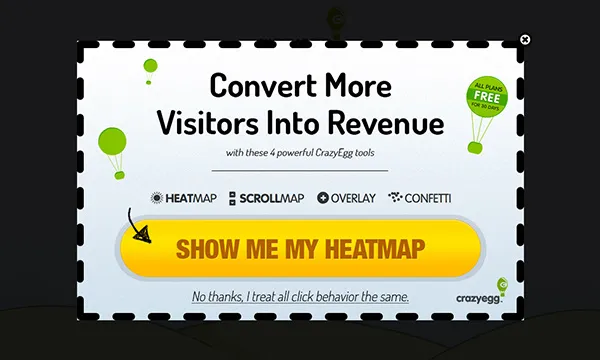
现在也有一些关于 CTA 按钮的很好的研究——关于按钮本身或按钮周围的位置、大小、形状和文本。 例如,按钮应该有圆形边缘,而不是直的,因为圆形边缘将读者的眼睛向内吸引到按钮上的文本。 CTA 还应该为点击它们的访问者提供大量价值或好处,并且除了提供电子邮件地址之外,除了获得承诺的好处之外,应该对访问者没有任何其他要求。 以下是 CrazyEgg 网站上精心设计的 CTA 示例:

CTA 按钮有很棒的文字——不仅仅是“点击这里”。 它强化了访问者所获得的信息——免费的热图。 请注意,要拒绝,访问者是在说他真的不关心他可能获得的分析。
最后,对您的网站进行独立分析
有时,让第三方专家分析您的整个网站可能会有所帮助。 在这方面,可能没有人比 Kissmetrics、CrazyEgg 和博客 Quick Sprout 的创始人 Neil Patel 更胜一筹了。 事实上,您可以在 Quick Sprout 上免费获得初步分析,并获得客观的总结以及可能会改善流量的建议。
