Coçar a cabeça por causa do baixo tráfego? Volte ao básico do design com um novo Outlook
Publicados: 2015-12-11Se você usa o Google Analytics ou alguma outra ferramenta de análise e seu tráfego não está atingindo seus objetivos, você pode estar coçando a cabeça. Ou talvez você esteja recebendo tráfego com enormes taxas de rejeição no início da visita.
O que você está perdendo? Aqui está uma lista de verificação de tipos que você pode usar para garantir que todas as suas “bases” sejam cobertas. E espalhados entre esses itens da lista de verificação, existem algumas ferramentas que podem ajudá-lo a preencher esses “links ausentes”.
Design responsivo

Você já sabe que o RWD (Responsive Web Design) não é opcional. Se o seu site não carregar de forma rápida e fácil em todos os dispositivos e se a experiência inicial de aterrissagem não for boa, você provavelmente perdeu um visitante para sempre. Felizmente, um único conjunto de código de front-end é tudo o que você precisa, mas testar e testar novamente após uma pequena alteração deve ser feito. E não se esqueça das smart TVs – você não quer que nenhuma experiência seja comprometida em nenhum dispositivo.
Mais pessoas estão acessando a web via celular do que via PC. Por causa disso, o Google recentemente expandiu o design otimizado para dispositivos móveis em seus rankings – apenas mais um motivo para garantir que as versões móveis do seu site sejam realmente boas.
O Google agora também tem um aplicativo “Teste de compatibilidade com dispositivos móveis”. Tudo que você faz é digitar o endereço do seu site e ele é analisado gratuitamente. Se você estiver usando o WordPress, existem temas pré-criados para design responsivo – economizando qualquer trabalho como seu design ou re-design.
Considere a estratégia móvel em primeiro lugar: em vez de projetar a partir de uma tela de PC, agora você pode usar o DudaMobile para criar sua versão móvel gratuitamente - em minutos.
É básico: os usuários precisam ter a mesma alta qualidade e velocidade, independentemente do dispositivo usado para acessar seu site.
Velocidade
Se o seu site não carregar em 3-4 segundos, você sabe que perde tráfego. O baixo tempo de carregamento também afeta a forma como os mecanismos de pesquisa interpretam as consultas, portanto, as consequências podem ser bastante graves. Aqui estão 5 coisas para ter certeza de que você está fazendo para obter a velocidade que você precisa:
- Reduza seus redirecionamentos de URL : cada um requer ciclos HTTP, e isso aumenta o tempo de espera de um visitante. A solução é obter os designs corretos sem ter que redirecionar os URLs, a menos que seja absolutamente necessário.
- Compressão de Arquivos : Arquivos não compactados são realmente grandes e obviamente aumentam o tempo de carregamento da página. A melhor solução? Ative a compactação de arquivos por meio de seu servidor.
- Reduza o que você coloca acima da dobra : reduza os arquivos com menos script e imagens.
- Otimização de imagem : Imagens não otimizadas = tempo de carregamento mais lento. Corte-os e reduza a profundidade da cor o máximo possível para manter uma qualidade agradável.
- Observe seus scripts : JavaScript e CSS diminuem o tempo de carregamento – os navegadores demoram muito para interpretá-los. Se você precisar usar scripts bastante, use os assíncronos.
Navegação
Se alguém que chega ao seu site não consegue descobrir para onde ir imediatamente, esse visitante é rejeitado. Não importa quanto marketing você tenha feito para atrair visitantes ao seu site, você os perderá com uma navegação mal projetada ou lenta – sempre. Este é um duplo negativo para você. Primeiro, você perdeu um visitante, talvez permanentemente. Em segundo lugar, os mecanismos de pesquisa rastreiam as taxas de rejeição e aqui está como isso é interpretado. Se a taxa de rejeição for alta, o mecanismo de pesquisa interpretará seu site como não sendo uma boa correspondência para os termos de pesquisa da palavra-chave.
Se você tiver alguma dúvida ou preocupação sobre problemas de navegação, aqui está um artigo sólido para avaliar isso e corrigi-lo. Aqui está um ótimo exemplo de um recurso de navegação do “feed de rádio” do The New York Moon – é muito claro, fácil de entender e o UX é divertido. E o design em si é perfeitamente adequado para um site de rádio americano.

Como está sua reputação?
Nenhum cliente deseja acessar um site que possivelmente não seja confiável. Embora o design não possa fazer nada sobre isso antes que um cliente em potencial chegue, uma vez que esse desembarque ocorra, imediatamente deve haver alguns elementos que o deixem à vontade. Como designer, aqui está o que você precisa fazer:
- Certifique-se de que a história da empresa seja contada, com fotos do proprietário e da equipe.
- Inclua logotipos, certificados e licenças na página inicial e no maior número possível de páginas de destino.
- Certifique-se de anunciar a segurança do checkout.
- Forneça um número de telefone e um endereço físico, a menos que a empresa opere fora da casa do proprietário, é claro. Isso adiciona um nível de confiança. Empresas como a Grasshopper fornecem o número “800” por uma taxa mensal nominal.
Alguns outros pensamentos. Um banner com uma contagem contínua de clientes satisfeitos com um botão para clicar para ler algumas avaliações pode ajudar; o conteúdo deve ser atualizado regularmente – caso contrário, os visitantes ficam desconfiados. Conteúdo mal escrito também é uma das principais causas de rejeições.
Atenção positiva das aranhas

Obviamente, você quer uma busca orgânica para colocá-lo na primeira página – significa que você acumulou os “pontos de brownie” para todas essas coisas importantes – conteúdo rico em seus blogs que está sendo compartilhado; ótima UX; baixas taxas de rejeição; palavras-chave em suas metatags, velocidade – todas essas coisas que as aranhas relatam. Mais ou menos como um espião te dando um boletim. Você precisa realmente entender como os bots e aranhas funcionam e usar essas informações a seu favor. Em seguida, certifique-se de que o design do seu site funcione com essas pequenas criaturas.
Compartilhamento de mídia social
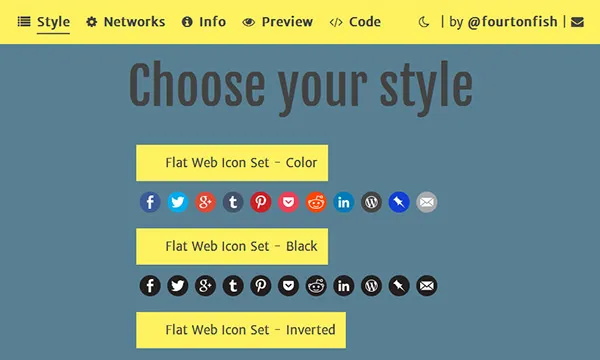
Também é óbvio que uma maneira de obter tráfego é fazer com que os visitantes atuais compartilhem coisas. Cada postagem de blog, cada mídia envolvente, cada desconto, cada oferta gratuita, deve ter botões para compartilhamento. E pense em como você projeta esses botões – existem alguns designs bem legais que você pode criar para chamar a atenção. Você pode usar os botões de compartilhamento simples para obter botões de mídia social gratuitamente ou criar um personalizado por conta própria.


Colaboração com a equipe de marketing de conteúdo
Todo o objetivo do marketing de conteúdo é direcionar o tráfego para o site onde as conversões podem acontecer. Parte de um problema de trânsito também está diretamente em seus ombros. Você pode ter um design de site estelar, mas se ninguém souber que você está lá, nada de bom acontece. Assim, à medida que o grupo de marketing desenvolve novas estratégias para direcionar o tráfego para o site, torna-se sua responsabilidade garantir que eles tenham um bom UX, todas as coisas discutidas acima, mas alguns elementos de design adicionais que os manterão lá, navegando , se engajando, participando e aproveitando tudo o que é oferecido. Como você mantém esse engajamento além da velocidade, facilidade de navegação e páginas esteticamente agradáveis? Aqui estão algumas coisas que podem ajudar:
Tenha coisas para um visitante “fazer”.
A participação é um grande atrativo e resultará em conversões. Um elemento de design relativamente novo é o infográfico interativo. Embora o design interativo costumava ser bastante difícil e às vezes levava dias, novas ferramentas eliminaram todas as complexidades do esforço. Confira Snapapp, Wheeldo, infogr.am, Contenttools e Ioninteractive para infográficos interativos, vídeos, pesquisas, questionários etc. Aqui estão alguns designs interativos que são bastante atraentes:
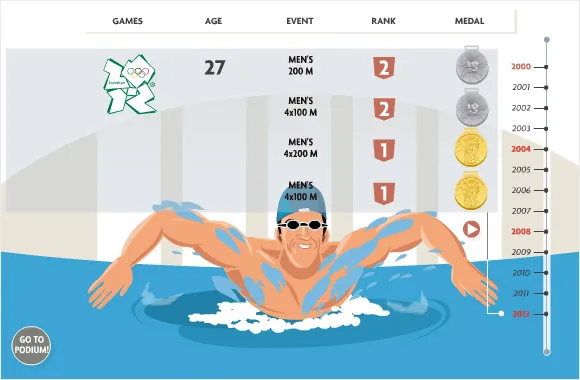
Michael Phelps : Para um site focado em esportes olímpicos e estatísticas, as informações podem ser fornecidas em texto com algumas fotos. Ou pode ser fornecido de forma totalmente envolvente. Aqui está um infográfico de suas estatísticas olímpicas de 2004. Existem botões para o usuário clicar para abrir as informações em várias categorias. Isso valerá uma parte de todos que o virem.

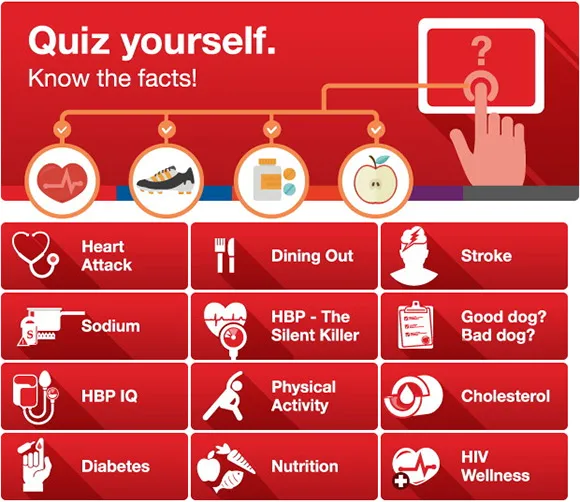
Estatísticas e conquistas ao longo da vida de Michael Phelps através deste infográfico.A American Heart Association queria uma maneira nova e criativa de divulgar informações sobre o risco de ataque cardíaco. Em vez do texto chato normal, este infográfico foi criado como um quiz interativo. Ninguém resiste e o número de compartilhamentos sociais tem sido fenomenal. Você provavelmente já se deparou com questionários no Facebook e os fez. Se você tiver, você sabe que eles podem ser atraentes.

Testes de coração saudável por heart.org.Colocar atividades interativas diretamente no site, não apenas no blog ou nas redes sociais, junto com as opções de compartilhamento em todos os lugares, apenas aumenta as oportunidades de divulgação da marca.
Coisas valiosas do portão
Algumas coisas no site podem ser bastante valiosas para os visitantes – venda especial, desconto, guia “como fazer” e assim por diante. Se eles precisarem fornecer um endereço de e-mail para obter acesso a um webinar, guia eletrônico, podcast ou desconto, a equipe de marketing terá um método para aumentar uma lista de e-mail. Além disso, considere criar um pop-up que seja automático quando um visitante estiver se movendo para a extrema direita ou para a esquerda para saltar. O Bounce Exchange é um bom site para criar um.
Cookies e tags de rastreamento
Adicioná-los realmente lhe dará uma boa ideia das páginas visitadas, tempo em cada página, quais itens de sua linha de produtos os visitantes visualizaram por um longo tempo e o que eles colocaram em seus carrinhos de compras antes de abandoná-los. O Gerenciador de tags do Google é fácil e requer muito pouco tempo para adicionar tags. Essas informações podem ser compartilhadas com a equipe de marketing para que ela possa focar em publicidade direcionada específica com base nos dados agregados.
Instalar uma caixa de pesquisa
O que as pessoas adoram em sites como a Amazon é que elas podem digitar um termo de pesquisa ou uma frase relacionada ao que estão procurando. Nada é mais frustrante para um visitante do que ter que ficar clicando em links ou pesquisando páginas para encontrar o que deseja. Instale um recurso de pesquisa – conveniente e uma maneira de ganhar a apreciação do visitante. Você pode usar o DuckDuckGo para fazer isso gratuitamente.
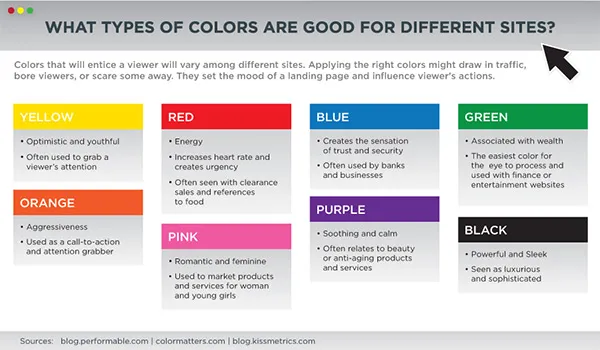
Use cores com base na neurociência
Nossos cérebros respondem de forma diferente a cores diferentes. Certas emoções são estimuladas quando fixamos nossos olhos nas cores. Use as informações abaixo ao tomar decisões sobre quais cores usar no site. Embora isso possa não ser a diferença entre uma estadia longa e um salto ou entre um salto antes de converter de alguma forma, não pode prejudicar. Aqui está um gráfico que o ajudará a tomar essas decisões de cores.

Anatomia de uma página de destino perfeita infográfico por kissmetrics.com
Botões de CTA
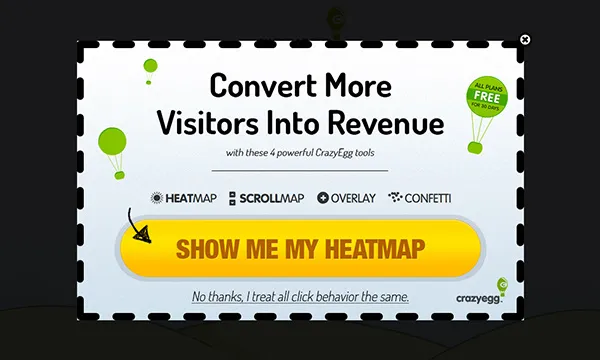
Há também algumas boas pesquisas agora sobre botões de CTA – em relação ao posicionamento, tamanho, forma e texto que está no próprio botão ou imediatamente ao redor do botão. Por exemplo, os botões devem ter bordas arredondadas, não retas, porque as bordas arredondadas atraem os olhos dos leitores para dentro do texto no botão. Os CTAs também devem fornecer muito valor ou benefício para o visitante que clica neles e, além de fornecer um endereço de e-mail, nada mais deve ser exigido do visitante, exceto obter o benefício prometido. Aqui está um exemplo de um CTA bem projetado no site CrazyEgg:

O botão CTA tem um ótimo texto – não apenas “clique aqui”. Isso reforça o que o visitante está recebendo – um mapa de calor gratuito. E observe que, para recusar, o visitante está dizendo que realmente não se importa com as análises que poderia estar recebendo.
Finalmente, obtendo uma análise independente do seu site
Às vezes, pode ser benéfico ter todo o seu site analisado por um especialista terceirizado. Provavelmente não há ninguém melhor nisso do que Neil Patel, fundador da Kissmetrics, CrazyEgg e do blog Quick Sprout. Na verdade, você pode obter uma análise inicial gratuita no Quick Sprout e obter um resumo objetivo com sugestões que podem melhorar esse tráfego.
