数字不应该说谎——常见数据可视化错误概述
已发表: 2022-03-11没有解释,定量数据是没有用的。 数据可视化将原始数据的含义综合成连贯的要点。 当设计师优先考虑引人注目的图像而不是准确性时,可视化具有欺骗性。 为了完整地传达数据,设计人员必须避免常见的数据可视化错误。
如果你折磨数据足够长的时间,它会告诉你任何事情。 约翰·W·图基
John Wilder Tukey 是一位致力于数据的人。 作为普林斯顿大学统计系的创始成员和软件一词的发明者,Tukey 最喜欢的分析方面是“将枯燥的、扁平的数据通过可视化变为现实”。 但尽管他对数字充满热情,但 Tukey 敏锐地意识到数据被误解的方式,甚至警告说,“可视化经常被用于作恶。”
善恶的双重潜力并不是数据可视化所独有的,但考虑到当今的悖论,这是一个紧迫的设计考虑。 信息比以往任何时候都更加丰富和可访问,但政府、媒体和企业却普遍不信任。 当组织发布误导性可视化(有意或无意)时,信任差距会扩大。
哪些设计因素使可视化具有欺骗性,设计师如何以最清晰的方式传达数据的含义?

数据可视化的盲点
“卓越的图形是在最短的时间内以最少的墨水在最小的空间中为观众提供最多数量的想法。” ——Edward R. Tufte,定量信息的视觉展示
人类的视觉和认知是自然界中最不可思议的现象之一:
- 光线进入眼睛。
- 晶状体将信息从光线发送到视网膜。
- 视网膜将信息翻译并沿着视神经发出信号。
- 视神经每秒向大脑传输 20 兆比特。
从看到到思考的飞跃是瞬间的,大脑充斥着身体需求和外部刺激,必须通过优先考虑破译和忽略什么来节省能量。
在这个快速看到和理解的时刻,数据可视化证明了它们的价值。 在这里,许多可视化告诉观众他们“应该”在数据中看到什么,过度劳累的大脑点头表示赞同。 确认偏差占据上风。 失去了客观性。
公平地说,误导性的可视化并不总是恶意的副产品,但即使是诚实的错误也会误导观众。 眼睛是易受影响的,人类倾向于掩盖信息以寻找快速的外卖。 视觉和认知必须是所有数据可视化设计中的关键考虑因素。
要避免的 10 个数据可视化错误
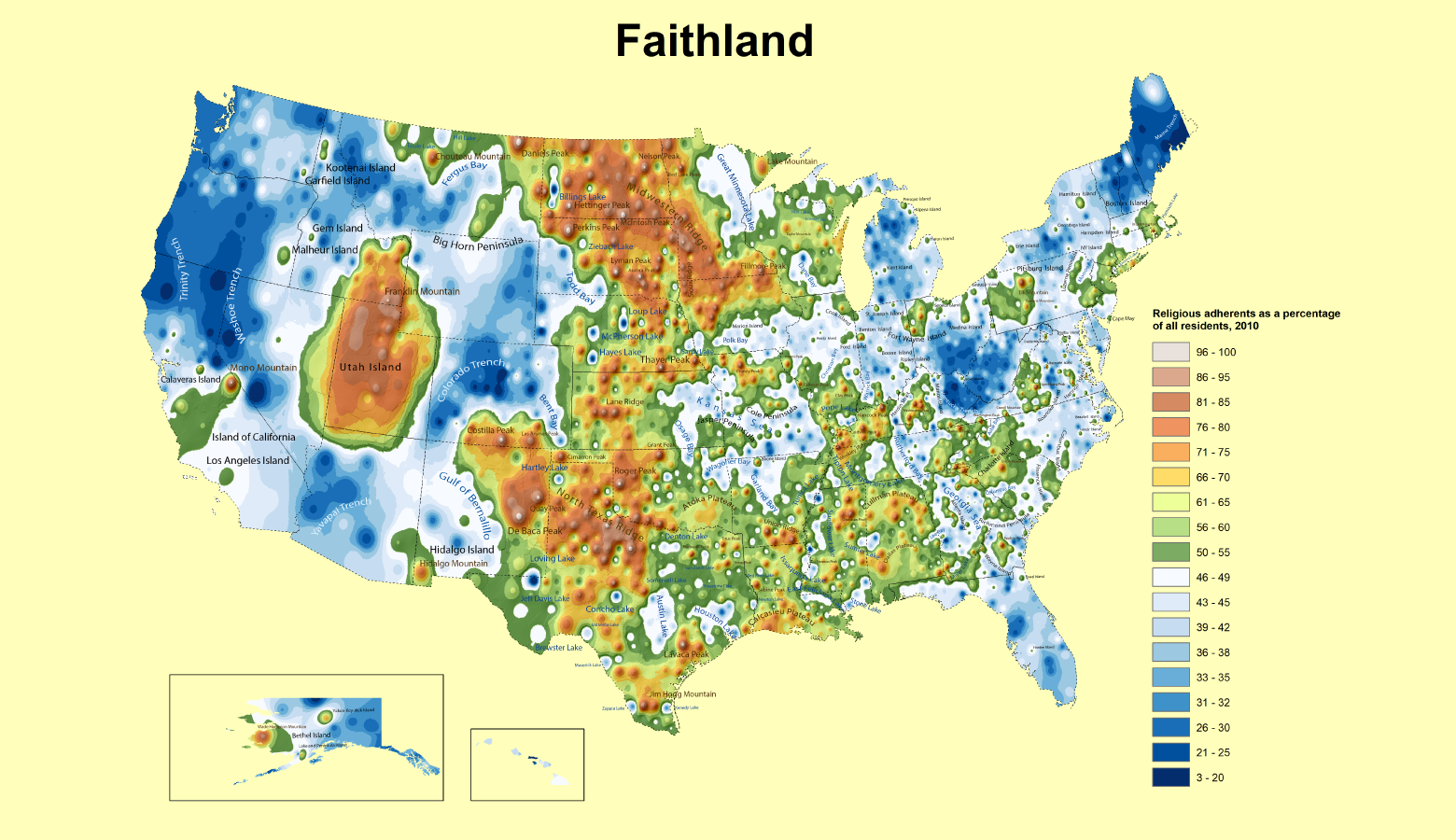
1. 误导色彩对比
颜色是最具说服力的设计元素之一。 即使是细微的阴影变化也会引起强烈的情绪反应。 在数据可视化中,高度的色彩对比可能会让观众相信价值差异比实际更大。
例如,热图用颜色描绘价值大小。 高值显示为橙色和红色,而低值显示为蓝色和绿色。 值之间的差异可能很小,但颜色对比会产生热量和活动增加的印象。
设计师要点:
- 颜色不仅仅是区分数据系列的一种方式。
- 高对比度的颜色配对使观看者感知到更大程度的数据差异。

2. 3D 图形使用不当
几个世纪以来,三维空间的二维表示一直吸引着观众,但 3D 图形给数据可视化带来了两个严重的问题。
当一个 3D 图形部分遮挡另一个图形时,就会发生遮挡。 这是在自然界中模仿空间的结果——物体具有不同的 X、Y 和 Z 坐标。 在数据可视化中,遮挡会掩盖重要数据并创建错误的层次结构,其中通畅的图形显得最重要。
当 3D 图形通过透视缩进或突出画面平面时,就会发生失真。 在绘图中,透视使对象看起来好像居住在 3D 空间中,但在数据可视化中,它会创建更多错误的层次结构。 前景图形显得更大,背景图形更小,数据系列之间的关系出现不必要的倾斜。
设计师要点:
- 3D 图形很吸引人,但它们有可能阻碍重要信息并混淆数据系列之间的比例关系。
- 除非绝对需要 3D 图形,否则以 2D 形式可视化数据。

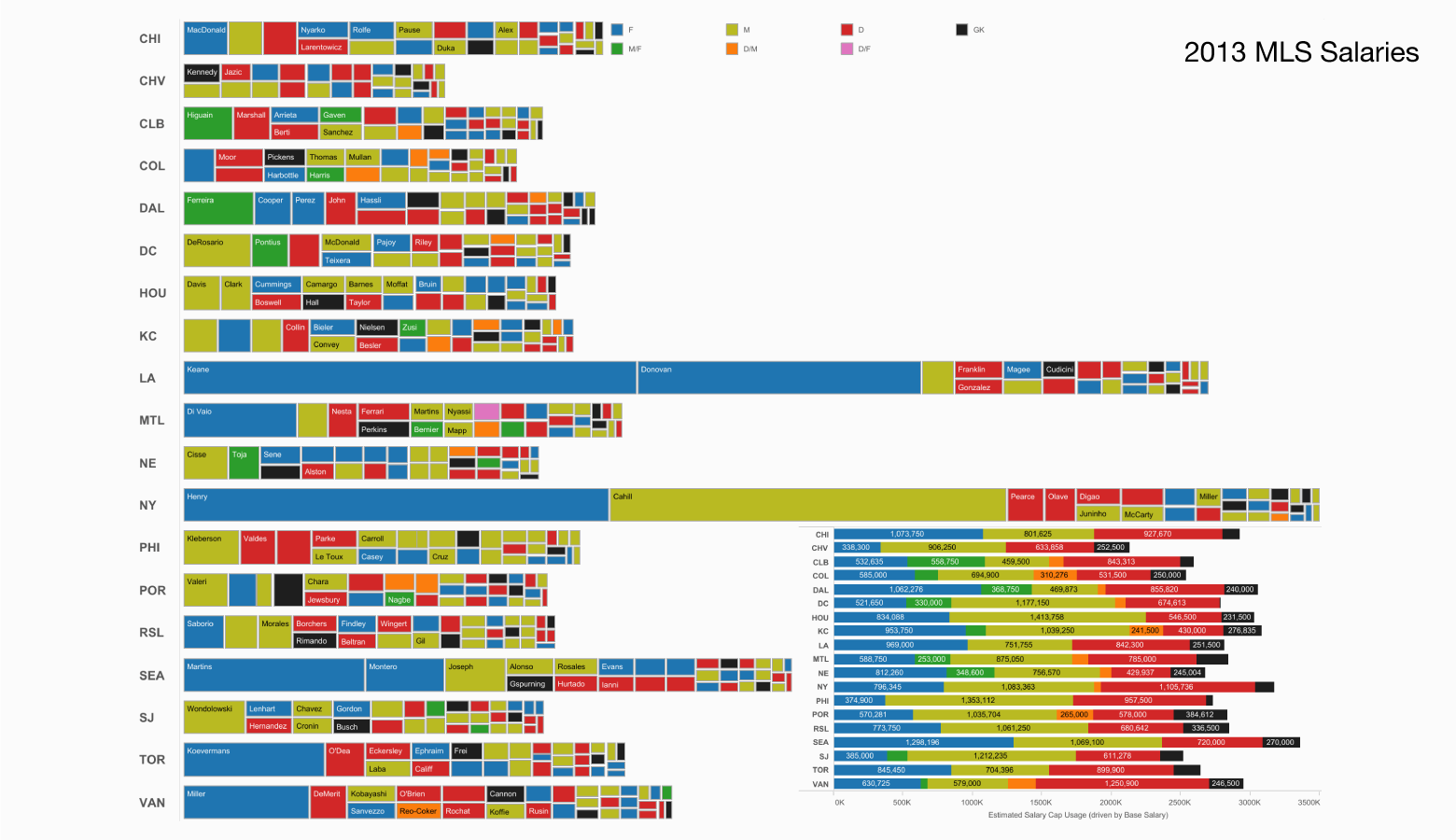
3. 数据过多
这是一个永恒的设计问题——在寻求清晰沟通的过程中包含什么与削减什么。 数据可视化也不例外,尤其是当数据既丰富又发人深省时。
诱惑? 用一个单一的可视化来表达一个深刻的观点。
问题? 人类没有很好的能力来计算以视觉形式抽象的多个值的含义。
当可视化包含太多数据时,信息会不堪重负,并且数据会融化成大多数观众无法忍受的图形汤。
设计师要点:
- 信息过载适用于数据可视化。 如果一次呈现太多,观众就会分心。
- 使用多个可视化来传达数据会更有效。

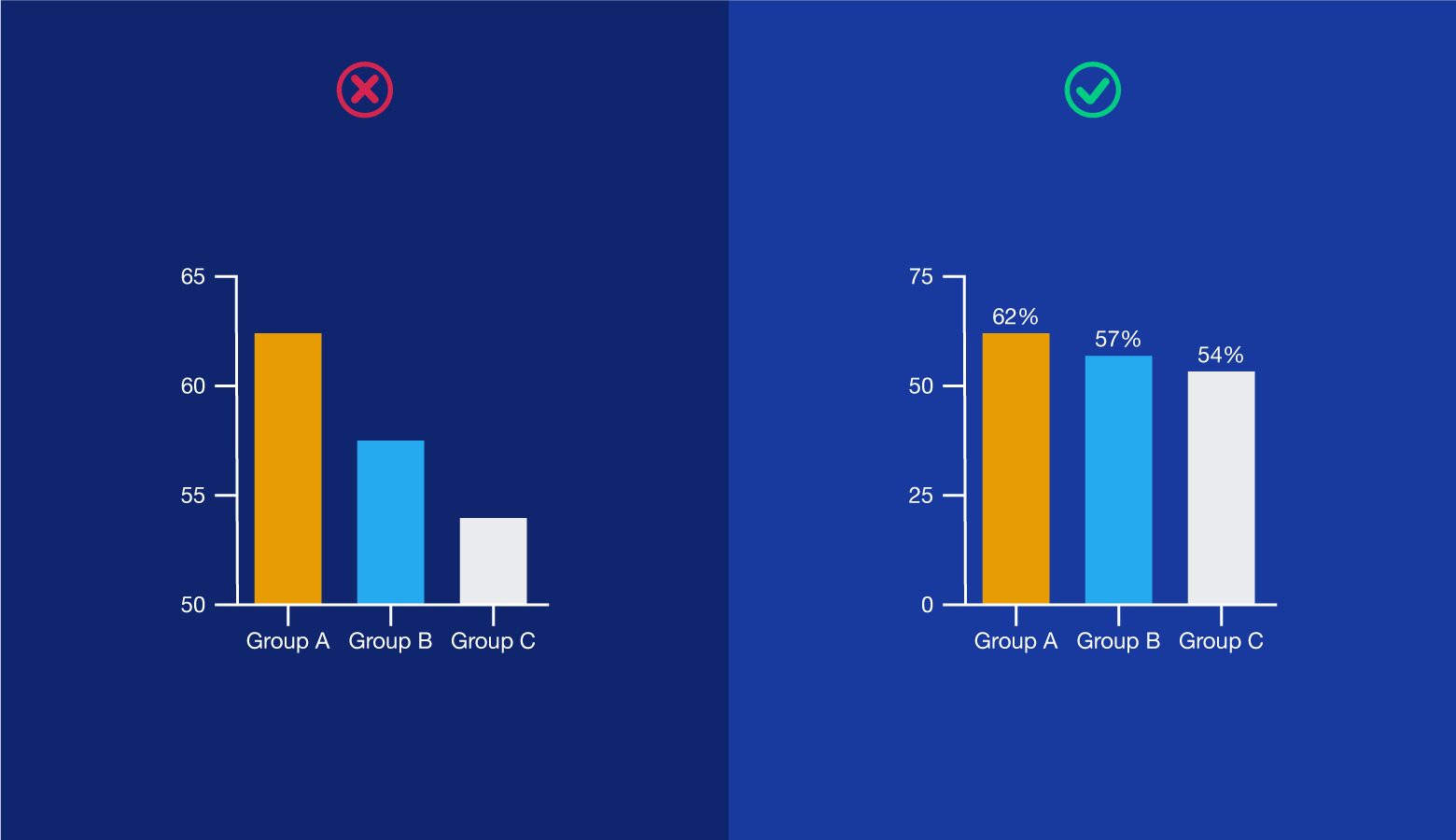
4. 省略基线和截断比例
数据差异很大,有时差异很大,例如根据地理区域衡量收入水平或投票习惯时。 为了使可视化更加生动或美观,设计师可能会选择在图表上操纵比例值。
一个常见的例子是省略基线或在高于零的某个位置开始 Y 轴,以使数据差异更加明显。
另一个例子是截断数据系列的 X 值,使其看起来与低值系列具有可比性。
设计师要点:
- 美学吸引力从属于准确的数据表示。
- 故意夸大或最小化数据差异而忽略基线和截断规模是不道德的。

5. 有偏见的文字描述
建议的行为是说服的艺术。 告诉某人他们应该在图像中看到什么,他们可能会这样做。 伴随可视化的文本(支持副本、标题、标签、说明)旨在为查看者提供客观的上下文,而不是操纵他们对数据的感知。

设计师要点:
- 在绘制数据集之间的相关性(并暗示因果关系)时,通常会出现有偏见的文本。
- 通常,有偏见的文本来自客户,设计师需要标记问题。
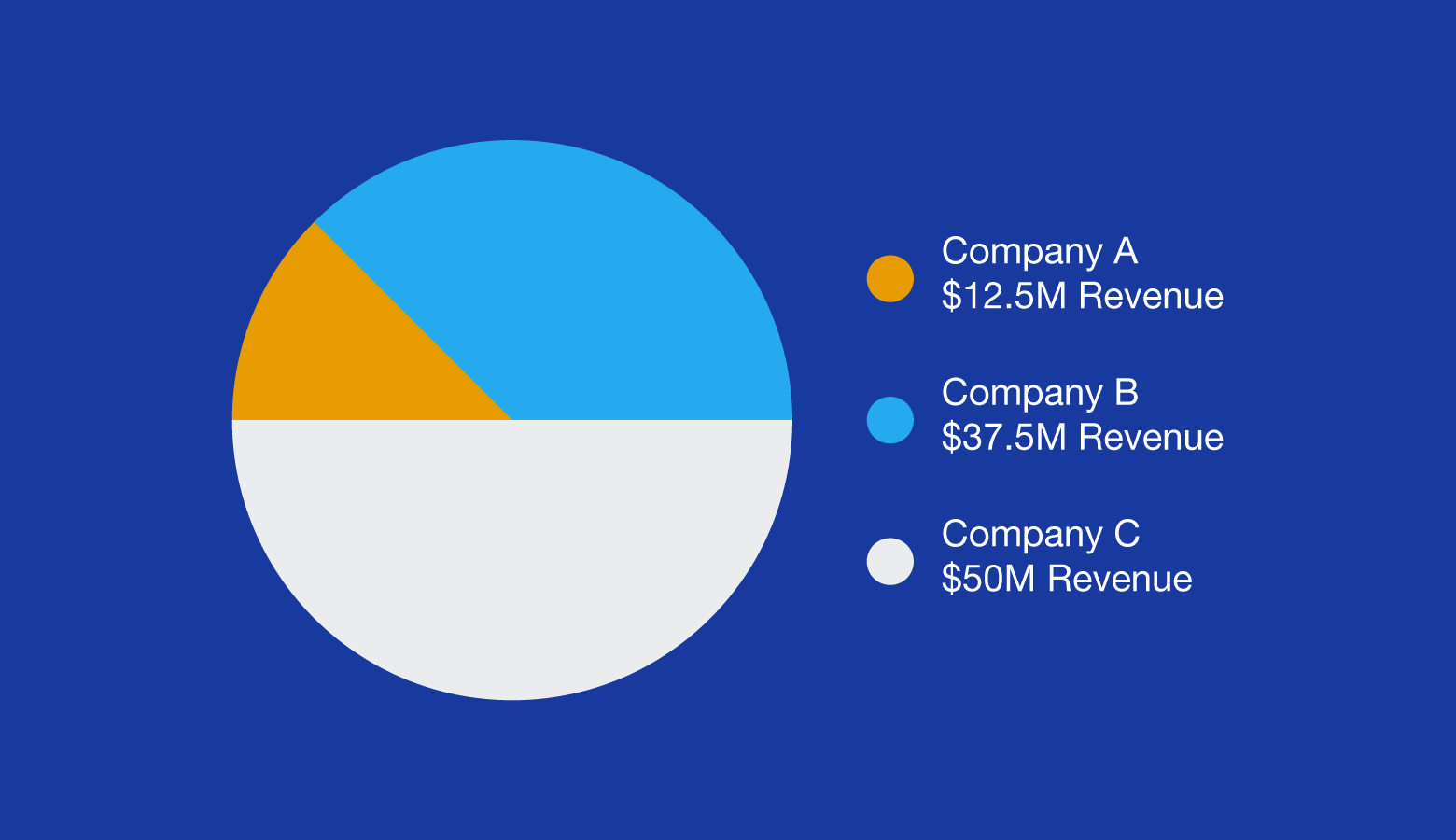
6. 选择错误的可视化方法
每种数据可视化方法都有自己的用例。 例如,饼图旨在比较整体的不同部分。 它们适用于预算细目和调查结果(相同的饼图),但并不意味着在不同的数据集(不同的饼图)之间进行比较。
饼图可用于可视化三个竞争企业的收益,但条形图会使企业之间的差异(或相似性)更加明显。 如果可视化旨在显示一段时间内的收入,那么折线图将是比条形图更好的选择。
设计师要点:
- 数据可视化方法并不是万能的。
- 了解可视化必须传达的变量。

7. 令人困惑的相关性
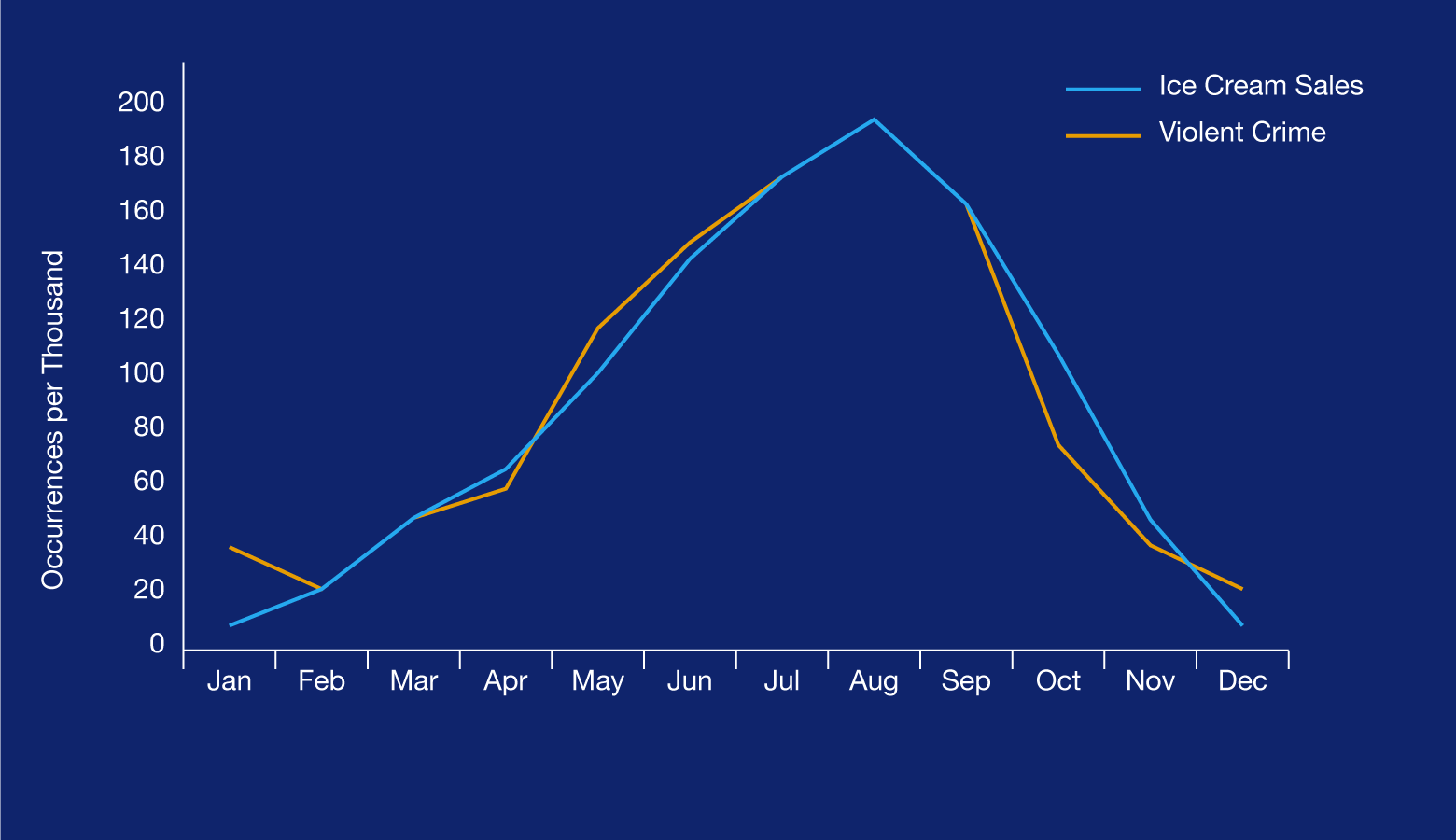
可视化数据集之间的相关性是一种帮助观众更广泛地理解主题的方法。 显示相关性的一种方法是在同一张图上叠加数据集。 当仔细考虑相关性时,重叠会导致 aha 时刻。 当叠加层数量过多时,观看者很难绘制连接。
也可以以错误地暗示因果关系的方式可视化相关性。 一个著名的例子是将冰淇淋销量的增加与暴力犯罪的激增联系起来,而这两者都是天气温暖的结果。
设计师要点:
- 突出显示与附近存在的多个可视化的相关性会很有帮助。 这允许查看者评估数据并仍然建立连接链接。
- 值得重申。 相关不等于因果。

8. 放大有利数据
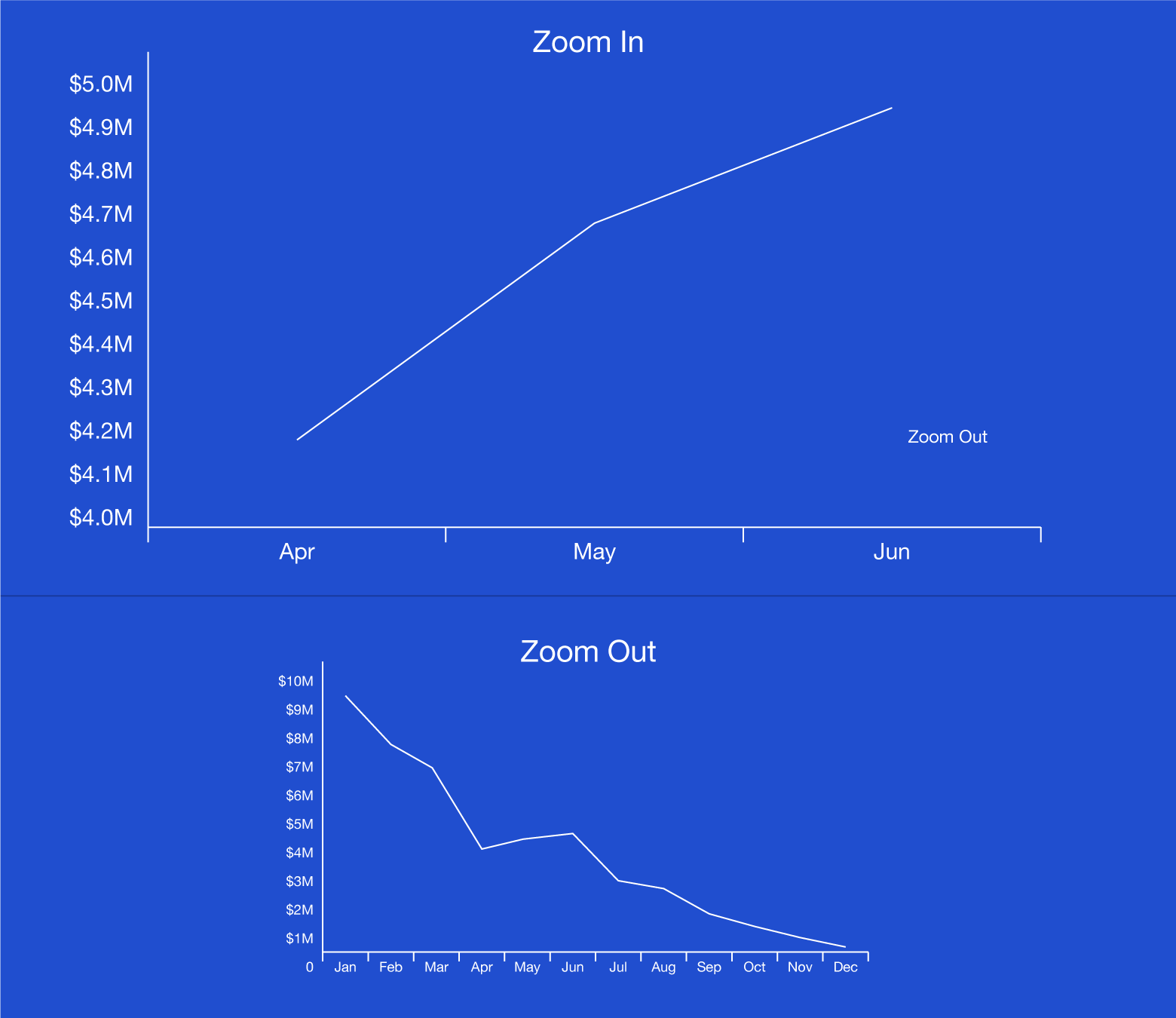
数据和时间是分不开的。 可以放大时间范围并显示有利于更广泛叙述的数据。 可视化财务绩效是一个常见的罪魁祸首。 考虑一张图表,该图表显示了短期内的强劲数字,使企业看起来好像正在蓬勃发展。 不幸的是,缩小显示该公司在急剧和长期下跌中仅经历了小幅上涨。
设计师要点:
- 如果放大的可视化与整体数据显示的内容不一致,请告知查看者。

9. 避开常见的视觉联想
视觉设计元素影响人类心理。 图标、配色方案和字体都带有影响观众感知的内涵。 当设计师忽略这些关联或避开它们而支持创造性表达时,它很少会顺利进行。
分析数据可视化在精神上很费力。 在认知的关键时刻,大脑可能不需要时间来破译熟悉的设计元素重新想象的含义。
设计师要点:
- 有无数种方法可以将创造性实验带入数据可视化。 不要强迫他们重新解释常见的视觉关联,从而分散观众对数据的注意力。

10. 首先使用数据可视化
数据可视化为难以情境化的数字赋予形状。 当数据复杂且存在多个变量时,它们揭示了意义。 但可视化并不总是必要的。
如果可以通过统计数据清晰简洁地传达数据,那么应该可以。 如果文本描述被证明具有洞察力并且显示数据的形状几乎没有影响,则不需要可视化。
设计师要点:
- 数据可视化是一种交流工具。 像所有工具一样,有时它是合适的,有时另一种工具更适合。

客观地可视化数据
人们倾向于将数据可视化作为无可辩驳的证据。 “我们有数据。 这就是它的意思。 故事结局。” 然而,20 世纪伟大的科学思想家喜欢不确定性,并接受这样一个事实,即即使是最有说服力的数据也容易出错。

数据可视化不是真理主张。 它们是分析快照——以人眼理解的形式形成的数字现实。 当设计师放弃修饰时,可视化将数据投射在客观的温暖光芒中,消除对偏见和欺骗的恐惧。
让我们知道您的想法! 请在下方留下您的想法、评论和反馈。
• • •
进一步阅读 Toptal 设计博客:
- 顶级数据可视化示例和仪表板设计
- 心灵之眼——数据可视化心理学
- 数据可视化——最佳实践和基础
- 最佳数据可视化工具的完整概述
- 用户体验研究方法的完整指南
