Düşük Trafikte Kafanızı Kaşıdınız mı? Yeni Bir Görünümle Tasarımın Temellerine Dönün
Yayınlanan: 2015-12-11Google analytics veya başka bir analiz aracı kullanıyorsanız ve trafiğiniz hedeflerinizi karşılamıyorsa, gerçekten kafanızı kaşıyor olabilirsiniz. Veya ziyaretin başlarında büyük hemen çıkma oranlarıyla trafik alıyorsunuz.
Neyi özlüyorsun? İşte tüm "temellerinizin" kapsandığından emin olmak için kullanmak isteyebileceğiniz türden bir kontrol listesi. Ve bu kontrol listesi öğelerinin arasına serpiştirilmiş olarak, bu "eksik bağlantılar" arasında köprü kurmanıza yardımcı olabilecek bazı araçlar vardır.
Sorumlu tasarım

RWD'nin (Duyarlı Web Tasarımı) isteğe bağlı olmadığını zaten biliyorsunuz. Siteniz tüm cihazlarda sorunsuz ve hızlı bir şekilde yüklenmiyorsa ve ilk açılış deneyimi iyi değilse, büyük olasılıkla bir ziyaretçiyi kalıcı olarak kaybettiniz. Neyse ki tek ihtiyacınız olan bir ön uç kod seti, ancak küçük bir değişiklikten sonra bile test ve yeniden test yapılması gerekiyor. Akıllı TV'leri de unutmayın - herhangi bir cihazda herhangi bir deneyimin tehlikeye girmesini istemezsiniz.
Web'e, PC'den ziyade mobil aracılığıyla daha fazla kişi erişiyor. Bu nedenle Google, yakın zamanda mobil uyumlu tasarımı sıralamalarında genişletti - sitenizin mobil sürümlerinin gerçekten iyi olduğundan emin olmak için bir neden daha.
Google'ın artık bir "Mobil Uyumlu Test" uygulaması da var. Tek yapmanız gereken web sitenizin adresini yazmak ve ücretsiz olarak analiz edilmesi. WordPress kullanıyorsanız, duyarlı tasarım için önceden oluşturulmuş temalar vardır - tasarımınız veya yeniden tasarımınız olarak herhangi bir çalışmadan tasarruf etmenizi sağlar.
Önce Mobili Düşünün Strateji : Bir PC ekranından tasarım yapmak yerine, DudaMobile'ı kullanarak mobil sürümünüzü dakikalar içinde ücretsiz olarak oluşturabilirsiniz.
Temeldir: Web sitenize erişmek için hangi cihaz kullanılırsa kullanılsın, kullanıcıların aynı yüksek kaliteye ve hıza sahip olması gerekir.
Hız
Siteniz 3-4 saniyede yüklenmiyorsa trafiği kaybettiğinizi bilirsiniz. Düşük yükleme süresi, arama motorlarının sorguları nasıl yorumladığını da etkiler, bu nedenle sonuçlar oldukça ciddi olabilir. İhtiyacınız olan hızı elde etmek için yaptığınızdan emin olmanız gereken 5 şey:
- URL yönlendirmelerinizi azaltın : Her biri HTTP döngüleri gerektirir ve bu, bir ziyaretçi için bekleme süresini artırır. Çözüm, kesinlikle gerekli olmadıkça URL'leri yeniden yönlendirmek zorunda kalmadan tasarımları doğru yapmaktır.
- Dosya Sıkıştırma : Sıkıştırılmamış dosyalar gerçekten büyüktür ve açıkçası sayfa yükleme süresini artırır. En iyi çözüm? Sunucunuz aracılığıyla dosya sıkıştırmayı etkinleştirin.
- Ekranın Üstüne Koyduğunuz Şeyi Azaltın : Dosyaları daha az komut dosyası ve görüntü ile küçültün.
- Görüntü Optimizasyonu : Optimize edilmemiş görüntüler = daha yavaş yükleme süresi. Onları kırpın ve yine de hoş bir kaliteyi korumak için renk derinliğini mümkün olduğunca azaltın.
- Komut Dosyalarınızı İzleyin : JavaScript ve CSS yükleme süresini yavaşlatır - tarayıcıların bunları yorumlaması çok uzun sürer. Komut dosyalarını biraz kullanmanız gerekiyorsa, eşzamansız olanları kullanın.
Navigasyon
Sitenize giren herhangi biri nereye gideceğini hemen bulamazsa, o ziyaretçi hemen geri döner. Sitenize ziyaretçi çekmek için ne kadar iyi pazarlama yaparsanız yapın, kötü tasarlanmış veya yavaş gezinme nedeniyle onları her seferinde kaybedersiniz. Bu senin için çifte olumsuz. İlk olarak, bir ziyaretçiyi kaybettiniz, belki kalıcı olarak. İkincisi, arama motorları hemen çıkma oranlarını izler ve bunun nasıl yorumlandığı aşağıda açıklanmıştır. Hemen çıkma oranı yüksekse, arama motoru sitenizi anahtar kelime arama terimleriyle iyi bir eşleşme olmadığı şeklinde yorumlar.
Gezinme sorunları hakkında herhangi bir sorunuz veya endişeniz varsa, bunu değerlendirmek ve düzeltmek için sağlam bir makale burada. İşte New York Moon'un "radyo beslemesinden" bir navigasyon özelliğinin harika bir örneği – çok açık, anlaşılması kolay ve UX eğlenceli. Ve tasarımın kendisi bir Amerikan radyo web sitesi için mükemmel şekilde uygundur.

İtibarınız nasıl?
Hiçbir müşteri, muhtemelen güvenilir olmayan bir siteye gelmek istemez. Potansiyel bir müşteri inmeden önce tasarım bu konuda hiçbir şey yapamazken, iniş gerçekleştiğinde hemen onu rahatlatan bazı unsurlar olmalıdır. Bir tasarımcı olarak yapmanız gerekenler:
- Şirket hikayesinin, sahibinin ve ekibin fotoğraflarıyla anlatıldığından emin olun.
- Ana sayfaya ve mümkün olduğunca çok sayıda açılış sayfasına logolar, sertifikalar ve lisanslar ekleyin.
- Ödeme güvenliğinin reklamını yaptığınızdan emin olun.
- İşletme, sahibinin evinin dışında faaliyet göstermiyorsa, elbette bir telefon numarası ve fiziksel bir adres sağlayın. Bu bir güven düzeyi ekler. Grasshopper gibi şirketler, nominal bir aylık ücret karşılığında “800” numarası sağlar.
Birkaç başka düşünce. Bazı incelemeleri okumak için tıklamak için bir düğme ile sürekli olarak memnun müşterilerin çetelesini içeren bir afiş yardımcı olabilir; içerik düzenli olarak güncellenmelidir - aksi takdirde ziyaretçiler şüphelenir. Kötü yazılmış içerik de geri dönmelerin ana nedenidir.
Örümceklerden Olumlu Dikkat

Açıkçası, sizi ilk sayfaya koyacak bir organik arama istiyorsunuz - bu, tüm bu önemli şeyler için "kek puanları" biriktirdiğiniz anlamına gelir - bloglarınızda paylaşılan zengin içerik; harika UX; düşük hemen çıkma oranları; meta etiketlerinizdeki anahtar kelimeler, hız – örümceklerin bildireceği tüm bu şeyler. Bir çeşit casusun sana karne vermesi gibi. Botların ve örümceklerin nasıl çalıştığını gerçekten anlamanız ve bu bilgileri kendi yararınıza kullanmanız gerekir. Ardından, web sitesi tasarımınızın bu küçük yaratıklarla çalıştığından emin olun.
Sosyal Medya Paylaşımı
Ayrıca trafik elde etmenin bir yolunun mevcut ziyaretçilerin bir şeyler paylaşmasını sağlamak olduğu da açıktır. Her zaman blog gönderisi, her ilgi çekici medya parçası, her indirim, her ücretsiz teklif, paylaşım için düğmelere sahip olmalıdır. Ve bu düğmeleri nasıl tasarladığınızı düşünün - dikkat çekmek için oluşturabileceğiniz oldukça havalı tasarımlar var. Sosyal medya düğmelerini ücretsiz almak için Basit paylaşım düğmelerini kullanabilir veya kendiniz özel bir tane oluşturabilirsiniz.


İçerik Pazarlama Ekibi ile İşbirliği
İçerik pazarlamasının tüm amacı, dönüşümlerin gerçekleşebileceği web sitesine trafik çekmektir. Trafik sorununun bir kısmı da tam olarak onların omuzlarındadır. Harika bir web sitesi tasarımına sahip olabilirsiniz, ancak kimse orada olduğunuzu bilmiyorsa, iyi bir şey olmaz. Bu nedenle, pazarlama grubu siteye trafik çekmek için yeni stratejiler geliştirirken, yukarıda tartışılan her şeyin iyi bir UX'e sahip olduğundan emin olmak sizin sorumluluğunuzdadır, ancak onları orada tutacak, gezinmelerini sağlayacak bazı ek tasarım öğeleri , meşgul olmak, katılmak ve sunulan her şeyden yararlanmak. Hızın, gezinme kolaylığının ve estetik açıdan hoş sayfaların ötesinde bu etkileşimi nasıl sürdürüyorsunuz? İşte yardımcı olabilecek bazı şeyler:
Bir ziyaretçinin "yapması" için bir şeyler yapın.
Katılım büyük bir çekiliştir ve sonuçta dönüşümlerle sonuçlanacaktır. Nispeten yeni bir tasarım öğesi, etkileşimli infografiktir. Etkileşimli tasarım eskiden oldukça zor ve bazen günler alsa da, yeni araçlar tüm karmaşıklıkları zahmetten kurtardı. Etkileşimli bilgi grafikleri, videolar, anketler, testler vb. için Snapapp, Wheeldo, infogr.am, Contenttools ve Ioninteractive'e göz atın. İşte oldukça ilgi çekici birkaç etkileşimli tasarım:
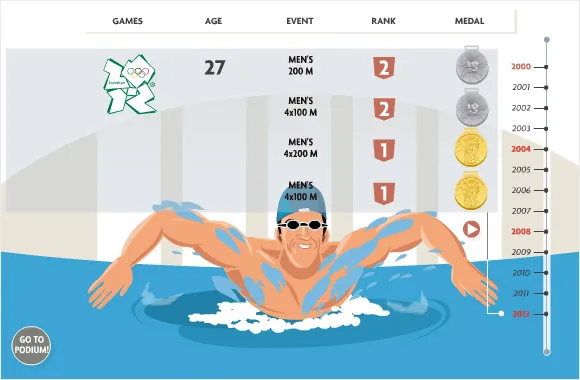
Michael Phelps : Olimpik sporlara ve istatistiklere odaklanan bir site için bilgi birkaç fotoğrafla metin halinde verilebilir. Veya tamamen ilgi çekici bir şekilde sağlanabilir. İşte 2004 Olimpiyat istatistiklerinin bir infografik. Kullanıcının çeşitli kategorilerdeki bilgileri açmak için tıklaması gereken düğmeler vardır. Bu, onu gören herkesten bir pay almaya değer olacak.

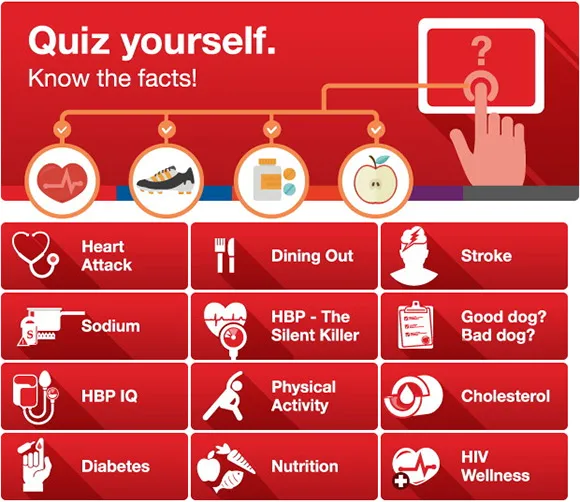
Bu bilgi grafiği aracılığıyla Michael Phelps'in istatistikleri ve yaşam boyu başarıları.Amerikan Kalp Derneği, kalp krizi riski hakkında bilgi almak için yeni ve yaratıcı bir yol istedi. Normal sıkıcı metin yerine, bu bilgi grafiği etkileşimli bir bilgi yarışması olarak oluşturuldu. Kimse buna karşı koyamaz ve sosyal paylaşımların sayısı olağanüstü olmuştur. Muhtemelen Facebook'ta sınavlara girdiniz ve onları aldınız. Eğer sahipseniz, onların zorlayıcı olabileceğini bilirsiniz.

Heart.org'dan Sağlıklı Kalp Sınavları.İnteraktif aktivitelerin sadece blogda veya sosyal medyada değil, her yerde paylaşım seçeneklerinin yanı sıra doğrudan sitede yer alması, markanın yayılma fırsatlarını artırmaktadır.
Kapı Değerli Eşyaları
Sitedeki bazı şeyler ziyaretçiler için oldukça değerli olabilir – özel indirim, indirim, “nasıl yapılır” kılavuzu vb. Bir web seminerine, e-rehbere, podcast'e veya indirime erişmek için bir e-posta adresi sağlamaları gerekiyorsa, pazarlama ekibinin bir e-posta listesini büyütme yöntemi olacaktır. Ayrıca, bir ziyaretçi hemen çıkmak için en sağa veya en sola hareket ettiğinde otomatik olan bir açılır pencere tasarlamayı düşünün. Bounce Exchange, bir site tasarlamak için kullanmak için iyi bir sitedir.
Çerezler ve İzleme Etiketleri
Bunları eklemek, ziyaret edilen sayfalar, her sayfada geçen süre, ürün grubunuzun hangi öğelerini uzun süre görüntüledikleri ve onları terk etmeden önce alışveriş sepetlerine ne koydukları hakkında size gerçekten iyi bir fikir verecektir. Google Etiket Yöneticisi kolaydır ve etiket eklemek için çok az zaman gerektirir. Bu bilgiler daha sonra pazarlama ekibiyle paylaşılabilir, böylece toplu verilere dayalı olarak belirli hedefli reklamlara odaklanabilir.
Bir Arama Kutusu Kurun
İnsanların Amazon gibi sitelerde sevdikleri şey, aradıkları şeyle ilgili bir arama terimi veya kelime öbeği yazabilmeleridir. Bir ziyaretçi için, ne istediğini bulmak için sürekli bağlantılara tıklamak veya sayfaları aramak zorunda kalmaktan daha sinir bozucu bir şey olamaz. Bir arama özelliği kurun – kullanışlı ve ziyaretçi beğenisini kazanmanın tek yolu. Bunu ücretsiz yapmak için DuckDuckGo'yu kullanabilirsiniz.
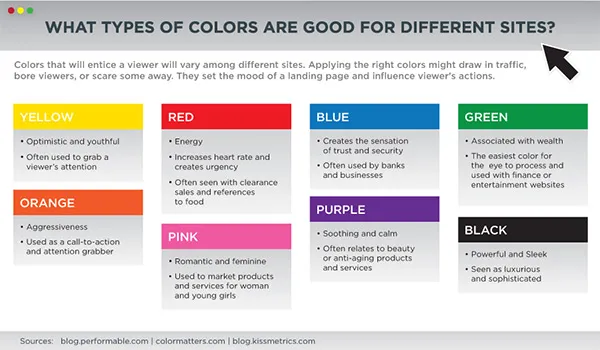
Nörobilime Dayalı Renk Kullanın
Beynimiz farklı renklere farklı tepkiler verir. Gözlerimizi renklere odakladığımızda bazı duygular uyarılır. Sitede hangi renklerin kullanılacağına karar verirken aşağıdaki bilgileri kullanın. Bu, uzun bir konaklama ile bir sıçrama veya bir şekilde dönüştürmeden önce zıplama arasındaki fark olmasa da, zarar veremez. İşte bu renk kararlarını vermenize yardımcı olacak bir tablo.

Kissmetrics.com tarafından hazırlanan Mükemmel Bir Açılış Sayfasının Anatomisi Infographic
CTA Düğmeleri
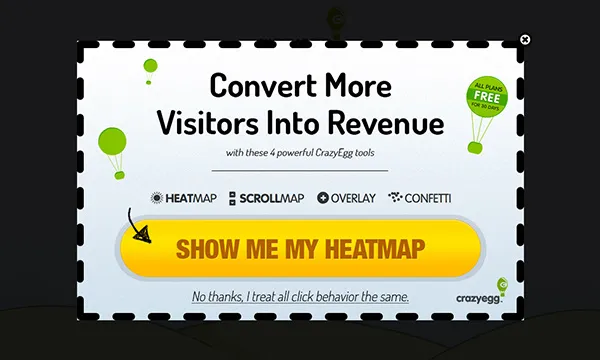
Ayrıca şu anda CTA düğmeleri hakkında - yerleştirme, boyut, şekil ve düğmenin kendisinde veya düğmenin hemen çevresinde bulunan metinle ilgili bazı iyi araştırmalar var. Örneğin, düğmelerin kenarları düz değil yuvarlatılmış olmalıdır, çünkü yuvarlatılmış kenarlar okuyucuların gözlerini düğmedeki metne çeker. CTA'lar ayrıca onları tıklayan ziyaretçiye bol miktarda değer veya fayda sağlamalı ve bir e-posta adresi sağlamak dışında ziyaretçiden vaat edilen faydayı elde etmek dışında başka bir şey talep etmemelidir. İşte CrazyEgg sitesinde iyi tasarlanmış bir CTA örneği:

CTA düğmesi harika bir metne sahiptir - yalnızca "buraya tıklayın" değil. Ziyaretçinin elde ettiği şeyi pekiştirir - ücretsiz bir ısı haritası. Ve reddetmek gerekirse, ziyaretçinin alabileceği analizleri gerçekten umursamadığını söylediğini unutmayın.
Son olarak, Sitenizin Bağımsız Analizini Almak
Bazen sitenizin tamamının üçüncü taraf bir uzman tarafından analiz edilmesi faydalı olabilir. Muhtemelen bu konuda Kissmetrics, CrazyEgg ve Quick Sprout blogunun kurucusu Neil Patel'den daha iyi kimse yoktur. Aslında, Quick Sprout'ta ücretsiz bir başlangıç analizi alabilir ve bu trafiği iyileştirebilecek önerilerle birlikte objektif bir özet alabilirsiniz.
