25 เว็บไซต์น่าเกลียดที่ทำให้คุณอยากร้องไห้
เผยแพร่แล้ว: 2015-12-09บางครั้งเว็บไซต์ก็น่าเกลียดมาก คุณต้องสงสัยว่าพวกเขากำลังคิดอะไรอยู่เมื่อพวกเขาตบมันด้วยกัน อย่างไรก็ตาม หากคุณต้องการให้ผู้ใช้สนใจเว็บไซต์ของคุณ คุณสามารถเรียนรู้จากความผิดพลาดของผู้ดูแลเว็บไซต์คนก่อนๆ ได้
แม้ว่าด้านล่างอาจดูน่าเกลียดเล็กน้อย แต่ทุกเว็บไซต์เป็นแหล่งข้อมูลทองในการไม่ออกแบบเว็บไซต์ เมื่อคุณรวบรวมบทเรียน คุณจะสามารถกำหนดวิธีที่ดีที่สุดในการออกแบบไซต์ของคุณเองได้
รายชื่อ 25 เว็บไซต์น่าเกลียด
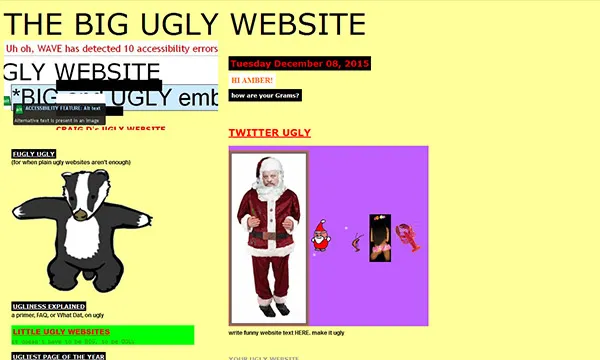
1. เว็บไซต์ Big Ugly

ไซต์นี้ออกแบบโดยนักออกแบบเว็บไซต์เพื่อแสดงให้คุณเห็นว่าไม่ควรทำอะไรในเว็บไซต์ เริ่มต้นด้วยการดูกราฟิกเคลื่อนไหวที่ขี้ขลาดทั้งหมด พวกเขาทำให้คุณต้องการออกจากไซต์ทันทีที่คุณไปถึงที่นั่น
ต่อไป ให้ตรวจสอบพื้นหลังสีเหลืองอันน่าสยดสยองผสมกับข้อความสีแดงจำนวนมาก นี่เป็นสิ่งที่ไม่ควรทำแบบคลาสสิกสำหรับเว็บไซต์ ชุดค่าผสมนี้ทำให้มองเห็นข้อความได้ยากขึ้น
สุดท้าย ให้ประเมินกล่องที่ไม่ตรงกันที่ทับซ้อนกันและเนื้อหาไร้สาระ รวมทุกอย่างเข้าด้วยกัน และตามที่ URL ของเว็บไซต์ระบุว่าคุณมีเว็บไซต์ขนาดใหญ่และน่าเกลียด
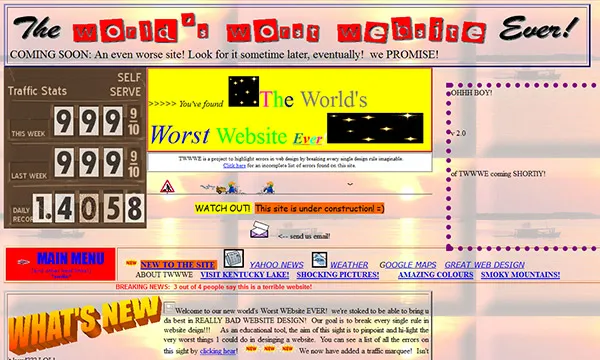
2. เว็บไซต์ที่แย่ที่สุดในโลก

ไซต์อื่นที่สร้างขึ้นเพื่อเน้นลักษณะการออกแบบที่แย่ที่สุด สังเกตดวงดาวที่สวยงามในส่วนไฮไลท์สีเหลืองที่ทำให้คุณรู้สึกเหมือนปี 1994 กลับมาแล้ว
ข้อความบล็อกเป็นอีกหนึ่งส่วนเสริมที่ดีสำหรับผู้ที่อาจมีปัญหาในการอ่านสิ่งที่คุณมีในเว็บไซต์ของคุณ
ต่อไปคุณจะต้องชื่นชมกล่องสีม่วงไร้ประโยชน์ทางด้านขวามือ คำเตือนที่ดีว่าคุณสามารถลบเนื้อหาในไซต์ของคุณที่ไม่เป็นไปตามวัตถุประสงค์ได้ โดยเฉพาะอย่างยิ่งถ้าเบี่ยงเบนความสนใจจากเป้าหมายของคุณ
สุดท้ายดูที่พื้นหลัง รูปภาพมีขนาดไม่ใหญ่พอสำหรับขนาดของไซต์ จึงทำเป็นพื้นหลังแบบเรียงต่อกัน นั่นทำให้ดูเหมือนว่าพวกเขาไม่มีเงื่อนงำในการออกแบบเว็บไซต์
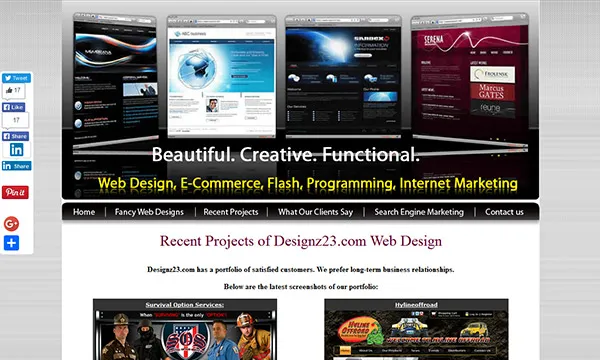
3. DesignZ23

เมื่อเว็บไซต์ออกแบบเว็บไซต์น่าเกลียด คุณเพียงแค่ต้องสงสัย
พวกเขาสามารถขายธีมและการออกแบบเว็บไซต์ให้กับลูกค้าได้อย่างไร? ไม่ดีพอที่เว็บไซต์หลายแห่งที่ระบุไว้ในที่นี้น่าเกลียดมาก อย่างไรก็ตาม เมื่อมีคนแพ็คเกจที่น่าขยะแขยงสำหรับเว็บไซต์อื่นในการซื้อ DesignZ23 จะยกระดับไปอีกระดับ
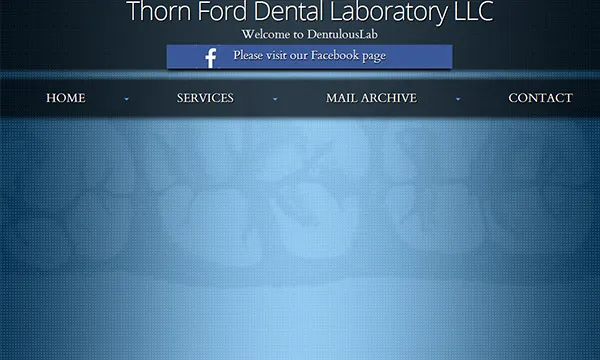
4. ห้องปฏิบัติการทันตกรรม ธอร์นฟอร์ด

เมื่อเว็บไซต์ของคุณไม่มีอะไรอยู่ใต้แท็บการนำทาง ก็ไม่ใช่สัญญาณที่ดี ปุ่ม Facebook ขนาดใหญ่ที่น่ารังเกียจในครึ่งหน้าบนก็ไม่จำเป็นเช่นกัน
สุดท้าย การพูดว่า "ยินดีต้อนรับ" เป็นการเปลืองพื้นที่เว็บไซต์ ใช้สิ่งนั้นแทนเพื่อพูดคุยเกี่ยวกับประโยชน์ของเว็บไซต์
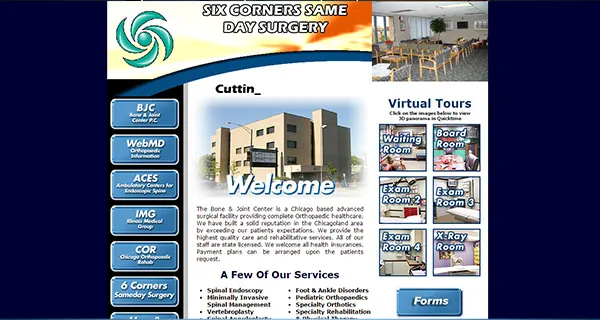
5. ศูนย์กระดูกและข้อ

บางทีพวกเขาอาจเพิ่มส่วนหัวแฟลชที่น่าเกลียด คุณอาจไม่สามารถบอกได้จากภาพ แต่ส่วนหัวที่กระพริบอาจทำให้เกิดอาการชักได้ก่อนที่จะทำการซ่อมแซมกระดูกและข้อต่อของคุณ
นอกจากนี้ ไม่แน่ใจว่าการมีภาพโรงอาหารอยู่ด้านบนสุดของหน้ามีประโยชน์อย่างไร
สุดท้าย เว็บไซต์มีข้อมูลมากเกินไปในการพิจารณาว่าขั้นตอนต่อไปของคุณควรเป็นอย่างไรบนไซต์
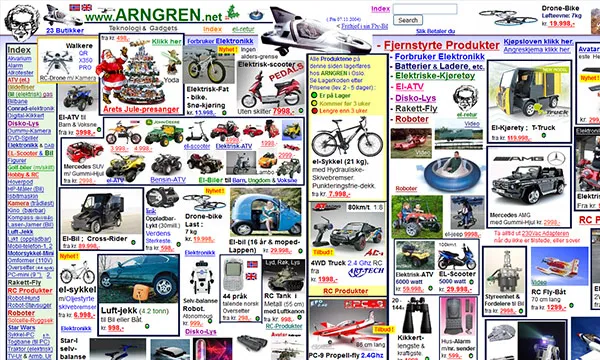
6. อางค์เหริน

ประโยชน์ของไซต์อีคอมเมิร์ซคือคุณสามารถแสดงผลิตภัณฑ์ต่างๆ ให้กับลูกค้าได้ อย่างไรก็ตาม การบรรจุผลิตภัณฑ์ให้มากที่สุดเท่าที่เป็นไปได้บนหน้าเว็บนั้น เราต้องการเพียงแค่เงินของคุณ
ไม่ใช่สิ่งที่คุณต้องการสื่อในยุคที่ผู้บริโภค 90% ตรวจสอบบทวิจารณ์เว็บไซต์ของคุณก่อนซื้อ
จากมุมมองของการแปลงเว็บไซต์นี้เป็นหายนะ พิจารณาการศึกษาที่มีชื่อเสียงของมหาวิทยาลัยโคลัมเบียเกี่ยวกับวิธีที่ผู้ซื้อซื้อแยมรสชาติต่างๆ ผ่านการชิม
ดำเนินการถ่ายทอดสดสองกลุ่มแยกกัน กลุ่มหนึ่งได้แสดงแยม 24 รสชาติ นำเสนออีก 6 รสชาติ ในตอนท้ายของกลุ่มตัวอย่าง พวกเขาถูกถามว่าต้องการซื้อหรือไม่ มีเพียง 3% เท่านั้นที่นำเสนอโดยซื้อ 24 รสชาติ
ในทางกลับกัน สินค้าที่นำเสนอเพียง 6 รสชาติแปลงในอัตรา 30% บางครั้งตัวเลือกที่มากเกินไปอาจส่งผลเสียต่ออัตราการปิดของคุณ
ในบริบทนี้ มีผลิตภัณฑ์เกือบ 50 รายการที่แสดงอยู่ในไซต์อีคอมเมิร์ซนี้ หากแปลง 24 รสชาติที่ 3% อัตราการแปลงของ Arngren จะแย่กว่าแค่ไหน?
7. อินเทอร์เน็ตโบราณคดี

ภาพกะพริบแบบสุ่มที่ไม่มีจุดประสงค์ การนำทาง และข้อความเพียงเล็กน้อย โหลดหน้าตั้งแต่ต้นเพื่อดูการเลื่อนภาพที่ไร้ค่า คุณต้องรักดวงดาวและไม้กางเขนที่หมุนได้
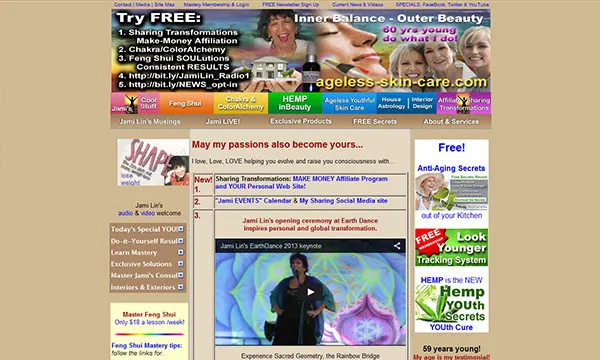
8. จามิลิน

หากเป็นเพียงแถบนำทางหลากสีกว่าไซต์นี้ อาจไม่เลวร้ายขนาดนั้น อย่างไรก็ตาม เพิ่มส่วนหัวที่อยู่ทั่วทุกแห่ง และคุณเริ่มเห็นปัญหากับไซต์
โปรดจำไว้ว่าไซต์นี้ช่วยให้ผู้คนมีความสามัคคีในชีวิตผ่านฮวงจุ้ย ทว่าเจ้าของกระทู้รู้สึกเกะกะที่หัวกระทู้หรือเปล่า?
9. Rudgwick Steamshow

gif แบบเคลื่อนไหวพร้อมวงกลมที่ไฮไลต์นั้นยอดเยี่ยมมาก ความจริงที่ว่านี่เป็นงานวิศวกรรมทำให้คุณสงสัยว่าเครื่องมือวิศวกรรมประเภทใดที่จัดแสดงในงาน Rudgwick Country Show ครั้งที่ 30
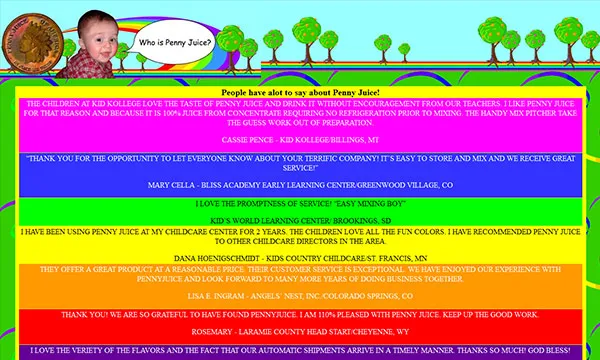
10. น้ำเพนนี

อะไรจะดีไปกว่าฟอนต์การ์ตูนซัง แท็บสีรุ้งหลากสี และเพนนีแบบสวมซึ่งไม่เกี่ยวอะไรกับส่วนอื่นๆ ของเว็บไซต์
ยังไม่แน่ใจว่า Penny Juice คืออะไรกันแน่
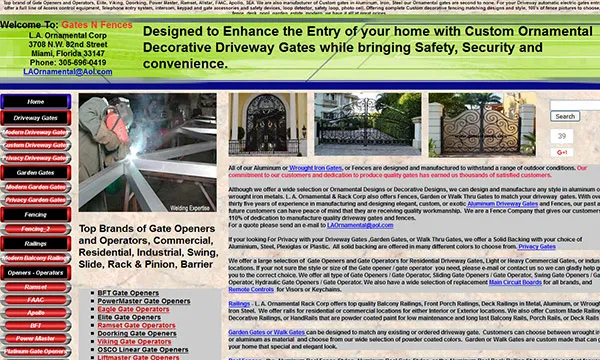
11. รั้ว Gates N

แม้ว่าจะมีภาพไม่กี่ภาพ แต่ Gates N Fences ก็มีข้อความที่หนักเกินไป
ภาพจะถูกประมวลผลเร็วกว่าข้อความในสมองของคุณถึง 60,000 เท่า ปริมาณข้อความที่แสดงที่นี่ทำให้ยากต่อการประมวลผลข้อมูลใดๆ
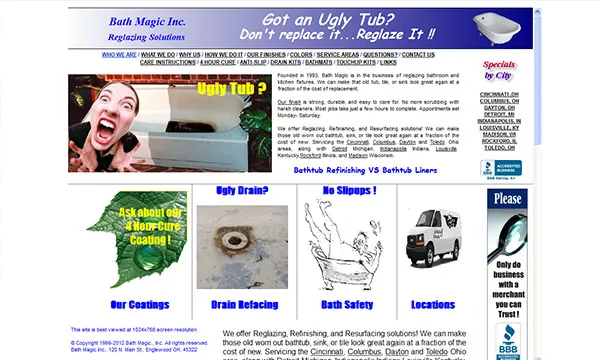
12. อ่างน่าเกลียด

ไม่รู้ว่าผู้หญิงบ้าที่กรีดร้องเกี่ยวอะไรกับอ่างอาบน้ำ แต่ช่างเถอะ! ไปกันเถอะ! ไม่ใช่ว่าเว็บไซต์น่าเกลียดเหมือนอ่าง อืม!
หมายเหตุด้านข้าง: ผู้ชายที่ตกลงไปในอ่างเป็นภาพที่ดีเพื่อความปลอดภัยในการอาบน้ำ

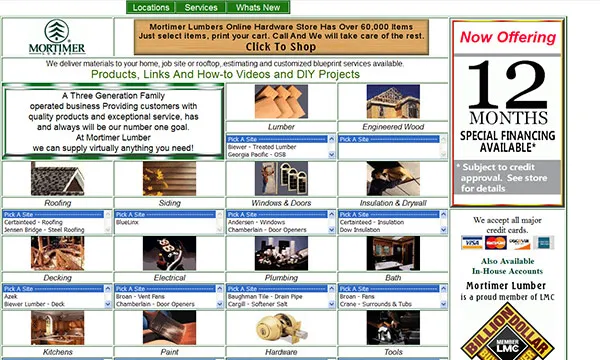
13. ไม้มอร์ติเมอร์

ไม่มีอะไรบอกว่าไม้คุณภาพเท่าพอร์ทัลเว็บไซต์ที่แออัดยัดเยียด ยิ่งไปกว่านั้น ให้คลิกที่ลิงก์ของเว็บไซต์เพื่อดูว่ากล่องทางด้านซ้ายกะพริบอย่างไรและทำให้คุณเสียสมาธิจากผลิตภัณฑ์ที่พวกเขาขาย
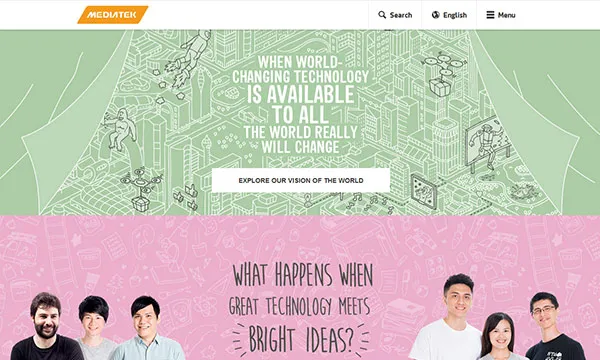
14. สื่อเต็ก

แม้ว่าจะไม่ใช่ไซต์ที่น่าเกลียดที่สุดในรายการ พวกเขาทำอะไรกันแน่? ไซต์พารัลแลกซ์ของพวกเขาไม่ได้อธิบายบริการที่พวกเขาให้ไว้จนกว่าจะถึงครึ่งหน้า
15. นักธรรมชาติวิทยาที่เงียบสงบ

ผีเสื้อเคลื่อนไหวที่สวยงามทำให้คุณอยากนวดไหม?
ถ้าไม่ แล้วรูปปั้นโรมันเปลือยล่ะ? Serene-Naturist เป็นสถานอาบอบนวด ดังนั้นฉันจึงไม่แน่ใจว่าผู้หญิงที่เปลือยเปล่าเป็นข้อความที่ถูกต้องสำหรับลูกค้าที่คาดหวังของคุณหรือไม่
16. ซูเปอร์วิดีโอ

หากกราฟิกที่เคลื่อนไหวได้น่าเกลียดและพื้นหลังที่กระตุ้นการสโตรกเป็นถ้วยชาของคุณ คุณควรลองดู Super Video
ตามข้อความบนเว็บไซต์ พวกเขาให้ข้อมูลที่มีค่า...ฉันคิดว่า! นั่นเป็นส่วนหนึ่งของปัญหากับเว็บไซต์นี้ ไม่มีมูลค่าที่ชัดเจนให้กับไซต์
17. คอมพิวเตอร์ P&M, Inc

คุณจำหน้าจอแนะนำที่ไม่มีจุดหมายซึ่งเว็บไซต์จำนวนมากเคยใช้หรือไม่ พบกับหน้าจอแนะนำที่ไร้จุดหมายที่สุดเท่าที่เคยมีมา
ความเร็วในการโหลดที่นี่ช้ามาก และเมื่อโหลดเสร็จในที่สุด คุณจะเห็นโลโก้ของพวกเขา ทำไมไม่ใส่มันในส่วนหัวและกำจัดหน้านี้ทั้งหมด
18. Richards Brothers Seafoods

เมื่อคุณนึกถึงการซื้อผลิตภัณฑ์จากปลา คุณมองหาแถบนำทางที่บล็อกรูปภาพผลิตภัณฑ์ของคุณหรือไม่? หวังว่าจะไม่!
19. การประมูลเร่งด่วน

ไม่มีอะไรดึงดูดสาววิทยาลัยที่ต้องการเร่งรีบสำหรับชมรมเหมือนเว็บไซต์ที่ล้าสมัยที่ไม่ได้ปรับให้เหมาะกับมือถือ ข้อความเว็บไซต์หนักๆ สำหรับคนรุ่นใหม่ที่เติบโตขึ้นมาบน YouTube, Instagram และ Snapchat จะไม่ผ่านการรวบรวม
20. เทคโนโลยีการพิมพ์

บริษัทเทคโนโลยีที่มีคุณลักษณะการเลื่อนที่ไม่ตรงกัน และภูมิหลังที่ไม่ปกติมักจะสร้างความมั่นใจ
ถัดไปเพิ่มสีที่น่าเกลียดจริงๆ สีเขียวเล็กน้อยผสมกับสีเหลืองกับพื้นหลังสีเงินนั้นยังห่างไกลจากอุดมคติ
สุดท้าย ก็แค่ต้องการเรียกใช้คุณลักษณะการเลื่อนอีกครั้ง แตกต่างจากเว็บไซต์ส่วนใหญ่ที่มีคุณลักษณะการเลื่อนอยู่ด้านข้างของเว็บไซต์ คุณลักษณะการเลื่อนที่นี่ครอบคลุมตรงกลางของหน้า
นั่นบ่งบอกถึงบางสิ่ง ประการแรก เว็บไซต์ไม่ได้รับการปรับให้เหมาะกับอุปกรณ์มือถือ ประการที่สองไซต์ไม่ถูกต้อง เมื่อเวลาผ่านไป อาจหมายความว่าเว็บไซต์อาจพังได้ สาม มันดูไม่เป็นมืออาชีพ
21. ศูนย์สหวิทยาการศึกษาสิ่งประดิษฐ์

กำลังมองหาที่จะแสดงการค้นพบทางโบราณคดีของคุณไปทั่วโลก? จากนั้นคุณอาจต้องการพิจารณาไม่ใช้เว็บไซต์แฟลชที่เคลื่อนที่ไปมาเมื่อคุณดูรายการ
Google ระบุอย่างเป็นทางการว่าเว็บไซต์แฟลชไม่ได้รับการจัดทำดัชนี ดังนั้น นี่เป็นการเสียเว็บไซต์อย่างสมบูรณ์ ประการที่สอง มันเป็นเรื่องน่ารำคาญที่จะมองดูสิ่งของในขณะที่มองดูสิ่งของเหล่านั้น
ในแง่บวก อย่างน้อยพื้นหลังก็มีพื้นที่สีขาว (สีดำ) เยอะ
22. เชสเตอร์ ทัวริสต์

อีกตัวอย่างหนึ่งของแถบนำทางที่ผิดพลาด แถบนำทางของคุณควรเป็นหนึ่งบรรทัด และหนึ่งบรรทัดเท่านั้น มิฉะนั้นพวกเขาจะวางตำแหน่ง
นอกจากนี้ หากคุณกำลังทำการตลาดสำหรับสถานที่ท่องเที่ยว คุณต้องแน่ใจว่าเว็บไซต์ของคุณดึงดูดสายตา
23. ดอกหมีสปริง

นี่คือเว็บไซต์ที่ไม่แสวงหาผลกำไรเพื่อสนับสนุนการเปลี่ยนแปลงด้านสิ่งแวดล้อม แม้ว่าเว็บไซต์จะมีความชัดเจนในเจตนา แต่ภาพวงรีของปล่องควันที่มีเทอร์โมมิเตอร์ไม่ได้สร้างแรงบันดาลใจให้กับการเปลี่ยนแปลงสภาพภูมิอากาศ
24. การลงทะเบียน

เราได้กล่าวถึงก่อนหน้านี้ว่าข้อความสามารถครอบงำได้มากเพียงใด ยินดีต้อนรับสู่อีกตัวอย่างหนึ่งของเรื่องนี้ ปัญหาอีกประการหนึ่งคือข้อความถูกรวมเข้าด้วยกันอย่างแน่นหนา ทำให้ยากต่อการแยกแยะบทความเฉพาะ
แม้ว่าเนื้อหาบนเว็บไซต์อาจยอดเยี่ยม แต่การแบ่งเนื้อหาออกเป็นชิ้นเล็กๆ จะทำให้อ่านได้ง่ายขึ้น มันยัดลงคอของคุณน่าสะอิดสะเอียน
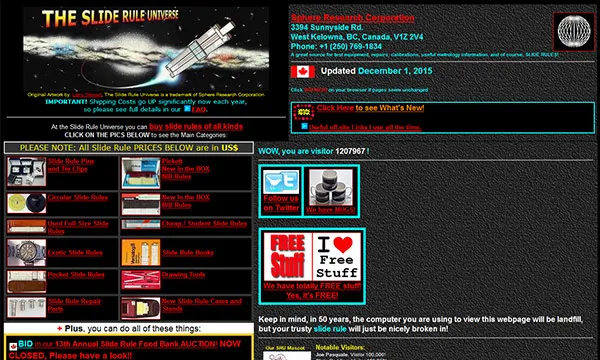
25. จักรวาลกฎสไลด์

คุณจำได้ไหมว่ากฎของสไลด์นั้นเจ๋งแค่ไหน? มันคงเป็นเวลาที่ดีก่อนที่ Slide Rule Universe จะสร้างเว็บไซต์ที่น่ากลัวนี้
ในขณะที่คุณแทบจะยกโทษให้ไซต์ที่สร้างการออกแบบเว็บไซต์ที่ล้าสมัยเมื่อขายเครื่องมือที่ล้าสมัย แต่ไซต์นี้ไม่เป็นมิตรกับผู้ใช้ การออกแบบอีคอมเมิร์ซด้านล่างภาพนั้นยากต่อการปฏิบัติตาม คุณไม่เข้าใจในสิ่งที่คุณกำลังซื้อ
นอกจากนี้ การเพิ่มปุ่ม Twitter ดูเหมือนว่าเพิ่งติดไว้ตรงกลางเว็บไซต์โดยไม่สนใจว่าจะหน้าตาเป็นอย่างไร
สุดท้าย สิ่งที่น่ากลัวที่สุดคือพวกเขาอัปเดตเว็บไซต์ครั้งล่าสุดเมื่อวันที่ 16 สิงหาคม 2015 จากรูปลักษณ์ คุณคิดว่าน่าจะเป็นวันที่ 16 สิงหาคม 1995
ความคิดสุดท้าย
เหตุใดเราจึงแสดงเว็บไซต์ที่น่าเกลียดแก่คุณ มันทำให้ตาคุณเจ็บหรือเปล่า?
ไม่! ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เว็บไซต์ที่น่าเกลียดเป็นบทเรียนเกี่ยวกับสิ่งที่คุณสามารถทำได้แตกต่างออกไป เพื่อให้แน่ใจว่าเว็บไซต์ของคุณดูดีขึ้นและทำงานได้ดีกว่าที่แสดงด้านบน
ดูองค์ประกอบของแต่ละเว็บไซต์ และผลกระทบด้านลบต่อความสามารถในการกระตุ้นการเข้าชมและยอดขาย จากนั้นเริ่มสร้างแผนเพื่อสร้างเว็บไซต์ของคุณโดยไม่มีองค์ประกอบที่จู้จี้เหล่านี้
