هل تحك رأسك بحركة مرور منخفضة؟ ارجع إلى أساسيات التصميم بنظرة جديدة
نشرت: 2015-12-11إذا كنت تستخدم تحليلات جوجل أو بعض أدوات التحليلات الأخرى ، وحركة المرور الخاصة بك لا تحقق أهدافك ، فقد تكون بالفعل في حيرة من أمرك. أو ربما تحصل على حركة مرور بمعدلات ارتداد ضخمة في وقت مبكر من الزيارة.
ماذا تفتقد؟ فيما يلي قائمة مرجعية للأنواع التي قد ترغب في استخدامها للتأكد من تغطية جميع "القواعد" الخاصة بك. وتوجد بعض الأدوات التي قد تساعدك في سد هذه "الروابط المفقودة" بين عناصر قائمة التحقق هذه.
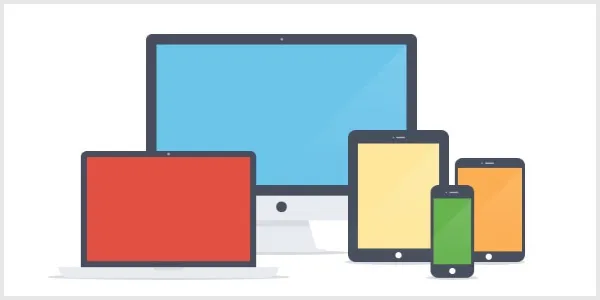
الرسم المتجاوب

أنت تعلم بالفعل أن RWD (تصميم الويب سريع الاستجابة) ليس اختياريًا. إذا لم يتم تحميل موقعك بسلاسة وبسرعة على جميع الأجهزة ، وإذا كانت تجربة الهبوط الأولية غير جيدة ، فمن المحتمل أنك فقدت زائرًا إلى الأبد. لحسن الحظ ، كل ما تحتاجه هو مجموعة واجهة أمامية واحدة من التعليمات البرمجية ، ولكن يجب إجراء الاختبار وإعادة الاختبار حتى بعد إجراء تغيير طفيف. ولا تنسَ أجهزة التلفزيون الذكية أيضًا - فأنت لا تريد المساومة على أي تجربة على أي جهاز.
يزداد عدد الأشخاص الذين يصلون إلى الويب عبر الأجهزة المحمولة مقارنةً بأجهزة الكمبيوتر. بسبب هذا ، قامت Google مؤخرًا بتوسيع التصميم المتوافق مع الجوّال في تصنيفاتها - سبب واحد فقط للتأكد من أن إصدارات الأجهزة المحمولة لموقعك جيدة حقًا.
تمتلك Google الآن أيضًا تطبيق "فحص التوافق مع الأجهزة الجوّالة". كل ما تفعله هو كتابة عنوان موقع الويب الخاص بك ويتم تحليله مجانًا. إذا كنت تستخدم WordPress ، فهناك سمات مصممة مسبقًا للتصميم سريع الاستجابة - مما يوفر لك أي عمل على الإطلاق كتصميم أو إعادة تصميم.
ضع في اعتبارك استراتيجية الجوال الأولى : بدلاً من التصميم من شاشة الكمبيوتر ، يمكنك الآن استخدام DudaMobile لإنشاء إصدار الهاتف المحمول مجانًا - في دقائق.
إنه أمر أساسي: يحتاج المستخدمون إلى نفس الجودة العالية والسرعة بغض النظر عن الجهاز المستخدم للوصول إلى موقع الويب الخاص بك.
سرعة
إذا لم يتم تحميل موقعك في 3-4 ثوانٍ ، فأنت تعلم أنك تفقد حركة المرور. يؤثر وقت التحميل المنخفض أيضًا على كيفية تفسير محركات البحث لطلبات البحث ، وبالتالي قد تكون العواقب وخيمة جدًا. إليك 5 أشياء للتأكد من أنك تفعلها للحصول على السرعة التي تحتاجها:
- تقليل عمليات إعادة توجيه عناوين URL : تتطلب كل عملية إعادة توجيه HTTP ، وهذا يزيد من وقت انتظار الزائر. الحل هو الحصول على التصميمات بشكل صحيح دون الحاجة إلى إعادة توجيه عناوين URL ما لم يكن ذلك ضروريًا للغاية.
- ضغط الملفات : الملفات غير المضغوطة كبيرة جدًا ومن الواضح أنها تزيد من وقت تحميل الصفحة. أفضل حل؟ قم بتمكين ضغط الملفات عبر الخادم الخاص بك.
- تقليل ما تضعه في الجزء المرئي من الصفحة : اجعل الملفات أصغر حجمًا باستخدام نصوص وصور أقل.
- تحسين الصورة : صور غير محسّنة = وقت تحميل أبطأ. قم بقصها وتقليل عمق اللون قدر الإمكان للحفاظ على جودة ممتعة.
- شاهد البرامج النصية الخاصة بك : تعمل JavaScript و CSS على إبطاء وقت التحميل - لا يستغرق تفسيرها سوى المتصفحات وقتًا طويلاً. إذا كنت بحاجة إلى استخدام البرامج النصية قليلاً ، فاستخدم البرامج غير المتزامنة.
التنقل
إذا لم يتمكن أي شخص يهبط على موقعك من معرفة إلى أين يتجه على الفور ، فإن هذا الزائر يرتد. بغض النظر عن مقدار التسويق الرائع الذي قمت به لجذب الزوار إلى موقعك ، فسوف تفقدهم بسبب سوء التصميم أو التنقل البطيء - في كل مرة. هذا هو ضعف السلبية بالنسبة لك. أولاً ، لقد فقدت زائرًا ، ربما بشكل دائم. ثانيًا ، تقوم محركات البحث بتتبع معدلات الارتداد وإليك كيفية تفسير ذلك. إذا كان معدل الارتداد مرتفعًا ، فإن محرك البحث يفسر موقعك على أنه ليس مطابقًا جيدًا لمصطلحات البحث عن الكلمات الرئيسية.
إذا كانت لديك أي أسئلة أو مخاوف بشأن مشكلات التنقل ، فإليك مقالة قوية لتقييم ذلك وحلها. فيما يلي مثال رائع لميزة التنقل من "التغذية الإذاعية" في The New York Moon - إنها واضحة جدًا وسهلة الفهم وتجربة المستخدم ممتعة. والتصميم نفسه مناسب تمامًا لموقع راديو أمريكي.

كيف هي سمعتك؟
لا يرغب أي عميل في القدوم إلى موقع ربما لا يكون جديرًا بالثقة. في حين أن التصميم لا يمكنه فعل أي شيء حيال ذلك قبل هبوط العميل المحتمل ، فبمجرد حدوث ذلك الهبوط ، يجب أن يكون هناك على الفور بعض العناصر التي تجعله يشعر بالراحة. كمصمم ، إليك ما عليك القيام به:
- تأكد من سرد قصة الشركة مع صور المالك والفريق.
- قم بتضمين الشعارات والشهادات والتراخيص في المنزل وأكبر عدد ممكن من الصفحات المقصودة.
- تأكد من الإعلان عن أمن الخروج.
- قدِّم رقم هاتف وعنوانًا فعليًا ، ما لم يكن النشاط التجاري يعمل خارج منزل المالك بالطبع. هذا يضيف مستوى من الثقة. تقدم شركات مثل Grasshopper رقم "800" مقابل رسوم شهرية رمزية.
زوجان من الأفكار الأخرى. قد يساعد وضع لافتة مع حصيلة جارية للعملاء الراضين مع زر للنقر عليه لقراءة بعض المراجعات ؛ يجب تحديث المحتوى بانتظام - وإلا فإن الزائرين سيشعرون بالريبة. المحتوى المكتوب بشكل سيئ هو أيضًا سبب رئيسي للارتداد.
الاهتمام الإيجابي من العناكب

من الواضح أنك تريد أن يضعك البحث العضوي في الصفحة الأولى - فهذا يعني أنك جمعت "نقاط الكعكة" لكل هذه الأشياء المهمة - محتوى غني في مدوناتك تتم مشاركته ؛ تجربة مستخدم رائعة معدلات ارتداد منخفضة الكلمات الرئيسية في العلامات الوصفية الخاصة بك ، السرعة - كل تلك الأشياء التي ستقوم العناكب بالإبلاغ عنها. نوع من مثل جاسوس يعطيك بطاقة تقرير. أنت بحاجة إلى فهم كيفية عمل الروبوتات والعناكب واستخدام هذه المعلومات لصالحك. بعد ذلك ، تأكد من أن تصميم موقع الويب الخاص بك يعمل مع تلك المخلوقات الصغيرة.
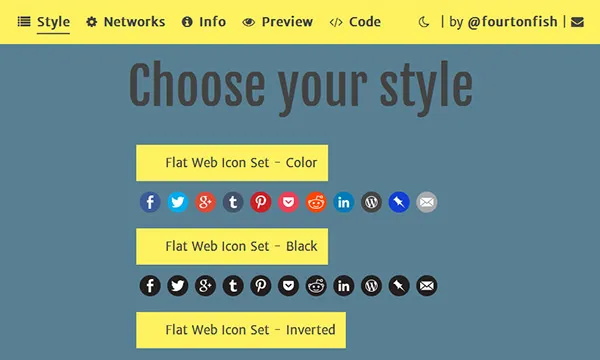
مشاركة الوسائط الاجتماعية
من الواضح أيضًا أن إحدى طرق الحصول على حركة المرور هي جعل الزوار الحاليين يشاركون الأشياء. في أي وقت مضى ، يجب أن يكون لكل منشور في المدونة ، وكل قطعة وسائط جذابة ، وكل خصم ، وكل عرض مجاني ، أزرار للمشاركة. وفكر في كيفية تصميمك لتلك الأزرار - هناك بعض التصميمات الرائعة التي يمكنك إنشاؤها لجذب الانتباه. يمكنك استخدام أزرار المشاركة البسيطة للحصول على أزرار الوسائط الاجتماعية مجانًا ، أو إنشاء أزرار مخصصة بنفسك.


التعاون مع فريق تسويق المحتوى
الهدف الكامل من تسويق المحتوى هو توجيه حركة المرور إلى موقع الويب حيث يمكن أن تحدث التحويلات. جزء من مشكلة المرور يقع بشكل مباشر على أكتافهم أيضًا. يمكن أن يكون لديك تصميم موقع ممتاز ، ولكن إذا لم يعلم أحد أنك هناك ، فلن يحدث شيء جيد. لذلك ، بينما تقوم مجموعة التسويق بتطوير استراتيجيات جديدة لجذب حركة المرور إلى الموقع ، تصبح مسؤوليتك حينئذٍ التأكد من أن لديهم تجربة مستخدم جيدة ، وجميع الأشياء التي تمت مناقشتها أعلاه ، ولكن بعض عناصر التصميم الإضافية التي ستبقيهم هناك ، والتنقل. والمشاركة والمشاركة والاستفادة من كل ما يتم تقديمه. كيف تحافظ على هذا التفاعل إلى ما هو أبعد من السرعة وسهولة التنقل والصفحات المبهجة من الناحية الجمالية؟ إليك بعض الأشياء التي قد تساعد:
اجعل الزائر "يفعل" أشياء.
تعد المشاركة بمثابة جذب كبير وستؤدي في النهاية إلى تحويلات. أحد عناصر التصميم الجديدة نسبيًا هو مخطط المعلومات التفاعلي. في حين أن التصميم التفاعلي كان صعبًا جدًا ويستغرق أيامًا في بعض الأحيان ، إلا أن الأدوات الجديدة تخلصت من كل التعقيدات من الجهد المبذول. تحقق من Snapapp و Wheeldo و infogr.am و Contenttools و Ioninteractive للحصول على الرسوم البيانية التفاعلية ومقاطع الفيديو والاستطلاعات والاختبارات وما إلى ذلك ، إليك بعض التصميمات التفاعلية الجذابة جدًا:
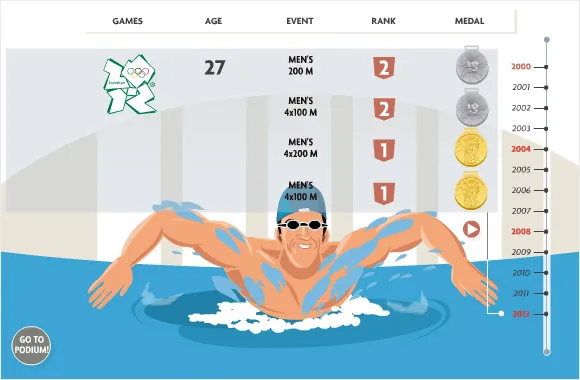
مايكل فيلبس : بالنسبة للموقع الذي يركز على الرياضات الأولمبية والإحصاءات ، يمكن تقديم المعلومات في نص مع بعض الصور. أو يمكن تقديمها بطريقة جذابة تمامًا. هنا رسم بياني لإحصائياته الأولمبية لعام 2004. هناك زر للمستخدم للنقر لفتح المعلومات في عدة فئات. سيكون هذا يستحق حصة من كل من يرونه.

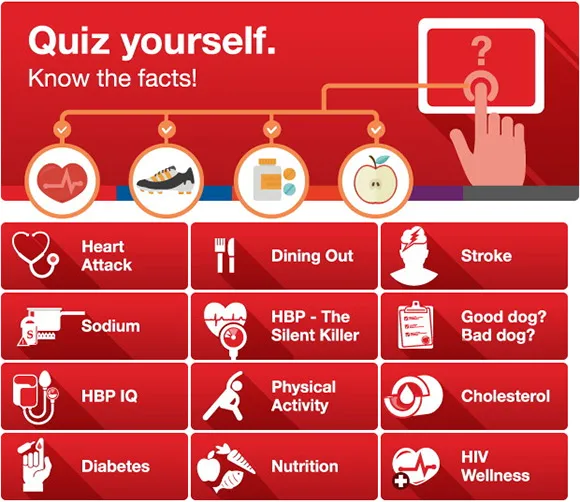
إحصائيات وإنجازات مدى الحياة لمايكل فيلبس عبر مخطط المعلومات الرسومي هذا.أرادت جمعية القلب الأمريكية طريقة جديدة ومبتكرة للحصول على معلومات حول مخاطر النوبات القلبية. بدلاً من النص العادي الممل ، تم إنشاء مخطط المعلومات هذا كاختبار تفاعلي. لا أحد يستطيع أن يقاومها وكان عدد المشاركات الاجتماعية هائلاً. ربما تكون قد خضت اختبارات على Facebook وقمت بإجراءها. إذا كان لديك ، فأنت تعلم أنها يمكن أن تكون مقنعة.

اختبارات صحة القلب عن طريق heart.org.يؤدي وضع الأنشطة التفاعلية مباشرة على الموقع ، وليس فقط في المدونة أو على وسائل التواصل الاجتماعي ، إلى جانب خيارات المشاركة في كل مكان ، إلى زيادة فرص انتشار العلامة التجارية.
بوابة الاشياء الثمينة
قد تكون بعض العناصر الموجودة على الموقع ذات قيمة كبيرة للزائرين - التخفيضات الخاصة ، والخصم ، وإرشادات "كيفية" ، وما إلى ذلك. إذا كان يجب عليهم تقديم عنوان بريد إلكتروني من أجل الوصول إلى ندوة عبر الإنترنت أو دليل إلكتروني أو بودكاست أو خصم ، فسيكون لدى فريق التسويق طريقة لتنمية قائمة بريد إلكتروني. أيضًا ، ضع في اعتبارك تصميم نافذة منبثقة تكون تلقائية عندما يتحرك الزائر لأعلى إلى أقصى اليمين أو أقصى اليسار للارتداد. يعد Bounce Exchange موقعًا جيدًا لاستخدامه في تصميم واحد.
ملفات تعريف الارتباط وعلامات التتبع
ستمنحك إضافة هذه فكرة جيدة عن الصفحات التي تمت زيارتها ، وطول الوقت على كل صفحة ، والعناصر التي شاهدها زوار خط الإنتاج لفترة طويلة وما الذي وضعوه في عربات التسوق الخاصة بهم قبل أن يتخلوا عنها. يعد Google Tag Manager أمرًا سهلاً ولا يتطلب سوى القليل من الوقت لإضافة العلامات. يمكن بعد ذلك مشاركة هذه المعلومات مع فريق التسويق حتى يتمكن من تركيز إعلانات مستهدفة محددة بناءً على البيانات المجمعة.
قم بتثبيت مربع البحث
ما يحبه الناس في مواقع مثل أمازون هو أنه يمكنهم كتابة مصطلح بحث أو عبارة تتعلق بما يبحثون عنه. لا شيء أكثر إحباطًا للزائر من الاضطرار إلى الاستمرار في النقر على الروابط أو البحث في الصفحات للعثور على ما يريده. تثبيت ميزة البحث - طريقة مريحة وواحدة لاكتساب تقدير الزائر. يمكنك استخدام DuckDuckGo للقيام بذلك مجانًا.
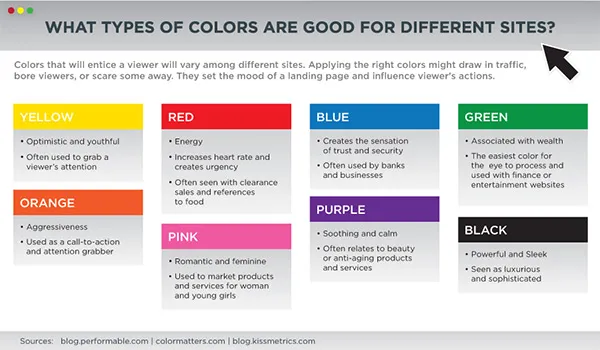
استخدم اللون بناءً على علم الأعصاب
تستجيب أدمغتنا بشكل مختلف للألوان المختلفة. يتم تحفيز بعض المشاعر بينما نضع أعيننا على الألوان. استخدم المعلومات الواردة أدناه عند اتخاذ قرارات بشأن الألوان التي يجب استخدامها في الموقع. في حين أن هذا قد لا يكون الفرق بين الإقامة الطويلة والقفز أو بين الارتداد قبل التحويل بطريقة ما ، إلا أنه لا يمكن أن يضر. إليك مخطط سيساعدك على اتخاذ قرارات الألوان هذه.

تشريح مخطط معلومات مثالي للصفحة المقصودة بواسطة kissmetrics.com
أزرار الحث على الشراء
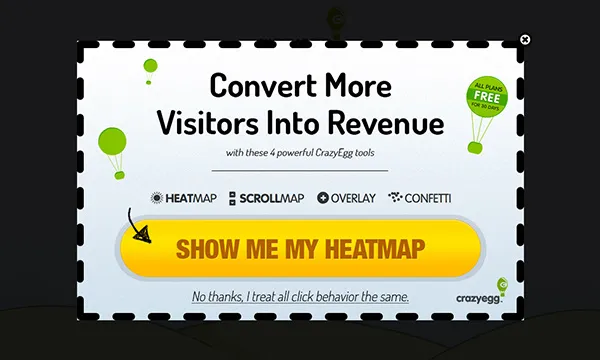
هناك أيضًا بعض الأبحاث الجيدة الآن حول أزرار CTA - فيما يتعلق بالموضع والحجم والشكل والنص الموجود إما على الزر نفسه أو المحيط بالزر مباشرة. على سبيل المثال ، يجب أن تحتوي الأزرار على حواف مستديرة وليست مستقيمة ، لأن الحواف المستديرة تجذب أعين القراء إلى الداخل نحو النص الموجود على الزر. يجب أن توفر CTA أيضًا الكثير من القيمة أو الفوائد للزائر الذي ينقر عليها ، وبخلاف توفير عنوان بريد إلكتروني ، يجب ألا يكون هناك أي شيء آخر مطلوب من الزائر باستثناء الحصول على الفائدة الموعودة. فيما يلي مثال على عبارة حث على اتخاذ إجراء جيدة التصميم على موقع CrazyEgg:

يحتوي زر الحث على الشراء على نص رائع - ليس فقط "انقر هنا". إنه يعزز ما يحصل عليه الزائر - خريطة حرارية مجانية. ولاحظ أنه للرفض ، يقول الزائر إنه لا يهتم حقًا بالتحليلات التي قد يحصل عليها.
أخيرًا ، الحصول على تحليل مستقل لموقعك
قد يكون من المفيد أحيانًا أن يتم تحليل موقعك بالكامل بواسطة خبير تابع لجهة خارجية. ربما لا يوجد أحد أفضل في هذا من نيل باتيل ، مؤسس Kissmetrics و CrazyEgg والمدونة Quick Sprout. في الواقع ، يمكنك الحصول على تحليل أولي مجانًا في Quick Sprout ، والحصول على ملخص موضوعي مع الاقتراحات التي قد تؤدي فقط إلى تحسين حركة المرور هذه.
